WordPress 아이콘: 최대한 활용하는 방법
게시 됨: 2022-04-19
WordPress 아이콘은 웹사이트를 더 눈에 띄게 만들 수 있고 평범한 오래된 목록 글머리 기호를 시각적으로 더 매력적인 것으로 대체하는 데 도움이 될 수 있습니다. 또한 사진이나 복잡한 일러스트레이션을 피하면서 특정 개념을 빠르고 쉽게 시각화할 수 있습니다.
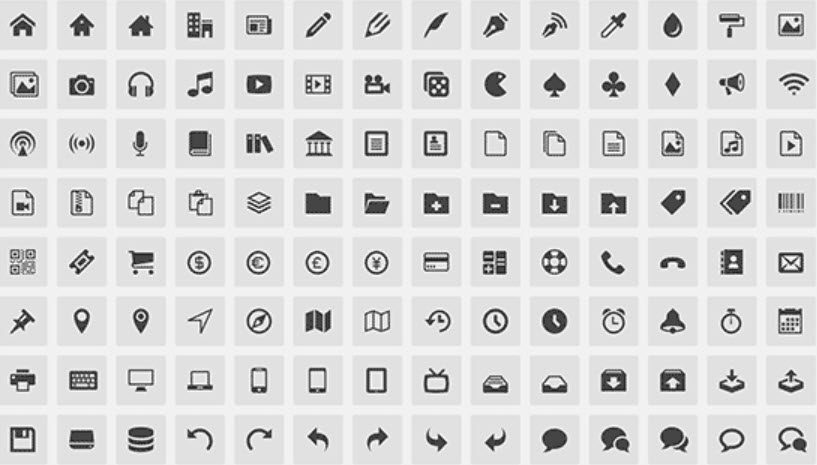
아이콘은 대부분의 사용자에게 익숙한 패턴으로 인식됩니다. 예를 들어 웹이나 전화 앱 어딘가에 마이크 아이콘이 보이면 직관적으로 음성 명령이나 녹음 기능을 의미한다고 말할 수 있습니다.
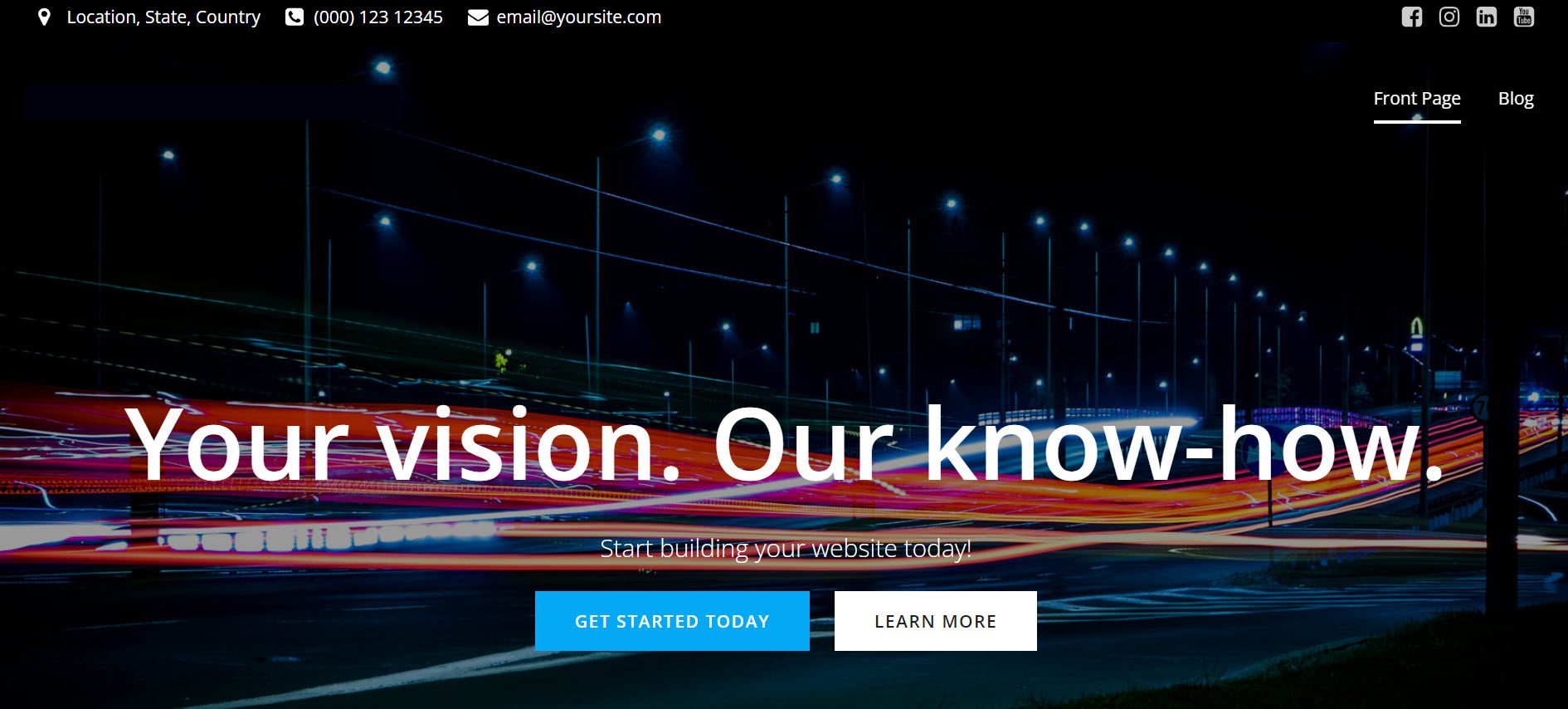
많은 아이콘이 보편적인 기호가 되었으며 경우에 따라 텍스트를 완전히 대체할 수 있습니다. 예를 들어 아래의 4가지 색상 별은 "이 HP DeskJet을 구입한 5명의 고객 중 4명이 추천합니다"라는 텍스트를 대체할 수 있습니다.

WordPress 아이콘을 사용하는 이유
기본부터 시작하겠습니다. 아이콘은 핵심...글꼴입니다. 많이 놀랐습니까? 다른 글꼴과 마찬가지로 크기와 색상을 변경할 수 있습니다.
아이콘은 문자와 숫자가 아닌 기호와 픽토그램을 사용하는 서체입니다. 사람들이 정기적으로 클릭하는 작은 사진이라고 생각하십시오.
내가 의미하는 바는 다음과 같습니다.

아마도 가장 친숙한 아이콘은 Facebook, Youtube 등 소셜 미디어 아이콘 일 것입니다. 아이콘이 이미지라고 생각하는 사람도 있을 것입니다.
그렇다면 두 이미지가 그렇게 비슷하다면 왜 이미지가 없을까?
불행히도 이미지는 확장 가능하지 않고 응답하지 않습니다. 따라서 페이지 로딩 시간을 늦추고 일부 청중이 액세스하지 못하게 할 수 있습니다. 결과적으로 아이콘 글꼴은 모든 화면에서 작동하고 훨씬 더 가벼운 대안으로 등장했습니다.
반면 아이콘 글꼴은 벡터 이미지입니다. 결과적으로 확장성이 뛰어납니다. 또한 필요에 맞게 아이콘 글꼴을 쉽게 변경할 수 있기 때문에 반응형 디자인에 탁월한 기능입니다. 또한 아이콘의 크기 및 색상 변경, 회전, 효과 추가 등과 같은 다양한 사용자 정의 옵션이 있습니다.
웹사이트의 아이콘은 작은 세부 사항이 중요하다는 것을 청중에게 전달하는 미묘한 방법입니다. 당신이 세부 사항에주의를 기울이면 사람들은 당신을 더 신뢰할 것입니다. 그들은 당신이 당신의 콘텐츠에 대해 진지하다고 믿습니다. 자신이 하는 일을 즐기는 것도 분명합니다.
아이콘 글꼴을 사용할 때 고려해야 할 성능 문제
아이콘은 Font Awesome과 같은 아이콘 라이브러리에서 찾을 수 있습니다. 이러한 라이브러리를 WordPress 웹사이트에 추가할 필요가 없습니다. 대신 작은 스크립트로 연결할 수 있습니다. 이렇게 하면 페이지 로드 속도가 줄어들지 않습니다.
아이콘 글꼴을 로컬로 호스팅하지 않고 필요한 것만 사용합니다. WordPress 호스트의 서버 또는 CDN을 의미합니다. (Content Delivery Network)를 로컬로 로드합니다.
이제 대부분의 WordPress 테마 또는 페이지 빌더가 이 작업을 수행하므로 스크립트에 대해 걱정할 필요가 없습니다.
필요한 아이콘 글꼴만 선택하면 파일 크기를 100KB에서 몇 킬로바이트로 줄일 수 있어 매우 유용합니다! 더 나아가 다른 글꼴 세트의 아이콘을 혼합하고 일치시킬 수 있습니다.
이제 웹사이트에 WordPress 아이콘을 추가할 수 있는 다양한 방법을 살펴보겠습니다!
웹사이트에 WordPress 아이콘을 추가하는 방법
웹사이트에 WordPress 아이콘을 추가하는 방법에는 몇 가지가 있으며 오늘은 정확히 무엇을 해야 하는지 보여드리겠습니다.
옵션 1: WordPress 플러그인 사용
WordPress 글꼴 아이콘을 시작하는 한 가지 방법은 타사 플러그인을 사용하는 것입니다. 이 방법은 게시물이나 페이지에 아이콘을 추가하려는 초보자 수준의 사용자에게 적합합니다. 테마 파일을 변경할 필요가 없으며 웹사이트 전체에서 아이콘 글꼴을 사용할 수 있습니다.
그리고 우리는 당신을 위한 완벽한 플러그인을 가지고 있을지도 모릅니다.
글꼴 굉장

