WordPress에서 이미지를 최적화하고 압축하는 방법(3단계)
게시 됨: 2023-04-13이미지와 비디오는 웹 페이지를 방문자에게 더욱 매력적이고 흥미롭게 만드는 좋은 방법입니다. 그러나 웹사이트에 많은 이미지가 있으면 로딩 시간이 느려질 수 있습니다. 이는 페이지의 검색 엔진 순위와 사이트의 사용자 경험(UX)에 영향을 미칠 수 있습니다.
다행히 이미지를 최적화하고 압축하여 사이트 속도를 높일 수 있습니다. WordPress 전문가이든 완전한 초보자이든 관계없이 플러그인, 간단한 온라인 도구 또는 장치의 이미지 편집기를 사용하는 것과 같이 자신에게 맞는 방법을 찾을 수 있습니다.
이 게시물에서는 이미지 최적화 및 압축을 고려해야 하는 이유에 대해 자세히 살펴보겠습니다. 그런 다음 이를 수행할 수 있는 세 가지 방법을 보여주고 이미지 전달 속도를 높이는 다른 유용한 전략을 살펴보겠습니다.
이미지를 압축하고 최적화하는 이유는 무엇입니까?
WordPress에서 이미지를 최적화하는 방법을 배우기 전에 왜 그렇게 하려는지 이해하는 것이 중요합니다. 최적화되지 않은 큰 이미지는 많은 대역폭을 차지하며 웹 페이지 로딩 속도를 저하시킬 수 있습니다. 로드 시간이 느린 경우 4초만 지연해도 이탈률이 24% 증가할 수 있습니다.
또한 페이지 속도는 Google의 순위 요소입니다. 따라서 로딩 시간이 느리면 페이지가 검색 결과에서 더 낮게 표시되어 검색자에게 덜 눈에 띄게 됩니다.
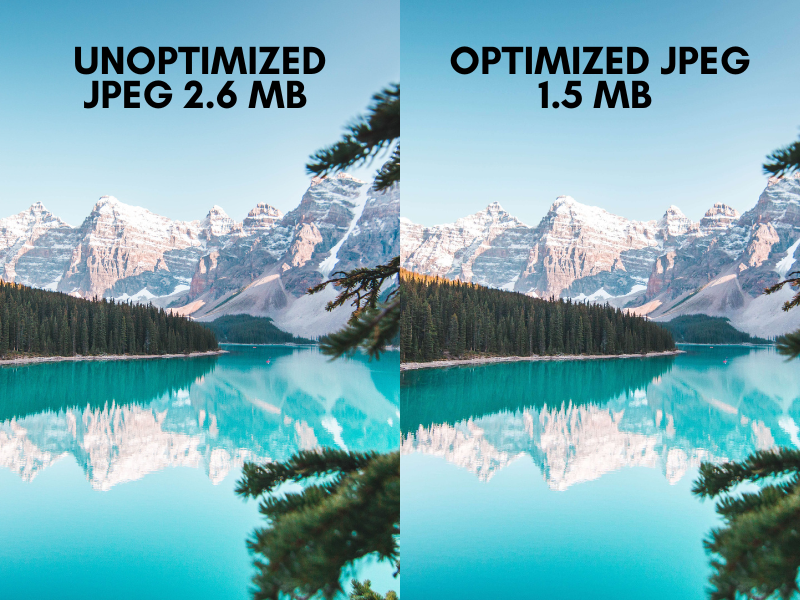
이미지를 최적화하면 페이지에 제공하는 데 더 적은 픽셀과 바이트를 사용하면서 최상의 사진을 얻을 수 있습니다.
이 작업을 수행할 때 선호하는 이미지 형식에 대해 생각해야 합니다. 예를 들어 PNG는 파일 크기를 너무 많이 줄이지 않는 '무손실' 압축을 활용할 수 있습니다. 이를 통해 이미지 품질을 유지할 수 있으므로 웹 그래픽 및 아이콘에 적합합니다.
또는 JPEG 이미지를 사용할 수 있습니다. 파일 크기는 훨씬 작지만 JPEG는 PNG에 비해 이미지 품질이 좋지 않을 수 있습니다. 그러나 대부분의 경우 큰 차이를 느끼지 못할 것입니다.

WordPress에서 이미지를 최적화하고 압축하는 방법(3단계)
웹사이트에서 이미지 최적화가 중요한 이유를 알았으니 이제 WordPress용 이미지를 최적화하고 압축하는 세 단계를 살펴보겠습니다.
1단계: 이미지 압축
방법 1: 온라인 압축 도구 사용
온라인 압축 도구는 이미지 품질에 눈에 띄는 차이 없이 이미지 파일 크기를 줄이는 빠른 방법입니다.
그러나 사이트에 이미지를 추가할 때마다 웹사이트를 다시 방문해야 합니다. 이 작업은 시간이 많이 걸릴 수 있지만 일부 서비스에서는 이미지를 대량으로 업로드할 수 있습니다.
