WordPress 사이트 속도를 높이기 위해 DNS 조회를 줄이는 방법
게시 됨: 2023-05-30도메인 이름 시스템(DNS)은 웹의 초석 중 하나입니다. DNS 조회가 없으면 어떤 도메인이 어떤 IP 주소(웹 사이트 파일이 호스팅되는 위치)에 해당하는지 알 수 없습니다. 그대로, 이러한 조회는 밀리초 내에 발생할 수 있으므로 링크를 클릭하는 것만큼 빠르게 웹 사이트에서 웹 사이트로 이동할 수 있습니다.
DNS 조회 수를 줄이면 웹 사이트 로딩 시간을 확인하는 데 도움이 될 수 있습니다. 다양한 방법으로 수행할 수 있는 간단한 프로세스이지만 사용자 경험에 상당히 긍정적인 영향을 미칠 수 있습니다.
아래에서 DNS 조회의 기본 사항, 작동 방식 및 응답 시간 측정 방법을 살펴보겠습니다. 그런 다음 WordPress에서 DNS 조회를 줄이는 방법에 대해 설명합니다.
DNS 조회란 무엇입니까?
DNS는 어떤 도메인이 어떤 IP 주소에 해당하는지 기록을 유지하는 분산 시스템입니다. 이는 복잡한 숫자 문자열을 기억할 필요 없이 사이트를 방문할 수 있기 때문에 현대 웹에 필수적입니다(google.com이 64.233.160.0보다 훨씬 낫습니다!).
DNS 조회는 도메인 이름을 IP 주소로 변환하는 프로세스를 말합니다. 브라우저에 URL을 입력하거나 링크를 클릭하면 백그라운드에서 DNS 조회가 발생합니다. 브라우저는 일반적으로 인터넷 서비스 공급자(ISP)가 호스팅하는 DNS '확인자'에 요청을 보냅니다. 그런 다음 리졸버는 해당 레코드가 있는지 확인하기 위해 로컬 캐시를 살펴보고 없으면 DNS 서버에 연결합니다.
그 모든 과정은 다소 빠르게 이루어져야 합니다. 웹 사이트를 로드하는 데 1~2초밖에 걸리지 않는다면 DNS 조회가 그 시간의 극히 일부에 발생한다는 의미입니다. 그러나 경우에 따라 DNS 조회에 시간이 너무 오래 걸릴 수 있습니다. 이 경우 사이트 로드 시간이 길어지지 않도록 프로세스를 최적화해야 합니다.
좋은 DNS 응답 시간은 무엇입니까?
좋은 DNS 응답 시간은 일반적으로 100밀리초(ms) 미만입니다. 그러나 응답 시간은 다음과 같은 다양한 요인에 따라 달라질 수 있습니다.
- DNS 서버의 위치입니다. DNS 서버가 멀수록 쿼리가 도달하는 데 더 오래 걸립니다. 요청한 정보를 반환하는 데 걸리는 시간도 마찬가지입니다.
- 서버의 부하가 심한 경우. DNS 서버는 일반 사이트 호스팅 서버와 마찬가지로 동시에 많은 요청을 받는 경우 요청에 응답하는 데 시간이 더 오래 걸릴 수 있습니다. 이것은 웹사이트를 최적화하여 해결할 수 있는 문제가 아니라 DNS 공급자를 변경하여 해결할 수 있습니다.
- DNS 쿼리가 얼마나 복잡한지. 복잡성 측면에서 모든 DNS 쿼리가 동일한 것은 아닙니다. URL에 연결된 여러 하위 도메인 또는 여러 IP 주소가 있는 경우 DNS 조회 시간이 더 오래 걸릴 수 있습니다.
DNS 조회는 웹사이트에 연결하는 첫 번째 단계이므로 일반적으로 DNS 응답 시간이 빠를수록 웹사이트 로딩 시간이 빨라질 수 있습니다. 달리 말하면 DNS 응답 시간이 느리면 사용자 경험이 저하될 수 있습니다.
WordPress에서 DNS 조회 시간을 측정하는 방법
WordPress로 구축된 웹사이트를 포함하여 모든 웹사이트의 DNS 조회 시간을 측정하는 방법은 많습니다. 일반적으로 이러한 시간을 측정하는 가장 쉬운 방법은 일반적으로 페이지 속도 측정 소프트웨어와 유사하게 작동하는 타사 도구를 사용하는 것입니다. 인기 있는 옵션은 다음과 같습니다.
- DNS 속도 벤치마크. 이것은 전 세계 여러 위치에서 DNS 조회 시간을 테스트할 수 있는 무료 도구입니다. 테스트하려는 도메인 이름을 입력하기만 하면 도구가 여러 위치에 대한 DNS 조회 시간을 밀리초 단위로 표시합니다.
