초보자 가이드: 코드 없이 WordPress 포스트 템플릿 만들기
게시 됨: 2021-09-06코드 없이 맞춤형 WordPress 게시물 템플릿을 만드는 방법을 찾고 계십니까?
WordPress 게시물 템플릿을 사용하면 콘텐츠의 일부 또는 전체에 쉽게 적용할 수 있는 템플릿을 만들 수 있으므로 시간을 절약하고 일관된 디자인을 만드는 데 도움이 됩니다.
예전에는 맞춤형 단일 게시물 템플릿을 만드는 유일한 방법은 테마 코드를 수정하는 것이었습니다. 그러나 이제는 변경되었으며 사용자 정의 WordPress 게시물 템플릿을 쉽게 디자인하는 데 도움이 되는 코드가 필요 없는 드래그 앤 드롭 도구가 있습니다.
이 기사에서는 WordPress 게시물 템플릿을 소개하고 익숙하지 않은 경우를 대비하여 몇 가지 이점에 대해 설명합니다. 그런 다음 코드 없이 자신만의 템플릿을 만드는 두 가지 방법을 보여 드리겠습니다.
바로 뛰어들자!
목차:
- WordPress 게시물 템플릿이란 무엇입니까?
- WordPress 게시물 템플릿을 사용하려는 이유
- 맞춤형 WordPress 게시물 템플릿을 만드는 방법
- 방법 1: WordPress 블록 편집기(Gutenberg) 사용
- 방법 2: Elementor 사용
WordPress 게시물 템플릿이란 무엇입니까?
게시물 템플릿은 콘텐츠를 게시할 때 사용하는 디자인입니다. 예를 들어 게시물을 작성하고, 제목을 추가하고, 추천 이미지를 업로드하는 등의 작업을 한다고 가정해 보겠습니다. 게시물 템플릿은 게시물 제목이 표시되는 위치, 추천 이미지가 있는 위치( 게시물 제목 위 또는 아래? ), 주요 콘텐츠 표시, 작성자 이름 표시 위치 등.
기본적으로 게시물 템플릿은 테마로 제어됩니다. Neve와 같은 일부 테마를 사용하면 기본 제공 설정을 사용하여 이 템플릿을 사용자 지정할 수 있습니다.

그러나 한 번에 하나의 템플릿만 편집할 수 있습니다. 여러 템플릿을 저장할 수 있는 유연성이 없으면 옵션이 거의 없습니다. 예를 들어 한 카테고리의 게시물에 대해 하나의 템플릿을 사용하고 다른 카테고리의 게시물에 대해 다른 템플릿을 사용하려는 경우 어떻게 해야 합니까?
여기에서 사용자 정의 WordPress 게시물 템플릿이 제공됩니다. 이것은 개인화하고 콘텐츠의 일부 또는 전체에 적용할 수 있는 미리 만들어진 구조입니다.
WordPress 게시물 템플릿을 사용하려는 이유
WordPress 게시물 템플릿을 사용하는 가장 확실한 이점은 속도입니다. 시간을 투자하여 작성하면 새 게시물의 구조를 세심하게 편집할 필요가 없습니다. 대신 해당 게시물에 적용할 템플릿을 선택하고 콘텐츠 작업을 시작할 수 있습니다.
이렇게 하면 다른 중요한 작업에 더 많은 시간을 할애할 수 있습니다. 사이트의 검색 엔진 최적화(SEO)를 향상시키거나 블로그의 청중 참여를 늘리려는 경우 이 템플릿을 사용하면 일정을 여유롭게 할 수 있습니다.
미리 만들어진 템플릿은 콘텐츠 구조를 표준화하는 데도 도움이 됩니다. 일관성은 깨끗하고 전문적인 사이트 디자인의 핵심이 될 수 있습니다. 사이트의 다른 영역에서 이미 템플릿을 사용 중인 경우 특히 그렇습니다. 예를 들어 페이지 구조를 크게 변경한 경우 일치하는 게시물을 만들 수 있습니다.
상상할 수 있듯이, 접시에서 작업을 제거하는 도구로 결함을 찾기가 어렵습니다. 초기 WordPress 포스트 템플릿을 구축하는 과정은 시간이 조금 걸리지만 한 번 시도해 볼 것을 적극 권장합니다. 나중에 감사할 것입니다!
맞춤형 WordPress 게시물 템플릿을 만드는 방법
이제 코드 없이 WordPress 게시물 템플릿을 만드는 두 가지 효과적인 방법을 살펴보겠습니다.
- 기본 WordPress 블록 편집기, AKA Gutenberg – 무료입니다.
- Elementor Pro 페이지 빌더 플러그인 – 최저 $49.
각 방법을 시도해 볼 것을 권장합니다. 거의 동일한 결과를 얻을 수 있지만 프로세스는 약간 다를 수 있습니다.
방법 1: WordPress 블록 편집기(Gutenberg) 사용
사용자 정의 WordPress 게시물 템플릿을 만드는 기본 방법의 경우 기본 WordPress 블록 편집기(AKA Gutenberg)에서 새 템플릿 편집 모드를 사용할 수 있습니다. 이 기능은 2021년 7월에 출시된 워드프레스 5.8에서 출시되었습니다.
블록 편집기 대신 클래식 편집기를 사용하는 경우 다음 방법으로 건너뛰고 싶을 것 입니다.
이것은 WordPress의 핵심 기능이므로 100% 무료이며 액세스하기 위해 플러그인을 설치할 필요가 없습니다. 그러나 테마에서 특별히 활성화한 경우에만 템플릿 편집 모드가 표시됩니다. 이것은 비교적 새로운 기능이기 때문에 이 게시물을 작성하는 시점에 모든 테마 개발자가 이 기능을 활성화한 것은 아닙니다.
기본적으로 이 기능이 표시되지 않으면 테마 개발자가 아직 지원을 추가하지 않았음을 의미합니다. 이 경우 다음 중 하나를 수행할 수 있습니다.
- 이 코드 조각을 자식 테마의 functions.php 파일이나 코드 조각과 같은 플러그인에 추가하여 지원을 수동으로 추가하십시오. –
add_theme_support( 'block-templates' ); - 모든 테마에서 작동하는 두 번째 방법으로 건너뜁니다.
1. 템플릿 편집기를 엽니다.
