워크플로 속도를 높이는 13개 이상의 빠른 구텐베르크 WordPress 팁
게시 됨: 2020-04-07새로운 Gutenberg WordPress 편집기를 아직 사용해 보지 않으셨습니까? 2018년 12월 WordPress 5.0 Kirk의 새로운 릴리스와 함께 Gutenberg라는 기본 블록 편집기를 도입했습니다.
Gutenberg는 핵심 WordPress와 원활하게 작동하도록 설계된 새로운 페이지 빌더입니다. 콘텐츠 제작을 이전보다 쉽고 스마트하게 만듭니다.
사이트를 WordPress 5.0으로 업데이트했는지 여부에 관계없이 Gutenberg에 대한 기본 지식이 있어야 합니다. 그렇지 않으면 WordPress 사용자의 편집 경험을 새롭고 더 나은 것으로 바꾸는 방법을 이해할 수 없습니다.
오늘, 우리는 WordPress Gutenberg 팁과 트릭을 여러분과 공유할 것입니다. 그리고 Gutenberg를 기본 WordPress 편집기로 사용하여 시간을 절약하는 방법.
WordPress Gutenberg Editor – 전환해야 하는 이유

Gutenberg는 WordPress 블로거의 포스트 작성 경험을 현저하게 변화시킨 새로운 WordPress 편집기입니다. WordPress에서 콘텐츠와 레이아웃을 사용자 정의하는 데 사용할 수 있는 여러 "블록"을 사용합니다.
구텐베르크 블록을 사용하면 텍스트, 이미지, 비디오, 표 등 모든 유형의 콘텐츠를 다양한 방식으로 만들 수 있습니다. 이제 손끝에서 콘텐츠를 관리하는 것이 매우 쉽습니다. 또한 고급 기능으로 시간과 에너지를 크게 절약할 수 있습니다. 간편한 복사-붙여넣기, 끌어서 놓기 옵션, 단축 코드, 사용자 친화적인 인터페이스 등을 제공합니다.
그러나 클래식 편집기가 잘 작동하는 동안 내가 왜 편집기를 전환해야 하는지에 대해 생각할 수 있습니다.
글쎄, 이것은 시작일 뿐이다. 장기적으로 경쟁자를 이기려면 이 WordPress 블록 편집기에 익숙해져야 합니다. 이미 WordPress 업계는 제품을 Gutenberg와 호환되도록 만들어 제품을 업데이트하기 시작했기 때문입니다.
말할 것도 없이 Gutenberg 편집기는 WordPress의 미래를 형성하고 있습니다. 2019 WordPress Camp US에서 WordPress 공동 설립자인 Matt Mullenweg의 연설에서 쉽게 추측할 수 있습니다.
참고: 구텐베르크를 처음 사용하는 경우 이 초보자 가이드를 통해 쉽게 이해할 수 있습니다.
15- 효과적인 WordPress 구텐베르크 팁 및 요령
| WordPress 구텐베르크 팁 및 요령 | |
| 1. | 쉬운 키보드 단축키 |
| 2. | 다양한 쓰기 모드 |
| 삼. | 어디서나 복사/붙여넣기(Google Docs, Microsoft 등) |
| 4. | 비주얼 편집기와 코드 편집기 간 전환 |
| 5. | 구텐베르그 문서 개요 |
| 6. | 클릭 한 번으로 모든 콘텐츠 복사 |
| 7. | 링크 붙여넣기 자동으로 포함 |
| 8. | 다중 열 생성 |
| 9. | 다른 게시물에 쉽게 링크 |
| 10. | 슬래시(/)를 사용하여 새 블록 추가 |
| 11. | 드래그 앤 드롭을 사용하여 블록 재정렬 |
| 12. | 데스크탑에서 이미지를 드래그하여 추가 |
| 13. | 이미지 주위에 텍스트 감싸기 |
| 14. | 블록을 다른 블록으로 변환 |
| 15. | 나중에 사용할 재사용 가능한 블록 생성 |
쉬운 키보드 단축키
WordPress는 정말 기억하기 쉬운 Gutenberg 사용자를 위한 여러 키보드 단축키를 도입했습니다. Gutenberg에서 작업 프로세스의 속도를 확실히 높일 것입니다. Ctrl C, Ctrl V 등과 같은 범용 단축키를 사용하는 것 외에도 이 새 편집기에서 다른 유용한 단축키를 사용할 수 있습니다.
오른쪽 모서리에 있는 줄임표를 클릭하면 바로 가기 메뉴를 찾을 수 있습니다. 또는 Shift + Alt + H를 눌러 전체 키보드 단축키 목록을 봅니다. 다음은 아래에 나열된 몇 가지 바로 가기입니다.
또한 이 단축키도 확인하십시오.
