WordPress 이미지 크기 설명
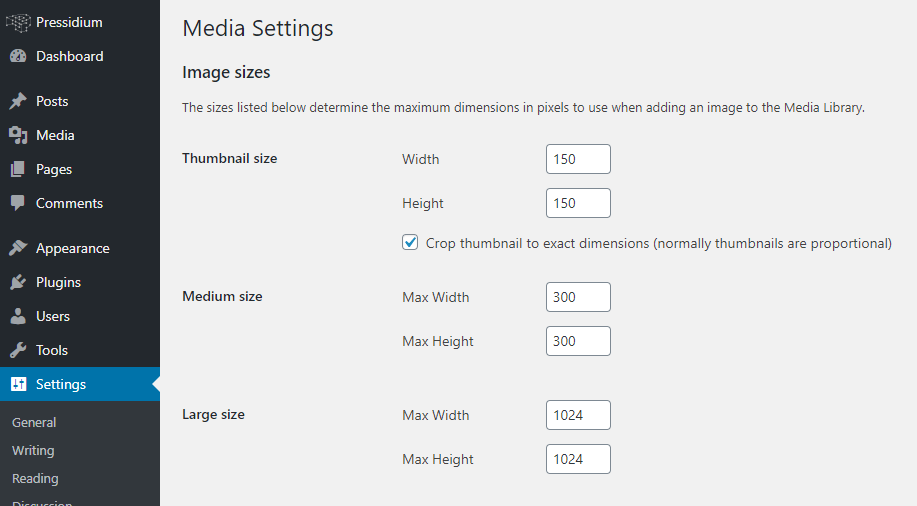
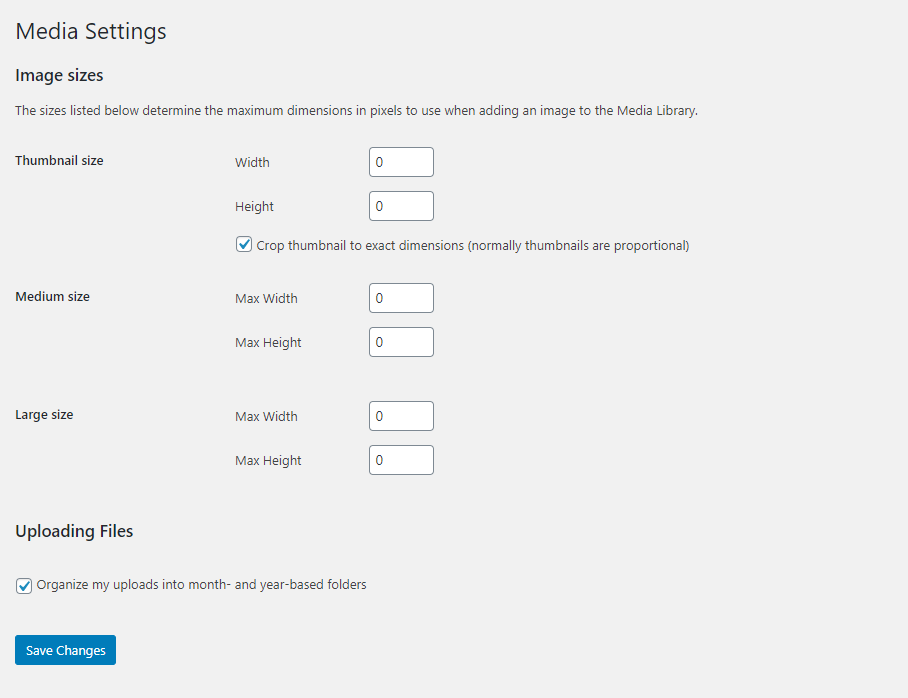
게시 됨: 2020-10-21WordPress 이미지 크기는 때때로 약간의 미스터리일 수 있습니다! 관리 영역에서 이 미디어 설정 페이지를 보고 이것이 무엇인지 궁금해 한 적이 있습니까?

