웹 사이트에 WordPress 아이콘 글꼴을 포함하는 방법은 무엇입니까?
게시 됨: 2022-05-29WordPress 아이콘은 모든 웹사이트의 필수 요소 중 하나가 되었습니다. 웹 디자인에 대한 더 자세한 정보와 응답성을 제공하는 데 도움이 됩니다.
초기에는 아이콘을 찾아 웹사이트에 구현하는 것이 쉬웠지만 워드프레스의 경우에는 조금 더 어려웠습니다. 요즘은 최신 디스플레이 유형으로 인해 상황이 더욱 악화되었습니다.
이 문제에 대한 가장 효율적이고 최상의 대체 솔루션 중 하나는 글꼴 아이콘을 대신 사용하는 것입니다. 이 게시물의 뒷부분에서 이에 대해 논의할 것입니다.
이 모든 것 외에도 웹 사이트의 모든 WordPress 아이콘을 아직 눈치 채셨습니까? 찾을 수 있는 아이콘 중 하나는 탐색 모음의 홈 아이콘입니다.
마찬가지로 WordPress 아이콘과 웹사이트에서 아이콘을 쉽게 구현할 수 있는 방법에 대해 더 알고 싶다면. 이 게시물을 끝까지 읽고 WordPress 아이콘에 대한 모든 질문에 대한 답을 얻어야 합니다.
간단한 정의부터 시작하겠습니다.
WordPress 아이콘은 무엇이며 왜 사용해야 합니까?
워드프레스 아이콘은 숫자나 문자를 포함하지 않고 거의 모든 것을 나타내는 다양한 유형의 기호를 포함하는 픽토그램 세트입니다. 이러한 픽토그램은 모든 웹사이트가 반응형 웹 디자인을 갖기 위해 매우 중요합니다.
이 아이콘은 파일 크기가 크지 않으며 웹사이트에 쉽게 추가할 수 있습니다. 웹사이트에 따라 아이콘을 사용자 정의하거나 다시 디자인하고 싶다면 CSS를 통해 할 수 있습니다. 제한 없이 크기를 조정할 수 있으며 하나의 파일에 많은 아이콘을 저장할 수 있습니다.
이미지 기반 아이콘은 글꼴 기반 아이콘에 비해 상당히 무거우며 잠재적으로 웹사이트 성능을 저하시킬 수 있습니다. 따라서 더 나은 웹 사이트 성능과 최적화를 위해 글꼴 아이콘이 이미지 아이콘보다 훨씬 우수하며 현재 널리 사용됩니다.
그러나 이 게시물의 뒷부분에서 이야기할 다른 성능 고려 사항이 있습니다.
그러나 지금은 WordPress 아이콘을 사용할 수 있는 위치와 WordPress 사이트에서 이를 사용하는 여러 방법을 살펴보겠습니다.
WordPress 아이콘 또는 아이콘 글꼴을 어디에서 얻을 수 있습니까?
인터넷에는 수천 개의 무료 및 유료 WordPress 아이콘 글꼴이 있습니다. 검색 엔진에 " WordPress icon font "를 입력하기만 하면 결과에 아이콘 웹사이트 목록이 표시됩니다.
WordPress를 설치하면 함께 사용할 수 있는 무료 WordPress 글꼴 아이콘(Dashicons)이 있습니다. 이러한 WordPress 아이콘 글꼴은 일반적으로 WordPress 관리 영역에서 사용됩니다.
이 외에도 많은 아이콘 글꼴을 쉽게 다운로드할 수 있는 다른 무료 소스가 있습니다. 그 중 일부는 다음과 같습니다.
일부 WordPress 아이콘 무료 소스
- WordPress 아이콘 글꼴 굉장
- Google의 머티리얼 아이콘
- 아이코 글꼴
- 아이코문
그러나 이 게시물에서는 인기도, 사용 가능한 오픈 소스, 무료 및 더 높은 사용자 기반으로 인해 WordPress 아이콘 Font Awesome 을 고려할 것입니다. 현재 2000개 이상의 무료 아이콘 글꼴을 제공하며, 프로 버전을 선택한 경우 더 많은 (16000개 이상의 아이콘) 탐색할 수 있습니다.
그리고 이 게시물에서는 WordPress 아이콘을 사용하여 다양한 방식으로 웹사이트를 디자인하는 방법을 배웁니다. 따라서 웹사이트의 아이콘을 편안하게 사용할 수 있는 가장 좋은 방법을 선택할 수 있습니다.
웹 사이트에서 WordPress 아이콘 글꼴을 사용하는 방법은 무엇입니까?
