WordPress 사이트 로고 블록을 사용하는 방법
게시 됨: 2023-01-12WordPress 사이트 운영의 가장 중요한 부분 중 하나는 브랜딩이며 로고보다 눈에 띄는 것은 없습니다. 로고는 브랜드를 정의하므로 적절하게 사용해야 합니다. 이 게시물에서는 WordPress 사이트 로고 블록을 사용하여 웹사이트에 로고를 구현하는 방법을 알려드립니다. 또한 사용 가능한 차단 설정을 다루고 로고를 효과적으로 사용하기 위한 몇 가지 유용한 팁을 제공합니다.
WordPress 사이트 로고 블록이란 무엇입니까?
WordPress의 사이트 로고 블록은 전체 사이트 편집이 증가함에 따라 WordPress 편집기에서 사용할 수 있는 많은 사이트 블록 중 하나입니다. 블록을 사용하면 WordPress의 페이지 템플릿 또는 기본 헤더에 사이트 로고를 추가할 수 있습니다.

사이트 로고 블록은 웹 사이트 데이터에서 동적 콘텐츠로 사이트 로고를 가져올 수 있기 때문에 동적입니다. 따라서 사이트 로고 블록이나 백엔드를 통해 사이트 로고를 변경하면 사이트 전체에서 사이트 로고 블록의 모든 반복이 자동으로 업데이트됩니다. 또한 템플릿에서 사이트 로고 블록을 사용하면 글로벌 로고 디자인을 보다 쉽게 제어할 수 있습니다.
대시보드 및 브라우저 탭 등에 표시되는 작은 이미지인 사이트 아이콘 은 사이트 로고와 구별된다는 점에 유의해야 합니다. 그러나 아래에서 자세히 설명할 차단 설정 탭을 업데이트하여 선택한 경우 사이트 로고는 사이트 아이콘으로도 사용할 수 있습니다.
WordPress 헤더에 사이트 로고 블록을 추가하는 방법
이 예에서는 Twenty Twenty-Two 테마를 사용하여 템플릿의 WordPress 헤더에 사이트 로고를 추가하거나 사용자 지정하는 방법을 보여줍니다. 방법은 다음과 같습니다.
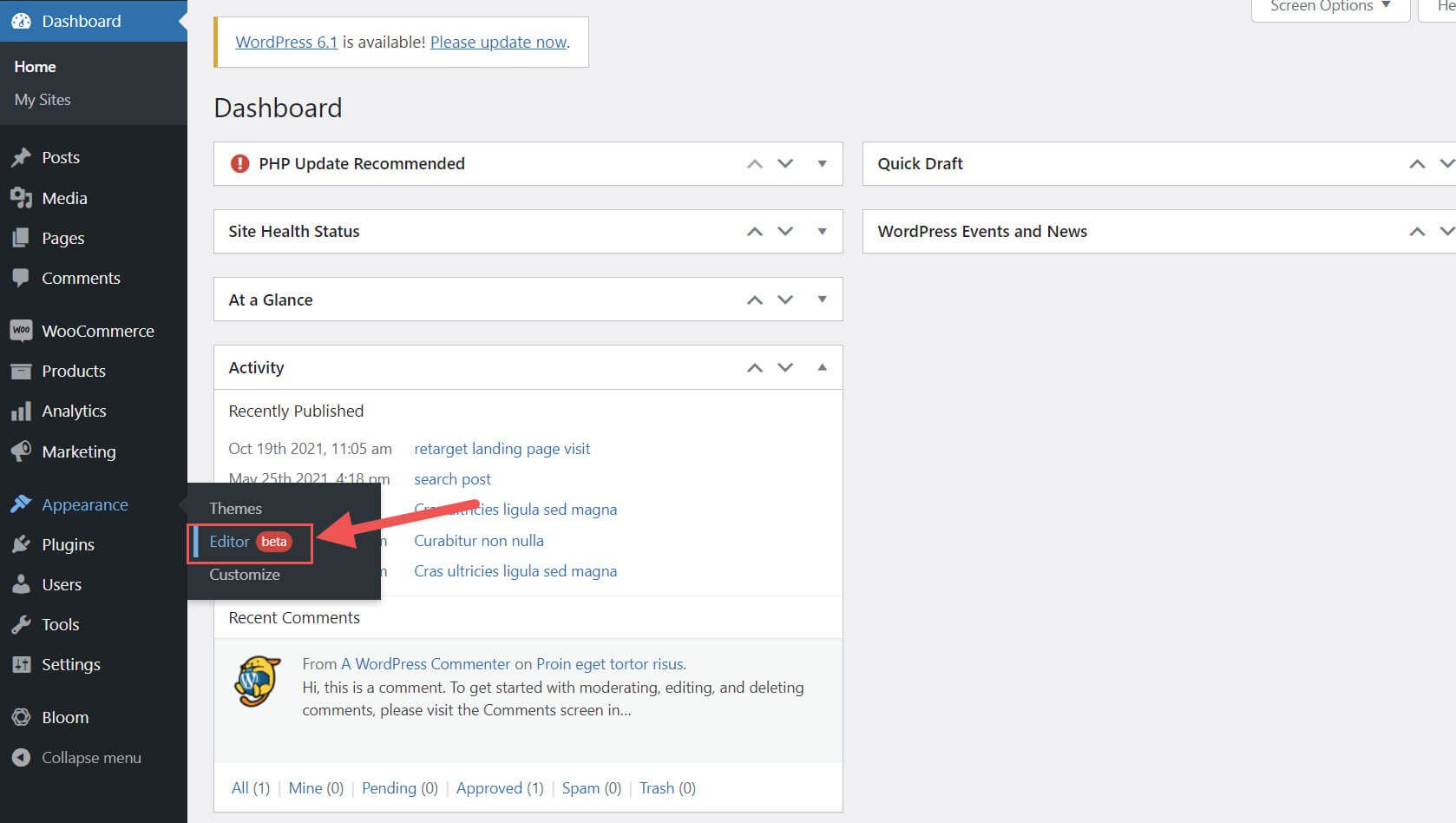
WordPress 대시보드에서 Appearance > Editor 로 이동합니다.

