워드프레스 마이크로인터랙션이란?
게시 됨: 2022-07-15마이크로인터랙션은 웹사이트의 사용자 경험을 크게 향상시킬 수 있습니다. 이 기사에서는 마이크로인터랙션이 무엇인지, WordPress 사이트에 마이크로인터랙션을 추가하는 방법에 대해 설명합니다. 또한 다음을 배우게 됩니다.
- WordPress에서 마이크로 인터랙션을 사용하는 방법
- 마이크로 인터랙션을 최대한 활용하는 방법
그런 다음 웹사이트에 효과적인 마이크로인터랙션을 만드는 데 도움이 되는 몇 가지 팁을 살펴보겠습니다.
크랙하자.
마이크로인터랙션이란?
마이크로인터랙션은 클릭, 마우스 오버 또는 웹사이트의 특정 요소와 상호작용할 때 재생되는 작지만 쉽게 눈에 띄는 애니메이션입니다.
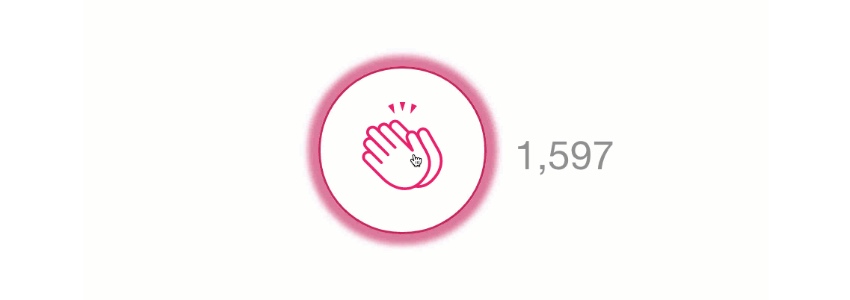
다음은 예입니다. 좋아요 버튼에 마우스를 가져가면:

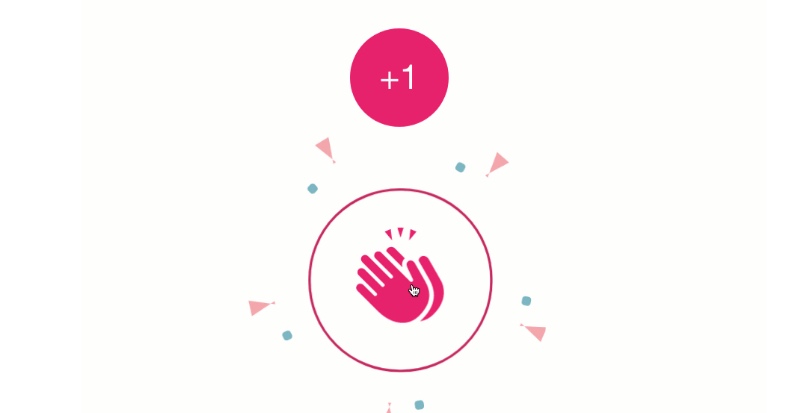
그리고 다음과 같은 애니메이션으로 보상을 받습니다.

