WordPress에 검색창을 추가하는 방법(5가지 방법)
게시 됨: 2023-07-12규모가 크거나 복잡한 웹 사이트를 운영하는 경우 방문자가 정렬할 수 있는 페이지가 많을 수 있습니다. 때로는 그들이 원하는 것을 찾는 것이 답답하고 시간이 많이 걸릴 수 있습니다.
검색창은 이 문제를 해결하는 좋은 방법이며 WordPress에 검색창을 추가하는 것은 간단합니다. 초보자라면 검색 차단 기능을 사용하거나 플러그인을 설치할 수 있습니다. 좀 더 고급 기능을 찾고 있다면 탐색 메뉴에 검색 아이콘을 추가하거나 원하는 모든 사용자 정의를 포함하도록 테마 파일을 편집할 수 있습니다.
이 게시물에서는 웹사이트에서 검색 표시줄이 수행하는 역할에 대해 자세히 살펴보겠습니다. 그런 다음 WordPress에 하나를 추가하는 다섯 가지 방법을 보여 드리겠습니다.
WordPress 사이트에 검색창을 포함하는 것이 중요한 이유
웹사이트에 몇 페이지만 있는 경우 방문자가 원하는 콘텐츠나 정보를 쉽게 찾을 수 있습니다. 반면에 성장하는 비즈니스 사이트, 복잡한 전자 상거래 상점 또는 인기 있는 블로그의 경우 방문자가 메뉴만 사용하여 페이지를 탐색하는 데 시간이 오래 걸릴 수 있습니다.

세 번의 클릭 규칙은 대부분의 웹 디자이너가 사용하는 원칙입니다. 이 규칙은 사용자가 3회(또는 그 미만)의 마우스 클릭을 사용하여 사이트에서 원하는 정보를 찾을 수 있어야 한다고 제안합니다. 그렇지 않으면 사용자가 좌절하고 사이트를 버릴 수 있습니다.
즉, 검색 표시줄은 사용자 경험(UX)을 개선하는 좋은 방법입니다.
이 기능을 사용하면 청중이 원하는 콘텐츠를 훨씬 빠르게 제공하여 이탈률을 줄이고 웹 사이트에서 보내는 시간을 늘릴 수 있습니다.
더 나아가 사이트의 검색 데이터를 모니터링하여 방문자가 가장 자주 사용하는 용어와 구를 추적할 수 있습니다. 이것은 손님이 찾고 있는 것과 당신이 그들에게 제공하는 것 사이의 차이를 발견할 수 있는 좋은 방법입니다. 이 지식을 통해 방문자에게 서비스를 제공하고 노력을 성장시키기 위한 새로운 이니셔티브를 자신 있게 계획할 수 있습니다.
검색창을 배치할 위치
검색창에 쉽게 액세스할 수 있는지 확인하는 것이 중요합니다. 따라서 주요 위치를 차지하기를 원할 것입니다. 그러나 이 기능이 블로그 게시물 및 제품 페이지와 같은 주요 콘텐츠에서 주의를 분산시키는 것도 원하지 않습니다.
이를 염두에 두고 일반적으로 웹사이트 헤더에 검색 표시줄을 배치하는 것이 좋습니다. 이렇게 하면 방문자가 가장 먼저 보게 되는 요소 중 하나가 됩니다.

또한 탐색 메뉴 옆에 검색 표시줄을 배치할 수 있습니다. 이는 사용자 경험을 일관되게 유지할 수 있기 때문에 효과적입니다. 방문자가 귀하의 사이트에 도착하면 자동으로 페이지 상단으로 이동한다는 사실을 알게 됩니다.
반면에 검색 기능을 수용하기 위해 바닥글이나 사이드바를 사용하는 것을 선호할 수도 있습니다. 이러한 위치는 페이지 콘텐츠를 크게 방해하지 않기 때문에 탐색 메뉴를 지원하는 데에도 널리 사용됩니다. 이 접근 방식을 선택하는 경우 검색 기능이 특히 눈에 잘 띄는지 확인하여 놓치지 않도록 하는 것이 가장 좋습니다.
WordPress에 검색창을 추가하는 방법(5가지 방법)
이제 워드프레스에서 검색창을 추가하는 5가지 방법을 살펴보겠습니다. 가장 간단한 접근 방식부터 시작하여 보다 사용자 지정 가능한 옵션으로 진행합니다. 자신의 필요와 경험에 가장 적합한 것을 선택할 수 있도록 이러한 모든 접근 방식에 익숙해지는 것이 좋습니다.
1. 검색 블록을 사용하여 검색 표시줄 추가
워드프레스에 검색창을 추가하는 첫 번째 방법은 검색 블록을 사용하는 것입니다. 모든 WordPress 사용자는 이미 블록에 익숙할 것이므로 가장 빠르고 간단한 옵션 중 하나입니다.
웹 사이트에 검색 블록을 추가하는 방법에는 두 가지가 있습니다. 먼저 특정 페이지나 게시물에 블록을 추가할 수 있습니다. 둘째, 사이트 편집기를 사용하여 템플릿 부분(헤더와 같은)에 검색 블록을 추가할 수 있습니다. 이 두 기술이 어떻게 작동하는지 살펴보겠습니다.
게시물 또는 페이지에 검색 블록 추가
검색 차단 기능을 사용하는 한 가지 방법은 특정 게시물이나 페이지(예: 홈페이지)에 추가하는 것입니다. 이렇게 하려면 편집을 위해 관련 게시물 또는 페이지를 열거나 새 항목을 만들어야 합니다.
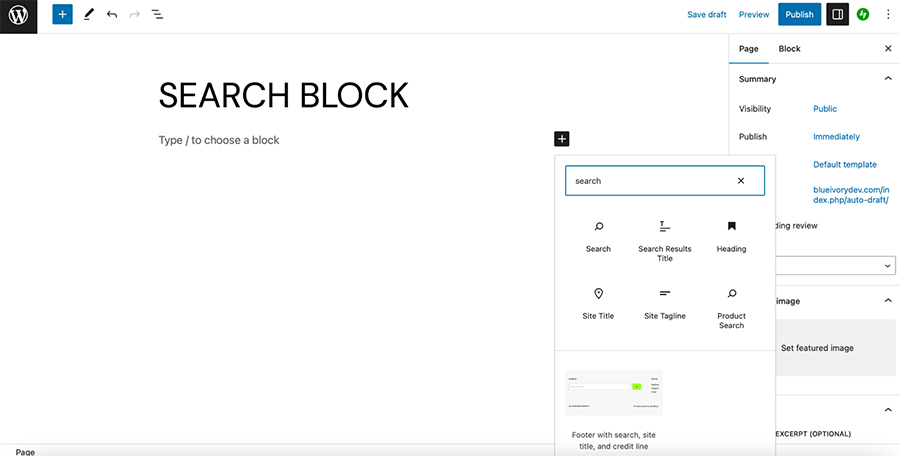
그런 다음 더하기(+)를 클릭합니다. 아이콘을 클릭하여 새 블록을 추가합니다. "검색"을 입력하고 검색 옵션을 선택합니다.

