WordPress 숫자 페이지 매김을 추가하는 방법
게시 됨: 2022-12-05WordPress 웹사이트에 페이지 매김을 포함하는 것은 사용자가 이전 콘텐츠를 찾고 읽을 수 있도록 하는 가장 간단한 방법입니다.
다음 및 이전 링크는 대부분의 WordPress 테마에서 아카이브 페이지 하단에 자동으로 포함됩니다. 문제는 그것들이 특히 사용자 친화적이지 않다는 것인데, 이것이 한계입니다. 이 때문에 많은 인기 블로그는 플러그인을 사용하여 WordPress 숫자 페이지 매김을 추가하여 독자가 블로그에서 페이지를 더 쉽게 탐색할 수 있도록 합니다.
그러나 웹 사이트에 항목이 많은 경우 숫자 페이지 매김을 사용하는 것이 좋습니다. 연구 결과에 따르면 WordPress 숫자 페이지 매김은 사용하기 쉬울 뿐만 아니라 더 매력적이고 검색 엔진 최적화(SEO) 친화적 입니다.
귀하의 웹 사이트에 대해 WordPress에서 숫자 페이지 매김을 사용하는 방법을 배우고 싶다면 올바른 장소에 도착한 것입니다. 이 섹션에서는 매우 간단한 방법으로 WordPress 숫자 페이지 매김을 사용하는 방법을 보여줍니다 .
워드프레스 숫자 페이지네이션을 추가하는 이유는 무엇입니까?
대부분의 테마에는 모든 콘텐츠를 나열하는 아카이브 페이지가 있습니다. WordPress를 사용하여 새 블로그 항목을 계속 게시하면 아카이브 페이지가 결국 수많은 페이지를 덮게 됩니다.
아카이브의 다음 및 이전 페이지에 대한 링크는 페이지 매김 링크로 알려져 있으며 종종 WordPress 웹사이트의 맨 아래에서 찾을 수 있습니다.
페이지 매김과 관련하여 여러 WordPress 테마는 "이전 게시물" 및 "최신 게시물"이라는 레이블이 지정된 링크를 사용합니다. 그러나 방문자는 이로 인해 한 페이지 앞이나 뒤로만 탐색할 수 있습니다.
또한 아카이브에 액세스할 때 방문자가 아카이브 내 어디에 있는지 표시하지 않습니다. 사이트 방문자는 블로그 아카이브를 탐색하는 데 도움이 필요할 수 있습니다. 이 시점에서 WordPress 숫자 페이지 매김 사용이 필요합니다.
"Older" 및 "Newer" 레이블이 붙은 링크 또는 WordPress 추가 로드 버튼을 표시하는 대신 숫자 페이지 매김은 사용자가 아카이브 내에서 원하는 페이지로 직접 이동하는 데 사용할 수 있는 일련의 숫자를 표시합니다.
방문자가 아카이브 내에서 자신이 어디에 있는지 지속적으로 알 수 있도록 숫자 페이지 매김은 강조 표시 또는 다양한 색상을 추가로 사용하여 현재 페이지 번호를 나타낼 수 있습니다.
WordPress 숫자 페이지 매김을 추가하는 방법
세 가지 간단한 단계에 따라 기존 사이트에 숫자 페이지 매김을 추가할 수 있습니다.
1단계: PostX 설치
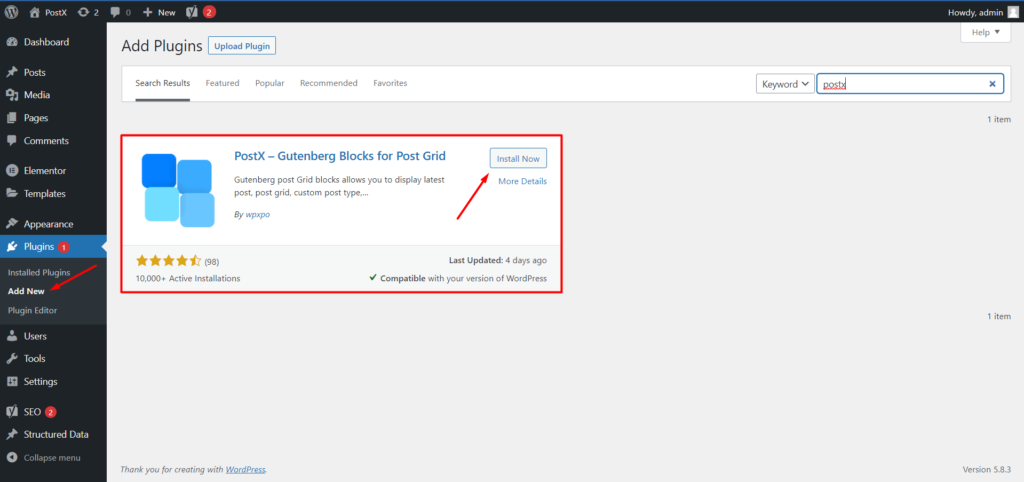
WordPress 대시보드에서 플러그인 섹션으로 이동하여 새로 추가 버튼을 클릭합니다. 그런 다음 검색 표시줄에 "PostX"를 입력하고 "설치"를 클릭합니다. 그런 다음 "활성화"를 클릭하면 플러그인을 사용할 수 있습니다.