- Ctrl + Alt 백스페이스 선택 블록 삭제
- 선택한 블록 앞에 새 블록을 삽입하려면 - Control + Alt + T
- 선택한 블록 뒤에 새 블록을 삽입하려면 - Ctrl + Alt + Y
- 도움말 표시 – shift + Alt + H
- 변경 사항 저장 – Ctrl + S
- 마지막 변경 사항 실행 취소 – Ctrl + Z
- 마지막 실행 취소 다시 실행 – Ctrl + Shift + Z
- 설정 사이드바 표시 또는 숨기기 Ctrl + Shift +,
- 편집기의 다음 부분으로 이동 Ctrl + '
- 편집기의 이전 부분으로 이동 Ctrl + Shift + '
- 편집기의 다음 부분으로 이동(대체) Shift + Alt + N
- 편집기의 이전 부분으로 이동 테이블(대안) Shift + Alt + P
이러한 단축키를 사용하면 콘텐츠 생성 시간을 최소화하고 효율성도 높일 수 있습니다. 그러나 여기에서는 Windows용 바로 가기만 언급했습니다. Mac 사용자도 확인할 수 있습니다.
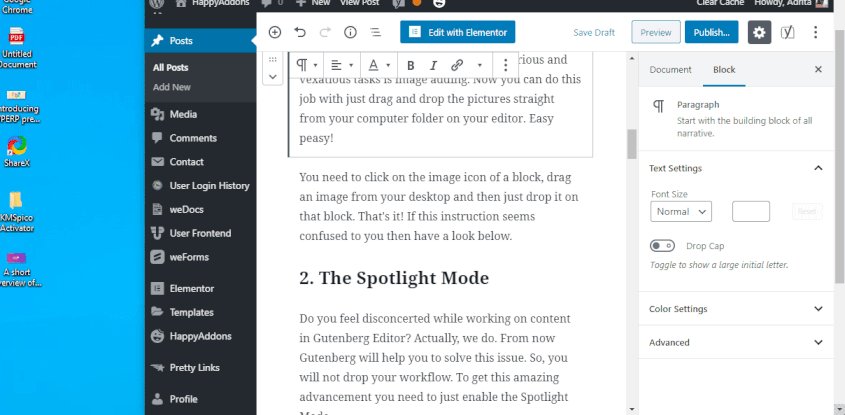
다양한 쓰기 모드
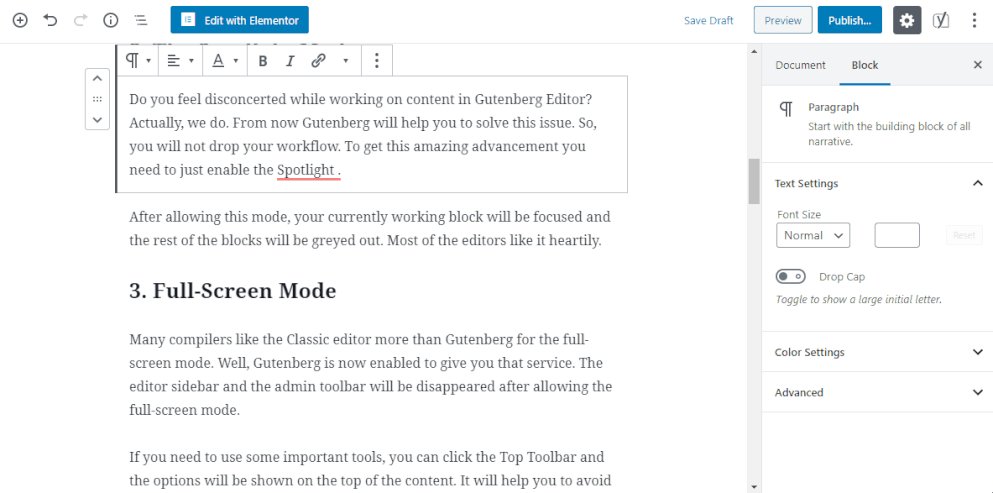
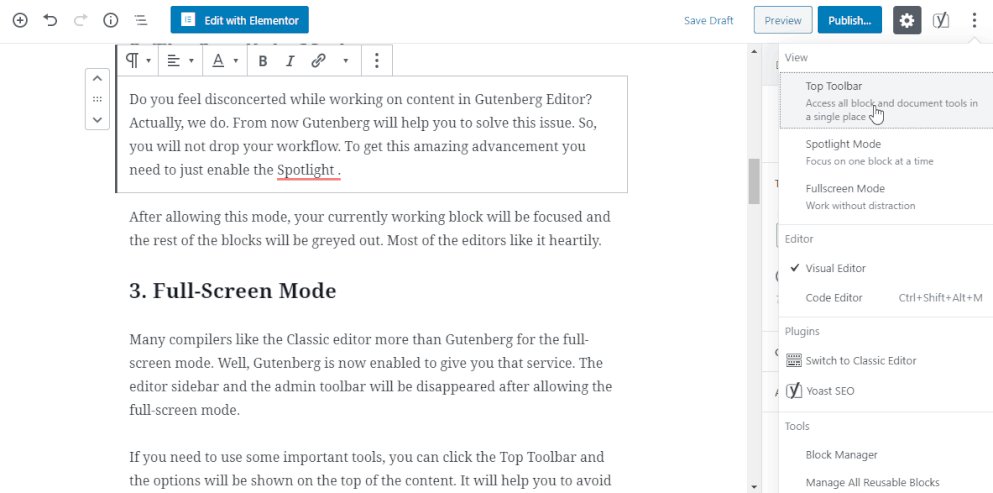
Gutenberg는 사용자가 게시물을 작성하는 동안 여러 보기 옵션을 사용할 수 있도록 합니다. 원하는 대로 편집 모드를 변경할 수 있습니다. 보기를 변경하려면 페이지의 오른쪽 상단 모서리에 있는 줄임표를 클릭하십시오. 다음과 같은 세 가지 옵션이 표시됩니다.
