WordPress 탐색 메뉴를 생성, 추가 및 편집하는 방법
게시 됨: 2022-07-21WordPress에서 메뉴를 만들고 사용자 지정하는 방법이 궁금하십니까? 탐색 메뉴는 가장 중요한 페이지를 나열하여 방문자가 사이트의 어느 위치에 있든 빠르게 액세스할 수 있도록 합니다. 내장된 WordPress 메뉴 편집기는 매우 강력하지만 익숙해지는 데 시간이 걸릴 수 있습니다.
어디서부터 시작해야 할지 모르거나 특정 기능으로 메뉴를 사용자 정의하는 데 도움이 필요한 경우 잘 찾아오셨습니다. 새롭고 향상된 탐색 메뉴를 시작하고 실행해 보겠습니다.
WordPress 메뉴 편집기를 찾는 방법
WordPress 메뉴 편집기를 찾는 것부터 시작하겠습니다. 먼저 WordPress 대시보드에 로그인한 다음 모양 → 메뉴 로 이동합니다. 메뉴가 이미 있는 것을 볼 수 있으며 이 메뉴를 편집하거나 새로 만들 수 있습니다.

테마 사용자 지정 화면을 사용하여 메뉴를 편집할 수도 있습니다. 이렇게 하면 작업하면서 편집 내용을 실시간으로 미리 볼 수 있다는 이점이 있습니다. 메뉴 페이지에서 라이브 미리보기로 관리 버튼을 클릭하거나 모양 → 사용자 정의 로 이동하여 메뉴 옵션을 클릭합니다.
두 방법 모두 거의 동일한 옵션을 제공하므로 원하는 것을 선택하십시오.
WordPress에서 사용자 정의 메뉴를 만드는 방법
먼저 워드프레스에서 새 메뉴를 만드는 방법을 알아보겠습니다. 기존 메뉴가 있는 경우 페이지 상단 근처에 있는 새 메뉴 만들기 링크를 클릭하기만 하면 됩니다.
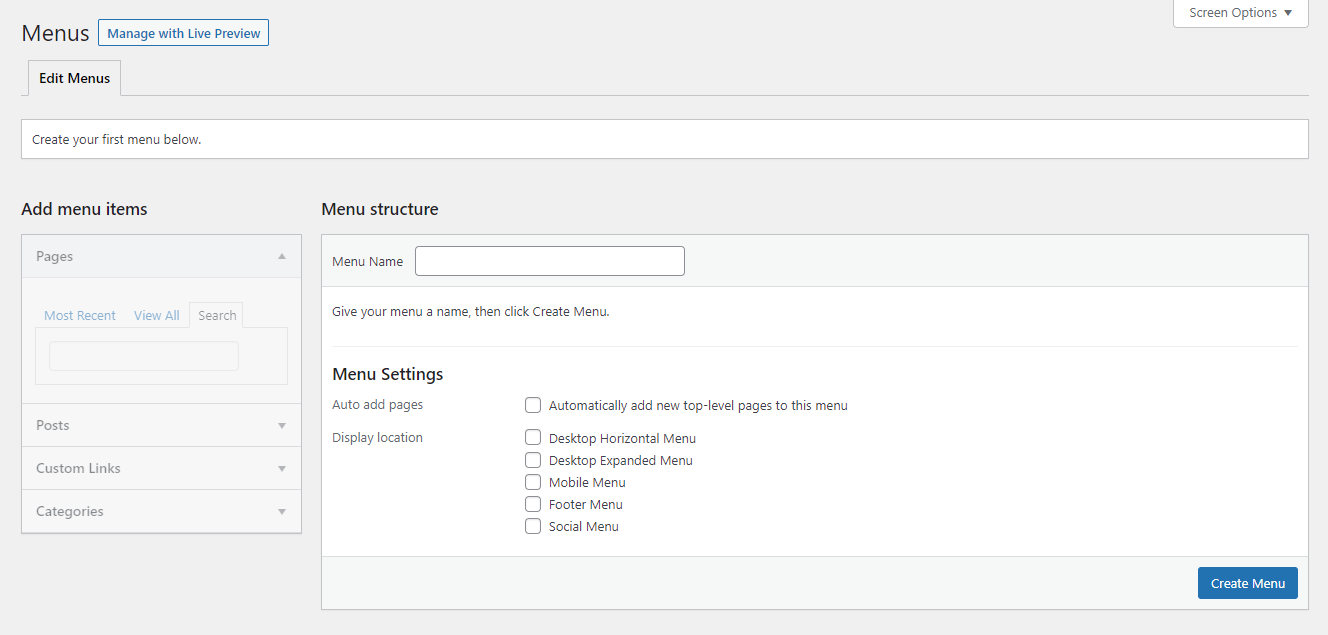
아직 메뉴를 만들지 않았다면 아무 것도 클릭할 필요가 없습니다. 바로 메뉴 생성 화면으로 이동하게 됩니다.

