WordPress Shape Divider: 섹션 분리 기술 마스터
게시 됨: 2023-07-26귀하의 콘텐츠, 서비스 및 제품을 광고하거나 전시하기 위해 더 나은 웹 페이지를 만들려고 하십니까? 유용할 수 있는 것 중 하나는 PostX – Shape Divider에서 제공하는 요소입니다.
Shape Divider는 웹 페이지에서 시각적으로 매력적이고 동적인 섹션 구분선을 만드는 디자인 요소 또는 도구입니다. 다양한 콘텐츠 섹션을 구분하는 고유한 모양, 패턴 또는 선을 추가하여 웹 사이트를 더욱 매력적이고 현대적인 모양으로 만들 수 있습니다.
그러나 모양 구분선을 사용하여 섹션을 구분하는 방법은 무엇입니까?
- 자, 먼저 페이지를 만들고 행 블록을 추가합니다.
- 그런 다음 설정에서 "모양 구분선"을 선택합니다.
- 상단/하단에 도형 스타일을 추가합니다.
- 마지막으로 색상을 추가하거나 뒤집거나 너비와 높이를 조정할 수 있습니다.
요약일 뿐입니다. 모양을 사용하여 다양한 작업을 수행할 수 있으며 이 기사에서는 WordPress 모양 구분선을 사용하는 방법을 적절하게 설명했습니다. 계속 읽으십시오.
WordPress 모양 구분선을 사용하는 방법?
이제 Shape Divider 사용에 대한 단계별 가이드를 설명할 차례입니다. PostX는 다기능 웹사이트 섹션 구분자를 제공합니다. 따라서 PostX를 사용하지 않는 경우 PostX를 설치하고 활성화하십시오.
PostX Pro를 다운로드하여 모든 흥미로운 기능을 잠금 해제하고 놀라운 웹사이트를 만드십시오.
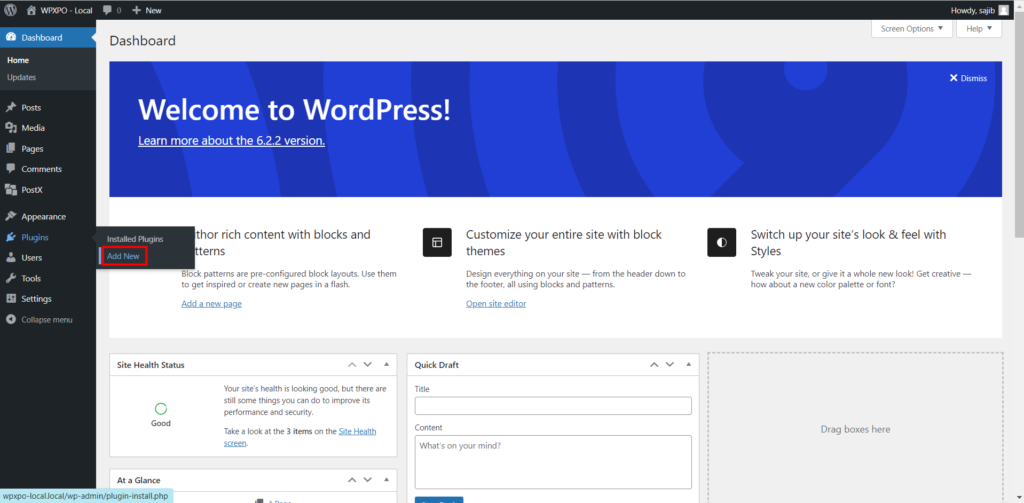
1단계: 로그인 및 게시물/페이지 만들기
먼저 WordPress 대시보드에 로그인한 다음 상단에서 "+ New" 버튼을 찾습니다. 이제 거기에 커서를 놓고 기본 설정에 따라 게시물 또는 페이지를 추가합니다.

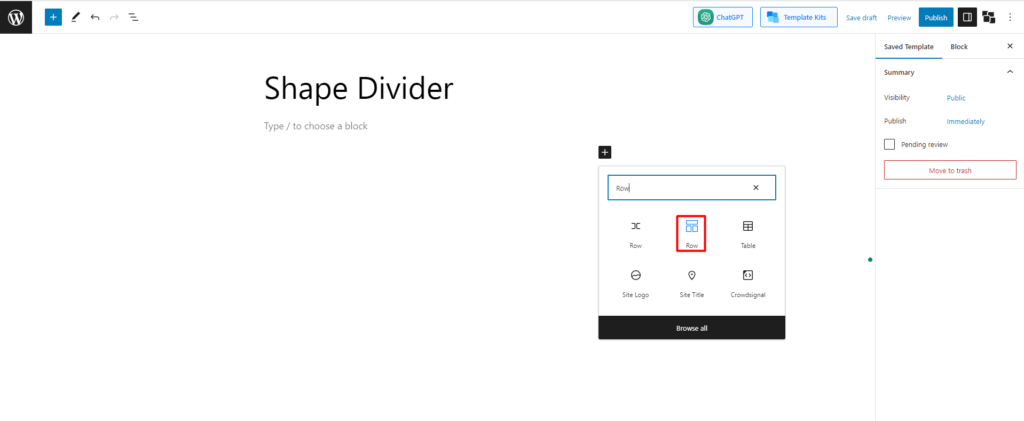
2단계: 행-열 블록 추가
이제 "+" 버튼을 클릭하면 블록을 추가할 수 있는 검색 상자가 나타납니다. 그런 다음 검색 상자에 "행"을 입력하면 행-열 블록 아이콘이 표시됩니다. 설명이 필요한 경우 다음 이미지를 고려하십시오.