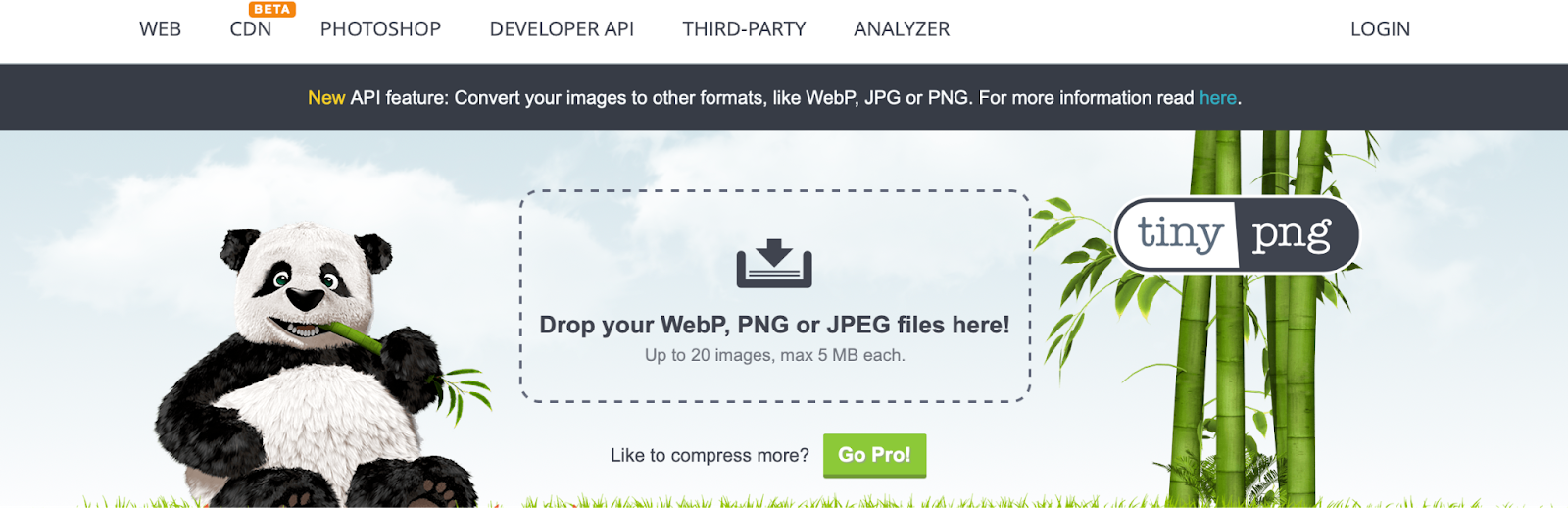
가장 인기 있는 온라인 압축 도구 중 하나는 Tiny PNG입니다. 완전 초보자에게 적합한 사용자 친화적인 프리미엄 플랫폼입니다.

이를 통해 한 번에 최대 20개의 이미지를 압축할 수 있으며 JPEG, PNG 또는 WebP에서 선호하는 형식을 선택할 수 있습니다.
이미지를 웹사이트에 업로드/드롭하기만 하면 프로세스가 즉시 시작됩니다. 몇 초 밖에 걸리지 않습니다. 그런 다음 압축된 이미지를 선호하는 클라우드 스토리지 위치에 직접 저장하거나 파일을 컴퓨터에 다운로드할 수 있습니다.
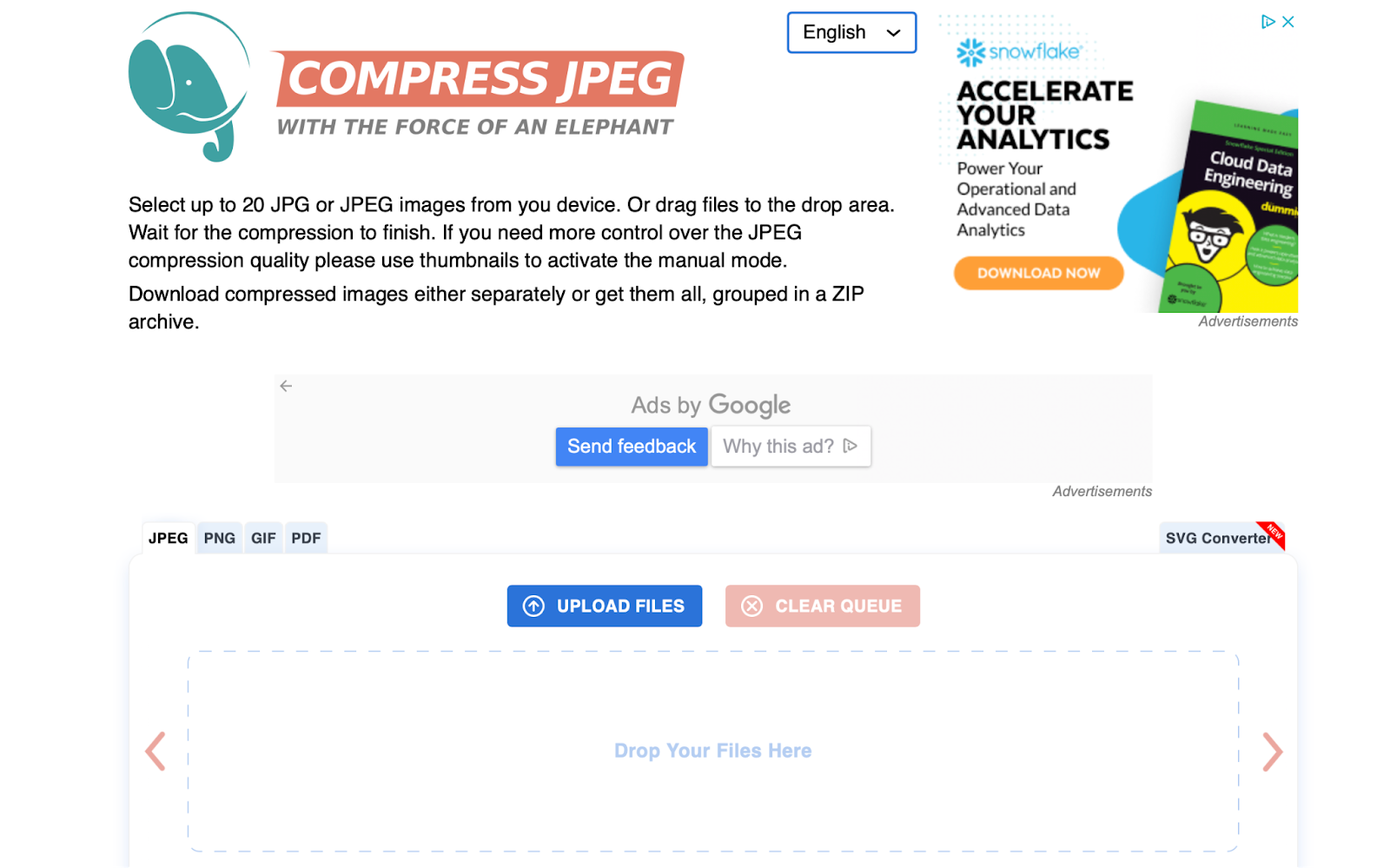
또 다른 유용한 온라인 도구는 Compress JPEG입니다. Tiny PNG와 유사하게 한 번에 최대 20개의 이미지를 압축하고 개별적으로 다운로드하거나 zip 폴더에 함께 그룹화할 수 있습니다.

