WordPress 속도와 성능을 최적화하는 23가지 쉬운 단계
게시 됨: 2024-07-25속도와 성능은 웹사이트 소유자의 주요 고려 사항입니다. 빠른 웹사이트는 긍정적인 사용자 경험을 지원하고 이탈률을 줄일 수 있습니다. 그리고 마찬가지로 중요한 것은 속도가 검색 엔진 순위에 영향을 미친다는 것입니다.
이를 염두에 두고 WordPress 속도와 성능을 최적화하기 위해 취할 수 있는 몇 가지 단계가 있습니다. 우선, 빠른 웹 호스트를 선택하고, WordPress 최적화 플러그인을 사용하고, 캐싱을 구현할 수 있습니다. 중요한 CSS 생성과 같이 취할 수 있는 더 많은 기술적 조치도 있습니다.
이 게시물에서는 WordPress 성능 최적화 전략을 강화하는 23가지 쉬운 단계를 바로 살펴보겠습니다. 시작하자!
1. 고성능 호스팅 제공업체를 선택하세요
웹 호스팅 서비스를 선택하면 페이지 로딩 시간에 부정적인 영향을 미칠 수 있습니다. 이는 다양한 방식으로 발생할 수 있습니다.
예를 들어, 웹 호스트 서버와 방문자 위치 사이의 거리가 핵심 요소입니다. 서버에서 멀리 떨어져 있는 사람들은 데이터가 더 멀리 이동해야 하기 때문에 로딩 시간이 느려질 가능성이 높습니다.
따라서 대부분의 고객이 미국에 거주하는 경우 유럽에만 서버가 있는 웹 호스트를 선택하는 것은 의미가 없습니다. 또한 서버 리소스의 양과 가용성도 고려해야 합니다.
트래픽이 많은 웹사이트나 파일이 많고 콘텐츠가 많은 사이트의 경우 많은 요청을 처리할 수 있는 웹 호스팅 제공업체가 필요합니다.
Bluehost는 속도와 성능에 중점을 둔 호스트의 좋은 예입니다.

예를 들어, 보다 효율적인 스토리지를 제공하는 하드 드라이브 대신 SSD(Solid-State Drive)에 액세스할 수 있습니다. 또한 Bluehost는 대기 시간을 줄이고 콘텐츠 전달 시간을 개선하기 위해 Cloudflare CDN을 제공합니다.
게다가 많은 좋은 웹 호스트가 다층 캐싱 기술을 제공한다는 사실을 알게 될 것입니다. Bluehost의 경우 서버가 웹 페이지를 훨씬 더 빠르게 반환할 수 있게 해주는 서버 측 캐싱 기술에 액세스할 수 있습니다.
2. 안정적인 속도 최적화 플러그인 설치
WordPress 속도와 성능을 향상시키는 가장 실용적인 방법 중 하나는 작업을 처리할 경량 플러그인을 설치하는 것입니다.
Jetpack은 WordPress 업계에서 가장 잘 알려진 이름 중 하나입니다. 사용할 수 있는 다양한 Jetpack 제품이 있지만 Jetpack Boost는 데스크톱과 모바일 성능을 모두 목표로 하는 올인원 WordPress 최적화 플러그인입니다.

플러그인을 설치하면 빠른 속도 보고서와 즉각적인 속도 등급을 받게 됩니다. 이를 통해 이러한 단계 중 일부를 구현할 때 웹 사이트 속도가 어떻게 향상되는지 쉽게 확인할 수 있습니다.
Jetpack은 또한 사이트의 스냅샷을 저장하여 방문자에게 훨씬 더 빠르게 서비스를 제공하는 깔끔한 캐싱 기능에 대한 액세스를 제공합니다. 더 좋은 점은 중요한 CSS 생성 및 JavaScript 지연과 같은 WordPress 대시보드에서 직접 가속 도구 모음을 활성화할 수 있다는 것입니다.
Jetpack은 웹사이트 이미지를 최적화하고 크기를 조정하는 전용 이미지 CDN을 제공합니다. 또한 CDN은 이미지를 WebP와 같은 효율적인 형식으로 자동 변환합니다.
마지막으로 Jetpack Boost는 Google Core Web Vitals에 중점을 둡니다. 이는 속도를 넘어 사이트의 사용자 경험과 성능을 측정하는 측정항목입니다. 이 영역의 개선은 방문자와 Google 검색 알고리즘 모두를 만족시키는 데 큰 도움이 될 수 있습니다.
3. CDN(콘텐츠 전송 네트워크)을 사용하세요.
우리는 이미 콘텐츠 전달 네트워크에 대해 다루었지만 이 섹션에서는 이 기술에 대해 더 자세히 살펴보겠습니다. CDN은 콘텐츠 전송 시간을 개선하기 위해 전 세계에 분산된 서버 모음으로 구성됩니다.
이러한 방식으로 유럽, 아시아, 북미 등 각 지역과 지리적으로 가까운 서버에서 고객에게 서비스를 제공할 수 있습니다. 이는 방문자의 로드 시간을 줄이는 동시에 서버의 부담도 줄여줍니다. 따라서 CDN을 사용하면 실제로 웹사이트를 안정화하고 가동 시간도 향상시킬 수 있습니다.
방문자가 가까운 서버에서 사이트를 요청하면 해당 서버는 사이트 파일의 캐시된 복사본을 저장하고 이를 사용하여 향후 방문자에게 서비스를 제공합니다.
Jetpack을 사용하면 서비스의 일부로 Jetpack CDN에 액세스할 수 있습니다. 이렇게 하면 서로 다른 위치에 있는 고속 데이터 센터의 콘텐츠를 제공하고 더 많은 파일을 동시에 다운로드할 수 있습니다.
Jetpack CDN의 가장 좋은 부분 중 하나는 간단한 원클릭 설정 절차입니다. 그 후 CDN은 자동으로 작동하여 모바일 장치에 맞게 이미지 크기를 조정하고 전 세계 서버에서 이미지, 사진, 정적 파일 및 JavaScript 파일을 제공합니다.
4. 이미지 최적화 및 압축
이미지 최적화란 방문자의 기기와 브라우저에 따라 고품질의 이미지를 적절한 크기, 형식, 해상도로 렌더링하는 과정을 말합니다.
특정 압축으로 인해 이미지 품질이 저하될 수 있다는 점에 유의해야 하지만 이미지 압축에도 관심이 있을 수 있습니다. 압축에는 무손실 압축과 손실 압축의 두 가지 주요 유형이 있습니다. 손실이 있는 경우 이미지 파일 크기를 줄이는 데 더 효과적인 경향이 있지만 무손실은 이미지 품질을 유지하는 데 더 좋습니다.
이제 WordPress용 이미지를 최적화하는 다양한 방법이 있지만 가장 간단한 해결책은 Jetpack Boost와 같은 최적화 플러그인을 설치하는 것입니다. 앞에서 설명한 것처럼 Image CDN은 이미지 크기를 자동으로 조정하고 효율적인 형식으로 변환합니다.
그리고 이미지 가이드를 사용하면 크기가 잘못된 이미지를 빠르게 찾아낼 수 있습니다. 한편, 최적이 아닌 해상도로 문제를 해결하고, 무손실 이미지를 위해 압축을 우회하고, 전체 사이트 크기를 줄여 핵심 웹 바이탈을 개선할 수 있습니다.
5. 스크롤 없이 볼 수 있는 콘텐츠에 대한 중요한 CSS 생성
CSS(Cascading Style Sheets)는 사이트의 레이아웃, 색상, 글꼴과 같은 시각적 요소를 정의합니다. 문제는 브라우저에서 CSS 파일을 로드하고, 구문 분석하고, 실행해야 하므로 시간이 다소 걸릴 수 있다는 것입니다. CSS 파일이 크거나 무거우면 시간이 더 오래 걸립니다.
따라서 대신 중요한 CSS를 생성할 수 있습니다. 이 기술은 스크롤 없이 볼 수 있는 부분의 CSS에 우선순위를 부여하여 가능한 한 빨리 표시되도록 합니다. '스크롤 없이 볼 수 있는 부분'은 단순히 방문자가 페이지를 스크롤할 필요 없이 페이지에 방문했을 때 처음으로 표시되는 콘텐츠를 의미합니다.
