WordPress: 페이지에 특정 카테고리 게시물 표시
게시 됨: 2022-07-03WordPress에서 특정 카테고리의 게시물만 표시하는 페이지를 만들 수 있습니까?
워드프레스에는 기본 카테고리 템플릿이 있지만 더 사용자 정의 가능한 카테고리 페이지를 찾고 있거나 특정 카테고리 게시물이 포함된 페이지를 만들고 싶어한다고 생각합니다. 예, 플러그인 PostX로 할 수 있습니다.
이 문서에서는 페이지에 특정 카테고리 게시물을 표시하는 방법을 살펴봅니다.
WordPress의 카테고리는 무엇입니까?
WordPress는 카테고리를 기본 분류로 통합합니다. 따라서 블로그 게시물은 카테고리를 사용하여 다양한 방식으로 구성할 수 있습니다. 예를 들어 뉴스 웹사이트의 기사는 "뉴스", "패션", "날씨" 및 "스포츠"에 대해 별도의 섹션으로 분류될 수 있습니다.
콘텐츠를 관련 카테고리로 구성하면 사이트 사용자가 원하는 정보를 더 쉽게 찾을 수 있습니다.
WordPress를 처음 설정하면 게시물이 "미분류" 범주에 보관됩니다. 게시물 작성 시 카테고리를 선택하지 않으면 마지막으로 사용한 카테고리로 분류됩니다.
WordPress 카테고리 작동 방식
카테고리 템플릿의 계층 구조를 이해하는 것은 고유한 레이아웃을 디자인하기 위한 전제 조건입니다.
WordPress에는 카테고리 아카이브와 같은 정적 및 동적 콘텐츠를 모두 생성하는 데 사용할 수 있는 아카이브 페이지용 사전 정의된 템플릿 시스템이 함께 제공됩니다. 먼저 WordPress는 페이지가 로드될 때 특정 범주에 대한 템플릿이 있는지 확인합니다. 그런 다음 특정 템플릿이 누락된 경우 시스템은 다음 실행 가능한 템플릿으로 이동합니다.
다음은 WordPress가 먼저 확인하는 템플릿 종류 목록입니다.
카테고리: category-slug.php → category-id.php → category.php → archive.php → index.php
특정 카테고리의 모든 페이지에 대한 기반으로 사용할 category.php라는 파일을 만듭니다. 또한 category-slug.php 또는 category-id.php는 카테고리별 템플릿의 이름을 지정할 때 사용해야 합니다.
특정 카테고리별로 게시물을 표시하는 이유는 무엇입니까?
특정 범주의 콘텐츠를 강조 표시하려는 몇 가지 시나리오가 있습니다.
지정된 게시물은 특정 페이지의 내용에 더 잘 맞도록 수정할 수 있습니다. 이렇게 하면 독자가 연결된 리소스에 액세스할 가능성이 높아집니다.
특정 게시물에 대해 별도의 섹션을 만들고 광범위하게 홍보하여 사이트 트래픽을 늘릴 수 있습니다. WordPress 홈페이지에서 특정 카테고리의 콘텐츠를 강조 표시하는 데 유용합니다.
사용자 경험 관점에서 이것은 최적입니다. 제시한 정보가 무의미하면 이용자에게 자산이 되기보다는 부담이 되기 때문이다.
즉, 페이지에 특정 카테고리 게시물을 표시하도록 콘텐츠를 구성하는 과정을 확인해 보겠습니다.
이제 페이지에 특정 카테고리 게시물을 표시하는 방법으로 이동해 볼까요?
페이지에 특정 카테고리 게시물을 표시하는 방법은 무엇입니까?
PostX를 사용하여 페이지에 특정 카테고리 게시물을 표시하는 방법은 다음과 같습니다.
사용자 정의 페이지
사용자 정의 페이지를 만들고 페이지에 특정 카테고리 게시물을 유지하려면 PostX를 사용하면 됩니다.
그 방법을 살펴보겠습니다.