마지막으로 실시간 미리보기 화면에 있는 경우 언제든지 새 메뉴 만들기 버튼을 클릭하면 됩니다.
목적을 설명하는 메뉴 이름을 만든 다음 사이트에서 표시할 위치를 선택합니다. 이러한 간단한 요구 사항을 채우면 메뉴를 구체화하고 항목을 추가할 준비가 된 것입니다.
WordPress에서 메뉴를 편집하는 방법
기존 메뉴를 수정해야 합니까? 메뉴가 하나뿐인 경우 모양 → 메뉴 화면으로 이동하면 페이지에 바로 표시되어 사용자 정의할 수 있습니다.
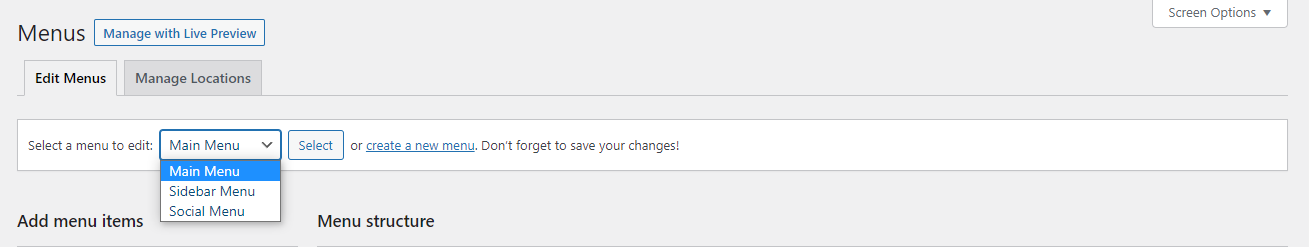
메뉴가 여러 개인 경우 페이지 상단 근처 에 편집할 메뉴 선택 드롭다운이 표시됩니다. 원하는 것을 선택한 다음 선택 을 클릭하여 로드합니다.
테마 사용자 지정 프로그램을 사용하는 경우 메뉴 화면을 열자 마자 상단에 기존 메뉴 목록이 모두 표시됩니다. 열려는 것을 클릭하기만 하면 됩니다.
WordPress 메뉴에 항목을 추가하는 방법
이제 메뉴를 만드는 실제 작업에 들어갈 시간입니다. 항목을 추가하고 기능을 사용자 지정합니다. 중첩된 드롭다운 메뉴를 만들고 특정 페이지나 게시물을 추가하거나 메뉴 모음에 다른 항목을 추가할 수 있습니다.
1. 메뉴에 페이지 또는 게시물 추가
먼저 가장 중요한 페이지에 쉽게 액세스할 수 있도록 메뉴에 몇 가지 링크를 추가하겠습니다. 이것은 사이트 탐색의 중요한 부분이며 메뉴에 새 항목을 추가하는 것은 매우 쉽습니다.
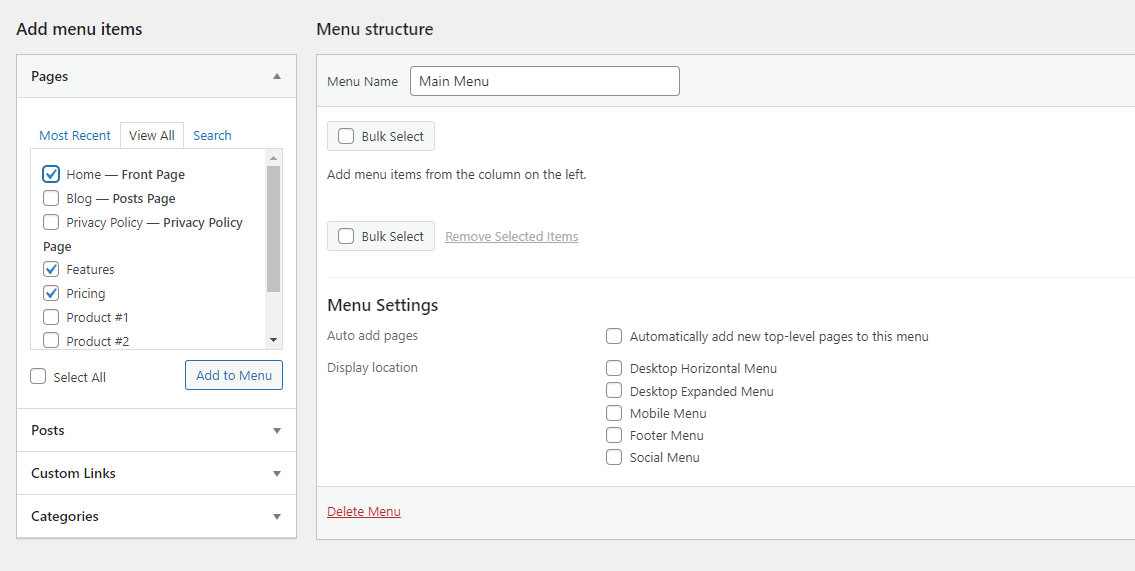
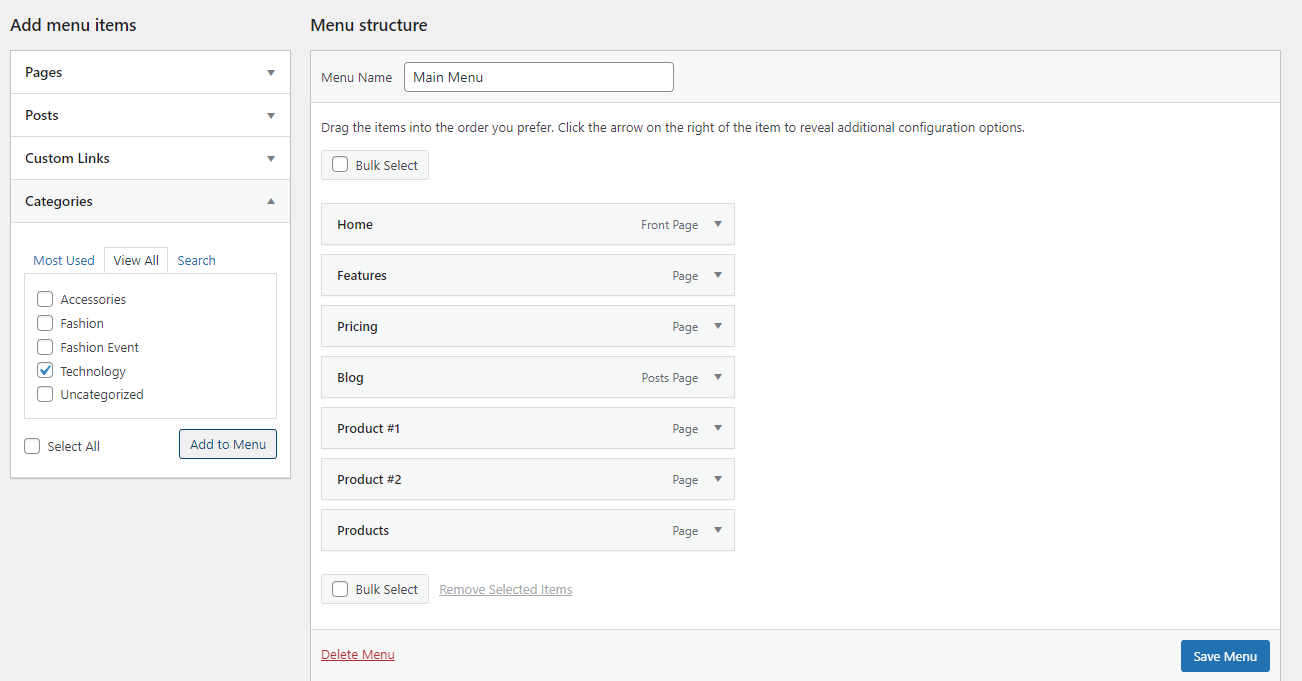
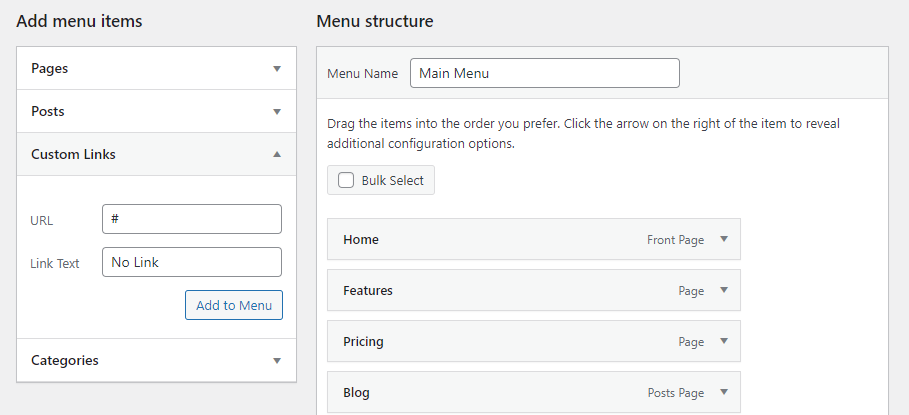
왼쪽 상자에 여러 탭이 있는 메뉴 항목 추가 상자가 표시되어야 합니다. 가장 최근 , 모두 보기 및 검색 의 세 가지 범주가 포함된 페이지 탭을 엽니다.
첫 번째는 쉽게 액세스할 수 있도록 소수의 최신 페이지를 표시합니다. 사이트에 수백 페이지가 있는 경우 모두 보기 탭은 다소 다루기 어려울 수 있습니다. 대신 검색 탭을 사용하여 추가하려는 항목을 찾으십시오.

