WordPress에 가격표를 추가하는 방법(3가지 방법)
게시 됨: 2023-01-06페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하세요! Assistant.Pro 에서 시작하기


가격표는 방문자가 결제 옵션 간의 주요 차이점을 쉽고 빠르게 비교할 수 있도록 도와주는 유용한 웹사이트 요소입니다. 그러나 자신의 사이트에 대한 WordPress 가격표를 만들려면 직접 코딩하거나 전용 플러그인을 사용해야 합니다.
좋은 소식은 Beaver Builder를 사용하면 사전 디자인된 템플릿, 사전 구축된 가격표 행 또는 가격표 모듈을 사용하여 WordPress에 가격표를 쉽게 추가할 수 있다는 것입니다.
이 게시물에서는 사이트에 가격표를 추가하는 것을 고려해야 하는 이유에 대해 설명합니다. 그런 다음 Beaver Builder를 사용하여 WordPress에서 이 작업을 수행하는 방법을 보여줍니다. 시작하자!
목차:
전자 상거래 웹 사이트를 디자인할 때 전환을 유도할 기능에 대해 생각하는 것이 중요합니다. 가격표를 생성하면 신규 고객이 서비스를 구매하기 전에 서비스의 가격과 기능을 쉽게 비교할 수 있습니다.
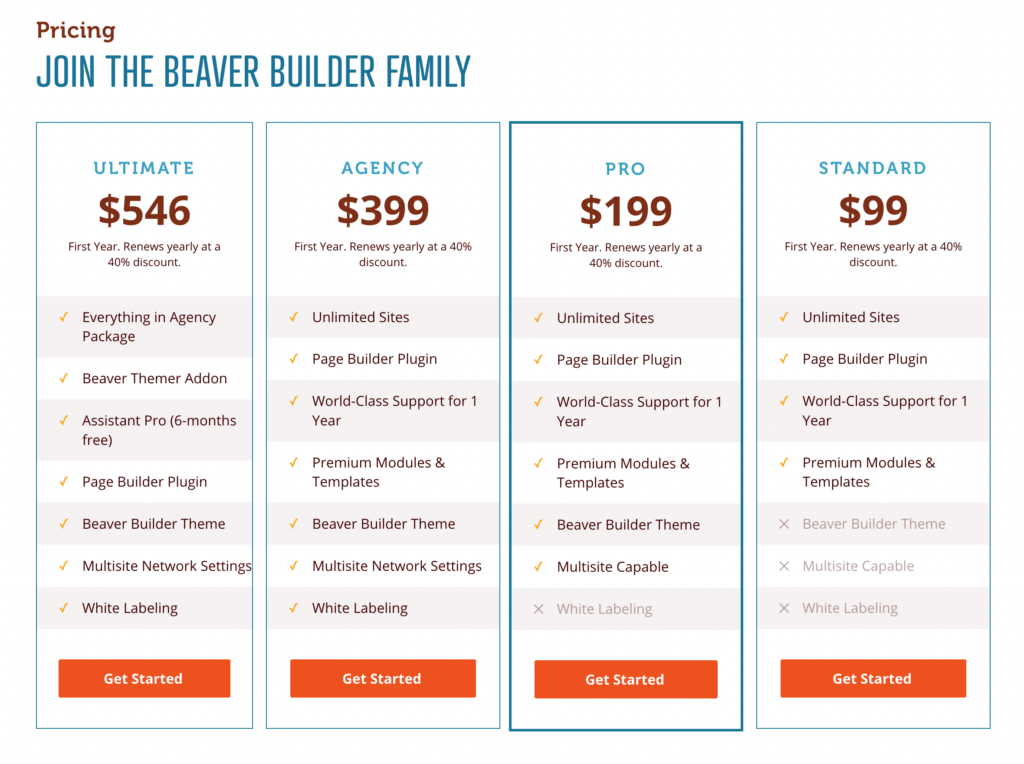
예를 들어 Beaver Builder 웹 사이트에는 다양한 지불 계층 및 패키지가 있는 가격표가 포함되어 있습니다. 이 표 덕분에 각 구독에 포함된 항목과 비용을 명확하게 확인할 수 있습니다. 요금제를 선택하면 시작하기 버튼을 클릭하여 구매할 수 있습니다.

가격표는 멤버십 사이트나 월간 소프트웨어 서비스와 같은 가입 등급이 있는 모든 웹사이트에 효과적일 수 있습니다.
많은 양의 정보와 기능을 보여줘야 하는 경우 가격표를 통해 이해하기 쉽게 정리할 수 있습니다. 이것은 사용자가 자신의 필요에 맞는 계획을 구매하도록 장려할 수 있습니다.
가격표가 효과적인지 여부를 결정하려면 제품 또는 서비스 버전이 둘 이상인지 고려하십시오. 그렇다면 가격표는 고객에게 다양한 옵션과 그 차이점에 대한 개요를 제공하는 데 도움이 될 것입니다. 가격 혼란을 제거할 수 있으면 사이트에서 전환율을 높일 수 있습니다.
이제 가격표가 제공할 수 있는 이점을 알고 있으므로 웹 사이트를 위한 가격표를 만들 차례입니다. 이 자습서에서는 Beaver Builder 플러그인을 사용합니다. 이를 통해 미리 디자인된 템플릿, 미리 작성된 행 및 가격표 모듈에 액세스할 수 있습니다!
가격표 모듈을 사용하여 처음부터 가격표를 작성하거나(마지막 방법인 가격표 모듈 사용자 정의에서 방법을 보여줌) 미리 디자인된 페이지 템플릿을 추가할 수 있습니다.
Beaver Builder를 사용하면 클릭 한 번으로 새 페이지에 이 레이아웃을 자동으로 구현할 수 있습니다. 그런 다음 특정 제품이나 서비스로 쉽게 사용자 정의할 수 있습니다.
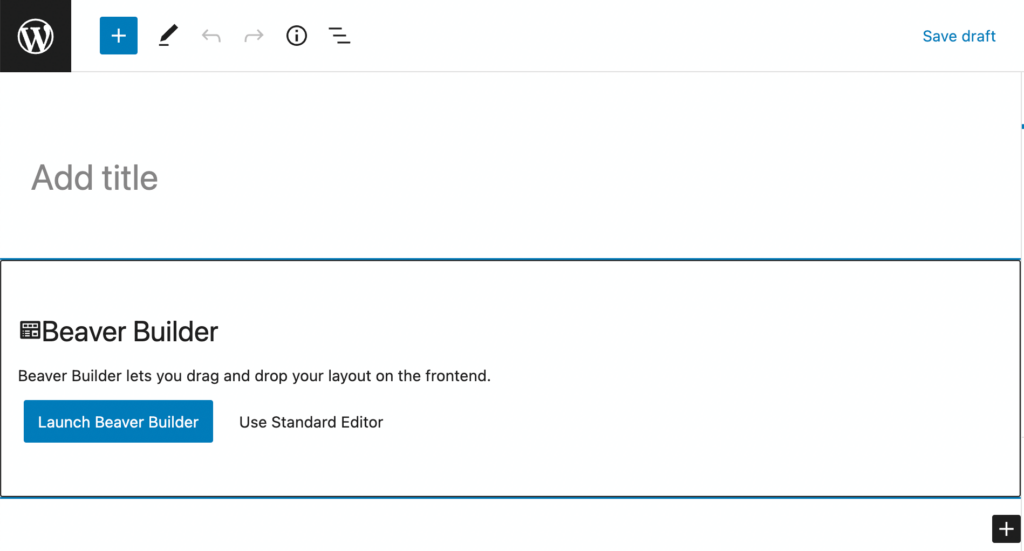
시작하려면 WordPress를 열고 새 페이지를 추가하십시오. 페이지 이름을 지정하고 Launch Beaver Builder 를 클릭합니다.

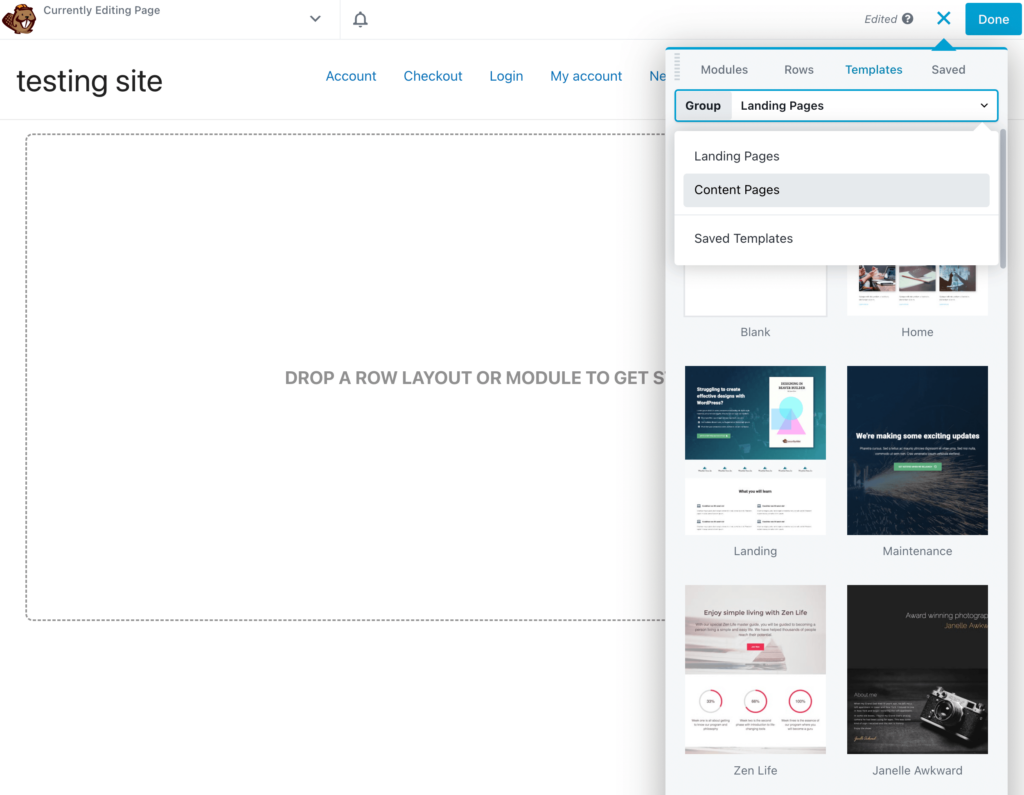
Beaver Builder 편집기가 열리면 팝업 메뉴에서 템플릿 탭을 클릭합니다. 그런 다음 그룹 드롭다운에서 콘텐츠 페이지 를 선택합니다.

