다국어 웹사이트에 WordPress 언어 전환기를 추가하는 방법
게시 됨: 2023-04-03워드프레스 웹사이트를 다국어로 전환하는 것은 새로운 고객에게 도달하는 좋은 방법이 될 수 있습니다. 또한 독자의 기본 설정과 일치하는 언어로 콘텐츠, 제안 또는 서비스를 항상 제공하는지 확인하는 가장 좋은 방법 중 하나입니다. 그것에 대한 단 하나의 문제가 있습니다. 또는 오히려 도전입니다. 실제로 WordPress 웹 사이트에 언어 전환기 모듈을 추가하는 방법은 무엇입니까?
이것이 오늘 보여드릴 내용입니다. 다음은 웹 사이트 언어 전환기에 대한 빠른 초보자 가이드입니다. 언어 전환기가 무엇인지, 실제로 무엇을 하는지, 언어 전환기의 주요 유형이 무엇인지, WordPress 웹사이트에 추가하는 방법에 대해 설명하겠습니다.
웹사이트 언어 전환기란 무엇입니까?
간단히 말해서 웹 사이트 언어 전환기는 일반적으로 페이지 구조의 한 모서리에 있는 드롭다운 메뉴, 링크 또는 버튼과 같은 항목입니다.
예를 들어 다음과 같을 수 있습니다.

스위처를 사용하면 독자가 사이트 콘텐츠의 언어를 자신에게 더 적합한 언어로 변경할 수 있습니다. 이는 귀하의 사이트가 소수의 국가에 있는 잠재 고객에게 적합하고 영어 이외의 더 많은 옵션을 제공하려는 경우 매우 유용할 수 있습니다.
언어 전환기는 브랜드 유지를 촉진하고 청중의 요구를 이해하고 있음을 보여주고 그들에게 맞는 솔루션을 제공할 수 있습니다.
웹사이트 언어 전환기의 유형
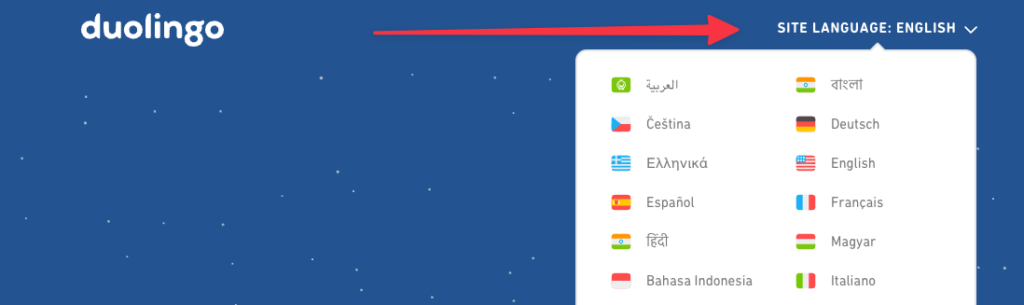
웹사이트에서 사용할 수 있는 몇 가지 언어 전환기 유형이 있습니다. 그 중 첫 번째는 위의 예에서 이미 본 것입니다. ️ 듀오링고 웹사이트의 데모는 "아이콘과 텍스트" 언어 전환기의 좋은 예입니다.
틀림없이 이 언어는 언어 이름과 함께 국가의 국기를 서면으로 표시하여 선택 항목을 매우 쉽게 스캔할 수 있고 독자에게 명확하게 표시하기 때문에 사용할 수 있는 최고의 유형의 언어 전환기입니다.
이 아이디어의 한 가지 단순화는 텍스트(단순히 언어 자체의 이름)만 표시하는 것입니다. 이러한 언어 전환기는 일반적으로 탐색 메뉴 또는 드롭다운에서 찾을 수 있습니다. 일반적으로 복잡한 사이트 메뉴에는 아이콘을 위한 공간이 많지 않고 아이콘이 나머지 메뉴를 압도할 수 있기 때문입니다.
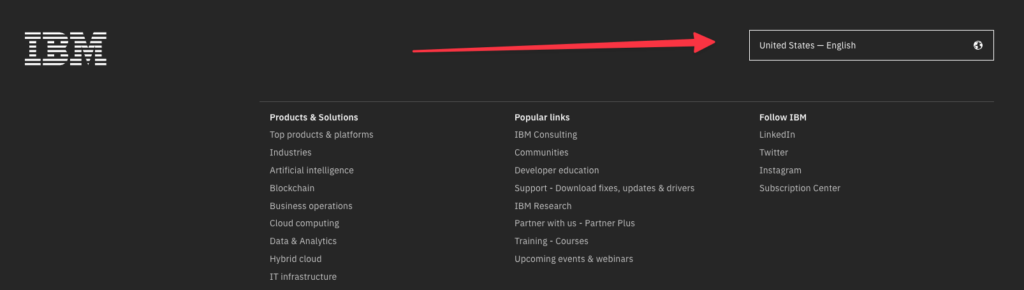
다음은 텍스트 전용 언어 전환기의 예입니다.

