WordPress 헤더를 사용자 지정하는 방법(2023년)
게시 됨: 2023-01-11전체 사이트 편집의 도입으로 WordPress 웹사이트의 헤더를 사용자 정의하는 것이 훨씬 쉬워졌습니다. 이제 사용자 지정 코드나 플러그인에 의존하지 않고도 블록 편집기를 사용하여 WordPress에서 기본적으로 헤더를 만들고 사용자 지정할 수 있습니다.
이 게시물에서는 WordPress에서 사용자 정의 헤더를 생성하여 자신의 웹 사이트 헤더에 필요한 변경을 쉽게 수행할 수 있도록 하는 방법을 안내합니다. 시작하자.
WordPress 헤더 란 무엇입니까?

WordPress에서 헤더는 아마도 가장 중요한 요소일 것입니다. 여기에는 탐색 메뉴, 로고 및 소셜 미디어 아이콘, 클릭 유도 문안 버튼 또는 비즈니스 정보와 같은 기타 중요한 요소가 있습니다. WordPress 헤더는 사이트 방문자가 가장 먼저 보는 것이기 때문에 좋은 첫인상을 남기는 것이 중요합니다. 페이지, 연락처 정보, 브랜딩 요소 또는 기타 중요한 정보 등 방문자가 봐야 하는 모든 것을 포함해야 합니다.
고맙게도 더 이상 WordPress 사용자 정의 프로그램과 결혼하지 않았습니다. 전체 사이트 편집 기능이 개발됨에 따라 이제 원하는 방식으로 사이트 헤더 또는 기타 요소를 디자인하고 구현할 수 있습니다.
2023년 전체 사이트 편집을 사용하여 WordPress 헤더를 사용자 지정하는 방법
WordPress의 전체 사이트 편집은 기존 WordPress 테마와 약간 다릅니다. WordPress Theme Customizer를 계속 사용할 수 있지만 이전처럼 더 이상 필요하지 않습니다. 창의성을 제한하는 커스터마이저가 새로운 경험인 사이트 편집기로 대체되었습니다. 아직 베타 버전이지만 WordPress 사용자 정의의 미래입니다. 예를 들어 Twenty Twenty-Three 테마에서 새 헤더를 만들 때 사이트 편집기는 헤더의 글꼴, 색상, 버튼 스타일 등을 포함한 다양한 사용자 지정 옵션에 매우 유용합니다.
사이트 편집기에서 WordPress 헤더에 액세스
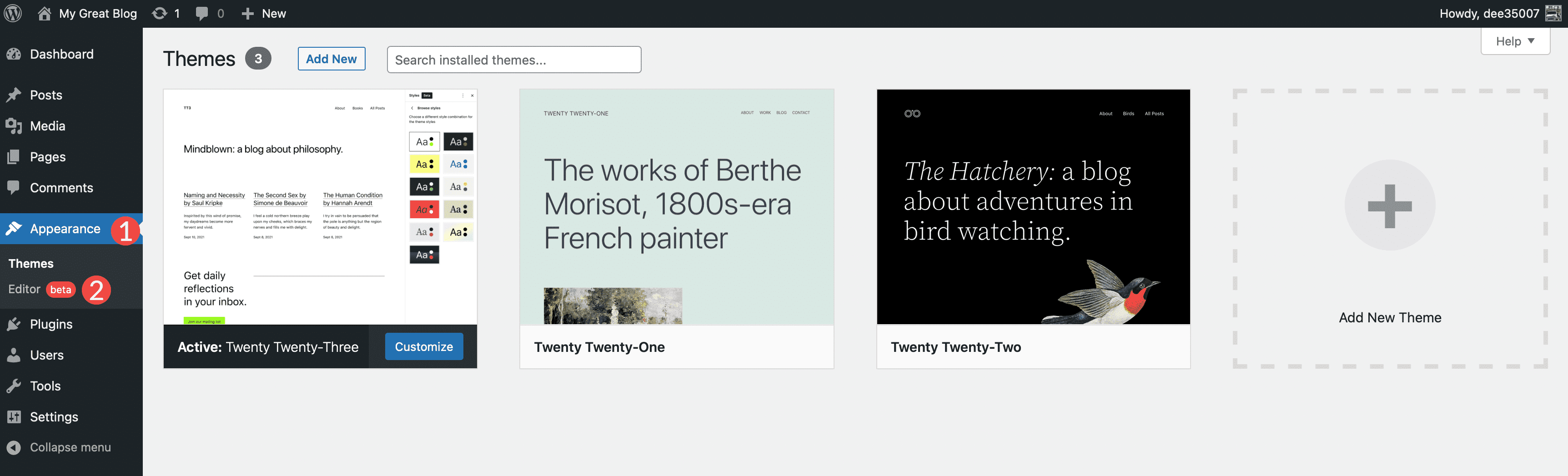
WordPress 헤더에 액세스하려면 먼저 Appearance > Site Editor 로 이동해야 합니다.

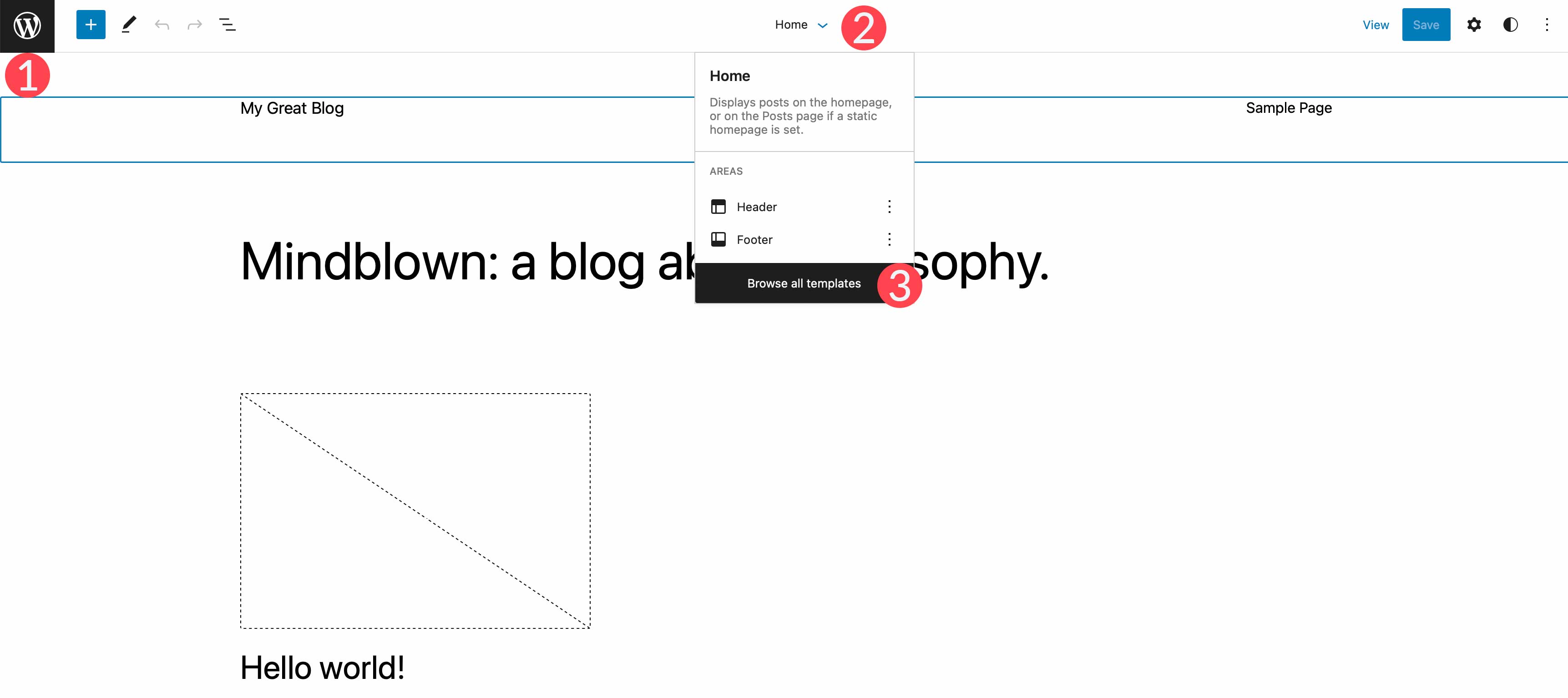
편집기가 로드되면 자동으로 홈 설정으로 이동합니다. 헤더 설정으로 이동하려면 편집기의 왼쪽 상단 모서리에 있는 WordPress 로고 를 클릭하거나 드롭다운 화살표를 선택한 다음 모든 템플릿 찾아보기 를 선택합니다.

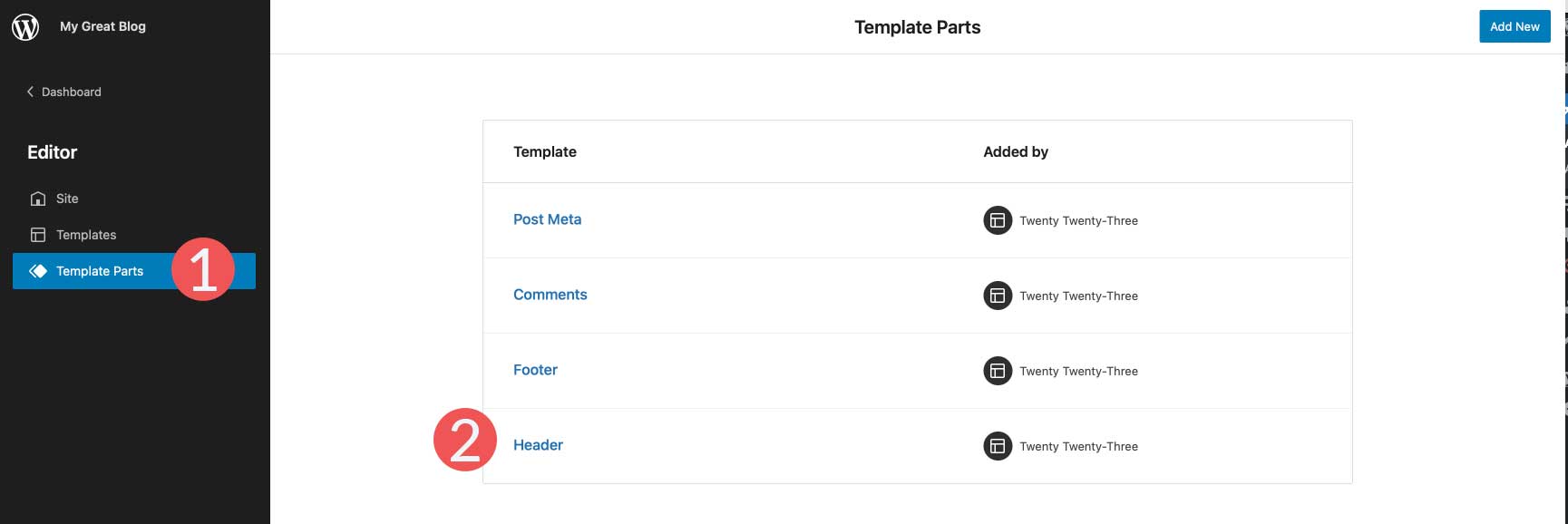
그런 다음 WordPress 메뉴에서 템플릿 부분 을 클릭합니다. 마지막으로 헤더를 클릭하여 사이트 헤더 를 편집합니다.