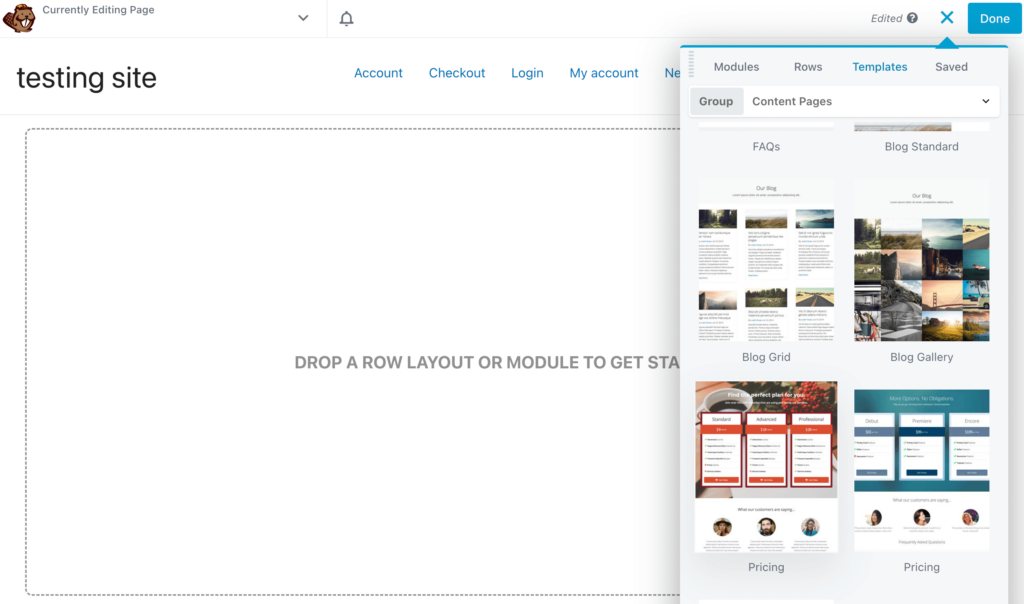
특정 가격 책정 페이지 템플릿을 찾으려면 섹션 하단으로 스크롤합니다. 여기에서 선택할 수 있는 두 가지 디자인이 표시됩니다.

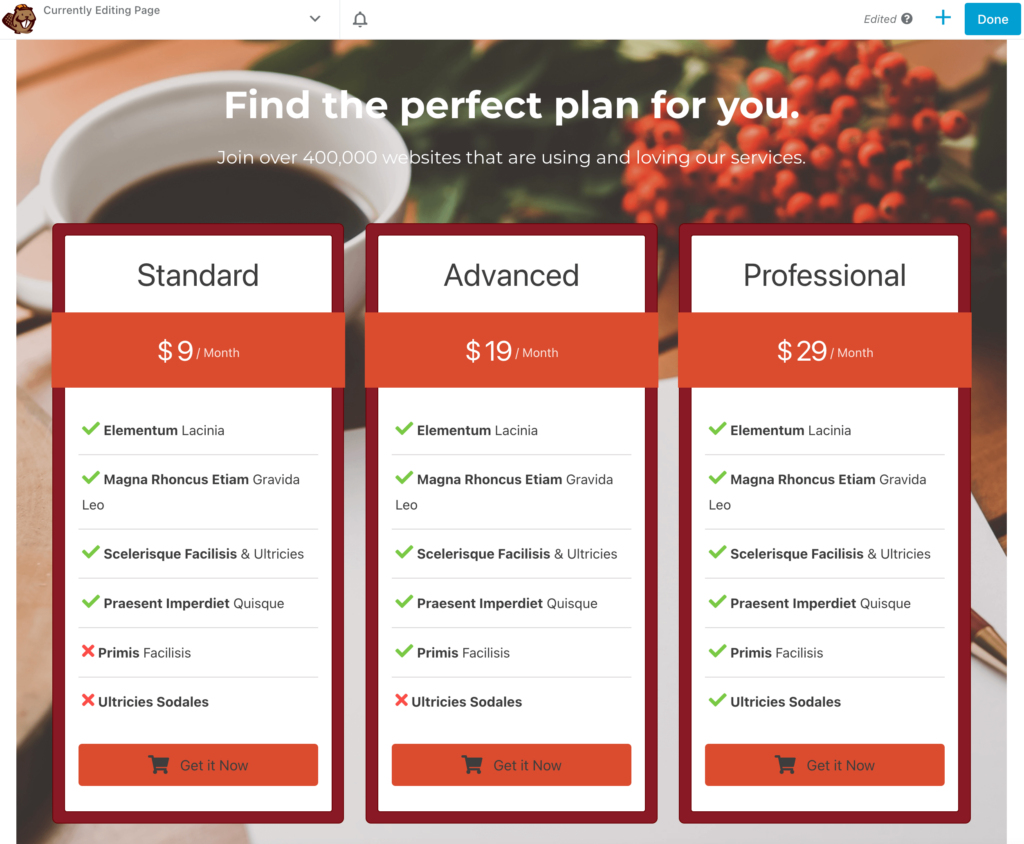
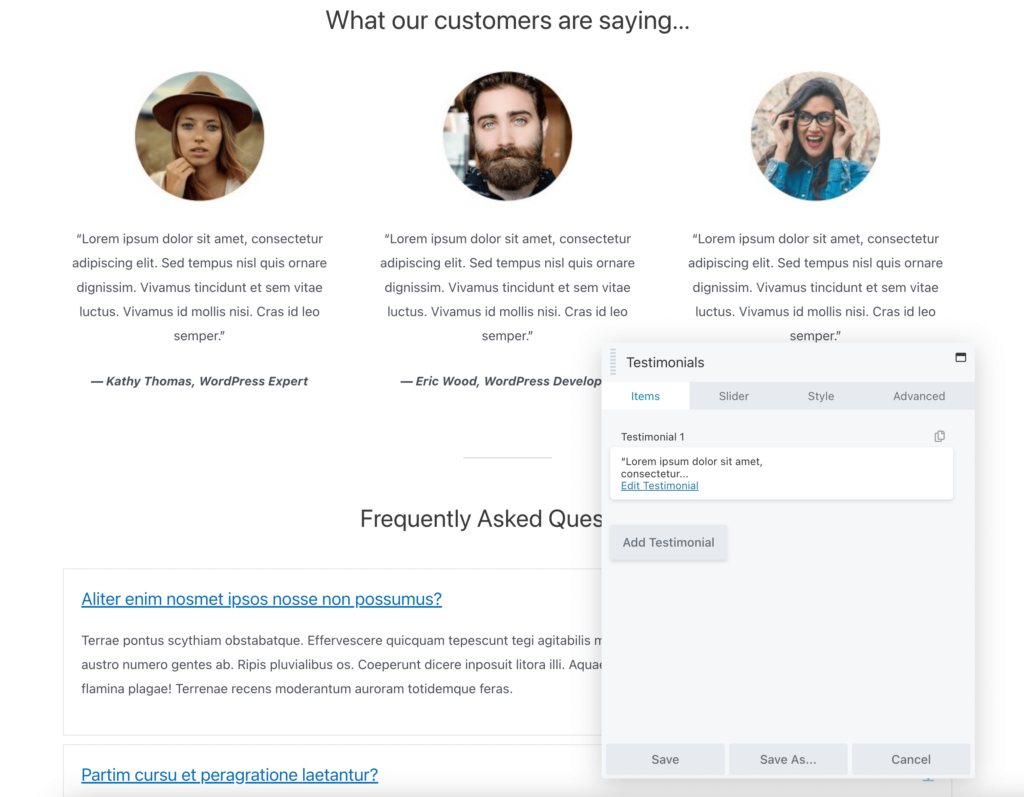
마음에 드는 디자인을 찾으면 클릭하세요. 템플릿이 페이지에 자동으로 적용됩니다. 가격 템플릿 중 하나를 사용하면 고객 평가 및 자주 묻는 질문과 함께 가격 모듈을 확인할 수 있습니다.

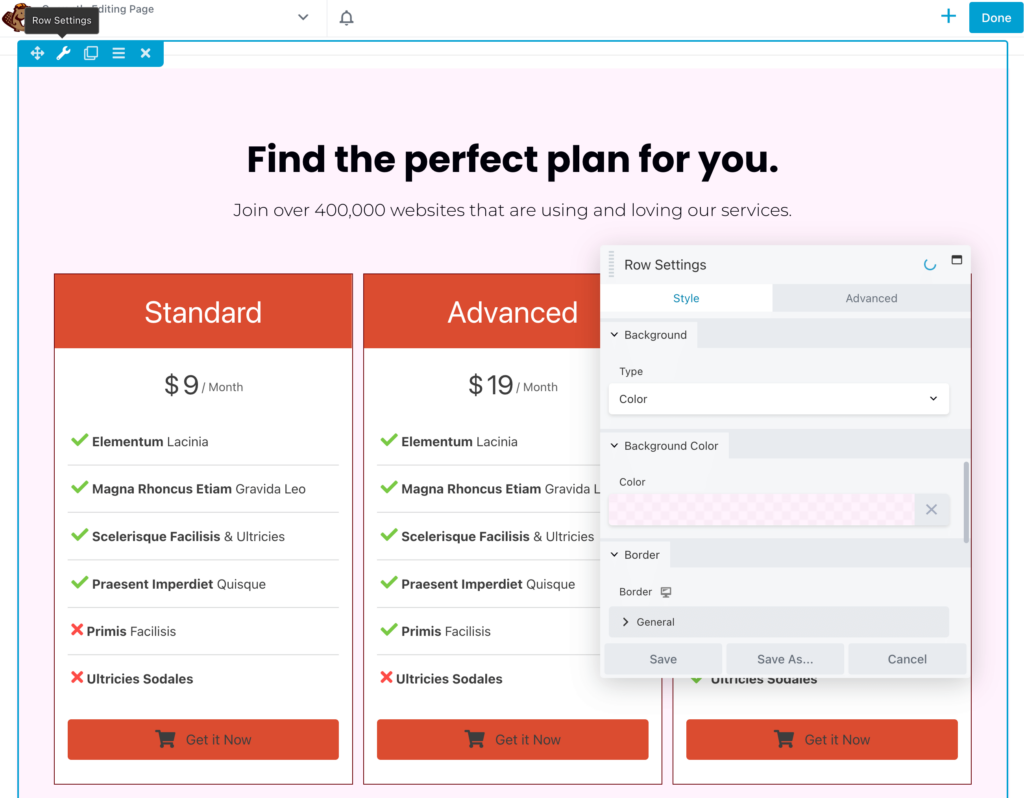
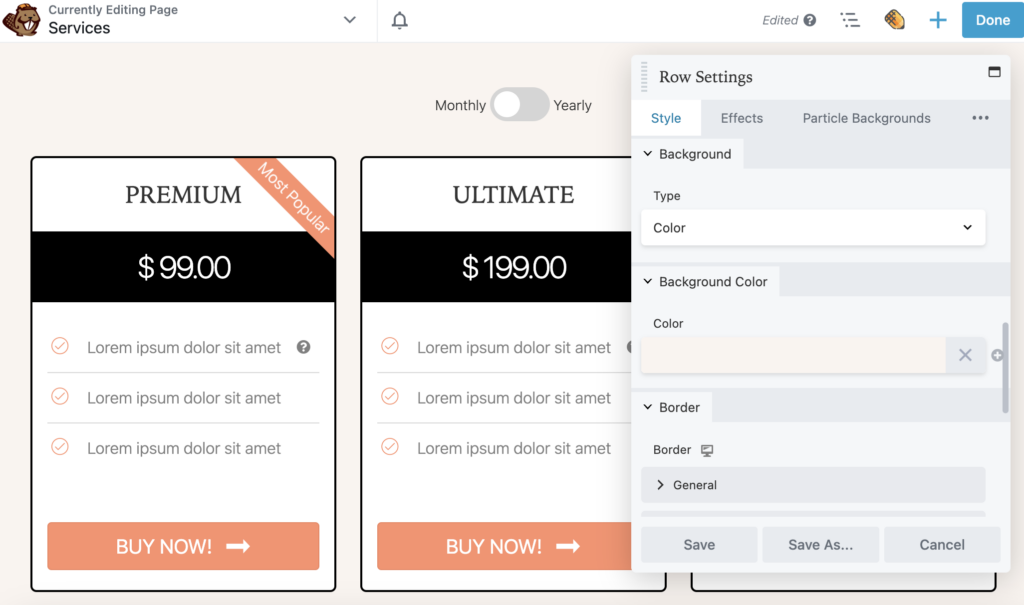
기본 색상 팔레트와 배경 이미지가 포함되지만 이러한 옵션을 쉽게 사용자 지정할 수 있습니다. 이렇게 하려면 먼저 행 설정 을 클릭합니다. 그런 다음 사용자 지정 배경을 색상, 비디오 또는 슬라이드쇼로 설정할 수 있습니다.


