웹 사이트에 WordPress 푸시 알림을 추가하는 방법
게시 됨: 2024-05-18WordPress 푸시 알림은 웹 트래픽 증가에 엄청난 결과를 보여주는 놀라운 전술이었으며 온라인 비즈니스와 마케팅 담당자들 사이에서 큰 인기를 얻었습니다. WordPress 푸시 알림은 웹사이트 트래픽을 늘리는 데 도움이 될 뿐만 아니라 더 많은 청중을 확보하고, 방문자를 웹사이트로 다시 유도하고, 클릭률(CTR)을 높이고, 더 나은 가입 결과를 얻는 데 도움이 됩니다.
WordPress 푸시 알림을 사용하면 메시지를 보내고 사용자에게 웹 사이트의 최신 업데이트 및 게시물에 대해 알리고 정기적으로 방문하지 않는 경우 사용자에게 알릴 수 있습니다. 이렇게 하면 사용자를 웹 사이트로 계속해서 다시 불러올 수 있고 더 많은 수익을 창출하는 건전한 트래픽을 유지할 수 있습니다.
따라서 이 기사에서는 WordPress 푸시 알림이 무엇인지 알려드립니다. WordPress 푸시 알림의 장점과 WordPress 웹사이트에서 이를 구현하는 방법에 대해 자세히 알아보세요.
WordPress 푸시 알림이란 무엇입니까?
WordPress 푸시 알림이 무엇인지에 대해 이미 조금 언급했으므로? 혹시 실마리가 있으신가요? 자세히 설명하겠습니다. WordPress 푸시 알림을 사용하면 WordPress 웹사이트에 새 게시물이나 콘텐츠가 게시될 때마다 사용자가 메시지를 보내거나 알릴 수 있습니다. 휴대폰이든 웹 브라우저든 사용자가 어떤 장치를 사용하여 탐색하든 관계없이 언제든지 미리 정의된 사용자 지정 메시지를 보낼 수 있는 옵션도 있습니다.
2009년 처음 출시된 이후 WordPress 푸시 알림은 엄청난 반응을 얻었으며 대다수의 인터넷 사용자가 자신의 웹사이트에 이 기능을 구현하고 있습니다.

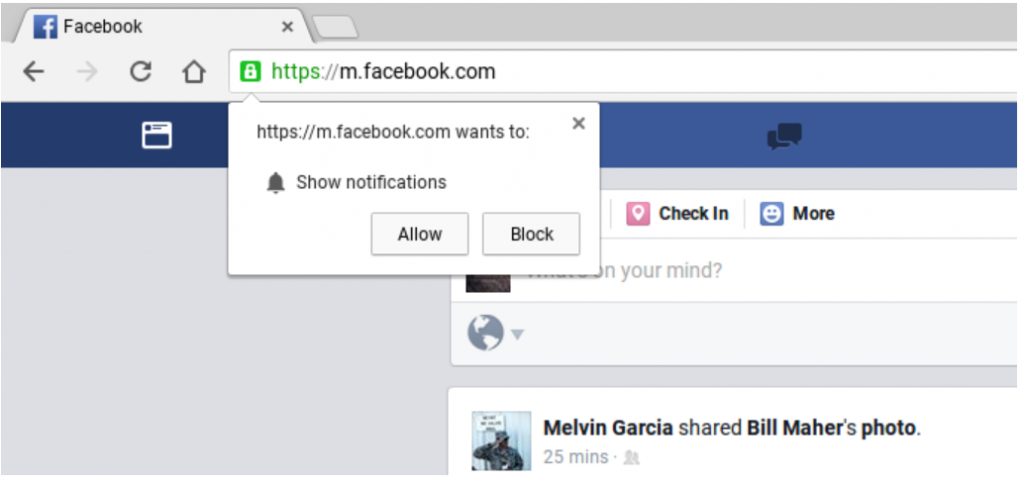
Facebook의 Chrome에 대한 WordPress 푸시 알림의 예가 위 그림에 나와 있으며, 여러분도 여러 번 본 적이 있을 것입니다. 허용 버튼을 클릭하기만 하면 Facebook에서 푸시 알림을 활성화할 수 있으며, 그러면 웹사이트에서 웹 브라우저를 통해 알림을 보내기 시작합니다.
웹사이트 관리자의 가장 좋은 점은 사용자나 방문자가 알림을 받기 위해 웹사이트를 방문할 필요가 없다는 것입니다. 브라우저를 열 때마다 알림이 자동으로 쏟아지기 시작합니다.
이 기능을 최초로 출시하기 시작한 브라우저는 사파리(Safari)였고, 열기가 뜨거워지자 2016년 구글 크롬(Chrome)과 파이어폭스(Firefox)에서도 이 기능을 도입했다. 현재 이 기능은 대부분의 웹 브라우저의 기본 기능이 됐다. 지금 존재하고 있어
Statista에 따르면 Google Chrome은 현재 브라우저 시장 점유율의 약 68.76%를 차지하고 있습니다. 이는 Chrome에서 WordPress 푸시 알림을 활성화하는 것만으로도 많은 청중에게 다가가 웹 트래픽을 늘리는 데 도움이 될 수 있음을 의미합니다. 웹 브라우저에만 국한되지 않고 현재로서는 Android 기기에서도 사용할 수 있지만 사용자에게는 사용할 수 없습니다.
WordPress 푸시 알림을 사용하면 어떤 이점이 있나요?
귀하의 웹사이트를 떠난 방문자 중 70% 이상이 귀하의 웹사이트를 다시는 방문하지 않을 것이며 귀하의 웹사이트에서 그러한 일이 일어나는 것을 좋아하지 않을 것이라는 사실을 알고 놀라실 것입니다. 따라서 웹 사이트 방문자를 확보하고 추적하고 구독 또는 전환을 유도하려면 웹 사이트에서 WordPress 푸시 알림을 허용하는 것과 함께 이메일 마케팅, 유료 마케팅, 소셜 미디어 마케팅 등 구현할 수 있는 다양한 방법이 있습니다.
의심할 여지 없이 이메일 마케팅은 많은 청중을 대상으로 하고 전환에 도움을 줄 수 있는 가장 효과적인 마케팅 방법 중 하나이지만 WordPress 푸시 알림 외에 이메일 마케팅이 가장 중요할 수 있습니다.
다음은 웹 사이트에 WordPress 푸시 알림을 구현하면 얻을 수 있는 주요 이점 중 일부입니다.
- 이는 사용자에게 웹사이트로부터 알림이나 업데이트를 곧 받을지 여부에 대한 동의를 요청합니다. 이는 사용자가 귀하의 웹사이트에 관심이 있으면 귀하의 웹사이트를 계속해서 방문할 것임을 의미합니다.
- WordPress 푸시 알림은 일반적인 이메일 마케팅 업데이트보다 훨씬 작고 짧습니다.
- 소셜 미디어 캠페인에 비해 도달 범위에 제한이 없습니다. 모든 메시지나 알림은 100% 보장됩니다.
- 사용자는 WordPress 푸시 알림을 표시하는 방법에 대해 장치를 사용자 정의할 수 있습니다.
- 아직 대부분의 회사에서 구현되지 않았으므로 경쟁이 낮습니다.
Facebook, Linkedin 등과 같이 가장 인기 있고 권위 있는 웹사이트 중 일부도 WordPress 푸시 알림의 중요성을 알고 있으므로 이미 이를 구현했습니다.
WordPress 푸시 알림을 어떻게 설정하나요?
WordPress는 가장 유연하고 사용하기 쉬운 CMS 중 하나이기 때문에 웹 사이트의 기능을 향상시키는 데 도움이 되는 다양한 플러그인이 있습니다. 마찬가지로 WordPress 푸시 알림을 구현하려는 경우 다양한 프리미엄 및 무료 WordPress 푸시 알림 플러그인을 사용할 수 있습니다.
이 기사에서는 널리 사용되는 완전 무료 플러그인 두 개를 소개합니다. 이 플러그인을 사용하면 WordPress 웹사이트에서 WordPress 푸시 알림을 쉽게 활성화할 수 있습니다.
원시그널

공식 웹사이트에 언급된 데이터 및 정보에 따르면 Onesignal은 1300,000개 이상의 주요 기업으로부터 신뢰를 받아 왔으며 Zynga, Softonic 및 Eat Street 등의 유명한 기업이 그중 하나입니다.
믿을 만한 것 같지 않나요? 그런데 한 가지 명심해야 할 것이 있습니다. 그들이 제공하는 모든 기능은 공식 웹사이트에 언급되어 있습니다. 그리고 무료 버전에서는 웹 및 모바일 경험을 개선하기 위해 사용자로부터 데이터를 수집해야만 돈을 벌 수 있습니다.
따라서 데이터 사용량에 대해 우려 사항이 있는 경우 데이터에 액세스하지 않는 프리미엄 요금제로 업그레이드할 수도 있습니다.
Onesignal을 사용하는 주요 이점 중 하나는 사용자가 원하는 만큼 많은 WordPress 웹사이트를 설정할 수 있다는 것입니다. 이는 단일 One Signal 대시보드에서 여러 개의 서로 다른 WordPress 웹사이트를 관리하고 각 웹사이트를 제어하거나 규제할 수 있음을 의미합니다. 따라서 단일 대시보드에서 여러 웹사이트를 관리하려는 경우 매우 편리하고 효율적으로 사용할 수 있습니다. 게다가 이 모든 기능은 무료이며 쉽습니다.
몇 가지 중요한 기능:
- 오픈 소스이며 완전히 무료로 사용할 수 있습니다.
- 무료 플랜에서는 최대 10,000명의 가입자를 타겟팅할 수 있습니다.
- 대부분의 웹 브라우저 (Google Chrome, Safari, Firefox, Microsoft 및 Opera)를 지원합니다.
- 자동 알림
- 타겟팅 세그먼트
- 사용자 정의 옵션
- 실시간 분석
- A/B 테스트
- 알림 예약
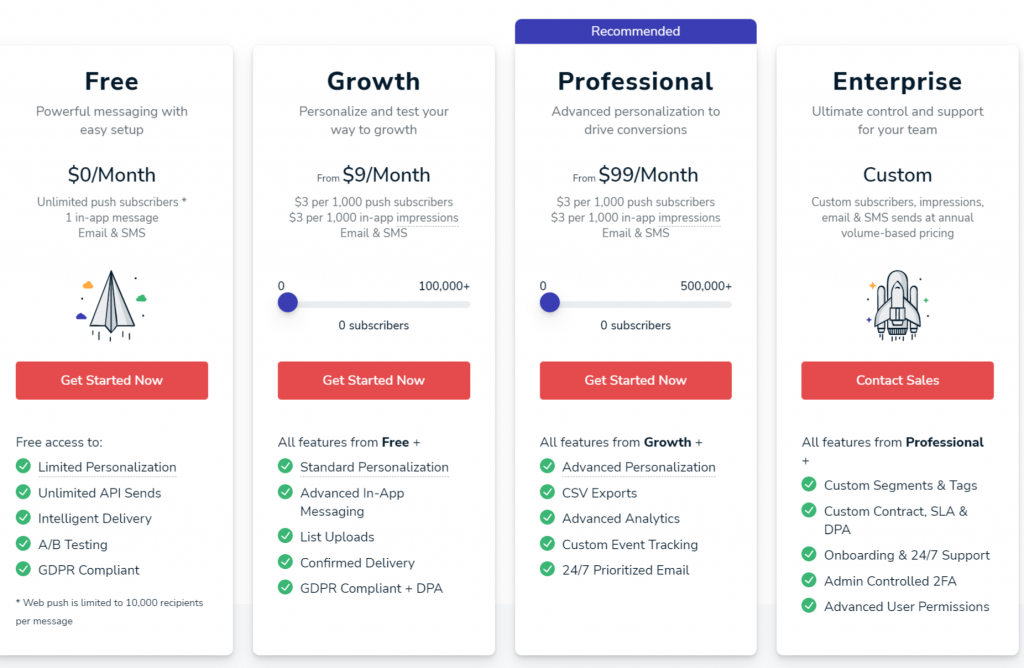
가격
이 WordPress 푸시 알림 플러그인은 WordPress 디렉토리에서 무료로 설치하고 사용할 수 있습니다. 그러나 위에서 이미 언급한 것처럼 개인 정보 보호 문제가 있고 데이터에 액세스하는 것을 원하지 않는 경우 월 $9-$99부터 시작하는 프리미엄 플랜으로 전환할 수 있습니다.

