WordPress Gutenberg 업데이트: 알아야 할 모든 것
게시 됨: 2022-11-25새로운 WordPress 블록 편집기는 초기 릴리스 이후 많이 개선되었습니다. 귀하의 사이트에서 작동하지 않거나 가치보다 문제가 더 많을 것이라고 생각하여 Gutenberg 블록 편집기로 전환하는 것을 건너뛰었다면 이제 그 결정을 재고할 때입니다.
최신 WordPress Gutenberg 업데이트를 놓치고 싶지 않은 이유를 알아 보려면 계속 읽으십시오.
워드프레스 구텐베르크 프로젝트란 무엇입니까?
WordPress Gutenberg 프로젝트의 출시는 2018년이었습니다. WordPress 5.0은 그 해 게시물 및 페이지를 위한 새로운 Gutenberg 블록 편집기를 도입했습니다.
미디어 삽입을 위한 몇 가지 기본 옵션이 있는 텍스트 필드 대신 새로운 편집 환경은 모든 것을 자체 블록으로 만들었습니다. 각 단락은 블록이지만 텍스트로 제한되지 않습니다. 슬라이드 쇼, 갤러리 및 이미지를 사용할 수도 있습니다. 블록을 드래그 앤 드롭하여 순서를 재정렬할 수도 있습니다.
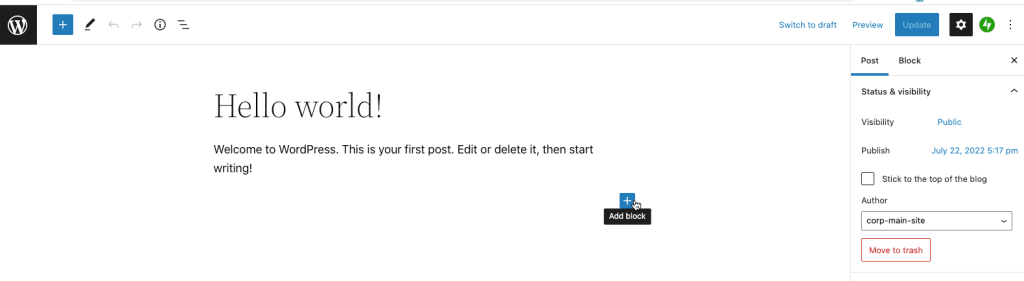
다음은 작동 중인 블록 편집기를 보여줍니다. "블록 추가" 더하기 버튼을 클릭하기만 하면 됩니다.

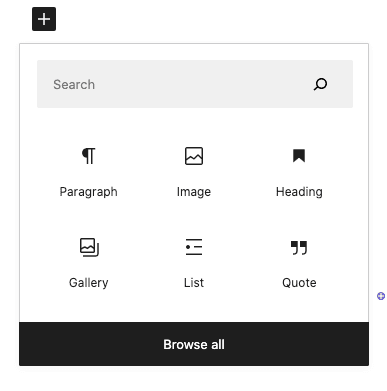
이제 블록 선택 메뉴가 표시됩니다. 사용 가능한 모든 블록을 보려면 "모두 찾아보기"를 클릭하십시오.

한동안 블록 편집기를 보지 않았다면 가장 큰 구텐베르크 업데이트 중 하나는 사용 가능한 블록이 더 많다는 것입니다. 더 많은 테마 빌더와 플러그인 개발자가 블록 경험을 활용하고 있습니다. 필요에 맞는 블록을 찾을 수 없는 경우 언제든지 맞춤형 구텐베르크 블록을 만들 수 있습니다.
Gutenberg 블록 편집기를 직접 가지고 놀고 싶다면 이 데모 를 확인하십시오.
구텐베르크 업데이트: 현재 상태와 향후 계획은 무엇입니까?
Gutenberg 프로젝트는 게시물을 편집하는 데 사용하는 화면 그 이상입니다.
WordPress 팀은 프로젝트를 4단계로 나누고 있습니다.
WordPress Gutenberg 단계는 다음과 같습니다.
- 더 쉬운 편집. 이 업데이트는 게시물 및 페이지의 핵심 편집 환경입니다. 2018년에 출시되었으며 그 이후로 여러 번 개선되었습니다.
- 커스터마이징. 이 단계는 블록을 사용하여 사이트를 보다 쉽게 사용자 정의하는 방법에 중점을 둡니다. 최근 WordPress 릴리스 및 Gutenberg 업데이트의 대부분은 이 단계에서 나온 것입니다. 예를 들면 전체 사이트 편집, 블록 패턴 및 블록 테마가 있습니다.
- 협동. 이 단계에서는 콘텐츠를 더 쉽게 공동 작성할 수 있도록 기능과 도구를 추가합니다.
- 다국어. 이 단계에는 WordPress 코어에 다국어 사이트 지원을 구현하는 것이 포함됩니다.
구텐베르크 프로젝트는 2단계에 있으며 일부 계획 및 개발은 이미 미래 단계에서 진행되고 있습니다. 커스터마이제이션에 대한 Gutenberg 업데이트를 통해 추가 플러그인이나 광범위한 사용자 지정 코드 없이도 사이트의 디자인과 레이아웃을 조정할 수 있습니다. 이 낮은 코드 접근 방식은 코드 부풀림이 적은 더 빠른 사이트로 이어져야 합니다.