WordPress 사이트에서 Font Awesome 플러그인을 사용하는 것은 공원을 산책하는 것입니다. 그러나 이러한 간단한 단계를 따르면 페이지 로드 시간을 줄이고 작업의 일부로 이러한 아이콘을 사용하여 깨끗하고 선명한 디자인을 만들 수 있습니다.
Font Awesome 아이콘은 실제 글꼴로 사이트에 제공됩니다(대부분의 경우). 그 결과 Font Awesome이라는 이름이 만들어졌습니다. @font-face 및 Font Awesome 글꼴 패밀리를 통한 CSS 덕분에 일반적으로 글꼴 문자의 스타일을 지정하고 관리하는 방식으로 스타일을 지정하고 조작할 수 있습니다.
이제 작업을 시작하겠습니다.
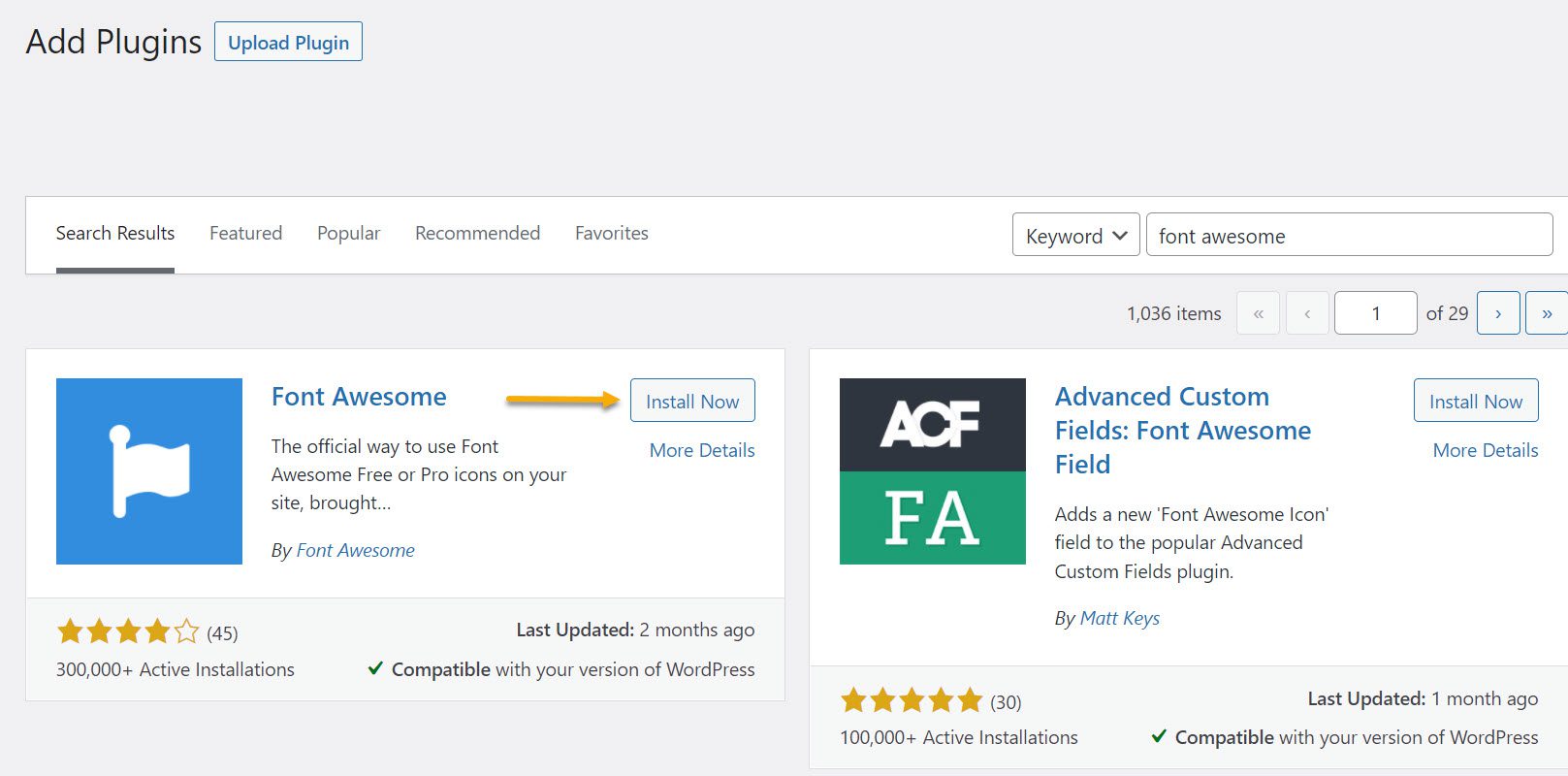
먼저 WordPress 대시보드에서 플러그인을 설치하고 활성화합니다.

사용 및 사용자 지정 방법에 대한 자세한 내용 은 Font Awesome 5의 기본 사용 차트 와 해당 아이콘 라이브러리를 참조하세요. Font Awesome은 단축 코드와 함께 작동하므로 아이콘을 생성하려면 Gutenberg 편집기에 단축 코드를 입력해야 합니다.
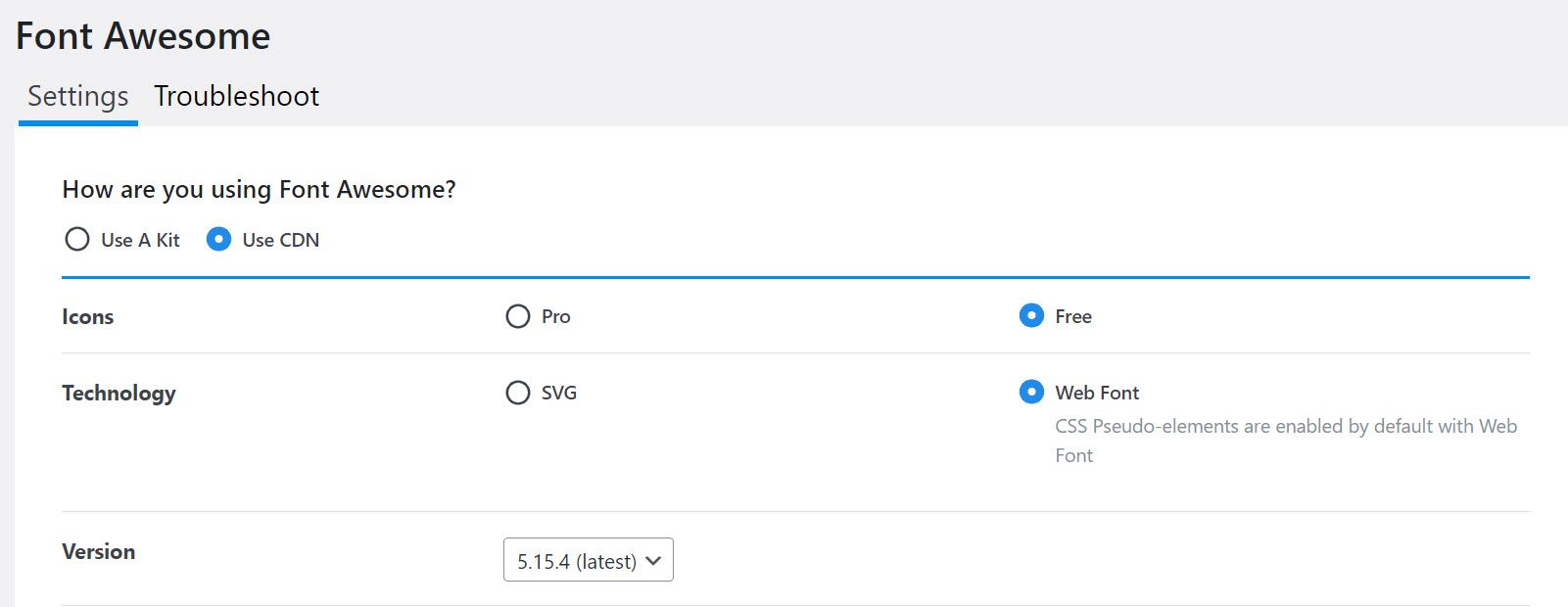
모든 설정이 완료되면 대시보드에서 설정으로 이동하여 Font Awesome으로 이동합니다.
이것은 당신이 보게 될 것입니다:

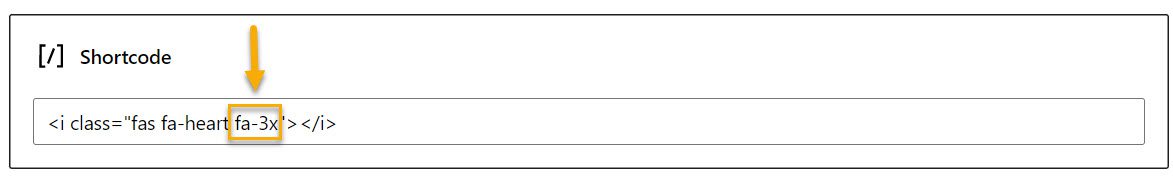
이제 게시물 중 하나에 WordPress 아이콘을 추가하고 싶다고 가정해 보겠습니다. 하트 아이콘을 추가하고 싶다고 가정해 보겠습니다. 이것은 우리가 사용할 단축 코드 입니다 :

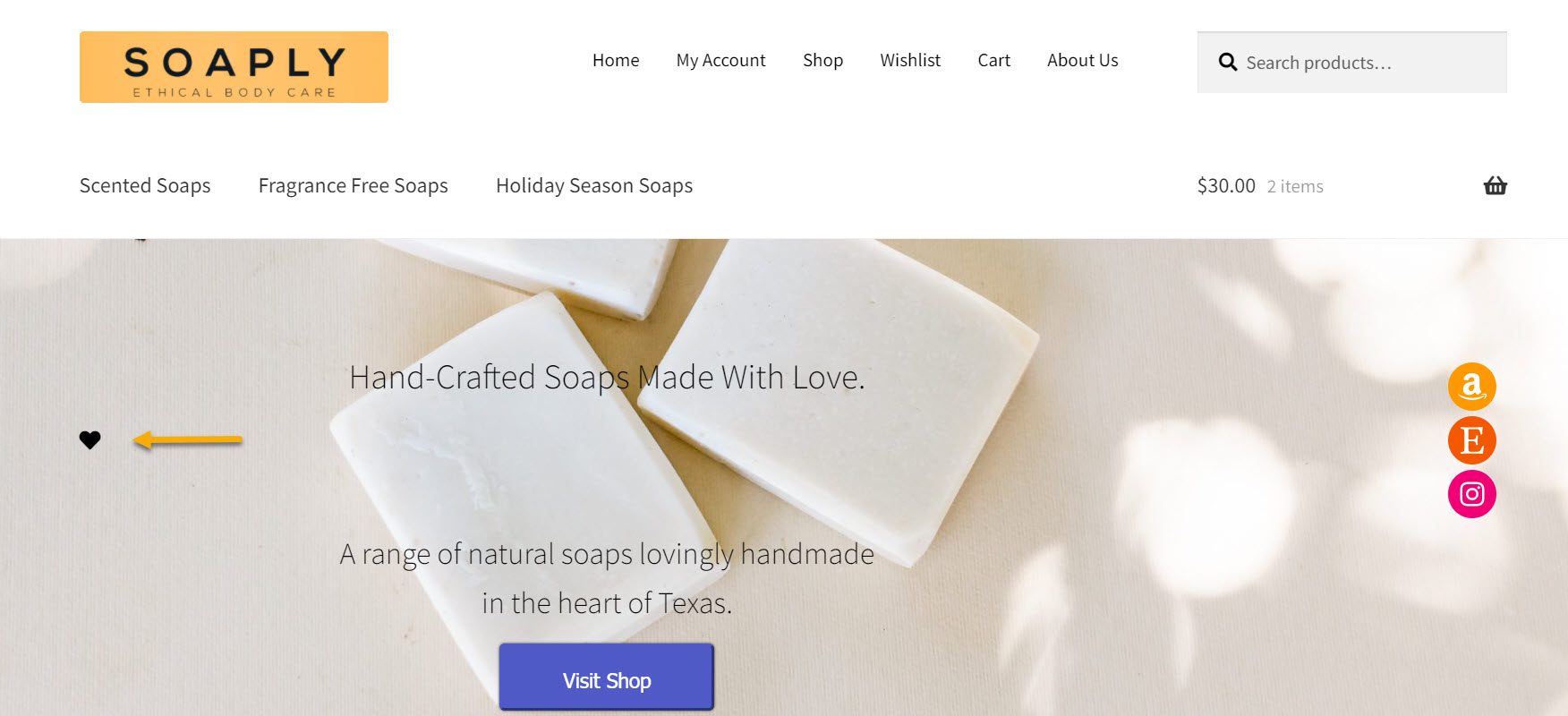
그런 다음 게시물 또는 페이지로 이동하여 단축 코드 블록을 추가하고 위에서 코드를 붙여넣습니다. 다음으로 "미리보기"를 누르고 마법처럼 작은 하트로 바뀌는 것을 지켜보십시오.

우리의 하트 아이콘이 있습니다! 쉽죠? 몇 분 만에 웹사이트에 Font Awesome 아이콘이 생겼습니다.
이제 3배 더 크게 만들고 싶다고 가정해 보겠습니다. fa-3x를 곱하면 됩니다. 단축 코드를 처음 붙여넣은 페이지 편집기로 돌아가서 'fa-3x'를 추가하기만 하면 됩니다.

미리보기를 누르고 심장 아이콘이 얼마나 더 크게 보이는지 봅시다.

꽤 차이가 나죠? 그리고 그게 다야! Font Awesome의 도움으로 아이콘을 추가하고 기본 설정에 따라 아이콘을 더 크게 또는 작게 표시하는 것이 얼마나 쉬운지 알 수 있습니다.
옵션 2: 기본 제공 Dashicon 사용
대시콘이란? Dashicons는 WordPress와 함께 제공되는 글꼴 아이콘 세트로 WordPress 사이트에 아이콘을 간단하게 추가할 수 있습니다. 프로젝트가 시작된 이후로 이 프로젝트는 300개 이상의 개별 아이콘이 있는 귀중한 리소스가 되었습니다.