OneSignal 전체 설치 가이드
아래에는 전체 설치 및 설정 프로세스를 안내하는 단계별 프로세스가 나와 있습니다. 하지만 그 전에 Onesignal 플러그인을 설정할 때 도메인에서 항상 HTTP가 아닌 HTTPS를 선택하는 것이 좋습니다. 워드프레스 푸시 알림과 권한이 도메인별로 구분되어 있기 때문입니다.
이제 시작하겠습니다!
1 단계
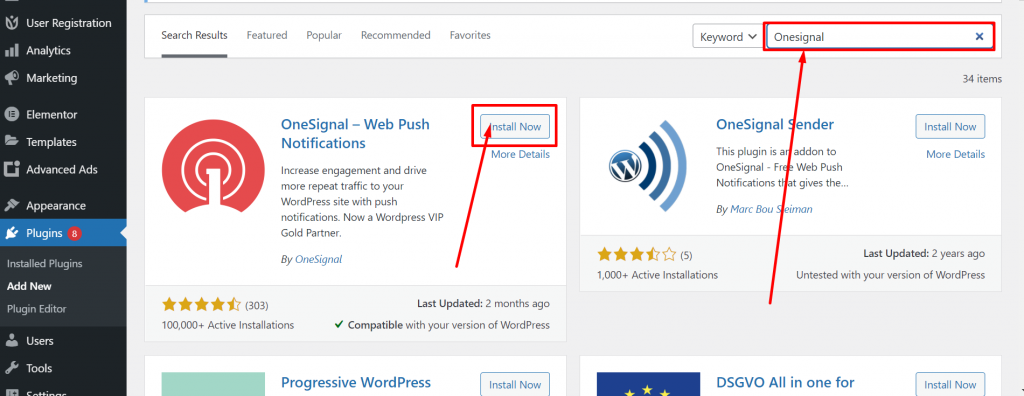
가장 중요한 첫 번째 단계는 WordPress 대시보드에 로그인하고 플러그인 > 새로 추가 > Onesignal 검색 > 설치 > 활성화로 이동하는 것입니다.

2 단계
플러그인을 성공적으로 설치하고 활성화한 후. Onesignal로 이동하여 가입하여 무료 계정을 만드세요.

3단계
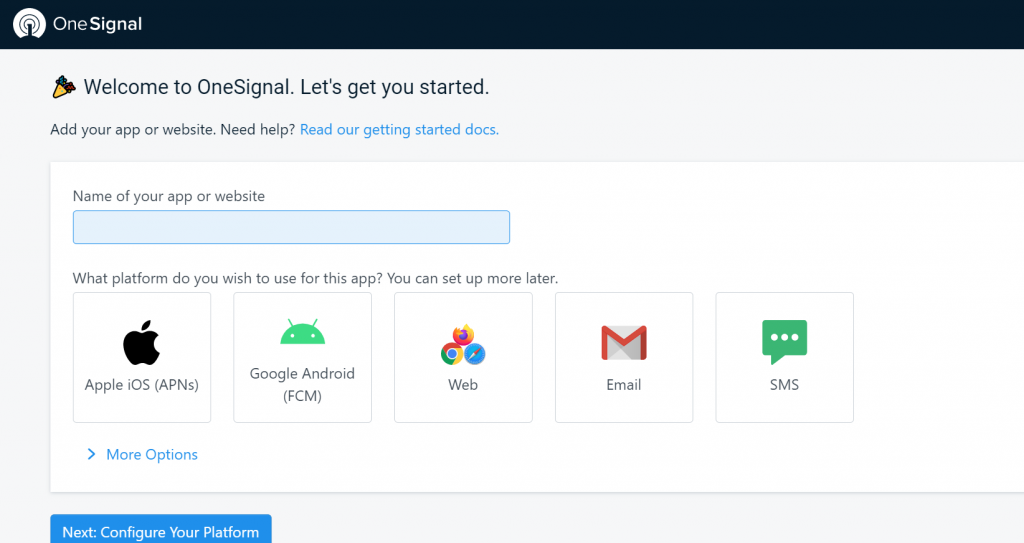
이제 앱 이름을 지정하고 이 앱에 사용할 플랫폼 (Apple iOS, Google Android, 웹, 이메일, SMS)을 선택하세요. 완료되면 다음 버튼을 클릭하여 플랫폼을 구성합니다.
4단계
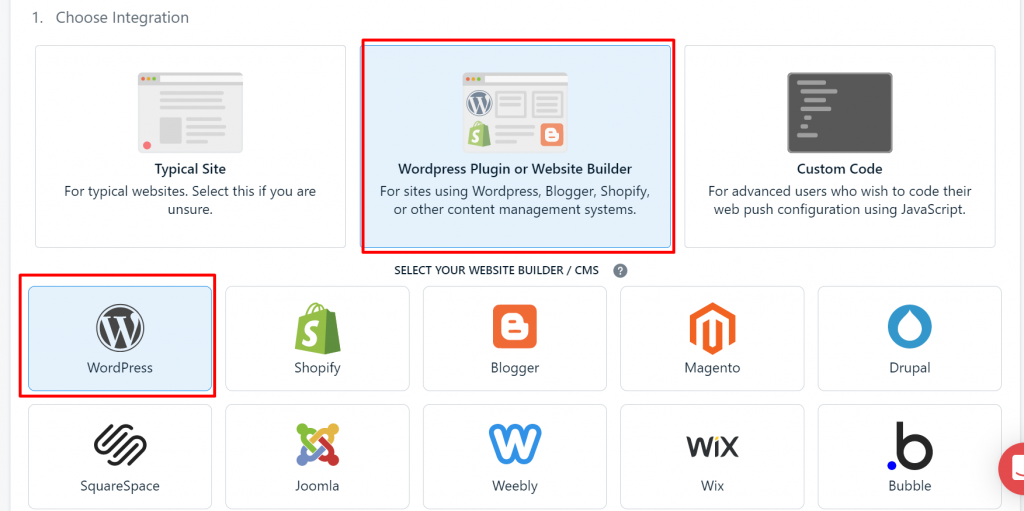
이제 페이지가 통합을 선택하라는 구성 페이지로 다시 로드됩니다. WordPress 사용자인 경우 WordPress 플러그인 또는 웹사이트 빌더를 선택하세요. 그런 다음 웹사이트 빌더를 선택하고 제 경우에는 WordPress를 선택합니다.

5단계
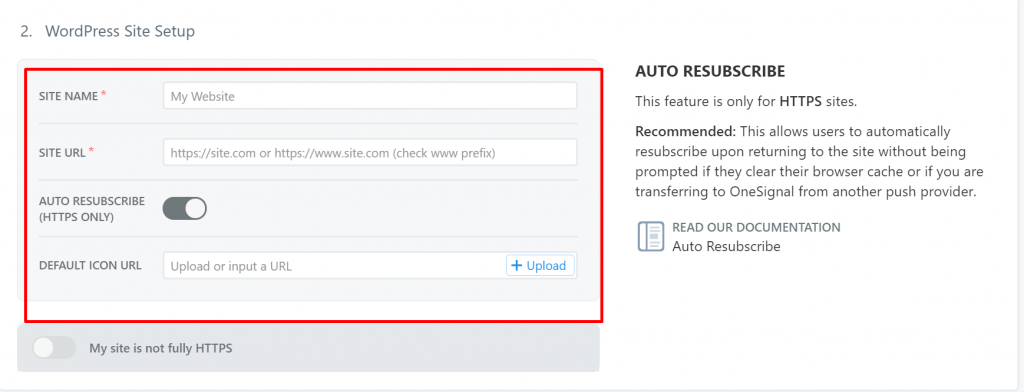
같은 페이지에서 두 번째 섹션을 작성하고 해당 필드에 웹사이트에 대한 필수 정보를 제공합니다.

6단계
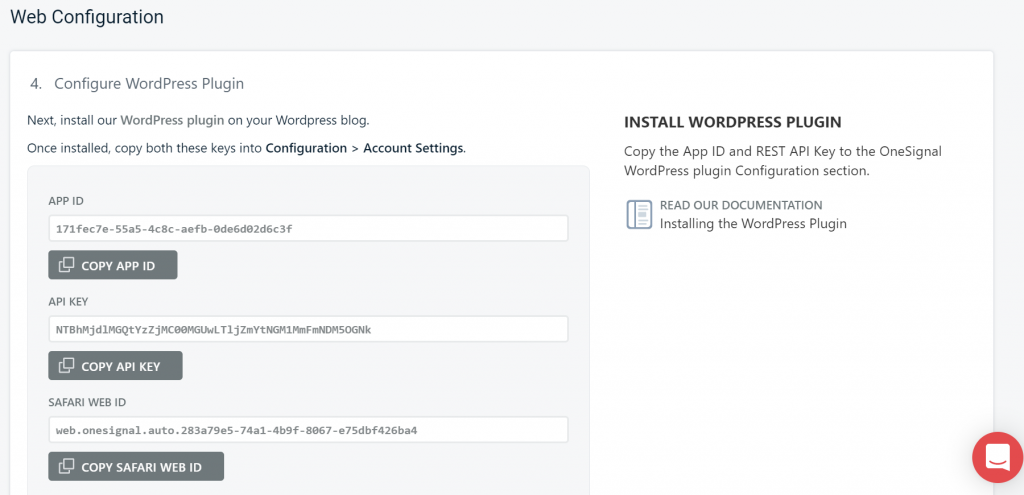
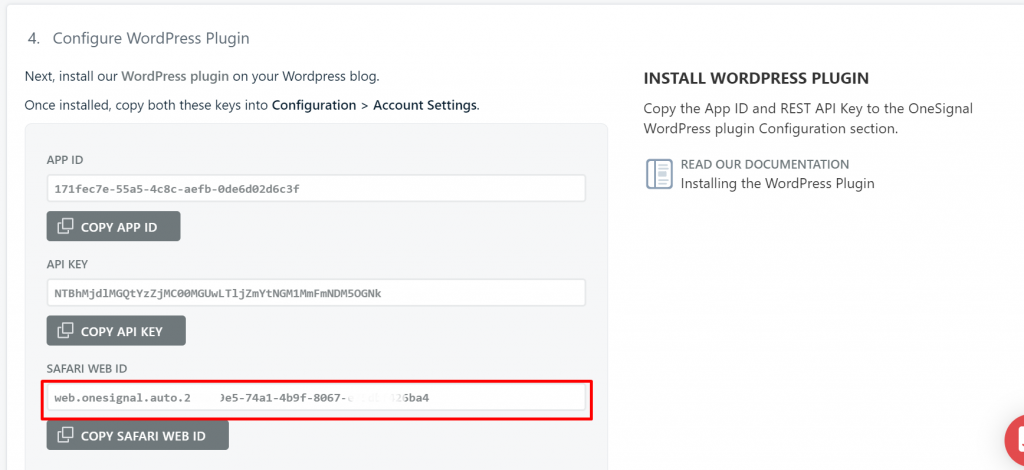
웹 사이트에 대한 필수 정보를 제공한 후 저장 버튼을 클릭하면 새 웹 구성 페이지가 나타납니다. 다음은 WordPress 웹사이트에 Onesignal WordPress 플러그인을 설치하는 것입니다. 설치가 완료되면 이 두 키를 모두 Configuration > Account Settings 에 복사하세요.

