WordPress 아이콘 글꼴을 올바르게 사용하는 방법: 최고의 성능 얻기(2022)
게시 됨: 2022-04-19오늘날 웹사이트는 시각적인 영향에 관한 것이며 WordPress 아이콘은 이를 달성하는 훌륭한 방법입니다.
웹 디자인 초기에 Windings와 Webdings는 아이콘 글꼴에 가장 가까운 것이었습니다. 일반 문자와 숫자를 화살표, 별 등과 같은 기본 기호로 대체한 글꼴이었습니다. 다소 투박하고 시각적으로 매력적이지는 않았지만 당시에는 완벽하게 적합했습니다.
여전히 Wingdings 및 Webdings를 찾을 수 있지만(Microsoft Word 또는 Google 페이지에서 사용 가능한 글꼴을 스크롤하면 찾을 수 있음) 대부분의 사람들은 현재 사용 가능한 최신 아이콘을 사용하는 것을 선호합니다. 이것들은 훨씬 더 발전되었으며 항상 새로운 것들이 나타나며 말 그대로 수천 가지 중에서 선택할 수 있습니다.
이 기사에서는 WordPress 아이콘과 글꼴이 무엇인지, 찾을 수 있는 위치, 사이트 콘텐츠에 빠르고 쉽게 추가하는 방법을 설명합니다.
WordPress 아이콘이란 무엇이며 어떻게 사용됩니까?
우리는 모두 텍스트 글꼴이 무엇인지 알고 있습니다. Calibri, Arial, New Times Roman, Helvetica 등과 같이 특정 방식으로 스타일이 지정된 문자와 숫자를 포함하는 파일입니다.
마찬가지로 아이콘 글꼴은 문자나 숫자와 같은 문자가 아닌 그래픽 기호(아이콘) 그룹을 포함하는 파일입니다. 아이콘에는 일반적으로 소셜 미디어 로고, 장바구니 기호, 이메일 '봉투', 전화 등과 같이 현대 생활과 관련된 항목이 포함됩니다. 아, 그리고 겸손한 이모티콘도 잊지 마세요!
이미지보다 WordPress 아이콘의 장점은 벡터 그래픽이라는 것입니다. 즉, 품질 손실 없이 무한히 확장 가능합니다. 픽셀화 문제 없이 원하는 만큼 크게 만들 수 있습니다. 또한 색상 변경이 용이하고 다른 이미지 유형에 비해 코드적으로 가볍습니다.
웹 사이트 디자이너는 일반 텍스트와 같은 방식으로 CSS로 스타일을 지정할 수 있기 때문에 아이콘 글꼴을 특히 선호합니다.
아이콘은 일반적으로 다음과 같이 텍스트 대신 사용됩니다.
- 모바일 장치에서 매우 중요한 텍스트보다 공간을 덜 차지합니다.
- 설명이 필요 없는 경우가 많으며 원어민이 아닌 사람도 이해할 수 있습니다.
- 텍스트보다 더 큰 시각적 효과 제공
- 텍스트가 많은 사이트는 지루할 뿐만 아니라 읽기도 까다롭기 때문에 사이트를 보기 쉽게 만드십시오.
예를 들어 전자 상거래 사이트에서는 즉시 알아볼 수 있는 장바구니 기호를 사용하는 경우가 많습니다. 마찬가지로 봉투 아이콘은 일반적으로 '이메일'을 의미하는 것으로 이해되지만 전화 기호도 자명합니다. 그리고 WPLift 웹사이트의 오른쪽 상단을 보면 돋보기 아이콘을 볼 수 있습니다. 클릭하면 검색창이 나타납니다.
기사는 아래에 계속됩니다
아이콘과 아이콘 글꼴은 어디에서 찾을 수 있습니까?
무료 및 프리미엄 모두 사용할 수 있는 WordPress 아이콘 글꼴 소스가 많이 있습니다. 다음은 그 중 일부입니다.
글꼴 굉장

Font Awesome은 아마도 가장 잘 알려진 아이콘 소스일 것입니다. 현재 68개 카테고리에 걸쳐 2,000개 이상의 무료 및 16,000개 이상의 전문가용을 제공하고 있기 때문에 이는 우연이 아닙니다. 애니메이션 기능도 있습니다! 게다가 계속해서 새로운 것을 추가하고 있습니다.
Font Awesome은 아이콘 글꼴을 '키트'라고 부릅니다. 하나의 키트와 무료 플랜의 모든 무료 아이콘에 액세스할 수 있습니다. 연간 $99의 비용으로 20개의 키트와 무료 및 프리미엄 아이콘에 대한 액세스가 포함된 'Pro'로 업그레이드할 수 있습니다.
Font Awesome을 사용하면 필요한 모든 아이콘을 쉽게 찾을 수 있습니다. 실제로 무료 라이브러리라도 많은 응용 프로그램에 충분할 수 있습니다. 또한 아이콘을 최대한 활용하는 데 도움이 되는 매우 자세한 도움말 섹션이 있습니다.
