PostX를 사용하여 WordPress 게시물에 대한 추가 로드 버튼을 추가하는 방법
게시 됨: 2022-07-07사이트에서 WordPress 로드 더보기 버튼을 사용해야 합니까? 방문자가 널리 사용되는 여러 플랫폼에서 페이지 하단으로 스크롤하면 추가 콘텐츠를 로드할 수 있는 옵션이 제공됩니다. 여기에서는 PostX 플러그인으로 WordPress 로드 더 많은 게시물 버튼을 구현하는 단계를 간략하게 설명합니다.
따라서 약간의 노력으로 PostX를 사용하여 WordPress 사이트에 더 많은 게시물 로드 버튼을 추가하는 방법을 알게 될 것입니다.
하지만 먼저 몇 가지 기본 사항을 알아보겠습니다.
WordPress 추가 로드 버튼이란 무엇입니까?
더 로드 버튼을 사용하는 WordPress 자체를 포함하여 여러 웹사이트가 있습니다. 예를 들어, WordPress 웹사이트는 방문자를 처음에 로드되지 않은 다른 콘텐츠로 안내하기 위해 "더 로드"라는 기능을 추가합니다.
워드프레스 추가 로드 옵션은 시간이 너무 많이 소요되는 것과 무제한 브라우징으로 중독되는 것 사이에서 적절한 솔루션입니다.
워드프레스 페이지네이션이란?
짧은 대답은 페이지 매김이 WordPress에 내장된 기능으로 사이트 방문자가 원하는 특정 페이지를 빠르고 쉽게 찾을 수 있도록 도와줍니다. 웹사이트의 콘텐츠가 한 페이지에 딱 들어맞을 필요는 없습니다. 요즘 인터넷에 접속하는 방법을 아는 것이 중요합니다.
자존심이 강한 모든 WordPress 블로그의 일상적인 필요입니다. 워드프레스 사이트의 성공에 결정적인 역할을 하기 때문에 내장 기능으로 포함시켰습니다. 페이지 매김은 대역폭을 낭비하고 렌더링 프로세스를 느리게 만드는 많은 오래된 기사를 한 번에 로드해야 하는 문제에 대한 지능적이고 효율적인 솔루션입니다.
또한 웹 사이트의 SEO에 상당한 영향을 미칩니다. 가장 인기 있는 WordPress 테마에는 기본적으로 페이지 매김 기능이 있지만, 그렇지 않은 경우 추가하는 것은 플러그인을 설치하거나 몇 줄의 코드를 작성하는 것만큼 간단합니다.
문서에 페이지를 매길 때 각 페이지는 별도의 링크가 되어 검색 엔진 최적화에 탁월합니다. 또한 Google은 빠르게 로드되는 사이트에 우선 순위를 지정하므로 페이지 매김은 이전에 방문한 페이지에 대한 액세스를 제한하여 도움이 될 수 있습니다.
AJAX WordPress 추가 로드 버튼을 추가하는 시기와 이유는 무엇입니까?
페이지 조회수와 구독자 수를 늘리려면 잠재고객의 참여를 유지하는 것이 중요합니다.
"이전 게시물" 탐색 링크는 대부분의 블로그 색인, 블로그 및 아카이브 페이지 하단에서 찾을 수 있습니다. 일부 웹사이트에는 페이지 번호 매기기 시스템을 통해 액세스할 수 있는 추가 정보가 있습니다.
반면에 특정 웹 사이트는 끝없는 스크롤 또는 WordPress로드 더 많은 콘텐츠 버튼의 이점을 누릴 수 있습니다.
사이트에서 WordPress의 "더 보기" 버튼을 클릭하면 새 페이지가 표시되지 않습니다. 대신 무한 스크롤이 표시됩니다. CSS(AJAX도 지원됨)를 사용하여 PostX는 WordPress Load More용 페이지 매김 시스템을 개발했습니다. 이로 인해 사용자는 사이트에서 더 나은 시간을 보내고 다른 페이지를 탐색할 가능성이 높아집니다.
WordPress의 장점 추가 버튼 로드
사용자 경험 및 유기적 검색 엔진 순위와 관련하여 사이트 성능이 모든 것입니다. 그러나 무한 스크롤은 많은 콘텐츠를 단일 페이지에 집중하므로 페이지 로드 시간이 크게 느려집니다.
페이지 제작 속도를 높이기 위해 로드 버튼은 처음에 사용자에게 특정 콘텐츠를 숨깁니다. 이는 사용자가 WordPress에서 "더 로드" 버튼을 클릭할 때를 대비하여 페이지의 콘텐츠가 미리 렌더링될 수 있기 때문입니다.
대부분의 웹사이트 바닥글은 기사 카테고리, 도움말 페이지, 연락처 세부 정보 및 소셜 미디어 계정에 대한 유용한 링크를 제공합니다.
마지막으로 더 로드 버튼을 클릭하면 콘텐츠 목록이 재설정되지 않고 확장됩니다. WordPress의 "더 보기" 버튼을 사용하면 고객이 전체 목록에서 더 많은 항목을 보고 정보에 입각한 구매 결정을 내릴 수 있습니다. 블로그 사이트의 경우 독자는 다른 기사를 읽는 경향이 있습니다.
무한 스크롤 vs. 더 많은 버튼 로드
사이트에 대한 완벽한 광고 스타일과 구조를 찾을 때까지 테스트하십시오. 또한 당신은 당신이 가지고 있는 재료와 소비자들이 그것을 어떻게 사용하고 참여할 것인지에 대해 생각해야 합니다. 소셜 네트워킹 사이트가 사용자에게 끝없는 자료 흐름을 제공하면 사용자는 사이트에 더 오래 머무를 것입니다.
뉴스나 기사 기반 웹사이트를 디자인할 때 독자가 특정 기사나 정보를 검색할 수 있다는 점을 기억하는 것이 중요합니다. 따라서 전용 검색 페이지와 탐색 링크가 많이 있는 것이 도움이 될 수 있습니다. 따라서 이러한 상황에서는 더 많은 버튼을 로드하는 것이 더 완벽한 선택입니다.
WordPress를 추가하는 방법 더보기
세 가지 간단한 단계를 따르면 현재 사이트에 추가 로드 버튼을 추가할 수 있습니다. WordPress에 익숙하다면 프로세스가 더 원활하게 진행될 것입니다. PostX WordPress 페이지 매김은 여기에서 볼 수 있는 짧은 가이드에 설명되어 있습니다.
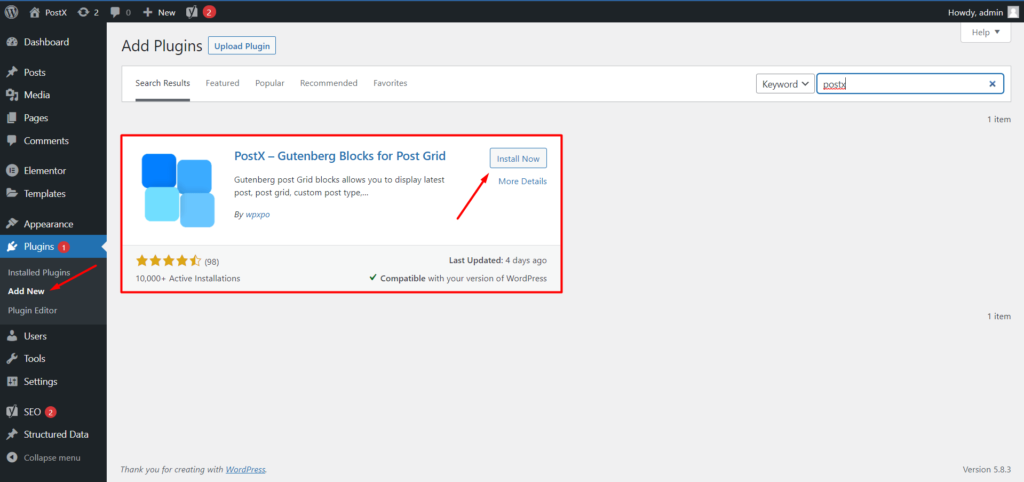
PostX Gutenberg 포스트 블록 설치

