페이지 섹션에 WordPress 링크를 추가하는 4가지 기본 방법
게시 됨: 2022-11-05오늘날 고객의 평균 집중 시간은 2000년 12초에서 8초로 크게 줄었습니다. 따라서 사용자는 원하는 정보를 몇 초 안에 얻지 못하면 즉시 웹사이트를 떠납니다. 페이지 섹션에 대한 WordPress 링크를 허용하면 해당 문제를 쉽게 해결할 수 있습니다.
WordPress 앵커 링크는 이를 달성하는 가장 일반적이고 효과적인 도구입니다. 페이지 섹션에 대한 링크를 추가할 수 있으므로 사용자가 해당 콘텐츠로 바로 이동할 수 있습니다.
앵커 링크가 어떻게 작동하는지 잘 모르겠다면 이 기사가 도움이 될 것입니다. 유용한 정보를 찾을 때까지 계속 읽으십시오. 갑시다!
- 앵커 링크 이해하기
- 앵커 링크의 장단점
- 페이지 섹션에 WordPress 링크를 추가하는 방법
- #1 HTML
- #2 구텐베르크 블록 편집기
- #3 클래식 편집기
- #4 플러그인
앵커 링크 이해하기
기술적으로 말하면 앵커/점프 링크는 사용자를 다른 위치로 이동시키기 때문에 일반 링크와 다르지 않습니다.
그러나 다른 웹사이트로 이동하는 대신 방문자를 페이지의 특정 콘텐츠 섹션으로 안내합니다. 그들은 현재 방문 페이지의 특정 위치 또는 다른 페이지의 위치를 나타냅니다.
앵커 링크는 콘텐츠가 길고 다양한 제목과 섹션이 있는 경우 도움이 됩니다. 그들의 도움으로 사용자에게 친숙한 경험을 보장할 수 있습니다.
2009년 Google은 앵커 링크를 사용자가 원하는 정보에 더 빨리 도달할 수 있도록 지원하는 기능으로 설명했습니다. 그들은 사용자를 큰 페이지의 정확한 위치로 리디렉션하여 정보를 스크롤하는 시간을 절약합니다.
앵커 링크의 장단점
WordPress를 사용하는 경우 앵커 링크 활용의 장점과 단점을 알아야 합니다.
장점
- 앵커 링크는 긴 콘텐츠 기사에 대한 훌륭한 사용자 경험을 만듭니다. 사용자가 링크를 클릭하면 원하는 것을 즉시 찾을 수 있습니다.
- 페이지 섹션에 대한 WordPress 링크를 사용하면 독자가 특정 하위 섹션에 즉시 액세스할 수 있습니다. 소셜 미디어와 헬프 데스크 모두 이를 통해 많은 이점을 얻을 수 있습니다. 예를 들어 방문자를 기술 자료에 직접 연결하여 문제에 대한 솔루션을 찾는 데 도움을 줄 수 있습니다.
- 점프 링크는 SERP 목록에 표시되기 때문에 CTR을 최적화하는 데 도움이 됩니다. 사용자가 쿼리에 대한 관련 정보를 본 경우 이 링크를 클릭할 가능성이 높습니다. 결과적으로 트래픽을 크게 늘릴 수 있습니다.
- 앵커 링크의 다른 용도로는 "맨 위로 돌아가기", 각주 또는 인용이 있습니다.
단점
- 점프 링크는 방문자가 귀하의 웹사이트에서 보내는 시간을 감소시킬 수 있습니다. 전체 기사가 아닌 자신이 찾고 있는 정보가 포함된 부분만 읽기 때문입니다.
- 앵커 링크는 고객이 필요한 섹션만 읽기 때문에 광고 수익에 영향을 미칩니다. 방문자가 특정 부분을 무시하면 조회수와 참여도가 떨어질 수 있습니다.
- 도메인을 변경하거나 301 리디렉션을 사용할 때 조각 식별자가 서버에 연결되지 않습니다. 웹 사이트에 앵커 링크가 있는 경우 더 문제가 됩니다. JavaScript로 이 문제를 처리할 수 있지만, 전혀 쉬운 일이 아닙니다.
페이지 섹션에 WordPress 링크를 추가하는 방법
페이지 섹션에 대한 앵커 링크를 만드는 방법에는 여러 가지가 있습니다. 이 섹션에서 필요한 모든 정보를 이미 축적했습니다. 읽어!
#1 HTML
WordPress 기사에 점프 링크를 추가하는 한 가지 옵션은 HTML 코드를 직접 포함하는 것입니다. 어떻게 하는지 봅시다.
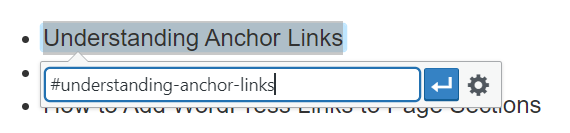
- 링크로 사용할 텍스트를 입력하고 "#" 접두사가 있는 하이퍼링크를 만듭니다.