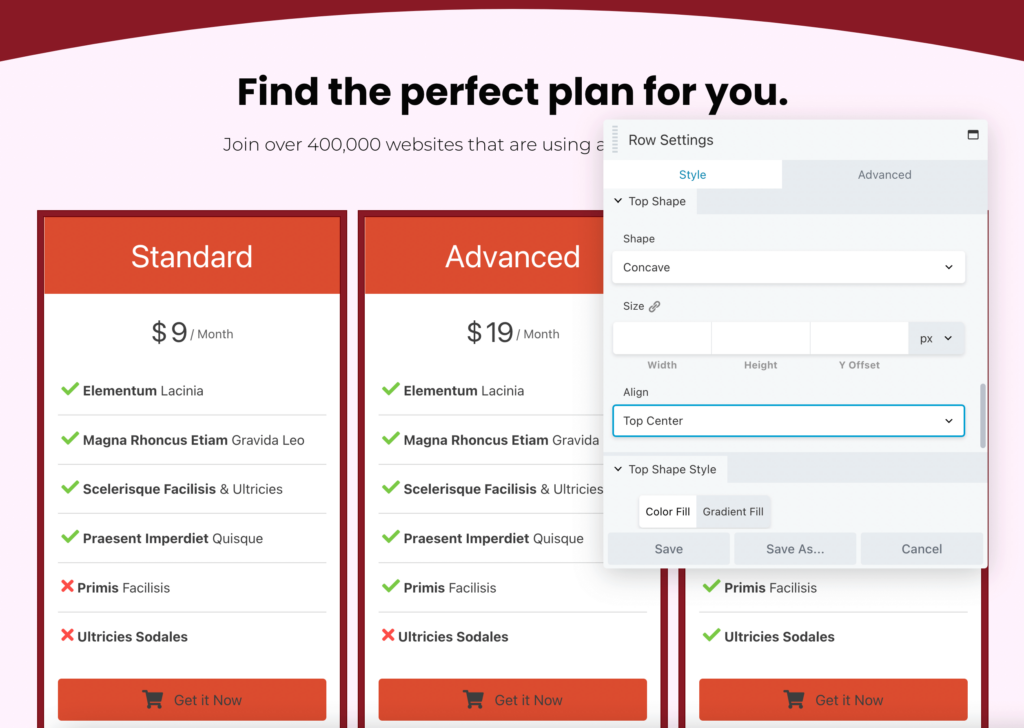
디자인에 상단 모양 또는 하단 모양을 추가할 수도 있습니다. 이렇게 하면 가격표에 매력적인 시각적 요소를 가져올 수 있습니다.

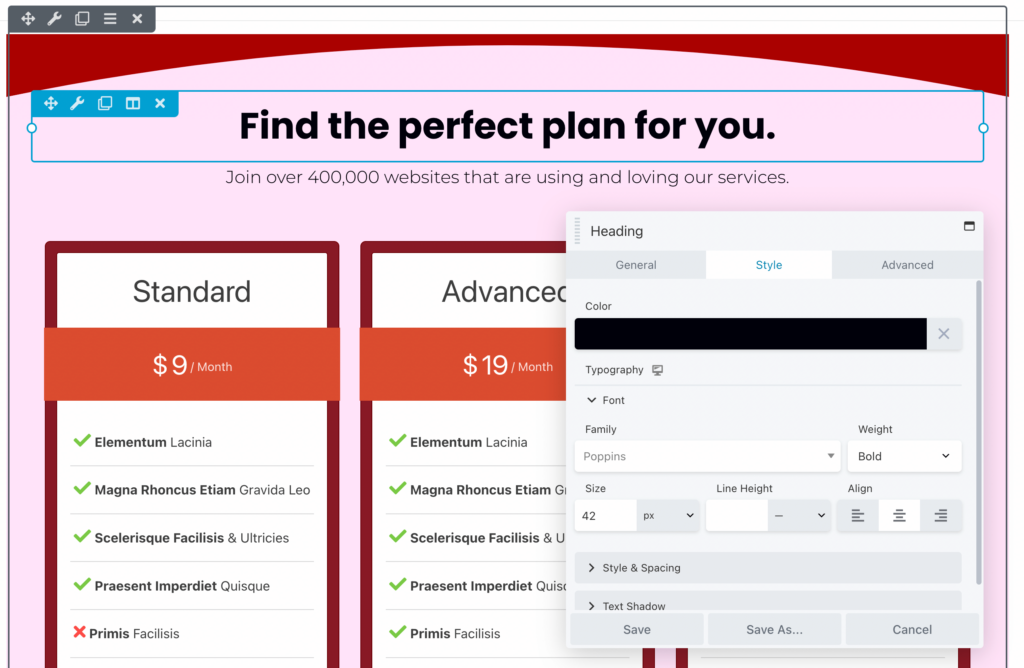
다음으로 기본 제목의 텍스트, 글꼴 및 색상을 편집할 수 있습니다. 사용자가 테이블을 보도록 권장하기 위해 완벽한 플랜 찾기 와 같은 간단한 클릭 유도문안을 포함할 수 있습니다.

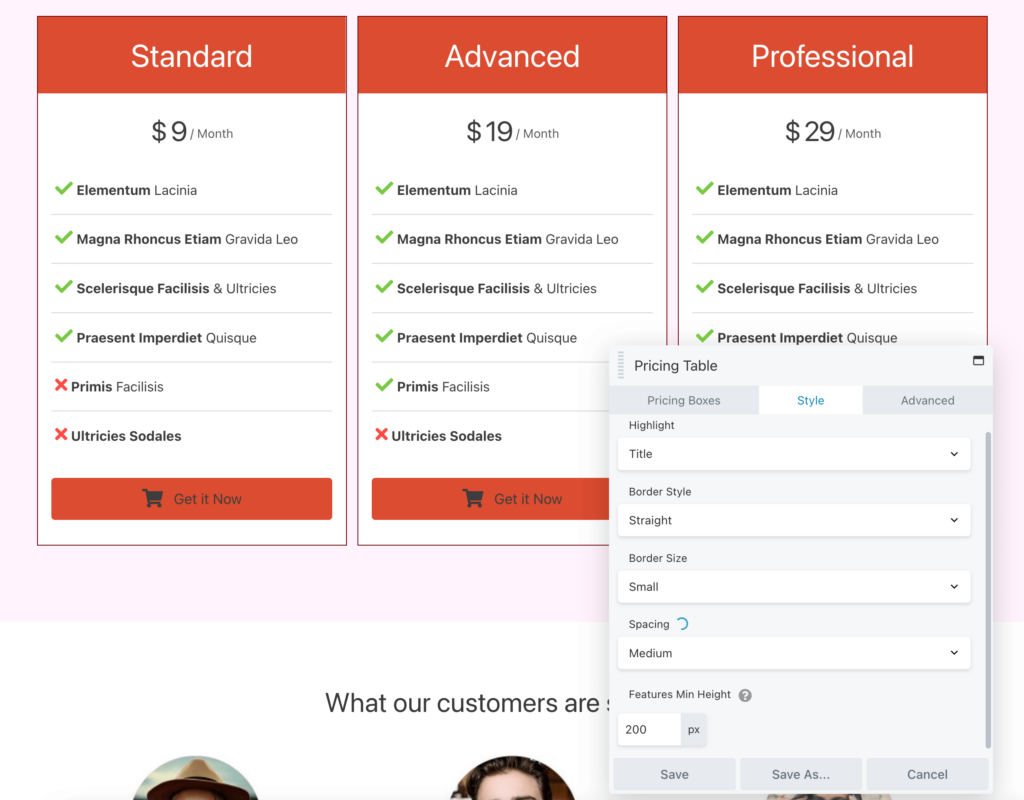
이제 가격표 사용자 정의를 시작할 때입니다. 선택한 후 각 제품의 제목이나 가격을 강조하도록 선택할 수 있습니다. 필요에 따라 테두리 스타일, 크기 및 간격을 편집할 수도 있습니다.

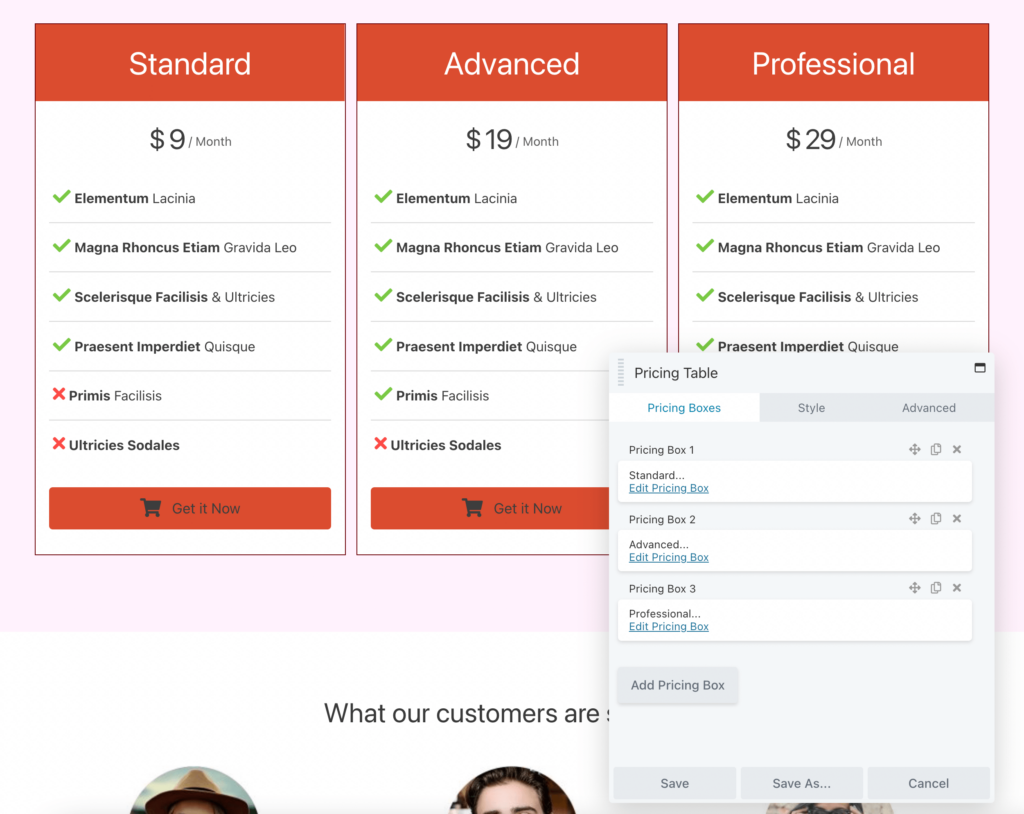
가격 옵션을 편집하려면 가격 상자 탭을 클릭하십시오. 여기에서 각 상자를 수정하거나 순서를 바꾸거나 새 상자를 추가할 수 있습니다.