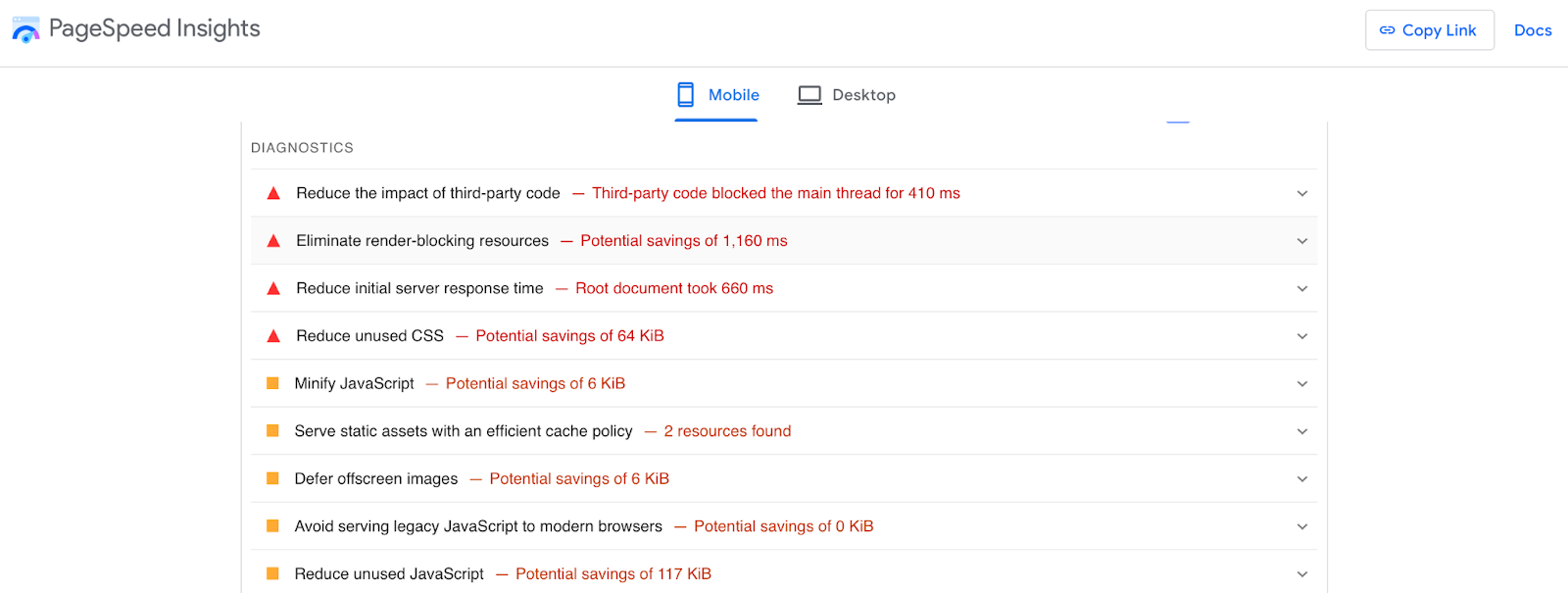
중요한 CSS 생성은 사용자 경험을 향상시킬 뿐만 아니라 핵심 웹 바이탈 점수, 특히 첫 번째 콘텐츠가 포함된 페인트(FCP)를 높일 수도 있습니다. 이것이 귀하의 웹사이트에 문제가 되는지 확실하지 않은 경우 PageSpeed Insights와 같은 속도 테스트 도구를 사용하여 확인할 수 있습니다.

검사 후 진단 보고서가 자동으로 생성됩니다. 렌더링 차단 리소스 제거 옵션이 표시되면 중요한 CSS 생성이 웹사이트에 적합한 조치일 수 있습니다.
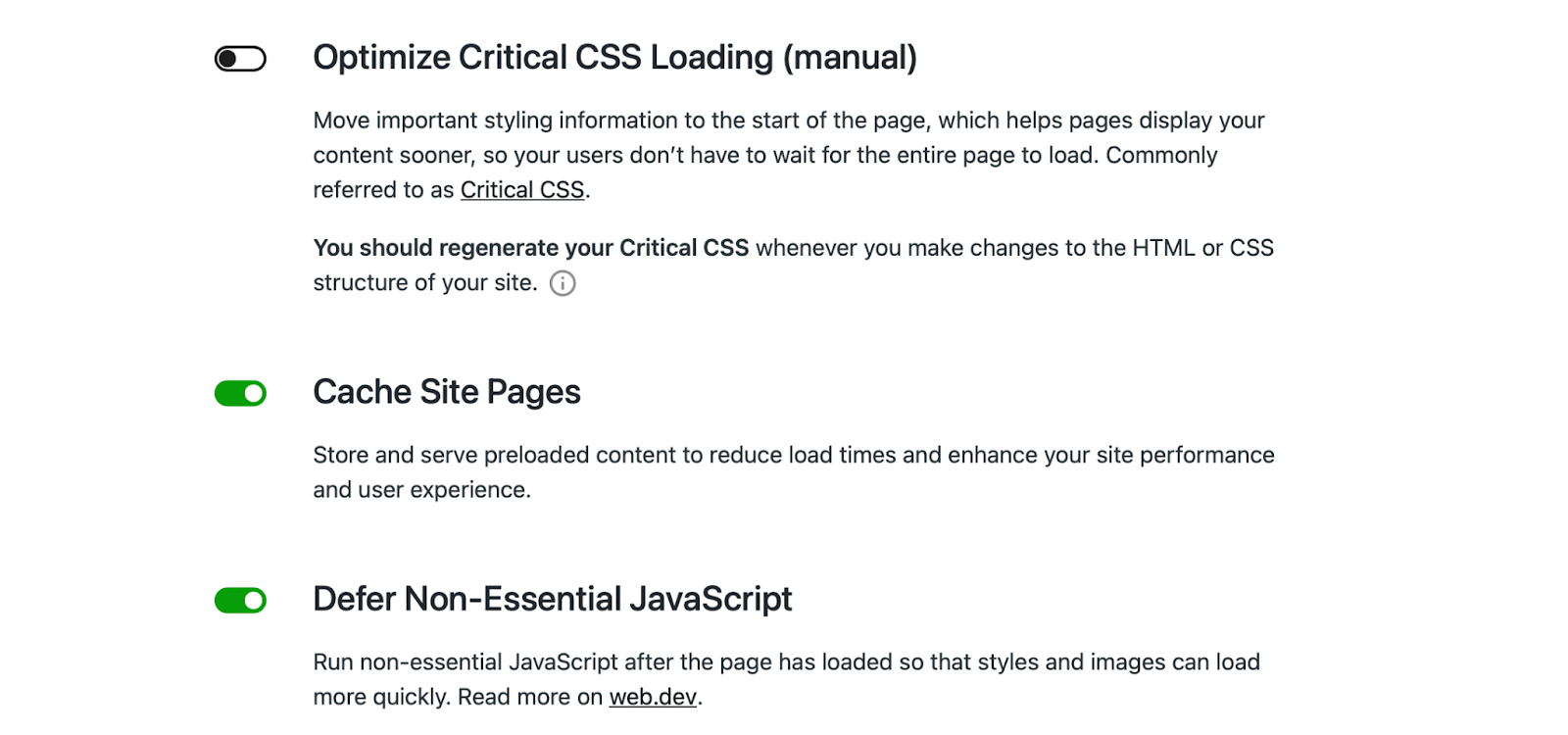
논의한 대로 Jetpack Boost는 Jetpack 대시보드에서 기능을 활성화하자마자 이를 자동으로 처리합니다. 또는 WordPress에서 중요한 CSS를 수동으로 생성할 수 있습니다.
6. JavaScript 로딩 연기
방문자가 웹 페이지에 액세스하려고 하면 브라우저는 HTML, CSS 및 JavaScript가 포함된 서버에서 파일을 요청해야 합니다. 그러나 구문 분석 프로세스 중에 브라우저는 JavaScript 코드 실행을 중지합니다. 이 작업이 완료될 때까지 페이지의 나머지 부분을 로드할 수 없습니다.
이러한 지연이 항상 명확하지는 않습니다. 특히 웹사이트 속도가 매우 빠른 경우에는 더욱 그렇습니다. 그러나 사이트에 JavaScript 파일이 많이 포함되어 있으면 이 지연 시간이 훨씬 길어집니다. 따라서 페이지가 더 빠르게 로드되도록 JavaScript 파일 로드를 연기할 수 있습니다.
이는 또 다른 핵심 웹 바이탈 지표인 LCP(최대 컨텐츠 포함 페인트)를 개선하는 추가 효과도 있습니다. 다시 말하지만, Jetpack Boost와 같은 WordPress 최적화 플러그인을 사용하면 빠르게 토글을 스와이프하여 필수적이지 않은 JavaScript를 연기할 수 있습니다.
즉, 플러그인을 사용하고 싶지 않고 중요한 사이트 파일을 편집하는 데 익숙하다면 function.php 파일을 사용하여 수동으로 JavaScript 구문 분석을 연기할 수 있습니다. 당연히 이러한 변경을 수행하기 전에 사이트를 새로 백업하는 것이 중요합니다.
7. WordPress 캐싱 구현
캐싱은 WordPress 속도 최적화에 큰 변화를 가져올 수 있는 매우 강력한 기술 유형입니다. 일반적으로 방문자가 도메인을 입력하거나 링크를 클릭하여 웹 사이트에 액세스하려고 하면 서버가 페이지를 전달하기 전에 요청을 처리해야 합니다.
