호텔용 WordPress 온라인 예약 양식을 만드는 방법은 무엇입니까?
게시 됨: 2021-01-07호텔에 대한 WordPress 온라인 예약 양식을 만들고 싶습니까? 올라 타다.
WordPress의 온라인 예약 양식은 호텔 객실, 숙박 시설, 약속 등의 조기 예약에 사용되는 양식입니다. 경쟁이 치열한 온라인 세상에서 살아남으려면 좋은 존재가 필요합니다. 그리고 호텔을 소유하고 있다면 미학적인 호텔이 필요합니다. 잘 준비된 예약 양식은 귀하의 비즈니스에 딱 맞습니다.
이 기사에서는 WordPress에서 온라인 호텔 예약 양식을 만드는 방법을 보여줍니다. 또한 양식을 달력에 통합하여 더 많은 작업을 수행할 수 있는 방법도 보여줍니다.
WordPress 온라인 호텔 예약 양식이 필요한 이유는 무엇입니까?
전 세계 대부분의 지역에 인터넷이 있는 세상에서 고객이 직접 방문, 전화 또는 이메일을 통해 예약하는 것을 원하지 않을 것입니다. 그들은 단순히 당신에게 편안함을 제공하지 않으며 고객이 예약을 잘 할 수 있다고 보장하지 않습니다.
그러나 비즈니스에 웹사이트가 있는 경우 고객에게 예약을 보장할 수 있습니다. 레스토랑 예약 양식을 만들고 편집하고 업로드하기만 하면 됩니다. 그런 다음 캘린더와 통합합니다.
그러면 귀하와 귀하의 고객은 모든 성공적인 예약에 대한 알림을 받게 됩니다. 또한 일정을 항상 확인하여 예약을 검토하고 더 많은 작업을 수행할 수 있습니다. 이렇게 하면:
- 시간을 절약하고 작업
- 예약을 더 쉽게 관리하세요
- 고객 예약의 안전 보장
- 궁극적으로 비즈니스 및 온라인 세계에서 귀하의 입지를 강화하십시오.
호텔 예약 양식에 더 많은 정보가 있습니다. 그리고 우리는 이 기사에서 그것을 함께 탐구할 것입니다.
WordPress 온라인 호텔 예약 양식을 만드는 방법은 무엇입니까?
WordPress에서 온라인 호텔 예약 양식을 만드는 개념은 간단합니다. WordPress 양식을 만들고 업로드하고 캘린더에 통합하십시오. 물론 이를 위해 매우 초보자에게 친숙한 플랫폼을 사용할 것입니다. 그러나 거기에는 많은 작은 단계가 있으며 일부는 도움이 필요할 수 있습니다.
실제로 수행하기 전에 수행 방법에 대한 좋은 지식을 갖는 것은 항상 좋은 일입니다. 다음은 WordPress용 온라인 레스토랑 예약 양식을 만드는 방법에 대한 단계별 가이드입니다.
먼저 WordPress 웹 사이트의 온라인 호텔 예약 양식을 만들기 위한 플러그인을 선택해야 합니다. 플러그인을 선택하는 것은 WordPress에서 지옥이 될 수 있습니다. 우리는 거기에 있었습니다. 그래서 우리는 이미 WordPress 웹사이트를 위한 온라인 예약 양식을 만들기 위한 최고의 양식 빌더 플러그인을 선택했습니다.
Everest Forms, 간편한 드래그 앤 드롭 양식 빌더는 얻을 수 있는 최고의 양식 빌더 플러그인입니다. 그것은 매우 초보자 친화적이며 잘 문서화되어 있습니다. 이를 사용하여 연락처 양식, 온라인 설문 조사, 예약 양식 또는 모든 유형의 온라인 양식을 쉽게 만들 수 있습니다.
그리고 도움이 필요한 경우 Everest Forms가 훌륭한 지원을 제공합니다. 여기에서 모든 기능을 언급할 수는 없습니다. WordPress에서 자체 온라인 호텔 예약 양식을 만드는 동안 살펴보겠습니다.
단계:1 Everest Forms 설치
레스토랑 예약 양식을 만들기 전에 Everest Forms를 설치해야 합니다. 그래서,
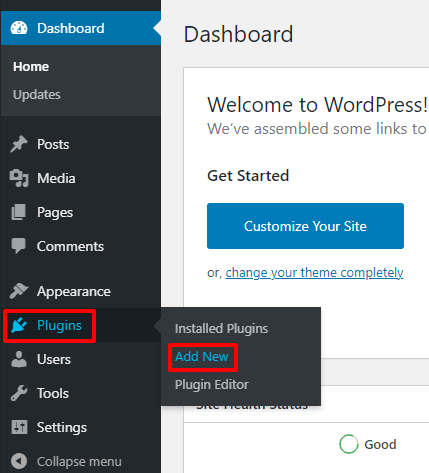
먼저 WordPress 대시보드에 로그인합니다.

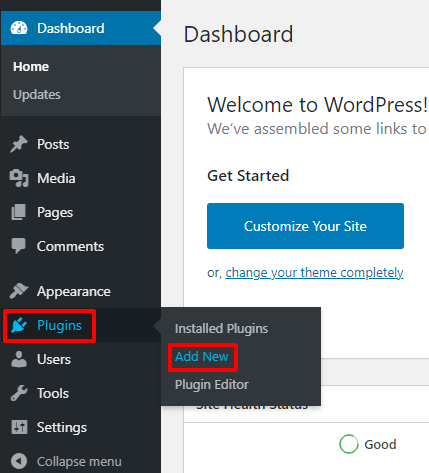
그런 다음 플러그인 >> 새로 추가 로 이동하십시오.

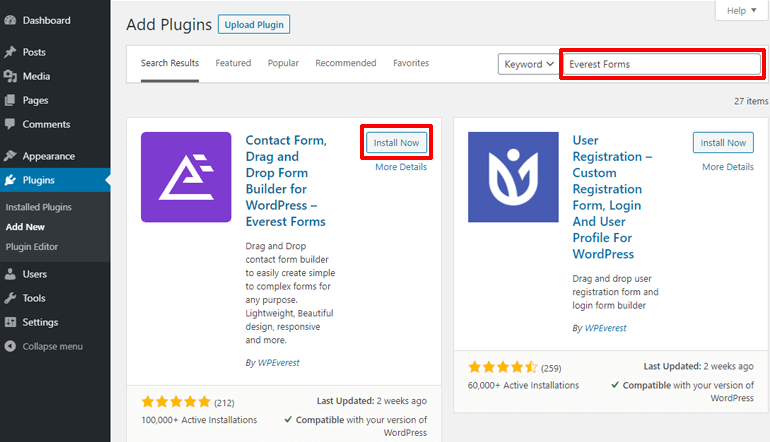
플러그인 저장소의 검색 표시줄에 Everest Forms를 입력합니다. 그러면 Everest Forms 및 관련 플러그인이 제공됩니다. Everest Forms 전용 창에서 설치 를 누르십시오.

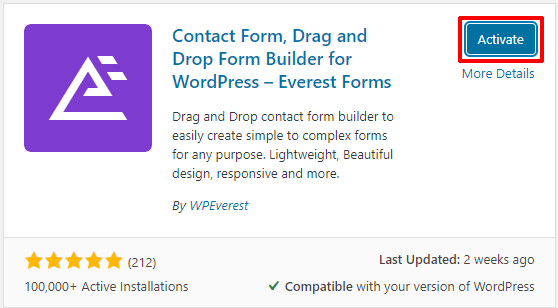
Everest Forms를 설치한 후 창에서 활성화 버튼을 클릭하여 활성화하십시오.

완료! 에베레스트 양식이 활성화되었습니다. WordPress 웹사이트용 온라인 호텔 예약 양식 작성에 한 걸음 더 다가섰습니다.
2단계: Everest Forms Pro 및 추가 기능 설치
방금 설치한 것은 Everest Forms의 무료 버전입니다. 입사지원서, 연락처 등을 작성하고 싶을 때 유용한 도구입니다. 그러나 우리는 결제 서비스 및 기타 웹 애플리케이션과 통합하는 것과 같이 이 양식을 사용하여 더 많은 작업을 수행하고 싶습니다. 따라서 Everest Forms의 프로 버전이 필요합니다.
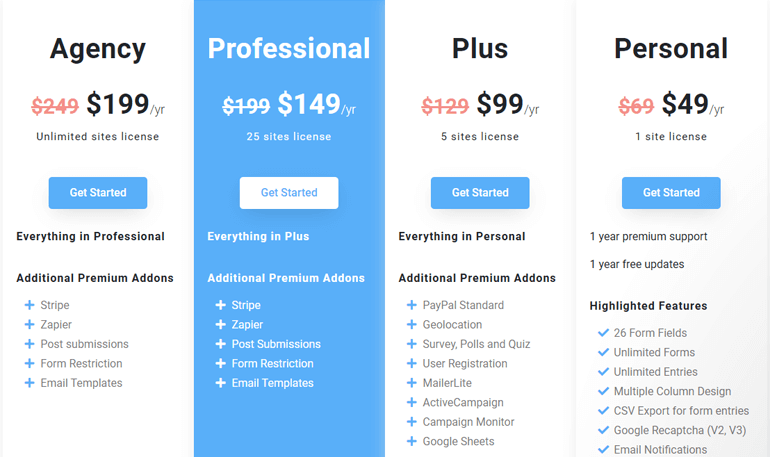
Everest Forms의 프로 버전을 설치하려면 Everest Forms의 가격 책정 페이지로 이동하십시오. 거기에서 개인, 플러스, 전문가 및 기관의 네 가지 계획을 볼 수 있습니다. Everest Forms의 모든 기능은 최대 25개 사이트에 대한 라이선스와 함께 Professional 플랜에 포함됩니다. 따라서 전문적인 계획이 필요합니다.

그리고 필수 정보를 입력하면 WPEverest 계정도 생성됩니다. 라이선스 키와 함께 모든 프리미엄 플러그인 및 애드온은 계정 페이지에 저장됩니다.
1. 귀하의 사이트에 Everest Forms Pro 설치
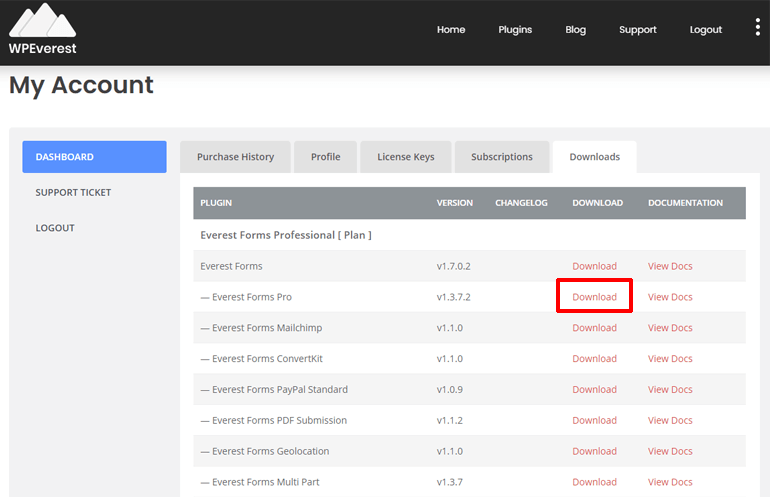
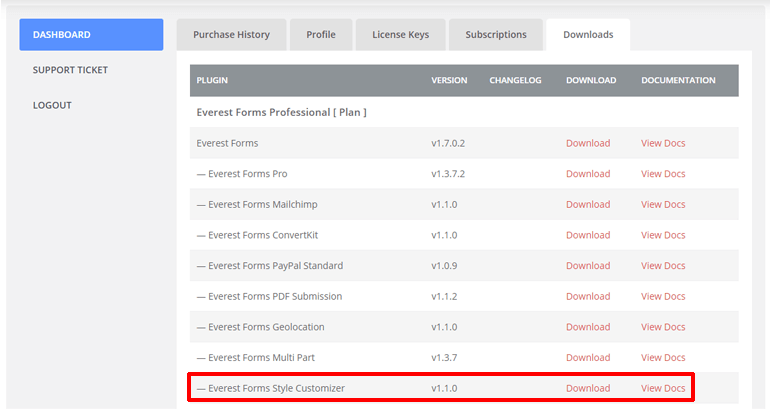
구매가 완료되면 계정 페이지로 이동합니다. 다운로드 탭 아래에 모든 플러그인 및 추가 기능의 zip 파일이 기다리고 있습니다.
거기에서 Everest Forms Pro 플러그인을 다운로드하십시오.

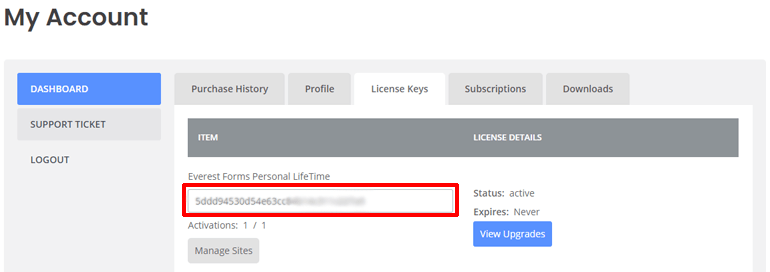
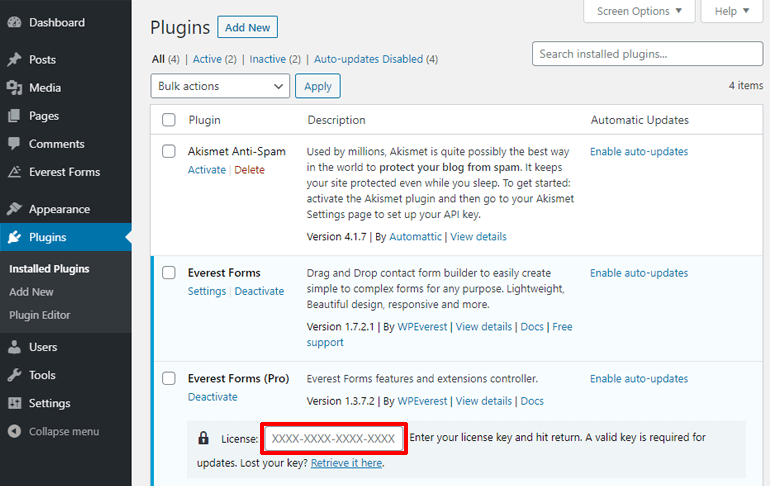
계정 페이지의 라이선스 키 탭에서 라이선스 키를 요청하므로 복사합니다.

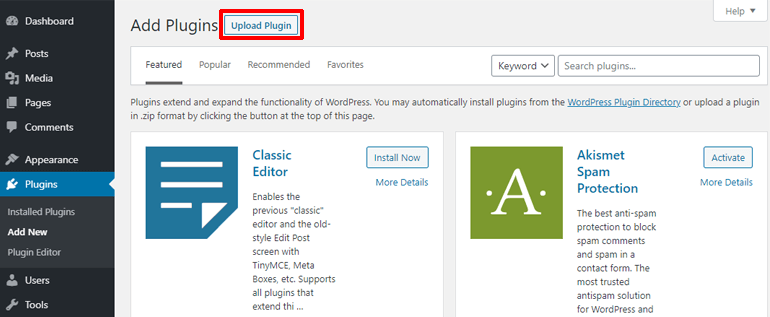
이 플러그인을 WordPress 대시보드에 추가할 시간입니다. WordPress 대시보드에서 플러그인 >> 새로 추가 로 이동합니다.