다음 유형의 언어 전환기는 전체 페이지 웹사이트 언어 전환기 입니다. 그 배후의 아이디어는 독자가 특정 언어를 결정하고 선택할 때까지 독자가 통과하지 못하게 하는 것입니다.
일부 서비스를 제한하거나 특정 영역으로 제한하기 위해 법률에 구속되는 사이트에는 이와 같은 제한이 종종 필요합니다. 이러한 종류의 언어 전환기는 콘텐츠 언어 자체뿐만 아니라 사이트의 전체 지역화도 제어합니다.
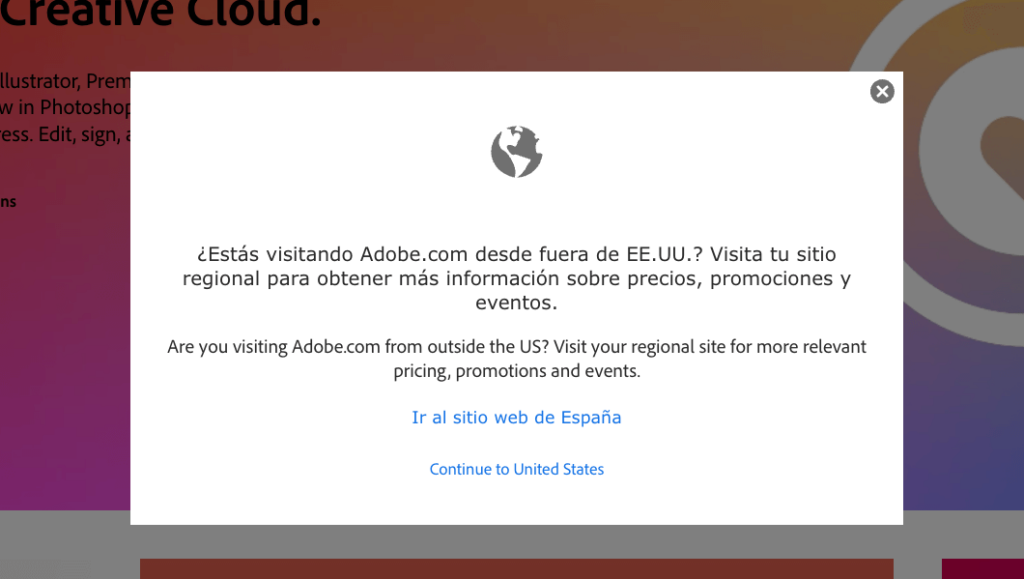
다음은 이와 같은 언어 전환기의 예입니다.

