아이디어에서 구현까지 WordPress Hero 이미지에 관한 모든 것
게시 됨: 2020-10-09요즘 웹 디자인에서 가장 중요한 트렌드 중 하나는 워드프레스 영웅 이미지 디자인입니다. 이러한 특수 헤더는 종종 영웅 이미지, 영웅 슬라이더, 배너, 비디오 헤더 또는 캐러셀이라고 합니다. 좋은 첫인상을 만드는 것은 매우 중요합니다. 첫인상은 단 한 번뿐이며 방문자의 관심을 끌 수 있는 시간은 단 몇 초뿐입니다.
이 기사에서는 모범 사례, 영웅 이미지 예를 소개하고 웹 사이트에 효과적인 WordPress 영웅 이미지를 만드는 데 도움이 되는 놀라운 리소스를 제공합니다.

영웅 이미지는 무엇에 사용할 수 있습니까?
웹을 탐색할 때 다양한 목표를 가진 많은 영웅 이미지를 만날 수 있습니다. 영웅 이미지를 사용할 수 있는 몇 가지 사례를 수집했습니다. 그들을 보자.
- 제품을 강조 표시하십시오 . 제품을 강조하는 가장 좋은 방법은 페이지의 좋은 영웅 이미지입니다. 방문자는 이 이미지를 먼저 보고 제품에 대한 작은 정보를 읽을 수 있습니다. 지금 구매 페이지에 링크를 추가하면 방문자가 즉시 구매할 수 있습니다.
- 정보 공유 . 히어로 이미지를 사용하여 다른 방식으로 제품 또는 서비스에 대한 정보를 공유할 수 있습니다. 이미지에 텍스트를 추가할 수 있으며 방문자에게 정보를 제공하는 비디오를 추가할 수도 있습니다.
- 최신 뉴스 를 소개합니다. 방문자에게 최신 또는 중요한 게시물을 소개하고 싶으십니까? 이미지에 제목과 간단한 설명을 넣고 게시물의 링크가 있는 버튼을 누르면 방문자가 흥미롭다면 클릭하여 더 읽을 수 있을 것이라고 확신합니다.
- 디자인 요소 . 영웅 이미지는 페이지의 훌륭한 디자인 요소가 될 수 있으며 초점을 맞추고 페이지를 격려하며 일반적으로 방문자와 상호 작용합니다.
- 감정을 만드 십시오. 감정이 큰 요인이 될 수 있습니다. 적절한 감정을 불러일으키면 방문자와 즉시 신뢰를 구축할 수 있습니다.
WordPress 영웅 이미지를 선택하는 방법은 무엇입니까?
영웅 이미지를 선택할 때는 영웅 이미지가 보기 좋게 보일 뿐만 아니라 스타일이 전체 웹사이트 에 맞아야 한다는 점을 염두에 두는 것이 중요합니다. 감성적인 히어로 이미지를 사용한다면 페이지의 분위기를 생각해보세요. 이미지는 전체 페이지가 될 수 있지만 더 작은 이미지는 탐색 모음 아래에 표시될 수도 있습니다. 이러한 대형 배너 이미지는 웹 디자인의 트렌드이며 비즈니스 개요에 선행하므로 페이지에 적합한 이미지를 선택해야 합니다.
영웅 이미지를 위한 최고의 무료 리소스는 어디에서 찾을 수 있습니까?
좋은 이미지는 훌륭한 영웅 이미지의 핵심 부분이지만 이미지를 찾는 것은 어려울 수 있습니다. 다음은 무료 사진과 비디오를 찾을 수 있는 최고의 웹사이트 모음입니다.
- Unsplash – 고해상도 사진
- Pexels – 한 곳에서 최고의 무료 스톡 사진
- Picjumbo – 완전 무료 사진 스톡 이미지
- Kaboompics – 비즈니스 또는 개인 프로젝트를 위한 숨막히는 무료 사진을 찍을 수 있는 좋은 장소
- 스톡 사진에 죽음 – 매달 이메일로 무료 사진
- Coverr – 홈페이지를 위한 아름다운 무료 동영상
- Pikwizard – 모든 창의적 요구를 위한 무료 스톡 사진
좋은 영웅 이미지는 무엇을 포함해야 합니까?
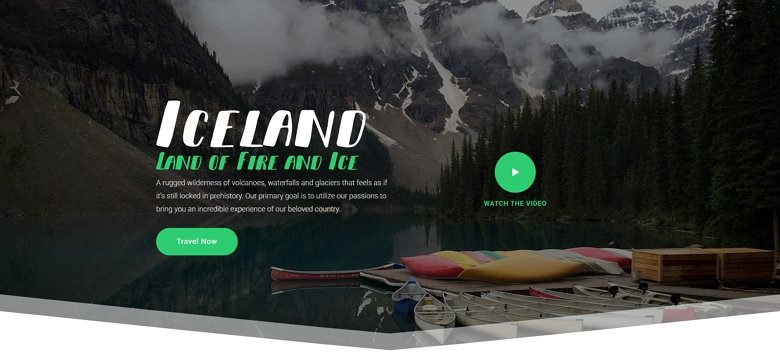
WordPress 영웅 이미지는 서비스 또는 제품의 개요를 나타냅니다. 단순한 이미지일 수도 있지만 CTA처럼 그 안에 담긴 콘텐츠를 활용하면 더욱 성공적입니다. 영웅 이미지에 포함되어야 하는 4가지 중요한 부분을 살펴보겠습니다.

