WordPress의 이미지에 대한 작성자 속성을 잃지 않는 방법
게시 됨: 2024-01-1110여년 전, 나는 내 블로그 게시물 중 하나에 사용한 이미지 플랫폼에서 실수로 사진에 대한 작성자 속성을 제거했습니다. 이로 인해 거의 3,000유로(약 3,250달러)의 벌금이 부과되었습니다.
그때 저는 WordPress가 작성자 속성을 표시하는 데 얼마나 신뢰할 수 없는지, 그리고 이를 올바르게 수행하는 방법을 배웠습니다.

작성자 속성이 손실되는 경향이 있습니다.
내 개인 WordPress 블로그에서 가장 오래된 기사는 2011년에 작성된 것입니다. 여기에서 저는 기업가이자 WordPress 개발자로서 초기 경력에서 얻은 교훈을 전 세계와 공유하고, 플러그인을 실험하고, 새로운 SEO 아이디어를 시도했습니다.
다른 많은 블로거들과 마찬가지로 저는 Pixabay나 Unsplash와 같은 인기 있는 이미지 데이터베이스를 사용하여 추천 이미지를 얻었습니다. 이러한 플랫폼에는 매우 다양한 이미지가 있을 뿐만 아니라 작성자에 대한 명확한 정보와 해당 이미지를 올바르게 표시하는 방법도 제공되었습니다.
덕분에 제가 직접 사진을 찍거나 개별 사진작가와 협의할 필요가 없어졌습니다.
그래서 새 기사를 게시할 때 저는 보통 이러한 플랫폼 중 한 곳으로 가서 내 내용과 가장 잘 어울리는 사진을 다운로드했습니다. 그런 다음 업로드된 이미지의 이미지 캡션 설정에 플랫폼에서 제공한 작성자 속성을 추가했습니다.

이 캡션은 일반적으로 콘텐츠의 이미지 아래에 추가됩니다. 추천 이미지의 경우 게시물 아래에 수동으로 추가했습니다.
본의 아니게 법을 어겼어요
그러다가 내 블로그 경력의 첫해에 저자 속성 중 하나가 내 마음에서 빠져 나가거나 의도치 않게 제거되었습니다. 나는 이것이 어떻게 일어 났는지 기억이 나지 않으며 사진 작가의 변호사가 정지 명령을 내렸을 때야 알게되었습니다.
실제로 이미지가 포함된 게시물을 확인해보면 주변에는 더 이상 작성자 속성이 표시되지 않았습니다. 그래서 본의 아니게 법을 어겼어요.
이는 다시는 이런 일을 하지 않기 위해 이미지를 제거하고 서류에 서명해야 한다는 것을 의미합니다. 게다가 그 변호사에게 법적 비용을 지불하고 이미지 작성자에게 환매 비용을 지불하기로 되어 있었습니다. 합산하면 거의 3,000유로에 달합니다.
WordPress 캡션 문제
기억하세요, 이것은 10년 전의 일이었습니다. 저는 이미 WordPress를 좋아했고 이것이 대부분의 웹사이트에 대한 솔루션이라고 생각했습니다. 하지만 이제서야 WordPress에서 이미지 캡션을 처리하는 방법에 대해 배웠습니다.
변호사가 사건을 검토하기를 기다리는 동안, 혹시 저작자 귀속이 잊혀진 사례가 또 있는지 알아보기 위해 제 블로그의 글과 이미지를 모두 뒤졌습니다. 그리고 실제로 있었습니다.
여러 가지 문제와 그 원인이 혼합되어 있었습니다.
추천 이미지의 게시물 콘텐츠에 작성자 속성을 추가하는 동안(WordPress에서는 자동으로 이를 수행할 수 있는 방법이 없기 때문에) 갑작스럽게 추천 이미지를 변경한 후 업데이트하는 것을 종종 잊어버렸습니다.
WordPress 캡션이 업데이트되지 않습니다!
그러나 대부분의 이미지는 게시물 내용에 표시되었습니다. 내 작업 흐름은 일반적으로 다음과 같았습니다.