사이트를 다국어로 만들 때의 이점
웹사이트에 언어 전환기를 추가하려면 먼저 해당 사이트를 다국어로 만들어야 합니다. 전체 "다국어로 만들기"는 단순히 사이트에 다른 언어 버전을 추가하고 콘텐츠 번역으로 채우는 것을 의미합니다.
다국어 웹사이트가 먼저이고 언어 전환기가 두 번째입니다.
사이트를 다국어로 만드는 이점은 언어 전환기를 추가할 수 있다는 단순한 사실보다 훨씬 뛰어납니다. 주요 내용은 다음과 같습니다.
더 많은 잠재고객에게 다가가기
Statista의 연구에 따르면 인터넷 사용자의 25%만이 영어를 모국어로 사용하는 반면 모든 웹 콘텐츠의 50% 이상이 영어로 되어 있습니다. 이러한 격차는 사이트의 다른 언어 버전을 제공하기로 결정한 기업에 많은 기회를 제공합니다. 2023년 1월 현재 전 세계적으로 51억 6천만 명의 인터넷 사용자가 있으므로 비영어권 콘텐츠 시장은 말할 것도 없이 상당히 큽니다.
특정 지역에서만 제공될 수 있는 제품과 서비스가 있지만 일반적으로 인간은 전 세계적으로 콘텐츠 소비와 관련하여 비슷한 요구를 가지고 있습니다. 따라서 다국어 웹사이트를 보유하면 비영어권 국가에서 새롭고 잠재적으로 수익성이 좋은 시장에 도달하는 데 도움이 될 수 있습니다.
또한 미국과 같이 영어 가 모국어인 국가에서도 스페인어, 프랑스어, 북경어 등의 언어를 사용하는 상당한 규모의 커뮤니티를 찾을 수 있습니다. 따라서 다국어 웹사이트는 국내 및 국제적으로 모든 언어를 사용하는 사람들에게 비즈니스를 확장할 수 있습니다.
더 나은 다국어 SEO
모든 웹사이트 소유자가 이것을 아는 것은 아니지만 다국어 SEO라는 것이 있습니다. 간단하게 요약하자면 Google은 기본적으로 사용자의 시스템과 브라우저에 설정된 언어에 따라 다른 검색 결과를 제공합니다.
또한 흥미롭게도 영어로 특정 용어에 대한 순위를 매기는 것은 스페인어나 독일어로 순위를 매기는 것보다 훨씬 더 어렵습니다. 해외 고객에게 다가가야 할 타당한 이유가 있다는 사실을 추가한 다음에는 다국어 SEO에 손을 대는 것이 매우 좋은 생각입니다.
간단히 말해서 사용자가 Google에 구문을 입력하는 언어에 관계없이 콘텐츠를 찾을 수 있기를 원합니다.
사이트를 다국어로 만들고 콘텐츠가 모두 잘 최적화되고 Google에서 크롤링할 수 있도록 하는 것은 훌륭한 투자입니다.
이탈률 감소 및 전환율 증가
CSA Research는 29개국의 8,700명 이상의 온라인 소비자를 대상으로 설문 조사를 실시한 결과 이들 중 76%가 모국어로 된 정보가 포함된 제품 구매를 선호하는 것으로 나타났습니다.
이것은 실제로 무엇을 의미합니까? 한 번은 원하는 언어 버전을 찾을 수 없으면 사이트를 즉시 떠나는 사람들이 많다는 것을 의미합니다. 또는 오히려 해당 언어 버전을 가진 경쟁업체로 이동합니다.
마찬가지로 사이트를 다국어로 만들면 그렇게 하지 않은 경쟁업체보다 우위를 점할 수 있습니다.
웹사이트 언어 전환기 사용 시 모범 사례
"이유"는 논외로 하고 이제 사이트의 언어 전환기를 설계할 때 염두에 두어야 할 몇 가지 사항을 나열해 보겠습니다.
언어 전환기를 눈에 잘 띄는 위치에 배치
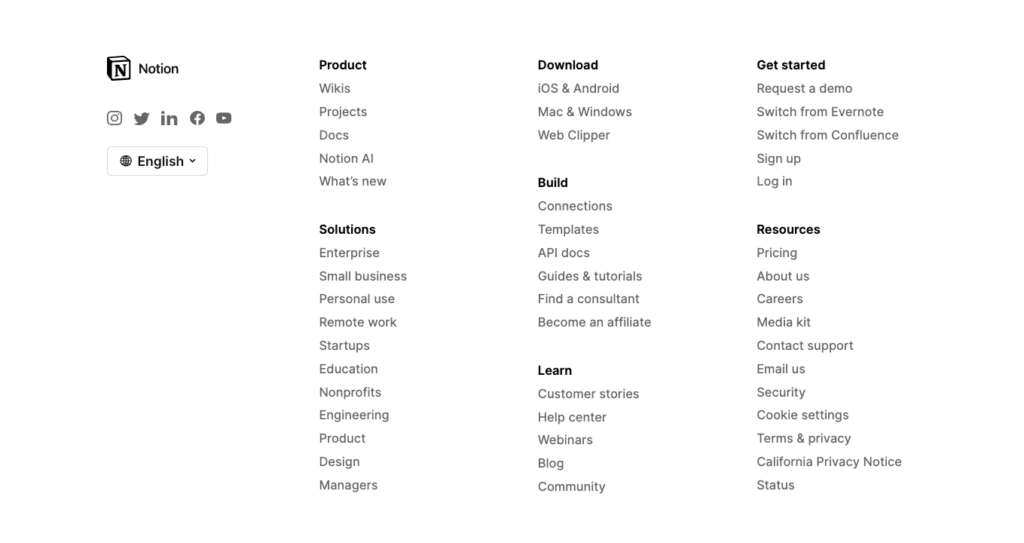
언어 전환기 배치의 표준은 일반적으로 사이트의 기본 메뉴 옆 또는 바닥글과 같은 오른쪽 상단 모서리에 있습니다. Notion의 예:

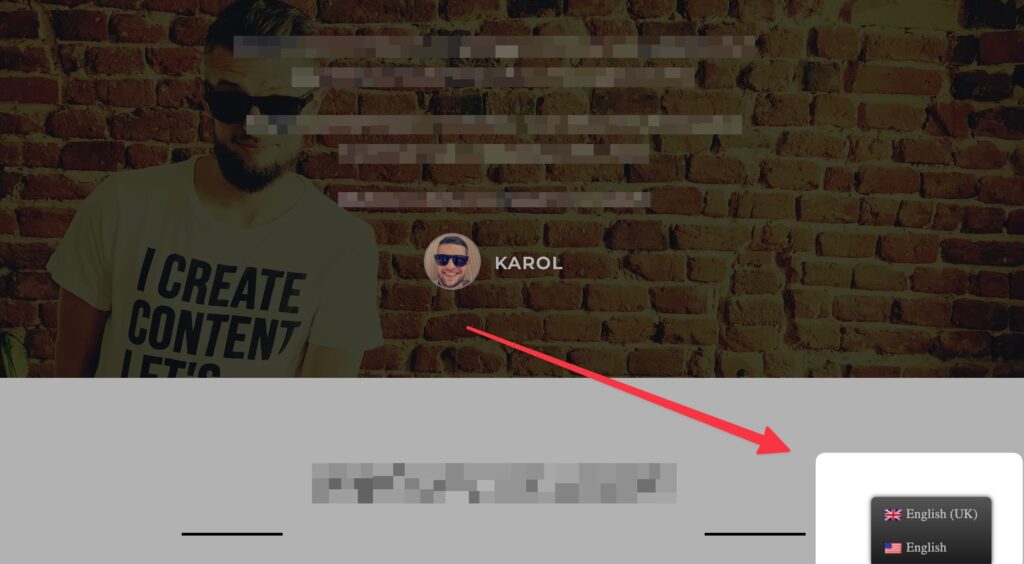
또는 많은 사이트에서 오른쪽 하단 모서리 근처 어딘가에 떠다니며 항상 표시되는 언어 전환기를 표시하도록 선택합니다. 이 같은:

어떤 특정 위치를 선택하든 주요 목표는 가능한 한 쉽게 찾을 수 있도록 하는 것입니다. 누군가가 사이트의 언어를 이해하지 못하는 경우 언어 전환기가 문자 그대로 가장 먼저 찾게 될 것입니다.
언어 전환기로 국기를 자체적으로 사용하지 마십시오.
플래그는 가장 기본적인 경우 언어 식별자로 훌륭합니다. 그러나 대규모 사용자 그룹도 제외됩니다.
우선 플래그만으로는 접근 가능한 솔루션이 아닙니다. 즉, 시각 장애가 있는 사람은 비슷하게 생긴 깃발을 구별하지 못하거나 전혀 볼 수 없습니다.
둘째, 일부 국가에는 두 개 이상의 언어가 있을 수 있으므로 언어 전환기가 참조하는 언어가 즉시 명확하지 않습니다.
예를 들어 United Language Group은 인도가 공식 언어로 힌디어와 영어를 사용하지만 448개의 고유한 언어가 있는 나라라고 지적합니다. 따라서 언어 전환기에서 인도 국기를 사용하면 인도 원주민이 국기가 나타내는 언어를 알 수 없기 때문에 혼란스러울 수 있습니다.
플래그와 언어 이름을 사용하는 것이 훨씬 더 나은 솔루션입니다. 모든 사람이 액세스할 수 있고 명확합니다.

자동 언어 전환 실험
운영하는 사이트 유형과 제공하는 콘텐츠 유형에 따라 언어 전환 작업이 자동으로 트리거되도록 설정하는 것이 좋습니다.