보시다시피 Beaver Builder 템플릿 사용의 이점은 단 몇 단계만으로 가격 책정 페이지를 완전히 디자인할 수 있다는 것입니다.
위에서 언급했듯이 우리가 작업하고 있는 페이지 템플릿에는 고객 평가 및 FAQ 모듈도 포함되어 있습니다. 이를 삭제하도록 선택하거나 가격표를 저장한 후 페이지를 아래로 스크롤하고 제품 또는 서비스에 대한 자세한 정보를 포함하도록 이러한 섹션을 사용자 정의할 수 있습니다.

가격 책정 페이지가 마음에 들면 변경 사항을 저장하고 게시하십시오!
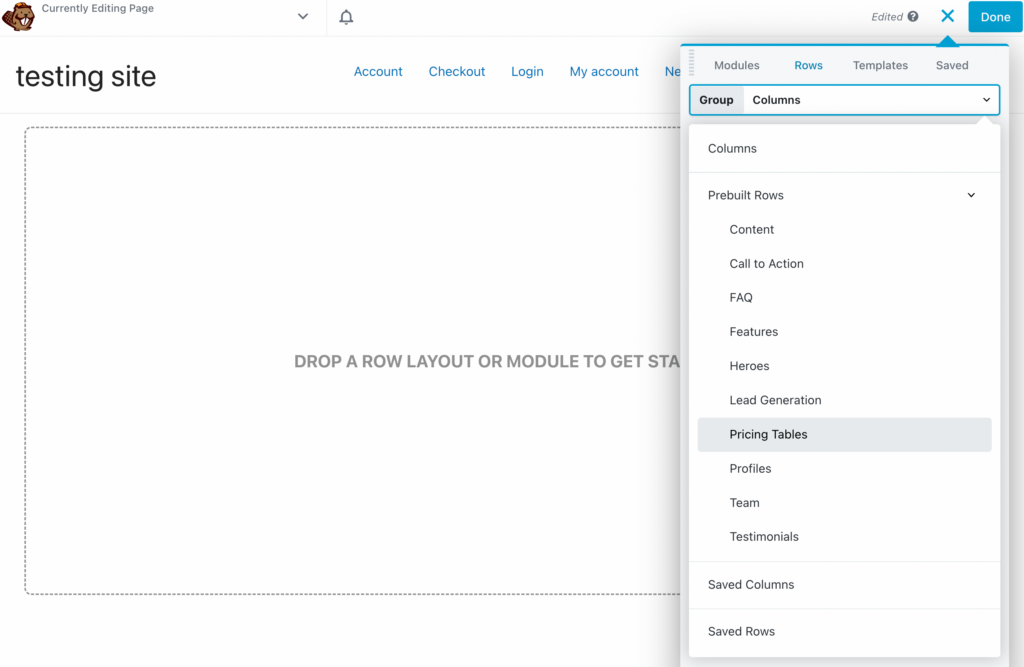
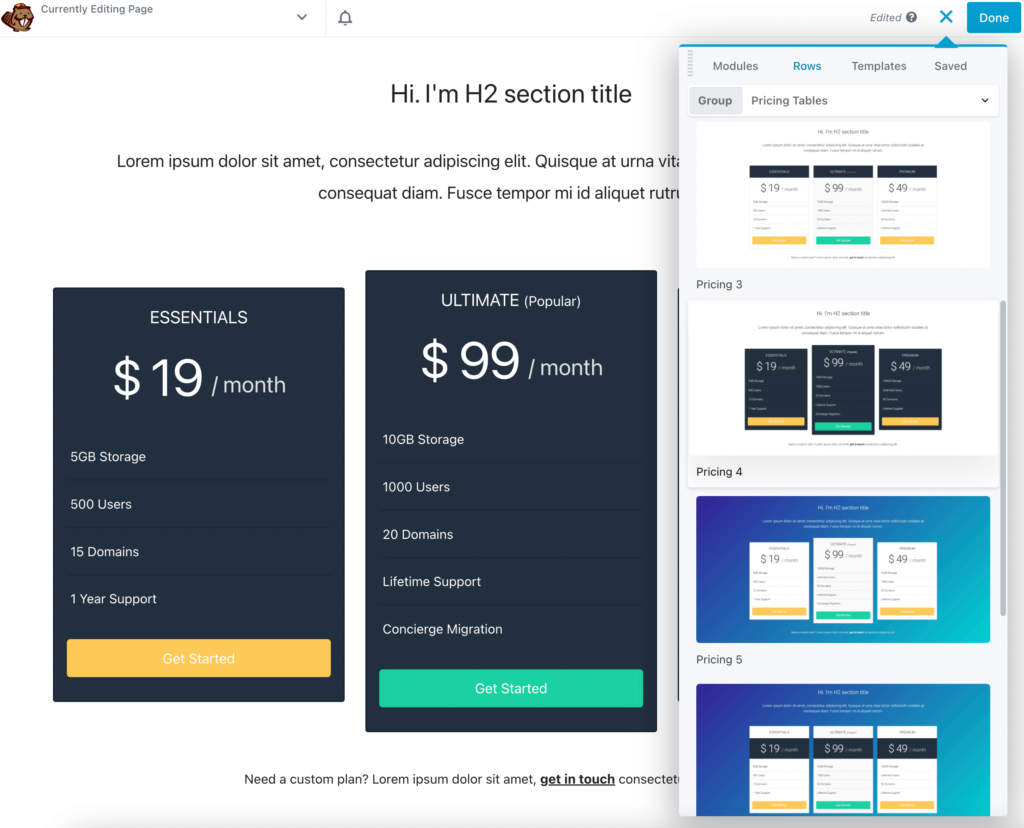
또는 미리 디자인된 가격표 옵션에서 좀 더 다양한 옵션을 원할 수 있습니다. 이 경우 Beaver Builder의 미리 빌드된 행을 찾아볼 수 있습니다. 시작하려면 Rows > Prebuilt Rows > Pricing Tables 로 이동하십시오.

그런 다음 8가지 가격표 디자인 중에서 선택할 수 있습니다. 마음에 드는 것을 찾으면 페이지로 끌어다 놓습니다.

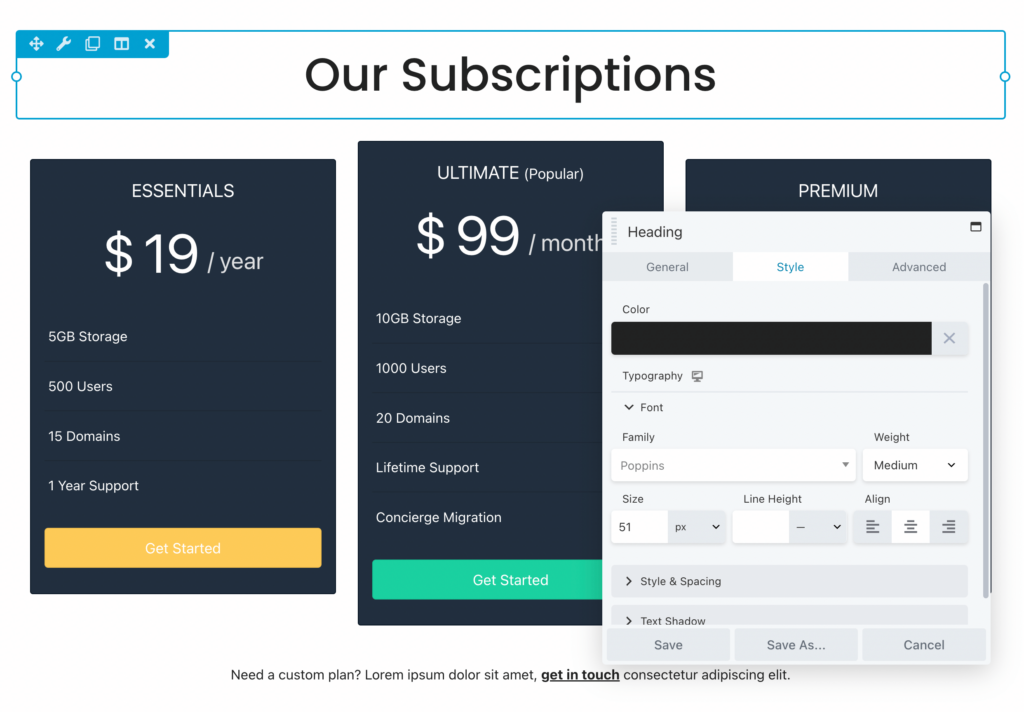
템플릿을 사용할 때와 마찬가지로 제품에 대한 정보를 포함하도록 제목을 편집해야 합니다. 글꼴 유형, 두께, 크기, 간격 등을 사용자 지정할 수 있습니다.

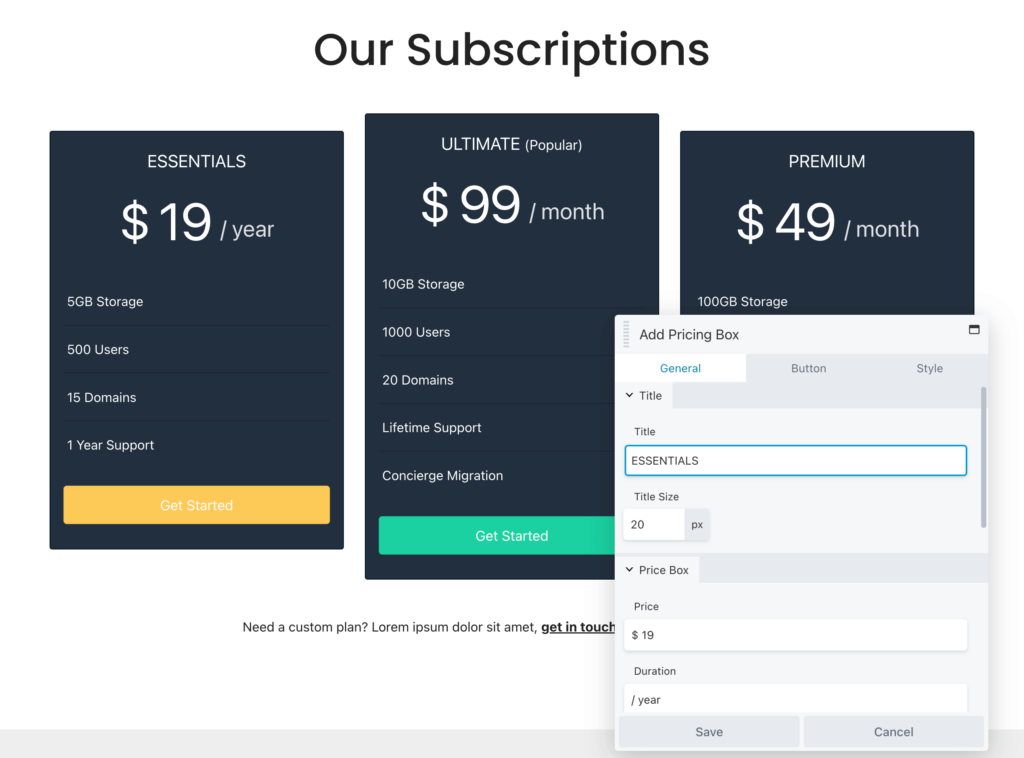
이제 가격 상자 편집을 시작할 수 있습니다. 각각에 대해 사용자 지정 제목과 가격을 추가할 수 있습니다. 월별 또는 연간 지불 기간을 선택할 수도 있습니다.