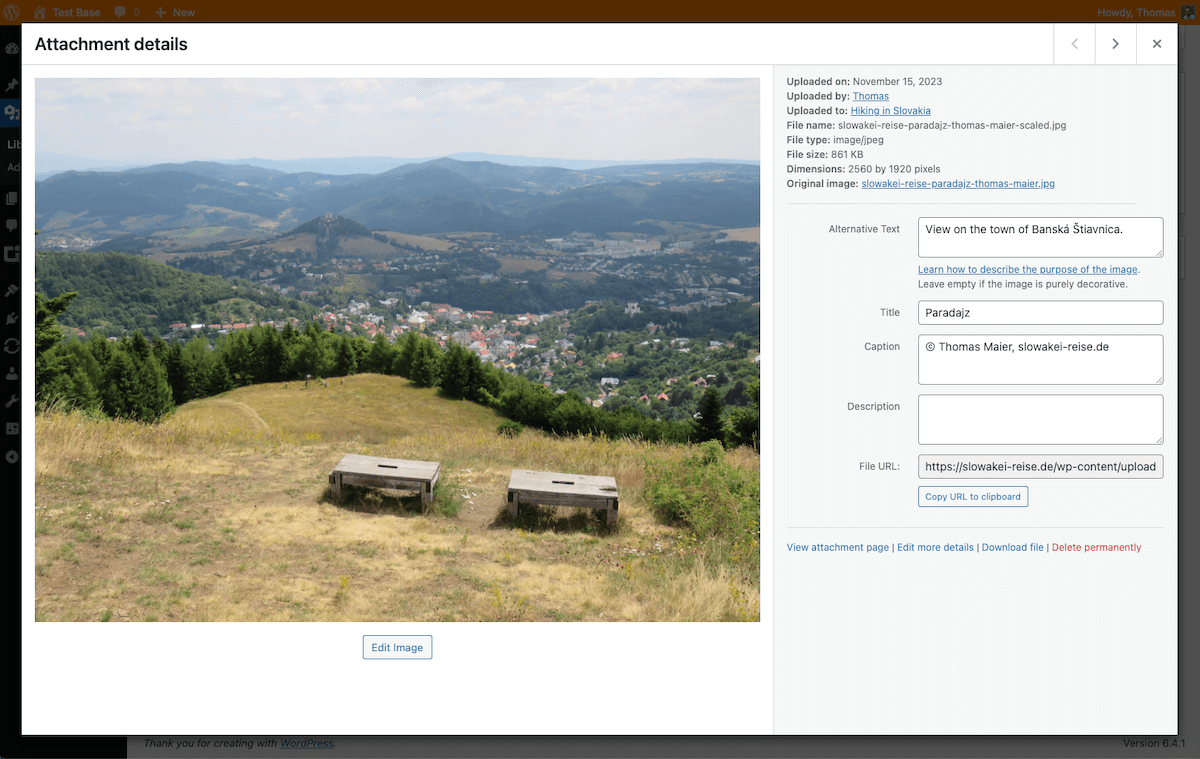
- 미디어 라이브러리에 이미지 업로드
- 제목과 Alt 속성을 입력하세요.
- 캡션에 작성자 속성을 추가하세요.
- 게시물에 이미지 추가
지금 확인해 보니 위에 입력한 정보가 게시물에도 모두 표시되어 있었습니다. 엄청난!
글쎄요, 제가 변화를 주지 않는 한 말이죠.
내 작업 흐름과 작성자 속성이 다른 이미지를 검토한 결과 게시물 콘텐츠의 이미지 정보와 미디어 라이브러리에 저장된 이미지 정보가 연결되어 있지 않다는 것을 알게 되었습니다 .
WordPress에서는 게시물에 이미지를 추가할 때 미디어 라이브러리에서 이미지 메타 정보를 가져와 게시물 콘텐츠에 직접 기록합니다.
이제 미디어 라이브러리에서 캡션 텍스트나 대체 텍스트를 변경하면 이 변경 사항이 게시물 콘텐츠의 이미지에 적용되지 않습니다.