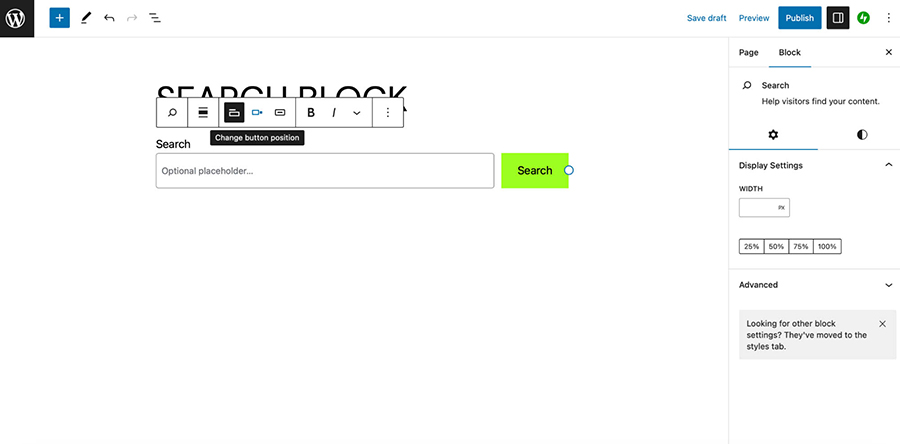
이렇게 하면 페이지에 바로 검색창이 생깁니다. 그런 다음 도구 모음을 사용하여 버튼 위치를 변경하고 버튼 아이콘을 추가하고 정렬을 조정할 수 있습니다.

또한, 화면 왼쪽에 있는 차단 설정을 사용하여 검색 표시줄의 너비를 변경하고, 색상을 변경하고, 글꼴 선택을 교체할 수도 있습니다.
사이트 편집기를 사용하여 검색 블록 추가
블록 테마를 사용하는 경우 머리글과 같은 템플릿 부분에 검색 블록을 추가할 수도 있습니다. 이렇게 하면 사이트의 모든 페이지에 검색 표시줄을 표시할 수 있습니다.
먼저 블록 테마가 활성화되어 있는지 확인해야 합니다. 그렇지 않으면 사이트 편집기에 액세스할 수 없습니다.
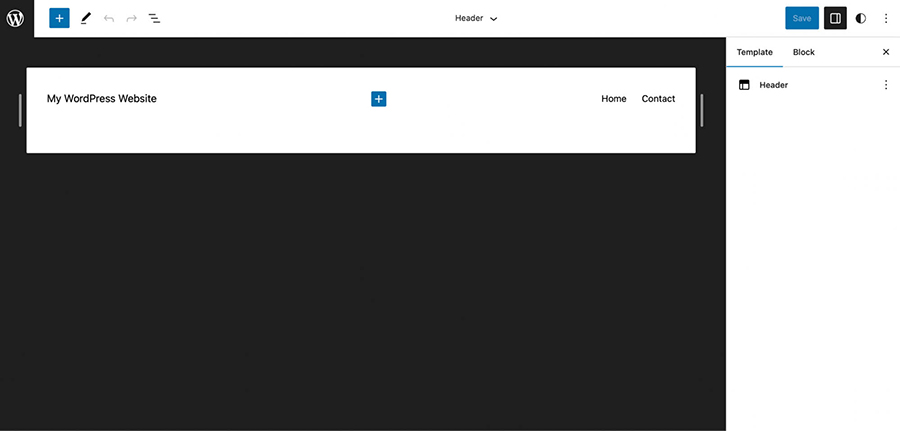
그런 다음 WordPress 대시보드에서 모양 → 편집기 로 이동합니다. Template Parts → Header 를 클릭하고 연필 아이콘을 선택하여 현재 웹사이트 헤더를 편집합니다.
이렇게 하면 블록 편집기 내에서 헤더가 열리며 템플릿 부분에 많은 사용자 정의를 할 수 있습니다.

