WordPress 이미지 크기: 빠른 최적화를 위한 최고의 가이드
게시 됨: 2024-10-03이미지는 웹 디자인에서 중요한 역할을 하며 더 나은 사용자 경험에 기여합니다. 그러나 올바르게 사용하지 않으면 사이트 속도가 느려지고 SEO와 사용자 경험 모두에 영향을 미칠 수 있습니다.
이미지가 자신에게 불리하지 않고 작동하는지 확인하는 한 가지 방법은 올바른 WordPress 이미지 크기를 사용하는 것입니다.
이 세부 가이드에서는 WordPress 이미지 크기, 사용자 정의 방법, 사이트를 원활하게 운영하기 위한 모범 사례에 대한 모든 내용을 논의합니다.
기본 WordPress 이미지 크기 이해
WordPress에는 웹사이트가 다양한 화면 크기에 걸쳐 이미지를 올바르게 표시할 수 있도록 기본 이미지 크기가 제공됩니다. 이러한 크기를 이해하면 어색해 보이거나 로딩 시간에 부정적인 영향을 미칠 수 있는 이미지 업로드를 방지하는 데 도움이 됩니다.
기본 WordPress 이미지 크기는 무엇입니까?
WordPress에서는 업로드한 이미지의 여러 버전을 자동으로 생성합니다. 이러한 크기에는 다음이 포함됩니다.
- 썸네일: 150 x 150픽셀로 작은 이미지 미리보기나 추천 썸네일에 적합합니다.
- 중간: 최대 300 x 300픽셀, 전체 너비일 필요가 없는 콘텐츠 내 이미지에 사용됩니다.
- 대형: 최대 1024 x 1024픽셀, 주요 이미지, 전체 너비 사진 및 배너에 적합합니다.
이러한 기본 크기는 블로그 게시물, 추천 이미지, 갤러리 등 웹사이트의 다양한 요소가 올바르게 표시되도록 하기 위해 만들어졌습니다.
WordPress에서 기본 이미지 크기를 사용하는 이유
WordPress에서는 기본 이미지 크기를 사용하여 웹사이트의 속도와 응답성을 향상합니다.
이미지가 업로드되면 WordPress는 다양한 장소에서 사용할 수 있는 더 작은 버전을 자동으로 생성합니다. 이렇게 하면 사이트에서 불필요하게 전체 크기 이미지를 로드하는 것을 방지하여 페이지 로드 속도가 향상됩니다.
빠른 웹사이트는 사용자 경험을 향상시킬 뿐만 아니라 검색 엔진에서 더 높은 순위를 차지합니다. WordPress에서는 기본 크기 조정을 사용하여 웹 사이트를 효율적이고 SEO 친화적으로 만드는 데 도움을 줍니다.
WordPress에서 이미지 크기 사용자 정의
기본 크기는 많은 웹사이트에서 작동하지만 일부 프로젝트에서는 디자인 요구 사항에 맞게 특정 크기가 필요합니다. 이미지 크기를 사용자 정의하면 이미지가 웹 사이트 레이아웃 및 브랜딩에 맞게 완벽하게 조정됩니다.
