9 최고의 WordPress 페이지 빌더 플러그인 비교 [2022]
게시 됨: 2020-06-02귀하의 비즈니스에는 전문적으로 디자인된 비즈니스 웹사이트를 만들기 위한 빠르고 저렴한 솔루션이 필요합니다. 새로운 페이지 디자인을 만들기 위해 코드를 가지고 노는 데 시간을 투자하기보다 비즈니스 성장에 집중하기를 원하기 때문입니다.
얼마 전 이 웹사이트에서 Rowling – A Free WP Theme를 사용할 때 WordPress 페이지 빌더 솔루션 으로 전환해야 할 절박함을 느꼈습니다.
의심할 여지 없이 Rowling 테마는 매우 훌륭하고 잘 코딩되었으며 SEO 친화적이었습니다(그리고 우리는 여전히 다른 많은 사이트에서 사용하고 있습니다). 그래도 전문적인 디자인을 빠르게 변경할 수 있는 것으로 업그레이드하고 싶었습니다.
이 기사를 읽고 있다면 몇 주 전에 내가 했던 것과 같은 결정을 하고 있을 것이라고 확신합니다.
시장에 드래그 앤 드롭 WordPress 빌더가 많다는 것을 이미 알고 있습니다. 이 사이트에 가장 적합한 WordPress 페이지 빌더 플러그인을 선택하는 과정에서 데모 사이트에 각 페이지 빌더를 설치했습니다. 최종 결정을 내리기 전에 기능, 페이지 편집 기능, 모듈, 템플릿 및 기타 여러 사항을 추적했습니다. 이 게시물의 뒷부분에서 이 빌더 각각에 대해 하나씩 논의하겠습니다.
또한 읽기:
– OptimizePress 3.0 검토: 최고의 페이지 빌더? [2022]
– PluginOps 방문 페이지 빌더 검토
이 WordPress 페이지 빌더 목록의 끝에서 이 웹사이트에서 마지막으로 사용하고 있는 빌더의 이름도 공유하겠습니다.
WordPress 페이지 빌더 플러그인에서 무엇을 볼 수 있습니까?
이러한 WordPress용 페이지 빌더는 초보자도 HTML 또는 CSS의 단일 명령을 배우지 않고도 웹사이트를 만들 수 있는 편리한 도구입니다. 이러한 모든 드래그 앤 드롭 빌더를 통해 사용자는 요소를 원하는 순서로 사전 설정하거나 재배열하고 페이지에서 원하는 위치에 배치할 수 있습니다. 요소를 쉽게 재배열하는 것도 페이지 빌더가 요즘 수요가 증가하는 큰 이유 중 하나입니다.
하지만 어떻게 구별해야 할까요?
내가 테스트한 모든 WordPress 페이지 빌더 플러그인은 꿈의 웹사이트를 만들고 사용자 지정할 수 있는 빠르고 유연한 솔루션을 제공합니다. 그러나 이들 모두가 사용하기 쉽고 원하는 만큼의 유연성을 제공하는 것은 아닙니다.
다음은 나 자신을 위해 최고의 빌더 플러그인을 선택하는 동안 조사한 몇 가지 매개변수입니다.
코딩 요구 사항이 없습니다. 내 첫 번째 주요 기준은 내 디자인에서 원하는 변경 사항을 구현하는 데 코딩 기술이 필요하지 않아야 한다는 것이었습니다. 내가 내 웹사이트를 초보자에게 넘겨도 그는 드래그 앤 드롭으로 디자인 변경 사항을 편집할 수 있어야 합니다.
언제든지 다른 빌더로 마이그레이션할 수 있어야 합니다. 마음이 바뀌고 얼마 후 다른 빌더로 마이그레이션하려면 어떻게 합니까? 빌더를 사용하면 엄청난 양의 단축 코드를 남기지 않고 스스로를 제거하고 다른 페이지 빌더로 이동할 수 있습니다.
템플릿과 모듈, 심지어 디자인까지 재사용할 수 있습니다. 스톡 사진, 미리 만들어진 그래픽, 템플릿, 모듈 등과 같은 콘텐츠 라이브러리 모음과 함께 제공되어야 합니다. 동시에 쉬운 가져오기/내보내기 옵션을 사용하여 페이지 디자인을 다른 위치에 복제할 수 있어야 합니다. 또한 사용자 지정 디자인을 쉽게 복사하여 붙여넣고 다른 페이지나 게시물의 템플릿으로 사용할 수 있는 옵션이 필요했습니다.