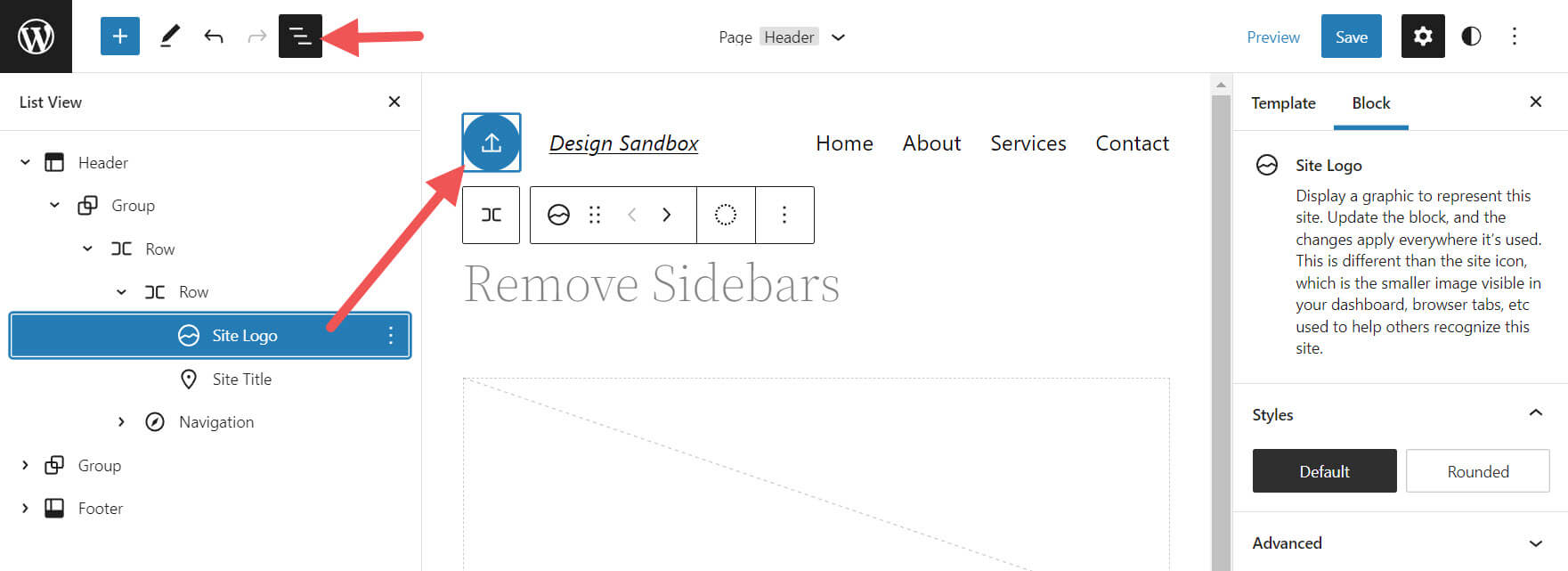
사이트 제목 왼쪽에 있는 페이지 템플릿의 헤더 영역에 이미 사이트 로고가 있어야 합니다. 목록 보기를 열어서 찾을 수도 있습니다.