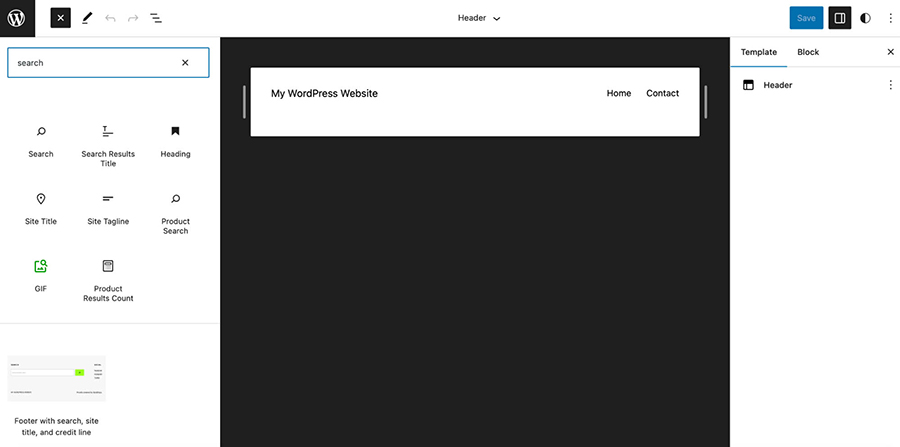
검색 옵션에 대한 WordPress 블록을 탐색하려면 더하기( + ) 아이콘을 선택하십시오.

이제 검색 블록을 헤더 영역으로 드래그하기만 하면 됩니다.

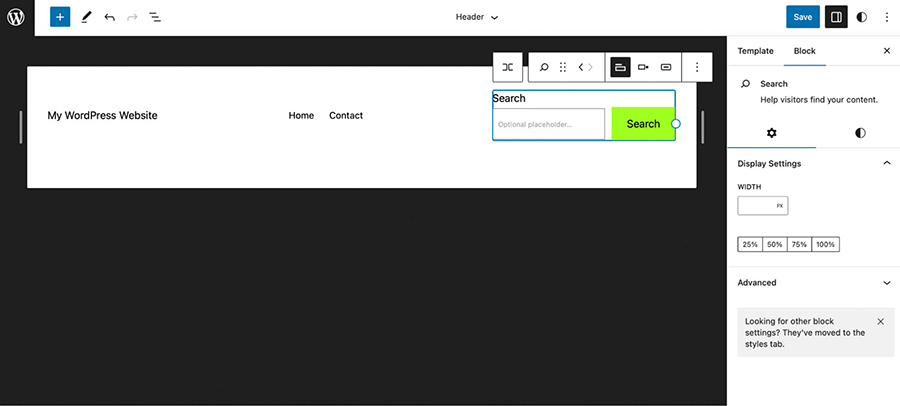
도구 모음의 화살표를 사용하여 검색 표시줄을 메뉴 가장자리로 이동할 수 있습니다. 그런 다음 페이지나 게시물에 검색 블록을 추가할 때와 동일한 모든 설정에 액세스할 수 있습니다.
따라서 버튼 아이콘을 변경하고 위치를 조정하고 도구 모음에서 검색 레이블을 전환할 수 있습니다. 또한 블록 설정에서 블록의 너비를 변경하고 색상과 글꼴을 변경할 수 있습니다.
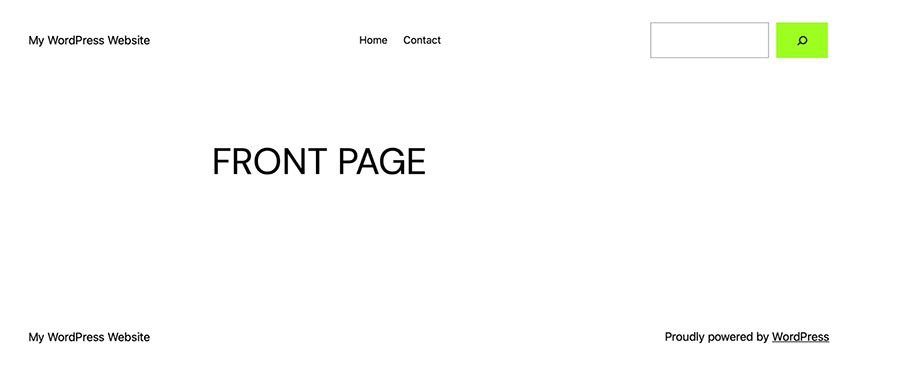
검색창에 만족하면 저장 을 클릭합니다. 그런 다음 브라우저에서 웹사이트를 방문하여 프런트 엔드의 검색 표시줄을 봅니다.

더 변경하고 싶은 경우 언제든지 사이트 편집기를 다시 방문할 수 있습니다. 이 방법을 사용하여 바닥글과 같은 다른 위치에 검색 표시줄을 배치할 수도 있습니다.
2. 위젯 패널을 이용한 검색창 추가
워드프레스에 검색창을 추가하는 또 다른 방법은 위젯 패널을 사용하는 것입니다. 이것은 고전적인 WordPress 테마를 사용하는 사람들에게 가장 적합한 초보자 친화적인 옵션입니다.
위젯 패널을 사용하여 검색 표시줄을 추가하려면 WordPress 대시보드에서 시작합니다. 그런 다음 Appearance → Widgets 로 이동합니다.
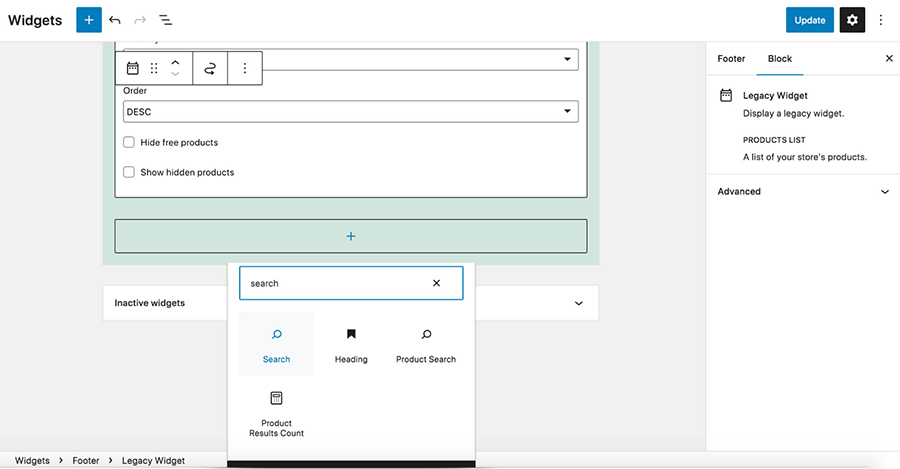
여기에서 검색 위젯을 추가할 섹션을 확장합니다. 그리고 하단의 + 아이콘을 클릭합니다. 사이트에 대한 차단 목록이 열립니다. "검색"을 검색합니다. 검색 블록을 선택합니다.