글꼴 굉장 시도
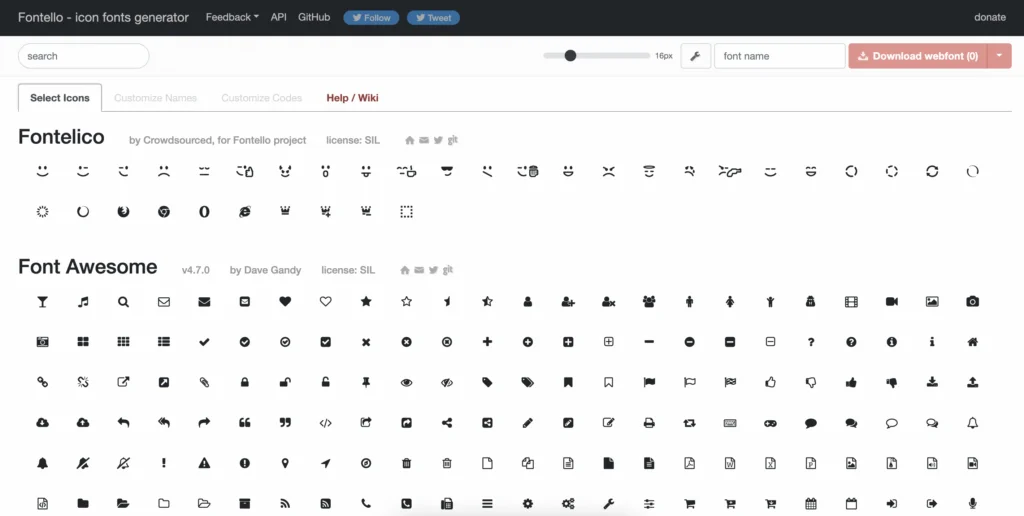
폰텔로

Fontello를 사용하면 이미 만들어진 오픈 소스 아이콘 라이브러리를 사용하여 아이콘 글꼴을 만들 수 있을 뿐만 아니라 사용자 정의 SVG 아이콘이나 이미지를 추가할 수도 있습니다. 또한 Fontello에는 아이콘 글꼴을 만드는 방법을 안내하는 자세한 도움말 섹션도 있습니다.
Fontello의 가장 좋은 점은 완전히 무료라는 것입니다.
폰텔로 사용해보기
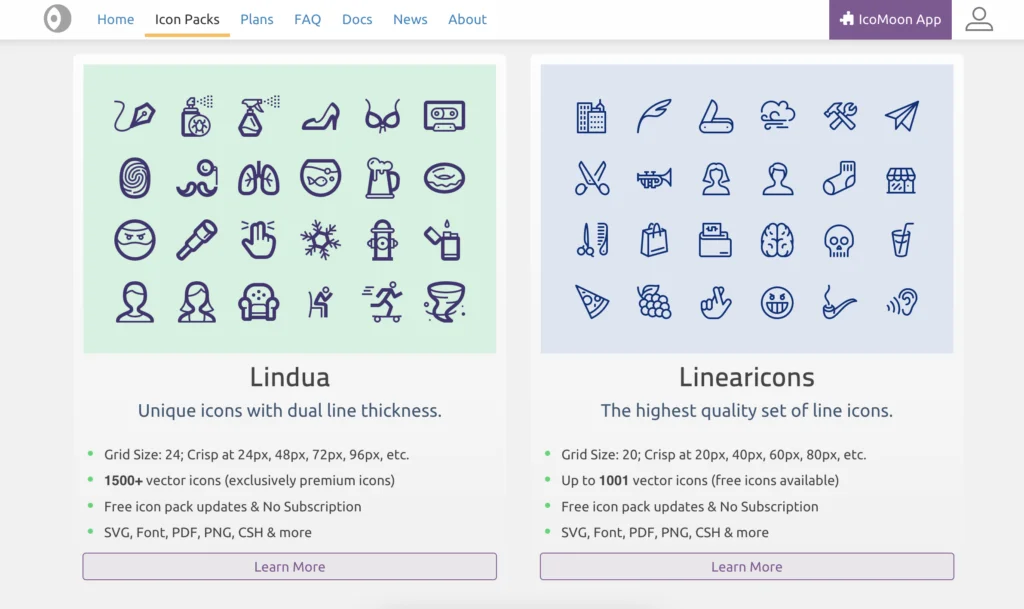
아이코문

Icomoon은 5,500개 이상의 무료 아이콘과 4,000개 이상의 프리미엄 아이콘에 대한 액세스를 제공하며 자신의 아이콘을 가져올 수도 있습니다. 그 중에서 WordPress 사이트에서 사용할 자신만의 아이콘 글꼴을 만들 수 있습니다.
Icomoon에는 무료 요금제가 있지만 모든 것을 브라우저에 로컬로 저장합니다. 그 단점은 브라우저의 캐시를 지울 때마다 모든 것을 잃는다는 것입니다. 계정의 '프로젝트'에 모든 것을 저장하는 유료 요금제를 구매하면 이러한 문제를 피할 수 있습니다. 또한 월 $9부터 시작하는 유료 플랜에는 프리미엄 아이콘에 대한 액세스가 포함되어 있어 아이콘 글꼴을 만들 때 더 큰 유연성을 제공합니다.