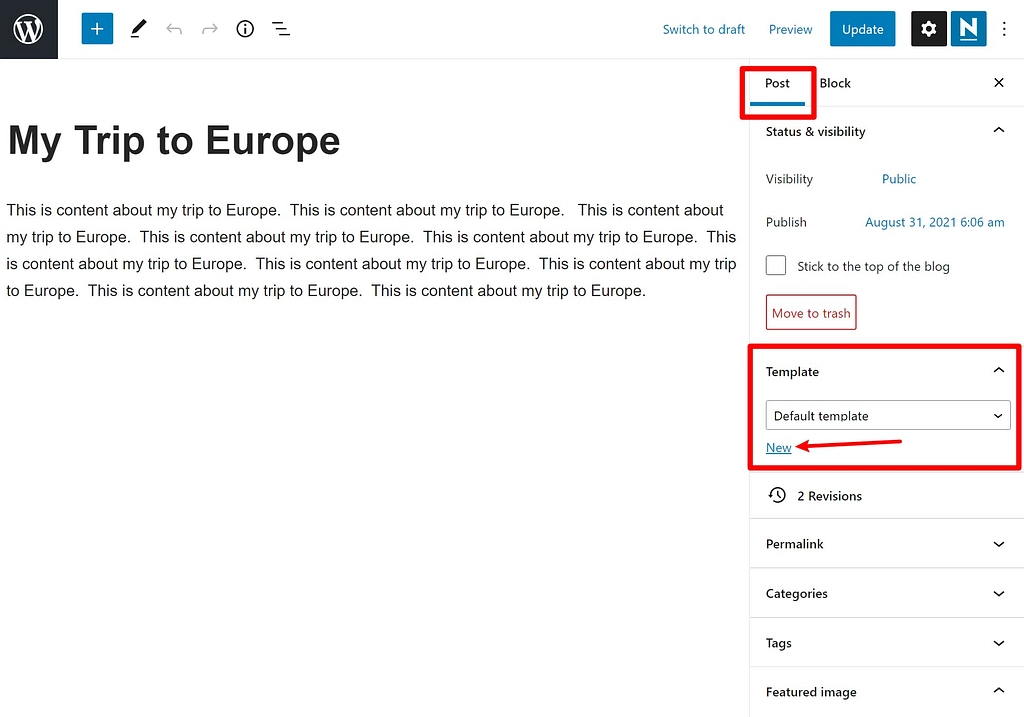
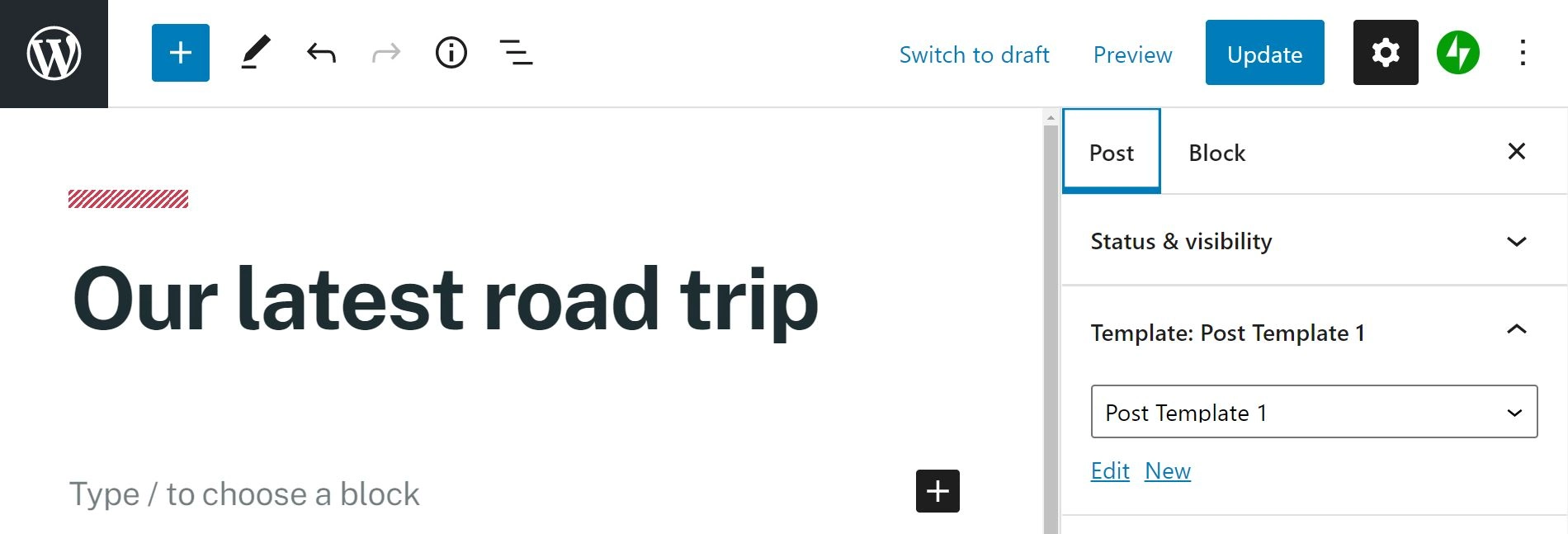
블록 편집기를 사용하여 새 게시물을 작성하여 시작하십시오. 게시물 설정 사이드바에 템플릿 이라는 옵션이 표시됩니다.

다시 말하지만, 이 옵션이 편집기에 없으면 현재 테마가 아직 최신 WordPress 버전과 호환되지 않기 때문일 수 있습니다.