이 기사에서는 WordPress 이미지 크기, 크기가 무엇인지, 그리고 이것이 업로드 시간과 같은 것에 어떤 영향을 미칠 수 있는지 살펴보겠습니다. 또한 WordPress가 웹 사이트 레이아웃에서 이러한 다양한 이미지 크기를 활용하는 방법도 살펴보겠습니다. 마지막으로 불필요한 이미지 크기를 제거하거나 사용자 정의 크기를 추가하는 방법을 살펴보겠습니다.
WordPress에서 이미지 크기의 역할은 무엇입니까?
웹사이트의 이미지가 멋지고 또렷하며 고품질로 보이는 것이 정말 중요합니다. 이미지의 물리적 크기(크기와 파일 크기 모두)와 이미지의 해상도를 포함하여 이를 결정하는 몇 가지 요소가 있습니다. 이미지가 너무 크고(예: 너비가 10,000픽셀) 파일 크기가 너무 큰 경우(예: 1MB 이상) 웹사이트 로드 속도가 느려지기 시작합니다. 반대로 이미지 크기가 너무 작으면 이미지 품질이 저하될 수 있습니다. 즉, 이미지가 흐리거나 거칠게 보일 수 있습니다.
WordPress는 이미지의 위치에 따라 최적의 이미지 크기를 제공하여 균형을 유지하려고 합니다. WordPress 미디어 라이브러리에 이미지를 업로드할 때마다 3가지 다른 이미지 크기를 만들어 이를 수행합니다. 크기는 각각 150×150픽셀, 300×300픽셀(최대) 및 1024×1024픽셀(최대)의 '썸네일 크기', '중간 크기' 및 '큰 크기'입니다. 마지막으로 업로드된 이미지의 원본 크기인 '전체 크기' 이미지도 저장합니다.
나중에 살펴볼 추가 크기와 함께 이러한 크기는 프런트엔드 레이아웃의 다양한 위치에서 WordPress에 의해 사용됩니다. 이것은 사용된 이미지가 a) 보기 좋게 보이고 b) 빠르게 로드되도록 하기 위해 수행됩니다.
워드프레스 이미지 크기 자세히 알아보기
WordPress에 이미지를 업로드할 때 '뒤에서' 무슨 일이 일어나는지 정확히 알 수 있도록 예제를 실행해 보겠습니다. 이 예제의 목적을 위해 'post1-feature-image'라는 이름의 이미지를 업로드할 것입니다. 크기는 294KB이고 크기는 2089×1175픽셀이며 기본 WordPress Twenty Twenty 테마가 활성화된 상태에서 이 작업을 수행할 것입니다(다른 테마는 WordPress에서 이미지를 처리하는 방식을 변경할 수 있음).
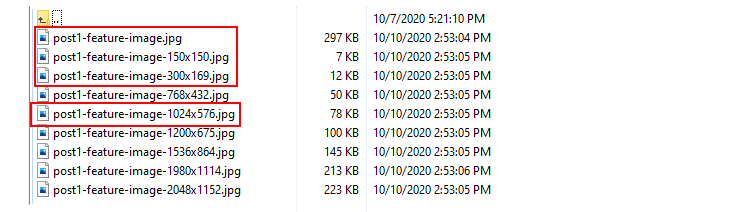
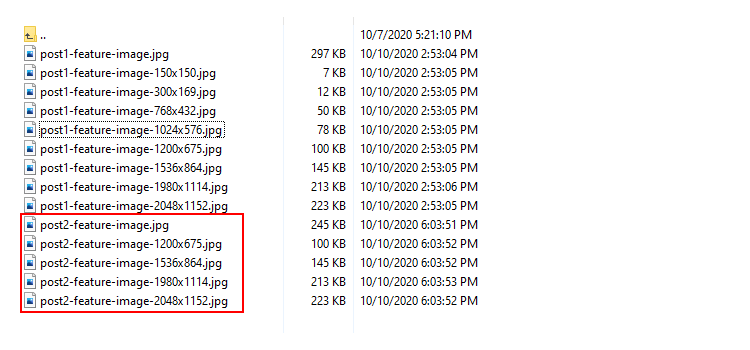
WordPress 미디어 라이브러리를 통해 이 이미지를 업로드하면 FTP 클라이언트를 사용하여 사이트에 연결할 수 있으며 업로드 폴더로 이동하면 여러 버전의 이미지가 생성된 것을 볼 수 있습니다.

빨간색으로 강조 표시하면 기본 이미지 크기가 표시됩니다. 미디어 설정을 통해 기본값으로 설정되어 있으므로 썸네일이 잘렸습니다.

