WordPress 검색 결과 페이지를 사용자 정의하는 방법
게시 됨: 2024-05-30웹사이트가 성장함에 따라 내부 검색이 더욱 중요해졌습니다. 사람들은 원하는 것을 신속하고 번거로움 없이 찾고 싶어합니다. 이와 같은 좋은 경험을 제공하면 고객은 더 오랫동안 머물며 원하는 조치를 취할 가능성이 더 높아집니다. 뉴스레터에 가입하거나 리드 생성 양식을 작성하거나 제품을 구매할 수도 있습니다. 방문자가 수천 명인 경우 전환율이 2% 증가하는 것은 큰 문제입니다.
좋은 소식은 WordPress를 사용하는 경우 검색 기능이 내장되어 있다는 것입니다. 더 좋은 소식은 사이트의 매우 중요한 부분에서 가능한 모든 가치를 추출하도록 이를 사용자 정의할 수 있다는 것입니다.
검색을 쉽게 사용하고 탐색할 수 있는지 확인하고 싶을 것입니다. 필터링 옵션, 무한 스크롤, 강조 표시된 검색어를 포함해야 합니다. 또한 검색 페이지는 모바일 장치에 최적화되어야 합니다.
이 기사에서는 WordPress 사용자 정의 검색 결과 페이지를 만드는 것이 왜 합리적인지에 대해 설명합니다. 그런 다음 네 가지 방법을 보여 드리겠습니다. 그런 다음 몇 가지 모범 사례를 논의하고 Jetpack Search를 사용하여 사용자 경험을 더욱 향상시키는 방법을 설명하겠습니다.
WordPress 검색 결과 페이지를 편집해야 하는 이유
많은 웹 상호 작용은 방문자를 행복하게 유지하는 데 달려 있습니다. 예를 들어, 매장 페이지를 로드하는 데 너무 오랜 시간이 걸리면 고객이 사이트에 머무를 가능성이 훨씬 낮아집니다. 모바일 사이트가 완전히 표시되는 데 3초 이상이 걸리면 방문자의 53%가 모바일 사이트를 이탈합니다.
유사한 논리가 검색 결과에도 적용됩니다. 방문자는 내부 검색이 효율적이고 사용하기 쉬울 것으로 기대합니다. 그리고 사람들은 검색 도구를 사용했지만 필요한 콘텐츠를 찾을 수 없다면 웹사이트를 떠날 가능성이 높습니다.
전자상거래 사이트의 경우 특히 그렇습니다. 소비자의 79%는 내부 검색이 관련 없는 결과를 제공하는 경향이 있다고 말합니다. 더 중요한 점은 미국 소비자 10명 중 8명이 매장 내부 검색 결과에서 필요한 것을 찾지 못하면 다른 웹사이트에서 구매할 가능성이 높다고 답했다는 것입니다.
이를 염두에 두고 두 가지 사항을 염두에 둔다면 WordPress 검색 결과 페이지를 사용자 정의하거나 편집하는 것이 현명한 조치가 될 수 있습니다. 검색 결과 페이지는 탐색하기 쉬워야 하며 방문자에게 결과 범위를 좁힐 수 있는 방법을 제공해야 합니다. 두 가지 모두 검색자가 원하는 것을 정확하게 찾는 것을 더 쉽게 만듭니다.
WordPress 검색 결과 페이지를 사용자 정의하는 네 가지 방법
이제 WordPress 검색 결과 페이지를 사용자 정의하여 더욱 사용자 친화적이고 효과적으로 만들 수 있는 네 가지 방법을 살펴보겠습니다.
1. Jetpack Search와 같은 WordPress 플러그인을 설치하세요.
플러그인을 사용하는 것은 코드 작업 없이 WordPress 검색 결과 페이지를 사용자 정의하는 가장 간단한 방법입니다.
하지만 이 접근 방식의 결과는 사용하는 WordPress 사이트 검색 플러그인에 따라 달라집니다.
브랜딩, 기능, 심지어 결과 자체까지 최대한 제어하면서 방문자에게 최고의 경험을 제공하고 싶다면 Jetpack Search가 필요할 것입니다.

웹사이트에 대한 즉각적인 검색 제공: 사용자가 입력을 시작하자마자 플러그인이 관련 답변을 표시하기 시작합니다.
방문자가 입력을 마치기도 전에 정확한 결과가 나오나요? 그보다 훨씬 더 빨리 얻을 수는 없습니다.

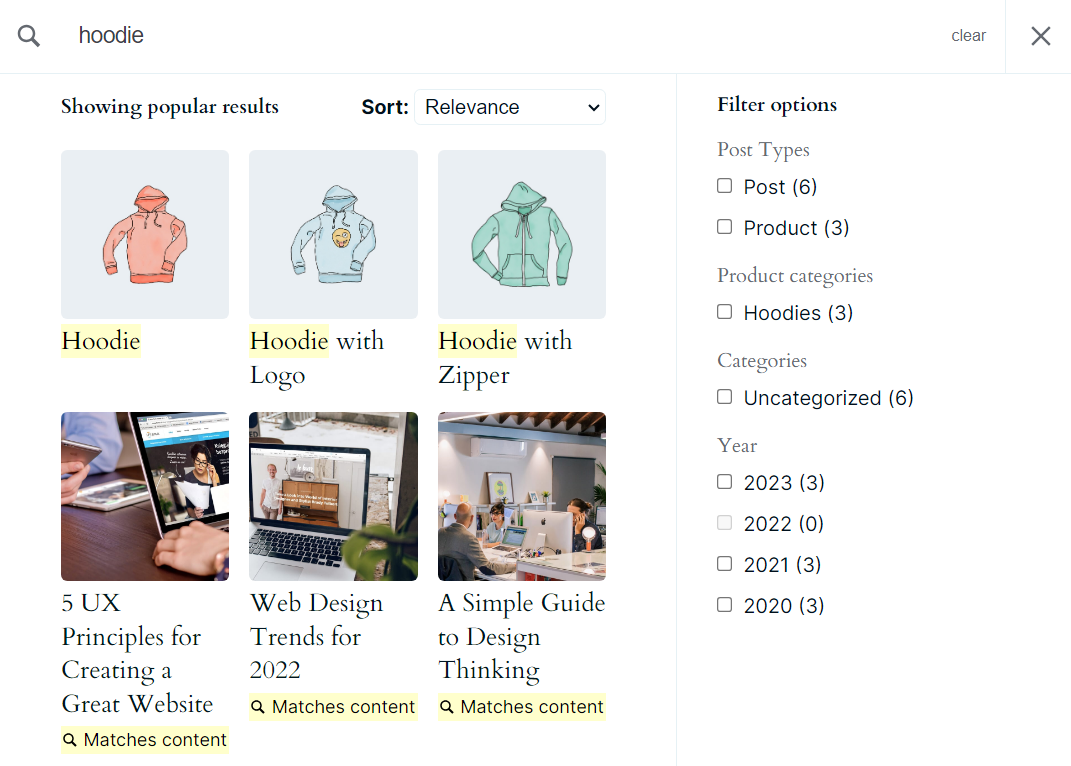
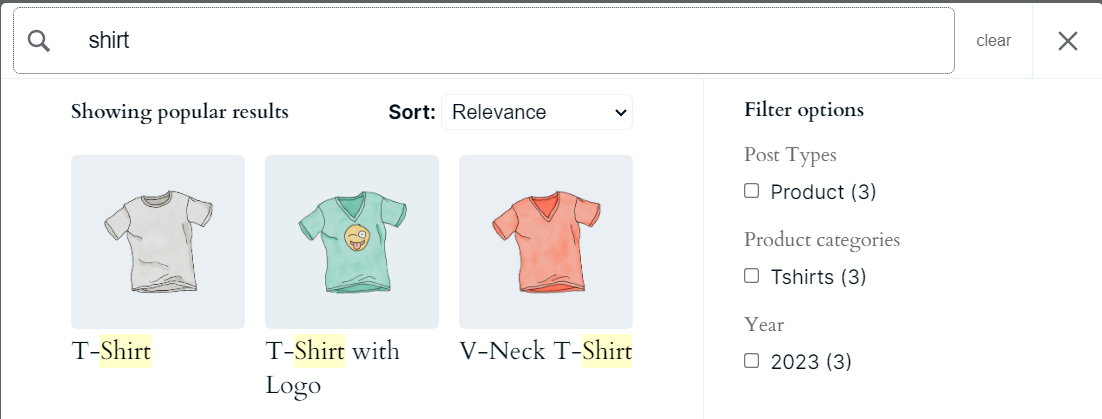
또한 카테고리, 태그, 날짜, 게시물 유형 및 사용자 정의 분류를 기준으로 결과를 필터링하는 옵션도 제공합니다. 이렇게 하면 방문자는 페이지를 새로 고치지 않고도 검색 결과를 정렬할 수 있어 마찰이 더욱 줄어듭니다.
또한 38개 언어를 지원하며 철자 오류를 수정하고 모호한 제출물을 이해할 만큼 똑똑합니다.
Jetpack Search에는 무료 버전과 프리미엄 버전이 모두 있습니다. 무료 등급은 검색 페이지에 Jetpack 로고가 포함되어 있지만 최대 5,000개의 색인화된 게시물 유형과 500개의 월간 요청을 지원합니다.
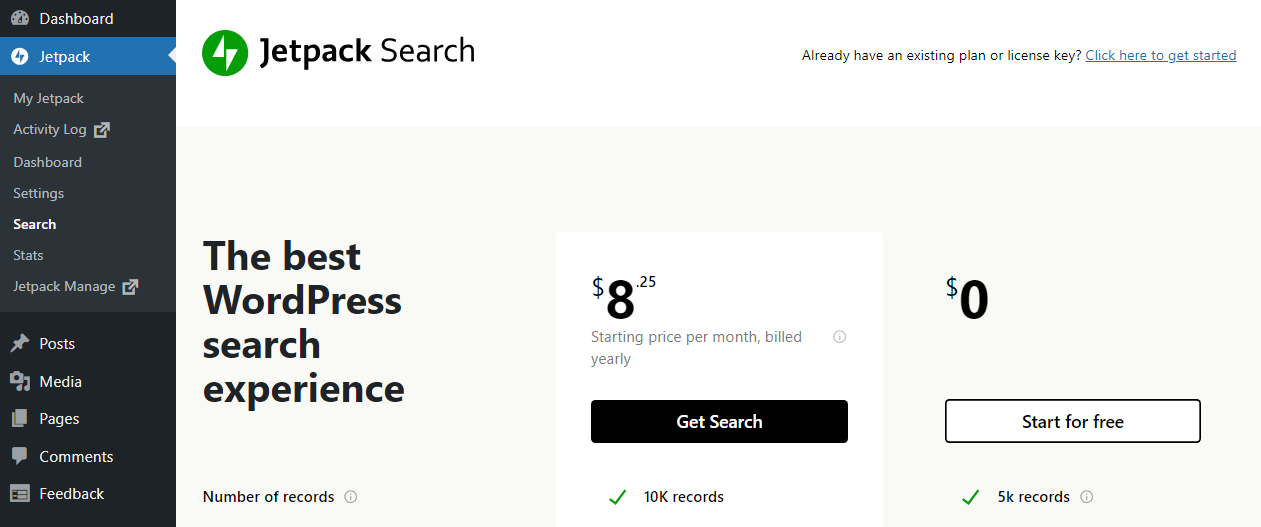
플러그인을 사용하려면 플러그인을 설치하고 활성화하세요. 그런 다음 Jetpack → 검색 으로 이동하여 무료 시작을 클릭하세요.