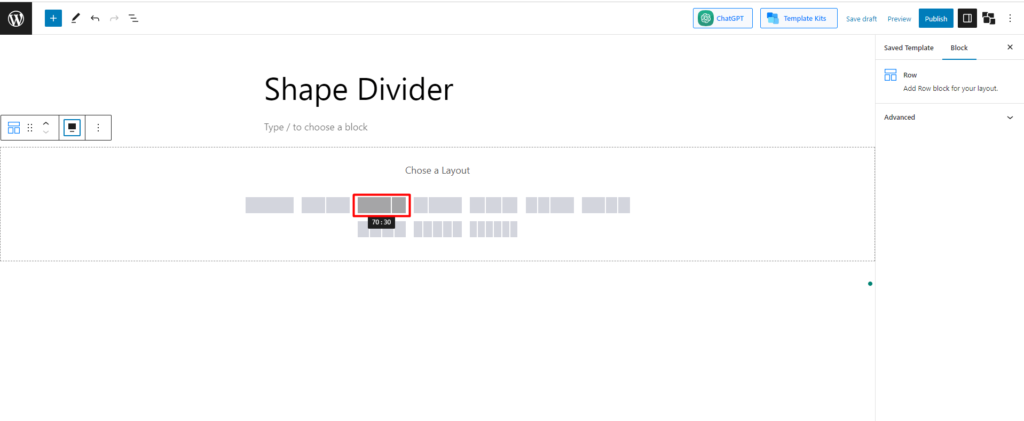
3단계: 템플릿 선택
이제 레이아웃을 선택하라는 메시지가 표시됩니다. 10개의 프리셋 레이아웃이 있습니다. 그 중 원하는 것을 선택하십시오. 저는 70:30 레이아웃으로 갑니다.

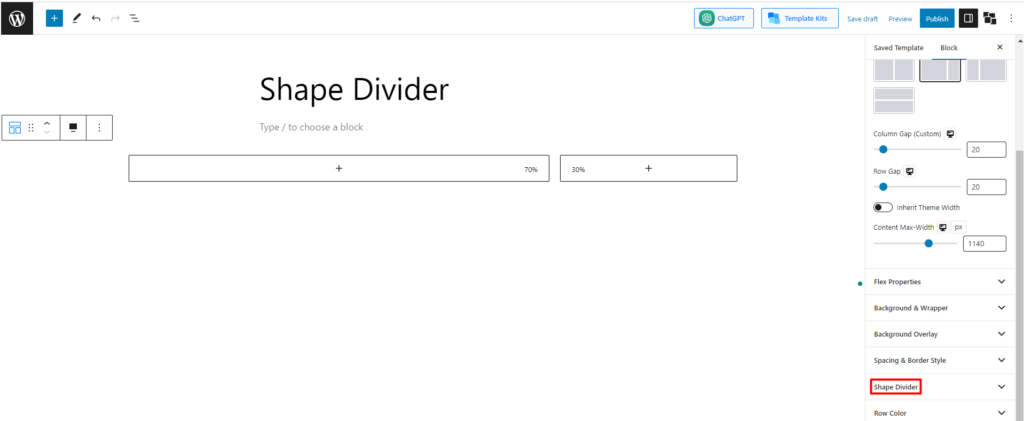
4단계: 모양 구분선 설정 선택
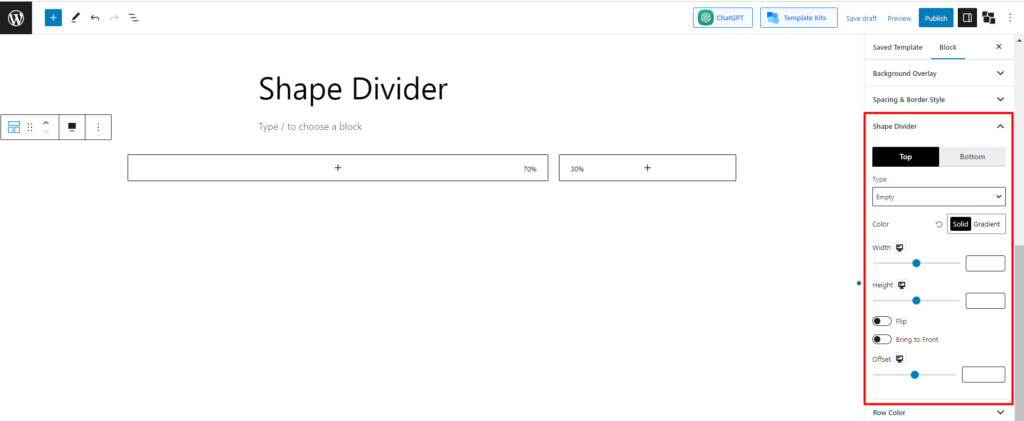
레이아웃을 만든 후 설정에서 행을 사용자 지정하는 다양한 옵션을 찾을 수 있습니다. 찾을 수 있는 옵션 중 하나는 "Shape Divider"입니다. 이미지를 확인하시면 더 쉽게 찾으실 수 있습니다.

