WordPress Playground 소개(리드 개발자의 사용 사례 및 의견 포함)
게시 됨: 2023-07-19WordPress Playground는 많은 문제에 대한 해답이 될 수 있습니다. 오랫동안 복잡한 호스팅 및 데모 설정 없이 테마 또는 플러그인과 같은 WordPress 제품을 선보일 수 있는 확실한 방법이 없었습니다. 또한 오류를 복제하는 것은 종종 지원 팀에게 지뢰밭입니다. WordPress Playground는 이러한 모든 문제를 해결할 수 있는 플랫폼의 브라우저 내 버전입니다.
👉 이 게시물에서는 WordPress Playground 프로젝트를 살펴보고, 그 역사에 대해 이야기하고, 사용 방법을 보여주고, 이 흥미로운 도구가 다음으로 향하는 방향에 대해 논의합니다.
WordPress 놀이터는 무엇입니까
WordPress는 부팅을 위해 많은 움직이는 부품이 필요합니다. 서버는 분명히 필요하지만 서버의 PHP 아키텍처에는 데이터베이스도 필요합니다. 그러나 새로운 WordPress 설치를 시작하기 위해 이들 중 어떤 것도 일반적인 구현이 필요하지 않다면 어떻게 될까요? 이것은 WordPress Playground가 들어오는 곳입니다.

서버, PHP 또는 데이터베이스가 필요하지 않은 완전한 브라우저 버전의 플랫폼입니다. 대신, 몇 가지 다른 공통 기술을 사용하여 표준 필수 구성 요소를 시뮬레이션하거나 교체합니다.
- 이 도구는 WebAssembly 바이너리를 사용하여 PHP 인터프리터를 구축합니다.
- MySQL 대신 SQLite를 실행하는 WordPress 플러그인이 있습니다.
- 웹 서버는 JavaScript를 Service Worker로 영리하게 구현합니다.
따라서 일반적인 종속성 없이 브라우저에서 실행되는 최신 버전의 WordPress를 사용할 수 있습니다(적어도 예상하는 방식으로).
WordPress Playground 둘러보기
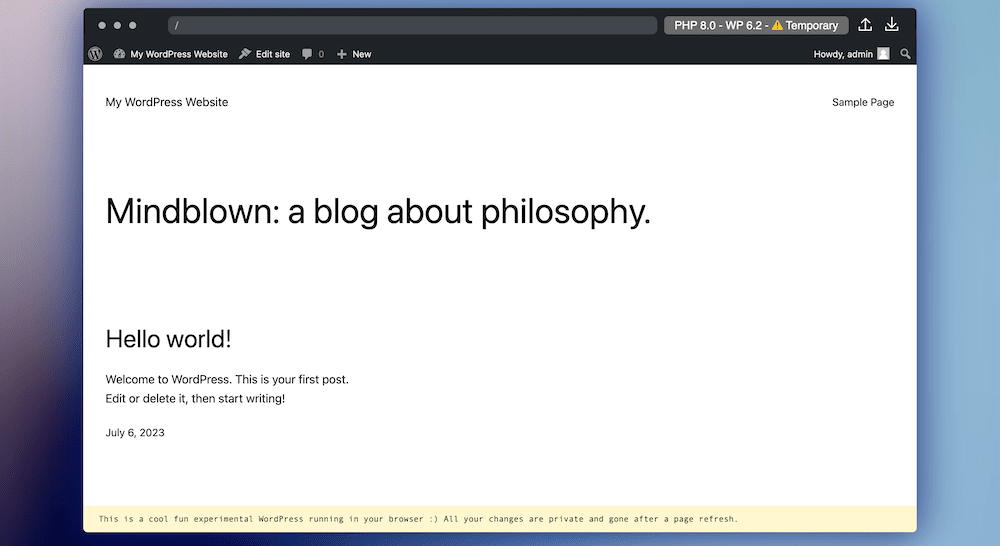
WordPress Playground 웹사이트로 이동하면 서비스에서 WordPress 버전을 준비하며 몇 초 밖에 걸리지 않습니다. 더 많은 가능성이 기다리고 있지만 기술적으로는 그렇습니다(나중에 살펴보겠습니다).
기본 화면에는 마치 로그인한 것처럼 WordPress 웹사이트의 프런트엔드가 표시됩니다. 이는 백엔드로 이동할 수 있는 일반적인 도구 모음이 있음을 의미합니다. 그러나 그렇게 하기 전에 시뮬레이션된 브라우저 도구 모음에서 몇 가지 추가 기능을 찾아보십시오.
- 특정 PHP 또는 WordPress 버전을 선택하는 데 도움이 되는 메뉴입니다.
- 나중에 사용할 수 있도록 Playground 인스턴스를 가져오고 내보내는 옵션.
PHP 및 WordPress 버전을 선택할 때 임시 또는 영구 저장소를 선택할 수도 있습니다. 후자는 쿠키를 사용하여 WordPress 인스턴스를 유지합니다.