그러나 캐싱을 사용하면 초기 요청이 이루어진 후 서버가 사이트 페이지의 복사본을 저장합니다. 이렇게 하면 방문자가 다음에 귀하의 페이지를 방문할 때 캐시된 버전의 사이트가 제공됩니다. 이는 서버가 전체 사이트를 처음부터 다시 생성할 필요가 없음을 의미합니다.
사용 가능한 수많은 WordPress 캐싱 플러그인이 있다는 것을 알게 될 것입니다. 실제로 Jetpack Boost에는 캐시 사이트 페이지 아래의 대시보드를 통해 활성화할 수 있는 캐싱 기능이 있습니다.

또는 WP Super Cache는 WordPress.com과 동일한 팀인 Automattic에서 개발한 인기 있는 옵션입니다. 이를 통해 정기적으로 캐시를 비워 서버 공간을 확보하고 일반적인 WordPress 문제를 방지할 수도 있습니다.
8. CSS, JavaScript, HTML을 최소화하세요
앞서 논의한 것처럼 CSS, HTML 및 JavaScript는 페이지 로딩 시간을 느리게 할 수 있습니다. 따라서 이러한 파일을 축소하는 것이 좋습니다. 이는 본질적으로 소스 코드에서 불필요한 문자를 제거하는 프로세스를 의미합니다.
이를 통해 브라우저는 코드를 훨씬 빠르게 읽을 수 있으므로 웹 페이지 표시가 지연되는 것을 방지할 수 있습니다. 이제 기술적인 능력에 자신감이 있고 세부 사항에 주의를 기울인다면 사이트 파일에 액세스하여 수동으로 이 작업을 수행할 수 있습니다.
그러나 사람의 실수로 인해 웹사이트가 다운되는 등의 결과를 초래할 수 있는 위험은 항상 존재합니다. 따라서 이를 달성하기 위해 온라인 도구를 사용하는 것이 더 나을 수도 있습니다.
또는 더 간단한 경로를 위해 Jetpack Boost를 활용할 수도 있습니다. 대시보드에서 Jetpack → Boost 로 이동하여 Concatenate JS 및 Concatenate CSS 옵션을 켜기만 하면 됩니다. 그게 다야!
9. HTTP 요청 최소화
HTTP(Hypertext Transfer Protocol)는 클라이언트와 서버 간의 요청과 응답을 구조화하는 데 사용됩니다. 읽기 및 생성 기능에 해당하는 GET 및 POST를 포함하여 5가지 기본 메서드가 있습니다.
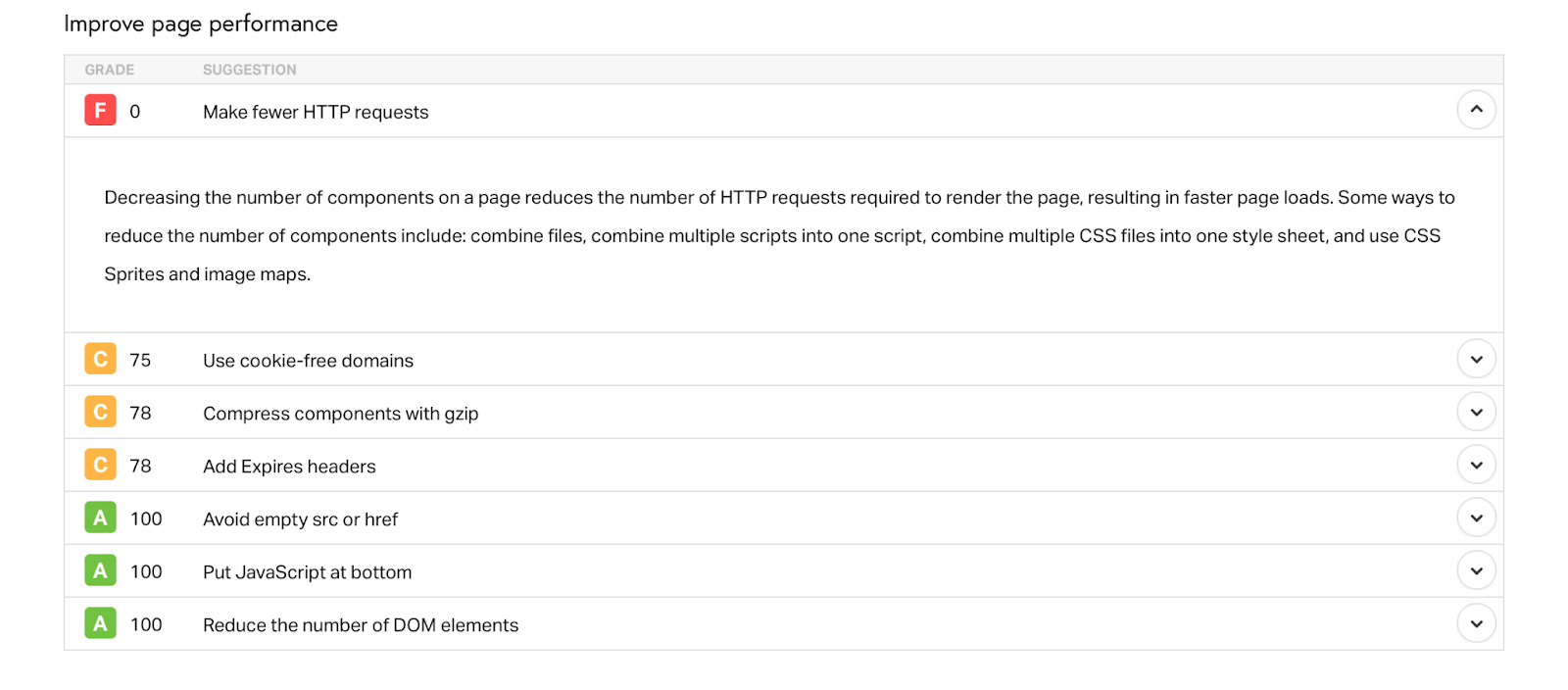
그러나 HTTP 요청이 많을수록 페이지를 로드하는 데 시간이 더 오래 걸립니다. 이것이 귀하의 웹사이트에 문제가 되는지 확실하지 않은 경우 Pingdom과 같은 속도 테스트 도구를 통해 도메인 이름을 실행할 수 있습니다.

결과에는 HTTP 요청 수가 표시됩니다. 성능 개선 섹션에서 HTTP 요청 수를 줄 이라는 제안을 볼 수도 있습니다.
여기서 강조된 기술 중 하나는 페이지의 요소 수를 줄이는 것입니다. 이를 위해 파일, 스크립트 및 스타일시트를 결합할 수 있습니다. CSS 및 JavaScript와 같은 리소스를 축소할 수도 있습니다(Jetpack Boost를 사용하여 수행 가능). CDN과 캐싱도 도움이 될 수 있습니다.
HTTP 요청을 최소화하는 다른 방법으로는 WordPress에서 불필요한 플러그인을 제거하거나 경량 옵션으로 교체하는 것이 있습니다. 또는 조건부로 스크립트를 로드하는 데 관심이 있는 경우 Asset CleanUp과 같은 플러그인을 사용할 수 있습니다.
10. 외부 제3자 스크립트를 제한하세요
타사 스크립트는 일반적으로 WordPress에 특정 기능을 추가하는 데 사용됩니다. 타사 플랫폼의 비디오를 삽입하거나 소셜 미디어 아이콘을 공유하거나 주요 지표를 추적하는 경우 이러한 스크립트가 사이트에 표시됩니다.
이러한 스크립트를 사용하면 웹 사이트를 더욱 역동적이고 매력적으로 만들 수 있지만 성능 문제가 발생할 수도 있습니다. 이는 중요한 렌더링 경로를 지연시키고 핵심 웹 바이탈 점수, 특히 첫 번째 입력 지연(FID)에 영향을 미치는 경향이 있기 때문입니다.