- 상단 도구 모음
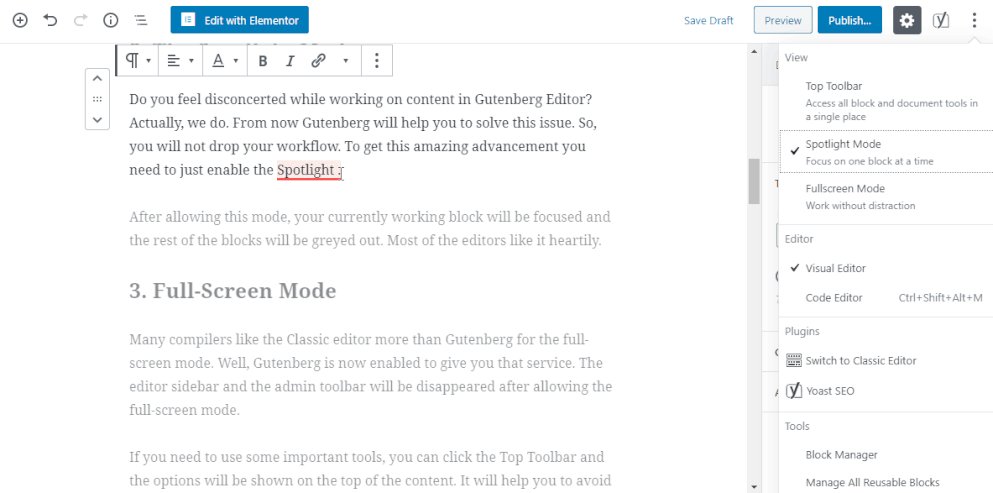
- 스포트라이트 모드
- 전체 화면으로보기
귀하의 필요에 가장 적합한 보기를 선택할 수 있습니다. 그들이 구텐베르크에서 어떻게 작동하는지 봅시다.
상단 도구 모음 모드 : 이 표시 옵션을 사용하면 한 곳에서 모든 블록과 문서에 액세스할 수 있습니다.
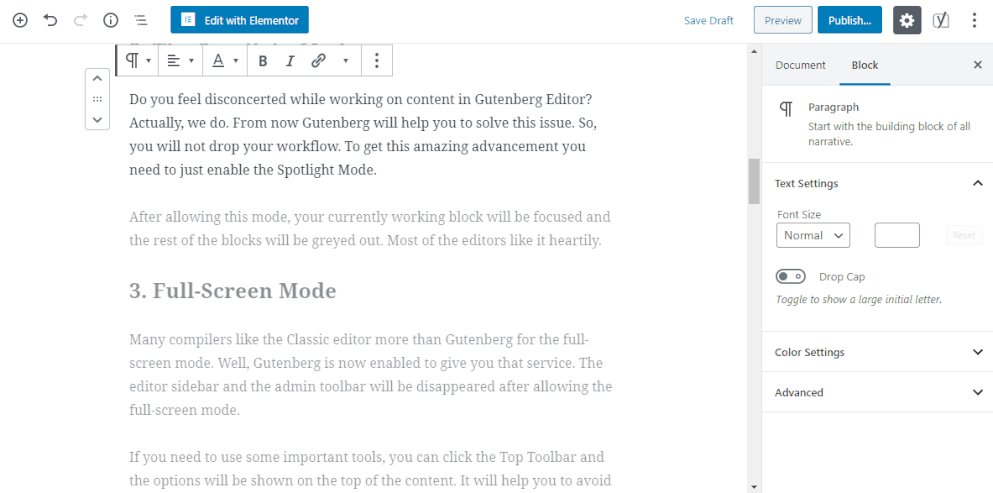
스포트라이트 모드: 스포트라이트 모드를 사용하면 한 번에 한 블록에 집중할 수 있습니다. 이 모드를 활성화하면 현재 작업 중인 유일한 블록이 강조 표시됩니다. 다른 블록은 작업하지 않는 페이드로 남아 있습니다.