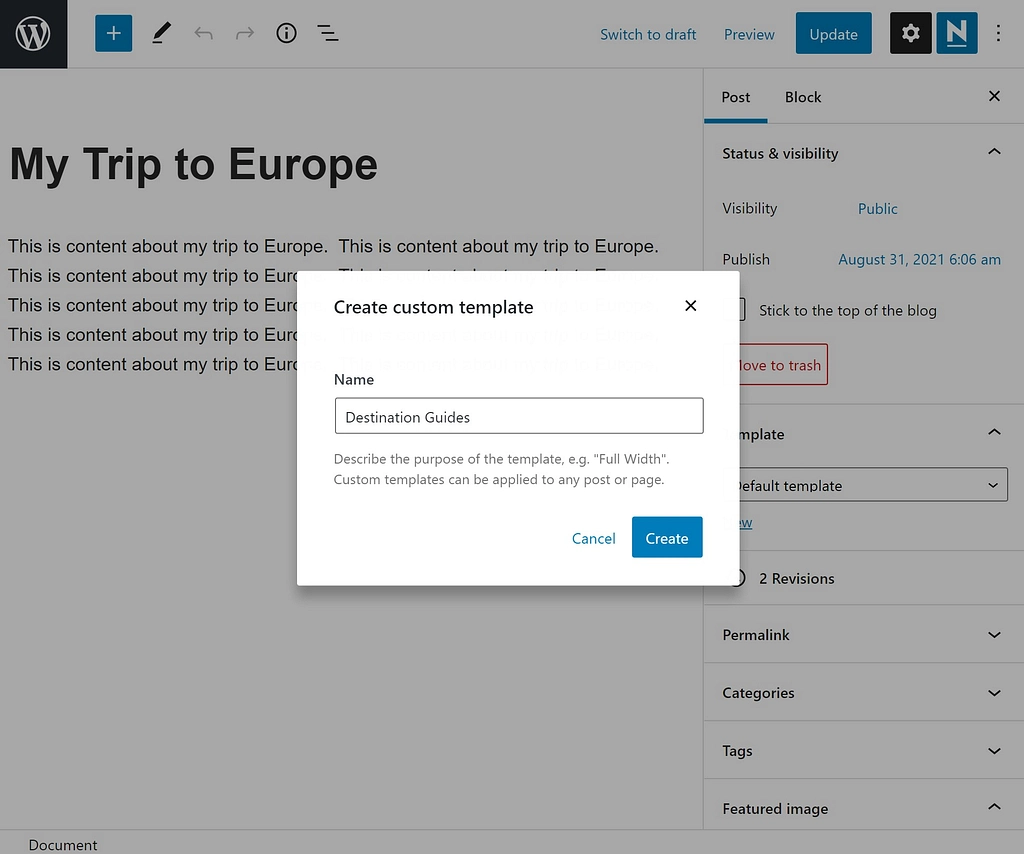
그런 다음 새로 만들기 를 클릭합니다. 다음 팝업 창에서 템플릿 이름을 입력하고 만들기 를 선택합니다.

2. 테마 블록을 사용하여 템플릿 디자인
이제 템플릿 편집기에서 게시물 레이아웃 디자인을 시작할 수 있습니다. 사용할 수 있는 레이아웃 요소에는 두 가지 유형이 있습니다.
- 테마 블록 – 해당 템플릿을 사용하는 각 게시물의 콘텐츠를 동적으로 삽입합니다. 예를 들어 게시물 제목, 게시물 추천 이미지, 게시물 콘텐츠 등에 대한 테마 블록이 있습니다. 따라서 게시물 콘텐츠 블록을 추가하면 템플릿에 해당 게시물의 편집자의 콘텐츠가 표시됩니다.
- 일반 블록 – 해당 템플릿을 사용하는 모든 게시물에 대해 동일한 블록입니다. 예를 들어 콘텐츠 아래에 표시되는 CTA 양식을 추가할 수 있습니다.
