WordPress 사이트를 유지 관리 모드로 전환하는 방법
게시 됨: 2022-03-17업데이트 및 유지 관리 작업을 수행하는 것은 WordPress 웹 사이트를 안전하게 유지하고 원활하게 실행하는 데 중요합니다. 그러나 사이트를 변경하는 과정에서 방문자가 사이트에 액세스하는 것을 원하지 않을 수 있습니다.
다행히 웹 사이트를 유지 관리 모드로 전환하면 방문자에게 현재 공사 중이며 곧 다시 돌아올 것임을 알리는 데 도움이 됩니다. 이것은 또한 작동하지 않는 깨진 사이트나 페이지에 방문하는 것을 방지할 수 있습니다.
이 게시물에서는 WordPress 유지 관리 모드가 무엇이며 언제 사용해야 하는지 설명합니다. 그런 다음 WordPress에서 활성화하는 세 가지 방법을 보여 드리겠습니다. 마지막으로 페이지 빌더를 사용하여 보다 맞춤화된 유지 관리 모드 디자인을 만드는 방법을 알려 드리겠습니다.
WordPress 유지 관리 모드란 무엇입니까?
기본적으로 WordPress의 유지 관리 모드는 사용자가 현재 웹 사이트를 크게 변경하고 있음을 알리는 상태 업데이트입니다. 어떤 경우에는 사이트가 다시 활성화될 때의 예상도 포함됩니다.
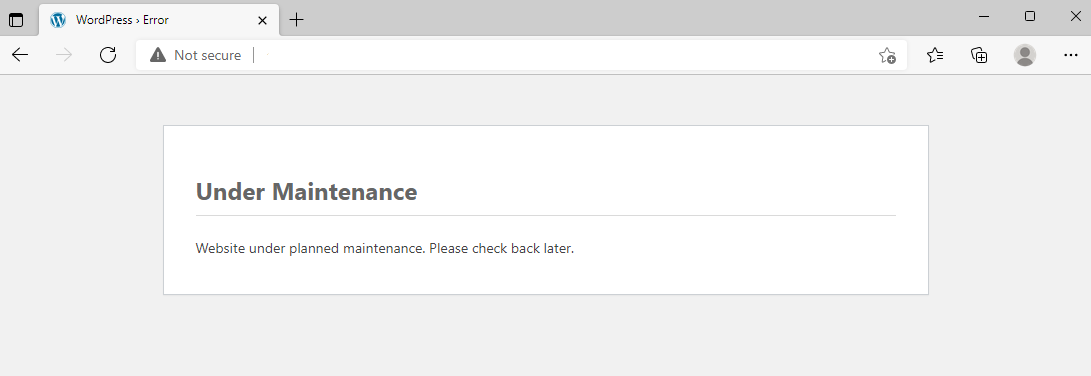
WordPress에는 기본 유지 관리 모드 페이지가 함께 제공됩니다. 여기에는 "예정된 유지 보수를 위해 잠시 사용할 수 없습니다. 잠시 후에 다시 확인하십시오.”

이 메시지로 작업이 완료되지만 시각적으로 매력적이고 매력적으로 만드는 데 사용할 수 있는 몇 가지 방법이 있습니다. 사용자 지정 유지 관리 모드 페이지는 방문자에게 사이트를 일시적으로 사용할 수 없음을 알리는 것 이상의 역할을 합니다. 이 페이지는 소셜 미디어 채널을 홍보하고, 사람들에게 비하인드를 보여주고, 업데이트를 받을 수 있도록 이메일 목록에 등록할 수도 있습니다.
마지막으로, 사이트가 아직 활성화되지 않았거나 완전히 점검되는 경우 '곧 출시될' 페이지를 만드는 또 다른 옵션이 있습니다. 흥미를 유발하기 위해 출시 날짜까지 카운트다운을 포함할 수 있습니다.
유지 관리 모드를 사용해야 하는 경우와 사용하지 않아야 하는 경우
귀하의 사이트가 현재 운영되지 않는 경우에도 방문자에게 좋은 인상을 주는 것이 중요합니다. 깨진 사이트는 귀하의 전문성이나 신뢰성에 의문을 제기할 수 있습니다.
유지 관리 모드는 웹 사이트에 중요한 변경 사항을 구현할 때 사용하는 것이 가장 좋습니다. 콘텐츠 게시 또는 링크 업데이트와 같은 사소한 조정을 할 때는 필요하지 않습니다. 이는 일반적으로 문제나 가동 시간 중단을 일으키지 않는 빠르고 쉬운 변경입니다.
반면에 테마 사용자 지정과 같이 사이트 기능에 영향을 주는 무언가를 만들거나 변경하는 경우 완료될 때까지 오프라인 상태로 두는 것이 가장 좋습니다.
다음은 유지 관리 모드를 사용하는 것이 합리적인 경우입니다.
- WordPress 코어, 테마 및 플러그인 업데이트 실행
- 출시 준비 전에 사이트 개발
- 사이트 프론트 엔드에 표시하고 싶지 않은 콘텐츠 편집
- 탐색 수정과 같은 사이트의 구조적 변경
- 사이트의 코드 또는 핵심 파일 편집
- 메인 페이지에 새로운 요소 추가하기
- 사이트의 오류 또는 충돌 문제 해결
- 보안 침해로 인한 피해 정리
오류 메시지 대신 방문자가 접하는 정보를 제어하여 사이트에 대한 경험과 인식을 개선할 수 있습니다.