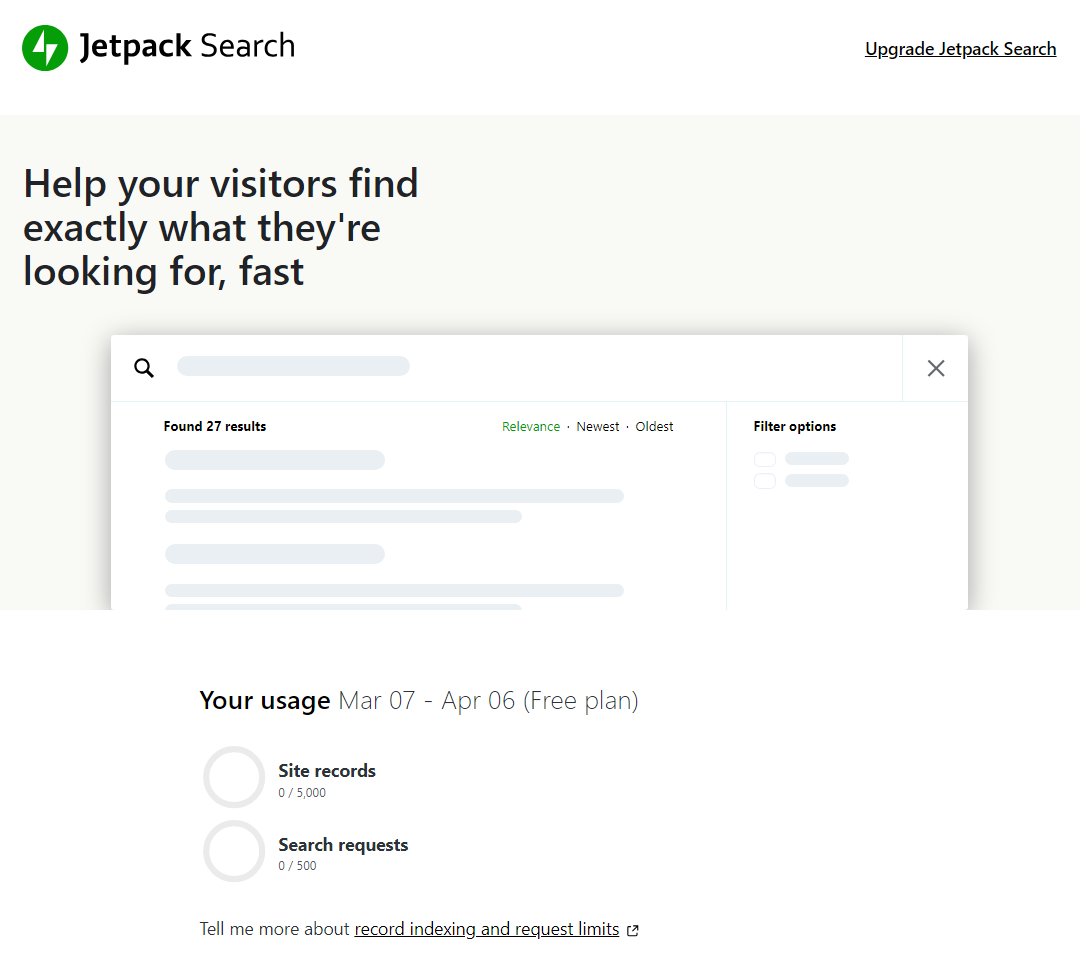
무료 플랜을 선택하면 플러그인에서 무료로 결제 프로세스를 완료하라는 메시지를 표시합니다. 대시보드로 돌아가면 이제 Jetpack → 검색 페이지에 월별 사용량에 대한 정보가 포함되어 있는 것을 확인할 수 있습니다.

색인 생성 프로세스는 자동으로 이루어지지만 플러그인이 사이트 콘텐츠의 색인을 생성하는 데 시간이 걸릴 수 있습니다. 사이트에 콘텐츠가 많을수록 색인 생성에 더 오랜 시간이 걸립니다.
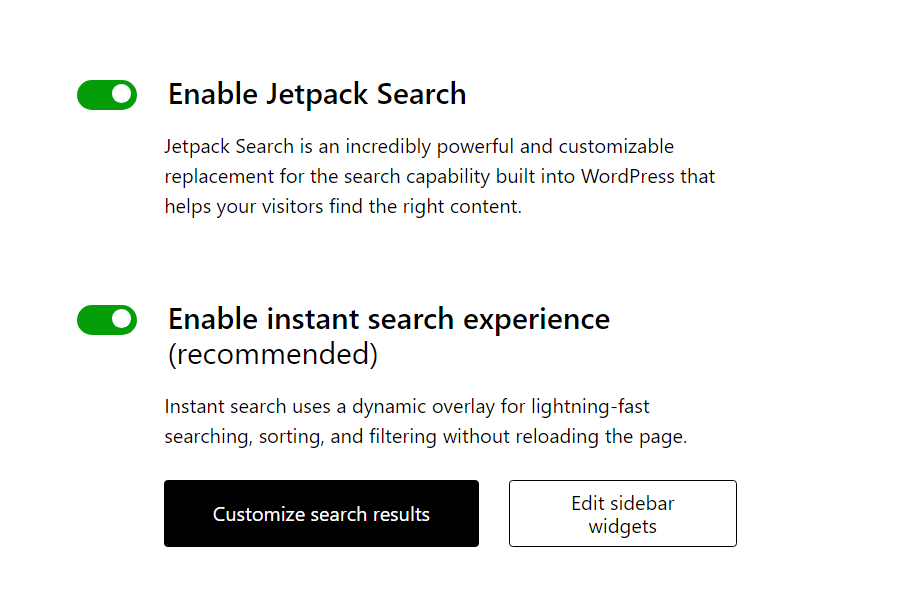
검색 페이지 하단으로 스크롤하면 Jetpack 검색 기능을 켜고 끄는 옵션과 즉시 검색이 표시됩니다. 최상의 사용자 경험을 위해 두 옵션을 모두 활성화된 상태로 둡니다.