2. 위의 <a href=" "> 태그와 하이퍼링크를 사용하여 앵커 링크를 만듭니다.
<a href="#understanding-anchor-links">앵커 링크 이해</a>
3. 이 앵커 링크가 연결되는 페이지 섹션을 결정하고 이 섹션을 <a> 태그로 표시합니다. <h>, <img>, <p> 태그를 사용하여 각각 헤더, 이미지, 단락으로 이동할 수 있습니다.
4. 섹션에 ID 속성 을 추가합니다. 속성 값은 구 또는 한 단어여야 하며 위의 하이퍼링크와 동일합니다. 구문에는 대시를 사용해야 하고 공백은 제외해야 한다는 빠른 알림. 모든 ID는 페이지당 한 번만 표시됩니다.
<h2 id="understanding-anchor-links">앵커 링크 이해</h2>
5. 변경 사항을 저장하고 페이지를 게시하고 점프 링크를 테스트합니다.
#2 구텐베르크 블록 편집기
블록 편집기의 도움으로 앵커 링크를 사용하여 목차를 쉽게 생성할 수 있습니다. 시작하기 전에 앵커 링크의 위치를 결정해야 합니다.
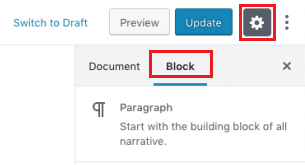
- 화면 오른쪽 상단에서 설정 을 클릭하여 드롭다운 메뉴를 표시하고 차단 을 선택합니다.

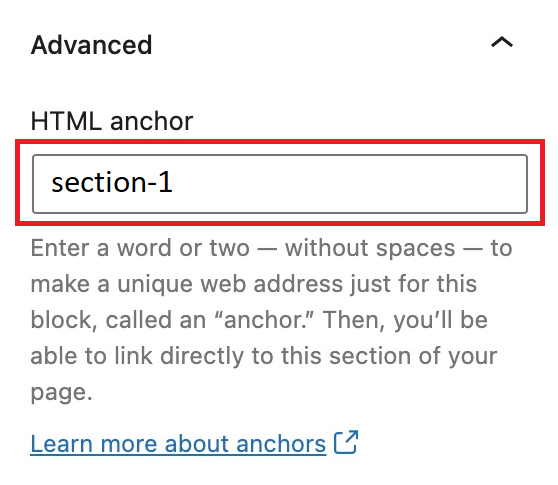
2. 고급 섹션까지 아래로 스크롤하고 HTML 앵커 상자에 ID를 입력합니다.

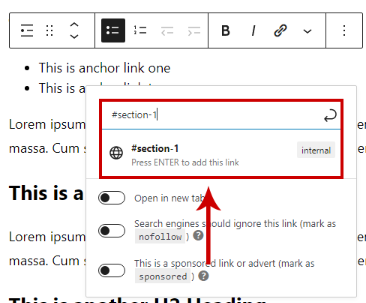
3. 모든 작업이 완료되면 점프 링크를 만들어야 합니다. 링크 위치를 선택하고 체인 버튼을 선택하여 링크를 추가합니다.
![]()
4. 상자에 HTML Anchor 용으로 생성한 ID를 "#" 접두어와 함께 입력합니다.

이제 점프 링크를 제공할 준비가 되었습니다.
#3 클래식 편집기
클래식 편집기를 사용하는 경우 비주얼 편집기 모드에서 생성할 때 HTML 점프 링크를 쉽게 추가할 수 있습니다.
- 오른쪽 상단에서 시각적 섹션을 선택하여 점프 링크를 만듭니다.