머리글 스타일 지정

Twenty Twenty-Three 테마에서 헤더는 매우 기본입니다. 즉, 원하는 WordPress 블록을 추가하거나 삭제할 수 있는 옵션이 있습니다. 이 자습서를 위해 Twenty Twenty-Three 테마의 헤더 템플릿 부분을 편집하여 웹 사이트에 대한 간단하면서도 효과적인 사용자 지정 헤더를 만드는 방법을 보여 드리겠습니다.
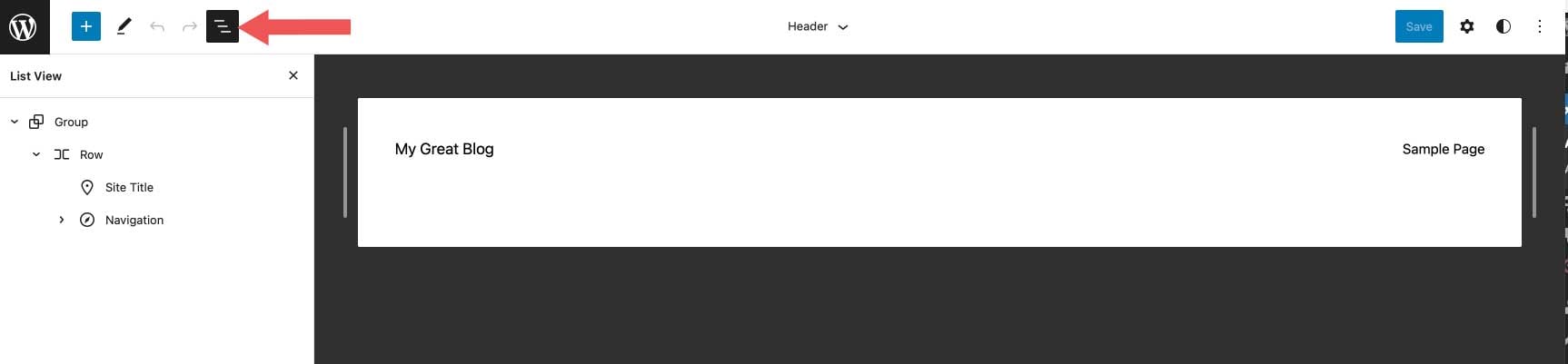
시작하려면 템플릿 편집기에서 목록 보기 아이콘을 클릭하여 헤더의 구조를 살펴보겠습니다. 페이지 제목과 탐색 블록이라는 두 개의 블록이 있는 행을 포함하는 그룹 블록이 있음을 알 수 있습니다. 행은 이미 중앙 수직 정렬로 원하는 방식으로 구조화되어 있고 콘텐츠는 전체 너비로 설정되어 있습니다. 따라서 기본적으로 여기서 해야 할 일은 이 행을 몇 가지 변경하는 것입니다.

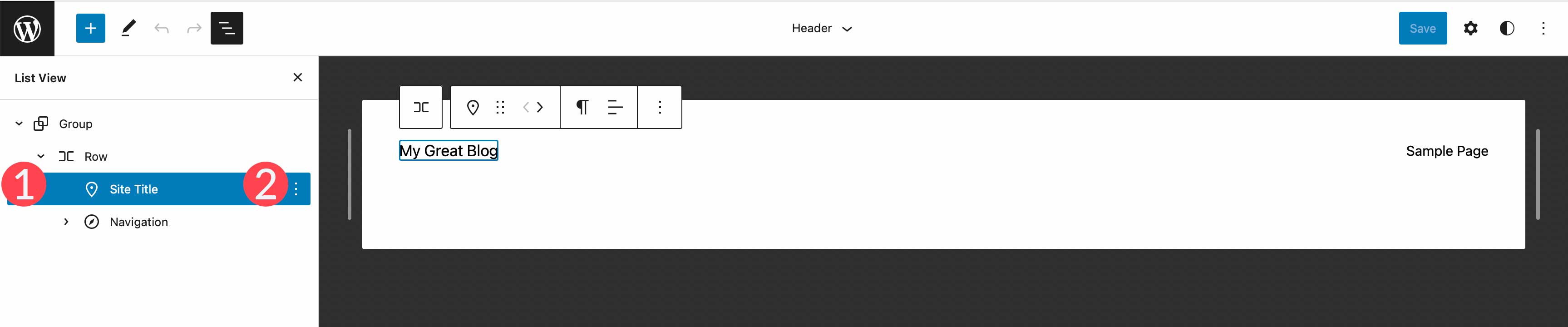
먼저 사이트 제목 블록을 삭제한 다음 소셜 아이콘 블록으로 교체합니다. 이렇게 하려면 목록 보기에서 사이트 제목 블록을 클릭한 다음 줄임표 메뉴를 확장합니다.

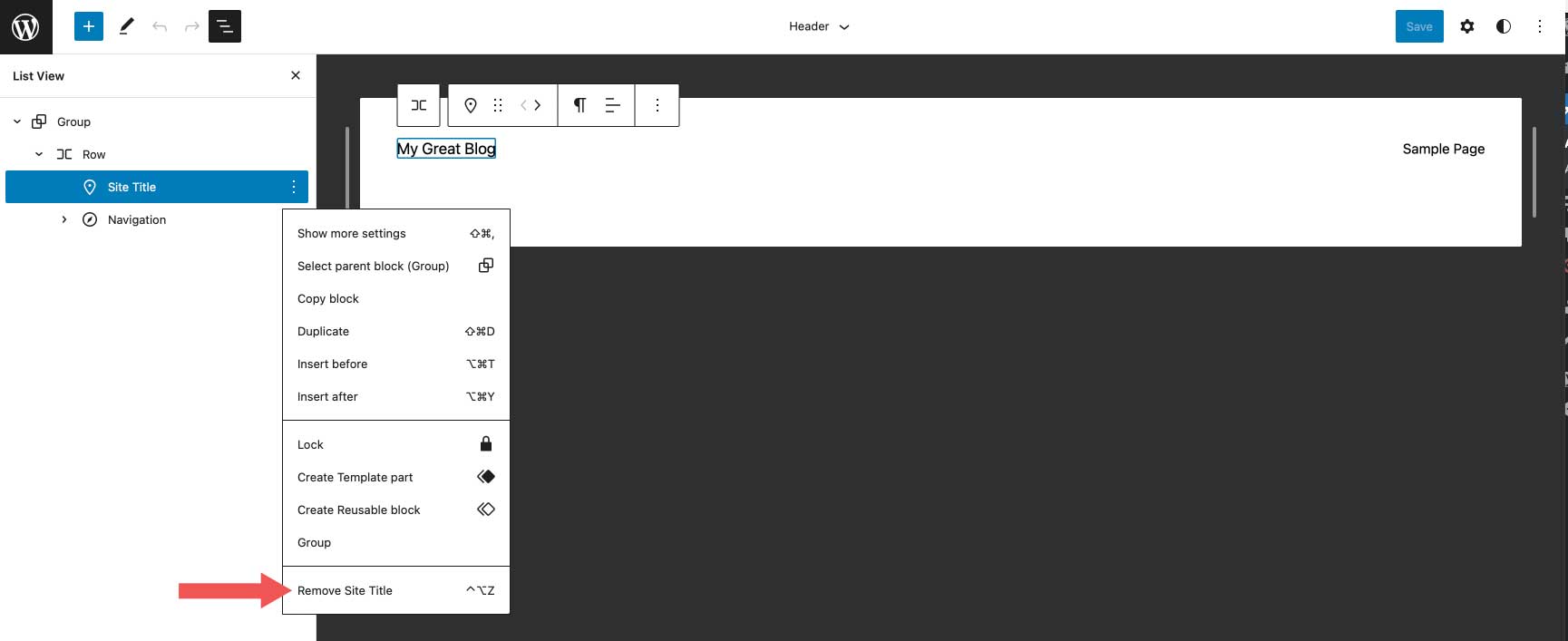
마지막으로 사이트 제목 제거 를 클릭하여 헤더에서 블록을 삭제합니다.

소셜 아이콘 블록 추가
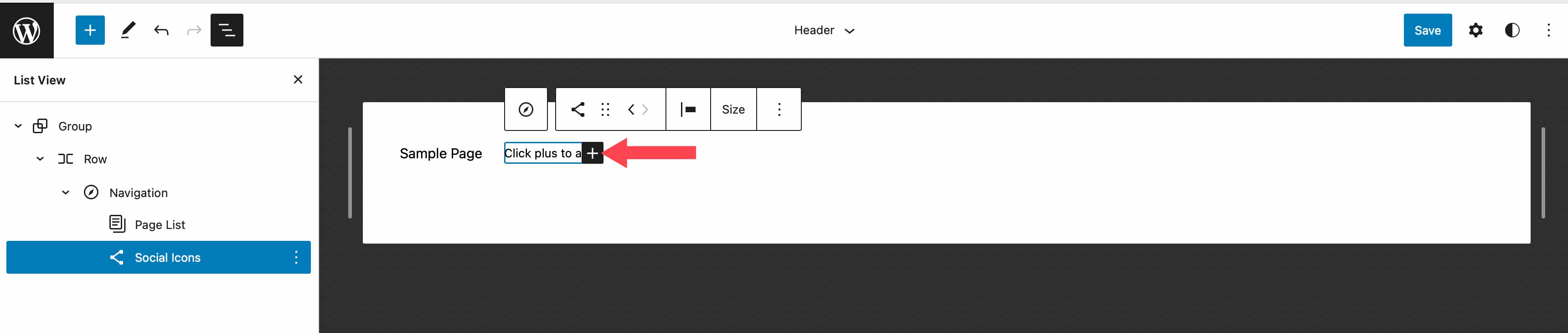
추가할 첫 번째 블록은 소셜 아이콘 블록입니다. 페이지 목록 블록 옆에 있는 더하기 아이콘 을 클릭한 다음 소셜 아이콘 입력을 시작합니다. 추가하려면 클릭하기만 하면 됩니다.

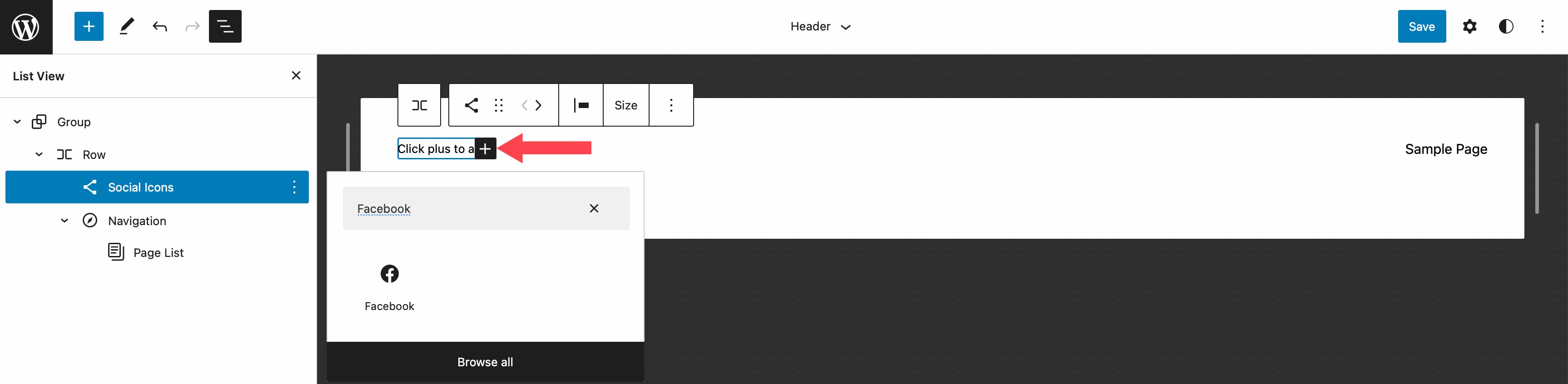
아이콘을 추가하려면 더하기 아이콘 을 클릭하여 모달 상자를 표시합니다. Facebook 아이콘을 불러오려면 Facebook을 입력합니다. 추가하려면 클릭하기만 하면 됩니다. 다음으로 앞서 언급한 단계를 반복하여 Instagram, YouTube. 및 TikTok 아이콘을 추가합니다.