- 닷컴 도구. 이 DNS 검사기를 사용하면 전 세계의 서버를 사용하여 테스트를 실행할 수 있습니다. 평균 DNS 조회 시간을 제공하므로 유용한 옵션입니다.
- 브라우저 개발자 도구. 대부분의 최신 웹 브라우저에는 DNS 조회 시간을 포함하여 네트워크 성능을 분석할 수 있는 개발자 도구가 있습니다. 예를 들어 Chrome에서 개발자 도구에 액세스하는 것은 간단합니다. 웹 페이지를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택하거나 키보드에서 F12를 누르십시오. 그런 다음 네트워크 탭으로 이동하고 페이지를 새로고침하여 결과를 얻습니다.
DNS 조회 시간은 원래 쿼리의 출처에 따라 크게 달라질 수 있다는 점을 다시 한 번 강조하는 것이 중요합니다. 웹 호스팅 서버가 가까이 있으면 컴퓨터에서 놀라운 조회 시간을 얻을 수 있습니다. 그러나 다른 위치의 사용자에게는 동일한 환경이 아닐 수 있습니다.
이러한 유형의 변형은 항상 존재합니다. 그래도 위의 도구를 사용하여 DNS 조회 시간을 테스트한 후 DNS 조회 시간에 큰 차이가 나타난다면 이는 정상적인 현상이 아닙니다. 이상적으로는 DNS 조회 시간이 너무 많이 달라서는 안 되며, 차이가 나는 경우 이를 최적화하여 로딩 시간을 줄일 수 있습니다.
WordPress에서 DNS 조회 시간을 줄이는 방법
WordPress에서 DNS 조회 시간을 줄이는 방법에는 여러 가지가 있습니다. 이러한 많은 방법은 전체 사이트 성능도 향상시킵니다. 따라서 웹 사이트가 느리게 로드되는 경우 이러한 전략을 최대한 많이 구현하는 것이 좋습니다.
1. 안정적인 CDN 플러그인 설치
고품질 콘텐츠 전송 네트워크(CDN)를 사용하면 DNS 프리페칭 덕분에 DNS 조회 시간을 개선할 수 있습니다. 이것은 DNS 조회의 우선 순위를 지정한 다음 해당 정보를 캐시하는 기능입니다. 서버는 캐시에서 IP 주소만 확인하면 되므로 적어도 최종 사용자에 대해서는 일반 DNS 조회를 실행하는 것보다 프로세스가 훨씬 빠릅니다.
CDN에는 일반적으로 전 세계 여러 지역에 많은 서버가 있습니다. 이러한 각 서버는 자주 액세스하는 도메인 이름과 해당 IP 주소의 캐시를 유지 관리합니다.
DNS 조회를 수행하는 데 걸리는 시간을 줄임으로써 CDN은 웹 사이트 성능과 사용자 경험을 향상시킬 수 있습니다. 이렇게 하면 방문자가 웹 페이지에 더 빨리 액세스할 수 있고 서버의 부하를 줄일 수 있습니다.
전반적으로 DNS 조회 시간을 줄이는 것 외에도 CDN을 사용하는 데는 여러 가지 이유가 있습니다. 따라서 결정은 귀하의 웹 사이트에 가장 적합한 옵션이 무엇인지 결정하는 것이므로 하나를 얻을지 여부가 아닙니다.
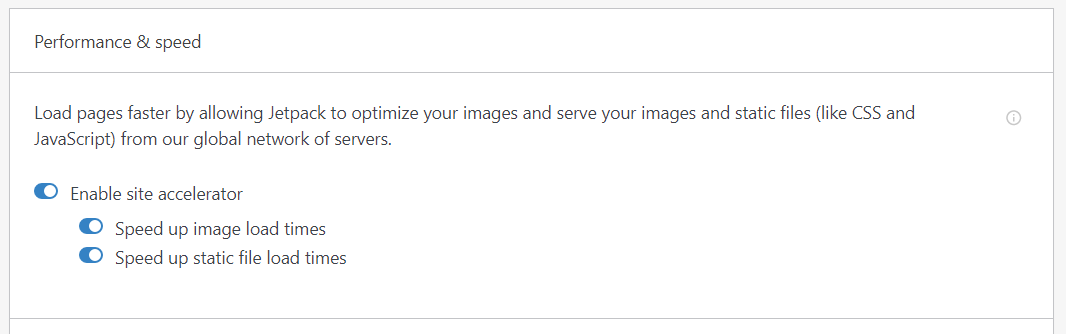
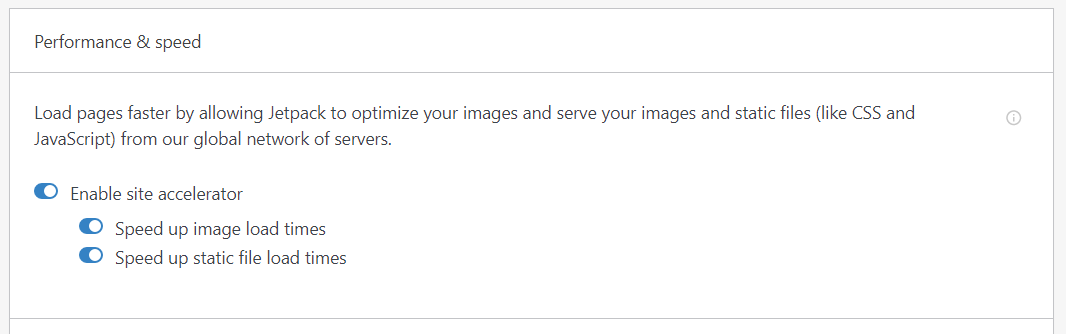
WordPress를 사용하는 경우 Jetpack은 웹사이트에서 CDN을 구현하는 쉬운 방법을 제공합니다. 실제로 CDN은 무료 플러그인으로 사용할 수 있습니다. Enable site accelerator 옵션을 선택하여 Jetpack의 성능 및 속도 설정에서 활성화할 수 있습니다.