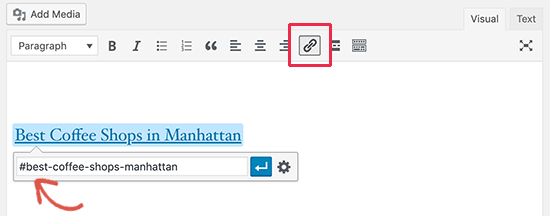
2. 이 섹션에서 링크를 포함할 텍스트를 강조 표시합니다. 그런 다음 체인 버튼을 탭하여 링크를 추가합니다. 상자가 나타나고 # 아이콘으로 시작하는 점프 링크를 채워야 합니다.

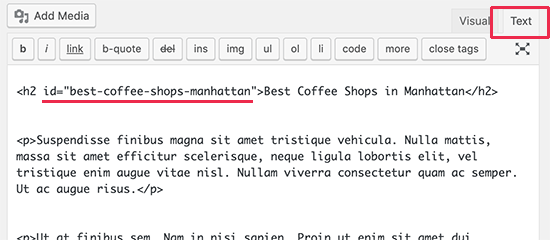
3. 텍스트 섹션으로 전환하고 앵커 링크가 연결되는 위치로 이동하여 ID를 삽입합니다. 앵커 링크가 준비되었습니다.

#4 플러그인
언급된 방법 외에도 플러그인을 사용하면 몇 가지 간단한 단계로 페이지 섹션에 대한 WordPress 링크를 만들 수 있습니다. 따라서 2개의 플러그인을 소개합니다. 첫 번째는 기본 앵커 링크를 만드는 것이고, 후자는 목차를 만드는 데 도움이 됩니다.
고급 편집기 도구

점프 링크 추가 기능은 클래식 편집기 사용자만 사용할 수 있습니다. 고급 편집기 도구 추가 기능을 사용하려면 먼저 설치하고 활성화해야 합니다. 이후:
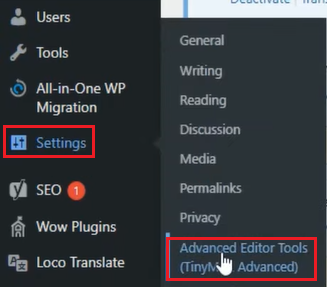
- 왼쪽 화면에서 설정 메뉴로 스크롤하여 고급 편집기 도구 를 선택합니다. 새 페이지로 이동됩니다.

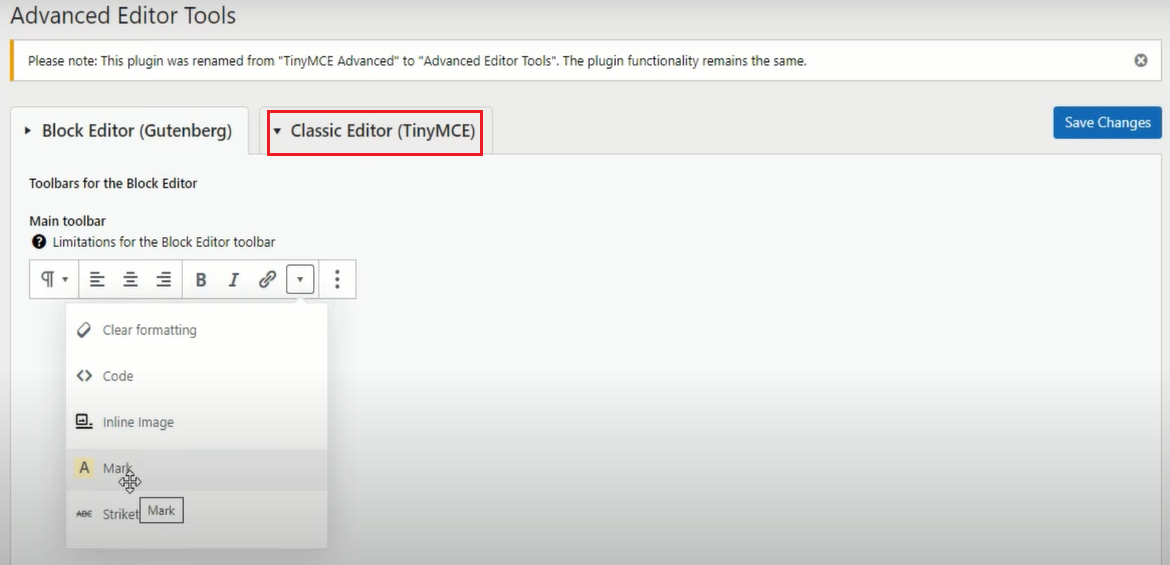
2. 이 페이지에서 Classic Editor 의 도구 모음을 선택합니다.

