Twenty Twenty-two 테마에서 WordPress 사이드바를 편집하는 방법은 무엇입니까?
게시 됨: 2022-02-03소개
오늘 우리는 Twenty Twenty-two WordPress 테마에서 WordPress 사이드바를 편집하는 방법에 대해 이야기할 것입니다. 항상 그렇듯이 짧지만 효과적인 콘텐츠를 따라갈 수 있습니다.
많은 분들이 사이트 파비콘 추가 및 2222 테마에 대한 WordPress 메뉴 편집에 대한 내용을 즐겼을 것입니다. 예, 대처해야 할 몇 가지 변경 사항이 있습니다. 다행히도 이것이 WordPress 전체 사이트 편집을 위한 길을 안내하는 것입니다.
사이드바 편집 문제
항상 그렇듯이 22개의 WordPress 테마에서 WordPress 사이드바를 편집할 때 몇 가지 주의 사항이 있습니다. 따라했다면 지금쯤에는 사용자 지정 도구를 쉽게 사용할 수 없다는 것을 알게 될 것입니다.
WordPress 사이드바를 편집할 수 있는 유일한 방법은 템플릿과 템플릿 부분을 사용하는 것입니다. 템플릿과 템플릿 부분을 사용하여 한 페이지 또는 필요한 모든 페이지에 사이드바를 쉽게 만들고 표시할 수 있습니다.
시작하기 전에 WordPress의 템플릿 및 템플릿 부분에 대한 몇 가지 단어가 있습니다.
Twenty Twenty-two WordPress 테마의 템플릿
Twenty two-two WordPress 테마의 가장 큰 장점 중 하나는 개발자들이 전체 웹사이트를 만들 수 있도록 이 테마를 밀어붙이고 있다는 사실입니다.

이것이 바로 페이지 템플릿의 전부입니다.
새 페이지를 만들 때 특정 템플릿을 호출하여 페이지에 표시할 수 있습니다. 여러 페이지에 동일한 콘텐츠를 표시하려는 경우에도 페이지 템플릿을 사용하면 됩니다.
예를 들어 홈 페이지 디자인에서 해당 페이지와 함께 사용할 특정 템플릿을 만들어야 했습니다. 직접 액세스하려면 다음을 수행해야 합니다.
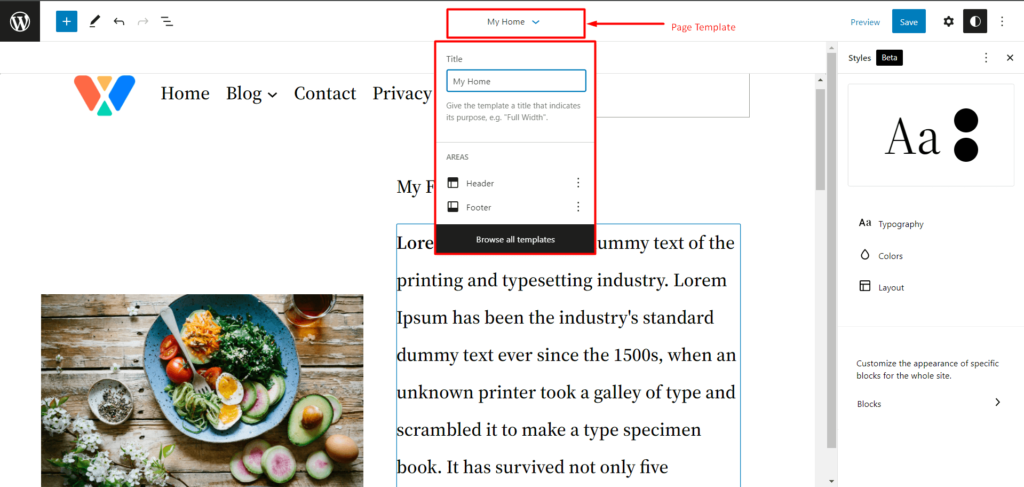
- 테마>편집기로 이동합니다.
- 여기 맨 위에 페이지 템플릿 옵션이 있습니다.