그런 다음 페이지 상단에서 업로드 플러그인을 클릭합니다.

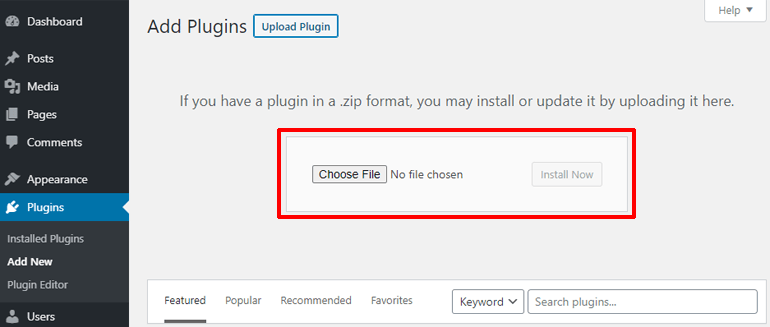
이 시점에서 플러그인을 업로드할 영역을 볼 수 있어야 합니다.

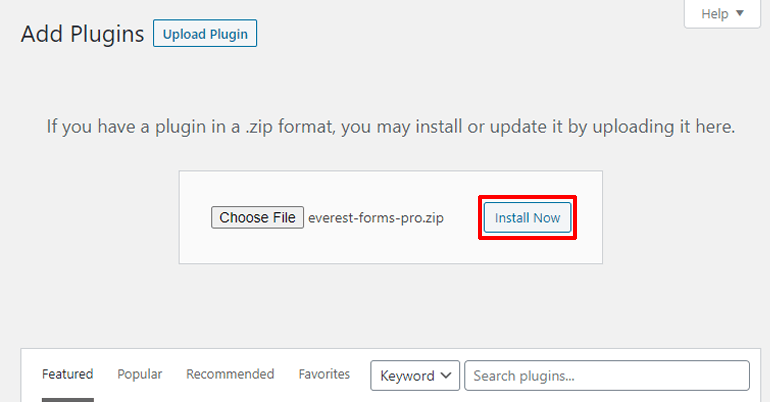
다운로드한 Everest Forms Pro 플러그인을 여기에 놓기만 하면 됩니다. 그런 다음 지금 설치 버튼을 클릭합니다.

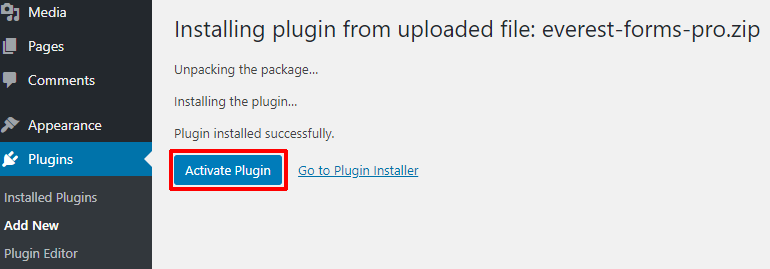
이제 파란색 플러그인 활성화 버튼을 클릭하여 플러그인을 활성화합니다.

그러면 라이선스 키를 입력해야 하는 페이지로 리디렉션됩니다. 계정 페이지에서 복사한 라이선스 키를 여기에 붙여넣습니다. 마지막으로 리턴(Enter) 키를 눌러 라이센스 키를 활성화하십시오.

대박! Everest Forms pro가 사이트에 추가되고 온라인 호텔 예약 양식을 제공할 준비가 되었습니다.
2. Style Customizer 및 Zapier 애드온 설치
Everest Forms만으로도 사이트를 위한 멋진 양식을 만들 수 있습니다. 그러나 Everest Forms는 스타일 고객 및 Zapier와 같은 강력한 추가 기능으로 더 많은 작업을 수행할 수 있습니다.
스타일 커스터마이저 애드온을 사용하면 예약 양식의 모든 것을 커스터마이징할 수 있습니다. 그리고 Zapier 애드온을 사용하여 WordPress 온라인 호텔 예약 양식을 Google 캘린더에 통합할 것입니다.
이제 WordPress용 온라인 호텔 예약 양식을 만들기 전에 이 두 가지 추가 기능을 설치해 보겠습니다.
시작하려면 Everest Forms의 계정 페이지로 이동하십시오. 다운로드 섹션에서 Style Customizer와 Zapier의 두 가지 추가 기능을 다운로드하십시오.

그런 다음 WordPress 대시보드로 이동합니다. 그런 다음 플러그인 >> 새로 추가 >> 플러그인 업로드 로 이동합니다. 다운로드한 애드온의 zip 파일을 여기에 드롭하고 지금 설치 버튼을 누르십시오.
마지막으로 Activate Plugin 버튼을 클릭하여 플러그인을 활성화합니다.
축하합니다! 필요한 추가 기능을 성공적으로 설치했습니다. 마침내 WordPress 온라인 호텔 예약 양식 작성을 시작할 수 있습니다.
3단계: WordPress 온라인 호텔 예약 양식 만들기
이제 모든 것이 설정되었으므로 끌어서 놓기 양식 작성기를 사용하여 온라인 호텔 예약 양식을 만들 수 있습니다.
1. 템플릿 시작하기
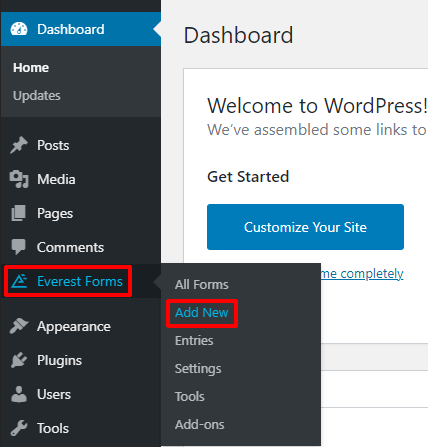
이제 WordPress 대시보드에서 대시보드 메뉴에 ' Everest Forms' 라는 새 탭이 추가된 것을 볼 수 있습니다. 그 위로 마우스를 가져가면 오른쪽에 다양한 옵션이 표시됩니다. ' 새로 추가' 옵션을 클릭합니다.

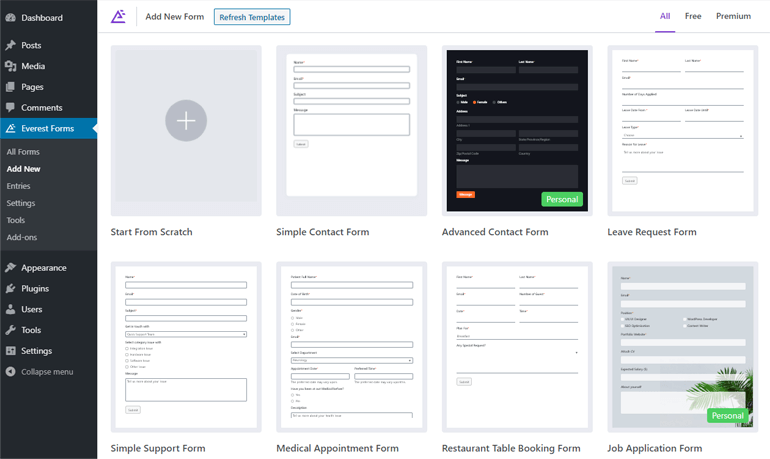
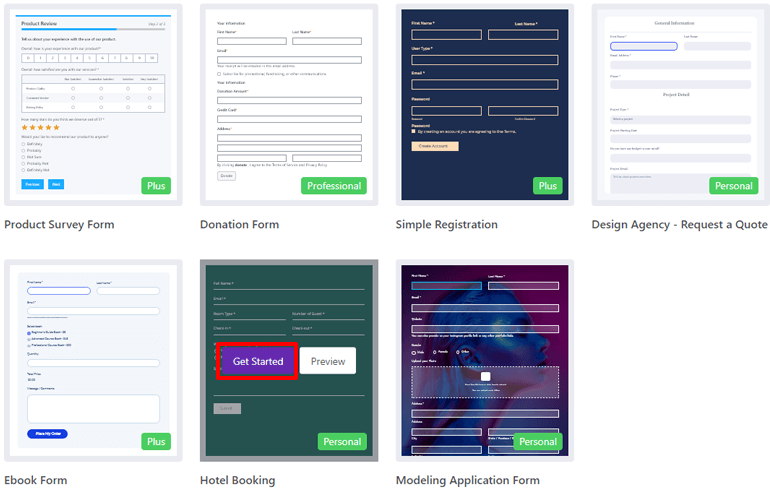
그러면 Everest Forms의 템플릿 페이지로 이동합니다. 12개 이상의 템플릿이 귀하의 발견을 기다리고 있습니다.

아래로 스크롤하여 가장 적합한 템플릿을 확인하십시오. WordPress 웹 사이트의 온라인 호텔 예약 양식에 대해 이야기하고 있기 때문에 호텔 예약 템플릿을 선택했습니다.
템플릿 위로 마우스를 가져가면 시작하기와 미리보기의 두 가지 옵션이 표시됩니다. 시작하기를 클릭합니다.

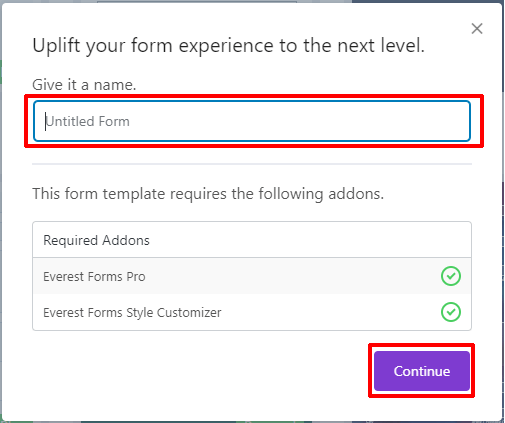
이제 예약 양식의 이름을 묻는 메시지가 표시됩니다. 원하는 이름을 지정하고 계속 을 클릭합니다.

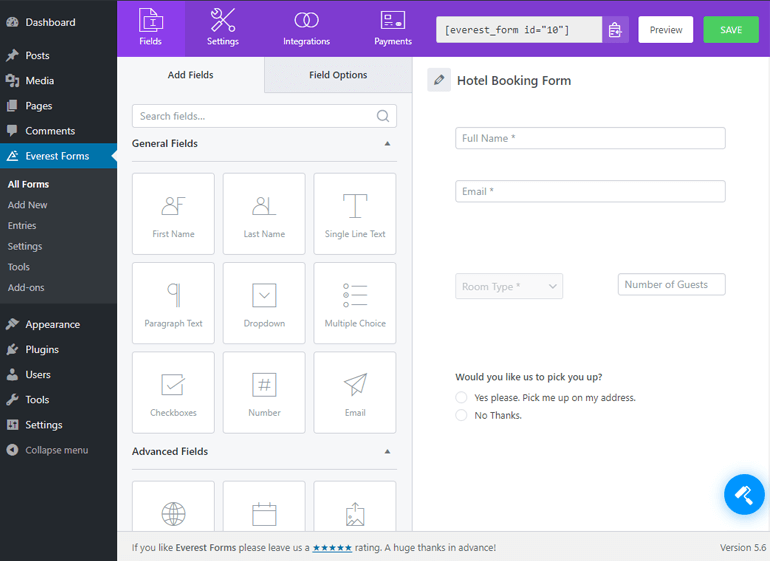
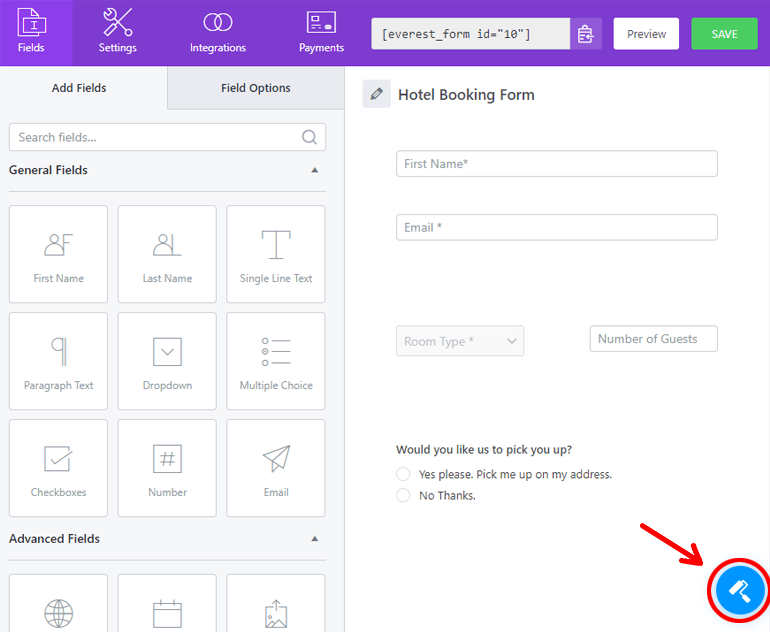
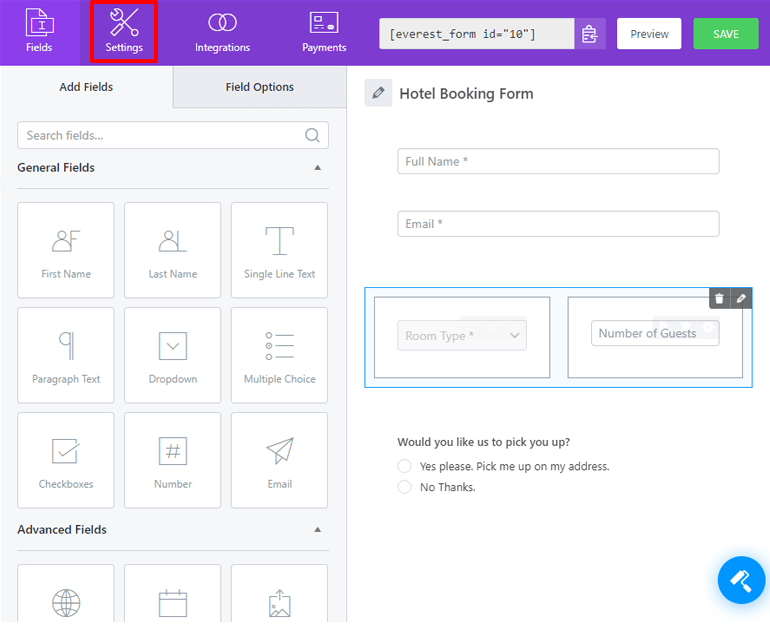
Everest Forms 플러그인의 양식 편집기에 오신 것을 환영합니다. 여기에서 온라인 예약 양식을 사용자 정의할 수 있는 다양한 옵션을 볼 수 있습니다.