Dashicons를 시작하려면 먼저 Code Snippets 와 같은 무료 플러그인을 설치하고 활성화해야 합니다 . 이렇게 하면 테마가 깨질 가능성이 줄어들고 테마가 업데이트되더라도 변경 사항이 유지됩니다.
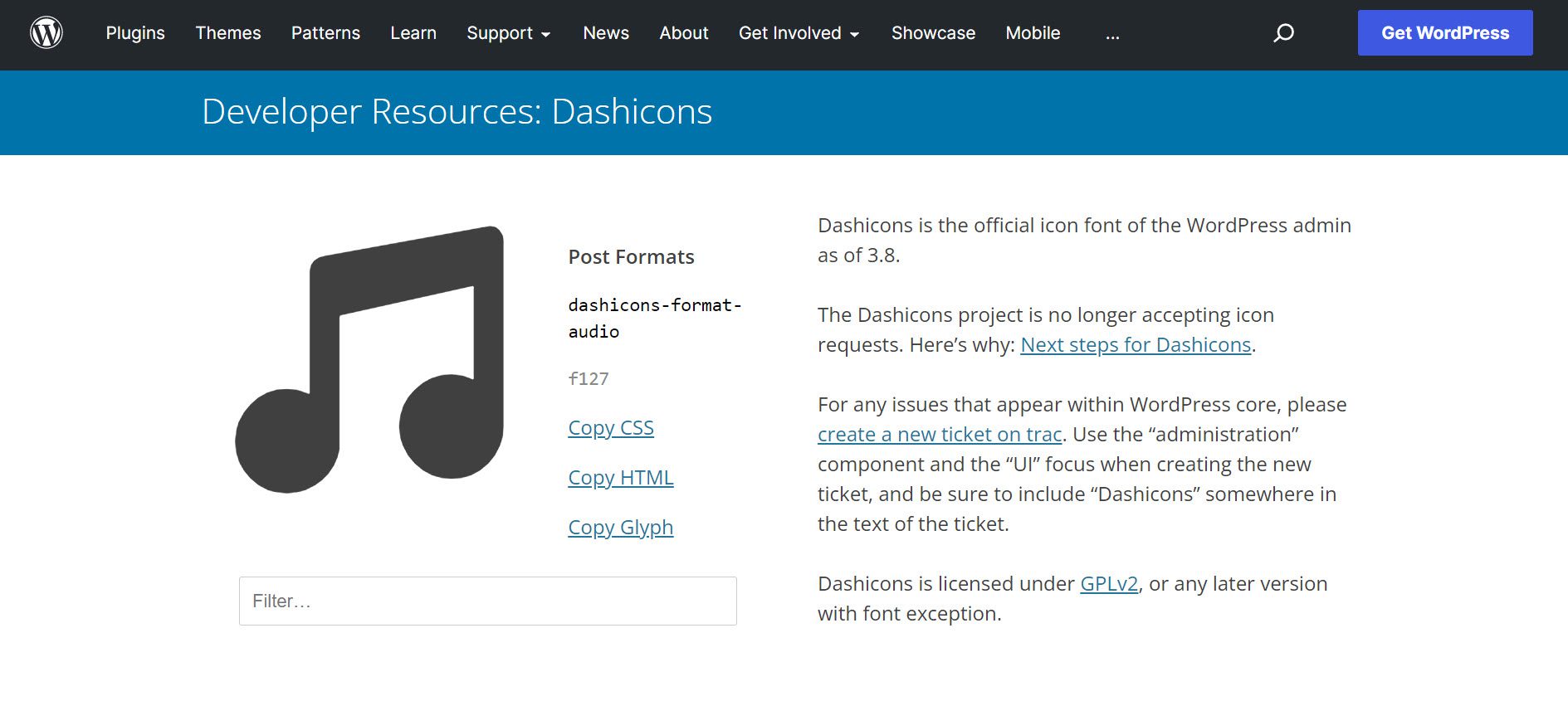
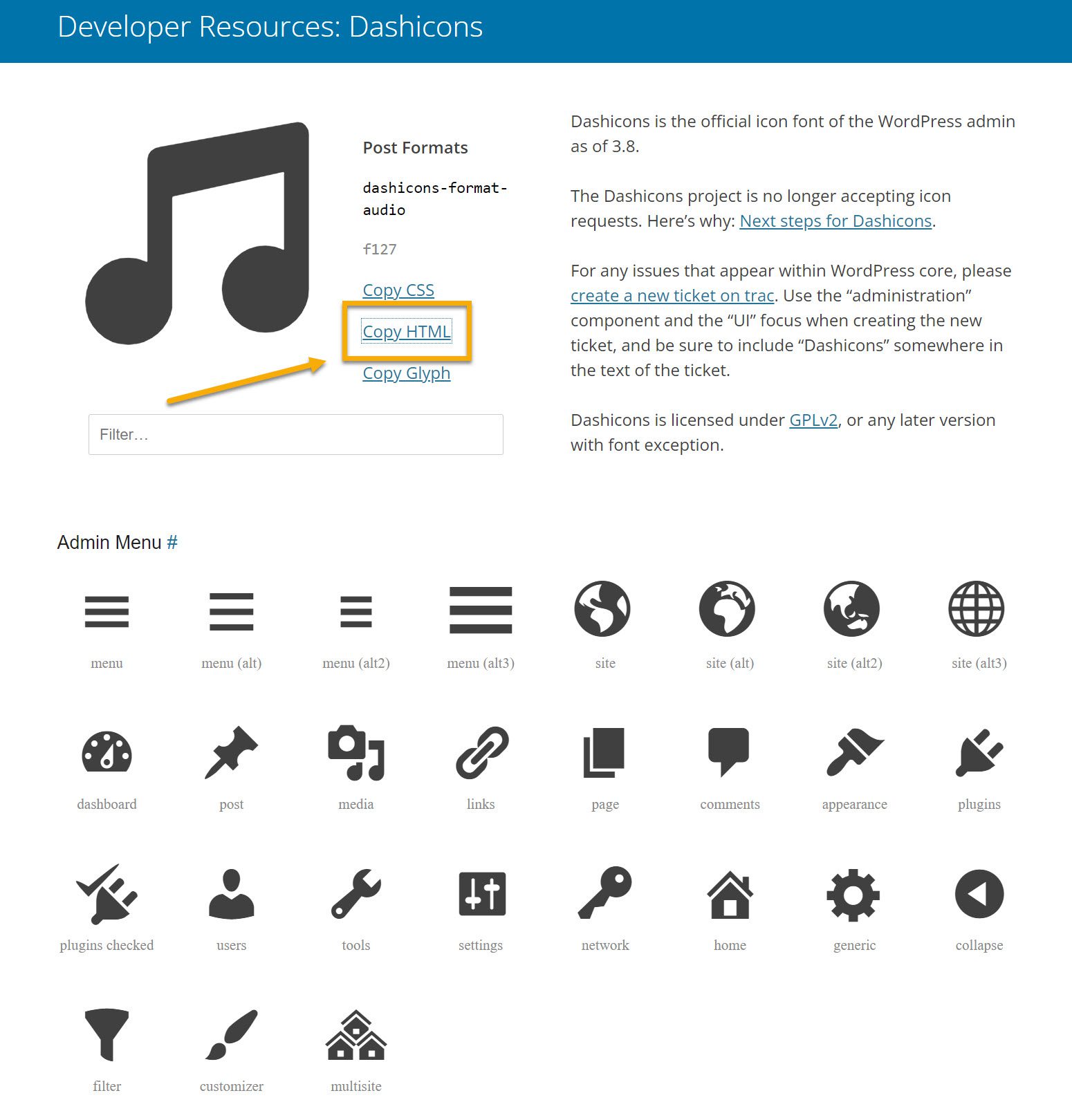
플러그인이 모두 설정되면 Dashicons 웹 사이트로 이동하여 아이콘을 선택하고 "HTML 복사" 링크를 클릭하여 아이콘을 표시하는 데 필요한 코드를 가져옵니다. 선택의 폭이 넓지는 않지만 잘 작동하고 매우 가볍습니다.

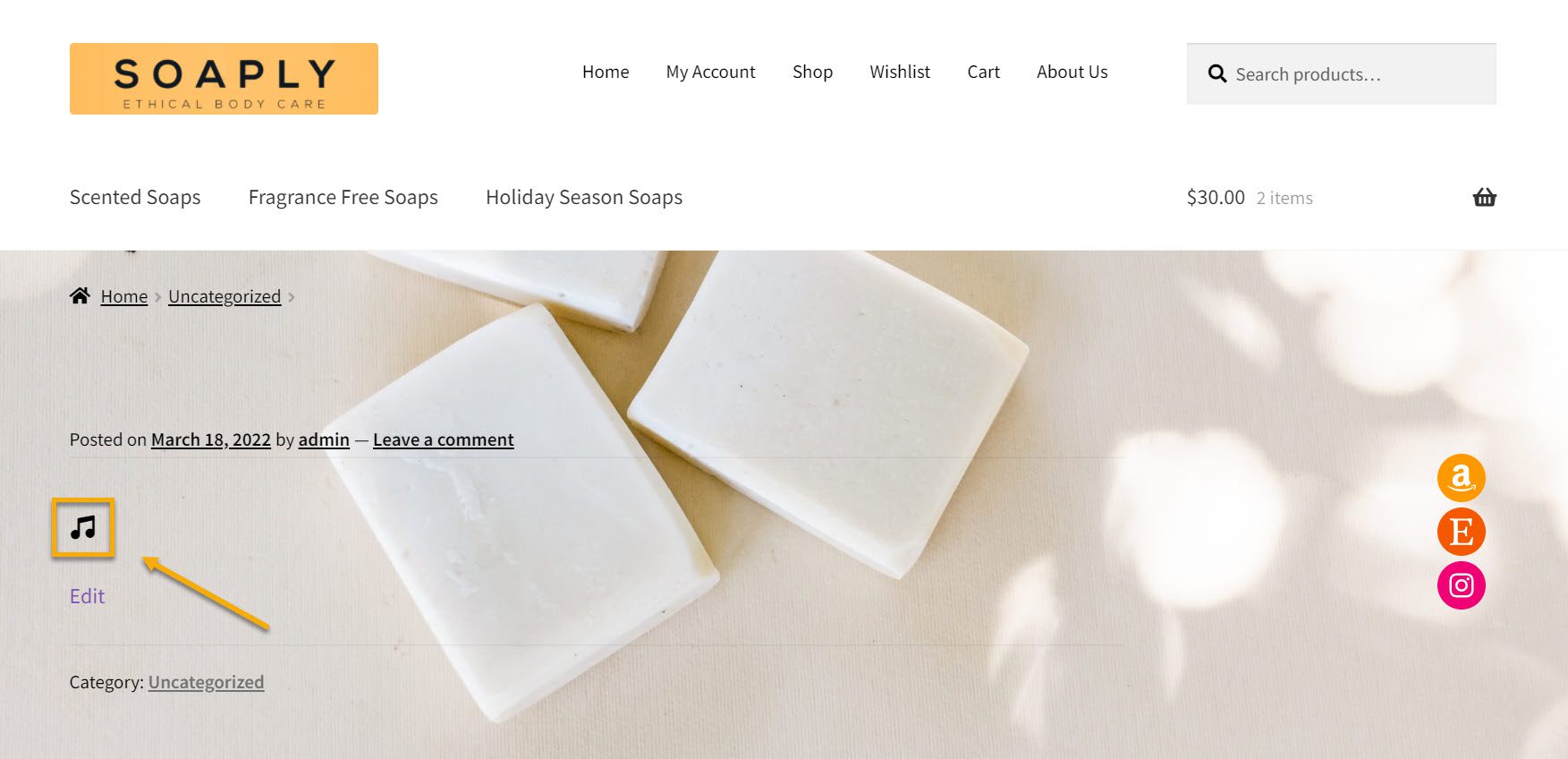
HTML 아이콘을 복사한 후에는 Gutenberg 편집기로 돌아가서 옵션 1에서 단축 코드로 했던 것처럼 코드를 붙여넣어야 합니다.
그리고 그게 다야! 여기 우리의 작은 음악 대시 아이콘이 있습니다!