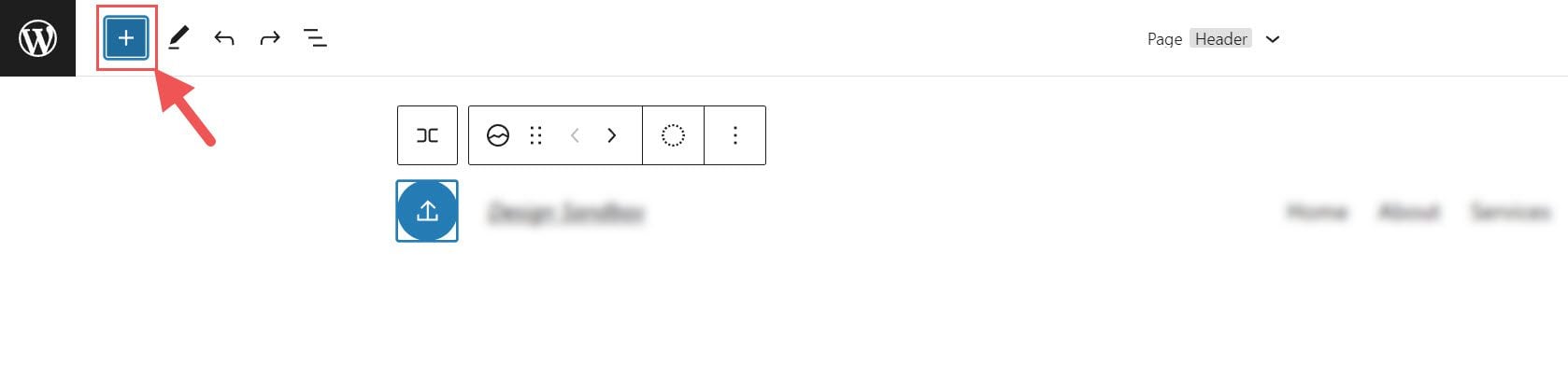
템플릿에 사이트 로고 블록 을 추가하려면 + 블록 삽입기 아이콘 을 클릭하면 됩니다.

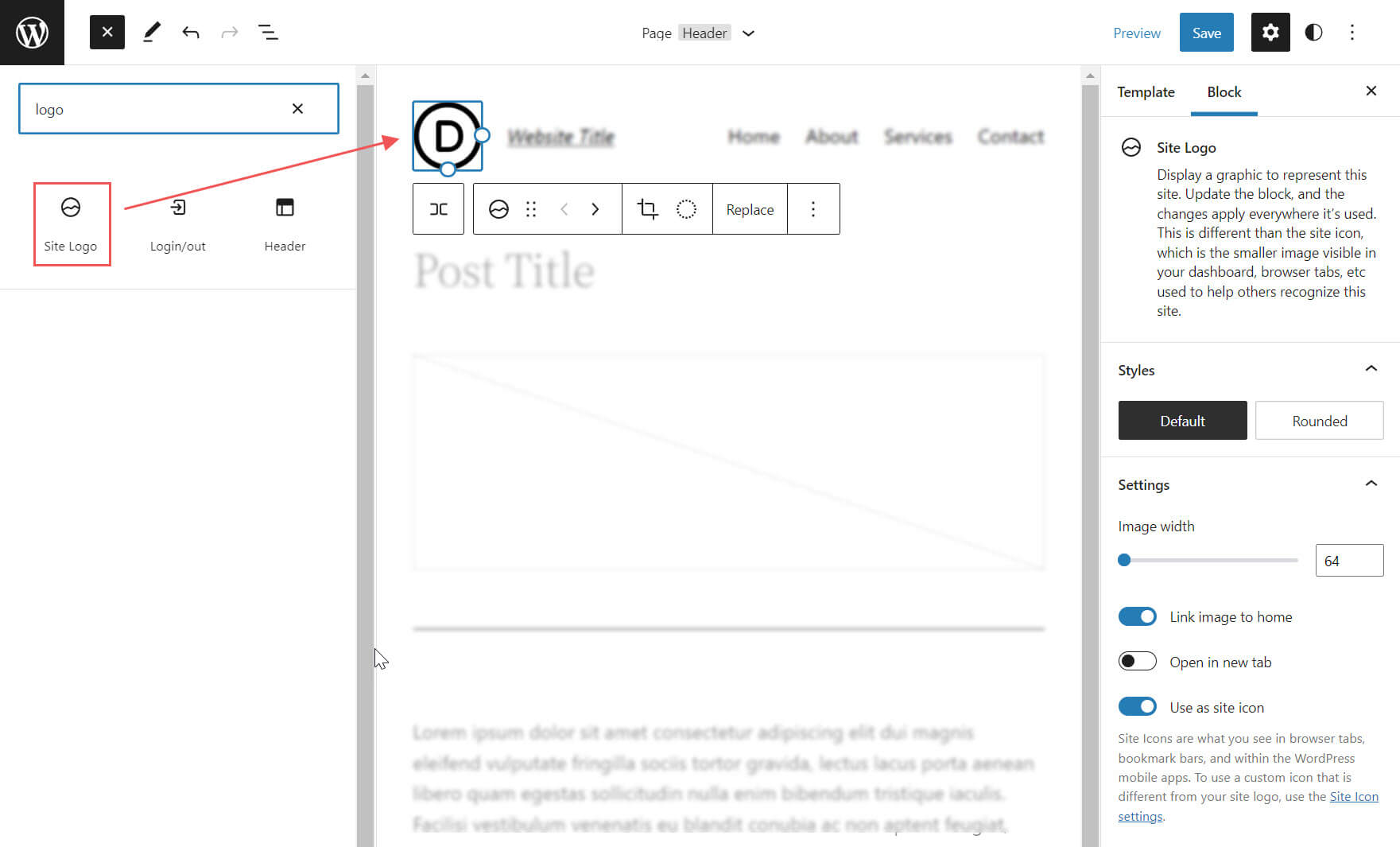
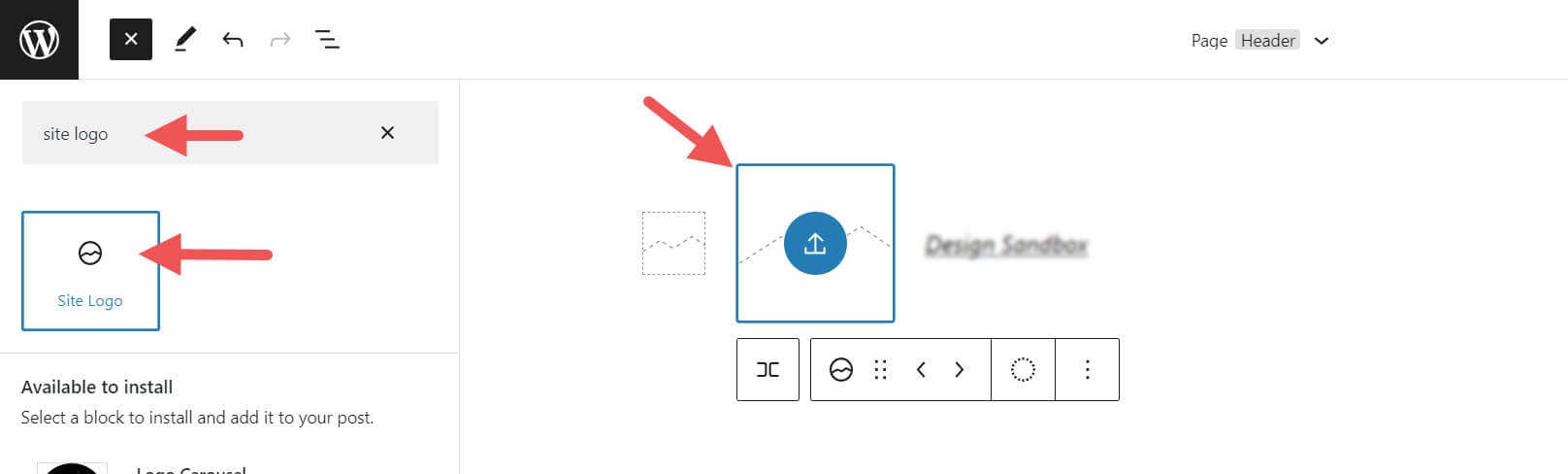
그런 다음 "사이트 로고"를 검색하고 클릭하거나 원하는 위치로 드래그하여 페이지에 블록을 추가합니다.