왼쪽에서 예약 양식에 추가할 수 있는 다양한 필드를 볼 수 있습니다. 양식에 있는 필드가 오른쪽에 표시됩니다. 양식에 추가할 수 있는 필드는 여러 섹션으로 분류됩니다.
- 일반 필드
- 고급 필드
- 지불 필드
- 조사 필드
날짜/시간, 객관식, 서명, 범위 슬라이더 등을 포함하여 양식에 필요한 모든 필드가 있습니다. 온라인 호텔 예약 양식을 작성하는 동안 자유롭게 확인하십시오.
2. 필드 추가 및 정렬
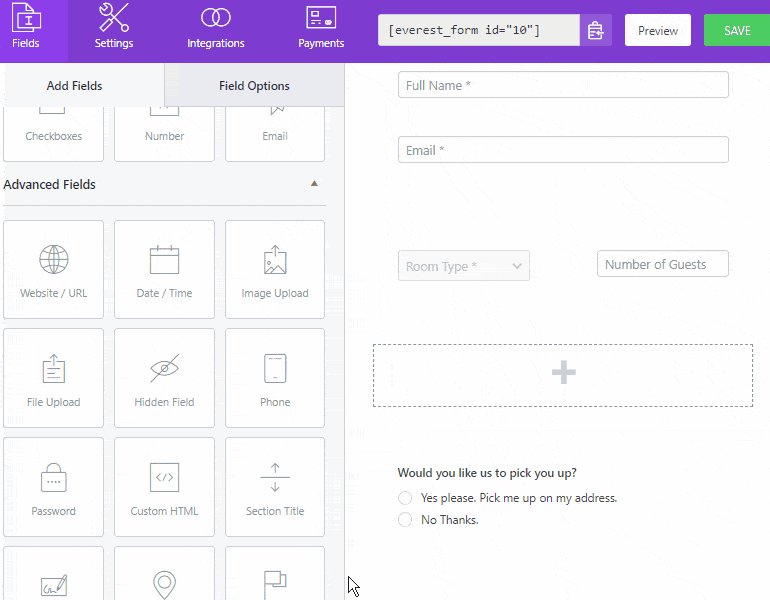
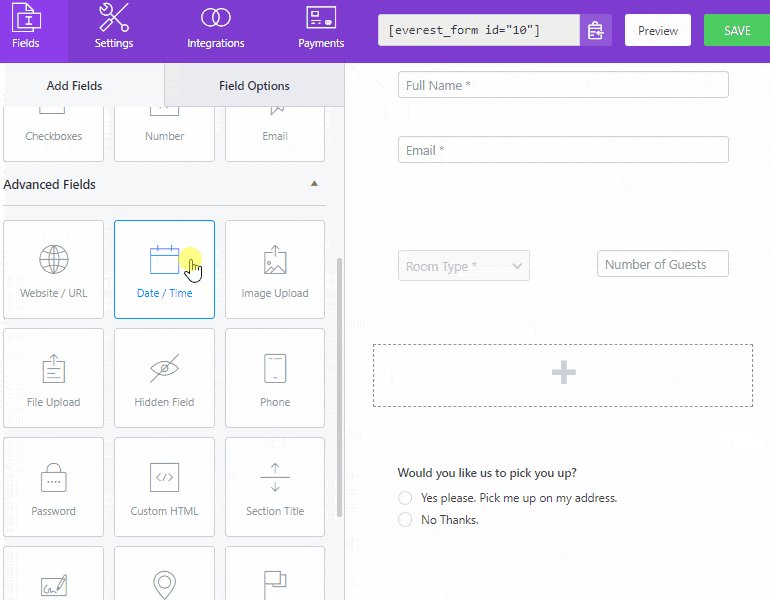
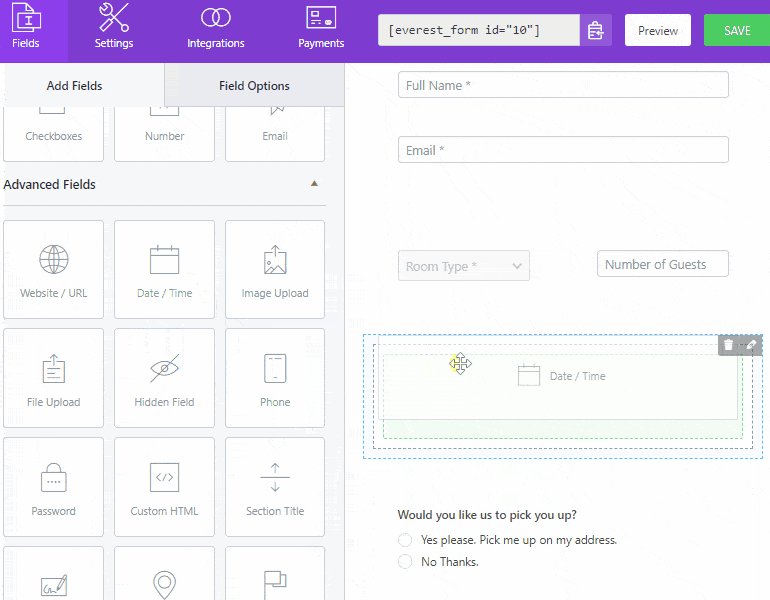
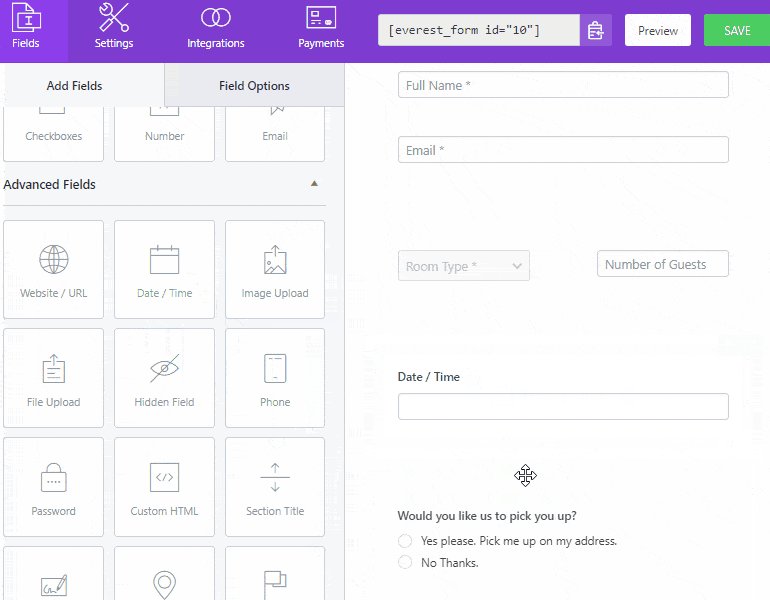
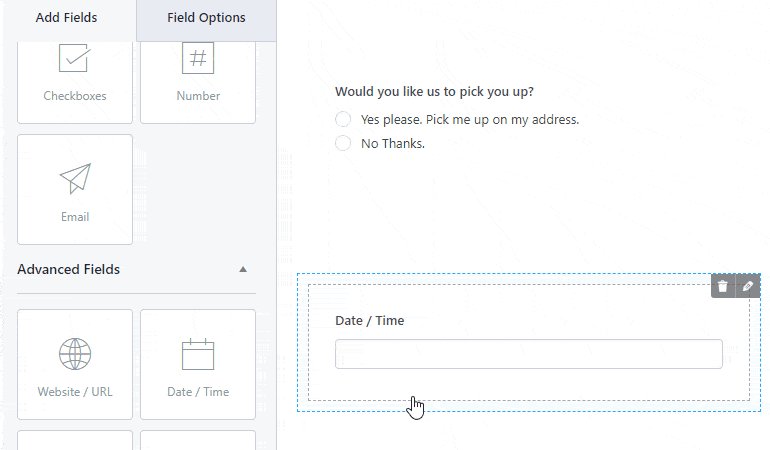
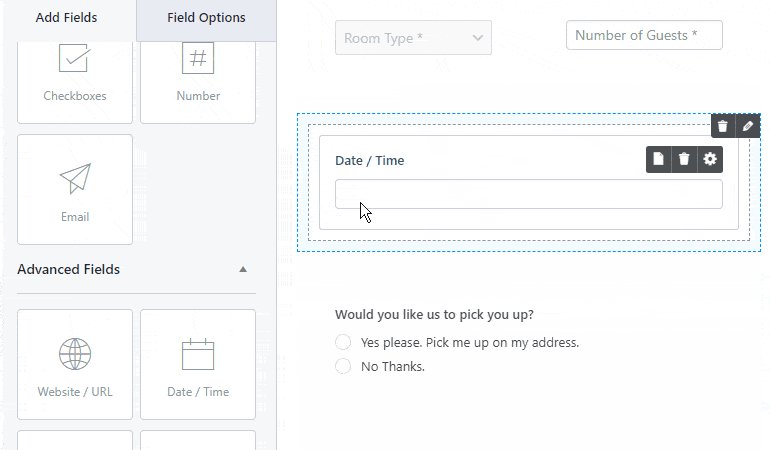
필드를 추가하려면 필드를 끌어서 오른쪽에 놓기만 하면 됩니다. 예를 들어 예약 날짜와 시간을 알고 싶습니다. 따라서 고급 필드 아래에서 날짜/시간 필드를 끌어서 오른쪽에 놓기만 하면 됩니다.

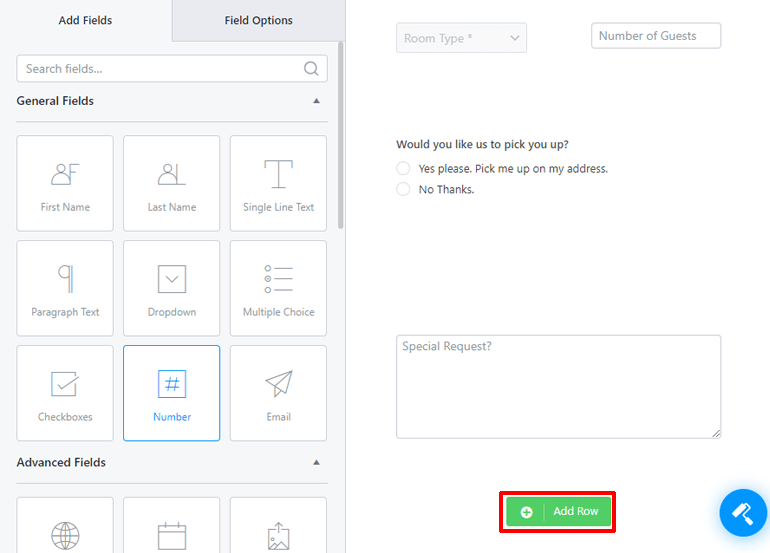
양식에 추가 행이 필요한 경우. 오른쪽 섹션 하단의 '행 추가' 버튼을 클릭합니다.

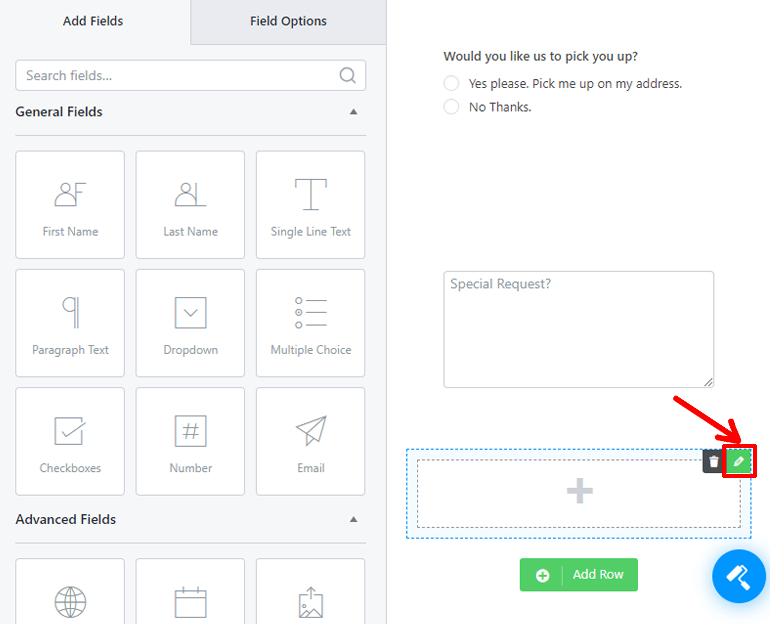
한 행에 두 개의 항목을 추가해야 하는 경우 특정 행에 마우스를 가져갑니다. 해당 행의 오른쪽 상단 모서리에 두 개의 아이콘(쓰레기통과 연필)이 표시됩니다. 연필 아이콘을 클릭합니다.

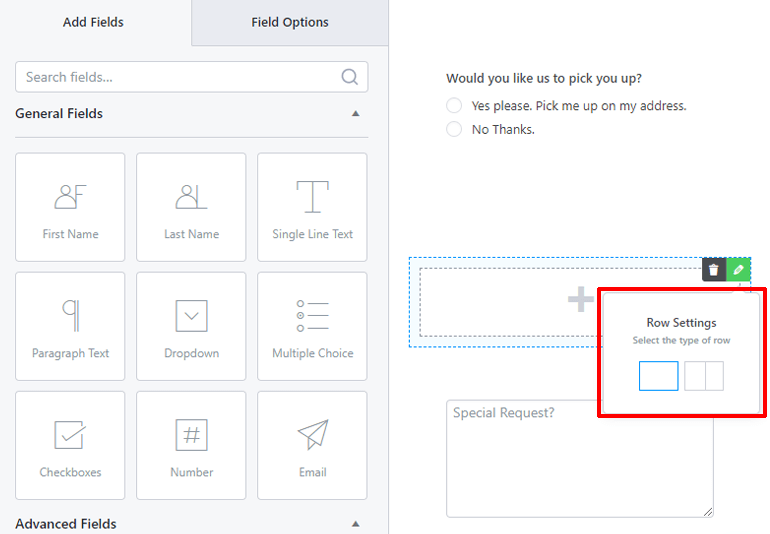
연필 아이콘을 클릭하면 해당 행에 대한 행 설정이 드롭다운됩니다. 여기에서 행의 열 수를 선택할 수 있습니다.