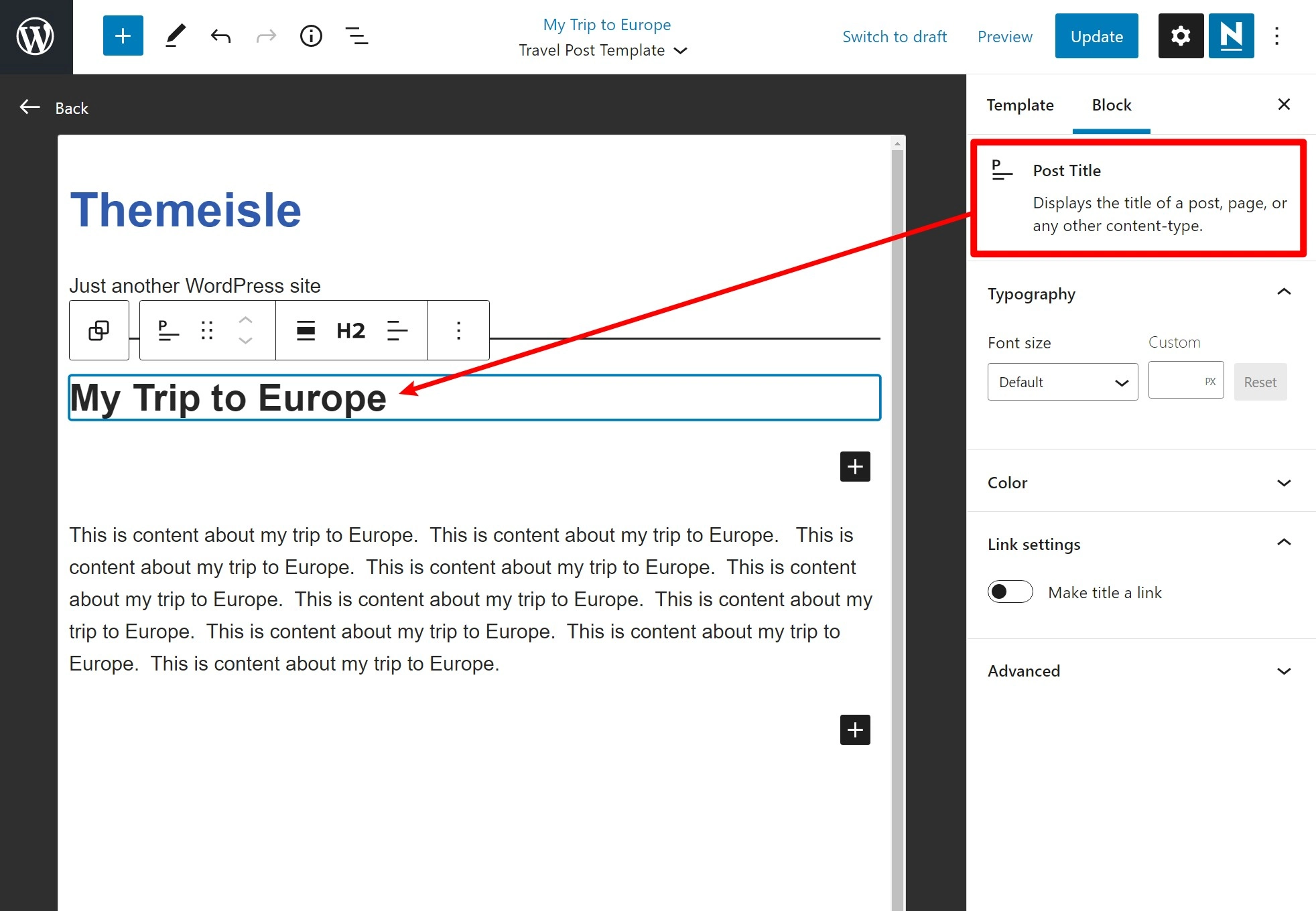
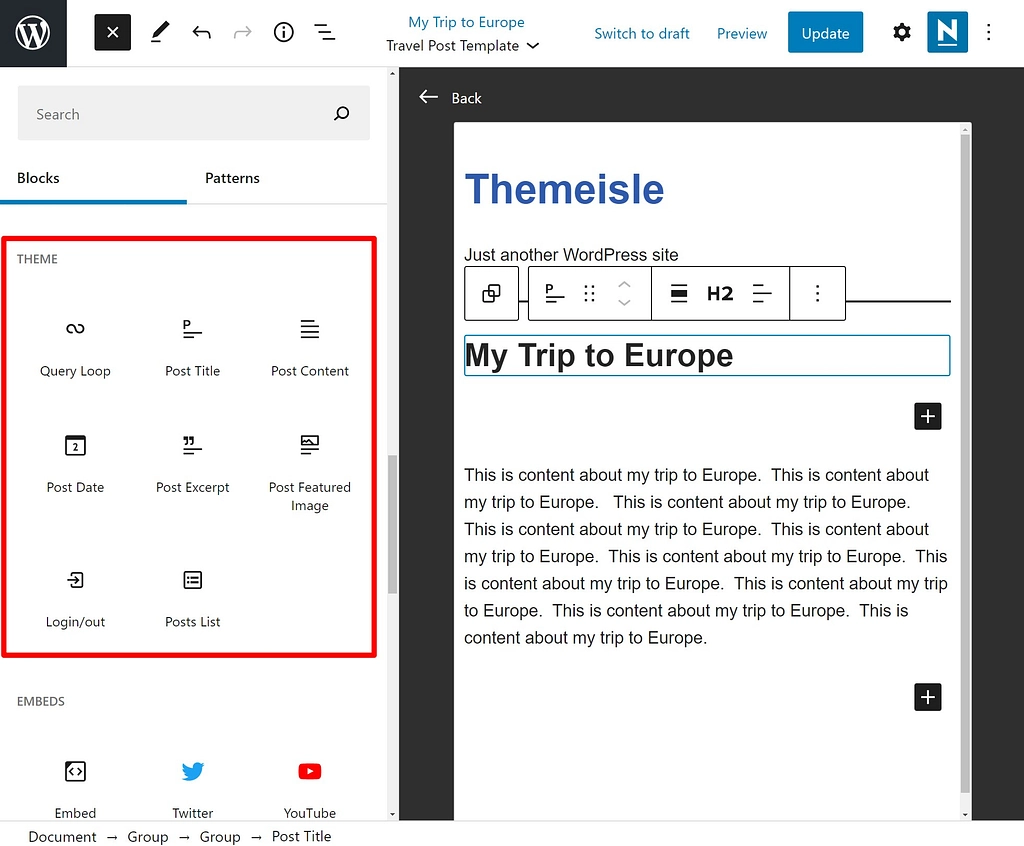
아래에서 게시물 제목 블록이 편집기에서 게시물의 실제 제목을 표시하는 것을 볼 수 있습니다. 또한 기본 설정에 따라 타이포그래피 및 색상 옵션을 조정할 수 있습니다.

블록 삽입기의 테마 섹션에서 모든 테마 블록을 찾을 수 있습니다.

레이아웃 블록(예: 열)을 포함한 모든 일반 블록을 사용할 수도 있습니다. 그러나 콘텐츠 블록을 추가하면 이 템플릿을 사용하는 모든 게시물에 대해 동일하게 적용됩니다.

3. 템플릿을 저장하고 게시물에 적용
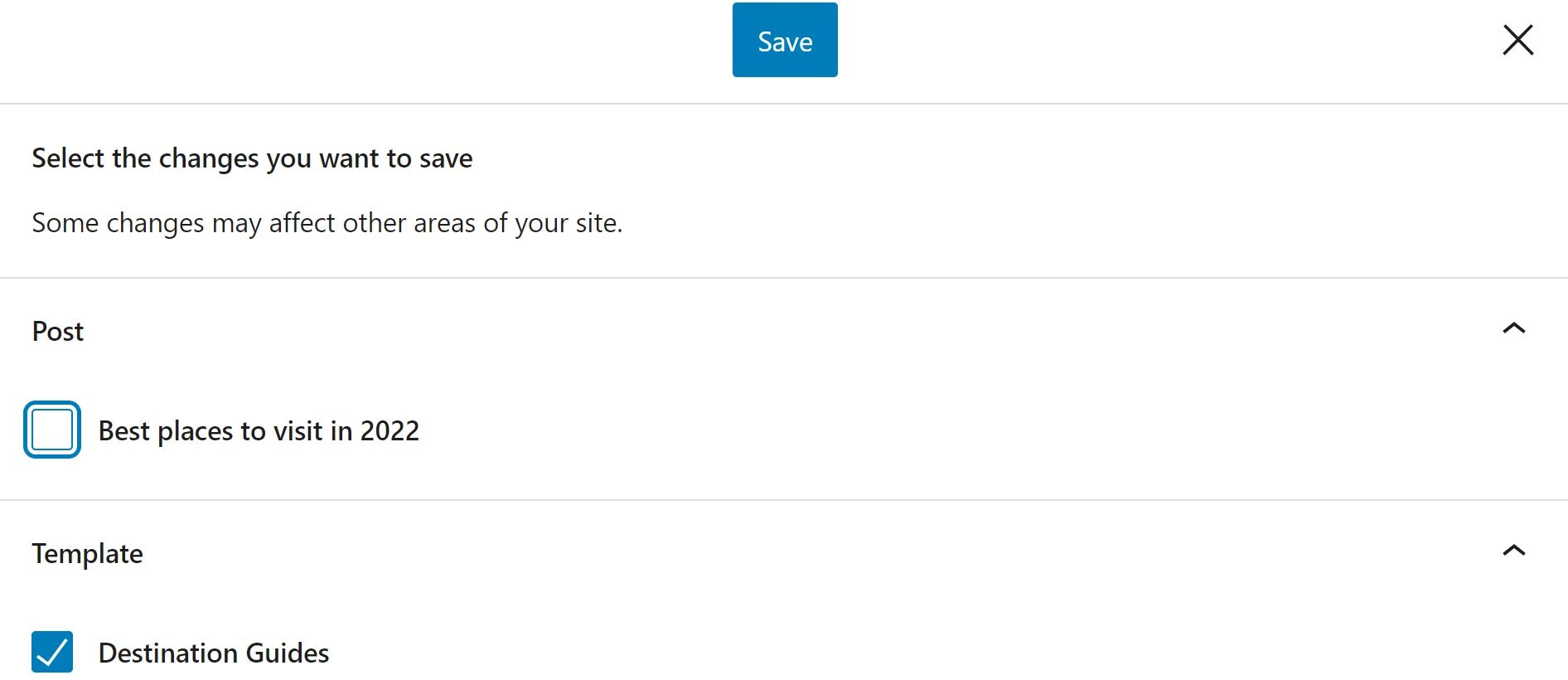
디자인이 마음에 들면 게시 를 클릭하여 템플릿을 저장합니다. 템플릿을 게시물과 별도로 저장해야 합니다. 그렇지 않으면 이러한 변경 사항이 게시물 콘텐츠에 적용됩니다.