내가 제안한 것처럼 WordPress Playground 인스턴스를 사용자 지정하는 다른 방법이 있으며 곧 다룰 것입니다. 그동안 나머지 설치는 일반적인 WordPress처럼 보일 것입니다. WordPress Playground가 설치하는 유일한 플러그인은 콘텐츠를 가져오는 플러그인입니다.

말하자면 어떤 솔루션도 완벽할 수 없으며 WordPress Playground도 마찬가지입니다. 다음에 이것에 대해 더 이야기합시다.
WordPress Playground의 제한 사항
WordPress Playground의 주요 제한 사항은 WordPress Theme Directory 또는 WordPress Plugin Directory에 액세스할 수 없다는 것입니다. 그러나 URL의 속성을 사용하여 테마와 플러그인을 설치할 수 있습니다. 이것은 나중에 수행하는 방법을 보여 드리겠습니다.
변경 사항을 유지하려면 플레이그라운드 인스턴스를 내보내는 것도 좋은 생각입니다. 이제 영구 저장 모드가 있지만 프로젝트가 초기 단계에 있는 동안에는 이 모드에 의존하고 싶지 않을 것입니다.
개발 문제와 관련하여 iFrames, Xdebug 및 특정 PHP 기능에서 몇 가지 문제를 발견할 수 있습니다. 향후 이러한 문제가 어떻게 진행되는지 확인하기 위해 설명서의 전용 섹션을 편리하게 보관하는 것이 좋습니다. 🔮
워드프레스 놀이터가 존재하는 이유
WordPress Playground는 매우 새롭고 반짝입니다. 실제로 이 프로젝트의 첫 발표는 2022년 11월 State of the Word에서였습니다.
프로젝트의 회오리바람 속도(개념에서 실현까지)는 Automattic 개발자 Adam Zielinski의 작업 결과입니다. 그의 자세한 블로그 게시물에 따르면 긴 워크플로나 설정 시간 없이 WordPress를 설치하는 방법을 찾고 싶었습니다.
또한 Squarespace 및 Wix와 같은 웹 사이트 빌더와 경쟁하려는 WordPress의 장기 목표에도 도움이 된다고 생각합니다. 결국 이러한 플랫폼은 서버, 코드 및 데이터베이스와 관련이 없습니다. 이것은 전체 WordPress 프로젝트를 발전시키는 데 도움이 되는 멋진 보조 혜택이며 이후 섹션에서 자세히 이야기하겠습니다.
2023년 6월까지 WordPress Playground는 Josepha Haden Chomphosy의 6월 WordCamp Europe 2023 기조 연설에서 또 다른 방송을 가졌습니다.
이 시점에서 WordPress Playground는 일상적인 개발 작업을 시작할 수 있는 성숙한 앱입니다. 워크플로, 프로젝트 및 상황의 수에 관계없이 들어갈 수 있습니다. 나중에 이 중 일부를 다룰 수 있습니다.
WordPress Playground가 플랫폼 생태계에 적합한 경우
몇 년 전, WP Sandbox 팀은 Poopy.life를 구축했습니다. WordPress 샌드박스는 필요할 때마다 무료로 새로 설치할 수 있게 해줍니다. 이 프로젝트는 오래 가지 않았지만 WordPress Playground에서 개념이 어떻게 계속되는지 확인할 수 있습니다.
이전 버전과 달리 WordPress Playground는 플랫폼을 커뮤니티의 거의 모든 측면에 통합하는 더 나은 방법을 제공할 수 있습니다.
예를 들어 백엔드와 프런트엔드에 대한 전체 액세스 권한으로 비즈니스 웹 사이트에서 WordPress 테마 또는 플러그인 데모를 라이브로 제공할 수 있는 시나리오를 상상해 보십시오. 본질적으로 사용자에게 실제 사이트에서 완전히 작동하는 데모를 제공합니다. 다음은 Adam Zielinski의 생각입니다.
...플러그인 작성자와 마켓플레이스는 Playground 기반 대화형 미리 보기를 제공하기 시작할 것입니다. 온라인 코드 편집기는 WordPress 지원을 추가할 수 있습니다. 호스팅 회사는 실제 WordPress 사이트를 사용자 지정하여 시작하는 대화형 온보딩 경험을 제공할 수 있습니다.
다른 영역에서 고객 지원 팀은 시뮬레이션된 플레이그라운드를 사용하여 사용자의 정확한 사양을 기반으로 WordPress 설정을 생성할 수 있습니다. 즉, 사용자가 WordPress, 플러그인, 테마 또는 기타 제품에 문제가 있는 경우 시스템에 원격으로 연결할 필요가 없습니다. 대신 사용자는 자신의 사이트를 안전하게 유지하면서 자신이 하고 있는 일을 지원 팀에 정확히 보여줄 수 있습니다.
Adam은 WordPress Playground를 "… 더 대화형 WordPress 경험 … 이러한 유형의 사용 사례는 그가 의미하는 바입니다. 실제로 WordPress.org 홈 페이지에는 Playground를 사용하여 WordPress 시도 링크가 포함되어 있으므로 이미 작동 중인 것을 볼 수 있습니다.

