WordPress의 쿼리 루프 블록: 가이드, 팁 및 요령
게시 됨: 2023-04-11쿼리 루프는 관련 블로그 게시물, 제품 및 페이지 목록을 표시할 수 있는 깔끔한 WordPress 블록입니다. 초보자라면 이 기능을 어떻게 활용하는지 궁금할 것입니다.
다행스럽게도 Query Loop 블록은 비교적 사용하기 쉽습니다. 좋아하는 사전 제작된 레이아웃을 선택하거나 처음부터 무언가를 만들 수 있습니다. 또한 중첩된 블록의 표시를 구성하고 디자인을 완전히 사용자화할 수 있습니다.
이 게시물에서는 WordPress의 쿼리 루프 블록을 자세히 살펴보겠습니다. 그런 다음 블록을 사용하는 방법을 보여주고 특정 사용 사례에 대해 이야기합니다.
WordPress의 쿼리 루프 블록은 무엇입니까?
쿼리 루프 블록은 WordPress 사용자가 특정 속성을 기반으로 게시물의 동적 목록을 표시할 수 있게 해주는 도구입니다. 예를 들어, 특정 범주의 모든 게시물을 순환하도록 설정하여 각각의 게시물 제목과 이미지를 표시할 수 있습니다.
이 블록은 구성하기에 상당히 기술적일 수 있습니다. 결과적으로 초보자는 사용을 피하고 대신 쿼리 루프의 더 간단한 버전인 Post List 블록을 선택하는 경향이 있습니다.
쿼리 루프 블록은 더 복잡하지만 더 큰 유연성을 허용합니다. 예를 들어 최고의 레시피로 가득 찬 페이지를 만들거나 프로젝트 포트폴리오를 보여줄 수 있습니다.
WordPress에서 쿼리 루프 블록을 사용하는 경우
쿼리 루프 블록은 콘텐츠를 홍보할 수 있는 여러 기회를 제공합니다. 이를 통해 달성할 수 있는 몇 가지 결과는 다음과 같습니다.
- 게시물 제목, 발췌문 및 이미지가 포함된 블로그의 관련 게시물 섹션을 만듭니다.
- 평가 또는 포트폴리오 항목과 같은 사용자 지정 게시물 유형의 콘텐츠를 표시합니다.
- 동일한 태그 또는 카테고리의 게시물을 표시합니다.
- 관련 WooCommerce 제품을 표시합니다.
- 가격별로 그룹화된 제품 그리드를 표시합니다.
- 비즈니스 디렉토리 내의 위치별로 회사를 나열합니다.
- 특정 별점에 따라 서평을 나열합니다.
이것은 단지 몇 가지 예일 뿐입니다. 쿼리 루프 블록을 구성할 수 있는 방법은 많습니다.
WordPress에서 쿼리 루프 블록을 사용하는 방법
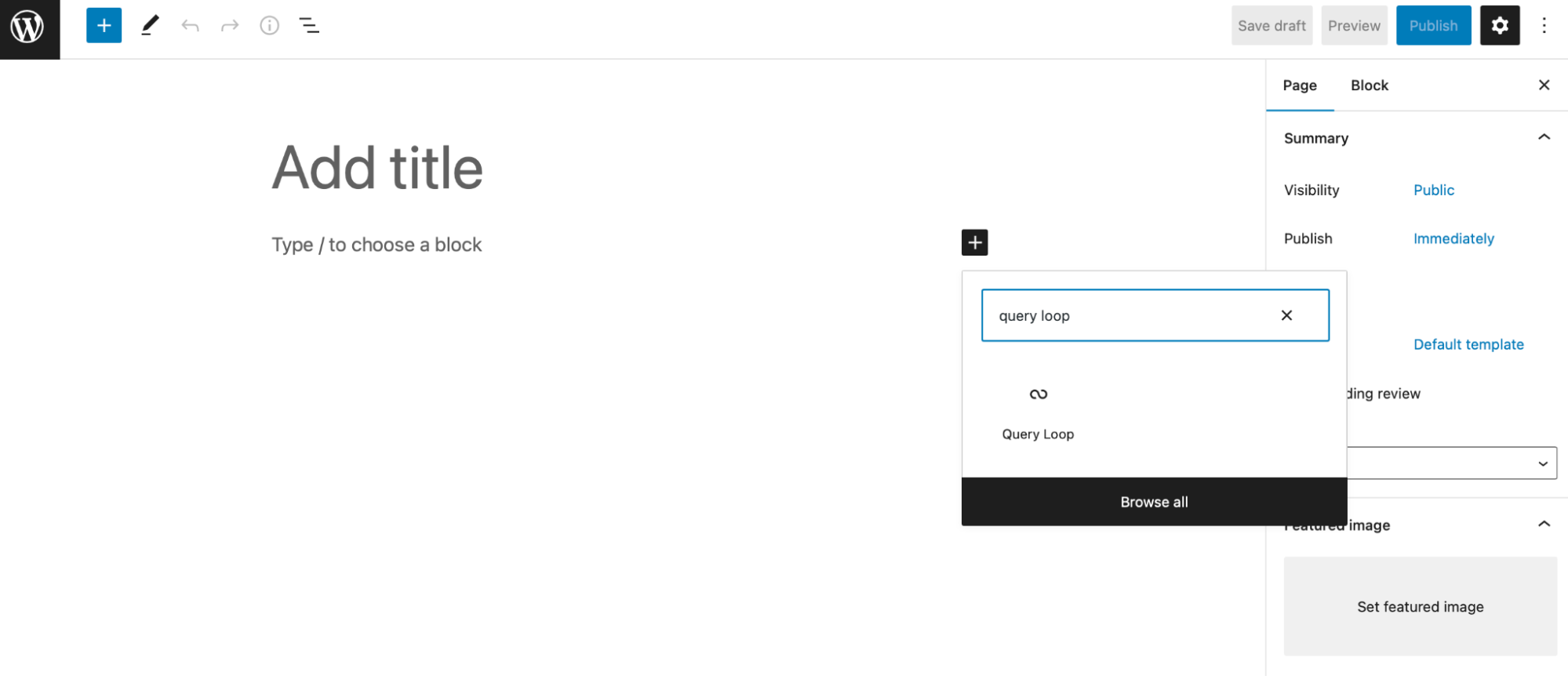
Query Loop 블록을 시작하려면 사용하려는 게시물이나 페이지로 이동해야 합니다. 그런 다음 +를 클릭하여 새 블록을 추가하고 Query Loop를 검색합니다.

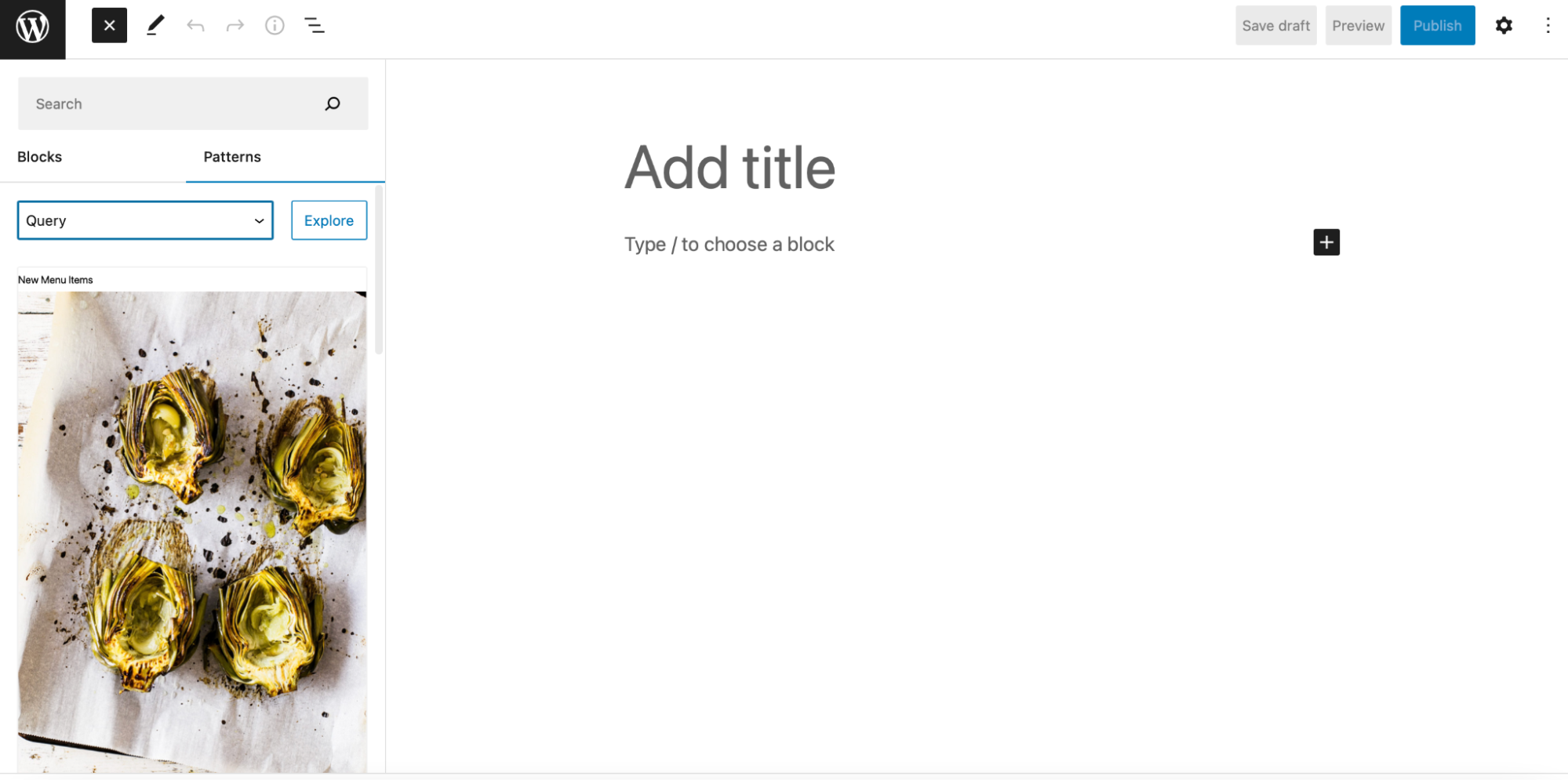
블록 패턴 선택기를 사용하여 블록을 삽입할 수도 있습니다. 패턴 으로 전환하고 드롭다운 메뉴에서 쿼리를 선택합니다. 그런 다음 원하는 레이아웃을 선택합니다.