'중간 크기' 및 '큰 크기'는 이미지의 실제 비율을 변경하지 않는 방식으로 크기가 조정되었습니다. 그래서 예를 들어 '중간 크기'가 300×300 대신 300×169인 이유입니다. 생성된 나머지 이미지는 일부 WordPress 코어 파일과 Twenty Twenty 테마 코드의 결과입니다.
기술 얻기!
추가 이미지 크기가 생성될 때 발생하는 코드 이면에 관심이 있다면 이 기사 섹션이 적합합니다. 그렇지 않은 경우 다음 장으로 건너뛰십시오.
WordPress는 wp-includes/ 폴더 안에 있는 media.php라는 파일에서 지침을 가져옵니다. 4861행으로 이동하면 다음이 표시됩니다.
/** * Add additional default image sub-sizes. * * These sizes are meant to enhance the way WordPress displays images on the front-end on larger, * high-density devices. They make it possible to generate more suitable `srcset` and `sizes` attributes * when the users upload large images. * * The sizes can be changed or removed by themes and plugins but that is not recommended. * The size "names" reflect the image dimensions, so changing the sizes would be quite misleading. * * @since 5.3.0 * @access private */ function _wp_add_additional_image_sizes() { // 2x medium_large size. add_image_size( '1536x1536', 1536, 1536 ); // 2x large size. add_image_size( '2048x2048', 2048, 2048 ); } post1-feature-image-768x432.jpg 는 워드프레스 버전 4.4에 추가된 'medium_large' 크기의 결과로 생성되고 있으며, 이미지 지원의 반응성을 높이고 다양한 휴대용 장치에서 볼 수 있습니다. schema.php 파일 522행의 "wp-admin/includes" 폴더에 정의되어 있습니다.
// 4.4.0 'medium_large_size_w' => 768, 'medium_large_size_h' => 0,에서 요청한 86행의 image.php 파일:
} elseif ( 'medium_large' === $size ) { $max_width = intval( get_option( 'medium_large_size_w' ) ); $max_height = intval( get_option( 'medium_large_size_h' ) ); post1-feature-image-1200x675.jpg 1200x675.jpg 및 post1-feature-image-1980x1114.jpg 는 53행의 functions.php 파일 내 'Twenty Twenty' 테마에서 생성됩니다.
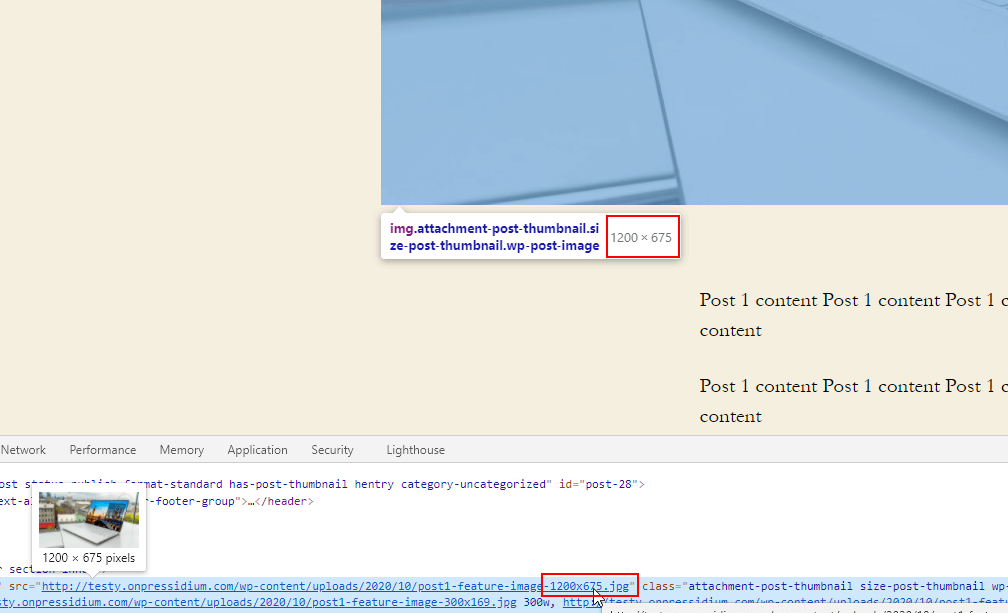
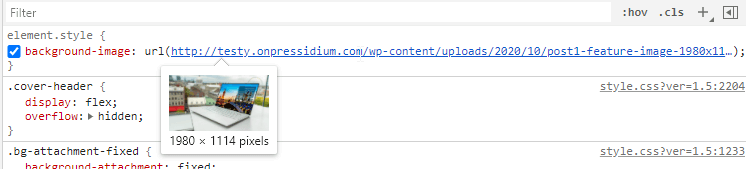
/* * Enable support for Post Thumbnails on posts and pages. * * @link https://developer.wordpress.org/themes/functionality/featured-images-post-thumbnails/ */ add_theme_support( 'post-thumbnails' ); // Set post thumbnail size. set_post_thumbnail_size( 1200, 9999 ); // Add custom image size used in Cover Template. add_image_size( 'twentytwenty-fullscreen', 1980, 9999 );이것은 Twenty Twenty 테마가 추천 이미지의 이미지 크기로 1200px를 사용하기 때문에 수행됩니다. 테스트 게시물을 만들고 추천 이미지를 추가한 다음 프런트엔드 단일 게시물 페이지에서 추천 이미지를 마우스 오른쪽 버튼으로 클릭하고 브라우저의 인스펙터를 보면 이 크기가 어떻게 사용되는지 확인할 수 있습니다.