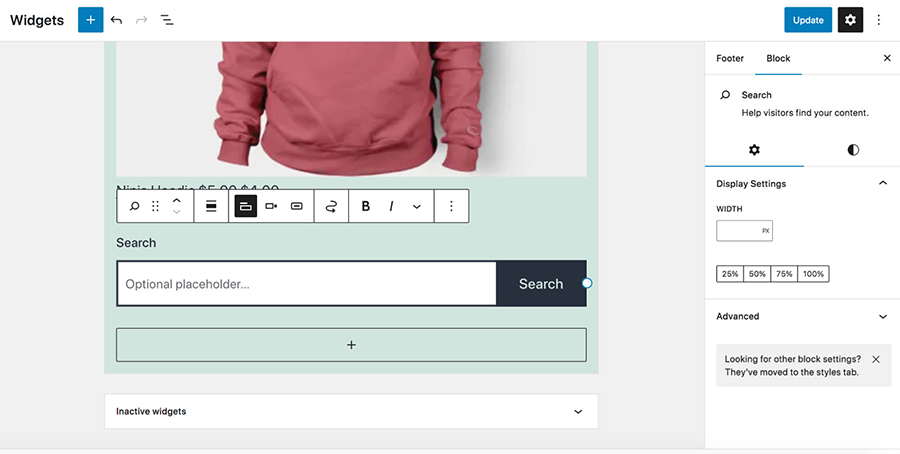
이제 원하는 대로 검색 블록의 스타일을 지정하고 사용자 정의할 수 있으며 저장하여 사이트의 해당 섹션에 추가할 수 있습니다.

검색 위젯의 버튼, 위치 또는 스타일을 변경하려면 위젯 화면으로 돌아가 도구 모음을 사용하여 검색 표시줄을 사용자 정의하십시오.
3. 플러그인을 사용하여 검색창 추가
더 유연하면서도 여전히 단순한 옵션을 찾고 있다면 플러그인을 사용하여 WordPress에 검색 표시줄을 추가하는 것이 좋습니다. 플러그인을 사용하면 빠르고 특별한 노하우가 필요하지 않지만 기본 WordPress 설정에서 얻을 수 있는 것보다 검색 표시줄을 더 많이 제어할 수 있습니다.
Jetpack 검색으로 검색창 추가
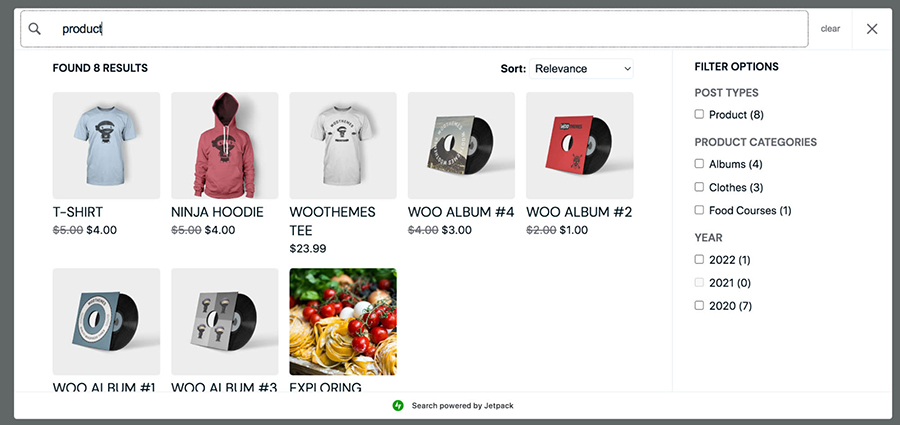
예를 들어 Jetpack Search를 사용하면 사이트 소유자가 결과를 사용자 지정하고 사용하기 쉬운 필터링 옵션을 제공하여 방문자를 올바른 방향으로 유도할 수 있습니다. 또한 방문자가 단어의 철자를 잘못 입력하거나 "50달러 미만의 톡 쏘는 가금류 조미료가 든 대용량 병"과 같이 복잡하고 다각적인 검색을 입력하더라도 방문자가 찾고 있는 것을 이해할 수 있을 만큼 똑똑합니다.
최고의 인테리어 디자이너 카일리. M. Interiors는 Jetpack 검색을 사용하여 방문자를 3,000개 이상의 기사 중 하나로 보다 효율적으로 탐색하고 그녀와 그녀의 팀의 작업량을 줄입니다.
Jetpack Search는 또한 수십 개의 언어를 지원하고 매우 빠르게 작동하여 방문자가 입력할 때 업데이트되는 논리적 결과를 제공합니다. 따라서 사람들은 검색 제출을 마치기도 전에 올바른 답을 찾을 수 있습니다.
또한 브랜드 일관성을 위해 WordPress 사이트와 원활하게 통합되며 방문자가 검색하는 내용에 대한 통찰력을 사이트 소유자에게 제공합니다.
아마도 가장 인상적인 것은 이 모든 기능이 클라우드에서 작동하기 때문에 사이트 성능에 미치는 영향을 최소화한다는 것입니다. 따라서 매일 수천 명의 신규 방문자가 콘텐츠를 검색하더라도 서버 리소스에 문제가 발생하지 않습니다.
사이트에 Jetpack 검색을 설치하여 시작해야 하며 여기에는 두 가지 옵션이 있습니다.
- Jetpack 검색 플러그인을 추가합니다. 이렇게 하면 사이트에 검색 기능만 추가되며 사용량에 따라 무료 및 프리미엄 요금제를 모두 사용할 수 있습니다.
- Jetpack Complete 플랜을 구매하세요. Jetpack Search는 보안, 성장 등을 위한 추가 사이트 기능과 함께 이 요금제에 번들로 제공됩니다.
다음 단계에서 Jetpack 검색 플러그인을 선택했다고 가정해 보겠습니다. WordPress 대시보드에서 Plugins → Add New 로 이동하여 “Jetpack Search”를 검색합니다. 그런 다음 지금 설치 → 활성화를 클릭합니다.