전체 화면 모드: 이 모드는 모든 주의를 산만하게 하는 요소를 제거하고 한 가지 마음으로 작업할 수 있도록 합니다. 페이지에서 불필요한 메뉴 항목을 모두 줄입니다. 전체 화면 편집기를 사용하여 콘텐츠를 빌드할 수 있습니다.
초보자로서 각 옵션을 시도해 보고 어떤 옵션이 자신에게 가장 적합한지 결정하십시오. 그러나 각 옵션은 특정 사용자 요구를 고려하여 설계되었습니다.
어디서나 복사/붙여넣기(Google Docs, Microsoft 등)
클래식 편집기를 사용하면 Google 문서 또는 Microsoft Word에서 콘텐츠를 복사하는 데 문제가 발생할 수 있습니다. 이 경우 콘텐츠를 먼저 복사한 다음 이미지를 업로드해야 합니다. 그러나 Gutenberg 편집자는 이 문제를 해결합니다.
이제 미디어 파일을 포함한 전체 콘텐츠를 한 번에 쉽게 복사하여 Gutenberg에 직접 붙여넣을 수 있습니다. 그리고 복사된 콘텐츠의 형식은 변경되지 않은 상태로 유지됩니다.
Google 문서에서 콘텐츠를 복사하여 WordPress 새 편집기에 바로 붙여넣기만 하면 됩니다. 모든 제목과 단락을 자동으로 블록으로 분리합니다. 예, 들리는 것처럼 간단합니다!
비주얼 편집기와 코드 편집기 간 전환
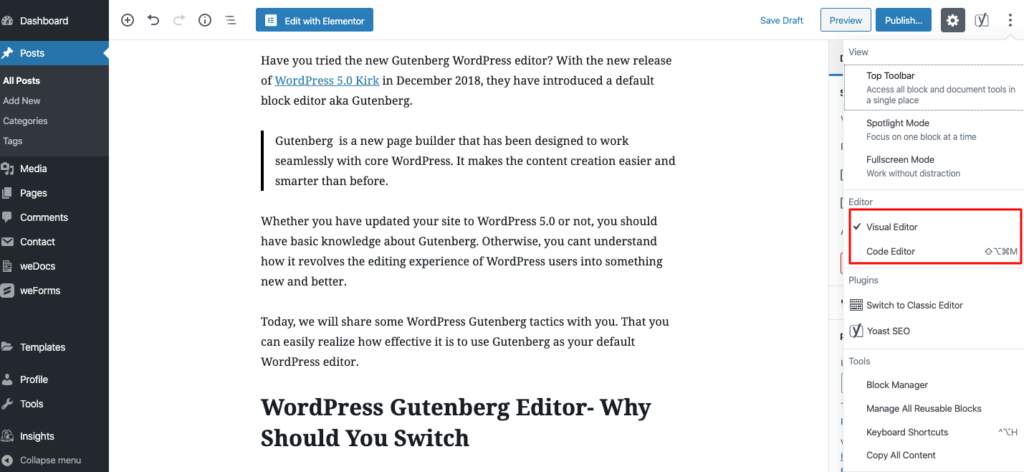
Gutenberg를 사용하면 사용자가 코드 편집기와 시각적 편집기 창 사이를 전환할 수 있습니다. 페이지 오른쪽 모서리에 있는 줄임표를 클릭하여 이 옵션을 얻을 수 있습니다. 콘텐츠를 보다 효과적으로 관리할 수 있습니다. 이제 해당 페이지를 떠나지 않고 페이지의 코드를 추가/편집할 수 있습니다.

아마도 이 기능은 페이지에 코드를 추가하려는 고급 및 기술 사용자에게 유용할 것입니다.