이렇게 하려면 아래와 같이 게시물 제목 옆에 있는 확인란의 선택을 취소하면 됩니다.

나중에 템플릿을 편집하기로 결정했다면 게시물을 열고 설정 에서 템플릿 옵션을 찾은 다음 편집 을 선택하면 됩니다.

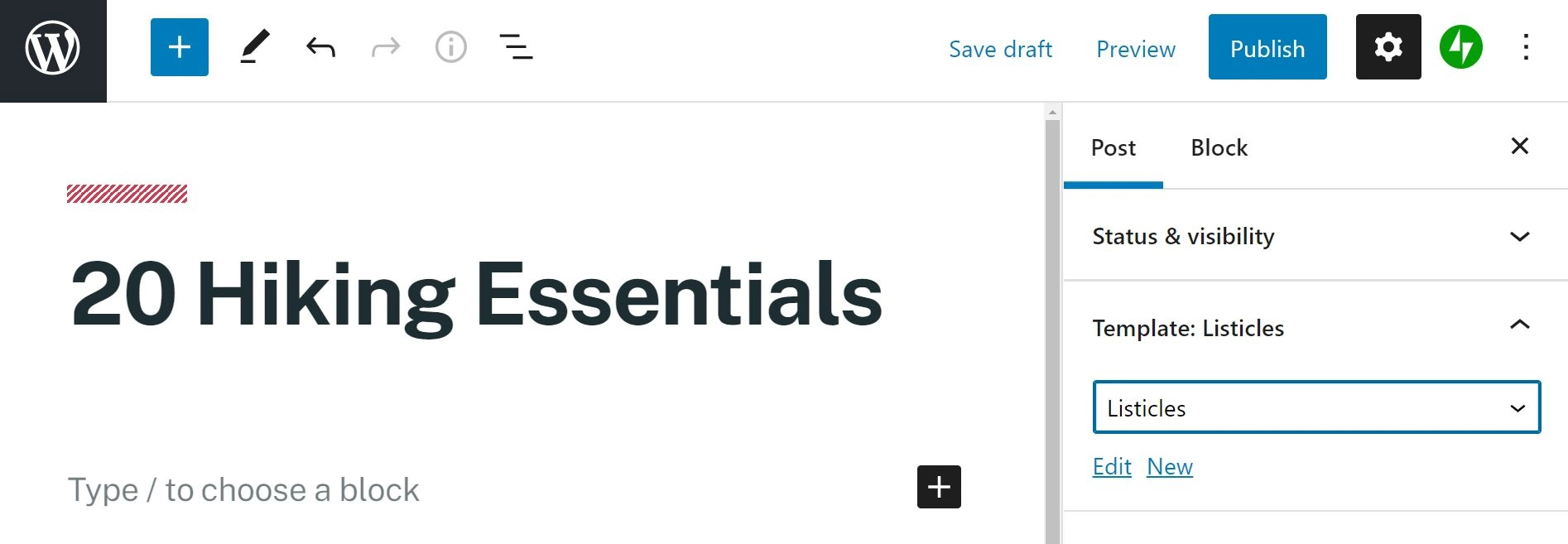
기존 템플릿에 대한 변경 사항은 해당 템플릿을 사용하는 모든 게시물에 나타납니다. 보시다시피 다른 템플릿을 만드는 옵션도 있습니다. 이것은 가이드, 목록 및 FAQ와 같은 다양한 유형의 게시물에 대해 다른 레이아웃을 사용하려는 경우 매우 유용할 수 있습니다.
새 게시물을 만들거나 기존 게시물을 편집할 때마다 템플릿 패널에서 드롭다운 메뉴를 클릭하고 올바른 템플릿을 적용할 수 있습니다.

이것이 포스트 템플릿을 만드는 가장 쉬운 방법이라고 생각합니다. 다양한 블록은 또한 많은 사용자 정의 옵션을 제공합니다. 그러나 몇 가지 더 고급 기능을 찾고 있다면 두 번째 방법을 사용하는 것이 좋습니다.
방법 2: Elementor를 사용하여 단일 게시물 템플릿 만들기
템플릿을 추가하는 다른 주요 방법은 Elementor Pro 플러그인을 사용하는 것입니다. 이 플러그인은 더 많은 디자인 자유도와 기능을 제공하므로 유연성이 조금 더 필요한 경우 완벽합니다.
1. 새 단일 게시물 템플릿 만들기
시작하기 전에 프리미엄 버전의 Elementor를 설치하고 활성화해야 합니다. 이 플러그인의 무료 버전에는 몇 가지 인상적인 기능이 포함되어 있지만 불행히도 사용자 지정 단일 게시물 템플릿을 만드는 것은 그 중 하나가 아닙니다.