WordPress를 유지 관리 모드로 전환하는 방법
유지 관리 모드가 무엇이며 언제 사용해야 하는지 이해했으므로 이제 어떻게 켤 수 있는지 살펴보겠습니다. 다음은 WordPress 사이트를 유지 관리 모드로 전환하는 세 가지 방법입니다.
1. WP 유지 관리 모드와 같은 플러그인 사용
WordPress 웹 사이트를 유지 관리 모드로 전환하는 가장 빠르고 쉬운 방법은 플러그인을 사용하는 것입니다. 이것은 사이트의 파일을 편집하거나 코드로 작업할 필요가 없는 초보자 친화적인 선택입니다.
선택할 수 있는 몇 가지 신뢰할 수 있는 옵션이 있습니다. 가장 인기있는 것 중 하나는 WP 유지 관리 모드입니다.
이 무료 플러그인은 사용하기 쉽고 몇 번의 클릭만 필요합니다. 시각적 사용자 지정 도구를 사용하여 기본 WordPress 유지 관리 모드 페이지보다 미학적으로 보기 좋은 페이지를 만들 수 있습니다.
시작하려면 웹 사이트에 WP 유지 관리 모드 플러그인을 설치하고 활성화해야 합니다. 이렇게 하려면 플러그인 → 새로 추가 로 이동한 다음 "wp 유지 관리 모드"를 검색합니다. 다음으로 지금 설치 를 클릭합니다. 및 플러그인 활성화 버튼.
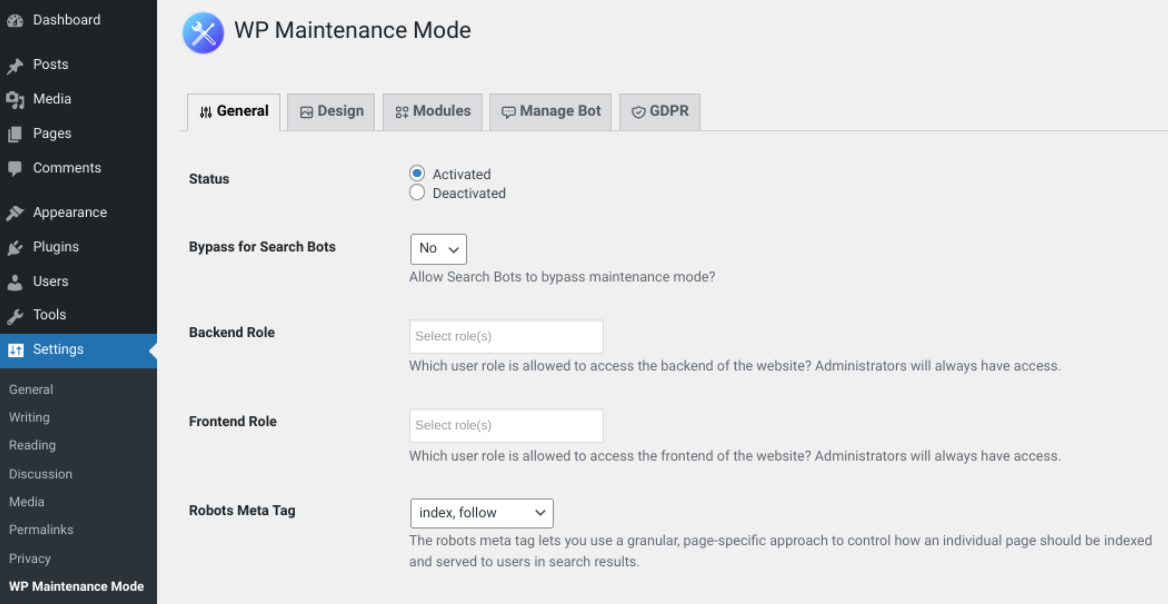
플러그인이 활성화되면 관리 대시보드에서 설정 → WP 유지 관리 모드 로 이동할 수 있습니다. 거기에 5개의 탭이 있습니다.

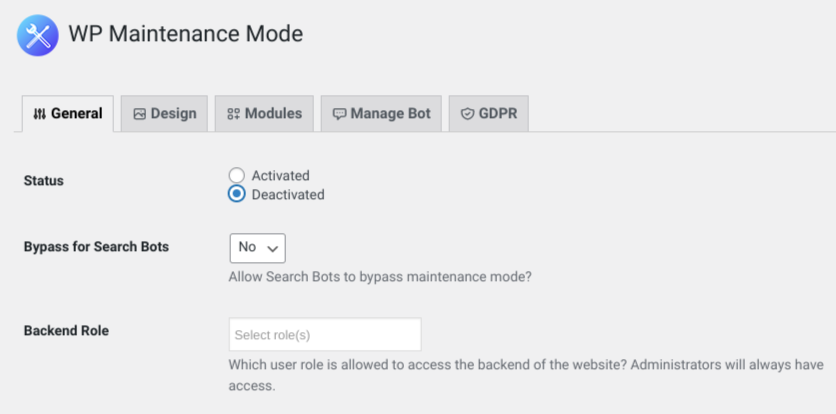
일반 아래 섹션에서 유지 관리 모드를 활성화할 수 있습니다. 상태 옆에 있는 활성화 설정을 선택하기만 하면 됩니다. 또한 유지 관리 모드에서 검색 봇을 우회하도록 선택하고 유지 관리 모드에 있는 동안 사이트의 백엔드에 액세스할 수 있는 사용자를 결정할 수 있습니다.