5단계: 모양 구분선 설정 탐색
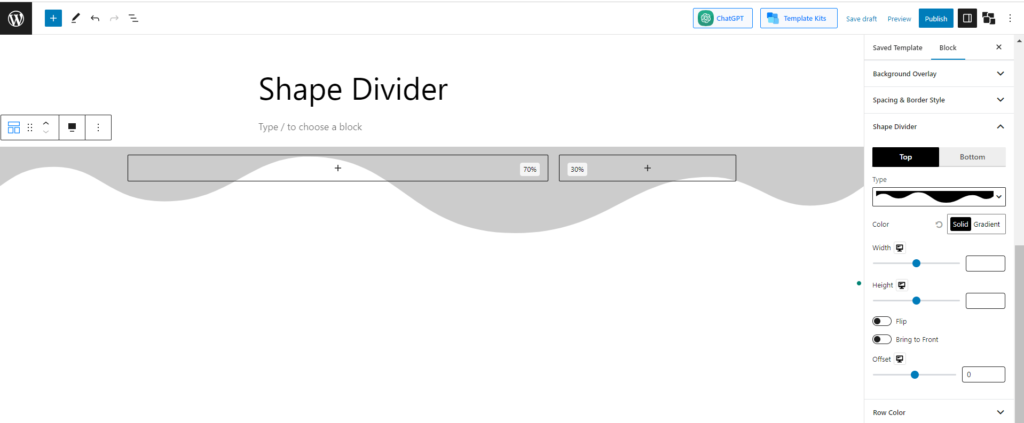
이제 우리는 주요 부분으로 들어갑니다. "Shape Divider" 버튼을 선택하면 그 아래에 다른 설정 옵션이 있습니다.

이미지에 따르면 사용 가능한 초기 사용자 지정 가능한 필드가 9개 있음을 알 수 있습니다. 이제 주요 기능에 대한 몇 가지 아이디어를 살펴보겠습니다.
1. 지위와 종류
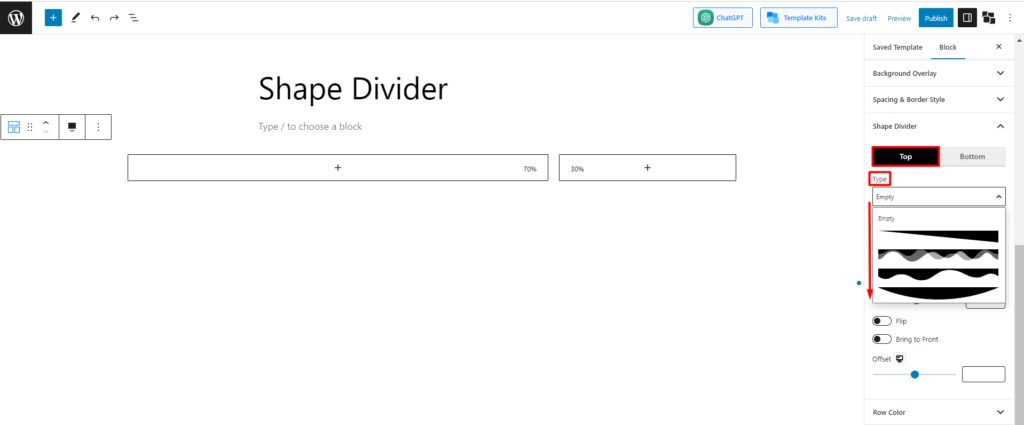
첫 번째 설정에서는 위치를 선택해야 합니다. 2가지 옵션이 있습니다. 상단, 하단 또는 둘 다를 선택할 수 있습니다. 최상위 위치부터 시작하겠습니다. 그런 다음 유형을 선택해야 합니다. 8개의 프리셋 모양을 사용할 수 있습니다.

