WordPress 웹 사이트에서 모달 팝업을 만드는 방법
게시 됨: 2022-09-29올바르게 완료되면 모달 팝업이 웹사이트의 전환율을 크게 높이고 자격을 갖춘 리드를 수집하며 판매량을 늘릴 수 있습니다.
이 튜토리얼에서는 모달 팝업이 무엇인지, 그 이점과 모달 팝업과 일반 팝업의 차이점에 대해 설명하겠습니다.
그런 다음 Elementor 기반 웹 사이트에 대한 모달 팝업을 만드는 방법을 보여 드리겠습니다. 마지막으로 Elementor 기반 웹사이트가 아닌 웹사이트를 만드는 방법을 안내해 드리겠습니다.
자, 팝업을 만들어 봅시다!
- 모달 팝업이란 무엇입니까?
- 웹사이트에서 모달 팝업을 사용해야 하는 이유는 무엇입니까?
- Elementor를 사용하여 WordPress에 모달 팝업을 추가하는 방법
- 1단계: Elementor 플러그인용 Ultimate 애드온 설치 및 활성화
- 2단계: 모달 팝업 추가
- 비 Elementor 웹 사이트를 위해 WordPress에 모달 팝업을 추가하는 방법
- 2단계: Convert Pro로 모달 팝업 생성 및 구성
- 3단계: 페이지에 모달 팝업 배치
- 보너스 팁: 버튼 또는 이미지를 트리거로 사용
- 이제, 당신의 차례입니다
모달 팝업이란 무엇입니까?
모달 팝업 또는 대화 상자는 버튼, 이미지 또는 기타 CTA를 클릭한 후 웹 페이지 상단에 표시되는 창입니다. 그것은 페이지를 인수하고 콘텐츠에 액세스하려면 적극적으로 닫아야합니다.
모달 팝업을 사용하여 할인 제안, 일일 특별 상품, 계절 상품을 표시하거나 판매를 유도할 수 있는 제품 또는 서비스에 대한 추가 정보를 제공할 수 있습니다.
또한 질문을 하거나 이메일 수신 동의를 배포하거나 제품에 대한 피드백을 요청하는 데 사용할 수도 있습니다.
모달 팝업은 일반적으로 사용하기 쉽고 닫기 버튼을 클릭하거나 ESC 키를 누르거나 팝업 외부 영역을 클릭하여 닫을 수 있습니다.
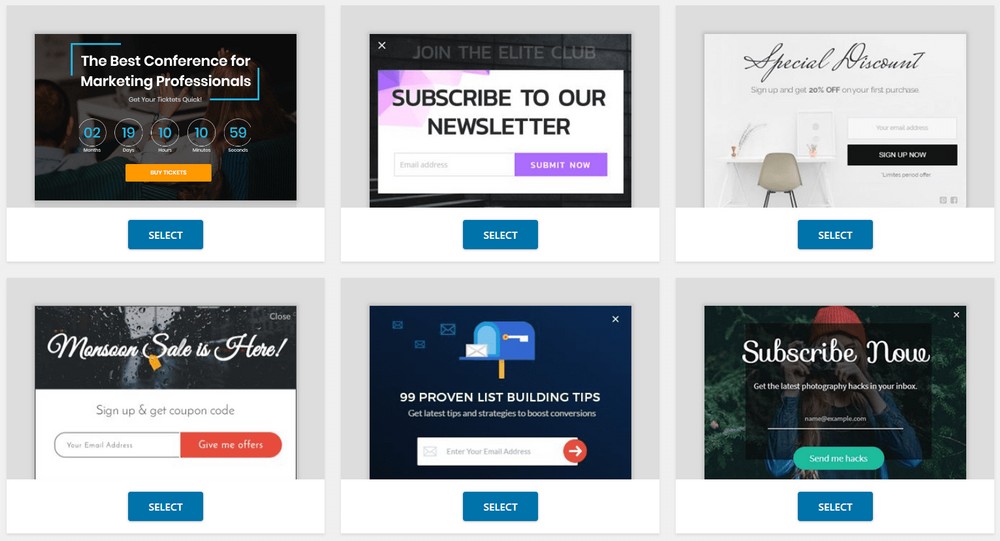
지난 며칠 동안 수백 개의 모달 팝업을 보았을 것입니다.
다음은 몇 가지 예입니다...

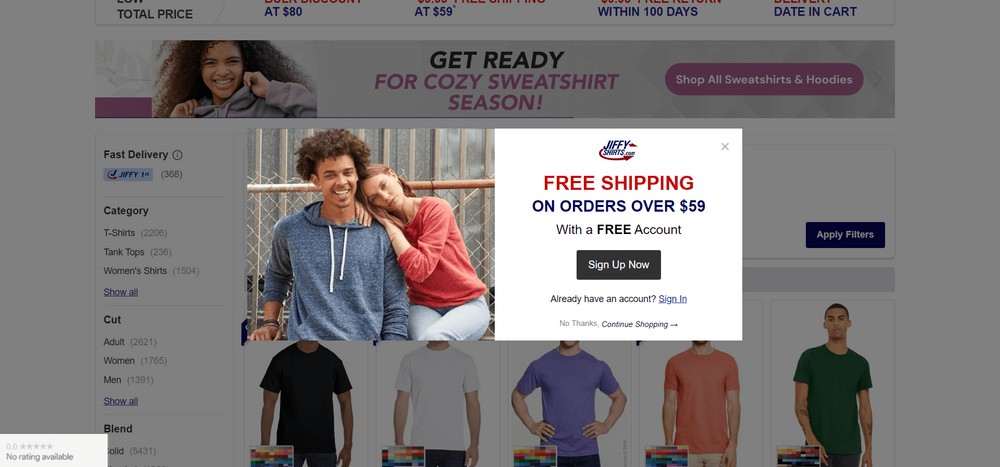
다음은 실제 사례입니다. JiffyShirts를 방문한 적이 있다면 다음과 같은 모달 팝업을 찾을 수 있습니다.

웹사이트에서 모달 팝업을 사용해야 하는 이유는 무엇입니까?
웹사이트에 모달 팝업을 사용하면 방문자를 유료 고객으로 전환할 수 있습니다.
예를 들어, 팝업 안에 양식을 표시하여 너무 많은 필드로 페이지를 어지럽히지 않고도 사용자 데이터를 수집할 수 있습니다.
나중에 이메일 캠페인이나 다른 리타게팅 광고에서 사용자 데이터를 사용할 수 있습니다. 사용자 이름과 이메일 주소를 수집하면 추가 참여를 위해 개인화된 이메일을 보낼 수도 있습니다.
Elementor를 사용하여 WordPress에 모달 팝업을 추가하는 방법
Elementor 기반 WordPress 웹 사이트를 사용하는 경우 Elementor 용 Ultimate Addons를 사용하는 것이 좋습니다.
이 도구는 다른 유용한 도구와 함께 모달 팝업 위젯과 함께 제공됩니다.
현재 40개 이상의 위젯과 300개 이상의 크리에이티브 반응형 템플릿이 있습니다.
Elementor 기반 웹사이트를 위한 모달 팝업을 생성할 수 있을 뿐만 아니라 다른 많은 기능도 제공합니다.
Elementor용 Ultimate Addons로 모달 팝업을 추가하려면 다음 단계를 따르세요.
1단계: Elementor 플러그인용 Ultimate 애드온 설치 및 활성화
Elementor용 Ultimate Addons의 공식 웹사이트로 이동하여 플러그인을 받으세요. ZIP 파일을 받으면 설치할 준비가 된 것입니다.
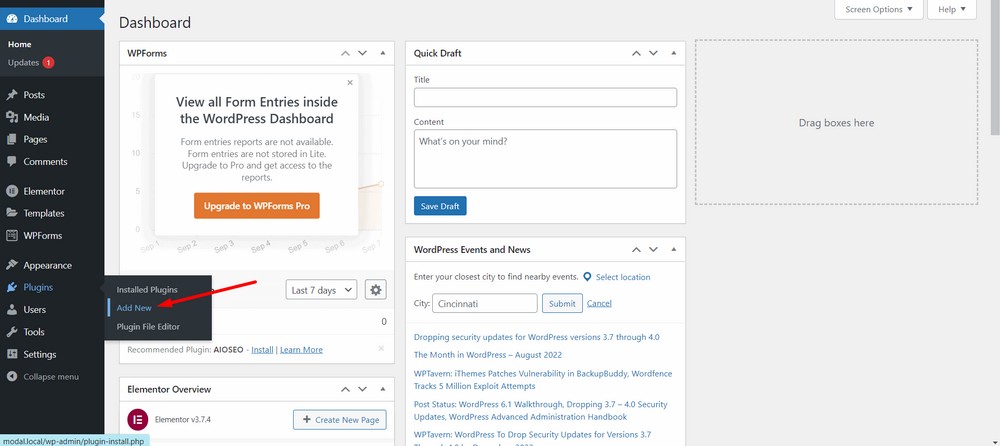
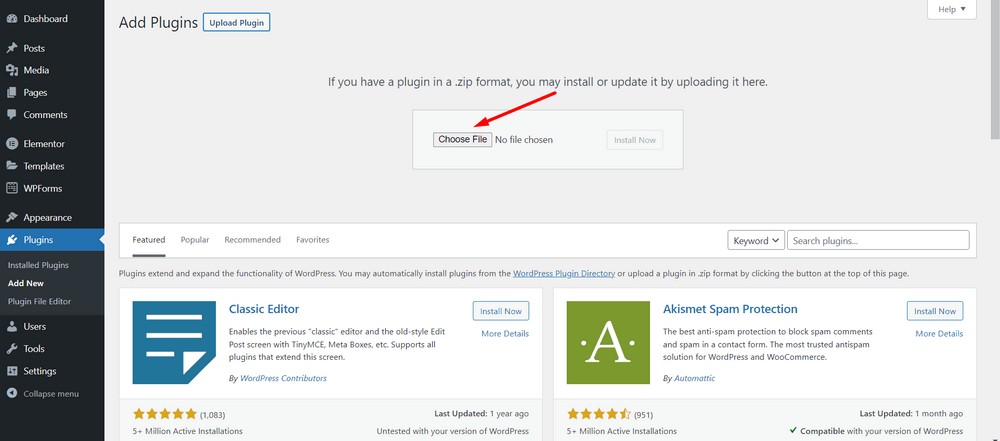
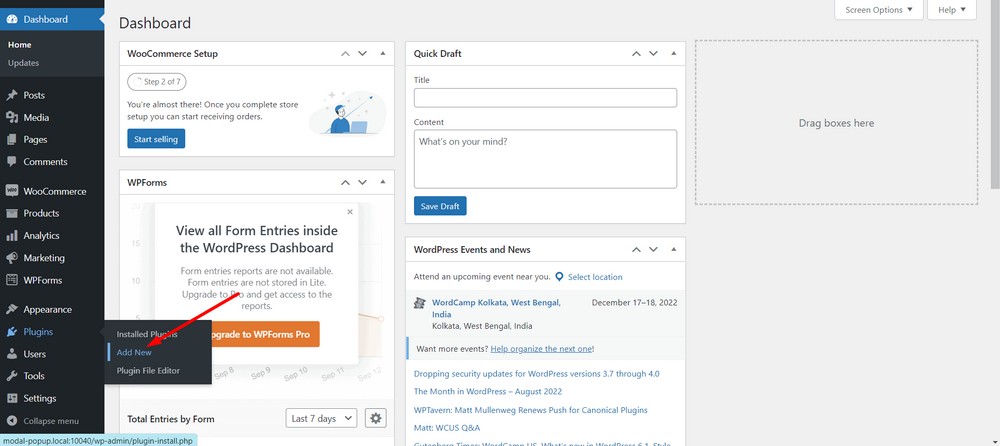
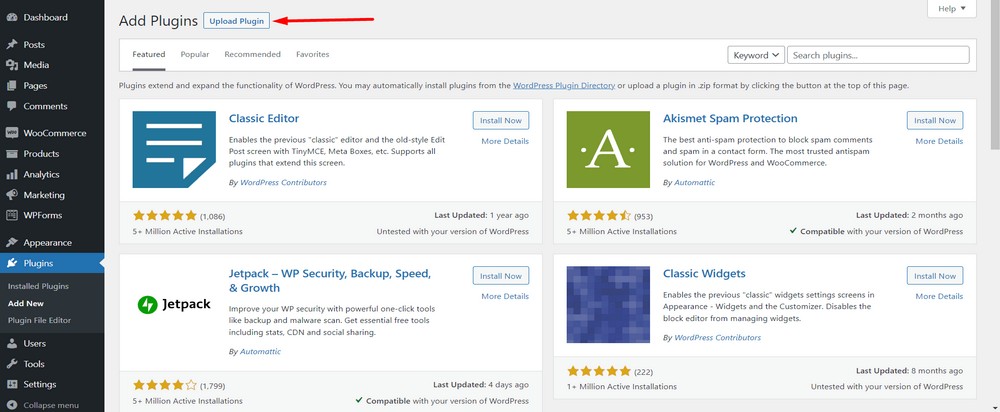
플러그인을 설치하려면 WordPress 관리자 대시보드로 이동한 다음 플러그인 > 새로 추가 섹션으로 이동합니다.