구텐베르그 문서 개요
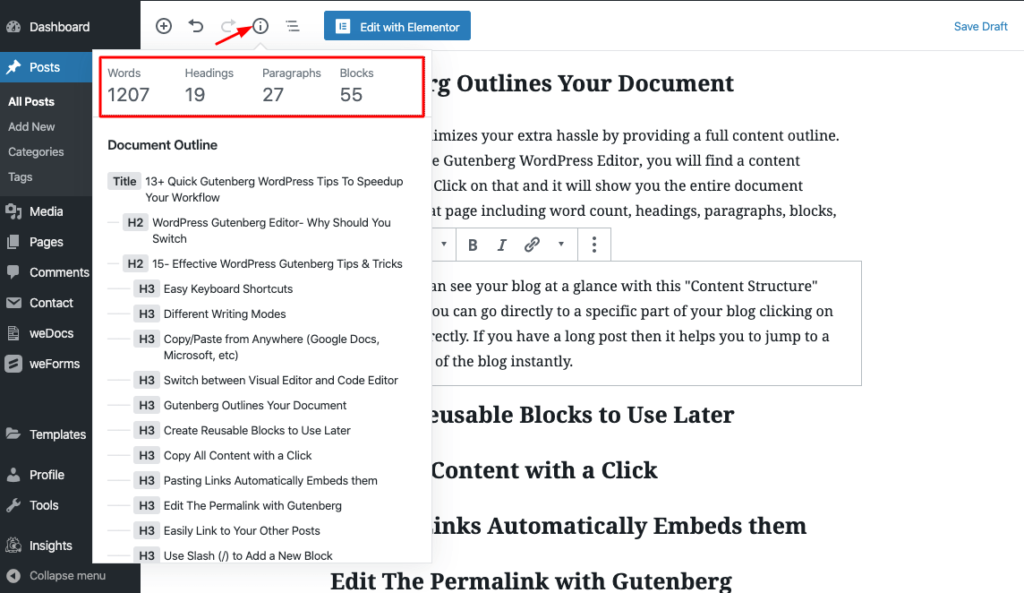
Gutenberg는 전체 콘텐츠 개요를 제공하여 추가 번거로움을 최소화합니다. 구텐베르크 워드프레스 에디터 상단에 콘텐츠 구조 아이콘이 있습니다. 그것을 클릭하면 단어 수, 제목, 단락, 블록 등을 포함하여 해당 페이지의 전체 문서 구조가 표시됩니다.

이 "콘텐츠 구조" 기능으로 블로그를 한 눈에 볼 수 있다는 의미입니다. 또한 제목을 직접 클릭하면 블로그의 특정 부분으로 바로 이동할 수 있습니다. 긴 게시물이 있는 경우 블로그의 특정 부분으로 즉시 이동하는 데 도움이 됩니다.
클릭 한 번으로 모든 콘텐츠 복사
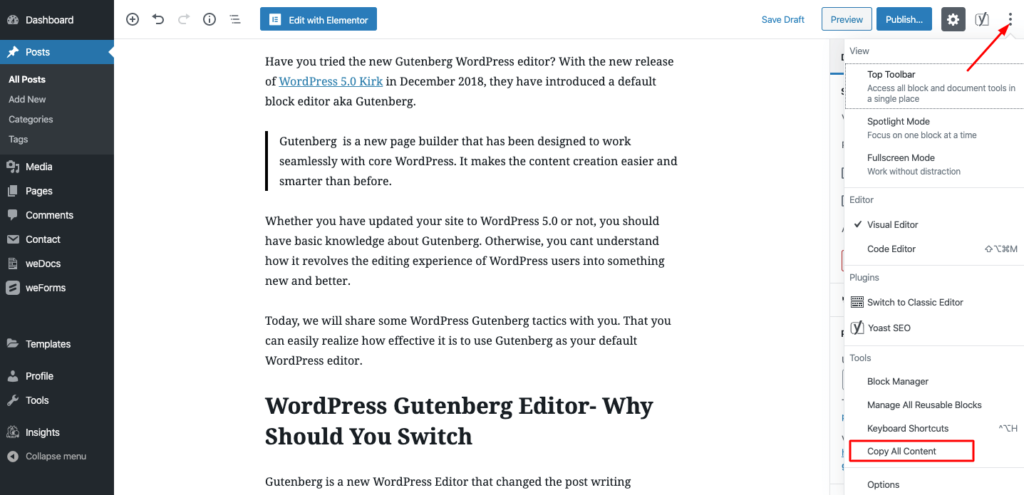
한 번의 클릭으로 페이지의 모든 내용을 복사할 수 있습니다. 더 많은 도구 및 옵션 메뉴를 보려면 오른쪽 상단의 줄임표 아이콘으로 이동하십시오. 메뉴 하단에 "모든 콘텐츠 복사" 옵션이 있습니다. 페이지의 모든 콘텐츠를 복사하려면 이 옵션을 클릭합니다. 이제 복사한 콘텐츠를 다른 페이지로 전송할 수 있습니다.

또는 단축키 Ctrl+A를 사용하여 모든 콘텐츠를 선택하고 Ctrl+C를 사용하여 복사할 수 있습니다.
링크 붙여넣기 자동으로 포함
구텐베르크의 또 다른 놀라운 기능. 포함 블록을 선택할 필요가 없습니다. 복사한 링크를 원하는 블록에 직접 붙여넣기만 하면 됩니다. Gutenberg는 자동으로 이를 사이트에 포함합니다. 링크를 감지하여 볼 수 있는 콘텐츠로 변환합니다. 또한 포함된 콘텐츠의 맨 아래에 캡션을 유연하게 추가할 수 있습니다.
다른 게시물에 쉽게 링크

또한 구텐베르크 편집기에서 다른 게시물에 쉽게 연결할 수 있습니다. 연결할 텍스트를 선택하고 관련 키워드를 사용하여 편집기에서 직접 검색하십시오.