그 중 하나를 선택하여 페이지를 디자인할 수 있습니다. 그 중 몇 가지를 살펴보겠습니다.
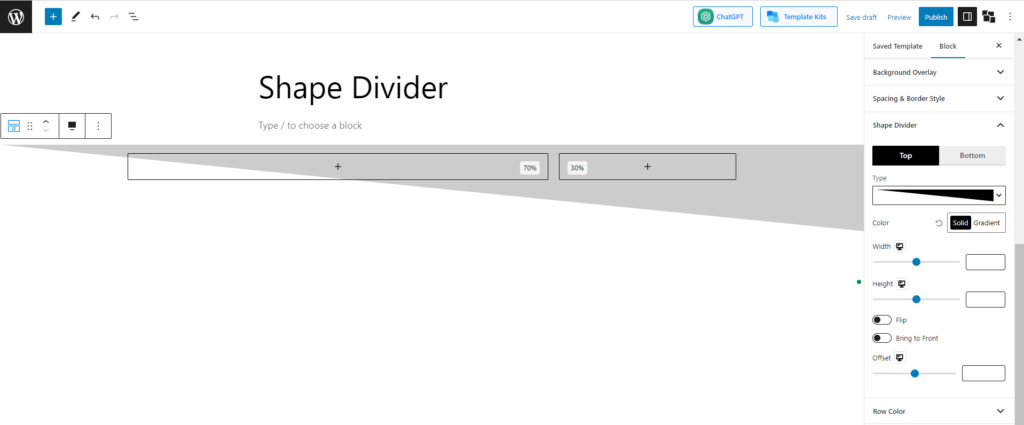
첫 번째 사전 설정을 선택하면 다음과 같이 나타납니다.

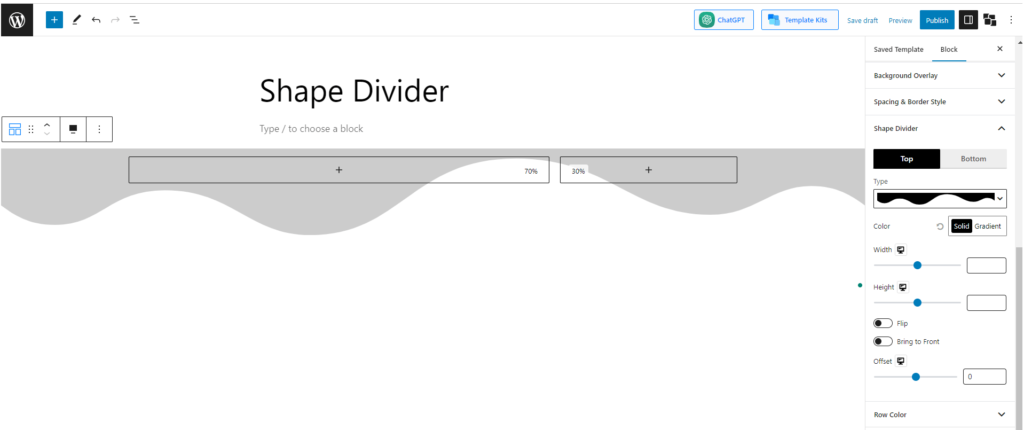
세 번째 사전 설정을 선택하면 다음과 같이 나타납니다.

마지막 사전 설정을 선택하면 다음과 같이 표시됩니다.

2. 색상
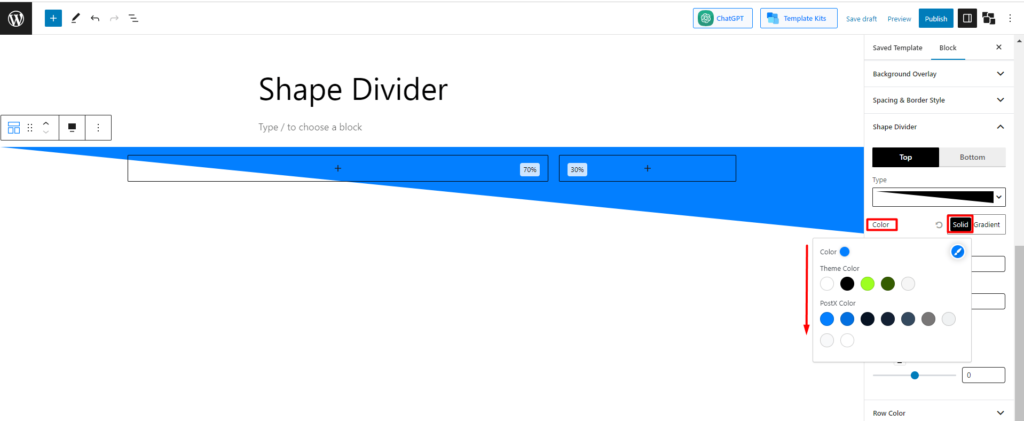
다음 및 기타 중요한 기능은 색상 설정입니다. 개인 취향에 따라 모양의 색상을 변경할 수 있습니다. 운 좋게도 "단색 및 그라데이션"을 모두 선택할 수 있는 옵션이 있습니다. “예를 들어 봅시다.
"단색" 색상 설정을 선택하면 다양한 단색 옵션을 찾을 수 있습니다. 그들 중 하나를 선택하십시오. 또는 색상 선택기(브러시 아이콘)를 클릭하여 색상 팔레트를 열고 원하는 색상을 선택할 수 있습니다. 파란색으로 이동하여 어떻게 나타나는지 봅시다.