개발 작업의 경우 WordPress Playground는 신의 선물이 될 수 있습니다. 예를 들어 "...개발자가 WordPress로 시작하고, 임시 사이트를 실험하고, 스테이징 사이트를 설정하고, 풀 요청을 미리 보는 데 사용하는 표준 도구"일 수 있습니다.
WordPress Playground가 특히 개발 목적으로 WordPress를 시작하는 사실상의 방법이 될 가능성이 있습니다. 다음과 같이 WordPress를 시작하고 특정 Gutenberg 플러그인 PR(Pull Request)로 로드하는 방법이 이미 있습니다.

WordPress Playground가 플랫폼의 일반적인 생태계에 어떻게 부합하는지에 대한 마지막 말을 남길 것입니다.
… 궁극적인 목표는 WordPress가 웹의 운영 체제가 되도록 돕는 것입니다…
그러나 Playground의 잠재력을 활용하려면 사용 방법을 알아야 합니다. 이건 다음에 보여드리겠습니다.
WordPress Playground 사용 방법(4가지 팁)
본질적으로 WordPress Playground는 사용 및 작업이 매우 간단합니다. 그러나 원하는 정확한 설치를 생성하기 위한 고급 요령, 팁 및 기술이 많이 있습니다.
다음 몇 섹션에 걸쳐 WordPress Playground를 사용하는 몇 가지 방법을 보여드리겠습니다. 가장 좋은 시작점은 앱 내에서 기본 설치를 수행하는 방법입니다.
- Query API 속성을 활용하여 WordPress 작업을 수행하고 플랫폼을 사용자 지정합니다.
- 맞춤형 WordPress 설치를 생성하기 위한 JSON 청사진 구축
- JavaScript API로 WordPress Playground 제어
- Node.js 내에서 WordPress Playground 사용
1. Query API 속성을 활용하여 WordPress 작업을 수행하고 플랫폼을 사용자 지정합니다.
WordPress Playground를 구현하는 가장 기본적인 방법은 사용하기 쉬운 Query API를 사용하는 것입니다. 설치가 iFrame에 표시되므로 코드 줄을 사용하여 거의 모든 사이트에 포함할 수 있습니다.
<iframe src="https://playground.wordpress.net/"></iframe>여기에서 URL 내의 전용 구성 옵션을 사용하여 설치를 사용자 정의할 수 있습니다. 현재 대부분의 기본 작업을 처리할 수 있는 몇 가지 옵션이 있습니다. 예를 들어 PHP 버전, 페이지 모드, 저장 옵션 등을 선택할 수 있습니다.
가장 중요한 측면은 WordPress Playground에서 설치할 수 있는 유일한 방법이므로 설치하는 플러그인과 테마입니다.
<iframe src="https://playground.wordpress.net/?plugin=otter-blocks&theme=neve&url=/wp-admin/post-new.php&mode=seamless"> </iframe>이 스니펫은 Otter Blocks 및 Neve를 설치하고 WordPress를 전체 화면으로 표시하고 게시물 편집 페이지에서 엽니다. 화면의 시뮬레이션된 주소 표시줄에 다음을 입력합니다.