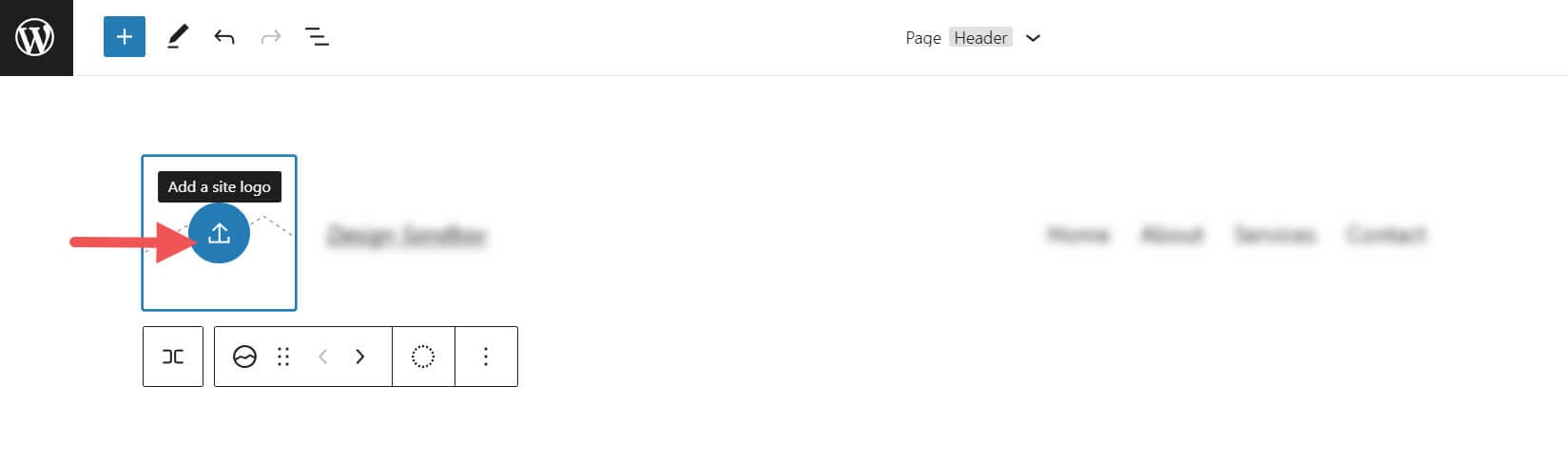
로고를 설정하지 않은 경우 사이트 로고 블록 의 업로드 기호를 클릭한 후 업로드할 수 있습니다.

사이트 로고 블록을 통해 사이트 로고를 변경하면 사이트 로고의 다른 모든 사본에 동일한 이미지가 표시됩니다. 이것은 작동 중인 블록의 동적 기능입니다.
