WordPress에 사이드바를 쉽게 추가하는 방법 – 최고의 튜토리얼
게시 됨: 2024-12-11목차
WordPress에 사이드바가 실제로 무엇인지 궁금한 적이 있나요? 또는 일부 테마에서 이를 발견하고 사용 가능한 모든 새로운 블록 기반 도구와 여전히 관련이 있는지 물었을 수도 있습니다. 글쎄, 당신은 바로 이곳에 있어요! 오늘은 사이드바의 압축을 풀고 클래식 및 블록 테마에서 사이드바의 역할, 사이드바가 여전히 유용한 이유, 사이드바를 사용하여 사이트에서 최상의 결과를 이끌어내는 방법을 살펴보겠습니다.
또한 사이트 편집기를 사용하여 처음부터 WordPress 사이드바를 구축하고 이를 템플릿에 원활하게 추가하는 과정을 안내하겠습니다. 사이드바 WordPress 튜토리얼을 바로 살펴보겠습니다!
사이드바란 정확히 무엇입니까?
먼저, 사이드바는 많은 WordPress 사이트에서 친숙한 모습입니다. WordPress 사이드바 메뉴라고도 합니다. 일반적으로 기본 콘텐츠 옆에 배치되는 수직 열이며 탐색 메뉴, 최근 게시물 또는 이메일 가입 양식과 같은 추가 기능으로 채워져 있습니다. 테마에 따라 왼쪽, 오른쪽 또는 때로는 양쪽에 사이드바가 있을 수 있습니다. 일부 테마에서는 완전히 켜거나 끌 수 있지만 MotoPress의 Prime FSE와 같은 다른 테마에서는 블로그나 아카이브와 같은 특정 페이지용으로 예약되어 있습니다.
한편 Divi와 같은 테마는 사이드바 빌더를 통해 한 단계 더 발전하여 다양한 게시물 유형이나 페이지에 고유한 사이드바를 추가할 수 있습니다. 이것이 전자상거래 사이트에서 제품을 구성하는 데 얼마나 편리할 수 있는지 생각해 보세요! 추가적인 유연성을 통해 강조 표시된 게시물, 유용한 링크 또는 특정 제품 제안을 통해 방문자가 가장 유용하다고 생각하는 콘텐츠를 안내하는 고유한 레이아웃을 만들 수 있습니다.
즉, 사이드바는 시각적으로 구분되는 섹션에 추가 정보나 도구를 제공하여 사이트 방문자를 안내하는 도우미 가이드 역할을 합니다. 대부분의 경우 WordPress에서 사이드바를 제거할 수 있습니다. 이제 사이드바의 기본 사항을 다루었으므로 이 개념이 클래식 테마에서 블록 테마로 어떻게 발전했는지 살펴보겠습니다.
WordPress에서 사이드바가 여전히 중요한 이유
특히 블록 편집기와 최신 웹 디자인 트렌드에 관한 모든 소문 때문에 사이드바는 오래된 뉴스라고 생각할 수도 있습니다. 하지만 여기에 문제가 있습니다. 사이드바가 지속력을 유지하는 데에는 이유가 있습니다. 주요 콘텐츠 영역을 압도하지 않으면서 중요한 콘텐츠와 탐색 도구를 공유할 수 있는 최고의 장소를 제공합니다. 올바르게 디자인되면 사이드바는 관련 페이지나 게시물에 대한 유용한 바로가기를 제공하고 사이트의 접근성과 기능을 향상시켜 사용자 경험을 향상시킬 수 있습니다. 이는 사이트 문앞에 유용한 도우미가 있어 방문자가 한 눈에 주요 섹션을 안내할 수 있는 것과 같습니다.
클래식 사이드바와 블록 사이드바: 차이점은 무엇입니까?
이제 흥미로운 점이 있습니다. WordPress는 버전 5.9 에서 사이트 편집기와 블록 테마를 도입하여 클래식 테마 사이드바가 약간 구식처럼 느껴지도록 했습니다. 클래식 테마 사이드바는 "최근 게시물" 또는 "사용자 정의 메뉴"와 같은 위젯을 끌어서 놓을 수 있는 간단한 "위젯 영역"이었습니다. 그리고 이것은 WordPress 사이드바 위젯이었습니다. 그러나 한 가지 큰 단점은 테마가 정확히 어디로 갈 수 있는지 제한한다는 것입니다. 사용자 정의는 좀 더 제한적이었고 각 페이지에 완전히 고유한 사이드바를 만들 수 없었습니다.
클래식 테마 에서는 사이드바 스타일 지정 옵션도 대부분 위젯 옵션이 제공하는 항목으로 제한되었습니다. 사이드바를 특정 유형의 페이지에만 표시하거나 게시물과 페이지에 대해 다른 콘텐츠를 표시하려면 사용자 정의 코딩이나 추가 플러그인이 필요한 경우가 많습니다. 테마를 변경한 경우 새 테마가 동일한 위젯 영역을 지원하지 않으면 사이드바 레이아웃을 처음부터 다시 작성해야 할 수도 있습니다.
클래식 테마 사이드바의 장점:
- 빠른 설정: 번거로움이 없는 플러그 앤 플레이 디자인.
- 안정적인 레이아웃: 이러한 테마는 대개 더 안정적이고 예측 가능합니다.
- 간단한 사용자 정의: 위젯 추가는 간단하고 사용자 친화적입니다.
클래식 테마 사이드바의 단점:
- 제한된 디자인 유연성: 위젯 이상의 사용자 정의는 까다로울 수 있습니다.
- 정적 레이아웃: 사이드바는 모든 페이지에서 동일한 위치에 유지됩니다. 즉, 모든 유형의 콘텐츠에 항상 가장 적합하지는 않을 수 있습니다.