WordPress 대시보드의 플러그인 페이지로 이동하여 플러그인을 설치하고 새로 추가 버튼을 클릭하기만 하면 됩니다. 그런 다음 검색 필드에 "PostX"를 입력하고 "설치"를 누르십시오. "활성" 버튼을 클릭하면 플러그인이 활성화됩니다.
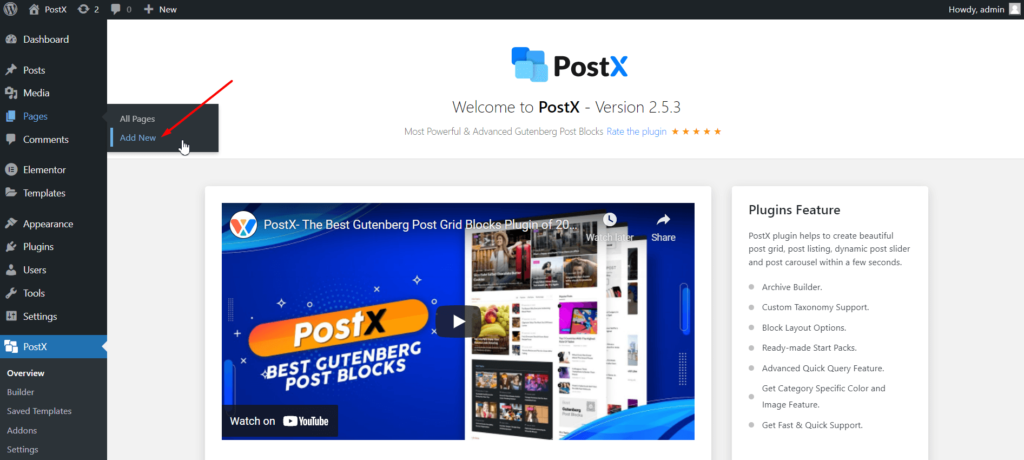
새 페이지 만들기
일반 홈 페이지에는 이 페이지 매김을 추가할 수 없으며 이를 사용하려면 사용자 지정 홈 페이지를 만들어야 합니다. 따라서 새 페이지를 만들고 PostX에서 게시물 목록이나 prst 그리드를 가져옵니다. 그런 다음 원하는 대로 페이지를 설정합니다.