소셜 아이콘 블록 스타일 지정
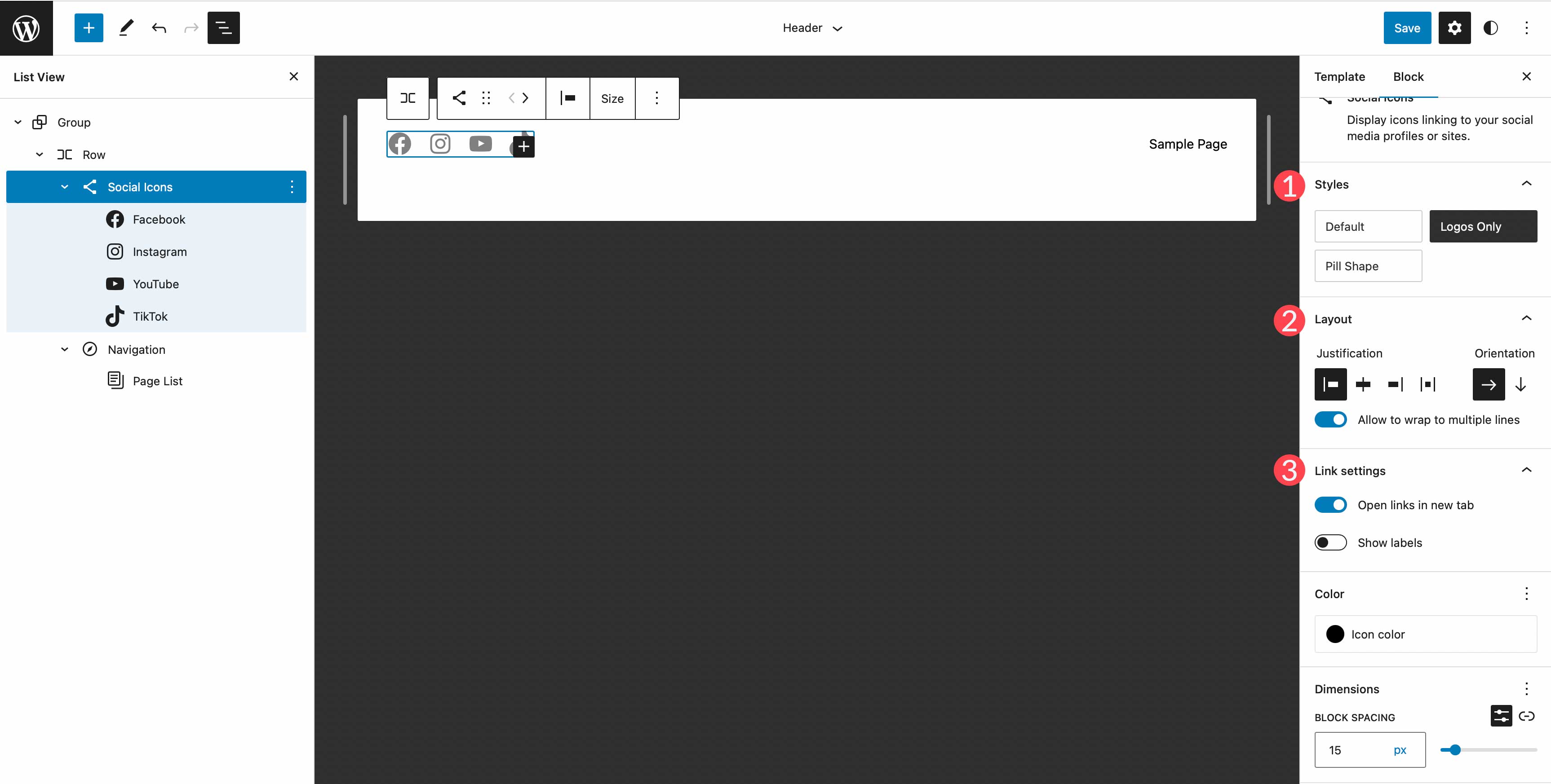
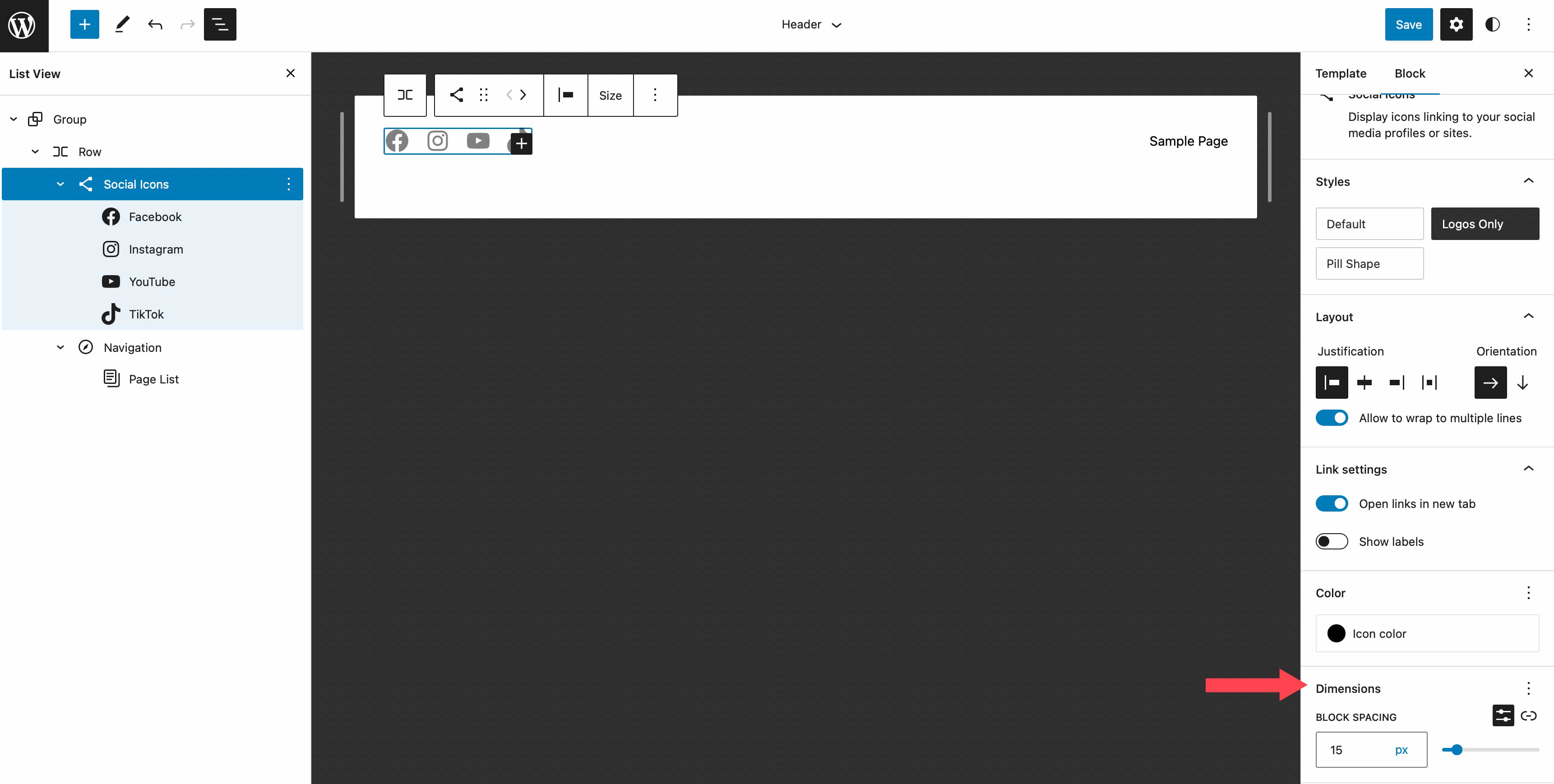
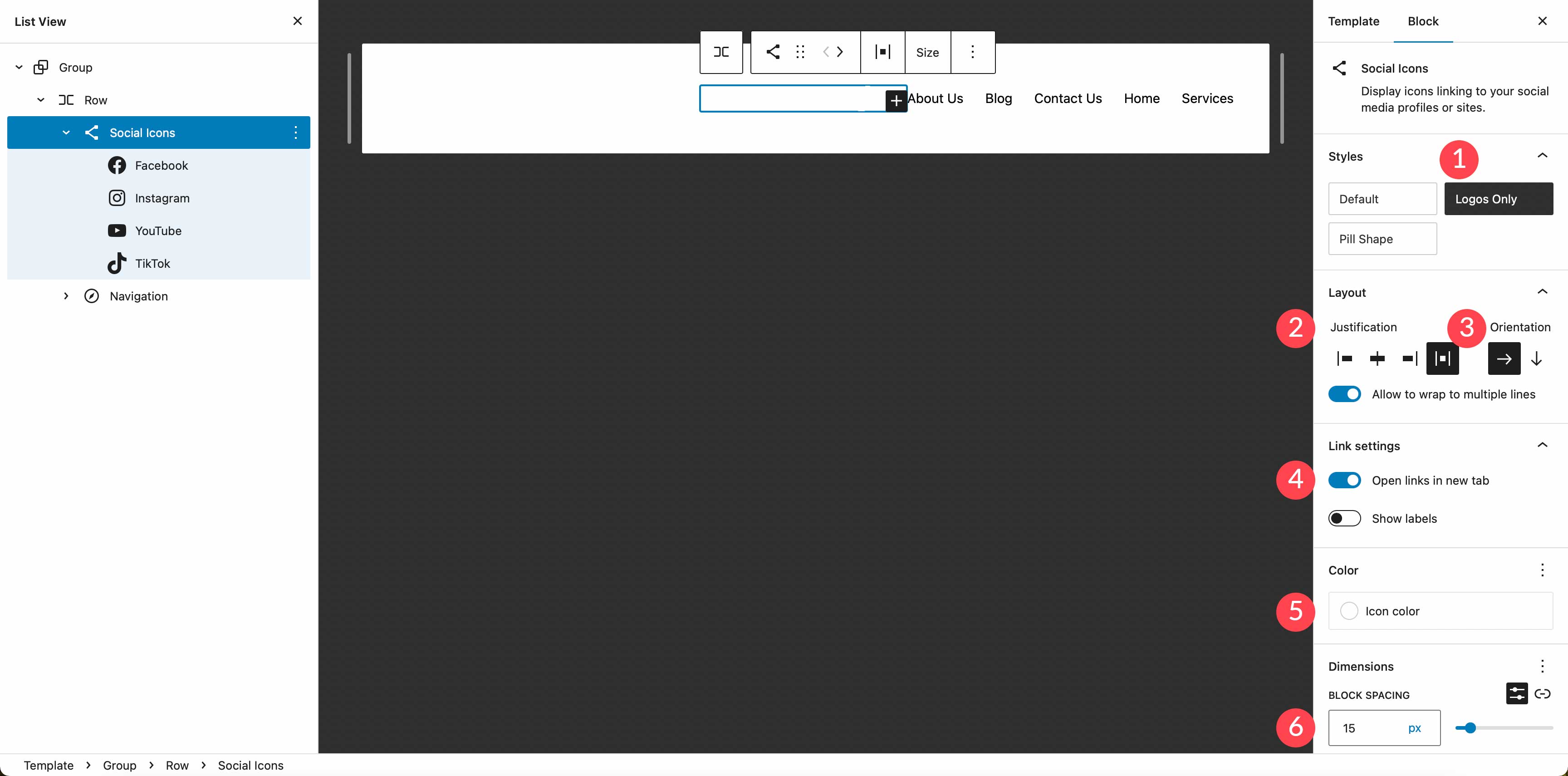
다음으로 아이콘의 스타일을 지정합니다. 원하는 레이아웃 스타일을 포함하여 소셜 미디어 블록에는 여러 가지 옵션이 있습니다. 기본값은 원으로 둘러싸인 로고, 로고만 또는 알약 모양입니다. 다음은 레이아웃 맞춤 및 방향으로, 블록을 가로 또는 세로로 표시할지 여부와 정렬 방법을 제어합니다. 그런 다음 링크 설정이 있습니다. 여기에서 새 탭에서 링크를 열도록 선택하고 레이블을 표시할지 여부를 선택할 수 있습니다.