2단계: 새 페이지 또는 동적 템플릿 만들기
숫자 페이지 매김을 사용하려면 먼저 페이지를 만들어야 합니다. 기본 WordPress 메뉴 또는 PostX 동적 사이트 빌더에서 할 수 있습니다.
기본 WordPress 메뉴로 페이지를 생성하려면:
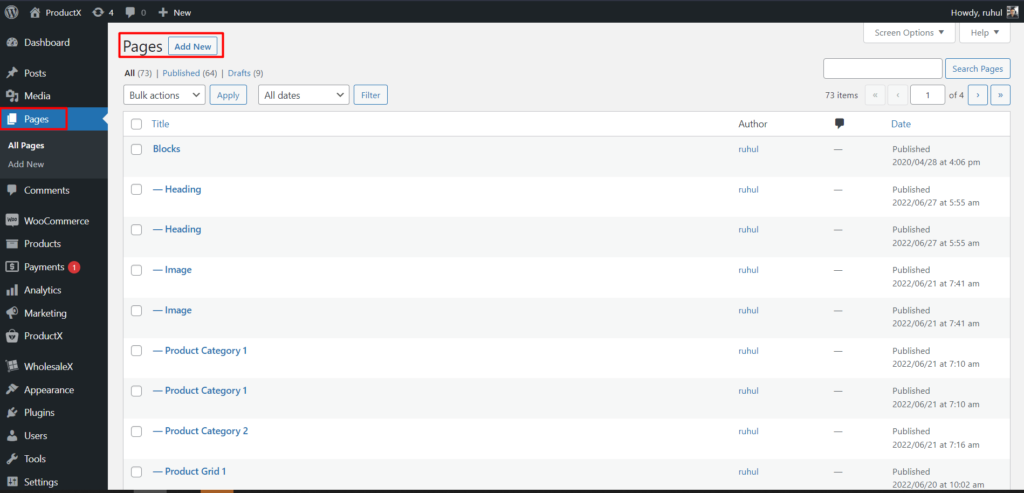
1. WordPress 대시보드에서 페이지로 이동하여 새로 추가를 클릭합니다.

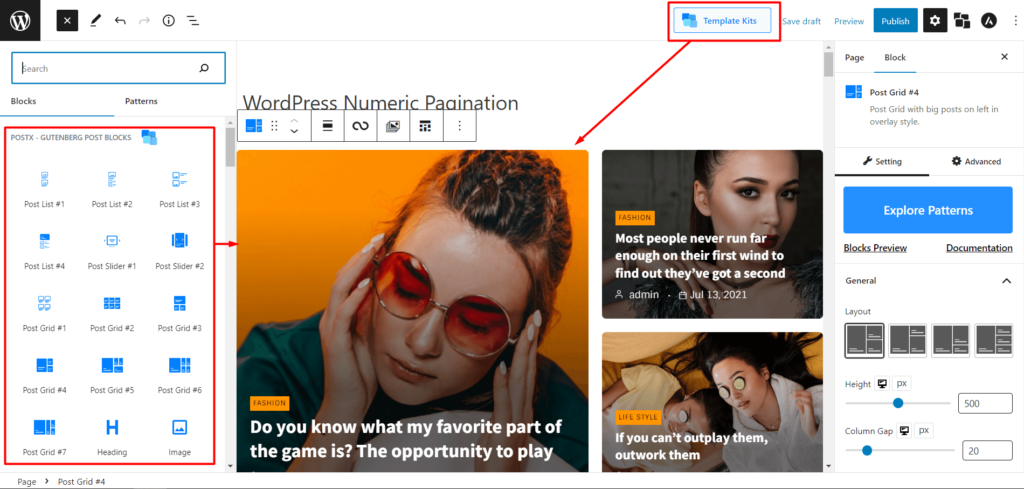
2. 그런 다음 게시물 블록을 추가하거나 postX에서 제공하는 미리 만들어진 템플릿을 가져옵니다.