PostX에는 사용자 정의 홈 페이지를 만드는 데 사용할 수 있는 여러 블록이 있습니다. PostX는 홈 페이지 또는 기타 페이지를 만들고 완전히 사용자 정의할 수 있는 다음 옵션을 제공합니다.
- 카테고리 및 태그 필터
- 구텐베르크 아카이브 빌더
- 카테고리별 색상 옵션
- 아름답게 만들어진 구텐베르크 포스트 블록
- 포스트 슬라이더
- 기성품 블록 디자인
- 스타터 팩
- 사용자 정의 옵션이 있는 포스트 그리드
- 애니메이션이 있는 동적 포스트 슬라이더
- 고급 포스트 쿼리 빌더
- 고급 빠른 쿼리 옵션
- 더 찾아보기
- 반응형 설정
- 고급 타이포그래피 제어
- 애니메이션 지원
- 사용자 정의 CSS 옵션
- 프리셋 디자인이 많은 섹션 제목
- 단축 코드 호환성
- 진행 표시 줄
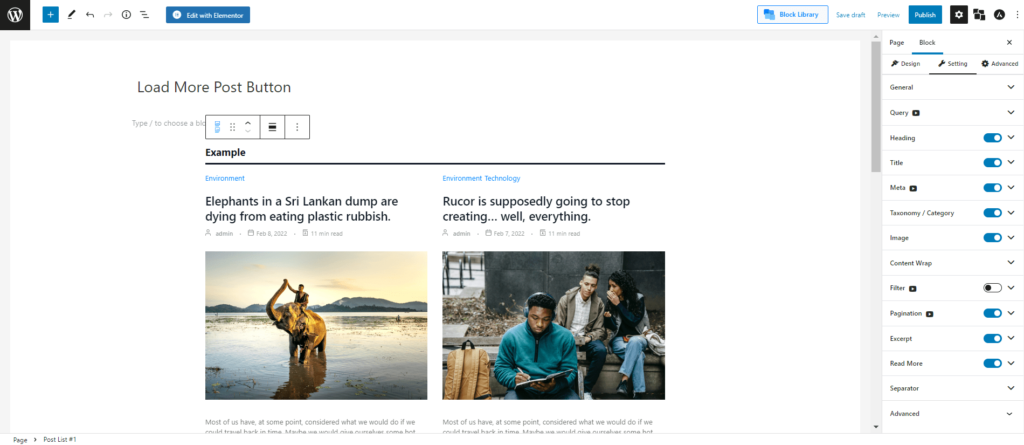
이러한 블록의 대부분에서 오른쪽 사이드바에 다음과 같은 사용자 정의 설정이 있어 완전히 사용자 정의 가능한 페이지를 생성할 수 있습니다.