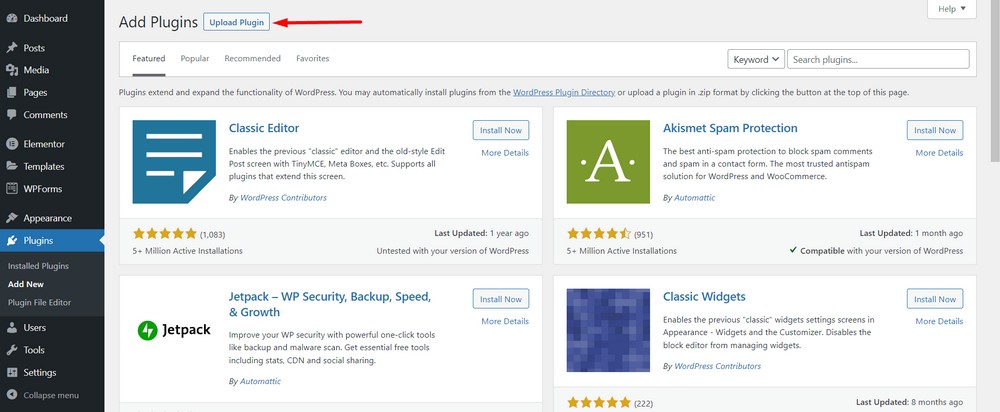
이제 플러그인 업로드 버튼을 사용하여 플러그인을 업로드하십시오.

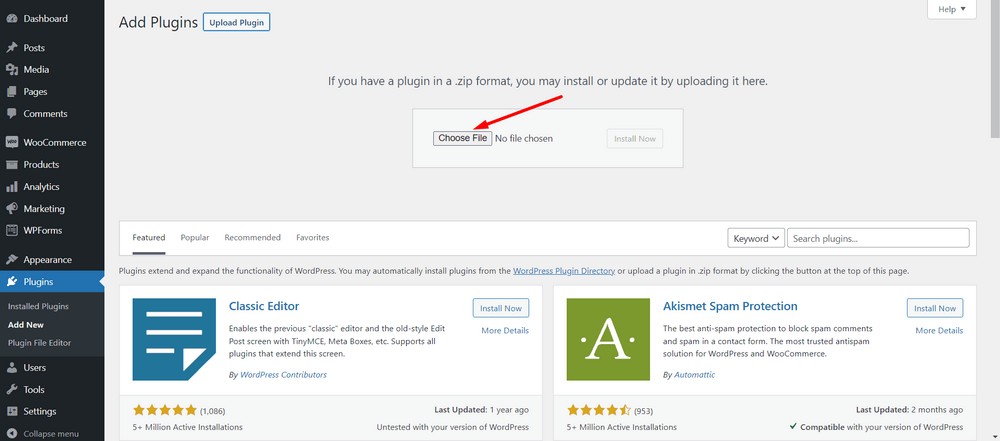
이제 파일 선택을 선택 하여 다운로드한 zip 파일을 업로드합니다.

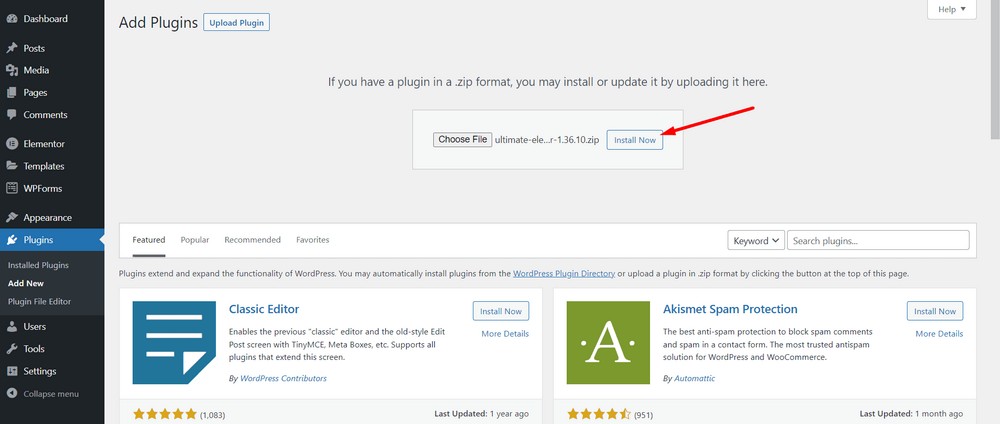
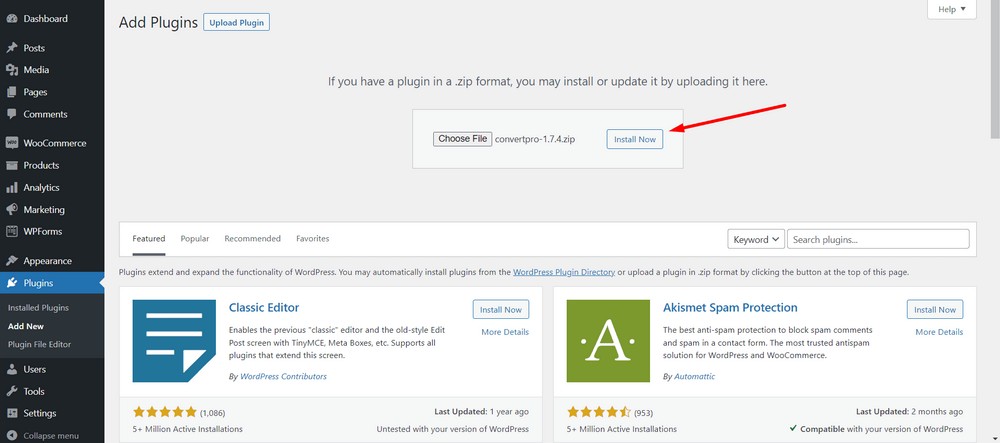
지금 설치 버튼을 클릭합니다.

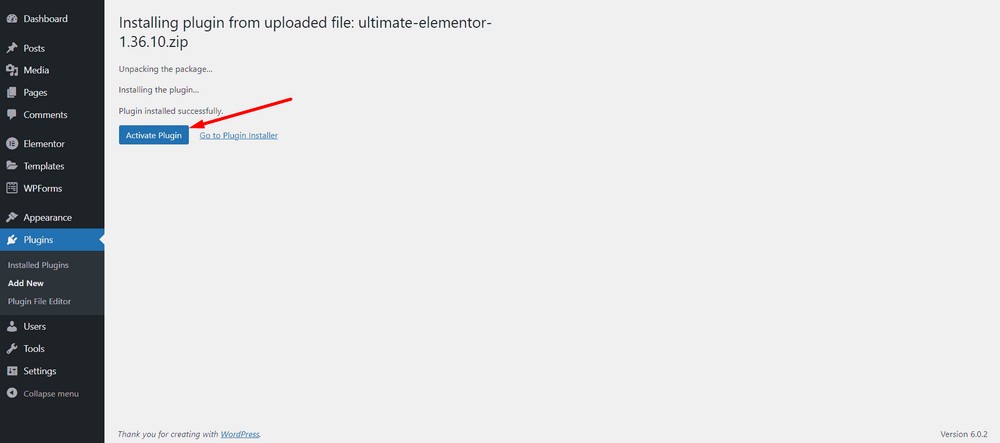
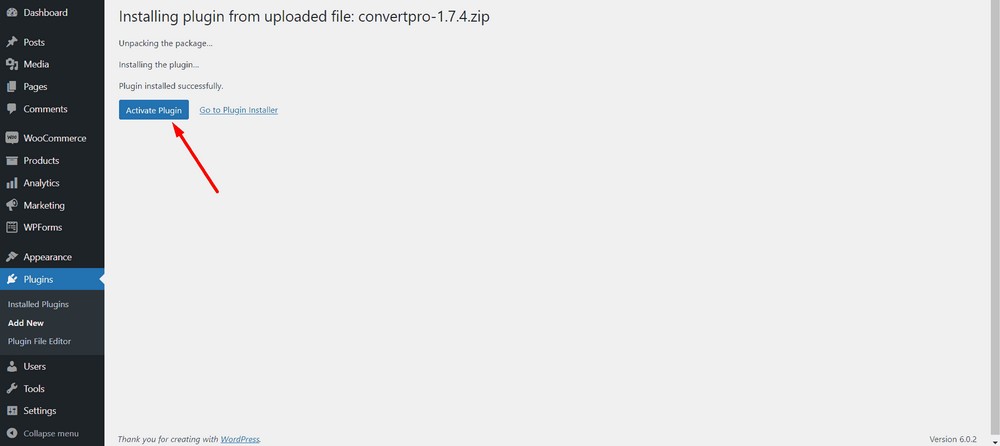
이제 플러그인을 활성화 하십시오.

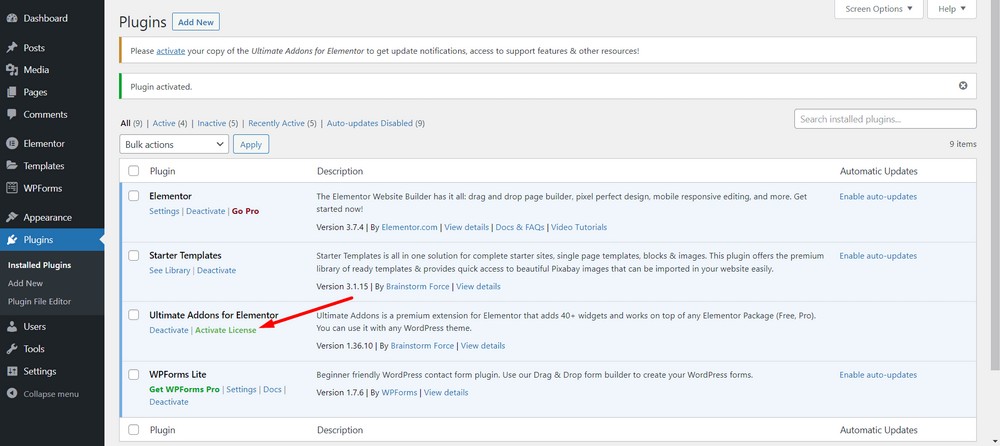
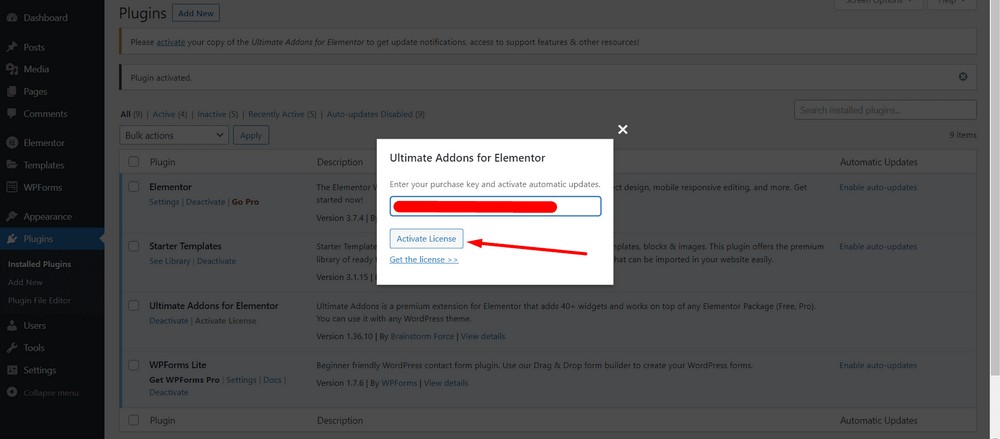
이제 라이선스 활성화 옵션을 선택하여 라이선스 키를 삽입합니다.