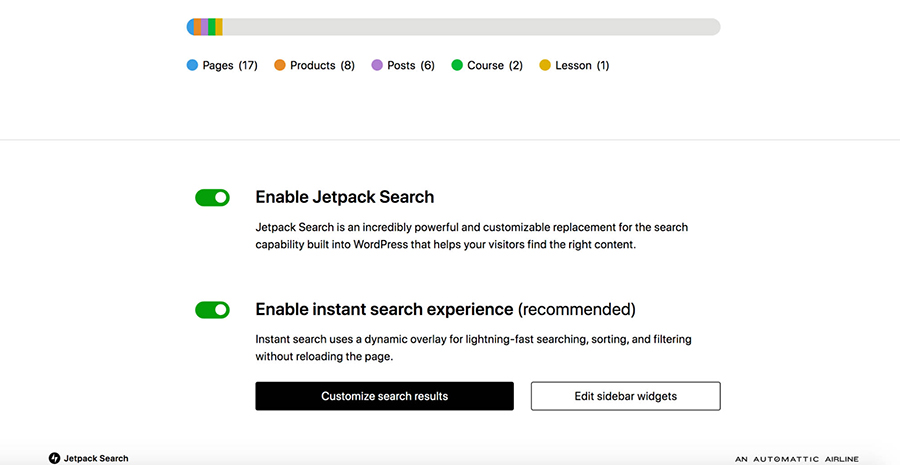
WordPress.com 계정에 연결하라는 메시지가 표시되며 원하는 경우 프리미엄 플랜을 구입할 수 있습니다. 플러그인이 설정되면 대시보드에서 Jetpack → 검색 으로 이동합니다. 여기에서 기능을 활성화하고, 즉시 검색을 켜고, 사이트에서 수행된 검색에 대한 데이터를 보는 등의 작업을 수행할 수 있습니다.

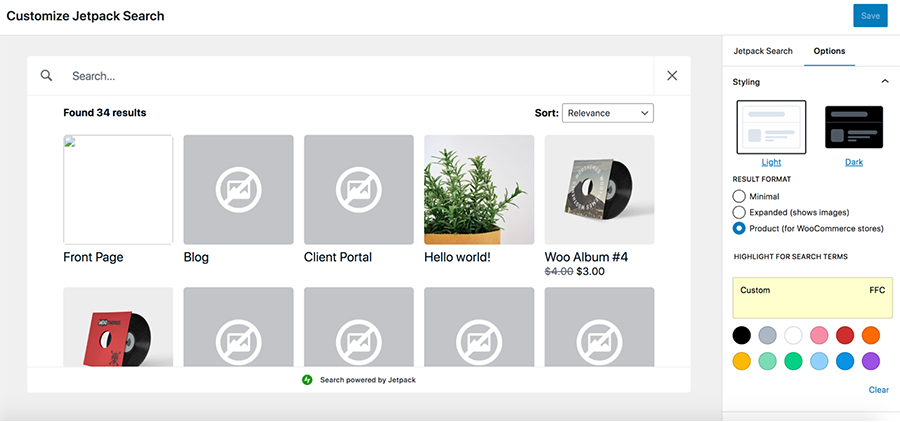
검색 환경을 맞춤설정하려면 검색결과 맞춤설정 버튼을 클릭하세요. 이렇게 하면 스타일링, 포함된 게시물 유형 등을 위한 많은 추가 옵션이 있는 새 화면이 열립니다. 예를 들어 브랜드 색상으로 검색어를 강조 표시하고, 제품 결과에 대한 추가 정보를 표시하고, 결과에서 미디어 파일을 제외하도록 선택할 수 있습니다.

사이트에 검색창 추가
이제 이 문서의 앞부분에서 수행한 것처럼 사이트의 원하는 위치에 새로운 Jetpack 검색 환경을 추가할 수 있습니다. 특정 상황에 따라 블록 편집기, 사이트 편집기 또는 위젯 패널을 사용하여 검색 블록을 추가하기만 하면 됩니다. Jetpack Search는 기본 WordPress 설정을 새로운 즉각적인 검색 환경으로 자동 대체합니다.