그러나 웹 사이트에 아이콘 글꼴을 추가하는 데 사용할 수 있는 다른 방법이 있습니다. 그러나 가장 쉬운 방법으로 먼저 자습서를 시작합니다. 그리고 당신은 당신 자신을 위해 가장 쉽고 쉬운 방법을 선택할 수 있습니다.
WordPress 아이콘 플러그인을 사용하여 WordPress 아이콘 글꼴 추가
WordPress 아이콘을 웹사이트에 추가하는 가장 쉽고 쉬운 방법 중 하나는 WordPress 플러그인을 사용하는 것입니다. 이 방법은 웹 사이트 디자인의 학습 단계에 있고 매우 제한된 유형의 아이콘을 사용해야 하는 초보자에게 가장 적합합니다.
테마 파일을 편집할 필요가 없으며 웹사이트의 모든 영역에서 아이콘을 자유롭게 사용할 수 있습니다. Font Awesome WordPress 아이콘 플러그인을 설치하기만 하면 준비가 완료됩니다.
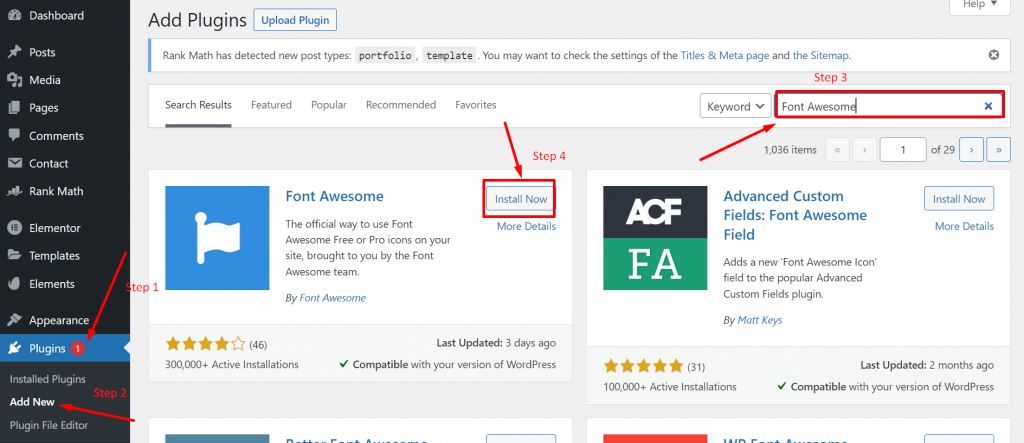
Font Awesome 플러그인을 설치하려면 WordPress 대시보드에 로그인하고 플러그인 > 새로 추가로 이동 한 다음 검색 창에 Font Awesome 을 입력합니다.

플러그인이 나타나면 위의 그림과 같이 " 설치 l"버튼을 클릭하고 " 활성화 "를 클릭하십시오. 설치 및 활성화에 성공하면 멋진 글꼴 플러그인이 설치된 테마를 완벽하게 지원하며 다음과 같은 간단한 단축 코드를 사용하여 웹사이트의 모든 페이지 또는 게시물을 쉽게 편집하거나 사용자 정의할 수 있습니다.
|
1 |
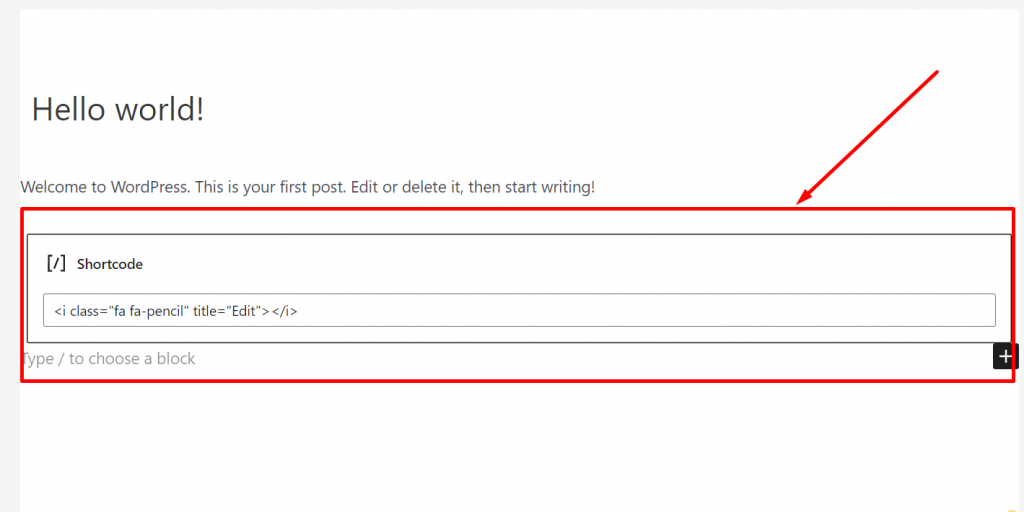
< i class = "fa fa-pencil" title = "Edit" > < / i > |
페이지나 게시물의 아무 곳에나 단축 코드를 붙여 넣으면 백엔드에 표시되는 방식입니다.