반응성은 항상 중요한 요소입니다. 이 옵션은 요즘 상당히 표준적이어야 하지만 미리 만들어진 레이아웃에 반응하지만 사용자 정의 디자인 레이아웃에 대한 반응을 제공하지 않는 페이지 빌더를 보았습니다. 나는 완전히 반응하는 맞춤형 레이아웃도 제공하는 것이 필요했습니다.
이야기할 사람이 필요해요. 웹 사이트 빌더가 사용하기 쉬우더라도 전화나 이메일을 통한 친절한 고객 지원, 비디오 자습서 또는 적절한 문서가 함께 제공되어 어디에서나 갇히지 않을 것입니다.
또한 WordPress 빌더가 합리적인 가격과 가격 대비 가치를 제공하기를 원했습니다.
위에서 언급한 내 표준 벤치마크를 사용하여 오늘날 존재하는 최고의 WordPress 페이지 빌더를 살펴보겠습니다.
참고 - 우선 순위에 따라 언급되지 않습니다.
최고의 WordPress 페이지 빌더 플러그인을 위한 최고의 선택
#1. 엘리멘터

엘리멘터 받기
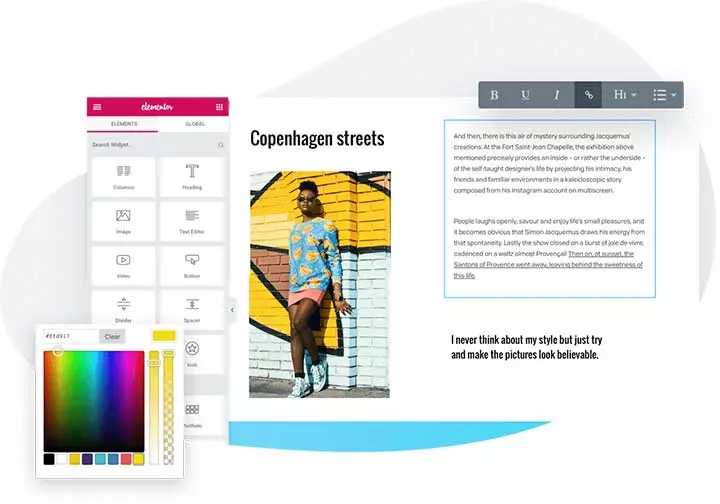
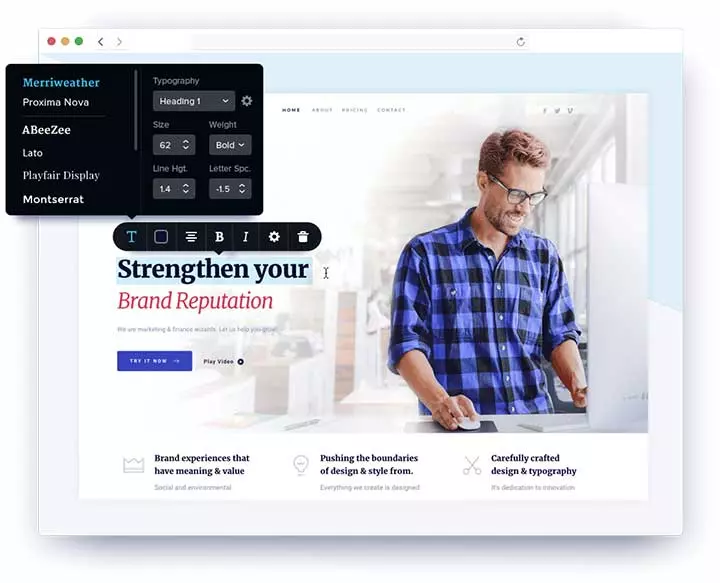
수백만 명의 사용자 기반을 보유한 Elementor는 WordPress 시장을 폭풍으로 몰아넣고 있습니다. 무료 WordPress 테마 빌더 플러그인으로, 한 줄의 코드를 건드릴 필요 없이 멋진 전문가급 레이아웃을 구축할 수 있는 다양한 기능과 기능을 자랑합니다. 그러나 엄청난 인기와 엄청난 채택률의 주된 이유는 직관적인 초보자 친화적인 인터페이스입니다.
기능면에서 이 빌더 플러그인을 사용하면 300개 이상의 다양한 디자인 블록 및 30개 위젯과 결합된 150개 이상의 사전 제작 데모 템플릿 라이브러리에 액세스할 수 있습니다. 이 모든 것을 함께 사용하여 페이지, 게시물, 양식, 팝업 등을 만들 수 있습니다. 무엇보다도 Elementor를 사용하여 만드는 모든 콘텐츠나 디자인은 반응이 빠르고 모바일 친화적입니다.