선택할 수 있는 많은 쿼리 루프 레이아웃이 있습니다. 예를 들어 왼쪽에 이미지가 있는 그리드에 게시물을 표시하거나 기본 형식을 고수할 수 있습니다.
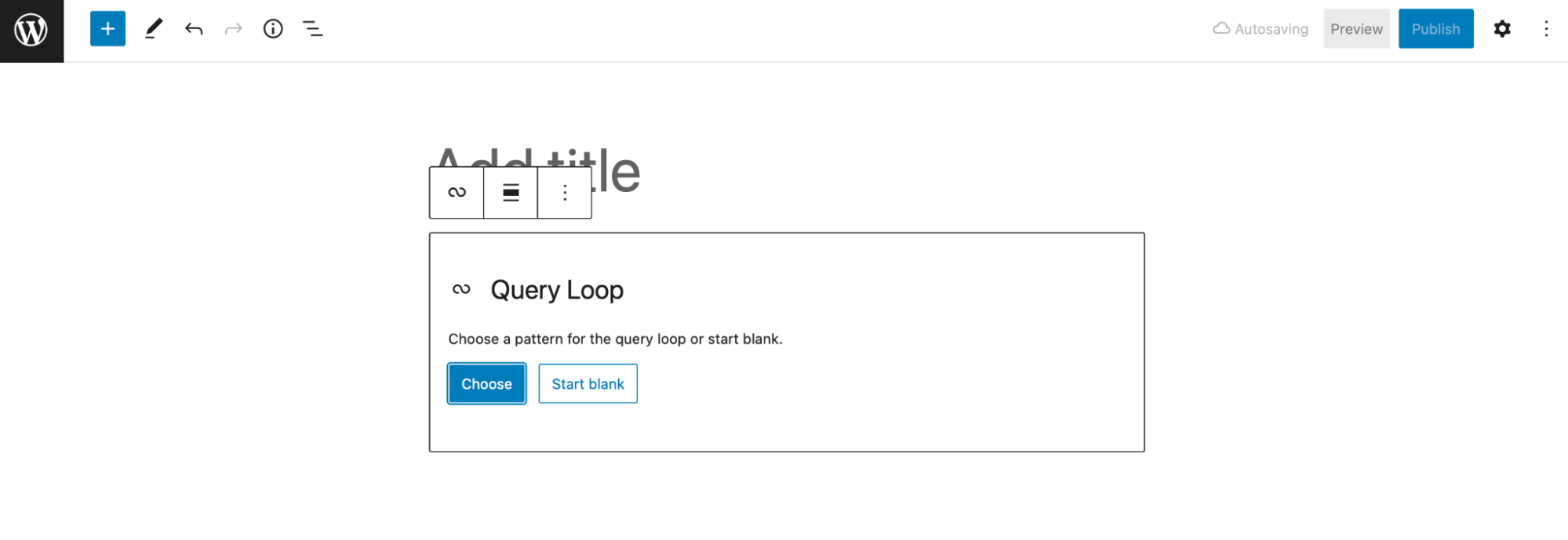
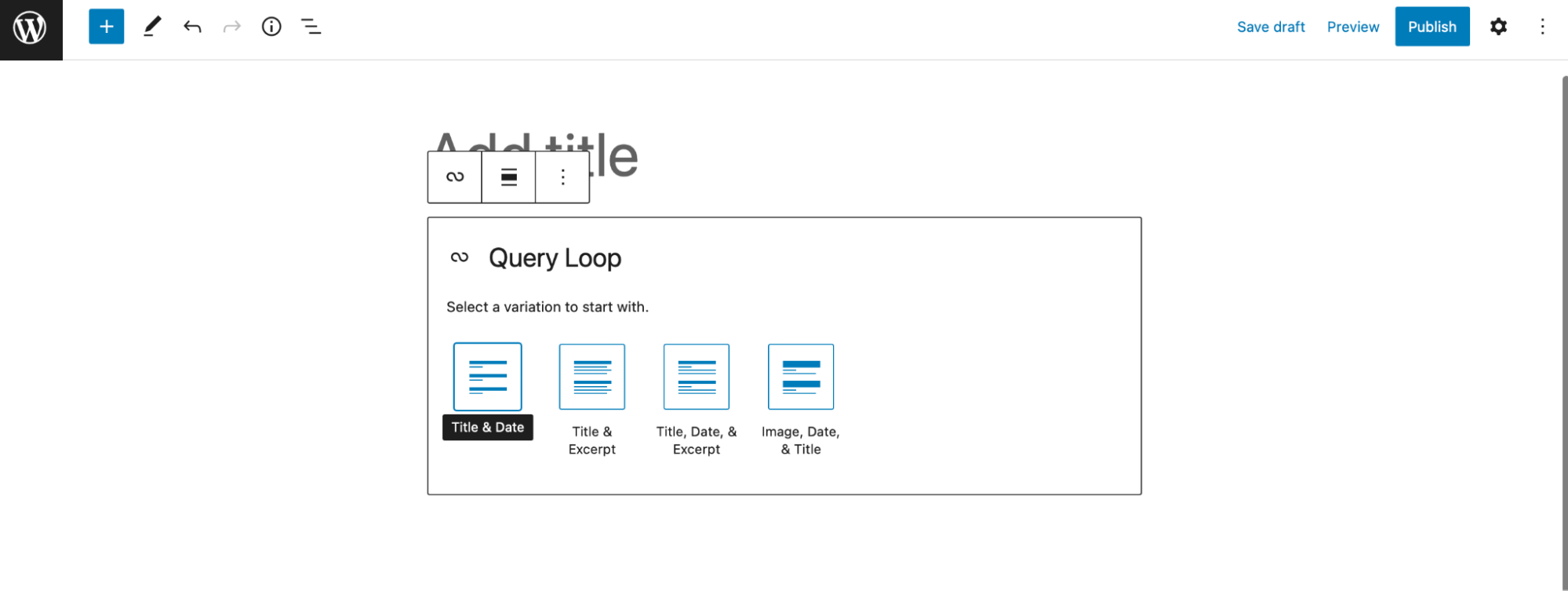
또는 Start Blank를 클릭하여 처음부터 쿼리 루프를 생성하고 콘텐츠 디자인을 완전히 제어할 수 있습니다.

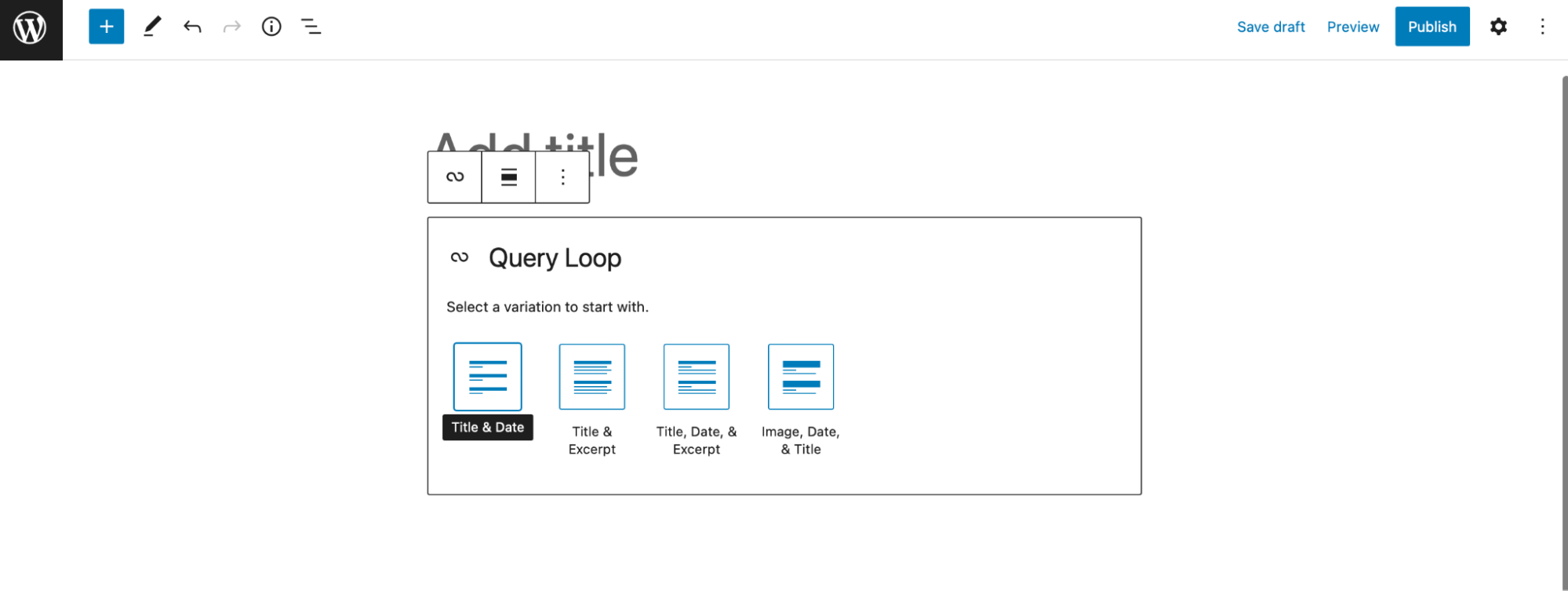
시작할 변형을 선택해야 합니다. 게시물의 이미지, 날짜 및 제목을 표시하거나 게시물 제목과 발췌문만 표시할 수 있습니다.

처음부터 블록을 생성했든 템플릿을 사용했든 상관없이 편집기에서 블록 미리보기를 볼 수 있습니다.

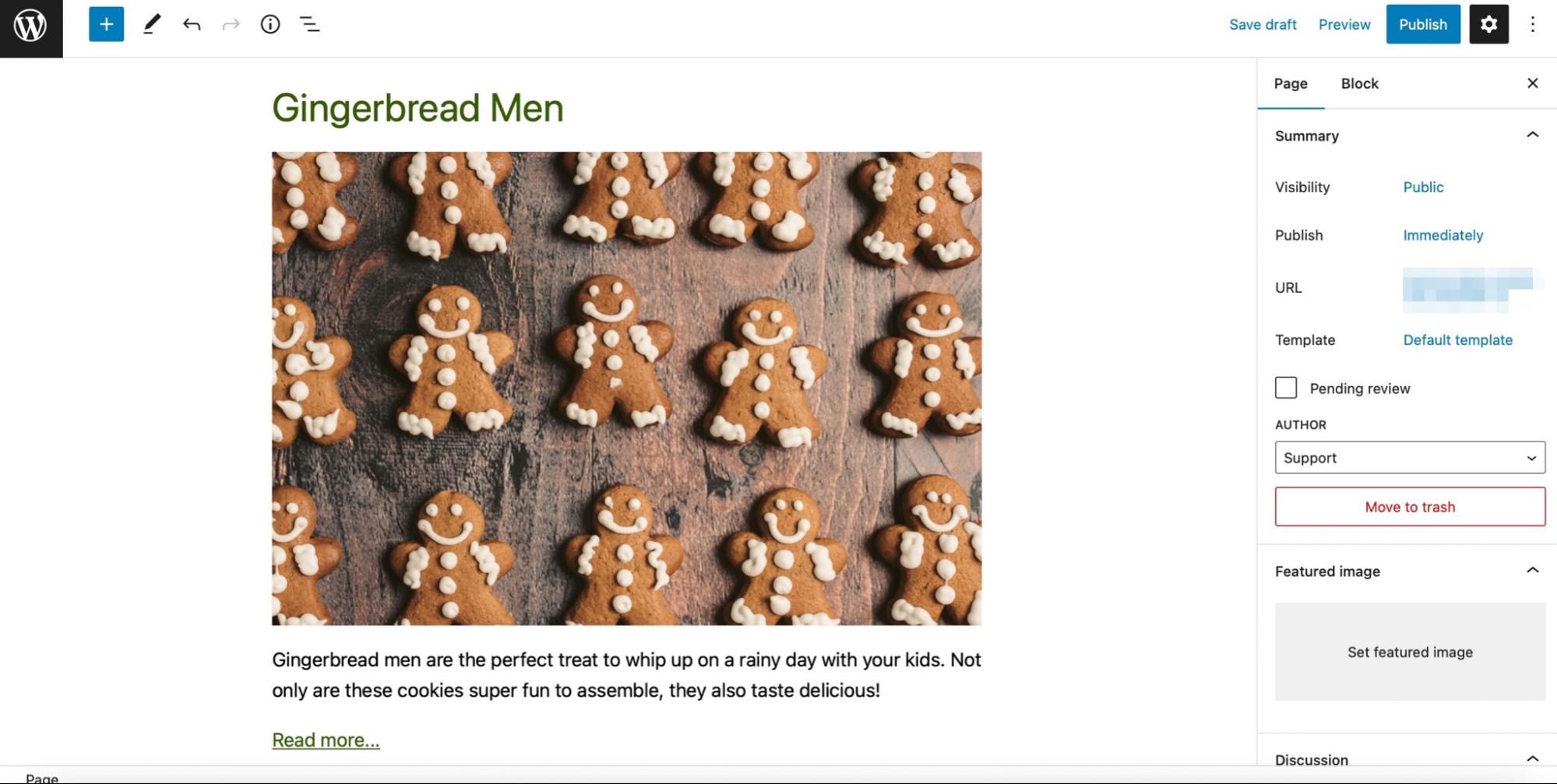
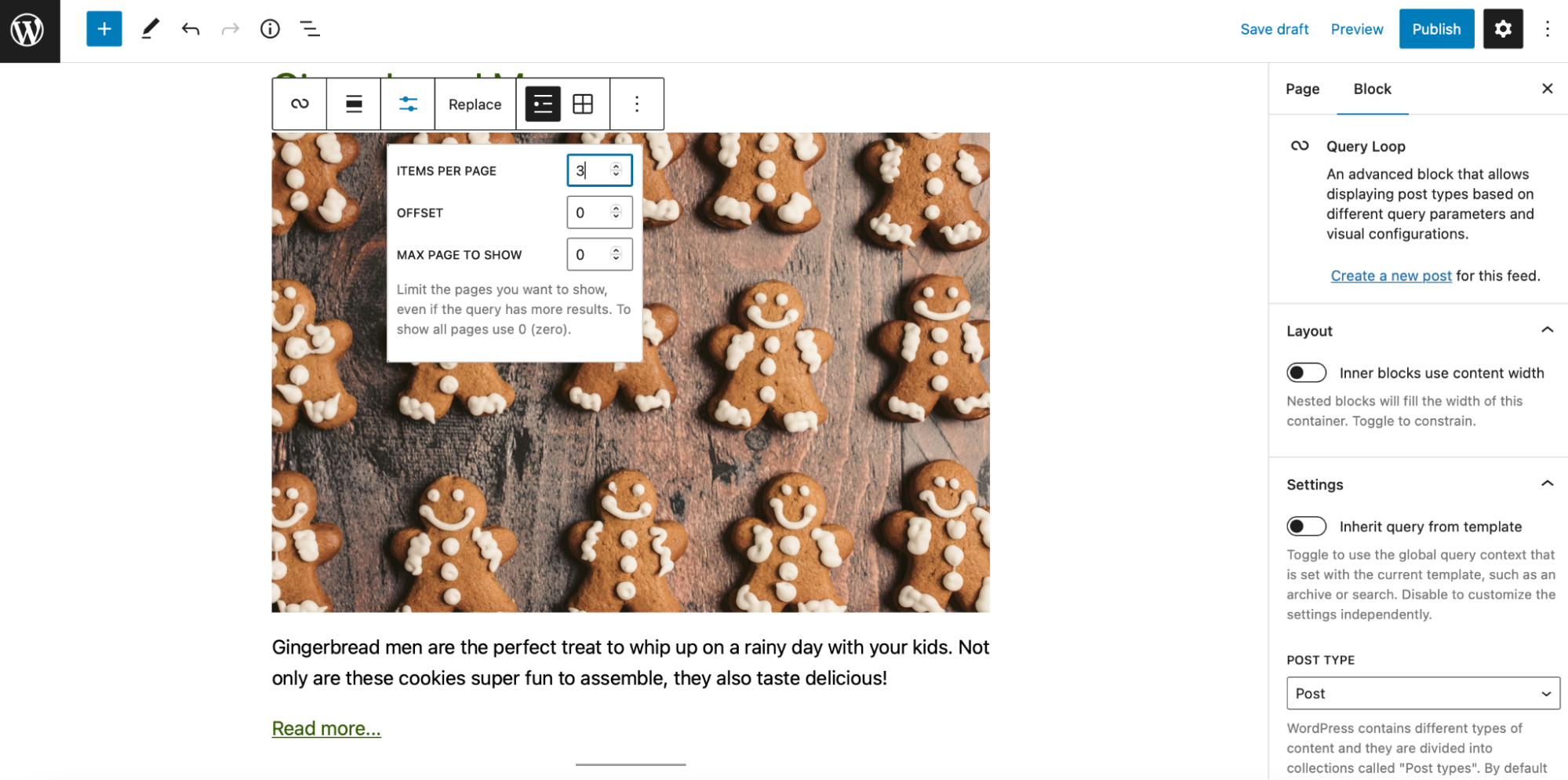
쿼리 루프 블록은 게시물 제목, 추천 이미지 등과 같은 여러 하위 블록으로 구성됩니다. 도구 모음에서 디스플레이 설정 아이콘을 클릭하면 페이지당 항목 수를 구성할 수 있습니다.