그러나 블록 테마를 사용하면 완전히 새로운 세계로 이동했습니다. 사이드바 생성을 위한 도구로 위젯이 블록으로 대체되어 더욱 창의적으로 제어할 수 있습니다. 위젯이 필요 없이 사이트 편집기 내에서 직접 블록을 끌어서 배열하여 사이드바를 디자인할 수 있습니다. 그리고 예, "캘린더" 또는 "검색"과 같은 기존 위젯도 이제 블록이므로 기존 WordPress 사이드바 메뉴에 비해 훨씬 더 유연하게 모든 기능을 사용할 수 있습니다!
정말 흥미로운 점은 블록 테마에서 사이드바가 사이트 구조의 전역 구성요소라는 것입니다. 사이드바는 재사용 가능한 블록(템플릿 부분이라고 함)으로 생성됩니다. 즉, 사이드바의 스타일을 한 번 지정하고 사이트 어디에서나 재사용할 수 있습니다. 각 사이드바를 원하는 만큼 사용자 정의하거나 사이트의 다양한 섹션에 대해 여러 사이드바를 생성하여 모든 항목의 일관성을 쉽게 유지할 수 있습니다.
블록 테마 사이드바의 장점:
- 완벽한 디자인 자유: 브랜드에 맞는 블록으로 사이드바를 구축하세요.
- 콘텐츠별 사이드바: 특정 게시물이나 페이지에만 표시되도록 사이드바를 사용자 정의합니다.
- 사용자 친화적인 사용자 정의: 전체 사이트 편집은 주요 변경을 수행하는 데 코딩 기술이 필요하지 않음을 의미합니다.
블록 테마 사이드바의 단점:
- 학습 곡선: 새로운 블록 시스템은 익숙해지는 데 다소 시간이 걸릴 수 있습니다. 특히 클래식 테마에 익숙한 사용자의 경우 더욱 그렇습니다.
- 예측 가능성 낮음: 너무 많은 것을 사용자 정의할 수 있으므로 철저하게 테스트하지 않으면 디자인이 모든 장치나 화면 크기에서 항상 작동하지 않을 수도 있습니다.
WordPress 블록 테마에 사이드바를 쉽게 추가하는 방법
이제 WordPress 사이트 편집기에서 처음부터 WordPress 사이드바를 만들고 이를 템플릿에 추가하는 과정을 안내하겠습니다. 게시물의 이 부분은 모두 실용적인 단계에 관한 것이므로 실습 부분에 들어갈 준비가 되었다면 시작해 보세요!
요구사항
시작하기 전에 WordPress 버전이 최소 5.9 또는 최신 버전으로 업데이트되었는지 확인하세요. 또한 사이트 편집기를 지원하고 테마 부분을 완전히 사용자 지정할 수 있는 블록 테마를 활성화해야 합니다.
템플릿의 기본 모양 표시
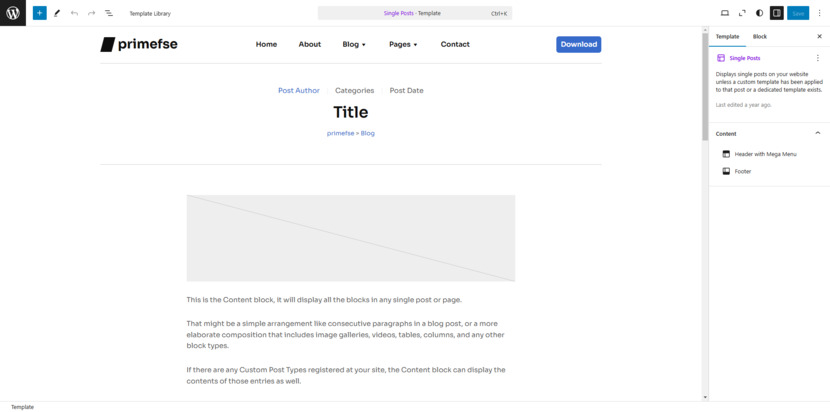
내 설정은 다음과 같습니다 . 블로그 홈 템플릿에는 기본적으로 사이드바가 있지만 단일 게시물 템플릿에는 없습니다.

단일 게시물 템플릿용으로 특별히 사이드바를 처음부터 만들고 추가하겠습니다.
WordPress 사이드바 기능 이해
방법을 알아보기 전에 WordPress의 사이드바 기능을 이해하는 것이 중요합니다. 사이드바는 화면의 추가 공간 그 이상입니다. 사이드바는 방문자의 참여와 탐색을 유지하는 콘텐츠를 공유할 수 있는 유연한 장소를 제공합니다. 모든 종류의 편리한 정보를 담은 미니 빌보드라고 생각하세요. 달력, 태그 클라우드, 인기 게시물, 최근 댓글 등 기본 콘텐츠를 압도하지 않으면서 방문자에게 귀중한 정보를 제공하는 위젯을 포함할 수 있습니다.
잘 배치된 WordPress 사이드바 메뉴는 클릭률을 높이고 사용자를 사이트의 주요 영역으로 안내하여 효과적으로 여행을 안내함으로써 도움이 될 수 있습니다.
사이드바 콘텐츠에 대한 모범 사례
이제 사이드바가 왜 중요한지 알았으니 사이드바를 활용하는 방법에 대해 이야기해 보겠습니다. 가장 먼저 해야 할 일: 사이트 분석을 자세히 살펴보고 방문자가 무엇을 찾고 있는지 확인하세요. 이는 사이드바에 무엇을 표시할지 결정하는 데 도움이 될 수 있습니다.
디자인에 관해서는 깨끗하고 단순하게 유지하십시오. 누구도 어지러워진 것을 좋아하지 않습니다! 목표에 맞는 몇 가지 핵심 요소를 고수하세요.