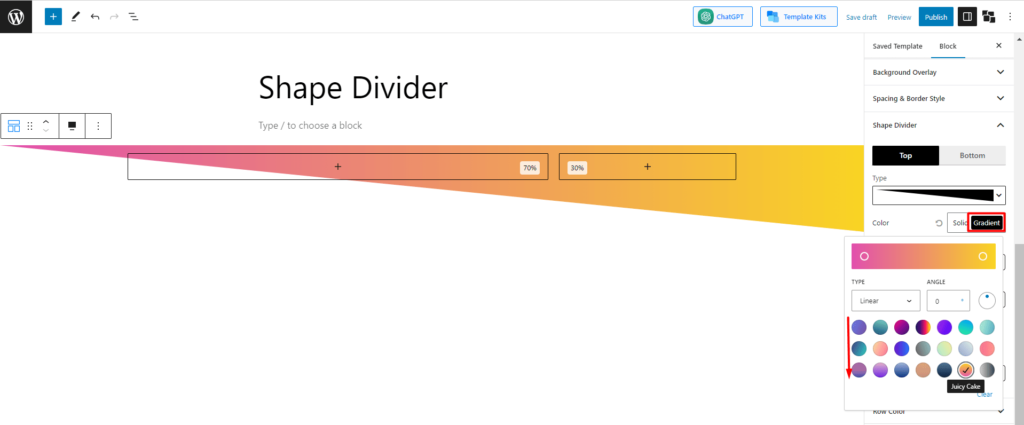
이제 그라데이션 설정으로 이동해 보겠습니다. 이전 설정과 마찬가지로 몇 가지 그라데이션 색상을 찾을 수 있습니다. "Juicy Cake" 색상을 선택했으며 다음과 같이 표시됩니다.

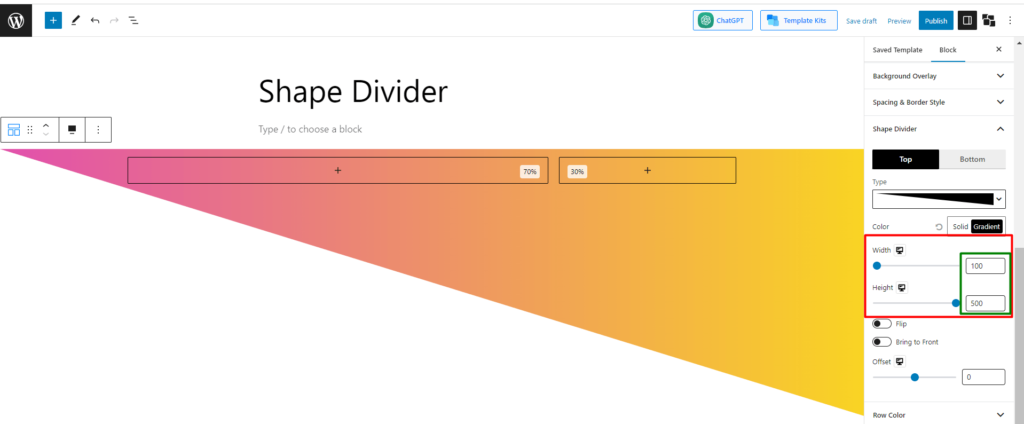
3. 너비와 높이
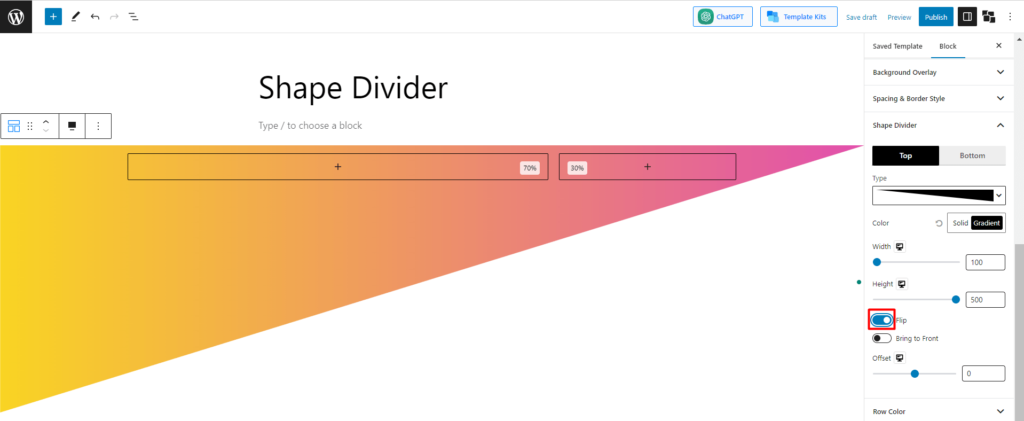
다음으로 찾을 수 있는 옵션은 너비와 높이입니다. 원하는 대로 너비와 높이를 쉽게 변경할 수 있습니다. 예를 들어 "너비 100 및 높이 500"을 유지하고 모양이 어떻게 나타나는지 봅시다.