말할 필요도 없이 게시물 콘텐츠 내 이미지의 캡션이나 기타 메타 정보를 업데이트하면 미디어 라이브러리에도 업데이트되지 않습니다.
어떤 이미지가 어떤 게시물이나 페이지와 연관되어 있는지 확실하게 알 수 있는 방법이 없기 때문에 이 정보는 쉽게 동기화되지 않을 수 있습니다.
내 경우에는 언급된 저작권 침해 주장에 대한 터무니없는 높은 벌금에 맞서 2년간의 여정을 겪었습니다.
작성자 속성을 안정적으로 표시하는 방법
야심찬 WordPress 백엔드 개발자이자 활동적인 블로거로서 몇 개의 사이트가 성장하고 있기 때문에 작성자 속성을 다시는 놓치는 일이 없도록 방지하는 솔루션을 개발하기로 결정했습니다.

내 목표는 다음과 같습니다.
- 이미지가 사용되는 모든 곳에서 작성자 속성이 동일한지 확인하세요.
- 추천 이미지에도 표시하세요.
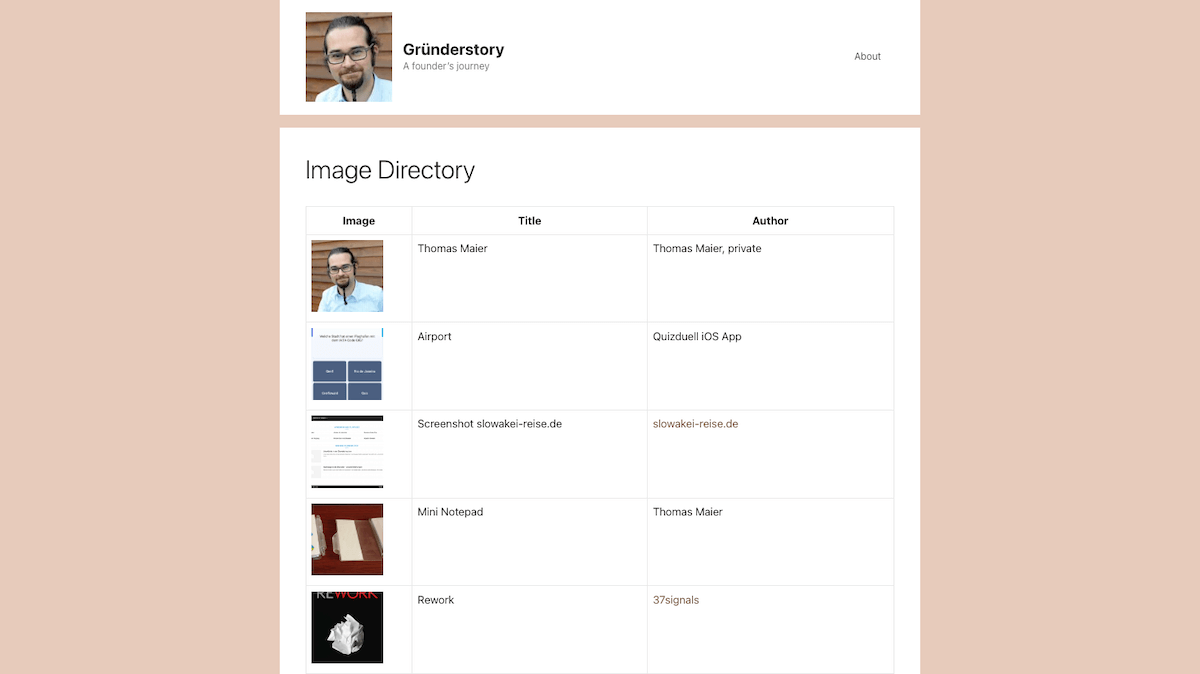
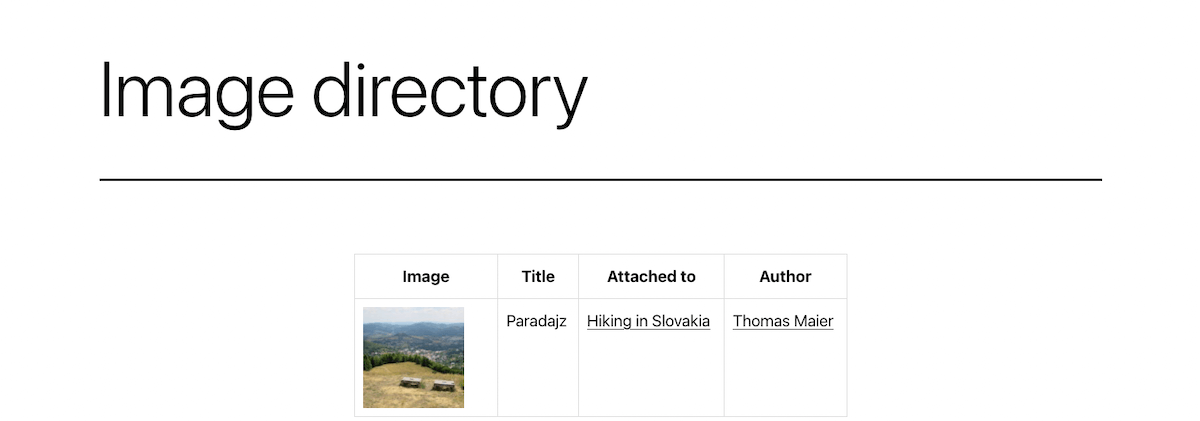
- 웹사이트의 모든 (외부) 이미지가 포함된 전용 페이지를 프런트 엔드에 둡니다.
- 이미지에 작성자 속성을 추가하는 것을 잊었다면 경고해 주세요.
이는 결국 Image Source Control이라는 첫 번째 공개 플러그인이 되었으며, 처음 출시된 지 10년이 지난 지금도 이 플러그인을 유지 관리하고 있습니다.
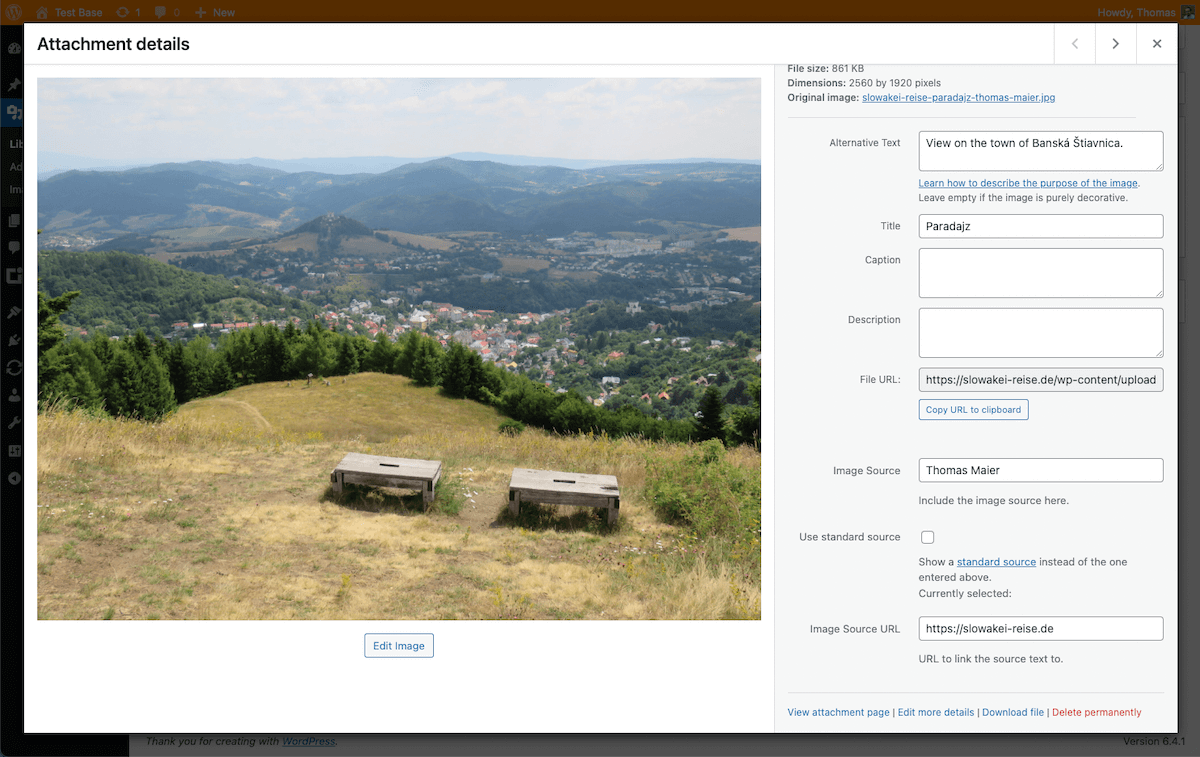
이미지를 업로드한 후 작성자 및 작성자 링크 필드를 채울 수 있습니다. 라이센스 정보를 추가하거나 플러그인 설정에 제공된 일반 소스를 사용하도록 이미지를 표시할 수도 있습니다.