그리고 사이드바는 "설정하고 잊어버리는" 거래가 아니라는 점을 기억하십시오. 콘텐츠를 정기적으로 검토하고 새로 고치는 습관을 들이세요. 계절별 업데이트를 강조하거나 신제품을 선보이는 등 사이드바를 최신 상태로 유지하는 것은 방문자의 관심을 유지하는 현명한 방법입니다. 사이드바가 최신 상태이고 관련성이 높다고 느껴지면 방문자가 주변을 클릭하고 탐색할 가능성이 더 높습니다. 따라서 정기적으로 새로 고치십시오. 이는 사이트에 생동감을 유지하고 사용자가 새롭고 흥미로운 것에 계속 관심을 갖도록 하는 간단한 방법입니다.
처음부터 WordPress 사이드바 만들기
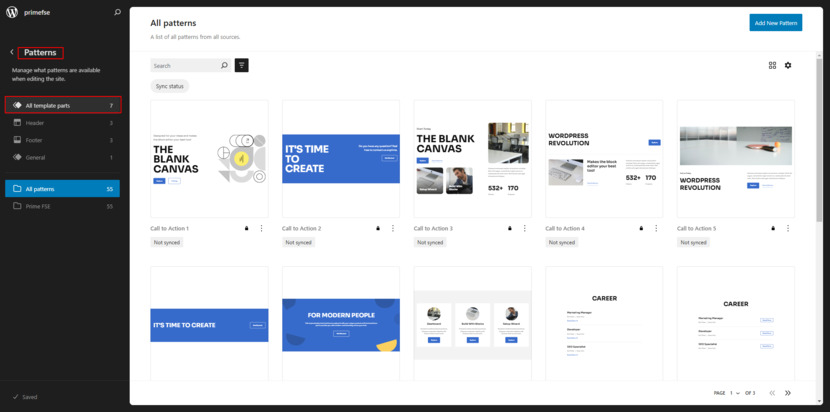
WordPress 사이트 에 로그인하고 모양 > 편집기 로 이동하여 사이트 편집기에 액세스하세요. 여기에서 템플릿 부분이 저장되어 있는 Patterns 로 이동합니다.

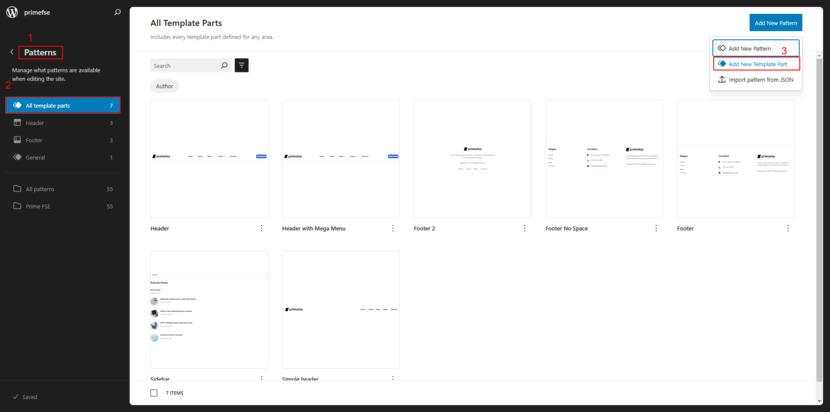
새 패턴 추가 버튼을 클릭한 다음 새 템플릿 부분 추가 를 클릭합니다.

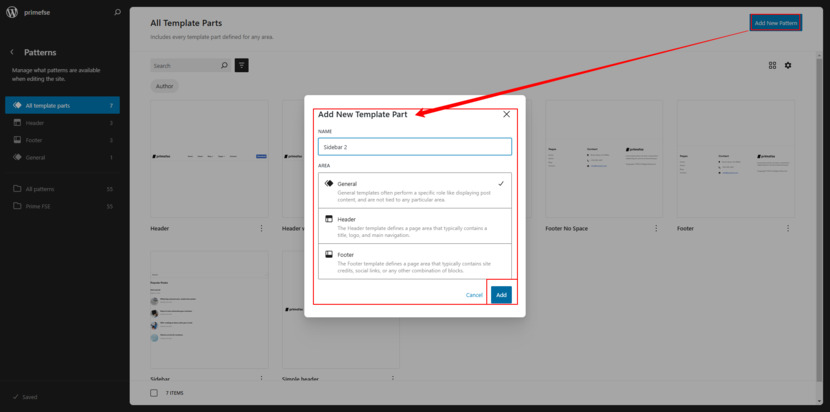
' 일반 ' 옵션이 포함된 팝업이 표시되므로 그대로 두세요.

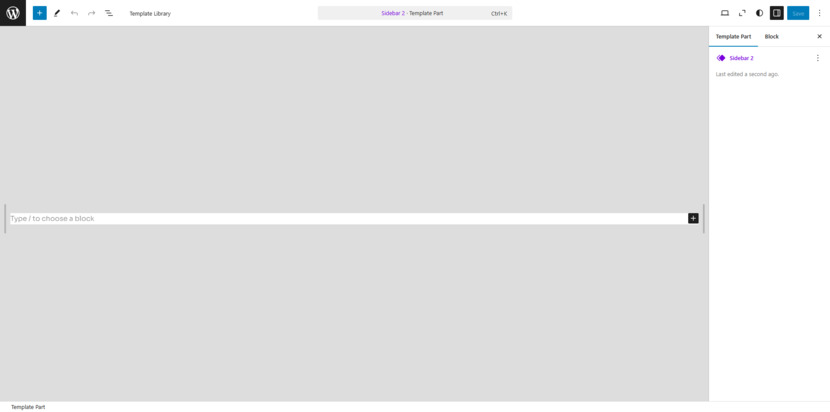
사이드바에 이름을 지정하고 " 추가 "를 누르면 사이드바 구축을 시작할 수 있는 빈 화면이 나타납니다.
