WordPress 이미지 크기에 대한 초보자 가이드(+ 모범 사례)
게시 됨: 2022-07-12WordPress 이미지 크기에 대해 배우고 싶습니까?
종종 초보자는 WordPress 사이트에서 사용해야 하는 이미지 크기와 WordPress가 다른 영역에서 이미지를 처리하는 방법에 대해 문의합니다.
이 초보자 가이드에서는 일반적인 WordPress 이미지 크기를 설명하고 웹사이트에서 사용할 크기를 아는 방법에 대한 모범 사례를 공유합니다.

이미지 크기란 무엇입니까?
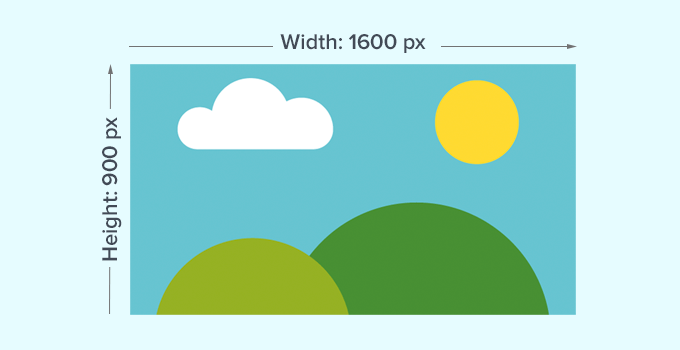
이미지 크기는 일반적으로 픽셀로 측정된 이미지의 너비와 높이를 나타냅니다. 예를 들어, 1600×900 픽셀은 너비가 1600픽셀이고 높이가 900픽셀인 이미지를 의미합니다.

이러한 측정을 이미지 치수라고도 합니다.
기본적으로 크기가 더 큰 이미지에는 더 많은 픽셀이 포함되어 이미지 파일 크기가 증가합니다.
이미지 파일 크기는 컴퓨터에서 이미지 파일이 차지하는 공간이며 바이트 단위로 측정됩니다. 예를 들어 100KB(킬로바이트)입니다.
이미지가 파일 크기가 더 크면 사용자가 다운로드하는 데 시간이 더 오래 걸리고 웹사이트의 속도와 성능에 영향을 미칩니다. 그렇기 때문에 이미지 파일 크기를 가능한 한 작게 유지하면서 이미지를 올바른 크기로 유지하는 것이 중요합니다.
이것은 우리를 이미지 파일 형식으로 안내합니다.
이미지 파일 형식은 이미지 파일을 저장하기 위한 압축 기술입니다. 웹에서 가장 많이 사용되는 것은 JPEG와 PNG입니다.
더 많은 색상을 포함하는 사진과 같은 이미지는 JPEG 파일 형식을 사용하여 더 잘 압축할 수 있습니다.
반면에 그림과 같이 색상 세부 정보가 적은 이미지는 PNG를 사용하여 최상의 결과를 얻을 수 있습니다.
이미지 파일 형식에 대한 자세한 내용은 WordPress에서 이미지를 최적화하는 방법에 대한 기사를 확인하세요.
즉, 웹 사이트의 여러 영역에 대해 WordPress에서 사용할 이미지 크기를 살펴보겠습니다.
내 WordPress 사이트에 대한 내 이미지의 크기는 얼마입니까?
일반적인 WordPress 웹사이트의 경우 웹사이트의 여러 영역에서 이미지를 사용하게 됩니다. 블로그 게시물, 썸네일, 페이지 헤더, 표지 이미지 등에 대한 이미지가 필요합니다.
WordPress는 기본적으로 일부 이미지 파일 크기를 자동으로 처리합니다. 이미지를 업로드할 때마다 WordPress는 자동으로 크기가 다른 여러 복사본을 만듭니다.

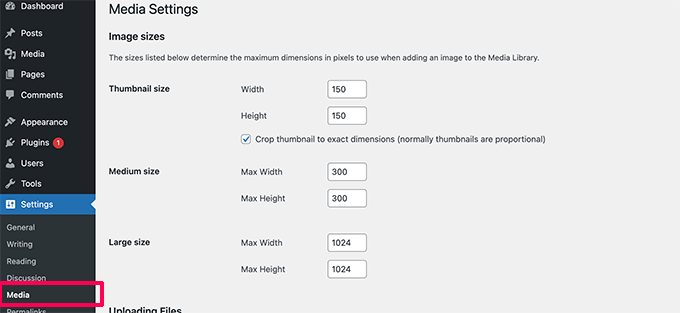
WordPress 관리 영역의 설정 » 미디어 페이지를 방문하여 기본 WordPress 이미지 크기를 보고 조정할 수도 있습니다.
Medium, Thumbnail 및 Large의 세 가지 크기가 표시됩니다.