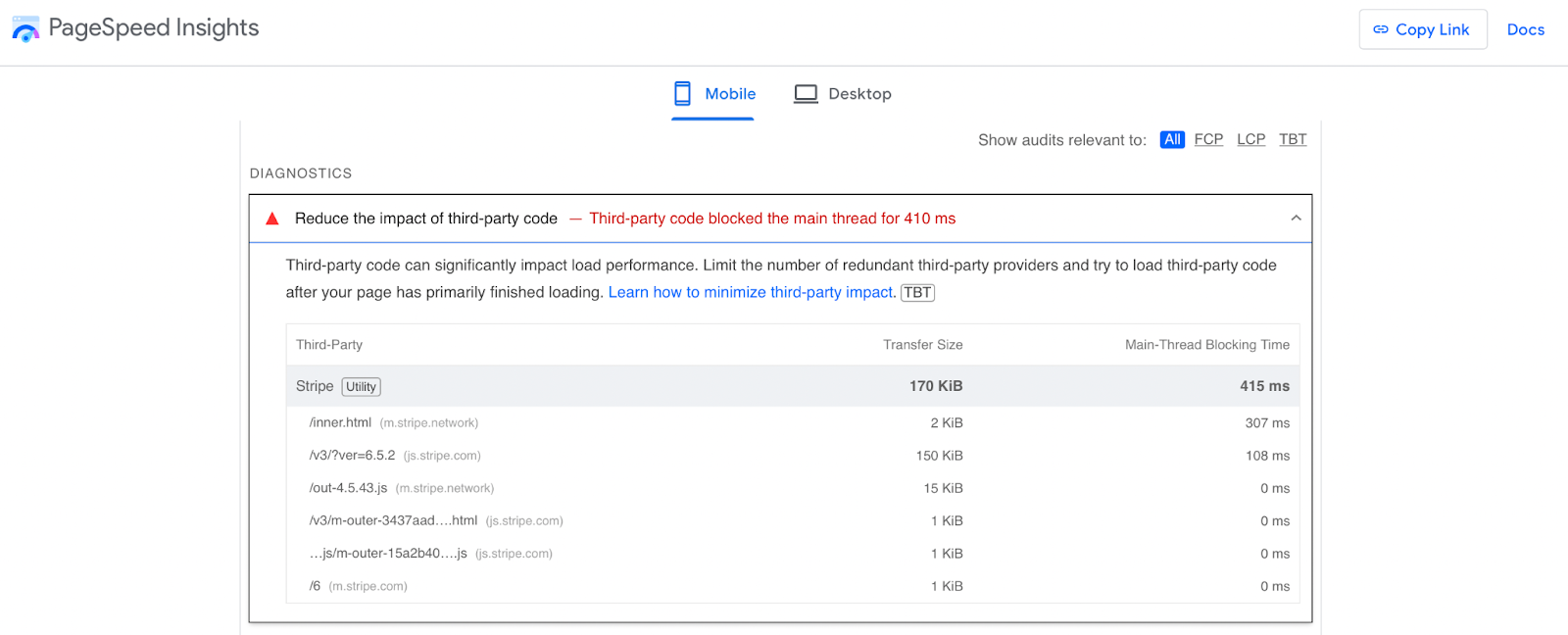
PageSpeed Insights와 같은 속도 테스트를 통해 사이트를 실행하면 타사 코드의 영향을 줄이기 위한 권장 사항이 표시될 수 있습니다.

또한 로드 성능에 미치는 영향이 얼마나 중요한지도 확인할 수 있습니다. 이것이 귀하의 사이트에 문제가 되는 경우, 필수적이지 않은 스크립트를 제거하는 것이 좋습니다.
그러나 이러한 스크립트를 삭제하고 싶지 않은 경우 보다 효율적으로 로드할 수 있는 방법이 있습니다. 예를 들어 스크립트를 자체 호스팅할 수 있습니다(나중에 설명). 이러한 리소스를 미리 가져오거나 미리 로드할 수도 있습니다(이에 대해서는 나중에 자세히 설명하겠습니다).
또는 async 또는 defer 속성을 사용하는 옵션이 있습니다. 이 두 기능 모두 브라우저가 HTML을 구문 분석할 때 스크립트를 비동기적으로 다운로드하도록 합니다. 스크립트를 더 일찍 로드해야 하는 경우 전자 방법을 사용하고 중요하지 않은 리소스에는 후자 기능이 가장 적합합니다.
11. 가벼운 테마를 선택하세요
WordPress 테마는 웹사이트의 모양과 느낌을 정의합니다. 또한 이들 중 다수에는 전자상거래 상점이나 블로그와 같은 특정 유형의 웹사이트에 유용할 수 있는 기능이 내장되어 있습니다.
즉, 웹사이트 속도를 저하시키지 않는 가벼운 테마를 선택하는 것이 중요합니다. 일부 테마는 잘못된 코드로 개발되었거나 파일 크기가 크거나 사전 설치된 플러그인이 많이 포함되어 있었습니다.
이러한 모든 기능은 서버에 추가적인 부담을 주며 사이트 크롤링 속도를 느리게 만듭니다. 따라서 Twenty Twenty-Four 와 같은 간단하고 가벼운 테마를 사용하는 것이 가장 좋습니다 .
아이디어를 제공하려면 플러그인 종속성이 없고 최소한의 디자인을 제공하는 테마를 선택하는 것이 좋습니다. 가장 정확한 결정을 내리려면 고객 리뷰를 철저히 읽고, 데모 테마(사용 가능한 경우)를 시험해 보거나, 테마를 설치하고 빠른 웹 사이트 속도 테스트를 통해 실행해야 합니다.
12. 사용하지 않는 플러그인 및 테마 정리
WordPress 속도 최적화에 대해 생각하지 않더라도 보안상의 이유로 사이트에 사용하지 않는 플러그인을 유지하는 것은 좋은 생각이 아닙니다. 그러나 속도 측면에서는 다른 소프트웨어처럼 작동합니다. 서버 공간을 차지하므로 로딩 시간에 부정적인 영향을 줄 수 있습니다.
많은 웹사이트 소유자는 더 이상 사용하지 않는 플러그인을 비활성화합니다. 그러나 이것이 하는 일은 도구의 기능을 끄는 것뿐입니다. 따라서 다시 사용하지 않을 것이 확실하다면 완전히 삭제하는 것이 가장 좋습니다.
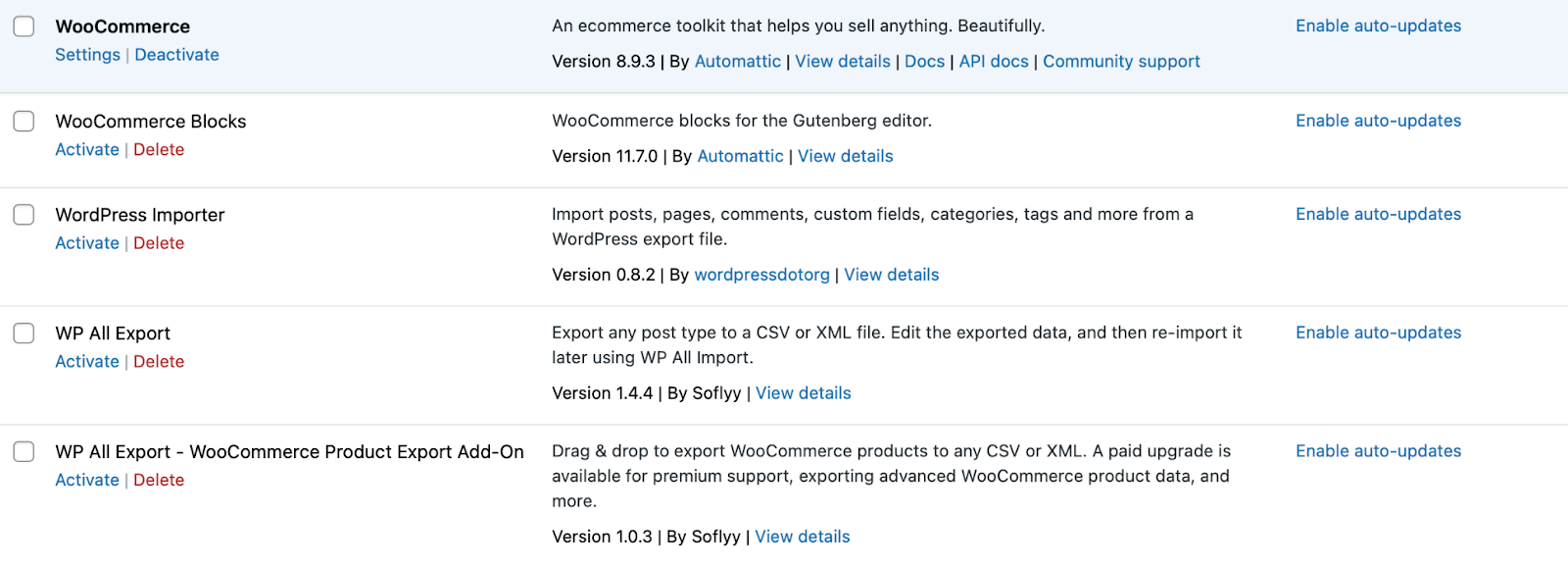
과정은 매우 간단합니다. 플러그인 → 설치된 플러그인 으로 이동하기만 하면 됩니다. 그런 다음 관련 옵션 아래에 있는 비활성화 링크를 클릭하세요. 이 작업이 완료되면 삭제를 클릭하세요.

또는 한 번에 삭제하려는 플러그인이 많은 경우 각 옵션 옆의 상자를 선택하고 대량 작업 드롭다운 메뉴를 사용하여 비활성화 → 삭제를 선택합니다. 그 후 적용을 클릭하세요.
WordPress를 위한 가장 쉬운 속도 최적화 플러그인
Jetpack Boost는 개발자가 필요 없이 귀하의 사이트에 세계 최고의 웹사이트와 동일한 성능 이점을 제공합니다.
무료로 사이트를 강화하세요13. WordPress, 테마, 플러그인을 정기적으로 업데이트하세요.
오래된 소프트웨어는 WordPress 사이트에 수많은 문제를 일으킬 수 있습니다. 호환성 문제, 보안 위험, 로딩 시간 저하 등이 발생할 수 있습니다.