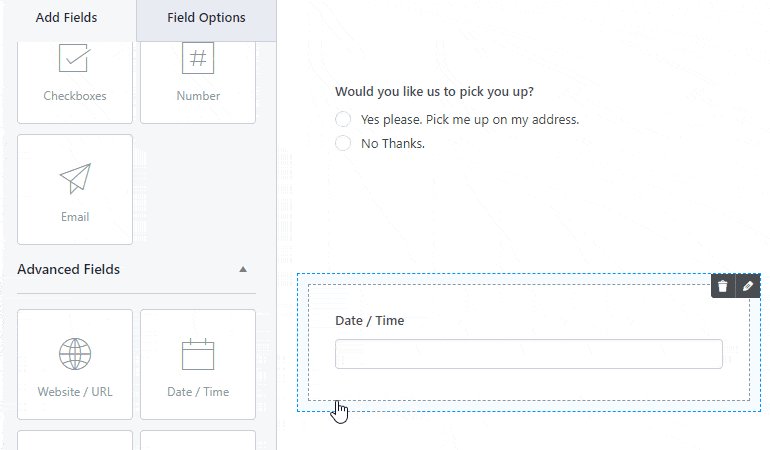
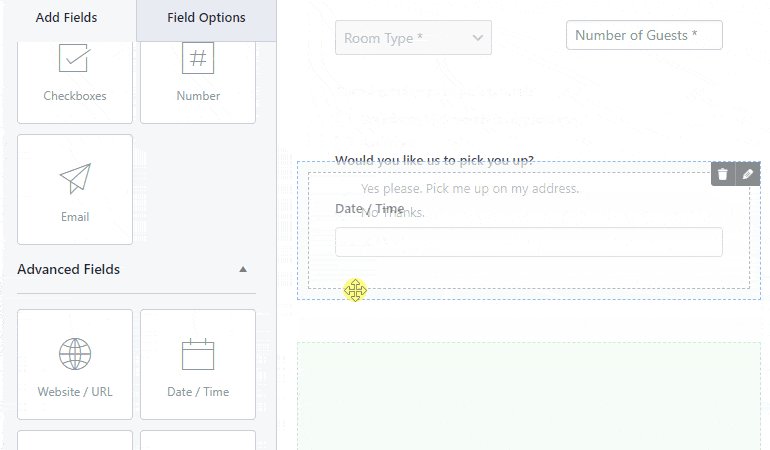
행을 다시 정렬해야 하는 경우 행 위로 마우스를 가져갑니다. 행 주위에 점선이 표시됩니다. 가장 바깥쪽 선 근처를 클릭하여 행을 끌어 원하는 위치에 놓습니다.

그러나 다른 행의 필드를 다시 정렬해야 하는 경우 필드가 있는 가장 안쪽 선 내부를 클릭하여 필드를 끕니다. 그런 다음 적절한 행에 놓습니다.
그리고 이것이 WordPress 웹 사이트의 온라인 호텔 예약 양식에 다른 필드를 추가하고 정렬하는 방법입니다.
3. 필드 옵션
이제 WordPress 웹사이트의 온라인 예약 양식에 다른 필드를 추가했습니다. 이제 해당 필드의 속성을 편집할 차례입니다.
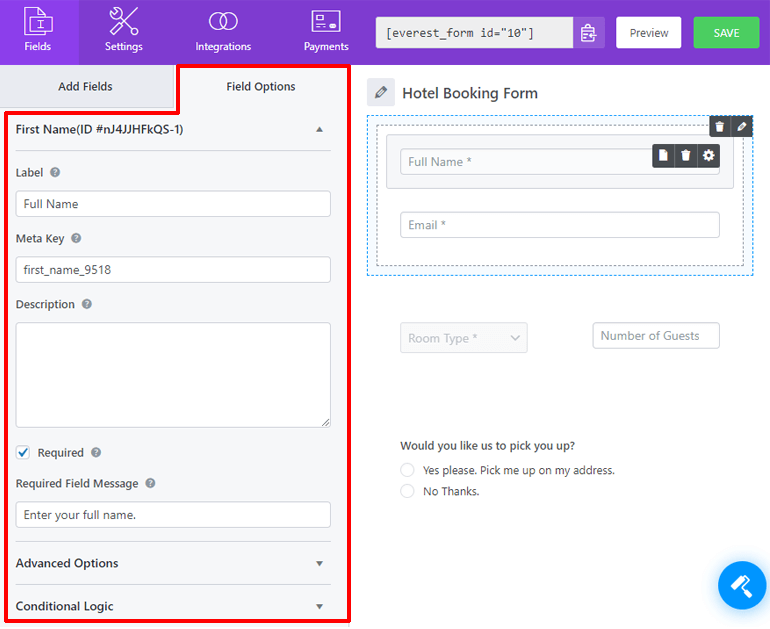
양식 편집기 창의 왼쪽 섹션에는 필드 추가 및 필드 옵션 이라는 두 개의 탭이 있습니다. '필드 옵션' 탭을 클릭합니다.
여기에서 양식 필드가 수행하는 작업을 구성하기 위한 다양한 옵션을 볼 수 있습니다. 필드를 구성하려면 필드를 클릭하면 해당 특정 필드에 대한 필드 옵션이 표시됩니다.

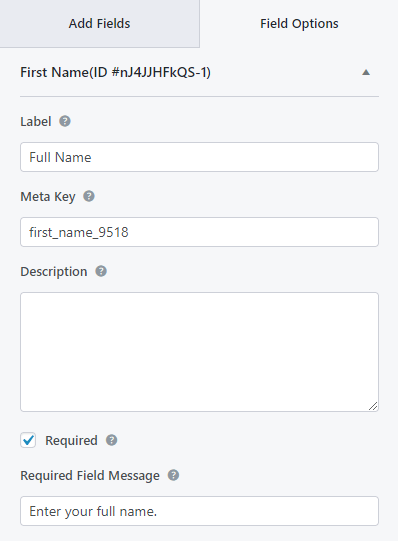
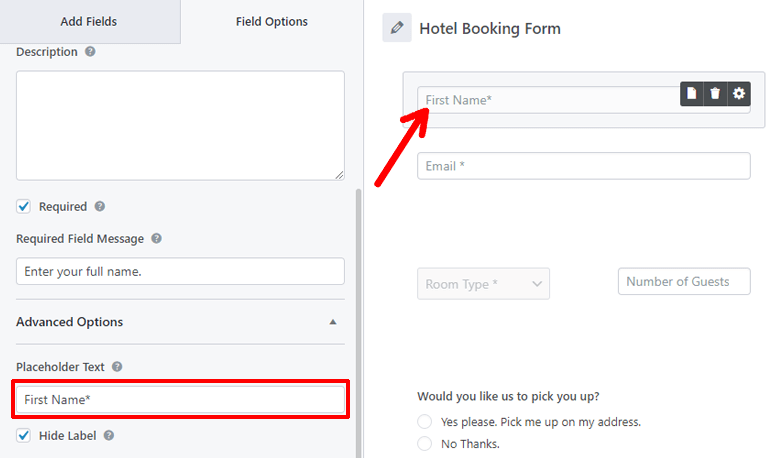
가장 일반적인 필드 옵션은 레이블, 메타 키, 설명, 레이블 숨기기, 필수 및 필수 필드 메시지입니다.
레이블 옵션은 필드 이름에 대한 것입니다. 메타 키 는 데이터베이스에 있는 필드의 이름입니다. 설명 옵션은 방문자에게 필드를 설명하기 위한 것입니다.
필수 옵션은 확인란입니다. 체크하면 필드가 필수가 됩니다. 또한 필수 필드 메시지 는 사용자가 필드를 채우지 않고 양식을 제출하려고 할 때 사용됩니다.

고급 옵션 섹션에서 레이블 숨기기 옵션을 찾을 수 있습니다. 이 옵션을 선택하면 필드의 레이블이 숨겨집니다.
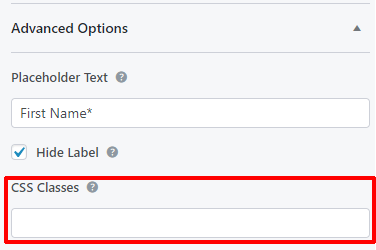
고급 옵션 아래의 또 다른 일반적인 옵션은 자리 표시자 텍스트입니다. 자리 표시자 텍스트는 사용자가 자신의 데이터를 제공할 때까지 필드에 표시되는 텍스트입니다.

다른 필드는 CSS 클래스 및 조건부 논리 입니다. CSS를 알고 있다면 CSS 클래스 옵션을 사용하여 필드에 더 많은 작업을 수행할 수 있습니다.

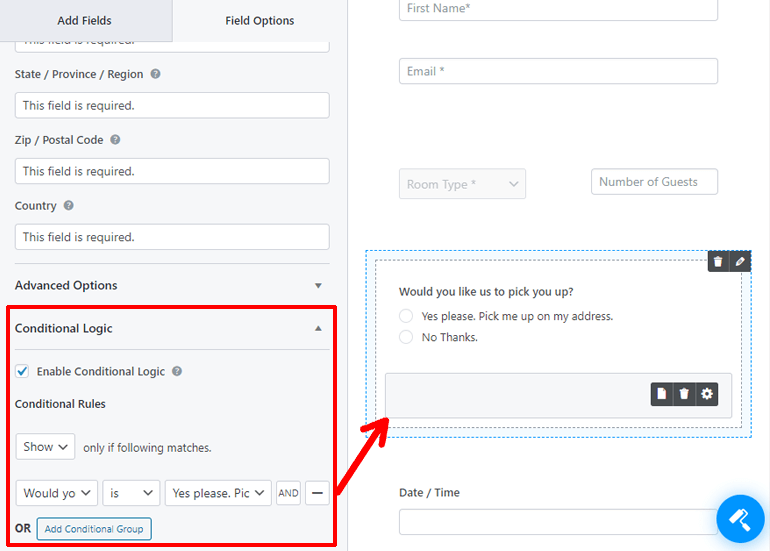
조건부 논리 옵션은 필드에 흥미로운 기능을 추가하기 위한 것입니다. 'Enable Conditional Logic' 옵션을 선택하면 조건부 규칙 옵션이 표시됩니다.

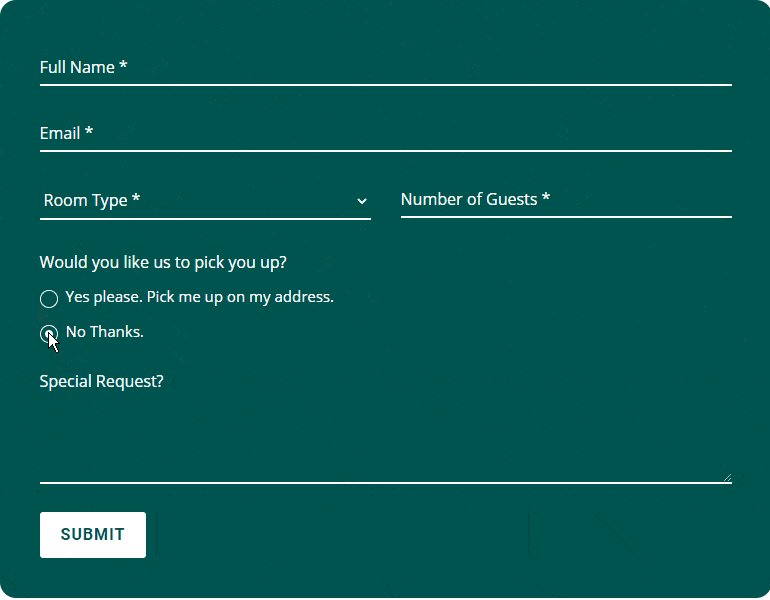
이 옵션을 사용하면 다른 필드에 특정 값이 있을 때 이 필드를 표시하거나 숨길 수 있습니다.
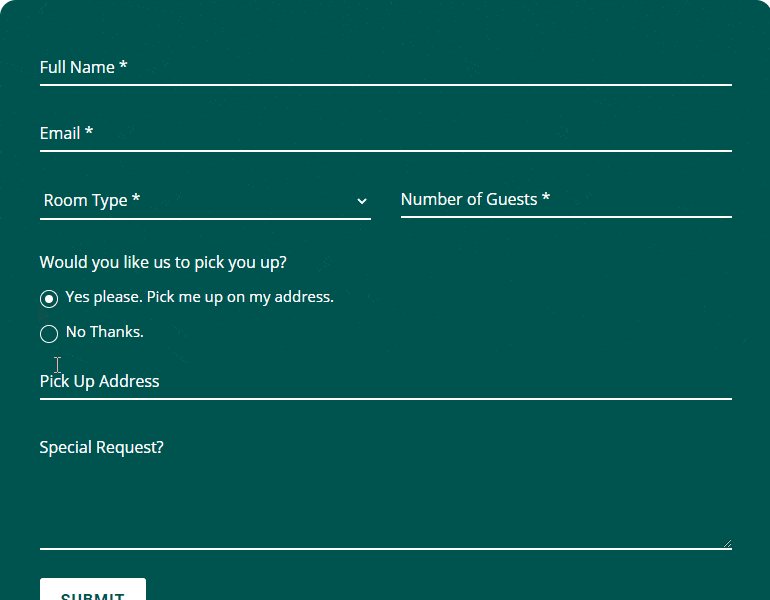
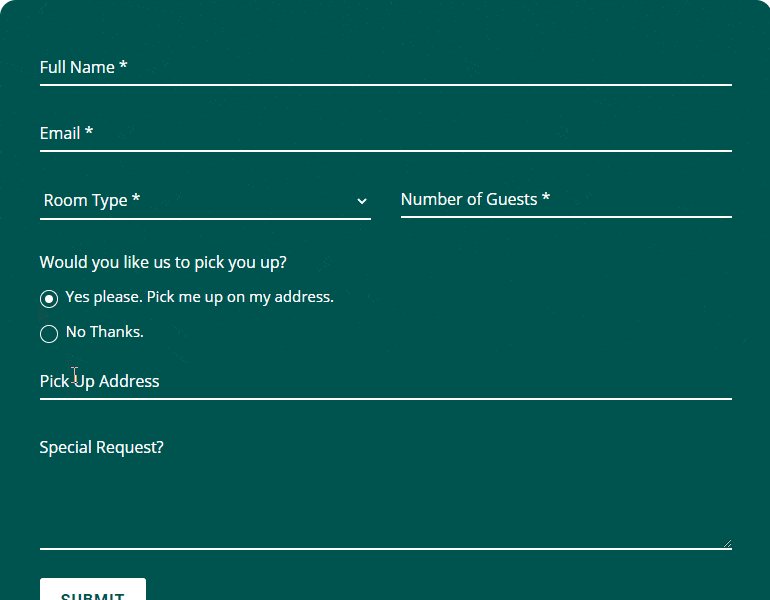
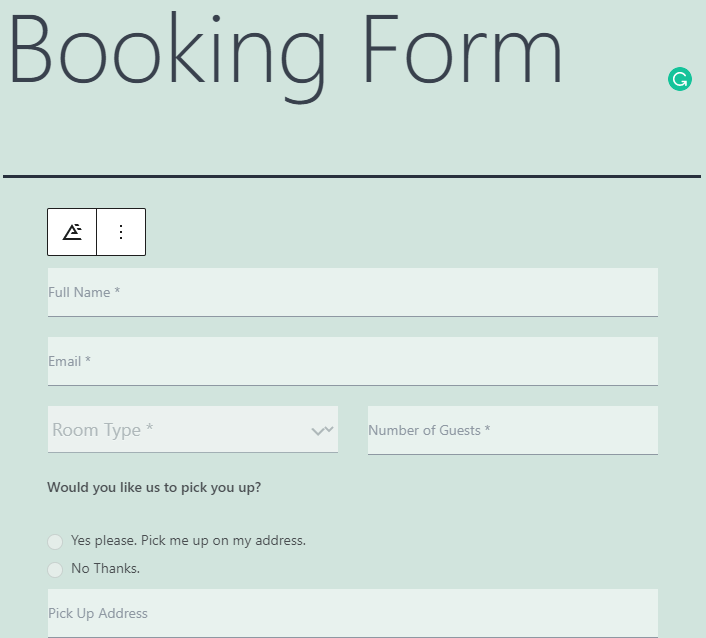
예를 들어, 호텔 예약 양식 템플릿에서 '픽업 주소' 필드는 '예 해주세요'를 클릭할 때만 표시됩니다. "데리러 가실래요?" 들. 단, '아니요'를 클릭하면 표시되지 않습니다.