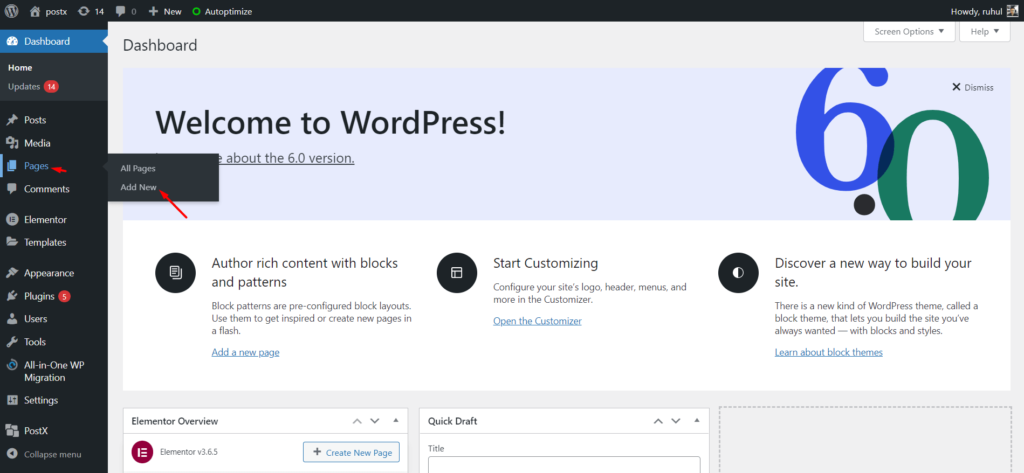
먼저 페이지 -> 새로 추가로 이동합니다.
그런 다음 페이지 제목을 지정하십시오(예: "홈페이지").
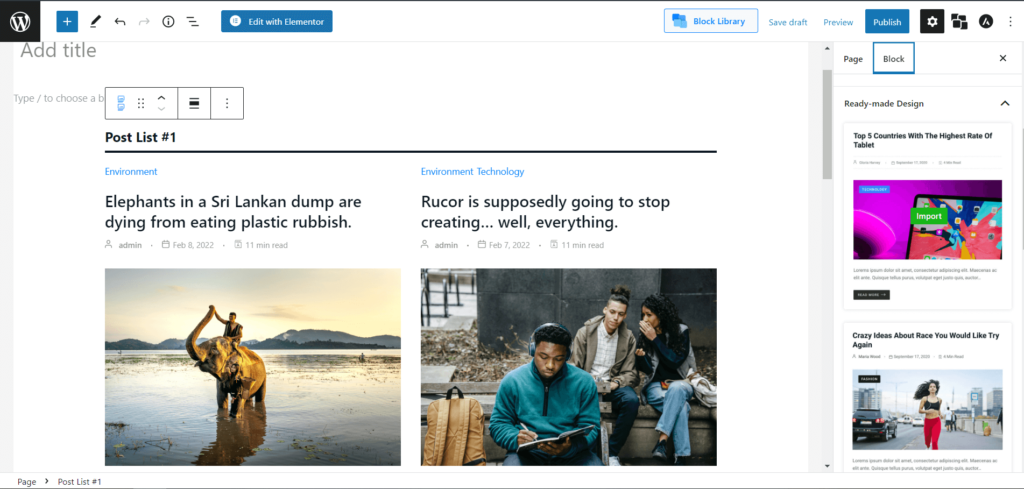
그런 다음 게시물 목록 또는 게시물 그리드를 선택합니다. PostX에는 여러 개의 게시물 목록과 그리드가 있으며 모든 항목에서 사용자 정의가 가능합니다.