4. 블록 테마 없이 헤더나 메뉴에 검색 아이콘 추가
헤더 또는 탐색 메뉴는 웹사이트를 방문하는 모든 사람이 즉시 볼 수 있기 때문에 검색 아이콘을 위한 이상적인 위치입니다.
블록 테마를 사용하는 경우 위에 설명된 단계를 사용하여 머리글에 검색 표시줄을 추가할 수 있습니다. 클래식 테마를 사용하는 경우 Ivory Search와 같은 플러그인을 설치해야 합니다.
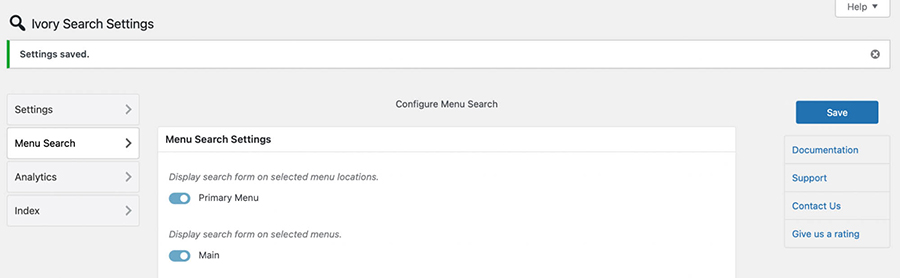
시작하려면 WordPress에서 Ivory Search를 설치하고 활성화해야 합니다. 그런 다음 Ivory Search → Menu Search 로 이동하여 검색창을 표시할 메뉴를 선택합니다.

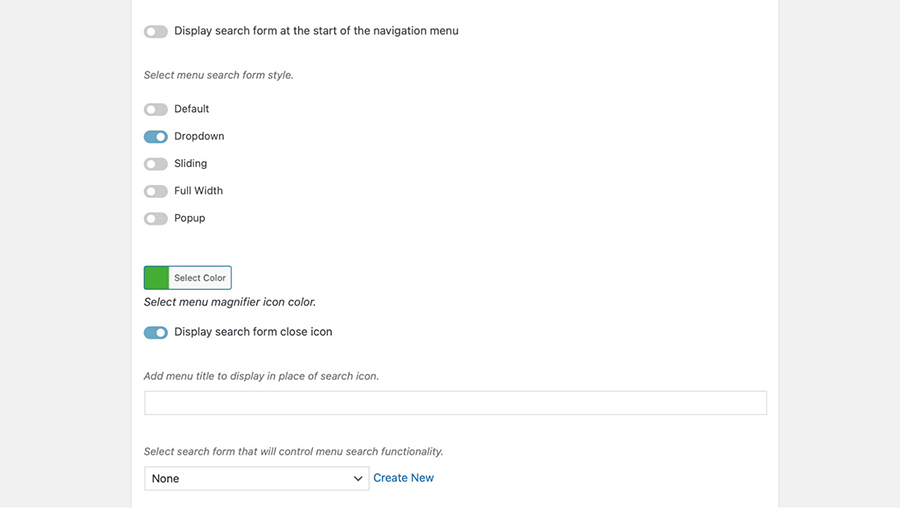
사용 가능한 모든 설정을 보려면 저장을 클릭하십시오. 예를 들어 드롭다운 및 전체 너비와 같은 검색 양식 스타일을 선택할 수 있습니다.
아래에서 토글을 사용하여 검색 양식 닫기 아이콘을 표시합니다. 그런 다음 색상 선택을 클릭하여 메뉴 돋보기 아이콘 색상을 적용합니다.

검색 아이콘 대신 표시할 메뉴 제목을 추가할 수도 있습니다.
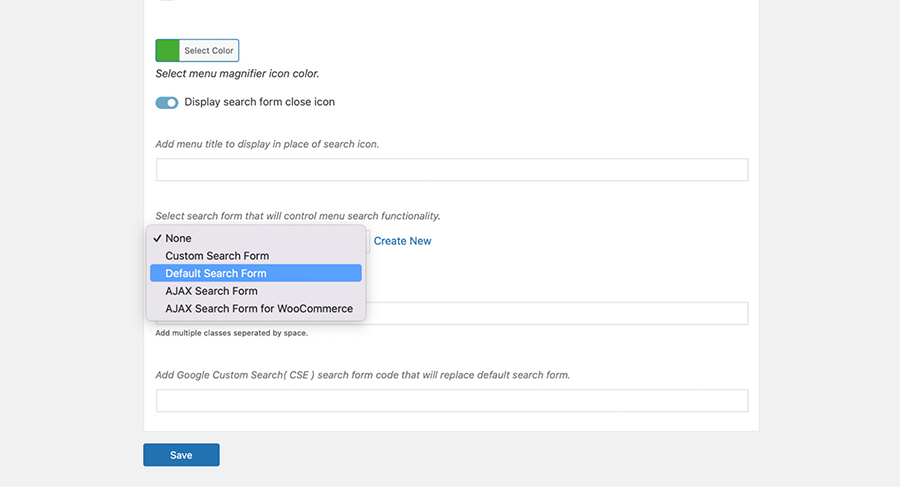
마지막으로 메뉴 검색 기능을 제어할 검색 양식을 선택합니다. 드롭다운 메뉴를 사용하여 선택합니다.