이것은 WordPress 아이콘을 웹 사이트에 사용하고 삽입하는 두 가지 방법의 끝으로 이어집니다. 이제 WordPress 사이트에서 아이콘 글꼴을 빠르게 얻는 몇 가지 다른 방법을 배웠으므로 사이트에서 사용할 수 있는 몇 가지 아이콘 플러그인이 있습니다.
WordPress 웹사이트를 위한 5가지 최고의 아이콘 플러그인
ThemeIsle의 메뉴 아이콘

ThemeIsle의 메뉴 아이콘 플러그인을 사용하면 웹사이트 메뉴의 각 항목에 해당 아이콘을 추가하여 시각적으로 매력적으로 만들 수 있습니다. 전 세계적으로 200,000개 이상의 활성 설치가 있는 가장 인기 있는 아이콘 플러그인 중 하나입니다. 또한 WordPress 핵심 아이콘으로 구성된 Dashicons를 지원합니다.
지원되는 아이콘 유형:
- Dashicons(WordPress 핵심 아이콘)
- Aristeides Stathopoulos의 애매한 아이콘
- Dave Gandy 의 Font Awesome
- Zurb 의 재단 아이콘
- Automattic 의 제네 리콘
- 폰텔로 아이콘 팩
- ThemeIsle의 TI 아이콘 아이콘 팩
- 이미지(첨부파일)
- SVG(첨부 파일)
WP SVG 아이콘

플러그인의 기능:
- 총 490개 이상의 아이콘을 포함합니다.
- 사용자 정의 아이콘 가져오기 도구를 사용하여 사용자 정의 아이콘을 만들고 업로드하십시오.
- IcoMoon의 사용자 정의 아이콘 빌드를 다운로드하고 가져옵니다.
- 게시물/페이지/사이드바에 아이콘 통합
- 한 줄의 코드를 작성할 필요는 없습니다.
소셜 미디어 공유 버튼 및 소셜 공유 아이콘
 적극적인 소셜 미디어 존재는 팬 기반을 확장하기 위한 필수 전략입니다. Facebook, Twitter 및 LinkedIn은 강력한 소셜 미디어 플랫폼입니다. 중심 개념은 사회적 공유입니다.
적극적인 소셜 미디어 존재는 팬 기반을 확장하기 위한 필수 전략입니다. Facebook, Twitter 및 LinkedIn은 강력한 소셜 미디어 플랫폼입니다. 중심 개념은 사회적 공유입니다.
이 플러그인은 200개 이상의 소셜 미디어 플랫폼에 대한 포괄적인 공유 아이콘 모음을 위한 강력한 도구입니다. 또한 이 플러그인을 사용하면 콘텐츠 마케팅 캠페인에 맞는 맞춤형 공유 아이콘을 업로드할 수 있습니다. RSS 및 이메일 공유 아이콘도 사용할 수 있습니다.
플러그인의 기능:
- 소셜 미디어 공유 아이콘을 위한 16가지 독특한 디자인 중에서 선택하십시오.
- 단일 소셜 미디어 공유 아이콘에 여러 작업을 제공합니다(예: Facebook 공유 아이콘은 방문자를 Facebook 페이지로 유도하고 방문자가 귀하의 페이지를 좋아하게 할 수 있음).
- 방문자가 공유 아이콘을 인식하고 블로그를 팔로우/공유할 가능성을 높이기 위해 소셜 미디어 아이콘을 애니메이션으로 만듭니다(예: 자동 셔플, 마우스 오버 효과).
- 소셜 미디어 아이콘을 "떠다니는" 또는 "고정" 상태로 만드십시오.
- 방문자가 이메일을 통해 블로그에 가입할 수 있도록 허용합니다.
- 소셜 미디어 아이콘에 대한 다양한 기타 사용자 정의 옵션 중에서 선택하십시오.
WPZOOM의 소셜 아이콘 위젯 및 차단


이 간단한 WordPress 아이콘 플러그인을 사용하면 페이지 링크가 있는 다양한 소셜 미디어 사이트의 아이콘을 쉽게 추가할 수 있습니다. 소셜 미디어에서 독자와 연결하는 것은 효과적인 마케팅에 필수적입니다. 이 플러그인을 사용하면 웹사이트 방문자가 소셜 미디어 페이지를 통해 쉽게 연결할 수 있습니다.
사용 가능한 소셜 아이콘에는 Facebook, Twitter, Google+, Instagram, Pinterest, Skype, Vimeo, Flickr 및 YouTube가 있습니다. 200,000개 이상의 웹사이트가 이를 신뢰하고 있으며 간과하기 어려운 기능과 도구를 갖춘 인기 있는 플러그인입니다.
플러그인의 기능:
- SVG 아이콘을 업로드하십시오.
- SVG 아이콘 로드
- 나만의 맞춤형 아이콘 세트를 만드십시오.
- 놀라운 퍼포먼스;
- 프리미엄 지원.
메뉴 이미지, 간편한 아이콘

이름에서 알 수 있듯이 이 목록의 첫 번째 항목과 유사한 WordPress용 간단한 아이콘 플러그인입니다. 그러나 시각적으로 더 매력적인 웹 사이트 메뉴를 만드는 데 도움이 됩니다. 이 플러그인은 메뉴 항목에 이미지나 아이콘을 쉽게 삽입할 수 있습니다. 또한 이미지의 위치와 크기를 제어하는 도구도 포함되어 있습니다.
플러그인의 기능:
- 대시 아이콘;
- FontAwesome 아이콘;
- 제목을 숨기고 이미지나 아이콘만 표시합니다.
- 메뉴 항목 제목 왼쪽에 이미지 또는 아이콘을 삽입합니다.
- 메뉴 항목 제목의 오른쪽에 이미지 또는 아이콘을 삽입합니다.
- 메뉴 항목 제목 위에 이미지 또는 아이콘을 추가합니다.
- 메뉴 항목 제목 아래에 이미지 또는 아이콘을 추가합니다.
- 메뉴 항목 위로 마우스를 이동하면 이미지 또는 아이콘이 변경됩니다.
- 메뉴 항목을 작업 버튼으로 변환합니다. (프리미엄);
- 총계(장바구니 총계, 카테고리 총계, 사용자 정의 기능)가 있는 메뉴 항목에 개수 풍선 추가
- 메뉴 항목의 알림 배지(프리미엄)(신규, 판매, 고용 등).(프리미엄);
- 버튼, 배지 및 거품의 색상을 사용자 정의합니다.
페이지 빌더를 통한 아이콘 관리
이 예제에서는 Colibri와 Kubio의 두 페이지 빌더를 사용합니다.
Colibri는 WordPress Customizer의 기능을 확장하는 전통적인 페이지 빌더입니다. Kubio Builder는 WordPress 블록 편집기(Gutenberg)와 함께 작동하는 플러그인입니다. 두 빌더 모두에서 사용할 수 있는 무료 및 유료 플랜이 있습니다.
이제 대부분의 빌더는 Colibri와 유사한 경로를 따를 것입니다. 또한 페이지 빌더에는 코드를 한 줄도 작성하지 않고 플러그인에 의존하지 않고 WordPress에 고유하지 않은 부분을 보정하지 않고도 웹사이트를 디자인하는 데 도움이 되는 다양한 기능이 포함되어 있습니다.
Colibri WP 에서 아이콘을 사용자 정의하는 방법
이 튜토리얼 섹션에서는 Colibri WordPress 테마와 Colibri 페이지 빌더를 사용하고 아이콘을 쉽게 사용자 정의하는 방법을 보여줍니다.
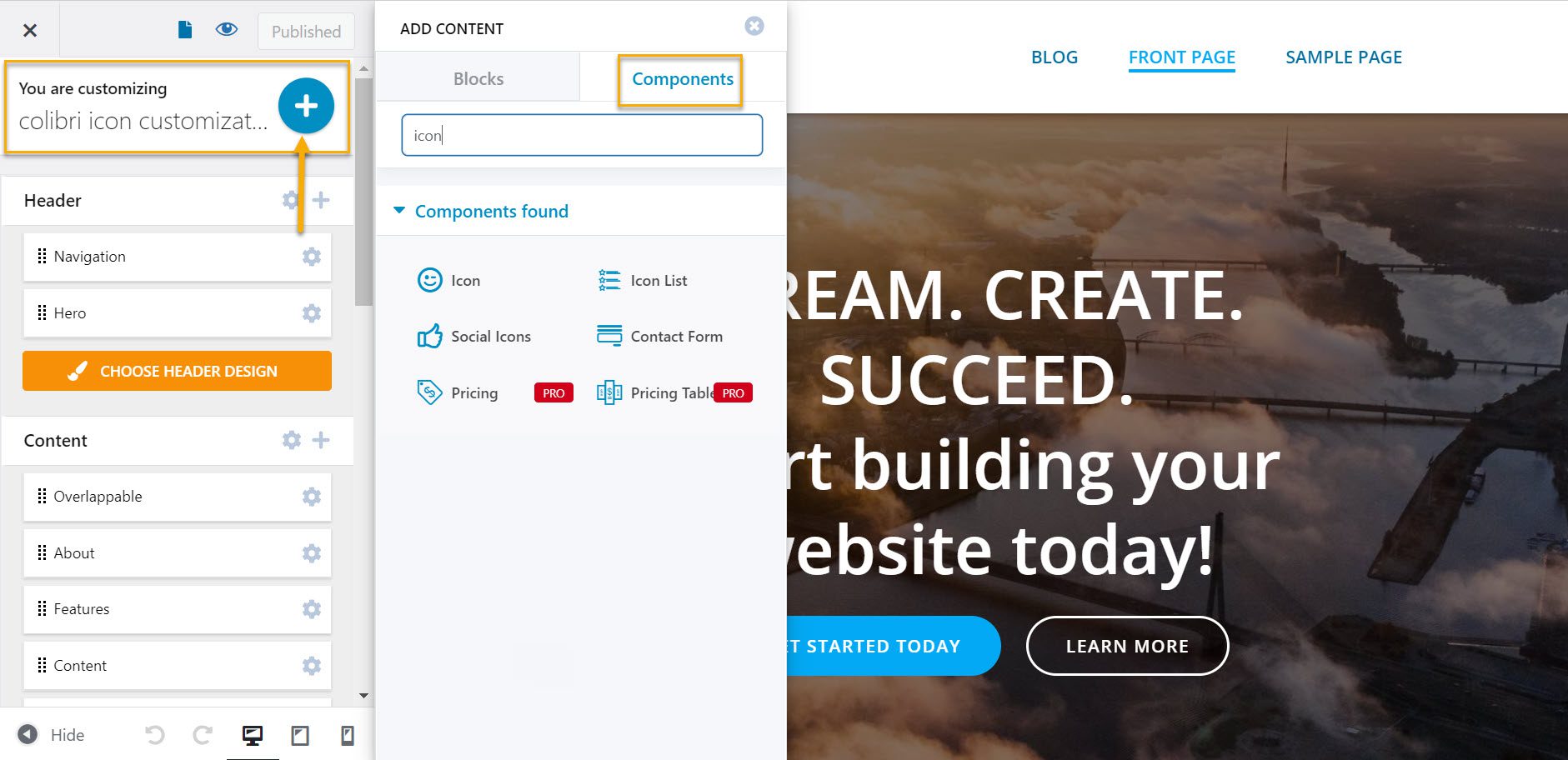
Colibri 테마를 설치하고 활성화했으면 페이지에 아이콘을 추가하십시오. 이렇게 하려면 페이지 상단의 큰 파란색 더하기 기호를 클릭한 다음 구성 요소 섹션에서 '아이콘'을 선택합니다.