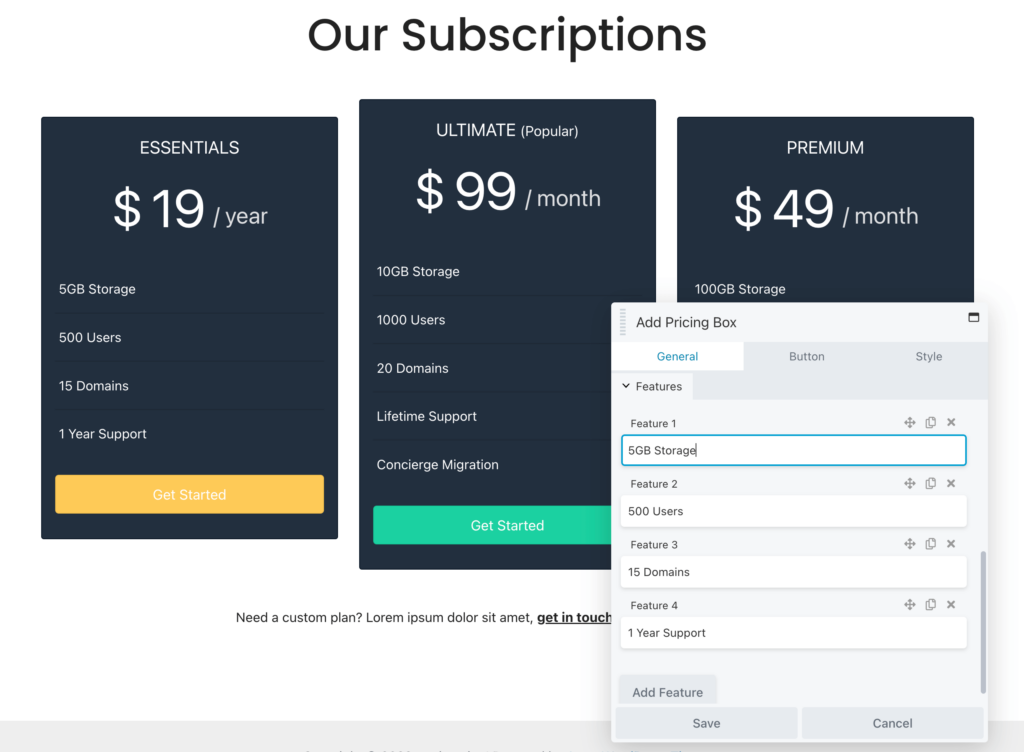
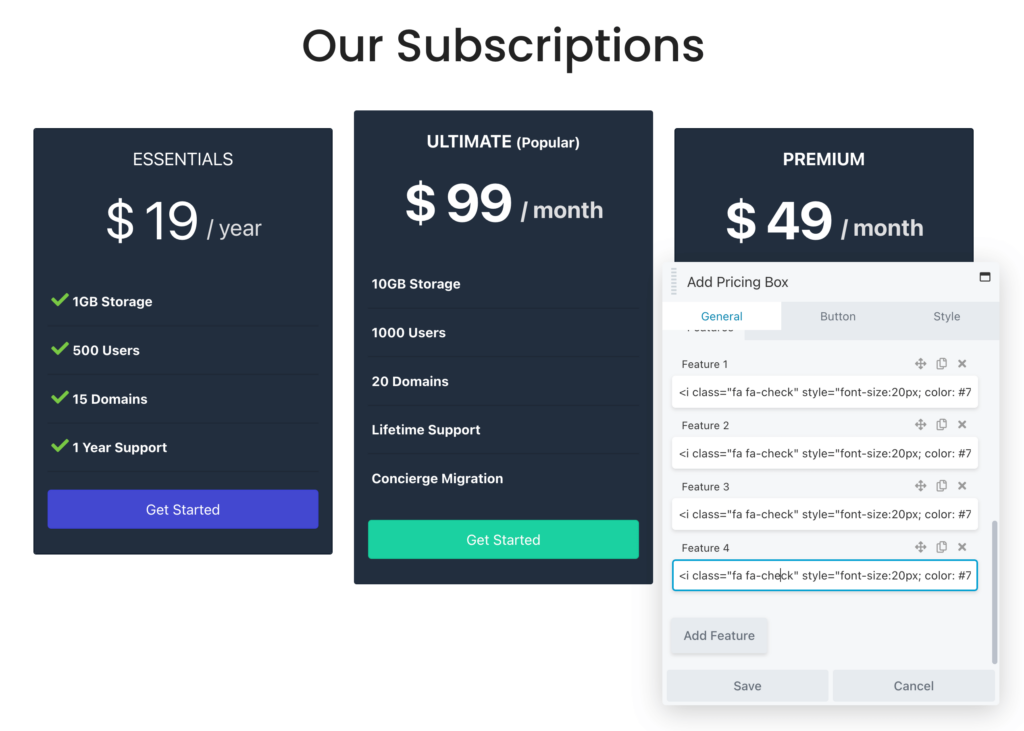
그런 다음 기능 섹션까지 아래로 스크롤합니다. 여기에서 현재 옵션을 편집하고 필요에 따라 새 옵션을 추가할 수 있습니다. 고객이 가격표를 이해할 수 있도록 각 계층을 차별화하는 주요 기능만 포함하는 것이 좋습니다.

또한 모든 텍스트 상자에 HTML 마크업을 추가할 수 있습니다. 예를 들어 각 기능 옆에 녹색 확인 표시를 포함하려면 텍스트 대신 다음 코드를 붙여넣을 수 있습니다.
<i class="fa fa-check"></i> <strong> 1 Year Support다음은 HTML 코드가 프런트 엔드에서 어떻게 보이는지 보여줍니다.

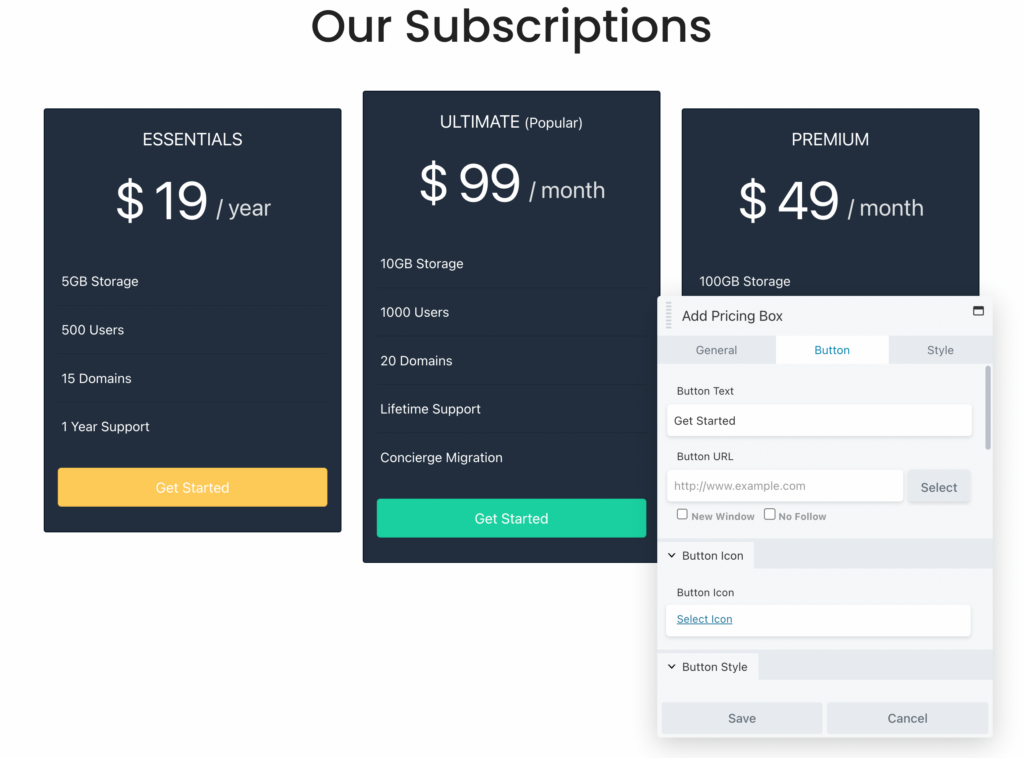
버튼 탭에서 새로운 CTA를 추가할 수 있습니다. 또한 사용자가 해당 요금제를 구매할 수 있도록 하려면 결제 페이지에 대한 링크를 붙여넣기만 하면 됩니다.

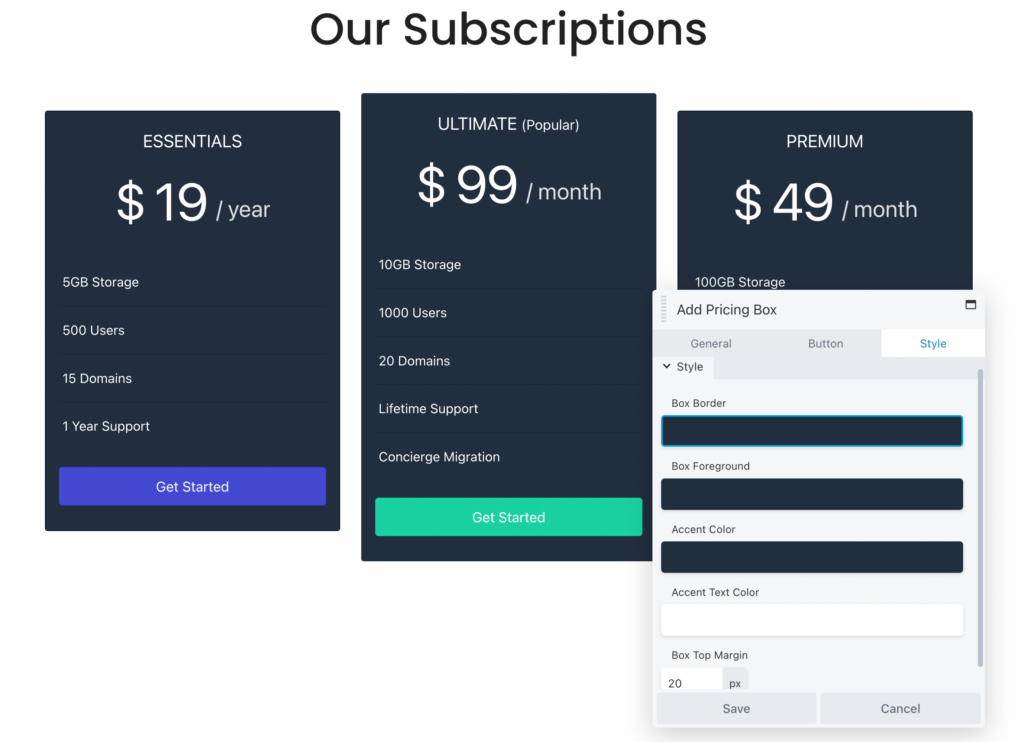
선택한 미리 만들어진 행에 따라 기본 색 구성표가 있지만 브랜드에 맞게 조정할 수 있습니다. 스타일 아래에서 상자의 테두리와 전경색을 편집합니다. 상자와 텍스트에 강조 색상을 추가할 수도 있습니다.