모든 키를 복사하여 플러그인 계정 설정에 붙여넣은 후 마침 버튼을 클릭하여 설정을 완료합니다.
7단계
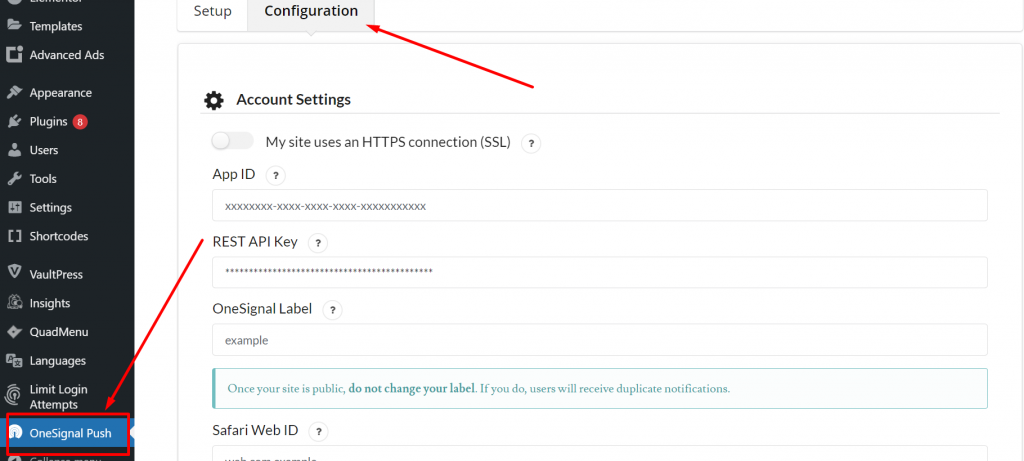
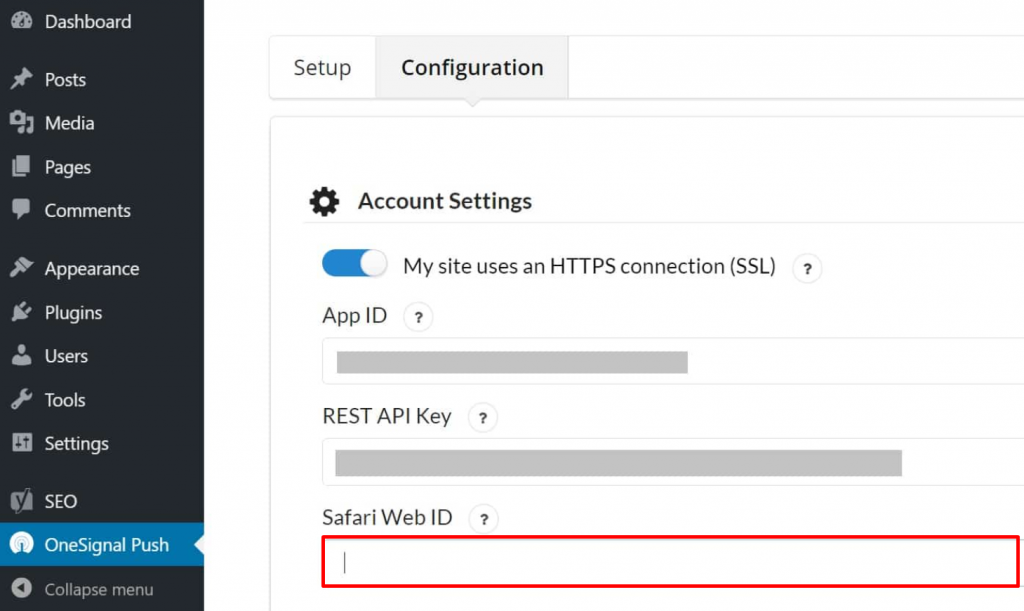
모든 키를 복사한 후 WordPress 대시보드로 돌아가서 Onesignal 앱을 클릭하여 엽니다. 구성 탭을 클릭하고 필수 필드에 모든 키를 입력하세요. 다른 필드는 그대로 두고(기본값) 맨 아래로 스크롤하여 설정을 저장할 수 있습니다.

8단계
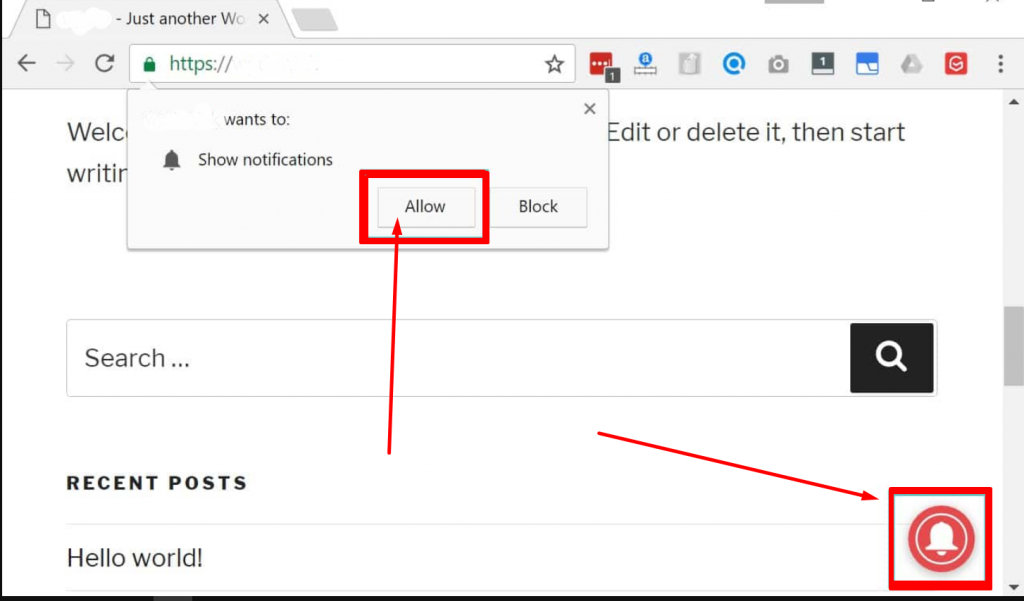
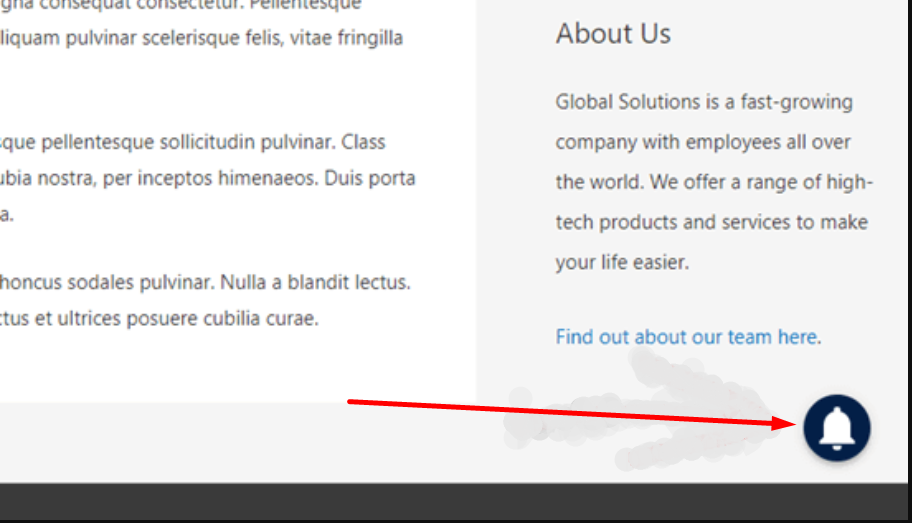
이제 위의 단계를 완료한 후 작동 여부를 테스트하고 확인할 차례입니다. 그림과 같이 벨 아이콘을 클릭하고 "허용"을 클릭하세요.

9단계
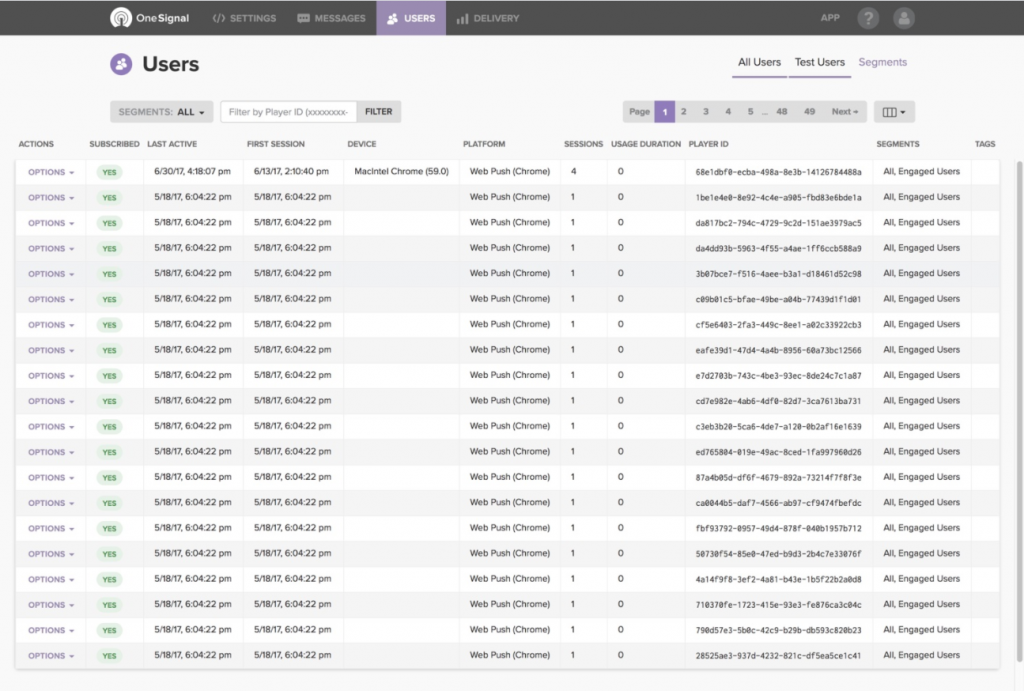
이제 공식 웹사이트에 로그인하여 Onesignal 대시보드에서 웹사이트 구독자와 그들의 활동을 확인하고 모니터링할 수 있습니다.