여기에서 페이지에서 사용하려는 아이콘을 끌어다 놓기만 하면 됩니다.
이제 커스터마이저로 넘어갑니다.

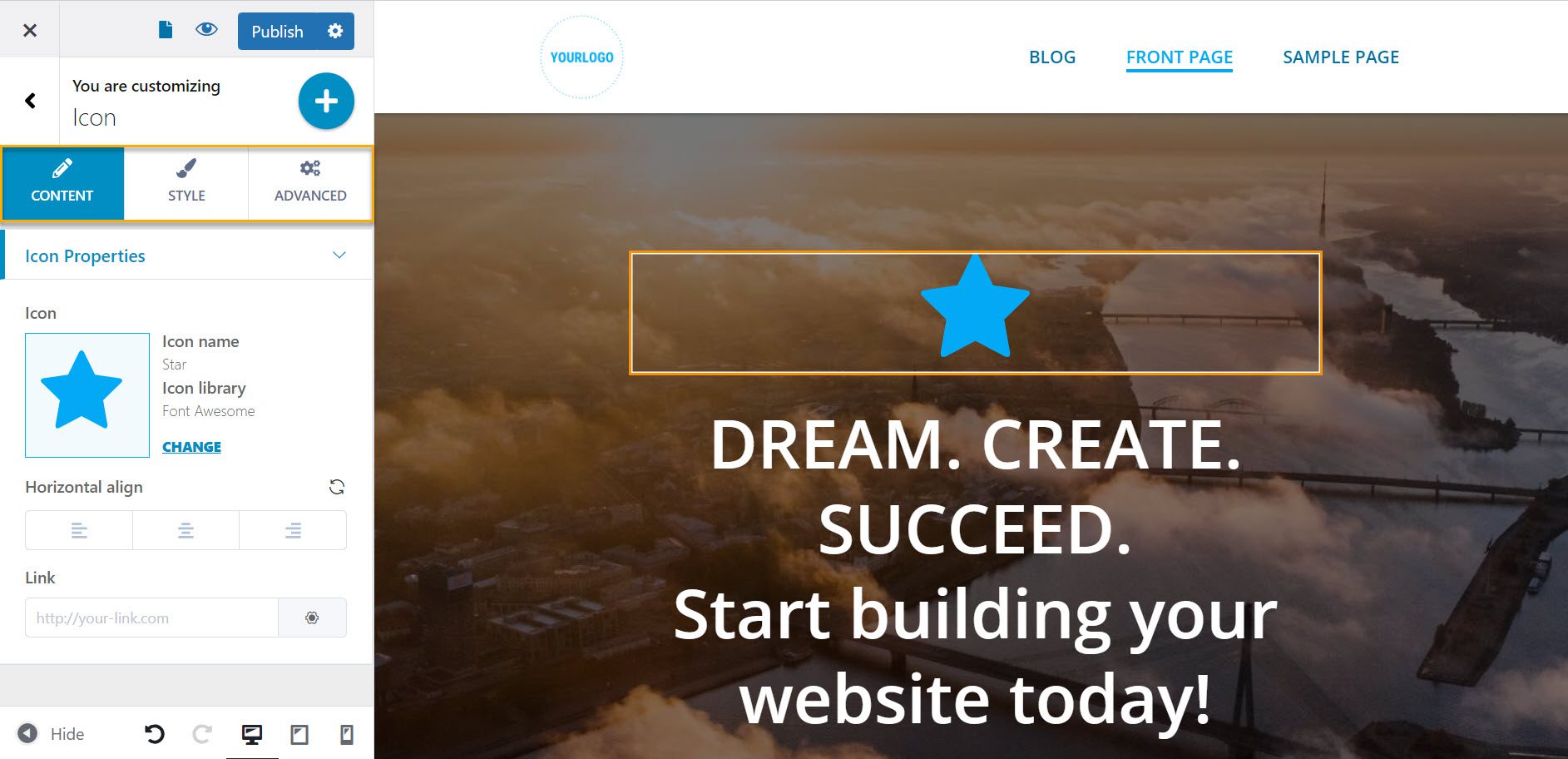
여기에서 콘텐츠 , 스타일 및 고급 의 세 가지 메뉴 항목을 볼 수 있습니다.
하나씩 가져갑시다.
"콘텐츠" 수준에서 다음을 수행할 수 있습니다.
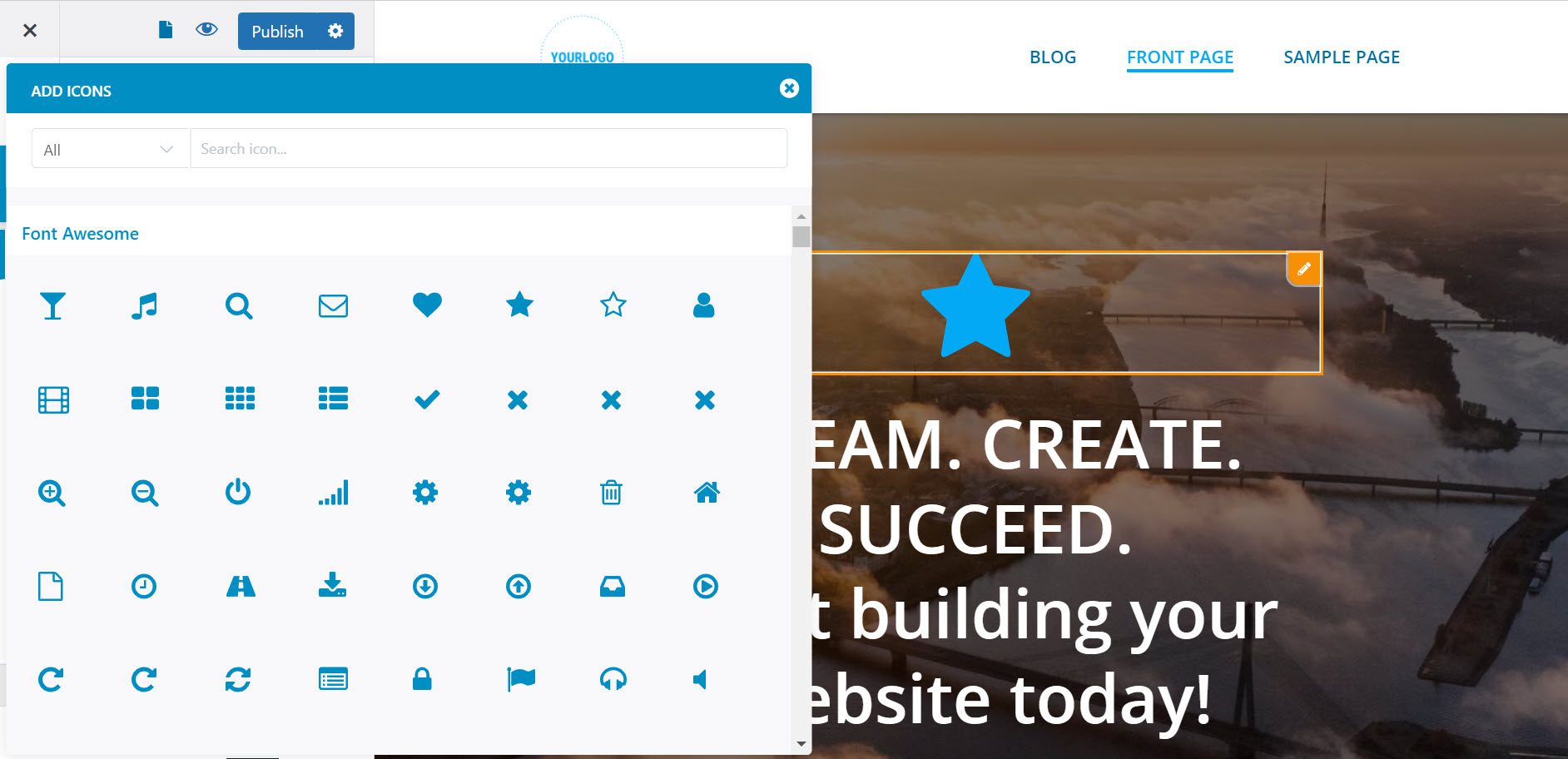
- 아이콘 이미지를 변경합니다.