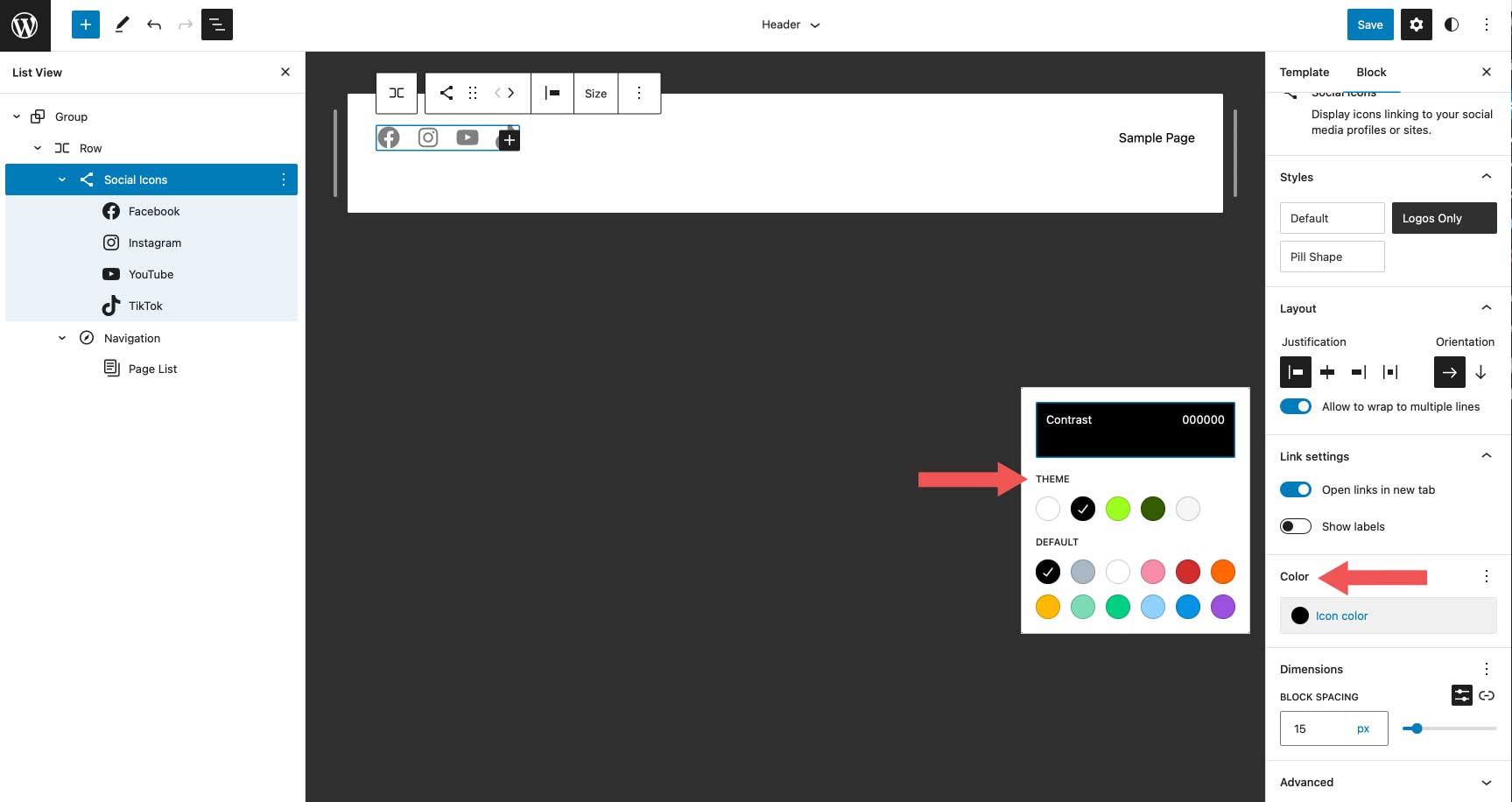
선택한 레이아웃 스타일에 따라 다양한 색상을 선택할 수 있습니다. 예를 들어 로고만 선택하면 로고 자체에만 색상을 추가할 수 있습니다. 기본 또는 알약 모양을 선택하면 아이콘 색상과 배경 색상을 모두 선택할 수 있습니다. 사용 가능한 색상은 Twenty Twenty-Three 테마에서 미리 선택되어 있습니다. 더 추가하려면 테마의 theme.json 파일에 추가해야 합니다.

최종 설정 그룹은 Dimension 으로 각 소셜 아이콘 사이에 설정할 간격을 제어할 수 있습니다.

이 자습서에서는 로고 전용 스타일을 선택하고 항목 사이의 공간에 대한 자리맞추기를 설정하고 가로 방향을 선택합니다. 이렇게 하면 아이콘의 간격이 균등해지고 가로로 표시되며 배경 없이 아이콘 자체만 표시됩니다. 링크 설정에서 새 탭에서 링크를 열도록 설정합니다. 색상은 흰색을 선택합니다. 마지막으로 치수 설정에서 15px 블록 간격을 추가합니다.

배경색을 행으로 설정
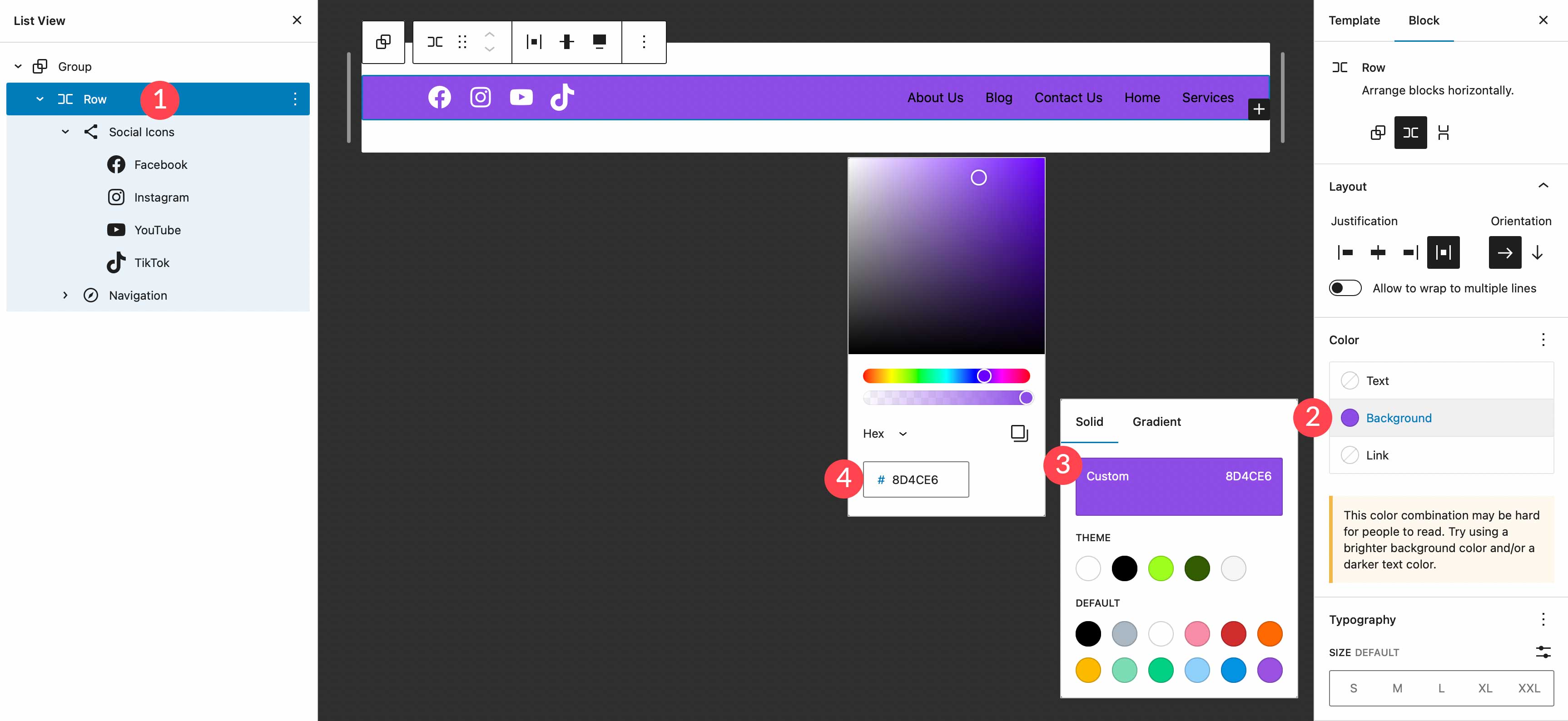
다음으로 행에 배경색을 추가하겠습니다. 목록 보기에서 행 블록을 선택합니다. 추가 설정에서 색상 아래 배경 을 찾습니다. 기본 상자 내부를 클릭하고 색상으로 #8D4CE6 을 추가합니다.

머리글에 추가 행 추가
헤더를 추가하려면 새 행이 필요합니다. 우리는 사이트 로고 블록과 클릭 유도문안 버튼을 추가할 예정이므로 이들을 위한 장소가 필요합니다. 사용자 지정 머리글을 만들 때 행을 추가하는 것이 블록을 체계적으로 유지하는 좋은 방법임을 기억하는 것이 좋습니다.
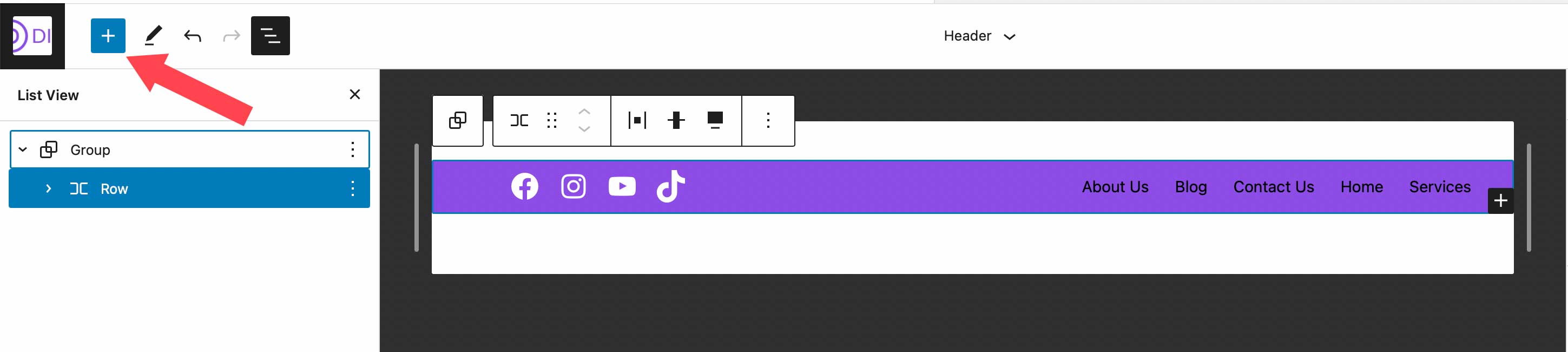
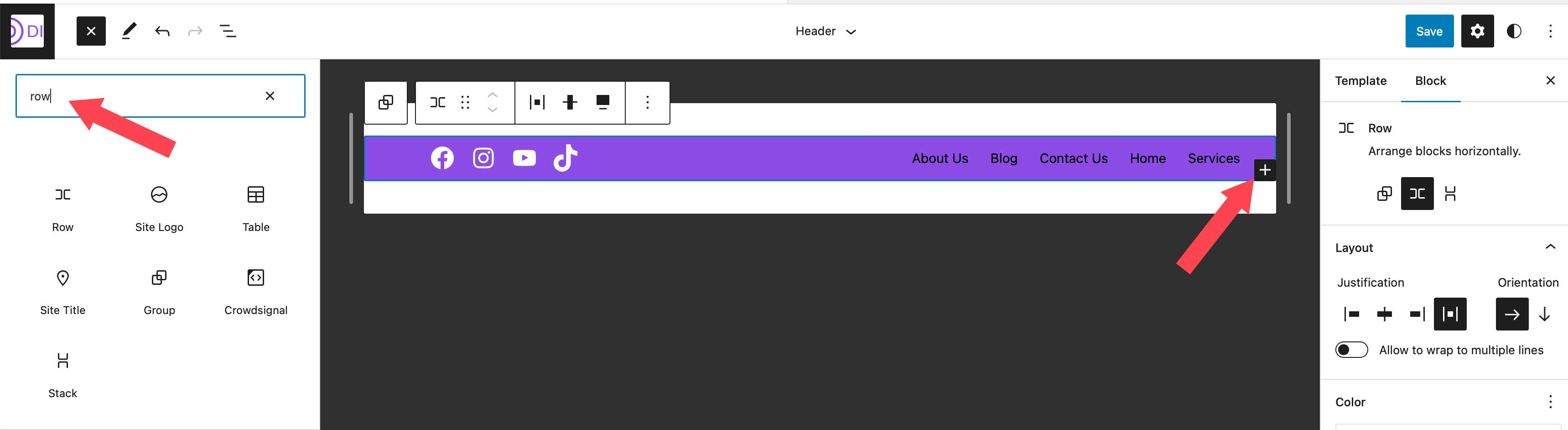
새 행을 추가하려면 블록 삽입기 아이콘을 클릭합니다.

그런 다음 검색 창에 행을 입력 하거나 페이지 편집기에 직접 /row 를 입력하여 새 행을 삽입합니다.