위의 예를 보면 모든 마이크로인터랙션이 웹페이지에 약간의 기교를 더하는 것이라고 생각하게 될 것입니다. 그러나 실제로는 그것이 전부가 아닙니다.
사실, 이러한 미묘한 애니메이션은 웹사이트의 사용자 경험을 향상시키는 것 이상의 역할을 합니다. 올바르게 구현되면 마이크로 인터랙션은 다음을 수행할 수 있습니다.
- 사용자가 사이트의 특정 요소를 사용하는 방법을 이해할 수 있도록 더 많은 시각적 피드백을 제공합니다.
- 웹사이트에 있는 요소의 목적을 방문자에게 더 명확하게 표시
마이크로인터랙션을 더 잘 이해하는 데 도움이 되도록 먼저 한 가지 요점을 논의하는 것이 중요합니다. 당신의 웹사이트에서 그들을 얻는 방법.
WordPress에 마이크로인터랙션을 추가하는 방법
WordPress 웹사이트에 마이크로인터랙션을 추가하는 방법에는 여러 가지가 있습니다. 이것들은:
- CSS를 통해
- 자바스크립트를 통해
- 플러그인을 통해
아래는 각 방법에 대한 자세한 분석입니다.
CSS를 통해
CSS는 이미 웹사이트 디자인에서 필수적인 역할을 하고 있으므로 사이트에 마이크로인터랙션을 추가하는 데 이상적인 도구입니다.
사실, 프로세스는 테마의 스타일시트나 하위 테마를 편집하는 것만큼 간단할 수 있습니다. 또는 클릭 가능성을 나타내기 위해 밑줄이 그어진 하이퍼링크와 다른 색상의 경우와 같이 호버 효과를 사용합니다.
호버 효과를 추가하면 하이퍼링크가 더 인터랙티브하게 됩니다. 그렇게 하면 처음 방문자라도 웹사이트의 해당 요소와 상호 작용할 수 있다는 것을 이해할 수 있습니다. 더 나은 점은 WordPress Customizer 또는 Jetpack과 같은 사용자 정의 CSS 플러그인을 사용할 수 있다는 것입니다.
자바스크립트
CSS 이전에는 JavaScript가 있었습니다. 그리고 여전히 웹사이트의 요소를 움직이는 훌륭한 방법입니다. 버튼은 마이크로인터랙션에 더 바람직한 요소이며 경우에 따라 JavaScript가 CSS보다 더 나은 옵션이 될 수 있습니다.
로딩 버튼의 무료 라이브러리인 Ladda Buttons는 JavaScript를 사용하여 WordPress 웹사이트에 마이크로인터랙션을 추가할 수 있는 좋은 예입니다.
워드프레스 플러그인
마이크로인터랙션 기능이 내장된 여러 WordPress 플러그인을 활용할 수 있습니다. 여기에는 다음이 포함됩니다.
- 사용자가 양식을 보낼 때마다 사용자 정의 가능한 로딩 텍스트를 표시할 수 있는 끌어서 놓기 양식 빌더인 WPForms.
- 비디오, 텍스트, 발췌문, 이미지 등에 도구 설명을 추가할 수 있는 WordPress 도구 설명.
- Lottie 애니메이션을 포함한 호버 및 스크롤 효과
WordPress에서 마이크로인터랙션을 사용하는 방법
WordPress 내에서 마이크로인터랙션을 활용하는 방법은 여러 가지가 있지만 더 일반적인 몇 가지 방법을 살펴보겠습니다.
콘텐츠에 대한 즉각적인 소셜 공유
전 세계 인구의 50% 이상이 소셜 미디어를 사용하므로 Instagram, Facebook, TikTok 및 Twitter와 같은 플랫폼은 새롭고 고도로 표적화된 잠재 고객에게 다가갈 수 있는 좋은 장소입니다. 비즈니스를 위해 블로그를 운영하든 개인 블로그를 운영하든 사람들이 소셜 미디어에서 콘텐츠를 공유하도록 권장하면 브랜드를 인간화할 수 있습니다.
또한 더 많은 참여, 진정성 및 신뢰를 생성하여 새로운 비즈니스를 추진할 수 있습니다. 소셜 미디어를 활용하는 것은 온라인 인지도를 구축하는 가장 강력한 전략 중 하나입니다.
이것의 장점은 마이크로인터랙션을 사용하여 팔로어가 하이라이트 및 공유 플러그인을 통해 가치 있는 스니펫을 더 쉽게 공유할 수 있다는 것입니다.

이 플러그인은 무료일 뿐만 아니라 안정적이고 사용하기 쉽습니다. 실제로 플러그인을 설치하면 기능이 자동으로 롤아웃됩니다. 하이라이트 및 공유 플러그인은 이름에서 알 수 있듯이 WordPress 게시물의 텍스트를 강조 표시하고 독자에게 공유 버튼을 표시하여 공유하도록 요청합니다. 쉬워요.
독자에게 유용한 툴팁 표시
우선 툴팁은 링크, 요소 또는 텍스트의 특정 섹션 위로 마우스를 가져갈 때 팝업되는 작은 정보 조각입니다. 주요 목적은 독자에게 추가 정보를 제공하는 것입니다.
웹사이트 UX 디자인의 일부로 툴팁을 사용하면 페이지에 추가 공간을 사용하지 않고도 용어, 지침 및 개념을 더 쉽게 설명할 수 있습니다. 또한 도구 설명은 정보가 필요하지 않은 독자를 지지하지 않도록 합니다.
다시 말하지만, WordPress Tooltips라는 플러그인을 사용하여 WordPress 웹사이트에서 툴팁 마이크로인터랙션을 구현할 수 있습니다.
재미있는 애니메이션 추가
페이스북의 "좋아요" 버튼을 생각해보세요. 버튼 위로 마우스를 가져갈 때마다 버튼이 확대되고 이리저리 움직입니다.