라이센스 키를 입력한 후 라이센스 활성화 버튼을 누르십시오.

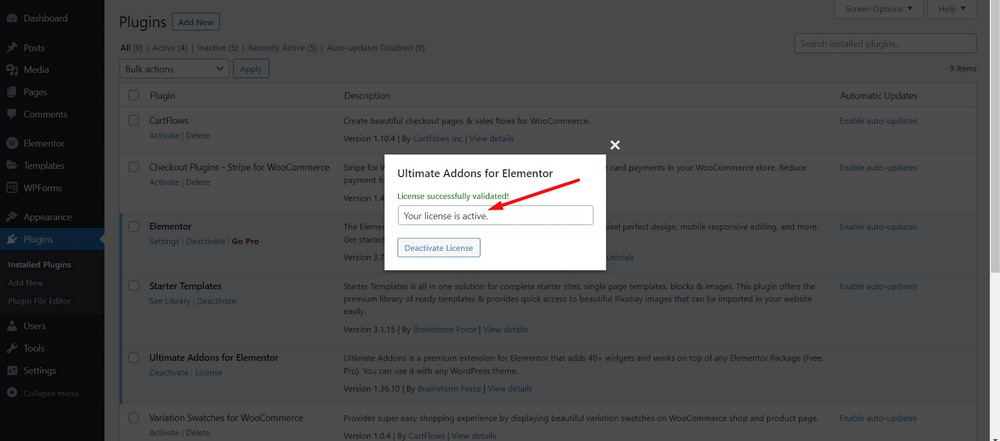
이제 유효한 라이센스 키를 입력하면 성공 메시지를 볼 수 있습니다.

축하합니다! Elementor 플러그인용 Ultimate Addons를 성공적으로 설치하고 활성화했습니다.
2단계: 모달 팝업 추가
모달 팝업을 추가하려면 Elementor로 페이지를 편집해야 합니다. 홈 페이지에 하나를 추가해 보겠습니다.
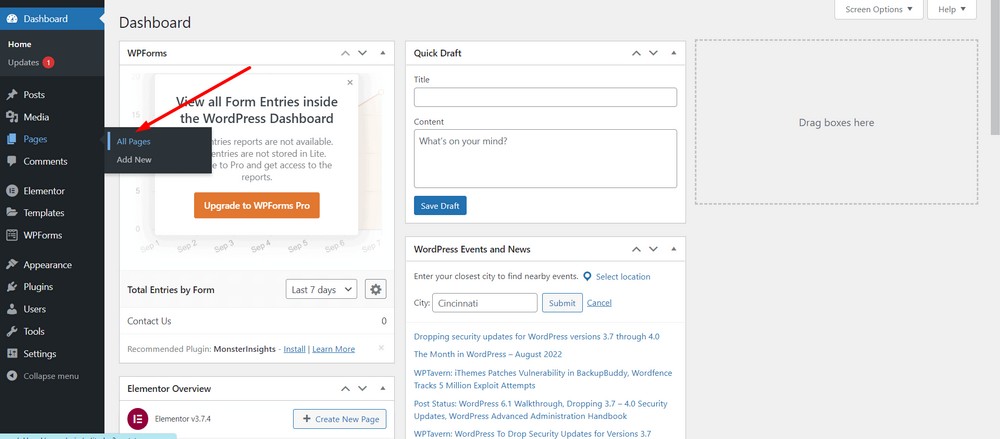
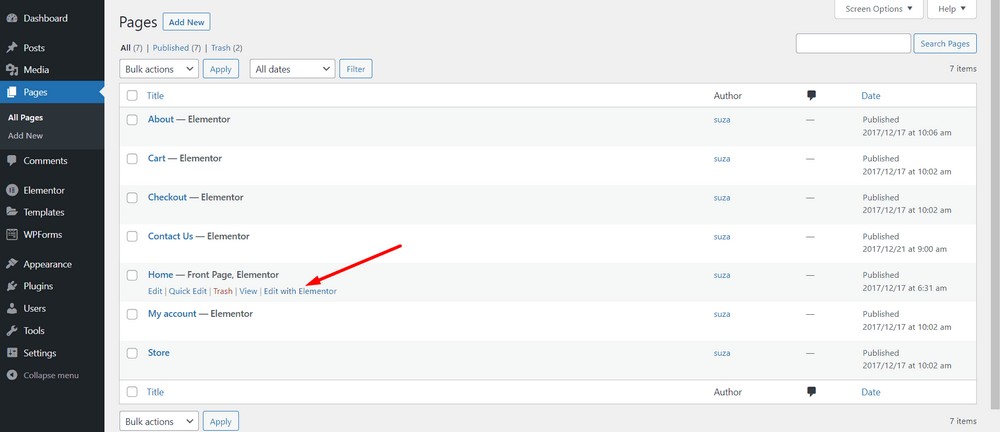
WordPress 관리 대시보드로 이동한 다음 페이지 > 모든 페이지 로 이동합니다.

편집하려는 페이지에 대해 Elementor로 편집을 선택합니다.

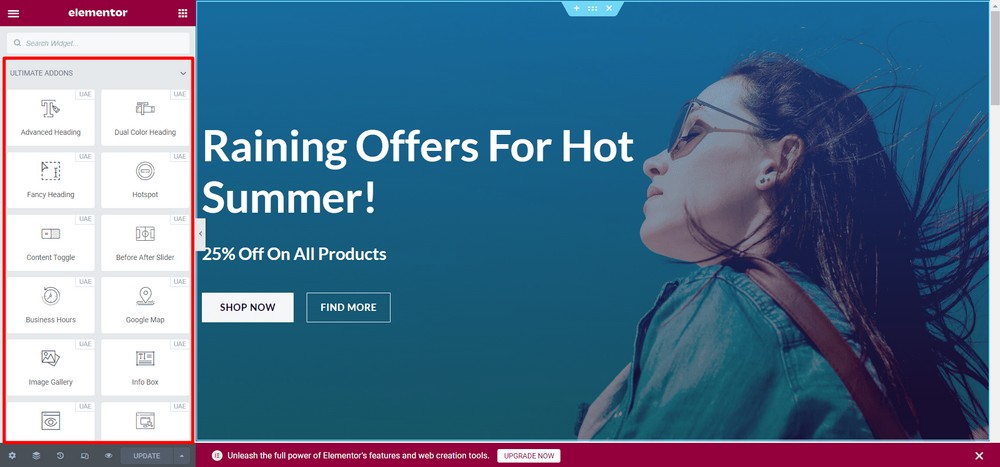
다음으로 아래 빨간색 사각형으로 표시된 Elementor 위젯 영역을 찾을 수 있습니다.

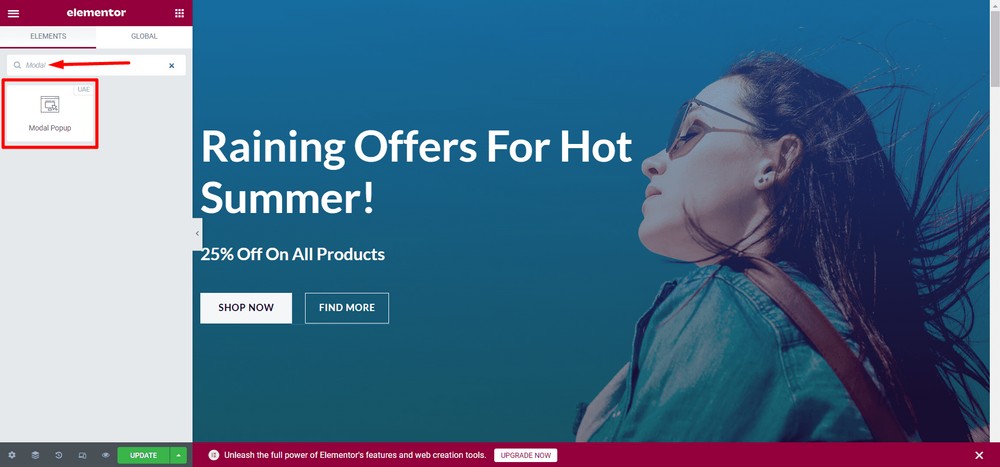
이제 검색 창에서 "모달"이라는 키워드를 검색하십시오. 그런 다음 Modal Popup 위젯을 얻습니다.

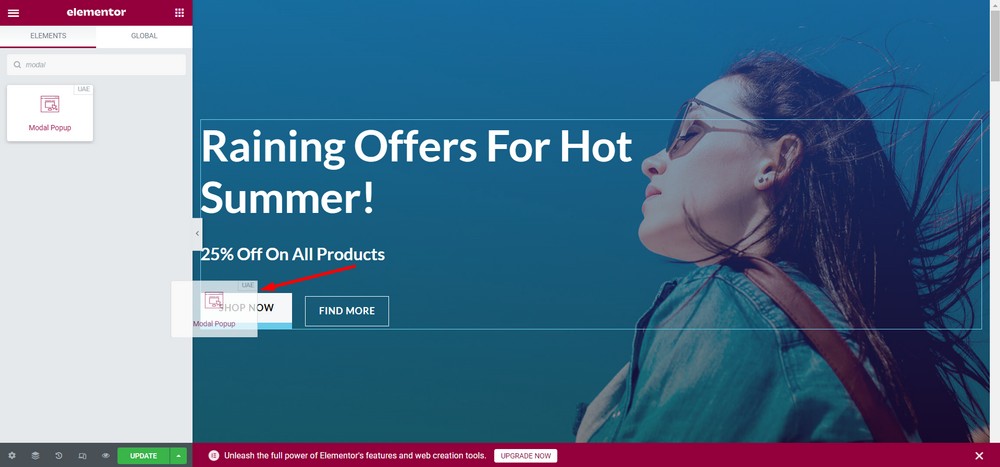
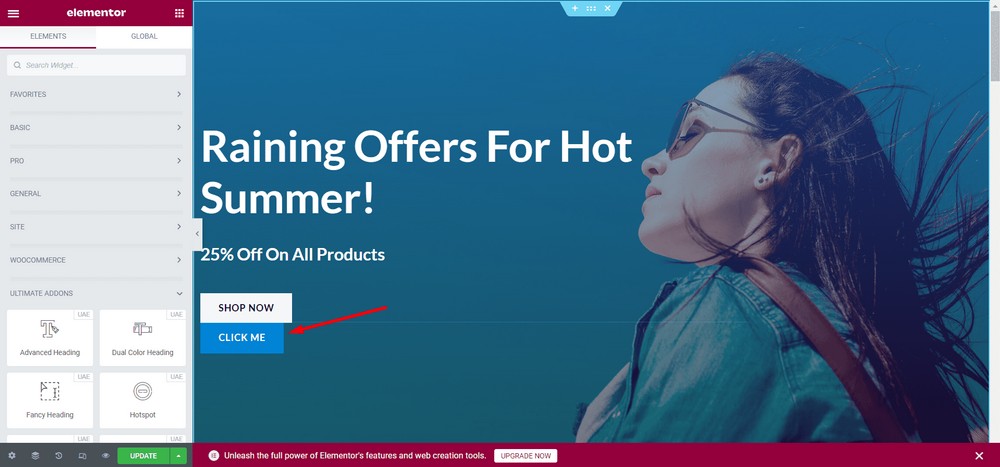
이제 Modal Popup 위젯을 원하는 위치에 끌어다 놓습니다. 이 경우 FIND MORE 버튼을 Modal Popup 위젯의 버튼으로 교체하겠습니다.