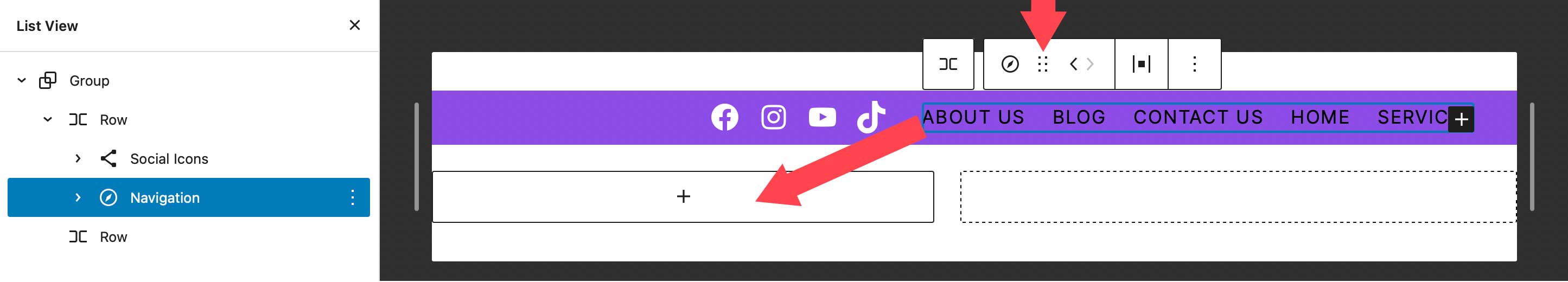
행 간 블록 이동
다음 단계에서는 탐색 블록을 새로 만든 행으로 이동합니다. 궁극적으로 상단 행에는 소셜 아이콘과 클릭 유도문안 버튼이 있고 두 번째 행에는 사이트 로고 블록과 탐색 블록이 있습니다. 탐색 블록을 이동하려면 페이지 편집기에서 클릭하십시오. 탐색 블록의 도구 모음 설정에서 드래그 아이콘을 클릭하고 새로 생성된 행으로 드래그합니다.

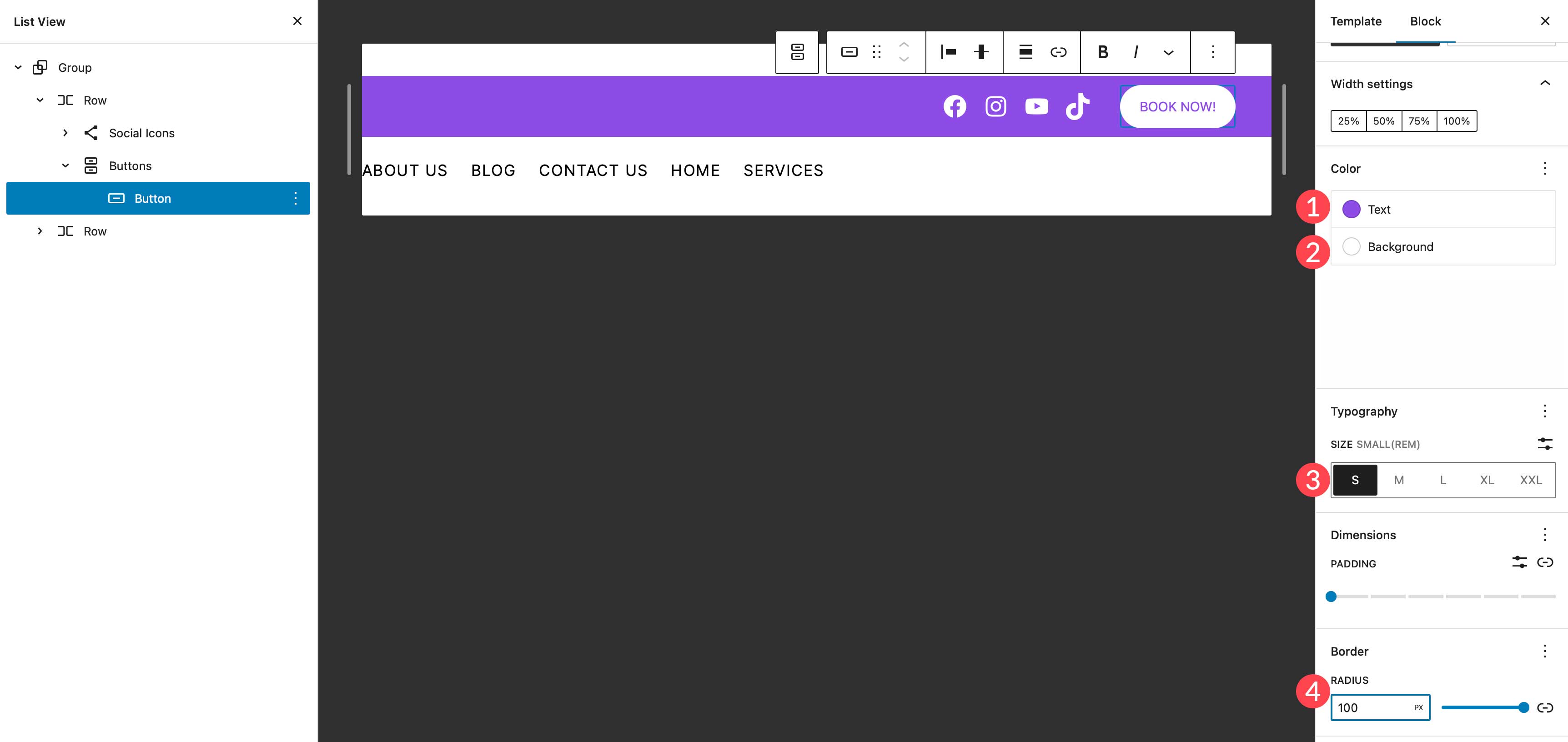
버튼 블록 추가
머리글을 만드는 다음 단계는 버튼 블록을 첫 번째 행에 추가하는 것입니다. 블록 삽입기를 클릭한 다음 검색창에서 버튼 블록을 검색합니다. 버튼 블록을 첫 번째 행으로 드래그합니다. 다음과 같이 버튼의 스타일을 지정하겠습니다. 지금 예약하기를 입력하세요! 텍스트의 경우 텍스트 색상에 #8D4CE6 을 추가하고 버튼 배경 색상에 #ffffff 를 할당하고 버튼에 테두리 반경을 100px로 지정합니다. 버튼 텍스트 크기를 작게 설정해 둡니다. 이제 버튼이 아래 스크린샷처럼 보일 것입니다.


사이트 로고 블록 추가
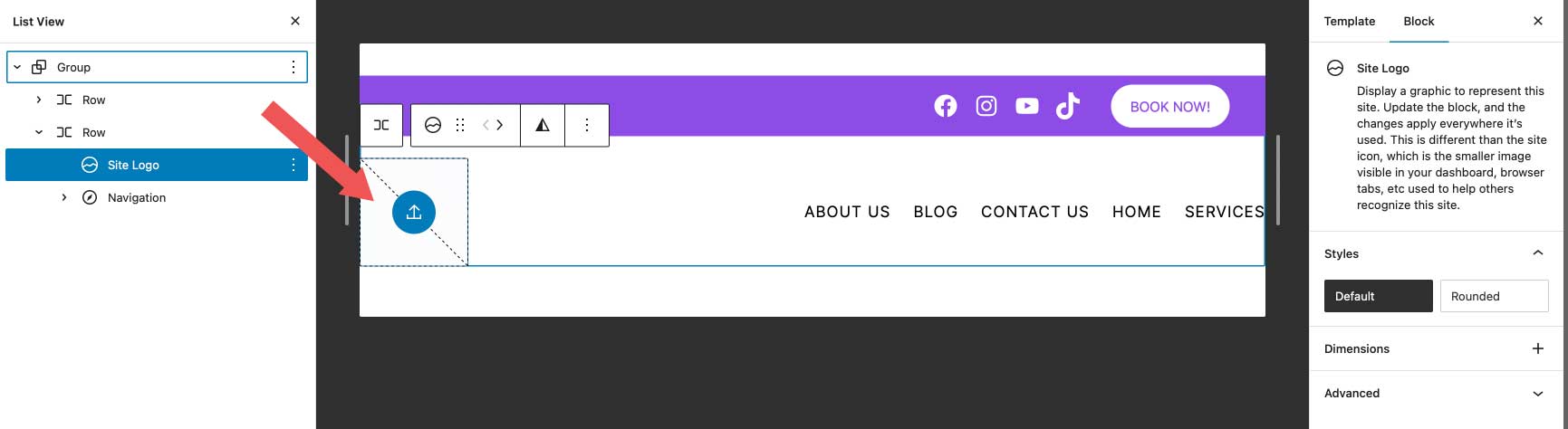
추가할 마지막 블록은 사이트 로고 블록입니다. 블록 삽입기를 사용하여 사이트 로고 블록을 검색하여 선택합니다. 머리글의 두 번째 행으로 드래그합니다.

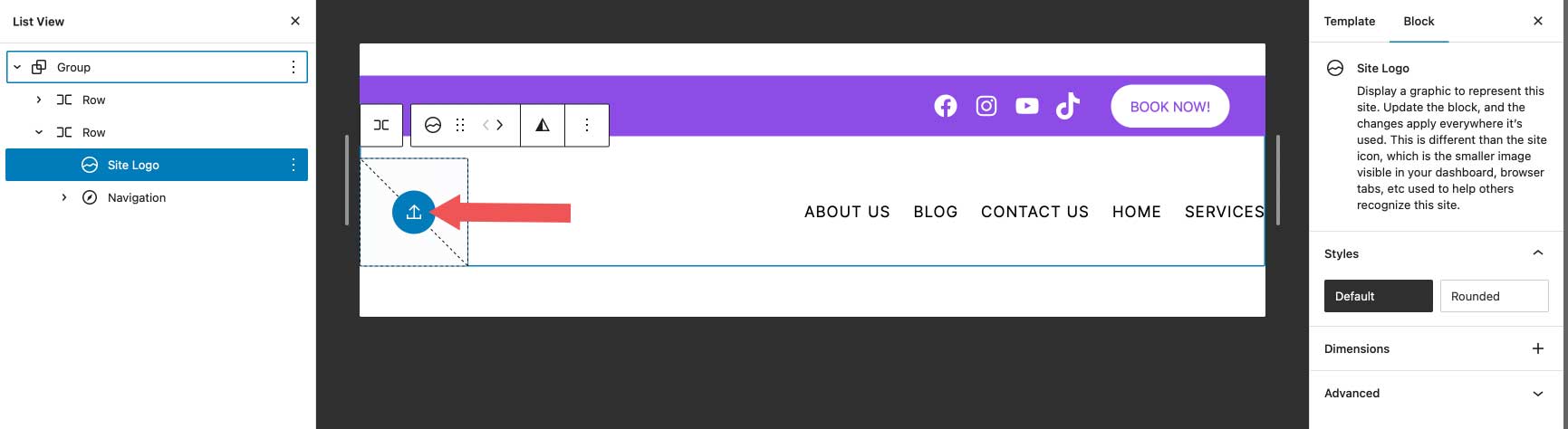
새 로고를 추가하려면 사이트 로고 블록 내의 업로드 버튼을 클릭하십시오. 미디어 라이브러리에 이미 있는 이미지를 선택하거나 새 이미지를 업로드할 수 있습니다.