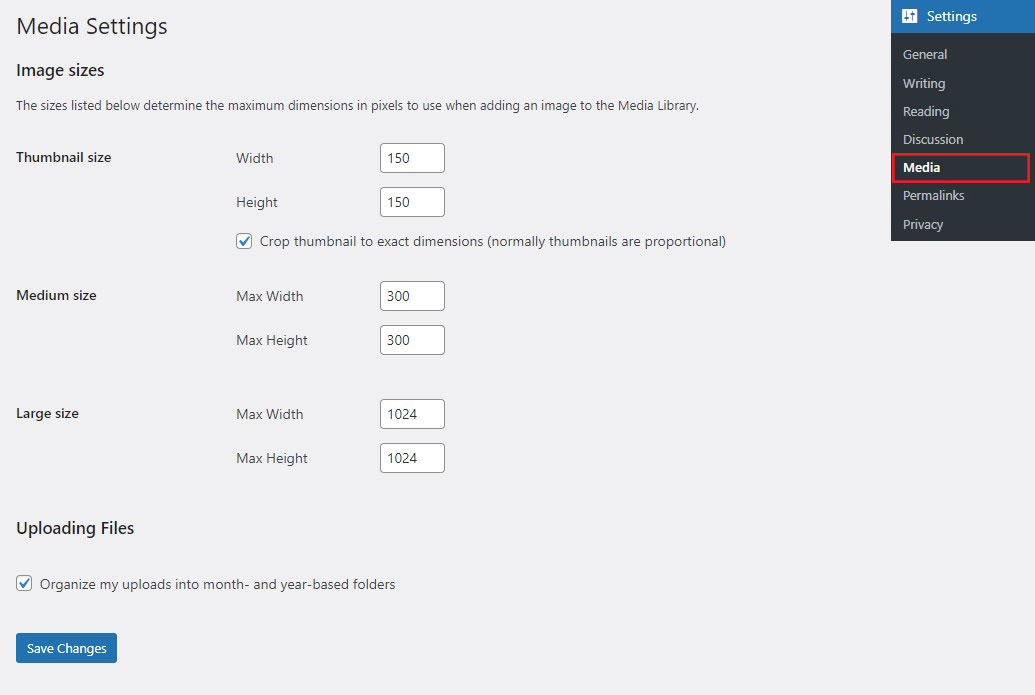
WordPress 설정에서 사용자 정의 이미지 크기를 설정하는 방법
이미지 크기 조정은 간단하며 WordPress 대시보드에서 쉽게 수행할 수 있습니다.
설정 » 미디어 로 이동하세요. 여기에서는 썸네일, 중형 및 대형 이미지의 최대 크기를 설정하는 옵션을 찾을 수 있습니다. 이를 통해 사이트 요구 사항에 따라 이미지 크기를 조정할 수 있습니다.

예를 들어 일반적으로 블로그 기사에서 넓은 이미지를 사용하는 경우 중간 크기에 더 큰 너비를 지정할 수 있습니다.
이러한 변경 사항은 향후 업로드되는 모든 이미지에 적용된다는 점에 유의하시기 바랍니다. 기존 이미지의 크기는 자동으로 조정되지 않습니다. 따라서 reGenerate Thumbnails Advanced와 같은 플러그인을 사용하여 이를 재생성해야 할 수도 있습니다.
코드를 사용하여 이미지 크기 사용자 정의
보다 고급 사용자 정의를 얻으려면 코드를 사용하여 새로운 이미지 크기를 생성할 수 있습니다. 사용자 정의 이미지 크기를 추가하면 웹사이트에 사진이 표시되는 방식을 더욱 세밀하게 제어할 수 있습니다.
이렇게 하려면 테마의 function.php 파일에 다음 코드를 추가하세요.
add_image_size('custom-size', 800, 600, true);
이 예에서 'custom-size'는 새 이미지 크기의 이름이고, 800은 너비, 600은 높이이고, true는 지정된 크기에 맞게 자르기를 나타냅니다. 그런 다음 다음을 사용하여 테마에서 이 사용자 정의 크기를 호출할 수 있습니다.
the_post_thumbnail('custom-size');
코드를 사용하여 사용자 정의 이미지 크기를 설정하는 경우 먼저 테마 파일을 백업해야 합니다. function.php를 주의 없이 편집하면 오류가 발생하면 웹사이트가 손상될 수 있습니다.
다음은 확인할 수 있는 최고의 WordPress 백업 플러그인입니다.
SEO 및 성능을 위한 WordPress 이미지 크기 최적화
이미지 크기를 최적화하면 페이지 속도가 향상될 뿐만 아니라 SEO 순위도 향상됩니다. 효율적인 이미지 사용은 검색 엔진이 사이트를 보는 방식에 긍정적인 영향을 미칩니다.