최근 워드프레스 구텐베르크 업데이트
2단계 사용자 지정 옵션은 진정한 게임 체인저입니다. 다음은 탐색하고 싶은 가장 멋진 시간 절약 기능 중 일부입니다.
전체 사이트 편집
WordPress는 2022년 1월에 버전 5.9로 전체 사이트 편집을 도입했습니다. 그들은 5월에 WordPress 6.0, 11월에 6.1을 출시하면서 추가 기능을 추가했습니다. 전체 사이트 편집은 개별 게시물이나 페이지뿐만 아니라 전체 사이트를 편집할 수 있는 블록 환경을 잠금 해제합니다. 사용자 지정 페이지 템플릿을 만들거나 사용자 지정 탐색을 추가하는 데 유용합니다. 새로운 Full Site Editing 전자책 을 다운로드하여 사이트에서 FSE 도구를 사용하는 방법에 대해 자세히 알아보십시오.
전체 사이트 편집을 사용하려면 WordPress 6.0 이상을 실행하고 블록 호환 테마가 있어야 합니다. 호환되는 테마가 없습니까? 괜찮아요. 우리는 전자책 2장에 우리가 가장 좋아하는 몇 가지를 나열했습니다. 블록 호환 테마를 찾는 것은 아마도 전체 사이트 편집을 구현하려고 시도하는 대부분의 사이트에서 직면하는 가장 중요한 장벽일 것입니다. 다행스럽게도 더 많은 테마 개발자가 블록과 함께 작동하는 테마를 구축하고 있습니다.
블록 패턴
블록 패턴은 디자인의 시작점으로 사용할 수 있는 미니 템플릿과 같습니다. 가격표 또는 영웅 섹션이 필요하십니까? 그것에 대한 패턴이 있습니다. 패턴은 미리 구성된 모양의 블록 그룹입니다. 콘텐츠를 사용자 정의하고 자신을 볼 수 있지만 처음부터 시작할 필요는 없습니다. 블록 패턴 사용의 이점에 대한 자세한 내용은 이 게시물을 읽으십시오.
전역 스타일 전환
전역 스타일 전환을 사용하면 테마를 변경하지 않고도 페이지나 게시물의 스킨을 변경할 수 있습니다. 밝거나 어두운 모드와 같은 다른 스타일을 쉽게 적용할 수 있습니다.
전체 스타일 설정에는 글꼴, 색상 및 기타 CSS 설정이 포함됩니다. 이 기능은 사이트의 특정 섹션에 대한 고유한 모양을 만들거나 테마를 변경하지 않고 전체 사이트의 색 구성표 또는 스타일을 빠르게 변경해야 하는 경우 시간을 절약해 줍니다.
컨테이너 블록에 대한 콘텐츠 전용 편집 지원
이 기능은 클라이언트나 다른 사람이 사이트의 콘텐츠를 업데이트하는 웹 디자이너에게 유용합니다. 다른 사람이 모양이나 스타일이 아닌 블록 콘텐츠만 추가하고 편집할 수 있도록 블록 레이아웃을 제자리에 잠글 수 있습니다. 이 기능은 11월 1일에 데뷔한 WordPress 6.1에 추가되었습니다.
유동적인 타이포그래피
화면 크기가 휴대폰과 대형 데스크톱 모니터 간에 더 광범위하게 변화하기 시작하면서 타이포그래피가 표시되는 방식이 더욱 중요해졌습니다. 큰 헤드라인은 큰 데스크톱 화면에서는 이상하게 작게 보이지만 휴대폰에서는 적절하지 않게 보일 수 있습니다. Gutenberg는 이제 이 문제를 해결하기 위해 유동적인 타이포그래피 를 지원합니다. 글꼴 크기는 화면 크기의 변화에 따라 자동으로 확대 또는 축소됩니다.
WordPress Gutenberg로 최신 상태 유지
모든 새로운 Gutenberg 기능을 놓치지 않는 방법 중 하나는 사이트를 최신 버전의 WordPress로 업데이트하는 것입니다. Pressable의 관리 호스팅 서비스는 할 일 목록에서 업데이트를 제거합니다. 모든 Pressable 클라이언트는 최신 버전의 WordPress에 대한 자동 업데이트를 받습니다.
자동 업데이트를 통해 항상 최신 WordPress Gutenberg 업데이트를 사용할 수 있으며 사이트에도 최신 보안 수정 사항 및 기능이 제공됩니다. Pressable을 사용하여 사이트를 최신 상태로 빠르고 안전하게 유지하십시오. 요금제를 선택하고 오늘 가입하세요.