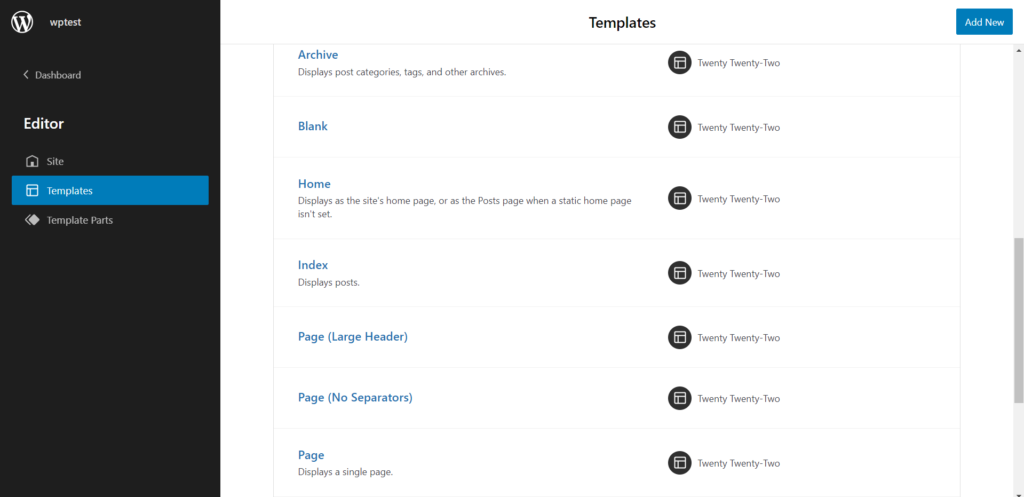
다른 템플릿을 사용하려면 '모든 템플릿 찾아보기'를 선택하세요. 템플릿 페이지로 이동합니다. 여기에서 페이지에 대한 기존 템플릿을 만들거나 사용할 수 있습니다.
대체로 템플릿은 실제 유용한 기능으로 제공됩니다(WordPress의 이전 버전과 매우 다름).
Twenty Twenty-two WordPress 테마의 템플릿 부분
스포일러 경고 - 템플릿 부분을 만들고 다음 섹션에서 사이드바로 사용할 것입니다.
템플릿을 부모로, 템플릿 부분을 자식으로 생각할 수 있습니다. 그것들을 결합하면 행복한 가정을 꾸릴 수 있습니다.
일반적으로 페이지 템플릿 자체와 함께 템플릿 부분을 사용할 수 있습니다. 페이지 템플릿에도 추가할 수 있습니다.
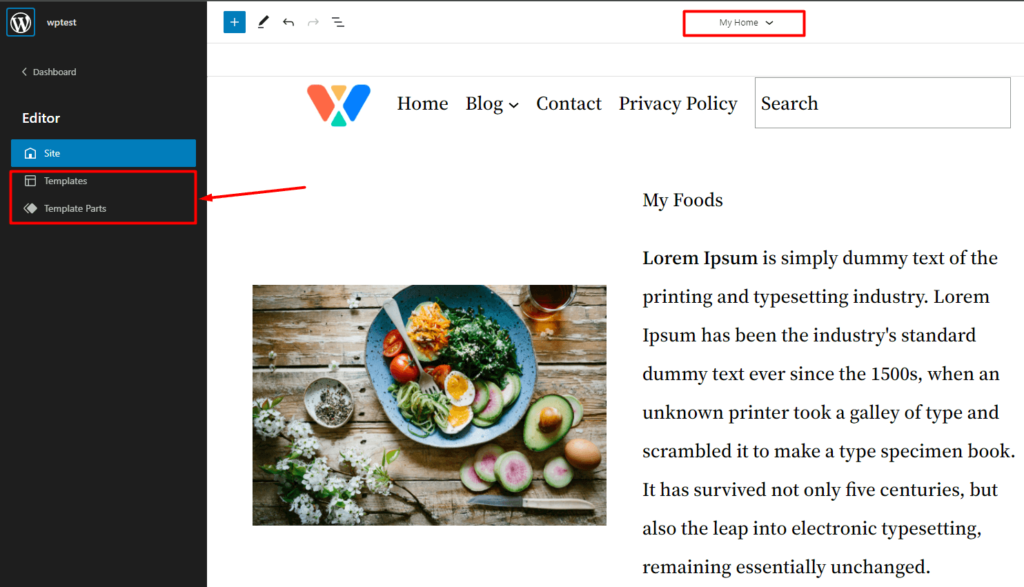
테마>편집기 로 이동하면 웹사이트의 메인 페이지(또는 상황에 따라 빈 템플릿)가 표시됩니다. 템플릿 부분 페이지에 들어가는 방법은 두 가지가 있습니다.