- 아이콘을 클릭했을 때 연결하려는 링크를 붙여넣습니다.
- 아이콘의 수평 정렬을 설정합니다.
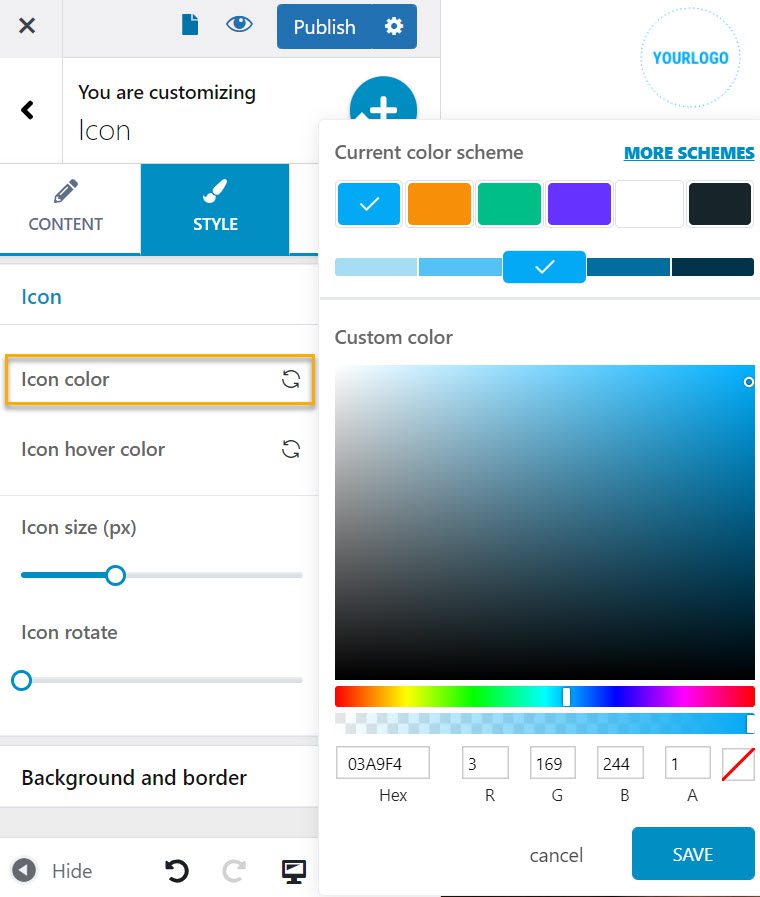
"스타일" 수준에서 다음을 수행할 수 있습니다.
- 아이콘 색상을 변경합니다.

- 아이콘 호버 색상을 변경합니다.
- 아이콘 크기를 설정합니다.
- 아이콘 회전을 설정합니다.
- 배경과 테두리의 간격을 설정합니다.
- 테두리 유형 설정(실선, 파선, 점선, 이중, 홈, 능선, 인셋, 인셋, 숨김)
- 경계 반경을 설정합니다.
다음으로 '고급' 사용자 지정 옵션이 있지만 이는 프리미엄 계정으로만 제한됩니다.
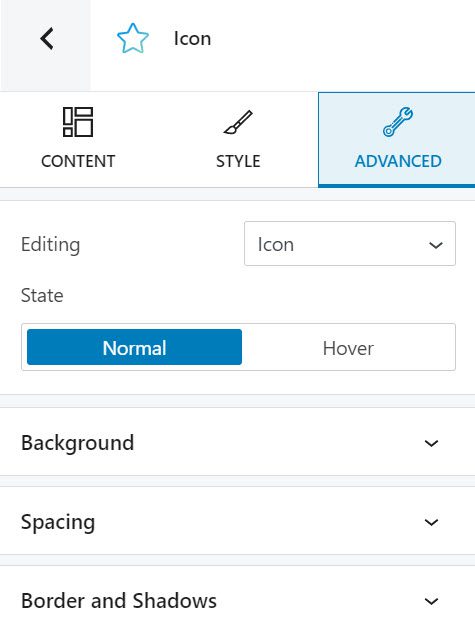
Kubio 에서 아이콘을 사용자 정의하는 방법

Kubio 는 Default Gutenberg Editor 위에서 작동하는 블록 기반 페이지 빌더입니다. 완전히 사용자화할 수 있는 새로운 블록과 기성품 섹션으로 이를 풍부하게 합니다.
이 특정 예의 경우 내 예에서 Elevate WP 테마를 사용하지만 원하는 테마를 사용할 수 있습니다. Kubio는 모든 WordPress 테마와 호환됩니다.
Elevate WP 및 Kubio 빌더를 활성화한 후 페이지 -> 모든 페이지로 이동합니다. 이제 페이지 위로 마우스를 가져간 다음 "Kubio로 편집"을 선택합니다.
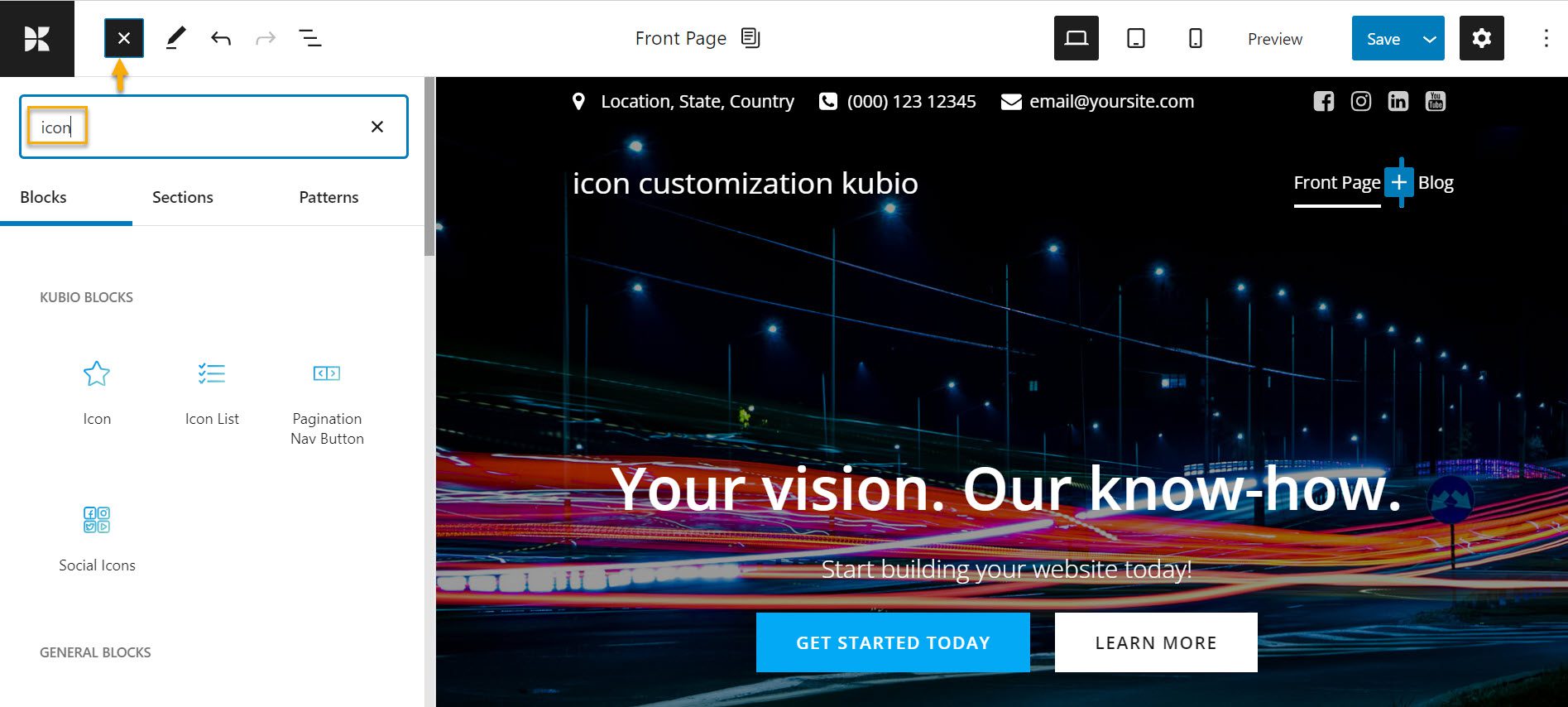
편집기에 들어가면 페이지 상단에 큰 파란색 더하기 기호가 표시되며 사용자 정의하려는 아이콘을 추가할 수 있는 블록 섹션이 열립니다.