WordPress에 사용할 수 있는 다른 CDN 옵션이 많이 있지만 설치 및 활성화가 조금 더 복잡할 수 있습니다.
2. 자바스크립트 로딩 지연
일반적으로 웹 페이지는 완전히 렌더링되기 전에 모든 JavaScript를 로드해야 합니다. JavaScript 파일은 상당히 클 수 있으므로 로드 시간에 상당한 영향을 미칠 수 있습니다. 따라서 DNS 조회를 줄이고 사이트 속도를 개선하려는 경우 JavaScript 로드를 지연할 수도 있습니다. 또는 그 문제에 대해 웹 사이트 렌더링을 지연시킬 수 있는 모든 요소입니다.
그러나이 옵션을 탐색하기 전에 로컬 및 외부 JavaScript 파일의 차이점을 이해하는 것이 중요합니다. 기본적으로 서버에서 JavaScript 파일 로드를 지연해도 DNS 조회 시간에 영향을 미치지 않습니다.
이러한 로컬 파일의 경우 페이지가 로드되기 전에 DNS 조회가 발생하기 때문입니다. 반면에 사이트에서 호출하는 모든 외부 JavaScript 파일에는 자체 DNS 조회가 포함됩니다.
따라서 여기에서 이상적인 솔루션은 JavaScript를 모두 연기하여 타사 파일도 추가 DNS 조회로 사용자 경험에 영향을 미치지 않도록 하는 것입니다.
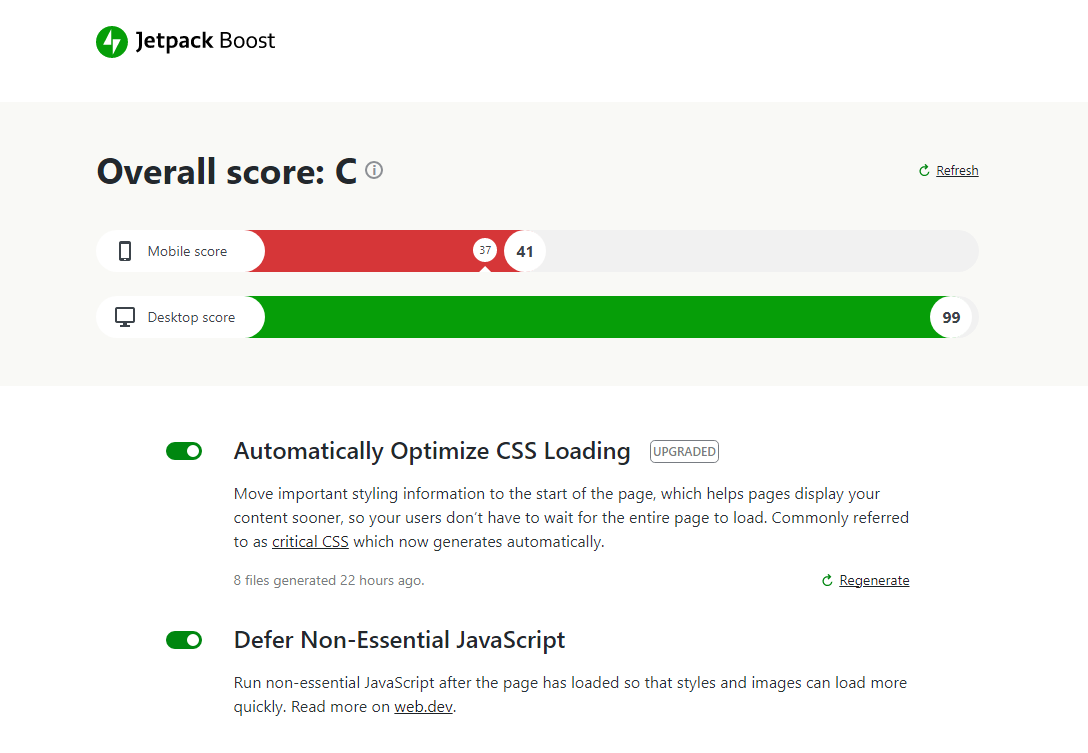
JavaScript 로딩을 지연시키는 방법에는 여러 가지가 있습니다. Jetpack Boost는 하나의 설정을 전환하여 중요하지 않은 모든 파일을 연기할 수 있으므로 탁월한 옵션입니다.