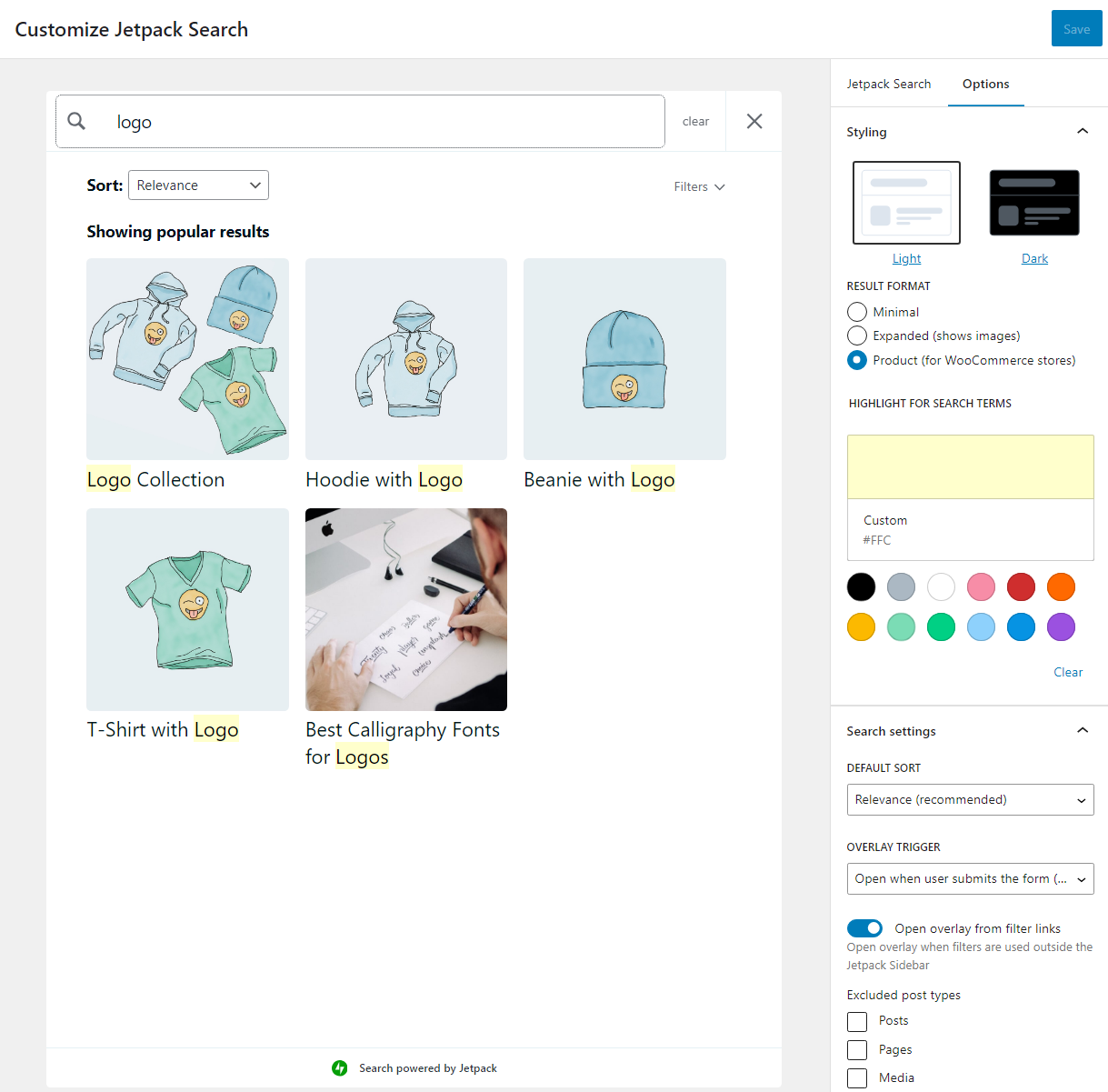
활용할 수 있는 두 가지 다른 사용자 정의 옵션이 있습니다. 검색 결과 사용자 정의를 클릭하면 WordPress 검색 페이지의 스타일과 모양을 수정할 수 있는 편집기가 실행됩니다.

이 편집기에는 밝은 페이지 스타일과 어두운 페이지 스타일, 결과 형식 지정 및 검색어 강조 표시에 대한 옵션이 포함되어 있습니다. 결과가 표시되는 순서를 수정하고 특정 게시물 유형을 제외할 수도 있습니다.
검색 페이지로 돌아가면 검색 결과 사용자 정의 버튼 옆에 사이드바 위젯 편집이라는 옵션도 표시됩니다. 이를 클릭하면 모양 → 위젯 탭이 로드되고 사이트의 사이드바 또는 바닥글에 Jetpack 검색 블록을 추가할 수 있습니다.
사이트의 UX를 개선하고 노력을 통해 더 나은 참여와 더 많은 전환을 얻을 준비가 되었다면 오늘 Jetpack Search를 다운로드하고 내일 더 나은 결과를 확인하세요.
검색을 맞춤설정하는 데 더 많은 시간을 할애하고 싶다면 계속해서 몇 가지 옵션을 더 알려드리겠습니다!
2. WordPress 블록 편집기 사용
WordPress 블록 테마를 사용하는 경우 블록 편집기를 활용하여 템플릿을 사용자 지정할 수 있습니다. 즉, 검색 페이지 템플릿을 포함하여 블록을 사용하여 테마의 페이지 디자인을 수정할 수 있습니다.
블록 지원 테마를 사용하고 있는지 확인하려면 대시보드로 이동하여 모양 → 편집기를 찾으세요. 이 옵션이 표시되지 않으면 테마가 전체 사이트 편집을 지원하지 않는다는 의미입니다.
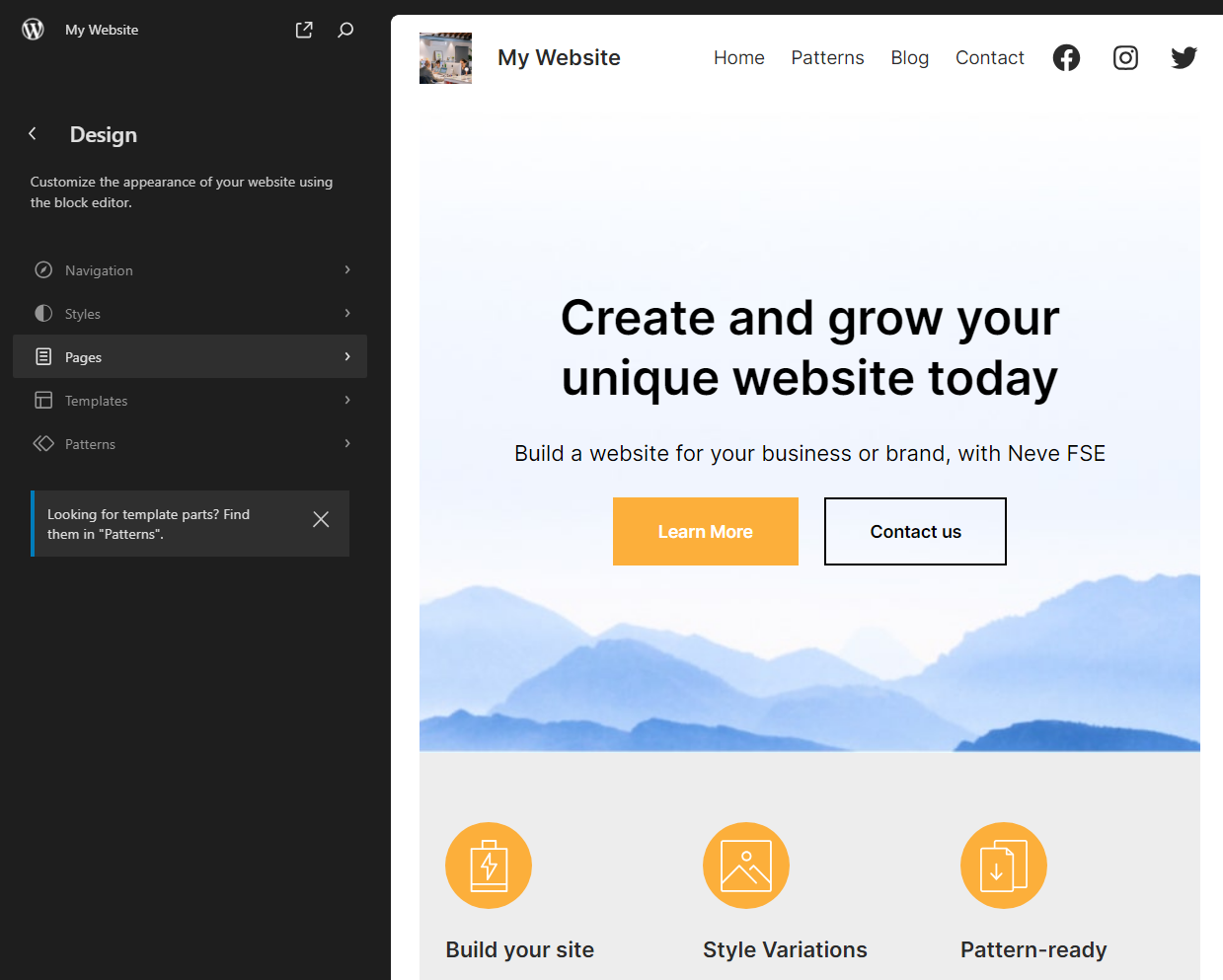
해당 옵션이 표시되면 계속해서 선택하세요. 다음 화면에서는 테마 템플릿을 탐색하고 맞춤설정할 템플릿을 선택할 수 있습니다.

모든 테마에 검색 페이지 템플릿이 제공되는 것은 아닙니다. 테마가 그렇지 않다면 기본 스타일을 사용한다는 의미입니다. 이 경우 처음부터 템플릿을 만들거나 Jetpack Search와 같은 플러그인을 사용하여 결과 페이지를 맞춤설정할 수 있습니다.
그런 다음 페이지를 클릭하고 다음 메뉴에서 검색 결과 템플릿을 찾으세요. 해당 템플릿을 클릭하면 페이지 오른쪽에 미리보기가 로드됩니다.