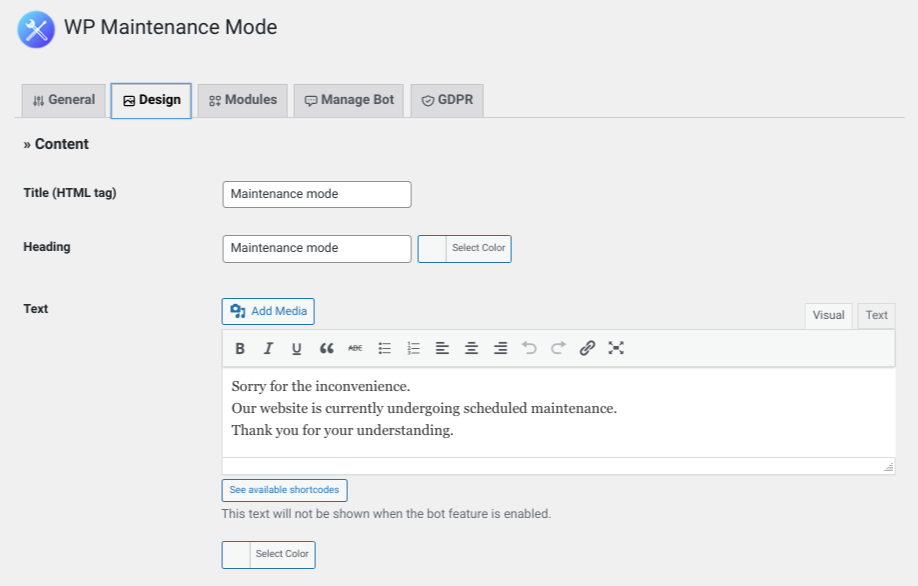
유지 관리 모드 페이지의 모양을 사용자 지정하기 위해 디자인 아래에 몇 가지 옵션이 있습니다. 탭.

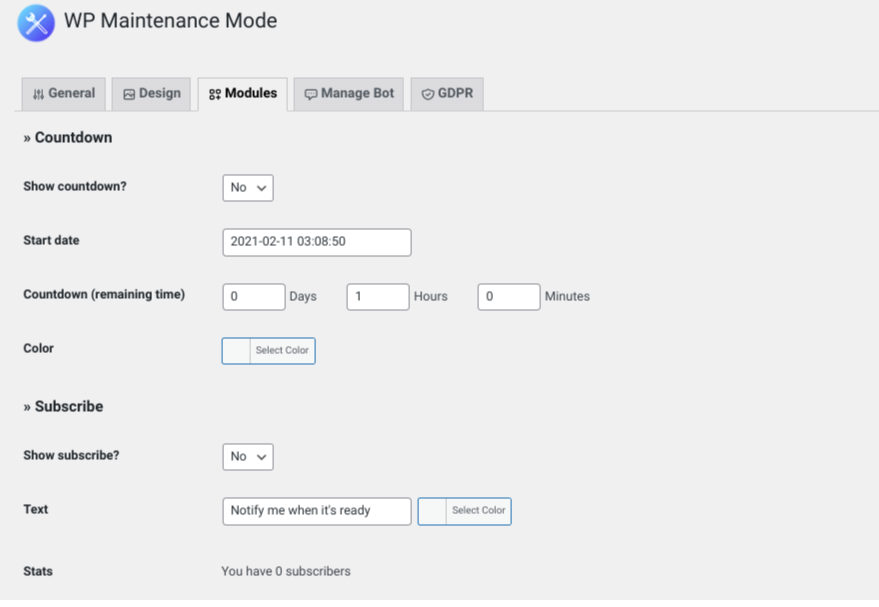
예를 들어 방문자에게 표시되는 유지 관리 모드 메시지의 문구를 수정할 수 있습니다. 배경색도 변경할 수 있습니다. 카운트다운과 같은 추가 기능을 추가하려면 모듈 아래에서 추가할 수 있습니다.

사이트 업데이트가 완료되면 방문자에게 알리는 데 사용할 수 있는 구독 기능도 있습니다. 유지 관리 페이지를 소셜 미디어 계정에 연결할 수도 있습니다. 이렇게 하면 사람들이 소셜 미디어 아이콘을 선택하여 프로필로 리디렉션할 수 있습니다.
완료되면 설정 저장 을 클릭합니다. 화면 하단에 있습니다. 일반 설정에서 활성화 가 계속 선택되어 있으면 사이트가 유지 관리 모드로 전환됩니다.
추가 유지 관리 모드 플러그인
WP 유지 관리 모드는 하나의 플러그인 옵션이지만 고려해야 할 다른 도구가 있습니다. 또 다른 인기 있는 선택은 SeedProd입니다.
이 프리미엄 솔루션은 곧 출시될 예정이거나 밝고 매력적인 유지 관리 모드 랜딩 페이지를 만들려는 경우에 탁월한 옵션입니다. 거의 모든 WordPress 테마에서 작동하며 404 오류 페이지를 사용자 정의할 수도 있습니다.
