WordPress 히트맵을 무료로 설정하는 방법(2단계)
게시 됨: 2023-11-15심층 분석은 사용자의 행동을 이해하고 이에 따라 콘텐츠 전략을 조정하는 데 도움이 됩니다. 그러나 숫자와 지표를 이해하려고 노력하는 것은 약간 피곤할 수 있습니다. WordPress 히트맵이 필요한 곳입니다.
히트맵은 귀하의 사이트에서 일어나는 일을 추적하고 분석하는 간단한 방법을 제공합니다. 가장 많은 관심과 참여를 얻는 콘텐츠에 대한 시각적 개요를 제공합니다. 이렇게 하면 문제 영역을 보다 신속하게 식별하고 수정할 수 있습니다.
이 기사에서는 WordPress 히트맵과 이를 유용하게 만드는 요소에 대해 자세히 살펴보겠습니다. 그런 다음 플러그인을 사용하여 설정하는 방법을 보여 드리겠습니다. 시작하자!
히트맵이란 무엇이며 왜 유용한가요?
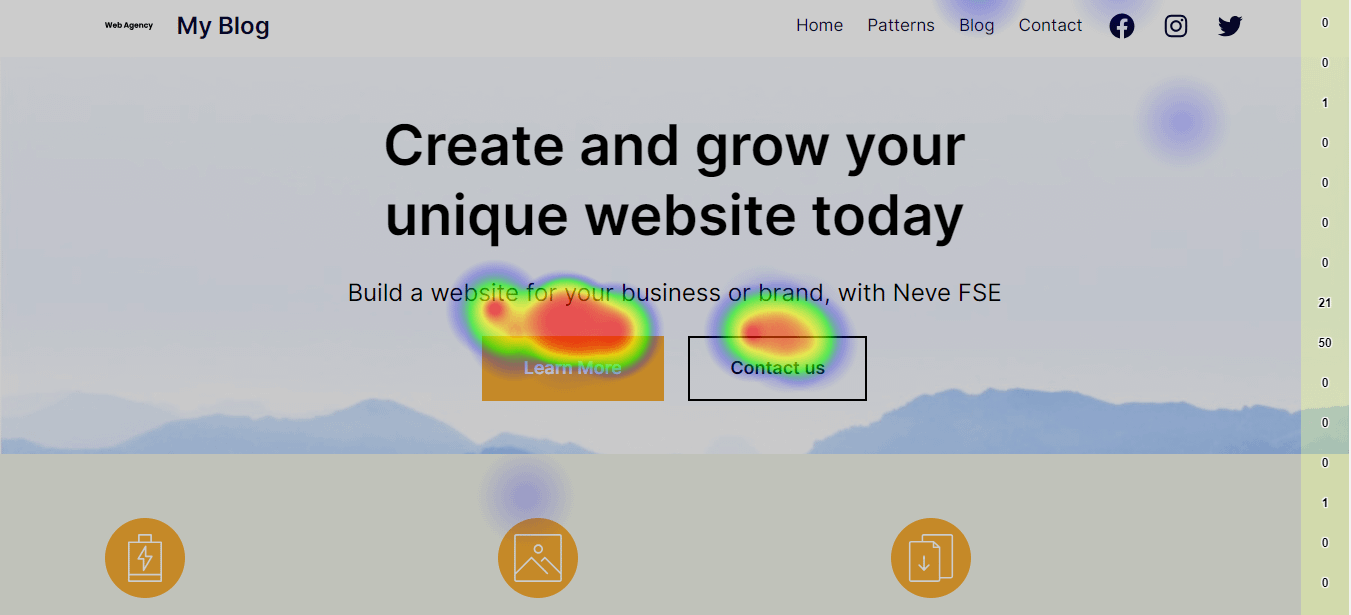
히트맵은 색상을 사용하여 특정 값을 나타내는 데이터를 시각적으로 표현한 것입니다. 사이트에 히트맵을 사용하면 어떤 영역이 가장 많은 상호작용을 받는지 확인할 수 있습니다. 색상이 따뜻할수록 섹션의 참여도가 높아집니다.
히트맵은 사이트의 사용자 경험(UX)에 영향을 줄 수 있는 디자인 문제나 기타 문제를 찾아내는 강력한 도구가 될 수 있습니다. 히트맵을 사용하여 사이트를 개선하는 방법은 다음과 같습니다.
- CTA(Calls to Action)가 페이지의 다른 요소에 비해 충분한 관심을 받고 있는지 확인할 수 있습니다. 그렇지 않은 경우 언제든지 CTA를 더욱 매력적으로 만들기 위한 조치를 취할 수 있습니다.