행 사용자 지정을 완료한 후 변경 사항을 저장합니다.
또 다른 옵션으로 처음부터 사용자 정의 가격표를 작성할 수 있습니다. 이렇게 하면 각 상자의 디자인과 기능을 완벽하게 제어할 수 있습니다. 기존 페이지에 가격표를 추가하려는 경우에도 좋은 선택입니다(템플릿에서 본 고객 평가 또는 FAQ 섹션 제외).
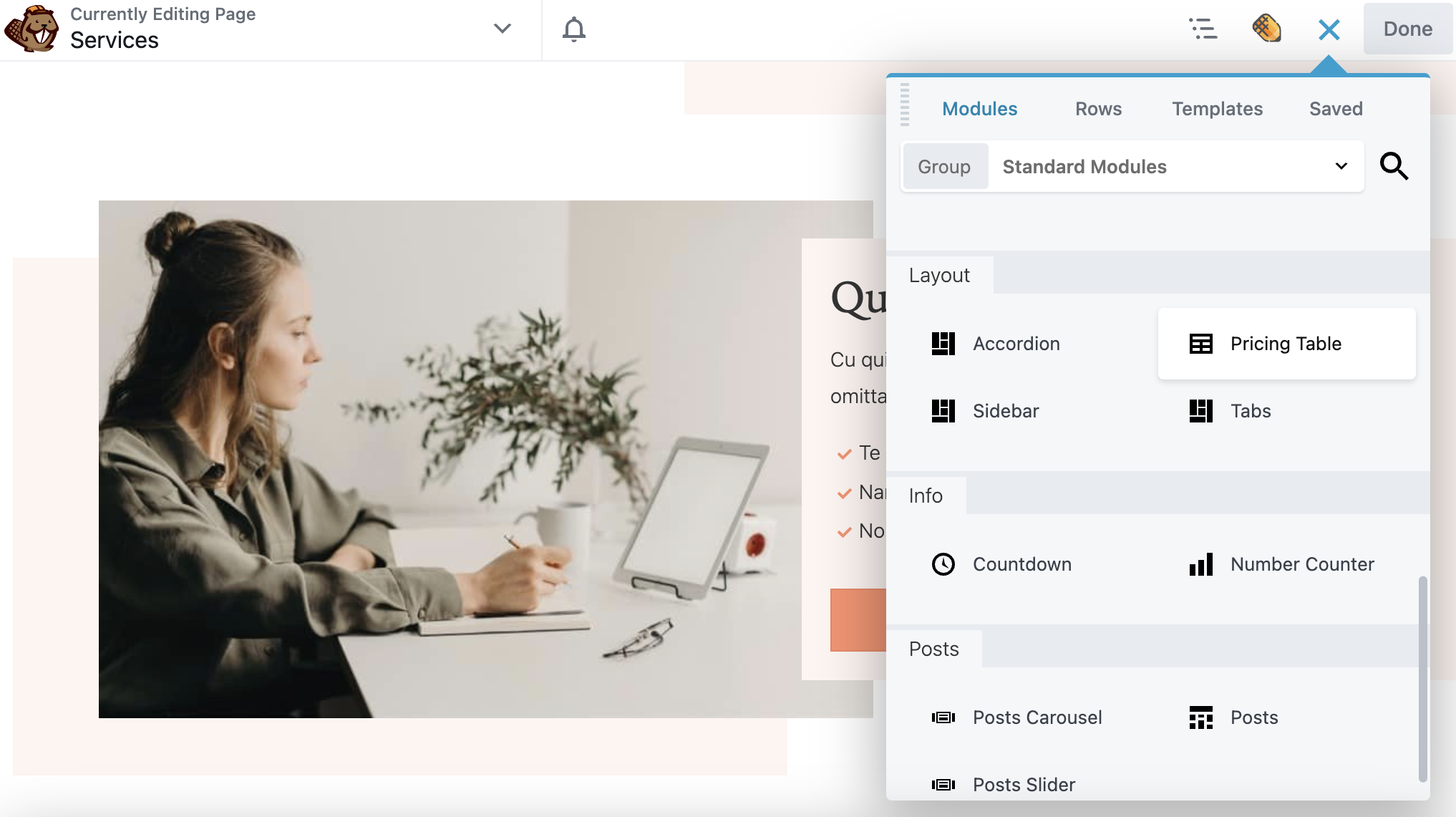
Beaver Builder를 사용하면 게시물이나 페이지에 가격표 모듈을 추가한 다음 처음부터 사용자 정의할 수 있습니다. 먼저 모듈 탭을 열고 가격표 옵션을 찾으십시오. 그런 다음 원하는 위치에 끌어다 놓을 수 있습니다.

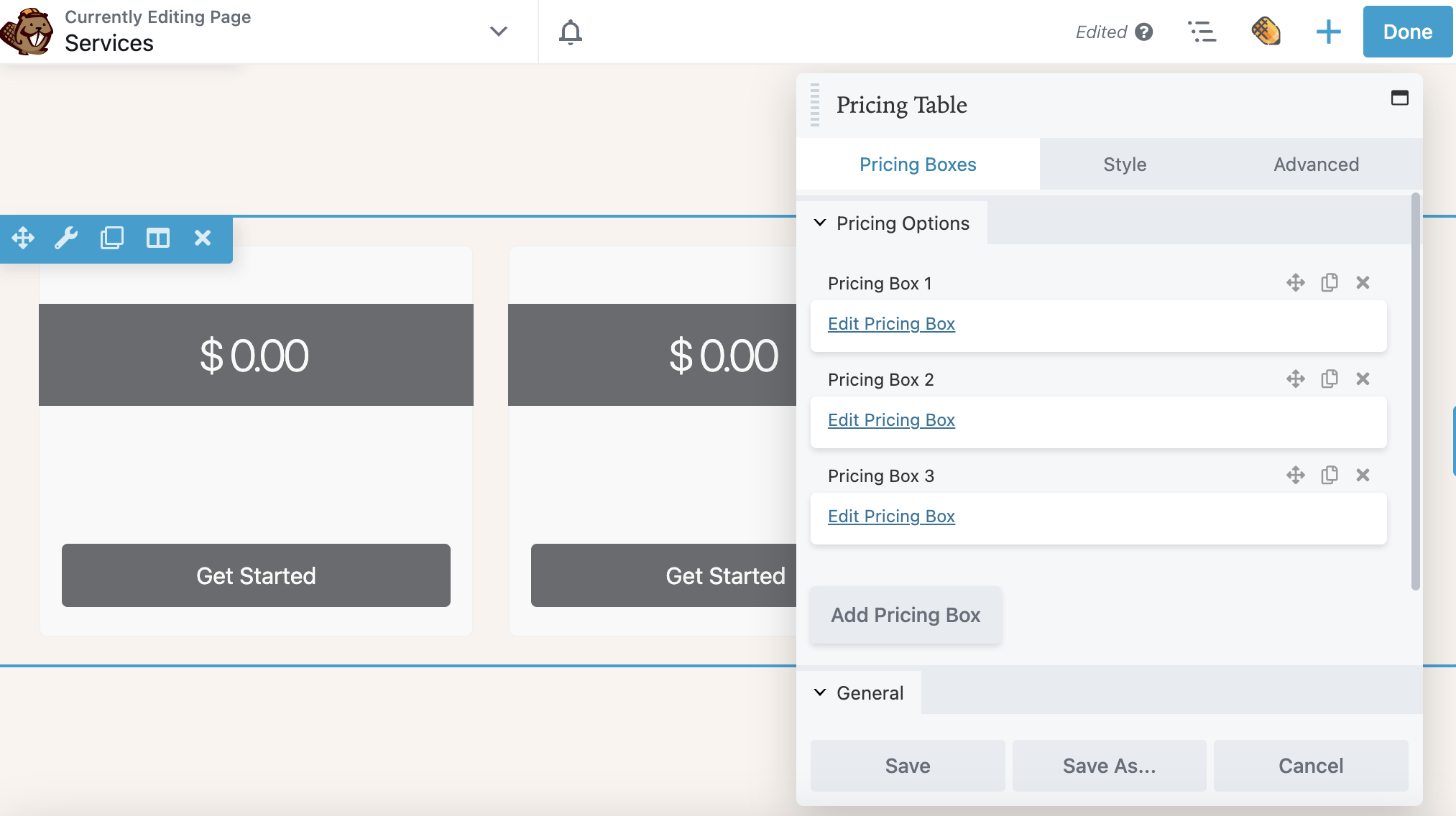
템플릿이나 미리 작성된 행과 달리 가격 상자를 직접 추가해야 합니다. 필요한 만큼 가격 상자 추가 를 클릭하면 됩니다.