또한 개별 필드에는 고유한 필드 옵션이 있습니다. WordPress 온라인 호텔 예약 양식의 필드를 구성하는 동안 확인하십시오.
4단계: WordPress 온라인 호텔 예약 양식 사용자 지정
온라인 호텔 예약 양식 또는 WordPress 웹사이트에 대한 필드를 추가하고 구성했습니다. 그러나 예약 양식에서 할 수 있는 편집 작업은 이것만이 아닙니다. 모양도 사용자 지정할 수 있습니다. Everest Forms에는 수많은 옵션이 준비되어 있습니다. 알겠어? 에베레스트 형태 - 옵션의 산?
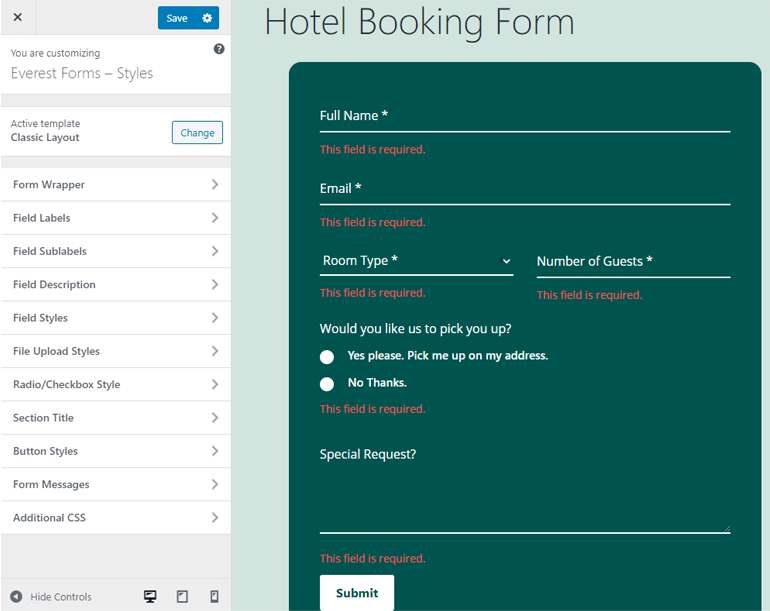
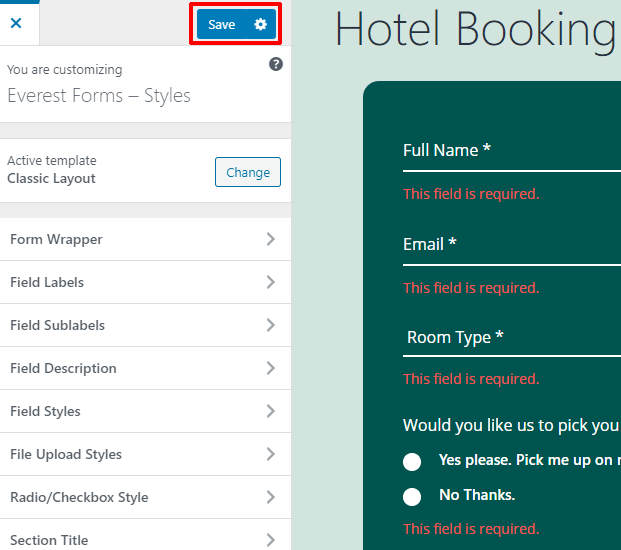
온라인 예약 양식을 사용자 정의하려면 양식 편집기 창의 오른쪽 하단 모서리에 있는 양식 디자이너 아이콘 을 클릭하십시오.

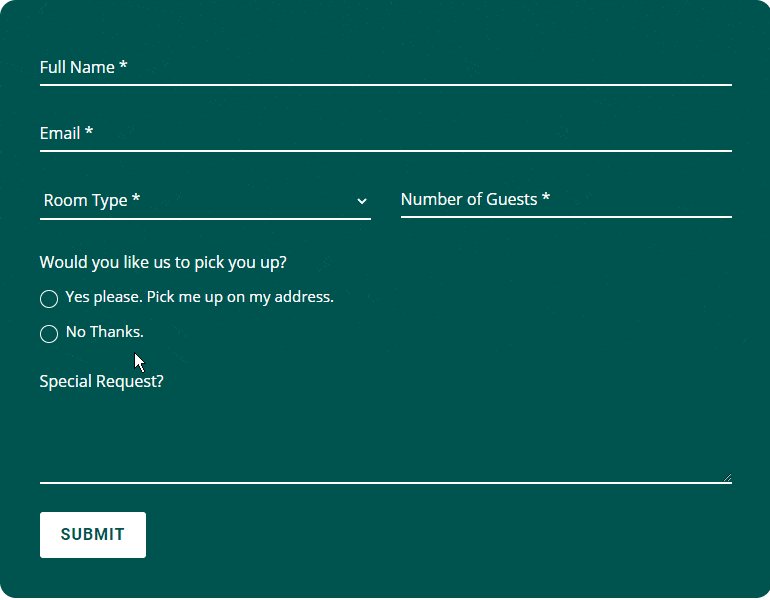
개인적으로 우리는 이 형태가 그 자체로 멋져 보인다고 생각합니다. 그러나 제공된 옵션을 사용하면 더 좋게 만들 수 있습니다. 그리고 쉽게 하기 위해 Everest Forms는 WordPress Customizer와 같은 인터페이스를 제공합니다.

왼쪽은 커스터마이저 메뉴입니다. 여기에 양식 스타일을 사용자 정의할 수 있는 옵션이 있습니다. 그리고 오른쪽은 양식의 실시간 미리보기입니다. 네, 실시간으로 저희 양식에 일어나는 변화를 보실 수 있습니다.

물론 모든 단일 탭에서 모든 단일 옵션을 다루지는 않을 것입니다. 그 중 일부는 여러분이 탐색할 수 있도록 남겨두겠습니다. 게다가 만약 우리가 이 기사를 읽는 데 영원히 걸릴 것입니다. 그래서 우리는 일반적이고 중요한 것만 다룰 것입니다.
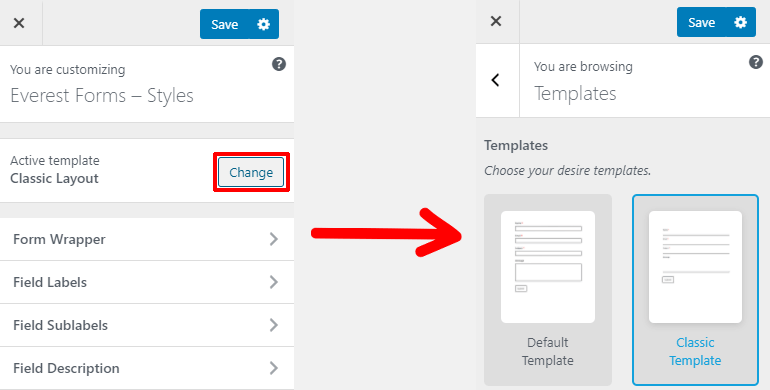
첫 번째 옵션은 템플릿 옵션입니다. '변경' 버튼을 클릭하여 클래식 레이아웃과 기본 레이아웃 간에 전환할 수 있습니다.

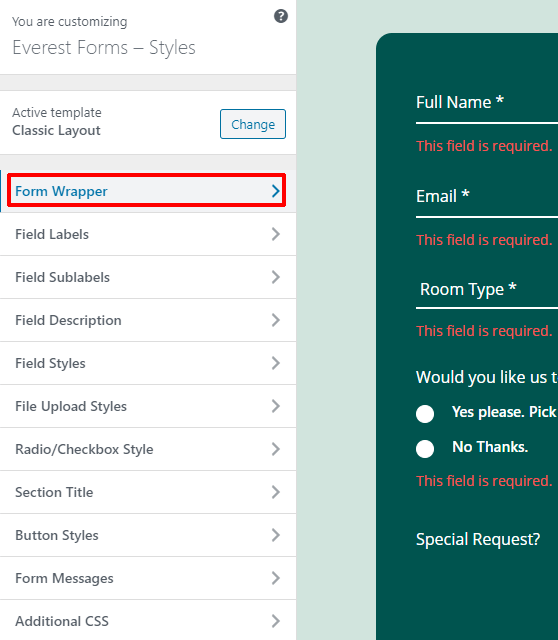
그 다음에는 다양한 목적을 위한 탭이 있습니다. 첫 번째 탭은 '양식 래퍼' 입니다. 이 옵션은 양식의 배경, 글꼴 및 테두리 스타일을 지정합니다.

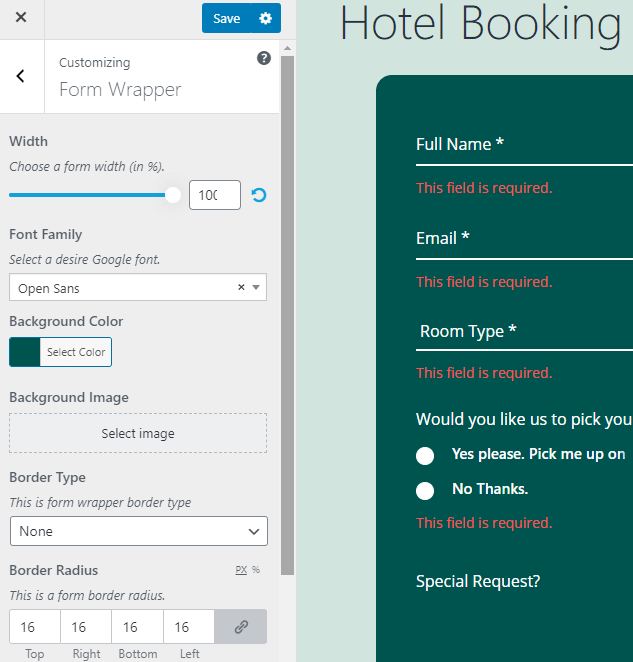
양식 래퍼 탭에는 너비, 글꼴, 배경색 및 이미지, 테두리 유형, 반경 등을 선택하는 옵션이 있습니다. 양식의 패딩과 여백을 변경할 수도 있습니다.

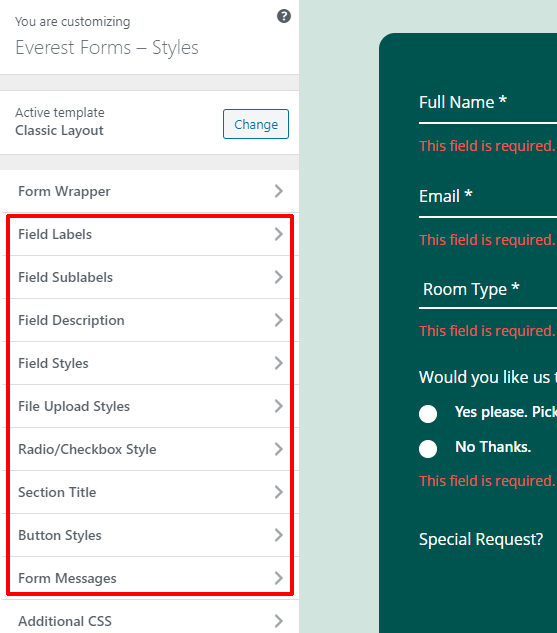
양식 래퍼 탭 뒤에는 양식 레이블, 양식 하위 레이블, 양식 설명 등과 같은 양식 의 개별 구성 요소에 대한 탭이 있습니다.

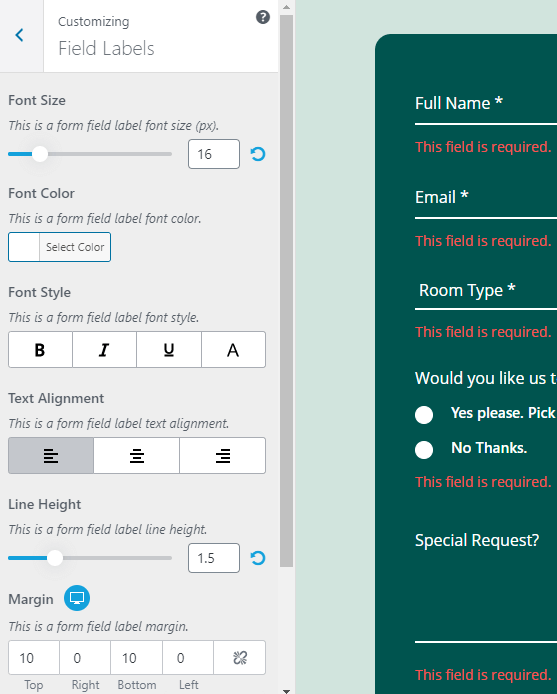
이 탭은 WordPress의 온라인 호텔 예약 양식 구성 요소에 대한 글꼴 크기, 색상, 스타일, 텍스트 정렬, 여백, 패딩을 변경하는 역할을 합니다.

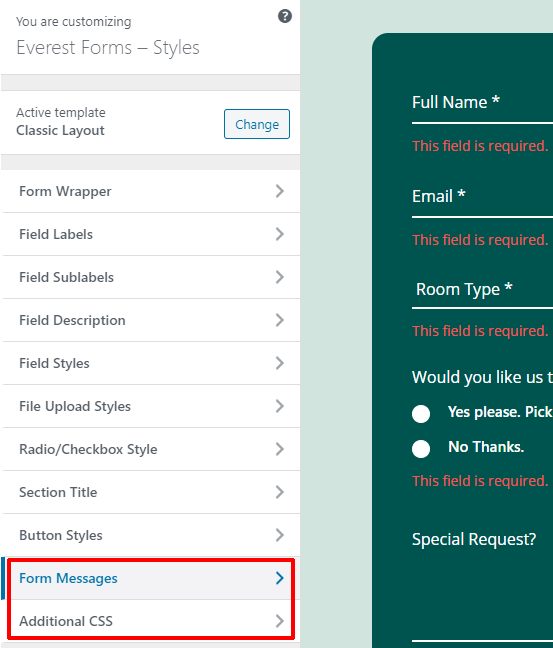
사용자 정의 메뉴 하단에 두 개의 탭이 표시됩니다. 양식 메시지 및 추가 CSS.

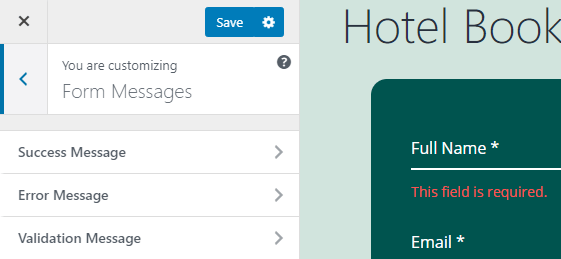
양식 메시지 탭은 양식 성공, 오류 또는 유효성 검사 메시지의 스타일을 지정하는 데 사용됩니다. 양식 메시지 탭을 클릭한 다음 개별 옵션을 클릭하여 스타일 지정을 시작합니다.

마지막으로 사용자 정의 도구의 추가 CSS 탭을 사용하여 CSS를 사용하여 양식의 스타일을 지정할 수 있습니다.
마지막으로 연락처 양식을 저장하려면 사용자 지정 메뉴 상단에 있는 파란색 저장 버튼을 누르십시오.