- 일반적인 상황에서는 탐색 메뉴가 항상 '핫' 영역이어야 합니다. 그렇지 않은 경우 탐색 기능을 개선해야 할 수도 있습니다.
보시다시피, 히트맵의 진정한 가치는 디자인이나 탐색과 관련된 특정 문제를 드러내는 능력에 있습니다.
히트맵에는 클릭 수를 추적하는 것과 스크롤 동작을 분석하는 두 가지 주요 유형이 있습니다. 첫 번째 유형은 사용자가 클릭하는 데 관심이 있는 항목에 대한 보다 정확한 정보를 제공하므로 가장 인기가 있습니다.
반면 스크롤 히트맵은 사이트 성능을 한눈에 살펴보고 싶을 때 유용합니다. 각 페이지를 아래로 스크롤할 때 독자의 시선을 사로잡는 영역이 무엇인지 보여줍니다.
이 튜토리얼에서는 WordPress용 클릭 히트맵 도구에 중점을 둘 것입니다. 그러나 스크롤링 지도를 찾고 있다면 언제든지 CrazyEgg와 같은 대안을 선택할 수 있습니다.
WordPress 히트맵을 설정하는 방법(간단한 두 단계)
이제 Aurora Heatmap 플러그인을 사용하여 WordPress 히트맵을 설정하는 방법을 살펴보겠습니다.
 오로라 히트맵
오로라 히트맵현재 버전: 1.6.0
최종 업데이트: 2023년 8월 14일
aurora-heatmap.1.6.0.zip
이 도구는 설정이 매우 쉽습니다. 또한 다른 유사한 플러그인과 달리 타사 히트맵 서비스에 계정을 만들 필요가 없습니다.
또한 플러그인은 무료입니다. 따라서 계속 진행하여 웹 사이트에 설치할 수 있습니다.
참고 : Aurora Heatmap은 WP Rocket, W3 Total Cache 및 WP Super Cache와 함께 사용할 수 있습니다. 캐싱 플러그인과의 호환성 문제가 발생하는 경우 JavaScript 관련 최적화를 끄거나 최적화에서 jQuery 및 Aurora Heatmap 측정 스크립트(reporter.js)를 제외해야 합니다. 이에 대한 자세한 내용은 이 페이지에서 확인할 수 있습니다.
- 1단계: 히트맵 구성
- 2단계: WordPress 히트맵 보기
1단계: 히트맵 구성
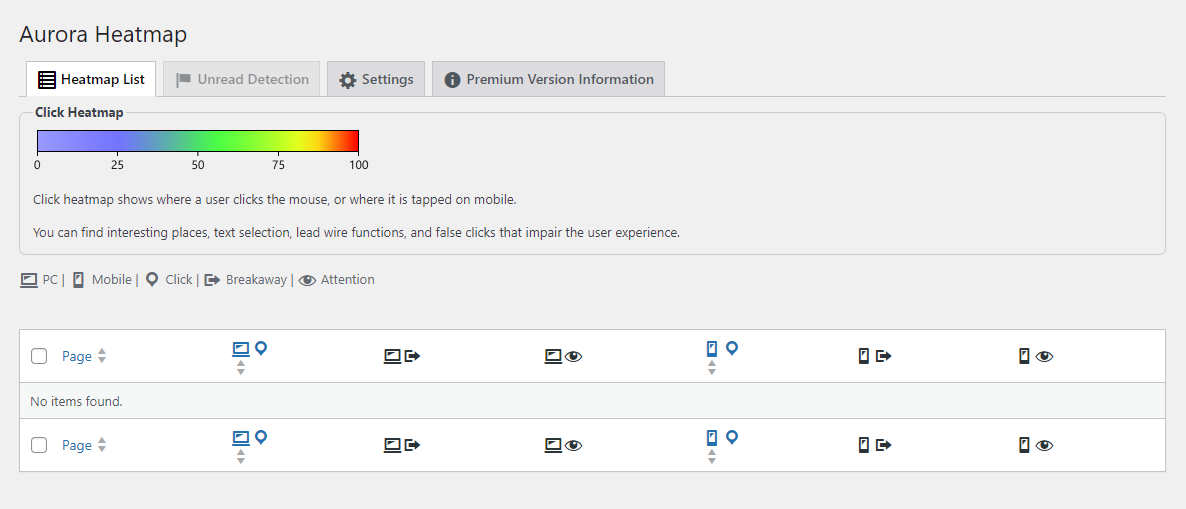
플러그인을 설치하고 활성화한 후 WordPress 대시보드에서 설정 > Aurora Heatmap 으로 이동하세요.