내가 Elementor에 대해 좋아했던 점:
- 기본 Elementor Builder는 100% 무료입니다.
- 실시간 미리보기를 통해 변경 사항을 즉시 확인할 수 있습니다.
- 150개 이상의 Pro 템플릿 및 90개 이상의 모듈을 제공합니다.
- Pro 버전에는 팝업 빌더, WooCommerce 빌더 등과 같은 많은 유용한 모듈이 함께 제공됩니다.
- 극단적인 사용자 정의를 쉽게 수행할 수 있습니다.
- 정기적인 업데이트로 SEO에 최적화된 반응형 레이아웃.
Elementor에서 마음에 들지 않는 점:
- 대부분의 필수 기능은 Pro Plan에서 다룹니다.
- 전역 및 정적 템플릿은 혼동됩니다.
- 백엔드 페이지 편집 옵션을 사용할 수 없습니다.
- 스타일과 글꼴이 다소 제한됩니다.
#2. 테마 빌더

테마파이 받기
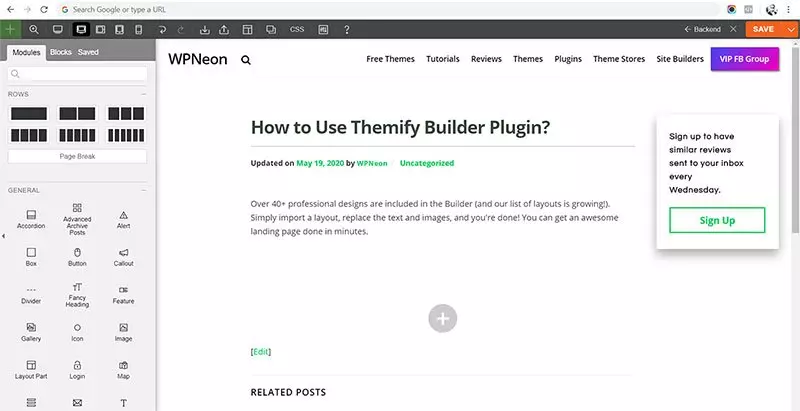
Themify는 멋진 웹사이트 레이아웃을 디자인할 때 매우 강력하고 유연한 WordPress 페이지 빌더 플러그인입니다. 시작하기 위해 빌더는 사용자 정의 레이아웃 생성을 위한 강력한 드래그 앤 드롭 활성화 옵션과 결합된 미리 만들어진 레이아웃의 보트 로드에 대한 액세스를 제공합니다. 또한 페이지 빌더의 디자인 잠재력을 보완하기 위해 고급 콘텐츠 및 디자인 요소에 액세스할 수 있는 12개의 빌더 추가 기능에 액세스할 수도 있습니다.
또한 기본 버전은 완전 무료이며 다른 테마와 함께 사용할 수 있습니다.
무료 버전은 'WordPress 페이지 빌더'이고 프로 버전은 'WordPress 테마 빌더'입니다. 이 차이에 유의하십시오.
페이지 빌더를 사용하여 이러한 모든 미리 만들어진 콘텐츠를 조정하여 브랜드와 웹사이트에 고유한 것을 만들 수도 있습니다.
Themify 빌더에서 내가 좋아하는 것
- 프론트엔드 또는 백엔드 모두에서 페이지 편집을 지원하는 드래그 앤 드롭 빌더.
- 실시간 미리보기 기능을 사용하면 미리보기 모드에서 변경된 사항을 볼 수 있습니다.
- 사용자 정의 레이아웃을 만들고 버튼 클릭으로 다른 페이지에서 가져오거나 내보낼 수 있습니다.
- 40개 이상의 사전 디자인된 블록, 60개 이상의 애니메이션 효과.
- 무료 버전도 거의 모든 주요 WordPress 플러그인 및 테마와의 통합을 지원합니다.
- 다중 사이트 지원으로 반응형 레이아웃을 지원합니다.
Themify 빌더에서 내가 마음에 들지 않았던 점은 무엇입니까?
- 검토 차단을 사용할 수 없습니다.