10단계
이제 Safari 사용자를 위해 이 기능을 활성화하려면 Onesignal 계정 설정으로 이동하여 플랫폼 > 웹 푸시 플랫폼을 클릭하고 이를 클릭하면 페이지가 웹 구성 페이지로 리디렉션되어 그대로 두어야 합니다. , 저장 버튼을 클릭하면 다음 페이지로 넘어갑니다.
다음 페이지에는 모든 키가 표시됩니다. Safari Web ID를 클립보드에 복사하세요.

11단계
Safari 웹 ID를 복사한 후 WordPress 대시보드로 이동하여 Onesignal 설정 페이지를 열고 구성 탭을 클릭한 후 키를 Safari 웹 ID 필드에 붙여넣습니다. 아래로 스크롤하여 저장 버튼을 클릭하세요.

완료되면 푸시 알림이 Chrome과 Safari에도 표시됩니다.
Onesignal Extra 설정 구성
Onesignal을 사용하면 다양한 추가 구성 설정을 사용할 수 있지만 아래에서는 중요한 설정 중 일부를 다루겠습니다.
OneSignal의 효율성과 성능이 걱정된다면 플러그인은 무겁지 않으며 웹사이트에 영향을 미치지 않습니다. 약 100KB의 단일 스크립트만 사용할 정도로 매우 가볍습니다. 이는 모두 웹 사이트 속도를 유지하는 CDN 파트너인 Cloudflare 덕분입니다.
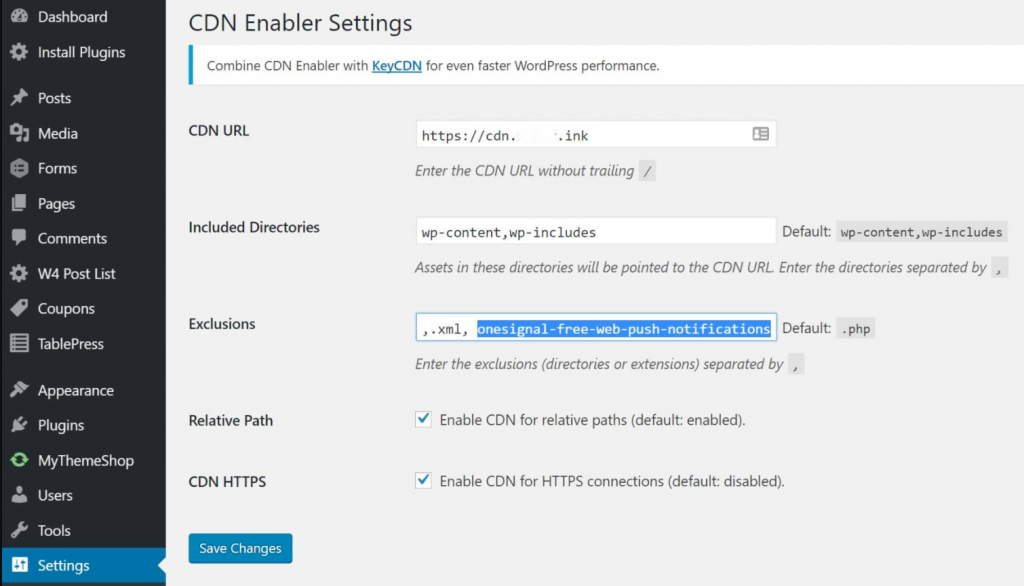
하지만 한 가지 주의해야 할 점은 Onesignal이 타사 CDN 제공업체와 잘 작동하지 않는다는 것입니다. 그러나 CDN 활성화 프로그램과 같은 일부 CDN 플러그인을 사용하여 설정을 변경하면 Onesignal과 올바르게 작동할 수 있습니다.

자동 푸시 알림 활성화/비활성화
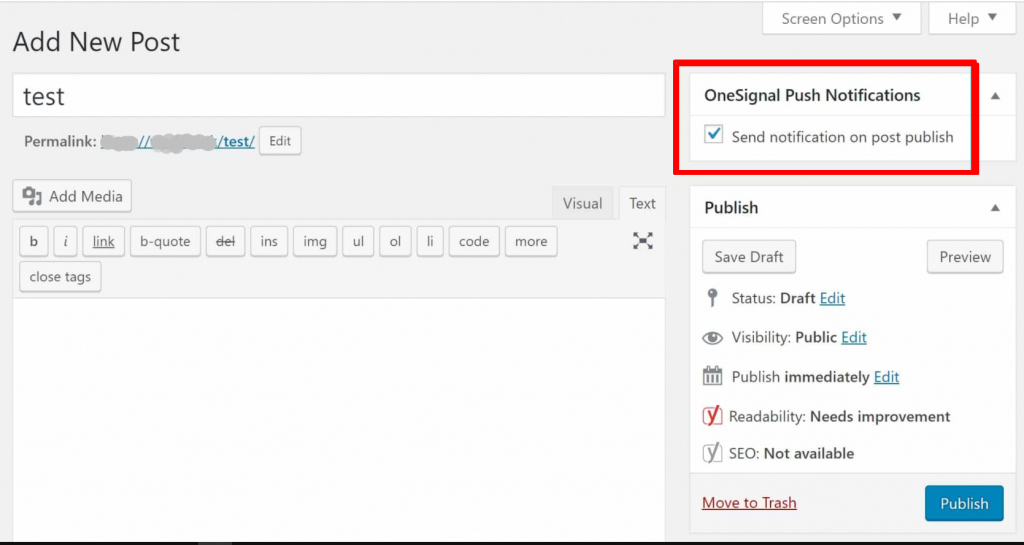
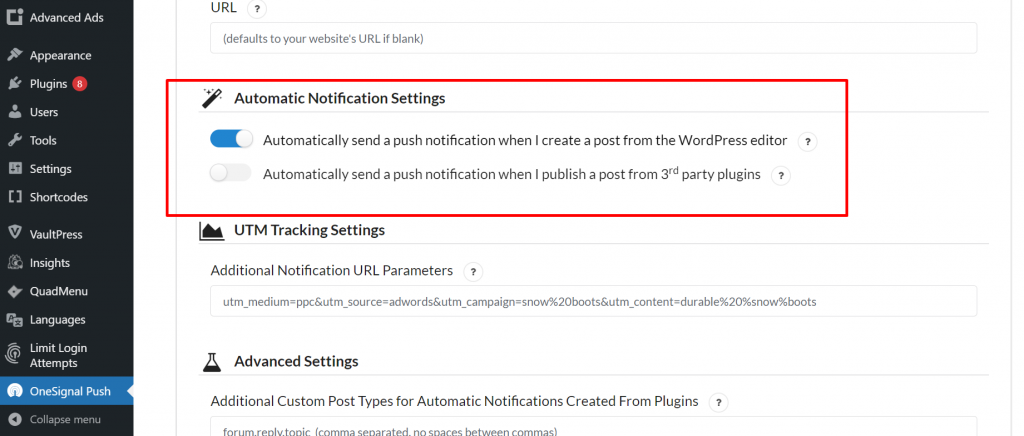
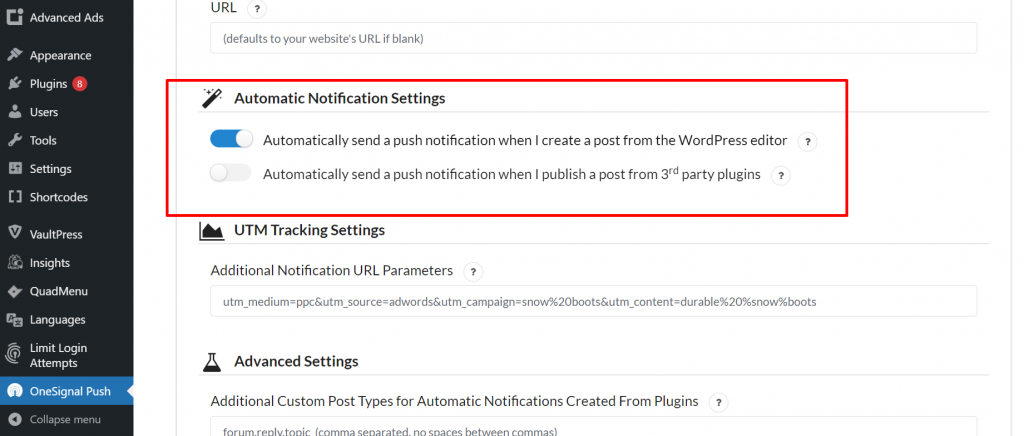
Onesignal WordPress 플러그인을 설치하고 활성화하면 기본적으로 콘텐츠를 게시하거나 게시할 때마다 자동 푸시 알림이 활성화됩니다. 그러나 콘텐츠를 게시하려고 하지만 푸시 알림을 원하지 않을 때마다 아래 그림과 같이 확인란을 선택 취소하여 이를 비활성화하거나 활성화할 수 있습니다.

또는 Onesignal 설정 페이지에 접속하여 자동 푸시 알림을 비활성화 및 활성화할 수도 있습니다. 구성 탭을 클릭하고 아래로 스크롤하여 자동 알림 설정 옵션을 찾습니다. 그런 다음 WordPress 편집기에서 게시물 게시 시 알림 보내기를 선택 취소할 수 있습니다. 이는 모든 일이 올바르게 수행되었는지 확인하는 최선의 절차입니다.

사용자 설정 프롬프트
구성할 수 있는 Onesignal의 또 다른 추가 설정은 자동 프롬프트 사용자 설정입니다. 웹사이트의 새로운 방문자가 WordPress 푸시 알림을 자동으로 구독하도록 하려면 플러그인 설정에서 해당 기능을 활성화하는 옵션이 있습니다.
방문자가 웹사이트에서 짜증을 느낄 수 있는 빨간색 부동 알림 벨 아이콘을 활성화하거나 비활성화할 수도 있습니다.