표시된 모든 페이지를 메뉴에 추가하려면 하단의 모두 선택 확인란을 클릭할 수도 있습니다.
원하는 것을 선택했으면 메뉴에 추가를 클릭하여 선택을 완료합니다. 이제 새 페이지가 오른쪽에 나열됩니다.
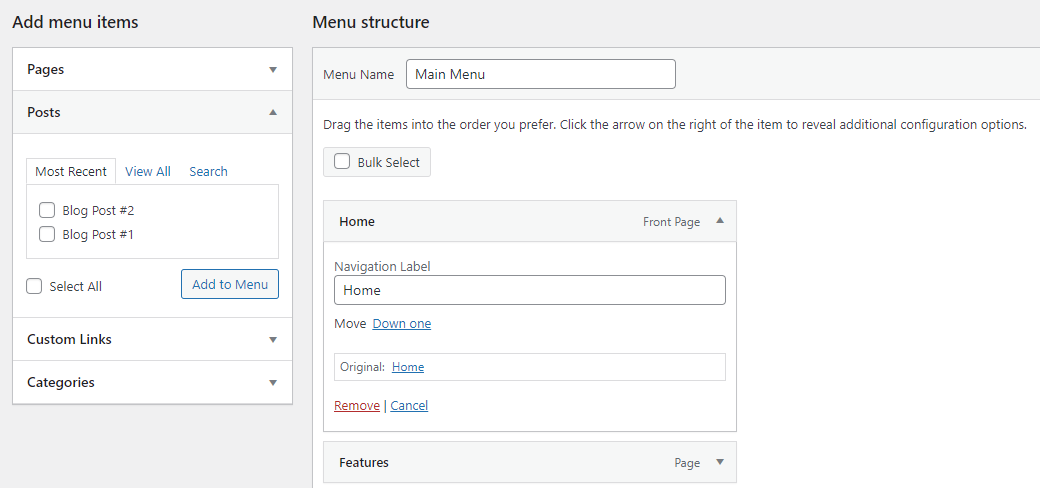
블로그 게시물의 경우 매우 유사하게 작동합니다. 게시물 탭을 선택하고 이전과 마찬가지로 가장 최근 게시물에서 선택하거나 원하는 게시물을 검색합니다. 그런 다음 메뉴에 추가 를 클릭합니다.
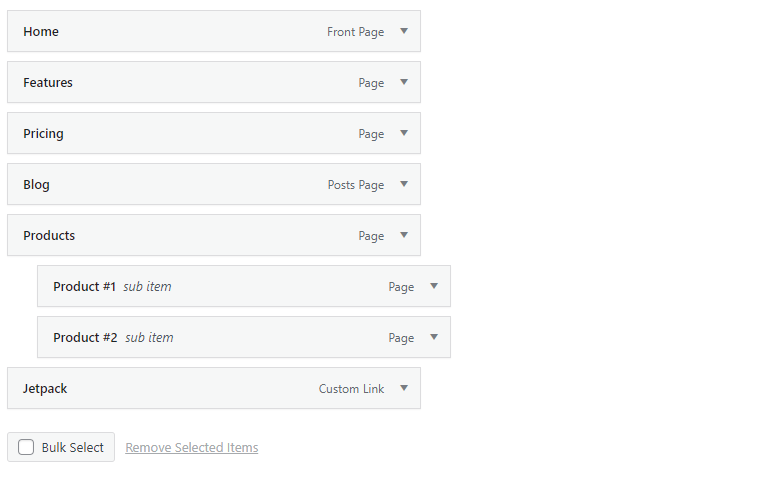
추가한 메뉴 항목을 제거하려면 어떻게 합니까? 두 가지 방법이 있습니다. 오른쪽의 메뉴 구조 섹션에서 오른쪽에 있는 화살표를 클릭하여 페이지 또는 게시물 중 하나를 선택합니다. 그런 다음 빨간색 제거 링크를 클릭합니다.

한 번에 여러 페이지를 일괄 삭제할 수도 있습니다. 일괄 선택 확인란을 클릭한 다음 삭제할 각 메뉴 항목을 선택합니다. 그런 다음 선택한 항목 제거 를 클릭합니다.
마지막으로 메뉴 항목의 이름을 변경하여 다른 제목으로 표시할 수 있습니다. 드롭다운 화살표를 사용하여 페이지 항목을 선택한 다음 탐색 레이블 을 변경합니다. 이것은 공간을 절약하기 위해 메뉴 항목의 제목을 짧게 하려는 경우에 유용합니다.
2. 메뉴에 블로그 카테고리 추가
블로그에서 최상위 카테고리 페이지로 연결하려면 어떻게 해야 합니까? 결국 방문자가 계속 읽을 수 있도록 최상위 카테고리 페이지에 쉽게 액세스할 수 있도록 하는 것이 좋습니다.
이는 카테고리 드롭다운 탭을 클릭해야 한다는 점을 제외하고는 게시물이나 페이지를 추가하는 것과 매우 유사합니다. 그런 다음 가장 많이 사용하는 카테고리에서 선택하거나 전체 목록을 보거나 원하는 카테고리를 검색할 수 있습니다.
완료되면 메뉴에 추가를 클릭하면 게시물이나 페이지처럼 측면에 나타납니다.

3. 메뉴에 사용자 지정 링크 추가
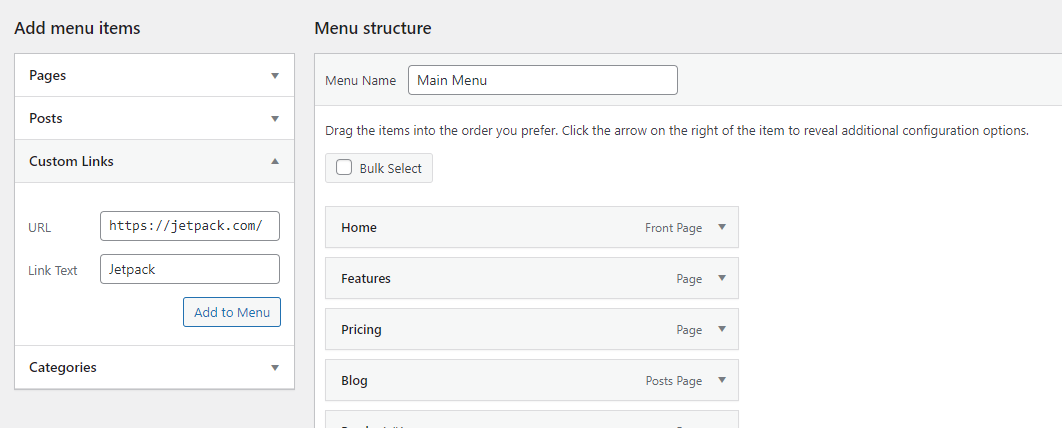
사이트에 다른 카테고리에서 다루지 않는 페이지가 있거나 메뉴가 외부 사이트로 연결되도록 하려면 어떻게 해야 합니까? 이 경우 사용자 지정 링크를 추가할 수 있습니다. 이것은 원하는 모든 URL에 연결할 수 있습니다.
사용자 지정 링크 탭을 클릭한 다음 URL을 삽입하고 메뉴 텍스트를 설정하고 메뉴에 추가 를 클릭합니다.

4. 새 탭에서 열리는 메뉴에 대한 링크 추가
방문자가 웹사이트로 돌아와 계속 탐색할 수 있도록 메뉴 링크가 새 탭에서 열리도록 하려는 경우가 있습니다. 외부 링크를 추가한 경우 특히 그렇습니다. 방문자를 다른 사이트로 보내는 경우 방문자가 다시 돌아올 것이라는 보장은 없습니다.
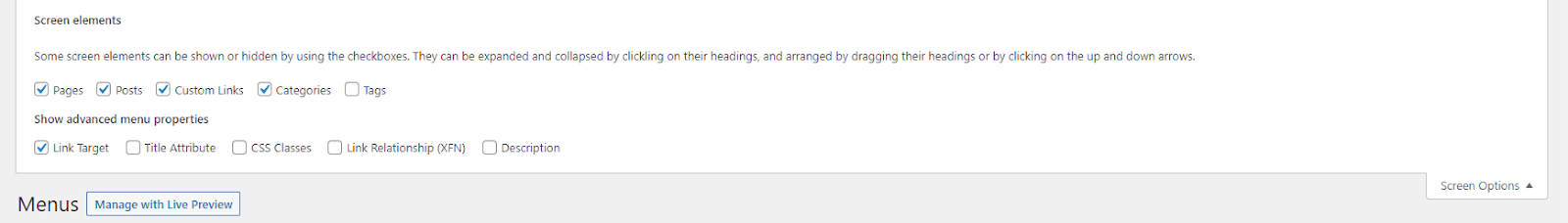
이것은 메뉴 인터페이스 내의 숨겨진 옵션입니다. 화면 상단에서 화면 옵션 을 클릭한 다음 링크 대상 확인란을 선택하여 켜야 합니다.

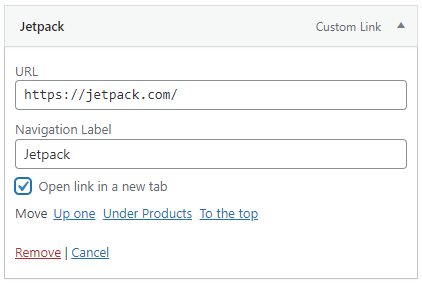
이제 메뉴 항목에서 드롭다운 화살표를 사용하면 새 확인란이 표시됩니다. 새 탭에서 링크 열기 . 그것을 클릭하고 당신은 갈 수 있습니다.