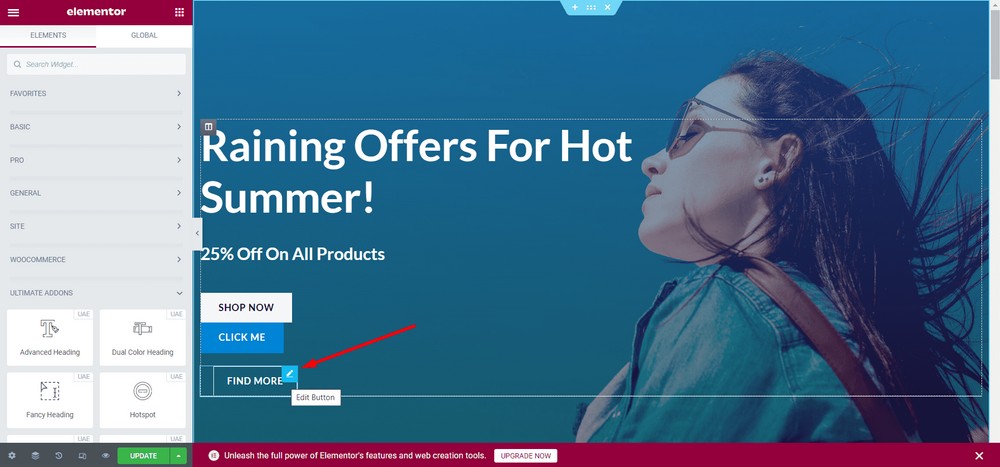
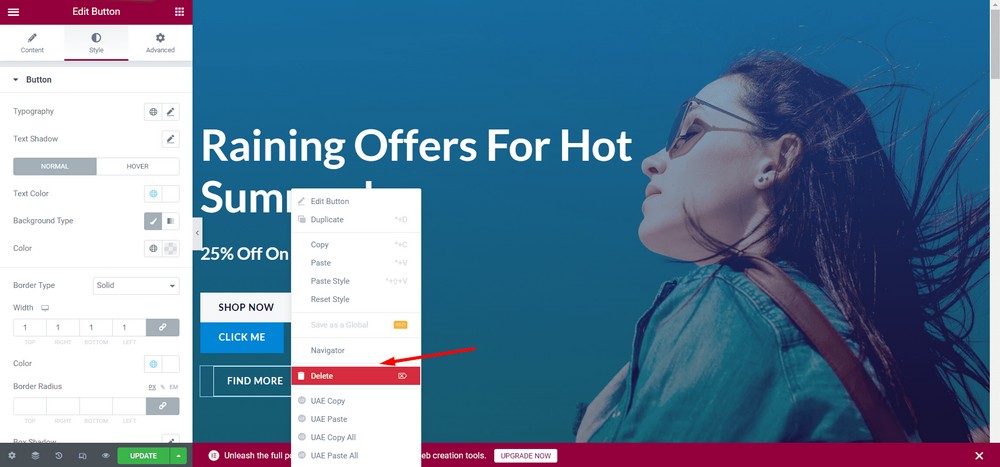
이제 FIND MORE 버튼을 삭제하겠습니다. 이렇게 하려면 버튼 위로 마우스를 가져간 다음 연필 아이콘을 클릭합니다.

삭제 옵션을 클릭합니다.

이제 SHOP NOW 버튼의 오른쪽에 버튼을 배치해 보겠습니다.
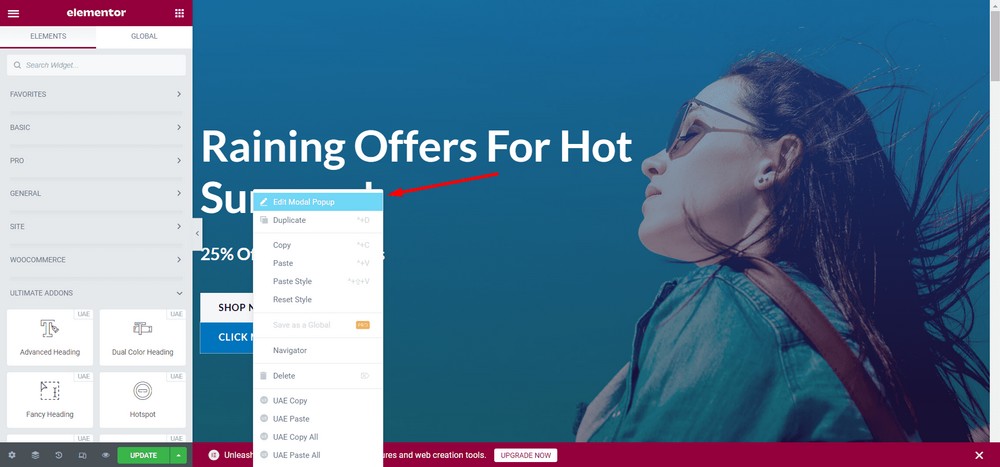
그렇게 하려면 새 버튼 CLICK ME 를 마우스 오른쪽 버튼으로 클릭합니다.

" 모달 팝업 편집 " 버튼을 선택합니다.

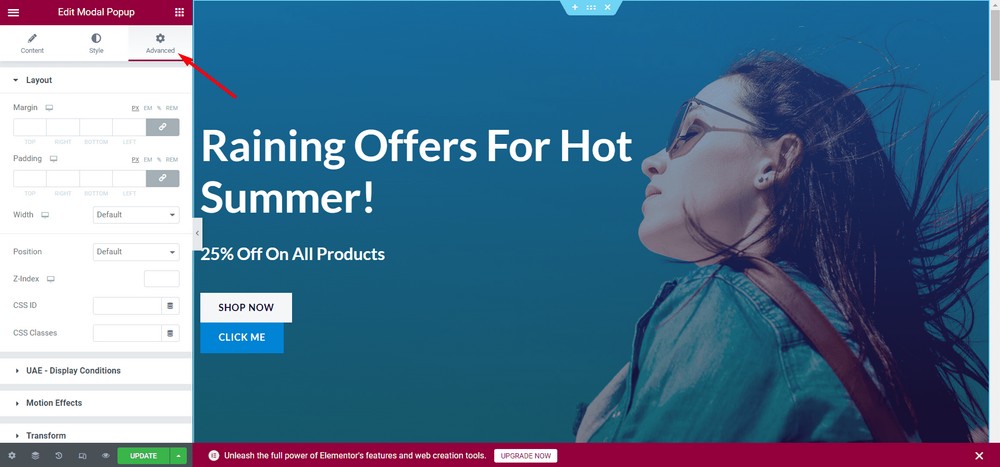
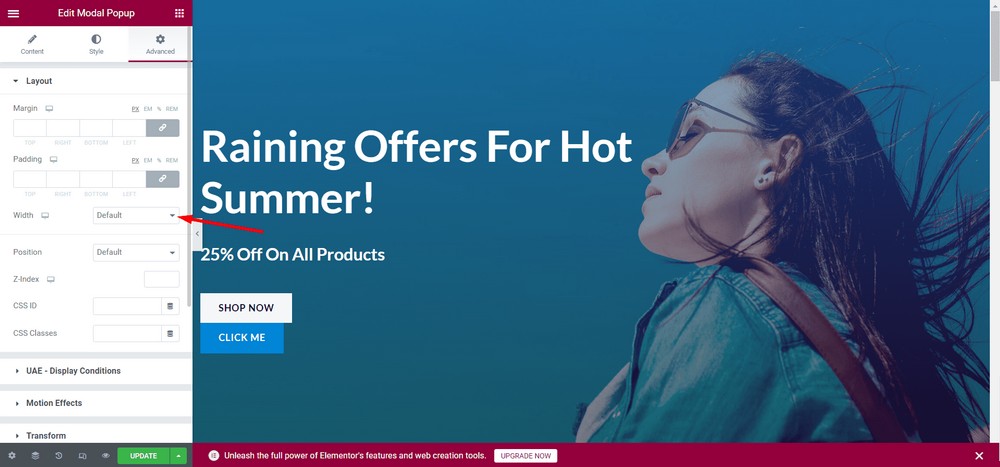
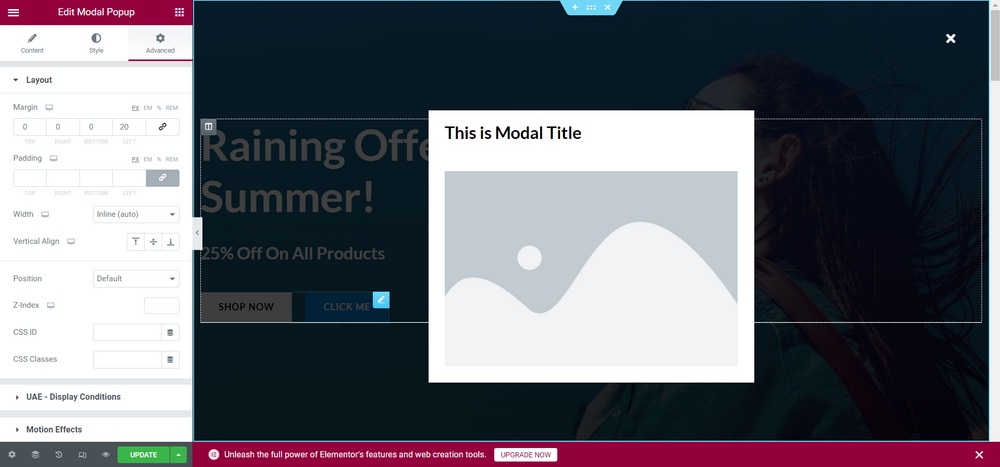
이제 " 고급 " 탭을 선택하십시오.

너비 드롭다운 메뉴를 선택합니다.

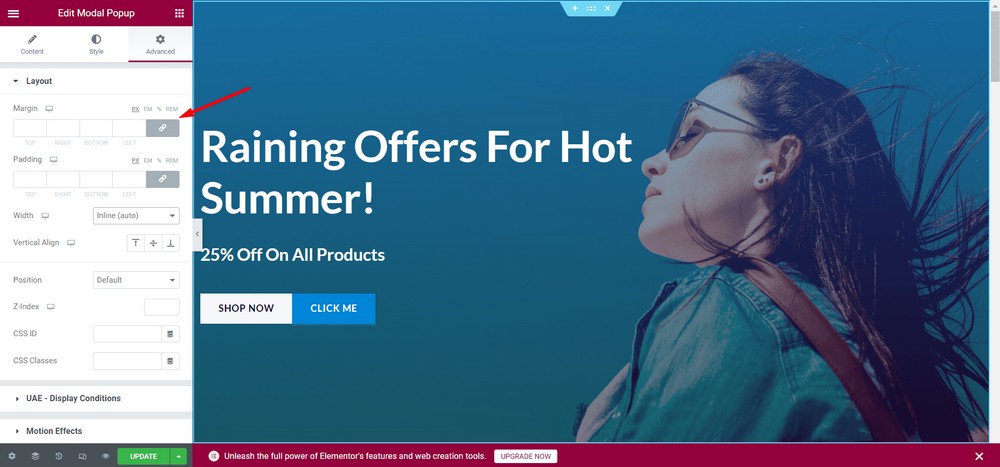
이제 링크 아이콘을 클릭하여 값의 링크를 해제합니다.

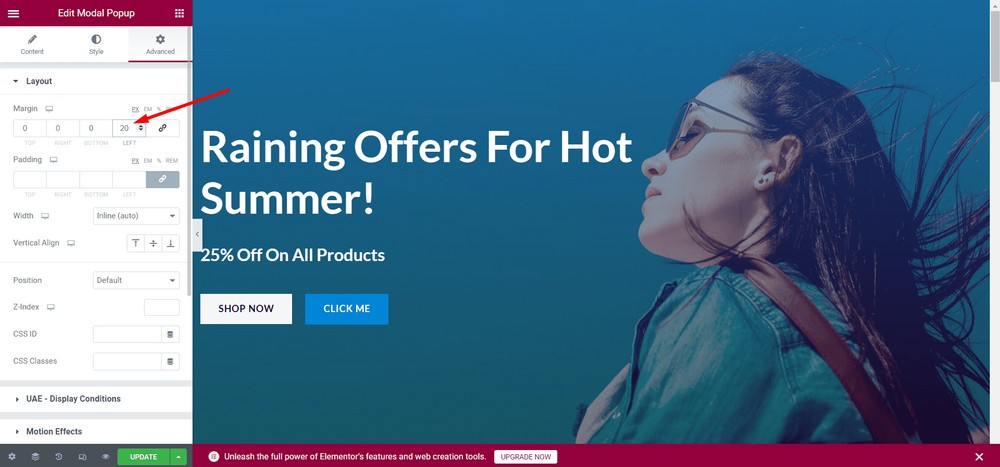
왼쪽에 20px의 패딩을 제공합니다.