첫째, 페이지의 템플릿 섹션을 클릭하고 모든 템플릿 찾아보기 를 클릭할 수 있습니다. 페이지 템플릿 부분에 액세스할 수 있는 페이지로 이동합니다.

둘째, 왼쪽 상단에 있는 WordPress 아이콘을 클릭하기만 하면 됩니다. 거기에서 템플릿 부분 페이지로 이동할 수 있습니다.

Twenty Twenty-two 테마에서 WordPress 사이드바를 편집하는 방법
2022 WordPress 테마를 사용하여 2가지 방법으로 사이드바를 만들 수 있습니다. 특정 페이지 템플릿(블로그 및 유사 페이지용)에서 사이드바를 생성하도록 선택하거나 템플릿 부분을 생성하여 사용자 정의 페이지에 추가할 수 있습니다. 두 가지 과정을 모두 안내해 드리겠습니다.
시작하자!
페이지 템플릿에서 WordPress 사이드바를 만드는 방법
WordPress 사이드바 페이지 템플릿을 생성하려면 다음을 수행해야 합니다.
1단계: 사이드바용 WordPress 페이지 만들기
사이드바가 필요한 곳에서 새 페이지를 편집할 수 있습니다. 페이지를 만드는 것은 매우 간단합니다. 페이지> 새로 추가로 이동하십시오. 새 페이지를 만드는 데 사용됩니다.
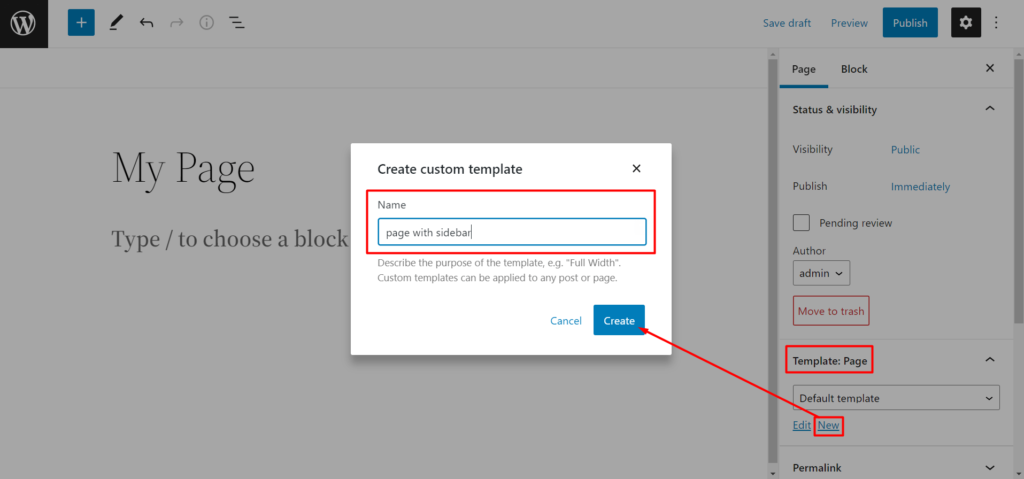
2단계: 새 WordPress 페이지 템플릿 생성 및 편집
오른쪽에 페이지에 대한 템플릿 옵션이 표시됩니다. 페이지에 대한 새 템플릿을 만듭니다. '새로 만들기'를 클릭하면 됩니다. 이제 템플릿에 이름을 추가합니다(원하는 대로 이름을 지정할 수 있습니다.