5. 메뉴에서 페이지 섹션에 대한 링크 추가
때때로 페이지의 특정 섹션에 연결하고 싶을 때가 있습니다. 이 경우 일반적인 게시물 또는 페이지 드롭다운을 사용하는 대신 사용자 지정 링크 섹션을 사용합니다.
먼저 방문자를 적절한 섹션으로 이동할 사용자 지정 URL을 만들어야 합니다. 블록 편집기에서 수행할 수 있는 "앵커"라는 것을 만들고 싶을 것입니다. 그런 다음 # 기호를 사용하여 사이트 URL 끝에 만든 앵커를 추가합니다. 예를 들어 앵커가 "create-a-page-jump"인 경우 URL은 https://example.com/#create-a-page-jump가 됩니다.
이것을 사용자 정의 링크 막대에 붙여넣고 레이블을 설정한 다음 메뉴에 추가를 클릭합니다.
6. 드롭다운 메뉴 항목 추가
항목 중첩은 메뉴 기능의 중요한 부분입니다. 이것은 특정 메뉴 항목을 마우스 오버 시 드롭다운하는 방법입니다. 항목을 원하는 만큼 중첩하여 하위 메뉴 내에 하위 메뉴를 무한대로 생성할 수 있습니다.
두 가지 방법이 있습니다. 첫 번째 옵션은 중첩하려는 항목을 클릭하고 점선도 오른쪽으로 이동할 때까지 오른쪽으로 드래그하는 것입니다. 더 많은 항목을 중첩하려면 이 작업을 계속하십시오.
두 번째 방법은 이동하려는 메뉴 항목을 열고 [메뉴 항목 이름] 아래 링크를 클릭하는 것입니다.

7. 링크 없이 메뉴 항목 추가
대부분의 경우 메뉴 항목이 페이지에 연결되기를 원할 것입니다. 그러나 때로는 드롭다운 메뉴를 만들 때와 같이 최상위 링크를 텍스트로 만들고 다른 것은 원하지 않을 때가 있습니다.
이렇게 하려면 평소와 같이 사용자 지정 링크를 생성하되 링크를 삽입하는 대신 # 기호를 삽입합니다. 그런 다음 평소와 같이 메뉴 항목의 제목을 지정하고 메뉴 에 추가 를 클릭합니다.

원하는 경우 # 기호를 그대로 두거나 새 메뉴 항목을 열고 기호를 삭제하고 메뉴 저장 을 클릭할 수 있습니다.
메뉴 항목은 여전히 링크처럼 보이지만 클릭할 수 없습니다. 다르게 보이게 하려면 항상 CSS로 스타일을 변경할 수 있습니다. 나중에 어떻게 하는지 보여드리겠습니다.
8. 메뉴에 검색 아이콘 또는 바 추가
테마에 헤더 위젯이 있는 경우 검색창을 쉽게 추가할 수 있습니다. 모양 → 위젯 으로 이동하여 왼쪽 상단 모서리에 있는 파란색 + 를 클릭하고 검색 위젯을 헤더 영역으로 드래그합니다.
이것이 작동하지 않으면 헤더에 검색 표시줄을 배치하거나 플러그인을 사용하는 테마로 전환해야 합니다. 가장 인기 있는 WordPress 검색 플러그인에는 헤더 메뉴에 검색 표시줄을 추가하는 옵션이 포함되어 있습니다.
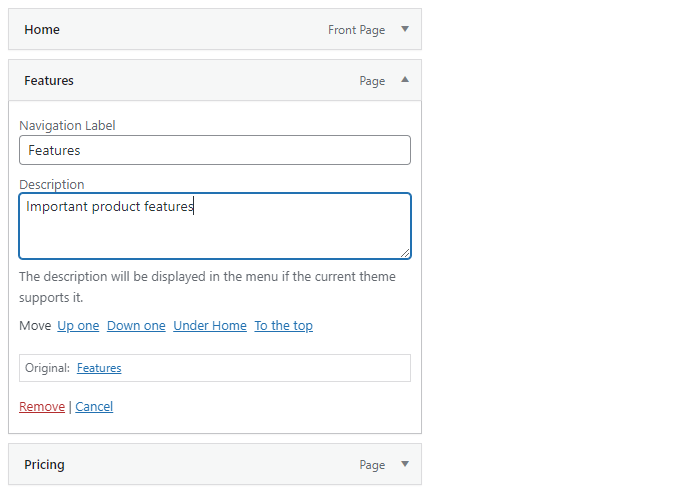
9. 메뉴 항목에 설명 추가
일반적으로 필요한 것은 아니지만 메뉴 항목에 설명을 추가할 수 있습니다. 방문자가 클릭할 때 이 링크가 연결되는 위치에 대한 간략한 설명을 제공할 수 있습니다.
먼저 메뉴 화면에서 우측 상단의 화면 옵션 을 열고 설명 체크박스를 체크합니다. 이제 드롭다운 화살표에서 메뉴 항목을 열 때마다 설명 상자를 찾을 수 있습니다.

설명을 입력하고 메뉴 저장 을 클릭해야 합니다. 사이트를 방문하면 새 설명이 표시되어야 합니다. 모든 테마가 이 기능을 지원하는 것은 아닙니다.
WordPress 탐색 메뉴를 활성화하는 방법
메뉴 사용자 정의를 마치고 세계에 보여줄 준비가 되면 표시 위치를 선택하기만 하면 됩니다. 그러면 사이트에 표시됩니다.
반대로 메뉴에서 비공개로 작업하려면 완료될 때까지 표시 위치를 선택하지 마십시오. 표시 위치가 없는 메뉴는 기본적으로 모든 방문자에게 보이지 않습니다.
표시 위치를 설정하는 방법을 모르십니까? 해보자.
WordPress에서 메뉴 위치를 변경하는 방법
메뉴가 있는 위치가 마음에 들지 않거나 원하는 위치에 표시하도록 설정하는 방법을 잘 모르는 경우 WordPress에서 메뉴 위치를 변경하는 것은 매우 쉽습니다.
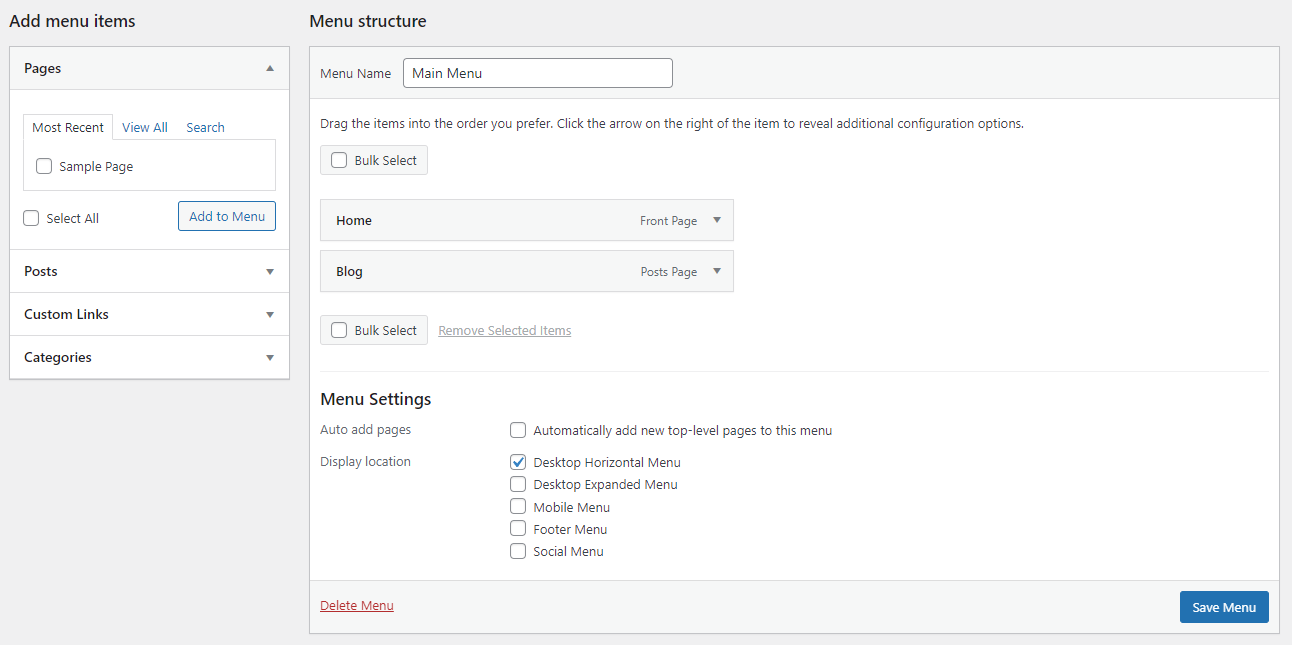
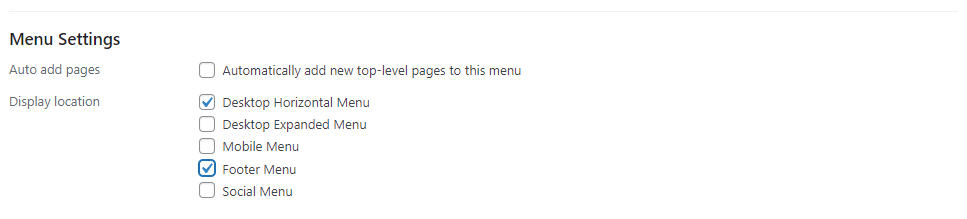
이렇게 하는 세 가지 방법이 있습니다. 먼저 기본 메뉴 편집 탭의 모양 → 메뉴 화면에서 주 메뉴 편집 영역을 찾습니다. 메뉴 설정 섹션이 표시되어야 합니다. 그런 다음 디스플레이 위치 를 찾습니다.
이제 메뉴를 표시할 상자를 선택하십시오. 새 메뉴가 어떻게 보이는지 보려면 사이트를 방문해야 합니다.