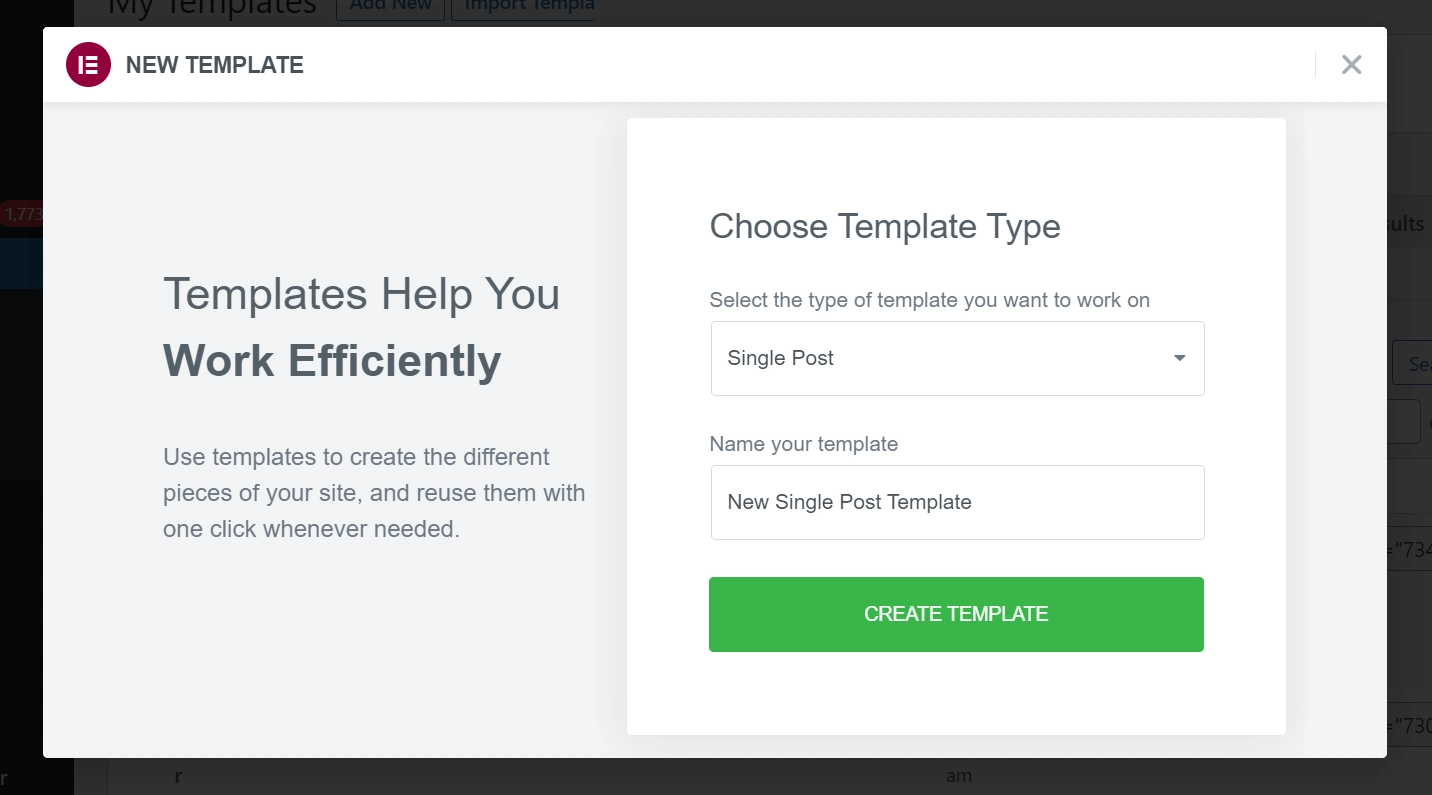
모든 설정이 완료되면 WordPress 대시보드에 Elementor 및 Templates 라는 두 가지 새로운 메뉴 옵션이 표시되어야 합니다. 템플릿 > 새로 추가 를 클릭하면 새 팝업 메뉴가 표시됩니다. 그런 다음 템플릿 유형(이 경우 단일 게시물 )을 선택하고 이름을 지정합니다.

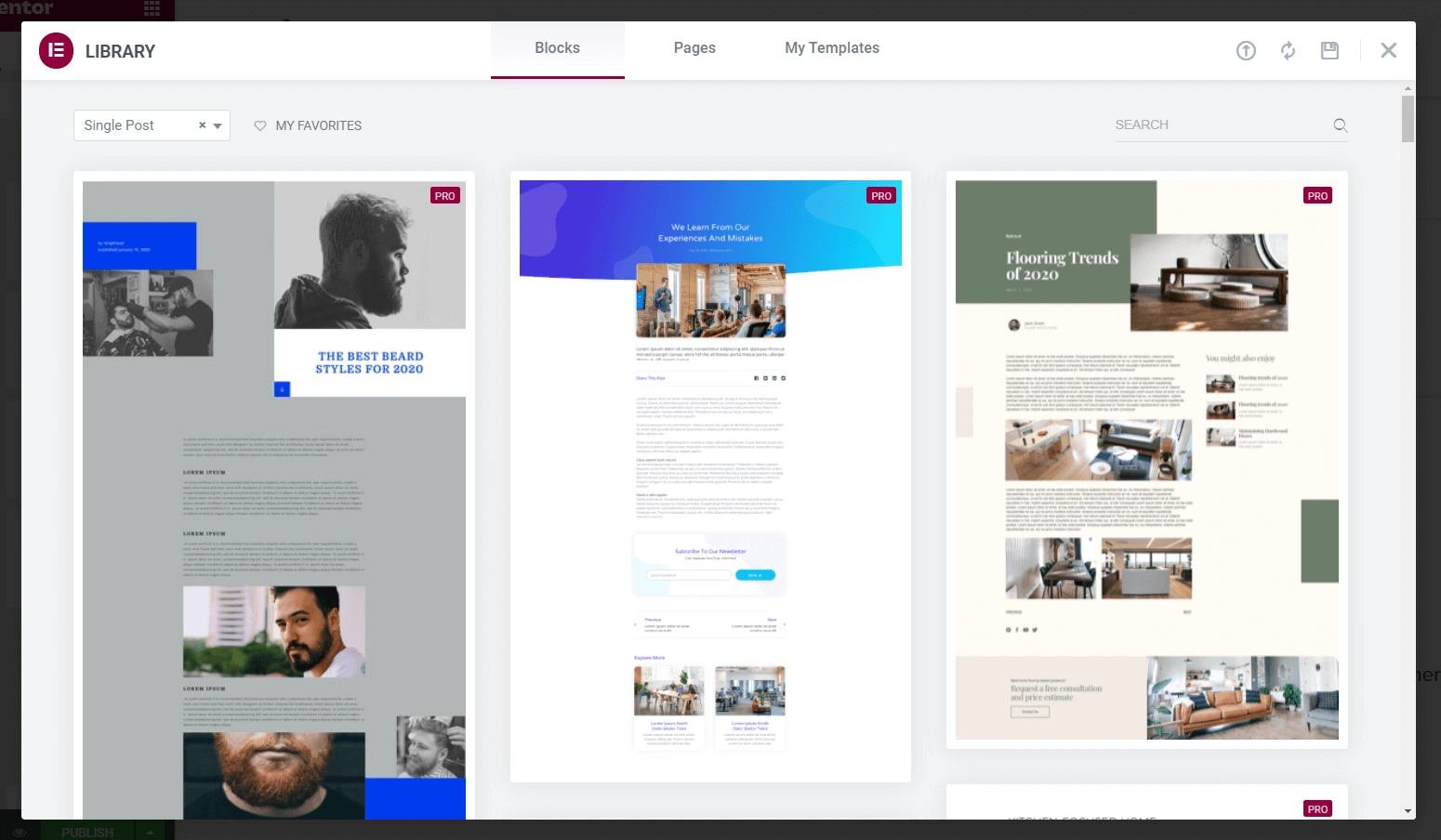