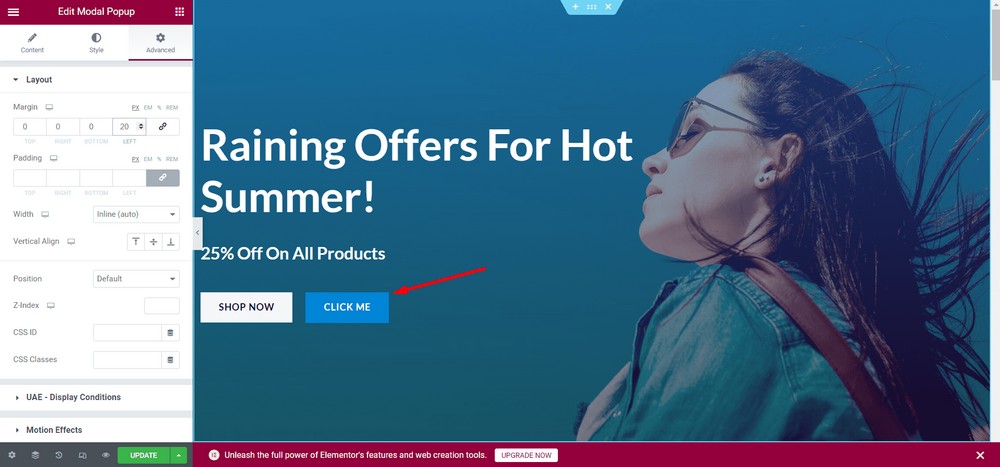
이제 모달 팝업이 어떻게 나타나는지 봅시다. 버튼을 클릭하면 사용자가 어떻게 보이는지 확인할 수 있습니다.

다음은 모달 팝업의 미리보기입니다.

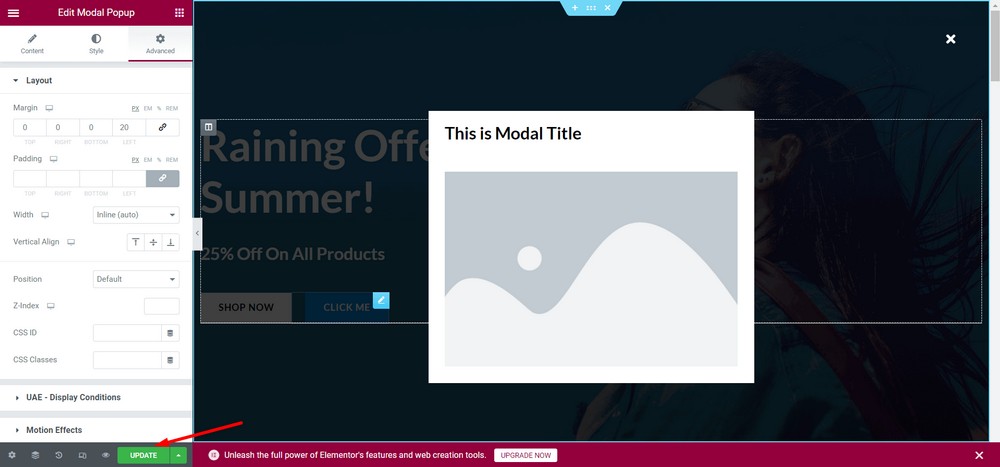
변경 사항을 업데이트 합니다.

축하합니다! 모달 팝업을 성공적으로 구성했습니다.
모달 팝업에는 모든 유형의 콘텐츠를 삽입할 수 있습니다. 자유롭게 실험하여 모든 기능을 알아보세요.
Elementor용 궁극의 애드온으로 기능적이고 아름다운 모달 팝업 사용
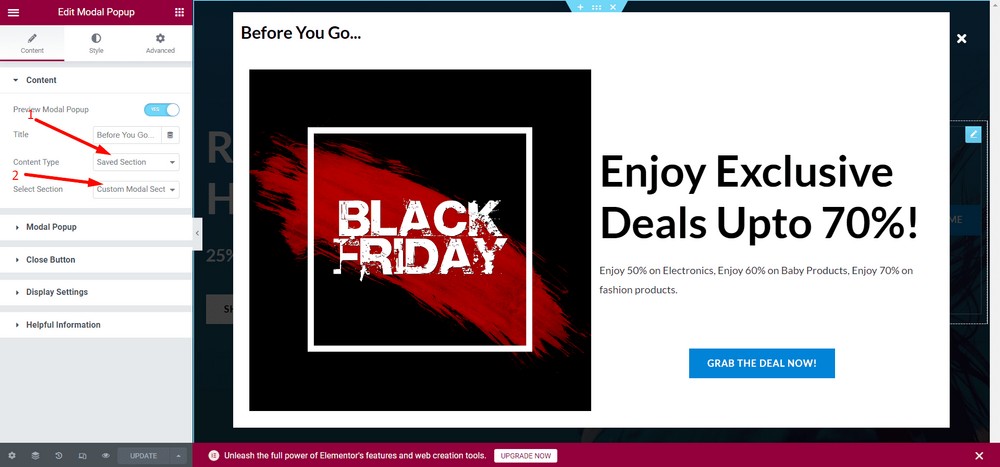
모달 팝업에 더 매력적인 사용자 정의 디자인을 사용하려면 저장된 섹션 옵션을 사용할 수 있습니다.

그러나 기능을 사용하려면 Elementor로 이미 생성된 섹션이 있어야 합니다.
다음은 저장된 섹션 옵션을 사용하는 모달 팝업의 예입니다.

비 Elementor 웹 사이트를 위해 WordPress에 모달 팝업을 추가하는 방법
이제 Elementor를 사용하지 않는 워드프레스 웹사이트에 모달 팝업을 추가하는 방법을 알아보겠습니다.
1단계: Convert Pro 설치 및 활성화
먼저 Convert Pro 라는 플러그인을 설치해야 합니다. 판매 깔때기 및 모달 팝업을 만드는 데 도움이 되는 프리미엄 팝업 플러그인입니다.
모달 팝업 생성 외에도 이 플러그인을 사용하면 이메일 수신 동의를 생성하고 리드를 늘릴 수 있습니다.
이것은 유료 플러그인이며 공식 웹사이트에서 플러그인을 받을 수 있습니다.
프로 버전을 다운로드하면 WordPress 관리 대시보드로 이동하여 플러그인 > 새로 추가 로 이동합니다.

이제 플러그인 업로드 버튼을 사용하여 플러그인을 업로드하십시오.

이제 파일 선택을 선택 하여 zip 파일을 업로드합니다.

지금 설치 버튼을 클릭합니다.

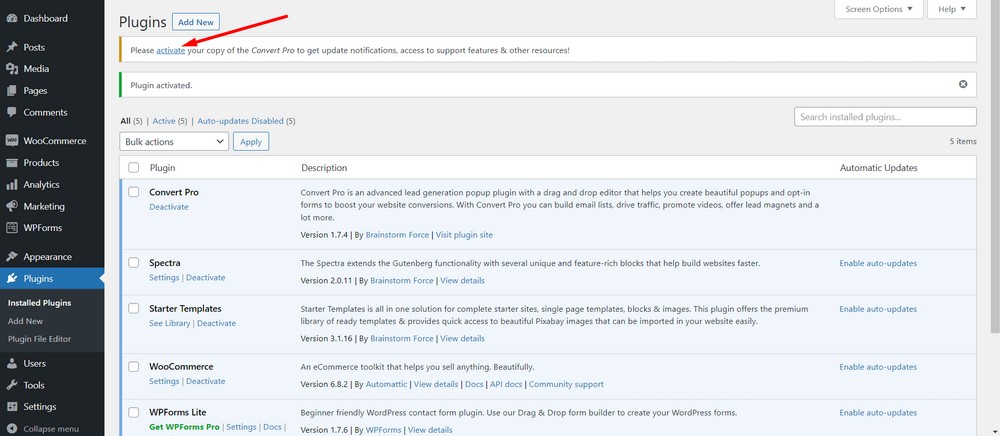
플러그인 활성화 버튼을 누르십시오.

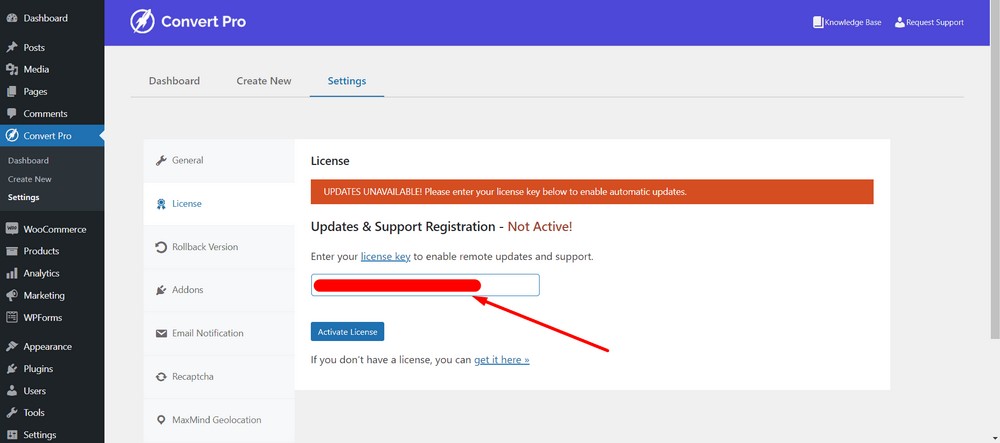
다음 페이지에서 활성화 옵션을 클릭하여 라이선스를 입력할 수 있습니다.

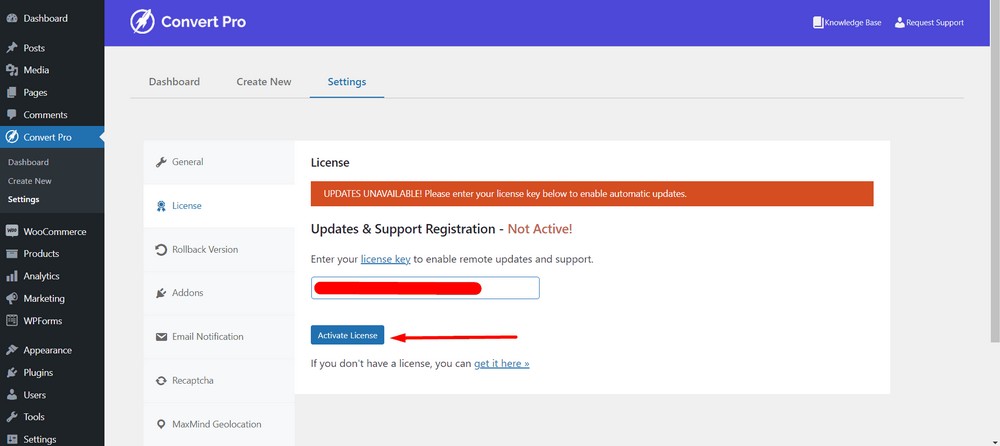
이제 입력 필드에 라이센스 키를 입력하십시오.

그런 다음 라이센스 활성화 버튼을 누르십시오.