다중 열 생성
이제 Gutenberg WordPress를 사용하여 고유한 콘텐츠 레이아웃을 쉽게 만들 수 있습니다. 이 블록 편집기는 사용자에게 다중 열 기능을 제공합니다. 페이지에 최대 6개의 열을 추가할 수 있습니다. 그리고 독자들에게 매력적인 방식으로 콘텐츠를 배열하세요. 이 기능은 클래식 편집기에서 사용할 수 없었습니다.
슬래시(/)를 사용하여 새 블록 추가
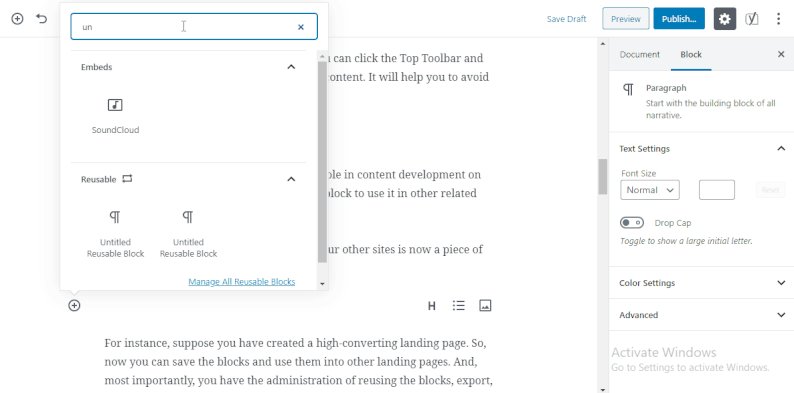
이것은 구텐베르크의 또 다른 숨겨진 보석입니다. 페이지에 블록을 추가하는 편리한 방법이 있기 때문입니다. 그러나 빠른 길을 택할 수도 있습니다. 게시물에 새 블록을 삽입할 준비가 되면 "/" 명령을 입력하기만 하면 됩니다. 모든 블록 이름의 메뉴가 앞에 나타납니다. 그런 다음 원하는 특정 블록의 이름을 쓰기 시작하면 Gutenberg가 자동으로 옵션을 제안합니다. 원하는 것이 무엇인지 정확히 안다면 블록을 추가하는 매우 쉽고 간단한 방법입니다.
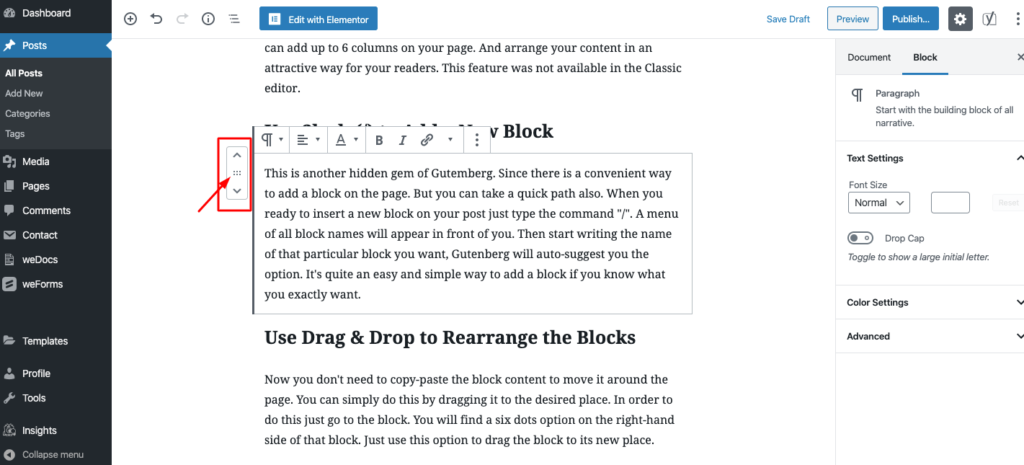
드래그 앤 드롭을 사용하여 블록 재정렬
이제 페이지에서 이동하기 위해 블록 콘텐츠를 복사하여 붙여넣을 필요가 없습니다. 원하는 위치로 끌어다 놓기만 하면 됩니다. 이렇게하려면 블록으로 이동하십시오. 해당 블록의 오른쪽에 6개의 점 옵션이 있습니다. 이 옵션을 사용하여 블록을 새 위치로 드래그하십시오.