그러나 WordPress 테마는 자체 추가 이미지 크기를 만들고 사이트의 다른 섹션에 사용할 수 있습니다.
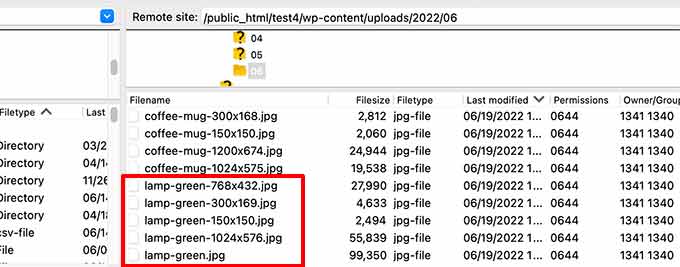
이 크기는 미디어 화면에 표시되지 않으며 추가 크기를 볼 수 있는 유일한 방법은 WordPress 호스팅 계정의 파일 관리자로 이동하는 것입니다.
그런 다음 /wp-content/uploads/ 폴더로 이동하여 탐색할 연도 폴더를 선택합니다. 이렇게 하면 WordPress 사이트에서 생성하는 다양한 이미지 크기를 모두 볼 수 있습니다.
즉, 웹 사이트의 다양한 영역과 해당 영역에서 사용해야 하는 이미지 크기를 살펴보겠습니다.
블로그 게시물에 사용할 이미지 크기
WordPress 테마에 따라 블로그 게시물의 이미지 크기를 선택해야 합니다.
예를 들어, 일부 WordPress 테마에는 더 넓은 이미지를 사용할 수 있는 단일 열 레이아웃이 있습니다.

반면에 일부 WordPress 테마는 다중 열 레이아웃(콘텐츠 + 사이드바)을 사용하므로 그에 따라 이미지 너비를 조정해야 합니다.

대부분의 블로그에서 다음 이미지 크기를 사용할 수 있습니다.
- 단일 열 레이아웃: 1200×675
- 2열 레이아웃: 680×382
이제 많은 인기 있는 WordPress 웹 사이트가 기사 내의 모든 이미지에 대해 동일한 이미지 너비를 사용한다는 것을 알 수 있습니다. 그러나 이것은 엄격한 규칙이 아닙니다.
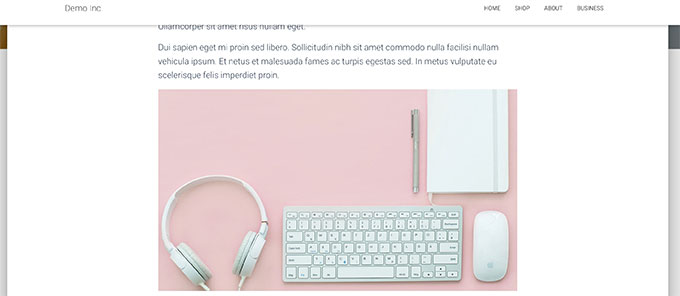
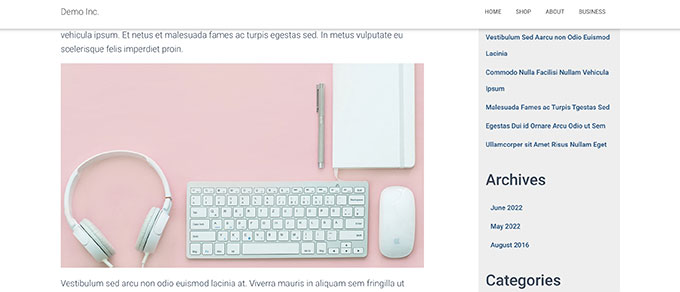
예를 들어 '미디어 및 텍스트' 블록을 추가해야 하는 경우 그에 따라 이미지 크기를 조정할 수 있습니다. 아래 예에서는 일부 텍스트 옆에 세로 크기의 이미지를 사용하고 있습니다.