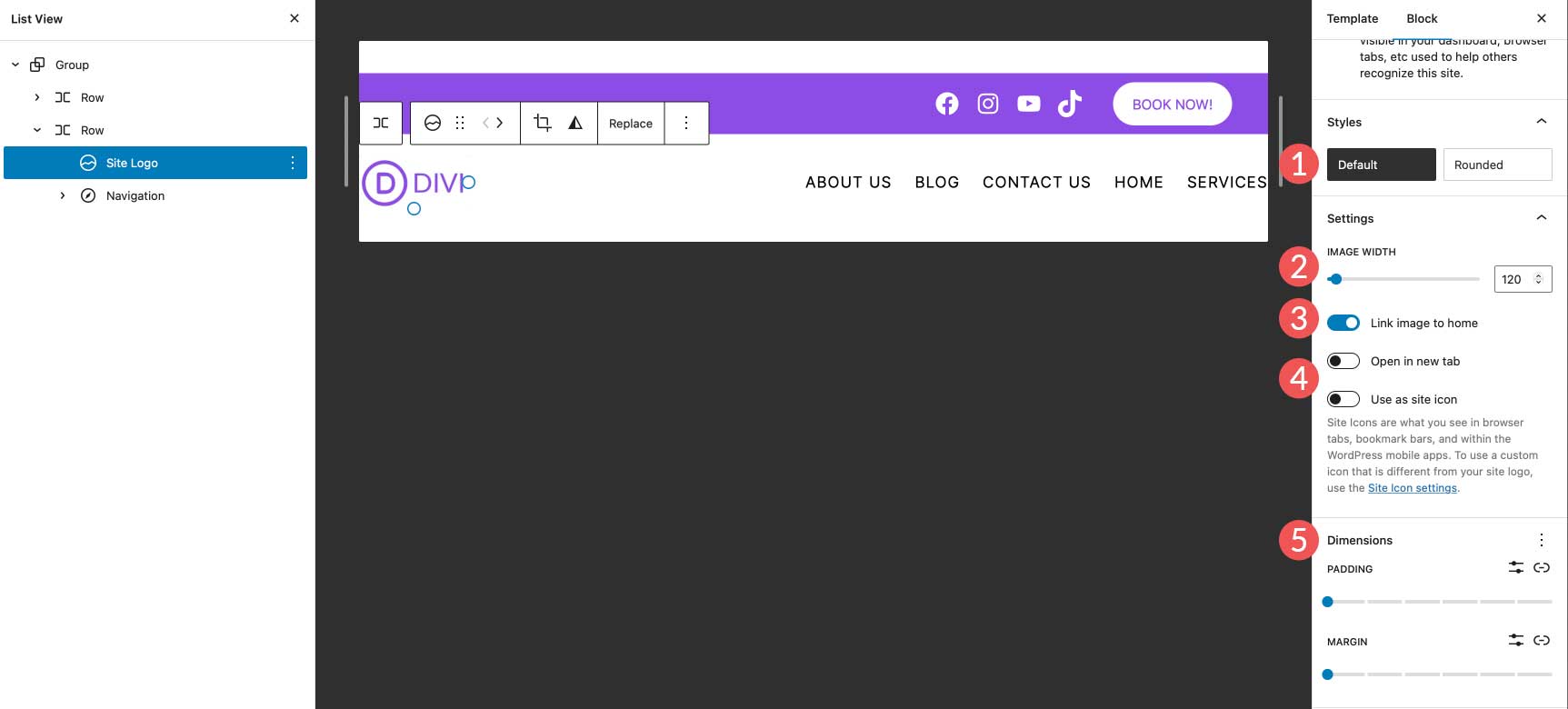
로고 설정의 경우 홈 이미지 링크가 활성화되어 있는지 확인하고 로고 너비를 선택합니다. 선택적 설정에는 새 탭에서 링크를 열지 또는 로고를 사이트 아이콘으로 사용할지 여부가 포함됩니다. 또한 크기 설정에서 로고의 여백과 안쪽 여백을 설정할 수 있습니다.

사이트에 가장 적합한 로고 크기를 사용할 수도 있습니다.
최종 헤더 설정
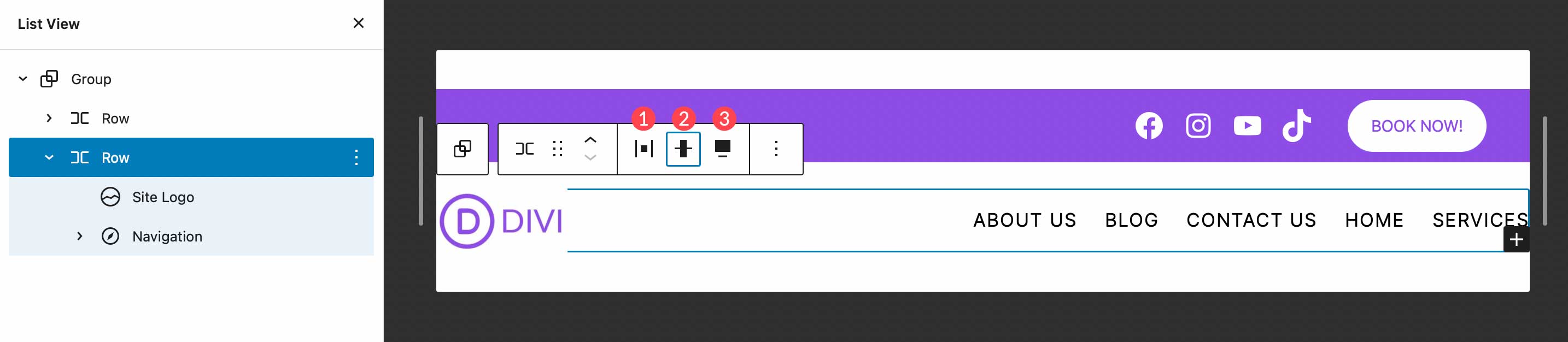
헤더를 완성하기 전에 확인해야 할 몇 가지 설정이 있습니다. 먼저 첫 번째 행과 일치하도록 두 번째 행이 전체 너비 로 설정되어 있는지 확인합니다. 둘째, 자리맞추기가 항목 사이의 간격 으로 설정되어 있는지 확인하십시오. 마지막으로 행 정렬을 align middle 로 설정합니다.

그게 다야! 보시다시피 WordPress 사이트 편집기를 사용하여 몇 가지 간단한 단계로 웹 사이트 헤더에 액세스하고 사용자 정의할 수 있습니다. 블록 추가, 편집, 이동 및 크기 조정은 간단하며 창의적으로 사이트의 사용자 지정 헤더를 만들 수 있습니다.
여러 WordPress 헤더 템플릿 영역 만들기
WordPress 사이트 편집기의 또 다른 뛰어난 기능은 템플릿마다 다른 헤더를 만드는 기능입니다. 또한 WordPress는 웹사이트 헤더의 모양을 빠르고 쉽게 변경할 수 있는 블록 패턴의 형태로 꽤 독특한 미리 만들어진 헤더를 제공합니다. 사이트에 대해 다른 헤더를 만드는 것이 얼마나 쉬운지 살펴보겠습니다. 단일 템플릿을 사용하여 웹 사이트의 게시물에 적용될 다른 헤더를 만드는 방법을 설명합니다.
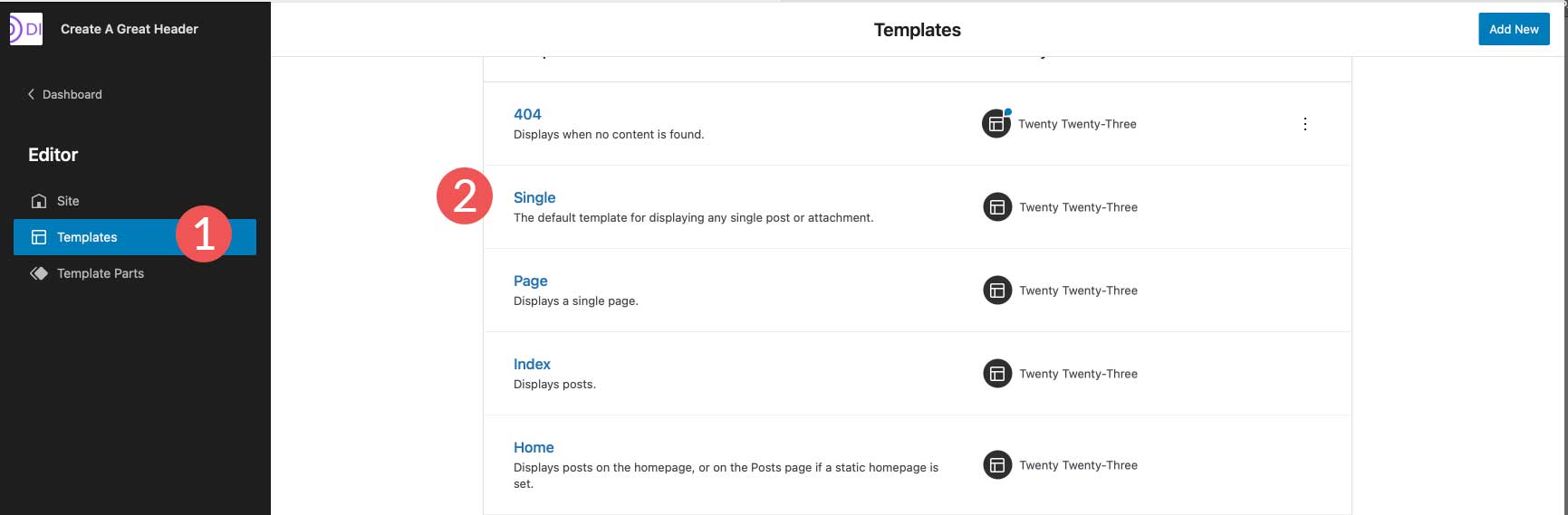
먼저 사이트 편집기에서 템플릿 으로 이동합니다. 그런 다음 단일 템플릿을 선택합니다.

단일 템플릿을 열면 마지막 섹션에서 생성한 헤더가 현재 적용되어 있는 것을 볼 수 있습니다. 머리글을 변경하면 사이트 전체에 적용되므로 이 템플릿이나 다른 템플릿의 머리글을 편집하면 안 됩니다. 대신 이 템플릿에서 만든 헤더를 삭제한 다음 작업 중인 템플릿에만 적용되는 새 헤더를 만듭니다.
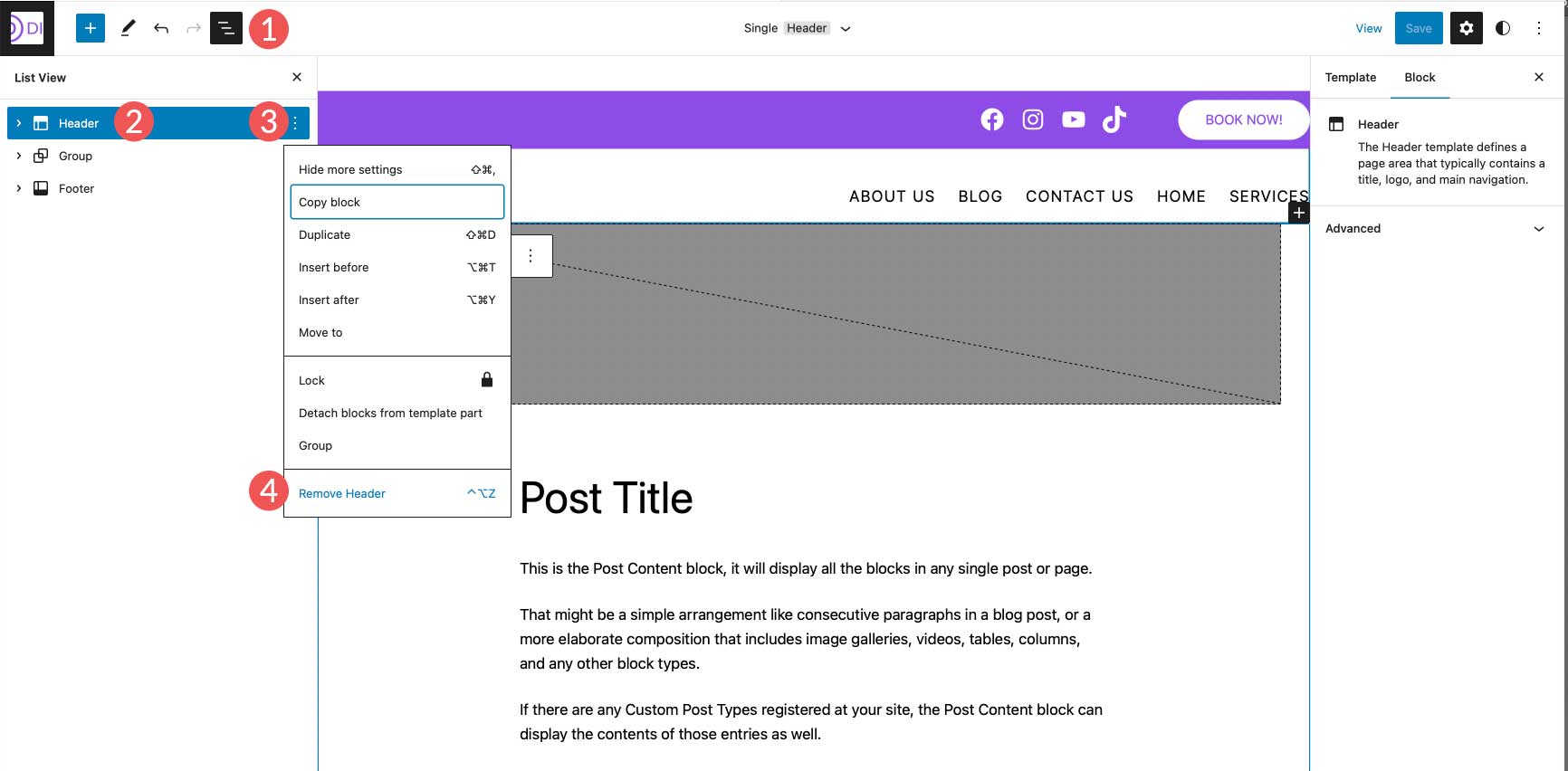
헤더를 삭제하려면 목록 보기 아이콘을 클릭합니다. 그런 다음 헤더 를 선택한 다음 줄임표 메뉴 를 클릭하여 설정을 엽니다. 마지막으로 헤더 제거 를 클릭합니다.