- 일반적인
- 질문
- 표제
- 제목
- 메타
- 분류/범주
- 영상
- 콘텐츠 랩
- 필터
- 쪽수 매기기
- 발췌
- 더 읽어보기
- 분리 기호
- 고급의
이제 페이지 생성이 완료되면 페이지 매김을 켜야 합니다.
페이지 매김 켜기

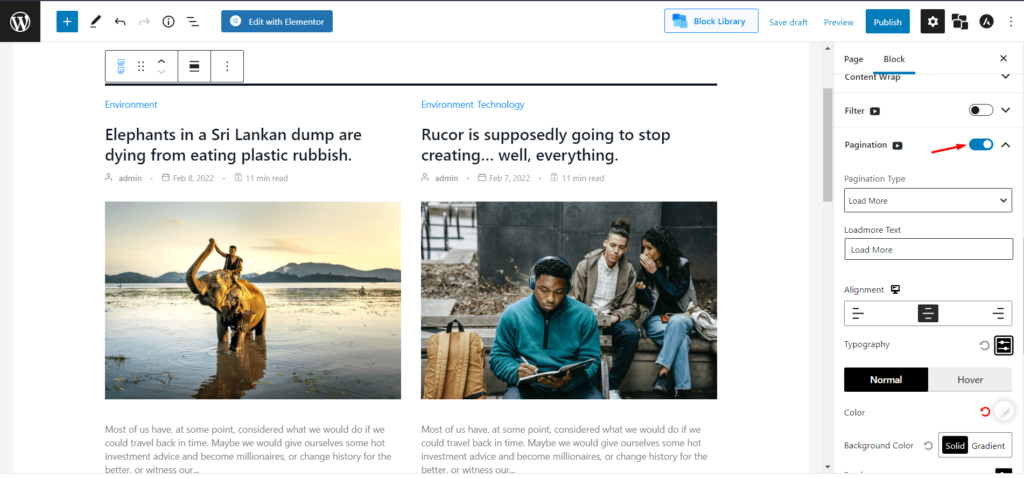
먼저 PostX의 일반 설정으로 이동하여 페이지 매김을 켜야 합니다.
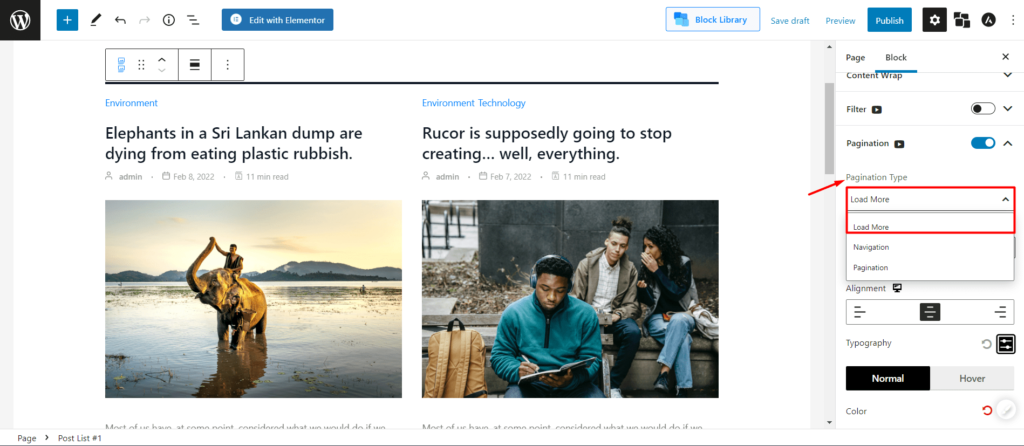
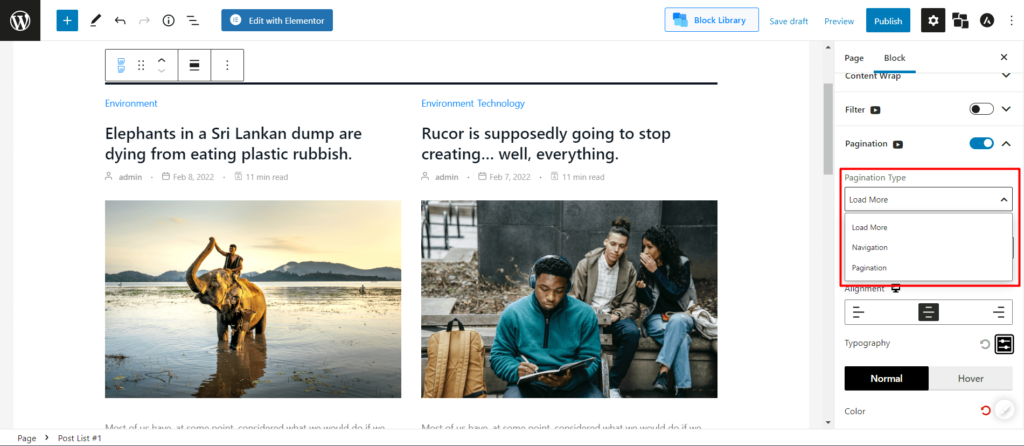
더 로드 선택

특정 페이지에서 PostX 블로그를 사용하는 동안 이제 더 많은 로드를 선택할 수 있습니다. 오른쪽 사이드바에서 찾을 수 있습니다. 조금 아래로 스크롤하면 원하는 페이지 매김 설정을 찾을 수 있습니다. 또한 세 가지 다른 페이지 매김 옵션을 사용할 수 있습니다.
PostX WordPress 페이지 매김 유형
독자가 블로그 콘텐츠를 간단히 탐색할 수 있도록 하려면 WordPress 페이지 매김이 필수적입니다. 페이지 매김을 사용하거나 더 정확하게 로드하면 사용자는 블로그 콘텐츠를 빠르고 간단하게 살펴볼 수 있습니다.