이것이 작동하는 방식은 언어 전환 소프트웨어가 쿠키를 통해 방문자 웹 브라우저의 언어 설정과 위치 설정을 감지한 다음 이를 기반으로 사이트의 콘텐츠를 자동으로 조정할 수 있다는 것입니다.
이를 통해 청중은 수동 언어 전환기를 찾아 활동을 중단하지 않고도 원활한 경험을 할 수 있습니다. 이상적으로는 사이트 방문자가 필요한 정보를 얻기 위해 추가 작업을 수행할 필요가 없어야 합니다.
동시에 방문자는 나중에 다시 전환하거나 언어 설정을 변경할 수 있는 기능을 잃지 않습니다.
워드프레스 웹사이트에 언어 전환기를 추가하는 방법
귀하의 사이트가 WordPress에서 실행되는 경우 언어 전환기를 추가하고 실제로 내부에서 다국어로 만드는 것은 매우 쉽습니다.
작동하려면 무료 TranslatePress 플러그인이 필요합니다. WordPress에서 가장 인기 있는 번역 및 현지화 플러그인 중 하나입니다.
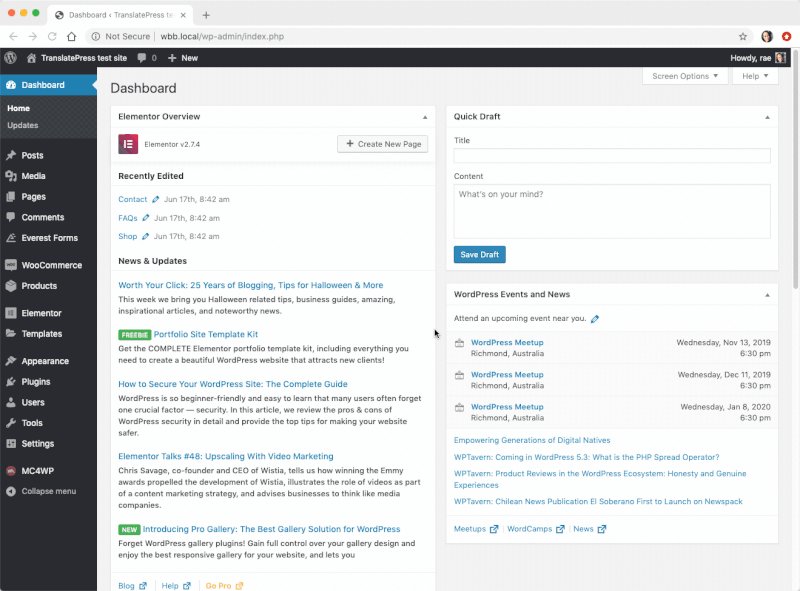
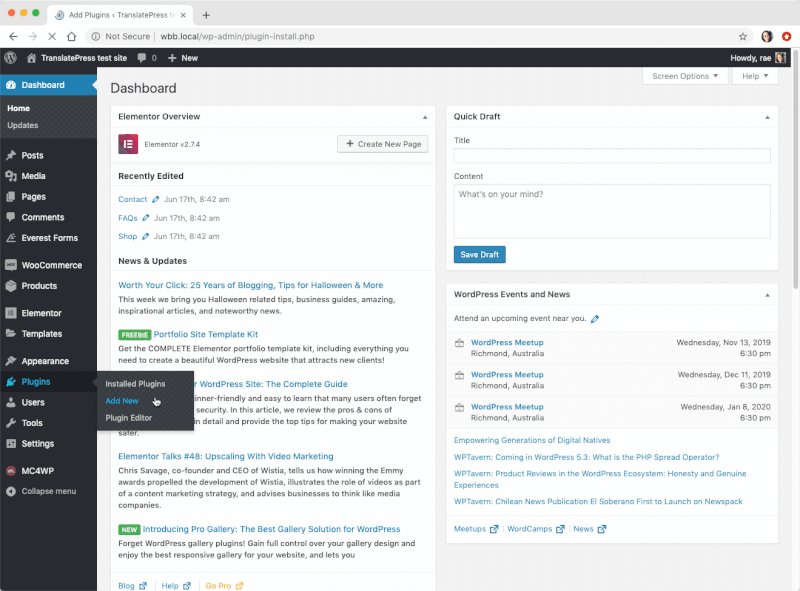
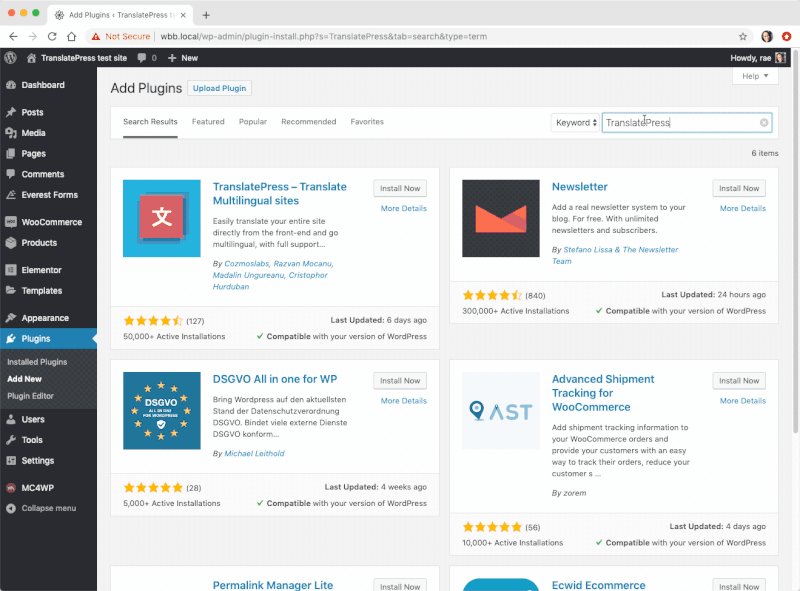
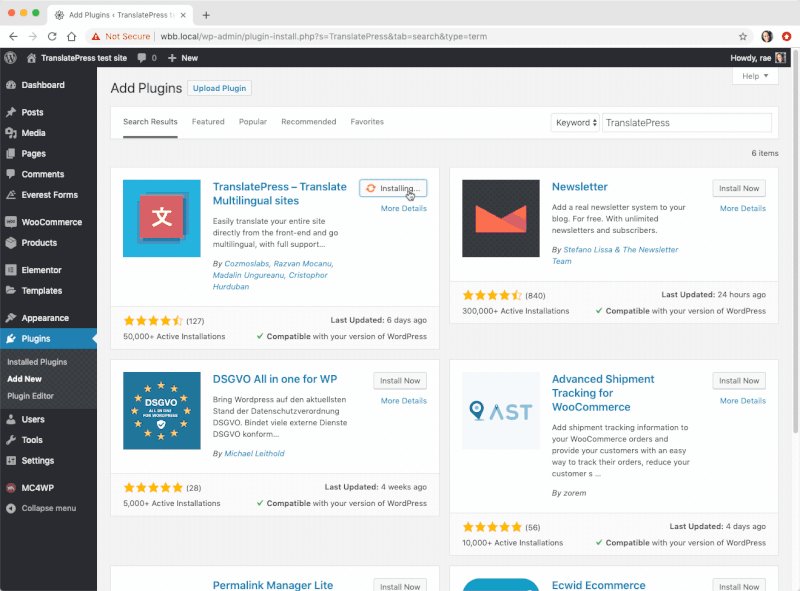
WordPress 대시보드에서 바로 설치할 수 있습니다. 플러그인 → 새로 추가 로 이동하여 "TranslatePress"를 검색하십시오. 그런 다음 설치 및 활성화를 클릭합니다.