그런 다음 기성품 디자인을 선택하거나 직접 사용자 정의하도록 선택할 수 있습니다.
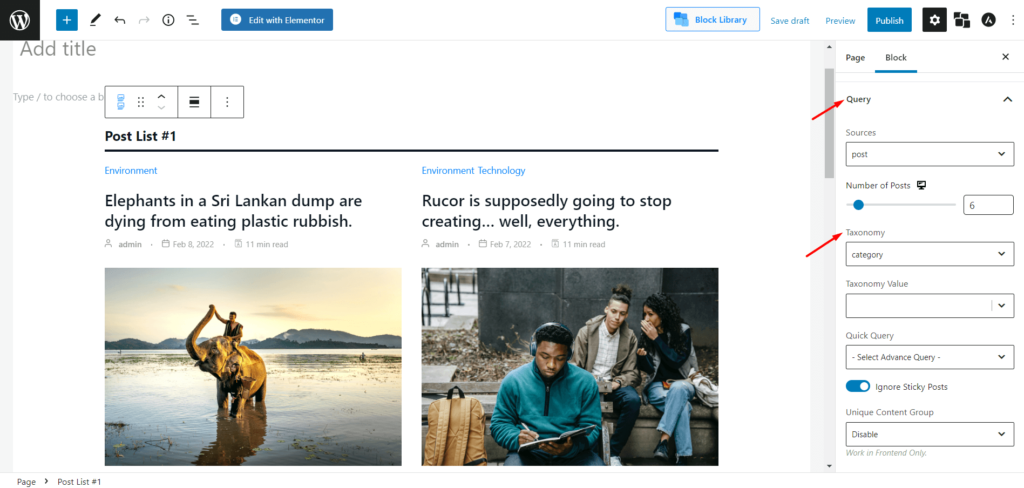
그런 다음 오른쪽 사이드바에서 설정을 클릭합니다. 그런 다음 쿼리 섹션으로 이동합니다.
여기에서 표시할 게시물 수를 선택할 수 있습니다.

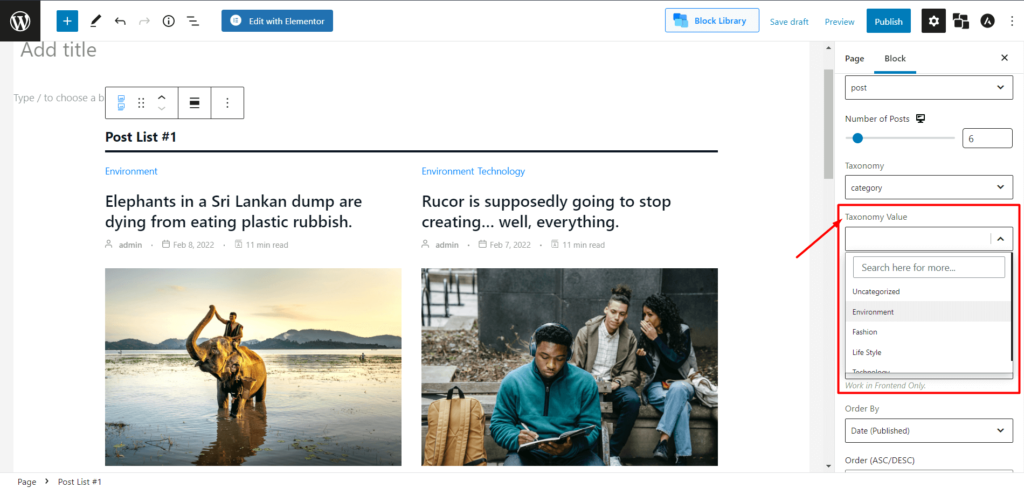
다음은 Taxonomy Select Category의 주요 부분입니다. 그런 다음 Taxonomy Value에서 원하는 페이지에 표시할 원하는 범주를 선택합니다.
예를 들어 다음과 같은 범주가 있습니다.
- 환경
- 패션
- 생활 양식
- 기술