4. 뒤집기, 앞으로 가져오기 및 오프셋
추가 사용자 정의에 특별히 사용되는 설정이 3개 더 남아 있습니다. 그들에 대해 조금 알아보자.
"뒤집기"라는 옵션이 있습니다. 기본적으로 비활성화되어 있습니다. 활성화하면 모양이 위치를 뒤집습니다. 다음과 같이 표시됩니다.

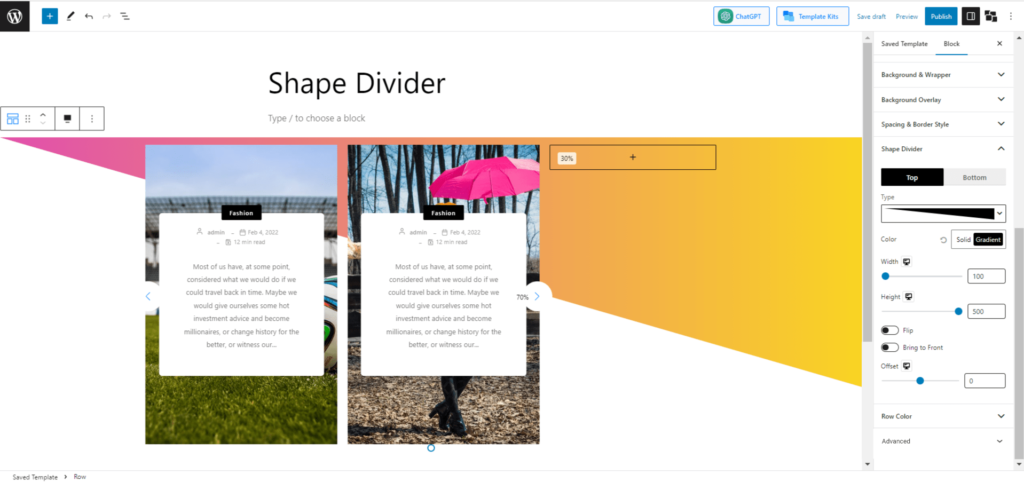
다음 옵션은 "앞으로 가져오기"입니다. 이 설정의 기능은 블록이 도형과 겹치는 경우 도형을 전면으로 할지 블록으로 할지 선택할 수 있다는 것입니다. 기본적으로 이 옵션은 비활성화되어 있습니다. 즉, 블록을 추가하면 모양 앞에 나타납니다.

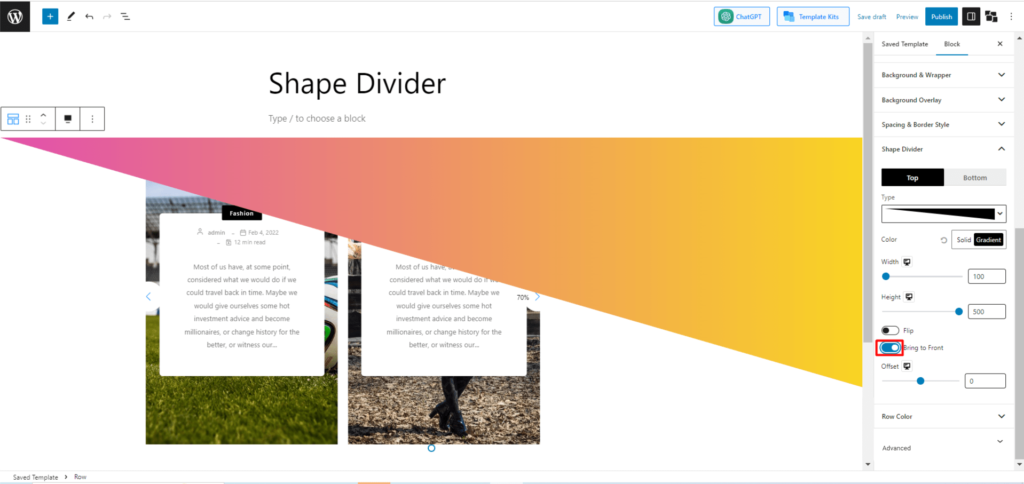
그러나 도형을 앞으로 가져오려면 이 옵션을 활성화하십시오. 그럼 어떻게 생겼나 보자.