템플릿에 새 헤더 추가
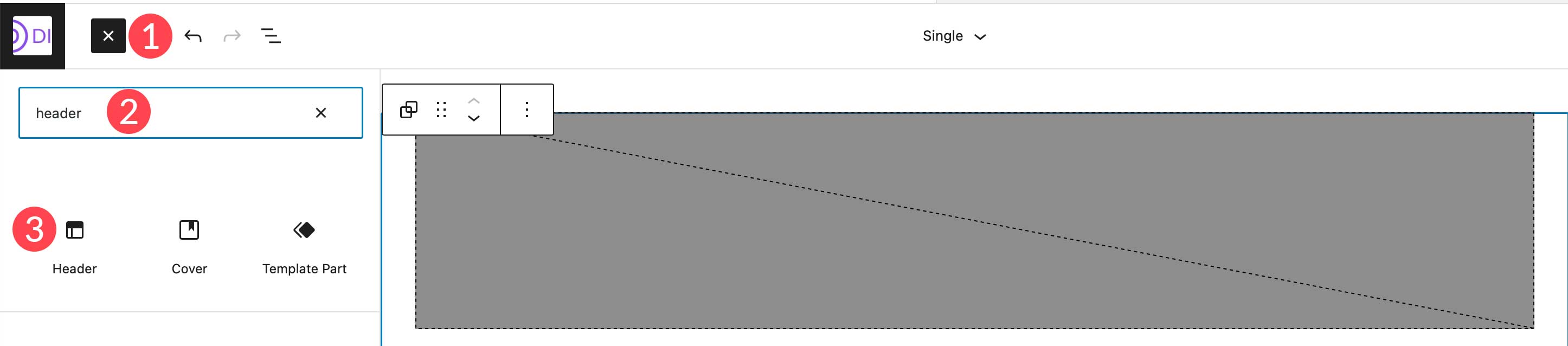
다음으로 단일 게시물 템플릿에 새 헤더를 추가하겠습니다. 블록 삽입기를 클릭하여 새 블록을 추가합니다. 다음으로 헤더 블록을 검색하고 선택하여 템플릿에 추가합니다.

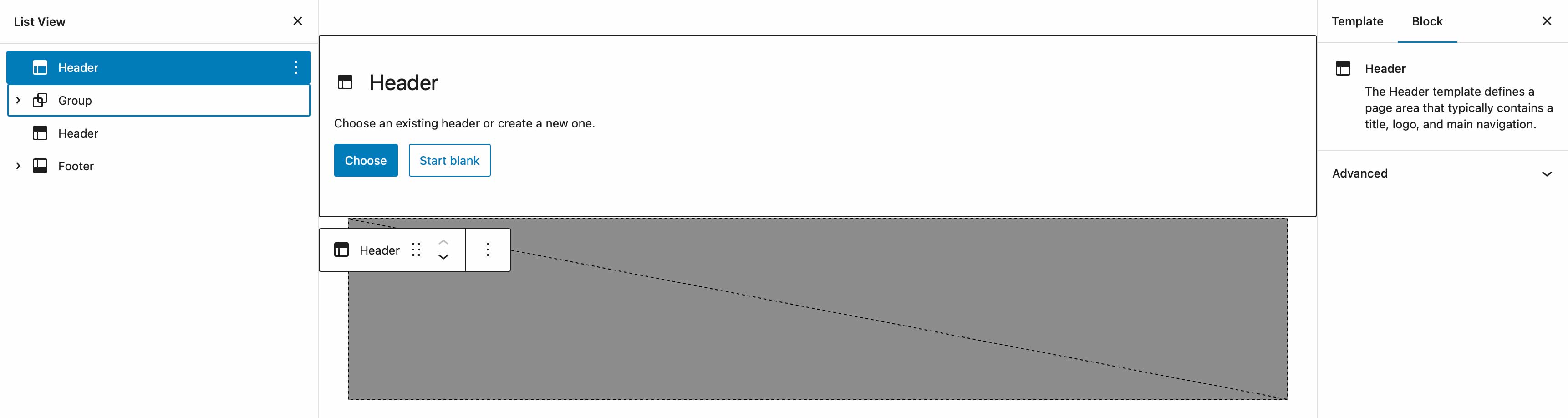
새 헤더를 만들 때 몇 가지 옵션이 있습니다. 미리 만들어진 패턴 중에서 선택하거나 이미 만든 헤더를 선택하거나 새 패턴을 만들 수 있습니다.

미리 만들어진 패턴 헤더 사용
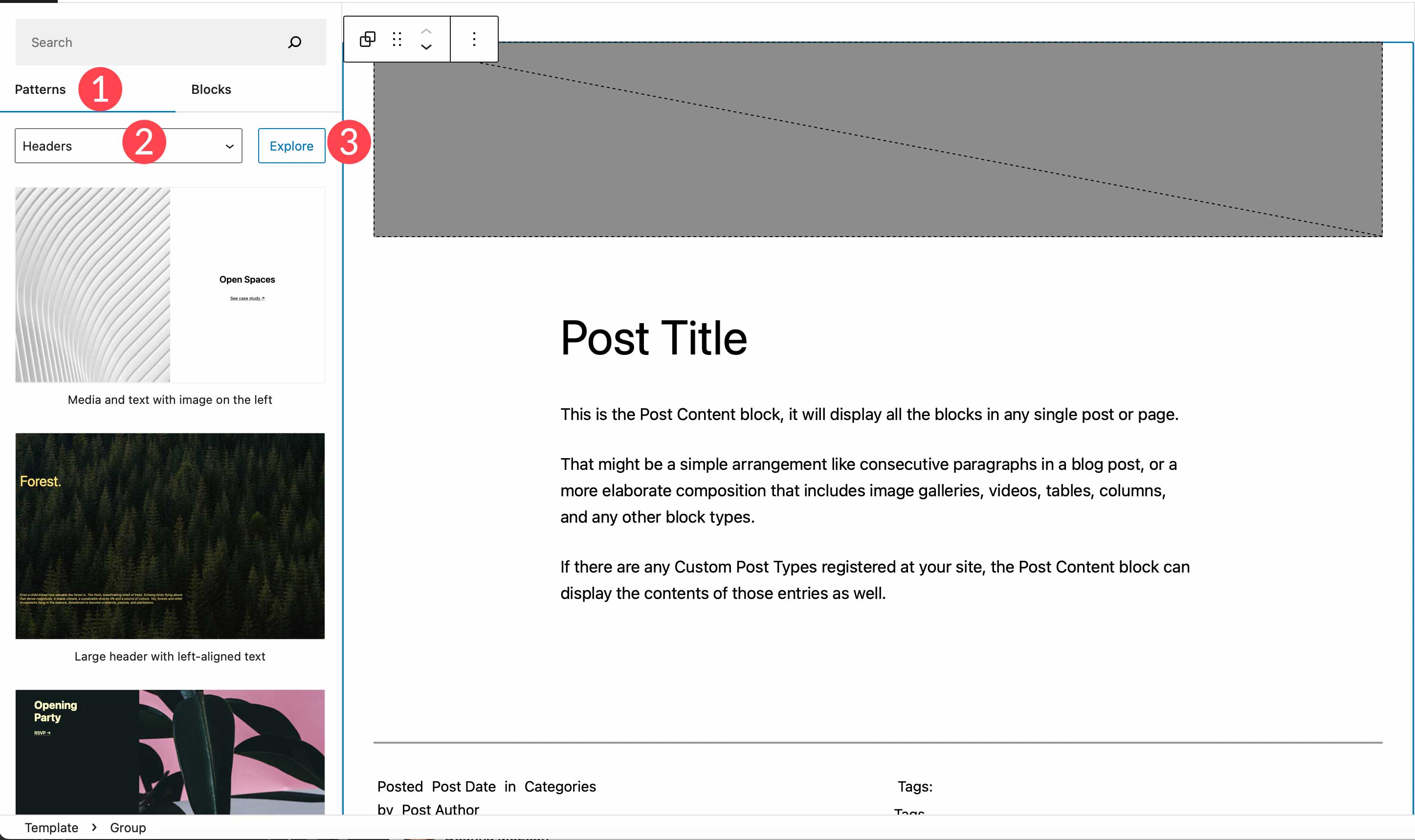
WordPress 블록 패턴을 선택하려면 패턴 탭으로 이동한 다음 헤더를 검색하기만 하면 됩니다. Twenty Twenty-Three 테마에 사용 가능한 모든 헤더 패턴이 여기에 나열됩니다. 또는 탐색 버튼을 클릭하여 WordPress 패턴 라이브러리에서 헤더를 검색하고 추가할 수 있습니다.
참고: 모든 헤더 패턴에 탐색/메뉴 요소가 포함되는 것은 아닙니다. 원하는 것을 찾기 위해 탐색 패턴을 검색해야 할 수도 있습니다.

처음부터 새 헤더 만들기
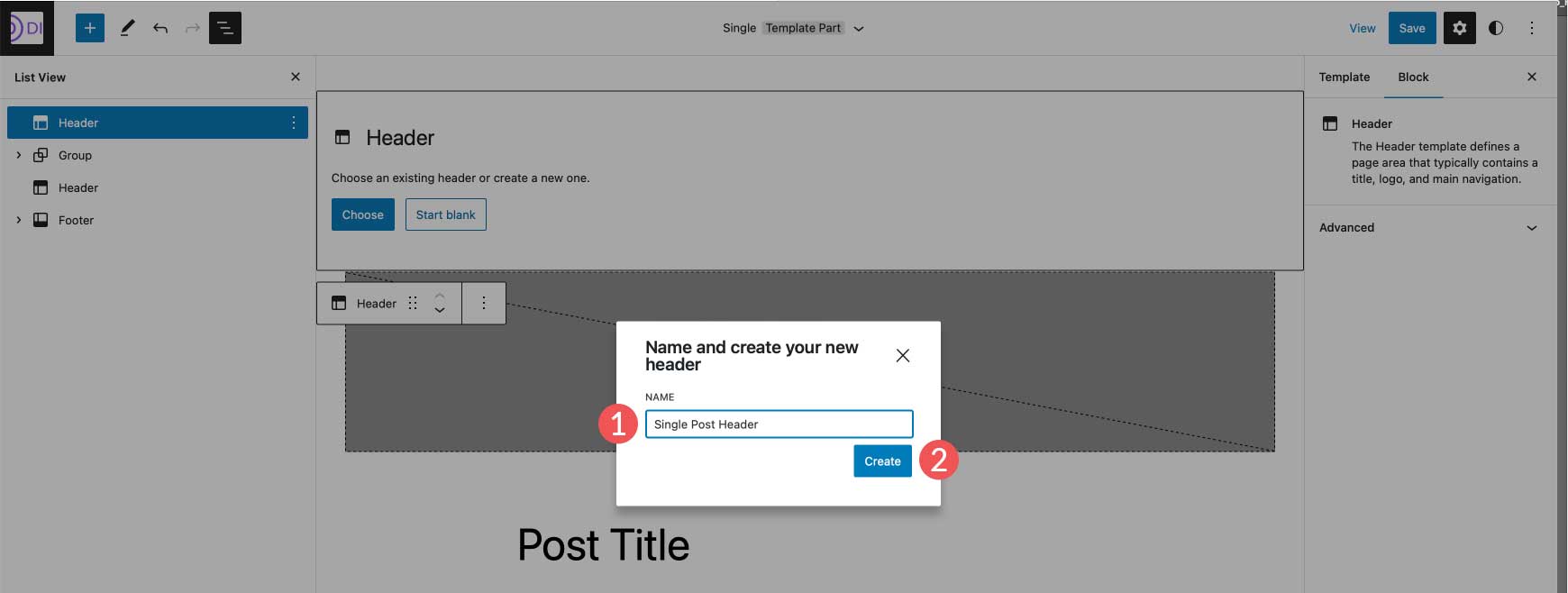
패턴을 사용하지 않고 처음부터 다른 머리글을 생성하려는 경우 빈 머리글로 시작하도록 선택할 수 있습니다. 공백으로 시작을 선택하면 템플릿 부분의 이름을 지정하라는 메시지가 표시됩니다. 이름을 "단일 게시물 헤더"로 지정한 다음 만들기 를 클릭합니다.