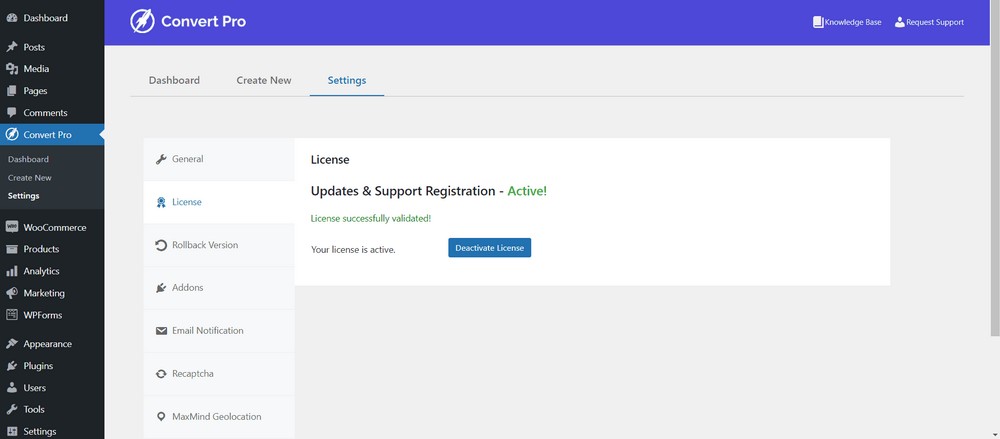
성공 메시지가 표시되어야 합니다.

그게 다야! Convert Pro 설치 및 활성화가 완료되었습니다.
2단계: Convert Pro로 모달 팝업 생성 및 구성
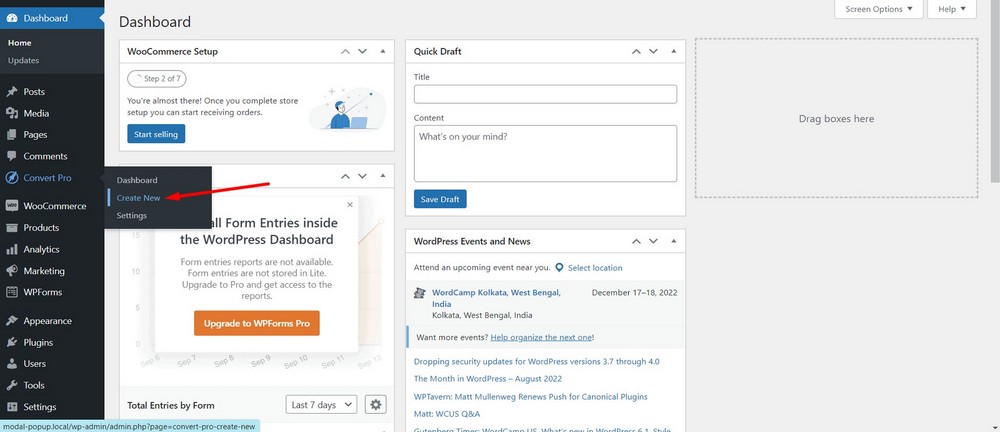
Convert Pro를 사용하여 모달 팝업을 생성하려면 WordPress 관리 대시보드로 이동하십시오.
그런 다음 Convert Pro > Create New 로 이동합니다.

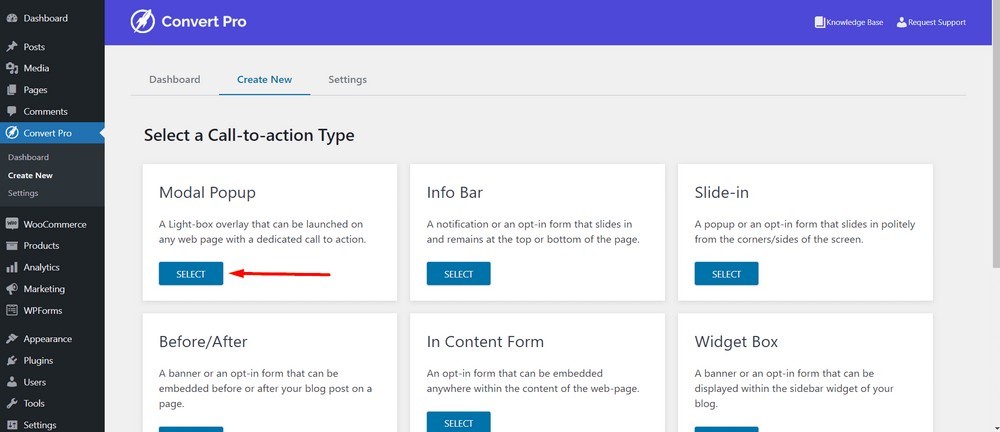
이 단계에서 다양한 클릭 유도문안 유형을 볼 수 있습니다.
SELECT 버튼을 눌러 Modal Popup을 선택합니다.

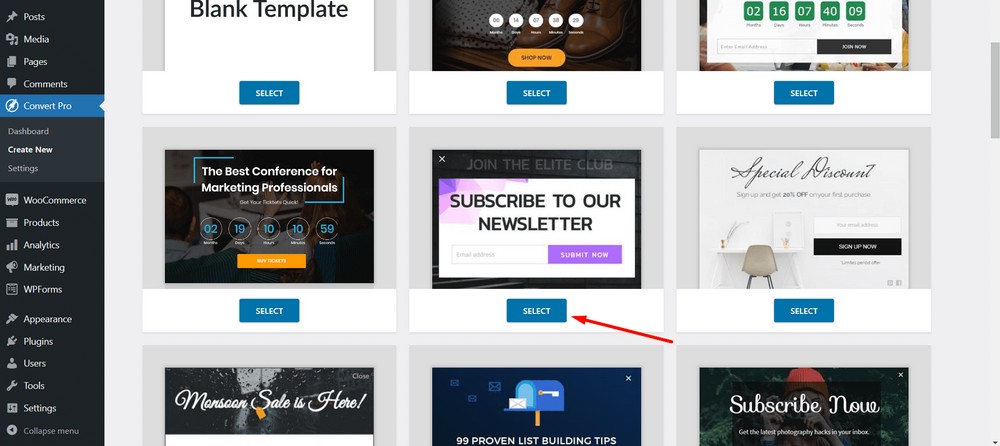
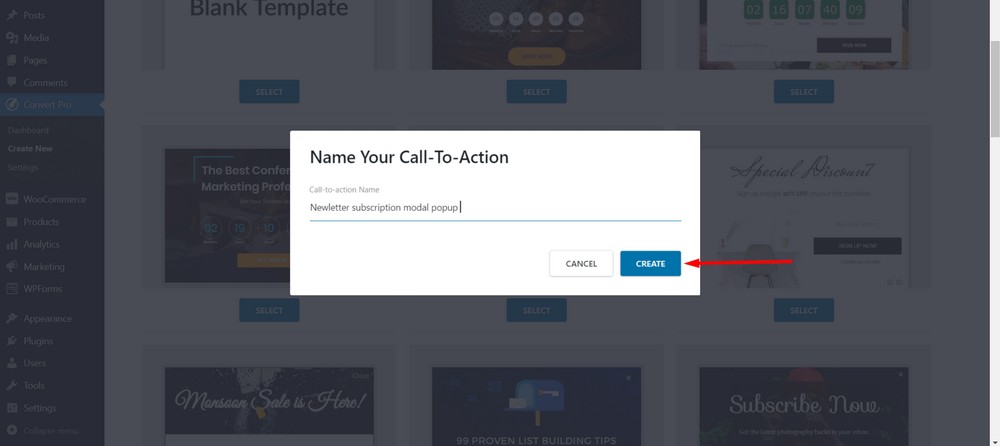
모달 팝업 템플릿을 선택합니다. 저는 이 튜토리얼을 위해 이것을 선택했습니다( SUBSCRIBE TO OUR NEWSLETTER ):

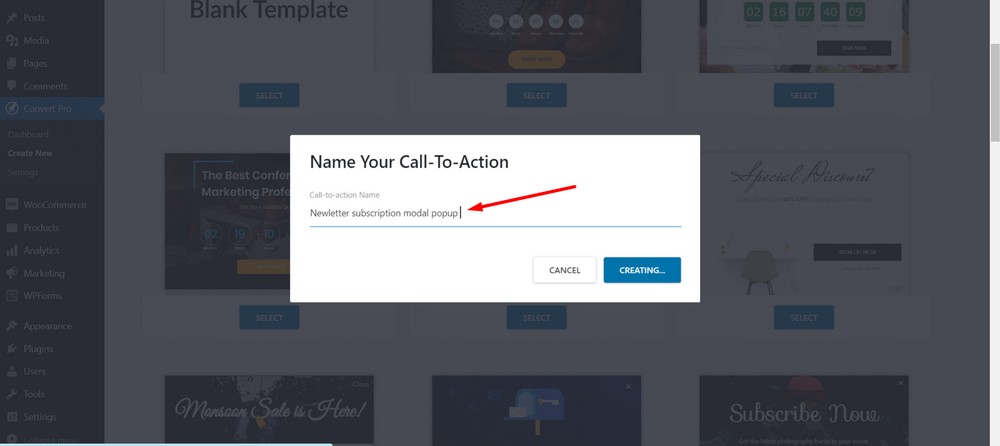
다음으로 클릭 유도문안 또는 모달 팝업의 이름을 지정합니다. 내 이름을 " 뉴스레터 구독 모달 팝업 "으로 지정합니다.

만들기 버튼을 선택합니다.

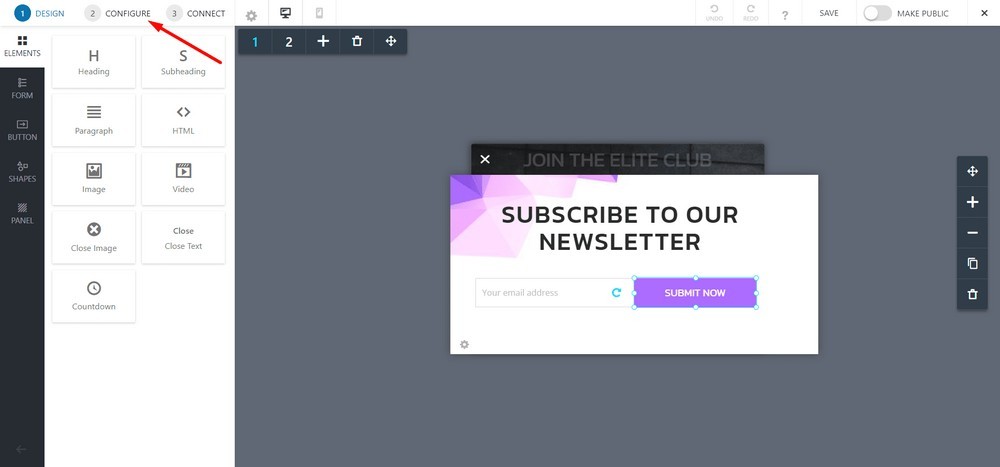
이제 모달 팝업을 디자인, 구성 및 게시할 수 있는 편집기 패널이 표시됩니다.
처음에는 페이지 빌더처럼 모달 팝업을 빌드할 수 있는 디자인 섹션으로 이동합니다. 따라서 버튼, 텍스트 및 이미지를 자유롭게 사용하십시오.
그러나 나는 기본 디자인으로 갈 것입니다.
구성 탭을 클릭합니다.