행동을 요구하다
CTA 버튼은 방문자가 취하기를 바라는 행동이므로 영웅 이미지의 목표 는 방문자가 이 행동을 취하도록 설득하는 것 입니다. 목표가 매출 증대인지 이메일 리드 생성인지는 중요하지 않습니다. 그러나 방문자가 취하기를 원하는 조치에 대해 명확하고 가능한 한 쉽게 해야 한다는 것을 잊지 마십시오. 좋아요, 하지만 어떻게 시작할까요? CTA로 시작하여 다시 작업하십시오. 목표를 정확히 알면 훨씬 쉬울 것입니다.
좋은 카피
방문자가 보는 첫 번째 헤드라인은 웹사이트에 작성할 가장 중요한 문구입니다. 좋은 웹 카피를 작성하는 것은 쉽지 않으며 올바르게 작성하는 기술이 필요합니다. 최고의 카피라이터 중 일부는 헤드라인을 만드는 데 몇 주를 보낼 것입니다. 귀하의 목표는 귀하의 가치를 전달하고 방문자가 귀하의 웹사이트에서 상호작용 하도록 하는 것입니다.
품질 배경
아마도 이미지는 영웅 이미지에서 가장 중요한 부분 일 것입니다. 웹사이트를 커뮤니케이션하고 차별화하는 데 도움이 되는 강력한 도구입니다. 영웅 이미지에는 시선을 사로잡고 청중을 사로잡는 이미지, 비디오 또는 그래픽이 포함되어야 합니다. 대부분 상황에 맞는 이미지는 메시지를 더 효과적으로 전달하지만 비맥락적인 이미지는 추가 정보로 메시지를 보완하지 않습니다.

영향
WOW 순간을 만드는 것이 전부입니다. 최고의 영웅 이미지는 독자의 관심을 끄는 것과 적절한 양의 유용한 정보를 제공하는 것 사이 에서 균형 을 이룹니다.
예를 들어, 애니메이션은 웹사이트 디자인을 잊을 수 없게 만들고 방문자의 관심을 끄는 데 적합합니다. 디자인 도구로서의 애니메이션의 핵심은 절제입니다. Smart Slider 3에서 사용자 경험을 개선하기 위해 애니메이션을 사용하는 방법에는 레이어 애니메이션, 텍스트 분할 애니메이션 또는 기억에 남는 상호 작용이 있습니다.
WordPress 영웅 이미지를 쉽게 만드는 방법은 무엇입니까?
이제 페이지에 영웅 이미지를 추가하고 싶지만 어떻게 해야 할지 모르겠습니다. 사이트의 영웅 섹션을 쉽게 만들 수 있는 플러그인을 검색하면 가장 좋습니다. 이상적인 경우에 플러그인을 사용하면 이미지에 텍스트나 버튼을 넣을 수 있고 원하는 위치에 퍼블리싱할 수 있습니다. Smart Slider는 영웅 이미지를 만드는 훌륭한 플러그인입니다.
스마트 슬라이더 3이란 무엇입니까?
Smart Slider 3는 코딩 지식 없이도 슬라이더, 영웅 이미지 및 블록을 쉽게 만들 수 있는 무료 슬라이더 플러그인입니다. 드래그 앤 드롭 편집기를 사용 하여 원하는 블록을 만들고 제목이나 버튼과 같은 레이어를 사용할 수 있습니다. 완벽하게 반응하며 준비가 되면 Gutenberg 또는 페이지 빌더를 사용하여 간단한 단축 코드로 게시할 수 있습니다.
Smart Slider 3는 단순한 슬라이더 플러그인이 아니기 때문에 웹사이트를 위한 완벽한 WordPress 영웅 이미지를 쉽게 만들 수 있습니다. 어떤 유형이 필요하든 일반적으로 웹사이트 상단에 있으며 사람들이 가장 먼저 보게 되는 것입니다 .
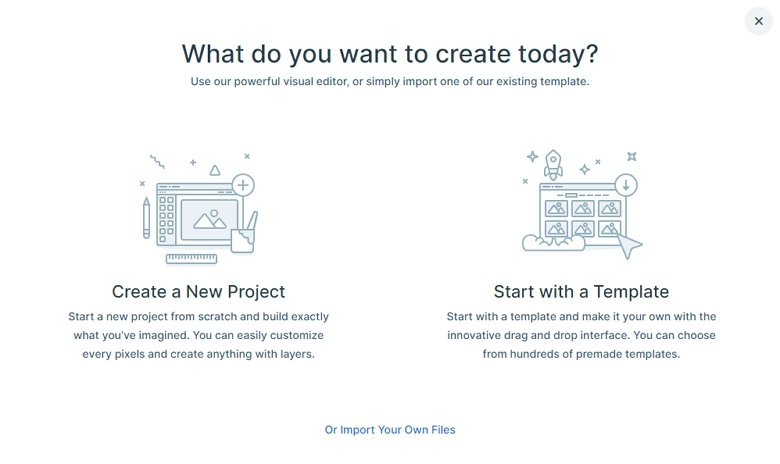
영웅 블록 만들기
블록 타입은 스마트 슬라이더의 특수한 슬라이더 타입입니다. 블록은 하나의 슬라이드만 표시하므로 영웅 이미지를 만드는 데 완벽한 선택 입니다. Smart Slider로 영웅 블록을 만드는 것은 매우 간단합니다. 녹색 새 프로젝트 버튼을 클릭하고 새 프로젝트를 생성하거나 즉시 사용할 수 있는 템플릿으로 시작하십시오.