마이크로인터랙션을 사용하여 WordPress 웹사이트의 요소에 대해 동일한 효과를 만들 수 있습니다. 어떻게? ...플러그인을 사용하여 Animate It!

플러그인은 무료이며 다양한 사용자 정의 옵션이 제공됩니다. 그리고 가장 좋은 점은 처음부터 새로운 애니메이션을 만들 필요가 없다는 것입니다. Animate It을 사용하면 이미지, 링크 및 텍스트를 포함하여 웹사이트의 기존 요소에 애니메이션을 추가할 수 있습니다.
또한 Lottie Animations를 사용하여 페이지를 꾸미고 사용자 경험을 개선할 수 있습니다. 다음은 WordPress에서 Lottie Animations를 사용하는 방법을 설명하는 블로그 게시물입니다.
마이크로인터랙션 모범 사례
워드프레스 웹사이트에 마이크로인터랙션을 추가하는 것은 까다로운 균형 일이 될 수 있습니다. 특히 처음 사용하는 경우에는 더욱 그렇습니다. 그러나 다음 두 가지 모범 사례를 고수하면 작업을 빠르고 효과적으로 완료하는 데 도움이 될 수 있습니다.
애니메이션할 요소 결정
애니메이션은 웹사이트의 사용자 경험을 개선하는 데는 좋지만 모든 요소에 이상적인 것은 아닙니다. 예를 들어, 애니메이션은 양식이나 버튼에 적합하지만 큰 요소나 헤더에는 적합하지 않을 수 있습니다.
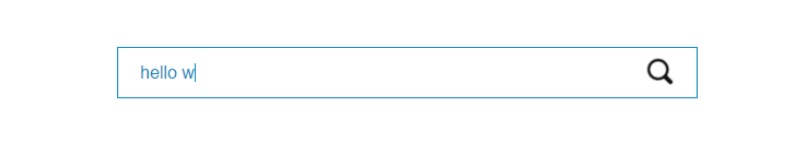
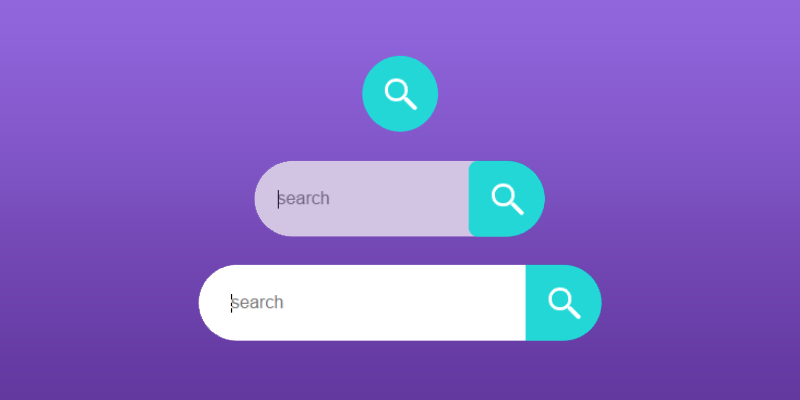
예를 들어 표준 검색창 입력 애니메이션은 다음과 같습니다.

그것은 매우 간단하고 눈에.니다. 텍스트는 작지만 사용성을 높이고 구별됩니다.
일반적으로 웹사이트에서 요소에 애니메이션을 적용할 때:
- 사용자가 상호 작용할 수 있는 항목 작업
- 웹사이트에서 방문자가 사용 방법을 모를 수 있는 장소 또는 요소를 찾으십시오. 이러한 영역에 애니메이션을 추가하십시오.
- 확실하지 않은 경우 검색 창, 양식 필드 및 버튼을 고수하십시오.
사용할 마이크로인터랙션 결정
마이크로인터랙션은 웹사이트의 사용자 친화성을 향상시키는 것입니다. 본질적으로 이것은 사용할 애니메이션을 결정할 때 신중해야 함을 의미합니다. 검색 표시줄이 아이콘에서 확장되는 마이크로인터랙션을 고려하십시오.