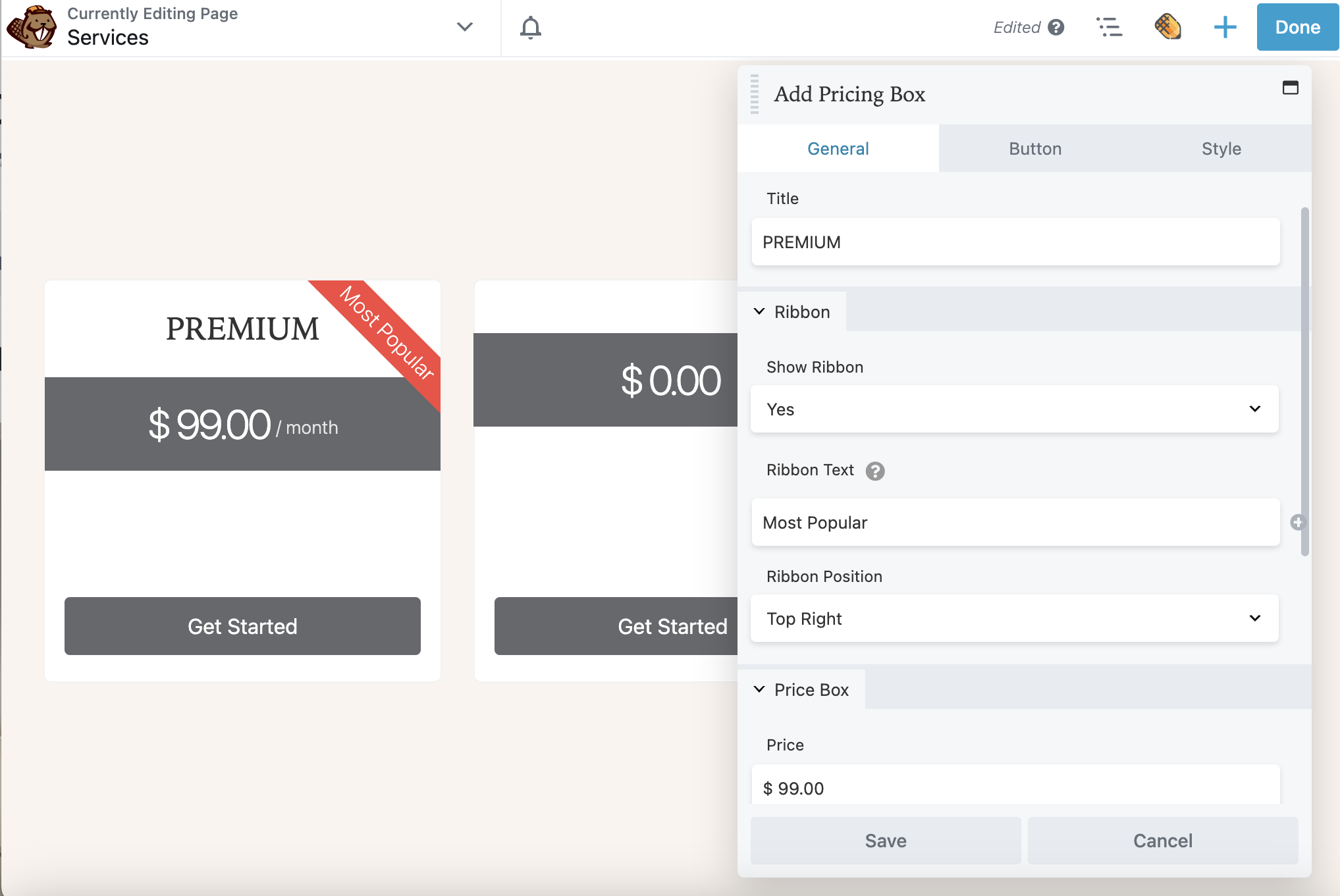
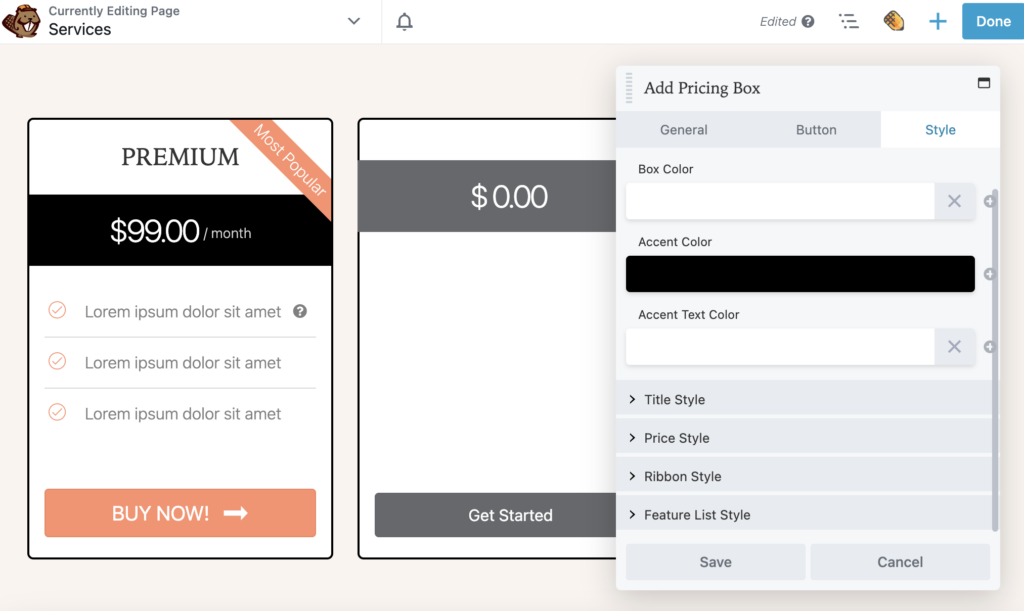
그런 다음 가격 상자 편집 을 선택합니다. 일반 설정에서 상자에 제목을 지정하고 가격과 결제 기간을 추가합니다. 리본 표시 여부를 선택할 수도 있습니다. 이 예에서 리본은 가장 많이 사용되는 가격 옵션의 오른쪽 상단에 표시됩니다.

고정 가격 대신 할인을 표시할 수도 있습니다. 이는 고객이 항목을 더 빨리 구매하도록 동기를 부여할 수 있습니다. 이를 위해 다음 HTML 마크업을 Price 값에 추가할 수 있습니다.
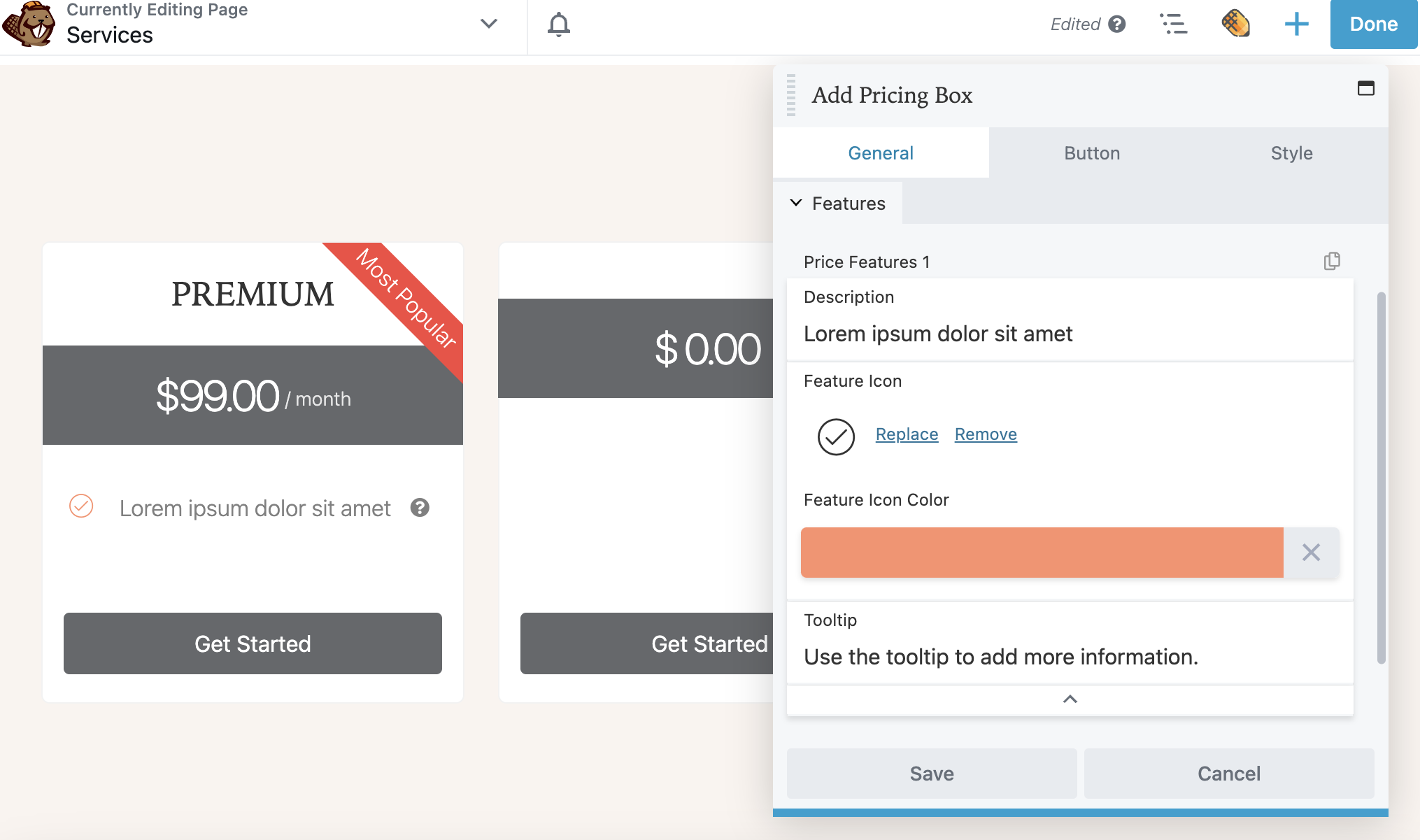
<s>$99</s> <span;>$79</span>이제 기능 섹션까지 아래로 스크롤할 수 있습니다. 여기에서 각 가격 책정 계층에 대한 특정 세부 정보를 추가합니다. 기능 아이콘 , 기능 아이콘 색상 및 도구 설명 을 포함하여 더 많은 옵션을 표시하려면 드릴다운 화살표를 클릭하십시오.

새 기능마다 설정을 다시 만들지 않아도 되도록 오른쪽 상단 모서리에 있는 복사 아이콘을 클릭하여 가격 기능 1 을 복제할 수 있습니다.
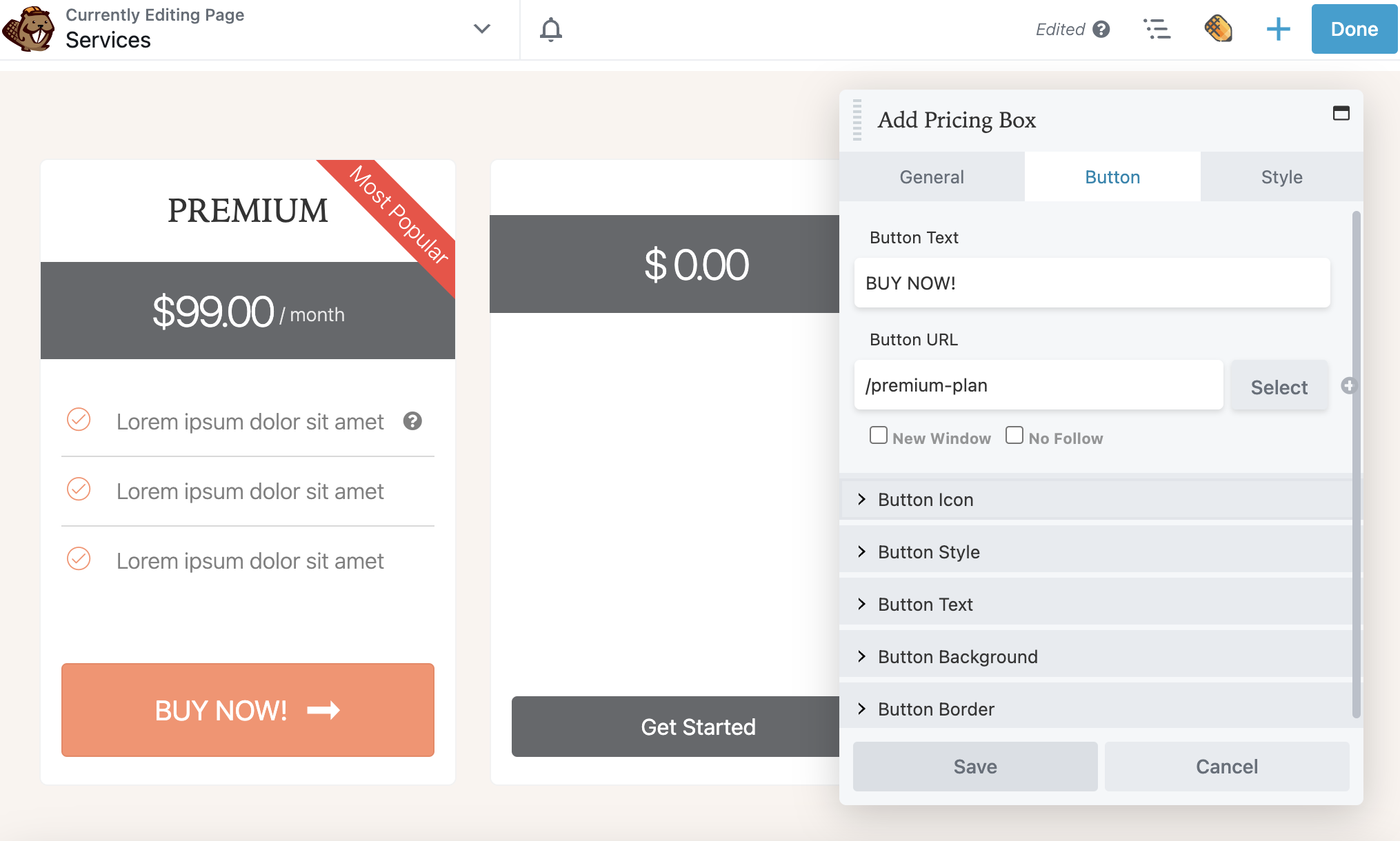
이 가격 책정 상자에 대한 기능 추가를 완료하면 버튼 탭으로 이동할 준비가 된 것입니다. 여기에서 제품에 대한 링크가 있는 사용자 지정 클릭 유도 문안을 추가할 수 있습니다. 버튼 아이콘을 포함하고 브랜드 색상으로 추가 사용자 정의하는 것을 고려할 수도 있습니다.