💡 필요한 것을 설치하는 유연한 방법이며, PHP를 알고 있다면 익숙할 것입니다.
2. JSON 청사진을 구축하여 맞춤형 WordPress 설치 생성
WordPress Playground를 사용자 지정하는 또 다른 친숙한 방법은 JSON Blueprints API를 사용하는 것입니다. 여기서는 JSON 형식을 사용하여 사이트 프로필을 작성합니다. 로컬 WordPress 개발에 VVV(Varying Vagrant Vagrants)를 사용하면 프로세스를 이해할 수 있습니다.

{ "$schema": "https://playground.wordpress.net/blueprint-schema.json", "landingPage": "/wp-admin/", "preferredVersions": { "php": "8.0", "wp": "latest" }, "steps": [ { "step": "login", "username": "admin", "password": "password" } ] }코드(JSON만)가 필요하지 않기 때문에 Query API를 사용하는 것보다 더 유연하다고 생각합니다. 또한 Blueprints API는 사용자를 대신하여 HTTP 요청을 가져옵니다. 청사진을 시뮬레이션된 주소 표시줄에 붙여넣는 것이 더 간단하지만 Node.js에서도 사용할 수 있습니다(나중에 자세히 설명).
여기에서 Blueprints API를 사용하는 방법을 모두 다룰 수는 없지만 환상적인 문서를 확인해 보시기 바랍니다. 특정 역할을 가진 사용자 로그인과 같은 프로세스 측면을 자동화할 수 있음을 알게 될 것입니다.
3. JavaScript API로 WordPress Playground 제어
WordPress Playground는 인스턴스를 실행하고 다른 방법과 유사한 방식으로 제어할 수 있는 자체 JavaScript API를 제공합니다. 이렇게 하려면 npm을 사용하여 @wp-playground/client 패키지를 가져와야 합니다. 결과 WordPress 설치를 표시하려면 iFrame도 필요합니다.
다음은 JavaScript API를 사용하는 가장 짧은 방법을 보여주는 WordPress Playground 문서의 코드 모음입니다.
<iframe ></iframe> <script type="module"> // Use unpkg for convenience import { startPlaygroundWeb } from 'https://unpkg.com/@wp-playground/client/index.js'; const client = await startPlaygroundWeb({ iframe: document.getElementById('wp'), remoteUrl: `https://playground.wordpress.net/remote.html`, }); // Let's wait until Playground is fully loaded await client.isReady(); </script> 이 client 개체를 사용하면 JSON Blueprint 및 기능과 Playground API 클라이언트를 사용하여 웹 사이트를 추가로 제어할 수 있습니다. 후자를 사용하면 특정 PHP 코드를 실행하고, HTTP 요청을 만들고, PHP.ini 파일을 사용자 지정하고, 파일 및 디렉터리를 관리하고, 달성하려는 거의 모든 것을 할 수 있습니다.
4. Node.js 내에서 WordPress Playground 사용
WebAssembly는 Node.js 내에서 사용할 수 있는 WordPress Playground의 핵심 기술입니다. 이렇게 하면 확장을 사용하여 VSCode 기반 편집기 내에서 WordPress용으로 개발하는 데 도움이 되는 도구가 열립니다.