동적 사이트 빌더로 페이지 템플릿을 만들려면:
Archive/Category/Search Result/Author/Tag/Date를 포함하여 PostX Dynamic Site Builder로 모든 페이지 템플릿을 생성할 수 있습니다.
그러나 지금은 사용자 지정 범주 페이지 템플릿을 만듭니다.
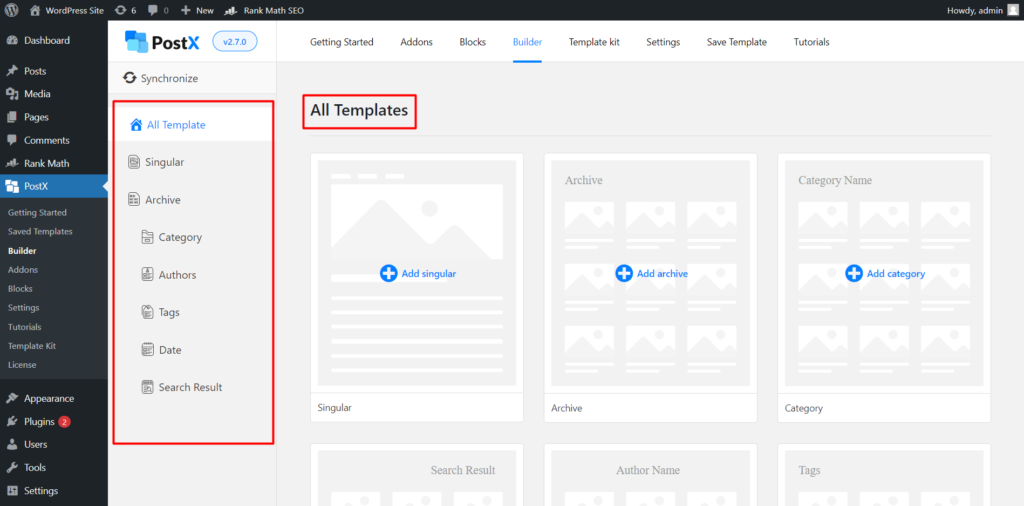
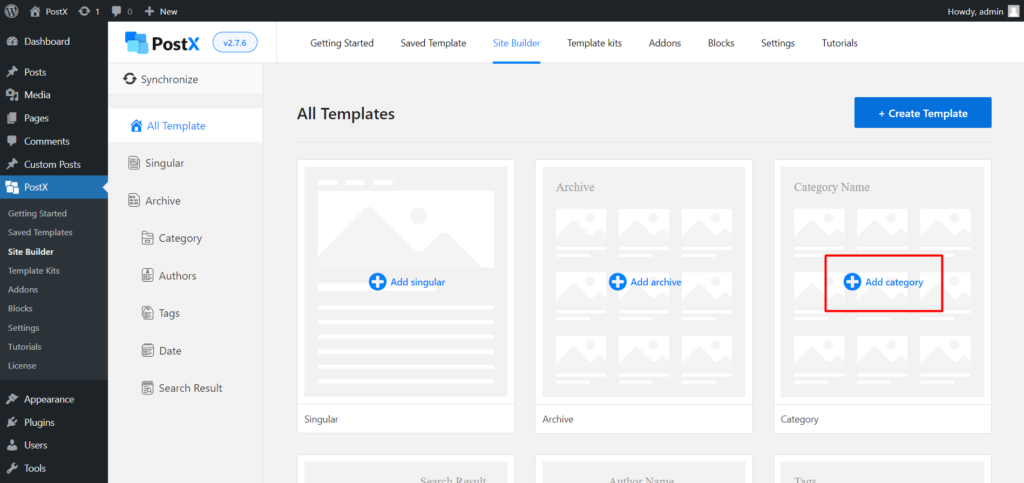
1. WordPress 대시보드에서 PostX를 선택한 다음 사이트 빌더로 이동합니다.