마지막으로 스타일 탭을 클릭합니다. 이렇게 하면 각 상자에 대한 색 구성표를 설정할 수 있습니다.

가격표의 각 상자에 대해 이 과정을 반복합니다. 그런 다음 전체 테이블에 대한 설정을 계속 편집할 수 있습니다.
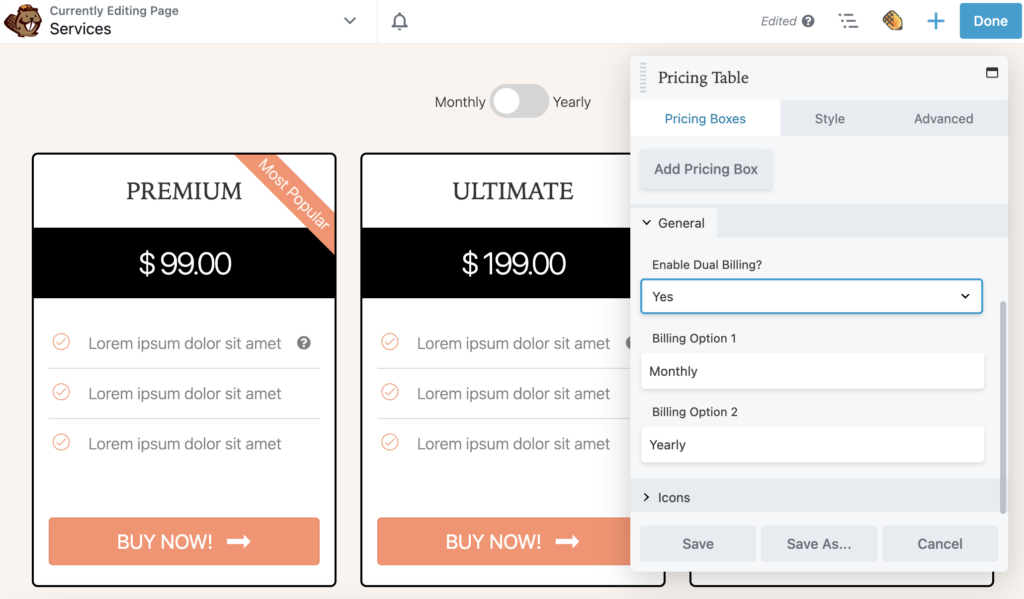
Pricing Boxes 탭에서 General 섹션까지 아래로 스크롤하고 Yes 를 선택하여 이중 청구를 활성화합니다. 이렇게 하면 매월 및 매년과 같은 두 가지 청구 옵션 간에 전환할 수 있는 스위치가 추가됩니다.

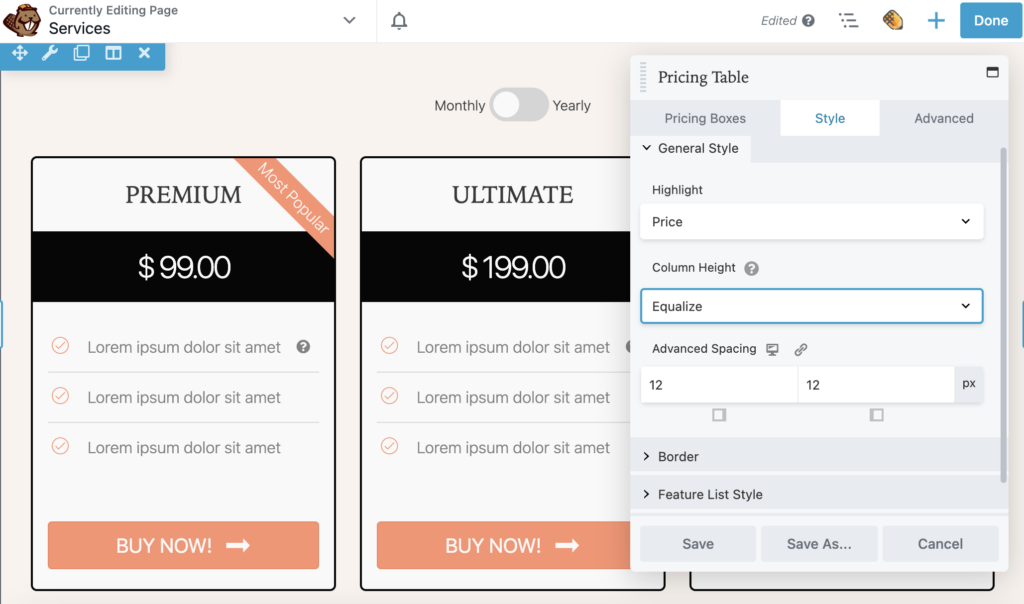
다음으로 스타일 탭을 클릭합니다. 여기에서 가격표 모듈의 전체 스타일을 조정할 수 있습니다. 예를 들어 각 상자에 홀수의 피처가 있는 경우 열 높이 를 균등화 로 설정할 수 있습니다. 그러면 상자가 가장 큰 열과 같은 높이를 갖도록 정규화됩니다.

다른 Beaver Builder 모듈과 마찬가지로 고급 설정도 있습니다. 필요한 경우 이를 사용하여 사용자 지정 여백, 애니메이션, HTML 요소 및 가시성을 설정할 수 있습니다.
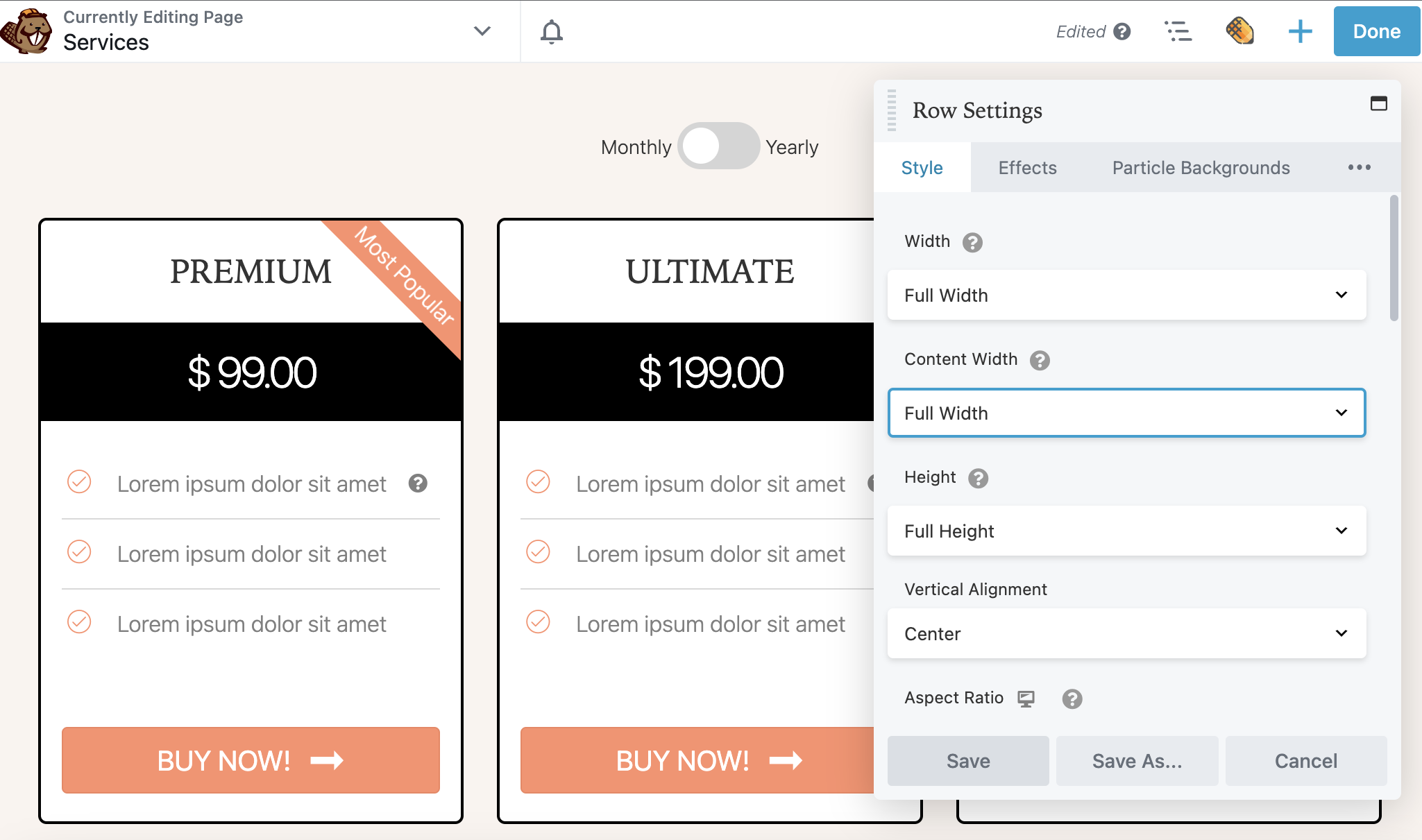
가격표 모듈에 대한 변경 사항을 저장하려면 저장 을 클릭하십시오. 이제 행 설정 을 클릭할 수 있습니다. 여기에서 전체 가격표 모듈의 너비와 높이를 조정할 수 있습니다. 텍스트 및 링크 색상을 변경할 수도 있습니다.

그런 다음 단색, 그라데이션, 사진, 비디오, 포함된 코드, 슬라이드쇼 또는 시차로 배경을 사용자 지정할 수 있습니다. 오버레이 색상이나 모양을 배경에 추가할 수도 있습니다. 이 예에서는 가격표가 중심이 되도록 단순하게 유지합니다.

그런 다음 웹 사이트에 대해 잘 디자인된 가격표를 갖게 됩니다!
웹사이트에 가격을 제대로 표시하지 않으면 온라인 방문자를 전환으로 전환하기 어려울 수 있습니다. 가격표를 사용하면 제품의 주요 기능과 가격 차이를 표시할 수 있습니다. 이를 통해 잠재 고객은 각 옵션을 비교하고 필요에 맞는 옵션을 구매하고 있다는 확신을 가질 수 있습니다.
검토를 위해 다음은 Beaver Builder를 사용하여 WordPress에 가격표를 추가할 수 있는 세 가지 방법입니다.
일반적으로 가격표는 귀하가 제공하는 주요 서비스 또는 제품을 강조 표시해야 합니다. 각 상자 안에서 고객은 가격, 주요 기능 및 행동 유도 버튼을 볼 수 있어야 합니다. 웹사이트의 현재 할인을 포함할 수도 있습니다.
가격표는 방문자가 제품을 구매하도록 동기를 부여하는 효과적인 방법이 될 수 있습니다. 그러나 페이지가 빠르게 로드되고 모바일 친화적인지도 확인해야 합니다. 고객의 웹사이트를 최적화하는 경우 A/B 분할 테스트를 수행하여 전환율이 높은 기능을 대상으로 하는 것을 고려하십시오.