WordPress 코어, 테마 및 플러그인에 사용할 수 있는 업데이트에는 일반적으로 이전 버전의 문제 또는 비효율성을 해결하는 새로운 기능이 포함되어 있습니다. 핵심 소프트웨어 측면에서 업데이트는 대시보드를 탐색할 때 관리 경험을 향상시킬 수 있습니다.
이를 염두에 두고 대시보드 → 업데이트 로 이동하여 정기적으로 업데이트를 확인하는 습관을 들이는 것이 좋습니다.

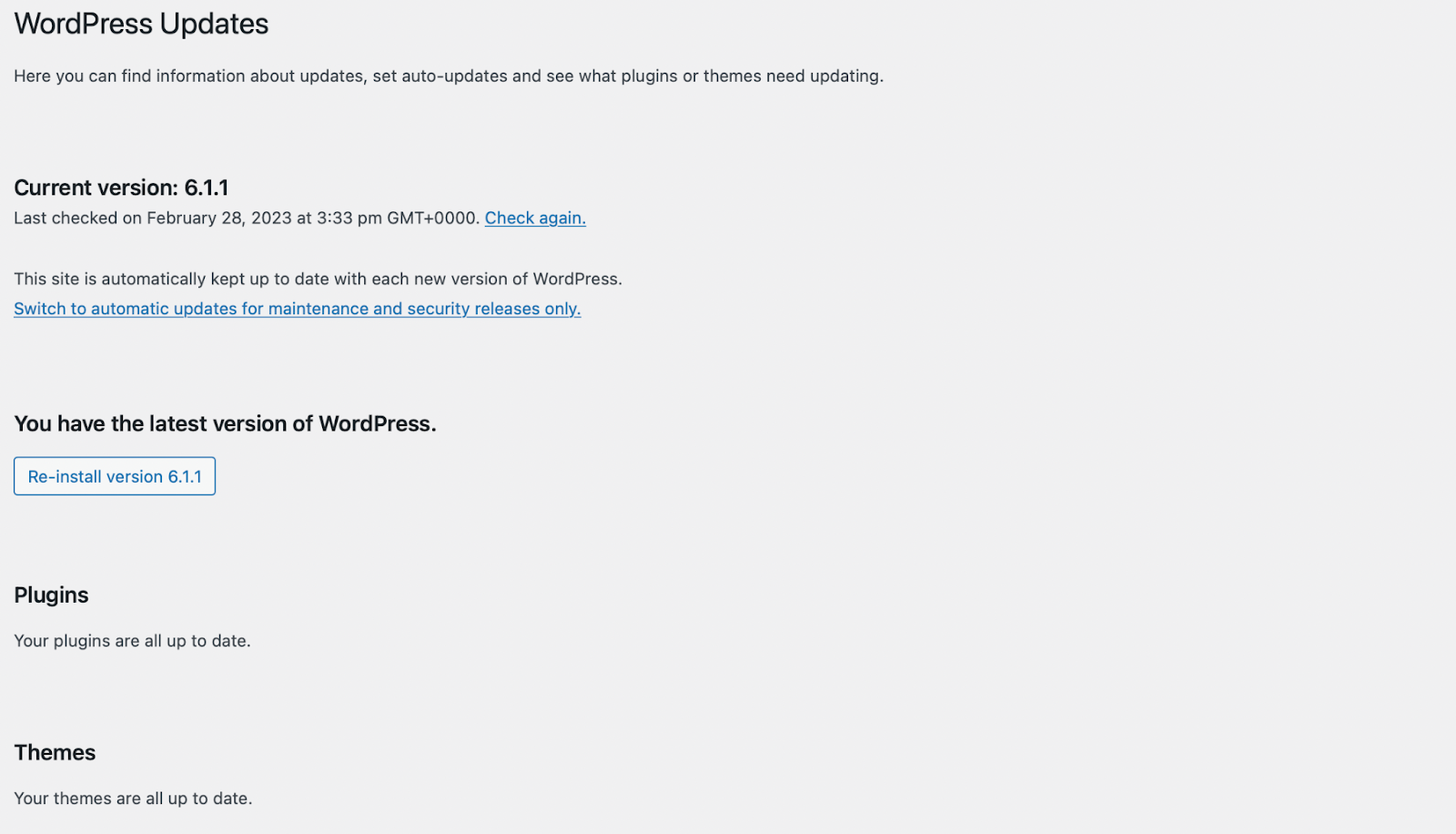
즉, 일반적으로 대시보드에서 알림을 받게 됩니다. 여기에서 최신 버전의 WordPress를 실행하고 있는지 확인할 수 있습니다.

그 아래에서는 테마와 플러그인을 업데이트할 수 있습니다. WordPress에 자주 로그인하지 않아 중요한 업데이트를 놓칠까 봐 걱정된다면 항상 자동 업데이트를 활성화할 수 있는 옵션이 있습니다.
플러그인의 경우 이 기능을 사용할 수 있으면 자동 업데이트 열 아래에 링크가 표시됩니다. 하지만 테마의 경우 이를 수행하려면 관련 테마를 선택해야 링크를 찾을 수 있습니다. 다시 한번 말씀드리지만, 사이트를 변경하기 전에는 항상 백업을 하셔야 합니다.
가능하다면 먼저 준비 환경에서 모든 업데이트를 실행하는 것이 가장 좋습니다. 이렇게 하면 업데이트가 사이트의 현재 기능이나 디자인을 방해하지 않는지 확인할 수 있습니다.
14. WordPress 데이터베이스 최적화
WordPress 데이터베이스 최적화는 더 빠른 로딩 시간, 향상된 UX 및 더 나은 검색 엔진 순위로 이어질 수 있습니다. 즉, 작업에 앞서 WordPress 데이터베이스의 구조를 제대로 이해하는 것이 중요합니다.
그런 다음 데이터베이스를 정리하고 최적화하여 보다 효율적으로 만들 수 있습니다. 평소와 마찬가지로 중요한 변경을 하기 전에 웹사이트를 백업하는 것이 좋습니다.
그런 다음 WP-Optimize와 같은 플러그인을 설치하여 작업을 처리할 수 있습니다.

이 플러그인을 사용하면 게시물 수정, 휴지통에 있는 게시물, 스팸 댓글 등과 같은 데이터를 삭제할 수 있습니다.
다음으로 실행하려는 WordPress 최적화 작업을 선택할 수 있습니다. 여기에는 게시물 메타데이터를 정리하거나 트랙백을 제거하는 작업이 포함될 수 있습니다. 이 플러그인의 가장 큰 특징은 설정 에서 자동 데이터베이스 최적화를 설정할 수도 있다는 것입니다.
물론, 플러그인을 사용하고 싶지 않다면 WordPress 데이터베이스를 수동으로 최적화하는 옵션도 있습니다. phpMyAdmin에 액세스하여 Databases를 클릭하고 데이터베이스를 선택해야 합니다. 그러면 모든 WordPress 테이블이 로드됩니다.
여기에서 정리하려는 테이블을 선택하거나 하단의 모두 선택 상자를 선택할 수 있습니다. 그런 다음 마우스 오른쪽 버튼을 클릭하고 테이블 최적화 를 선택합니다. 즉, 데이터베이스를 정리하고 최적화하는 데 사용할 수 있는 방법은 엄청나게 많습니다.
15. WordPress 개정판 비활성화 또는 제한
WordPress의 수정 기능을 사용하면 이전 버전의 페이지와 게시물에 액세스할 수 있습니다. 이는 유용할 수 있지만 개정판은 WordPress 데이터베이스에 저장됩니다.
당연히 더 많은 개정을 생성할수록 데이터베이스가 더 많이 막히고 웹 사이트 실행 속도가 느려집니다. 따라서 데이터베이스를 가볍고 빠르게 유지하려면 WordPress 개정을 비활성화하거나 제한하는 것이 좋습니다.
개정판을 삭제하려면 WordPress 최적화 플러그인을 찾아 이를 수행할 수 있습니다. 그러나 개정을 제한하거나 비활성화하는 프로세스는 약간 까다롭기 때문에 신중하게 수행하는 것이 가장 좋습니다.
16. 이미지와 비디오에 지연 로딩을 사용하세요
이미지와 비디오는 콘텐츠를 더욱 매력적으로 만드는 좋은 방법입니다. 그러나 일반적으로 이러한 리치 미디어는 파일 크기가 크기 때문에 로드하는 데 시간이 더 오래 걸립니다. 이는 사용자 경험에 부정적인 영향을 미칠 수 있습니다.
지연 로딩은 스크롤 없이 볼 수 있는 부분 위에 이미지와 비디오를 우선적으로 로딩할 수 있는 깔끔한 기능입니다. 이는 서버가 즉시 표시되는 콘텐츠를 먼저 로드한다는 의미입니다. 그런 다음 방문자가 페이지를 아래로 스크롤하면 더 많은 이미지가 표시됩니다.