2. 범주 추가를 선택합니다.

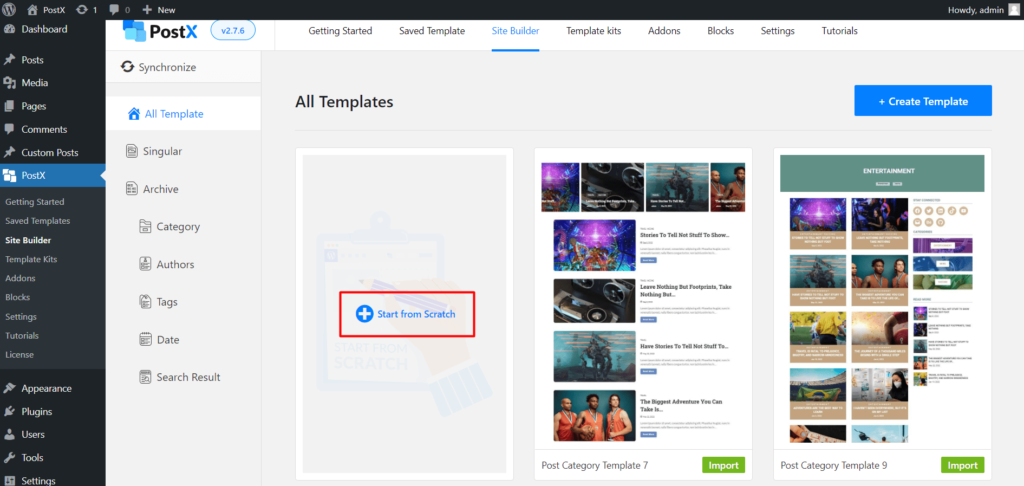
3. 그런 다음 처음부터 시작을 선택하고 게시물 블록을 추가하거나 postX에서 제공하는 미리 만들어진 템플릿을 가져옵니다.

[주의 모든 사전 제작 템플릿은 PostX의 게시물 블록으로 구성되어 있으므로 숫자로 된 페이지 매기기를 추가할 수 있습니다.]
이제 숫자 페이지 매김을 추가하기 위한 전제 조건을 완료했습니다.
3단계: 숫자 페이지 매김 추가
숫자 페이지 매김을 추가하는 방법을 설명하기 전에 PostX가 AJAX 페이지 매김을 제공한다는 점을 언급하는 것을 잊지 마십시오. PostX로 숫자 페이지 매김을 추가하는 것은 상상하는 것보다 쉽습니다. 또한 PostX는 숫자가 아닌 다른 유형의 WordPress 페이지 매김을 제공합니다.
다음 작업만 수행하면 됩니다.
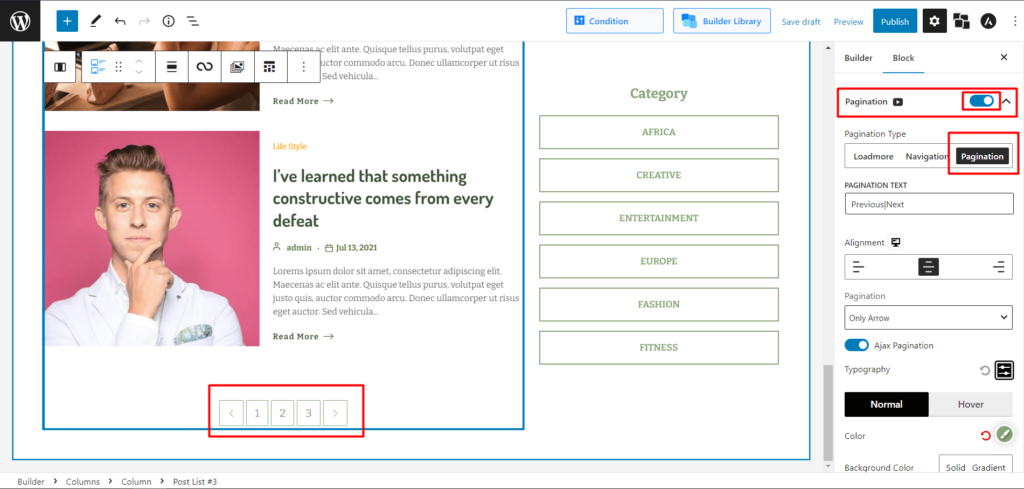
1. 페이지 매김을 추가할 게시물 블록을 선택합니다.
2. 이제 설정(오른쪽 패널)으로 이동합니다. 페이지 매김이 보일 때까지 스크롤하십시오.
3. 페이지 매김 설정의 토글 바를 눌러 활성화합니다.
4. 페이지 매김을 클릭하여 드롭다운 메뉴를 확장합니다.
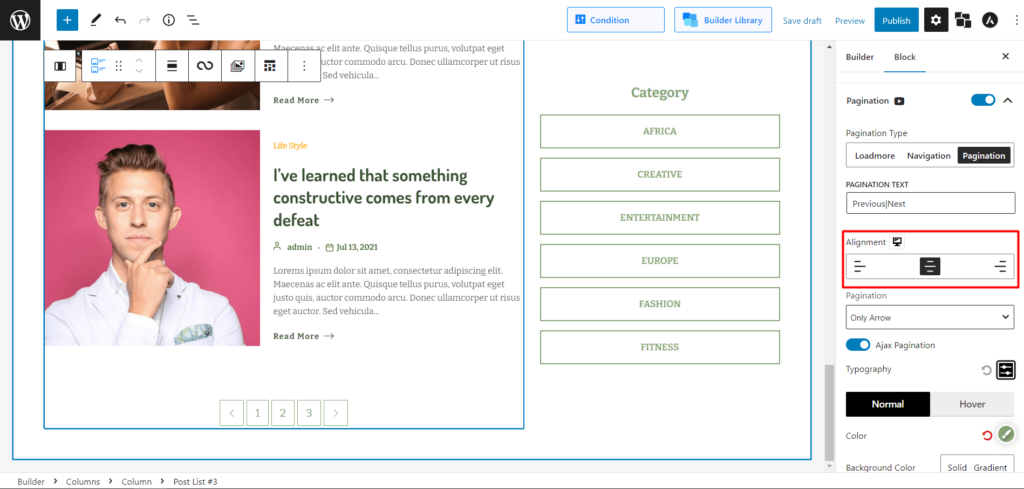
5. 페이지 매김 유형에서 숫자 페이지 매김을 위해 페이지 매김을 선택하십시오.