WordPress에서 메뉴 위치를 변경하는 두 번째 방법은 위치 관리 탭을 클릭한 다음 각각에 표시할 메뉴를 지정하는 것입니다. 메뉴가 여러 개인 경우 설정하기가 조금 더 쉽습니다.
마지막으로 Live Customizer를 사용할 수 있습니다. 모양 → 사용자 정의 를 열고 메뉴 탭을 클릭한 다음 편집할 메뉴를 선택하거나 모든 위치 보기 버튼을 클릭하십시오. 이것의 이점은 메뉴가 어떻게 생겼는지, 각 디스플레이 옵션의 위치를 즉시 볼 수 있다는 것입니다.
단일 메뉴를 여러 표시 위치에 할당할 수 있지만 각 표시 위치는 한 번에 하나의 메뉴만 차지할 수 있습니다.
또한 표시 위치는 테마에 따라 결정됩니다. 찾고 있는 테마가 없으면 새 테마로 전환해야 할 수 있습니다.
WordPress 사이트에서 여러 메뉴를 사용하는 방법
당신은 하나의 메뉴에 국한되지 않습니다. 표시할 공간이 있는 만큼 만들 수 있습니다(그리고 더 많이!). 메인 메뉴, 더 간결한 사이드바 메뉴, 바닥글에 별도의 메뉴 등이 있을 수 있습니다. 모두 테마가 제공하는 메뉴 위치의 수에 따라 다릅니다.
어쨌든 새 메뉴 만들기 를 클릭하고 별도의 표시 위치를 선택하여 두 번째 메뉴를 만들 수 있습니다. 이름을 입력하고 첫 번째 메뉴에서와 같이 페이지를 설정하고 필요한 만큼 반복합니다.

라이브 미리보기 화면이 훨씬 더 직관적입니다. Create New Menu 버튼을 클릭하기만 하면 생성된 모든 메뉴가 액세스하기 쉬운 한 곳에 나열됩니다.

각 메뉴에 대한 옵션을 수동으로 선택하고 설정하는 것보다 훨씬 능률적이므로 위치 관리 화면을 사용하여 각 메뉴를 위치에 더 쉽게 할당할 수 있습니다.
CSS를 사용하여 메뉴 모양의 스타일을 지정하는 방법
WordPress는 메뉴가 원하는 방식으로 작동하도록 하는 몇 가지 기본 옵션을 제공하지만 실제 모양은 많지 않습니다. 그러나 테마의 메뉴 스타일에 의존하는 것이 마음에 들지 않는다면 CSS로 제어할 수 있습니다.
CSS는 배우기 어려울 수 있지만 사용하기 위해 전문가가 될 필요는 없습니다. 기본적인 모양 조정의 경우 변경할 항목과 배치 위치만 알면 됩니다.
시작하기 전에 사이트의 최근 백업이 있는지 확인하십시오. Jetpack Backup을 사용하는 경우 모든 변경 사항이 실시간으로 저장되며 실수할 경우 몇 번의 클릭만으로 복원할 수 있습니다.
테마 파일을 직접 편집할 수 있지만 CSS를 많이 추가하지 않는 한, 특히 하위 테마를 사용하지 않는 경우 일반적으로 권장하지 않습니다. 대신 모양 → 사용자 정의 화면에서 추가 CSS 상자를 사용하거나 Jetpack에서 사용할 수 있는 사용자 정의 CSS 기능을 사용할 수 있습니다.
또한 테마의 메뉴 클래스를 찾아야 합니다. 테마에 여러 메뉴가 있는 경우 각각의 클래스가 다릅니다.
예를 들어, Twenty-Twenty WordPress 테마에서 기본 메뉴의 클래스는 단순히 ".primary-menu"입니다.
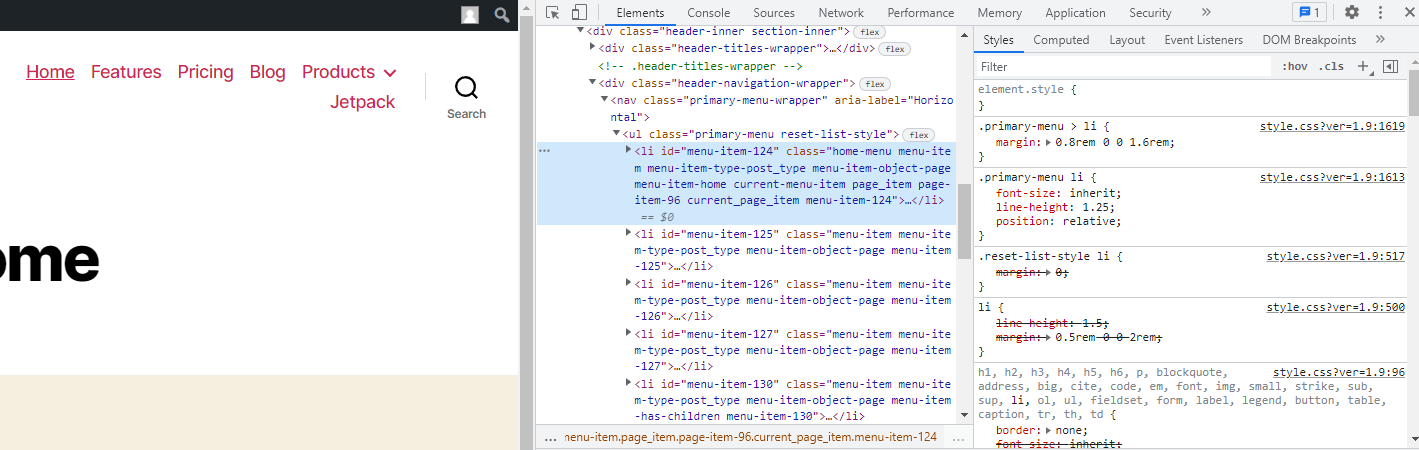
메뉴를 마우스 오른쪽 버튼으로 클릭하고 요소 검사 도구를 사용하여 메뉴의 클래스를 찾습니다.