지연 로딩을 사용하면 실제로 필요할 때만 이미지와 비디오를 로드하여 서버의 부담을 줄이고 UX를 향상할 수 있습니다. 2018년에 Jetpack은 지연 로딩 기능을 제공하는 최초의 플러그인 중 하나였습니다.
하지만 이제 WordPress에는 이미지와 비디오에 대한 지연 로딩 기능이 내장되어 있습니다. 또한 많은 웹 브라우저도 지연 로딩을 지원합니다. 따라서 WordPress에서 제공하는 기본 지연 로딩 기능을 사용하기 위해 아무 것도 할 필요가 없습니다.
17. 플러그인 모니터링 및 제한
일반적으로 사이트의 모든 소프트웨어는 WordPress 성능에 영향을 미칩니다. 즉, 영향 수준은 특정 요인에 따라 달라집니다.
예를 들어, 잘못 코딩된 플러그인에는 불필요한 스크립트가 포함되거나 과도한 데이터베이스 쿼리를 만들어 사이트 효율성을 떨어뜨릴 수 있습니다. 그러나 가볍고 잘 코딩된 플러그인은 설치 공간이 훨씬 작습니다.
또한 일부 플러그인은 사용되지 않을 때에도 백그라운드에서 작업과 프로세스를 실행합니다. 한편, 설치한 플러그인 수가 많을수록 WordPress 성능 문제가 발생할 가능성이 높아집니다.
그렇기 때문에 실제로 사용하는 플러그인으로 플러그인을 제한하고 고품질 옵션에 집중하는 것이 가장 좋습니다. 플러그인이 사이트 성능에 영향을 미치는지 확인하는 한 가지 방법은 설치 전후에 속도 테스트를 실행하는 것입니다. 고객 리뷰를 확인하고 플러그인 문서를 평가할 수도 있습니다.
플러그인에 관한 주제를 다루는 동안, 효과가 상쇄되지 않도록 Jetpack Boost와 같은 가벼운 WordPress 최적화 플러그인을 신중하게 선택하는 것이 특히 중요합니다. 이렇게 하면 중요한 CSS 로딩, 페이지 캐싱, JavaScript 지연, 이미지 CDN 등에 액세스할 수 있습니다.
18. 로컬에서 타사 리소스 호스팅
제3자 사이트의 콘텐츠를 삽입하는 경우 웹사이트에는 해당 기능을 실행하는 제3자 스크립트가 포함됩니다. Google Analytics를 사용하여 사이트 방문자를 추적하고 싶다고 가정해 보겠습니다.
또는 방문자가 회의나 약속을 예약할 수 있도록 Calendly와 같은 일정 도구를 사용할 수도 있습니다. 이러한 경우 스크립트는 자체 서버가 아닌 원본 서버에서 호스팅됩니다.
이는 데이터가 더 멀리 이동해야 한다는 의미이므로 WordPress 성능에 좋지 않을 수 있습니다. 또한 원본 서버에 문제가 있는 경우 콘텐츠가 방문자에게 표시되지 않을 수 있으므로 안정성이 떨어질 수 있습니다.
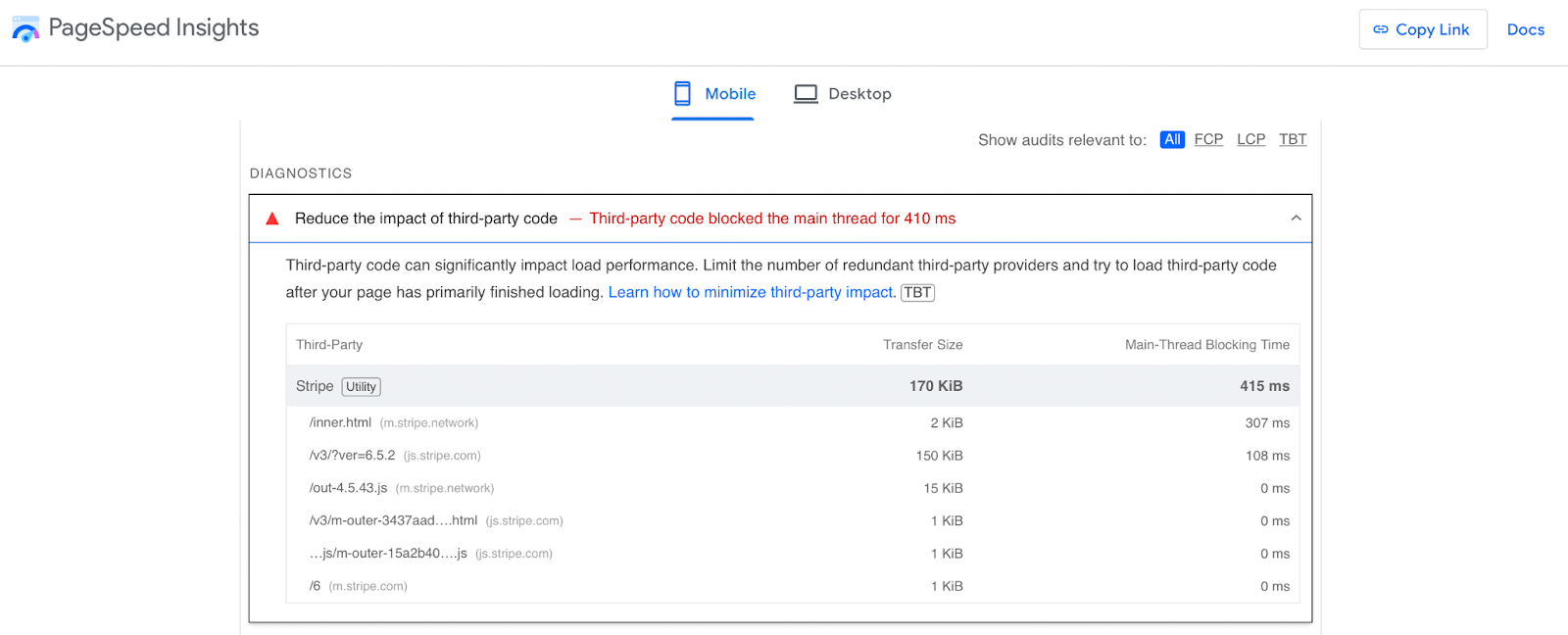
이것이 귀하의 사이트에 문제가 되는지 확실하지 않은 경우 빠른 PageSpeed 테스트를 실행할 수 있습니다. 진단 섹션에서 타사 코드의 전체 분석을 볼 수 있습니다.

이러한 스크립트를 연기하거나 제거할 수 있는 옵션이 있지만 또 다른 좋은 해결책은 자체 서버에서 로컬로 타사 리소스를 호스팅하는 것입니다. 이렇게 하면 대기 시간을 최소화하고, DNS 조회를 줄이고, 이러한 파일 캐싱을 더 효과적으로 제어할 수 있습니다.
자체 호스팅 스크립트가 오래되어 제대로 작동하지 않을 수 있다는 점에 유의하는 것이 중요합니다. 따라서 이 작업을 수행하기로 결정한 경우 이러한 스크립트를 수동으로 업데이트하는 것은 전적으로 귀하의 책임입니다.
19. 프리페치 및 프리로드 구현
프리로드와 프리페칭은 WordPress 속도와 성능을 최적화할 수 있는 두 가지 기술입니다. 일반적으로 이미지, 스타일시트, JavaScript, 글꼴 등과 같은 리소스 로드를 목표로 합니다.
이름에서 알 수 있듯이 WordPress 사전 로드는 리소스가 필요하기도 전에 즉시 리소스 로드를 시작하도록 브라우저에 지시합니다. 반면, 프리페칭은 당장은 필요하지 않지만 나중에 방문자가 페이지를 탐색하거나 페이지와 상호작용할 때 필요할 리소스를 준비합니다.
두 기술 모두 페이지의 <head>에 <link> 요소를 사용할 수 있습니다. 스타일시트를 미리 로드한다고 가정해 보겠습니다. 다음과 같이 보일 것입니다:
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>웹 사이트의 섹션에 코드를 추가하는 것이 불편하다면 이를 더 쉽게 만들 수 있는 WP Code와 같은 코드 플러그인을 사용하는 것이 좋습니다. 설치가 완료되면 Code Snippets → Header & Footer 로 이동하여 해당 섹션에 코드를 추가할 수 있습니다.
20. 고성능 DNS 공급자를 사용하세요
도메인 등록과 DNS 호스팅을 혼동하기 쉽습니다. Namecheap과 같은 일부 도메인 등록 기관은 DNS 호스팅을 제공하지만 두 서비스는 서로 다릅니다.
웹사이트를 설정할 때 도메인 이름을 선택하고 이를 IP 주소에 등록하게 됩니다. 이를 통해 인터넷이 사용자를 귀하의 웹사이트와 연결할 수 있습니다.
그러나 도메인 이름을 얻은 후에는 어떤 이름 서버가 귀하의 도메인을 담당하는지 알려주어야 합니다. 일부 도메인 등록 기관은 많은 웹 호스팅 회사와 마찬가지로 이러한 서비스를 제공합니다.