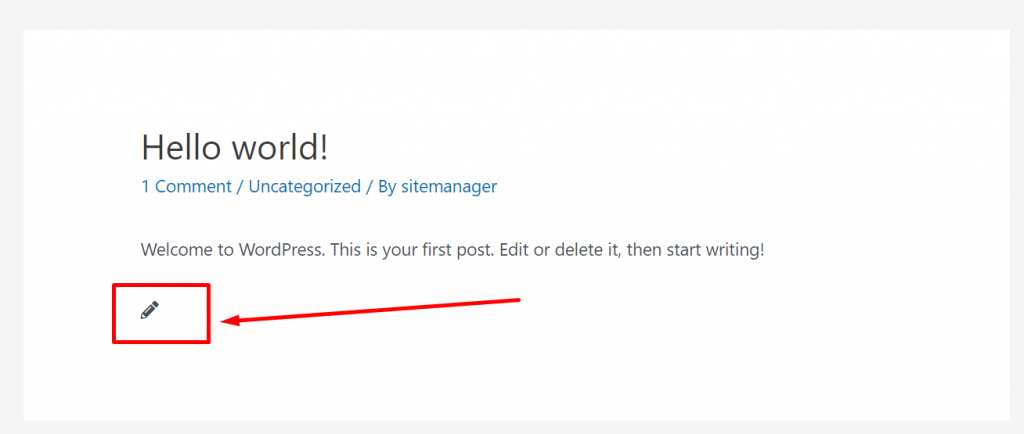
이제 게시물을 게시하거나 미리 볼 때 프런트 엔드에서 다음과 같이 표시됩니다.

마찬가지로 Font Awesome 무료 아이콘 목록에서 코드를 복사하여 원하는 만큼 WordPress 아이콘을 직접 추가할 수 있습니다.

WordPress 아이콘 Dashicons 추가(WordPress 기본 내장 아이콘)
WordPress는 Dashicons로 널리 알려진 아이콘 글꼴도 제공합니다. 이 아이콘 글꼴은 기본적으로 사용할 수 있습니다. WordPress는 백엔드에서 사용합니다. 그러나 이를 프런트 엔드로 가져오려면 WordPress 파일에서 이미 사용할 수 있는 스크립트 이름이 있어야 합니다.
Dashicons를 사용하려면 function.php 파일에 코드 스니펫을 추가하거나 code snippets 라는 WordPress 플러그인을 사용할 수 있습니다. 그러나 function.php 파일 을 편집하는 위험을 감수하지 말고 대신 WordPress 플러그인을 사용하는 것이 좋습니다. 사소한 실수라도 테마를 깨고 전체 웹사이트를 손상시킬 수 있기 때문입니다.
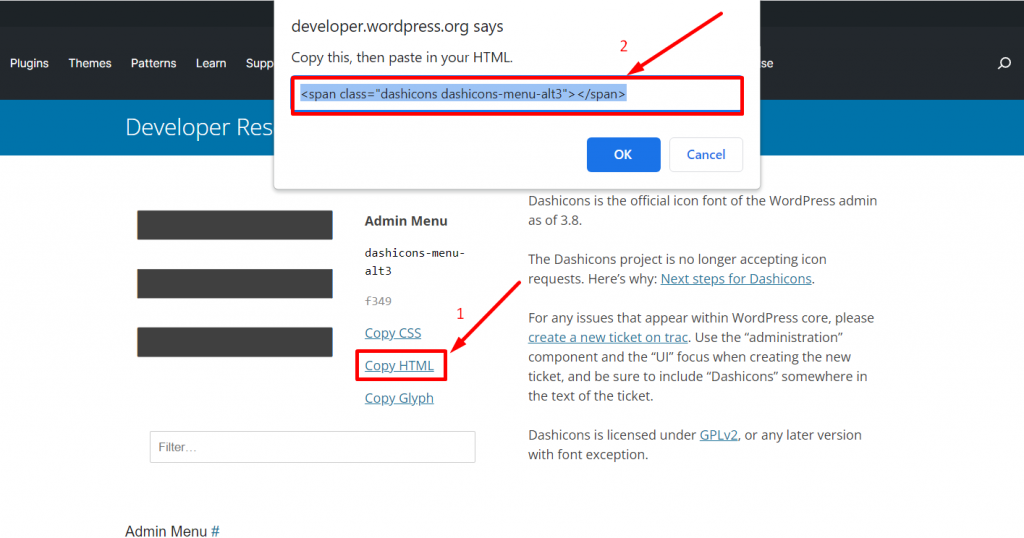
플러그인을 설치한 후 WordPress dashicons 페이지를 방문하여 웹사이트에 표시할 아이콘을 선택할 수 있습니다. HTML 복사 링크를 클릭하고 아이콘을 표시하려는 웹사이트의 아무 곳에나 해당 코드를 붙여넣습니다.