호텔의 WordPress 온라인 예약 양식이 성공적으로 생성, 편집, 사용자 정의 및 저장되었습니다.
5단계: 온라인 호텔 예약 양식 설정 변경
호텔의 WordPress 웹사이트에 대한 온라인 예약을 생성하면 양식과 관련된 대부분의 작업이 완료됩니다. 이제 양식을 구성하고 게시하는 방법만 남았습니다. 구성이란 관리자 이메일, 자동 회신, 버튼 텍스트 등을 검토하고 변경하는 것을 의미합니다. 그럼 바로 들어가 보겠습니다.
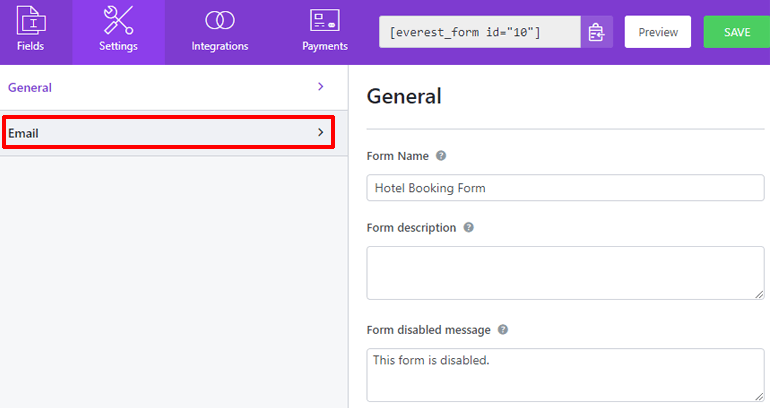
양식 편집기 창의 상단 표시줄에 필드, 설정, 통합, 지불과 같은 다양한 탭이 표시됩니다. 필드 탭을 사용하여 양식을 생성, 편집 및 저장했습니다. 이제 설정을 구성하려면 설정 탭을 클릭하십시오.

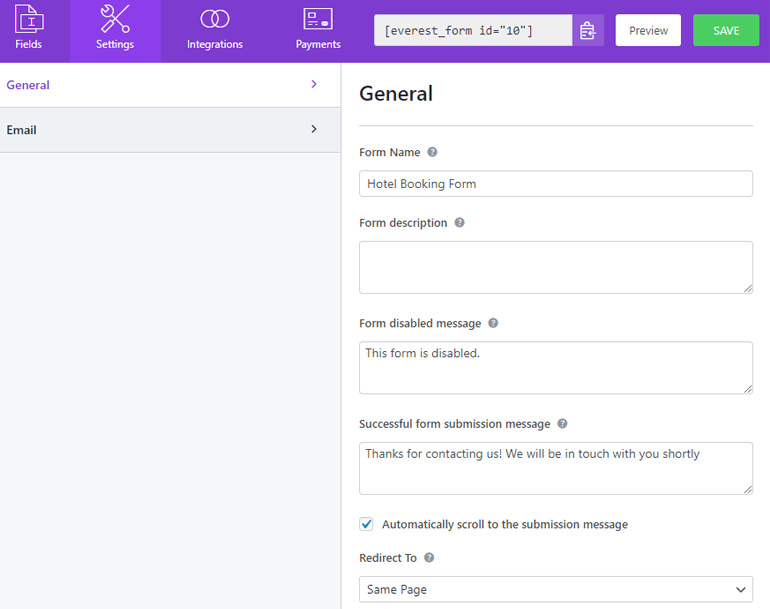
설정 탭에는 일반 및 이메일의 두 섹션이 있습니다.
1. 일반 설정 구성
일반 섹션에서 양식의 이름과 설명을 편집할 수 있습니다. 양식이 비활성화되었거나 성공적으로 제출된 경우에 대한 메시지를 편집할 수도 있습니다.

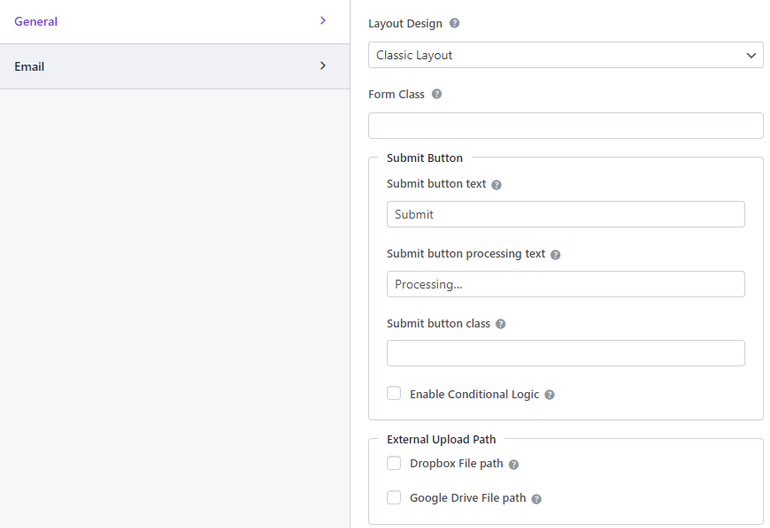
아래로 스크롤하면 더 많은 옵션을 볼 수 있습니다. 리디렉션 대상 옵션을 사용하면 양식 제출 후 사용자를 특정 페이지로 리디렉션할 수 있습니다. 양식의 레이아웃 디자인과 CSS 클래스도 변경할 수 있습니다.
그 뒤의 옵션은 제출 버튼을 처리합니다. 처리하는 동안 제출 버튼의 텍스트도 변경할 수 있습니다. 제출 버튼에 조건부 논리를 적용할 수도 있습니다.

일반 섹션은 제출 전에 온라인 호텔 예약 양식을 주로 다룹니다.
2. 이메일 설정 구성
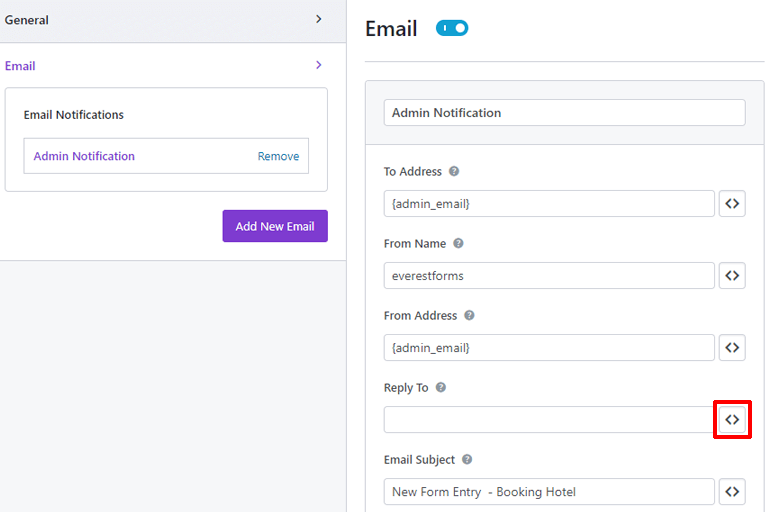
이메일 섹션은 양식 제출 후 옵션을 다룹니다. 이메일 설정 구성을 시작하려면 이메일 섹션을 클릭하십시오.

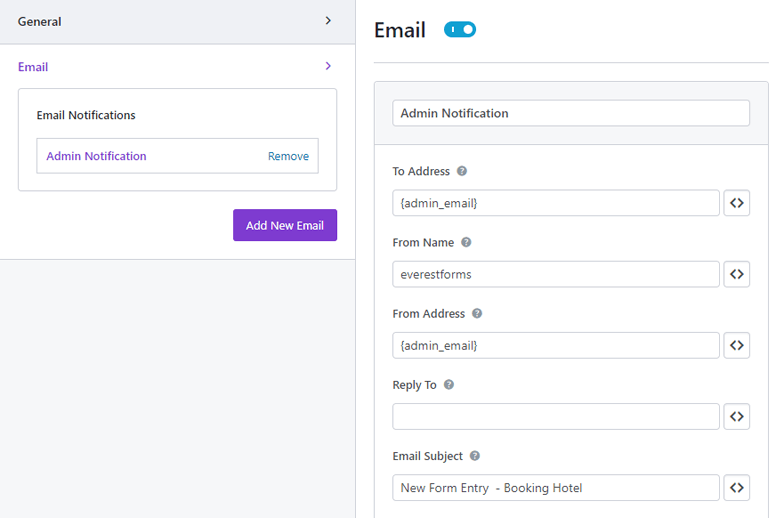
이메일 섹션에서 누군가가 예약 양식을 작성할 때 이메일 알림을 구성할 수 있습니다.

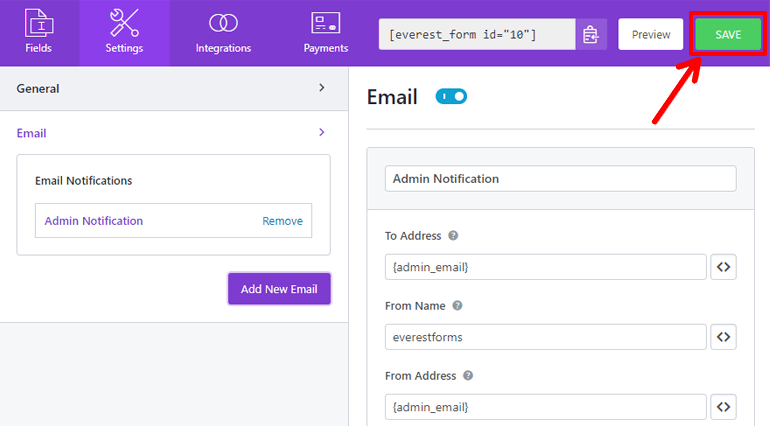
상단에 이메일 알림을 위한 토글 버튼이 표시됩니다. 그런 다음 알림 이름을 입력할 수 있는 필드가 있습니다.

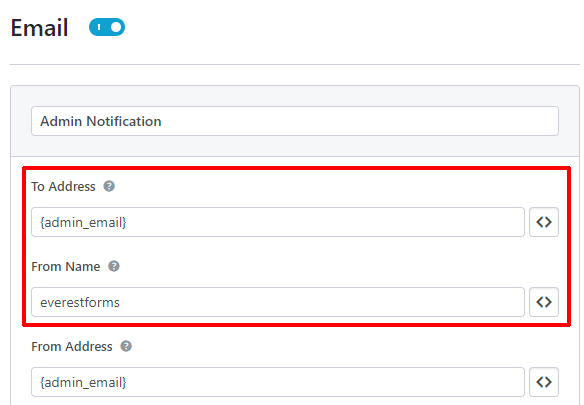
To Address 옵션은 알림이 전송될 이메일을 처리합니다. 기본적으로 단축 코드 값은 {admin_email}입니다. 이는 알림이 웹사이트의 관리자에게 전송됨을 의미합니다.
양식 이름 옵션에서 알림에 표시할 양식의 이름을 입력합니다.

이 두 가지 설정은 수신하는 이메일 알림에 대한 것입니다. 이제 이메일의 경우 방문자는 양식 제출이 성공하면 받게 됩니다.
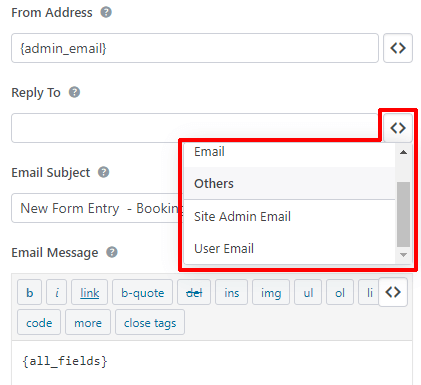
보낸 사람 주소 옵션에서 방문자에게 메시지를 보낼 이메일을 입력합니다. 그리고 답장 옵션에서 메시지를 받을 사람을 선택합니다. 이제 방문자의 이메일 주소가 무엇인지 아직 모릅니다. 따라서 이 경우 단축 코드를 사용합니다. 오른쪽에 있는 단축번호 버튼을 누릅니다.

이제 아래로 스크롤하면 사용자 이메일 이라는 옵션이 표시됩니다. 그것을 클릭하십시오. 단축 코드가 적용되고 이메일은 이제 방문자가 가지고 있는 주소로 이동합니다.

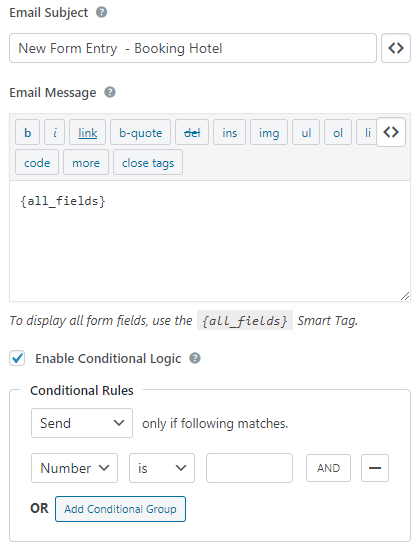
그런 다음 이메일 제목 옵션에 방문자에게 보낼 이메일 제목을 입력합니다. 그리고 이메일 메시지 섹션에서 메시지를 입력합니다. 기본적으로 단축 코드는 {all_fields}입니다. 즉, 방문자는 작성한 모든 양식 필드를 다시 한 번 볼 수 있습니다.
예, 조건부 논리 활성화 옵션을 사용하여 이메일에 조건부 논리를 적용할 수 있습니다.

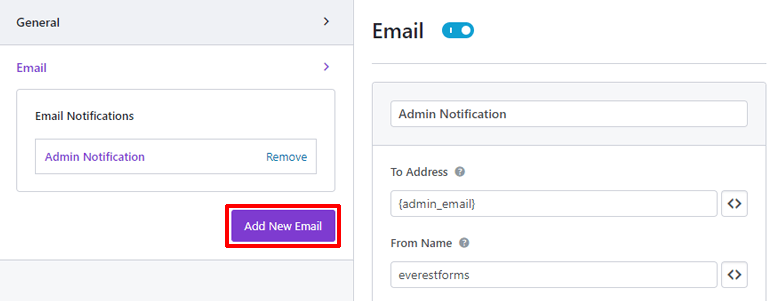
하나 이상의 이메일을 설정하려면 이메일 설정 탭 아래 왼쪽에 있는 파란색 새 이메일 추가 버튼을 사용할 수 있습니다.

이메일의 닉네임을 묻는 메시지가 표시됩니다. 입력하고 확인을 클릭합니다.

이메일 설정은 이 이메일에서도 동일합니다. 따라서 추가하는 이메일을 원하는 만큼 쉽게 구성할 수 있습니다. 마지막으로 오른쪽 상단에 있는 SAVE 버튼을 눌러 호텔의 온라인 예약 양식을 저장하는 것을 잊지 마십시오.

방금 설정한 것은 예약 양식에 대한 이메일 알림 및 자동 회신이었습니다. 모든 제출물에 수동으로 답장을 보내지 않아도 됩니다. Everest가 대신해 드립니다.
6단계: 호텔의 WordPress 온라인 예약 양식 게시
호텔에 대한 온라인 예약 양식이 모두 설정되었습니다. 이제 외부 세계의 빛을 볼 준비가 되었으며 방문자가 그것을 채울 준비가 되었습니다. 따라서 웹 사이트에서 방문자와 상호 작용할 수 있는 아늑한 공간을 제공하겠습니다.
시작하려면 새 예약 양식 전용 페이지를 만들어 보겠습니다. 그렇게 하려면 WordPress 대시보드에서 페이지 >> 새로 추가 로 이동합니다.