즉, 전용 DNS 호스팅 제공업체는 더 빠른 인프라를 보유하는 경향이 있어 중단 없는 통신과 원활한 연결이 가능합니다. 무료 및 유료 DNS 공급자가 있지만 Cloudflare와 Namecheap이 탁월한 옵션입니다.
21. 최신 버전의 PHP를 설치하세요
WordPress는 HTML, CSS, JavaScript와 같은 프로그래밍 언어를 사용합니다. 그러나 WordPress 핵심 소프트웨어와 많은 테마 및 플러그인은 모두 PHP로 작성되었습니다.
다른 프로그래밍 언어와 마찬가지로 사용할 수 있는 PHP 버전도 여러 가지가 있습니다. 이들 중 일부(예: PHP 5.5)는 더 이상 적극적인 지원을 받지 않으므로 사용하지 않는 것이 좋습니다.
사실, 일반적으로 항상 최신 버전의 PHP를 실행하고 있는지 확인하는 것이 가장 좋습니다. 이는 최신 보안 기능에 대한 액세스를 제공할 뿐만 아니라 새 릴리스가 나올 때마다 소프트웨어의 효율성이 더욱 높아집니다.
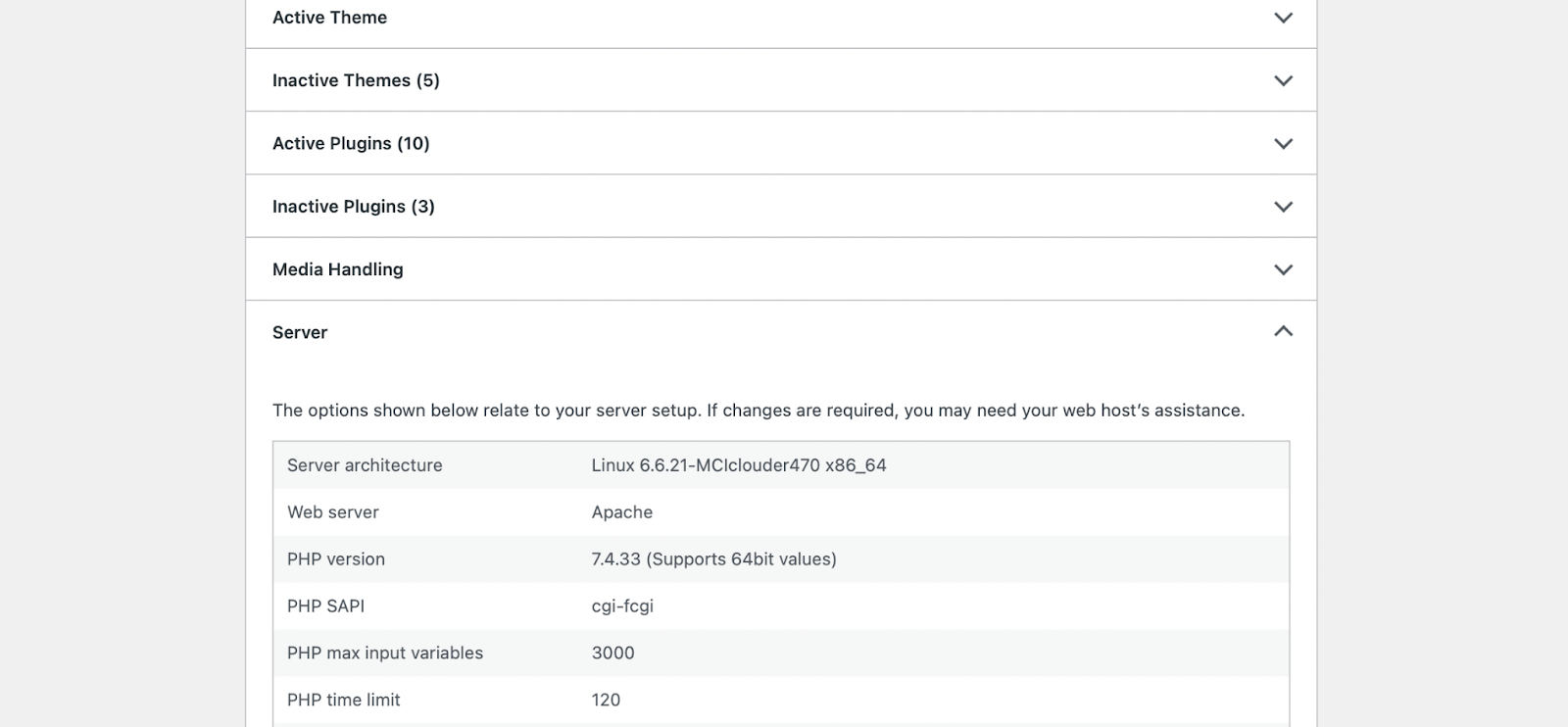
실행 중인 PHP 버전을 확인하려면 도구 → 사이트 상태 로 이동하세요. 정보 탭으로 전환하고 서버 섹션을 확장하여 PHP 버전을 확인하세요.

숫자가 7.4(작성 당시) 이상인 경우 PHP 버전을 업데이트할 필요가 없습니다. 하지만 이보다 낮으면 PHP를 업데이트해야 합니다. WordPress는 이전 버전의 PHP에서 작동하지만 모든 테마와 플러그인이 작동하는 것은 아닙니다.
그렇기 때문에 사이트를 백업하고 WordPress, 테마, 플러그인을 먼저 업데이트하는 것이 가장 좋습니다. 그런 다음 PHP가 서버에 설치되어 있으므로 호스트 설정과 상호 작용하거나 웹 호스팅 제공업체에 문의하여 이 작업을 수행해야 합니다. 많은 관리형 WordPress 솔루션은 이 작업을 자동으로 수행하거나 웹 호스트에 이메일을 보내 문의할 수도 있습니다.
22. 웹 서버 성능 미세 조정
웹 서버 성능 최적화는 서버의 구성, 코드 및 리소스를 미세 조정하는 프로세스를 의미합니다. 이렇게 하면 WordPress 속도와 안정성을 향상시킬 수 있습니다.
웹 서버를 미세 조정하는 방법에는 여러 가지가 있습니다. 캐싱 및 데이터베이스 최적화를 포함하여 몇 가지 널리 사용되는 방법을 이미 다루었습니다. 그러나 고려해야 할 몇 가지 다른 요소는 다음과 같습니다.
- 여러 CSS 및 JavaScript 파일을 하나로 결합(Jetpack Boost를 사용하면 JavaScript와 CSS를 연결하여 HTTP 요청을 줄일 수 있음)
- 중요하지 않은 리소스 및 요소의 로드를 연기합니다.
- 압축 및 캐싱 메커니즘을 포함한 서버 구성 최적화
- 응답 시간 및 오류율과 같은 지표를 모니터링하고 분석합니다(Google Analytics와 같은 도구를 사용하여 수행 가능).
- 부하 분산 전략 구현
- 코딩 모범 사례 사용
- MySQL Workbench와 같은 도구를 사용하여 데이터베이스 색인화 및 최적화
당연히 이 목록이 완전한 것은 아닙니다. 예를 들어, 웹 서버를 미세 조정하는 또 다른 방법은 웹 사이트와 다른 서버에서 많은 리소스를 호스팅하는 것입니다.
이는 많은 비디오가 포함된 콘텐츠가 많은 웹사이트를 운영하는 경우 특히 중요합니다. 이 경우 비디오에 강력하고 안정적인 호스팅 인프라를 제공하는 Jetpack VideoPress와 같은 플러그인을 사용할 수 있습니다.
23. 지속적으로 성능을 테스트하고 모니터링하세요.
이는 기술적으로 WordPress 성능 최적화 팁은 아니지만 웹 사이트를 정기적으로 테스트하고 모니터링하는 것이 매우 중요합니다. 이렇게 하면 다른 방법으로는 발견할 수 없는 잠재적인 문제를 찾아낼 수 있습니다.
Pingdom 및 PageSpeed Insights와 같은 수많은 온라인 속도 검사 도구가 있습니다. 이 테스트를 통해 웹사이트의 URL만 입력하면 전체 성능 보고서를 생성할 수 있습니다.

더 좋은 점은 일반적으로 명확한 등급이나 점수를 받아 웹 사이트 성능에 대한 개요를 받을 수 있다는 것입니다. 일반적으로 타사 스크립트를 줄이거나 오프스크린 이미지를 연기하는 등 웹 사이트 속도를 향상하기 위한 상세하고 실행 가능한 단계에 액세스할 수도 있습니다.
또 다른 뛰어난 기능은 웹사이트의 데스크톱 버전과 모바일 버전에 대해 별도의 보고서를 받는 경우가 많다는 것입니다. 전 세계 웹 트래픽의 대부분이 모바일 장치에서 발생하기 때문에 이는 그 어느 때보다 중요합니다.