샘플 코드 중 하나라도 작동하지 않는 경우 테마가 특정 스타일을 강요하고 글꼴 크기, 색상 등을 고정할 수 있습니다. !important 태그를 사용하여 이를 재정의할 수 있지만 드물게 시도하십시오. CSS에 능숙하다면 자식 테마를 만들고 스타일시트를 직접 편집하는 것이 더 나을 수 있습니다.
1. 단일 메뉴 항목을 대상으로 하는 방법
한 번에 모든 메뉴 항목을 변경하지 않고 단일 메뉴 항목을 변경할 수 있습니다. 이를 위해 모양 → 메뉴 페이지로 이동하여 화면 옵션 을 열고 CSS 클래스를 켭니다. 메뉴 항목을 편집하고 CSS 클래스를 지정한 다음 아래 제공된 코드 예제에서 ".primary-menu"를 사용자 정의 CSS 클래스로 바꿉니다.
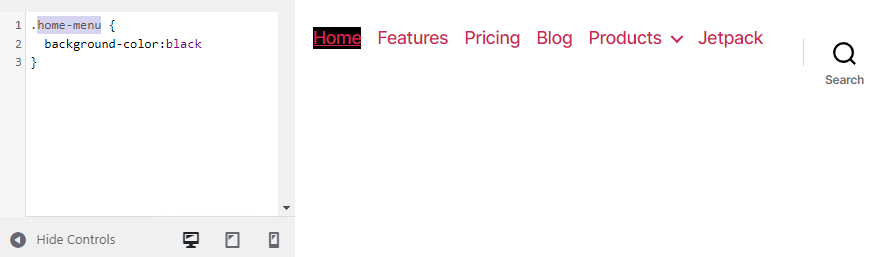
따라서 홈페이지 링크를 "home-menu" 클래스로 설정했다면 ".primary-menu"를 ".home-menu"로 대체합니다.

2. 메뉴의 글꼴 크기를 변경하는 방법
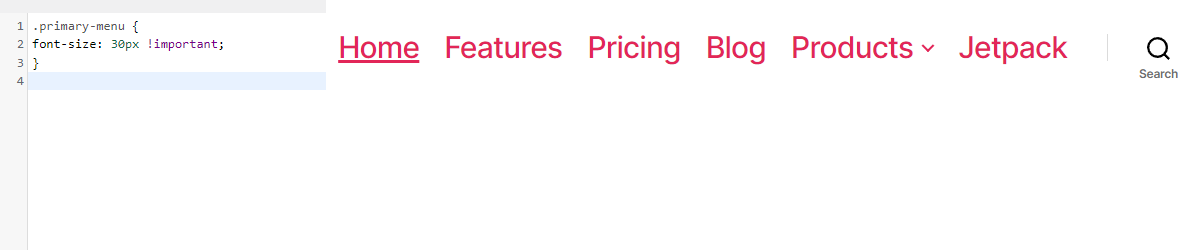
메뉴가 너무 눈에 거슬리거나 읽기가 너무 어렵다면 글꼴 크기를 변경해 보십시오. 이렇게 하려면 이 코드를 사용하십시오.
.primary-menu { font-size: 30px; }"30px"를 원하는 크기로 변경하기만 하면 됩니다.

3. 메뉴의 색 구성표를 변경하는 방법
WordPress 사용자의 일반적인 요청은 메뉴의 링크 색상을 변경하거나 배경색을 추가하는 것입니다.
먼저 글꼴 색상을 변경해 보겠습니다. 다음 코드를 사용하십시오.
.primary-menu li a { color: #000000; }이렇게 하면 메뉴 링크가 검은색으로 바뀝니다. 위의 색상 16진수 코드를 바꾸십시오. 색상 코드 사이트를 사용하여 원하는 색상의 16진수 코드를 쉽게 만들 수 있습니다.
배경색은 어떻습니까? 청록색 배경에 대해 다음을 시도하십시오.
.primary-menu { background-color: #00ffff; } 
4. 메뉴의 호버 효과를 변경하는 방법
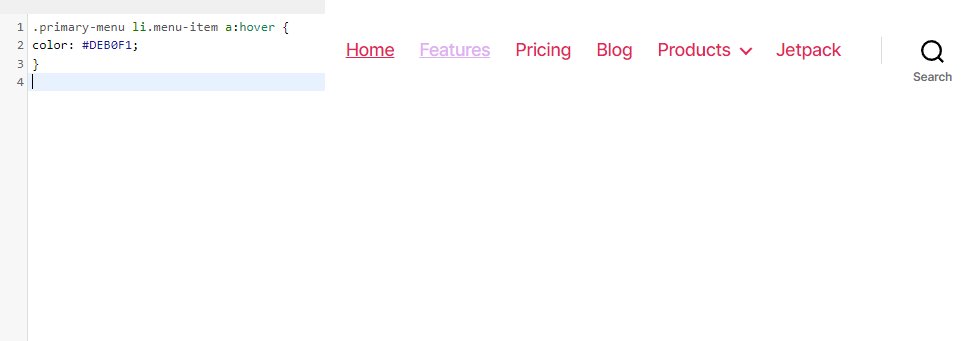
멋진 호버 효과는 디자인을 미묘하게 장식할 수 있지만 이 부분은 조금 더 복잡해질 수 있습니다. 구현할 수 있는 호버 효과는 많지만 메뉴 항목 위로 마우스를 가져갈 때 글꼴 색상을 변경하는 간단한 작업을 해보겠습니다.
.primary-menu li.menu-item a:hover { color: #DEB0F1; }이제 메뉴의 링크 위로 마우스를 가져가면 라벤더로 바뀝니다.