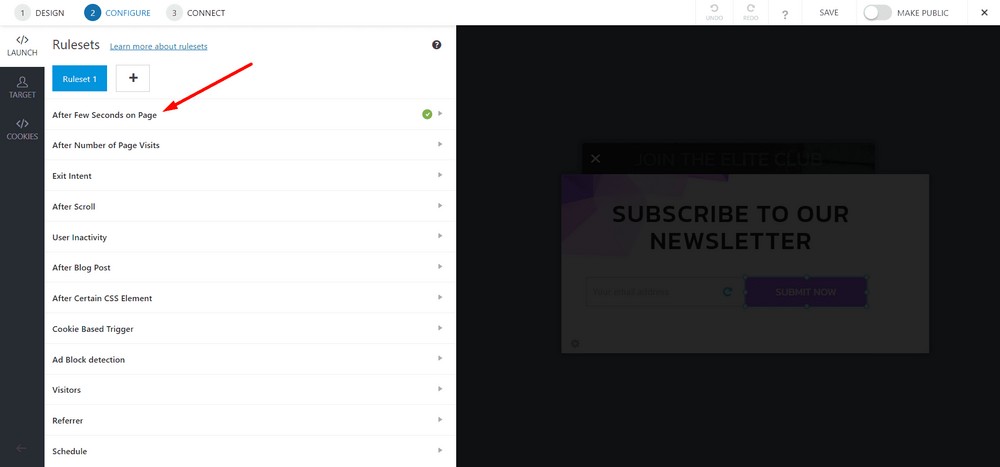
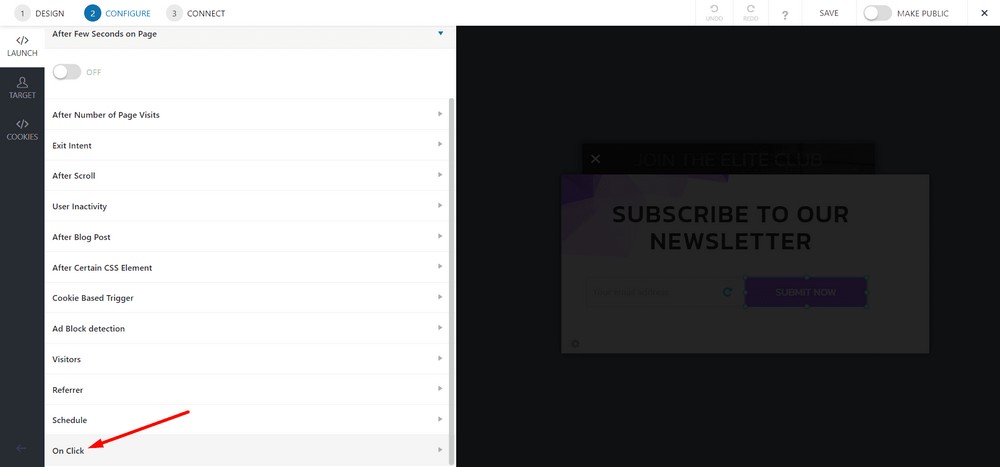
기본적으로 세션의 특정 기간이 발생하면 트리거되도록 설정됩니다. 즉, 방문자가 페이지에 도착한 후 1초 후에 팝업이 나타납니다.
그러나 우리는 자동 트리거 옵션을 원하지 않습니다. 따라서 버튼이나 이미지를 사용하여 모달 팝업을 트리거하므로 이 기능을 끌 것입니다.
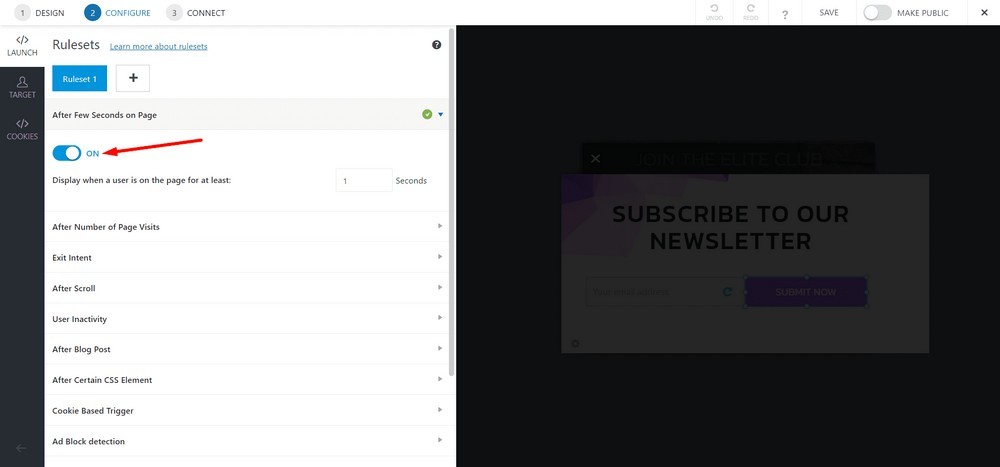
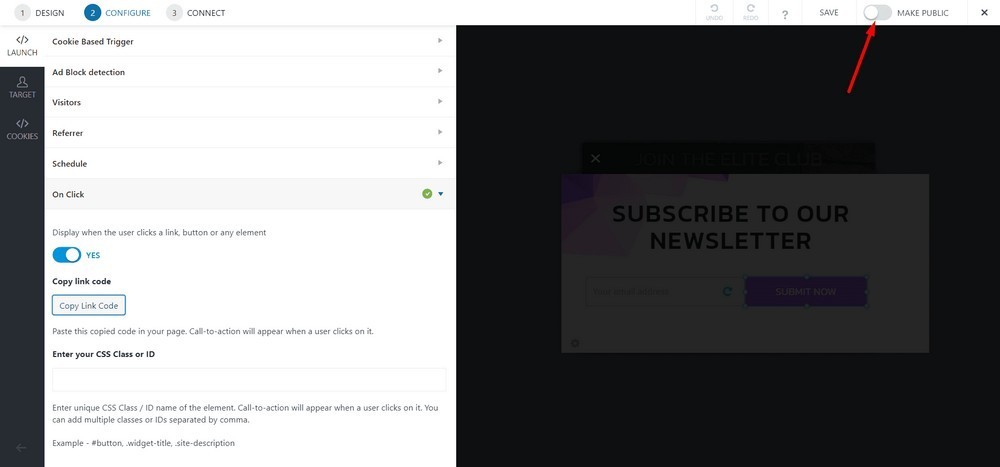
그렇게 하려면 " 페이지에 몇 초 후 " 옵션을 클릭하십시오.

토글 버튼을 클릭하여 끕니다.

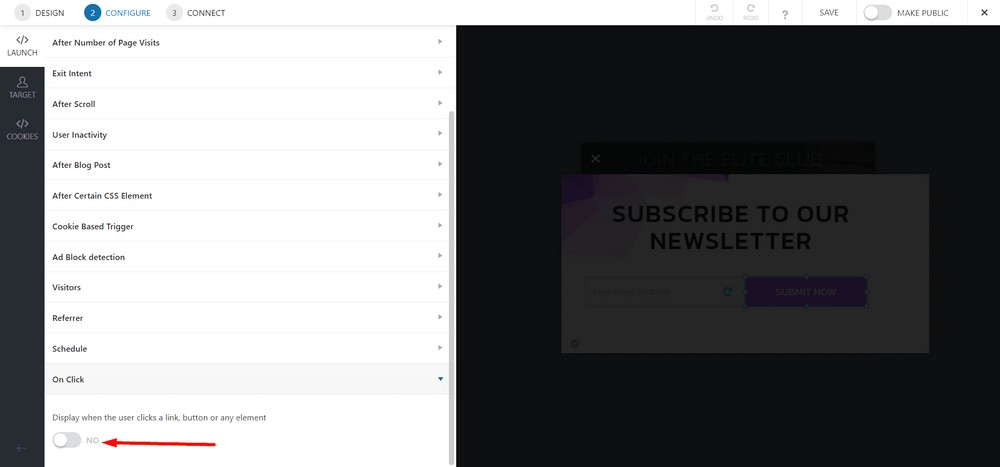
이제 클릭 시 를 선택합니다.

토글 버튼을 클릭하여 켭니다.

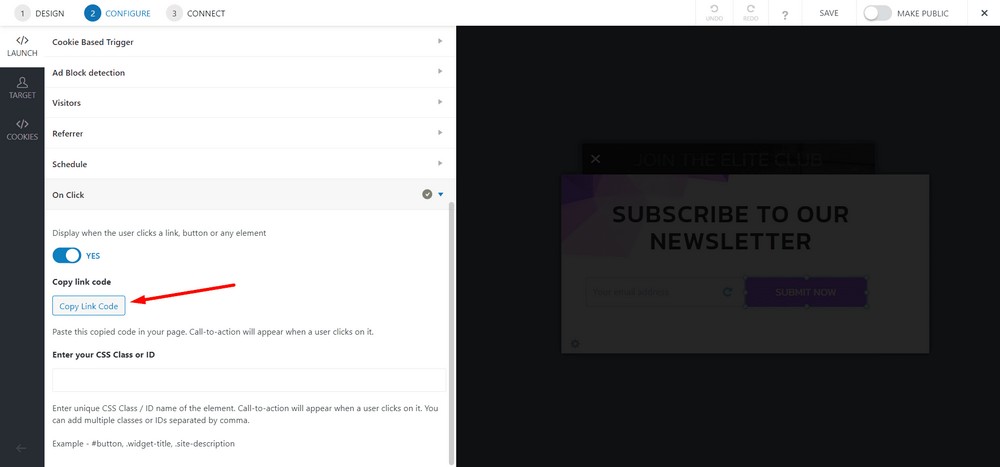
이제 모든 페이지에서 코드를 사용할 수 있도록 링크 코드 복사 버튼을 선택하십시오.

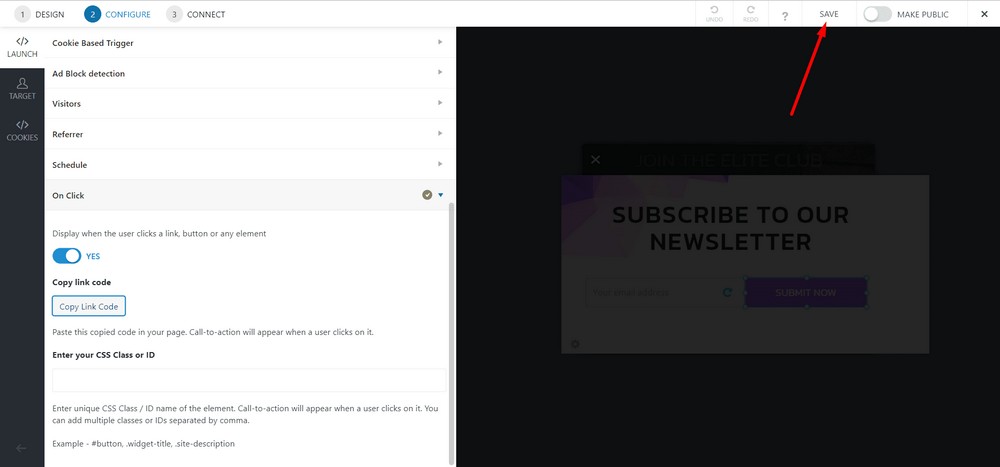
저장 을 클릭합니다.

토글 바를 켜서 공개하십시오.

3단계: 페이지에 모달 팝업 배치
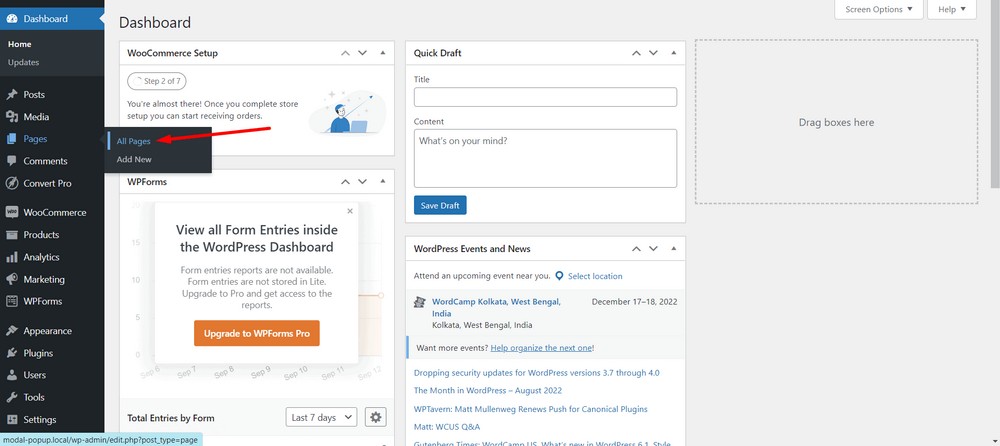
WordPress 관리 대시보드로 이동한 다음 페이지 > 모든 페이지 를 선택합니다.