|
1 |
< span class = "dashicons dashicons-menu-alt3" > < / span > |
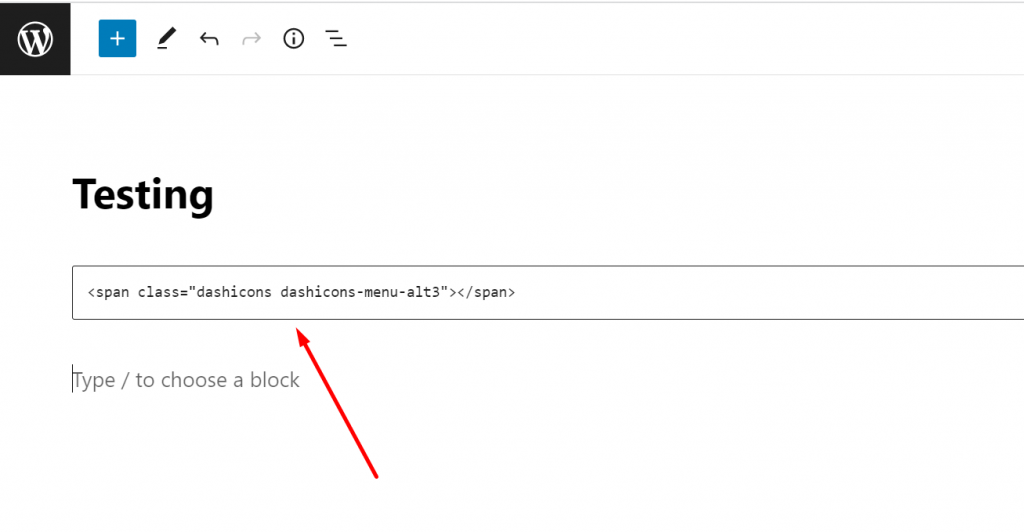
이 코드를 예로 들어 작동 방식을 살펴보겠습니다. 이전에 대시 아이콘 페이지에서 복사한 HTML 코드를 붙여넣은 테스트 게시물과 같은 게시물을 엽니다.

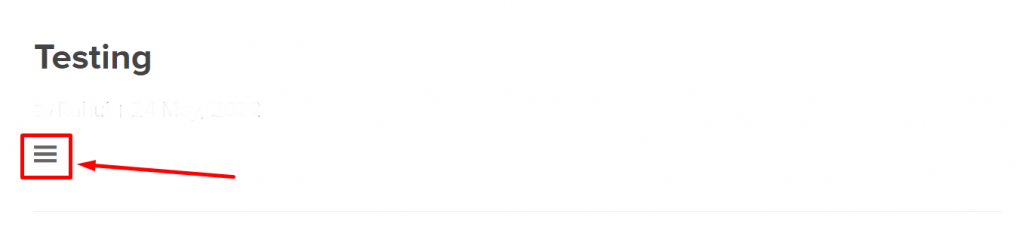
이제 미리보기 버튼을 클릭하면 아래 그림과 같은 아이콘을 볼 수 있습니다.

WordPress 페이지 빌더를 사용하여 WordPress 아이콘 글꼴 추가
대부분의 워드프레스 페이지 빌더 플러그인에는 인빌드 워드프레스 아이콘 글꼴이 함께 제공됩니다. 이를 통해 웹사이트에서 아이콘을 쉽게 사용할 수 있습니다.
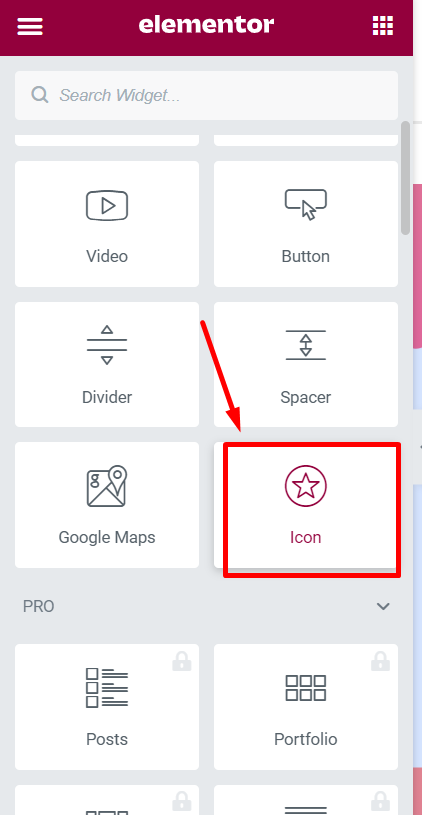
엘리멘터
가장 인기 있고 널리 사용되는 페이지 빌더 중 하나입니다. Elementor를 사용하면 다양한 사용자 정의 옵션이 있으며 웹 사이트에 사용할 수 있는 다양한 아이콘 글꼴도 제공합니다.