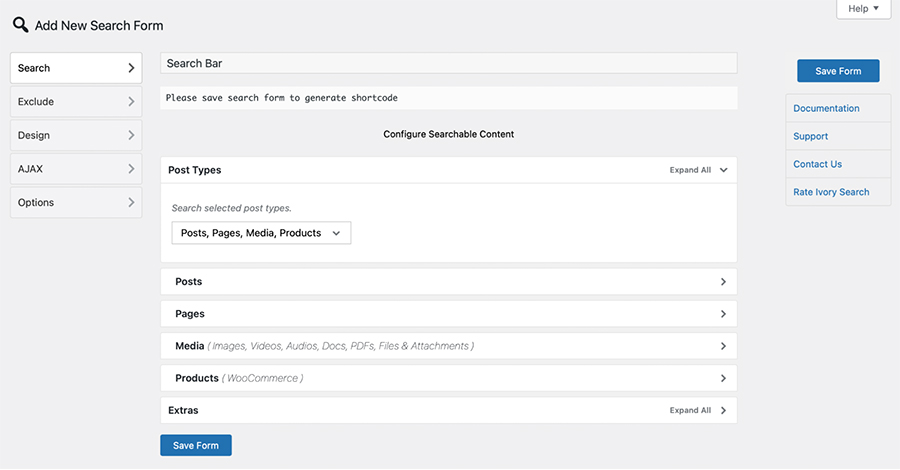
그런 다음 새로 만들기 를 클릭합니다. 이렇게 하면 검색 양식에 이름을 지정하고 검색 가능한 콘텐츠를 구성할 수 있는 새 화면으로 이동합니다.

양식 저장을 선택하여 검색 양식 단축 코드를 생성하십시오. 그런 다음 헤더와 같은 위젯 영역에 추가할 수 있습니다.
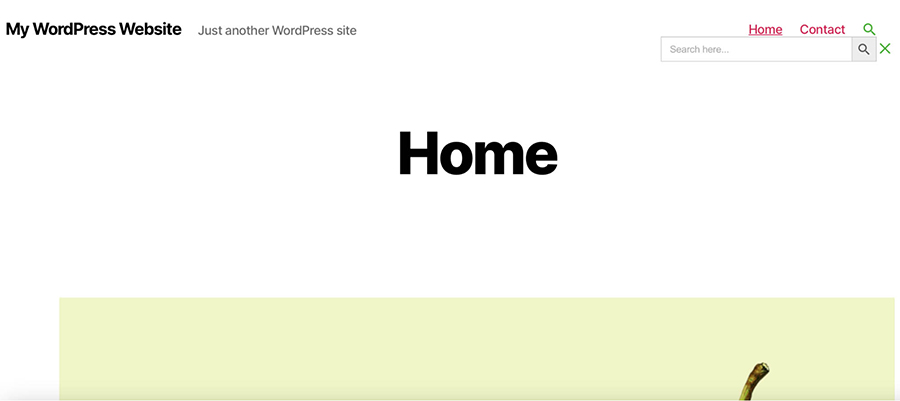
프런트 엔드에서 사이트를 보고 결과를 볼 수 있습니다.

원하는 색상으로 검색 아이콘이 표시되어야 합니다. 해당 아이콘을 클릭하면 전체 검색 표시줄이 나타납니다.
5. 사용자 정의 코드를 사용하여 수동으로 검색창 추가
지금까지 살펴본 모든 방법은 초보자에게 적합했습니다. 그러나 이 다음 옵션은 테마 파일에 코드를 추가하고 편집해야 하므로 약간의 기술 지식이 필요합니다. 나중에 테마를 업데이트할 때 코드가 손실되지 않도록 하위 테마를 사용하여 모든 변경을 수행하는 것이 좋습니다.
시작하기 전에 WordPress 사이트를 백업하는 것이 중요합니다. 이렇게 하면 잘못된 코드 줄을 입력하는 경우 사이트를 이전 버전으로 쉽게 복원할 수 있습니다.
검색창을 수동으로 추가하려면 FTP 또는 호스팅 제공업체의 cPanel을 통해 사이트에 연결하세요. 웹 사이트 파일(일반적으로 public_html 폴더)으로 이동한 다음 /wp-content → /themes → /your-theme을 선택합니다. 파일을 탐색하고 header.php를 찾으십시오. 또는 바닥글.php 파일(검색 표시줄을 추가하려는 위치에 따라 다름).
사용하려는 파일을 찾았으면 파일을 열고 다음 기능을 추가합니다.
<?php get_search_form(); ?>
그러면 searchform.php 템플릿에서 검색 양식이 호출됩니다. 이 템플릿이 아직 없는 경우 함수에서 템플릿을 만듭니다.
이제 검색창이 프런트 엔드에 표시됩니다.

여기에서 사용자 지정 코드를 통해 검색 양식을 계속 조정하여 원하는 방식으로 정확하게 표시하고 작동할 수 있습니다.
방문자에게 최고의 검색 경험을 제공하는 방법
검색 경험은 고객이 콘텐츠를 찾고 참여하는 방식에 영향을 미치기 때문에 웹사이트에서 중요한 부분입니다. 검색 경험을 한 단계 끌어올리는 가장 쉬운 방법 중 하나는 Jetpack Search와 같은 편리한 도구를 사용하는 것입니다.

Jetpack Search는 크고 복잡한 웹사이트를 위한 탁월한 솔루션입니다. 일단 설치되면 방문자가 원하는 것을 정확히 찾을 수 있도록 고급 필터링으로 즉각적인 검색 결과를 제공할 수 있습니다.
매월 5,000개의 레코드와 500개의 요청을 처리할 수 있는 무료 버전이 있습니다.
프리미엄 버전은 더 큰 사이트와 더 많은 검색량을 처리할 수 있으며 브랜드 없는 검색 표시줄을 표시할 수 있으므로 사이트의 나머지 부분과 완벽하게 조화를 이룹니다.
Jetpack Search를 시작하려면 설치하고 활성화하기만 하면 됩니다. 그런 다음 Jetpack → 검색 으로 이동하여 설정까지 아래로 스크롤합니다.