미디어 라이브러리에서 이 정보를 변경할 때마다 프런트 엔드에서 이 이미지가 사용되는 모든 위치에서 자동으로 업데이트됩니다.
오버레이 또는 목록으로 작성자 속성
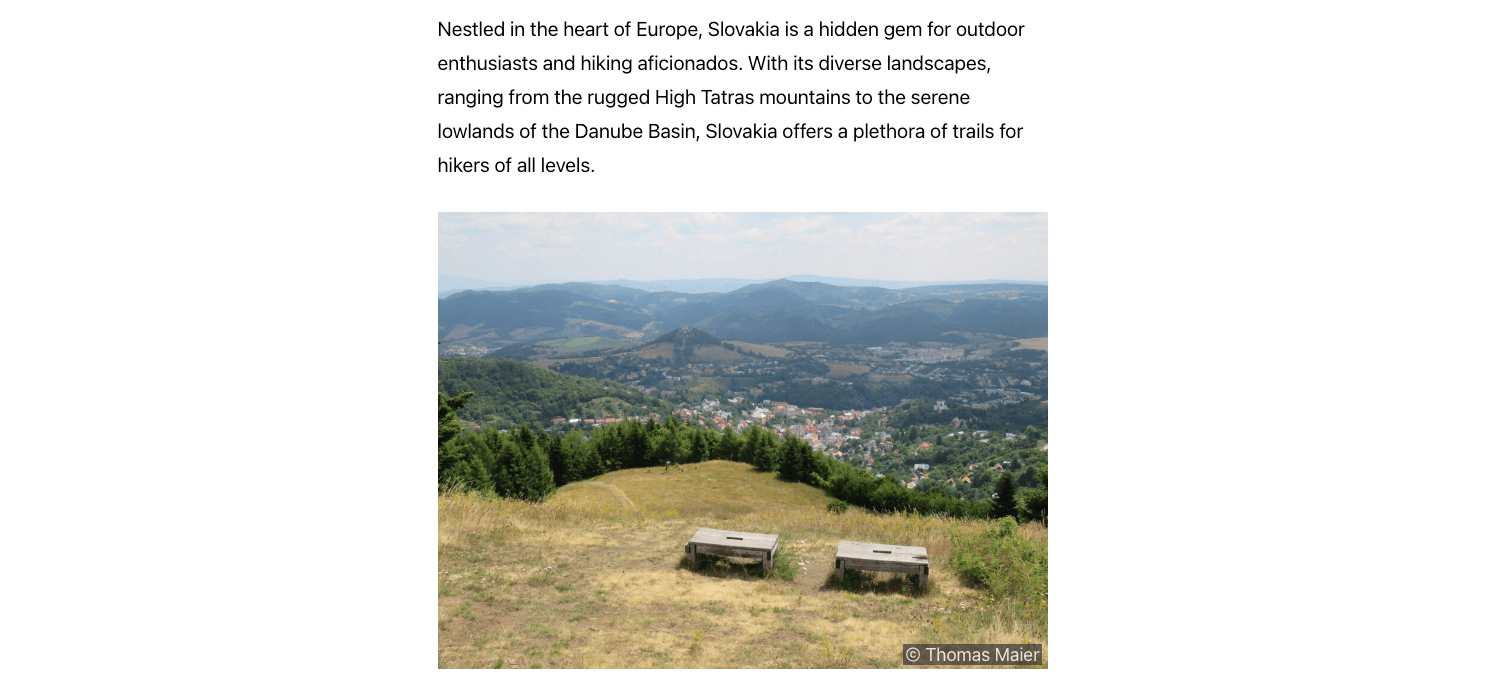
많은 사용자는 작성자 속성을 이미지 위에 오버레이로 표시하도록 선택합니다. 이는 추천 이미지, 배경 이미지 등 기본 콘텐츠 외부의 이미지에도 적용됩니다.