오른쪽 패널의 블록 설정을 사용하여 쿼리 루프를 추가로 사용자 지정할 수도 있습니다. 항목 순서 변경, 피드에 대한 새 게시물 작성, 필터 적용, 색상 변경 등을 결정할 수 있습니다.
Query Loop 블록 내에서 어떤 하위 블록을 찾을 수 있습니까?
쿼리 루프 블록 내에서 함께 그룹화된 여러 하위 블록을 찾을 수 있습니다. 이름에 "게시물"이라는 단어가 포함되어 있지만 페이지, 포트폴리오 항목 또는 제품과 같은 다른 콘텐츠에도 적용될 수 있습니다.
각 하위 블록을 살펴보겠습니다.
1. 게시물 제목
게시물 제목 블록에는 각 게시물의 제목이 표시됩니다. 제목을 링크로 변환하고 차단 설정 내에서 글꼴과 색상을 조정할 수 있습니다.
2. 게시일
이 블록을 사용하면 콘텐츠의 게시 날짜를 표시할 수 있습니다. 기본 형식을 변경하고, 마지막으로 수정한 날짜를 표시하고, 설정 내 게시물에 대한 링크를 표시할 수 있습니다.
3. 게시물 콘텐츠
게시물 콘텐츠 블록은 쿼리 루프 블록 내 게시물 또는 페이지의 전체 콘텐츠를 제공합니다. 이로 인해 블록이 매우 길어질 수 있으며 방문자에게 불쾌감을 줄 수 있습니다.
4. 포스트 발췌
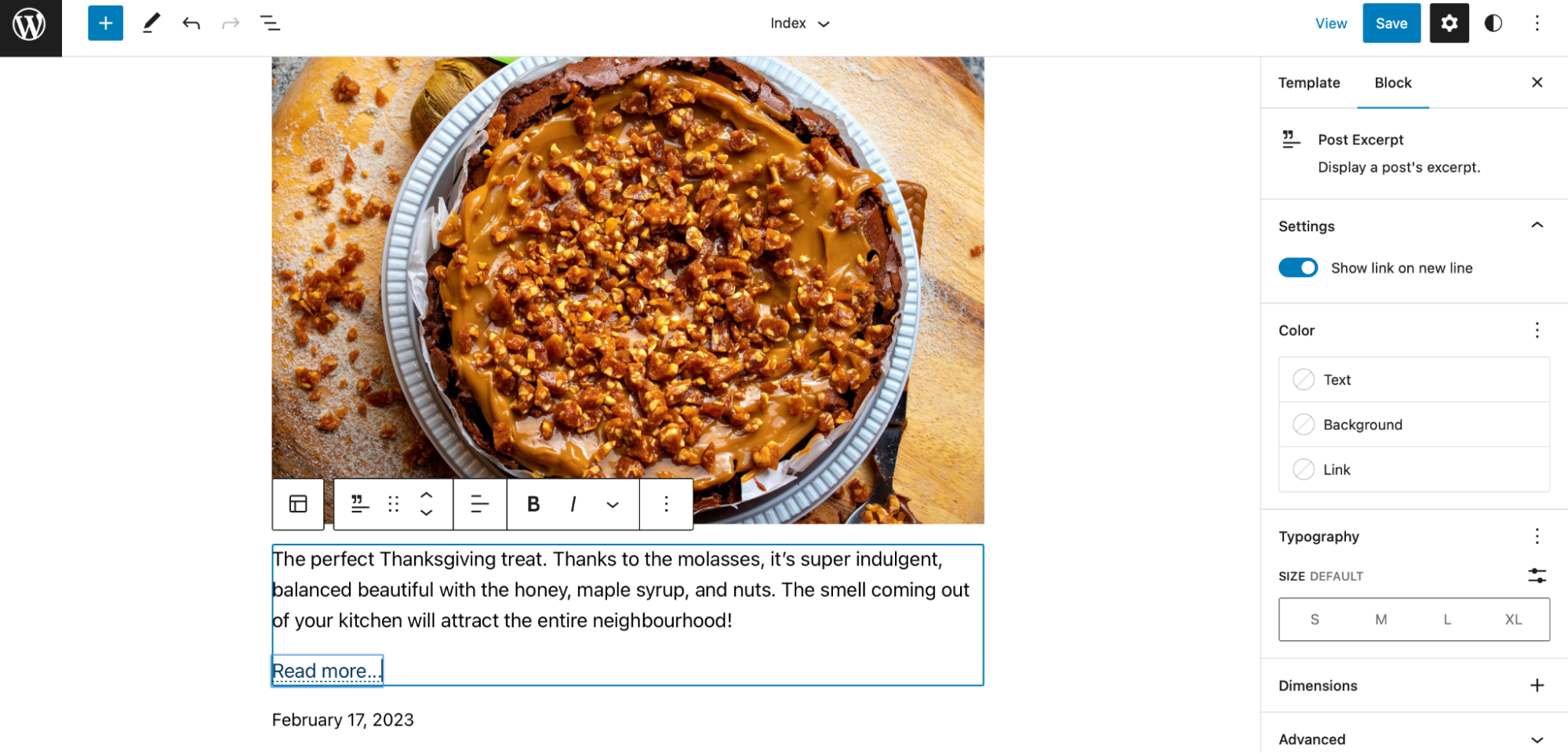
Post Excerpt는 각 콘텐츠에 대한 요약을 표시합니다. 방문자는 귀하의 발췌문을 보고 "자세히 알아보기" 링크를 찾을 수 있습니다. 이 링크를 새 줄이나 발췌 부분 끝에 추가할 수 있습니다. 또한 앵커 텍스트를 수정하고 링크 색상을 변경하고 새 글꼴 크기를 선택할 수 있습니다.
5. 추천 이미지 게시
쿼리 루프에 이 블록을 포함하도록 선택하면 게시물 또는 제품에 대한 추천 이미지가 표시됩니다. 또한 클릭 시 방문자를 해당 콘텐츠로 안내하는 이미지 링크를 활성화할 수 있습니다.
6. 게시물 카테고리
쿼리 루프 내에 게시물 범주 블록을 추가하면 해당 콘텐츠와 관련된 범주를 표시할 수 있습니다. 이것은 비슷한 주제를 다루는 블로그 게시물이나 같은 범주 내의 제품을 표시하는 좋은 방법입니다. 설정 내에서 색상과 글꼴을 변경할 수도 있습니다.
7. 게시물 태그
게시물 태그 블록을 사용하면 게시물에 추가된 태그를 표시할 수 있습니다. 유사한 콘텐츠를 보여주는 또 다른 유용한 방법입니다.
8. 페이지 매김(이전 게시물과 다음 게시물)
페이지 매김은 이전 또는 다음 게시물에 대한 링크를 표시하므로 쿼리 루프에 추가할 가장 가치 있는 블록 중 하나입니다. 페이지 매김은 세 개의 개별 블록으로 구성됩니다.
- 이전의
- 페이지 번호
- 다음
이를 사용하려면 먼저 목록 보기를 사용하여 포스트 템플릿 블록을 선택해야 합니다. 그런 다음 +를 클릭하여 페이지 매김 블록을 추가할 수 있습니다.
9. 포스트 작성자
이름에서 알 수 있듯이 Post Author는 저자 이름, 아바타 및 약력과 같은 저자 세부 정보를 보여줍니다. 이 차단을 포함하도록 선택한 경우 차단 설정의 드롭다운 메뉴에서 사용자를 선택해야 합니다. 여기에서 아바타 가시성을 구성하고, 아바타 크기를 변경하고, 저자 약력을 표시하거나 숨기고, 색상과 치수를 변경할 수도 있습니다.
10. 포스트 저자 약력
쿼리 루프에 작성자 이름과 아바타를 포함하고 싶지 않지만 작성자 약력은 표시하려는 경우 이 블록이 적합합니다. 모든 방문자는 약력을 볼 수 있습니다. 또한 크기, 글꼴 및 색상을 조정하여 모양을 사용자 지정할 수 있습니다.
쿼리 루프 블록 사용 사례의 예
이제 쿼리 루프 블록을 조금 더 잘 이해했으므로 이를 사용할 수 있는 세 가지 방법을 살펴보겠습니다.
1. "최근 게시물" 섹션 만들기
이 섹션은 최근에 게시한 콘텐츠를 더 잘 보이게 만들 수 있습니다.