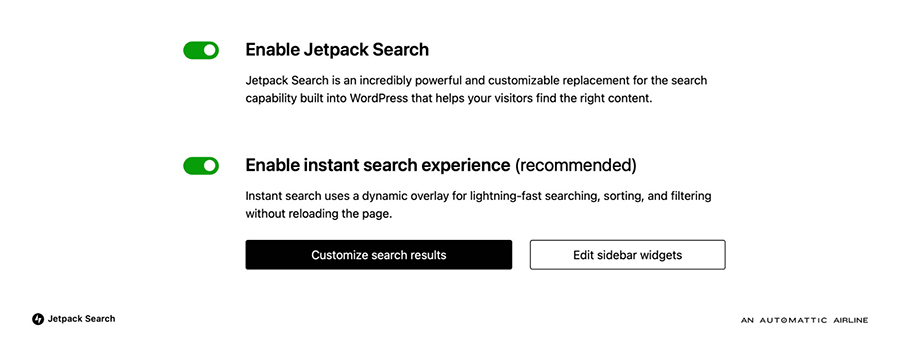
여기에서 토글을 사용하여 Jetpack 검색을 활성화할 수 있습니다. 인스턴트 검색 환경을 켤 수도 있습니다. 이렇게 하면 방문자가 페이지를 다시 로드하지 않고도 검색, 정렬 및 필터링을 위한 동적 오버레이가 활성화됩니다. 변경 사항은 자동으로 업데이트되어 방문자에게 고급 검색 환경을 즉시 제공합니다.
WordPress 검색에 대한 자주 묻는 질문(FAQ)
여전히 몇 가지 질문이 있는 경우 검색 기능에 대한 몇 가지 일반적인 독자 쿼리를 살펴보겠습니다.
워드프레스에 검색창을 추가해야 하는 이유는 무엇인가요?
검색 표시줄은 사용자 환경을 개선할 수 있는 쉬운 방법입니다. 소규모 웹사이트는 방문자가 찾고 있는 콘텐츠를 매우 빠르게 찾을 수 있습니다.
그러나 전자 상거래 상점과 같은 크고 복잡한 사이트에는 수백 또는 수천 페이지가 있을 수 있습니다. 따라서 방문자가 내비게이션 메뉴만으로 콘텐츠를 찾으려 하면 답답할 수 있습니다.
검색 표시줄은 즉각적인 결과를 제공하고 방문자가 사이트에서 원하는 위치를 가리킬 수 있습니다. 이렇게 하면 이탈률을 줄이고 사이트에 머무는 시간을 늘릴 수 있습니다.
검색창과 검색창의 차이점은 무엇인가요?
'검색창'과 '검색창'은 서로 바꿔서 사용할 수 있는 용어입니다. 둘 다 웹 사이트(일반적으로 메뉴 또는 헤더)에 배치된 필드를 설명합니다. 방문자는 이 필드에 검색어와 키워드를 입력하여 사이트에서 콘텐츠를 찾을 수 있습니다.
검색 표시줄은 주소 표시줄과 다르다는 점에 유의해야 합니다. 주소 표시줄은 특정 URL을 입력하거나 검색어를 입력할 수 있는 브라우저 상단 부근의 필드입니다. 그런 다음 검색 엔진(예: Google)이 색인에 있는 콘텐츠와 일치시킵니다. 주소 표시줄은 전체 웹을 검색하는 반면 검색 표시줄(또는 상자)은 단일 웹사이트에 연결되어 있습니다.
방문자의 WordPress 검색 환경을 어떻게 개선할 수 있습니까?
검색 표시줄은 뛰어난 사용자 경험을 제공하는 좋은 방법이지만 검색 경험을 최적화하는 방법도 있습니다.
예를 들어 머리글, 바닥글 또는 사이드바와 같이 쉽게 액세스할 수 있는 위치에 검색 표시줄을 배치할 수 있습니다. 또한 실시간 검색 제안을 제공하여 WordPress 검색 환경을 개선할 수 있습니다.
맞춤법 교정은 검색 경험을 더 정확하게 만드는 또 다른 훌륭한 도구입니다. 또한 필터링된 검색을 지원할 수 있으므로 고객은 특정 태그, 범주, 날짜 등을 검색하여 콘텐츠를 찾을 수 있습니다.
Jetpack 검색: 강력하고 사용자 정의 가능한 WordPress 검색 플러그인
방문자를 사이트에 유지하는 가장 쉬운 방법 중 하나는 탐색을 간소화하는 것입니다. 검색 표시줄은 방문자를 원하는 콘텐츠와 빠르게 연결하기 때문에 이를 가능하게 합니다. 더 좋은 점은 웹사이트에 검색 표시줄을 추가하는 쉬운 방법이 많이 있다는 것입니다.
예를 들어 검색 블록을 사용하여 WordPress에 검색 표시줄을 추가하거나 사용자 정의 코드를 사용하고 필요에 맞게 조정할 수 있습니다.
또는 사이트에서 강력한 검색 기능을 구현하는 가장 좋은 방법 중 하나인 플러그인으로 이 기능을 만드는 것을 선호할 수 있습니다. Jetpack 검색과 같은 솔루션을 사용하면 빠른 결과와 강력한 필터링을 구현하여 방문자를 사이트에 계속 머물게 할 수 있습니다.
또한 동적 오버레이로 즉각적인 검색 환경을 활성화하여 결과를 훨씬 더 빠르게 생성할 수 있습니다. 오늘 시작하려면 계획을 확인하십시오!