마찬가지로 어떤 상황에서는 정사각형 이미지를 사용할 수 있습니다.
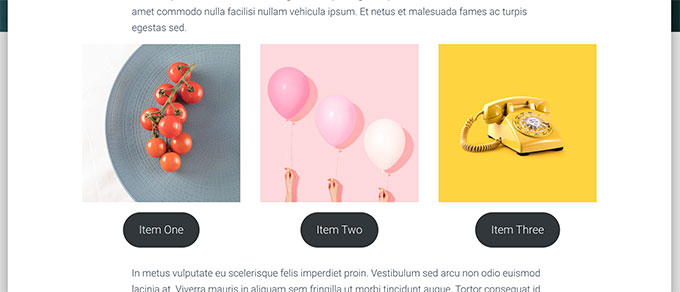
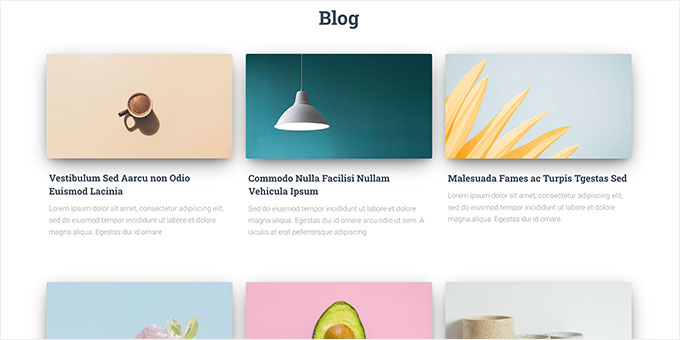
예를 들어 다음은 다중 열 레이아웃에 사용되는 정사각형 이미지의 예입니다.

정사각형 이미지를 사용할 때 이미지 크기가 300 x 300픽셀과 같이 너비와 높이가 동일한지 확인하기만 하면 됩니다.
추천 이미지에 사용할 이미지 크기
게시물 썸네일이라고도 하는 추천 이미지는 WordPress 테마 기능입니다. 즉, 테마에 따라 표시할 이미지 크기가 결정됩니다.
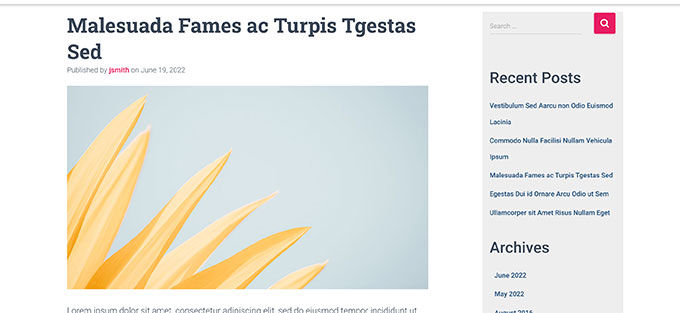
예를 들어, 일부 WordPress 테마는 추천 이미지 크기(예: 680×382 픽셀)에 대해 표준 16:9 종횡비를 사용할 수 있습니다.
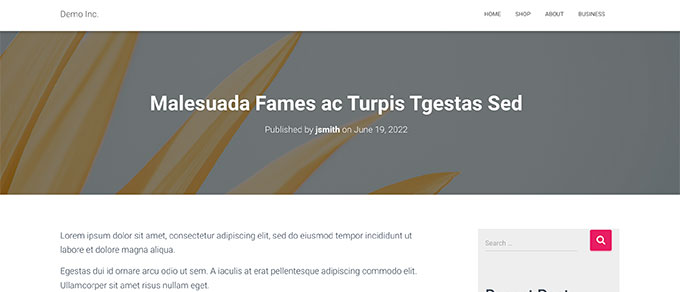
일부 WordPress 테마는 추천 이미지를 더 큰 헤더 이미지로 사용할 수도 있습니다. 그렇게 하려면 더 큰 이미지(예: 1200×675)가 필요할 수 있습니다.

추천 이미지는 WordPress 테마가 웹사이트의 다른 영역에서 사용할 수 있으므로 중요합니다. 방문자가 가장 먼저 보는 경우가 많으므로 좋은 첫인상을 남기고 싶을 것입니다.