페이지에 숫자 페이지 매김을 성공적으로 추가했습니다.
4단계: 숫자 페이지 매김 사용자 정의
PostX 사용자라면 PostX가 얼마나 많은 사용자 지정을 제공하는지 이미 알고 계실 것입니다. 그러나 PostX를 처음 사용하는 경우 PostX가 제공하는 몇 가지 환상적인 사용자 지정 옵션을 보여줄 시간을 허용하십시오.
따라서 페이지에 숫자 페이지 매김을 추가할 때 다른 옵션을 확인해야 합니다.
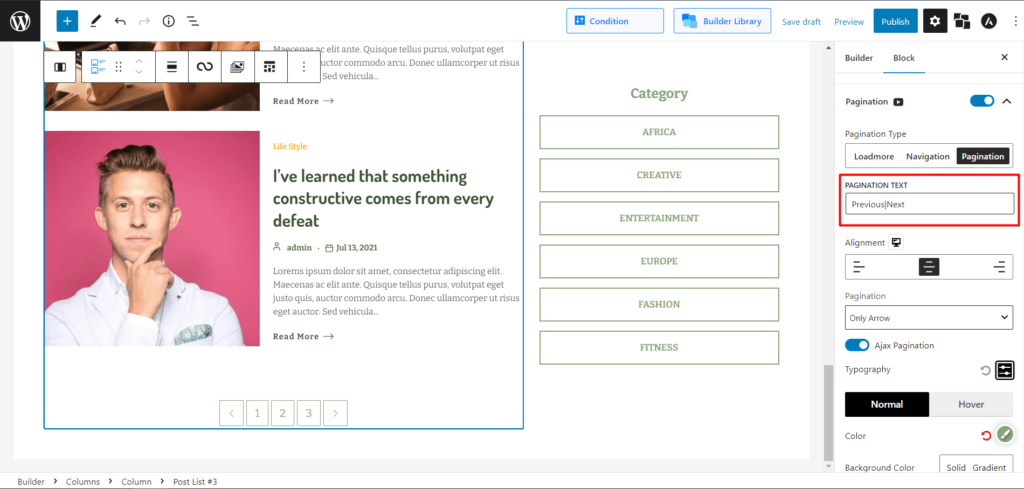
텍스트 변경:
이전/다음 텍스트를 변경하려면 페이지 매김 텍스트 상자에서 변경할 수 있습니다.
원하는 텍스트, 이모티콘 또는 기호를 입력하고 세로 막대( | )로 구분합니다. 세로 막대의 왼쪽에 있는 모든 텍스트는 페이지 맨 왼쪽에 표시되며 그 반대의 경우도 마찬가지입니다.