또는 더 간단하고 간단한 것을 찾고 있다면 유지 관리 플러그인을 고려할 수 있습니다.
이 도구는 모양보다 기능과 유용성에 관한 것입니다. 설치가 완료되면 이를 사용하여 503 '서비스를 일시적으로 사용할 수 없음' 메시지를 활성화할 수 있습니다. 또한 로고 및 배경 이미지와 같은 고유한 브랜드를 페이지에 추가할 수 있습니다. 프리미엄 버전을 선택하면 200개 이상의 미리 만들어진 템플릿 중에서 선택할 수 있습니다.
페이지 빌더 플러그인을 사용하여 유지 관리 모드 랜딩 페이지를 디자인하고 활성화할 수도 있습니다. 이에 대해서는 이 게시물의 뒷부분에서 설명합니다. WordPress에서 유지 관리 모드를 켜는 정확한 단계는 사용 중인 특정 플러그인에 따라 다르지만 일반적인 프로세스는 비슷합니다.
2. WordPress 테마의 function.php 파일에 코드 추가
웹사이트를 유지 관리 모드로 전환하는 또 다른 옵션은 테마의 functions.php 파일에 코드를 추가하는 것입니다. 이 방법에는 사이트의 핵심 파일 중 하나를 편집하는 작업이 포함되므로 주의하여 진행해야 합니다. 이 작업을 시도하기 전에 웹사이트를 백업하는 것이 좋습니다.
WordPress 백업을 만든 후에는 몇 가지 방법으로 이 파일을 찾아 편집할 수 있습니다. 호스팅 제공업체의 파일 관리자를 통해 이동하거나 FileZilla와 같은 FTP(파일 전송 프로토콜) 클라이언트를 사용하여 사이트에 연결할 수 있습니다.
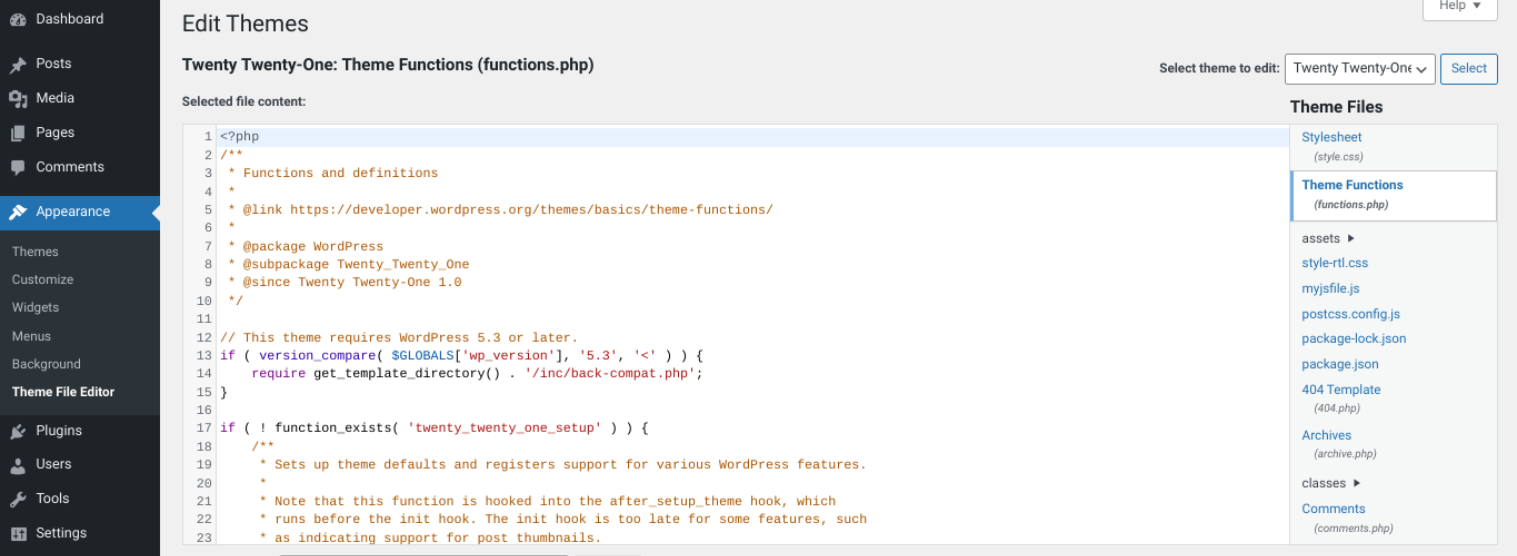
또는 WordPress 내에서 직접 functions.php 에 액세스하고 수정할 수 있습니다. 그렇게 하려면 관리자 대시보드로 이동한 다음 모양 → 테마 편집기 로 이동합니다. 화면 오른쪽에 테마 파일 목록이 표시됩니다.
테마 기능 을 선택합니다. 그러면 functions.php 파일이 열립니다.

파일 끝까지 스크롤한 후 다음 코드 조각을 복사하여 붙여넣습니다.