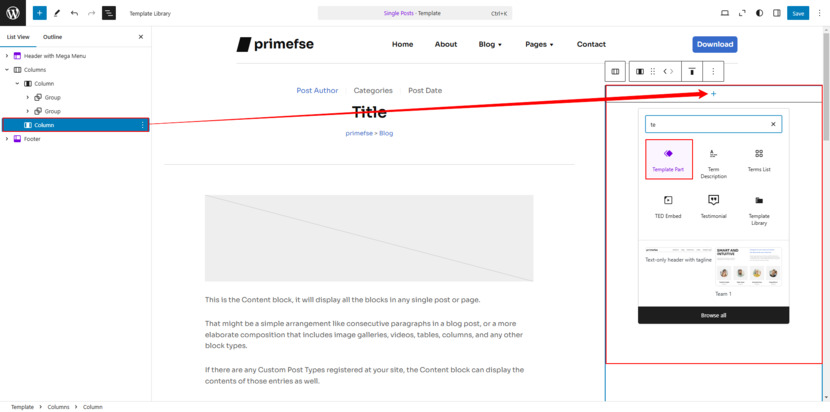
+ 기호를 클릭하여 원하는 블록을 추가하세요.

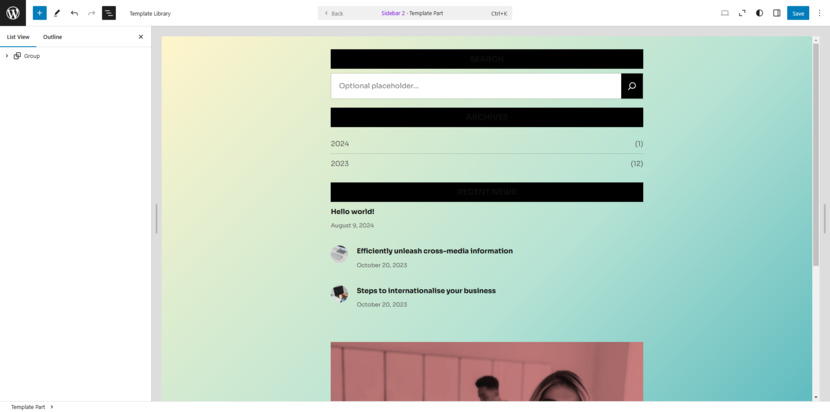
사이드바에는 제목, 검색 상자, 아카이브, 최신 게시물, 이미지 및 버튼 블록을 하나의 버튼으로 추가했습니다.

구분 기호를 추가할 수도 있지만 이는 선택 사항입니다. 목록 보기를 사용하여 모든 블록이 제자리에 있는지 확인하세요. 완료되면 저장을 클릭하여 새 사이드바를 유지하세요.
템플릿에 사이드바 추가
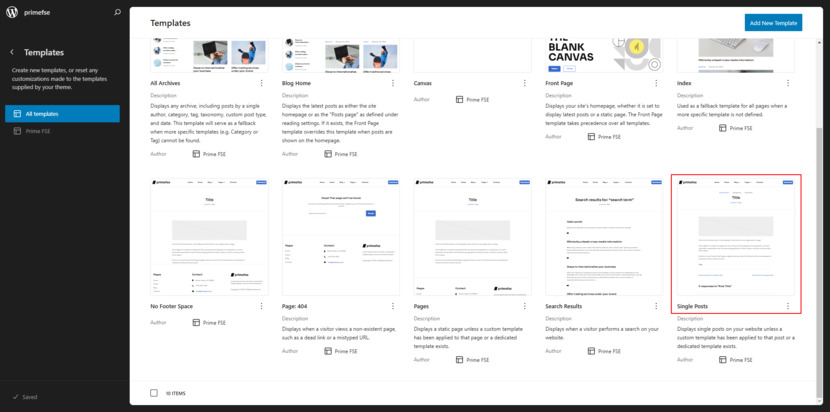
이제 템플릿 으로 이동하여 단일 게시물 템플릿을 선택하세요.

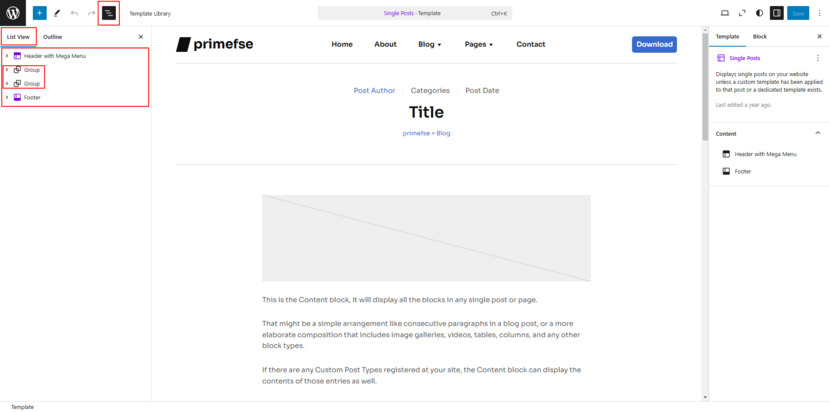
이 기본 템플릿에는 사이드바가 없지만 사이드바를 추가하겠습니다. 편집을 클릭하여 템플릿 편집기를 엽니다. 구조 보기에서 머리글과 바닥글 사이의 콘텐츠 영역을 찾습니다.

여기에 사이드바를 삽입할 곳이 있습니다.
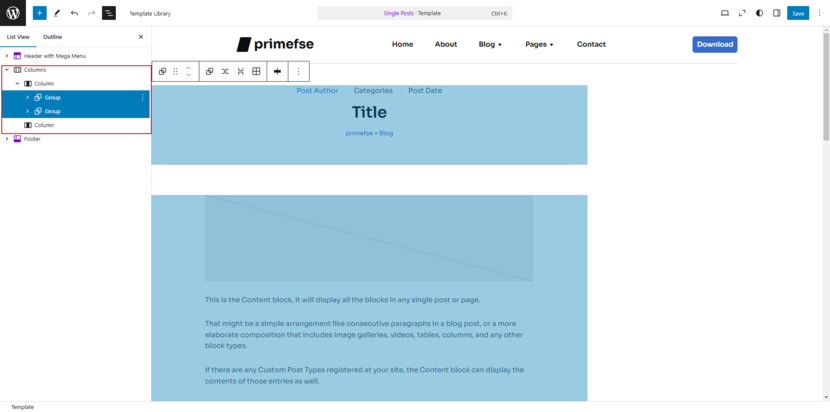
이 섹션에 열 블록을 추가하고 왼쪽에는 콘텐츠가 있고 오른쪽에는 사이드바가 있는 레이아웃을 선택합니다.