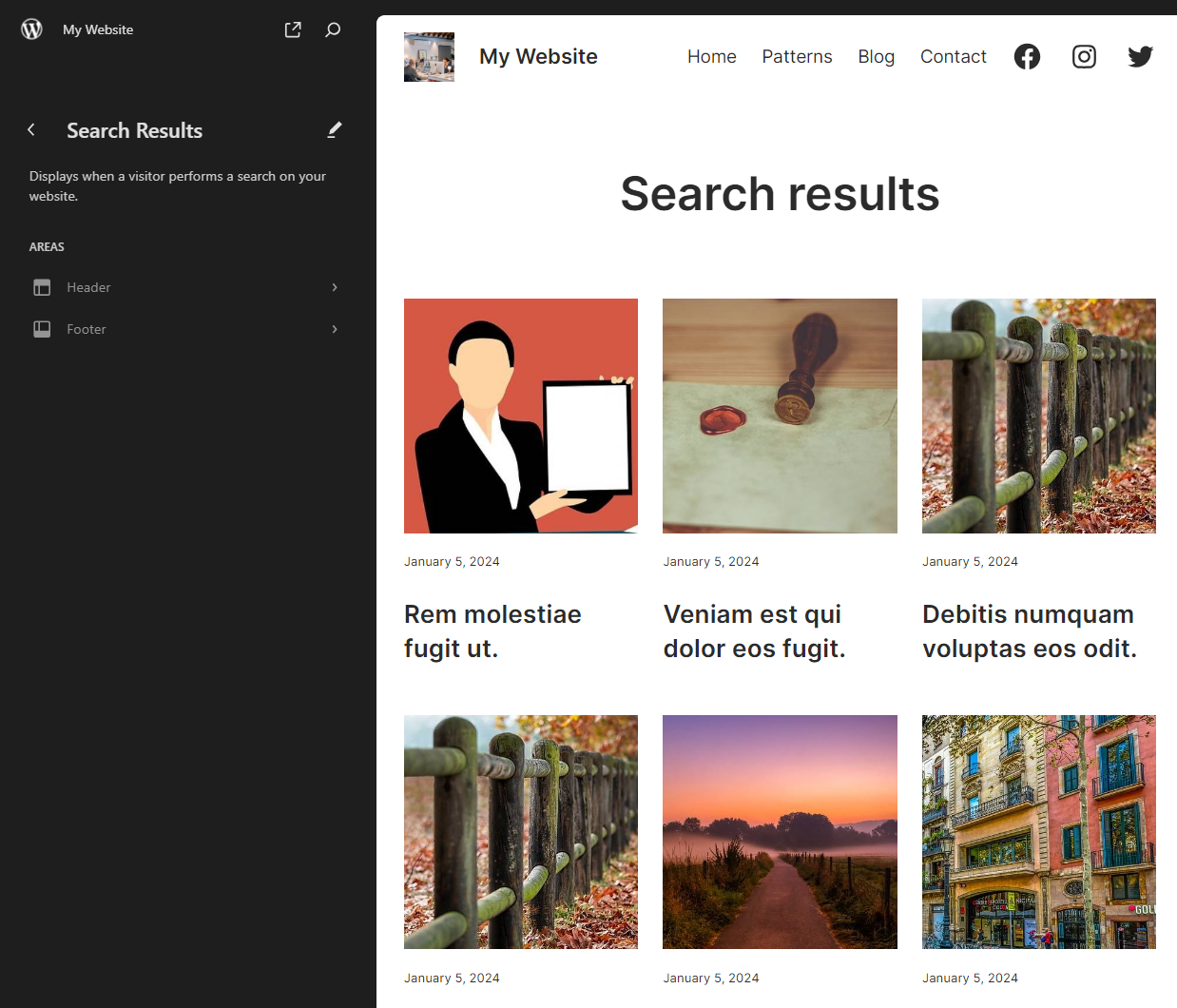
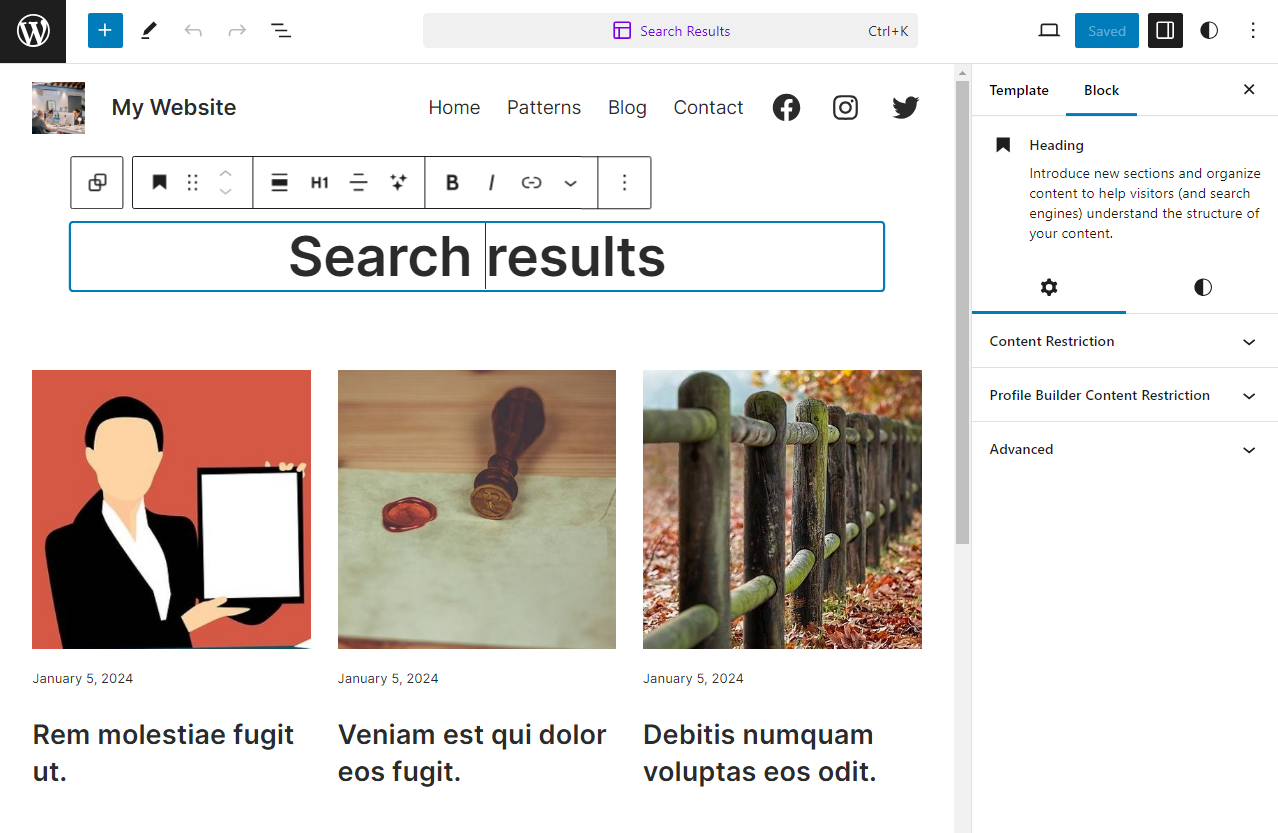
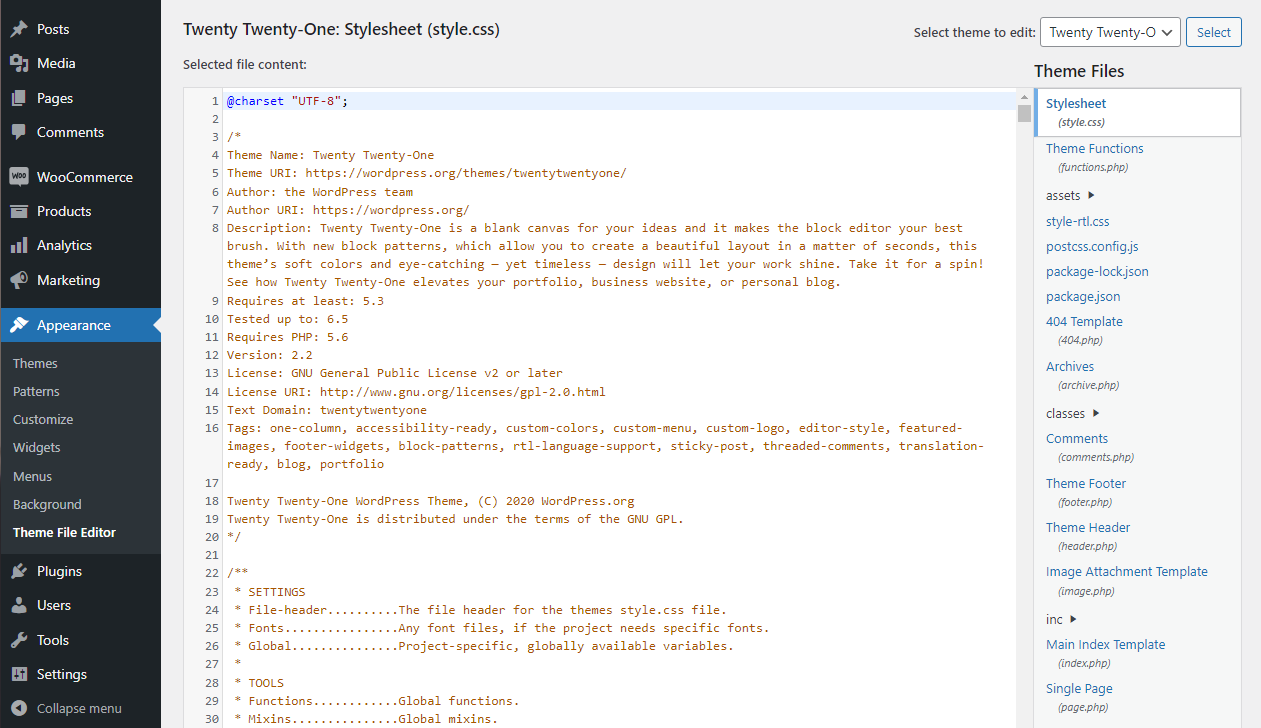
템플릿을 편집하려면 화면 왼쪽의 검색 결과 헤더 옆에 있는 연필 아이콘을 클릭하세요. 그러면 해당 특정 템플릿에 대한 블록 편집기가 시작됩니다.