그 외에도 다음과 같이 구성할 수 있는 다른 여러 설정이 있습니다.
- 구독 벨 텍스트 커스터마이징
- 환영 알림 설정
- 자동 알림 설정
- UTM 추적 설정
- 고급 설정
대시보드에서 Onesignal 설정을 제어할 수 있습니다.
WordPress 푸시 알림 구독을 취소하는 방법은 무엇입니까?
때로는 사용자가 실수로 구독 버튼을 눌렀을 때 웹 사이트의 WordPress 푸시 알림을 받고 싶지 않거나 사용자가 더 이상 푸시 알림 수신에 관심이 없을 수도 있습니다. 웹 사이트 어딘가에 옵션이나 링크를 제공하고 WordPress 푸시 알림을 구독 취소하는 좋은 방법이 있습니다.
다만, 구독 취소 버튼 구현 방법은 브라우저마다 다를 수 있으므로 이에 대한 자세한 내용은 원시그널 공식 문서를 참고하시는 것이 좋습니다.
푸시인게이지

Onesignal WordPress 푸시 알림 플러그인과 함께 PushEngage는 현재 시장에서 사용할 수 있는 최고의 플러그인 중 하나입니다. 쉽고 간단한 구성 설정을 통해 WordPress 웹사이트에 푸시 알림을 쉽게 추가할 수 있습니다.
몇 가지 중요한 기능
- 모바일 장치와 데스크톱 웹 브라우저 모두에서 여러 브라우저를 지원합니다.
- HTTPS 및 HTTP 웹사이트를 모두 지원합니다.
- 다양한 사용자 정의 옵션
- 분할
- 드립 푸시 알림
- AB 테스트
- 자동 푸시
- 트리거된 캠페인
- 알림 예약
- 해석학
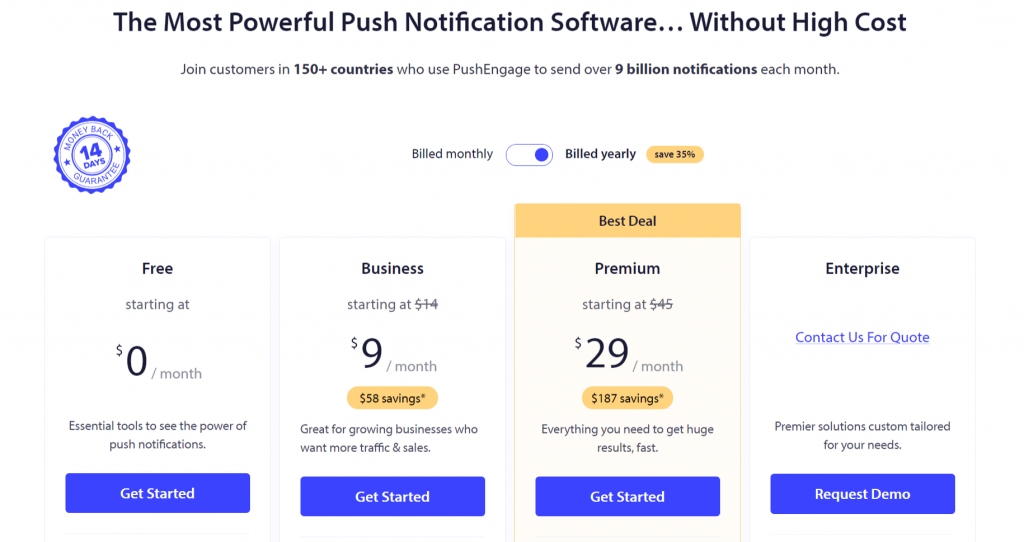
가격
PushEngage에는 다운로드하고 설치할 수 있지만 특정 제한 사항이 있는 무료 버전도 있습니다. 그러나 비즈니스 웹사이트를 운영 중이거나 제한이나 제한 없이 모든 기능을 탐색하고 싶다면 월 9달러부터 시작하여 월 29달러까지 유료 플랜으로 전환할 수도 있습니다.

PushEngage 전체 설치 및 설정 가이드
다음은 PushEngage 플러그인의 전체 설치 및 설정 가이드입니다. 가장 중요한 첫 번째 단계는 이전 Onesignal WordPress 푸시 알림 플러그인에서 했던 것처럼 PushEngage 계정을 만드는 것입니다.

1단계: PushEngage 계정 만들기
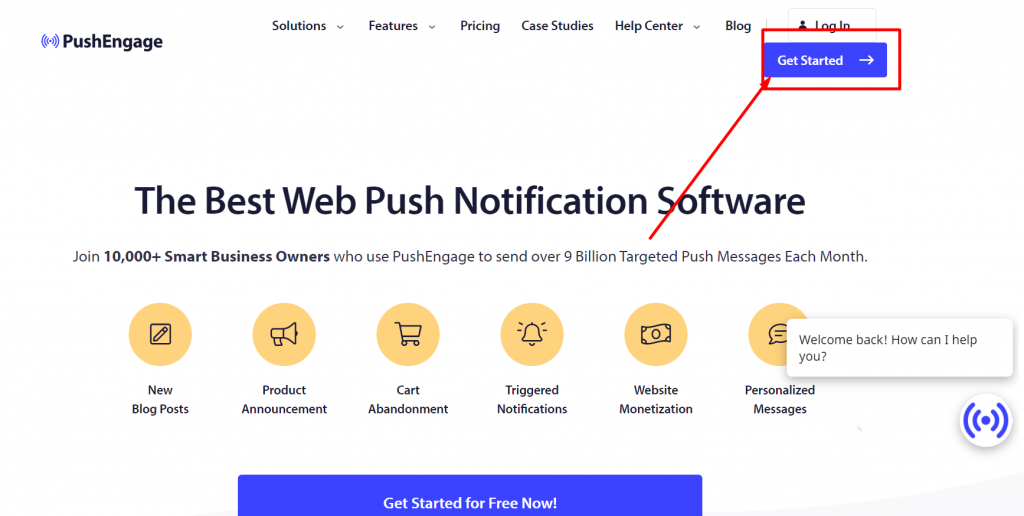
PushEngage 공식 웹사이트(예: www.PushEngage.com)로 이동하여 탐색 메뉴 오른쪽 상단에 있는 시작하기 버튼을 클릭하세요.

시작하기 버튼을 클릭하면 페이지가 가격 책정 페이지로 리디렉션되어 무료 비즈니스 플랜이 나열되어 있는 것을 볼 수 있습니다. 단 한 푼도 지출하고 싶지 않다면 최대 500명의 구독자와 매월 최대 30개의 알림 캠페인을 제공하는 무료 요금제를 선택할 수 있습니다. 웹사이트 트래픽이 증가하면 비즈니스 계획으로 업그레이드하여 더 많은 구독자를 확보하고 결국 더 많은 WordPress 푸시 알림을 보내야 하는 데 도움이 될 수 있습니다.
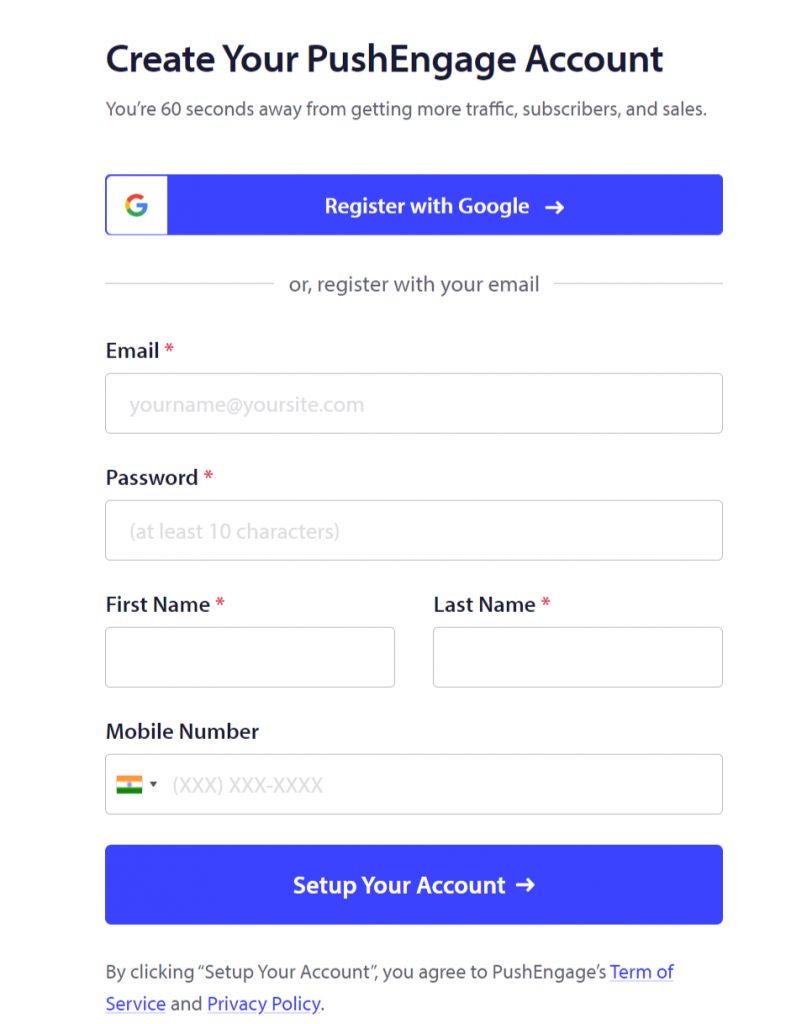
웹사이트에 대해 선택한 계획을 확정한 후 Gmail 계정을 선택하거나 새 계정을 생성하여 PushEngage 계정을 만들어야 합니다.

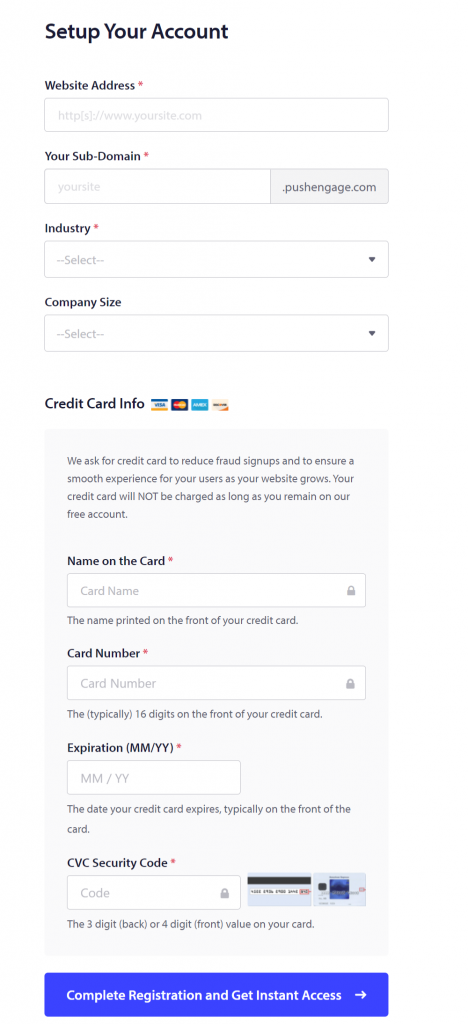
PushEngage에서 계정을 성공적으로 생성하면 페이지가 PushEngage 대시보드에 직접 로드됩니다. Google 계정을 사용하여 가입한 경우 PushEngage에서 웹사이트 세부정보를 입력하라는 메시지를 표시합니다.