이미지를 효과적으로 최적화하는 방법은 다음과 같습니다.

이미지 압축 기술
압축되지 않은 대용량 이미지는 웹사이트 속도를 크게 저하시킬 수 있습니다. 이미지 압축은 이미지 품질을 유지하면서 파일 크기를 줄이는 데 도움이 됩니다.
Optimole 및 ShortPixel과 같은 WordPress 플러그인은 업로드 시 이미지를 자동으로 압축하여 사이트 속도를 유지하도록 설계되었습니다. 일부 플러그인은 대량 최적화도 허용하므로 오래된 이미지의 성능을 더 쉽게 개선할 수 있습니다.
파일 크기와 이미지 품질 간의 적절한 균형을 유지하십시오. 과도하게 압축하면 이미지가 흐려질 수 있는 반면, 압축이 부족하면 품질은 유지되지만 페이지 속도가 느려집니다.
올바른 파일 형식 선택
파일 형식은 이미지 크기와 품질에 중요한 역할을 합니다. 가장 일반적인 형식은 다음과 같습니다.
- JPEG: 사진 및 그라데이션이 있는 복잡한 이미지에 가장 적합합니다. 손실 압축을 제공하여 적절한 품질을 유지하면서 파일 크기를 줄입니다.
- PNG: 투명도가 필요한 그래픽, 로고 및 이미지에 적합합니다. JPEG보다 크지만 더 높은 품질을 유지합니다.
- WebP: 무손실 이미지와 손실 이미지 모두에 탁월한 압축을 제공하는 최신 형식입니다. 품질을 유지하면서 파일 크기를 크게 줄입니다.
이미지를 선명하게 유지하고 빠르게 로드하려면 콘텐츠 요구 사항에 따라 올바른 형식을 사용하세요.
WordPress의 반응형 이미지 크기 및 srcset
WordPress는 이미지 HTML 코드에 srcset 속성을 포함하여 반응형 이미지를 자동으로 생성합니다. 이 속성은 브라우저가 기기의 화면 크기에 따라 가장 적합한 이미지 크기를 선택하도록 지시합니다. 결과적으로 모바일 장치에는 작은 이미지가 로드되고 데스크탑에는 큰 이미지가 표시됩니다.
WordPress에 내장된 반응형 이미지를 사용하면 사이트가 모든 장치에 쉽게 적응할 수 있습니다.
WordPress 이미지 크기 모범 사례
이미지 크기에 대한 모범 사례를 구현하는 것은 시각적으로 매력적이고 빠르게 로드되는 웹 사이트를 만드는 데 중요합니다.
다양한 이미지 크기를 사용해야 하는 경우
웹사이트의 각 부분에는 최적의 성능을 위해 다양한 이미지 크기가 필요합니다. 다음은 빠른 참조입니다.
- 썸네일: 블로그 게시물 미리보기, 갤러리 이미지.
- 매체: 인라인 콘텐츠, 기능 상자.
- 대형: 히어로 섹션, 추천 게시물.
올바른 크기를 선택하면 사이트 속도를 저하시키지 않고 이미지가 선명하게 보입니다.