Compress JPEG의 장점은 JPEG 및 PNG로 제한되지 않는다는 것입니다. GIF 및 PDF를 압축할 수도 있습니다. PDF는 문서 파일이지만 종종 이미지, 차트 및 하이퍼링크를 포함합니다.
또한 PDF는 수백 페이지 길이가 될 수 있으므로 파일 크기가 커집니다. 사이트에서 제공하는 다운로드 가능한 PDF 파일을 압축하면 사용자에게 부정적인 경험을 주지 않고 파일을 여는 모든 사람이 파일을 쉽게 공유하고 액세스할 수 있습니다.
방법 2: 이미지 편집기를 사용하여 수동으로 이미지 크기 조정 및 압축
또는 이미지 편집기를 사용하여 이미지 크기를 조정하고 압축할 수 있습니다. 이 방법을 사용하면 이미지 크기 조정 및 자르기를 훨씬 더 많이 제어할 수 있지만 매우 기본적인 편집 기능만 제공합니다.
물론 외부 편집 도구(예: Adobe Photoshop)를 선호할 수도 있지만 비용이 많이 들고 이 소프트웨어의 대부분은 학습 곡선이 가파릅니다.
가장 접근하기 쉬운 방법은 운영 체제에서 사진 편집기를 사용하는 것입니다. 장치의 기본 도구를 사용하여 이미지 크기를 줄이고 불필요한 부분을 잘라낼 수 있습니다.
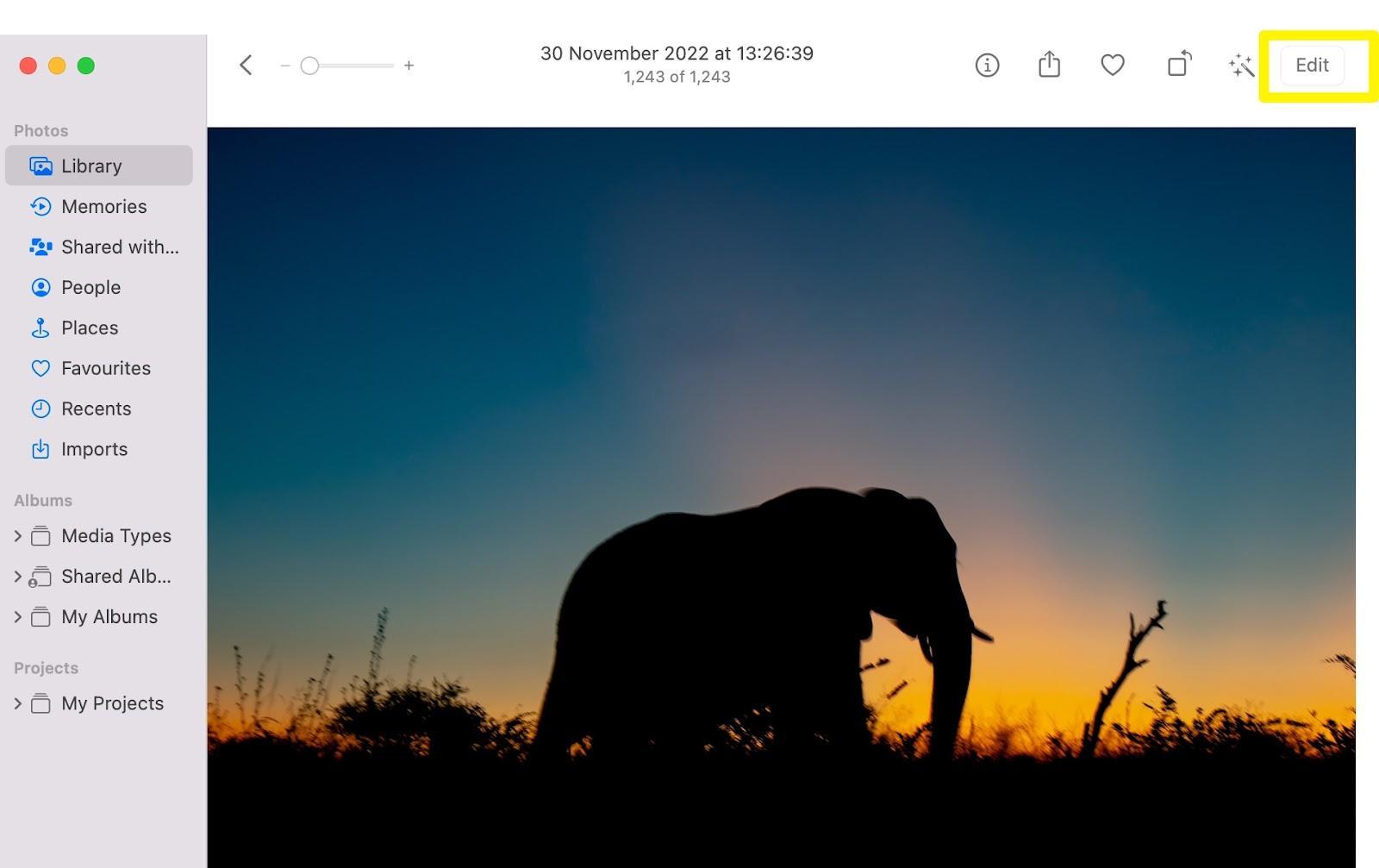
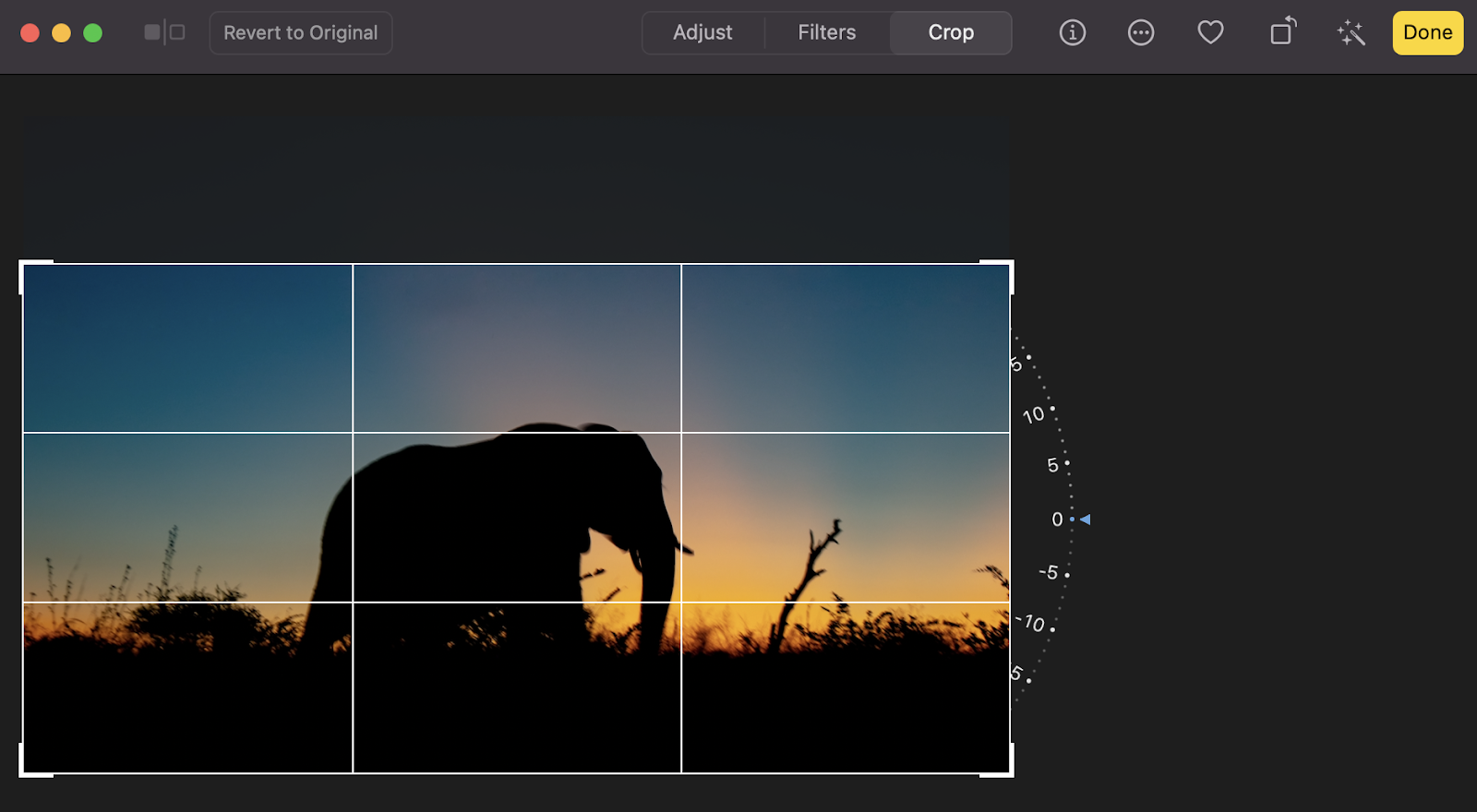