Jetpack Boost가 설치되어 있으면 Jetpack → Boost 로 이동하여 Defer Non-Essential JavaScript 옵션을 찾으십시오. 해당 옵션을 활성화하기만 하면 화면 상단에서 사이트의 성능 점수가 즉시 향상되는 것을 볼 수 있습니다.

JavaScript를 수동으로 연기하려면 스크립트 태그에 defer 속성을 추가하기 위해 사이트 코드를 편집해야 합니다. 따라서 코드를 다루는 것이 불편하다면 플러그인이 가장 쉬운 옵션일 수 있습니다.
3. DNS 미리 가져오기 활성화
DNS 미리 가져오기를 사용하면 서버나 브라우저가 미리 DNS 조회를 수행하고 해당 정보를 저장하거나 캐시할 수 있습니다. 이렇게 하면 방문자가 웹 사이트에 액세스하려고 할 때 정보를 더 빨리 사용할 수 있습니다. 조회가 전체 기존 경로를 거치지 않고 로컬에서 발생하기 때문입니다.
대부분의 최신 웹 브라우저는 어느 정도 DNS 프리페칭을 사용하지만 모든 웹사이트에서 발생하는 것은 아닙니다. 웹 사이트의 경우 DNS 조회 결과를 미리 가져오려면 DNS 해석기 또는 CDN이 필요합니다.
사이트에 대한 결과만 미리 가져오도록 DNS 확인자에게 요청할 수 없기 때문입니다. 가장 좋은 방법은 CDN 측면에 집중하는 것입니다. Jetpack에서 사용할 수 있는 것과 같은 CDN을 사용하면 사이트에 대한 DNS 프리페치를 활성화할 수 있습니다.
언급했듯이 CDN은 무료 플러그인으로 사용할 수 있으며 사이트 가속기 활성화 옵션을 전환하여 Jetpack의 성능 및 속도 설정에서 활성화할 수 있습니다.

DNS 미리 가져오기를 제공하는 다른 플러그인이 있습니다. 그래도 그 이상을 할 수 있는 도구를 사용하는 것이 좋습니다. CDN 솔루션은 서버의 부하 감소로 인해 일반적으로 웹 사이트 성능을 개선하는 데도 도움이 되므로 탁월한 선택입니다.
4. 더 빠른 DNS 공급자 사용 고려
다른 DNS 공급자를 사용하면 DNS 조회 시간을 줄이는 데도 도움이 됩니다. 일부 DNS 공급자는 더 빠르고 안정적인 서버, 더 나은 네트워크 연결 또는 고급 캐싱 기술을 보유하고 있을 수 있습니다. 이 모든 것이 DNS 확인 시간을 단축할 수 있습니다.
첫 번째 단계는 가장 빠르고 안정적인 DNS 공급자 목록을 보여주는 DNSPerf와 같은 도구를 사용하는 것입니다. 새 도구를 결정하면 해당 플랫폼에서 계정을 만들어야 합니다. 특정 전송 프로세스는 현재 사용 중인 DNS 제공업체와 전환하려는 DNS 제공업체에 따라 다릅니다.
예를 들어 Bluehost는 다음 세 단계로 도메인을 플랫폼으로 이동하는 프로세스를 간략하게 설명합니다.
- 도메인을 준비하십시오. 개인 정보 설정 비활성화, 연락처 정보 확인, 인증 코드 획득 등
- 전송을 시작합니다. 이를 위해서는 Bluehost 대시보드 내에서 비교적 간단한 프로세스가 필요합니다.
- 대시보드 내에서 진행 상황을 확인하세요.
전체 프로세스는 일반적으로 며칠이 걸립니다. 또한 웹사이트와 이메일 계정과 같은 추가 서비스가 제대로 작동하도록 해당하는 이름 서버와 DNS 설정을 새 공급자로 업데이트하는 것이 중요합니다.