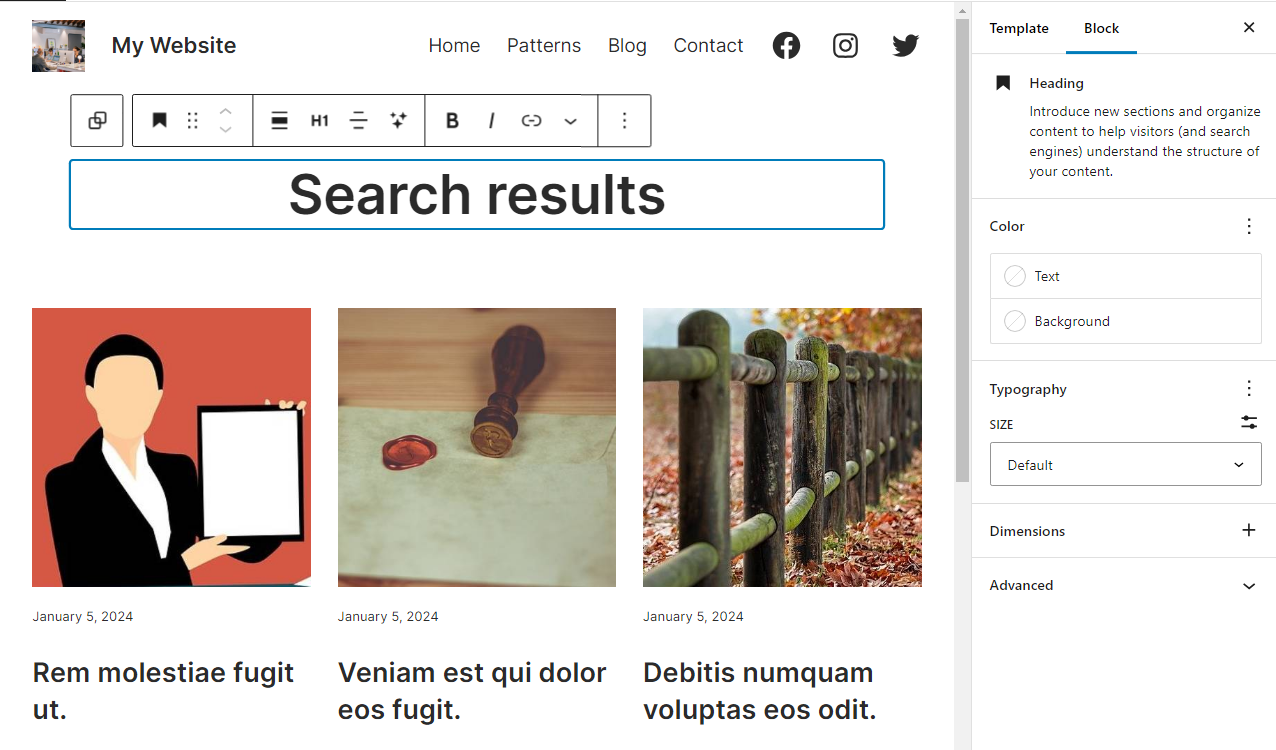
편집기를 사용하면 페이지 디자인의 모든 측면을 사용자 정의할 수 있습니다. 예를 들어, 헤더를 클릭하고 블록 옵션 메뉴에 액세스하여 헤더를 수정할 수 있습니다.

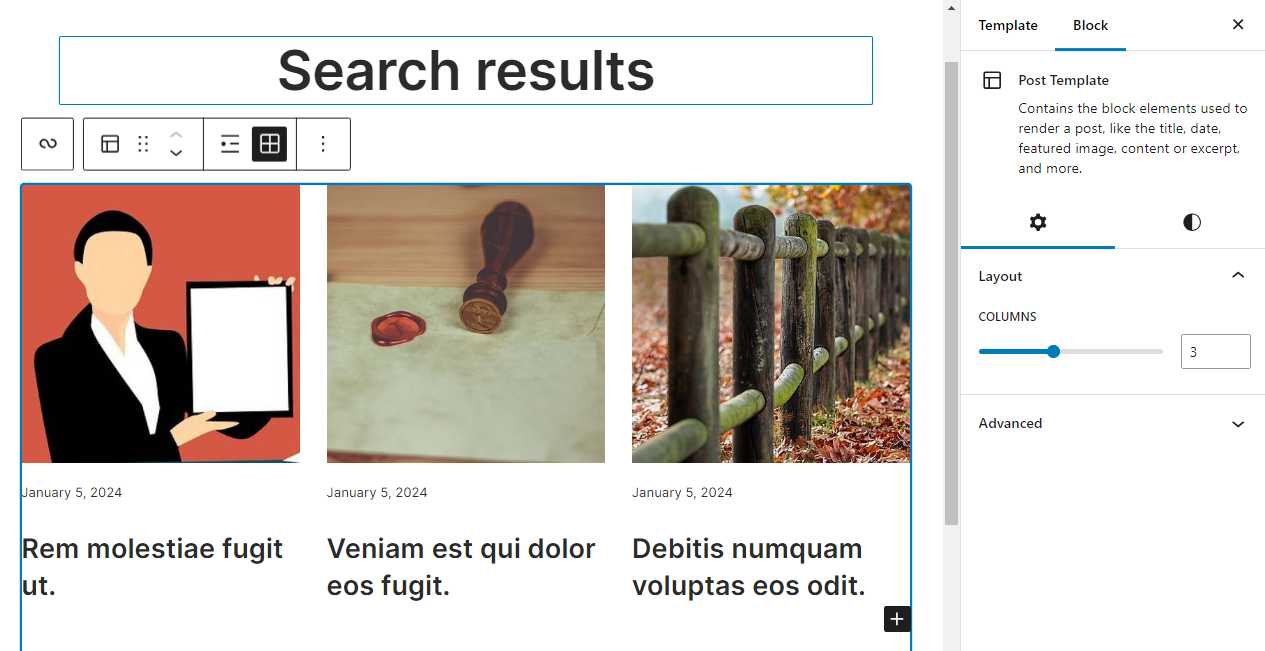
검색 결과를 선택하면 편집자가 이를 게시물 템플릿 블록으로 처리하는 것을 볼 수 있습니다. 블록 편집기를 사용하여 검색에 표시되는 결과를 직접 변경할 수는 없습니다. 하지만 검색결과의 열 수, 서체, 색상 등 페이지 레이아웃 측면을 맞춤설정할 수 있습니다.

완료되면 화면 오른쪽 상단에 있는 저장을 클릭하세요. 그런 다음 검색 기능을 시험해보고 프런트 엔드에서 새로운 검색 결과 페이지 디자인을 확인해 보세요.
3. 워드프레스 커스터마이저 사용
블록 테마만 블록 편집기를 사용하여 WordPress 검색 결과 페이지를 편집할 수 있습니다. 클래식 테마를 사용하는 경우 WordPress Customizer를 사용하여 페이지 템플릿을 변경해야 합니다.
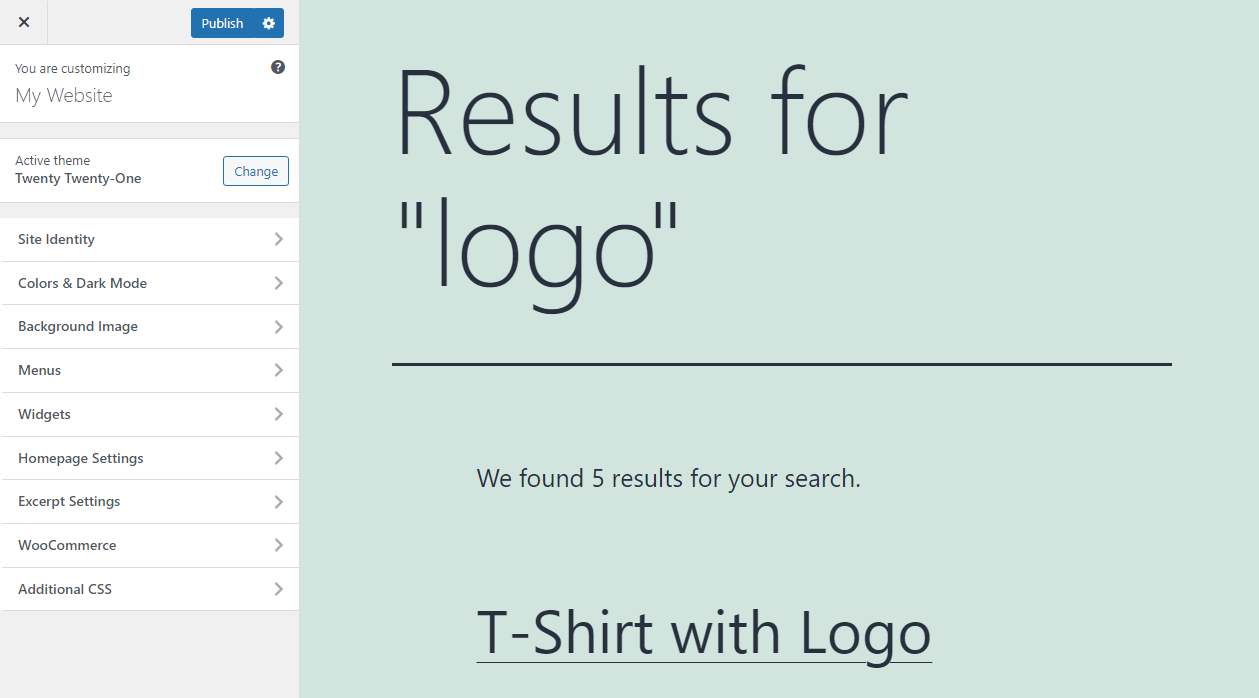
사용 중인 테마 유형이 확실하지 않은 경우 모양 → 사용자 정의 로 이동하세요. 해당 옵션은 블록이 아닌 테마에만 나타납니다. Customize를 클릭하면 WordPress Customizer가 실행됩니다.