다음은 macOS에서 사진 애플리케이션을 사용하여 이 작업을 수행하는 방법의 예입니다. 사진을 열고 이미지를 선택하여 시작합니다. 그런 다음 편집 을 누르십시오.

여기에서 자르기를 선택하고 모서리를 드래그하여 이미지를 축소합니다.

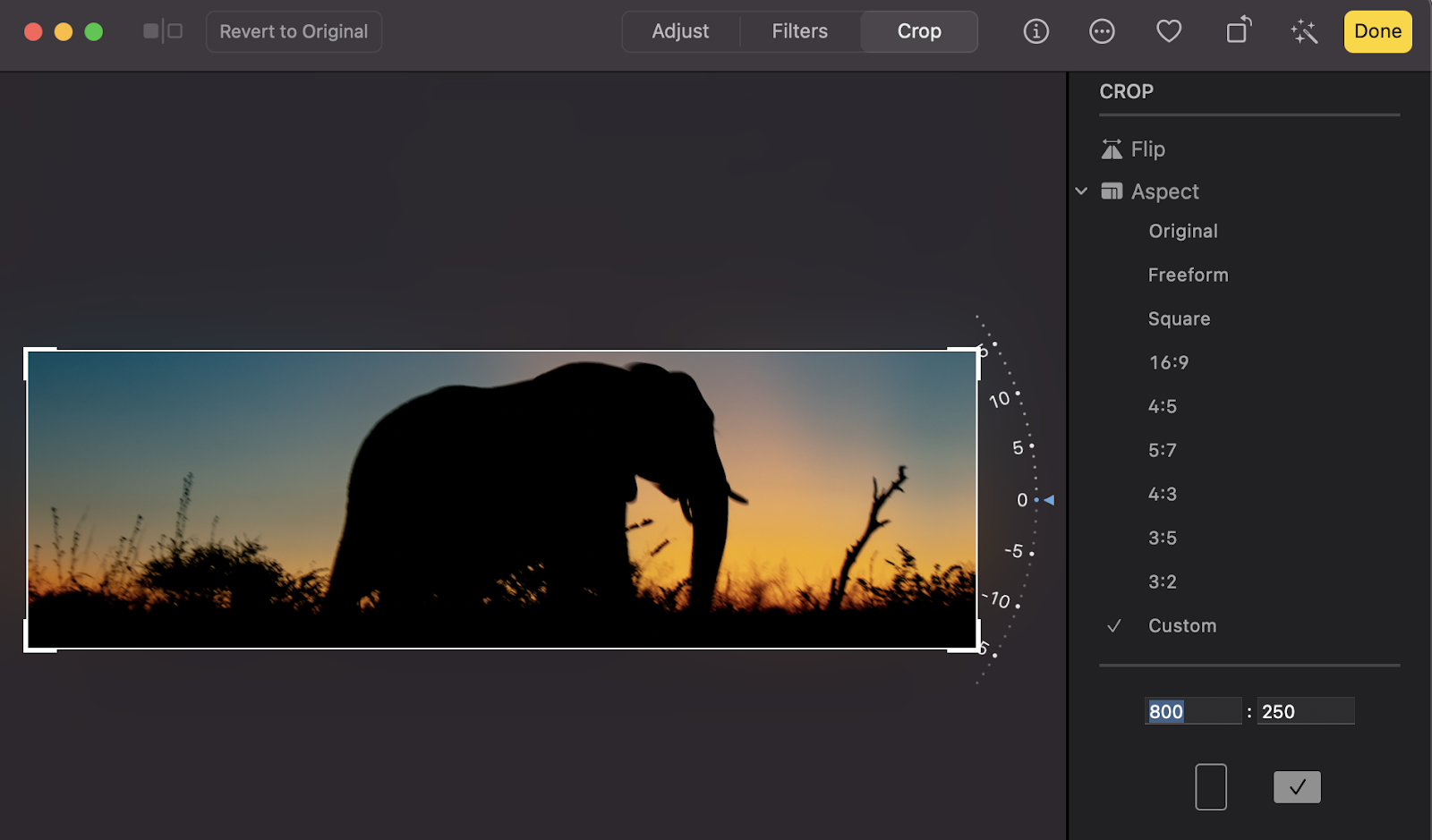
사용자 지정을 클릭하여 이미지의 정확한 높이와 너비를 지정할 수도 있습니다. 상자에 크기를 입력하고 가로 또는 세로 모드를 선택하기만 하면 됩니다. 이미지가 즉시 조정됩니다.

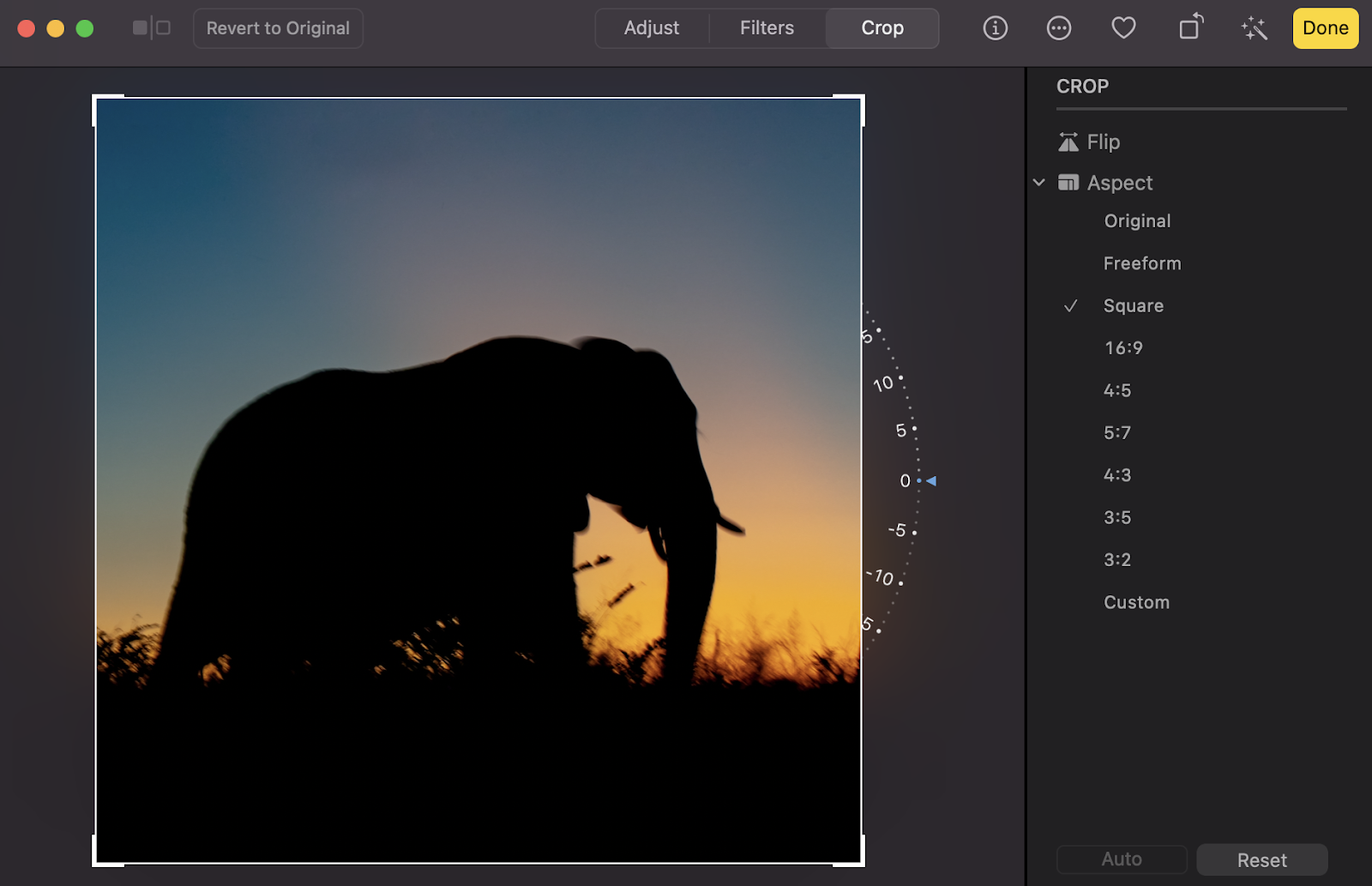
또는 기본 옵션 중 하나를 사용하는 것이 좋습니다. 예를 들어 소셜 미디어에 이미지를 게시하려는 경우 Square 설정이 유용할 수 있습니다.