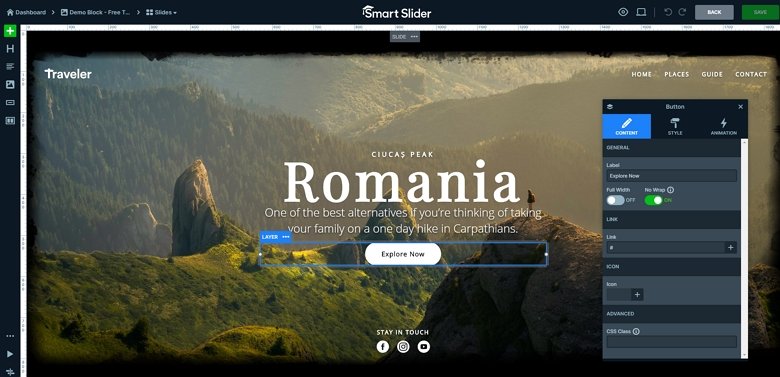
그런 다음 비주얼 편집기에서 블록을 편집할 수 있습니다. Smart Slider의 무료 버전에서는 7개의 레이어 중에서 선택할 수 있으며, Pro 버전에는 24가지 유형의 레이어가 있습니다. 원하는 위치에 레이어를 배치하거나 레이어의 색상, 크기를 변경하거나 레이어에 링크를 넣을 수 있습니다. 또한 방문자의 관심을 끌 수 있는 레이어에 애니메이션을 적용할 수 있는 옵션이 있습니다.

왜 스마트 슬라이더를 선택하여 영웅 이미지를 만드나요?
- 드래그 앤 드롭 비주얼 편집기 . Smart Slider를 사용하면 WordPress 영웅 이미지를 상상한 대로 편집할 수 있습니다. 드래그 앤 드롭 편집기를 사용하면 몇 분 안에 영웅 블록을 만들 수 있습니다. 반응형 설정을 사용하면 모든 장치에서 멋지게 보이게 할 수 있습니다.
- 애니메이션 및 효과 . Smart Slider 3의 Pro 버전에서는 애니메이션과 효과를 사용하여 영웅 이미지를 격려하고 방문자의 관심을 끌 수 있습니다. 영웅에게 움직임을 추가하거나 레이어 애니메이션을 사용하여 콘텐츠를 강조 표시하려면 Ken Burns 효과를 사용하십시오.
- 동적 소스 . 영웅 블록의 콘텐츠를 동적으로 변경하시겠습니까? Smart Slider 3에서는 동적 슬라이더를 만들고 변수를 사용하면 됩니다.
- 쉽게 게시할 수 있습니다. 페이지 빌더, Smart Slider Gutenberg 블록 또는 슬라이더의 단축 코드를 사용하여 홈페이지에 영웅을 쉽게 넣을 수 있습니다. 대안으로 슬라이더의 PHP 코드를 사용하여 자식 테마에 넣을 수 있습니다.
- SEO 친화적 . SEO는 사람들이 귀하의 웹사이트를 찾도록 하는 데 매우 중요합니다. Smart Slider에서는 alt 태그를 채우고 검색 엔진이 읽을 수 있는 텍스트를 추가할 수 있습니다.