// Activate WordPress Maintenance Mode function wp_maintenance_mode() { if (!current_user_can('edit_themes') || !is_user_logged_in()) { wp_die('<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.'); } } add_action('get_header', 'wp_maintenance_mode');완료되면 다음을 선택하여 변경 사항을 저장합니다. 화면 하단의 업데이트 파일 . 이렇게 하면 WordPress 사이트에서 유지 관리 모드가 자동으로 활성화됩니다.
사이트의 프런트 엔드를 방문하면 다음이 표시되어야 합니다.

메시지의 문구를 변경하려면 테마 파일에 방금 붙여넣은 코드의 설명 텍스트를 수정할 수 있습니다. 예를 들어 사이트 유지 관리 기간에 대한 세부 정보를 포함할 수 있습니다.

3. WordPress 사이트의 .htaccess 파일 수정
웹사이트를 유지 관리 모드로 전환하는 또 다른 방법은 .htaccess 파일을 편집하는 것입니다. 이 작업을 시도하기 전에 사이트의 백업을 만드는 것이 중요하다는 점에 다시 한 번 유의하십시오.
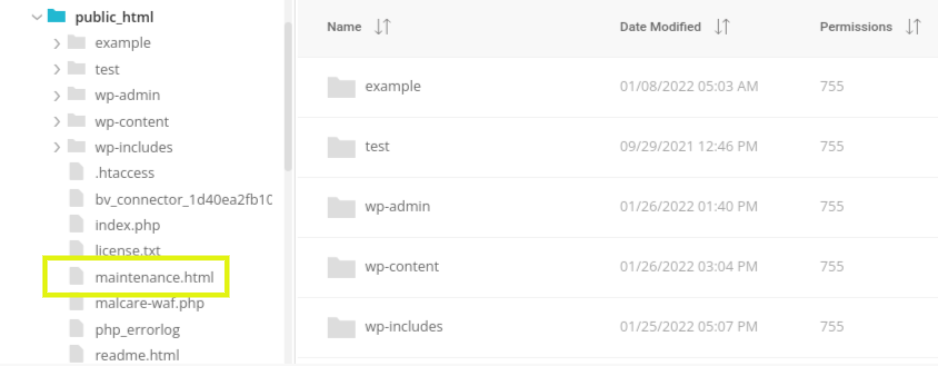
functions.php 파일과 마찬가지로 FTP 또는 웹 호스트의 파일 관리자를 통해 .htaccess 파일을 찾을 수 있습니다. 그런 다음 사이트의 루트 디렉터리(일반적으로 public_html 이라고 함)를 찾습니다. 이 폴더를 연 다음 새 파일을 만들고 제목을 "maintenance.html"로 지정합니다.

이 파일 내에서 유지 관리 페이지에 표시할 메시지를 추가할 수 있습니다. 그런 다음 변경 사항을 저장합니다.
그런 다음 .htaccess 파일로 이동하여 마우스 오른쪽 버튼으로 클릭하고 편집 을 선택합니다. 파일 맨 아래에 다음 코드 조각을 복사하여 붙여넣습니다.
RewriteEngine On RewriteBase / RewriteCond %{REQUEST_URI} !^/maintenance\.html$ RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]마지막으로 파일을 저장합니다. 이제 방문자는 귀하가 만든 maintenance.html 페이지로 이동하게 됩니다.
WordPress 웹 사이트를 유지 관리 모드에서 해제하는 방법
사이트를 다시 활성화할 준비가 되면 웹 사이트를 유지 관리 모드에서 해제할 수 있는 여러 가지 방법이 있습니다. 가장 좋은 방법은 사용하는 방법에 따라 다릅니다.
WP 유지 관리 모드 플러그인을 사용한 경우 설정 → WP 유지 관리 모드 → 일반 으로 이동할 수 있습니다. 그런 다음 비활성화 됨 옵션을 클릭하십시오.

완료되면 설정 저장 을 선택합니다. 이제 사이트가 유지 관리 모드에서 벗어났습니다.
테마의 functions.php 또는 .htaccess 파일에 코드를 추가하여 유지 관리 모드를 활성화한 경우 사이트를 다시 활성화하려면 해당 코드를 제거해야 합니다.
유지 관리 모드 코드를 추가하는 데 사용한 것과 동일한 방법을 사용합니다. 예를 들어 FTP 클라이언트를 통해 functions.php 에 추가했다면 현재 테마의 폴더로 돌아가서 functions.php 파일의 끝을 찾아보세요. 스니펫을 삭제하고 파일을 저장합니다.
사이트의 .htaccess 파일을 편집한 경우 추가한 코드도 삭제하고 파일을 저장해야 합니다. 또한 생성한 maintenace.html 파일을 삭제하고 싶을 것입니다.
사용하는 방법에 관계없이 프런트 엔드에서 사이트를 방문하여 더 이상 유지 관리 모드가 아닌지 확인하는 것이 좋습니다. 이를 확인하려면 캐시를 지우고 브라우저 탭을 새로 고쳐야 할 수 있습니다.
WordPress가 유지 관리 모드에서 멈춘 경우 수행할 작업
사이트를 유지 관리 모드로 전환하거나 해제하는 것은 비교적 간단한 프로세스이지만 그 과정에서 몇 가지 문제가 발생할 수 있습니다. 예를 들어 웹 사이트가 유지 관리 모드에서 멈출 수 있습니다.