적용한 변경 사항에 반대하는 경우 재설정을 클릭하여 이미지를 원래 형태로 되돌릴 수 있습니다. 그런 다음 이미지가 만족스러우면 완료 를 클릭합니다.
위에서 언급했듯이 Adobe Photoshop과 같은 타사 도구를 사용하여 이미지 크기를 조정하고 압축할 수도 있습니다.

이 방법을 선택한 경우 이미지 품질을 유지하면서 파일 크기를 작게 유지하기 위해 JPEG 및 PNG를 고수하는 것이 가장 좋습니다.
2단계: Jetpack의 이미지 CDN을 통해 이미지 제공
콘텐츠 전송 네트워크(CDN)는 서버 네트워크를 사용하여 위치를 기반으로 방문자에게 사이트를 빠르고 효율적으로 표시하는 강력한 도구입니다. 모든 CDN이 웹 사이트 속도를 개선하는 데 도움이 될 수 있지만 Jetpack의 이미지 CDN은 타의 추종을 불허하는 Photon 기술로 인해 차별화됩니다.
Photon은 파일 크기를 줄이고 서버의 무게를 줄이는 WebP와 같은 보다 현대적이고 가벼운 형식으로 각 이미지를 다시 인코딩하는 것으로 시작합니다. 그런 다음 방문자가 사용하는 특정 장치 및 화면 크기에 따라 각 이미지를 최적화하여 모든 개인에게 맞춤형 경험을 제공합니다. 즉, 모든 독자, 고객 및 고객이 귀하의 사이트에서 가능한 최고의 사용자 경험을 얻을 수 있으며 브랜딩, 판매 및 검색 엔진 순위에 적합합니다.
그리고 Jetpack의 CDN 설정은 이보다 더 쉬울 수 없습니다. 시작하는 방법은 다음과 같습니다.
- WordPress 대시보드에서 플러그인 → 새로 추가로 이동합니다. "제트팩"을 검색합니다.
- 지금 설치 → 활성화를 클릭합니다.
- 강력한 기능을 최대한 활용할 수 있는 WordPress.com 계정에 Jetpack을 연결하라는 메시지가 표시됩니다.
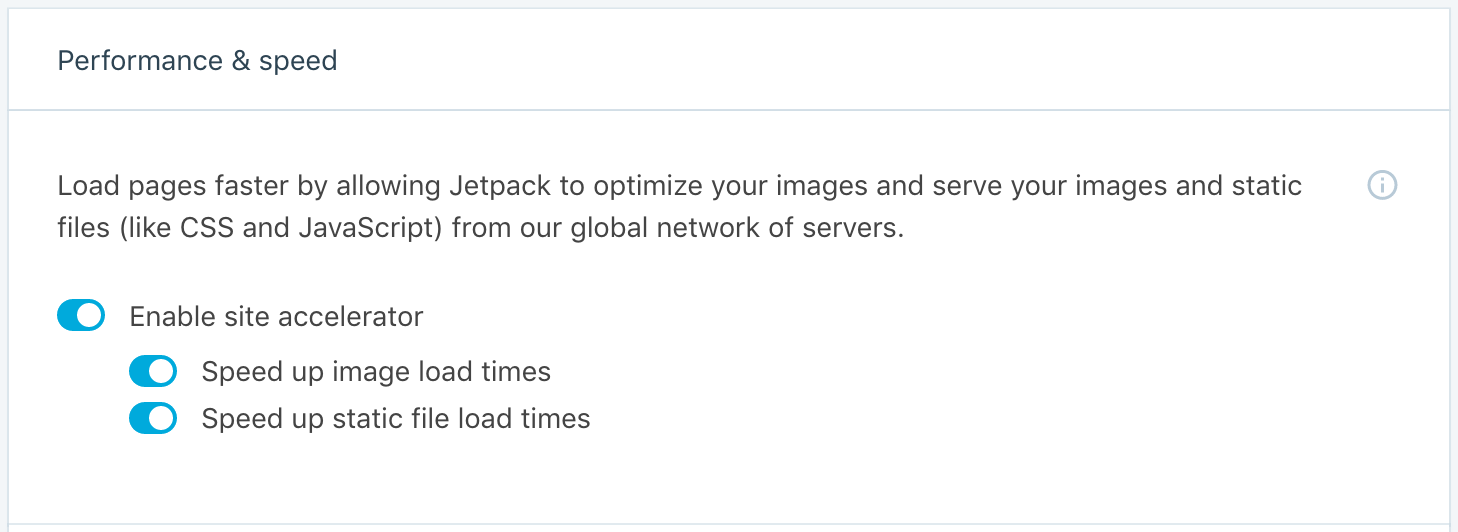
- WordPress 대시보드로 돌아가서 Jetpack → 설정 → 성능으로 이동합니다.
- 성능 및 속도 섹션에서 사이트 가속기 사용을 켭니다.

그리고 그게 다야! Jetpack이 바로 작동합니다.

3단계: 속도 최적화 플러그인 설치
이제 마지막 힘의 강화로 노력을 마무리할 때입니다. 이를 위한 속도 최적화 플러그인이 필요하며 가장 적합한 플러그인은 Jetpack Boost입니다. 이 도구는 자동으로 작동하여 사이트에 새 이미지나 콘텐츠를 추가할 때 지속적으로 적응합니다.
주요 영역에서 사이트의 성능을 측정하고 보고서를 제공하므로 진행 상황을 측정할 수 있습니다. 그런 다음 방문자와 검색 엔진 모두에게 가장 중요한 메트릭을 구체적으로 타겟팅하는 작업을 시작합니다.
Jetpack Boost는 빠르고 쉽게 설치할 수 있습니다. 무료 Jetpack Boost 플러그인을 선택하거나 고급 기능을 위해 프리미엄 버전으로 업그레이드할 수 있습니다.
활성화되면 WordPress 대시보드에서 Jetpack → Boost 로 이동할 수 있습니다.

여기에서 점수를 생성하여 데스크톱 및 모바일 장치에서 현재 성능을 평가할 수 있습니다. 이렇게 하면 개선해야 할 영역을 식별하는 데 도움이 됩니다.