#삼. 디비

디비 가져오기
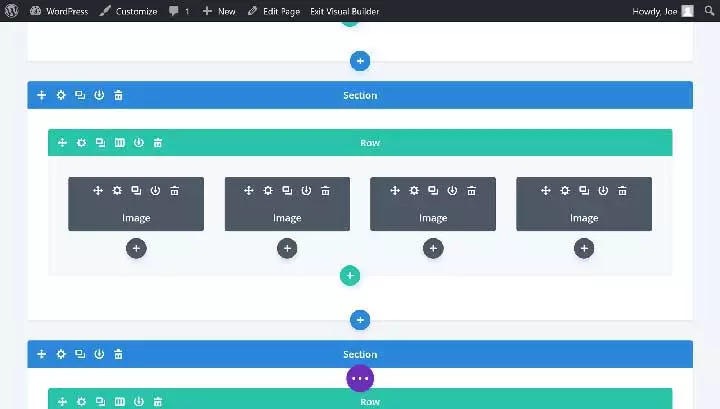
Divi Builder는 지금까지 가장 잘 알려져 있고 강력한 드래그 앤 드롭 웹 사이트 빌더 중 하나입니다. 20개 이상의 사전 제작된 사용자 지정 가능한 레이아웃에 액세스할 수 있으며 이는 있는 그대로의 모습입니다. 그 외에도 머리글 및 바닥글 디자인, 테마 설정을 조정할 수 있는 직관적인 옵션 패널, A/B 분할 테스트 등을 사용할 수 있는 옵션이 제공됩니다.
그것은 사용자에게 독특하고 복잡한 레이아웃을 만드는 데 도움이 되는 완전한 WYSIWYG 디자인 경험을 제공합니다. 사용자는 46개의 콘텐츠 모듈에 액세스할 수 있으며, 각 모듈에는 고유한 사용자 지정 옵션 집합이 있고 사용자 지정 CSS에 대한 지원이 있습니다. 전체 리뷰 읽기 –>
Divi Page Builder에서 좋았던 점
- Divi Builder는 Divi 테마와 함께 제공되며 모든 WordPress 테마에서도 사용할 수 있습니다.
- Divi Builder에는 100개 이상의 사전 제작된 사이트 레이아웃 및 모듈이 포함되어 있습니다.
- 고객 지원은 환상적이며 Divi는 30일 환불 보장을 제공합니다.
내가 Divi에 대해 좋아하지 않는 것
- Divi 빌더는 초보자가 가끔 혼동할 수 있는 너무 많은 옵션과 기능을 제공합니다.
- 단축 코드는 다른 WordPress 페이지 빌더로 전송되지 않음을 의미합니다. 즉, 평생 Divi를 사용해야 합니다.
- 일부 버그는 더 복잡한 레이아웃을 생성할 때 귀찮게 할 수 있습니다.
#4. 비버 빌더


WPBeaver 가져오기
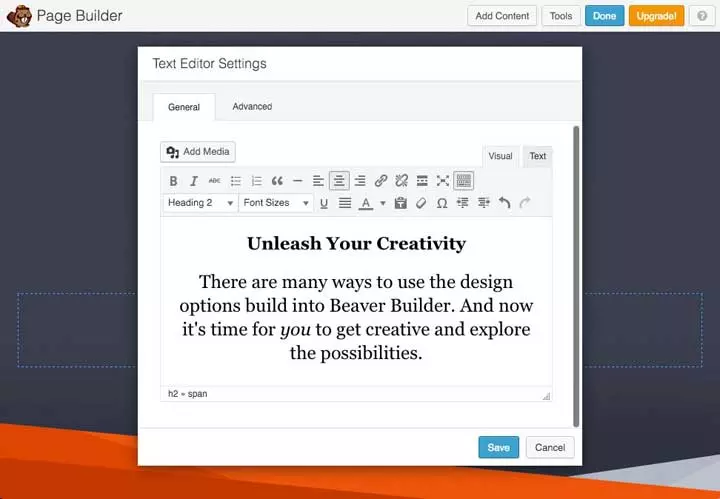
Beaver Builder는 30개 이상의 사전 제작된 전문 디자인 템플릿과 결합된 프리미엄 WordPress 드래그 앤 드롭 페이지 빌더 플러그인입니다. 이러한 템플릿에는 랜딩 페이지, 콘텐츠 페이지 등을 위한 다양한 틈새별 디자인 레이아웃이 포함됩니다. 그리고 미리 만들어진 페이지 디자인에 완전히 만족하지 못하는 경우 끌어서 놓기 페이지 빌더 기능을 사용하여 쉽게 편집할 수 있습니다.