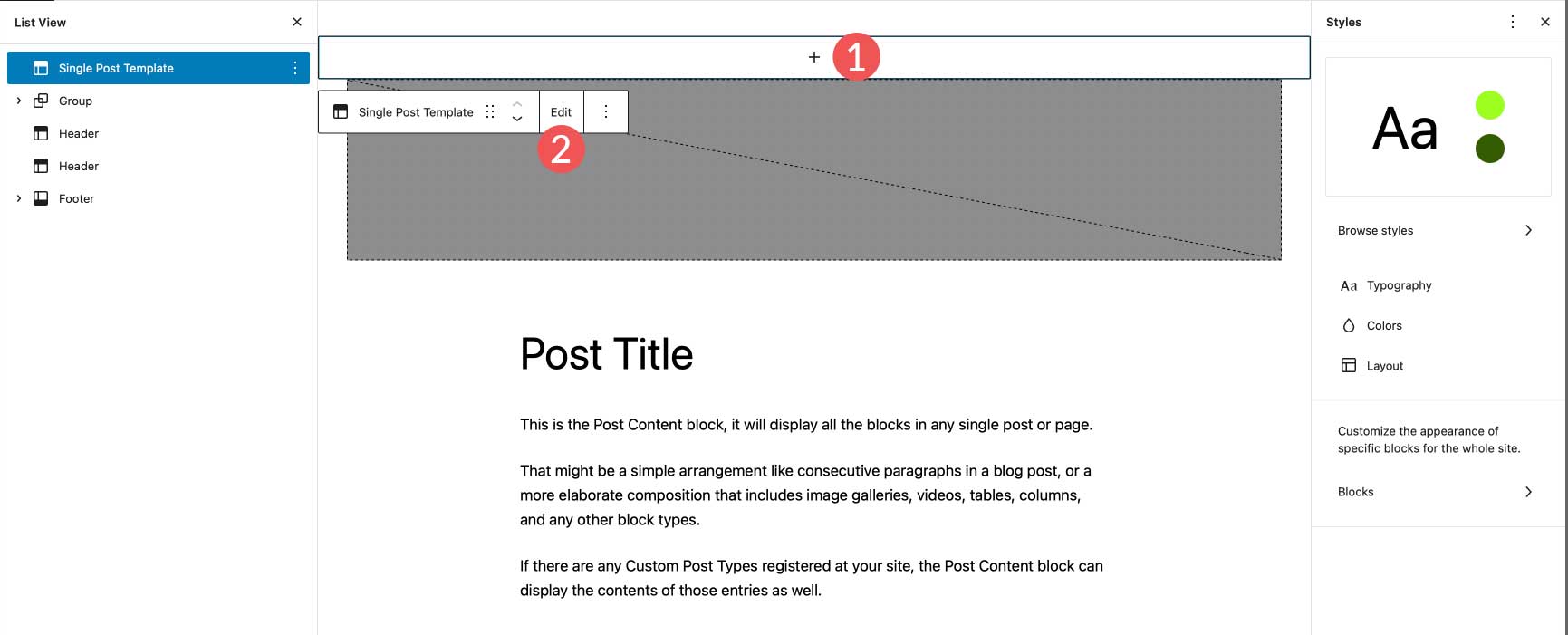
머리글이 제자리에 있으면 페이지 편집기에서 클릭하기만 하면 블록 추가가 시작됩니다. 또는 편집 버튼을 클릭하여 템플릿 편집기로 이동하여 완전히 새로운 머리글을 만들고자 하는 행이나 블록을 추가할 수 있습니다.

Divi를 사용하여 WordPress 헤더 추가 및 사용자 지정

Divi는 WordPress 웹사이트에 맞춤 헤더를 추가하는 유사한 방법을 제공하지만 한 단계 더 나아갑니다. Divi는 WordPress 세계에서 가장 발전된 전체 사이트 편집 테마입니다. 200개 이상의 디자인 요소, 완벽하게 반응하는 프레임워크, 코드 한 줄 없이 사이트의 모든 측면을 문자 그대로 사용자 정의할 수 있는 기능을 갖춘 최고의 웹 디자인 경험입니다.
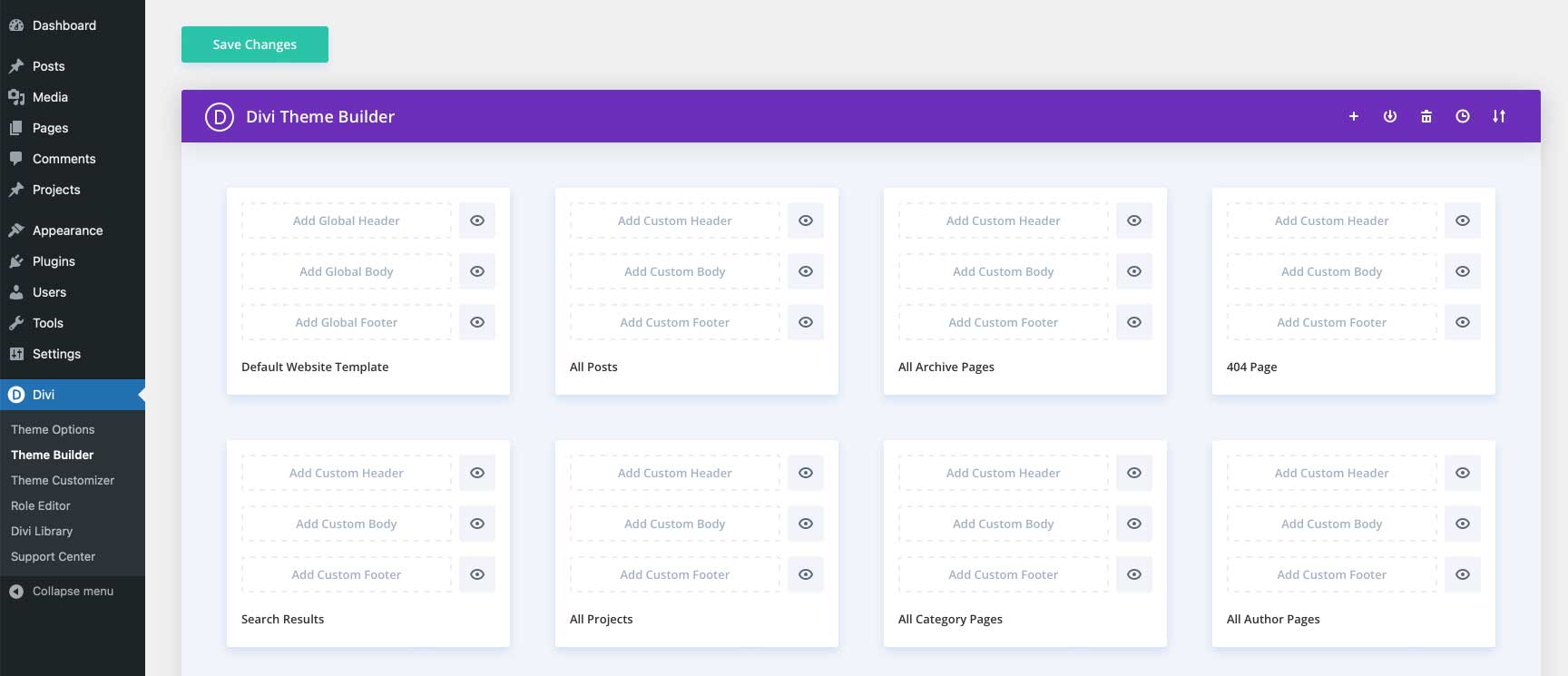
Divi는 Theme Builder를 사용하여 사용자 지정 헤더를 만든 다음 웹 사이트의 다른 템플릿에 적용할 수 있는 기능을 제공합니다. 헤더는 페이지, 게시물, 아카이브 페이지, 404 페이지, 검색 결과 페이지, 프로젝트, 카테고리 페이지, 작성자 페이지 등에 생성하고 적용할 수 있습니다.

자세한 내용은 Divi로 만들 수 있는 11가지 헤더 유형을 확인하세요.
WordPress 헤더에 대한 FAQ
사용자 정의 WordPress 헤더를 처음부터 작성하는 데 필요한 지식을 최대한 철저하게 제공하기 위해 최선을 다했습니다. 즉, 작동 방식을 더 잘 이해할 수 있도록 WordPress 헤더에 관한 몇 가지 일반적인 질문을 모았습니다.
하나의 헤더를 사용자 지정하면 내 사이트 전체의 모든 헤더에 영향을 미칩니까?
글쎄요. 사용자 지정 헤더를 만든 다음 다른 템플릿에서 해당 헤더의 모든 측면을 변경하려고 시도하면 예, 해당 헤더가 사이트 전체에 있는 모든 위치에 영향을 미칩니다. 즉, 웹 사이트에 여러 헤더를 만들고 걱정 없이 편집할 수 있습니다. 예를 들어, 템플릿 부분 아래에 머리글을 만들면 전역 머리글로 간주됩니다. 그러나 다른 머리글을 만들어 특정 템플릿에 적용할 수 있습니다.
앞에서 언급했듯이 단일 게시물 템플릿(또는 다른 템플릿)을 편집하고 현재 설치된 헤더를 삭제하고 해당 템플릿에만 적용되는 완전히 새로운 헤더를 만들 수 있습니다.
헤더 템플릿 부분은 어떻게 작동합니까?
템플릿 부분은 사이트 전체에서 반복되는 웹사이트 섹션입니다. 머리글과 바닥글은 모두 템플릿 부분으로 간주됩니다. 템플릿 부분은 전역적일 수 있습니다. 즉, 사이트의 모든 페이지 및 게시물의 특정 섹션에 적용되거나 특정 페이지의 섹션에만 적용됩니다. 예를 들어, 모든 곳에 적용되도록 전역적으로 설정된 헤더 템플릿 부분과 404 페이지와 같은 특정 페이지에만 할당한 또 다른 템플릿 부분이 있을 수 있습니다.
WordPress 헤더에서 어떤 종류의 블록을 사용할 수 있습니까?
WordPress 헤더 내에서 WordPress 라이브러리의 모든 블록을 사용할 수 있습니다. 일부 블록은 다른 블록보다 더 의미가 있습니다. 탐색 블록, 사이트 로고 블록을 확실히 통합하고 소셜 미디어 아이콘, 비즈니스 연락처 정보 및 버튼과 같은 다른 항목을 사용하는 것을 고려해야 합니다. 자세한 내용은 WordPress 블록에 대한 자습서를 참조하십시오.
전체 사이트 스타일은 내 머리글 스타일에 어떤 영향을 줍니까?
전체 사이트 스타일은 헤더 내의 모든 블록에 자동으로 적용됩니다. 즉, 머리글의 블록에 다양한 색상, 텍스트 크기, 치수 등을 할당하여 머리글의 전역 블록 스타일을 재정의할 수 있습니다.
웹사이트의 헤더를 사용자 정의하는 것이 그 어느 때보다 쉬워졌습니다.
전체 사이트 편집 덕분에 원하는 방식으로 웹사이트 헤더의 모양과 기능을 만들 수 있습니다. 많은 코딩 없이는 아주 작은 변경도 불가능한 지루한 헤더에 더 이상 얽매이지 않아도 됩니다. Twenty Twenty-Three와 같은 전체 사이트 편집 테마 또는 Divi와 같은 보다 강력한 테마를 사용하면 브랜딩에 맞게 머리글 스타일을 지정하고 중요한 요소를 추가하고 좋은 첫인상을 남길 수 있는 더 많은 옵션이 제공됩니다.
웹사이트 헤더를 맞춤설정하기 위해 어떤 도구를 사용하십니까? 아래 의견에서 소리를 내어 알려주십시오.