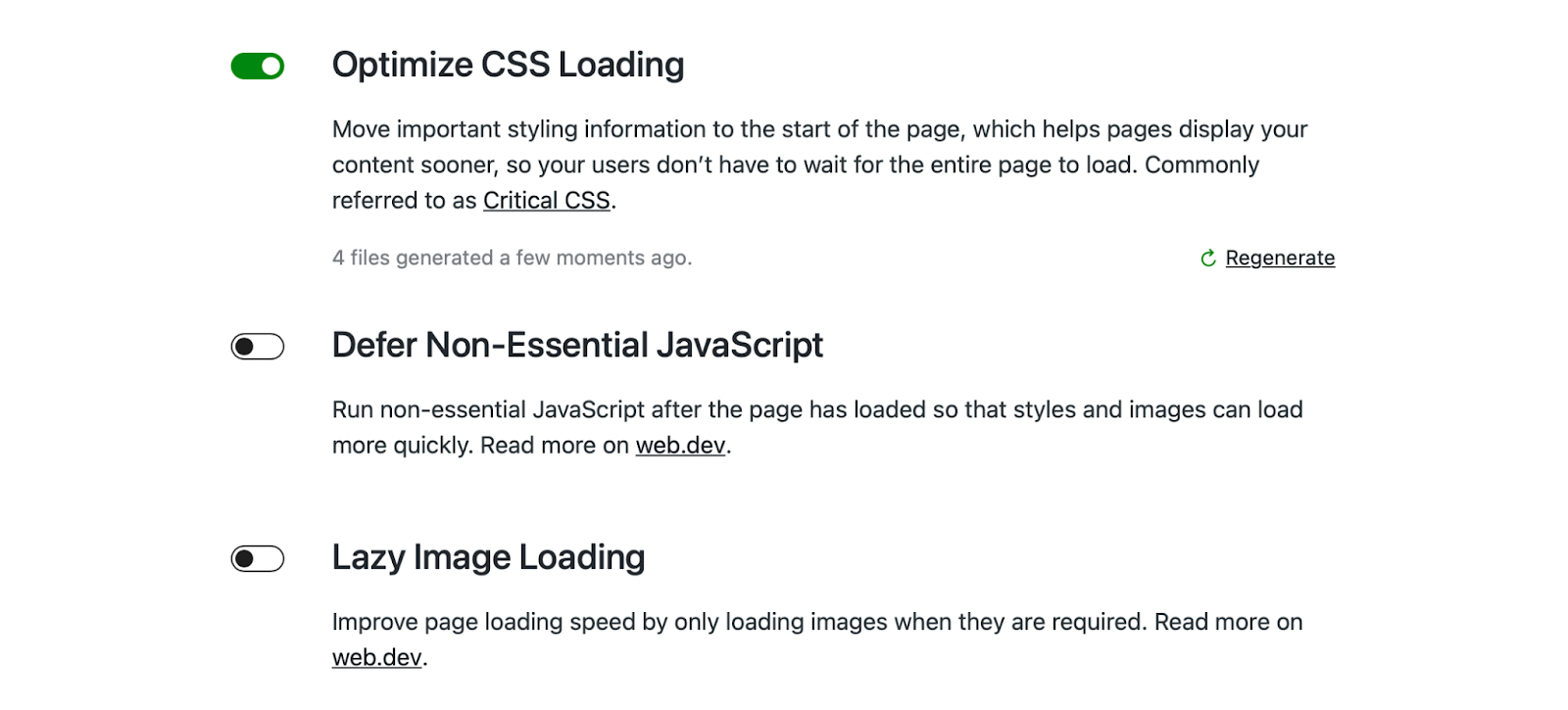
플러그인에 대해 선호하는 설정을 구성할 수도 있습니다. 예를 들어 CSS 최적화를 활성화하거나 필수적이지 않은 JavaScript를 연기할 수 있습니다. 이를 통해 가장 중요한 스타일과 이미지를 빠르게 로드할 수 있습니다.
이렇게 하려면 관련 설정에 대한 토글을 슬라이드하기만 하면 됩니다.

마지막 옵션은 지연 이미지 로딩입니다. 이것은 필요할 때만 이미지를 로드하여 속도를 높이는 데 도움이 되는 멋진 기능입니다.
기본적으로 페이지 아래에 표시되는 이미지는 방문자가 도달할 때까지 로드되지 않습니다. 서버의 부담을 줄이는 좋은 방법입니다.
그리고 Jetpack Boost의 가장 좋은 부분 중 하나는 일단 설정을 구성하면 플러그인이 사이트의 백그라운드에서 실행되므로 부담이 가지 않는다는 것입니다.
자동 조종 장치에 WordPress 속도 최적화를 적용하는 방법
이미지와 그래픽을 WordPress에 업로드하기 전에 압축하는 것은 프로세스의 일반적인 부분이 되어야 합니다. 그런 다음 올바른 도구를 사용하면 작업이 완료됩니다!
Jetpack의 이미지 CDN과 결합된 Jetpack Boost는 WordPress 속도 최적화를 자동 조종 장치에 적용하는 가장 간단한 방법입니다. 이러한 도구는 사이트의 백그라운드에서 작동하므로 게시물이나 페이지에 새 이미지를 추가할 때마다 번거롭게 할 필요 없이 간단히 "설정하고 잊어버릴" 수 있습니다.
Jetpack의 CDN은 새 이미지를 자동으로 감지하여 서버 네트워크에 추가하고 즉시 적절한 파일 형식으로 제공하기 시작하며 개별 방문자의 필요에 따라 크기를 조정합니다.
Jetpack Boost는 필수적이지 않은 JavaScript 및 지연 로드 이미지, 새로 추가하는 이미지도 계속 연기합니다. 또한 유료 요금제를 사용하면 사이트를 변경할 때마다 중요한 CSS가 자동으로 생성됩니다.
자동 조종 장치에 속도 최적화를 적용하면 다음과 같은 많은 이점을 누릴 수 있습니다.
- 생산성 . 다른 도구 사이를 오가는 대신 더 중요한 작업에 집중할 수 있는 시간을 확보할 수 있습니다.