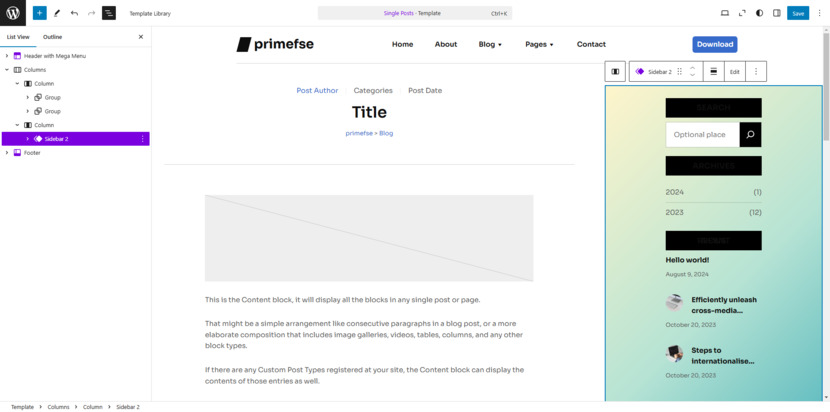
목록 보기를 다시 사용하여 콘텐츠를 왼쪽 열에 배치한 다음 오른쪽 열에 템플릿 부분 블록을 추가하고 방금 만든 사이드바를 선택하세요.


최종 조정
모든 것이 제대로 보이도록 레이아웃을 약간 조정했습니다. 더 많은 스타일 옵션을 제공하는 Getwid의 섹션 블록 에 열을 래핑했습니다. 내 테마(Prime FSE)에서 이 섹션은 1160px 기본 콘텐츠 너비와 완벽하게 일치합니다. 테마의 설정이 다를 수 있으므로 컨테이너나 스타일을 조정해야 할 수도 있습니다. 스타일은 아시다시피 배경색을 변경했습니다.
블록 스타일과 치수는 테마의 theme.json 파일이나 스타일 북에서 가져오므로 각 테마가 다를 수 있습니다. 레이아웃과 스타일 작업을 할 때 이 점을 염두에 두십시오.
최종 모습
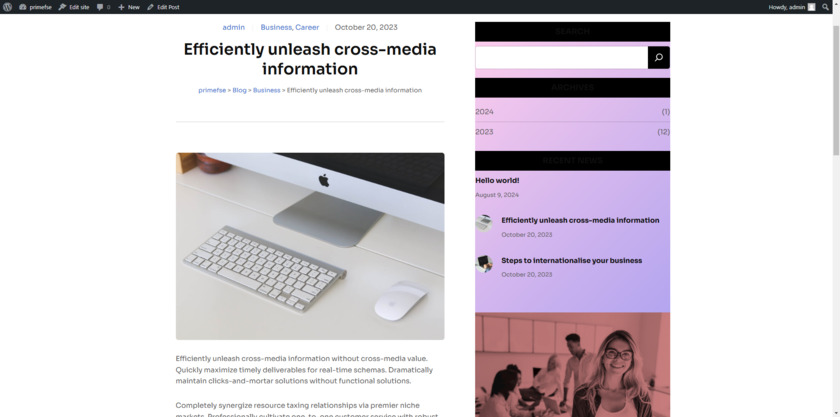
최종 결과를 살펴보겠습니다!

처음에는 게시물에 사이드바가 없었지만 이제는 맞춤형 사이드바가 바로 있습니다. 테마의 사전 설정된 스타일에 따라 약간 다르게 보일 수 있지만, 올바르게 보이도록 필요에 따라 자유롭게 조정할 수 있습니다.
WordPress에서 사이드바의 실제 사용
이 시점에서 WordPress 사이드바를 사용하여 사이트를 개선하는 방법이 궁금할 수 있습니다. 사람들이 콘텐츠를 탐색하고 참여할 수 있도록 사이드바를 추가하기 위한 몇 가지 주요 팁은 다음과 같습니다.
- 검색창 추가: 방문자가 원하는 것을 쉽게 찾을 수 있도록 검색창을 추가하세요. 이는 사용자가 전체 사이트를 탐색하지 않고 특정 게시물이나 주제로 이동하려는 대규모 콘텐츠 라이브러리가 있는 경우 특히 유용합니다.
- 탐색 링크: 기본 탐색이 상단에 위치하는 동안 사이드바를 사용하여 다른 중요한 페이지에 대한 편리한 빠른 링크를 사용할 수 있습니다. 실제로 많은 기업에서는 "견적 받기" 또는 "문의하기"와 같은 클릭 유도 문구 링크를 사이드바에 배치하는 것이 전환 및 문의를 유도하는 좋은 방법이라는 것을 알고 있습니다.
- 인기 콘텐츠 강조: 인기 게시물이나 최근 기사를 소개하여 SEO를 강화하고 방문자의 참여를 유지하세요. 사람들이 사이트의 동향을 보고 싶어하기 때문에 "인기 게시물" 섹션이 있는 사이드바의 클릭률이 더 높은 경우가 많습니다. 이 기회를 활용하여 청중을 계속해서 다시 방문하게 만드는 콘텐츠로 안내하십시오.
- 이메일 목록 늘리기: 사이드바는 뉴스레터나 업데이트에 대한 신규 구독자를 확보하기 위한 구독 양식을 추가하는 데 적합합니다. 매력적인 제안이나 가입 대가로 무료 다운로드를 제공하는 것은 강력한 동기 부여가 될 수 있으며, 사이드바는 이를 위한 훌륭한 위치를 제공합니다.