떠오르는 구텐베르크 포스트 블록 중 하나인 PostX에는 세 가지 고유한 WordPress 페이지 매김 옵션이 있습니다.
- 더 찾아보기
- 항해
- 쪽수 매기기
추가 설정 로드
더 로드하는 것이 WordPress 페이지 매김의 가장 기본적인 종류이기 때문에 단일 버튼을 클릭하여 블로그 페이지를 탐색할 수 있습니다. 포스트 그리드 형식을 결정했으면 페이지 매김 옵션 목록에서 추가 로드를 선택합니다. 그런 다음 사용자가 더 많은 블로그 콘텐츠를 탐색하려면 더 로드 버튼을 클릭하기만 하면 됩니다.

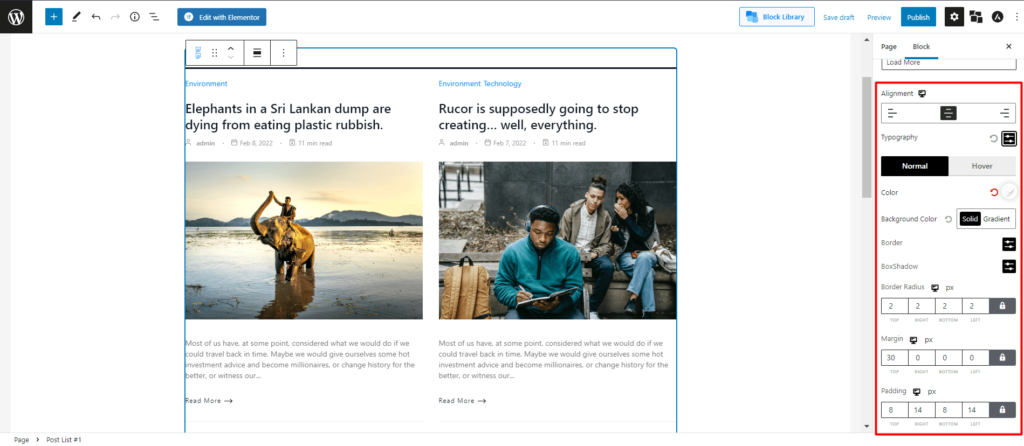
추가 로드의 사용자 정의 옵션

버튼의 기본 텍스트는 "더 로드"이지만 원하는 대로 변경할 수 있습니다.
버튼은 화면의 왼쪽, 오른쪽, 중앙으로 이동할 수 있습니다.
텍스트의 색상, 배경 및 호버 상태를 변경할 수 있습니다.
또한 버튼의 여백, 패딩 및 테두리 반경도 완전히 사용자 지정할 수 있습니다.
버튼의 텍스트 크기, 글꼴 및 문자 간격을 변경할 수 있습니다.
결론
WordPress load more는 PostX Gutenberg Post Blocks의 중요한 기능입니다. PostX의 페이지 매김 기능을 사용하면 독창적인 제어를 통해 사이트를 디자인하고 각 페이지가 다른 페이지 및 사이트의 전반적인 미학과 잘 어울리도록 할 수 있습니다. WordPress 로드는 블로그 콘텐츠를 호스팅하는 모든 웹사이트의 중요한 구성 요소입니다.
이 게시물을 읽은 후 WordPress 로드 더보기 버튼을 효율적으로 구현할 수 있기를 바랍니다. 행운을 빕니다. 질문이 있는 경우 여기에 도움이 될 것입니다!

WooCommerce: 쇼핑 페이지에 카테고리 표시!

WordPress: 페이지에 특정 카테고리 게시물 표시

읽기 진행률 표시줄 WordPress 플러그인을 사용하는 방법?
![새로운 SEO 메타 설명 애드온 소개 [SEOPress and Squirrly SEO 2021] 12 SEOPress_and_Squirrly_SEO_PostX_Addons](/uploads/article/40260/FCseBJpwp0MlsvqA.jpg)
새로운 SEO 메타 설명 애드온 소개 [SEOPress and Squirrly SEO 2021]