실험할 것이 더 있습니다. 배경색, 불투명도, 테두리/테두리 반경 및 전환 태그를 사용해 보세요.
5. WordPress 메뉴를 고정시키는 방법
방문자가 스크롤할 때 "고정" 또는 고정 메뉴가 따라가므로 탐색 메뉴에 도달하기 위해 맨 위로 스크롤할 필요가 없습니다. 사람들에게 조금 더 편리할 수 있으며 계속 탐색하도록 권장합니다.
이를 수행하는 방법은 "position:fixed" 태그를 사용하는 것이지만 제대로 작동하려면 조금 더 추가해야 할 수 있습니다.
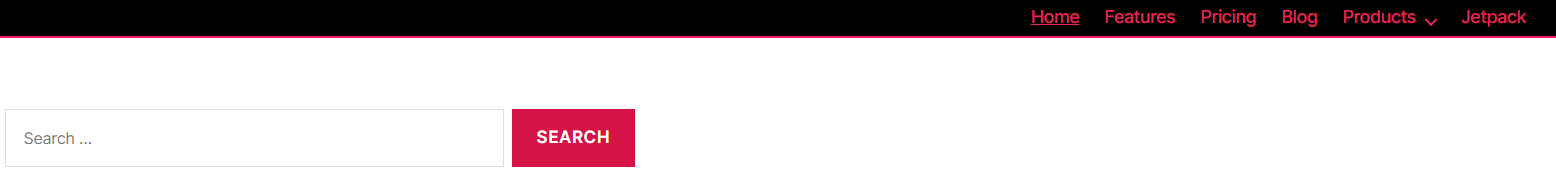
다음은 기본 부동 탐색 메뉴를 만듭니다.
.primary-menu { position: fixed; top:0; right:0; }그러나 배경, 높이, 너비, 테두리, 패딩 및 위쪽/아래쪽/왼쪽/오른쪽 태그를 사용하여 부동 텍스트 이상의 고정 메뉴를 만들 수 있습니다. 다음은 간단한 예입니다.
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
6. 메뉴에 버튼을 추가하는 방법
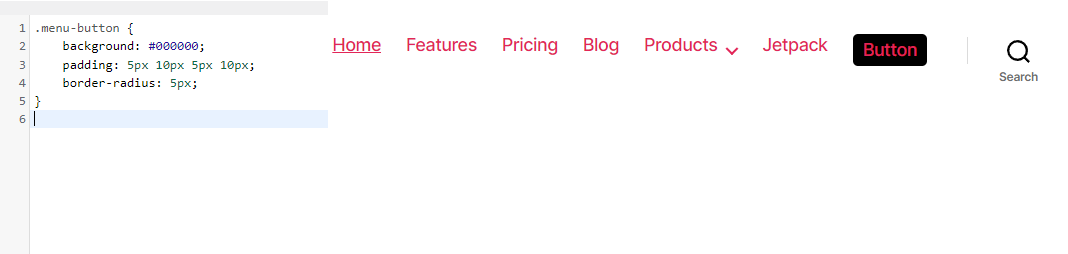
플러그인을 사용하여 메뉴에 버튼을 추가하는 것이 가능하지만 CSS로 간단한 버튼을 추가해 보겠습니다. 메뉴의 모든 항목이 이런 방식으로 스타일이 지정되도록 하지 않으려면 먼저 버튼 메뉴 항목에 대한 사용자 정의 CSS 클래스를 설정해야 합니다.
이제 다음 코드를 시도하십시오.
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }버튼의 모서리를 둥글게 만들고 싶다면 닫는 대괄호 위에 다음 코드 줄을 추가해 보세요.
border-radius: 5px; 
자주 묻는 질문
이러한 간단한 기능의 경우 메뉴가 실제로 기능에 들어가면 매우 복잡해질 수 있습니다. 놓친 것이 있을 경우를 대비하여 메뉴에 대해 자주 묻는 몇 가지 질문으로 마무리하겠습니다.
WordPress 메뉴를 삭제하거나 이름을 바꿀 수 있습니까?
워드프레스에서는 원하는 만큼 메뉴를 생성할 수 있으며 완전히 삭제하는 것도 가능합니다. 모양 → 메뉴 화면을 열고 빨간색 메뉴 삭제 텍스트를 클릭하기만 하면 됩니다.
확인을 요청하는 팝업이 표시됩니다. 확인 을 클릭하면 메뉴가 영원히 사라집니다.
메뉴 이름만 바꾸려면 메뉴를 열고 메뉴 이름 상자를 변경한 다음 메뉴 저장 버튼을 클릭합니다. 간단합니다!
WordPress 메뉴에 태그를 추가할 수 있습니까?
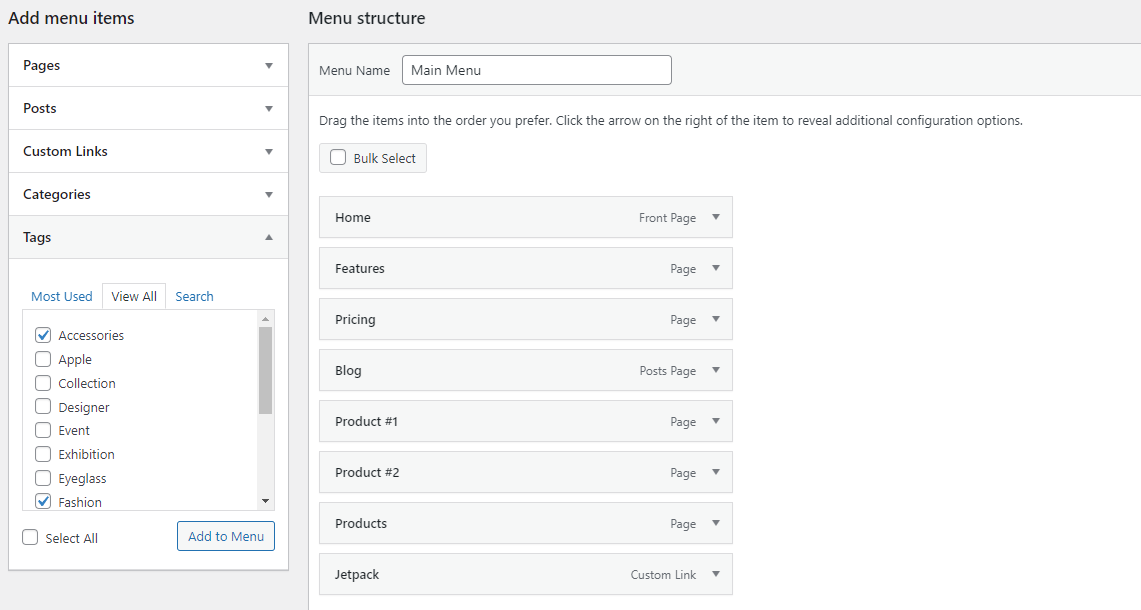
WordPress 메뉴에 카테고리를 추가할 수 있지만 태그는 어떻습니까? 좋은 소식: 이것은 메뉴 기능에 내장되어 있습니다. 켜기만 하면 됩니다.
먼저 모양 → 메뉴 화면에 있는지 확인한 다음 오른쪽 상단 모서리에 있는 화면 옵션 을 클릭합니다. 화면 요소 섹션에서 옵션 행을 볼 수 있으며 그 중 하나를 제외한 모든 옵션이 선택되어 있습니다: 태그 . 지금 선택하세요.
메뉴 항목 추가 섹션의 범주 옵션 아래에 새 메뉴가 나타납니다. 원하는 태그를 검색하거나 선택하여 메뉴에 추가할 수 있습니다.

WordPress에서 메뉴를 복제할 수 있습니까?
변경 사항을 방문자에게 실시간으로 방송하지 않고 메뉴 작업을 하려는 경우 메뉴를 복제하는 기능이 매우 유용할 수 있습니다.
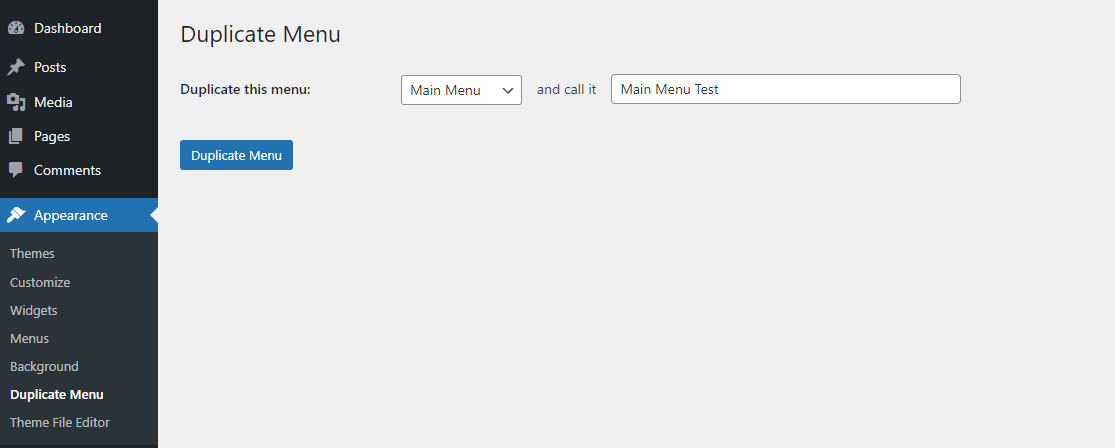
WordPress에는 기본적으로 이 기능이 제공되지 않지만 Duplicate Menu라는 제목의 간단한 플러그인을 사용하여 수행할 수 있습니다. 플러그인 → 새로 추가 화면을 통해 설치하면 모양 탭 아래에 새 페이지가 표시됩니다. 복제 메뉴 .
여기로 이동하면 중복 메뉴의 이름을 지정하라는 매우 간단한 화면을 찾을 수 있습니다. 그런 다음 메뉴 복제를 클릭합니다.

잠시만 기다려 주세요. 그런 다음 복제된 메뉴로 바로 이동할 수 있습니다. 두 개의 메뉴가 같은 공간을 차지할 수 없기 때문에 비어 있는 표시 위치를 제외하고는 모든 것이 정확히 동일합니다.
표시 위치를 설정하거나 이전 메뉴로 교체할 때까지 방문자는 새 메뉴를 볼 수 없습니다. 눈에 보이는 사이트가 손상될 염려 없이 자유롭게 작업을 수행할 수 있습니다.
메뉴에 이미지를 추가할 수 있나요?
기본적으로 메뉴에 이미지를 추가할 수는 없지만 메뉴 이미지라는 플러그인이 이를 변경합니다.
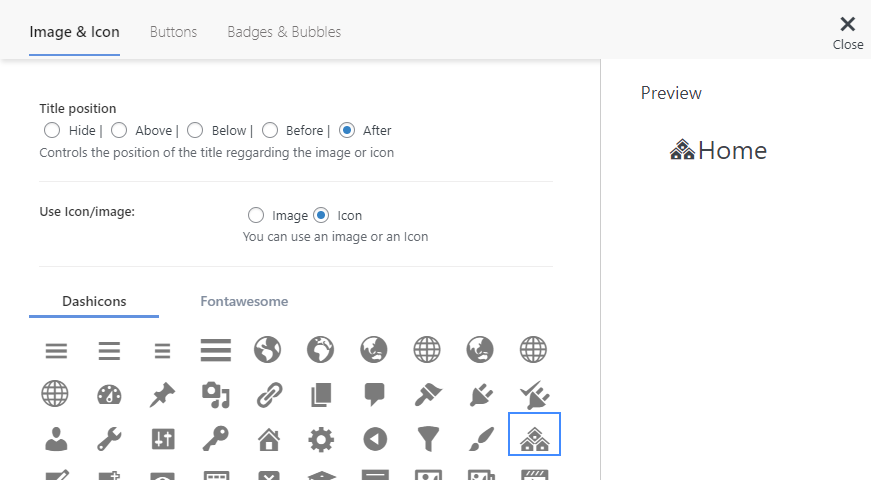
플러그인 → 새로 추가 를 통해 설치하고 사이드바에서 새로운 메뉴 이미지 옵션을 확인하십시오. 여기로 이동하여 메뉴 이미지 크기를 설정할 수 있습니다. 모양 → 메뉴 로 돌아가서 메뉴 항목을 열고 새로운 이미지/아이콘 추가 버튼을 클릭합니다.
원하는 대로 설정을 조정합니다. 이미지를 클릭하여 이미지 를 업로드하거나 아이콘 을 클릭하여 아이콘에서 선택합니다. 저장하기 전에 미리보기가 표시됩니다.