Customizer를 사용하면 구성 메뉴를 사용하여 사이트 디자인의 여러 측면을 변경할 수 있습니다. Customizer의 주요 단점은 이를 사용하여 특정 페이지의 디자인을 변경할 수 없다는 것입니다. 사용자 정의 기능을 사용하여 변경한 사항은 사이트 전체에 적용됩니다(사용자 정의 CSS를 사용하지 않는 한).
게다가 Customizer로 변경할 수 있는 내용은 사용 중인 테마에 따라 달라집니다. 일반적으로 사이트의 배경색, 활자체, 버튼 디자인은 물론 일반 레이아웃까지 사용자 정의할 수 있습니다.
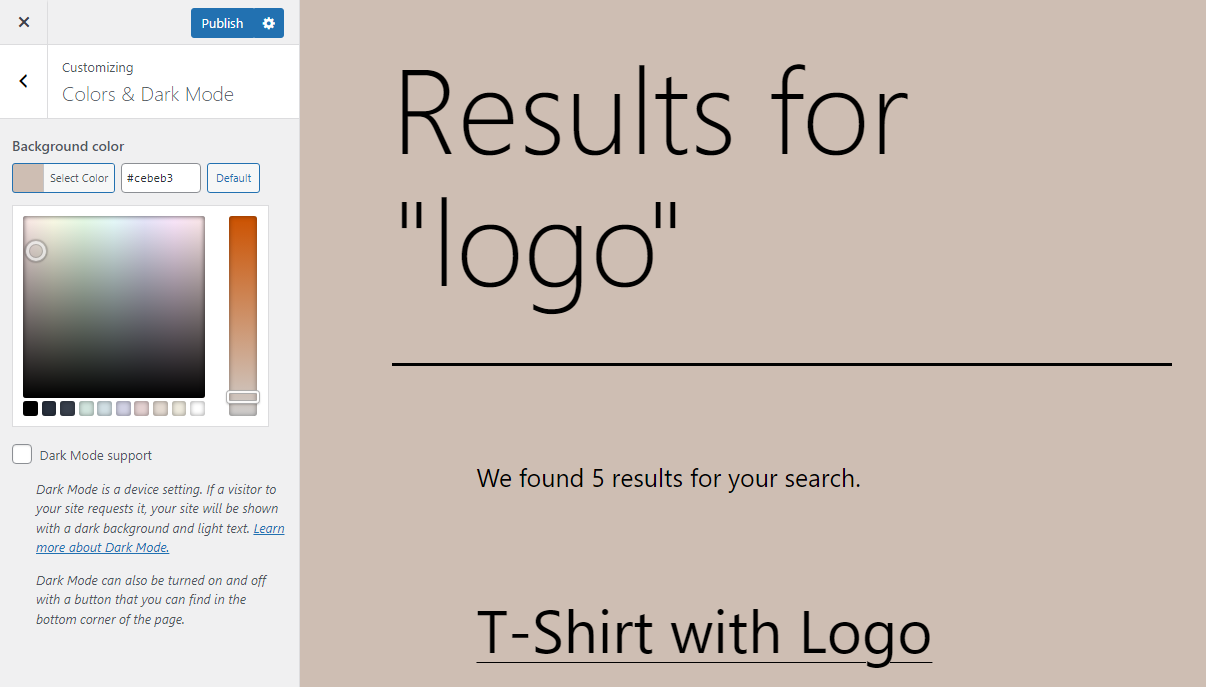
변경하려는 디자인 요소에 해당하는 메뉴 항목을 선택하고 테마가 제공하는 옵션을 살펴보세요. 예를 들어 사이트의 배경색을 편집하려면 배경 메뉴를 클릭하고 색상 선택기를 사용하여 디자인을 변경하면 됩니다.

이 방법은 다소 제한적이지만 클래식 테마를 사용하고 단순한 모양을 원하는 경우 좋은 옵션이 될 수 있습니다. 플러그인이나 블록 테마를 사용하지 않고 WordPress 검색 페이지를 더 심층적으로 변경하려면 코드를 사용하여 수동으로 변경해야 합니다. 다음 섹션에서 해당 옵션을 더 자세히 살펴보겠습니다.
현재 클래식 테마를 사용하고 있다면 언제든지 블록 테마로 전환할 수 있다는 점을 기억하세요. 이렇게 하면 위에서 설명한 대로 블록 편집기를 사용하여 WordPress 사용자 정의 검색 결과 페이지를 만들 수 있습니다.
4. 수동으로 사용자 정의 코드 추가
WordPress로 할 수 있는 작업에는 제한이 없습니다. 특히 수동으로 코드를 사용자 정의하는 데 익숙하고 웹 개발 경험이 있는 경우 더욱 그렇습니다.
사용하는 테마에 맞게 템플릿 파일을 자유롭게 사용자 정의할 수 있습니다. WordPress는 어떤 식으로든 사용자를 제한하지 않습니다. 그러나 수행 중인 작업을 모르는 경우 이러한 파일을 사용자 정의하면 웹 사이트가 손상될 수 있습니다.

따라서 웹 개발 경험이 없다면 지금까지 설명한 다른 사용자 정의 방법 중 하나를 사용하는 것이 가장 좋습니다. 또는 검색 결과 페이지에 필요한 변경을 수행할 수 있는 전문가를 고용할 수도 있습니다.

페이지 템플릿을 편집하기 위해 온라인에서 찾은 사용자 정의 코드를 사용하면 예상치 못한 결과가 발생할 수 있다는 점에 유의하는 것도 중요합니다. 코드를 조사하거나 편집하는 방법을 잘 모르는 경우 코드를 테마 파일과 통합하기가 어려울 것입니다. 게다가 한 테마에 작동하는 코드가 다른 테마에는 작동하지 않을 수도 있습니다.
어떤 변경을 하든 이 접근 방식을 실험할 때는 준비 사이트를 사용하는 것을 잊지 마세요. 그런 다음 준비가 되면 코드를 변경하기 전에 실제 웹사이트 전체를 백업하십시오.
이는 표준 관행이며 이상적으로는 항상 웹 사이트에 대한 최신 백업을 유지하는 것입니다. 아직 백업 솔루션이 없다면 사이트에 대한 실시간 백업을 생성하고 안전하게 저장하는 Jetpack VaultPress Backup 사용을 고려해 보세요.
WordPress 검색 결과 페이지를 최적화하기 위한 5가지 모범 사례
위의 방법 중 어떤 방법을 사용하여 WordPress 검색 페이지를 사용자 정의해야 할지 잘 모르겠으면 변경하려는 유형을 고려해 보세요. 방문자의 검색 경험을 개선하기 위해 구현할 수 있는 몇 가지 모범 사례는 다음과 같습니다.
1. 즉시 검색 구현
사람들은 웹에서 즉각적인 결과를 얻는 데 익숙합니다. 무언가를 찾는 데 시간이 걸리면 방문자는 좌절감을 느끼고 웹사이트를 떠나기로 결정할 수도 있습니다.
기본적으로 WordPress 검색이 작동하는 방식은 다음과 같습니다. 검색 창을 사용하여 쿼리를 확인하면 웹사이트에 결과가 포함된 새 페이지가 로드됩니다. 즉시 검색이란 입력을 시작하면 결과가 표시된다는 의미입니다. 반환된 옵션이 마음에 들지 않는 경우 검색을 수정하거나 필터를 적용하면 새 페이지를 로드할 필요 없이 결과가 자동으로 변경됩니다.
이 기능을 사용하면 검색이 더욱 사용자 친화적으로 됩니다. 방문자가 새로운 검색 결과를 연속해서 기다리도록 강요하면 실망스러울 수 있으므로 웹 사이트 로드 속도가 느린 경우 특히 그렇습니다.
즉시 검색을 구현하는 방법에는 여러 가지가 있습니다. 일부 웹사이트는 검색창에 직접 결과를 표시하는 반면, 다른 웹사이트는 새 검색어를 입력하면 검색 페이지를 업데이트합니다. Jetpack Search는 WordPress 검색 결과 페이지를 즉시 업데이트하므로 방문자가 기다릴 필요가 없습니다.
2. 설명적인 페이지 제목과 내용을 포함하세요
때로는 검색 결과 페이지에 방문자가 클릭할 항목을 결정하는 데 충분한 정보가 포함되지 않는 경우가 있습니다. 이러한 실수를 방지하려면 색인이 생성되는 모든 페이지에 설명이 포함된 페이지 제목과 스니펫 또는 설명이 포함되어야 합니다.
주요 이미지를 포함하는 것도 좋은 생각입니다.