5. CNAME 레코드 수 최소화
CNAME(Canonical Name) 레코드는 하나의 도메인 이름을 다른 도메인 이름에 매핑하는 데 사용되는 DNS 레코드입니다. 이러한 레코드는 웹 사이트의 하위 도메인 또는 대체 도메인 이름과 같은 기존 도메인 이름의 별칭을 만드는 데 도움이 될 수 있습니다.

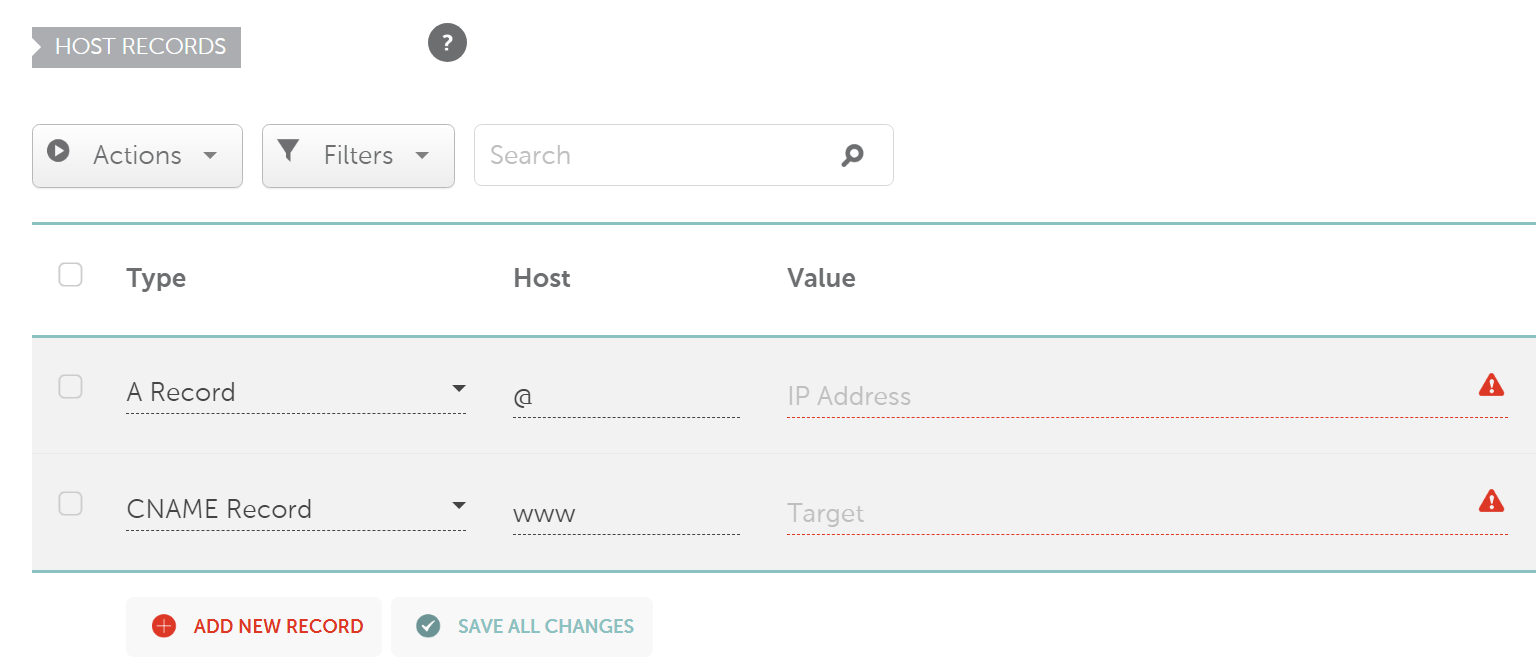
blog.example.com 과 같은 웹 페이지에 액세스하려고 하면 브라우저에서 DNS 조회를 수행하여 도메인 이름을 확인해야 합니다. 관련된 CNAME 레코드가 있는 경우 브라우저는 A 이름 레코드에 도달할 때까지 해당 체인을 따라야 합니다.
실제 도메인을 최종 IP 주소에 매핑하는 레코드 유형입니다. 웹 사이트에 대해 생성하는 CNAME 레코드가 많을수록 조회 체인이 길어지므로 DNS를 확인하는 데 시간이 더 오래 걸립니다.
CNAME 레코드의 수를 최소화하기 위해 대신 A 레코드에 최대한 의존할 수 있습니다. 다음은 이를 달성하는 데 도움이 되는 몇 가지 지침입니다.