가장 인상적인 것은 플러그인으로 만든 모든 레이아웃이 웹사이트에서 플러그인을 비활성화하거나 제거한 후에도 완벽하게 작동한다는 것입니다. 다른 주목할만한 기능에는 게시물 및 페이지를 편집/생성하고 다중 열 레이아웃을 구축하는 옵션(기본 테마가 지원하지 않더라도), 모바일 친화적인 디자인 레이아웃 등이 있습니다.
Beaver Builder 플러그인에 대해 내가 좋아하는 것
- 초보자 친화적인 인터페이스, 사용하기 매우 쉽습니다.
- 빠르게 다시 시작할 수 있는 독점적인 페이지 템플릿 라이브러리와 함께 제공됩니다.
- 가장 저렴한 요금제라도 무제한 웹사이트 사용을 지원합니다.
- 페이지 템플릿을 저장하고 나중에 다시 사용할 수 있습니다.
- 기관에 더 적합합니다.
내가 비버 빌더에 대해 좋아하지 않는 것
- 백엔드 편집 옵션이 없습니다.
- 양식 빌더 옵션 또는 콘텐츠 모듈용 사용자 정의 코드와 함께 제공되지 않습니다.
- 라이트 버전은 무료입니다. 그러나 가장 저렴한 요금제는 $99부터 시작하므로 다른 대안에 비해 상당히 비쌉니다.
#5. 번창 테마

번창테마 받기
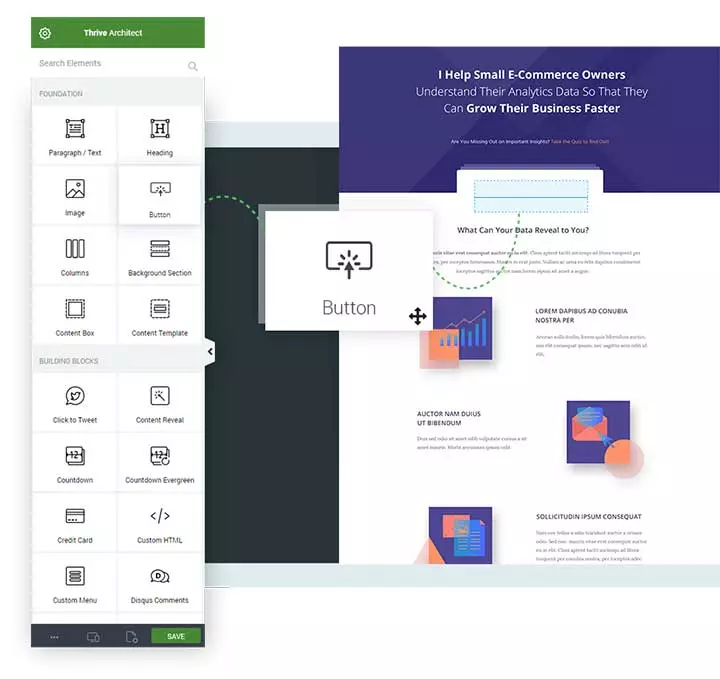
ThriveThemes는 WordPress 웹 사이트용 전환 중심 테마와 플러그인으로 구성되어 있습니다. 모든 제품은 일회성 또는 연간 구독 플랜으로 제공되며, 이를 사용하여 리드 생성 및 전환율 증가에 중점을 둔 멋진 UI 및 UX를 만들 수 있습니다. 가장 주목할만한 제품 중 하나는 멋진 레이아웃을 만드는 데 도움이 되는 WordPress용 드래그 앤 드롭 페이지 방문 페이지 빌더인 ThriveArchitect입니다.
또한 전문적으로 디자인된 다양한 테마에 액세스하여 사이트 디자인을 위한 템플릿으로 사용할 수 있으므로 처음부터 시작할 필요가 없습니다. 이 외에도 랜딩 페이지 생성, 온라인 퀴즈 구축, 페이지 최적화 지원 등 다양한 플러그인에 액세스할 수 있습니다.
내가 ThriveThemes에 대해 좋아했던 점
- 랜딩 페이지를 생성하는 최고의 플러그인 중 하나는 327개 이상의 랜딩 페이지 템플릿의 광범위한 컬렉션과 함께 제공됩니다.
- 고객을 위해 전환 중심 웹사이트를 구축하세요.
- 이메일 목록을 더 빨리 늘리려면 옵트인 양식을 만드세요.
- 헤드라인 최적화와 함께 제공 - 헤드라인에 대한 A/B 테스트를 실행합니다.
- 퀴즈 빌더로 나만의 퀴즈를 만드세요.