이러한 요소를 포함하지 않으면 검색 페이지가 사용자 친화적이지 않게 됩니다. 더 중요한 것은 사람들이 원하는 것을 찾는 것이 거의 불가능해질 수 있다는 것입니다. 명확한 제목과 설명이 없으면 방문자는 올바른 결과를 식별하기 전에 여러 결과를 클릭해야 할 수도 있습니다.
디자인 측면에서 이는 검색 결과 페이지 레이아웃에 각 항목에 대해 이미지와 전체 제목을 포함할 수 있는 충분한 공간을 남겨두는 것을 의미합니다. 또한 사람들이 해당 페이지에 포함된 내용에 대해 더 많은 정보를 얻을 수 있도록 충분히 긴 설명을 표시하도록 결과를 구성할 수도 있습니다.
3. 결과 범위를 좁힐 수 있는 필터 제공
필터는 온라인 검색의 필수적인 부분입니다. 페이지, 게시물, 제품 또는 기타 사용자 정의 게시물 유형이 많은 웹사이트가 있는 경우 유용한 검색 환경을 만들려면 필터가 필요합니다.
필터를 사용하면 웹사이트 방문자가 표시되는 결과 수를 줄일 수 있습니다. 이렇게 하면 결과를 수동으로 탐색하는 것보다 더 효율적으로 필요한 것을 찾는 데 도움이 될 수 있습니다.
기본적으로 WordPress에는 검색 기능에 대한 필터가 포함되어 있지 않습니다. Jetpack Search와 같은 플러그인을 사용하여 검색 결과 페이지에 필터를 추가할 수 있습니다.

대부분의 웹사이트는 다양한 필터 세트를 통해 큰 이점을 얻을 수 있습니다. 예를 들어, 온라인 상점을 운영하는 경우 가능하면 제품 카테고리, 태그, 가격 및 배송 옵션에 해당하는 필터를 제공하고 싶을 것입니다.
4. 결과에서 검색어 강조 표시
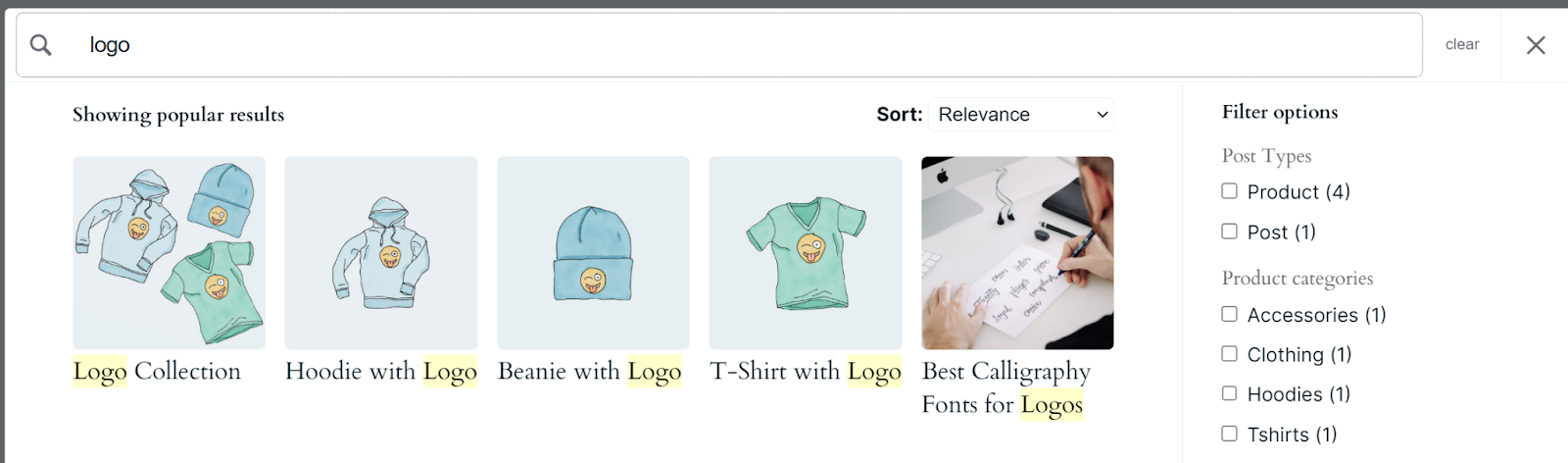
방문자가 많은 결과를 반환하는 검색을 실행하는 경우 클릭할 올바른 옵션을 식별하는 것이 어려울 수 있습니다. 검색 페이지를 더욱 사용자 친화적으로 만드는 한 가지 옵션은 검색자가 각 결과에서 찾고 있는 용어를 강조 표시하는 것입니다.
검색어를 강조 표시하면 방문자가 찾고 있는 단어가 정확히 어떤 결과에 포함되어 있는지, 그리고 어떤 맥락인지 알 수 있습니다. 이는 가장 관련성이 높은 결과와 무시할 수 있는 결과를 식별하는 데 도움이 될 수 있습니다.

Jetpack Search는 표시되는 모든 결과에서 검색어를 자동으로 강조표시합니다. 이는 쿼리 변경으로 인해 검색 결과가 업데이트되는 경우에도 적용됩니다.
쿼리 강조 표시는 결과 탐색에 더 쉽게 접근할 수 있도록 하는 간단한 변경 사항입니다. Jetpack Search를 이용하면 쉽게 구현할 수 있는 기능입니다.
방문자가 필요한 것을 찾을 수 있도록 도와주세요
Jetpack Search를 사용하면 방문자에게 가장 관련성이 높은 결과를 즉시 제공할 수 있습니다. 코딩이 필요하지 않으며, 광고도 없고, 추적도 없습니다.
무료로 Jetpack 검색 받기5. 모바일 장치에 대한 검색 결과 페이지 최적화
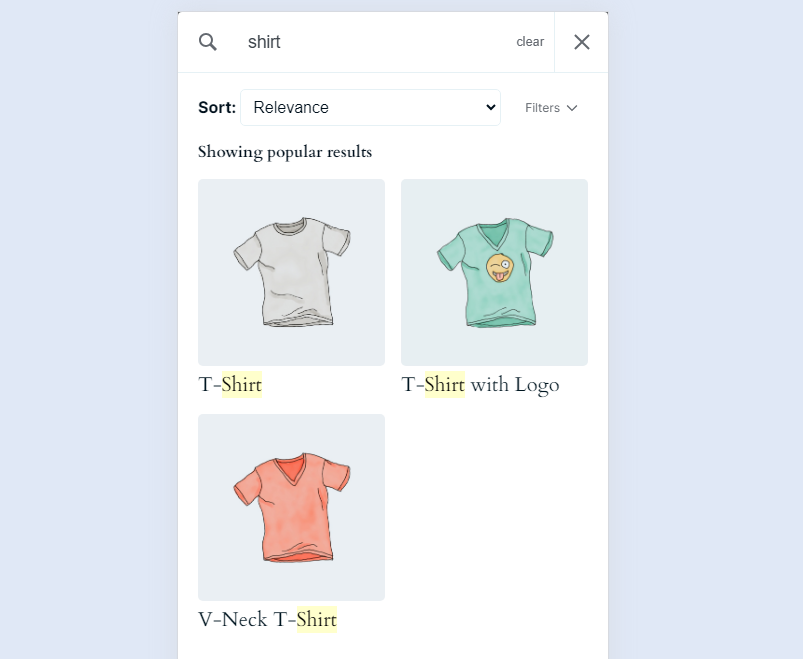
이제 모바일 사용량은 웹 전체 트래픽의 50% 이상을 차지합니다. 즉, 귀하의 웹사이트가 모바일 친화적이지 않다면 잠재 방문자 중 약 절반에게 수준 이하의 경험을 제공하게 됩니다.
최소한 '모바일 친화적'이라는 것은 작은 화면과 터치 인터페이스를 사용하여 웹사이트를 탐색하기 쉽다는 것을 의미합니다. 이는 WordPress 검색 결과 페이지에도 적용됩니다. 이러한 페이지를 모바일 장치에서 탐색하기 어려운 경우 방문자는 경험에 불만을 느끼고 떠날 가능성이 있습니다.
모바일 장치에서 검색 결과 페이지의 모양은 사용 중인 테마와 사용자 정의 항목에 따라 크게 달라집니다. 검색결과 페이지를 모바일 친화적으로 만드는 한 가지 방법은 Jetpack 검색을 사용하는 것입니다.