- 루트 도메인에 A 레코드를 사용합니다. 도메인을 구성할 때 CNAME 레코드를 사용하는 대신 A 레코드를 사용하여 루트 도메인을 웹 사이트 서버의 IP 주소에 매핑합니다.
- 하위 도메인에 CNAME 레코드를 사용합니다. CDN 또는 타사 서비스와 같은 다른 도메인 이름을 가리키는 하위 도메인에 CNAME 레코드를 사용합니다. 이러한 타사 서비스는 IP 주소를 변경할 수 있으므로 DNS 관리를 단순화할 수 있습니다.
- CNAME 레코드를 연결하지 마십시오. CNAME 레코드를 사용해야 한다면 괜찮습니다. 그러나 CNAME 레코드 체인은 DNS 조회 시간에만 추가되므로 피해야 합니다.
- TTL을 현명하게 사용하십시오. DNS 레코드의 TTL(Time-to-Live) 값을 적절하게 설정합니다. 긴 TTL은 필요한 DNS 조회 수를 줄일 수 있지만 DNS 레코드를 업데이트하는 데 걸리는 시간도 늘릴 수 있습니다.
이러한 모든 설정을 변경하려면 도메인 등록 기관 또는 웹 호스트에 액세스해야 합니다. 도메인 등록에 사용한 서비스는 해당 레코드를 변경할 수 있는 옵션을 제공해야 합니다. 이 작업을 수행하는 방법을 잘 모르는 경우 등록 기관이나 웹 호스트에 도움을 요청할 수 있습니다.
6. 외부 호스트 이름의 수를 줄입니다.
호스트 이름은 네트워크의 장치 또는 서비스에 할당되는 고유한 식별자입니다. 호스트 이름은 도메인 이름 시스템(DNS)을 사용하여 웹 사이트, 서버 및 장치와 같은 네트워크 리소스를 식별하고 찾는 데 사용됩니다.
웹 사이트에는 내부 및 외부의 두 가지 유형의 호스트 이름이 있습니다. 내부 호스트 이름에는 사이트의 다른 페이지를 가리키는 링크가 포함됩니다. 외부 호스트 이름은 웹 사이트 외부 의 페이지 및 리소스를 가리키는 링크를 나타냅니다.
방문자가 외부 링크를 클릭할 때마다 DNS 조회가 포함됩니다. DNS 조회가 다른 사이트에 걸리는 시간을 제어할 수 없기 때문에 이것은 크게 걱정할 사항이 아닙니다. 주의 해야 할 것은 사이트를 로드해야 하는 외부 파일을 가리키는 호스트 이름입니다.
이러한 파일은 스크립트, 글꼴, 추적 픽셀 및 사이트에서 중요한 기능에 의존하는 기타 리소스일 수 있습니다. 가능할 때마다 목표는 이러한 파일을 로컬로 호스팅하여 사이트에서 DNS 조회를 줄이는 것입니다.
이 문서 앞부분에서 사이트의 페이지가 렌더링될 때까지 중요하지 않은 JavaScript를 연기하는 방법에 대해 이야기했습니다. 이 기술은 로컬에서 파일을 호스팅하여 호스트 이름을 줄이는 것과 함께 DNS 조회 및 로딩 시간을 줄이는 데 상당한 영향을 미칩니다.
7. 로컬에서 타사 리소스 호스팅
대부분의 최신 웹사이트는 타사 리소스에 크게 의존합니다. 여기에는 스크립트, 글꼴, 포함된 비디오, 추적 픽셀 등이 포함됩니다.
이러한 도구는 모두 유용하지만 장단점이 있습니다. 웹 사이트에 추가하는 모든 타사 리소스는 사용자가 처리해야 하는 하나 이상의 추가 DNS 조회를 의미합니다.
이 문제에 대한 해결책은 타사 리소스를 없애는 것이 아닙니다. 원하는 것은 가능할 때마다 로컬에서 호스팅하는 것입니다. 이것은 일반적으로 공간을 거의 차지하지 않기 때문에 글꼴과 같은 스크립트 및 파일과 관련하여 완벽하게 실행 가능합니다.
반면 비디오 및 추적 픽셀은 더 크고 더 복잡합니다. 추적 픽셀은 본질적으로 Meta와 같은 타사 플랫폼과 연결해야 합니다. 그러나 Google 태그 관리자와 같은 도구를 사용하여 한 번에 모두 로드하면 이 타사 연결의 영향을 줄일 수 있습니다. 페이지가 로드될 때까지 태그를 연기하도록 선택할 수도 있습니다.

또한 비디오와 같이 상위 리소스가 많은 리소스의 경우 로컬에서 호스팅하면 서버의 리소스와 성능에 상당한 영향을 미칠 수 있습니다. 여러 사용자가 사이트에서 비디오를 로드하면 몇 번의 DNS 조회보다 속도가 훨씬 느려질 수 있습니다.