기사는 아래에 계속됩니다

아이코문 사용해보기
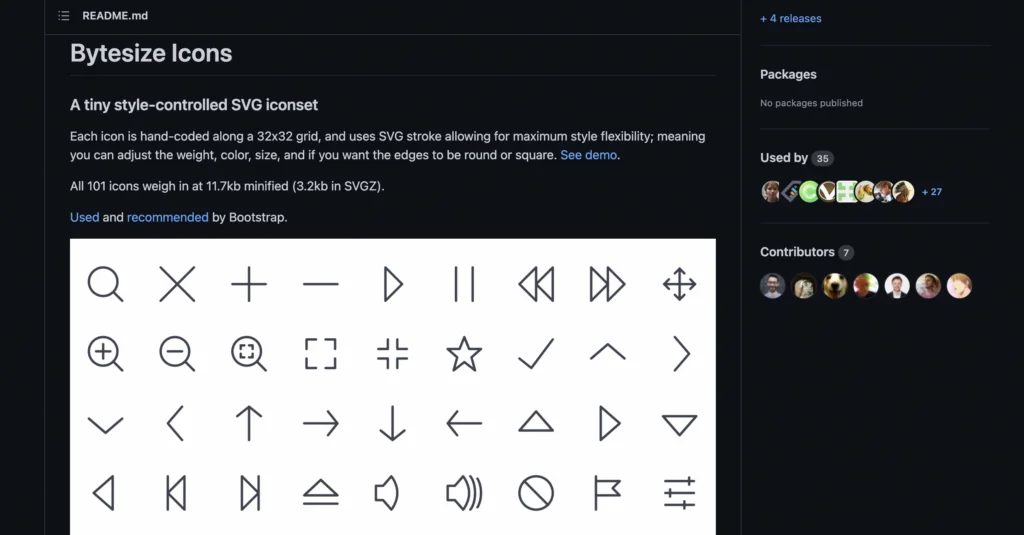
바이트 크기

Bytesize는 101개의 아이콘만 포함할 수 있지만, 무게가 11.7KB 축소되거나 SVGZ로 3.2KB에 불과한 초경량입니다. 또한 각 아이콘의 무게, 색상 및 크기를 조정할 수 있으며 모서리를 원형 또는 정사각형 중에서 선택할 수 있습니다.
Font Awesome 등에서 제공하는 수천 개의 아이콘이 없음에도 불구하고 Bytesize 아이콘은 많은 현대적인 일상 응용 프로그램을 다룹니다. 무엇보다도 무료입니다.
바이트 사이즈 시도
WordPress 아이콘 글꼴을 사용하는 3가지 방법
이제 WordPress 콘텐츠에 아이콘 글꼴을 빠르고 쉽게 추가하는 몇 가지 방법을 알려 드리겠습니다.
초보자에게 친숙하게 유지하기 위해 코드, CSS 또는 functions.php 파일과 같은 것들을 엉망으로 만드는 방법을 피하려고 노력했습니다. 후자는 잘못 수행될 경우 사이트에 큰 피해를 줄 수 있습니다.