시작하려면 두 개의 쿼리 루프 블록을 사용해야 합니다. 첫 번째 패턴을 추가한 다음 패턴을 선택하거나 처음부터 시작하세요. 레시피와 같은 시각적 게시물의 경우 이미지, 날짜 및 제목이 좋은 선택이 될 수 있습니다.

쿼리 루프를 이미 구성한 경우 게시물이 여기에 표시됩니다. 그렇지 않은 경우 이 피드에 대한 새 게시물 만들기를 클릭하여 포함하려는 게시물을 작성하고 게시합니다.
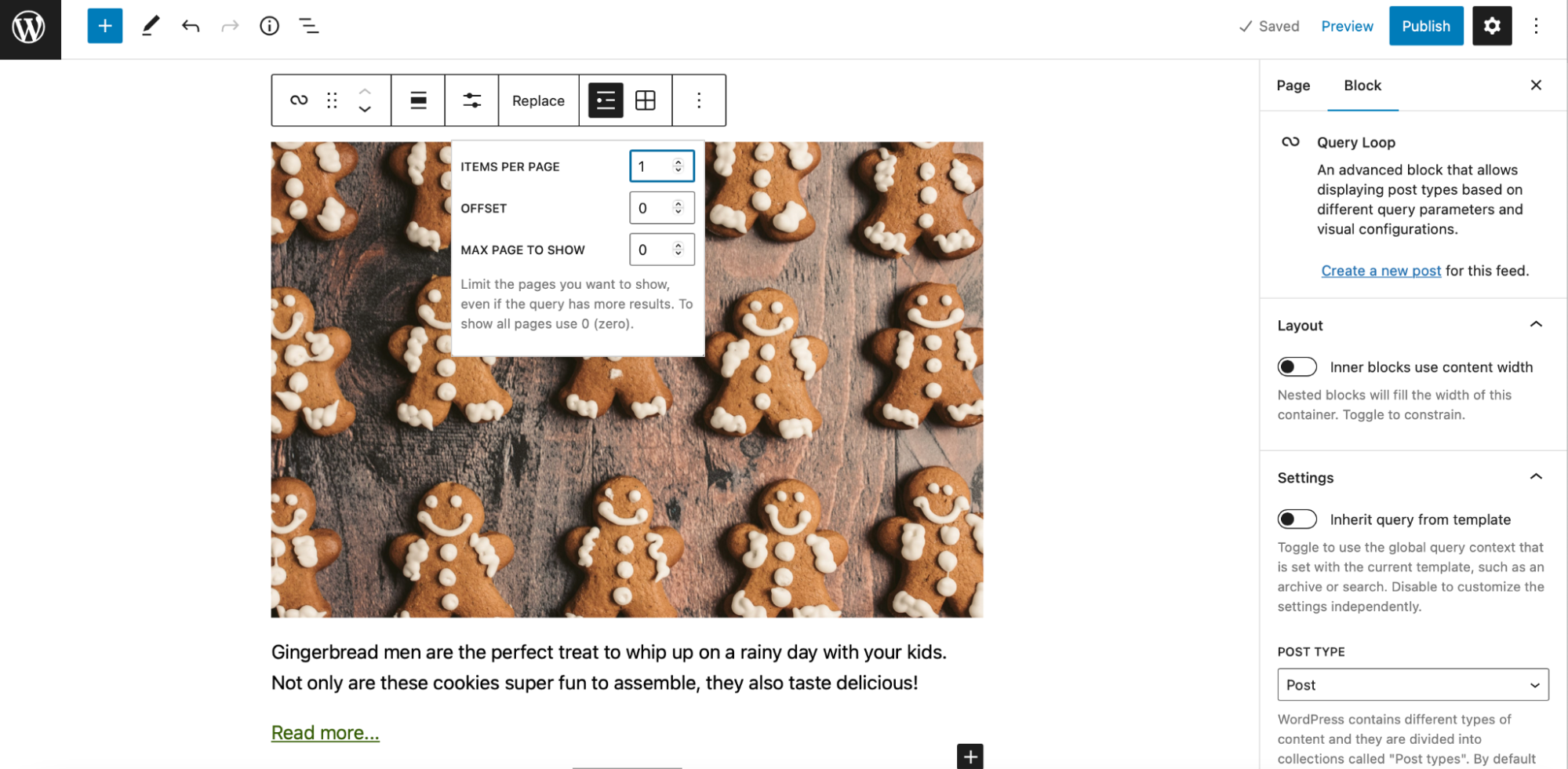
이것은 가장 최근 게시물이 있는 곳이므로 하나의 콘텐츠만 표시하고 싶을 것입니다. 디스플레이 설정 으로 이동합니다. ITEMS PER PAGE 옆에 "1"을 입력합니다.

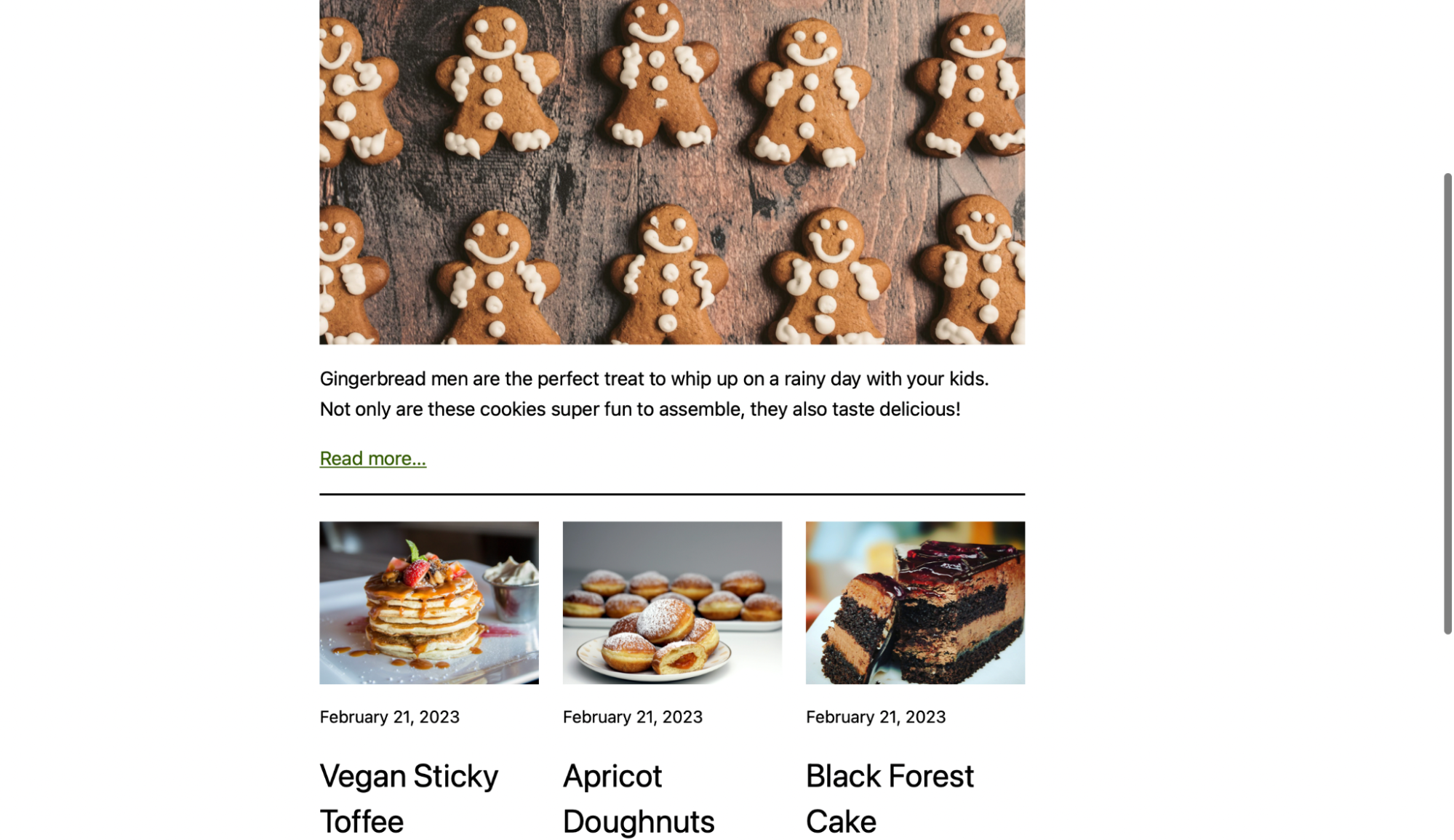
이제 블록에 나열된 가장 최근 게시물만 볼 수 있습니다.
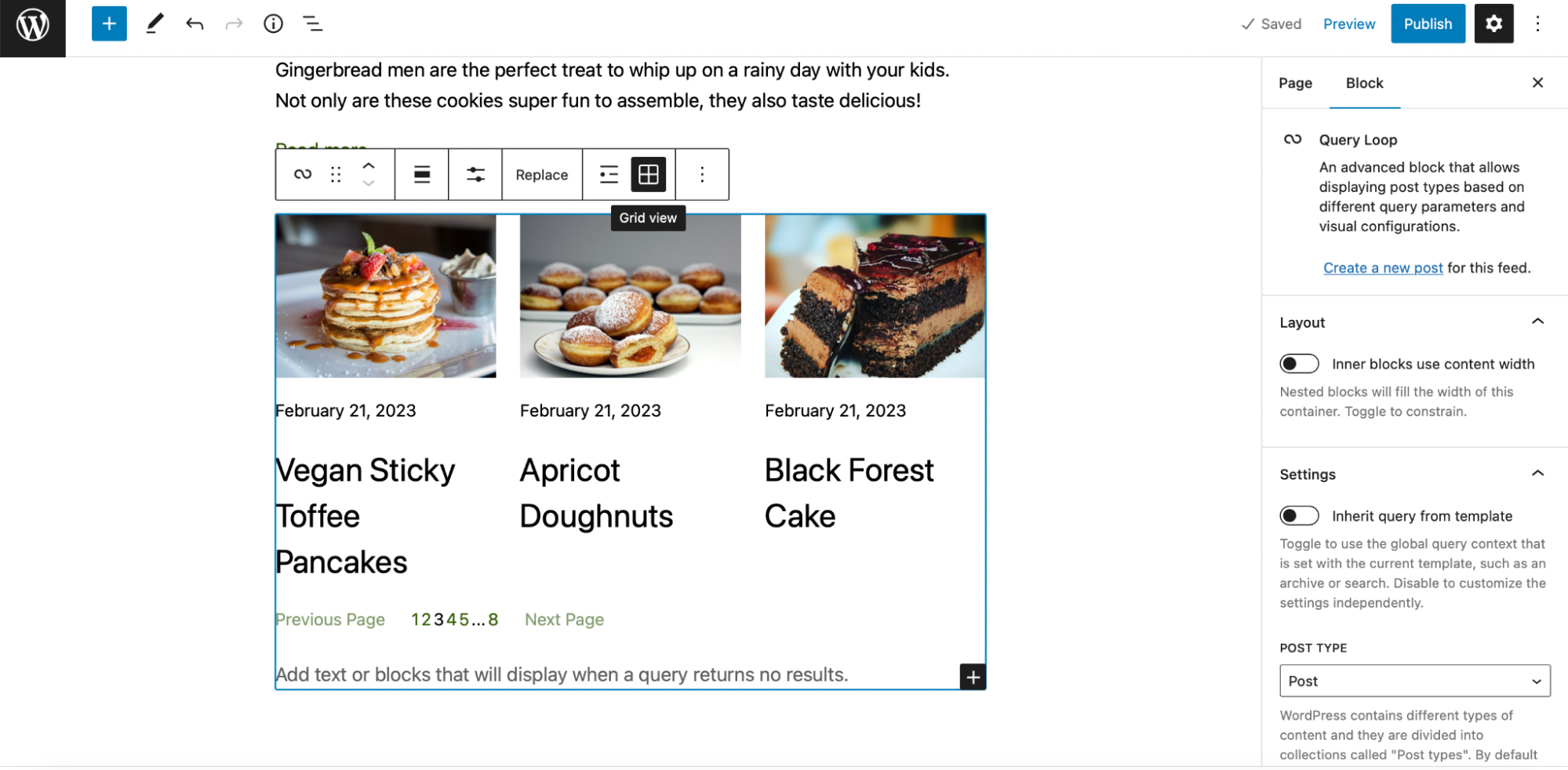
그런 다음 두 번째 쿼리 루프 블록을 추가하여 다른 최근 게시물을 표시할 수 있습니다. 원하는 레이아웃을 선택하십시오. 그런 다음 도구 모음으로 이동하여 목록 보기 에서 그리드 보기 로 전환합니다. 이렇게 하면 독자가 한 번에 더 많은 레시피를 볼 수 있습니다.