끌어서 놓기 기능이 매우 편리하여 목록에서 아이콘을 쉽게 끌어 웹사이트의 원하는 영역에 직접 놓을 수 있습니다. 사용자 정의를 위해 코드 스니펫이나 필수 CSS를 추가할 필요가 없습니다.
그 외에도 내장 아이콘 기능이 있는 Oxygen 또는 Beaver Builder 와 같이 사용할 수 있는 다른 인기 있는 빌더도 있습니다.
코드 조각을 사용하여 수동으로 WordPress 아이콘 글꼴 추가
수동 방법은 초보자 또는 웹 사이트에 wordpress 아이콘 글꼴을 추가하기 위해 기술적인 또는 긴 경로를 따르고 싶지 않은 사람들을 위한 것이 아닙니다. 이 방법은 어떤 플러그인에서도 찾을 수 없는 많은 유연성과 사용자 정의 옵션을 제공하기 때문에 개발자나 웹 디자이너에게 매우 효율적입니다.
사용 가능한 모든 수동 방법을 살펴보겠습니다.
1. Cdn 서버에서 아이콘 라이브러리를 가져오는 아이콘 코드 포함
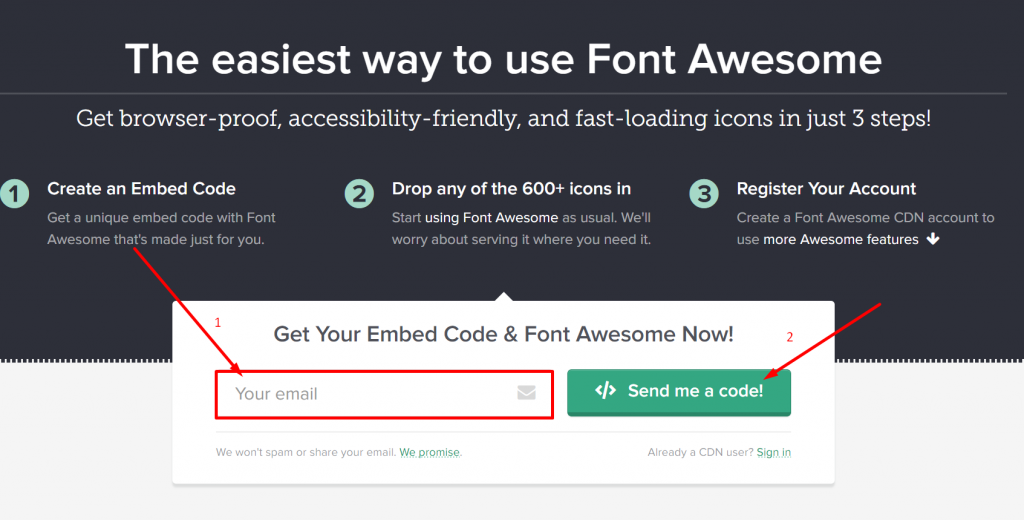
WordPress 사이트에 아이콘을 삽입하는 가장 쉬운 수동 방법 중 하나입니다. Font Awesome 웹사이트로 이동하여 포함 코드를 받을 이메일 주소를 제공하기만 하면 됩니다.

이메일 상자를 확인하면 Font Awesome에서 보낸 코드 스니펫을 찾을 수 있습니다. 해당 코드를 복사하여 WordPress 대시보드 > 테마 편집기 로 이동하고 WordPress 테마 header.php 파일의 </head> 태그 바로 앞에 붙여넣습니다.

font Awesome에서 제공하는 코드가 무엇이든 간에 Font Awesome CDN 서버에서 라이브러리를 직접 가져옵니다.
참고: 의심의 여지 없이 이 방법은 매우 쉬워 보이지만 일부 문제를 유발할 수 있는 다른 플러그인과의 호환성에 대한 몇 가지 우려 사항도 있습니다.
따라서 이러한 충돌을 피하려면 WordPress에서 자바스크립트를 제대로 로드하는 것이 좋습니다. 이를 위해 내장 된 대기열 방법을 사용할 수 있습니다.