더 큰 이미지를 사용하는 것이 좋으므로 축소하거나 더 넓은 모드에서 사용하더라도 여전히 아름답게 보입니다.

마찬가지로 WordPress 테마가 추천 이미지에 정사각형 이미지를 사용하는 경우 최소 600×600 픽셀의 이미지를 사용하는 것이 좋습니다.
- 직사각형 이미지를 사용하는 테마의 경우: 1200×687 픽셀
- 정사각형 이미지를 사용하는 테마의 경우: 600×600픽셀
WordPress 테마는 홈페이지, 블로그 페이지 또는 아카이브 페이지와 같은 다양한 영역에서 사용할 추천 이미지에 대한 추가 크기를 생성합니다.

소셜 미디어에 사용할 이미지 크기
이제 WordPress 테마가 가로 세로 비율이 16:9인 추천 이미지를 사용하는 경우 Twitter 및 Facebook용 소셜 미디어 이미지로 사용할 수도 있습니다.
그러나 누군가가 귀하의 웹사이트에서 기사를 공유할 때 표시할 이미지를 플랫폼에 명시적으로 알려야 합니다.
그렇게 하려면 WordPress용 올인원 SEO 플러그인이 필요합니다. 3백만 개 이상의 웹사이트에서 사용하는 시장 최고의 WordPress SEO 플러그인입니다. 검색 엔진 및 소셜 미디어 플랫폼에 맞게 웹사이트를 최적화하는 데 도움이 됩니다.
참고 : 시도할 수 있는 All in One SEO의 제한된 무료 버전도 있습니다.
먼저 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
활성화되면 플러그인이 설정 마법사를 시작합니다. 화면의 지시에 따라 마법사를 완료합니다. 단계별 지침은 올인원 SEO 설정 방법에 대한 가이드도 참조하세요.
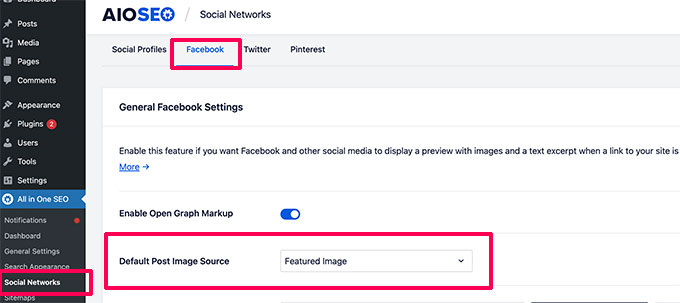
그런 다음 올인원 SEO » 소셜 네트워크 페이지를 방문하여 Facebook 탭으로 전환해야 합니다. 여기에서 '추천 이미지'를 기본 오픈 그래프 이미지 소스로 설정할 수 있습니다.

그런 다음 Twitter 탭으로 전환하여 동일한 작업을 수행할 수 있습니다.
변경 사항 저장 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
이제 WordPress 테마가 다른 크기의 이미지를 사용한 경우 Facebook과 Twitter에서 해당 이미지를 제대로 표시하지 못할 수 있습니다.
이 경우 소셜 미디어 플랫폼에 맞춤형 이미지를 제공할 수 있습니다.
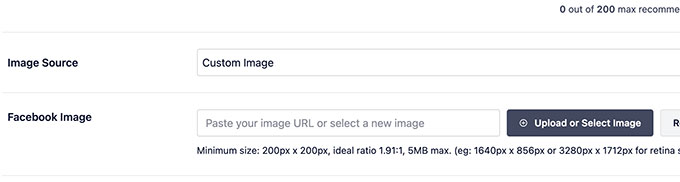
16:9 종횡비(1200×675 픽셀 또는 680×382 픽셀)의 이미지를 생성하기만 하면 됩니다. 그런 다음 게시물 또는 페이지를 편집하고 편집기 아래의 AIOSEO 설정 섹션으로 스크롤합니다.
여기에서 소셜 탭으로 전환하고 이미지 소스 섹션으로 스크롤해야 합니다. 드롭다운 메뉴에서 사용자 지정 이미지를 선택한 다음 Facebook 이미지를 업로드합니다.