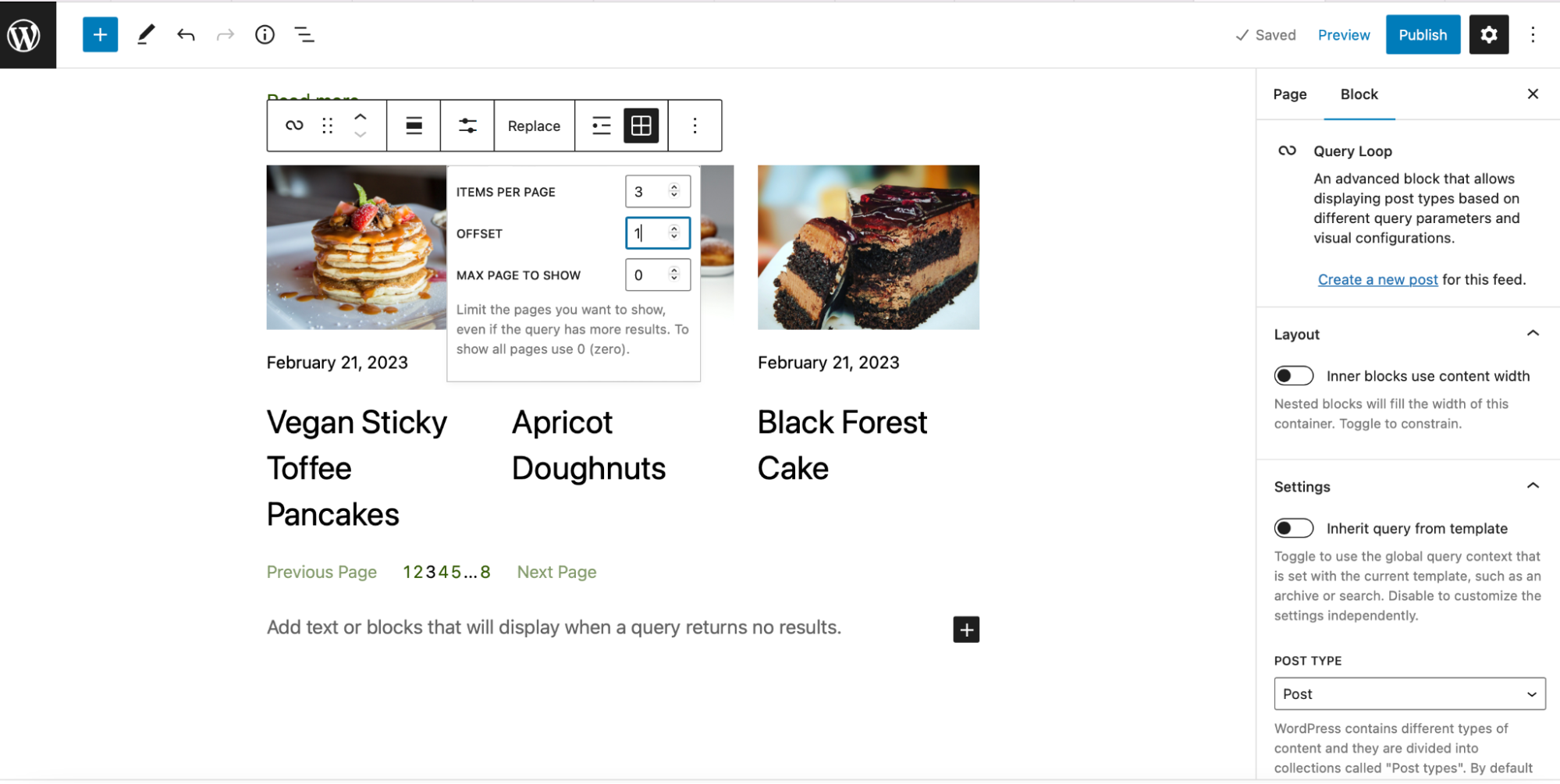
이제 디스플레이 설정을 클릭하고 오프셋 값을 "1"로 변경합니다. 이렇게 하면 두 번째 쿼리 루프 블록에서 가장 최근 게시물이 제거됩니다.

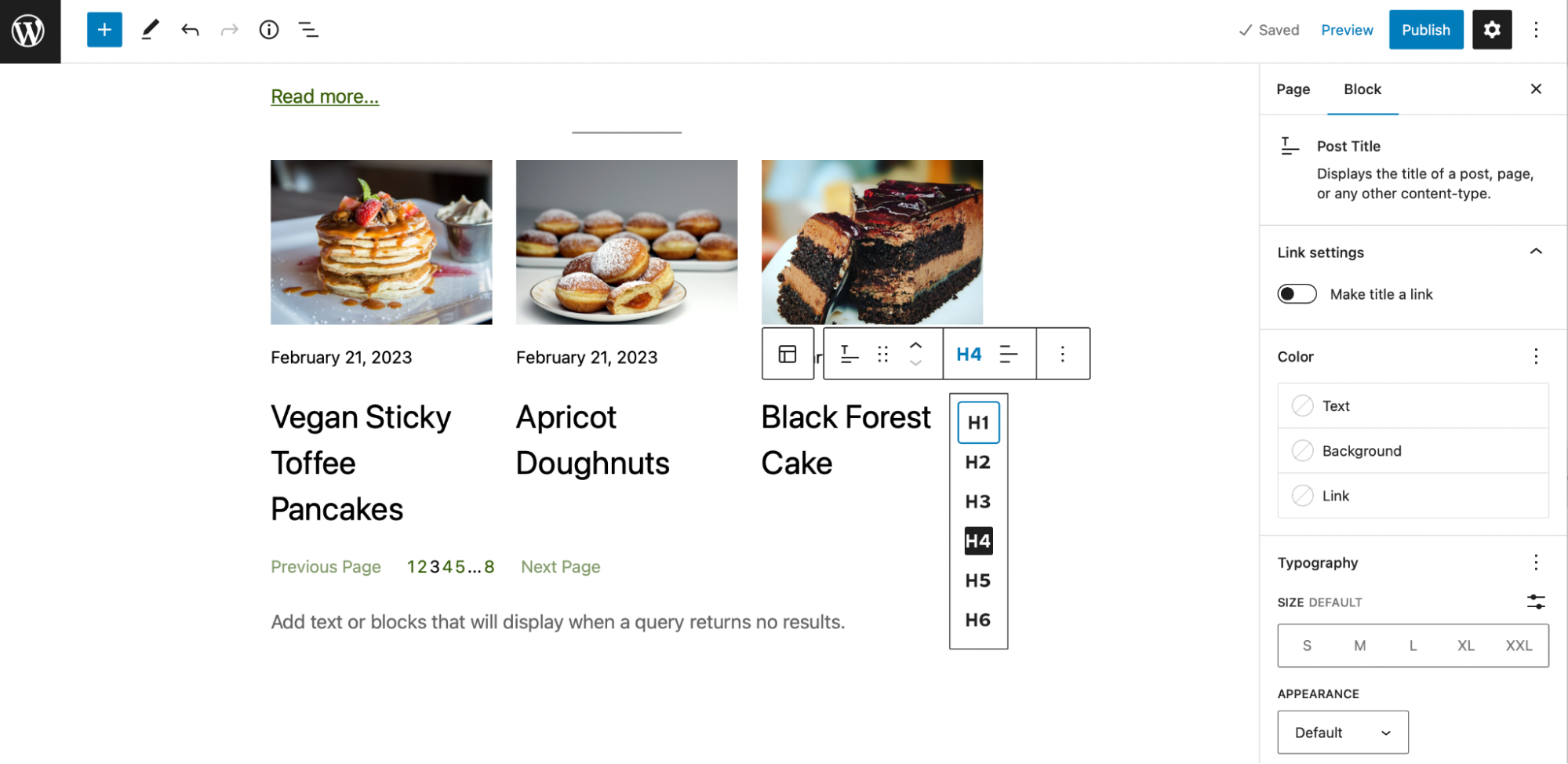
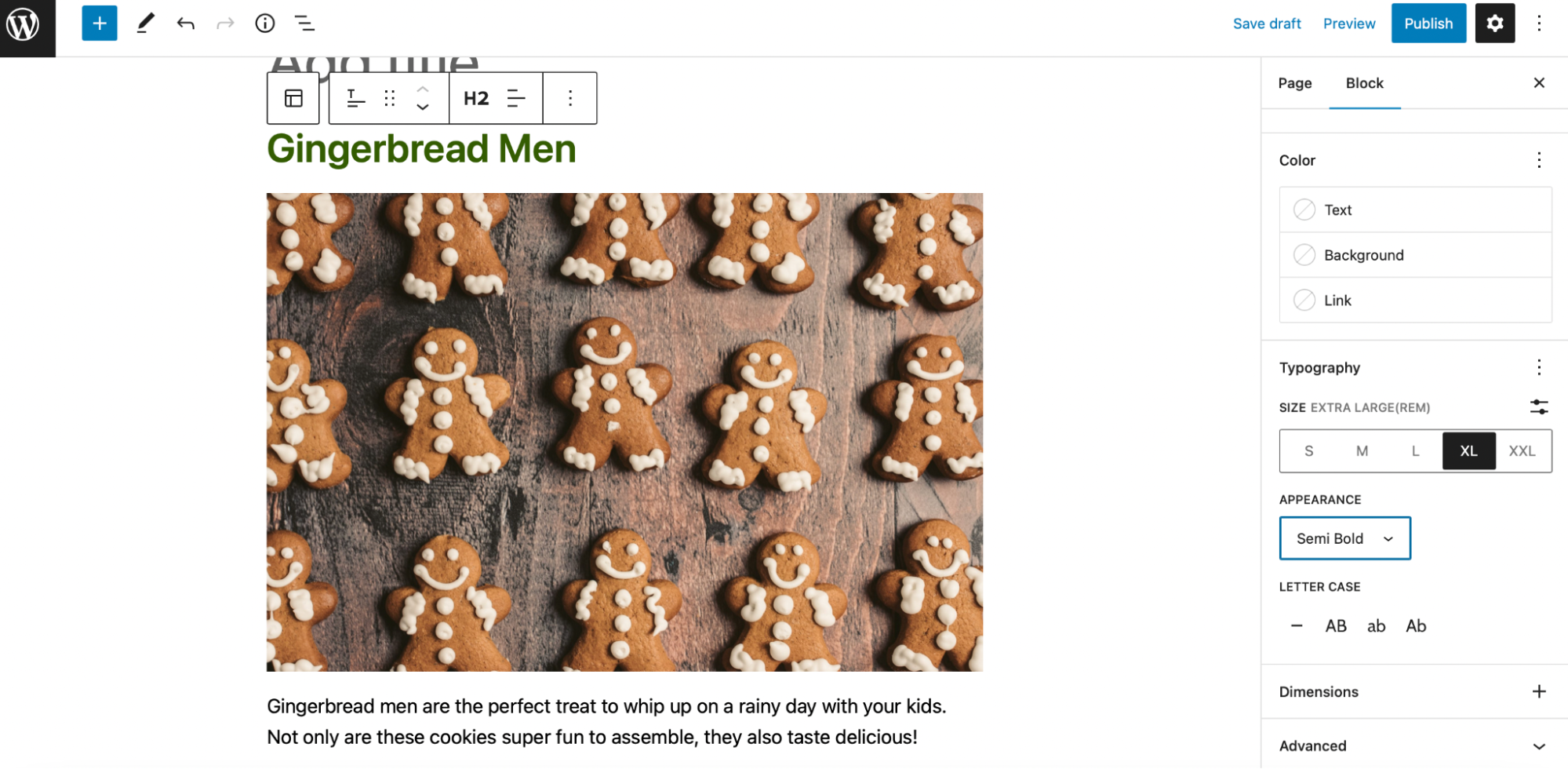
또한 블록의 레이아웃을 사용자 정의할 수 있습니다. 예를 들어 제목의 글꼴 크기를 줄여 텍스트의 가독성을 높일 수 있습니다. 도구 모음에서 이 작업을 수행할 수 있습니다.