이 작업을 완료하면 편집기로 이동합니다.
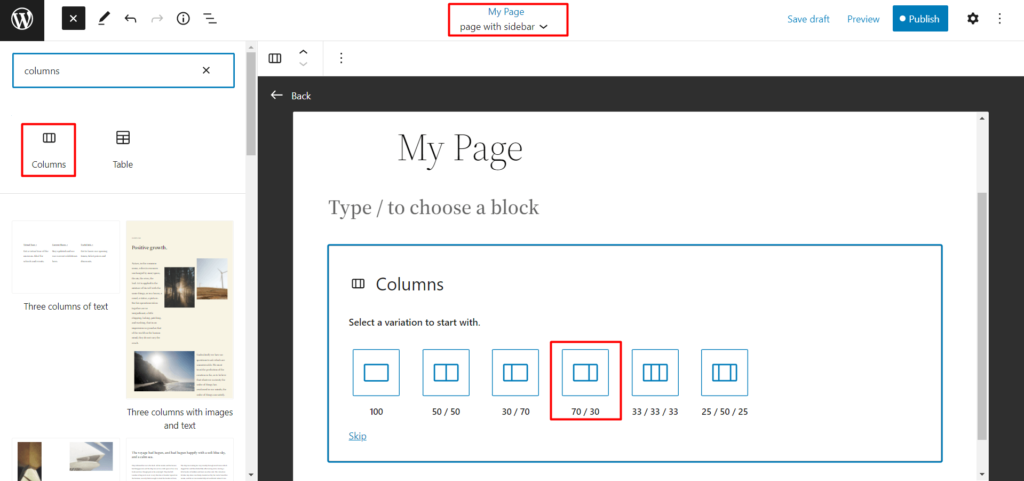
3단계: 열 만들기
사이드바를 만들려면 70/30 열이 있어야 합니다. 물론, 그것은 당신의 선호에 달려 있을 것입니다. 선호도를 혼합하고 일치시킬 수 있습니다.

완료했으면 다음 단계로 이동합니다.
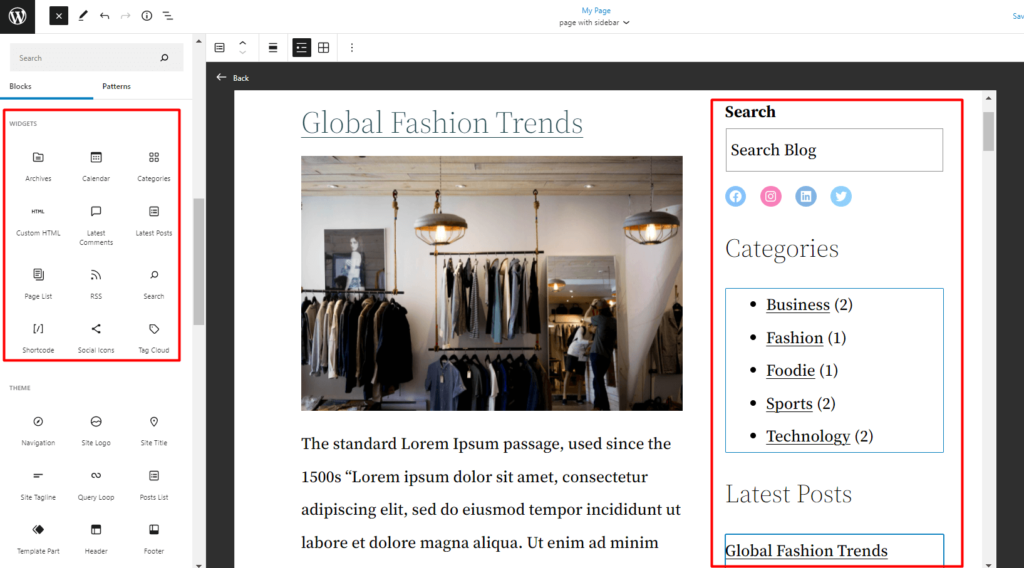
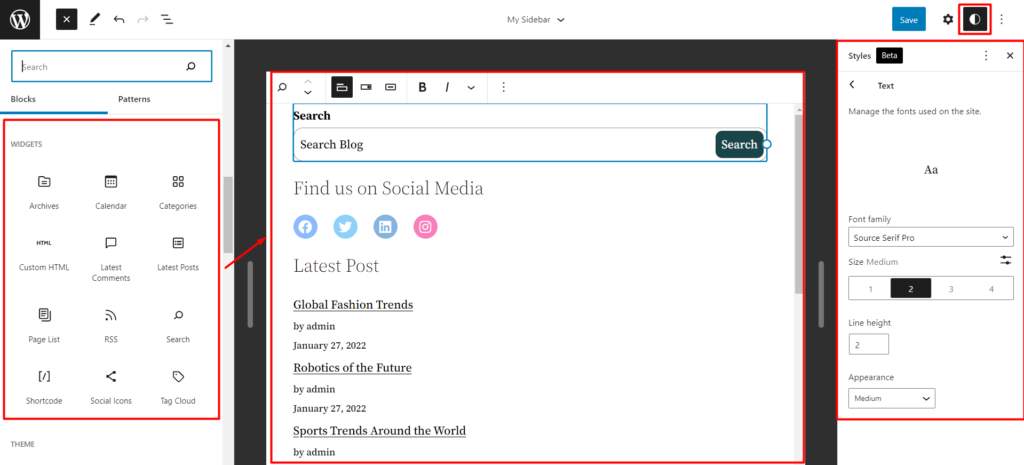
4단계: 위젯 블록으로 맞춤형 WordPress 사이드바 만들기
열 작업이 끝나면 블록 라이브러리에서 위젯을 끌어다 놓을 수 있습니다. 최신 게시물, 카테고리, 제목, 소셜 아이콘 및 기타 관련 위젯 블록을 원하는 대로 추가할 수 있습니다.