- 소셜 미디어 링크: 사이드바에 소셜 팔로우 링크를 추가하여 방문자의 연결을 유지하세요. 사이드바의 눈에 띄는 부분은 독서 경험을 방해하지 않으면서 사람들을 소셜 채널에 연결하는 훌륭한 장소가 됩니다.
- 광고 및 배너: 사이드바는 광고나 특별 프로모션을 위한 주요 장소이기도 합니다. 브랜드 목표에 부합하는 경우 사이드바를 사용하여 스폰서 콘텐츠나 제휴 링크를 소개하는 것을 고려해 보세요.
훌륭한 사이드바 디자인하기
클래식 테마를 사용하든 블록 테마를 사용하든 상관없이 가장 먼저 결정해야 할 사항 중 하나는 사이드바를 어디에 배치할지입니다.
사이드바 배치: 왼쪽, 오른쪽 또는 부동?
왼쪽 또는 오른쪽 사이드바? 왼쪽과 오른쪽 배치 사이의 논쟁은 웹 디자인에서 오래된 것입니다. 왼쪽에서 오른쪽으로 기울어지는 읽기 습관으로 인해 전통적인 웹사이트에서는 왼쪽 사이드바가 주로 사용되는 반면, 오른쪽 사이드바는 몇 가지 이유로 최근 몇 년간 인기를 얻었습니다. 첫째, 사용자가 특히 블로그 게시물을 훑어보는 경우 주요 콘텐츠를 가장 먼저 보게 됩니다. 그러나 결국 그것은 귀하의 사이트에 무엇이 적합하다고 느끼는지에 달려 있습니다.
- 왼쪽 사이드바: 탐색에 이상적인 왼쪽 사이드바는 카테고리, 아카이브 또는 소셜 링크를 위한 훌륭한 장소입니다. 왼쪽 상단 근처에 배치되어 사용자가 쉽게 찾아 빠른 가이드로 사용할 수 있습니다.
- 오른쪽 사이드바: 프로모션에 자주 사용되는 오른쪽 사이드바는 광고, 클릭 유도 문구 또는 스폰서 콘텐츠 링크에 적합합니다. 또한 여기에서 관련 게시물이나 소셜 링크를 강조하여 사용자가 계속 탐색할 수 있습니다.
기본 테마 에서 사이드바 배치는 일반적으로 테마 설정에 따라 미리 결정되며 코드 조정에 익숙하지 않으면 유연성이 별로 없습니다. 반면에 블록 테마는 완전한 제어 기능을 제공하므로 사용자 행동에 따라 다양한 배치를 테스트할 수 있습니다. 사이트 방문자에게는 왼쪽 사이드바가 가장 적합할 수 있지만, 특정 섹션에는 플로팅 사이드바(사용자가 스크롤할 때 고정된 상태로 유지되는 사이드바)가 훌륭한 옵션일 수 있습니다.
플로팅 사이드바는 블로그, 전자상거래 사이트, 랜딩 페이지에서 특히 많이 사용됩니다. 이러한 사이드바는 사용자가 콘텐츠를 스크롤하는 동안 계속 표시되므로 뉴스레터나 프로모션과 같은 항목에 대한 참여를 극대화하는 데 도움이 될 수 있습니다. 블록 테마에서는 사이드바 컨테이너의 설정을 조정하여 블록 편집기를 통해 플로팅 사이드바를 생성할 수 있습니다.

사이드바 디자인은 단순히 공간을 채우는 것이 아니라 사이트 목표를 지원하고 방문자의 참여를 유지하는 유용하고 시각적으로 매력적인 영역을 구축하는 것입니다. 올바르게 수행하는 방법은 다음과 같습니다.
핵심 콘텐츠의 우선 순위 지정: 필수 요소를 맨 위에 배치하는 것부터 시작하세요. 검색창, 최근 게시물, 카테고리 목록, 인기 콘텐츠 링크를 생각해 보세요. 방문자가 무엇을 가장 먼저 보길 원하시나요? 가장 귀중한 물건이 바로 거기에 있는지 한눈에 확인하세요.
공간 및 분리 만들기: 간격, 구분선 또는 미묘한 선을 사용하여 섹션을 뚜렷하게 유지합니다. 잘 구성된 사이드바는 깔끔하고 탐색하기 쉬우므로 사용자가 당황하지 않고 빠르게 스캔할 수 있습니다. 어지럽게 흩어져 있는 것? 초대받지 못했습니다!
동적 WordPress 사이드바: 페이지를 기반으로 사이드바를 사용자 정의합니다. 예를 들어, 블로그 게시물의 사이드바에는 관련 기사가 포함될 수 있고, 제품 페이지 사이드바에는 클릭 유도 문구와 사용후기가 포함될 수 있습니다. 콘텐츠를 맞춤화하면 관련성이 유지됩니다.
페이지 전체에서 일관성 유지: 사용자 정의는 훌륭하지만 전체 레이아웃을 일관되게 유지하여 방문자가 항상 주요 항목을 찾을 수 있는 위치를 알 수 있습니다. 일관성은 신뢰를 구축하고 사용자는 레이아웃을 알 때 편안함을 느낍니다.
스타일과 기능의 균형: 사이트 테마에 맞게 글꼴, 색상, 버튼을 유지하되 미적 측면을 위해 가독성을 희생하지 마세요. 보기 좋은 사이드바도 중요하지만 기능적이고 읽기 쉬운 사이드바도 필수적입니다.
반응형 디자인: 사이드바가 모바일 친화적인지 확인하세요. 작은 화면에서는 일반적으로 사이드바가 기본 콘텐츠 아래로 떨어지므로 원활한 경험을 위해 모바일 사용자가 먼저 봐야 할 내용의 우선순위를 정하세요.