일반적으로 이런 일이 발생하면 유지 관리 파일이 업데이트가 완료되지 않은 것으로 믿게 하는 충돌이 있기 때문입니다. 업데이트가 완료되기 전에 화면 밖으로 이동하거나 페이지를 새로 고침하는 경우에도 발생할 수 있습니다.
사이트에 로그인할 수 없고 백엔드에 액세스할 수 없는 경우 당황하지 마십시오. 문제를 해결하고 해결하기 위해 수행할 수 있는 몇 가지 간단한 단계가 있습니다.
먼저 FTP 클라이언트 또는 웹 호스트의 파일 관리자를 통해 사이트에 연결합니다. 사이트의 루트 디렉토리로 이동하여 maintenance.html 파일을 찾아 마우스 오른쪽 버튼으로 클릭하고 삭제합니다.
파일을 삭제한 후에는 새 브라우저 탭에서 웹사이트를 새로고침하세요. 정상으로 돌아와야 합니다. 유지 관리 모드 페이지가 계속 표시되면 브라우저 캐시도 지워보세요.
페이지 빌더를 사용하여 사용자 지정 유지 관리 모드 페이지 디자인
WordPress의 기본 유지 관리 모드 페이지는 평범해 보일 수 있습니다. 다행히도 자체 유지 관리 모드 페이지를 디자인하여 시각적으로 더 매력적으로 만들 수 있는 방법이 있습니다.
WP 유지 관리 모드에서 보았듯이 플러그인을 사용하여 페이지를 구축할 수 있습니다 . 이 방법을 사용할 때의 단점은 사용자 지정 옵션이 여전히 다소 제한될 수 있다는 것입니다.
코딩 및 웹 개발에 익숙하지 않지만 보다 맞춤화된 유지 관리 페이지를 원하는 경우 Elementor와 같은 페이지 빌더 플러그인을 사용할 수 있습니다.
이 프리미엄 도구를 사용하면 웹사이트를 위한 다양한 콘텐츠 페이지를 쉽게 만들 수 있습니다. 또한 템플릿 라이브러리에서 선택하거나 처음부터 시작할 수 있는 유지 관리 모드 옵션이 포함되어 있습니다. 또한 초보자에게 친숙한 직관적인 끌어서 놓기 빌더에 액세스할 수 있습니다.
유지 관리 모드 템플릿 만들기
이제 Elementor를 사용하여 자신만의 유지 관리 모드 디자인을 만드는 방법을 살펴보겠습니다. 먼저 WordPress 사이트에 플러그인을 설치하고 활성화해야 합니다.
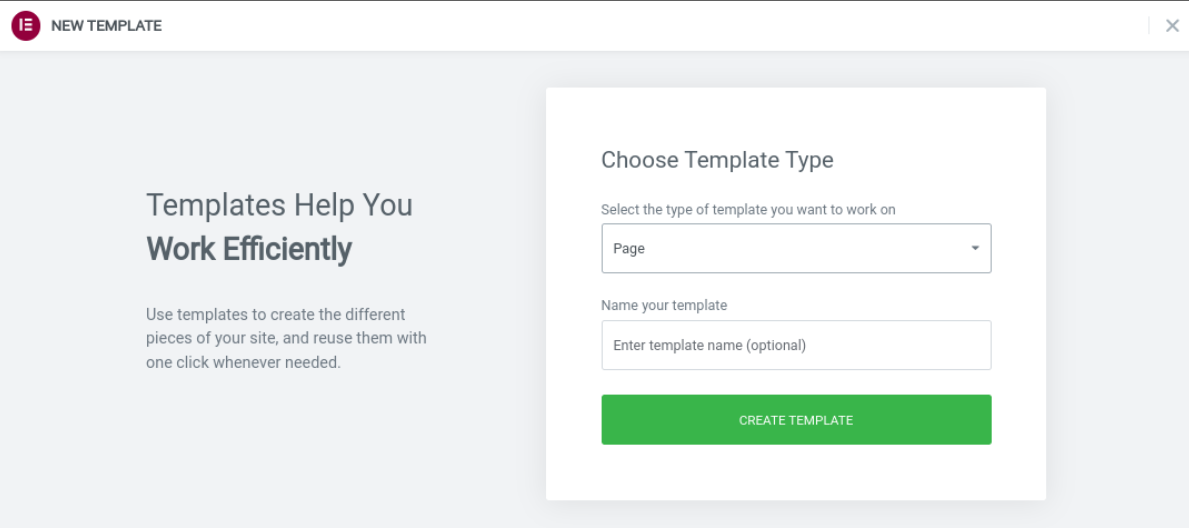
그런 다음 템플릿 → 새로 추가 로 이동하여 유지 관리 모드 템플릿 생성을 시작할 수 있습니다. 템플릿 유형 에서 페이지 를 선택합니다. 템플릿에 설명이 포함된 이름을 지정한 다음 템플릿 만들기 를 선택합니다.