WordPress의 Gutenberg 편집기에 오신 것을 환영합니다. 여기에서 페이지에 적절한 제목을 지정하고 원하는 콘텐츠를 추가하십시오.

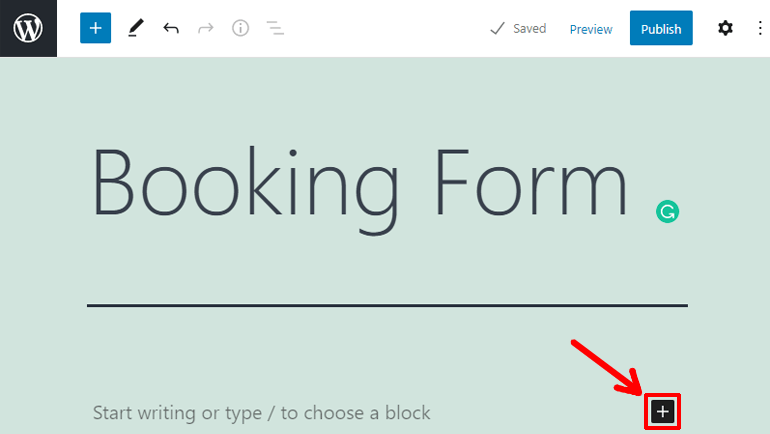
양식을 추가할 시간입니다. 페이지 오른쪽에 있는 더하기 버튼을 클릭합니다.

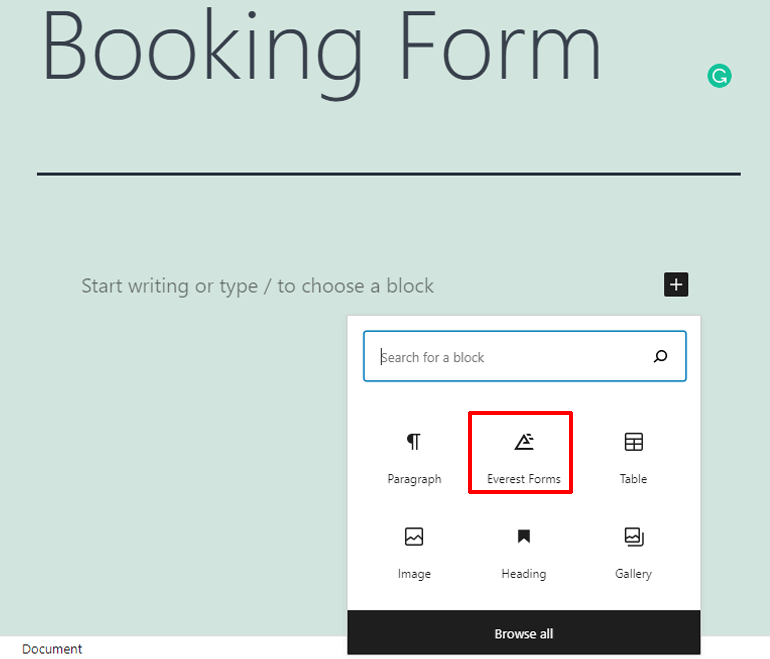
이렇게 하면 페이지에 추가할 수 있는 모든 블록의 그리드 보기가 드롭다운됩니다. 에베레스트 양식을 클릭하십시오. 예, Everest Forms는 페이지에 양식을 추가할 수 있도록 여기에 블록을 만들었습니다.

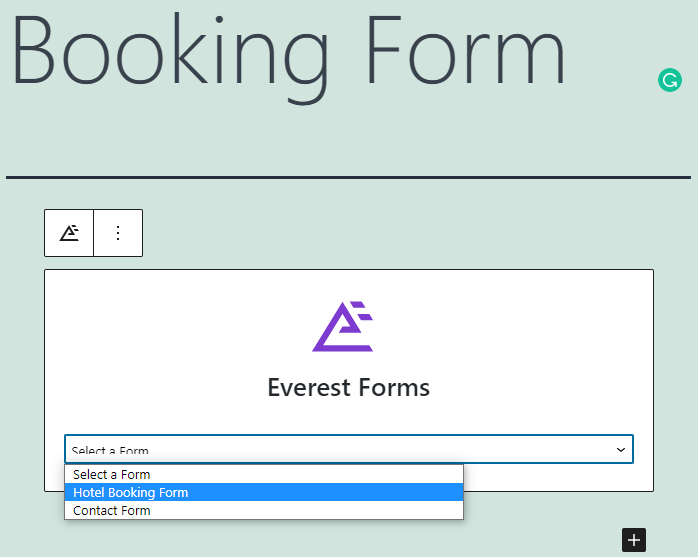
클릭하면 페이지에 Everest Forms' 블록이 추가된 것을 볼 수 있습니다. 양식 선택 라디오 버튼을 클릭하고 양식 을 선택합니다.

이제 양식이 페이지에 적용됩니다.

마지막으로 오른쪽 상단 모서리에 있는 게시 버튼을 눌러 온라인 호텔 예약 양식이 포함된 페이지를 게시합니다.
7단계: Google 캘린더와 예약 양식 통합
호텔에 대한 온라인 예약 양식을 만들고 구성하면 모든 제출 형식에 대한 알림을 받게 됩니다. 방문자 수를 관리할 수 있는 경우 예약 양식이 적절할 것입니다. 단, 방문자가 많다면 모든 알림을 확인할 수는 없습니다.
정확히 이것을 염두에 두고 Everest Forms를 사용하면 Google 캘린더에 연결할 수 있으므로 모든 예약을 한 곳에서 관리할 수 있습니다.
Google 캘린더와의 통합은 Everest Forms의 Zapier 추가 기능을 통해 수행됩니다. 우리는 이미 추가 기능을 설치했습니다. 시작하겠습니다.
1. Zap 만들기
먼저 Zapier 대시보드로 이동합니다.

Zapier 계정이 없으면 계정을 만드십시오. 멋진 웹 애플리케이션을 놓치고 싶지 않을 것입니다.
Zapier에서 왼쪽 메뉴의 Zaps 탭을 클릭합니다.

그러면 모든 Zap 목록으로 이동합니다. Zap은 두 애플리케이션을 연결하는 웹 기능입니다. Zap이 없으면 파란색 Make a New Zap 버튼을 클릭하십시오. 또는 왼쪽 상단에 있는 검은색 Make Zap 버튼을 클릭할 수 있습니다.

Zap 편집기 창에 오신 것을 환영합니다.
2. 트리거 설정
Zap 편집기 창에서 Zap에 대한 Trigger 및 Action을 설정합니다. 방아쇠는 원인이고 행동은 Zapier에서 결과입니다.
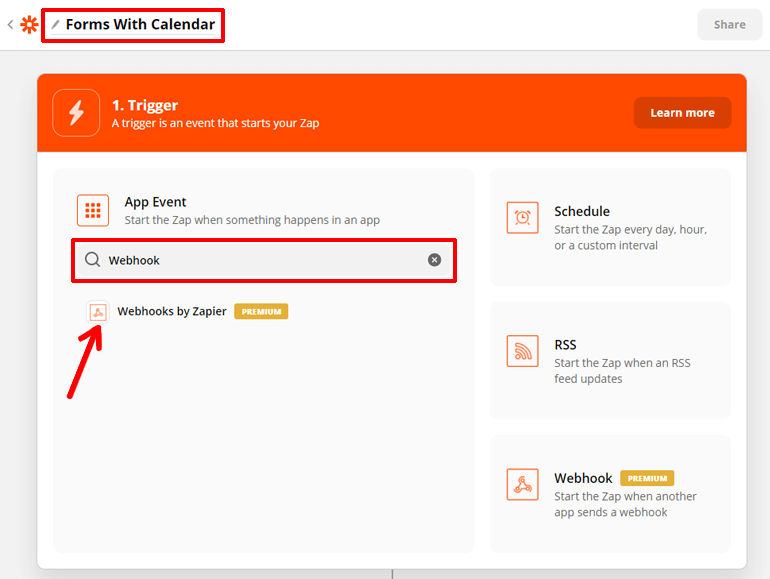
먼저 왼쪽 상단 모서리에 Zap의 이름을 지정합니다. 그런 다음 트리거를 설정합니다.
예약 양식 통합은 웹훅을 사용하여 수행됩니다. Webhook은 실시간으로 두 웹 애플리케이션 간에 정보를 전달하는 기능입니다. 따라서 Zapier의 트리거는 웹훅이어야 합니다. 앱 이벤트 옵션에서 웹훅을 검색하세요.

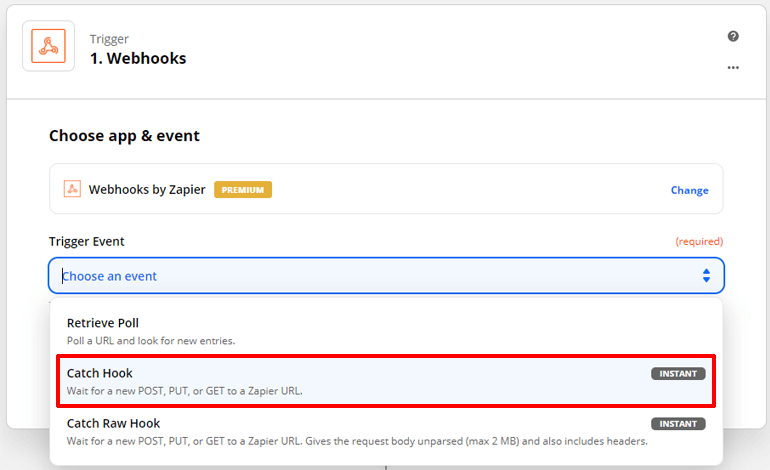
Zapier의 Webhooks 옵션을 클릭합니다. 이제 zap을 시작하는 Trigger Event 를 설정할 시간입니다. 트리거 이벤트를 Catch Hook 으로 설정합니다. 예약 양식에서 정보를 얻고 싶기 때문입니다.

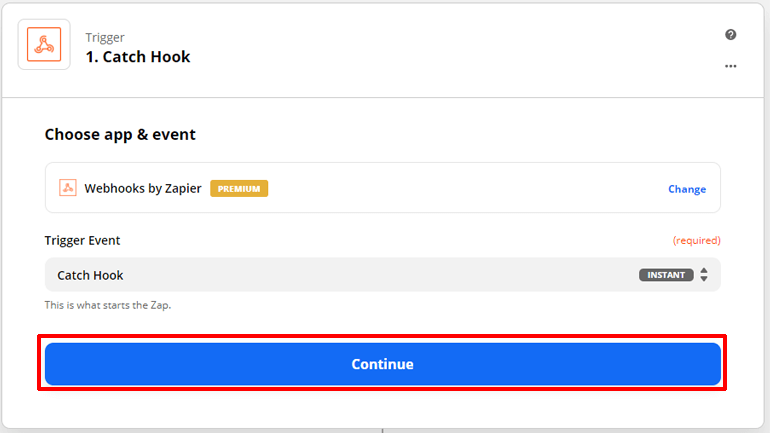
그런 다음 파란색 계속 버튼을 누르십시오.

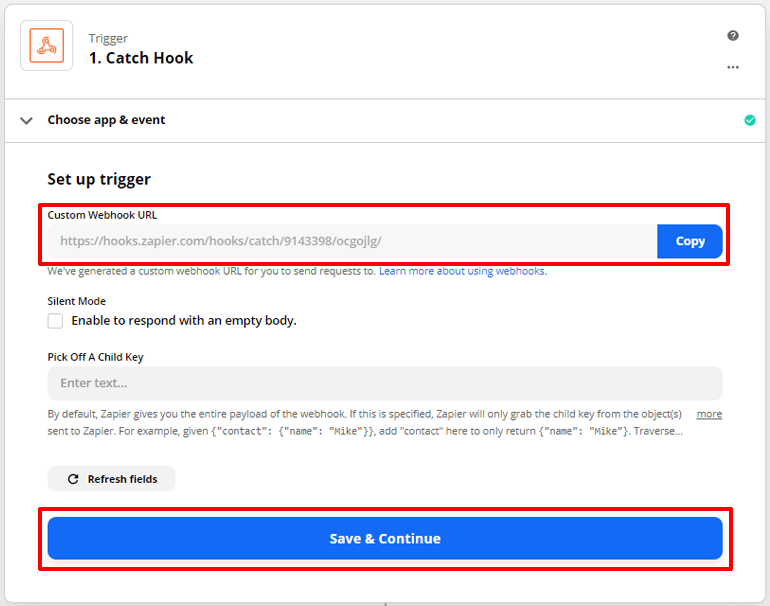
이제 트리거를 설정합니다. 설정 트리거 옵션 아래에 사용자 지정 웹훅 URL이 표시됩니다. 복사합니다. 그런 다음 저장 및 계속 버튼을 누르십시오.

웹훅이 작동하려면 이 웹훅 URL을 예약 양식에 붙여넣어야 합니다. 따라서 WordPress 대시보드로 이동하십시오.
psst: Zapier에서 한 작업을 잃지 않도록 새 탭을 만듭니다.
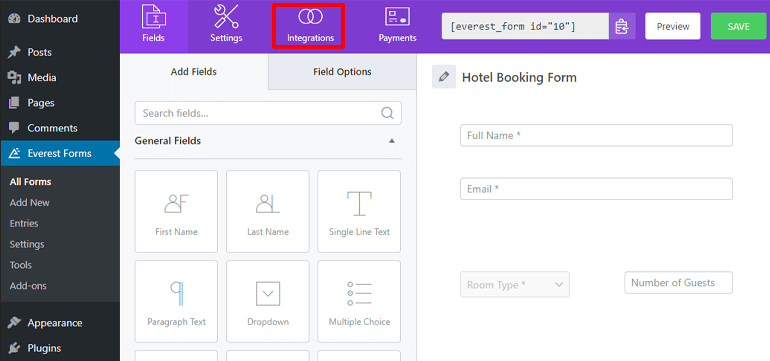
에베레스트 양식 >> 모든 양식 으로 이동하십시오. 호텔의 온라인 예약 양식 이름을 클릭하십시오. 그런 다음 양식 편집기 창의 상단 표시줄에 있는 통합 탭을 클릭합니다.

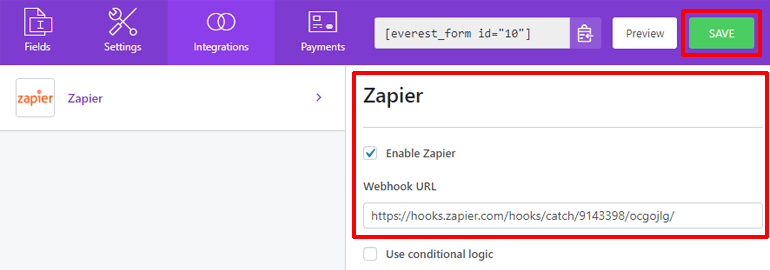
여기에서 통합 탭에 Zapier가 추가된 것을 볼 수 있습니다. Zapier 활성화 옵션을 확인하십시오. 그리고 Webhook URL 옵션에 Zapier에서 복사한 Webhook URL을 붙여넣습니다. 마지막으로 오른쪽 상단 모서리에 있는 SAVE 버튼을 눌러 변경 사항을 양식에 저장합니다.