옵션 1 - Elementor에 포함된 멋진 글꼴 아이콘 사용
Elementor를 사용하는 경우 해당 페이지 빌더에 이미 Font Awesome 아이콘이 통합되어 있으므로 정말 좋은 경험을 하게 될 것입니다. 즉, 약 1500개의 아이콘에 무료로 액세스할 수 있습니다. 또한 Font Awesome Pro 구독이 있는 경우 Elementor 내에서도 액세스할 수 있습니다.
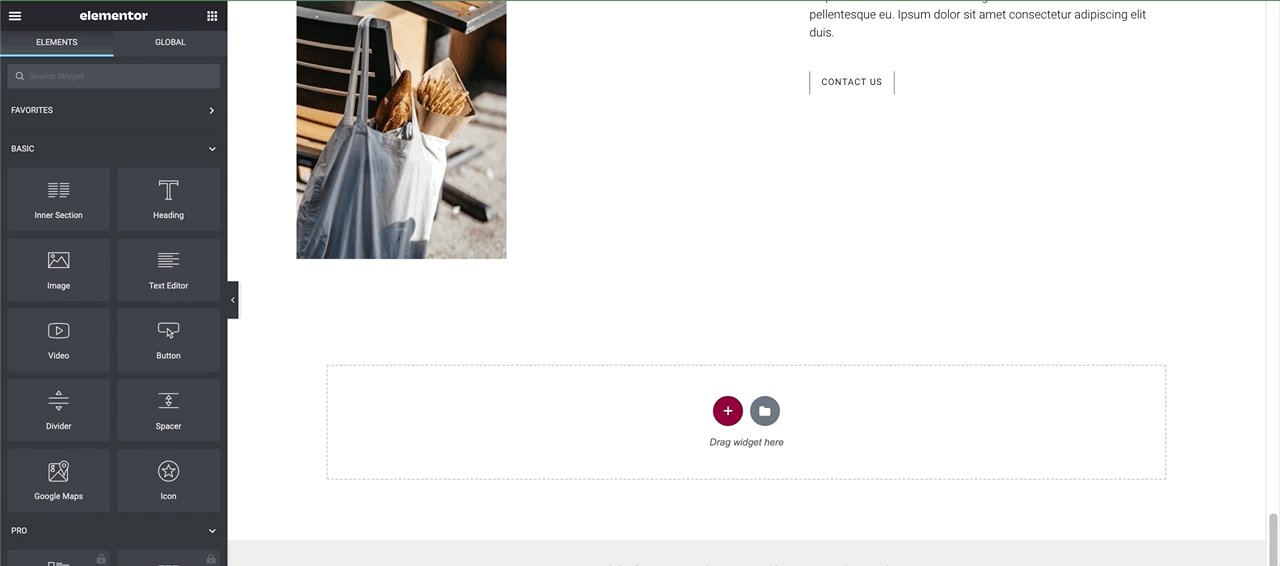
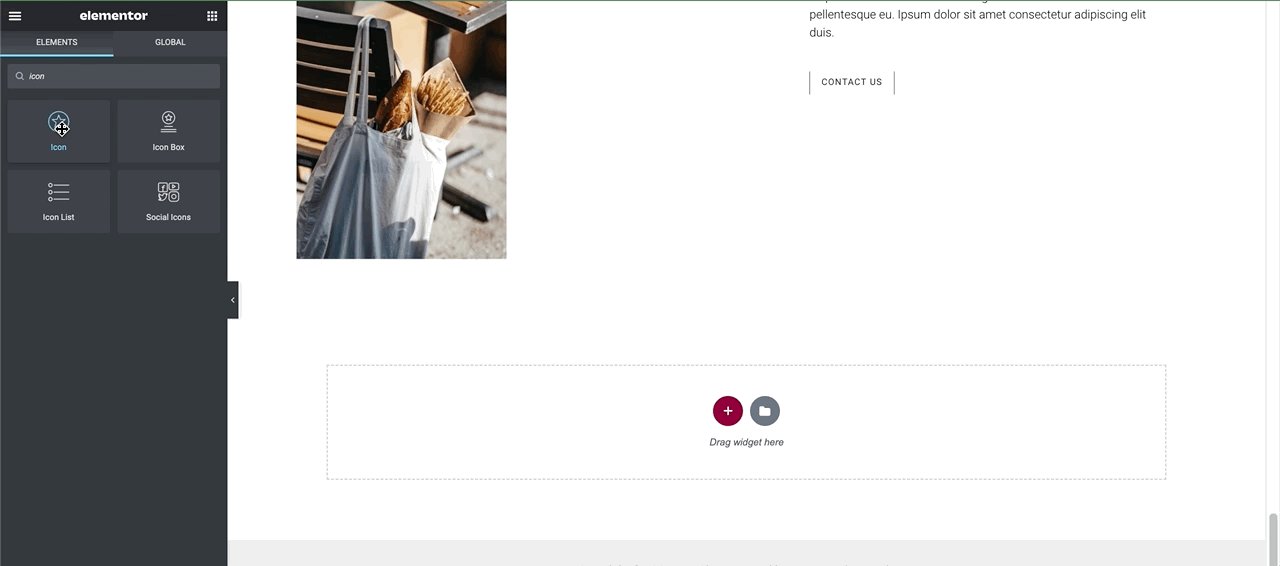
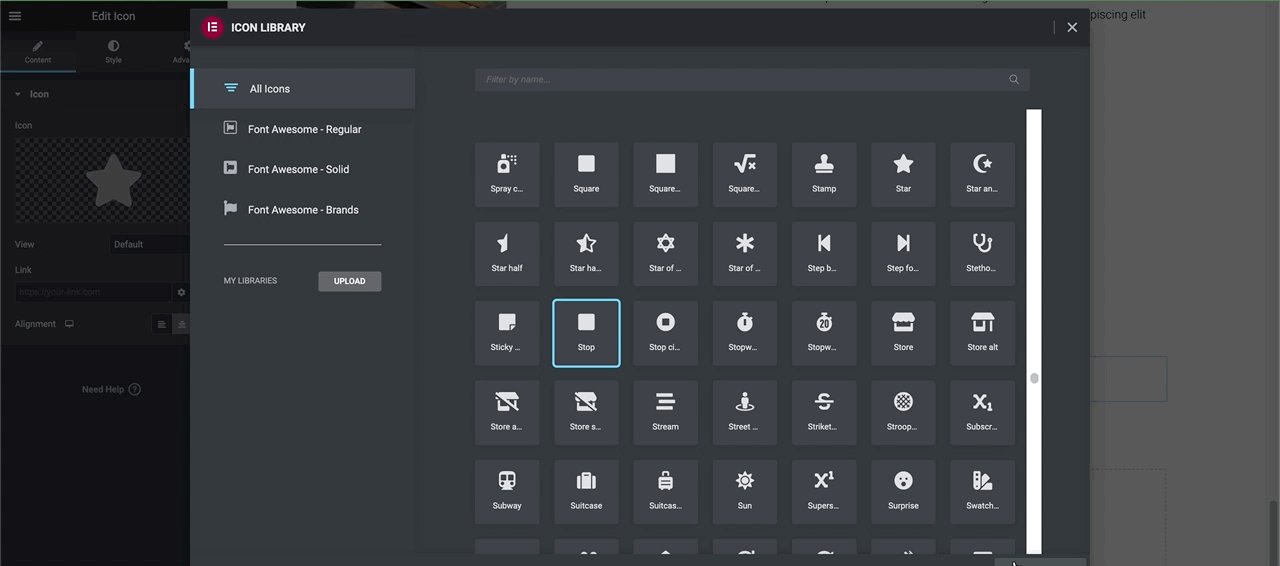
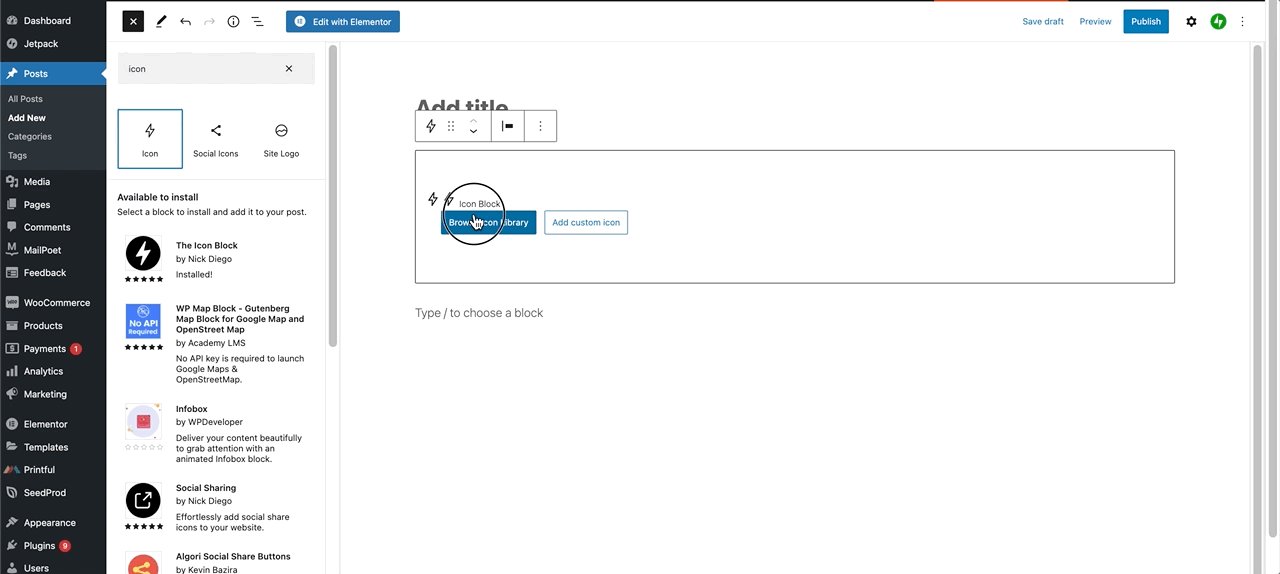
아이콘 글꼴에 액세스하려면 요소 검색 창에 '아이콘'을 입력하기만 하면 됩니다. 그런 다음 아이콘 블록을 콘텐츠에서 필요한 곳으로 드래그합니다. 그런 다음 '아이콘 편집' 패널에서 아이콘을 클릭하여 아이콘 라이브러리를 불러옵니다.