하지만 당연히 Jetpack Boost와 같은 WordPress 성능 최적화 플러그인을 사용하면 사이트가 원활하게 실행되는지 쉽게 확인할 수 있습니다.

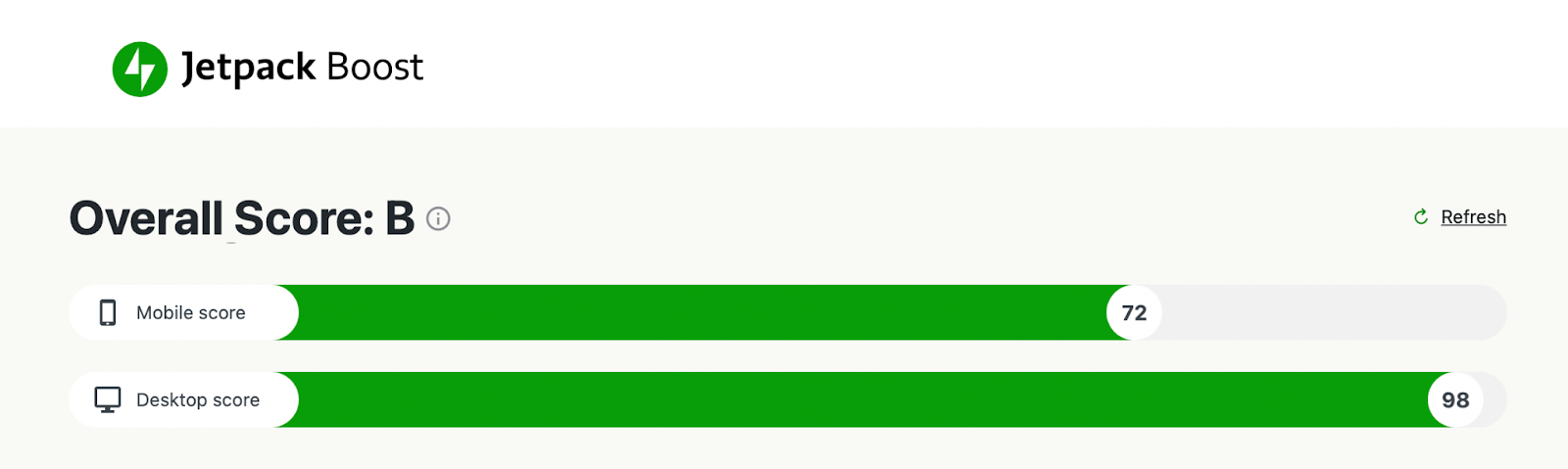
대시보드에서 Jetpack → Boost 로 이동하면 명확한 모바일 및 데스크톱 성능 점수를 확인할 수 있습니다. 언제든지 새로 고칠 수 있습니다.
자주 묻는 질문
WordPress 속도 최적화의 모든 측면을 다루려고 노력했지만 여전히 몇 가지 질문이 있을 수 있습니다. 이 섹션에서는 가장 일반적인 질문에 답변해 드리겠습니다.
핵심 웹 바이탈(Core Web Vital)이란 무엇이며 왜 모니터링해야 합니까?
핵심 웹 바이탈은 Google이 순위 알고리즘의 일부로 사용하는 성능 측정항목입니다. 또한 웹 사이트의 UX를 이해하고 평가하는 데 매우 유용합니다.
핵심 웹 바이탈을 구성하는 여러 주요 지표가 있습니다. 가장 중요한 것 중 하나는 가장 큰 이미지나 텍스트 블록을 로드하는 데 걸리는 시간을 측정하는 LCP(최대 컨텐츠 포함 페인트)입니다.
내 WordPress 사이트의 성능을 측정하기 위해 어떤 도구를 사용할 수 있나요?
원활한 UX를 보장하고 힘들게 얻은 검색 순위를 유지하려면 WordPress 성능을 정기적으로 측정하는 것이 중요합니다. Google PageSpeed Insights와 같은 속도 검사 도구를 통해 웹사이트 URL을 실행할 수 있습니다. 또는 Jetpack Boost와 같은 플러그인을 설치하여 데스크톱과 모바일 장치 전반에서 WordPress 성능을 지속적으로 추적하세요.
WordPress에 가장 적합한 속도 최적화 및 캐싱 플러그인은 무엇입니까?
WordPress 속도 최적화 및 캐싱 플러그인을 사용하면 로딩 시간을 개선하고 전반적인 성능을 높일 수 있습니다. Jetpack Boost는 중요한 CSS 생성, JavaScript 지연, 이미지 최적화 등과 같은 기능을 제공하는 탁월한 올인원 최적화 도구입니다.
WP Super Cache와 같은 전용 캐싱 플러그인을 설치하여 콘텐츠 전달 시간을 향상시킬 수도 있습니다. 이러한 유형의 캐싱 플러그인은 방문자에게 사이트의 저장된 사본(매번 처음부터 생성하는 대신)을 제공하므로 훨씬 더 효율적입니다.
중요한 CSS란 무엇이며 어떻게 구현합니까?
중요한 CSS를 구현하는 것은 스크롤 없이 볼 수 있는 부분의 CSS에 우선순위를 부여하여 가능한 한 빨리 표시되도록 하는 프로세스입니다. 즉, 즉시 표시되는 CSS가 먼저 로드됩니다.
이는 사용자 경험을 개선하고 핵심 웹 바이탈, 특히 콘텐츠가 풍부한 첫 번째 페인트에 도움이 됩니다. Jetpack Boost를 설치하면 중요한 CSS를 자동으로 생성할 수 있습니다.
웹 성능 최적화에 가장 적합한 이미지 형식은 무엇입니까?
많은 웹사이트 소유자는 JPEG 및 PNG 형식에 익숙하기 때문에 이미지를 JPEG 및 PNG 형식으로 제공합니다. 그러나 WebP는 이미지 품질을 유지하면서 파일 크기가 작아지기 때문에 더 효율적인 이미지 형식입니다. 좋은 소식은 Jetpack Boost Image CDN이 자동으로 이미지를 WebP와 같은 효율적인 형식으로 변환한다는 것입니다.
이미지 CDN은 무엇이며 WordPress 속도를 향상하는 데 어떻게 도움이 됩니까?
이미지 CDN은 일반 CDN처럼 작동하여 전 세계 서버의 콘텐츠를 배포하여 콘텐츠 전달 속도를 높입니다. 그러나 이미지 압축 및 최적화를 위한 추가 기능을 제공합니다. 예를 들어 Jetpack Boost를 사용하면 Image CDN에 액세스할 수 있으며 자동으로 이미지 크기를 조정하고 WebP와 같은 효율적인 형식으로 변환합니다.
WordPress에서 비디오 컨텐츠를 처리하기위한 모범 사례는 무엇입니까?
WordPress에 비디오를 추가하려면이 작업을 수행하는 가장 좋은 방법은 웹 사이트와 다른 서버에서 비디오를 호스팅하는 것입니다. JetPack Videopress는 웹 사이트 속도를 높이기 위해 완전 호스팅 비디오와 CDN을 제공합니다. 이를 통해 동영상이 고품질, 빠른로드 및 광고가 없도록합니다.
웹 서버 (Apache vs Nginx)의 선택은 성능에서 어떤 역할을합니까?
웹 서버는 방문자에게 컨텐츠를 저장하고 제공하므로 웹 서버를 선택하면 웹 성능에 크게 영향을 줄 수 있습니다. Apache와 Nginx는 두 가지 인기있는 옵션이지만 매우 다르게 작동합니다.
Apache는 작업을 순차적으로 다루는 반면 Nginx는 동시에 작업을 관리합니다. 이는 NGINX가 정보를 훨씬 빠르게 처리하고 초당 더 많은 요청을 제공 할 수 있음을 의미합니다.
Jetpack Boost : 가장 쉬운 최적화 플러그인으로 무료로 시작합니다.
속도는 웹 사이트의 효율성, 유용성 및 성능에 영향을 미치는 핵심 요소입니다. 그것은 방문자가 페이지에 참여하거나 경쟁사에게 잃어버린 것 사이의 차이를 의미 할 수 있습니다. 따라서 최우선 과제를 만드는 것이 중요합니다.
기술 능력이 부족한 경우 여전히 WordPress 속도를 최적화하는 방법이 여전히 많이 있습니다. 고성능 웹 호스트를 선택하고 CDN을 사용하고 게으른 부하 이미지를 사용할 수 있습니다. 또한 중요한 CSS를 생성하고 JavaScript를 연기하는 것과 같이 더 많은 기술 단계가 있습니다.
좋은 소식은보다 기술적 인 WordPress 최적화 측정을 구현하기 위해 전문가 개발자 일 필요는 없다는 것입니다. JetPack Boost를 사용하면 중요한 CSS를 생성하고 JavaScript를 연기하며 이미지를 최적화 할 수 있습니다. 또한 성능을 쉽게 모니터링하여 새로운 문제를 적극적으로 다룰 수 있습니다. 오늘 시작해보세요!