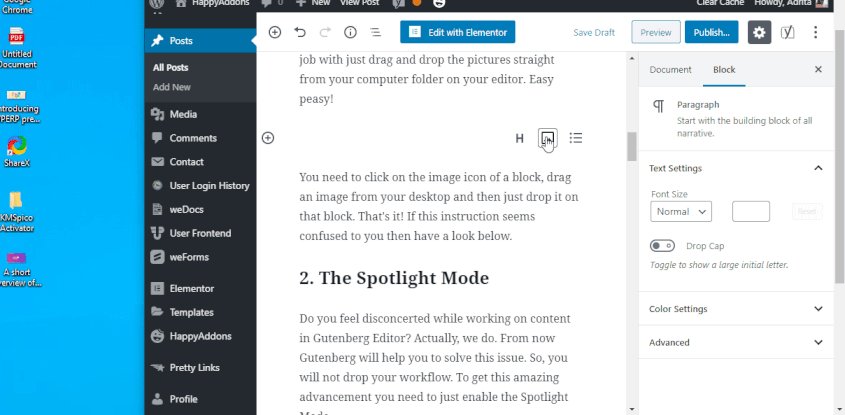
데스크탑에서 이미지를 드래그하여 추가
Gutenberg를 사용하면 PC의 아무 폴더에서나 이미지를 드래그하여 삽입하고 원하는 위치에 정확히 배치할 수 있습니다.

이 옵션은 PC에만 국한되지 않습니다. 인터넷에서 직접 이미지를 끌어서 블로그에 추가할 수도 있습니다.
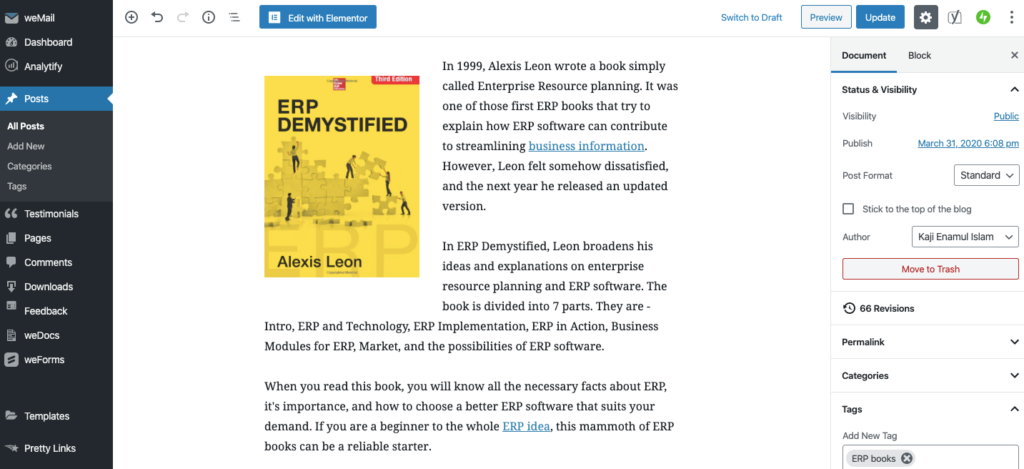
이미지 주위에 텍스트 감싸기
이전에 Gutenberg에 대해 언급했듯이 콘텐츠를 독자에게 더 매력적으로 만들 수 있습니다. 블로그에서 이미지로 일반 텍스트 래핑을 나타낼 수 있습니다. 귀하의 콘텐츠를 더욱 매력적이고 생생하게 만들 것입니다.

블록을 다른 블록으로 변환
필요한 경우 블록을 다른 블록 유형으로 변환하여 시간을 절약할 수 있습니다. 예를 들어 일반 텍스트 블록을 제목, 인용문, 목록, 미리 형식이 지정된 텍스트로 변환할 수 있습니다. 또한 다른 블록 유형을 유사하거나 관련된 블록으로 변환할 수 있습니다.
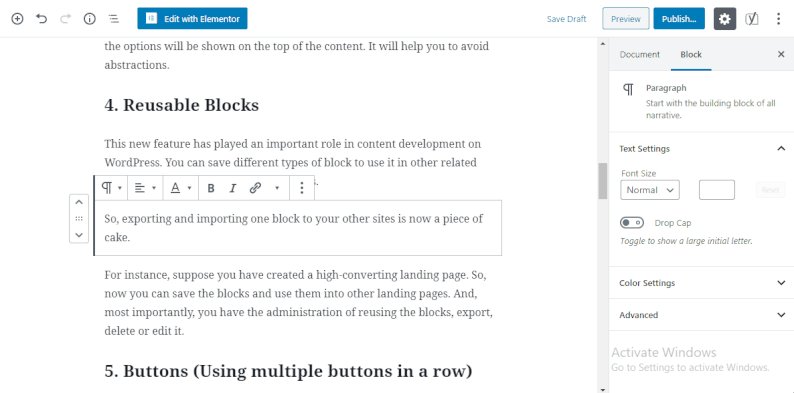
나중에 사용할 재사용 가능한 블록 생성
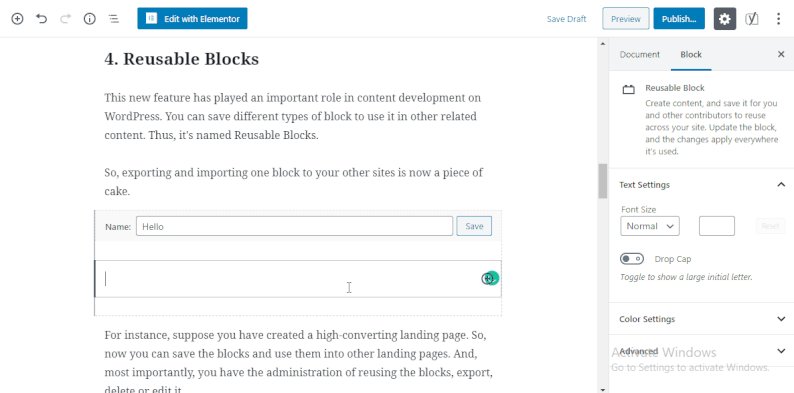
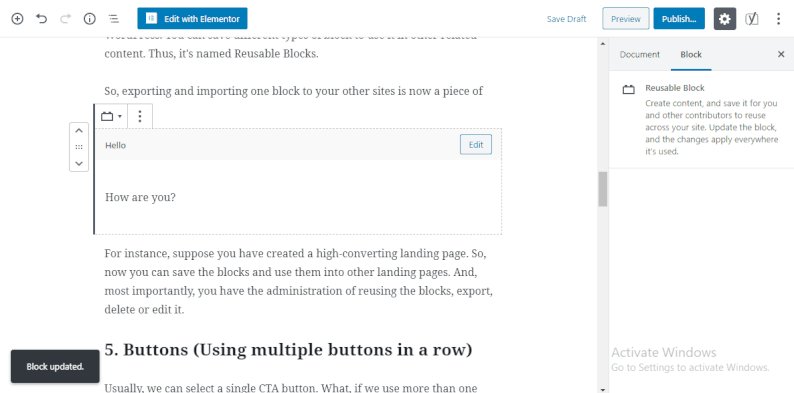
Gutenberg를 사용하면 블록 템플릿을 만들고 나중에 사용할 수 있도록 저장할 수 있습니다. 동일한 블록을 반복해서 생성할 필요가 없도록 합니다. 한 번만 디자인하고 특정 이름으로 저장할 수 있습니다. 그리고 필요할 때 다른 블로그 게시물에서 사용하십시오. 구텐베르크에서 재사용 가능한 블록을 만드는 데 몇 단계만 거치면 됩니다.

시간과 에너지를 모두 절약할 수 있습니다.
또한 Gutenberg WordPress를 사용하면 작업 프로세스를 그 어느 때보다 빠르게 수행할 수 있는 더 많은 기능을 사용할 수 있습니다. 처음에는 이 새로운 WordPress 편집기에 익숙해지는 데 몇 시간이 걸릴 수 있습니다. 그러나 나를 믿으십시오. 시간도 많이 걸리지 않을 것입니다. 모든 기능에 익숙해지면 워크플로가 빨라집니다.