확장 프로그램을 사용하면 Apache, MySQL 등과 같은 종속성이 필요하지 않은 제로 설정 로컬 개발 환경을 설치할 수 있습니다. 사이드바에서 클릭 한 번으로 WordPress 서버를 시작할 수 있습니다.

이는 코드와 개발 환경을 함께 유지하는 훌륭한 방법이 될 수 있습니다. 그리고 제 생각에는 프로젝트를 유지하는 효율적이고 조직적인 방법을 제공합니다.
WordPress 놀이터의 미래
WordPress Playground가 새롭고 흥미진진하다는 점을 감안할 때! – 프로젝트, 개발이 빠른 속도로 진행되고 있습니다. 이것은 항상 흥미로운 개발과 업데이트가 많이 있다는 것을 의미합니다.
가장 큰 것 중 하나는 Blocknotes입니다. 이 iOS 앱은 현재 베타 단계에 있으며 기기에서 메모를 작성한 다음 게시물과 페이지를 만드는 데 도움이 되도록 WordPress와 동기화할 수 있습니다. 희망은 커뮤니티가 요청한 더 나은 WordPress 모바일 경험의 중심이 되는 것입니다. Adam은 다음과 같이 설명합니다.
Blocknotes는 WordPress를 모바일 앱으로 사용하는 프로세스를 문서화하고 자동화하는 방법을 안내합니다. WordPress 사이트를 사용자 지정하거나 WordPress 플러그인을 만들고 버튼을 클릭하여 모바일 앱으로 전환할 수 있는 세상을 보고 싶습니다. 앱 .
그러나 WordPress Playground는 더 많은 것을 제공할 수 있습니다. 예를 들어, Playground의 아키텍처 덕분에 브라우저에서 PHP를 실행할 수 있는 Interactive Code Block 플러그인이 있습니다.

WP CLI를 Playground와 함께 작동시키려는 노력도 있습니다.
…시간을 좀 보냈습니다…Playground를 사용하여 브라우저에서 WP CLI를 실행했습니다. 미래에 대해 생각하면 WP CLI 사이트는 WP CLI 명령을 배우고 탐색할 수 있는 대화형 터미널을 표시할 수 있습니다…
전반적으로 미래는 WordPress Playground에서 무거울 것 같습니다.
…플러그인 작성자와 마켓플레이스는 Playground 기반 대화형 미리 보기를 제공하기 시작할 것입니다…
이것은 전체적으로 Playground의 범위를 고려할 때 겸손한 응용 프로그램처럼 보입니다. 이것은 블록 편집기 또는 유사한 혁신이 있었던 것과 같은 방식으로 플랫폼으로서 WordPress의 이정표가 될 수 있습니다.
결론 🧐
WordPress 생태계는 복잡한 설정 프로세스나 기타 호스팅 없이 플러그인, 테마, 사이트 등을 보여줄 수 있는 도구를 요청했습니다. WordPress Playground 프로젝트는 바로 이것을 제공합니다. 서버, 데이터베이스, PHP 또는 기타 많은 의존성 없이도 브라우저에서 전체 버전의 WordPress를 실행할 수 있습니다.
간단히 말해서 이 도구는 놀랍고 플랫폼의 미래의 일부가 될 것으로 보입니다. 더 좋은 점은 개발 팀이 영구적으로 솔루션에 대해 작업한다는 것입니다. 지금부터 WordPress 개발 및 지원을 훨씬 더 쉽게 만들어 줄 풀 요청 옵션과 같은 흥미로운 추가 사항이 많이 있습니다.
WordPress Playground가 프로젝트를 개선하는 데 어떻게 도움이 되나요? 아래 댓글 섹션에 여러분의 생각을 알려주세요!