Quick Query에서 특정 범주를 정렬할 수도 있습니다.
- 인기 게시물(1일 – 조회수)
- 인기 게시물(7일 – 조회수)
- 인기 게시물(30일 – 조회수)
- 인기 게시물(전체 시간 – 조회수)
- 무작위 게시물
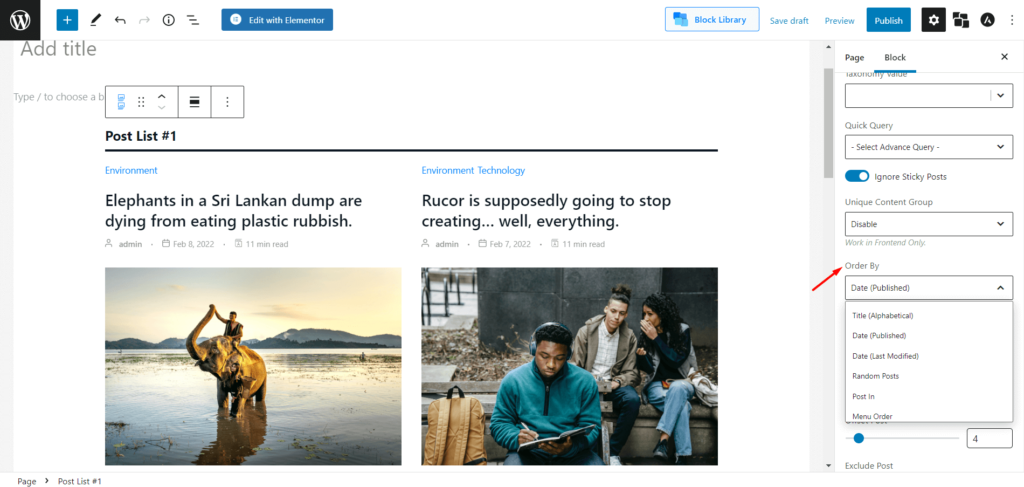
그리고 여기서 끝이 아닙니다. 다음을 기준으로 게시물을 순서대로 정렬할 수도 있습니다.