필요한 구텐베르크 블록을 추가하고 요구 사항에 따라 설계하기만 하면 됩니다. 또한 오른쪽 문서 메뉴에서 콘텐츠 레이아웃을 편집하고 더 많은 기능을 탐색할 수 있습니다.
아마도 WordPress Block Editor의 새로운 업데이트를 확인할 수 있습니다.
더 많은 구텐베르크 옵션을 탐색하려면 HappyAddons를 받으세요

아시다시피 웹 개발을 파이처럼 쉽게 만드는 데 사용할 수 있는 유용한 추가 기능이 많이 있습니다. Elementor 사용자라면 HappyAddons가 좋은 선택이 될 수 있습니다. 이 강력한 WordPress 플러그인을 사용하면 코드를 수행하지 않고도 애니메이션, 슬라이더, 교차 도메인 복사 붙여넣기 등과 같은 고급 기능을 추가할 수 있습니다.
HappyAddons는 50개 이상의 위젯과 15개 이상의 고유한 기능을 제공하여 웹사이트를 한 단계 업그레이드합니다. 한때는 전문가만 가능했지만 이제는 HappyAddons를 통해 초보자도 가능합니다. 웹 개발자는 또한 이 Elementor 애드온을 사용하여 그 어느 때보다 빠르게 제공합니다.
WordPress Gutenberg를 사용하여 블로그 시간 절약
Gutenberg는 WordPress를 사용하기 쉽게 만드는 것을 목표로 합니다. 이 블록 편집기는 블로그를 작성하는 동안 더 많은 유연성을 제공합니다. 이제 Gutenberg를 사용하여 게시물/페이지에 다양한 콘텐츠 유형을 손쉽게 포함할 수 있습니다.
또한 현대적인 접근 방식과 더 잘 호환됩니다. 그리고 WordPress는 다가오는 업데이트에서도 Gutenberg에 중점을 둡니다. 따라서이 WordPress 편집기를 너무 오랫동안 무시할 수 없습니다.
사이트에 WordPress Gutenberg를 사용하기 시작했습니까? 문제가 있습니까? 아래 댓글 섹션에서 여러분의 생각과 경험을 공유해 주세요!