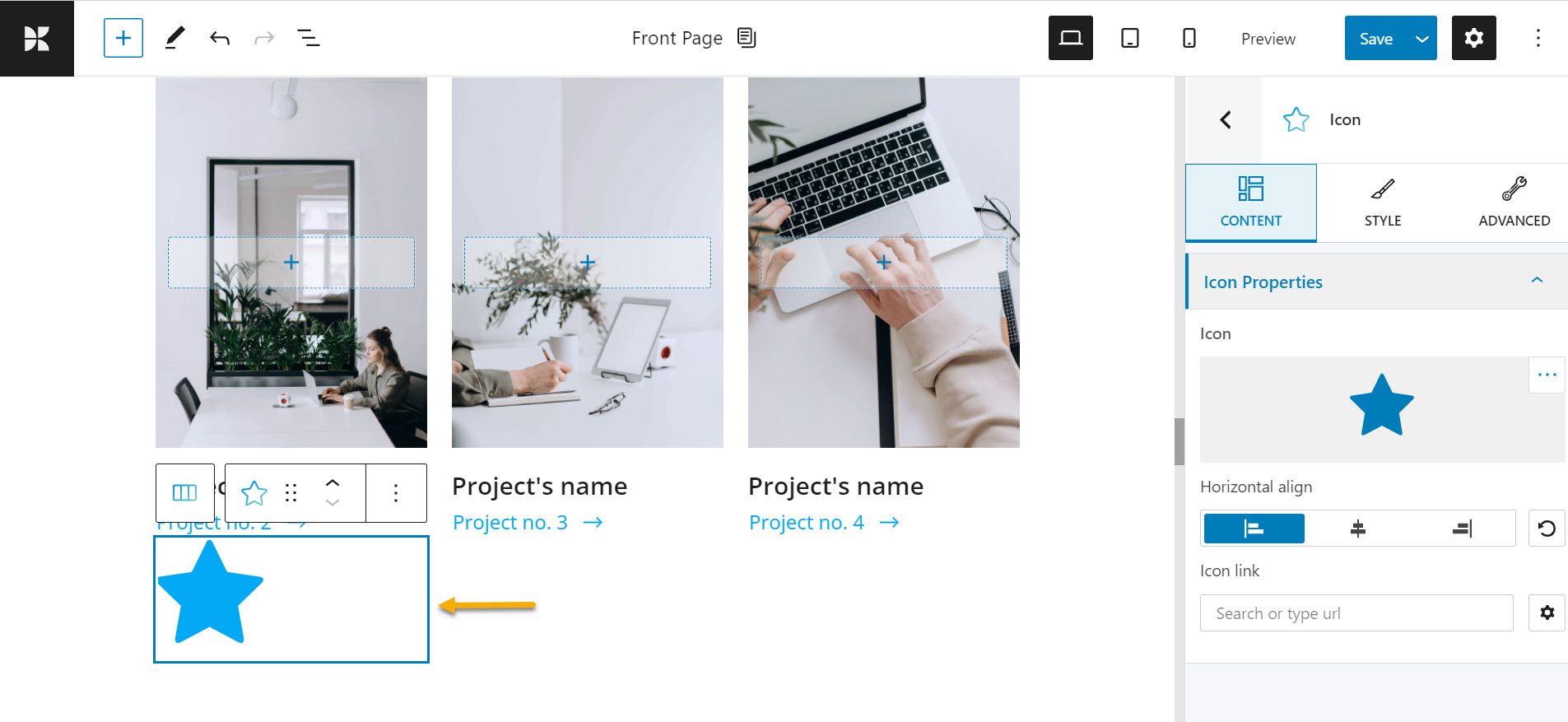
아이콘을 선택했으면 페이지에 추가하고 아이콘을 클릭하고 끌어서 놓기 기술이 마법처럼 작동하도록 하십시오.

보시다시피 아이콘을 사용자 정의할 수 있는 세 가지 옵션(컨텐츠, 스타일 및 고급)이 있습니다. 각각에 대해 살펴보겠습니다.
'콘텐츠' 수준에서 다음을 수행할 수 있습니다.
- 아이콘 이미지를 변경합니다.
- 아이콘을 클릭했을 때 연결하려는 링크를 붙여넣습니다.
- 아이콘의 수평 정렬을 설정합니다.
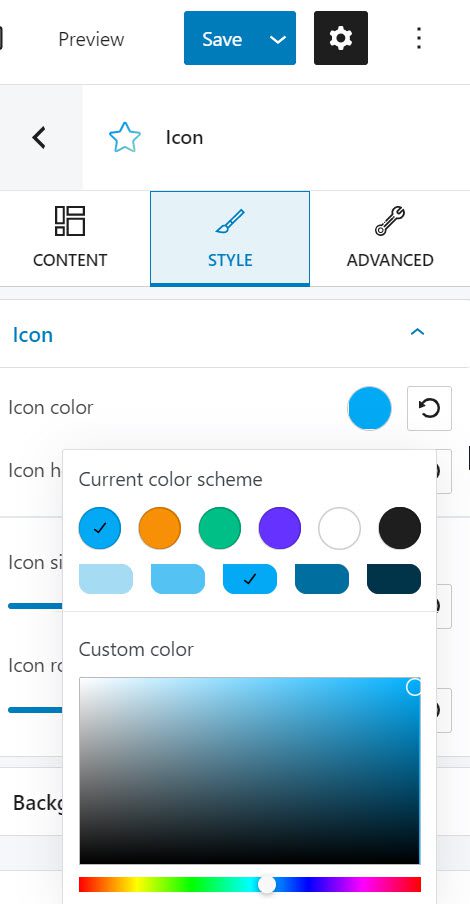
'스타일' 수준에서 다음을 수행할 수 있습니다.
- 아이콘 색상을 변경합니다.

- 아이콘 호버 색상을 변경합니다.
- 아이콘 크기를 설정합니다.
- 아이콘 회전을 설정합니다.
- 배경과 테두리의 간격을 설정합니다.
- 경계 반경을 설정합니다.
'고급' 수준에서 다음을 수행할 수 있습니다.

- WordPress 버튼의 배경색 및 유형 선택
- 버튼의 여백 및 여백 설정
- 테두리 및 반경 조정
- box-shadow 활성화 또는 비활성화
- 타이포그래피는 글꼴 스타일, 글꼴 크기, 두께, 색상, 장식, 줄 높이, 문자 간격 등에 중요합니다.
- 버튼이 모바일, 태블릿 및 데스크톱에 표시되어야 하는지 여부를 지정합니다.
- 기타 설정 – 추가 CSS 클래스, HTML 앵커 및 Z 인덱스 추가를 포함합니다.
나는 Kubio의 잠재적인 옵션이 환상적이라고 믿습니다. 이 수준의 스타일 제어는 제목 및 이미지에서 슬라이더 및 카운터에 이르기까지 Kubio의 모든 블록에서 사용할 수 있습니다.
모든 WordPress 테마와 함께 Kubio를 사용할 수 있으며 추가 WordPress 플러그인 없이도 모든 테마의 기능을 빠르게 향상하는 데 도움이 됩니다.
너에게로
WordPress 메뉴 아이콘의 경우 장점이 많습니다. 첫째, 웹사이트에 활기를 불어넣어 탐색을 보다 사용자 친화적으로 만듭니다.
이제 우리 기사의 도움으로 웹 사이트에 포함하는 몇 가지 방법과 그 과정에서 도움이 되는 몇 가지 유용한 플러그인이 있습니다. 아이콘을 사용하면 방문자의 관심을 몇 초 만에 포착하고 이전보다 더 빠르게 정보를 전달하는 등 다양한 방법으로 확실히 도움이 될 것입니다.
이제 이 기사가 마음에 들었고 WordPress 웹사이트를 디자인하는 방법에 대해 자세히 알고 싶다면 YouTube 채널 을 구독하고 Twitter 와 Facebook 에서 팔로우 하세요!