Twitter 탭에서도 이 과정을 반복해야 합니다.
소셜 미디어에서 사용하려는 이미지를 사용하도록 게시하는 모든 기사에 대해 이 작업을 수행해야 합니다.
더 많은 소셜 미디어 이미지 크기는 초보자를 위한 WordPress 소셜 미디어 치트 시트를 참조하세요.
WordPress의 웹 사이트 로고에 사용할 이미지 크기
많은 WordPress 테마는 웹사이트 로고에 사용해야 하는 이미지 크기를 알려줍니다.
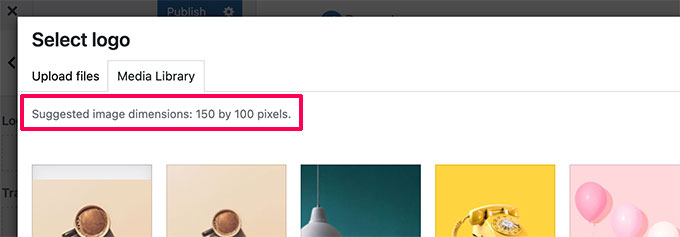
예를 들어 데모 테마는 로고를 업로드하려고 할 때 이 메시지를 표시합니다.

그러나 전체 사이트 편집 기능이 있는 최신 WordPress 테마를 사용하는 경우 로고 이미지 크기에 대한 권장 사항을 얻지 못할 수 있습니다.
이 경우 브랜드에 가장 잘 어울리는 스타일과 크기를 업로드하는 것이 좋습니다. 300×200 픽셀의 로고 이미지 크기가 좋은 시작점이 될 수 있습니다.

WordPress 웹사이트의 이미지 편집
대부분의 WordPress 사용자는 직업에 따라 그래픽 디자이너가 아닙니다. 그러나 WordPress 웹사이트의 이미지 크기를 생성하려면 이미지 편집 소프트웨어를 사용해야 합니다.
WordPress 자체에는 몇 가지 기본 이미지 편집 도구가 함께 제공됩니다. 그것들을 사용하려면 미디어 » 라이브러리 페이지로 이동하여 이미지를 클릭하십시오.
그러면 이미지를 편집할 수 있는 버튼이 표시되는 팝업에서 이미지가 열립니다.

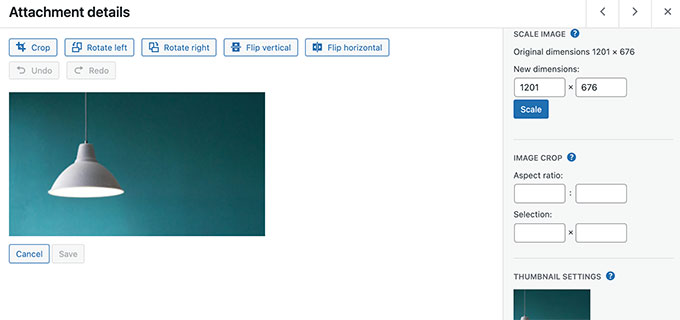
편집 옵션이 열립니다.
도구에는 기본 이미지 크기 조정, 자르기, 회전 및 뒤집기가 포함됩니다.

이 기본 이미지 편집은 이미지를 빠르게 수정해야 하는 경우에 유용합니다. 그러나 매일 이미지를 편집하는 가장 좋은 방법은 아닙니다.
운 좋게도 사용할 수 있는 몇 가지 무료 및 저렴한 옵션이 있습니다.
- Canva – 무료 웹 기반 이미지 편집 소프트웨어입니다. 웹사이트 이미지, 로고, 소셜 미디어 이미지 등을 위한 기성품 템플릿도 포함되어 있습니다.
- Pixlr – 프리미엄 웹 기반 이미지 편집 소프트웨어입니다. 블로그 게시물의 이미지 크기를 쉽게 조정하는 데 사용할 수 있습니다.
- Gimp – 무료 및 오픈 소스 이미지 편집 소프트웨어. Windows, Mac 및 Linux에서 기본 데스크톱 앱으로 작동합니다. 이미지 크기 조정, 텍스트 레이어 추가, 사진 편집 등에 사용할 수 있습니다.
이 기사가 WordPress 이미지 크기와 웹사이트에서 사용할 이미지 크기에 대해 자세히 알아보는 데 도움이 되었기를 바랍니다. 최고의 웹사이트 빌더를 선택하는 방법에 대한 가이드 또는 소규모 비즈니스 사이트를 위한 최고의 WordPress 플러그인에 대한 전문가 선택을 참조할 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