아시다시피 히트맵 목록 탭에는 아직 데이터가 포함되어 있지 않습니다. 교통 상황에 따라 플러그인이 지도를 표시하기에 충분한 데이터를 수집하는 데 시간이 걸릴 수 있습니다.
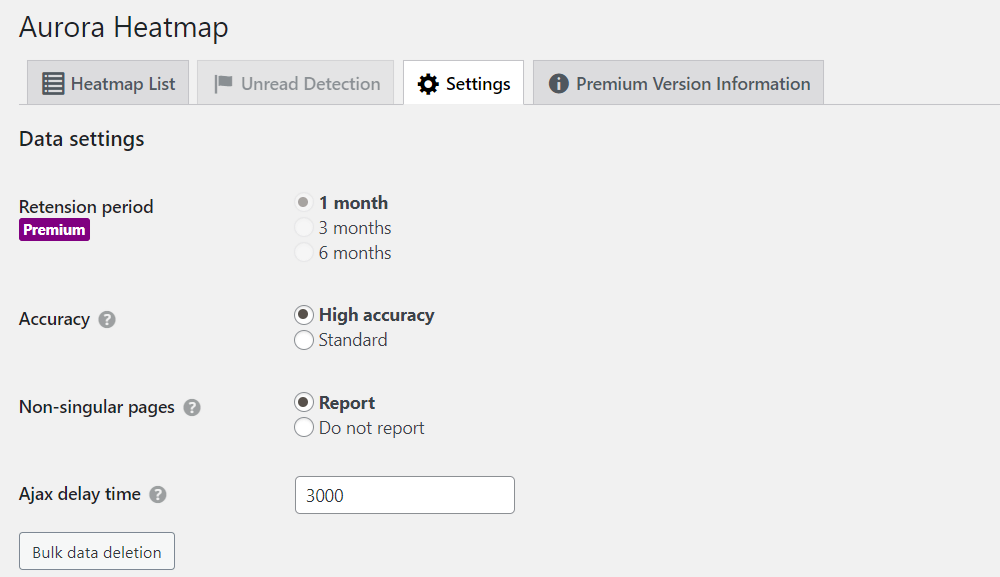
그동안 히트맵에 대한 일부 설정을 구성할 수 있습니다. 이렇게 하려면 설정 탭으로 이동하세요.

데이터 설정 섹션에서 보고서에 단일 페이지가 아닌 페이지를 포함할지 여부를 선택할 수 있습니다. Ajax 지연 시간 필드에서 플러그인이 활동 로깅을 시작하기 전의 시간을 밀리초 단위로 설정할 수 있습니다.
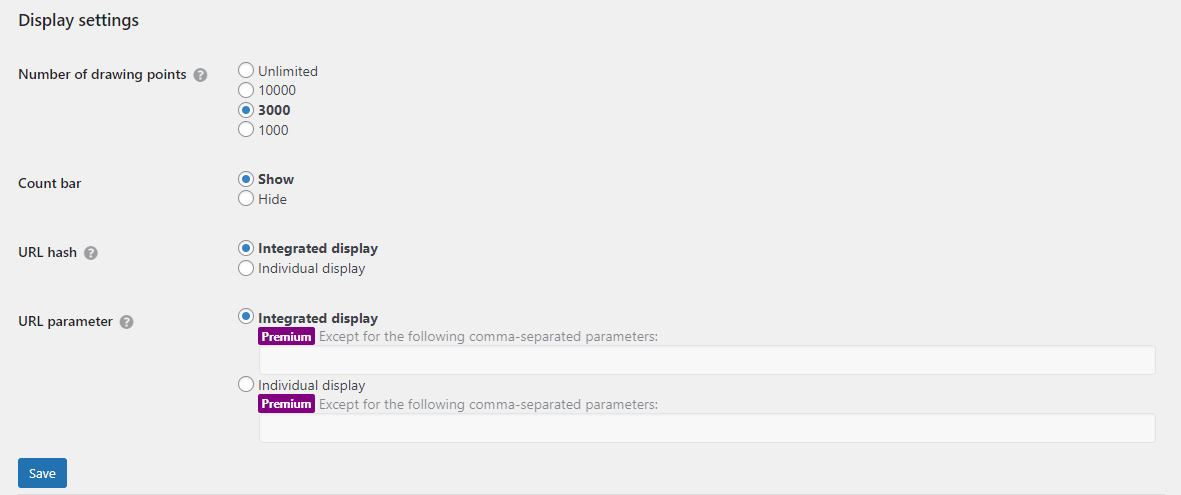
디스플레이 설정 까지 아래로 스크롤하면 드로잉 포인트 수를 선택할 수 있습니다. 지도에 포함된 데이터의 양은 다음과 같습니다.