TranslatePress를 사용하면 사이트에 언어 전환 모듈을 추가하는 것보다 훨씬 더 많은 작업을 수행할 수 있습니다. 실제로 이를 사용하여 지원되는 수백 가지 언어로 웹 사이트 콘텐츠의 완전한 번역을 추가하고, 다국어 SEO에 최적화하고, Google Translate 또는 DeepL과 같은 도구를 기반으로 자동 번역을 활성화할 수도 있습니다.
그러나 플러그인의 언어 전환 기능에만 초점을 맞추겠습니다. 설정 방법은 다음과 같습니다.
언어 선택
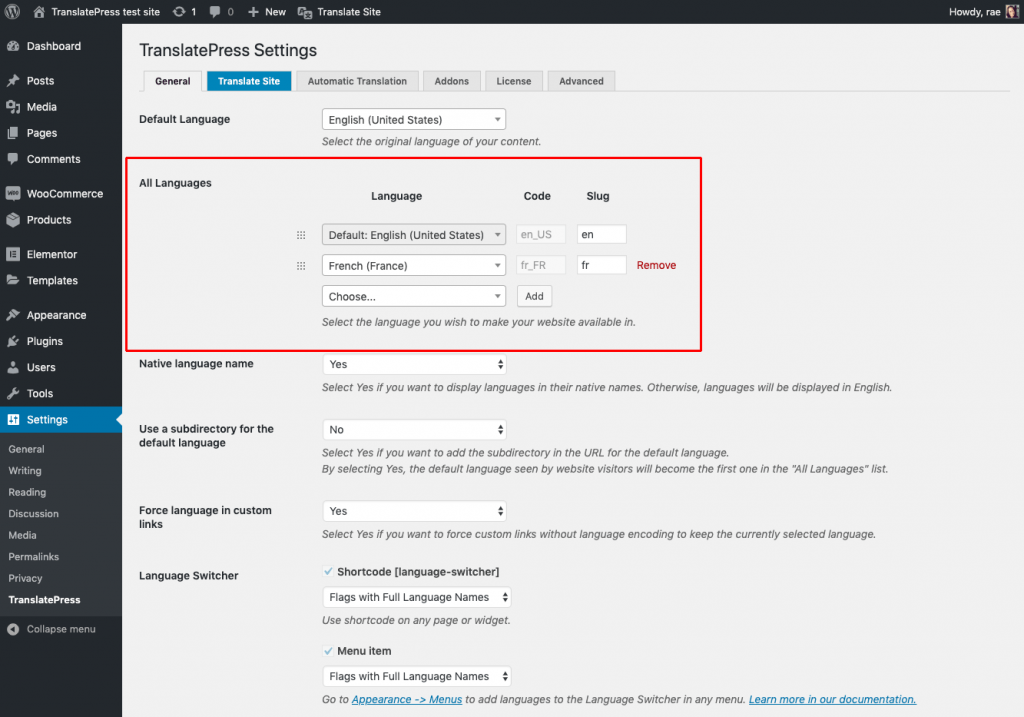
먼저 사이트 콘텐츠를 표시할 언어를 선택해야 합니다. TranslatePress의 무료 버전에서는 하나의 추가 언어를 선택할 수 있습니다. 이를 설정하려면 Settings → TranslatePress 로 이동하여 이미지에 표시된 섹션을 사용하십시오.

완료되면 변경 사항 저장을 클릭합니다.
언어 전환기를 선택하세요
TranslatePress를 사용하면 사용 가능한 세 가지 유형의 언어 전환기 중에서 선택할 수 있습니다. 실제로 세 가지를 동시에 사용할 수 있습니다.
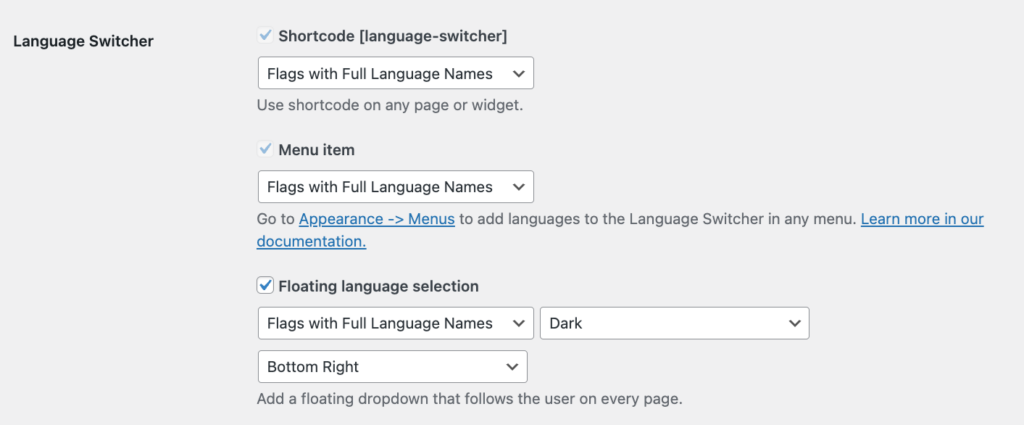
페이지 맨 아래에 있는 Settings → TranslatePress 에서 해당 언어 전환기를 찾을 수 있습니다.