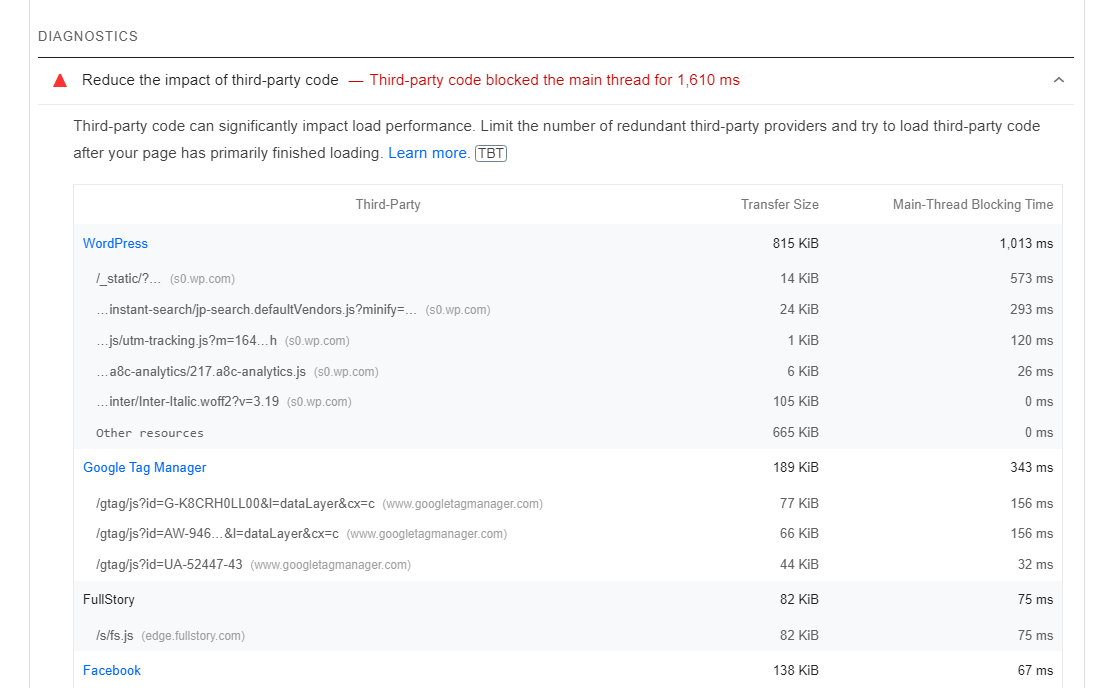
웹사이트가 의존하는 타사 리소스를 찾으려면 PageSpeed Insights와 같은 도구를 사용할 수 있습니다. PageSpeed Insights로 분석을 실행하면 웹사이트 성능을 개선하기 위해 수행할 수 있는 작업에 대한 제안 목록이 반환됩니다. 여기에서 타사 코드의 영향 줄이기 항목을 찾을 수 있습니다.

이 목록에는 사이트 속도를 저하시키는 타사 스크립트가 표시됩니다. 각 스크립트에는 DNS 조회가 포함되므로 로컬에서 호스팅할 수 있는 스크립트와 외부로 유지할 가치가 있는 스크립트를 결정해야 합니다.
8. DNS 조회를 수행하는 플러그인 비활성화
일부 WordPress 플러그인(예: 라이브 채팅 및 분석 플러그인과 같은 추적 스크립트를 사용하는 도구)은 기능 및 코딩 방법에 따라 DNS 조회를 수행할 수 있습니다. 이를 수행하는 플러그인은 일반적으로 다른 호스트 이름을 가리키는 이미지, 스크립트 또는 기타 자산과 같은 외부 리소스를 사용해야 합니다.
이러한 리소스를 로드하려면 플러그인이 도메인 이름을 IP 주소로 확인하기 위해 DNS 조회를 수행해야 할 수 있습니다. 마찬가지로 일부 WordPress 플러그인은 소셜 미디어 플랫폼 또는 분석 도구와 같은 외부 서비스와 상호 작용할 수 있으며, 연결을 설정하고 데이터를 검색하려면 DNS 조회가 필요할 수 있습니다.
플러그인이 DNS 조회를 수행하는 경우 사이트 성능에 영향을 미칠 수 있습니다. DNS 캐싱 기술을 사용하고 타사 리소스에 크게 의존하지 않는 플러그인을 사용하도록 선택하여 이러한 영향을 최소화할 수 있습니다.