- 제목(알파벳)
- 날짜(게시)
- 날짜(마지막 수정)
- 무작위 게시물
- 게시
- 메뉴 주문
- 댓글 수
- 메타 값 번호

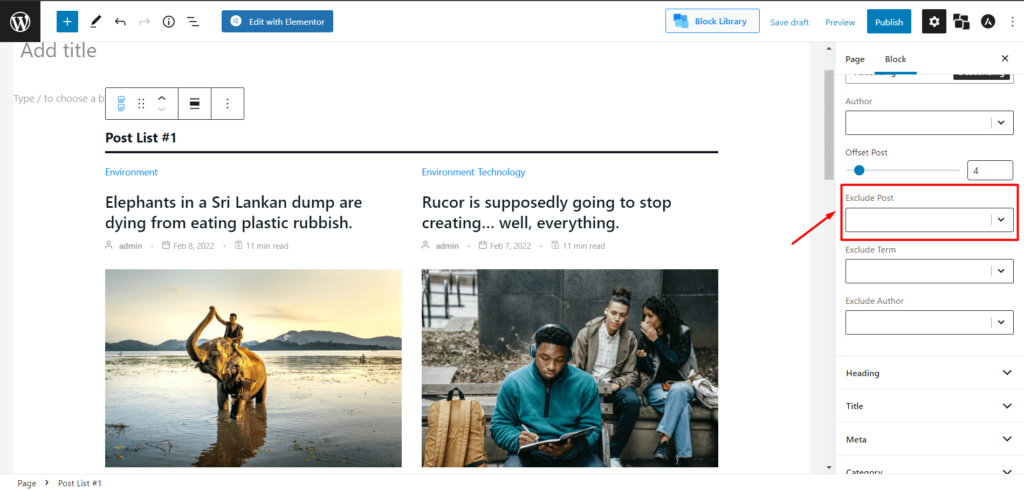
게시물 제외 설정에서 지정된 카테고리의 특정 게시물을 제외할 수도 있습니다.
WordPress에서 카테고리를 사용자 정의하는 방법은 무엇입니까?
WordPress는 카테고리 설정을 수정하기 위한 두 가지 옵션을 제공합니다. 먼저 Cpanel을 사용하여 Category 템플릿에 액세스하고 일부 코드로 수정할 수 있습니다. PostX 플러그인의 Builder 애드온은 개별 카테고리 페이지 또는 전체 페이지에 대한 고유한 디자인을 한 번에 생성하기 위한 또 다른 옵션입니다.
PostX와 함께
사용자 정의 WordPress 카테고리 템플릿을 원하지만 코딩 방법을 모르거나 WordPress 초보자입니까? 괜찮아요; 이 작업을 수행하는 더 쉬운 방법이 있습니다.
PostX의 Builder 애드온을 사용하면 몇 번의 마우스 클릭만으로 고유한 템플릿을 쉽게 디자인할 수 있습니다. 또한, 금전적 및 시간 절약의 가능성이 있으며, 이는 모두 향상된 사용자 경험에 기여합니다.
자신만의 카테고리 템플릿을 만들기 위해 필요한 작업은 다음과 같습니다.
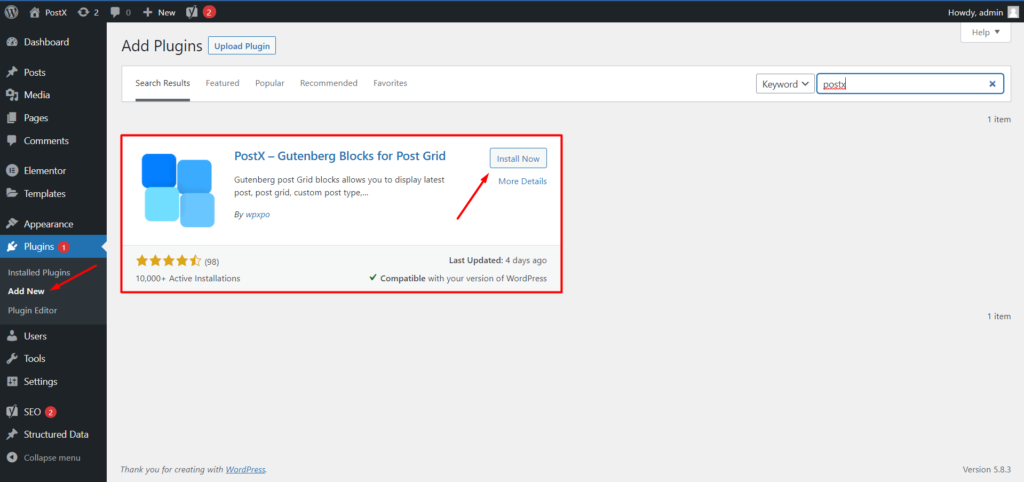
PostX 설치

먼저 대망의 Gutenberg Blocks Plugin을 설치하십시오. WordPress 플러그인 디렉토리에서 찾을 수 있습니다.
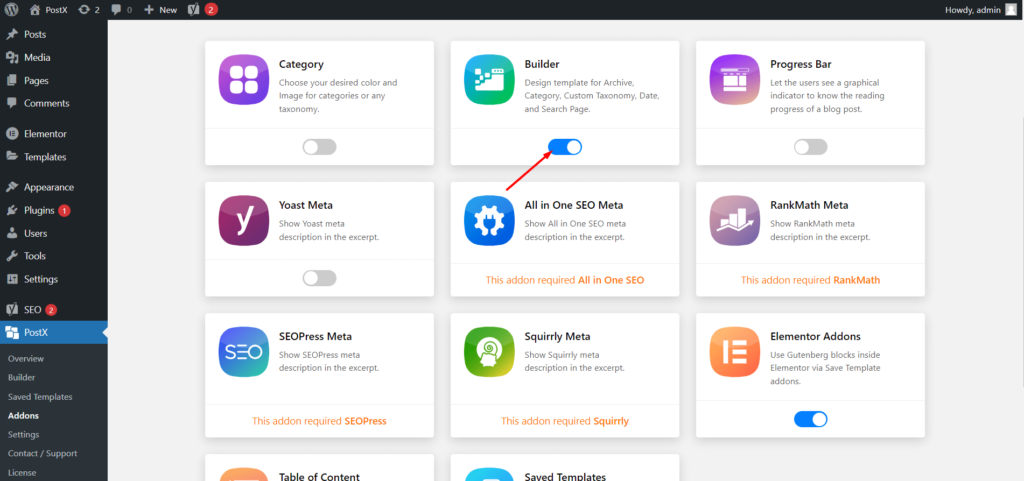
빌더 애드온 켜기