다양한 레이아웃 테스트: 실험하는 것을 두려워하지 마세요! A/B 테스트를 사용하거나 피드백을 수집하여 무엇이 가장 효과적인지 알아보세요. 클릭 유도 문구 이동이나 인기 게시물 위젯 추가와 같은 작은 조정만으로도 큰 영향을 미칠 수 있습니다.
사용자 경험에 집중: 세심하게 디자인된 사이드바는 사용자 경험을 향상시키는 강력한 도구가 될 수 있습니다. 명확성과 단순성을 목표로 하여 방문자가 소란 없이 필요한 것을 찾을 수 있도록 돕습니다.
잘 계획된 사이드바를 사용하면 사용자 경험을 향상시킬 뿐만 아니라 방문자의 참여를 유지하여 WordPress 사이트의 귀중한 자산이 됩니다.
사이드바 위젯: 사이트에 적합한 위젯 선택
클래식 및 블록 테마 모두 사이드바에 위젯을 추가할 수 있지만, 블록 테마를 사용하면 추가할 수 있는 위젯 측면에서 훨씬 더 자유로워집니다.
기본 테마를 사용하면 일반적으로 다음과 같은 기본 옵션이 포함된 테마에서 제공하는 위젯 영역 내에서 작업하게 됩니다.
- 최근 게시물
- 검색창
- 카테고리
- 아카이브
그러나 블록 테마를 사용하면 다음과 같은 고급 요소를 포함하여 거의 모든 콘텐츠 블록을 사이드바에 추가할 수 있습니다.
- CTA(Call to Action) 블록
- 맞춤 HTML(광고 또는 기타 통합용)
- 이미지 갤러리
- 사용후기
- 예약 양식
가장 좋은 부분은? 동적 블록을 추가할 수 있습니다. 예를 들어 온라인 상점을 운영하는 경우 최신 항목을 자동으로 업데이트하는 '제품' 블록을 추가할 수 있습니다. 또는 서비스 비즈니스의 경우 최신 프로모션이나 예약 시간대가 포함된 사용자 정의 블록을 만들어 사이드바를 관련성 있고 매력적으로 만들 수 있습니다.
몇 가지 창의적인 WordPress 사이드바 아이디어
더 많은 사용자 정의를 원하는 경우 사이드바를 미니 대시보드로 사용할 수 있습니다. 예를 들어 회원 사이트를 관리하는 경우 사이드바에 사용자 역할이나 로그인 상태에 따라 개인화된 콘텐츠가 표시될 수 있습니다.
블로그의 사이드바에는 회전하는 "오늘의 명언" 또는 최신 Twitter 게시물의 실시간 피드가 표시될 수 있으며, 방문자가 돌아올 때마다 콘텐츠를 새로 고치는 동적 요소를 추가할 수 있습니다.
전자상거래 매장에서는 사이드바를 사용하여 계절별 제안이나 독점 회원 전용 거래를 표시하면 긴급성을 높이고 판매를 촉진할 수 있습니다. 좋은 사이드바는 사이트가 자연스럽게 확장된 것처럼 느껴지면서 사용자를 압도하지 않고 안내하는 것입니다.
모바일 최적화: 모바일 방문자를 위한 사이드바 조정
우리는 모바일 우선 세상에 살고 있으므로 사이드바는 가능한 한 모바일 친화적이어야 합니다. 클래식 테마 사이드바, 특히 이전 테마의 경우 작은 화면에서는 약간 혼잡해질 수 있습니다. 이러한 사이드바는 메뉴 뒤에 숨겨져 있거나 간단한 축소 가능한 요소로 바뀌는 경우가 많습니다. 이렇게 하면 공간 문제가 해결되지만 특히 예약 양식이나 클릭 유도 버튼과 같이 중요한 요소인 경우 사용자가 사이드바 요소와 상호 작용하기가 더 어려워질 수도 있습니다.
그러나 블록 테마는 모바일 최적화를 아름답게 처리합니다. 모바일 반응성을 염두에 두고 설계되었습니다. 즉, 사이드바에서 사용하는 블록이 모든 화면 크기에 맞춰 조정됩니다. 방문자가 데스크톱, 태블릿, 스마트폰을 사용하든 상관없이 사이드바 콘텐츠는 화면에 맞게 크기가 조정되고 재정렬됩니다. 또한 깨끗하고 쉽게 탐색할 수 있도록 모바일 장치용으로 특별히 블록을 숨기거나 재정렬하도록 선택할 수도 있습니다.
전문가 팁: 블록 테마에서도 너무 많은 요소로 사이드바를 과부하하지 마십시오. 정보가 너무 많으면 모바일 사용자에게 부담을 줄 수 있습니다. 단순하게 유지하세요. 모바일 최적화에 있어서는 적을수록 좋습니다.
마무리
그리고 거기에 있습니다! 사이드바는 발전했지만 여전히 유용합니다. 클래식 및 블록 테마는 모두 서로 다른 요구 사항을 충족하면서 고유한 이점을 제공합니다. 클래식 테마는 단순성과 사용 편의성을 제공하는 반면, 블록 테마는 보다 현대적인 접근 방식으로 완전한 창의적 제어 기능을 제공합니다. 이러한 차이점을 이해하면 WordPress 사이트에 가장 적합한 레이아웃을 결정하는 데 도움이 됩니다.
블록 테마 덕분에 이제 블록을 사용하여 위젯이 필요 없이 원하는 곳에 사이드바를 만들고 배치할 수 있습니다. WordPress의 블록 기반 사이드바는 매우 유연하며 몇 가지만 조정하면 사이트의 레이아웃과 기능을 향상시키는 개인화된 모양과 느낌을 만들 수 있습니다.
WordPress에서 사용자 정의 사이드바를 만들고 디자인하는 것은 사이트의 기능과 사용자 경험을 향상시키는 환상적인 방법입니다. 사이드바는 주요 탐색 도구 역할을 하여 방문자가 레이아웃을 체계적이고 시각적으로 매력적으로 유지하면서 중요한 정보를 찾는 데 도움을 줍니다.