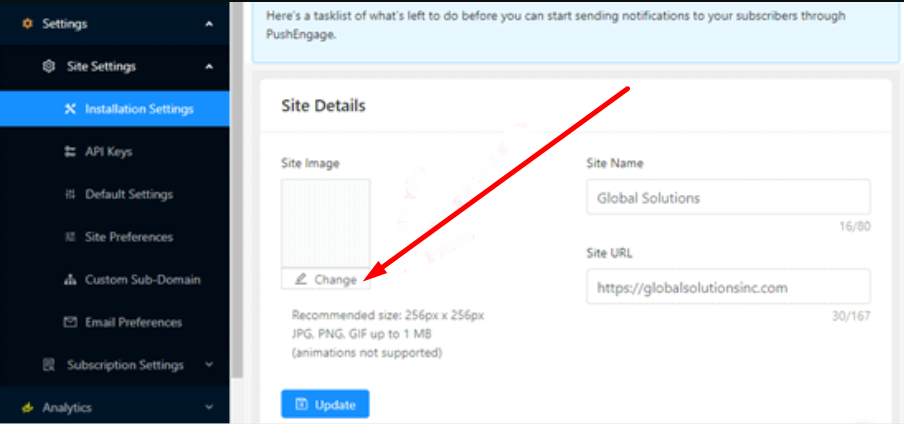
등록을 완료하고 즉시 액세스를 얻으면 해당 페이지가 PushEngage 대시보드 페이지로 로드됩니다. 설정 > 사이트 설정 > 설치 설정 으로 이동하여 변경 링크를 클릭하여 푸시 알림에 표시될 사이트 이미지를 업로드하세요.

이미지는 JPG 또는 PNG 형식이어야 하며 크기는 256X256픽셀이어야 한다는 점도 명심해야 합니다. 이 이미지는 WordPress 푸시 알림에 표시됩니다.
이제 웹사이트에 대한 모든 주요 정보를 성공적으로 완료했습니다. 이제 WordPress 웹사이트를 PushEngage와 연결할 차례입니다.
2단계: WordPress 사이트를 PushEngage와 통합합니다.
이제 두 번째 단계에서는 귀하의 웹사이트를 Pushengage에 통합하거나 연결할 차례입니다. 이를 시작하려면 먼저 WordPress 사이트 대시보드 > 플러그인 > 새 플러그인 추가 > 검색” PushEngage” > 설치 > 활성화로 이동하여 Pushengage WordPress 푸시 알림 플러그인을 설치하고 활성화해야 합니다.
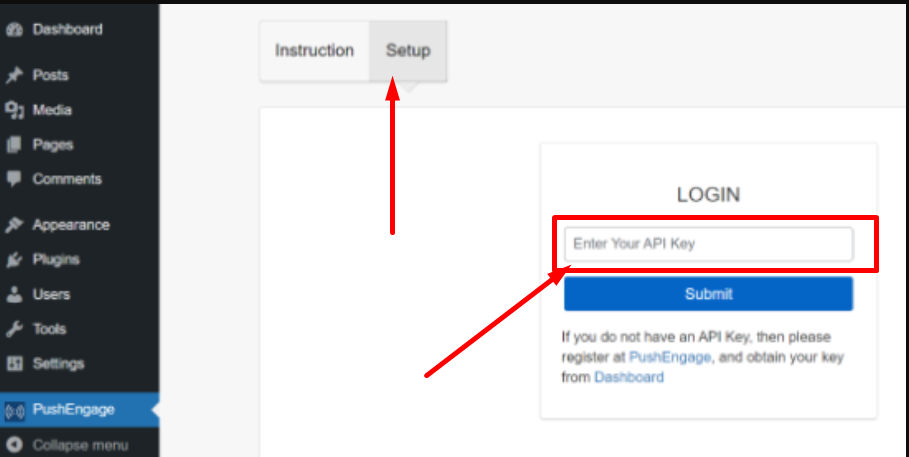
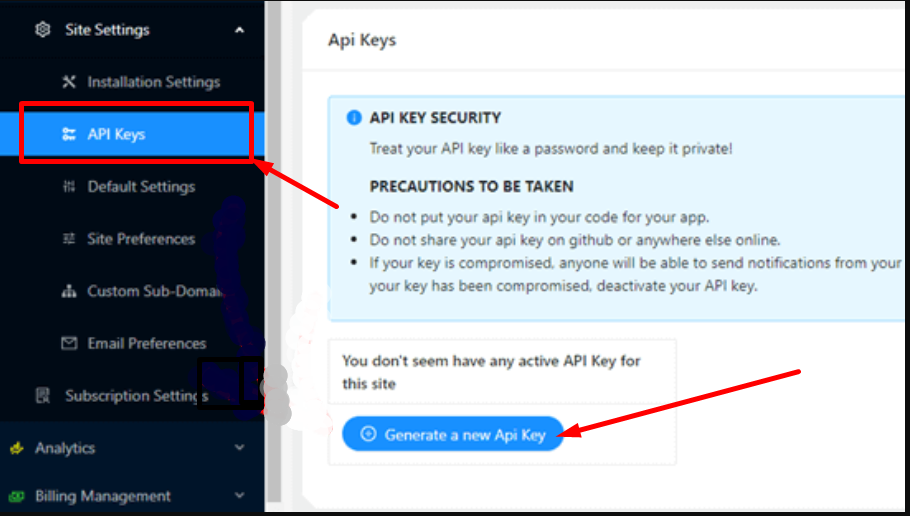
Pushengage 플러그인을 성공적으로 설치하고 활성화한 후 WordPress 관리자 패널에서 Pushengage로 이동하세요. 설정 탭을 클릭하고 API 키를 입력하세요.

API 키가 어디에 있는지 찾으시나요? Pushengage 계정 설정> 사이트 설정으로 이동하면 API 키 링크를 찾을 수 있습니다. 해당 링크를 열고 '새 API 키 생성' 버튼을 클릭하세요.

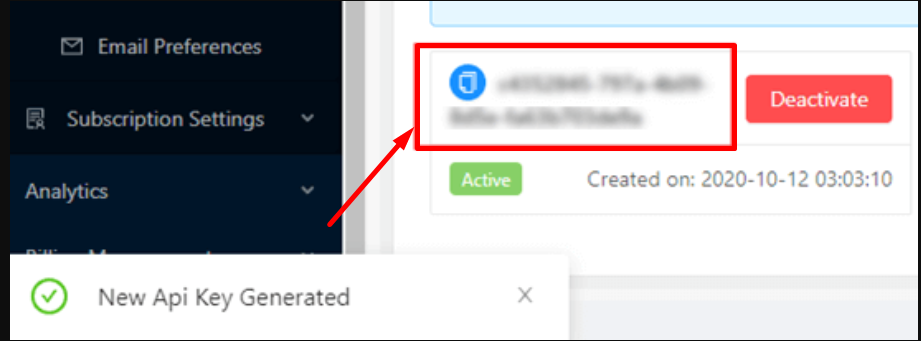
새 API 키 생성 버튼을 클릭하면 새 API 키가 생성되어 성공적으로 볼 수 있습니다.

PushEngage 플러그인에서 API 키를 성공적으로 생성한 후에는 이전에 필요했던 API 키를 복사하여 Pushengage 설정 페이지에 붙여넣고 제출 버튼을 클릭하여 프로세스를 완료해야 합니다.
3단계: PushEngage에서 WordPress 푸시 알림 설정 구성
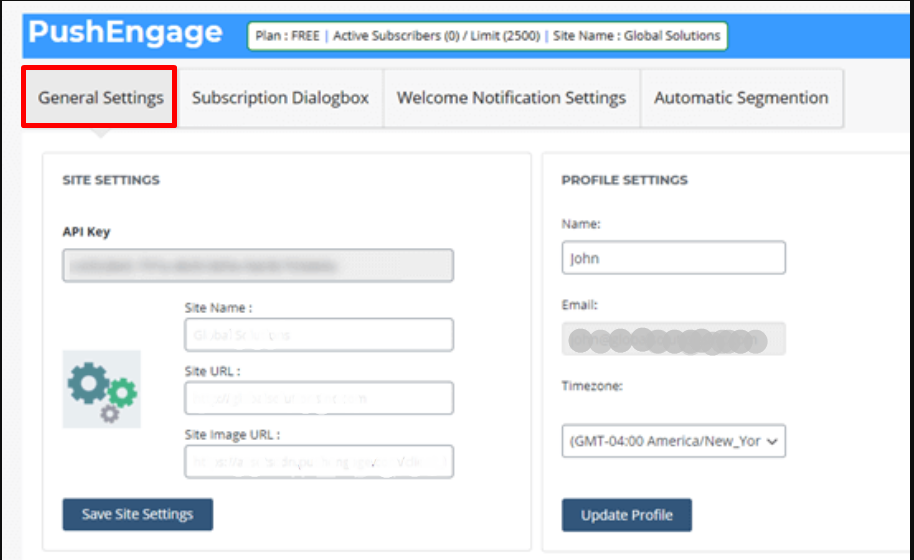
이제 모든 PushEngage 설정을 볼 수 있습니다. 일반 설정 탭을 클릭하여 제공한 모든 세부 정보가 올바른지 확인하세요. 특정 내용을 변경하고 싶다면 여기나 PushEngage 대시보드에서 변경할 수 있습니다.