그것이 디바이더에 관한 모든 것입니다. 지금쯤 당신은 그것의 기능을 이해했다고 생각합니다. 그러나 더 나은 아이디어를 제공하기 위해 PostX의 Shape Divider를 사용하여 함께 프로젝트를 만들어 보겠습니다.
셰이프 디바이더의 실용화
모양 구분선을 사용하는 과정을 이미 이해하셨으므로 이번에는 PostX에서 제공하는 모양 구분선을 사용하여 프로젝트를 만드는 방법을 간단하게 안내해 드리겠습니다.
1단계: 행 블록 생성 및 추가 70:30 레이아웃 선택
"모양 구분선을 사용하는 방법"에 대한 이전 섹션에서 PostX 행 블록을 추가하고 레이아웃을 선택하는 방법을 보여주었습니다. "모양 구분선 사용 방법"의 1, 2, 3단계를 따르십시오. 이 단계가 완료됩니다.
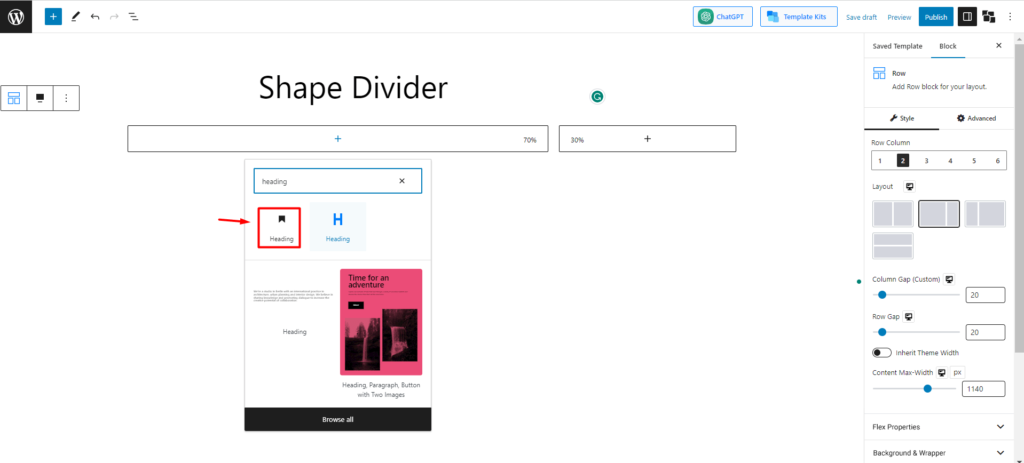
2단계: 제목 버튼 선택
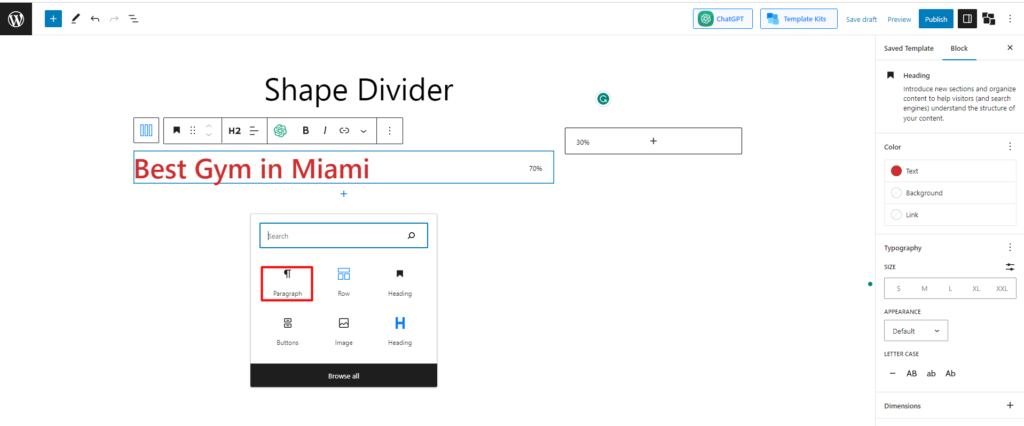
이제 첫 번째 블록을 클릭하고 PostX의 "제목" 블록을 추가합니다. 제목에 마이애미의 체육관과 관련된 내용을 추가합니다.

3단계: 제목 아래에 단락 및 버튼 추가
이제 제목 아래에 사람들의 관심을 끌기 위해 체육관에 대한 흥미로운 내용을 작성하는 단락 버튼을 추가하고 있습니다.

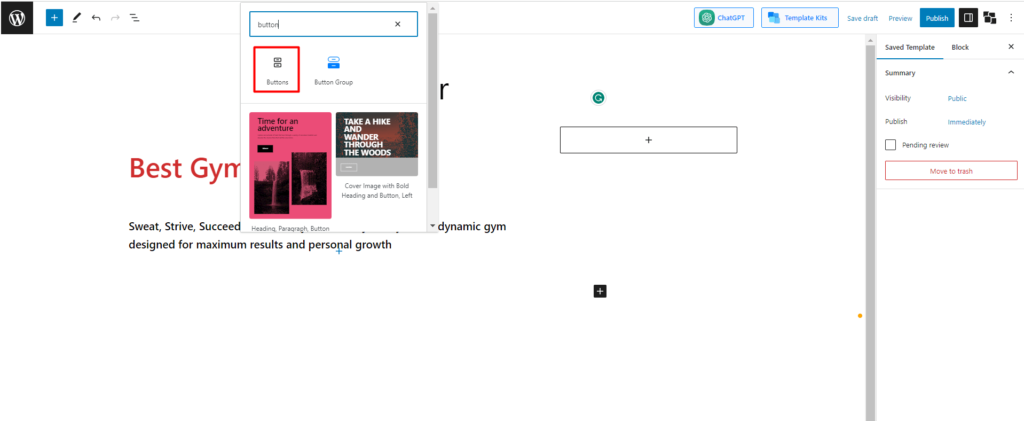
이제 제목 아래에 버튼을 추가합니다. 이를 위해 버튼을 검색하여 추가하십시오.