테마의 function.php 파일에 다음을 추가하기만 하면 됩니다. 그렇지 않으면 codesnippet 플러그인을 사용할 수 있습니다.
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_script ( 'wpb-fa' , 'https://use.fontawesome.com/123456abc.js' , array ( ) , '1.0.0' , true ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
2. 웹사이트에 아이콘을 직접 호스팅
이 방법은 위에서 언급한 모든 방법보다 상당히 길며 WordPress 파일 처리에 대한 약간의 기술 지식이 필요합니다.
따라서 이 방법은 파일에 액세스하고 편집하는 동안 관련된 모든 위험을 알고 있는 웹 개발자 또는 웹 디자이너에게만 권장됩니다. 이 방법을 사용하면 웹사이트에서 직접 Font Awesome 아이콘을 호스팅할 수 있습니다.
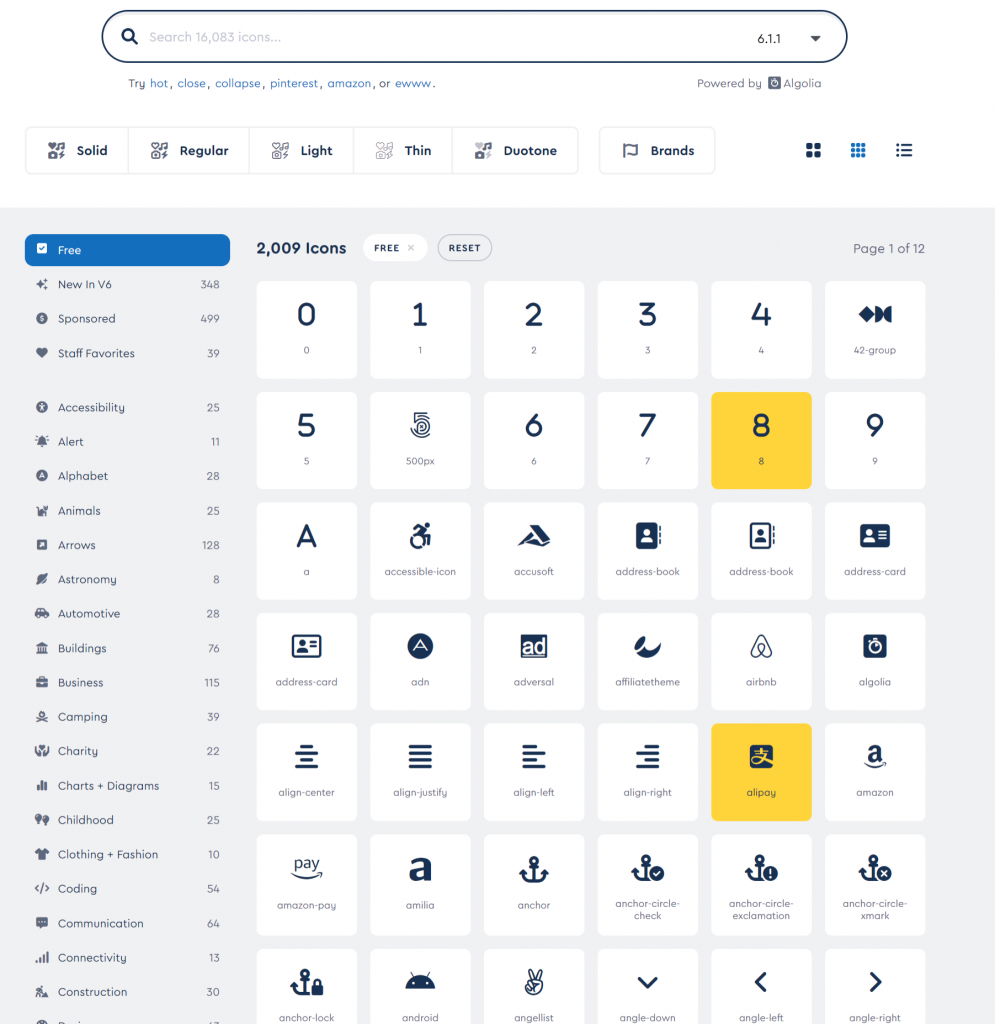
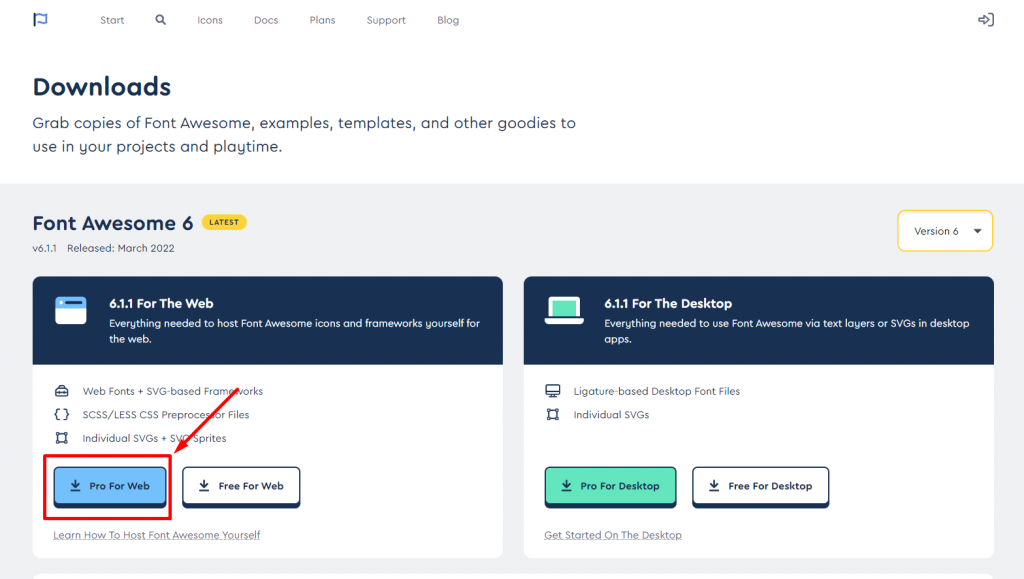
Font Awesome 웹사이트를 방문하여 아래 그림과 같이 아이콘 패키지를 다운로드하기만 하면 됩니다.

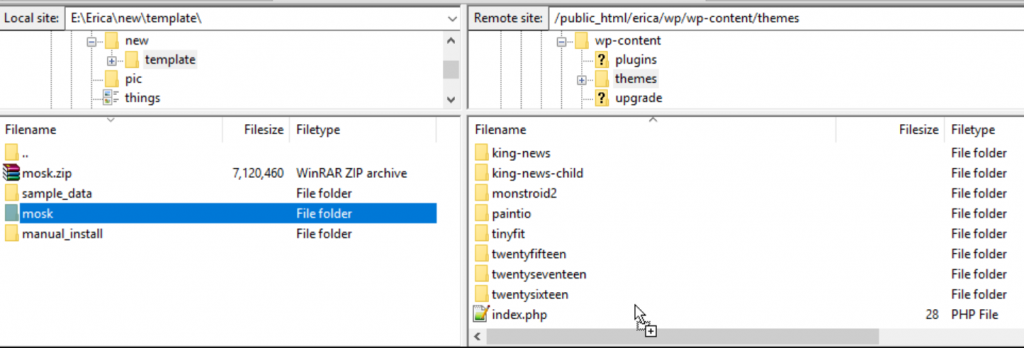
다운로드 후 패키지의 압축을 풀고 FTP 클라이언트(File Zilla)를 통해 WordPress 호스팅 을 연결합니다. 이제 WordPress 테마 디렉토리를 찾아 새 폴더를 만들고 원하는 이름을 지정합니다.