WordPress에 메가 메뉴를 추가할 수 있습니까?
링크가 많은 메뉴를 원하면 기본 메뉴 스타일이 매우 복잡하고 비전문적으로 보일 것입니다. 대신 훨씬 깔끔한 구성을 위해 메가 메뉴를 만들어야 합니다.
불행히도 WordPress는 메가 메뉴를 지원하지 않으므로 Max Mega Menu와 같은 플러그인을 설치해야 합니다.
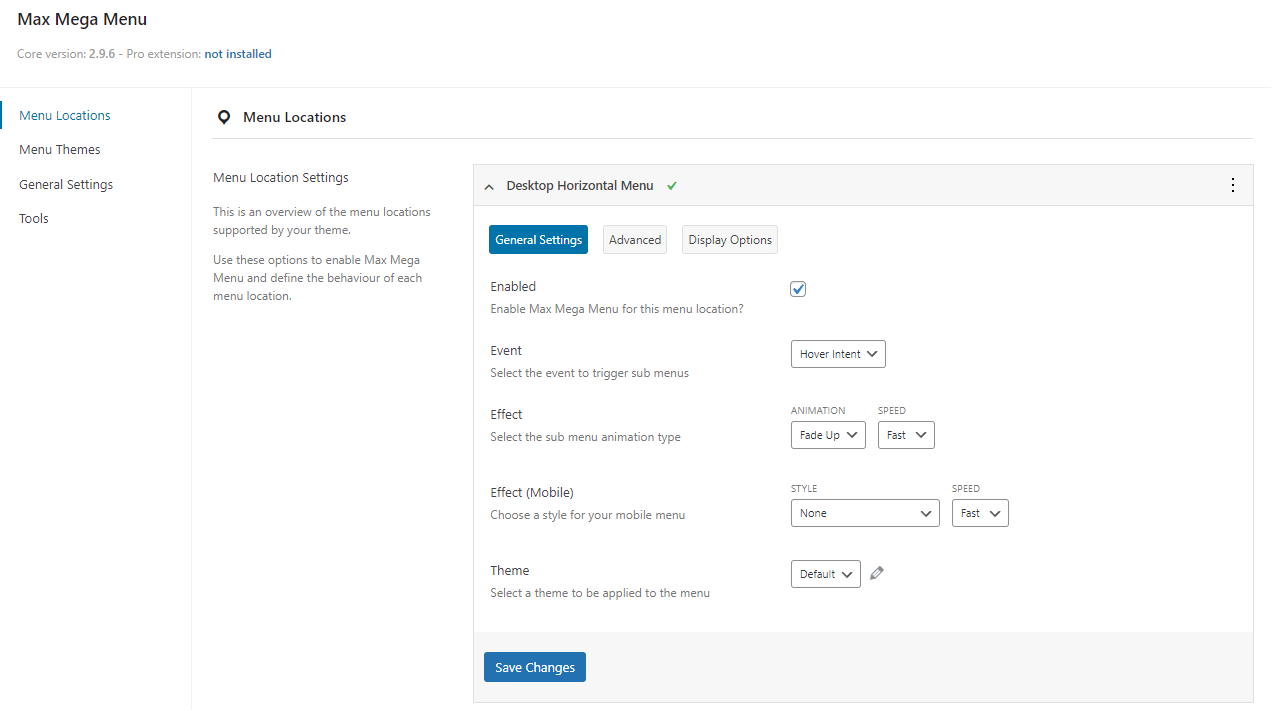
플러그인 → 새로 추가 를 사용하여 설치하면 사이드바 하단 근처에 새로운 메가 메뉴 옵션이 표시됩니다.
설정하려면 메가 메뉴 → 메뉴 위치 로 이동하여 사용 을 선택하여 켭니다. 그런 다음 호버 애니메이션 및 메뉴 동작을 변경하고 메뉴 테마 탭에서 테마를 사용자 정의할 수도 있습니다.

또한 새로운 최대 메가 메뉴 설정 탭이 있는 모양 → 메뉴 화면에서 기본 메가 메뉴 기능 중 일부에 액세스할 수 있습니다.
내 메뉴에 JavaScript onclick 이벤트를 추가할 수 있습니까?
테마 파일을 편집하거나 Simple Custom CSS 및 JS와 같은 플러그인을 설치하여 WordPress 사이트에 Javascript를 추가할 수 있습니다.
참고: functions.php 파일을 직접 편집하려면 먼저 하위 테마를 설정해야 합니다. 테마가 업데이트되면 하위 테마를 사용하지 않는 한 모든 사용자 정의 스크립트가 손실됩니다.
개별 메뉴 항목을 대상으로 지정하는 방법을 잘 모르는 경우 모양 → 메뉴 페이지로 이동하여 화면 옵션 을 연 다음 CSS 클래스 를 켜십시오. 메뉴 항목에 클래스를 추가한 다음 onclick 이벤트에서 이 클래스를 대상으로 지정합니다.
메가 메뉴 플러그인을 사용하는 경우 추가로 메가 메뉴 → 메뉴 위치 로 이동하여 대상 메뉴를 선택하고 고급 을 클릭하고 자바스크립트 이벤트 바인딩 해제 옵션을 꺼야 합니다. 충돌을 일으킬 수 있으므로 주의하십시오.
테마를 전환하면 메뉴는 어떻게 됩니까?
메뉴 구성에 많은 시간을 투자했다면 새 테마로 전환하는 것에 대해 약간 걱정할 수 있습니다. 운 좋게도 테마를 전환하면 메뉴가 완전히 손상되지 않으므로 위험하지 않습니다.
그러나 이전 메뉴에는 할당되지 않은 모든 이전 표시 위치가 있으므로 다시 설정해야 합니다. 모양 → 메뉴 및 위치 관리 탭으로 이동한 다음 메뉴를 원래 위치로 다시 할당하십시오.
WordPress 데이터베이스에서 탐색 메뉴는 어디에 있습니까?
어떤 이유로든 데이터베이스에서 사용자 정의 메뉴를 편집해야 하는 경우 wp_posts 테이블의 menu_order 필드에서 찾을 수 있습니다. 탐색 메뉴는 사용자 정의 게시물 유형으로 제작되었으므로 그곳에서 찾을 수 있습니다.
데이터베이스를 변경하기 전에 Jetpack Backup과 같은 도구를 사용하여 사이트를 백업해야 합니다.
새로운 탐색 메뉴
편집기에서 약간의 조정과 약간의 CSS를 사용하면 탐색 메뉴가 원하는 대로 될 것입니다! 웹사이트의 트래픽이 증가함에 따라 방문자가 이동할 수 있도록 최적화된 메뉴를 사이트에 제공하는 것이 점점 더 중요해지고 있습니다.
이제 WordPress 메뉴를 사용자 지정하는 방법을 알았으므로 웹 사이트 디자인의 가장 중요한 기둥 중 하나를 만들 준비가 되었습니다.