그들이 무엇인지는 다음과 같습니다.
- 단축 코드 – 이 유형의 언어 전환기는 게시물, 페이지 또는 위젯에 포함할 수 있기 때문에 가장 다재다능합니다. 자세한 방법은 아래에서 확인하세요.
- 메뉴 항목 – 매우 간단합니다. 이 옵션을 사용하면 사이트 메뉴에 언어 전환기 링크를 추가할 수 있습니다.
- 플로팅 언어 선택 – 이것은 가장 재미있고 사용자 정의가 가능한 유형의 언어 전환기입니다. 사이트 콘텐츠 옆에 떠다니며 항상 표시되는 블록입니다.
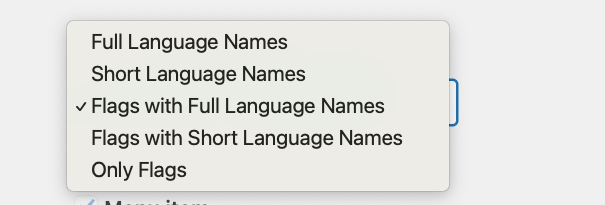
이러한 스위처 각각에 대해 표시 방법을 선택할 수 있습니다. 옵션은 다음과 같습니다.

좋은 점은 사이트 전체에 하나의 설정으로 갈 필요가 없고, 대신 메뉴 링크로 활성화된 스위처 유형과 플로팅 블록 내에서 다른 스위처 유형을 선택할 수 있다는 것입니다. 그것은 모두 당신에게 달려 있습니다!
언어 전환기 단축 코드 사용 방법
위에서 말했듯이 단축 코드 언어 스위처는 기본적으로 원하는 곳에 둘 수 있기 때문에 가장 다재다능합니다.
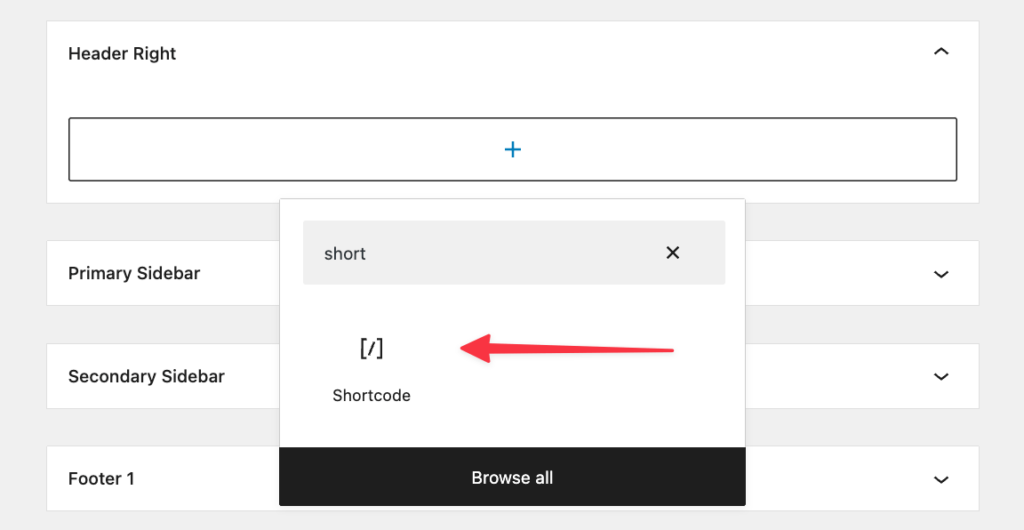
예를 들어 사이트의 위젯 패널로 이동하여 위젯 영역을 선택하고 단축 코드 블록을 추가할 수 있습니다. 이렇게:

다음으로 해당 쇼트코드 블록에 [language-switcher] 넣고 설정을 저장합니다.
이렇게 하면 추가한 특정 위젯 영역에서 언어 전환기가 작동하는 것을 볼 수 있습니다.
사이트 메뉴에 언어 전환기를 추가하는 방법
WordPress 인터페이스와 사이트 메뉴 작동 방식에 익숙하다면 해당 메뉴에 언어 전환기를 추가하여 집에서 바로 사용할 수 있습니다.
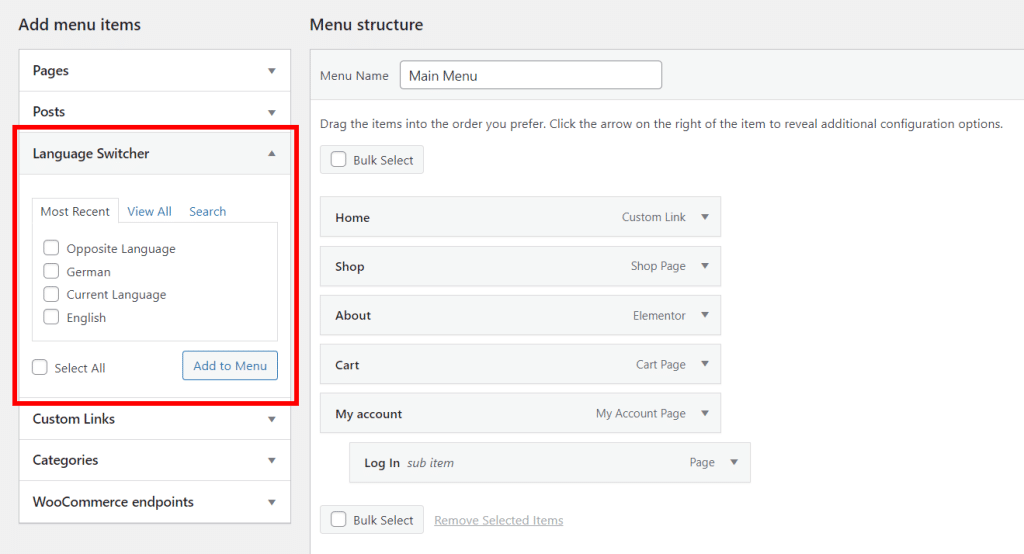
Appearance → Menus 로 이동하여 작업할 메뉴를 선택한 다음 목록에서 옵션을 선택하여 언어 전환기를 추가하기만 하면 됩니다.

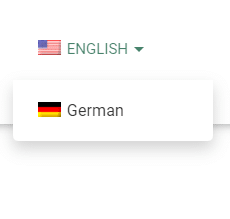
현재 언어를 메뉴 항목으로 추가한 다음 추가 언어를 하위 항목으로 추가하면 프런트 엔드에 다음과 같이 드롭다운 형식으로 전환기가 표시됩니다.

또는 드롭다운을 원하지 않는 경우 사이트에 표시되는 언어와 반대 언어를 표시하도록 선택할 수 있습니다. 이것은 선택할 수 있는 옵션이 2개뿐인 이중 언어 웹사이트에서만 작동합니다. 이렇게 하려면 메뉴에 반대 언어 항목(하위 항목 없음)을 추가하면 방문자가 클릭 한 번으로 언어를 전환할 수 있습니다.
완료되면 메뉴 저장을 클릭합니다.
플로팅 언어 스위처를 추가하는 방법
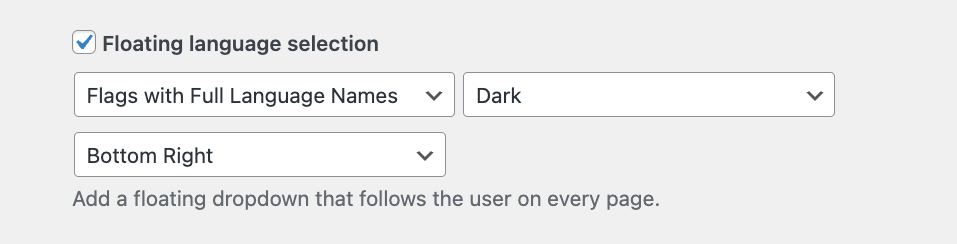
이 언어 전환기의 마지막 유형은 실제로 추가하기 가장 쉽습니다. 이는 Settings → TranslatePress 에서 기본 옵션을 조정할 때 실제로 이미 수행했기 때문입니다. 이것은 옵션이었습니다.

여기에서 드롭다운을 사용하여 WordPress 언어 전환기를 표시할 위치와 표시할 모양을 선택할 수 있습니다. 웹사이트의 모든 페이지에서 사이트의 프런트 엔드에서 스위처가 작동하는 것을 볼 수 있습니다.
무엇 향후 계획?
WordPress 웹사이트에 기본 언어 스위처를 추가하는 방법은 여기까지입니다. 하지만 실제로는 훨씬 더 많은 것을 할 수 있습니다!
방문자의 시스템 설정과 일치하도록 자동으로 언어를 전환할 수 있다고 언급한 것을 기억하십니까? TranslatePress 추가 기능(특히 이 기능)을 사용하여 그렇게 할 수 있습니다.
사이트를 다국어로 만들기 위해 할 수 있는 다른 작업에 관심이 있는 경우 의견에 알려주십시오.