사이트 로고 블록 설정 및 옵션
사이트 로고 블록에는 웹 사이트를 쉽게 사용자 지정할 수 있는 추가 설정 및 옵션이 함께 제공됩니다. 다음은 사용 가능한 설정에 대한 간략한 개요입니다.
도구 모음 설정
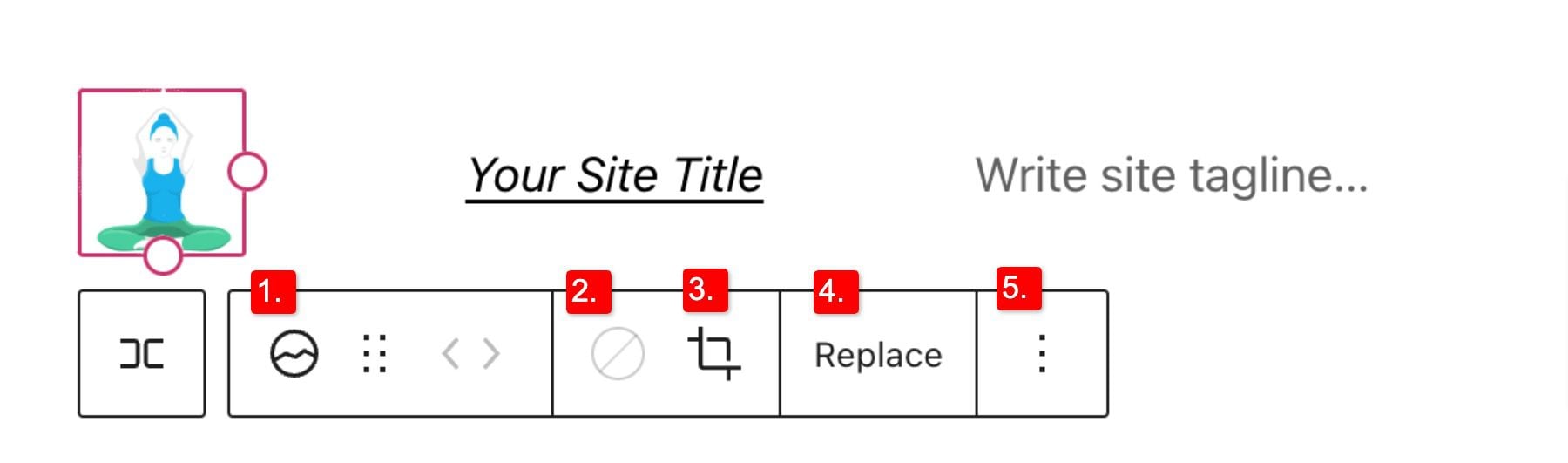
블록 위로 마우스를 가져가면 다음 옵션이 포함된 서식 메뉴가 표시됩니다.
- 블록을 다른 유형의 요소로 변환
- 로고의 그림자, 하이라이트 또는 톤 조정
- 로고의 확대/축소, 종횡비 및 회전 변경