WordPress에 대한 최적의 이미지 크기
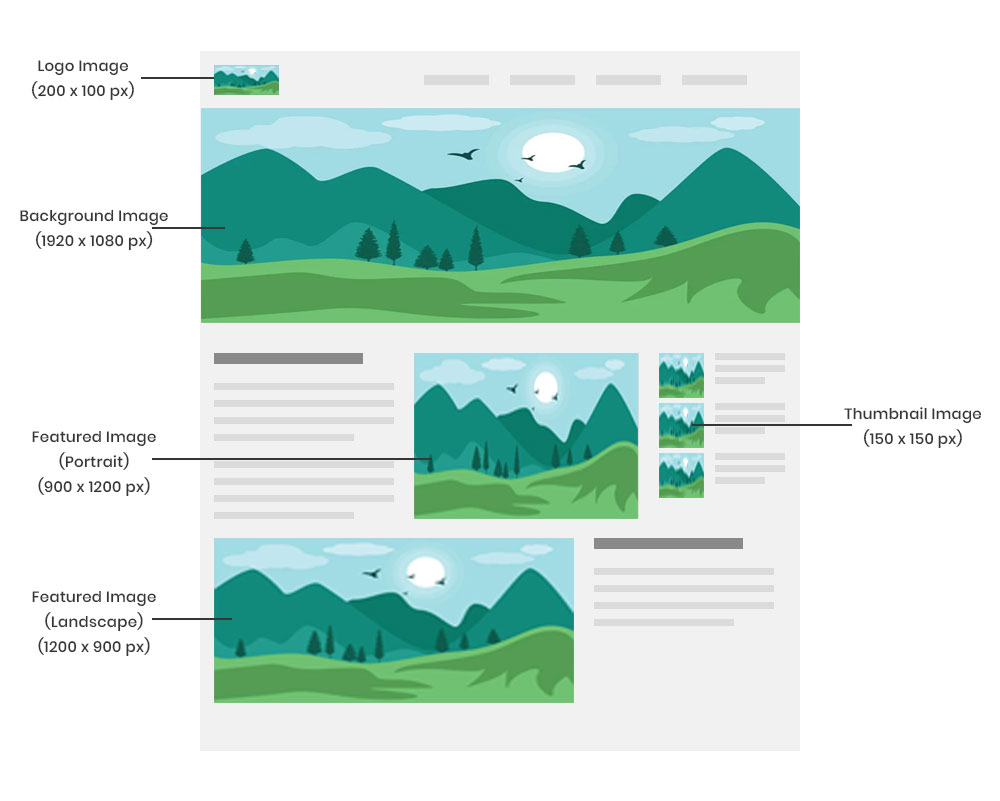
다양한 장치에서 선명하고 적응 가능한 빠른 고품질 이미지를 얻기 위한 최적의 이미지 크기는 무엇입니까?
WordPress에서는 다음을 포함한 몇 가지 크기를 권장합니다.
- WordPress 배경 이미지: 1920 x 1080
- 헤더 배너 이미지: 1048 x 250
- 썸네일 이미지: 150x150
- 풍경 추천 이미지: 1200 x 900
- 인물 사진 추천 이미지: 900 x 1200
- 블로그 게시물 이미지: 1200 x 630
- 로고 이미지: 200x100
- 히어로 이미지: 2880x1500
- 전체 화면 슬라이드쇼: 2800 x 1500
- 갤러리 이미지: 1500픽셀 x 자동 너비

이러한 차원을 수용하면 사이트의 시각적 매력이 향상되고 다양한 장치에서 일관된 사용자 경험을 제공할 수 있습니다.
결론
올바른 WordPress 이미지 크기를 선택하고 최적화하는 것은 사이트 속도, 사용자 경험 및 SEO에 매우 중요합니다.
기본 크기를 이해하고 필요에 따라 사용자 정의하고 모범 사례를 적용하면 웹 사이트 성능을 크게 향상시킬 수 있습니다.
이제 이러한 팁을 구현하고 WordPress 사이트가 시각적으로나 기술적으로 빛나는지 확인해야 할 때입니다.
자세한 내용은 다음과 같은 유용한 리소스를 확인하세요.
- WordPress 사이트 속도를 높이는 방법
- 이미지 최적화를 위한 상위 10개 WordPress 플러그인
- WordPress 추천 이미지 크기: 전체 가이드
마지막으로 Facebook과 Twitter에서 우리를 팔로우하여 최신 WordPress 및 블로그 관련 기사에 대한 최신 소식을 받아보세요.