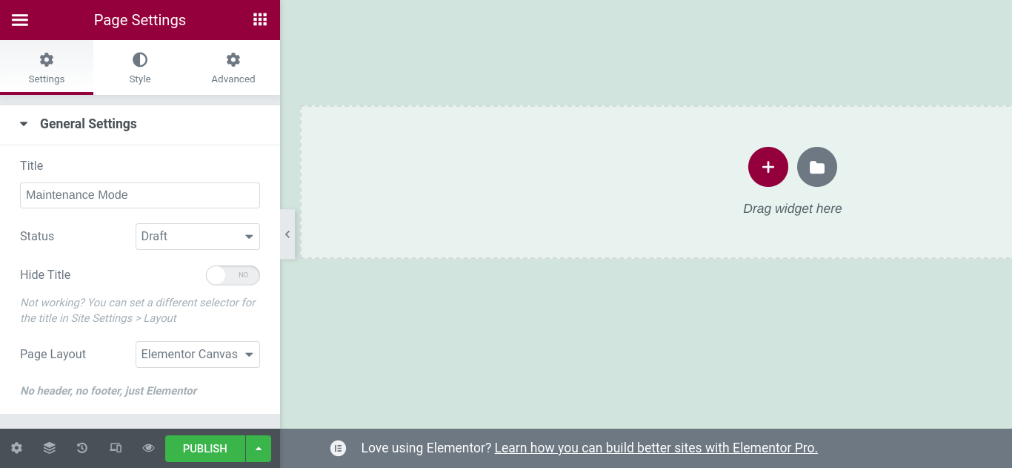
그러면 Elementor 편집기 인터페이스가 열립니다. 화면 왼쪽 하단에서 톱니바퀴 아이콘을 찾습니다. 그것을 클릭하여 페이지 설정을 엽니다. 페이지 레이아웃 → Elementor Canvas 로 이동하여 빈 디자인을 만듭니다.

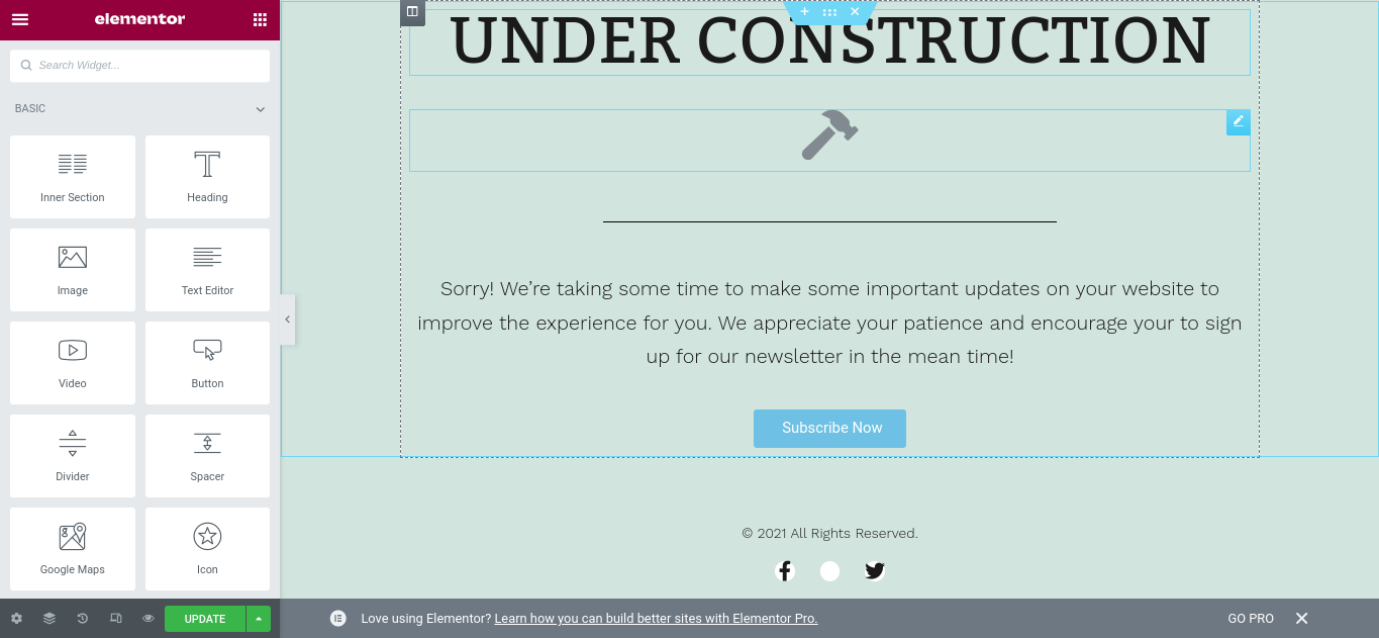
그런 다음 폴더 아이콘을 선택하여 템플릿을 선택합니다. 편집기에 삽입하는 데 사용할 템플릿을 클릭합니다. 페이지를 처음부터 만들 수도 있지만 템플릿을 사용하면 디자인을 시작하는 데 도움이 됩니다.
템플릿을 삽입하면 Elementor 인터페이스를 사용하여 템플릿을 수정하고 위젯을 사용하여 새 콘텐츠를 추가할 수 있습니다. 예를 들어 카운트다운 타이머, 소셜 공유 아이콘 및 CTA 버튼을 삽입할 수 있습니다.

이러한 각 요소를 페이지로 끌어다 놓을 수 있습니다. 각 영역을 수정하고 사용자 지정하려면 상자를 클릭하고 설정 및 스타일 옵션을 찾아볼 수 있습니다.