내가 ThriveThemes에 대해 좋아하지 않는 것
- 인터페이스는 초보자에게 압도적인 기능으로 가득합니다.
- 타사 플러그인 옵션이 없습니다.
#6. 비주얼 작곡가

비주얼 작곡가 받기
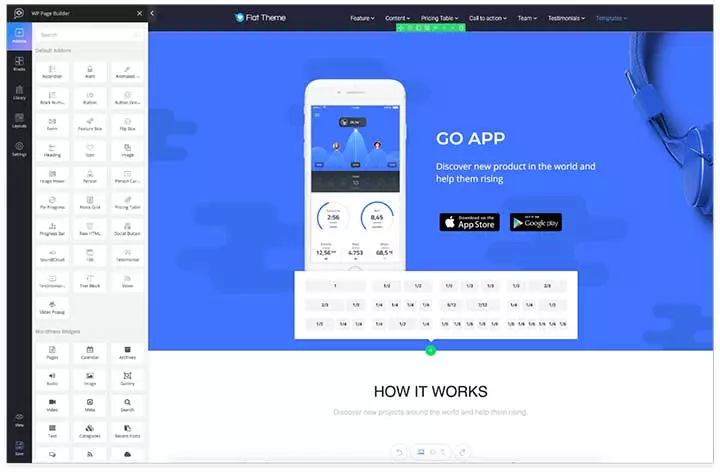
Visual Composer는 끌어서 놓기 WordPress 테마를 만들기 위한 또 다른 인기 있는 빌더입니다. 십만 개 이상의 활성 설치를 자랑합니다. 직관적인 페이지 빌더 인터페이스로 뒷받침되는 풍부한 콘텐츠 모듈 및 디자인 요소를 통해 플러그인을 사용하면 모든 레이아웃을 만들 수 있습니다.
이제 처음부터 디자인할 필요가 없도록 플러그인은 다양한 틈새 시장에서 미리 만들어진 약 25개의 레이아웃을 제공합니다. Visual Composer 모듈 추가 기능을 사용하여 확장할 수 있는 많은 콘텐츠 모듈을 사용하여 이러한 레이아웃 위에 구축하여 디자인을 시작할 수 있습니다. 다른 주목할만한 기능으로는 머리글, 바닥글 및 사이드바를 조정하기 위한 전용 편집기, 사용자 지정 JavaScript 및 CSS 지원, 모든 모듈에 대한 심층적인 사용자 지정 옵션, 그리드 제어 옵션 등이 있습니다.
Visual Composer 빌더에서 마음에 들었던 점
- 웹 사이트를 스타일화하기 위한 모든 요소를 제공합니다.
- Visual Composer는 프론트엔드와 백엔드 편집기를 모두 지원합니다.
- 사용자 지정 템플릿을 만들거나 행 또는 섹션을 템플릿으로 저장할 수 있습니다.
- 200개 이상의 타사 애드온을 사용할 수 있습니다.
Visual Composer 빌더에서 마음에 들지 않는 점
- 인터페이스는 압도적이며 정교한 기능으로 가득 차 있습니다.
- 제한된 페이지 템플릿 옵션.
- 여러 사이트에 사용할 경우 비용이 많이 들 수 있습니다.
- 빌더는 사용 속도가 매우 느립니다.
#7. 브리지

브리즈를 얻다
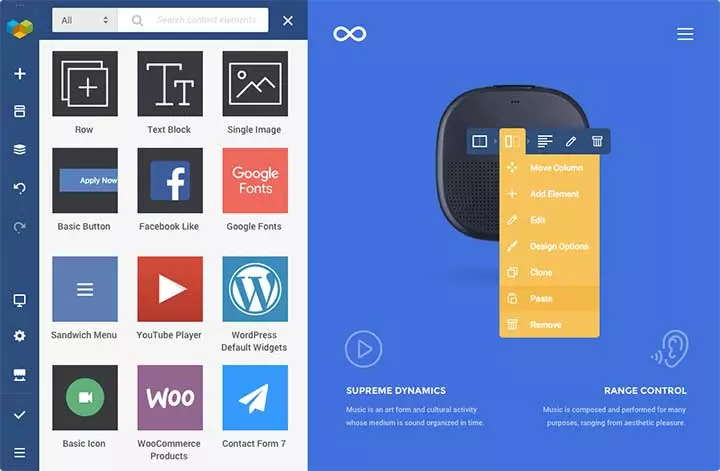
Brizy는 유동성과 직관성을 가장 중시하는 사용자를 위한 블록의 새로운 WordPress 페이지 빌더 플러그인입니다. 이것은 본질적으로 플러그인이 가장 유용하고 필요한 기능을 제공하는 동시에 실제 사용하지 않는 추가 화려한 기능을 제외한다는 것을 의미합니다. 그러나 이것은 플러그인에 기능이 없다는 말은 아닙니다. 반대로 다용도 템플릿 및 레이아웃과 함께 150개 이상의 미리 만들어진 블록을 손에 넣을 수 있으며 처음부터 바로 사용할 수 있습니다.