[NB 기본 텍스트는 이전|다음]
정렬 변경:
페이지 디자인에 따라 정렬을 변경할 수도 있습니다.
정렬 옵션에서 왼쪽/중간/오른쪽을 선택하여 그에 따라 페이지 매김을 표시할 수 있습니다.

텍스트 또는 화살표 표시/숨기기:
화살표 옆에 텍스트만 표시하거나 텍스트가 아닌 화살표만 표시하려면 PostX로 할 수 있습니다.
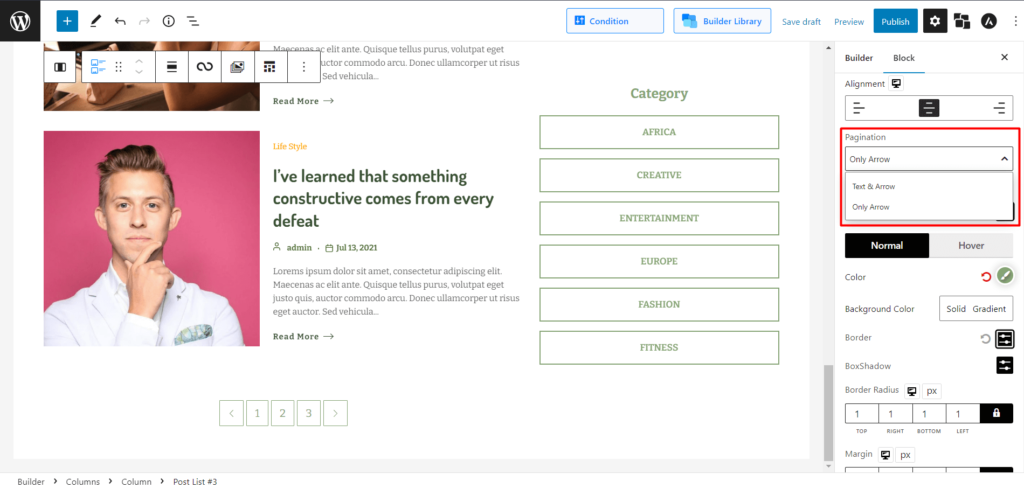
페이지 매김 드롭다운 메뉴에서:
텍스트 및 화살표를 선택하여 숫자 페이지 매김 막대에 텍스트와 화살표를 모두 표시합니다.
숫자 페이지 매김 막대에 화살표만 표시하려면 화살표만 선택하십시오.

서체 변경:
완벽하게 디자인된 웹사이트를 만들려면 함께 어울리는 완벽한 타이포그래피가 필요합니다. PostX는 바로 그런 서비스를 제공합니다.
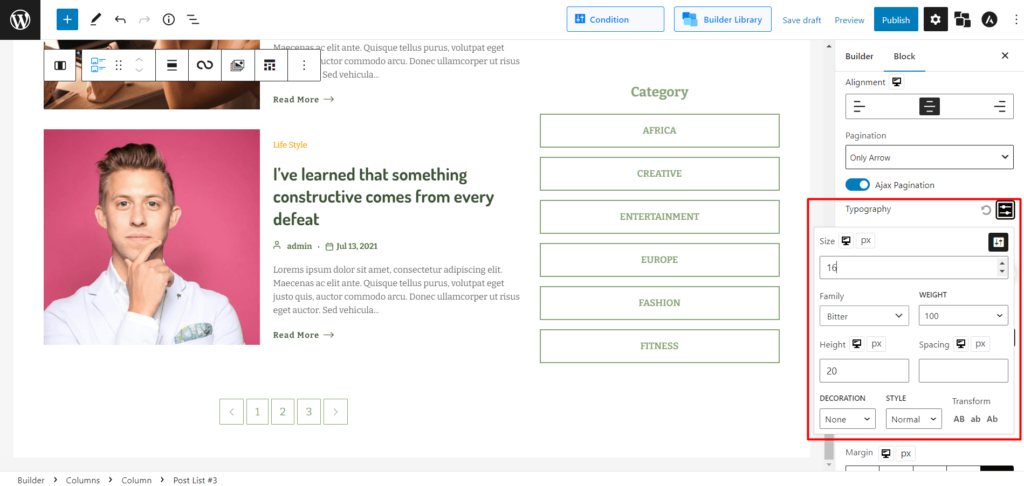
타이포그래피 설정에서 타이포그래피 설정 메뉴를 열려면 아이콘을 클릭합니다. 여기에서 다음을 수행할 수 있습니다.
- 숫자 페이지 바의 크기를 변경합니다.
- 글꼴을 변경합니다.
- 두께, 높이 및 간격을 사용자 지정합니다.
- 텍스트 데코레이션을 변경합니다(상속/밑줄/윗줄/줄넘기).
- 스타일을 선택합니다(기울임꼴/사선/이니셜/상속).
- 텍스트를 대문자/소문자/대문자로 변환합니다.