원하는 대로 페이지 스타일 지정을 마치면 다음을 클릭할 수 있습니다. 게시 왼쪽 패널 하단에 있는 버튼을 눌러 템플릿을 완성하세요. 이제 웹 사이트를 유지 관리 모드로 전환하는 일만 남았습니다.
Elementor로 유지 관리 모드 켜기
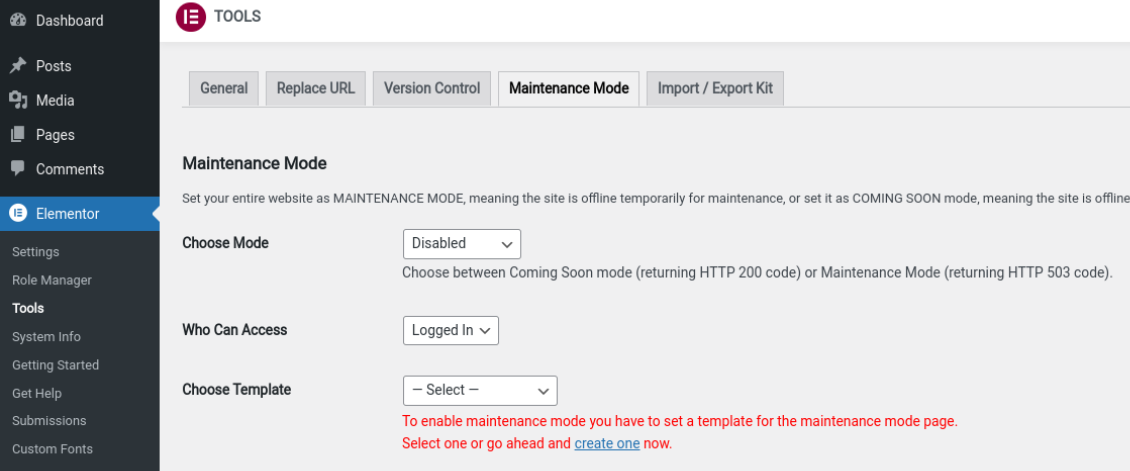
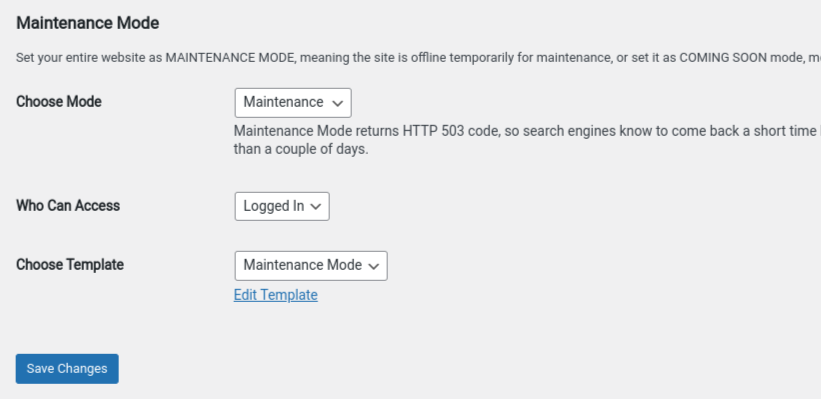
변경 사항을 저장하고 나면 Elementor 인터페이스를 종료하고 대시보드로 돌아갈 수 있습니다. 다음 단계는 유지 관리 모드를 활성화하는 것입니다. Elementor → 도구 로 이동하고 유지 관리 모드 탭을 클릭하면 됩니다.

모드 선택 에서 다음에서 전환할 수 있습니다. 유지 관리 모드 또는 출시 예정 모드로 비활성화 됩니다. 다음으로 유지 관리 모드에 있는 동안 사이트에 액세스할 수 있는 사용자를 결정할 수 있습니다.
마지막으로 템플릿 드롭다운 메뉴를 선택하고 방금 생성한 템플릿을 선택합니다.

완료되면 변경 사항 저장 을 클릭합니다. 이렇게 하면 사이트가 자동으로 유지 관리 모드로 전환되고 디자인한 유지 관리 페이지가 표시됩니다.
이제 프런트 엔드에서 웹 사이트를 확인하십시오. 모든 것이 제대로 보인다면 모든 준비가 완료된 것입니다!
WordPress 유지 관리 모드를 사용하여 좋은 인상 남기기
웹사이트에서 작업 중이고 중요한 변경 작업을 수행할 때 웹사이트를 유지 관리 모드로 전환하는 것이 중요합니다. 이렇게 하면 방문자에게 오류 메시지가 표시되는 것을 방지하고 사이트가 다시 활성화될 때를 알릴 수 있습니다.
이 게시물에서 논의한 것처럼 웹 사이트를 유지 관리 모드로 전환하는 데 사용할 수 있는 세 가지 방법이 있습니다.
- 플러그인을 설치합니다.
- 테마의 functions.php 파일에 코드를 추가하세요.
- 사이트의 .htaccess 파일을 수정합니다.
가장 좋은 방법은 사용자의 편안함 수준과 사이트 파일 작업 경험에 따라 달라집니다. 초보자라면 플러그인 접근 방식을 권장합니다. 또는 Elementor와 같은 직관적인 페이지 빌더를 사용하여 유지 관리 모드 페이지를 추가로 사용자 지정할 수 있습니다!