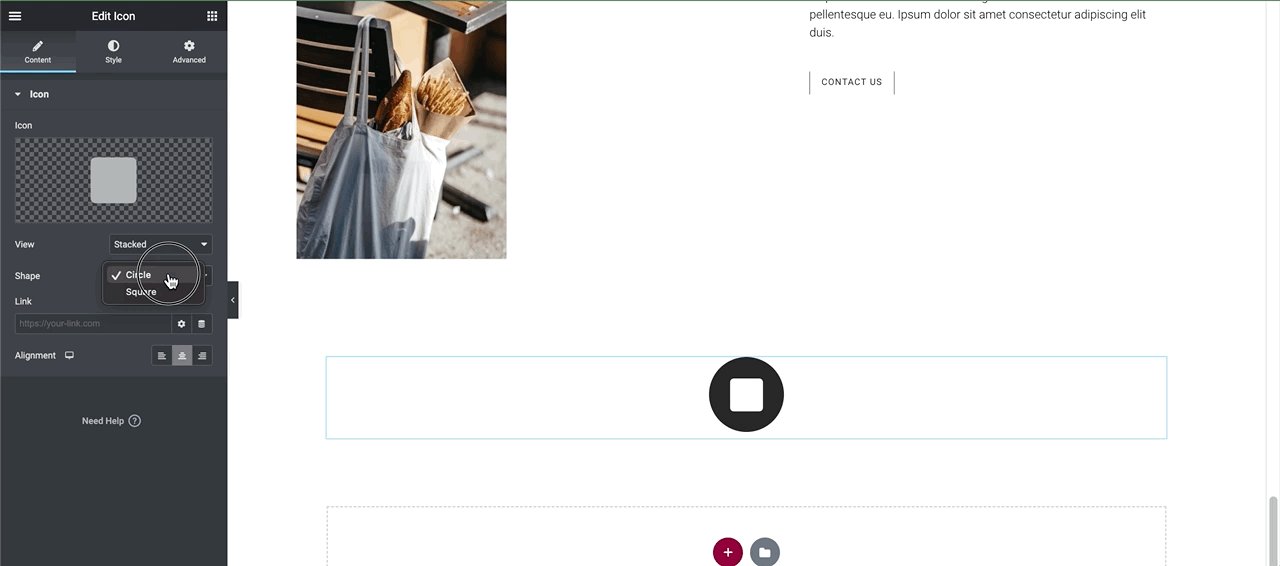
아이콘 편집기의 '고급' 및 '스타일' 탭에서 설정을 조정하여 원하는 대로 아이콘을 사용자 정의할 수 있습니다. 또한 자신의 SVG 아이콘을 업로드할 수도 있습니다.
옵션 2 - Gutenberg에서 사용 가능한 아이콘 글꼴 사용
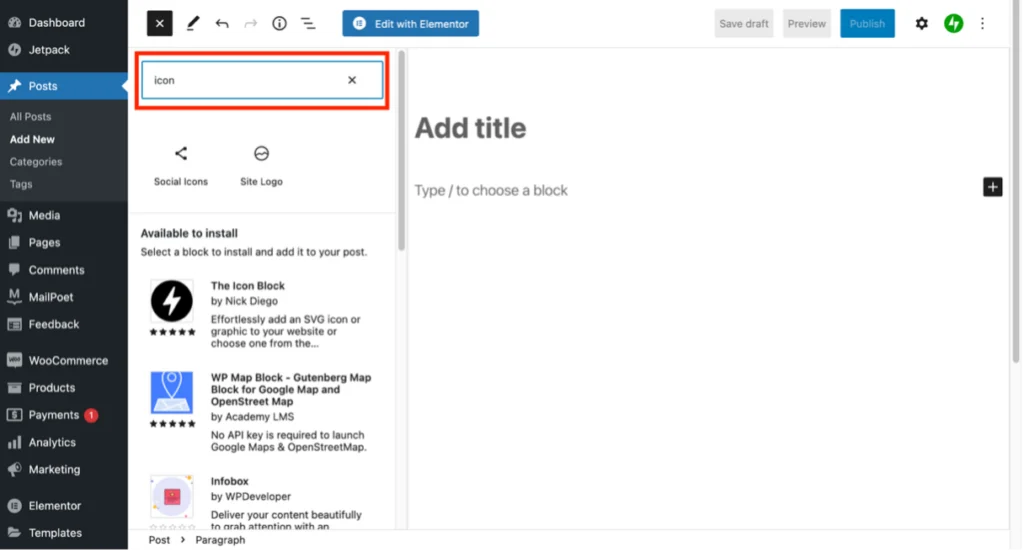
기본적으로 구텐베르크에는 '차단' 검색창에 '아이콘'을 입력하여 액세스할 수 있는 몇 가지 소셜 아이콘만 포함되어 있습니다.