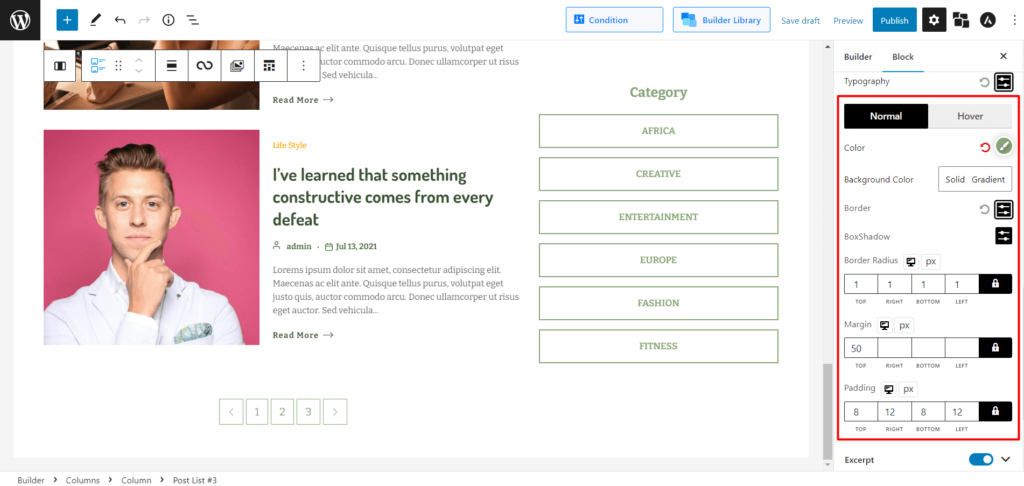
색상 변경:
PostX는 또한 기본 및 호버 모두에 대한 색상, 배경색, 테두리, 상자 그림자, 테두리 반경, 여백 및 패딩을 수정하는 옵션을 제공합니다. PostX에는 원하는 색상을 선택하기 위해 단색 또는 그라데이션 옵션을 선택할 때 색상 선택기가 있습니다. 또한 16진수 코드를 지원합니다.


이제 숫자 페이지 매김을 추가하는 것부터 적절하게 사용자 지정하는 것까지 전체 개요를 살펴보았습니다.
결론
PostX에는 적절한 페이지 매김 기능이 있습니다. WordPress 숫자 페이지 매김은 사용을 완전히 창의적으로 제어하고 사이트의 미학에 매끄럽게 맞도록 하는 많은 새로운 기능으로 업그레이드되었습니다. 그것을 잘 사용하고 핵심에서 사이트의 매력을 강화하십시오.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 정기적인 업데이트를 위해 Facebook과 Twitter에서 우리를 찾으십시오!
![Coblog: 개인 블로그를 위한 최고의 무료 WordPress 테마 [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog: 개인 블로그를 위한 최고의 무료 WordPress 테마[2021]
![WordPress functions.php 사용 방법 [퀵 가이드] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
WordPress functions.php 사용 방법 [퀵 가이드]

모든 테마에 WordPress 페이지 매김을 추가하는 방법

놀라운 시각적 경험을 만들기 위한 PostX NFT 및 암호화폐 뉴스 레이아웃 소개