다음으로 다른 팝업 창이 나타납니다. 이것은 시작하는 데 사용할 수 있는 몇 가지 미리 만들어진 템플릿을 보여줍니다. 필요에 맞게 편집하거나 있는 그대로 사용할 수 있습니다. 또는 창을 닫아서 처음부터 디자인을 만들 수 있습니다.

2. 위젯으로 WordPress 게시물 템플릿 사용자 지정
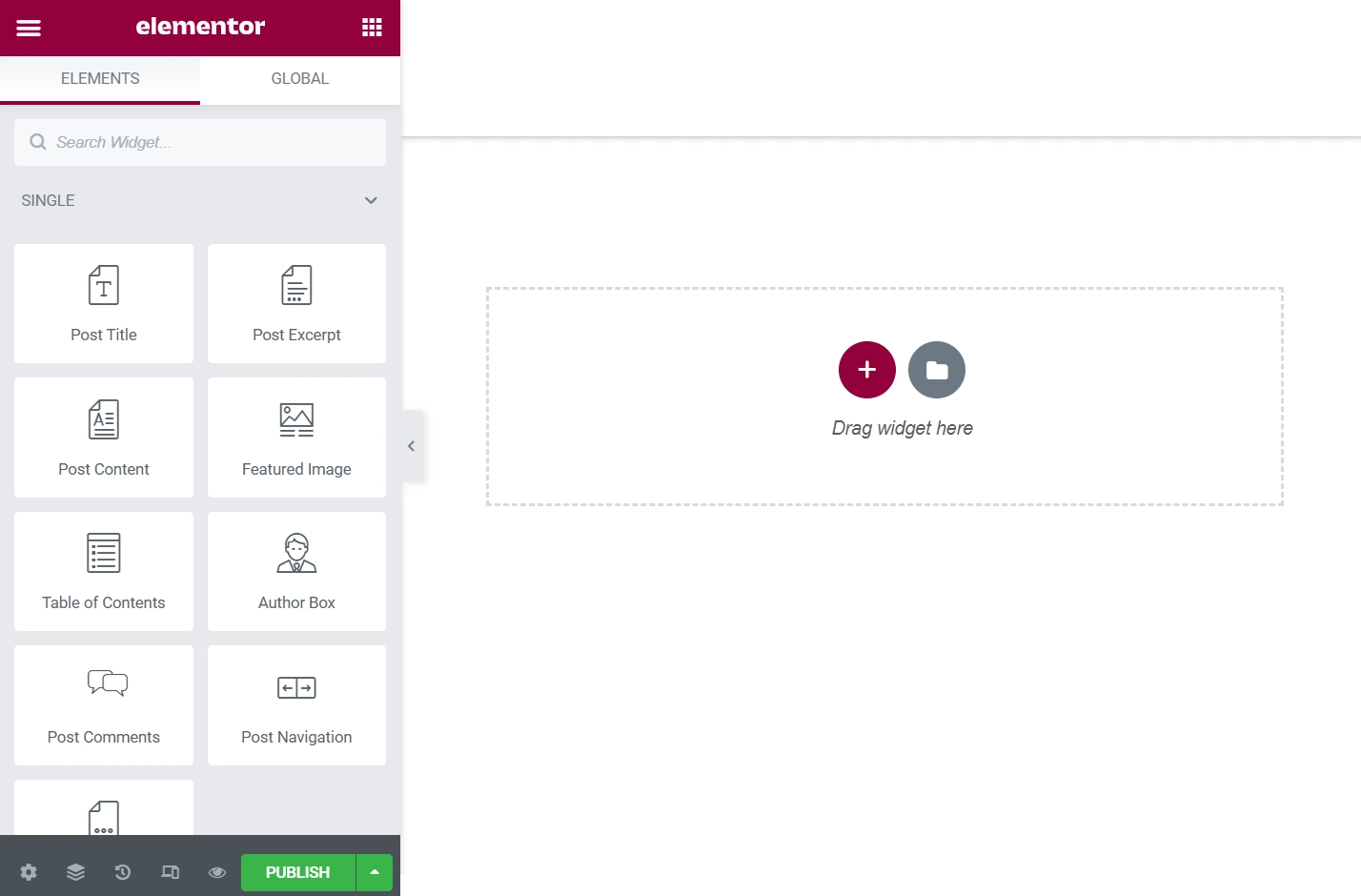
이 시점에서 Elementor의 기본 편집 인터페이스에 있어야 합니다. 아래와 같이 보여야 합니다. 템플릿을 선택한 경우 가져온 템플릿이 표시됩니다.