이것의 문제는 DNS 조회를 수행하는 플러그인을 결정하기 어려울 수 있다는 것입니다. 여기에는 플러그인의 코드를 분석하거나 플러그인이 활성화된 동안 웹사이트의 네트워크 활동을 모니터링하는 것이 포함됩니다. 브라우저 개발자 콘솔, 네트워크 분석 도구 또는 서버 로그와 같은 도구를 사용하여 플러그인에서 만든 DNS 쿼리 및 네트워크 연결을 추적할 수 있습니다.
또 다른 대안은 스테이징 사이트를 사용하여 테스트를 수행하는 것입니다. 플러그인을 하나씩 비활성화하고 사이트의 DNS 조회 시간에 영향을 미치는지 확인할 수 있습니다. DNS 조회 시간 측정에 대한 이전 섹션에서 이를 수행하는 방법에 대한 지침을 찾을 수 있습니다.
DNS 조회 감소에 대한 자주 묻는 질문
이 시점에서 DNS 조회와 사이트 속도에 미치는 영향을 잘 이해하고 있을 것입니다. 그러나 의심이 가는 경우를 대비하여 WordPress에서 DNS 조회를 줄이는 방법에 대해 가장 자주 묻는 질문에 답할 것입니다!
DNS 조회를 줄이는 것이 왜 중요합니까?
브라우저가 웹 사이트를 방문하기 위해 수행해야 하는 DNS 조회가 많을수록 로드하는 데 더 오래 걸립니다. 긴 로딩 시간은 사용자 경험에 부정적인 영향을 미칠 수 있습니다.
결과적으로 웹사이트의 효율성이 떨어지고 판매 및 전환과 같은 문제가 발생할 수 있습니다. 따라서 웹 사이트의 성능을 높이려면 DNS 조회를 줄이는 것이 중요합니다.
DNS 조회가 사용자 경험에 영향을 미칩니까?
짧은 대답은 '예'입니다. DNS 조회가 너무 오래 걸리거나 브라우저가 웹 사이트의 특정 페이지에 액세스하기 위해 너무 많은 조회를 수행해야 하는 경우 사용자 경험에 영향을 미칠 수 있습니다.
DNS 조회 수가 증가하면 페이지를 로드하는 데 걸리는 시간도 늘어납니다. 사용자는 로딩 시간과 관련하여 참을성이 없을 수 있으므로 가능한 한 많이 줄이는 것이 좋습니다.
DNS 조회가 Core Web Vitals에 영향을 줍니까?
Google은 Core Web Vitals를 측정할 때 많은 요소를 고려합니다. DNS 조회 시간이 길면 FID(First Input Delay) 및 LCP(Largest Contentful Paint)와 관련하여 점수가 낮아질 수 있습니다.
이러한 영향은 브라우저가 연결된 모든 DNS 조회를 완료하기 전에 페이지가 로드를 시작하거나 완료하지 못할 수 있기 때문입니다. 따라서 조회 수를 줄이면 웹 사이트의 Core Web Vitals 점수를 향상시킬 수 있습니다. Jetpack Boost와 같은 플러그인을 사용하여 사이트의 핵심 성능 보고서를 쉽게 최적화할 수 있습니다.
내 사이트의 성능을 개선하기 위해 무엇을 더 할 수 있습니까?
WordPress 웹사이트의 성능을 향상시키는 방법에는 여러 가지가 있습니다. 사이트의 Core Web Vitals를 개선하기 위한 작업은 좋은 시작이 될 수 있습니다. 그 외에도 CDN을 사용하고, 불필요한 스크립트를 연기하고, 오프사이트 호스팅 또는 지연 로딩으로 이미지를 최적화할 수 있습니다.
DNS 조회를 줄여 웹 사이트 성능 향상
DNS 조회는 웹의 핵심 요소입니다. 조회 및 DNS 시스템이 없으면 사용자에게 친숙한 도메인 이름 대신 긴 IP 주소를 기억해야 합니다. 그러나 단일 웹사이트에서 너무 많은 DNS 조회는 웹사이트 성능과 사용자 경험에 부정적인 영향을 미칠 수 있습니다.
DNS 조회를 줄이고 WordPress 웹 사이트 속도를 높이는 방법에는 여러 가지가 있습니다. 마음대로 사용할 수 있는 가장 좋은 방법 중 일부는 CDN을 사용하고 JavaScript 로드를 연기하는 것입니다. 또한 DNS 공급자를 변경하거나 CNAME 레코드 및 외부 호스트 이름을 최소화하기 위해 노력할 수 있습니다.
로드 시간을 줄이고 Core Web Vitals 점수를 개선하고 WordPress 사이트의 전반적인 성능을 개선하고 싶습니까? Jetpack Boost는 단 몇 분만에 도움이 될 수 있습니다. WordPress.com 뒤에 있는 사람들이 만든 이 플러그인은 진지한 WordPress 전문가를 위한 WordPress 속도 플러그인입니다.