카운트 바를 비활성화하고 앵커 링크를 별도의 페이지로 계산할지 여부를 선택할 수도 있습니다. 기본 설정을 선택한 후 저장을 누르는 것을 잊지 마세요.
프리미엄 플러그인을 선택하면 주간 이메일 보고서를 포함한 추가 기능에 액세스할 수 있습니다.
2단계: WordPress 히트맵 보기
트래픽이 많은 웹사이트가 있는 경우 플러그인을 설치한 후 몇 분 안에 첫 번째 히트맵을 볼 수 있습니다. 사이트 방문자가 아직 많지 않은 경우 첫 번째 히트맵이 표시될 때까지 몇 시간 정도 기다려야 할 수도 있습니다.
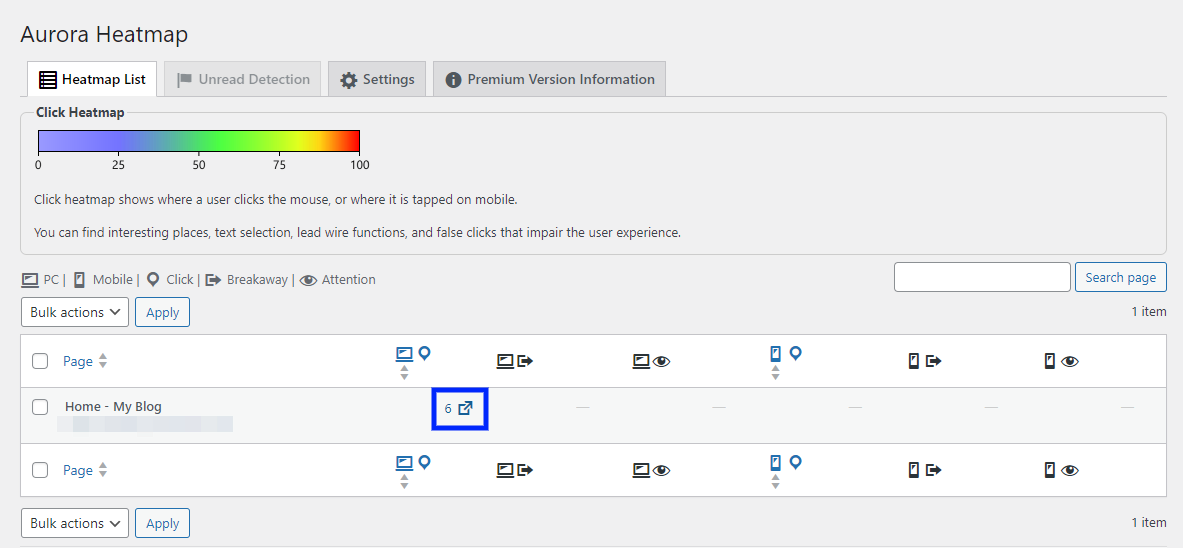
사용 가능한 히트맵을 확인하려면 히트맵 목록 탭으로 다시 이동해야 합니다.
무료 버전을 사용하면 각 히트맵에 대해 데스크톱 클릭수와 모바일 클릭수라는 두 가지 보기를 얻을 수 있습니다. 확인하려는 페이지 옆의 클릭 수 위에 마우스를 놓고 화살표 아이콘을 선택하여 히트맵을 시작합니다.

새 창에서 페이지의 히트맵을 볼 수 있습니다. 색상이 지정된 얼룩은 사용자가 클릭하는 위치를 보여줍니다. 사이드바에 클릭 수가 표시됩니다.


현재로서는 페이지에 파란색 점만 표시될 수 있습니다. 그러나 트래픽이 늘어나고 플러그인이 더 많은 데이터를 수집할수록 녹색, 노란색, 빨간색을 포함한 다양한 색상이 표시됩니다. 클릭수가 75회를 넘는 모든 요소는 더 따뜻한 색상을 갖게 됩니다.
결론
히트맵은 사용자 행동에 대한 명확한 통찰력을 제공하는 시각화 도구입니다. 페이지에서 가장 많은 클릭이 발생한 링크와 요소와 그렇지 않은 요소를 확인할 수 있습니다. 그런 다음 이 정보를 사용하여 사이트 디자인과 사용자 경험을 개선할 수 있습니다.
Aurora Heatmap 플러그인을 사용하여 사이트에 WordPress 히트맵을 무료로 설정할 수 있습니다. 이 도구를 사용하면 지도에 포함되는 데이터의 양과 같은 히트맵 설정을 구성하고 사용자 활동 모니터링을 즉시 시작할 수 있습니다. ️️
WordPress 히트맵에 대해 궁금한 점이 있나요? 아래 댓글 섹션을 통해 알려주세요!