이제 다음으로 해야 할 일은 다운로드한 Font Awesome 아이콘 패키지의 내용을 웹 호스팅 서버 에 만든 새 폴더에 업로드하는 것입니다. 이제 변경 사항을 저장하면 완료됩니다.

이제 프로세스를 완료하기 위해 마지막으로 해야 할 일은 테마의 function.php 파일이나 설치한 코드 스니펫 플러그인에 간단한 코드(아래 참조)를 추가하는 것입니다.
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_style ( 'wpb-fa' , get_stylesheet_directory_uri ( ) . '/fonts/css/font-awesome.min.css' ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
이 시점에서 웹사이트에서 멋진 글꼴을 성공적으로 호스팅할 수 있었습니다.
WordPress 아이콘 및 웹 사이트 성능에 미치는 영향
위에서 언급한 방법이 무엇이든 웹사이트에 아이콘을 추가하기 위해 따라야 할 잘못이나 옳은 것은 없습니다. 그러나 여기에 있는 유일한 관심사는 웹사이트 성능에 미치는 영향입니다. 방법을 알아보겠습니다.
모두 사용하지 않으려면 왜 모두 필요합니까?
첫 번째 주요 질문이 발생합니다. 소수만 필요한데 왜 모두 로드해야 합니까? 곧 활용하지 않을 예정이라면 왜 자원을 낭비합니까?
예를 들어, 웹사이트에서 아이콘을 호스팅하거나 플러그인을 사용하여 웹사이트에 아이콘을 삽입하는 경우 전체 라이브러리를 먼저 로드하고 10개 또는 15개만 사용해야 하는 경우에는 어떻게 될까요?