저는 개인적으로 게시물 끝에 이미지와 작성자 목록이 있는 것을 선호하고, 전용 페이지에 글로벌 이미지 인덱스 목록이 있는 것을 선호합니다. 그런 다음 이를 페이지 바닥글에 링크할 수 있습니다.

그런데 제 경우에는 변호사가 제 사건을 접수하기 전에 특정 페이지에서 저자 정보를 적극적으로 찾았다는 것을 알게 되었습니다. 그럼에도 불구하고 많은 사람들은 이미지 근처와 중앙 위치에 작성자 속성을 두는 것이 안전하다고 생각합니다.
수년에 걸쳐 저는 CSS 배경과 같이 다양한 위치에서 이미지를 기술적으로 감지하는 방법을 배웠습니다. 이제 이미지 소스 제어는 첨부된 CSS 파일에 숨겨질 수 있는 Elementor 배경 이미지도 지원합니다.
말할 필요도 없이 플러그인은 WordPress 6.4에 도입된 그룹의 배경 이미지도 지원하고 WordPress 코어에서도 사용할 수 있는 이미지 라이트박스에 작성자 속성을 추가합니다.
사용하지 않은 이미지 찾기
[이것은 다음 기사에 대한 티저이며 링크될 수 있습니다.]
제가 WordPress 이미지를 사용하면서 항상 경험했던 문제점 중 하나는 이미지가 어디에 사용되는지 알 수 있는 방법이 없다는 것이었습니다. 따라서 시간이 지남에 따라 사용되지 않은 이미지가 점점 더 많은 공간을 차지할 수 있습니다.
결국 이미지 소스 제어에는 이를 식별하기 위한 많은 내장 기능이 있으므로 사용되지 않는 이미지 기능도 플러그인에 포함되었다는 사실을 깨달았습니다.
출판사와 사진작가의 사용
오늘날 이미지 소스 제어는 다양한 그룹에서 사용됩니다.
개별 블로거는 이미지 속성을 절대 잊지 않도록 합니다. 대규모 출판사는 사이트에 있는 수십 명 이상의 개별 작성자가 있는 워크플로에 이를 통합했습니다. 그 중에는 Wikimedia와 Amnesty International의 지부도 있습니다.
사진 작가도 이미지 소스 제어를 사용하여 잠재 고객에게 적절한 작성자 속성에 대해 알립니다.
결론
나는 여러분 대부분이 외부 이미지의 잠재적인 문제와 WordPress에서 작성자를 적절하게 표시하는 데 따른 어려움을 인식하지 못했다고 확신합니다.
이미지 소스 제어를 사용하면 작업 흐름 및 레이아웃에 따라 이러한 속성을 관리하고 표시하는 데 도움이 되는 도구가 있습니다.
결국 청구를 거부하기 위해 변호사에게 비용을 지불하는 데 "단지" €300가 소요되었습니다. 그래도 이미지 소스 제어의 단일 라이센스가 여러 개 있습니다.
상대방은 내 블로그가 전적으로 개인적인 블로그이고 영업상 벌금을 청구할 수 없다는 사실을 알고 결국 소송을 기각했습니다. 그때쯤에는 내 모든 사이트에서 이미지 소스 제어가 실행되고 있었습니다.