날짜의 크기를 줄일 수도 있습니다. 차단 설정 내에서 이러한 변경을 수행할 수 있습니다. 타이포그래피를 찾아 더 적절한 글꼴 크기를 선택합니다.

추천 이미지의 새 치수를 설정하고 레시피 제목의 정렬을 변경할 수도 있습니다. 준비가 되면 초안 저장 또는 게시를 클릭합니다.
2. 인덱스 템플릿에 쿼리 루프 블록 추가
블록 테마를 사용하는 경우 쿼리 루프 블록을 템플릿에 추가할 수 있습니다. 이는 쿼리 루프 및 해당 하위 블록에 대한 전역 스타일을 설정할 때 유용할 수 있습니다.
WordPress 대시보드에서 Appearance → Editor 로 이동합니다.

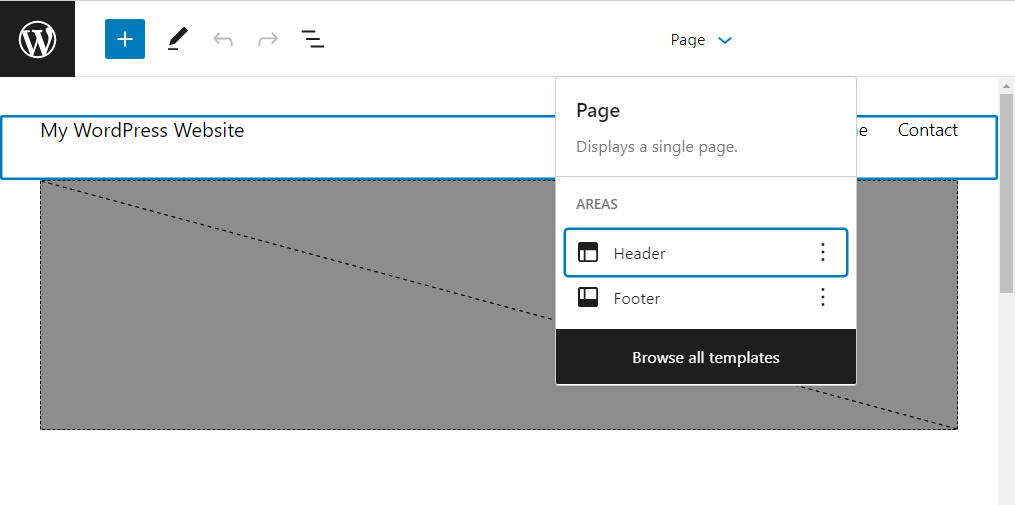
현재 홈 또는 페이지 로 설정된 풀다운 메뉴(테마에 따라 다름)를 클릭하고 모든 템플릿 찾아보기 를 선택합니다.

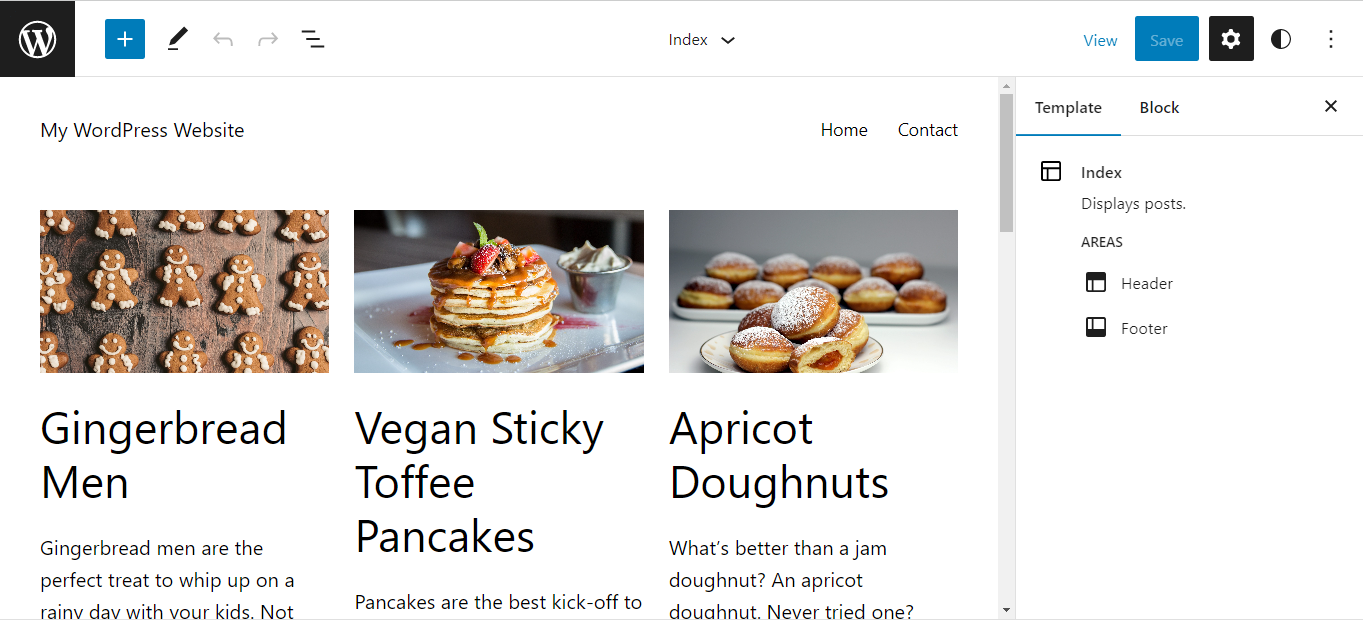
템플릿 목록에서 수정하려는 템플릿을 선택합니다. 색인 템플릿은 웹 사이트 게시물을 색인화하고 표시하는 템플릿이므로 좋은 옵션인 경향이 있습니다.

Index 를 선택하면 템플릿이 이미 쿼리 루프 블록과 함께 제공되지만 템플릿을 삭제하고 직접 추가할 수 있음을 알 수 있습니다. 그런 다음 목록 보기 와 그리드 보기 사이를 전환하여 레이아웃을 조정할 수 있습니다.
하위 블록을 클릭하고 선호하는 클릭 유도문안을 입력하여 "자세히 알아보기" 텍스트를 사용자 지정할 수도 있습니다.

또한 도구 모음으로 이동하여 더 많은 설정 표시를 클릭하면 사용 가능한 모든 차단 설정을 찾을 수 있습니다. 여기에서 텍스트 크기와 색상을 변경하고 이미지의 새 치수를 설정할 수 있습니다.
3. 쿼리 루프 블록에 대한 전역 스타일 설정
사이트에서 쿼리 루프 블록을 자주 사용하려는 경우 루프를 반복해서 만들고 구성하는 데 시간이 많이 걸릴 수 있습니다. 그렇기 때문에 쿼리 루프 및 중첩 블록에 대한 전역 스타일을 설정하는 것이 좋습니다.
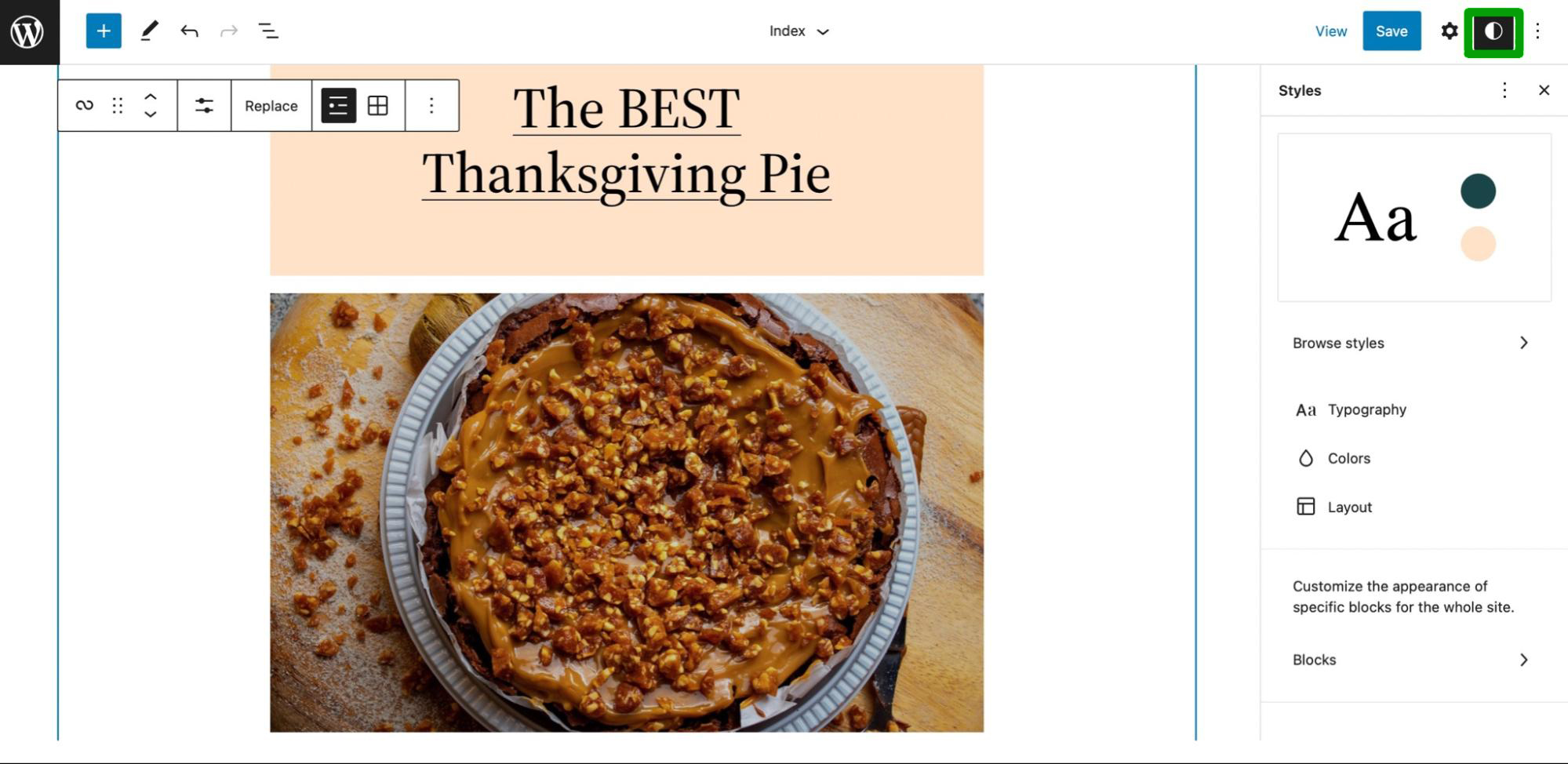
전역 스타일 편집기에 액세스하려면 화면 오른쪽 상단에 있는 스타일 아이콘을 클릭하십시오.