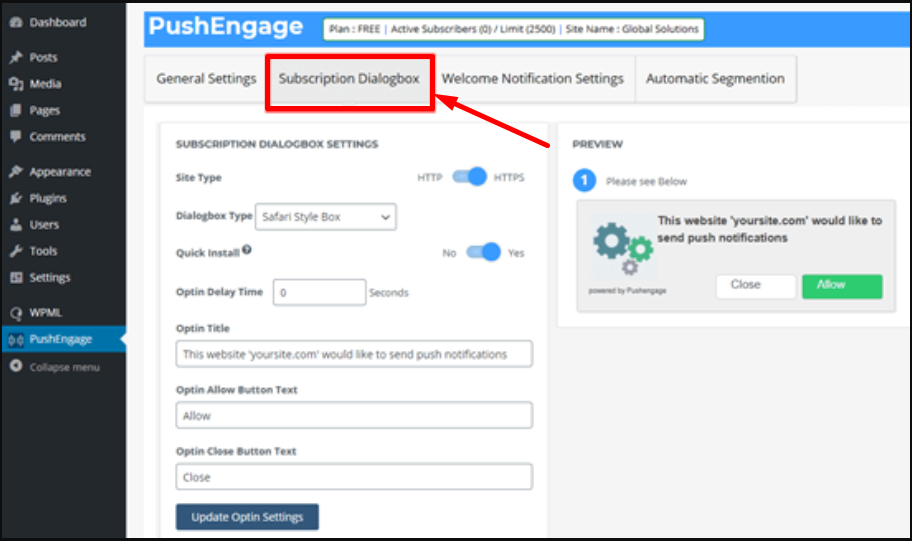
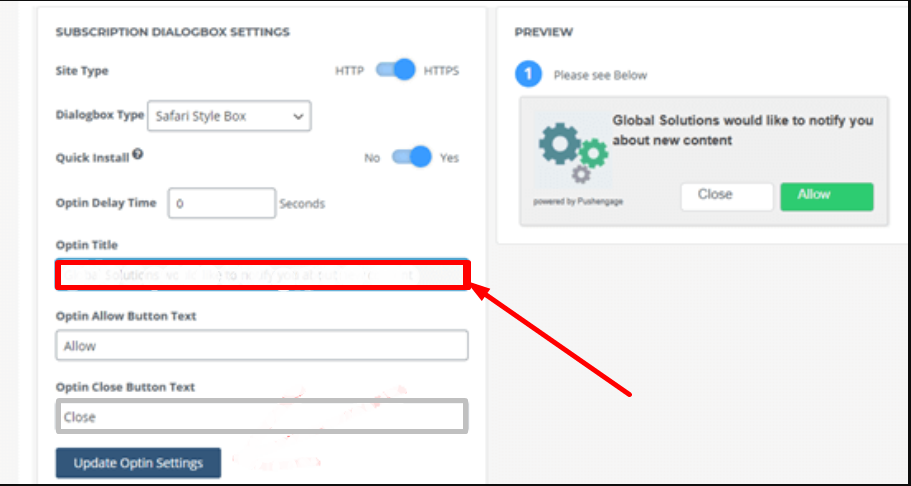
다음 탭은 사람들이 귀하의 웹사이트를 방문할 때 읽었으면 하는 메시지를 설정할 수 있는 구독 대화 상자입니다. 구독 대화 상자를 클릭하고 그에 따라 적절하게 변경하면 됩니다.

WordPress 푸시 알림에 표시하기 위해 이미 제공한 이미지와 함께 기본 텍스트를 사용합니다. 그러나 이를 변경하고 원하는 대로 작성할 수도 있습니다. 이러한 작은 변경을 수행한 후에는 "옵틴 설정 업데이트" 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.

참고: 메모를 유지해야 하는 한 가지는 브라우저 자체 팝업 대화 상자에 표시되는 내용을 변경할 수 없다는 것입니다. IT에서는 기본 '알림 표시' 텍스트를 표시합니다.
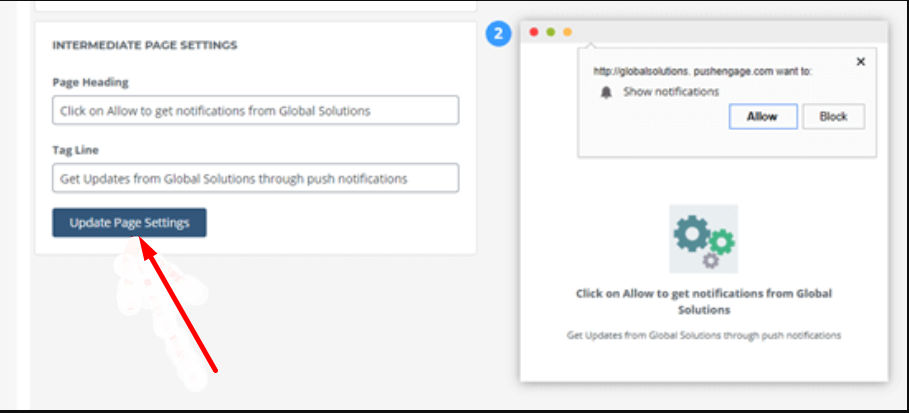
이제 중간 페이지 설정에는 WordPress 푸시 알림에 표시할 페이지 제목과 태그라인을 편집하거나 작성할 수 있는 옵션이 있습니다. 변경한 후에는 페이지 설정 업데이트 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마세요.

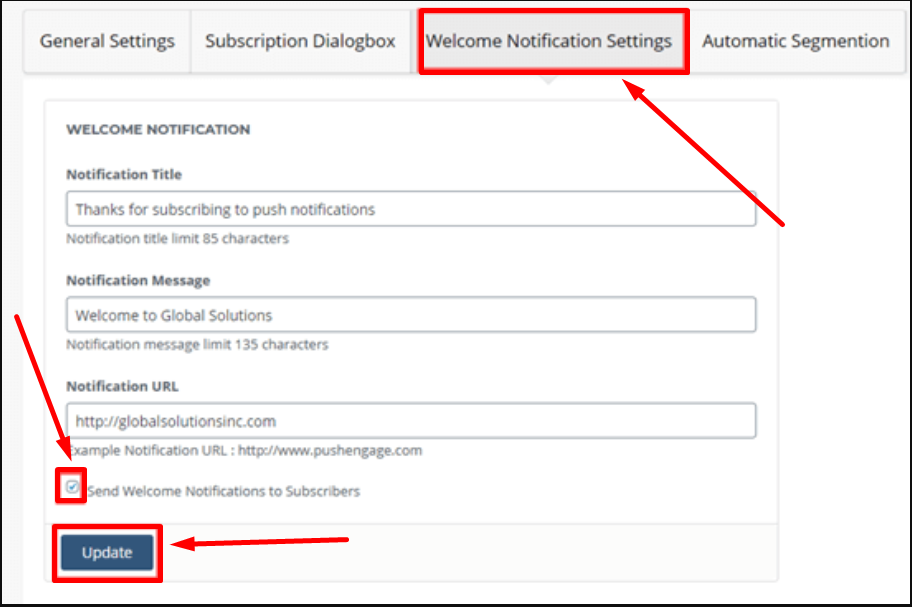
방문자에게 귀하의 웹사이트를 구독해 주셔서 감사하다는 환영 알림을 생성할 수도 있습니다. 변경하고 싶거나 기본 환영 메시지가 마음에 들지 않는 경우, “환영 알림 설정” 탭을 클릭하고 추가하려는 제목과 환영 알림 메시지를 입력하기만 하면 됩니다.
홈페이지 주소를 URL로 선택하거나 방문자를 다른 주소로 보낼 수도 있습니다. 하지만 한 가지 명심해야 할 점은 설정을 저장하고 환영 알림을 적용하려면 "구독자에게 환영 알림 보내기" 상자를 선택해야 한다는 것입니다.

4단계: 이제 웹사이트에서 WordPress 푸시 알림을 테스트할 차례입니다.
PushEngage 플러그인을 사용하여 웹 사이트에서 WordPress 푸시 알림의 모든 설치 및 설정 부분을 완료한 후. 이제 기대한 대로 작동하는지 확인할 시간입니다.
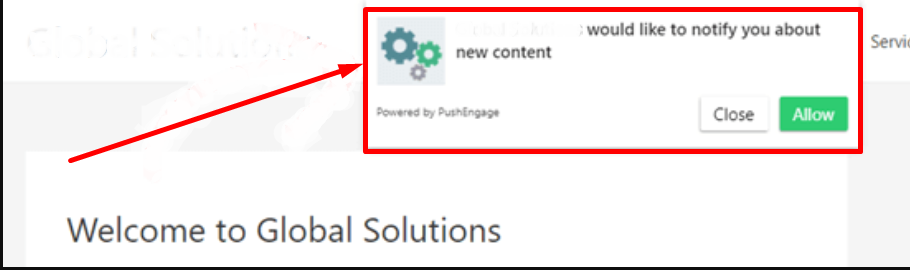
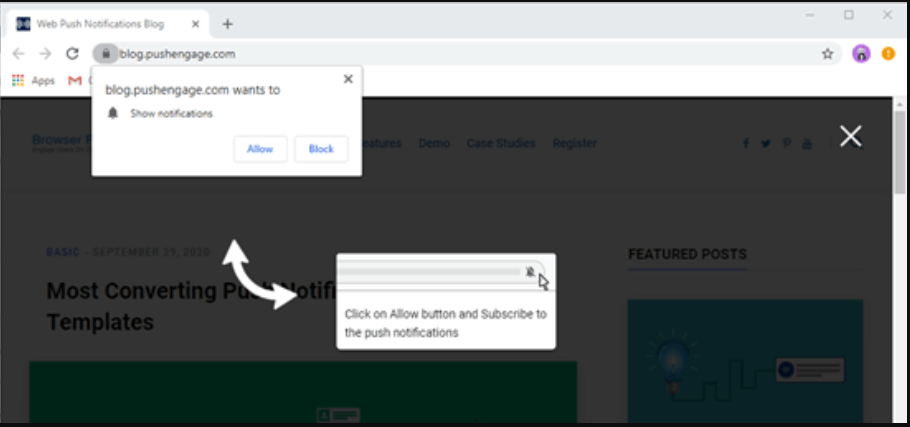
테스트를 시작하려면 데스크톱 브라우저나 스마트폰에서 웹사이트를 열어야 합니다. 이미 설정한 구독 대화 상자를 즉시 볼 수 있는 경우. 아래 이미지와 같습니다.

이는 성공적으로 작동하고 있음을 의미합니다.
다음으로 해야 할 일은 "허용 버튼"을 클릭하는 것입니다. 그러면 팝업 창이 나타나는 것을 볼 수 있습니다. 이제 웹사이트에서 WordPress 푸시 알림을 성공적으로 구독했습니다. 또한 구독이 성공적으로 완료되면 웹 브라우저에서 환영 알림을 받게 됩니다.
사용자가 처음에는 알림을 활성화하고 싶지 않지만 어느 시점에 구독을 원할 경우 PushEngage를 통해 자동으로 활성화될 수도 있습니다. 사이트 웹페이지에 떠 있는 빨간색 벨 위젯입니다.