재정비를 할 시간입니다.
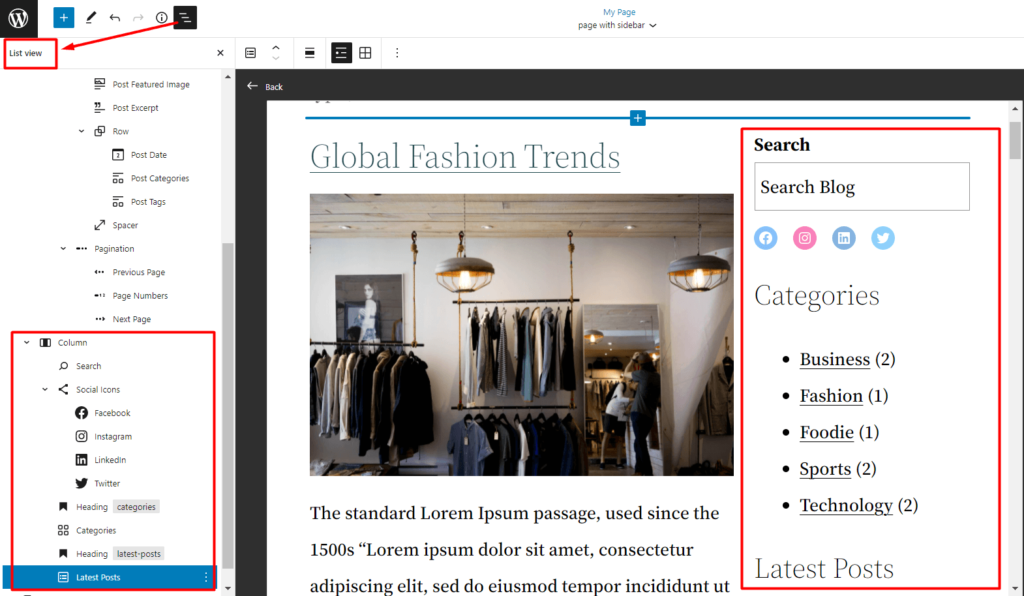
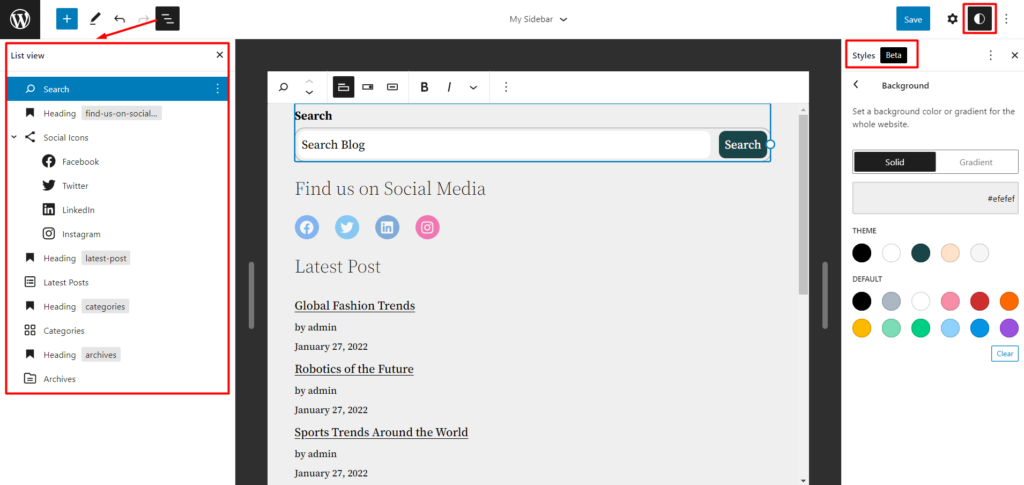
5단계: 항목 재정렬
레이아웃이 마음에 들지 않으면 목록 보기를 사용하여 항목을 쉽게 재정렬할 수 있습니다.