첫 번째와 달리 사용성이 향상되지 않습니다. 이 검색 표시줄이 움직이는 방식은 일부 사용자에게는 매력적이지 않고 불편할 수 있습니다. 첫 번째 애니메이션처럼 간단하지 않습니다.
마이크로인터랙션이 사용자 친화성을 높이도록 하려면 다음 사항을 염두에 두십시오.
- 특정 요소가 어떻게 작동하는지 보여주기
- 방문자가 요소를 적절하게 사용할 때 마이크로인터랙션을 활용하여 성공을 알립니다.
그런 다음 수행하거나 달성하려는 작업에 따라 마이크로인터랙션을 구현하는 데 가장 적합한 플러그인을 선택합니다.
WordPress에서 효과적인 마이크로인터랙션을 만드는 팁
마이크로인터랙션은 WordPress 웹사이트에서 매우 중요하기 때문에 가능한 한 효과적으로 만드는 방법을 아는 것이 중요합니다. 다음은 올바른 작업을 수행하는 데 도움이 되는 몇 가지 지침입니다.
기능이 핵심
다른 모든 것보다 먼저 마이크로 인터랙션을 만드는 목적이 있어야 합니다.
그리고 웹사이트에서 마이크로인터랙션을 구현하려는 가장 큰 이유는 사용자가 웹사이트의 특정 요소와 상호작용하도록 장려하기 위함입니다. 따라서 사용자와의 연결을 트리거하려면 마이크로 인터랙션을 가능한 한 기능적으로 만들어야 합니다.
단순함이 게임의 이름이다
마이크로 인터랙션이 그렇게 불리는 데는 이유가 있습니다. 짧고 달콤해야 하기 때문에 마이크로라고 합니다. 웹사이트의 사용자 경험을 개선하기 위한 모든 것이 깨끗하고 보기 좋게 느껴져야 합니다. 그렇죠?
불필요한 텍스트나 이미지로 마이크로 인터랙션을 어지럽히지 않도록 합니다. 짧고 달콤할수록 좋습니다.
구조 문제
단지 목적을 위해 마이크로인터랙션을 구현할 수는 없습니다. 예를 들어 클릭 유도문안 버튼에 애니메이션을 적용하는 것은 한 가지입니다. 그러나 사용자가 버튼을 클릭하고 싶게 만드는 것은 완전히 다릅니다. 마이크로인터랙션은 트리거 > 규칙 > 피드백 > 루프 및 모드의 네 부분 구조를 따릅니다.
수명이 중요하다
마이크로 인터랙션을 구현할 때 염두에 두어야 할 가장 중요한 사항 중 하나는 자연스럽게 느껴져야 한다는 것입니다. 왜요? … 방문자가 불필요한 애니메이션을 항상 퍼붓는 것처럼 느끼게 하고 싶지 않기 때문입니다.
사실, 사용자는 마이크로 인터랙션조차 알아차리지 않아야 합니다. 그리고 그들이 그렇게 한다면 그것은 그들이 즐거운 경험을 즐겼기 때문일 것입니다.
실험 및 테스트
대중을 위한 WordPress 웹사이트의 다른 모든 것과 마찬가지로 마이크로인터랙션을 정기적으로 테스트해야 합니다. 이 아이디어는 효과가 있는 부분과 개선할 수 있는 부분을 파악하는 데 도움을 주기 위한 것입니다.
이를 수행하는 가장 좋은 방법은 실제 사용자로부터 마이크로 인터랙션에 대한 피드백을 수집하는 것입니다. 또한 다양한 마이크로인터랙션을 실험하여 귀하의 사이트에 적합한 것을 찾으십시오.
마이크로인터랙션은 WordPress의 사용자 경험을 개선하는 데 점점 더 중요한 부분이 되고 있습니다. 방문자의 관심을 사로잡아야 하는 유일한 시간이 15초이므로, 마이크로인터랙션은 가까운 장래에 많은 WordPress 웹사이트에서 계속 기능할 것입니다.
이 기사가 마이크로인터랙션과 WordPress 웹사이트에서 마이크로인터랙션을 올바르게 구현하는 방법에 대해 가질 수 있는 몇 가지 중요한 질문에 대한 답변이 되었기를 바랍니다.