플러그인은 검색 결과 페이지를 모바일 장치와 더 큰 화면 모두에서 멋지게 보이는 새로운 디자인으로 자동으로 대체합니다.
Jetpack Search가 WordPress의 검색 경험을 향상시키는 방법
지금까지 Jetpack 검색의 작동 방식과 플러그인을 사용하여 WordPress 검색 결과 페이지를 사용자 정의하는 방법에 대해 많이 이야기했습니다. 이제 검색 경험을 어떻게 향상시킬 수 있는지 간단히 요약해 보겠습니다.
- 페이지를 다시 로드하지 않고도 즉시 검색 및 필터링이 가능합니다. Jetpack Search를 사용하면 결과 페이지를 다시 로드하지 않고도 원하는 만큼 많은 검색을 실행할 수 있습니다. 결과는 즉시 업데이트되므로 검색 범위를 훨씬 더 빠르게 좁힐 수 있습니다.
- 추가 콘텐츠 유형에 대한 색인 생성. 검색 결과에 원하는 콘텐츠 유형을 표시하도록 Jetpack 검색을 구성할 수 있습니다. 플러그인은 또한 WooCommerce 제품에 대한 지원을 추가하고 결과 페이지에 포함합니다.
- 사용자 정의 가능한 검색 페이지. 여러 가지 방법으로 Jetpack 검색 결과 페이지를 맞춤설정할 수 있습니다. 이를 통해 결과 페이지의 모양과 표시되는 요소 유형을 완벽하게 제어할 수 있습니다.
- 무한 스크롤. 이 기능은 페이지 매김을 대체하고 구현하므로 방문자는 추가 결과를 보기 위해 새 페이지를 로드할 필요가 없습니다. 더 많은 옵션이 있는 한 방문자가 결과를 탐색할 때 결과가 계속 로드됩니다.
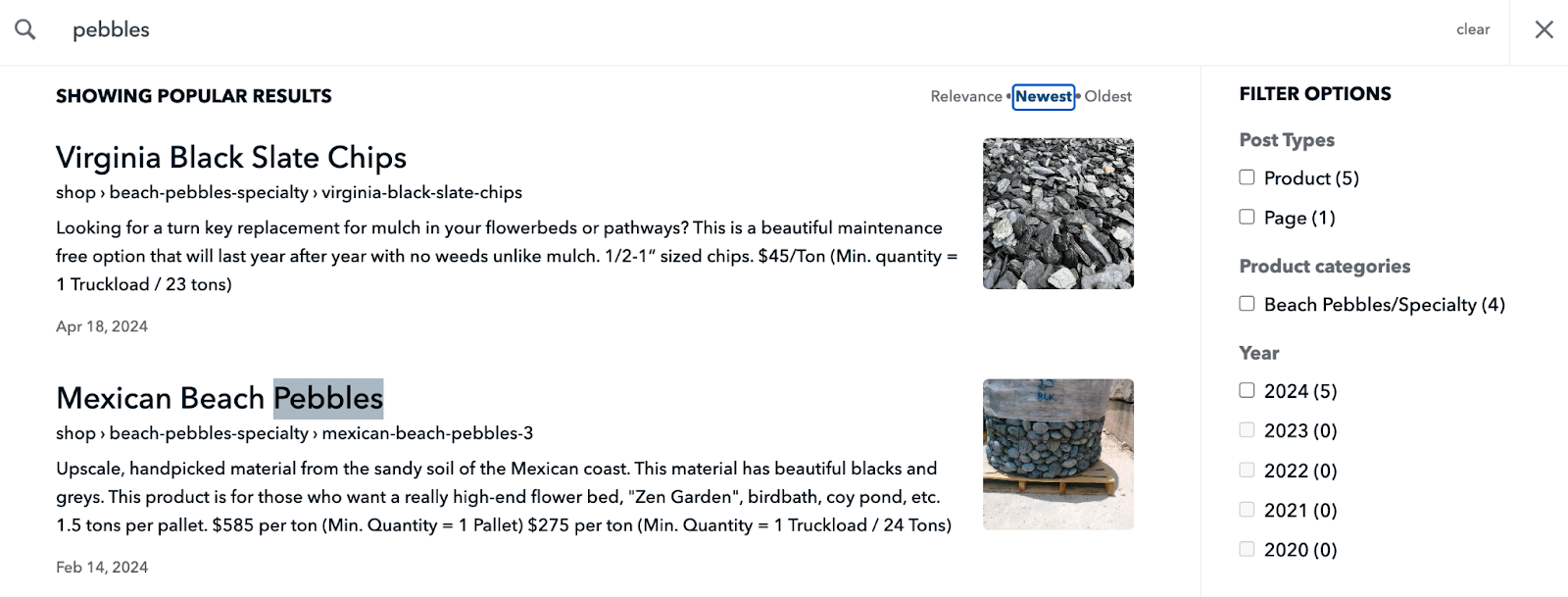
- 게시 날짜 정보가 표시됩니다. Jetpack 검색을 사용하면 검색 결과 페이지에 게시 날짜를 표시할 수 있습니다. 이를 통해 결과가 게시된 시기에 따라 결과가 얼마나 관련성이 있는지 방문자에게 컨텍스트를 제공할 수 있습니다.
전반적으로 Jetpack 검색은 WordPress 검색 결과 페이지를 사용자 정의하는 데 필요한 모범 사례를 통합하는 데 도움이 됩니다. 게다가 플러그인에는 구성이 거의 또는 전혀 필요하지 않습니다. 이를 활성화하면 대부분의 기능이 자동으로 구현되며 원하는 경우 디자인 사용자 정의 옵션에만 시간을 투자하면 됩니다.
자주 묻는 질문
WordPress 검색 및 결과 페이지를 사용자 정의하는 방법에 대해 여전히 궁금한 점이 있으면 이에 대해 이야기해 보겠습니다.
WordPress 검색 결과 페이지란 무엇입니까?
WordPress에서 검색을 실행하면 CMS는 결과가 포함된 새 페이지를 로드합니다. 일부 WordPress 테마에는 기본적으로 사용자 정의할 수 있는 검색 결과 페이지 템플릿이 포함되어 있습니다. 또는 처음부터 디자인할 수도 있습니다.
코딩 지식 없이도 검색 결과 레이아웃을 맞춤 설정할 수 있나요?
플러그인이나 블록 편집기를 사용하여 WordPress 검색 결과 레이아웃을 사용자 정의할 수 있습니다. 편집기를 사용하려면 블록 테마가 필요합니다. 또는 Jetpack Search와 같은 플러그인을 사용하면 실시간 검색, 강조 표시된 검색어 등과 같은 고급 기능을 쉽게 추가할 수 있습니다.
실시간 검색 기능이 포함된 검색결과 페이지를 만들려면 어떻게 해야 하나요?
WordPress 웹사이트에 실시간 검색을 추가하려면 플러그인을 사용해야 합니다. Jetpack Search는 해당 작업에 탁월한 옵션입니다. 방문자가 검색어를 입력하고 수정할 때마다 결과 페이지가 지속적으로 업데이트되므로 검색이 실시간으로 이루어집니다.
WordPress 검색 쿼리의 철자 오류를 처리하기 위해 퍼지 검색을 어떻게 구현합니까?
일부 WordPress용 검색 플러그인은 '퍼지' 검색을 지원합니다. 이렇게 하면 쿼리의 철자가 약간 틀리더라도 결과를 표시할 수 있습니다. Jetpack Search는 원래 쿼리가 적중을 얻지 못한 경우 유사한 쿼리에 대한 결과를 표시합니다.
여러 언어를 지원하는 검색결과 페이지를 만들 수 있나요?
여러 언어에 대한 지원을 받으려면 이를 수용할 수 있는 WordPress 검색 결과 페이지 플러그인이 필요합니다. Jetpack Search는 수십 개의 언어를 지원합니다. 또한 플러그인은 다국어 지원 덕분에 여러 언어로 철자가 틀린 쿼리에 대한 결과를 표시할 수 있습니다.
Jetpack Search란 무엇이며, 플러그인을 만든 사람은 누구인가요?
Jetpack은 WordPress 도구의 Automattic 제품군의 일부입니다. 이는 WordPress.com 뒤에 있는 동일한 사람들이 이 앱을 만들었다는 것을 의미합니다. 사용할 수 있는 여러 Jetpack 플러그인과 가입할 수 있는 서비스가 있습니다. Jetpack Search는 그중 하나이며 WordPress 검색 경험을 개선하는 데 중점을 둡니다.
Jetpack 검색에 대해 어디에서 자세히 알아볼 수 있나요?
플러그인과 해당 기능에 대해 자세히 알아보려면 공식 Jetpack 검색 페이지를 방문하세요. 해당 페이지에는 프리미엄 Jetpack Search 라이선스에 대한 가격 정보도 포함되어 있습니다.
WordPress 검색 결과 페이지 최적화
웹사이트가 성장함에 따라 검색은 점점 더 중요해지고 있습니다. 탐색할 페이지가 많을수록 방문자가 원하는 것을 찾기 위해 검색 기능을 사용해야 할 가능성이 높아집니다. 직관적이고 정확한 검색 환경을 제공하지 않으면 일부 잠재고객을 잃을 수도 있습니다.
WordPress에는 검색 결과 페이지를 사용자 정의할 때 몇 가지 옵션이 있습니다. 플러그인, 블록 편집기 또는 WordPress Customizer를 사용할 수 있습니다. 또는 사용자 정의 코드를 사용하여 수동으로 변경할 수 있습니다.
즉, Jetpack Search와 같은 플러그인을 사용하는 것은 WordPress 검색 경험을 향상하고 결과 페이지를 수정하는 가장 간단한 방법입니다. 플러그인은 모양과 기능 모두에 대한 다양한 사용자 정의 옵션을 제공합니다. 무한 스크롤, 필터 및 즉시 검색을 활성화하여 방문자가 필요한 결과를 보다 효율적으로 찾을 수 있도록 도와줍니다!