- 로고 및 이미지 교체
- 복사, 복제, 이동, 잠금, 그룹화, 재사용 가능한 블록에 추가 또는 블록 제거와 같은 고급 옵션을 표시합니다.

아시다시피 이러한 도구는 로고의 모양을 조정하여 웹 사이트 스타일에 맞는 배치와 디자인을 얻을 수 있도록 도와줍니다.
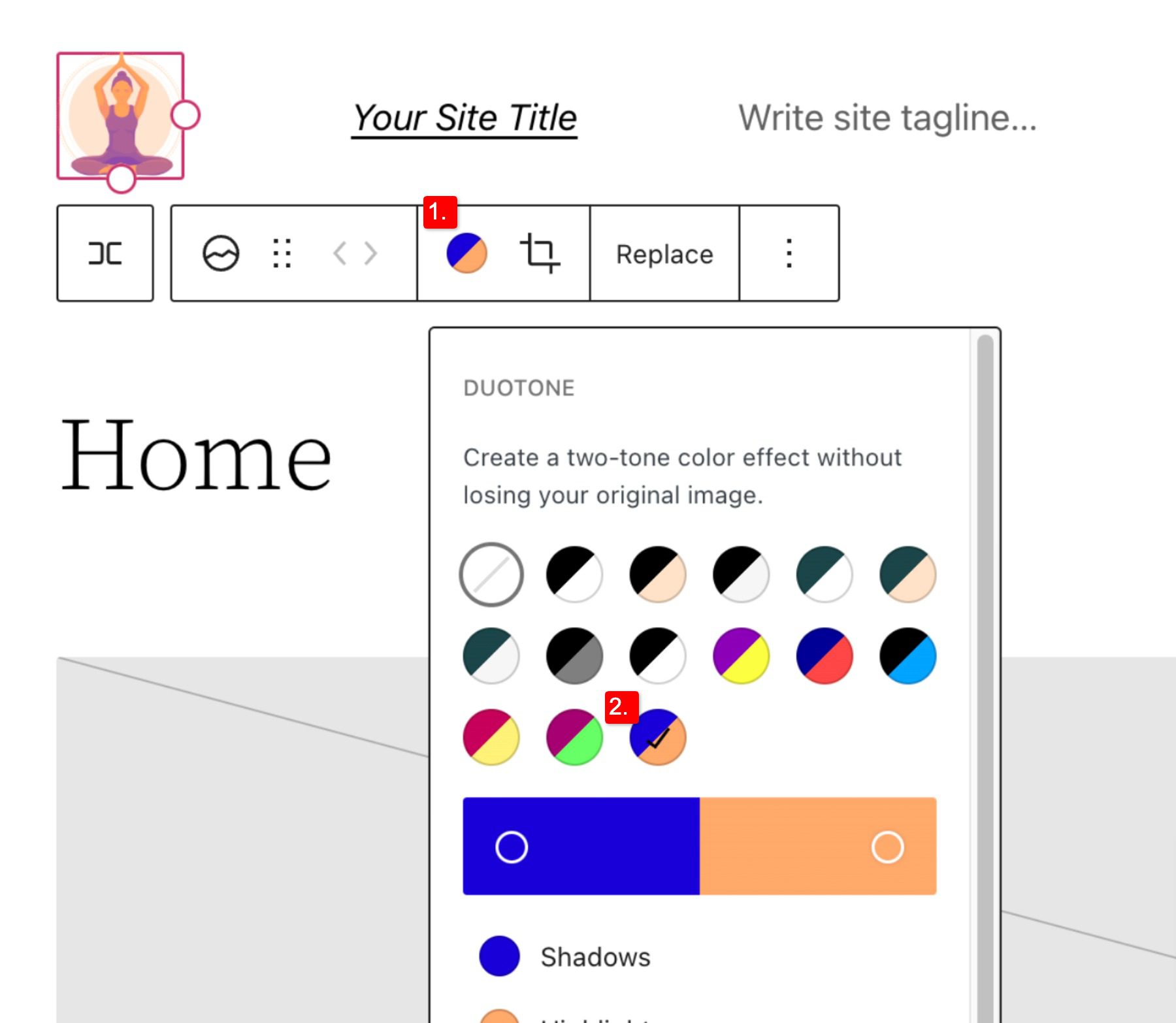
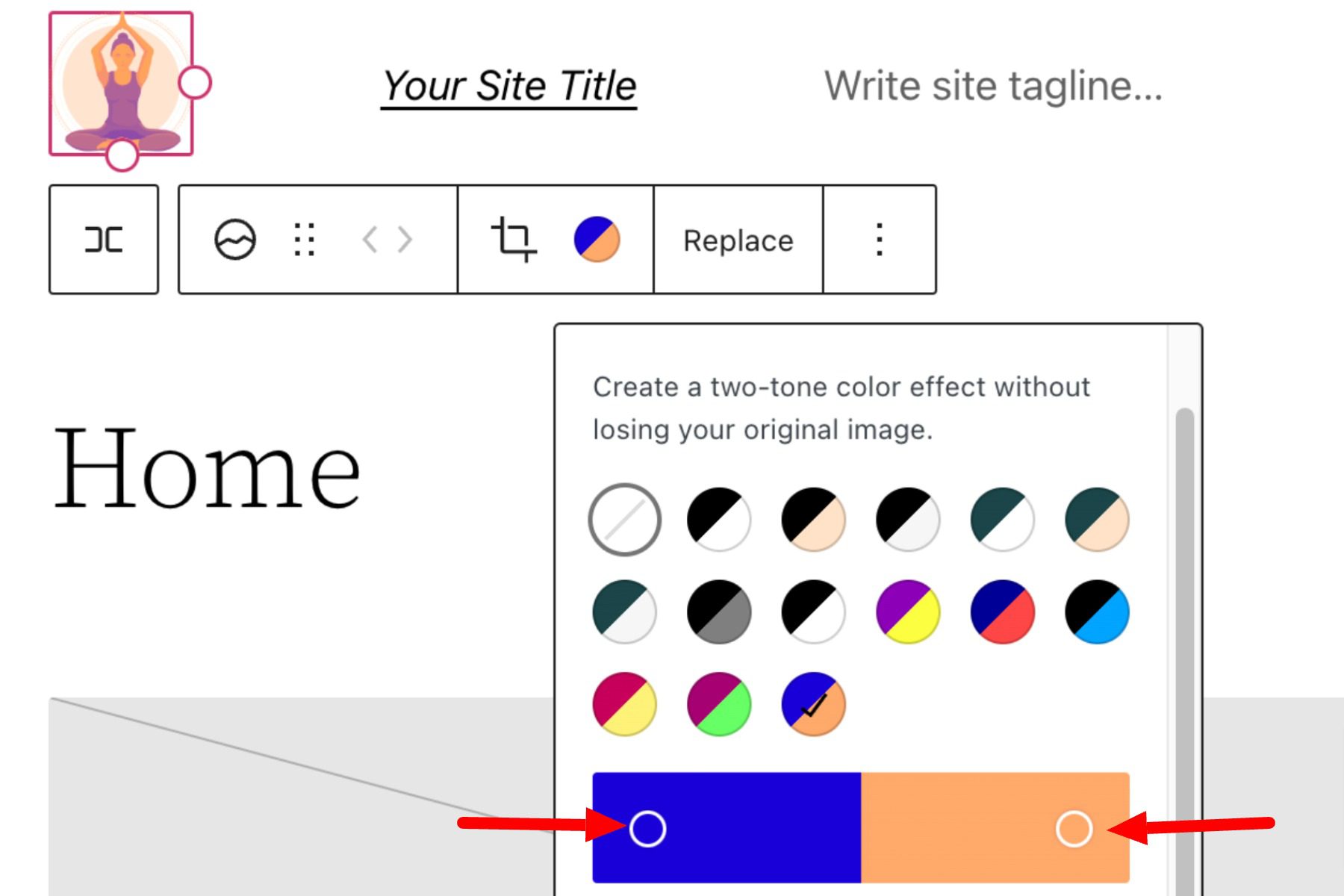
로고 이미지의 색상을 변경하려면 이중톤 도구를 클릭하고 원하는 색 구성표를 선택합니다.