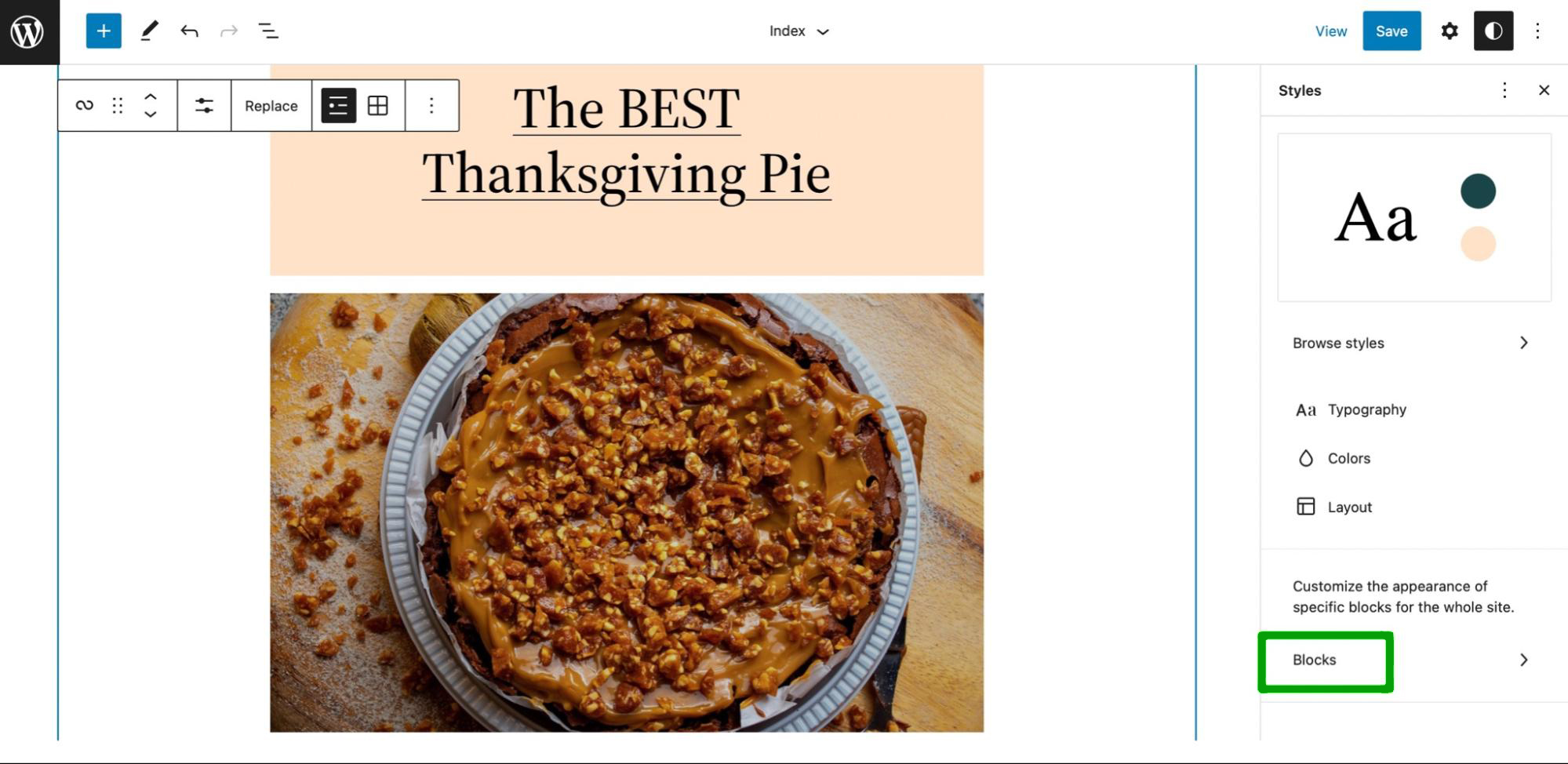
그런 다음 사이드바 하단에서 블록을 선택합니다.

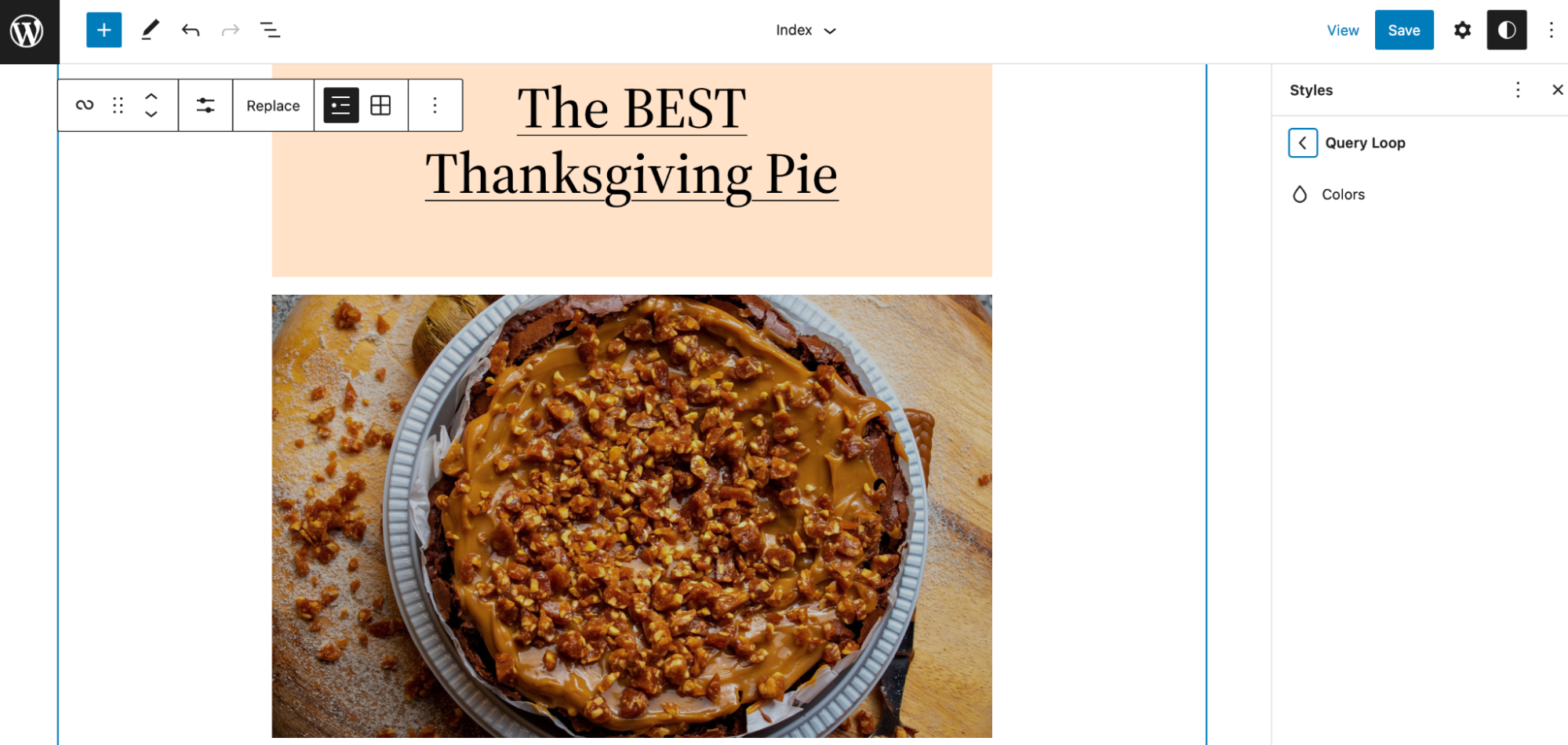
사용 가능한 블록 목록을 스크롤하여 쿼리 루프를 찾습니다. 그런 다음 색상을 클릭합니다.

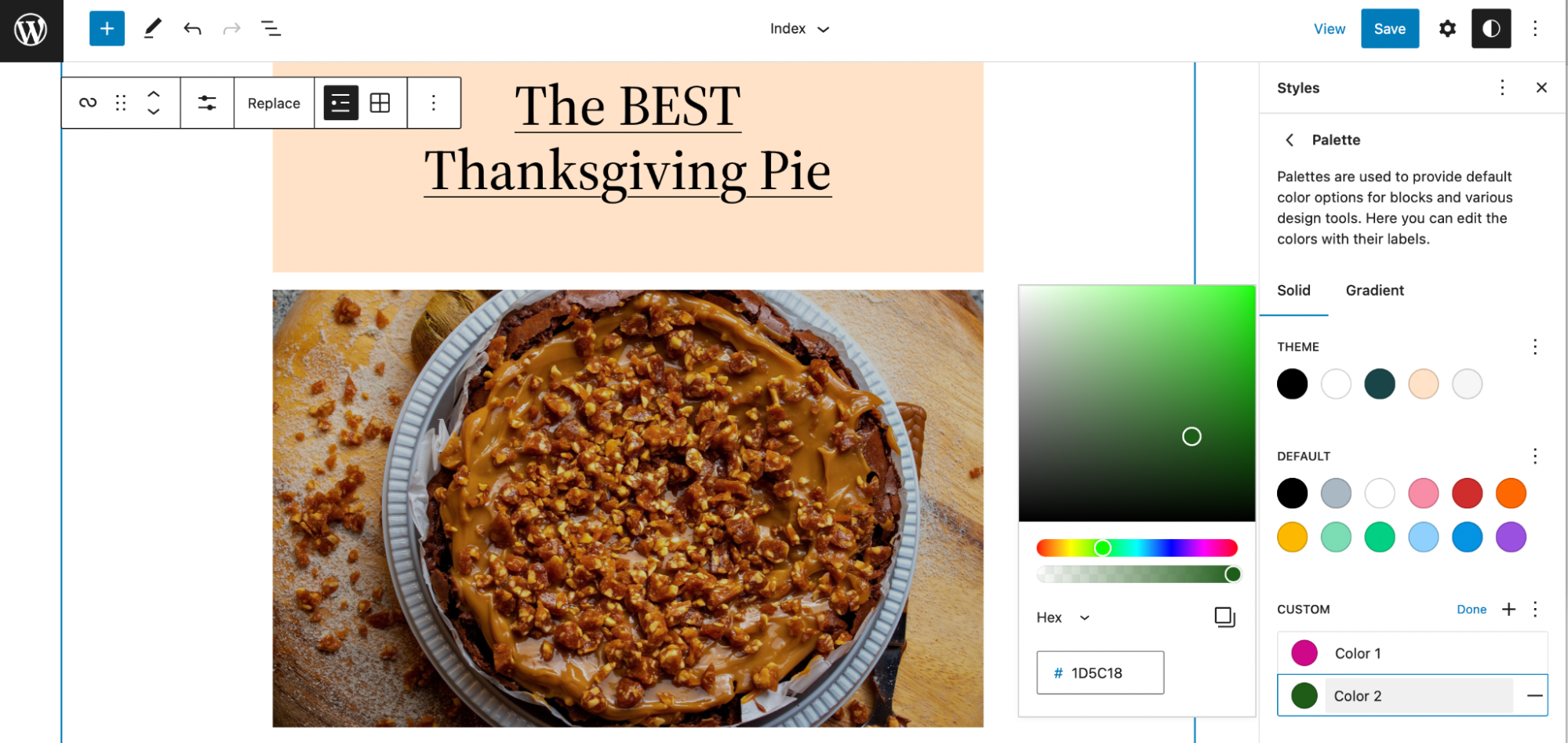
여기에서 사이트에 있는 다양한 요소와 블록의 색 구성표를 관리할 수 있습니다. 기본 팔레트에 더 많은 사용자 정의 색상을 추가하려면 팔레트를 클릭하고 CUSTOM을 찾으십시오.
이제 +를 클릭하여 팔레트에 새 색상을 추가합니다.