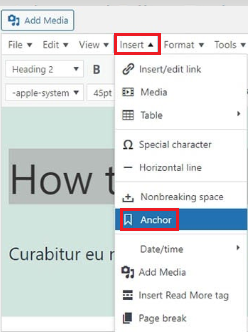
3. 앵커 링크로 이동할 텍스트를 강조 표시합니다. 그런 다음 메뉴 모음에서 삽입 을 선택하고 앵커 를 클릭합니다.

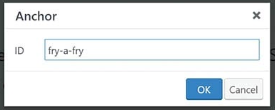
4. 팝업 상자에 원하는 ID 속성을 입력합니다. 그런 다음 확인 을 탭하면 코딩 없이 HTML ID를 만들 수 있습니다.

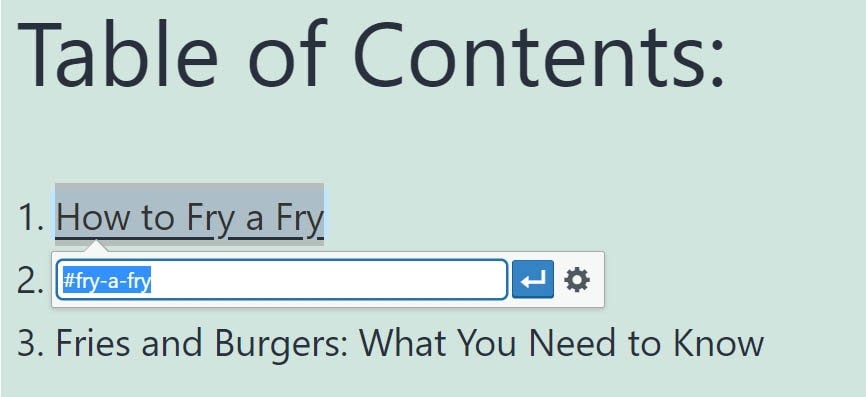
5. 이제 새로 생성된 앵커로 이어질 수 있는 페이지의 아무 곳이나 점프 링크를 생성할 수 있습니다.

쉬운 목차
웹 사이트의 모든 기사에 대한 목차를 만드는 데 시간이 많이 걸릴 수 있습니다. 다양한 앵커 ID와 링크를 손으로 삽입해야 합니다. 또한 때때로 사용자에게 더 좋고 친근하게 보이도록 목차를 수정하고 싶을 때가 있습니다.
Easy Table of Contents 플러그인을 사용하면 이러한 문제가 더 이상 문제가 되지 않습니다. 이 확장을 사용하면 웹 사이트의 모든 페이지와 기사에 대한 목차를 자동으로 만들 수 있습니다.

플러그인을 설치하고 활성화한 직후:
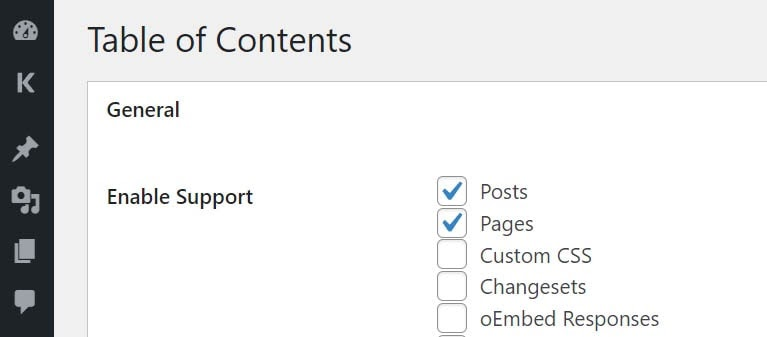
- 설정 으로 이동하여 목차 를 선택하고 지원 활성화 섹션을 찾습니다. 그런 다음 지원하려는 부분을 클릭하십시오.