그러나 Brizy 빌더의 주요 기능 하이라이트는 전체 디자인 경험을 처리하는 방법입니다. 필요한 옵션만 필요할 때 표시되는 깨끗한 프런트엔드 편집 인터페이스가 제공됩니다. 그렇지 않으면 인터페이스가 완전히 깔끔하게 유지되어 디자인에 대한 명확한 그림을 제공합니다.
Brizy Builder에서 좋았던 점
- 군더더기 없는 디자인으로 불편함 없이 부드러운 작업 환경을 제공합니다.
- 모든 것이 산들 바람처럼 가능한 직관적인 드래그 앤 드롭 페이지 빌더.
- 150개의 다목적 사전 제작 템플릿 및 블록이 함께 제공됩니다.
- 웹 사이트를 스타일화하는 다양한 디자인 요소.
- 클라우드 자동 저장 옵션은 조정을 자동으로 저장하는 데 도움이 되며 모든 작업은 즉시 저장됩니다.
- 4000+ 아이콘의 방대한 컬렉션.
Brizy Builder에서 마음에 들지 않는 점
- 다른 WordPress 테마 빌더에 비해 아직 어리고 몇 가지 중요한 기능이 부족합니다.
- 태블릿 보기를 사용할 수 없습니다.
- 머리글 및 바닥글 섹션은 변경할 수 없습니다.
#8. 테마

테마 가져오기
Themeum 플러그인은 다양한 기능과 유연성을 제공하므로 클릭 몇 번으로 멋진 레이아웃을 만들 수 있습니다. 빠른 사이트 생성에 최적화되고 시중에 나와 있는 거의 모든 WordPress 테마와 호환되는 직관적인 끌어서 놓기 시스템에 액세스할 수 있습니다.
기능 면에서 이 페이지 빌더 플러그인은 시작하는 데 도움이 되는 약 60개의 디자인 블록, 38개 이상의 애드온 및 27개의 레이아웃 팩을 자랑합니다. 이 모든 것이 모든 디자인을 저장할 수 있는 전용 라이브러리와 함께 유연한 행-열 레이아웃 빌더에 번들로 제공됩니다. 사용자 정의 포스트 유형과도 작동하며 직관적인 드래그 앤 드롭 방식을 제공하여 원하는 대로 사용자 정의할 수 있습니다.
Themeum Builder의 어떤 점이 좋았습니까?
- Themeum의 프론트엔드 빌더는 초고속으로 작동합니다.
- 라이브러리에서 블록을 만들고 저장합니다.
- 더 빠른 작업 흐름을 위한 다양한 기성품 블록.
- WordPress 위젯 지원 및 38개 이상의 콘텐츠 애드온이 함께 제공됩니다.
- 한 번의 클릭으로 레이아웃을 복제하십시오.
Themeum 빌더에 대해 마음에 들지 않는 점.
- API에는 맞춤형 애드온을 만들기 위한 제한된 옵션이 있습니다.
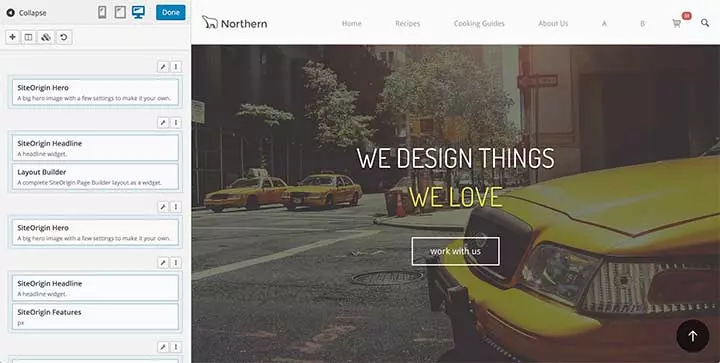
#9. 사이트 원점

SiteOrigin 가져오기
SiteOrigin은 WordPress용 페이지 빌더 플러그인을 무료로 사용할 수 있습니다. 백만 개 이상의 활성 설치가 있는 플러그인의 인기는 독특하고 기능적인 디자인을 만드는 다양한 유용한 기능에 있습니다. 모든 종류의 위젯을 사용하여 반응형 열 기반 레이아웃을 만들기 위한 최고의 무료 솔루션 중 하나입니다.