위에서 설명한 단계를 따르면 콘텐츠에 적합하고 사이트 목표를 충족하는 사이드바를 쉽게 추가할 수 있습니다. 새로운 사이드바는 사용자 참여와 유지율을 크게 향상시킬 수 있으므로 최신 상태로 관련성을 유지하는 것을 잊지 마세요. 블로그, 온라인 상점 또는 기타 유형의 사이트를 운영하든 세심하게 디자인된 사이드바는 큰 변화를 가져올 수 있습니다. 그러니 WordPress 사이드바 메뉴로 창의력을 발휘하고 주저하지 말고 아래 댓글로 경험이나 팁을 공유해 주세요. 사이드바를 어떻게 빛나게 만들 수 있을지 기대됩니다!
FAQ
WordPress의 클래식 테마와 블록 테마의 주요 차이점은 무엇입니까?
클래식 테마와 블록 테마 모두에서 사이드바 메뉴를 사용할 수 있나요?
블록 테마의 사이드바 메뉴에 링크를 어떻게 추가하나요?
클래식 테마에서 사이드바를 사용자 정의하는 데 제한이 있나요?
사이드바 사용자 정의에 WordPress Classic과 블록 테마 중 어느 것이 더 좋습니까?
WordPress에 사이드바를 추가하는 방법은 무엇입니까?
클래식 테마: 대시보드에서 모양 > 위젯으로 이동합니다. 위젯을 '사이드바' 영역으로 드래그하면 사이트에 표시됩니다.
블록 테마: 모양 > 편집기로 이동한 다음 템플릿 또는 템플릿 부분을 선택합니다. 사이드바를 원하는 위치를 선택하고 그룹 블록 또는 열 블록을 추가한 후 위젯을 그 안에 배치하세요.
플러그인: 더 많은 사이드바 옵션을 원할 경우 사이드바 플러그인을 사용하여 사용자 정의 사이드바 및 배치 옵션을 추가할 수 있습니다.
사이드바를 추가하려면 WordPress 사이드바 플러그인이 필요합니까?
아니요, 반드시 플러그인이 필요하지는 않습니다. 사이드바를 지원하는 경우 WordPress 테마 설정에서 직접 사이드바를 추가할 수 있습니다. 특히 사이트 편집기를 사용하여 레이아웃을 사용자 정의할 수 있는 블록 테마에서는 더욱 그렇습니다. 그러나 보다 고급 사용자 정의를 원하는 경우 추가 레이아웃 제어 또는 고유 기능을 위한 사이드바 플러그인을 고려할 수 있습니다.
WordPress에서 사이드바를 어떻게 제거하나요?
그것은 테마에 따라 다릅니다. 많은 클래식 테마에서는 모양 > 사용자 정의 > 일반 > 사이드바에서 사이드바를 비활성화할 수 있습니다. '사이드바 없음'을 선택하고 게시를 눌러 저장하면 됩니다. 또는 모양 > 위젯에서 모든 위젯을 제거하여 숨길 수 있습니다. 하드코딩된 사이드바의 경우 사용자 정의 CSS 또는 플러그인이 필요할 수 있습니다.
블록 편집기를 사용하는 경우 모양 > 편집기로 이동하여 왼쪽에서 템플릿 또는 페이지를 선택한 다음 템플릿을 클릭하고 사이드바를 선택합니다. 그런 다음 도구 모음에서 세 개의 점을 클릭하고 열 제거를 선택합니다. 짜잔— 사이드바가 사라졌습니다!
WordPress 테마에 사이드바를 추가할 수 있나요?
예, 하지만 WordPress 사이트 편집기(버전 5.9부터)를 사용하여 사이드바를 구축하려면 블록 테마가 필요합니다. 모든 테마가 차단 가능한 것은 아니므로 테마가 이를 지원하는지 확인하세요. 그렇지 않은 경우 테마의 위젯 영역을 찾아 사이드바 스타일 콘텐츠를 추가할 수 있는 위치를 확인하세요.
사이드바 콘텐츠를 최신 상태로 유지하려면 어떻게 해야 합니까?
쉬운! 사이트 편집기로 이동하여 업데이트하고 저장을 누르세요. 상점 창을 바꾸는 것과 같다고 생각하십시오. 새로운 콘텐츠(계절별 업데이트, 프로모션, 새 게시물)는 사이트가 최신 상태인 것처럼 느끼게 하고 방문자가 클릭하도록 유도합니다.
페이지별로 사이드바를 다르게 설정할 수 있나요?
예! 블록 테마를 사용하면 각 페이지 유형에 대한 고유한 사이드바를 만들 수 있습니다. 예를 들어, 관련 기사가 있는 블로그 게시물의 사이드바를 사용하고 사용후기나 클릭 유도 문구가 있는 제품 페이지로 전환하세요. 맞춤형 사이드바는 콘텐츠의 관련성을 유지합니다.
내 사이드바에 꼭 필요한 것은 무엇입니까?
검색창, 최근 게시물, 카테고리 링크, 소셜 아이콘 등 방문자를 안내하는 데 도움이 되는 핵심 요소를 고수하세요. 목표는 유용하고 깔끔하게 유지하는 것입니다. 방문자가 필요한 것을 쉽게 찾고 사이트를 더 많이 탐색할 수 있도록 하세요.
내 사이드바는 모바일에서 어떻게 보일까요?
모바일에서는 일반적으로 사이드바가 기본 콘텐츠 아래로 이동하여 페이지를 쉽게 탐색할 수 있습니다. 모바일 사용자가 추가 스크롤 없이 하이라이트를 볼 수 있도록 필수적인 것의 우선순위를 지정하세요. 모든 화면 크기에서 잘 어울리는 깔끔하고 단순한 모양을 목표로 하세요.