PostX의 Builder는 자신만의 카테고리 템플릿을 디자인하려는 경우 가고 싶은 곳입니다.
새 템플릿 만들기

활성화되면 PostX 플러그인 메뉴에 "빌더" 부제목이 나타나 카테고리, 작성자 등과 같은 아카이브 페이지를 새로 시작할 수 있습니다.
카테고리 페이지 사용자 정의

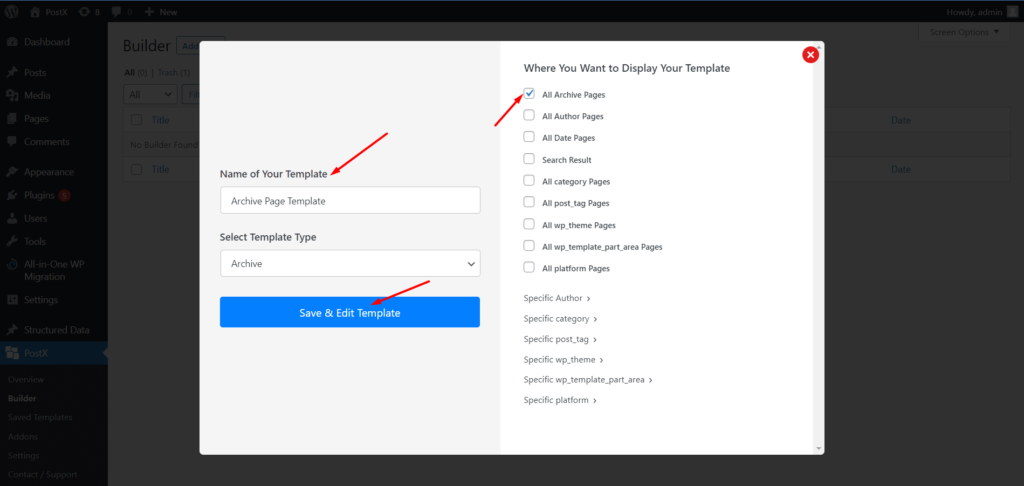
템플릿 이름을 지정하면 오른쪽에 다음 옵션이 표시됩니다.
- 모든 아카이브 페이지
- 모든 작성자 페이지
- 모든 날짜 페이지
- 검색 결과
- 모든 카테고리 페이지
- 모든 post_tag 페이지
- 특정 저자
- 특정 카테고리
- 특정 post_tag
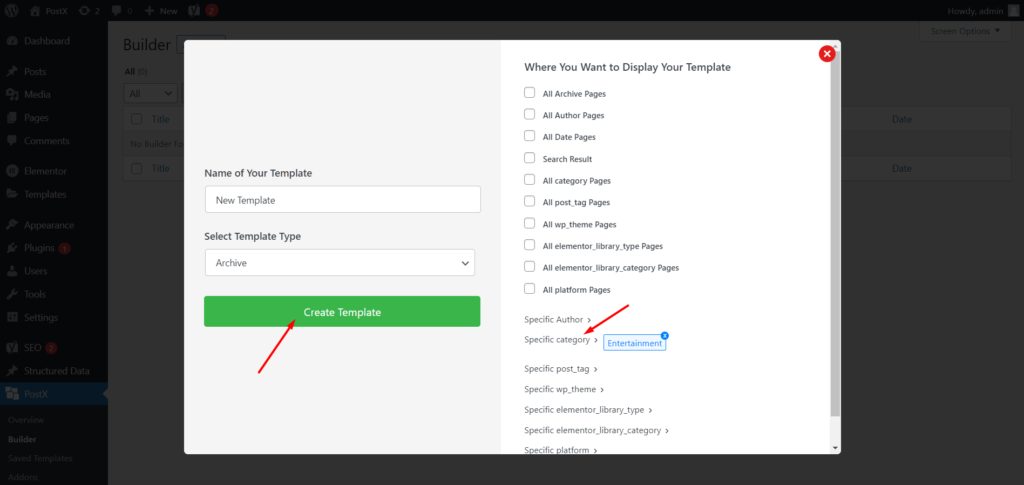
이전과 마찬가지로 특정 범주를 선택합니다.