마지막으로 1980px 이미지는 다른 게시물 템플릿의 추천 이미지에 사용되는 크기입니다. 테스트 포스트 템플릿을 '커버 템플릿'으로 변경하면 확인할 수 있습니다. 그런 다음 표지 이미지 HTML 요소의 CSS 인스펙터에서 이 크기가 어떻게 사용되는지 확인할 수 있습니다.

업로드하는 모든 이미지가 선명하게 보이도록 추천 및 표지 이미지 너비보다 넓은지 항상 확인하는 것이 좋습니다. WordPress는 이미지 크기를 효과적으로 줄일 수 있지만 작은 이미지를 확대하여 보기 좋게 만들 수는 없습니다.
불필요한 WordPress 이미지 크기 제거
우리가 보았듯이 WordPress는 우리가 미디어 라이브러리에 이미지를 업로드할 때마다 다양한 이미지 크기를 생성하느라 분주합니다. 그러나 이 모든 이미지가 정말로 필요합니까? 실제로는 그렇지 않습니다. WordPress가 이러한 다양한 이미지 크기를 생성하는 백그라운드에서 작업해야 하므로 이미지 업로드 속도가 느려질 뿐만 아니라 서버에서 사용할 필요가 없는 저장 공간도 차지합니다. 그렇다면 WordPress가 필요하지 않은 이미지 크기를 생성하지 못하게 하려면 어떻게 해야 합니까? 알아 보려면 계속 읽으십시오!
참고: 데모 웹사이트에서 이 지침을 따르지 않는 한 하위 테마의 functions.php 파일에서 아래에 설명된 변경 사항을 구현하는 것이 좋습니다. 상위 테마의 functions.php 파일에 대한 변경 사항은 다음에 테마가 업데이트될 때 지워집니다.
WordPress 기본 이미지 크기 제거
이는 테마의 functions.php를 편집하고 다음 코드를 추가하여 쉽게 수행할 수 있습니다.

add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' ); // Remove default image sizes here. function prefix_remove_default_images( $sizes ) { unset( $sizes['thumbnail']); // 150x150 pixels unset( $sizes['medium']); // 300x300 pixels(maximum) unset( $sizes['large']); // 1024x1024 pixels(maximum) unset( $sizes['medium_large']); // 768px width return $sizes; }테스트를 위해 새 이미지(이 예에서는 post2-featured-image라고 함)를 미디어 라이브러리에 업로드하고 업로드 폴더의 FTP 보기를 새로 고쳐보겠습니다.