사이드바 템플릿 부분을 만들고 페이지 템플릿에서 사용하는 방법
WordPress 사이드바 템플릿 부분을 만드는 방법을 살펴보겠습니다. 여기서의 장점은 모든 페이지 템플릿에서 템플릿 부분을 쉽게 사용할 수 있다는 것입니다(즉, 재사용 가능한 템플릿).
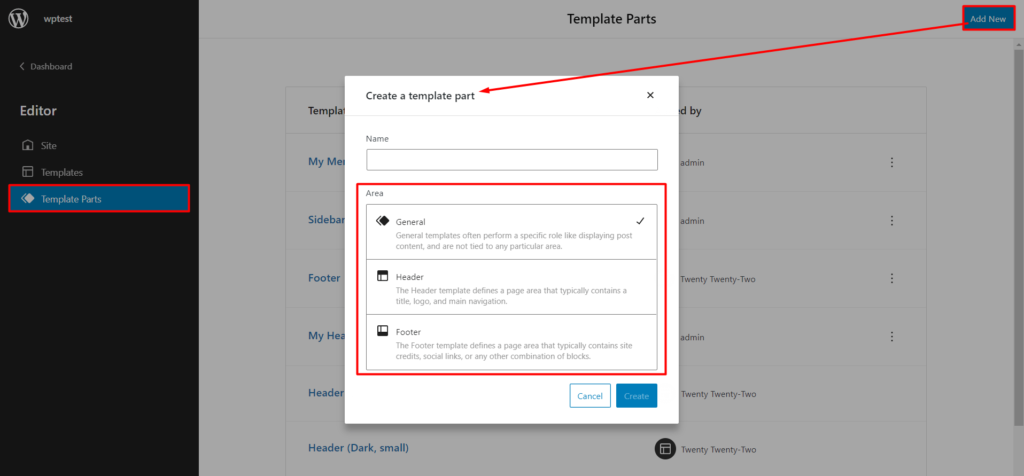
1단계: 새 템플릿 부분 만들기
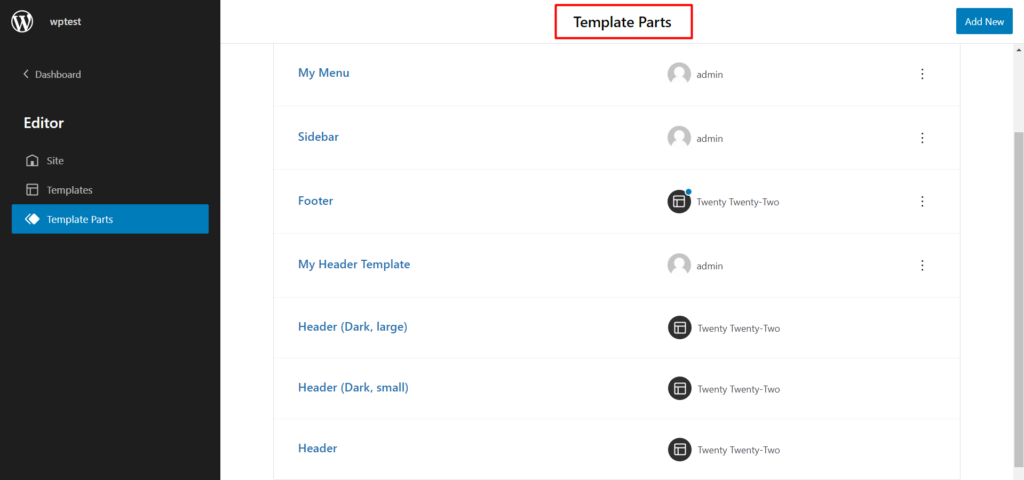
새 템플릿 부분을 생성하려면 Themes>Editor 로 이동해야 합니다. 거기에서 앞에서 언급한 것처럼 왼쪽 상단의 WordPress 아이콘을 클릭합니다. 템플릿 파트 창에서 왼쪽 상단 의 '새로 추가' 를 클릭합니다. 템플릿 부분에 이름을 지정합니다.