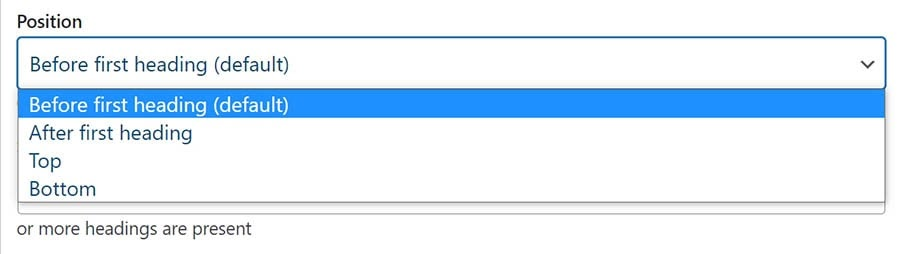
2. 위치 로 이동하여 드롭다운 메뉴에서 목차의 위치를 선택합니다.

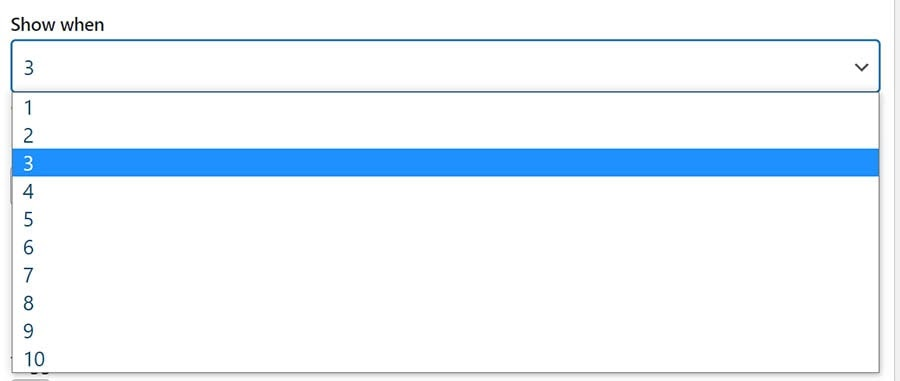
3. 표시 시기 영역에서 페이지 또는 게시물의 제목 수를 선택합니다.

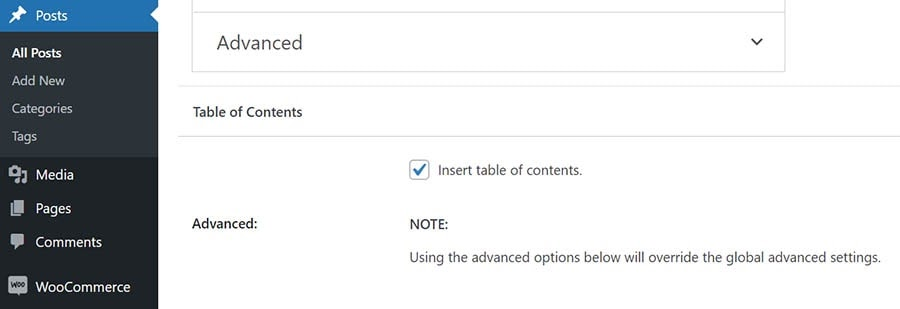
4. 위의 모든 단계를 마치면 모든 수정 사항을 저장하는 것을 잊지 마십시오. 그런 다음 게시물 섹션으로 돌아가서 목차 삽입 을 활성화합니다.

이 확장은 모든 앵커 ID를 설정하고 사용자를 대신하여 완전한 목차를 생성합니다. 달리 지정하지 않는 한 표는 페이지 또는 기사에 포함된 모든 부제목을 수용하도록 확장됩니다.
더 나은 사용자 경험을 위해 페이지 섹션에 WordPress 링크 추가
이것이 페이지 섹션에 WordPress 링크를 추가하는 방법과 그렇게 해야 하는 이유입니다. 일반적으로.
코딩이나 프로그래밍에 익숙하다면 HTML, 블록 편집기 및 클래식 편집기를 사용하여 앵커 링크를 만들 수 있습니다. 코딩이 자신의 강점이 아닌 경우 플러그인이 이러한 상황에서 실제로 도움이 될 수 있습니다.
우리의 가이드를 통해 점프 링크를 만들고 추가하는 적절한 방법을 확실히 찾을 수 있습니다. 읽어주셔서 감사합니다. 도움이 되는 정보를 얻으려면 저희 웹사이트를 구독하는 것을 잊지 마세요!
WordPress 페이지 섹션을 암호로 보호하는 방법에 관심이 있을 수 있습니다.