색상을 설정하려면 색상 막대 내에서 점을 선택합니다.

사이트 로고 블록 설정
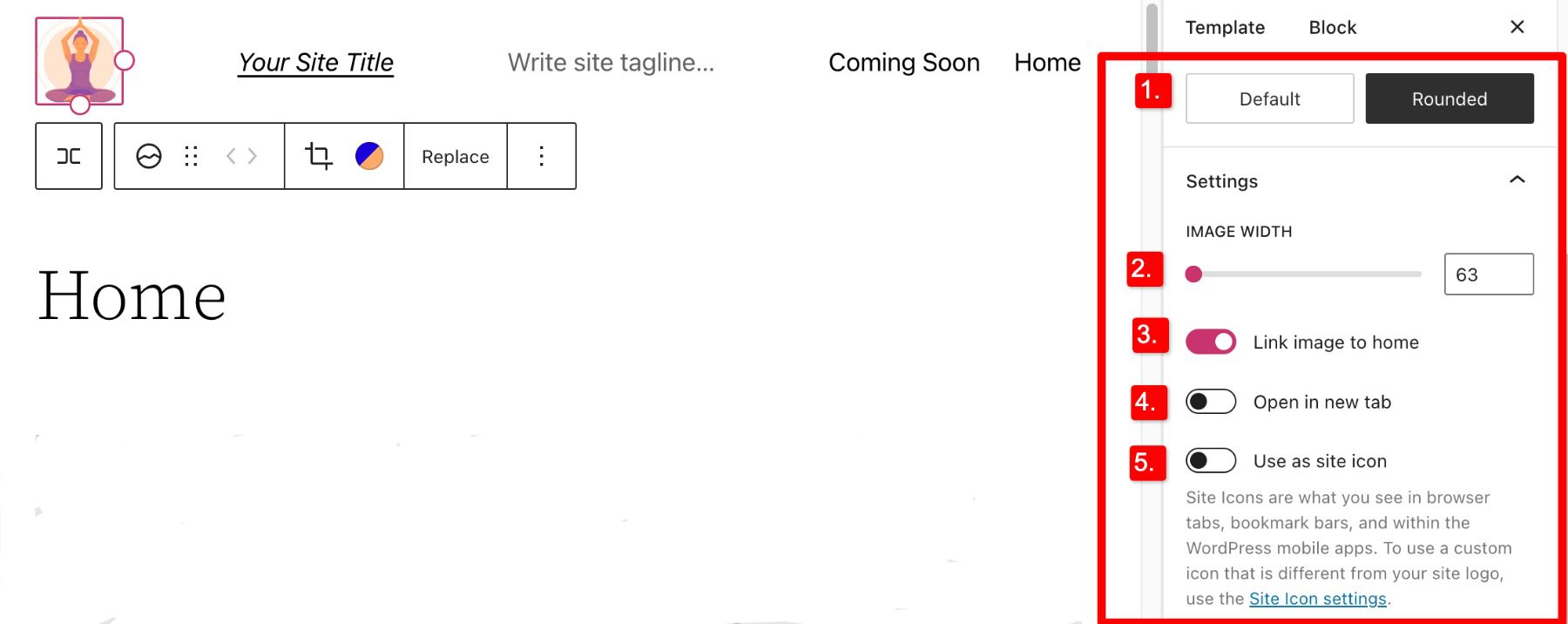
사이드바에서 추가 옵션 또는 차단 설정 토글을 열면 사용자 지정할 수 있는 더 많은 차단 설정을 찾을 수 있습니다.


여기에서 로고를 다음으로 변경할 수 있습니다.
- 기본 정사각형 또는 직사각형 설정 대신 둥글게 표시
- 더 큰 로고를 만들려면 이미지 너비를 조정하세요(로고에 가장 적합한 크기를 선택하는 것이 중요합니다).
- 이미지를 홈에 링크, 활성화된 경우 로고를 클릭하면 사용자가 홈 페이지로 다시 이동합니다.
- 새 탭에서 열기, 활성화된 경우 홈 페이지가 새 탭에서 열립니다.
- 사이트 아이콘으로 사용, 활성화된 경우 로고를 사이트 아이콘 또는 파비콘으로 사용합니다.