웹훅은 이제 온라인 예약 양식과 Google 캘린더를 통합하는 매개체가 됩니다.
3. 트리거 테스트
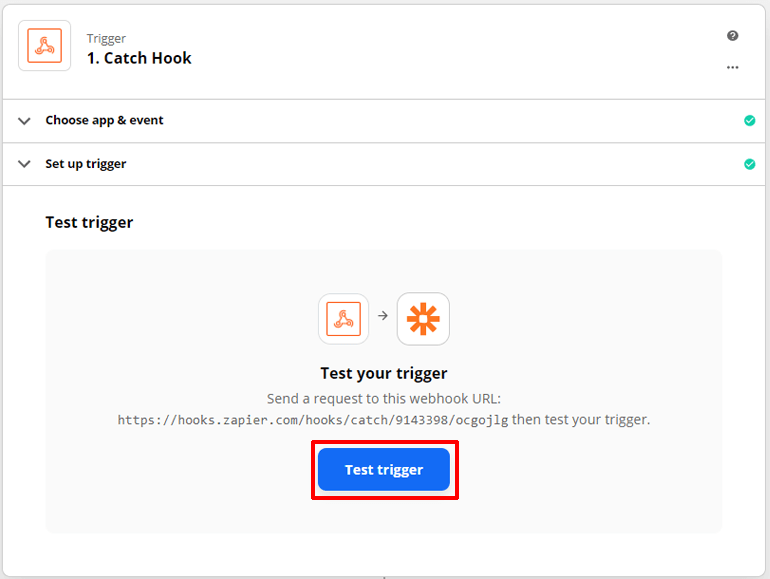
방아쇠를 테스트할 시간입니다. 이것은 Zapier가 웹훅이 예약 양식에서 정보를 포착하고 전달하는지 여부를 테스트한다는 것을 의미합니다.
그러나 아직 예약 양식에 정보를 제공하지 않았습니다. 따라서 누군가가 귀하의 웹사이트에서 양식을 작성하도록 하거나 직접 작성하십시오. 양식 제출이 완료되면 Zapier에서 테스트 트리거 버튼을 누를 수 있습니다.

기억하십시오: Zapier에서 웹훅 URL을 붙여넣은 후 양식을 채워야 합니다.
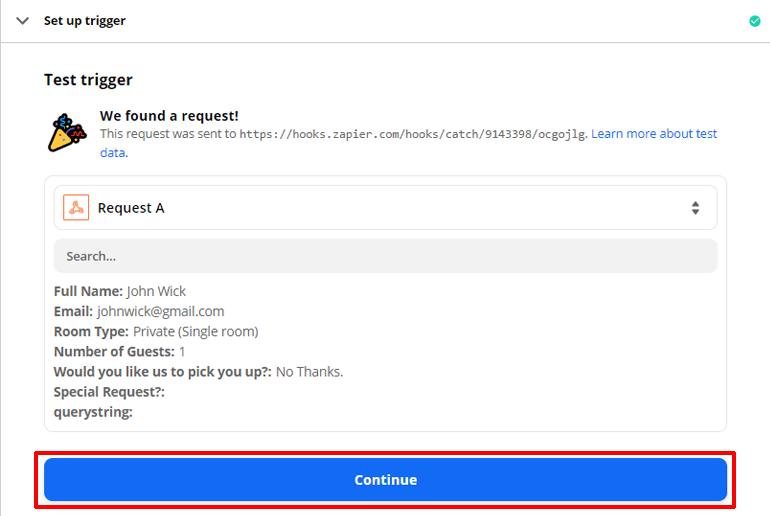
Test Trigger 버튼을 누르면 Zapier가 We found request!라고 말하는 것을 볼 수 있습니다. 정보 형식도 볼 수 있습니다. 트리거가 설정 및 테스트되지 않았습니다. 계속 버튼을 누르십시오.

트리거가 설정되고 테스트되었습니다. 어떤 조치를 취할 시간입니다.
4. 액션 설정하기
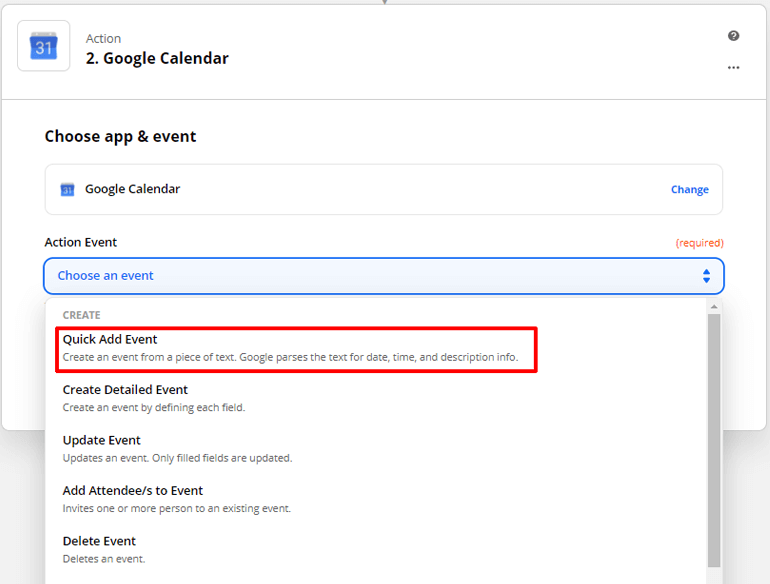
작업 설정을 시작하려면 앱을 선택하세요. 이번에는 Google 캘린더를 선택합니다. 작업 이벤트 아래에서 빠른 이벤트 추가, 세부 이벤트 생성, 이벤트 업데이트 등과 같은 다양한 옵션을 선택할 수 있습니다. 일을 단순하게 유지하려면 빠른 이벤트 추가로 이동하여 계속 을 누르십시오.

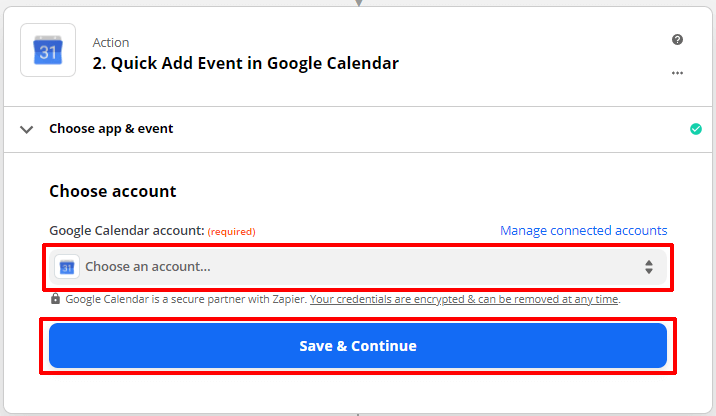
이벤트를 추가할 Google 캘린더 계정을 선택합니다. 그리고 저장하고 계속하기를 누르세요 .

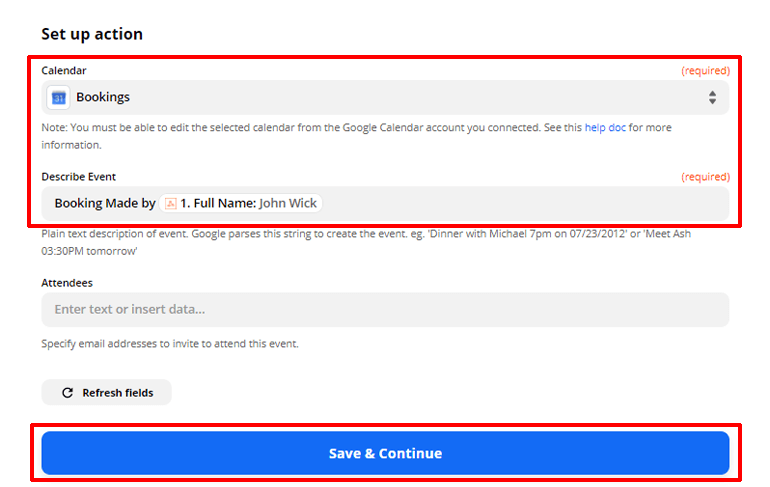
작업을 설정할 시간입니다. 달력을 선택하고 이벤트를 설명합니다. 이벤트를 설명하기 위해 방문자의 이름과 같은 예약 양식 필드의 값을 선택할 수 있습니다. 마지막으로 저장을 누르고 계속해서 작업 테스트를 시작합니다.

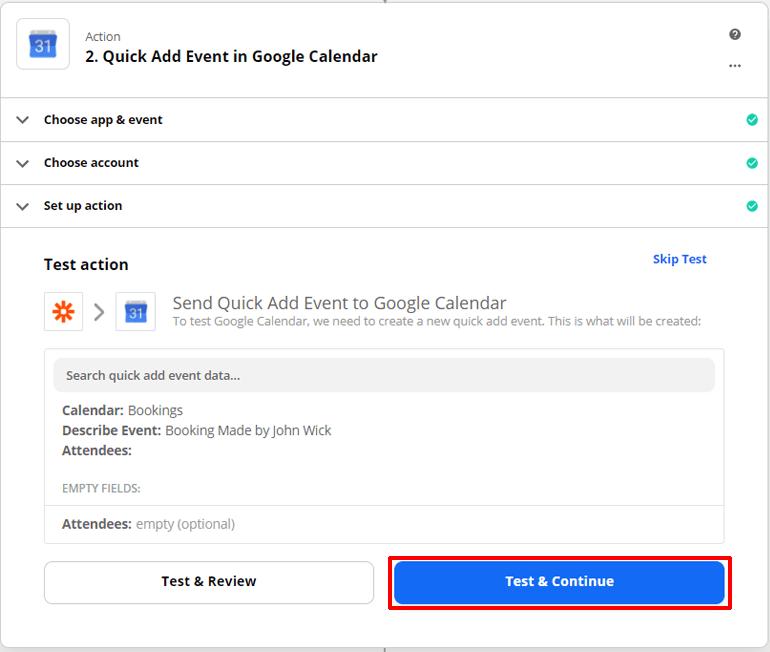
테스트 및 계속 버튼을 클릭하여 작업을 테스트합니다.

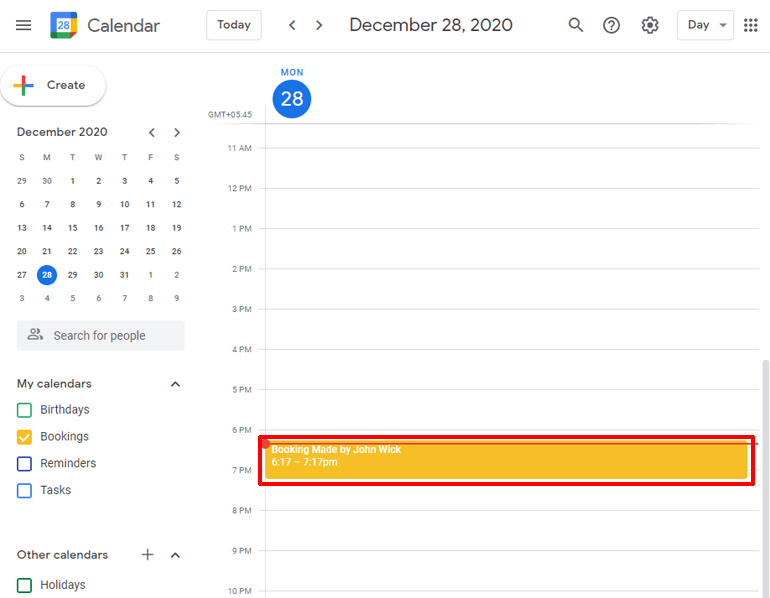
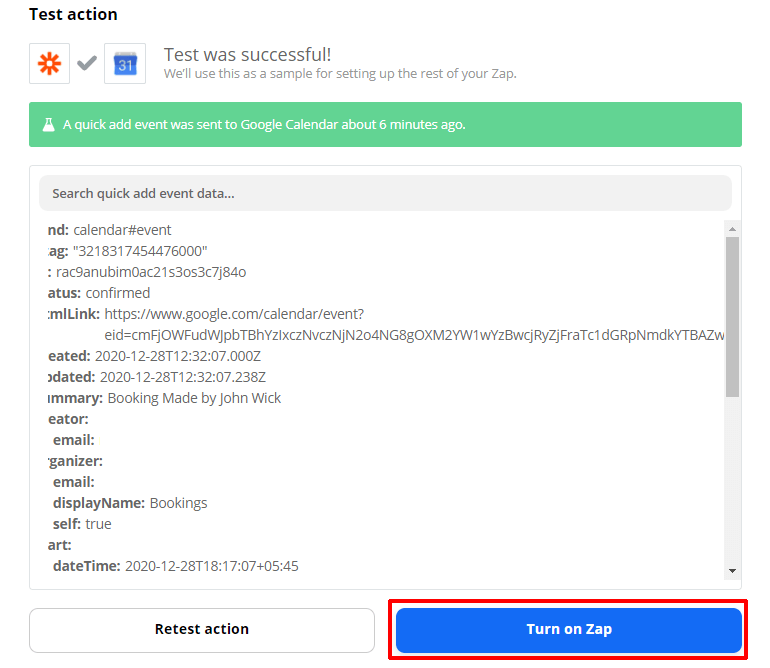
클릭하면 Zapier가 Google 캘린더에 이벤트를 추가합니다. 계속해서 확인하십시오. 이벤트의 세부 사항은 Zapier에 표시됩니다.

마지막으로 Turn on Zap 버튼을 눌러 Zap 설정을 마칩니다.

축하합니다! 호텔의 WordPress 온라인 예약 양식이 이제 Google 캘린더와 통합되었습니다. 누군가 양식을 제출할 때마다 Zapier는 Google 캘린더에 새 이벤트를 추가합니다. 이제 캘린더에서 바로 모든 제출물을 검토할 수 있습니다.
정리하기
호텔의 WordPress 온라인 예약 양식은 Everest Forms와 같은 양식 빌더 플러그인을 사용하여 만들 수 있습니다. Everest Forms는 모든 종류의 양식을 만들 수 있는 강력한 양식 작성 도구입니다. Everest 양식에서 사용할 수 있는 추가 기능을 사용하여 수많은 온라인 응용 프로그램과 양식을 통합할 수 있습니다.
온라인 예약 양식을 Google 캘린더와 통합하는 작업은 Zapier 추가 기능으로 수행됩니다. Zapier는 예약 양식에서 정보를 가져와 Google 캘린더로 보내는 웹훅을 제공합니다.
당신은 이전보다 조금 더 알고 있습니다. 동의한다면 이 기사를 공유하는 것을 고려하십시오. 전 세계를 돌게하십시오.
또한 다른 종류의 양식을 만들고 싶다면 다른 기사를 확인하십시오. WordPress에서 입사 지원 양식을 만드는 방법에 대한 기사는 어떻습니까?