참고 : 범용 템플릿 부분 또는 머리글 또는 바닥글로 이동하는 항목을 만들도록 선택할 수 있습니다.
2단계: 사이드바 만들기
사이드바 생성은 이전과 동일합니다. 사이드바의 요소를 끌어다 놓기만 하면 됩니다. 원하는 만큼 창의력을 발휘할 수 있습니다.

3단계: 요소 재정렬 및 스타일 추가
요소를 재정렬하고 스타일을 추가할 수 있습니다(222 WordPress 테마의 새로운 기능).

4단계: 템플릿 부분 저장
마지막으로 템플릿 부분을 저장하기만 하면 됩니다.
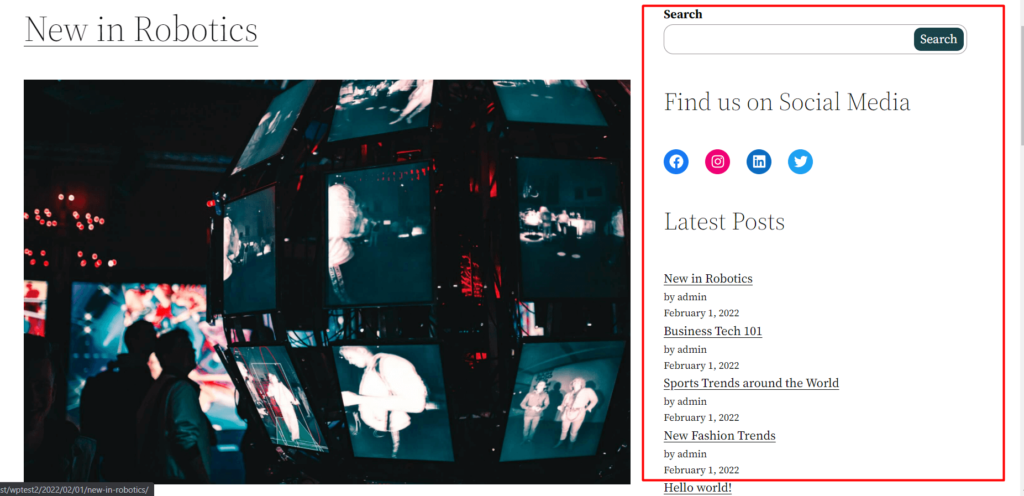
완료되면 이 템플릿 부분을 페이지 템플릿에 추가할 수 있습니다. 다음은 예입니다.

마지막 생각들
WordPress 사이드바를 편집하는 방법에 대한 오늘의 토론을 끝내기 전에 몇 가지 관찰 사항을 살펴보겠습니다.
사용자 정의 페이지를 만들 때 사용자 정의 디자인을 사용하는 것이 좋습니다. 경우에 따라 콘텐츠가 백엔드에 항상 표시되지 않는 경우가 있습니다. 따라서 해당 경로를 시작하기 전에 다른 설정을 확인하십시오.
2222 WordPress 테마에 대한 또 다른 중요한 관찰은 디자인 사용자 정의 가능성입니다. 불행히도, 22-22 테마는 스타일링 속성을 제외하고 현재로서는 그다지 많이 사용되지 않습니다.
하지만 그게 전부입니다. 새로운 22개의 WordPress 테마로 다른 관찰을 할 수 있는 방법에 대한 생각을 공유하십시오.