사용자는 웹페이지에 떠 있는 이 벨 아이콘을 쉽게 찾을 수 있으며 원하는 경우 쉽게 구독할 수 있습니다.
5단계: WordPress 푸시 알림이 구독자에게 전송됩니다.
PushEngage 설정 및 설치가 완료되면 기본적으로 플러그인은 새 게시물이 나올 때마다 사용자에게 알림을 보냅니다. 이전에 설정한 게시물과 작은 크기의 추천 이미지가 포함된 알림이 나타납니다. 구독자가 알림 상자를 클릭하면 즉시 원본 페이지로 리디렉션됩니다.
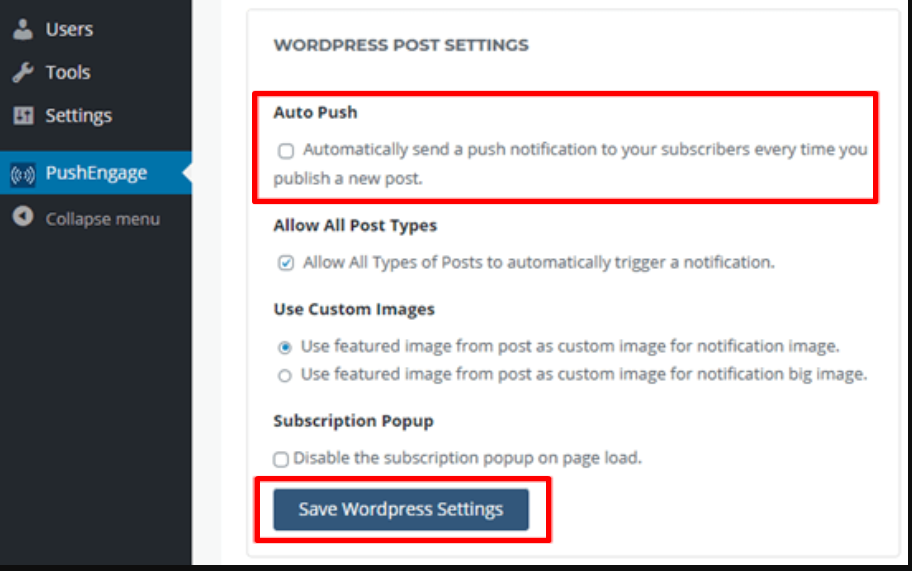
그러나 새로운 게시물을 게시할 때마다 알림을 보내고 싶지 않거나 보내고 싶지 않은 경우 WordPress 대시보드 > PushEngage > 일반 설정> WordPress 게시물 설정을 방문하여 이를 비활성화할 수도 있습니다.
아래로 스크롤하여 자동 푸시 옵션을 찾아보고 확인란을 선택 취소하여 자동 전송 WordPress 푸시 알림을 비활성화하세요. 그런 다음 "워드프레스 설정 저장" 버튼을 클릭하여 변경 사항을 적용합니다.

그 외에도 PushEngage의 또 다른 기능은 플러그인에서 알림을 사용자 정의할 수 있는 옵션도 있다는 것입니다. PushEngage 공식 웹사이트로 이동하여 로그인하여 대시보드를 열고 > 알림 > 생성 > 새 알림으로 이동하기만 하면 됩니다.
이 페이지에는 알림 제목, 텍스트 또는 메시지, 이미지, 주소 등과 같은 알림을 사용자 정의할 수 있는 모든 옵션이 있습니다. 또한 알림을 예약하고 대상 고객에게 구현하여 웹 트래픽을 늘리는 기능도 있습니다.
꼭 살펴봐야 할 다른 PushEnage 기능
OneSignal과 마찬가지로 PushEngage는 무료 버전에서도 다양한 기능을 제공합니다. 예를 들어 웹 사이트 상단에서 오버레이 기능을 활성화하고 사용자에게 웹 사이트를 구독하는 방법과 알림을 허용하기 위해 클릭할 위치를 안내할 수 있습니다.

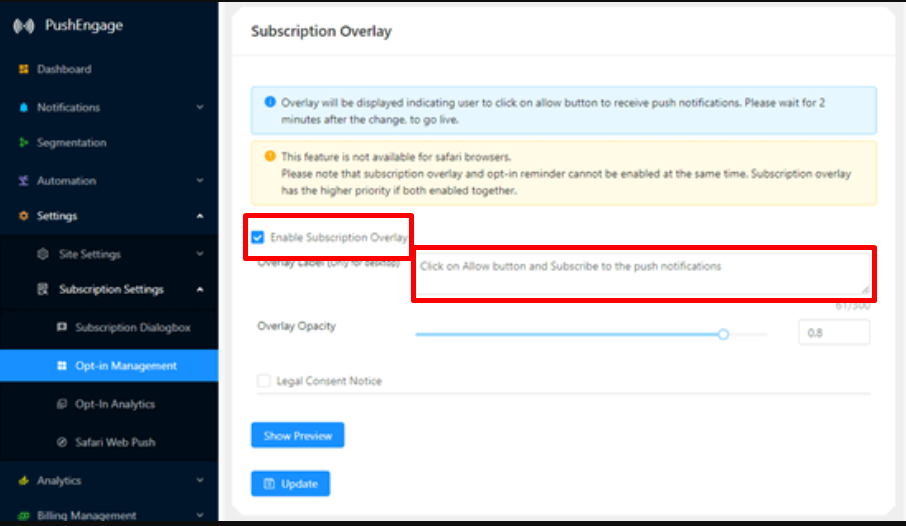
PushEngage 계정 설정 > 구독 설정 > 관리 동의로 이동하여 동일한 페이지에서 구독 오버레이 옵션을 찾으세요.
구독 오버레이를 활성화하려면 확인란을 클릭하세요. 그러나 원하는 경우 오버레이 라벨을 편집하거나 변경할 수도 있으며 미리보기 버튼을 클릭하여 어떻게 보일지 확인할 수도 있습니다. 모든 것이 괜찮다면 업데이트 버튼을 눌러 변경 사항을 적용하세요.

그러나 Safari에서는 Safari 사용자가 WordPress 푸시 알림을 구독할 수 있도록 이 오버레이 기능을 활성화하기 위해 추가 단계를 수행해야 합니다. Safari에서는 연간 약 99달러 의 비용이 드는 Apple 개발자 계정이 필요합니다.
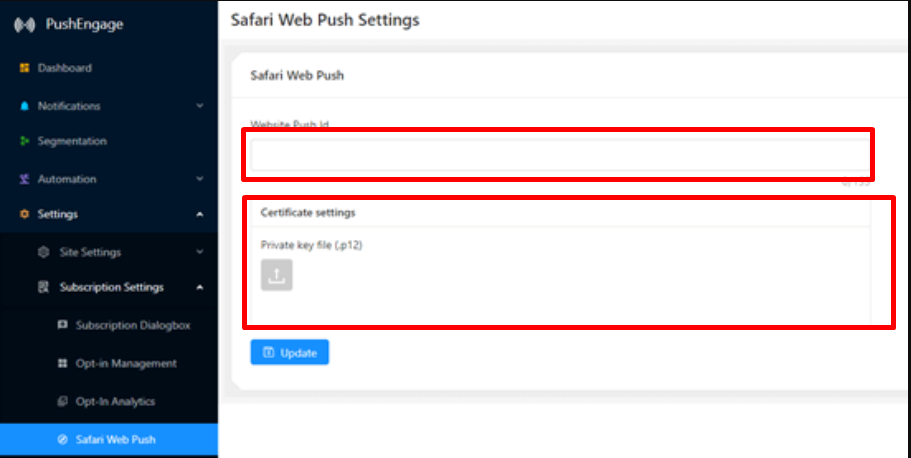
그 후에는 귀하의 WordPress 웹사이트에 대한 고유한 푸시 알림 ID를 생성할 수 있습니다. 푸시 ID와 인증서가 있으면 아래 그림과 같이 PushEngage 설정 페이지 > 구독 설정 > Safari 웹 푸시 로 이동하세요.

그런 다음 업데이트를 눌러 변경 사항을 적용하면 이제 Safari 브라우저에서도 오버레이 알림을 볼 수 있습니다.
요약
더 많은 WordPress 푸시 알림 플러그인을 탐색하고 싶다면 다양한 옵션을 사용할 수 있으며 처음부터 올바른 WordPress 푸시 알림 서비스를 선택하는 것도 중요합니다. 또한 중간에 알림 서비스 공급자를 변경할 수 없는 일부 플러그인이 있는 것으로 나타났습니다. 사용자에게 남은 유일한 옵션은 처음부터 시작하는 것입니다.
따라서 귀하의 편의를 위해 우리는 귀하에게 일을 더 쉽고 더 신뢰할 수 있게 만들어 줄 시장에서 가장 강력한 두 경쟁자를 제공했습니다. 예산이 제한되어 있거나 초보자이고 많은 돈을 들이지 않고 배우고 싶은 경우. 이 두 WordPress 푸시 알림 플러그인은 무료 버전에서도 충분한 기능을 제공할 수 있어 작업을 쉽게 수행하는 데 충분합니다.
WordPress 푸시 알림에 대한 궁극적인 가이드에 대한 이 자세한 기사가 귀하의 웹 사이트에 WordPress 푸시 알림을 추가하는 방법을 배우는 데 실제로 도움이 되기를 바랍니다. Chrome 브라우저용이든 Safari용이든 상관없이 우리는 대부분의 사용자가 작업하는 거의 모든 것을 다루려고 노력했습니다.
마지막으로 누락된 내용을 발견했거나 이 문서에서 언급하지 못한 내용을 더 추가하고 싶다면 아래 댓글 섹션을 통해 알려주시기 바랍니다. 우리는 당신의 의견을 듣고 싶습니다.
자주 묻는 질문
내 WordPress 사이트에 푸시 알림을 어떻게 추가하나요?
WordPress 디렉토리에는 여러 WordPress 푸시 알림 플러그인이 있습니다. 무료 또는 유료 플러그인을 사용하면 웹사이트에서 모든 기능을 갖춘 푸시 알림을 쉽게 설정할 수 있습니다. 참고할 수 있는 인기 있는 플러그인으로는 Pushengage와 Onesignal이 있습니다.
푸시 알림을 어떻게 설정하나요?
푸시 알림을 활성화/설정하려면
1. 웹페이지 하단에 떠 있는 벨 아이콘을 클릭하거나 하단 탐색 모음에서 추가 옵션을 클릭하여 설정을 선택합니다.
2. 알림 켜기를 클릭하세요
3. 허용 버튼을 클릭하세요
4. 이제 끝났습니다
OneSignal 푸시 알림을 어떻게 설정하나요?
Onesignal은 최고의 WordPress 푸시 알림 플러그인 중 하나이며 웹사이트에 이를 설정하는 방법은 다음과 같습니다.
1. WordPress 디렉토리에서 귀하의 웹사이트에 Onesignal 플러그인을 설치하고 활성화하세요.
2. 공식 홈페이지에서 필수 정보를 제공하여 Onesignal 계정을 생성합니다.
3. 앱 이름을 지정하고 플랫폼(Apple iOS, Google Android, 웹, 이메일, SMS)을 선택합니다.
4. 통합을 선택하세요
5. WordPress 사이트 설정
6. 앱 ID, API 키, 사파리 WEB ID 복사
7. Onesignal 플러그인 설정에 복사한 ID를 붙여넣으세요.
8. 저장 버튼을 클릭하면 시작됩니다.

Rahul Kumar는 웹 매니아이자 WordPress 및 웹 호스팅을 전문으로 하는 콘텐츠 전략가입니다. 수년간의 경험과 업계 동향에 대한 최신 정보를 얻으려는 노력을 통해 그는 트래픽을 유도하고 참여도를 높이며 전환율을 높이는 효과적인 온라인 전략을 수립합니다. 세부 사항에 대한 Rahul의 관심과 매력적인 콘텐츠 제작 능력은 그를 온라인 인지도를 향상시키려는 모든 브랜드에 귀중한 자산으로 만듭니다.



![사용자 정의를 잃지 않고 WordPress 테마를 업데이트하는 방법 [ 3 가지 방법 ] update WordPress theme](/uploads/article/54043/ckgPneiHDM6gjg3c.webp)