보시다시피, 우리의 functions.php 파일을 통해 4가지 기본 이미지 크기를 제거하도록 WordPress에 지시함으로써 우리는 우리의 미디어 폴더에 이러한 이미지를 생성하기 위해 WordPress를 중지했습니다. 앞으로 테마 코드에 대한 이 간단한 업데이트는 원하지 않는 이미지 크기로 서버를 방해하지 않는다는 것을 의미합니다. 이렇게 하면 공간이 절약되고 이미지 업로드 프로세스가 빨라집니다.
미디어 라이브러리에서 오래된 이미지 크기 제거
우리가 업로드한 새 이미지에 대해 4개의 기본 이미지 크기가 생성되지 않았지만 이전에 업로드한 이미지에는 여전히 미디어 라이브러리에 저장된 8개의 변형이 모두 있다는 것을 눈치채셨을 것입니다. 새로운 웹사이트가 아니라면 수백 장은 아니더라도 수십 장의 이미지를 업로드하고 모든 경우에 이러한 '추가' 크기가 생성되었을 것입니다. 그래서 뭘 할건데?
확인해야 할 첫 번째 사항은 이러한 이미지가 필요합니까? WordPress에서 생성한 이미지를 제거하기 전에 이러한 크기가 더 이상 사용되지 않는지 확인해야 합니다. 블로그 게시물, 추천 이미지 및 웹사이트의 다른 부분을 확인하여 이전 크기가 아직 사용되지 않는지 확인하십시오.
오래된 이미지의 이러한 원치 않는 파일을 처리하는 가장 좋은 방법은 해당 파일을 자동으로 삭제하는 Force Regenerate Thumbnail 플러그인을 사용하는 것입니다. 플러그인을 설치하고 활성화한 다음 플러그인 메뉴(도구 -> 썸네일 강제 재생)에서 '모든 썸네일 재생성' 버튼을 누르십시오.

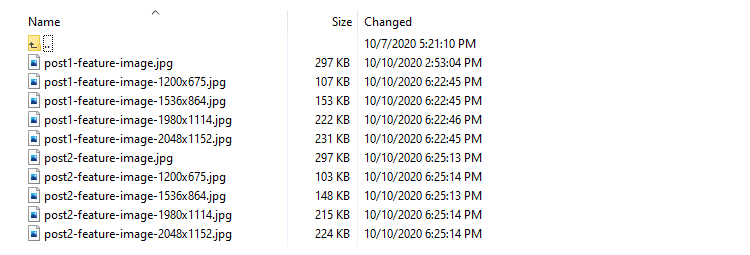
FTP 미디어 폴더 보기를 새로 고치면 기본 WordPress 이미지가 사라진 것을 볼 수 있습니다. 멋진!

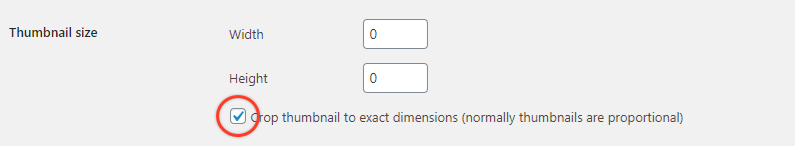
기본 크기에 대해 동일한 결과를 얻는 또 다른 쉬운 방법은 wp-admin의 설정 > 미디어 내부에서 치수 값을 "0"으로 변경하는 것입니다. 그러면 다음과 같은 내용이 표시됩니다.