여기에서 왼쪽 메뉴에서 위젯을 끌어다 놓을 수 있습니다. 페이지에 표시한 후 필요한 곳으로 드래그할 수도 있습니다. 게시물의 제목, 콘텐츠, 추천 이미지 등을 삽입할 수 있는 단일 위젯에 주로 초점을 맞추고 싶을 것입니다.
빈 템플릿을 만드는 데 문제가 있는 경우 Elementor에 솔루션이 있습니다. 왼쪽 하단 모서리에 있는 톱니바퀴 아이콘을 클릭합니다. 그런 다음 자리 표시자 콘텐츠로 사용할 특정 게시물을 선택할 수 있습니다. 예를 들어 게시물 제목 위젯을 추가하면 Elementor는 자리 표시자 게시물의 실제 제목을 표시합니다. 하지만 내용에 대해서는 걱정하지 마십시오. 게시물 자체는 변경되지 않은 상태로 유지됩니다.
3. 템플릿을 사용할 위치 선택
편집이 완료되면 왼쪽 하단 모서리에 있는 게시 버튼을 클릭합니다.
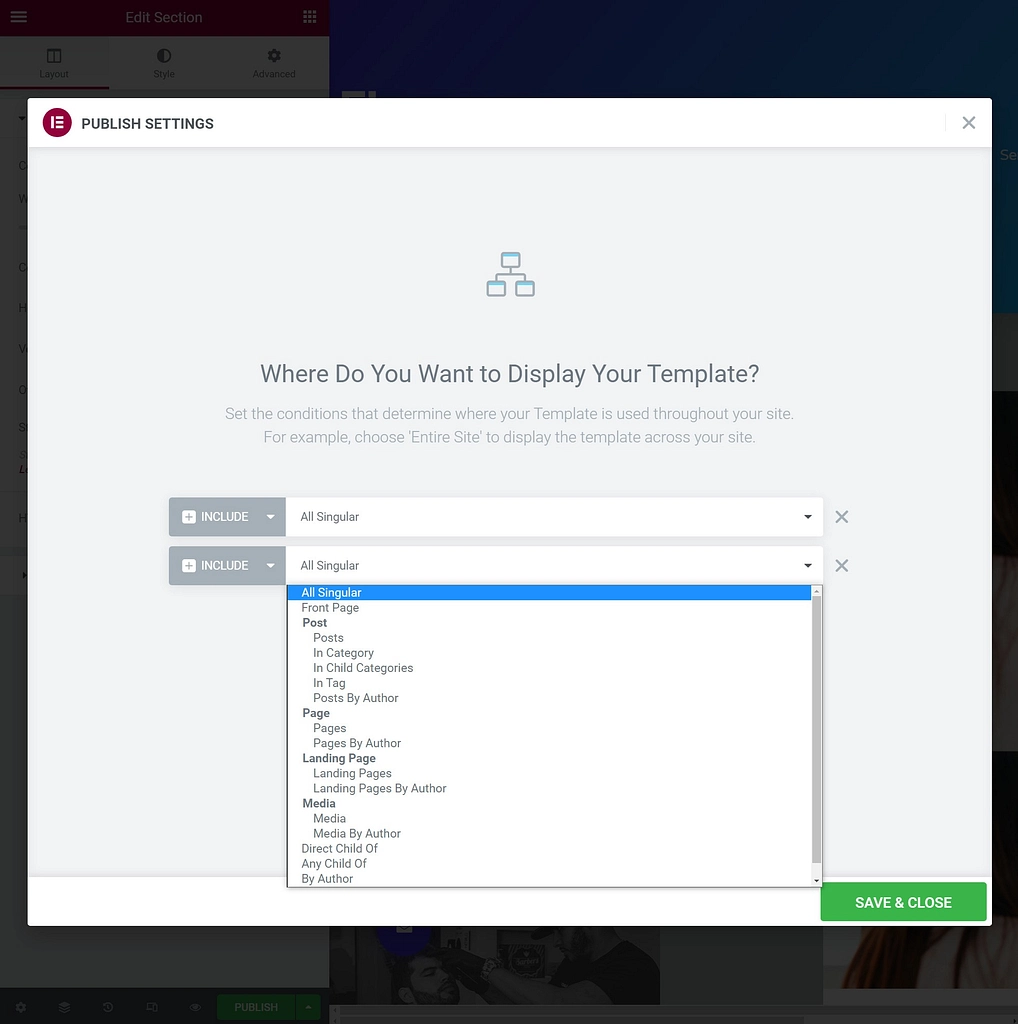
그러면 템플릿을 사용할 위치를 선택할 수 있는 인터페이스가 열립니다. 즉, 어떤 게시물이 이 템플릿을 사용해야 합니까?
이를 제어하기 위해 Elementor에서는 "조건"을 추가할 수 있습니다.
모든 게시물에 이 게시물 템플릿을 사용하려면 조건을 All Singular 로 설정하면 됩니다. 또는 특정 카테고리, 태그, 작성자 등의 게시물을 대상으로 하는 규칙을 설정할 수 있습니다. 또는 특정 게시물을 대상으로 지정할 수 있습니다.

완료되면 저장 및 닫기 를 클릭하면 조건으로 대상으로 한 모든 게시물에 대해 새 템플릿이 활성화됩니다.
맞춤형 WordPress 게시물 템플릿 만들기 시작
WordPress 게시물 템플릿은 속도와 일관성 면에서 사이트에 제공할 수 있는 것이 많습니다. 다행히도 이러한 도구를 시작하는 것은 매우 쉽습니다. 몇 가지 기술을 숙달하면 포스트 생성 프로세스를 간소화하고 사이트 디자인 작업을 보다 효율적으로 수행할 수 있습니다.
이 기사에서는 WordPress 게시물 템플릿을 구축하는 두 가지 효과적인 방법을 다루었습니다.
- 블록 편집기에 내장된 템플릿 편집기를 사용하여 다양한 레이아웃 생성.
- Elementor Pro의 테마 빌더 기능을 사용하여 사용자 지정 템플릿을 디자인합니다.
전체 블록 편집기 가이드에서 블록 편집기로 가능한 것을 확인하십시오. Elementor에 대해 더 자세히 알고 싶다면 전체 Elementor 리뷰를 읽어보세요.
WordPress 게시물 템플릿 생성에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