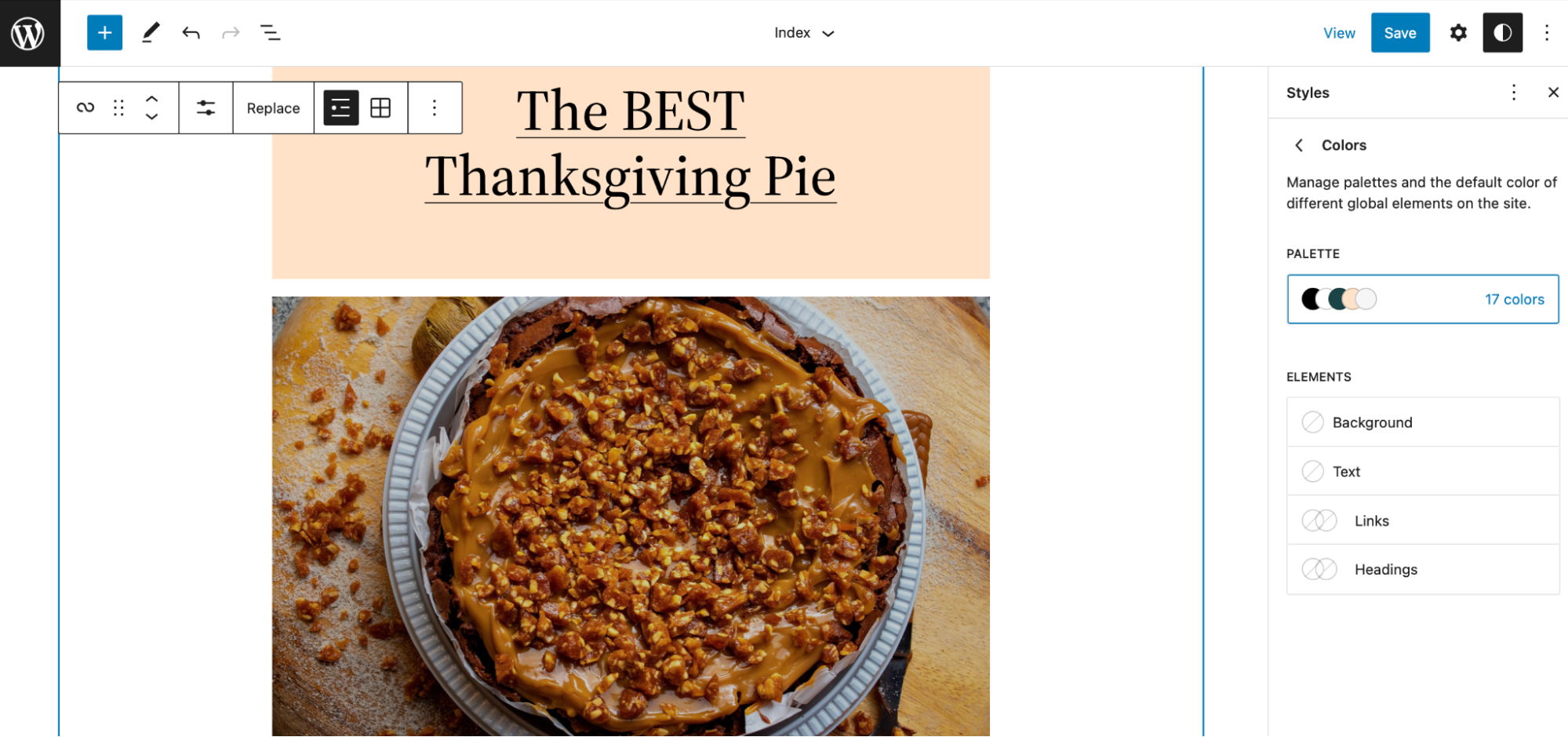
그런 다음 쿼리 블록 루프 색상으로 돌아갑니다. 배경, 링크 및 제목과 같은 요소 목록이 표시됩니다.
이러한 구성 요소에 대한 기본 스타일을 설정할 수도 있습니다. 이렇게 하려면 편집할 요소를 선택합니다.

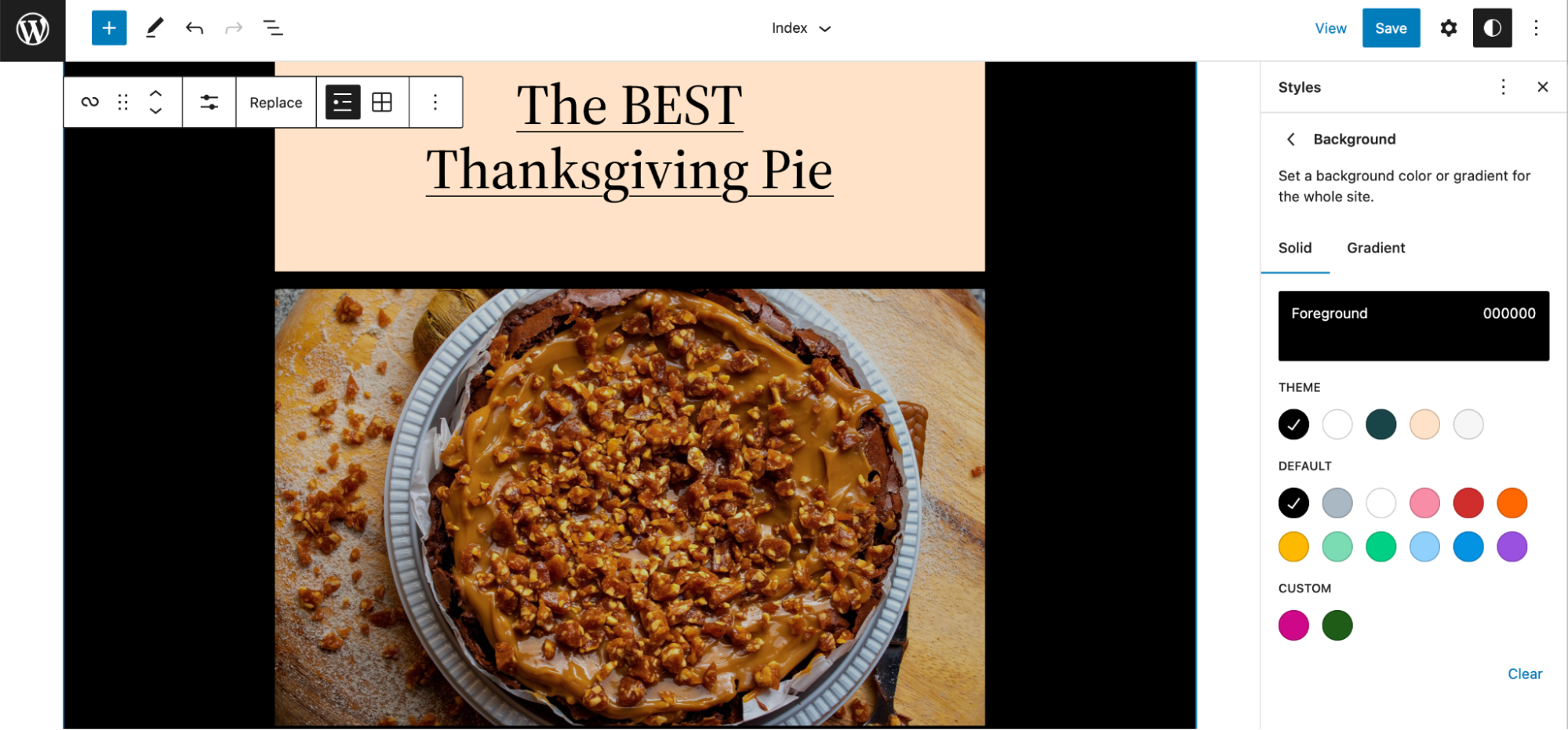
예를 들어 쿼리 루프 블록의 배경색을 변경할 수 있습니다.

적용한 변경 사항에 반대하기로 결정한 경우 지우기를 클릭하기만 하면 됩니다.
제목의 배경 및 텍스트 색상에 대한 전체 스타일을 설정할 수도 있습니다. 또한 링크에 가리키기 색상을 지정할 수 있습니다. 완료되면 저장을 클릭하여 새 기본 스타일을 블록에 적용합니다.
쿼리 루프 블록 확장
이제 WordPress에서 쿼리 루프 블록을 만들고 사용자 지정하는 방법을 알고 있지만 블록을 더 확장할 수 있습니다. Block Variations API를 사용하여 특정 기본 설정을 지정하고 사용자 지정 옵션을 비활성화하는 등의 작업을 수행할 수 있습니다.
예를 들어 쿼리 루프에서 고정 속성을 사용하지 않을 수 있습니다. 작성자 필드는 게시물과 관련이 없을 수도 있습니다. 따라서 이러한 컨트롤이 표시되지 않도록 비활성화할 수 있습니다.
이 경우 변형 코드는 다음과 같습니다.
{ /** ...variation properties */ allowedControls: [ 'inherit', 'order', 'taxQuery', 'search' ], }이렇게 하면 사용자가 고유, 순서, 분류 및 검색 기능에 액세스할 수 있지만 작성자 및 고정 필드는 표시되지 않습니다.
또는 사용자에 대한 검색 옵션을 숨기는 것을 선호할 수 있습니다. 이 경우 속성은 다음과 같습니다.
{ /** ...variation properties */ allowedControls: [ 'inherit', 'postType', 'order', 'sticky', 'taxQuery', 'author', ], }어떤 이유로든 쿼리 루프 블록에 사용 가능한 모든 컨트롤을 숨기려면 allowedControls 옆에 빈 배열을 설정할 수 있습니다.
보시다시피 이 방법에는 약간의 기술 지식이 필요합니다. 코딩 기술이 없는 경우 블록 편집기에서 사용할 수 있는 사용자 지정 옵션을 계속 사용할 수 있습니다.
자주 묻는 질문
쿼리 루프 블록의 모든 측면을 다루려고 노력했지만 여전히 이 기능에 대해 몇 가지 질문이 있을 수 있습니다. 가장 일반적인 것을 살펴 보겠습니다.
워드프레스 쿼리란 무엇입니까?
쿼리는 "질문" 또는 "명령"으로 번역됩니다. 따라서 쿼리 루프 블록 내에서 "쿼리" 부분을 통해 사용자는 특정 정보를 루프로 가져올 수 있습니다. 이것이 쿼리 루프가 특정 태그, 카테고리 등에 대한 모든 게시물 또는 페이지를 표시하는 방법입니다.
WordPress 루프란 무엇입니까?
WordPress 루프는 유사한 정보를 순환 형식으로 표시하는 방법입니다. 예를 들어 페이지에 관련 기사를 표시하고 게시물 제목, 발췌, 추천 이미지 등을 표시하는 블로그 게시물 루프를 만들 수 있습니다.
게시된 콘텐츠에서 데이터를 가져와 방문자를 위해 페이지에 있는 루프에 배치합니다. 따라서 사용자를 다른 관련 콘텐츠로 안내하고 방문자가 사이트에 계속 참여하도록 도와줍니다.
쿼리 루프 블록으로 무엇을 할 수 있습니까?
Query Loop 블록으로 달성할 수 있는 많은 것들이 있습니다. 예를 들어 관련 제품 또는 추천 제품 목록을 표시할 수 있습니다.
또한 동일한 태그나 카테고리를 공유하는 사이트의 다른 레시피로 사용자를 안내할 수 있습니다. 포트폴리오 웹사이트의 경우 쿼리 루프 블록 내에서 최신 또는 최고의 작품을 선보일 수도 있습니다.
쿼리 루프 블록을 어떻게 확장할 수 있습니까?
블록에 사용자 지정 설정을 추가하여 쿼리 루프가 표시되는 방식을 세부적으로 제어할 수 있습니다. Block Variations API를 사용하면 새로운 기능을 생성하고 특정 요소를 비활성화하고 고유한 사전 설정을 적용할 수 있습니다.
WordPress에서 쿼리 루프 블록 만들기
Query Loop 블록은 특집 게시물, 관련 페이지 또는 특정 카테고리의 제품을 표시할 수 있는 유용한 WordPress 블록입니다. 평가 및 포트폴리오 프로젝트와 같은 사용자 지정 게시물 유형의 콘텐츠를 표시하는 데 사용할 수도 있습니다.
쿼리 루프 블록은 매우 사용자 정의가 가능합니다. 게시물 제목, 작성자 이름 및 추천 이미지와 같은 하위 블록을 구성할 수 있습니다. 또한 Block Variations API를 사용하여 블록을 확장하고 사용자 지정 설정을 추가할 수 있습니다.
방문자가 사이트에서 올바른 콘텐츠를 찾도록 돕는 또 다른 방법은 Jetpack 검색을 사용하는 것입니다. 대규모 웹사이트에 이상적이며 즉각적인 검색 결과를 제공하고 강력한 필터를 활용하여 사용자 경험을 향상시킬 수 있습니다. 지금 Jetpack 검색을 시작하세요!