기사는 아래에 계속됩니다


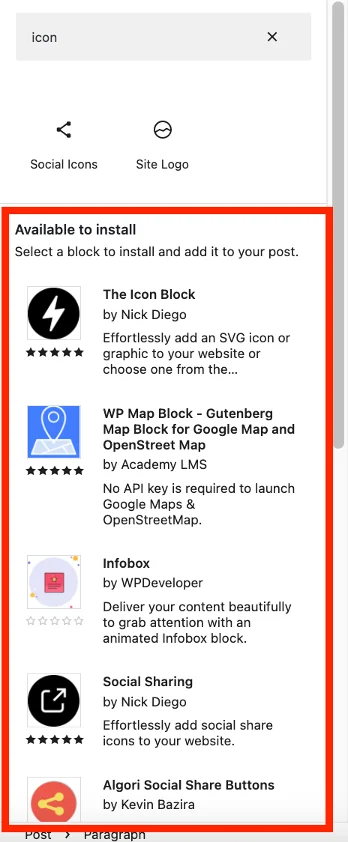
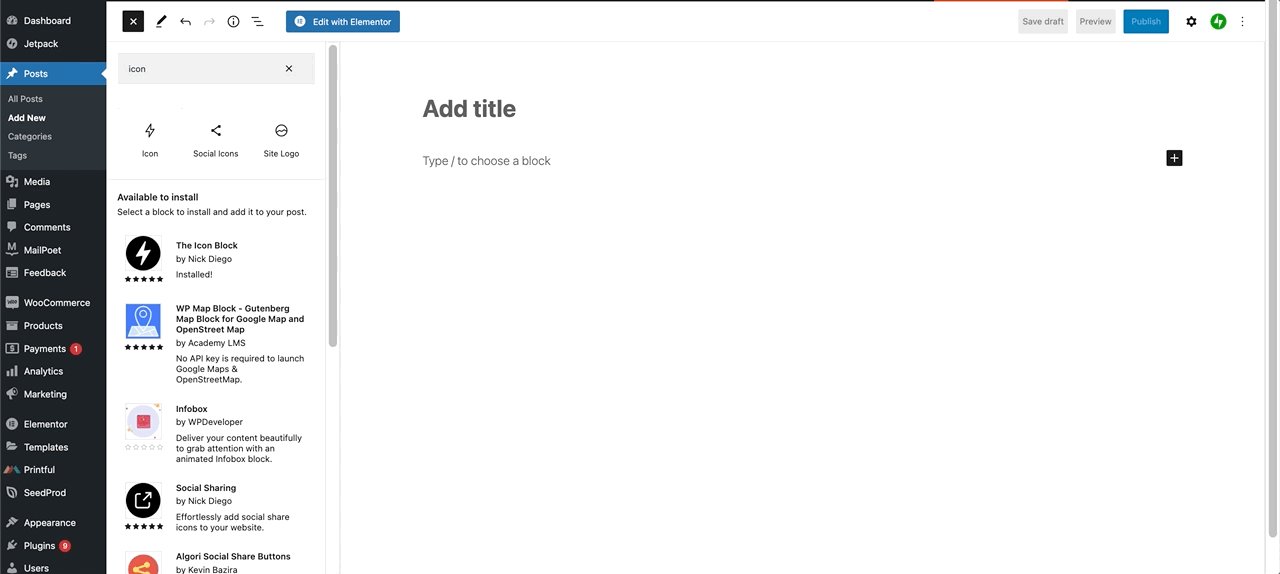
그러나 더 많이 추가할 수 있으며 검색 결과 아래에 설치할 수 있는 항목이 표시됩니다.

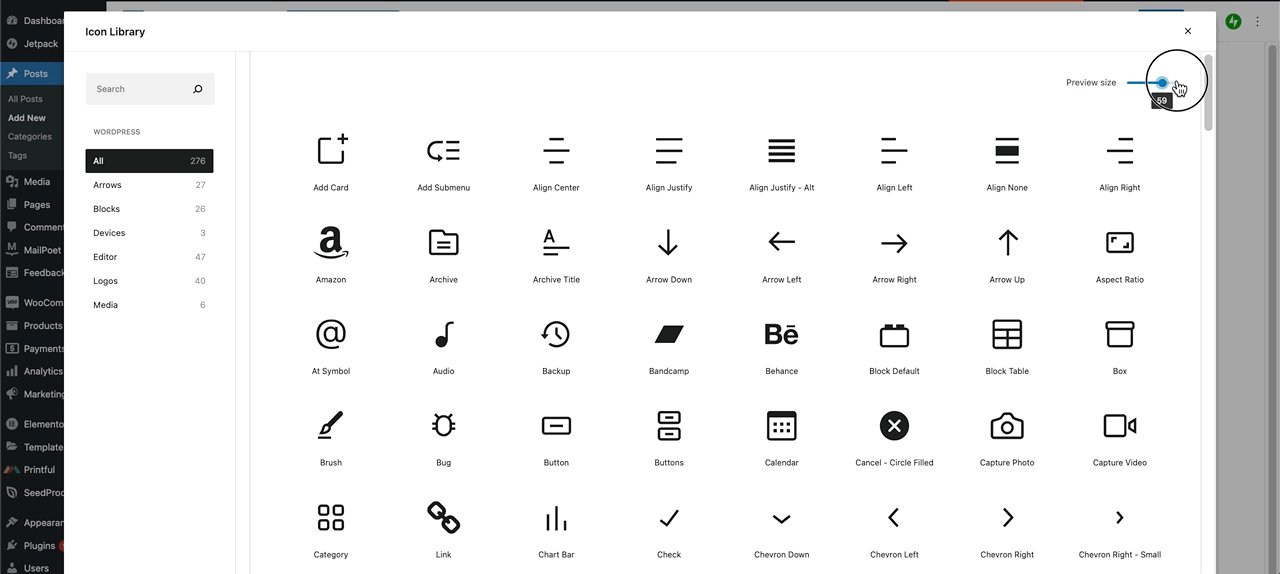
그 중 하나를 클릭하면 많은 아이콘 글꼴에 액세스할 수 있는 새 블록이 설치됩니다.