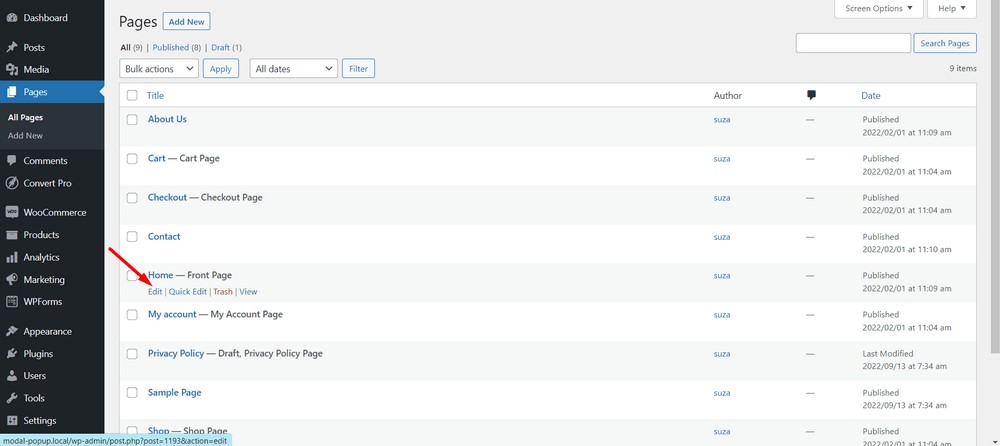
이제 모달 팝업을 구현할 페이지를 선택합니다. 여기서는 홈 페이지를 선택하겠습니다.

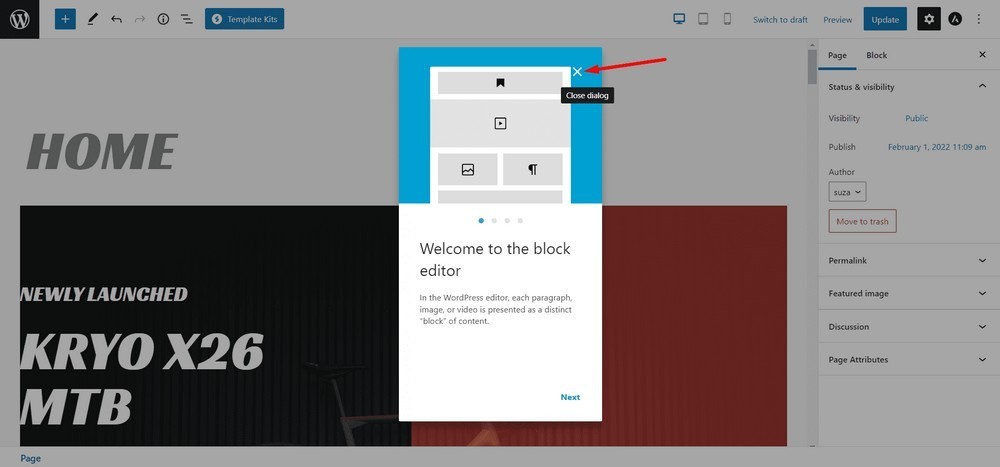
대화 상자가 나타나면 ( X ) 버튼을 사용하여 대화 상자를 닫습니다.

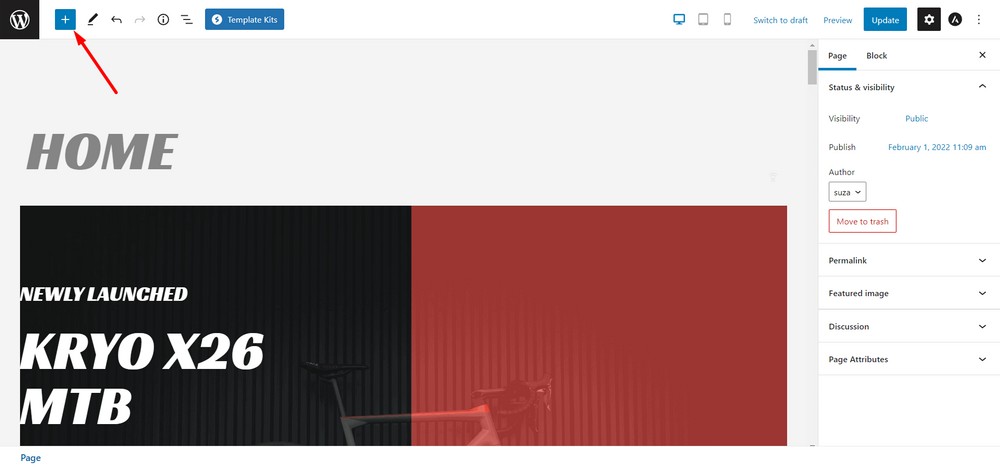
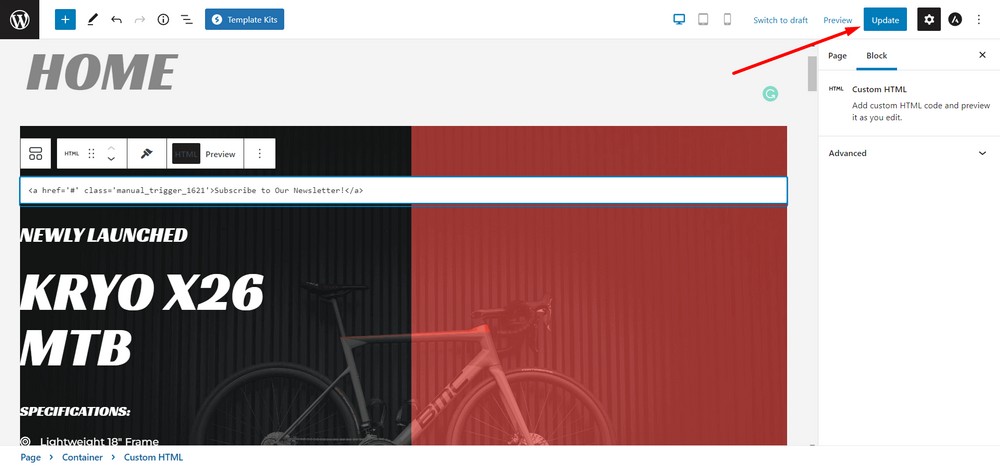
이제 페이지 상단의 더하기 아이콘을 클릭하여 사용 가능한 블록을 확인하십시오.

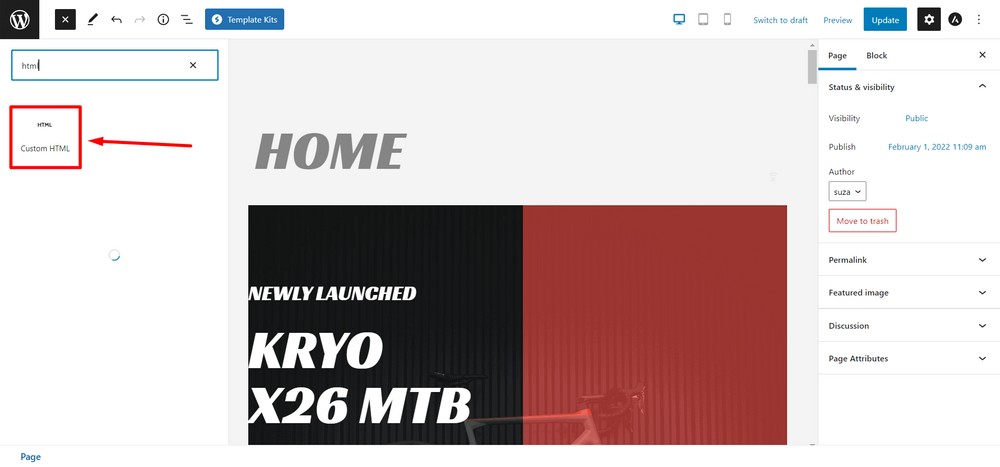
이제 Custom HTML 블록을 페이지로 끌어다 놓습니다.

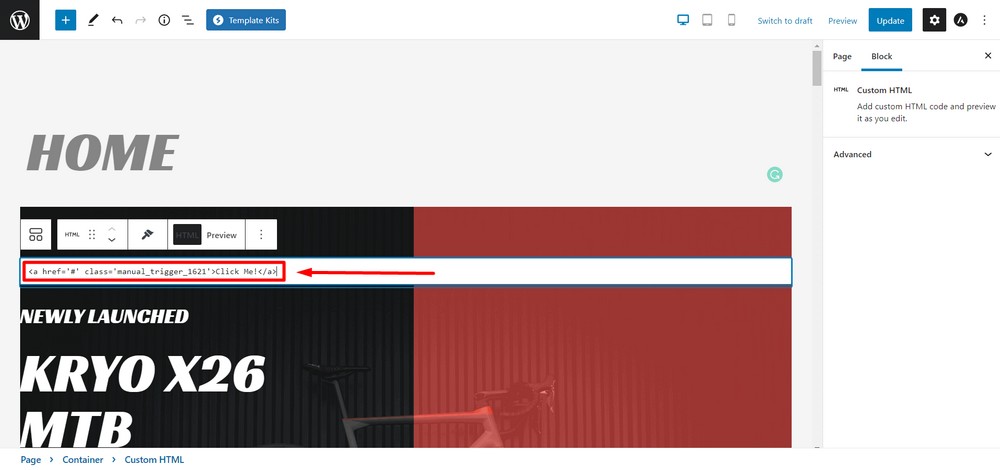
2단계에서 복사한 코드를 HTML 블록에 붙여넣습니다.

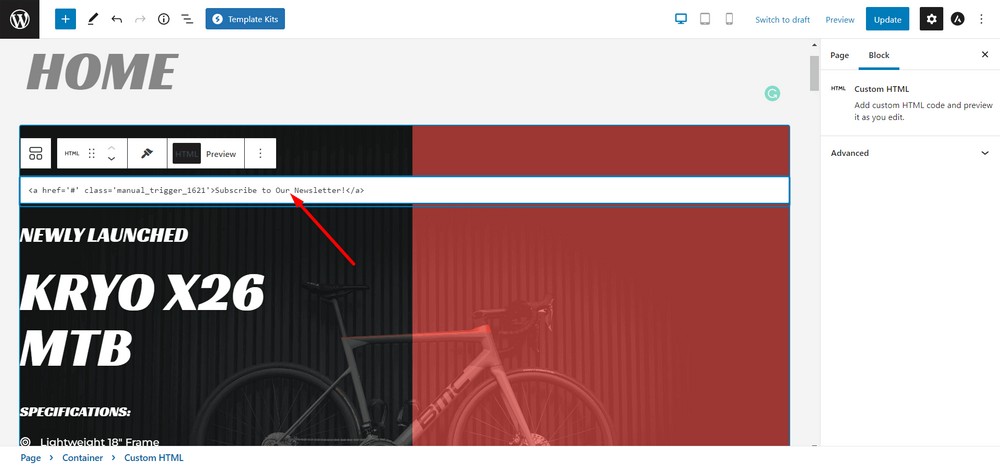
원하는 경우 텍스트를 변경하거나 버튼 태그 또는 이미지 태그와 같은 다른 요소를 사용할 수 있습니다.

완료되면 페이지를 업데이트 합니다.

축하합니다. 방금 모달 팝업을 만들었습니다!
다음은 방문자가 귀하의 웹사이트에 방문하여 CTA를 클릭할 때의 모달 팝업 미리보기입니다.
보너스 팁: 버튼 또는 이미지를 트리거로 사용
Convert Pro를 사용하면 버튼이나 이미지를 트리거로 사용할 수도 있습니다.
모달 팝업의 트리거로 버튼을 만드는 방법을 보여주는 비디오를 만들었습니다.
이제, 당신의 차례입니다
WordPress 웹 사이트에서 모달 팝업을 만드는 방법을 알았으므로 이제 시도해 볼 차례입니다.
이러한 도구 중 하나를 사용하여 WordPress 웹사이트의 모달 팝업을 만들고 구성하고 있다면 아래에서 자유롭게 의견을 공유하세요.
게시물이 마음에 들면 내 웹사이트를 구독하는 것을 잊지 마세요. 그러면 받은 편지함에서 더 흥미로운 팁, 제안 및 뉴스레터를 직접 받을 수 있습니다.