즉:
- 환경
- 패션
- 생활 양식
- 기술
참고: 원하는 경우 여러 범주를 선택할 수 있습니다. 또는 모든 카테고리 페이지를 선택하여 모든 카테고리 페이지에서 유사한 전망을 가질 수 있습니다.
그런 다음 템플릿 만들기를 클릭합니다. 그런 다음 다시 템플릿 저장 및 편집을 누릅니다.
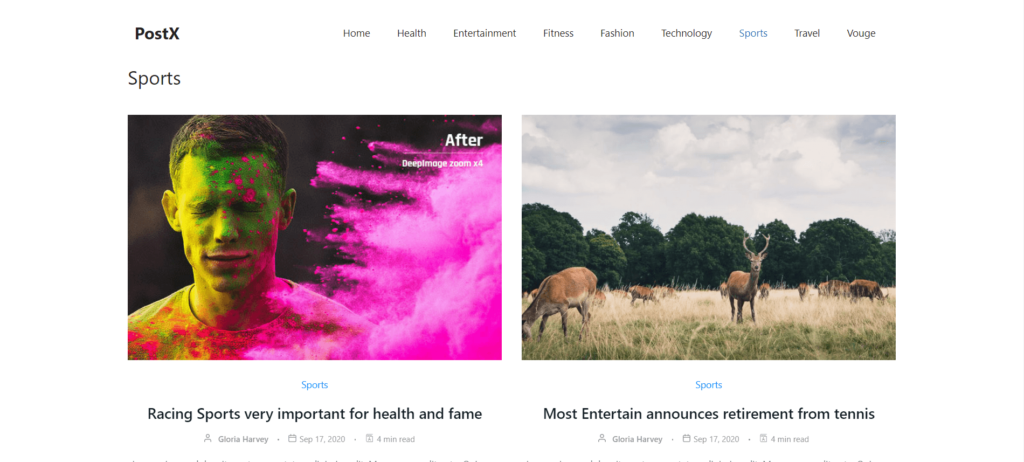
아카이브 제목을 선택합니다.
이제 이전과 마찬가지로 게시물 목록 또는 그리드를 선택하고 원하는 대로 페이지를 설정합니다. 프로세스는 사용자 정의 페이지와 유사합니다.
그런 다음 카테고리 페이지로 이동하면 여기에 변경 사항이 표시됩니다. 또한 아카이브 제목의 정보를 변경하려면 편집 카테고리를 클릭하면 새 페이지 팝업이 나타납니다. 마지막으로 설명을 변경하여 지정된 카테고리 페이지에 사용자 정의 설명을 제공하십시오.
그리고 짜잔, 당신은 맞춤형 카테고리 페이지를 만들었습니다.

이에 대한 심층 가이드가 필요하면 WordPress 카테고리 페이지 템플릿 생성에 대한 게시물을 확인하여 모든 의심을 해결할 수 있습니다.
결론
이것으로 사용자 정의 WordPress 카테고리 페이지 및 페이지에 특정 카테고리 게시물을 표시하는 사용자 정의 페이지 생성에 대한 논의를 마칩니다. 이 기사에 대해 더 궁금한 점이 있으면 아래에 댓글을 남겨주세요. 필요한 것이 무엇인지 알려주시면 멋진 웹사이트를 만들 수 있도록 도와드리겠습니다.

카테고리 및 태그별로 WordPress 필터 게시물
![Coblog: 개인 블로그를 위한 최고의 무료 WordPress 테마 [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/40128/4AGL9DZPpYUHOOdm.jpg)
Coblog: 개인 블로그를 위한 최고의 무료 WordPress 테마 [2021]

PostX에 권장되는 29가지 최고의 WordPress 테마

WooCommerce Shop 페이지 템플릿을 사용자 정의하는 방법