다른 방법은 update_option( 'SIZE_w/h', 0 )을 변경하는 것입니다. functions.php 내부. 나중에 테마를 업데이트할 때 변경 사항이 손실되지 않도록 자식 테마 functions.php 파일에 이 작업을 수행하는 것을 잊지 마십시오.
update_option( 'thumbnail_size_h', 0 ); update_option( 'thumbnail_size_w', 0 ); update_option( 'medium_size_h', 0 ); update_option( 'medium_size_w', 0 ); update_option( 'large_size_h', 0 ); update_option( 'large_size_w', 0 );이 업데이트가 수행되면 미디어 설정(WP 관리자 내에서)의 치수 값을 반영할 항목이 이제 0으로 업데이트되었음을 알 수 있습니다.
추가 테마 이미지 크기 제거
이제 WordPress 코어에서 생성된 기본 이미지를 성공적으로 처리했습니다. 이제 테마로 생성된 이미지를 처리할 수 있습니다(이 경우 Twenty Twenty). 기본 이미지 크기처럼 이것이 필요하지 않다고 결론을 내린 경우 테마 코드를 일부 변경하여 향후 WordPress에서 이러한 크기를 생성하지 않도록 할 수 있습니다.
이를 위해 init 후크와 remove_image_size 핵심 기능을 사용할 것입니다. 아래 코드를 복사하여 functions.php 파일에 붙여넣으세요. 지금처럼 Twenty Twenty 테마를 사용하지 않는 경우 '포스트 썸네일' 및 'twentytwenty-fullscreen' 이름을 활성 테마의 이름으로 바꾸십시오.
function remove_extra_image_sizes() { foreach ( get_intermediate_image_sizes() as $size ) { if ( in_array( $size, array( 'post-thumbnail', 'twentytwenty-fullscreen' ) ) ) { remove_image_size( $size ); } } } add_action('init', 'remove_extra_image_sizes');지금 새 이미지를 업로드하고 FTP 클라이언트를 통해 업로드 폴더를 확인하면 '포스트 썸네일' 및 'twentytwenty-fullscreen'을 제외한 모든 크기가 생성된 것을 볼 수 있습니다.
나만의 맞춤 이미지 크기 추가
이제 WordPress에서 중복 이미지 크기를 제거하는 방법을 배웠으므로 템플릿의 요구 사항에 따라 사용자 지정 이미지 크기를 추가하는 방법을 살펴보겠습니다.
필요한 이미지 크기를 어떻게 결정합니까?
너비가 960px인 메인 컬럼이 있는 웹사이트가 있다고 가정합니다. 여기에서 기능 이미지가 맨 위에 있고 게시물 콘텐츠가 아래에 있습니다. 원하는 이미지 크기는 960px입니다. CSS 패딩(있는 경우)도 계산하는 것을 잊지 마십시오. 예를 들어 상위 요소의 패딩 합계가 20px인 경우 이미지의 오른쪽 너비는 920px입니다. 왼쪽 패딩의 경우 960px - 20px - 오른쪽 패딩의 경우 20px입니다.
새 이미지 크기 등록
새 크기를 등록하는 한 가지 간단한 방법은 WordPress에서 제공하는 내장 add_image_size() 함수를 사용하는 것입니다. 함수 구조는 다음과 같습니다.
add_image_size( name, width, height, crop )이러한 옵션의 대부분은 자명합니다. 마지막 옵션(자르기)은 WordPress가 크기를 조정할 때 이미지의 비율을 존중하는지 또는 이미지를 자르는지 여부를 지정합니다. 자르기 옵션이 'true'로 설정되면 이미지가 잘리고 비율이 존중되지 않습니다. 자르기 옵션을 건너뛰거나 false로 설정하면 이미지 비율이 존중됩니다.
이것을 실제로 시도하고 2089×1175 픽셀의 테스트 이미지를 사용하여 결과를 모니터링해 보겠습니다.
먼저 다음 코드를 추가해 보겠습니다.
add_image_size( 'new-post-thumb', 220, 180 ); 자르기가 설정되지 않았기 때문에(거짓) 업로드 폴더에 220×180 대신 post2-feature-image-220x124.jpg 가 생성됩니다. 다음을 삽입해도 마찬가지입니다.
add_image_size( 'new-post-thumb', 220, 180, false ); 그러나 이와 같이 자르기를 true로 설정하면 이미지 post2-feature-image-220x180.jpg 가 저장됩니다.
add_image_size( 'new-post-thumb', 220, 180, true );마지막으로 자르기 위치를 지정할 수 있습니다. 'true' 대신 'left' 또는 'top' 또는 둘 다와 같은 옵션을 사용하세요.
add_image_size( 'custom-size', 220, 220, array( 'left', 'top' ) );배열은 자르기 위치를 지정합니다. 사용할 수 있는 값은 다음과 같습니다.
x_crop_position의 경우: '왼쪽', '중앙' 또는 '오른쪽'.
y_crop_position의 경우: '상단', '중앙' 또는 '하단'.
각 경우의 출력은 원본 이미지의 다른 부분이 됩니다. 여기 몇 가지 예가 있어요.

테마에 코드를 추가하여 수동으로 이 작업을 수행하는 대신 Simple Image Sizes와 같은 플러그인을 사용하는 것이 좋습니다. 그럼에도 불구하고 이와 같은 플러그인을 사용하더라도 배후에서 무슨 일이 일어나고 있는지 이해하는 것이 도움이 됩니다.
결론
WordPress에서 올바른 이미지 크기를 사용하는 것이 중요합니다. 웹사이트 뷰어에 선명한 고해상도 이미지를 제공하여 고품질 사용자 경험을 보장할 뿐만 아니라 로드 시간과 서버 사용량에도 상당한 영향을 미칩니다. 이 기사가 WordPress에서 이미지 크기의 중요성과 웹사이트의 요구 사항을 충족하기 위해 이미지 크기를 재정의, 제거 또는 확장하는 방법과 WordPress를 중지하여 잠재적으로 엄청난 서버 공간을 절약할 수 있는 방법을 이해하는 데 도움이 되었기를 바랍니다. 업로드하는 각 이미지의 불필요한 크기를 생성합니다.