이제 거의 모든 페이지 빌더 플러그인과 마찬가지로 홈페이지, 페이지 정보, 연락처 페이지 및 전자 상거래 섹션을 만들기 위해 미리 만들어진 레이아웃에 액세스할 수 있습니다. 많은 스톡 이미지도 번들로 제공되므로 데모 이미지를 찾는 데 어려움을 겪지 않아도 됩니다. 플러그인은 다양한 콘텐츠 블록과 콘텐츠 영역에서 위젯을 사용하여 레이아웃 위에 구축하는 데 도움이 되는 옵션을 제공합니다.
SiteOrigin 빌더에서 마음에 들었던 점
- Siteorigin은 완벽한 지원과 업데이트를 통해 무료로 제공되어 디자인을 쉽게 만들 수 있습니다.
- 히스토리 브라우저 기능을 사용하면 요점에 도달할 때까지 뒤로 롤백하여 이전에 저지른 실수를 근절하기 위해 히스토리를 탐색할 수 있습니다.
- 라이브 프론트엔드 편집.
- 모바일 사용자가 콘텐츠를 보는 방식을 볼 수 있도록 미리보기 옵션이 있는 모바일 반응형 레이아웃.
- 콘텐츠 빌딩 블록 위젯과 함께 제공되어 디자인을 빠르게 설정할 수 있습니다.
SiteOrigin 빌더에서 마음에 들지 않는 점
- 사용자 인터페이스는 너무 단순하고 단순합니다.
- 위젯 번들은 테마를 다운로드하여 설치한 후 별도로 설치해야 합니다.
어떤 WordPress 페이지 빌더 플러그인이 나에게 적합합니까?
위의 모든 WordPress 페이지 빌더에는 풍부한 기능이 포함되어 있습니다. 이 모든 페이지 빌더는 훌륭하게 작동하며, 어떤 것이 귀하의 필요에 잘 맞는지는 선택이나 선호의 문제일 뿐입니다.
기존 테마와 함께 페이지 빌더를 사용하려는 경우 특정 기준에 따라 웹사이트 빌더를 사용하여 이미 설치된 테마를 편집할 수 있습니다.
그러나 새로 시작하려면 테마와 함께 제공되는 빌더를 선택하는 것이 가장 좋습니다. Divi 테마는 Divi 빌더와 함께 제공되며 Jupiter 테마는 Elementor 페이지 빌더와 함께 제공되며 Ultra 테마는 무료 Themify 빌더와 함께 제공됩니다. 대부분의 다목적 테마는 일반적으로 하나의 빌더 플러그인 또는 다른 플러그인과 함께 제공됩니다.
이것을 조금 더 쉽게하기 위해 내 결론은 다음과 같습니다.
- 무료로 시작하려면 Elementor, Themify 또는 SiteOrigin을 고려하십시오.
- 믿을 수 있는 빌더를 원하신다면 : Elementor, Divi, Beaver Builder를 고려하세요.
- 사용하기 쉬운 페이지 빌더를 원하신다면 Siteorigin을 사용해 보세요.
- 고급 코딩을 지원하는 보다 강력한 페이지 빌더를 찾고 있다면 Themify, Divi 또는 Visual Composer로 이동하십시오.
- 초점이 웹 사이트 리드 및 전환인 경우 : Thrive Architect를 고려하십시오.
- 빌더 플러그인과 결합된 테마를 원하는 경우 : Divi 빌더의 경우 Divi 테마, Themify 빌더의 경우 Ultra 또는 Elementor 빌더의 경우 BETheme를 사용하십시오.
우리가 무엇을 사용하는지 알고 싶으십니까? – 이 블로그에서는 Ultra 테마와 함께 제공되는 Themify 빌더를 사용하고 있습니다. 다른 웹사이트 중 일부에서는 Divi와 Elementor도 사용합니다. 제 생각에는 이 세 가지가 현재 최고의 WordPress 페이지 빌더입니다.
이제 당신 차례입니다
이 목록이 도움이 된다면 프로젝트에 사용할 WordPress 빌더를 알려주십시오. 이미 이러한 빌더를 사용하고 있는 WordPress 사용자는 아래 댓글 섹션에서 경험을 공유할 수 있습니다.