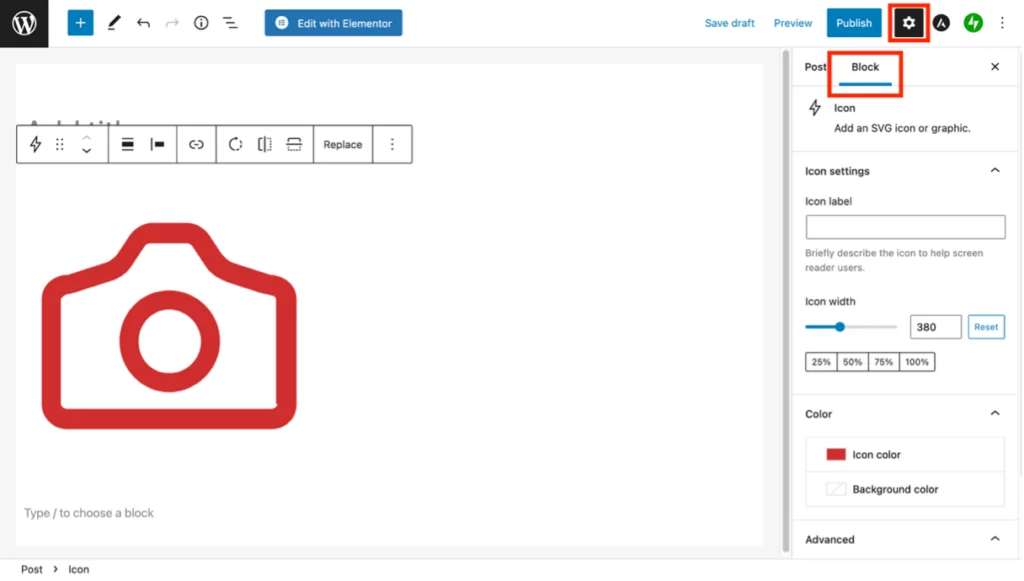
아이콘을 사용자 정의할 수 있습니다. 화면 오른쪽 상단의 톱니바퀴 아이콘을 클릭하여 시작합니다. 그런 다음 '차단' 탭을 클릭한 다음 원하는 대로 나타나는 다양한 설정을 조정합니다.

옵션 3 – WordPress 아이콘 글꼴 플러그인 사용
콘텐츠에 아이콘 글꼴을 추가하는 데 도움이 되는 여러 WordPress 플러그인이 있습니다.
가장 인기 있는 것 중 하나는 Font Awesome 아이콘을 제공한 동일한 사람들이 제작한 Font Awesome입니다. 그러나 설정하고 사용하는 것이 어렵다는 것을 알았기 때문에 여기에서 이에 대해 논의하지 않겠습니다. 게다가 인터넷에서 사용할 수 있는 Font Awesome 플러그인 자습서가 많이 있습니다.
대신 WP Font Awesome에 대해 이야기하겠습니다. 이 무료 플러그인을 사용하면 간단한 단축 코드를 사용하여 Font Awesome 아이콘을 추가하고 사용자 지정할 수 있습니다. 설치하고 활성화하면 구성이 필요하지 않습니다. 또한 Font Awesome 플러그인과 달리 Font Awesome 웹 사이트에 등록할 필요도 없습니다.
WP Font Awesome에는 세 가지 단축 코드 유형이 있습니다.
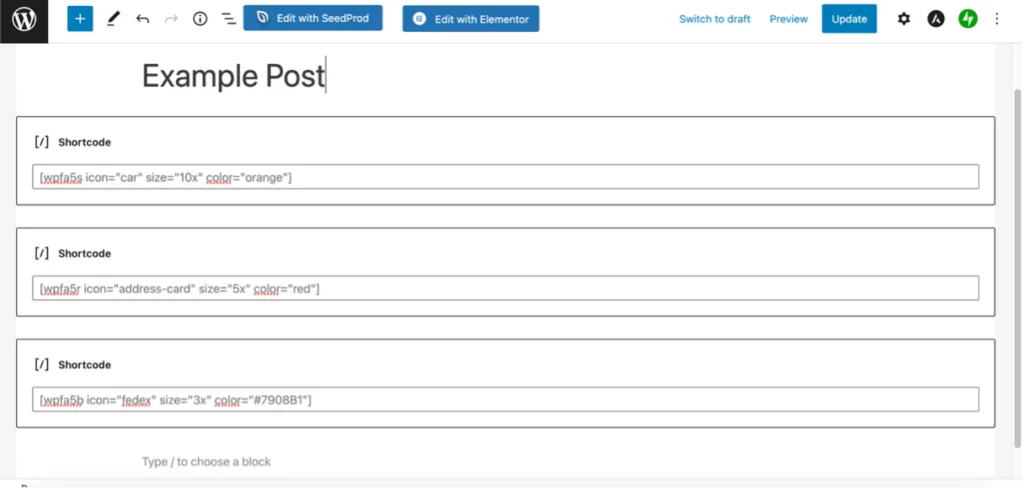
- 단색 스타일: [wpfa5s icon="home" size="3x" color"#336699"]
- 일반 스타일(제한된 아이콘에서만 지원) [wpfa5r icon=”user” color=”red”]
- 브랜드: [wpfa5b icon=”wordpress” size=”5x” color=”#3B5998″].