- 신뢰할 수 있음. 어떤 경우에도 사이트의 속도가 최적화되어 있으니 안심하셔도 됩니다.
- 속도. 최적화는 새 이미지를 업로드하거나 콘텐츠를 업데이트하는 즉시 시작되며 사이트의 다른 부분을 관리하는 동안 계속됩니다.
- 정확성. 수동 프로세스를 사용하면 항상 사람의 오류가 발생할 여지가 있습니다. CSS에 실수를 하거나, 잘못된 파일 유형을 선택하거나, 잘못된 치수를 입력할 수 있습니다. 자동 조종 장치의 속도 최적화를 통해 설정을 구성하면 매번 원하는 대로 정확하게 이미지를 얻을 수 있습니다.
이 모든 것을 염두에 두고 Jetpack CDN을 Jetpack Boost와 결합하는 것이 이미지와 속도를 최적화하는 가장 좋은 방법입니다. 생산성을 극대화하고 검색 엔진 순위를 높이며 우수한 사용자 경험을 제공할 수 있습니다.
이미지 전달을 최적화하기 위한 추가 단계
이제 이미지를 최적화하고 압축하는 방법을 알았으므로 이미지 전달을 최적화하기 위해 수행할 수 있는 몇 가지 추가 단계를 살펴보겠습니다.
모바일 장치에 맞게 이미지 크기 조정
모바일 장치에 맞게 이미지 크기를 조정하는 것은 이미지 전송 속도를 높이는 또 다른 좋은 방법입니다. 이렇게 하면 스마트폰, 태블릿, 데스크톱을 포함한 모든 화면 크기에서 원활하게 표시되는 이미지가 포함된 반응형 웹 사이트를 만드는 데 도움이 됩니다.
이렇게 하면 웹 사이트에 액세스하는 데 사용하는 장치에 관계없이 모든 방문자의 사용자 경험을 최적화할 수 있습니다. 이는 모바일 트래픽이 전 세계 웹 트래픽의 거의 60%를 차지하기 때문에 중요합니다. 또한 2015년에 Google은 더 높은 검색 순위로 모바일 친화적인 웹사이트에 보상을 주기 시작했습니다.
제대로 로드되지 않은 콘텐츠, 결함이 있는 페이지 또는 누락된 이미지를 제공하는 경우 사용자 경험을 심각하게 방해하고 방문자를 다른 곳으로 보낼 위험이 있습니다. 훌륭한 솔루션은 다양한 장치에 맞게 이미지 크기를 자동으로 조정하는 Jetpack CDN을 설치하는 것입니다.
외부 소스의 이미지 삽입 방지
로드 시간을 느리게 만드는 또 다른 요인은 이미지 리디렉션입니다. 이는 외부 소스의 이미지를 포함할 때 발생합니다. 다행히 이 문제는 간단하게 해결할 수 있습니다.
웹 사이트 속도를 높이고 UX를 최적화하려면 이미지를 컴퓨터나 클라우드와 같은 원격 위치에 저장할 수 있습니다. 그런 다음 이미지를 WordPress 웹사이트에 직접 업로드할 수 있습니다.
이미지 썸네일 최적화
마지막으로 전자상거래 웹사이트를 운영하는 경우 썸네일을 최적화하여 이미지 전달을 높일 수 있습니다.
크고 최적화되지 않은 미리보기 이미지는 로딩 시간을 지연시켜 방문자를 좌절시킬 수 있습니다. 결과적으로 고객을 잃게 될 수도 있습니다.
섬네일 파일 크기를 가능한 한 작게 만드는 것이 중요합니다. 이는 한 번에 많은 축소판을 표시할 수 있는 카테고리 페이지와 특히 관련이 있습니다. 최적화되지 않은 이미지가 많으면 사이트 속도가 크게 저하될 수 있기 때문입니다.

August Apparel 의 이미지
또한 썸네일과 관련하여 이미지 품질보다 파일 감소를 우선시할 수도 있습니다. 특히 이미지가 매우 작은 경우 웹 사이트 방문자가 품질 저하를 알아차리지 못할 가능성이 높기 때문입니다.
WordPress 사이트 속도를 높이려면 그 밖에 무엇을 할 수 있습니까?
WordPress 사이트 속도를 높이는 가장 쉬운 방법 중 하나는 Core Web Vitals 점수를 높이는 것입니다. 이 점수는 사이트의 성능을 측정하기 위해 Google에서 사용하는 측정항목 집합에 의해 결정됩니다. 예를 들어 LCP는 영웅 이미지와 같이 페이지에서 가장 큰 요소가 로드되는 데 걸리는 시간을 나타냅니다.
FCP는 콘텐츠의 첫 번째 부분이 페이지에 로드되는 데 걸리는 시간을 평가합니다. 매우 큰 이미지 파일을 사용하면 검색 순위에 영향을 줄 수 있는 낮은 LCP 및 FCP 점수를 얻을 수 있습니다.
사이트 속도를 높이는 다른 유용한 방법으로는 CSS 축소, 사용하지 않는 CSS 제거(또는 연기), JavaScript 파싱 연기 등이 있습니다.
WordPress 이미지 최적화 및 압축
시각적 요소는 웹 페이지에 큰 도움이 되지만 최적화되지 않은 미디어 파일이 너무 많으면 사이트에 부담을 줄 수 있습니다. 이로 인해 성능이 저하되어 사용자 경험이 손상될 수 있습니다. 운 좋게도 WordPress에서 이미지를 최적화하고 압축하여 이 문제를 해결할 수 있습니다. 그런 다음 방문자가 거주하는 위치나 사용하는 장치에 관계없이 콘텐츠를 신속하게 제공할 수 있습니다.
요약하자면 WordPress용 이미지를 최적화하고 압축하는 세 단계는 다음과 같습니다.
- 도구를 사용하거나 수동으로 이미지 압축
- Jetpack의 이미지 CDN을 통해 이미지 제공
- Jetpack Boost와 같은 속도 최적화 플러그인 설치