이것은 자원의 총 낭비이며 따라야 할 비효율적인 방법입니다. 쉽게 효율적으로 관리할 수 있다면 어떨까요?
이것을 더 잘 이해하기 위해 다음 예를 살펴보겠습니다.
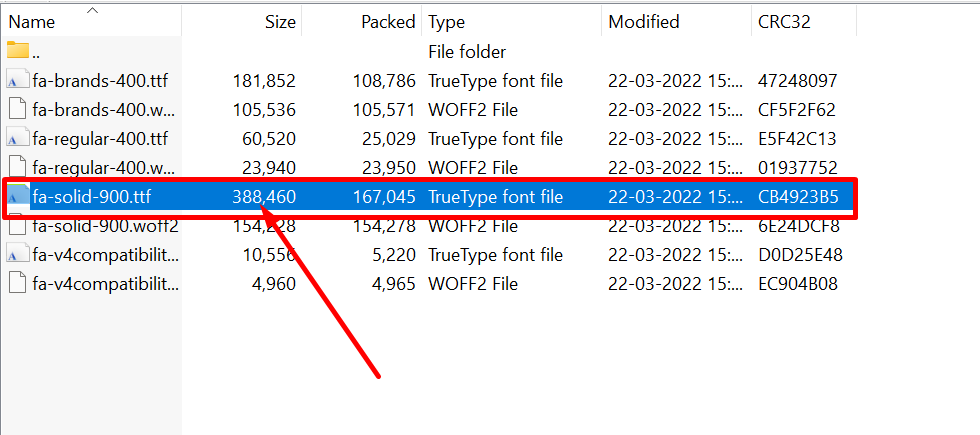
웹사이트에서 멋진 글꼴 라이브러리를 호스팅했다고 가정하고 글꼴 파일 크기 자체는 약 388kb입니다. 너무 크지 않아 보일 수 있지만 사용할 글꼴을 선택하거나 선택하면 파일 크기를 현저히 줄일 수 있습니다.

단일 Cdn에서 글꼴을 로드하여 성능 향상
여러 CDN에서 글꼴을 로드하는 데 아무런 문제가 없지만 하나를 선택할 수 있는 옵션이 있는 경우 다른 CDN을 선택해야 하는 이유는 무엇입니까? 단일 CDN은 다른 CDN에 비해 훨씬 더 효율적이고 빠릅니다.
그 이면의 주된 이유는 단일 CDN이 추가 DNS 조회 수를 줄이고 단일 HTTP/2 연결을 사용하는 이점이 있기 때문입니다. 그러나 추가로, 단일 CDN은 강력하고 효율적인 것이어야 합니다.
요약
이것이 WordPress 아이콘에 관한 모든 것이며 이 게시물의 끝에서 이제 웹사이트에 WordPress 아이콘 글꼴을 포함할 수 있습니다. 귀하가 따르기 쉽고 문제 없이 작업을 수행하기에 가장 적합한 방법을 선택하기만 하면 됩니다.
웹사이트 성능을 고려하면서 우리의 팁을 따르고 최상의 결과를 얻기 위해 필요한 작업을 수행할 수 있습니다. 그 외에도 이 게시물에서 언급할 수 없었던 웹사이트에 WordPress 아이콘을 추가하는 다른 방법을 따르는 경우. 아래 댓글 섹션에 알려주고 소중한 포인트를 공유해 주세요.
자주 묻는 질문
WordPress의 사이트 아이콘은 무엇입니까?
사이트 아이콘은 브랜드 아이덴티티를 표시하는 매우 작은 크기의 파비콘(즐겨찾기 아이콘)으로 널리 알려져 있습니다. 이러한 아이콘은 일반적으로 웹사이트 책갈피, 주소 표시줄 또는 소셜 미디어 플랫폼에 표시됩니다. 이러한 아이콘은 브랜드 인지도를 구축하고 쉽게 식별하는 데 도움이 됩니다.
WordPress의 아이콘은 어디에서 찾을 수 있습니까?
WordPress는 Dashicons로 널리 알려진 아이콘 글꼴도 제공합니다. 이 아이콘 글꼴은 기본적으로 사용할 수 있습니다. WordPress는 백엔드에서 사용합니다. 그러나 이를 프런트 엔드로 가져오려면 WordPress 파일에서 이미 사용할 수 있는 스크립트 이름이 있어야 합니다.
무료 WordPress 아이콘을 얻으려면 어떻게 해야 합니까?
무료 WordPress 아이콘을 쉽게 얻을 수 있는 여러 웹사이트가 있습니다. 다음은 목록입니다.
1. 멋진 글꼴
2. 아이코문
3. 워드프레스 대시콘
4. Google의 머티리얼 아이콘