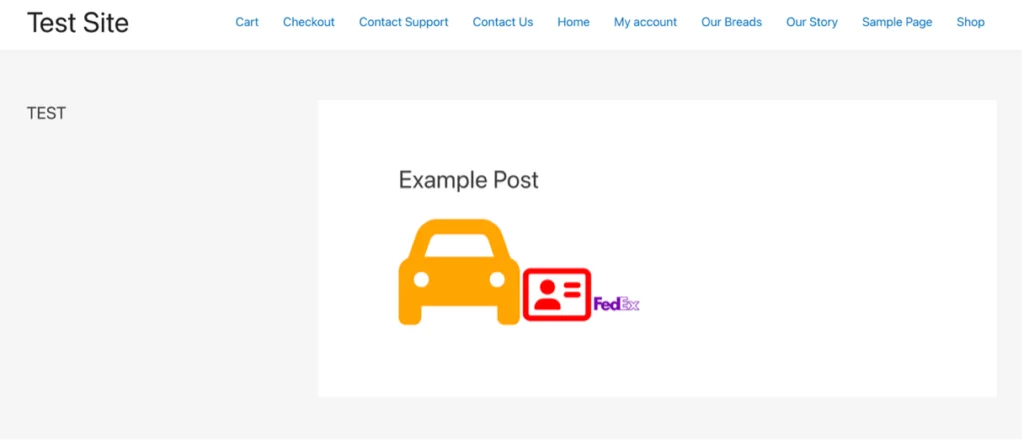
각 인용 부호 세트 내의 내용을 교체하여 아이콘 유형, 크기 및 색상을 변경할 수 있습니다. 예를 들어 다음과 같이 세 개의 아이콘을 만듭니다.
- 단색 스타일의 자동차 아이콘, 크기 10x 및 주황색
- 주소 카드 아이콘, 크기 5x 및 색상 빨간색
- FedEx 로고, 크기 3x, 색상 보라색이지만 이번에는 16진수 색상 코드를 사용합니다.
아래는 Gutenberg의 단축 코드 블록을 사용하여 게시물에 삽입된 단축 코드를 보여주는 스크린샷입니다.

그리고 완성된 세 개의 아이콘은 다음과 같습니다.

색상에 대한 16진수 코드를 얻으려면 htmlcolorcodes.com과 같은 사이트를 사용할 수 있습니다. 이미지에서 색상을 선택하려면 imagecolorpicker.com과 같은 것을 사용하여 해당 16진수 코드를 가져옵니다. Font Awesome 웹사이트에서 각 아이콘의 이름을 찾을 수 있지만 대부분의 경우 추측할 수 있습니다.
WP Font Awesome을 사용하면 메뉴, 위젯, 게시물, 페이지 및 제목을 포함하여 사이트의 거의 모든 위치에 아이콘을 배치할 수 있습니다.
아이콘 글꼴 및 사이트 속도
사이트에서 아이콘 글꼴을 사용하면 한 가지 단점이 있습니다. 아이콘 글꼴이 가져오는 추가 팽창은 속도에 영향을 미칠 수 있습니다.
그 이유는 외부 라이브러리에 연결하거나 플러그인을 사용하는 경우 전체 아이콘 글꼴 라이브러리가 다운로드되는 경우가 많기 때문입니다. 특히 수백 개의 글꼴 중 몇 개의 아이콘만 사용하는 경우 리소스를 효율적으로 활용하지 못합니다.
아이콘 글꼴이 사이트 성능에 영향을 줄 수 있는 또 다른 이유는 여러 CDN에서 로드하는 것이 하나에서 로드하는 것보다 분명히 느리기 때문입니다. 이는 여러 HTTP/2 연결과 수많은 DNS 조회가 필요하기 때문에 속도가 상당히 느려질 수 있습니다.
사이트 속도를 늦추는 아이콘 글꼴이 걱정된다면 자체 CDN이나 WordPress 호스트 서버에 로컬로 설치하는 것이 가장 좋은 옵션일 것입니다. 그러면 필요한 아이콘만 선택할 수 있으므로 전체 파일 크기를 상당히 줄일 수 있습니다. 또한 여러 아이콘 라이브러리에서 아이콘을 선택하고 선택할 수 있습니다.
방법에 대한 단계별 자습서는 WPLift 기사 " WordPress(또는 다른 글꼴도!)에서 로컬로 Google 글꼴을 호스팅하는 방법 "을 방문하세요.
결론
말 그대로 수많은 장르와 응용 프로그램을 포괄하는 수천 개의 WordPress 아이콘이 있습니다. 텍스트 혼란을 최소화하면서 웹 사이트에 시각적 효과를 추가하는 데 이상적이므로 모바일 장치에서 필수적입니다. 또한 다른 언어를 사용하는 사용자가 사이트를 더 쉽게 이해하고 탐색할 수 있도록 도와줍니다.
WordPress 사이트 콘텐츠에 아이콘 글꼴을 사용합니까? 그렇다면 어떤 방법을 사용하고 이전에 다른 방법을 시도한 적이 있습니까? 항상 그렇듯이 귀하의 의견을 듣고 싶습니다.