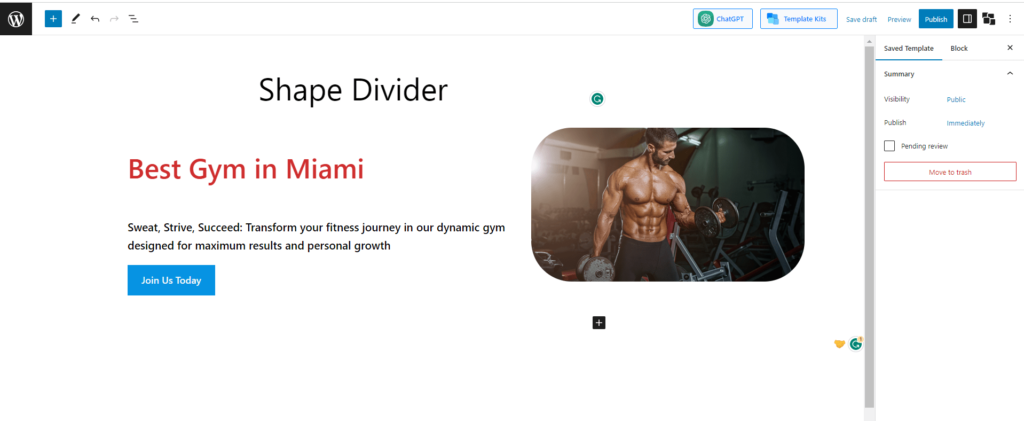
이제 특정 색상과 텍스트로 디자인하세요. 우리가 한 일을 확인해 봅시다.

4단계: 이미지 추가
이제 오른쪽의 빈 블록에 눈길을 끄는 체육관 이미지를 추가하여 전문적으로 보이도록 합니다.

5단계: 모양 구분선 추가 및 디자인
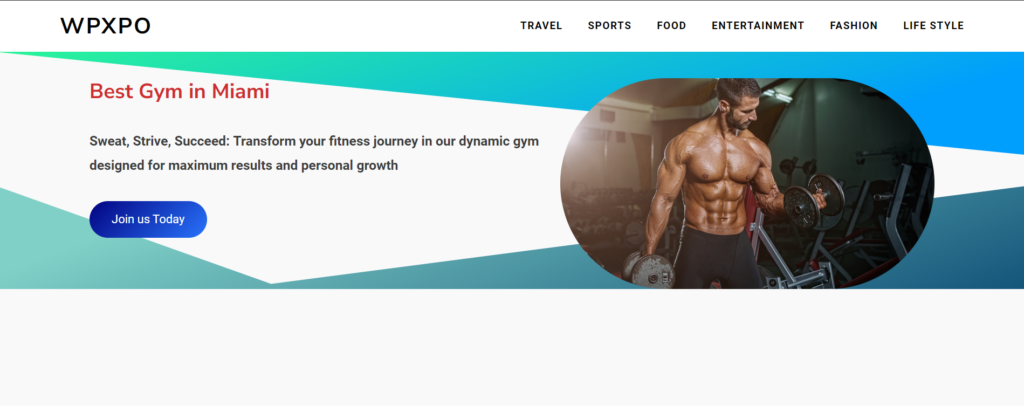
마지막으로 아래에 제공된 단계에 따라 모양 구분선을 추가합니다. 여기에서는 위쪽과 아래쪽 부분 모두에 모양 구분선을 추가하고 그라데이션 색상을 사용합니다. 최종 버전을 봅시다.

마지막 말
이것이 Shape Divider의 모든 것입니다. 도형 구분선은 다양한 도형 선택, 크기 및 위치 조정, 웹사이트의 미학에 맞는 색상 또는 그라데이션 선택과 같은 다양한 사용자 지정 옵션을 제공합니다.
모양 구분선을 WordPress 사이트에 추가하면 시각적인 매력을 높이고 독창성을 만들 수 있으며 창의적이고 매력적인 섹션 구분으로 콘텐츠를 돋보이게 만들 수 있습니다.
이제 요소 모양 구분선에 대한 모든 것이 명확해졌습니다.
PostX Pro를 다운로드하여 모든 흥미로운 기능을 잠금 해제하고 놀라운 웹사이트를 만드십시오.

추천 스니펫을 최적화하는 방법

모든 테마에 WordPress 페이지 매김을 추가하는 방법

Twenty Twenty-two 테마의 WordPress 메뉴 사용자 정의

독점 음식 레이아웃 2 – 스타터 팩 월요일