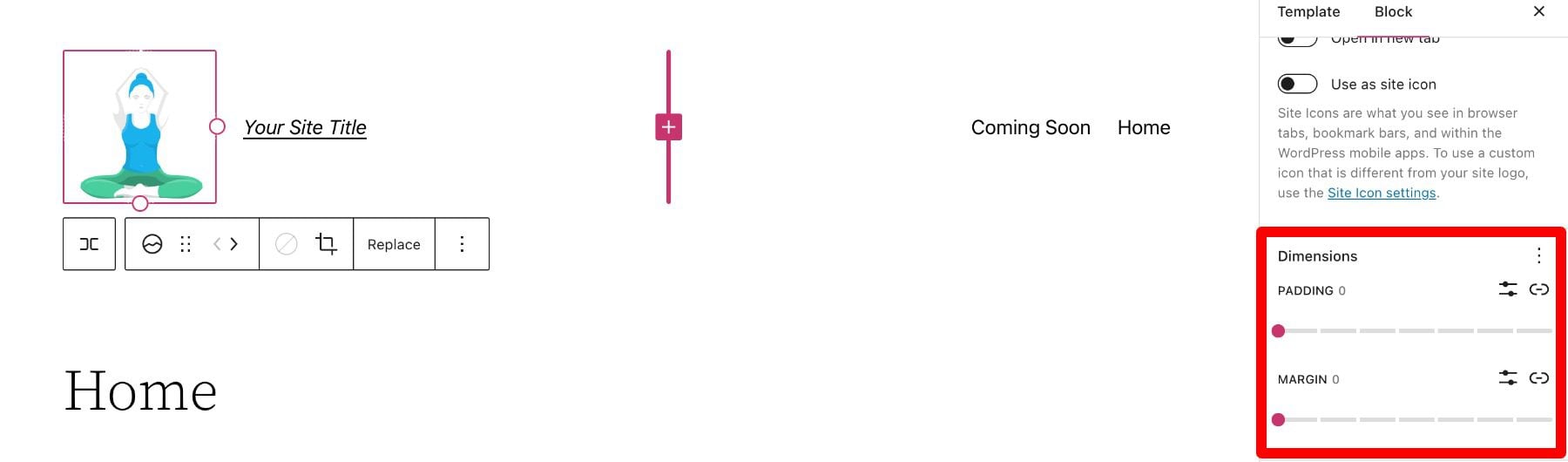
설정 섹션 아래에서 로고의 여백과 여백을 조정할 수 있는 치수 탭을 찾을 수 있습니다.

여기에는 로고 블록에 사용할 수 있는 설정에 대해 알아야 할 모든 내용이 포함되어 있으므로 사이트의 나머지 미학과 완벽하게 일치하도록 로고 스타일을 사용자 지정할 수 있습니다. 이제 이 블록을 효과적으로 사용하는 방법에 대한 몇 가지 팁을 살펴보겠습니다.
사이트 로고 블록을 효과적으로 사용하기 위한 팁 및 모범 사례
사이트 로고 블록을 사용하는 것은 사용하기 매우 간단하지만 몇 가지 사항을 염두에 두는 것이 여전히 중요합니다.
업로드 전 로고 이미지 최적화
WordPress를 통해 업로드된 모든 이미지와 마찬가지로 로고를 사이트 로고 블록에 업로드하기 전에 로고를 최적화하는 것이 중요합니다. 이렇게 하면 로드 속도가 향상되고 이미지 SEO에도 도움이 됩니다. 로고는 PNG여야 하며 파일이 너무 크지 않아야 합니다. 과정에서 품질 저하 없이 이미지를 압축할 수 있도록 TinyPNG와 같은 웹 도구를 사용하는 것이 좋습니다.
귀하의 웹사이트 스타일에 맞추십시오
웹사이트에 이미 디자인과 체계가 있다고 가정하면 로고가 사이트의 나머지 부분에 이미 있는 스타일과 너무 많이 대조되어서는 안 됩니다. 따라서 웹사이트의 색상과 레이아웃을 살펴보고 로고를 최대한 매끄럽게 작업할 수 있는지 확인하세요.
로고를 눈에 띄게 표시
로고를 만든 후 로고를 올바르게 사용하는지 확인하는 것은 웹사이트를 효과적으로 브랜딩하는 데 필수적인 단계입니다. 대부분의 경우 로고는 사이트의 모든 페이지에서 볼 수 있도록 WordPress 헤더 영역/템플릿에 표시되어야 합니다. 또한 사용자 흐름 을 돕고 지속적으로 로고에 사용자의 시선을 끌기 위해 로고를 홈페이지로 다시 연결하는 것이 가장 좋습니다.
사이트 로고 블록에 대해 자주 묻는 질문
로고를 만드는 어려운 작업을 완료한 후 WordPress에서 로고 블록을 사용하는 것은 비교적 번거롭지 않습니다. 그러나 모든 것과 마찬가지로 몇 가지 질문에 대한 답이 필요합니다. 다음은 로고 블록에 대한 자주 묻는 질문에 대한 답변입니다.
사이트 로고는 어떻게 변경합니까?
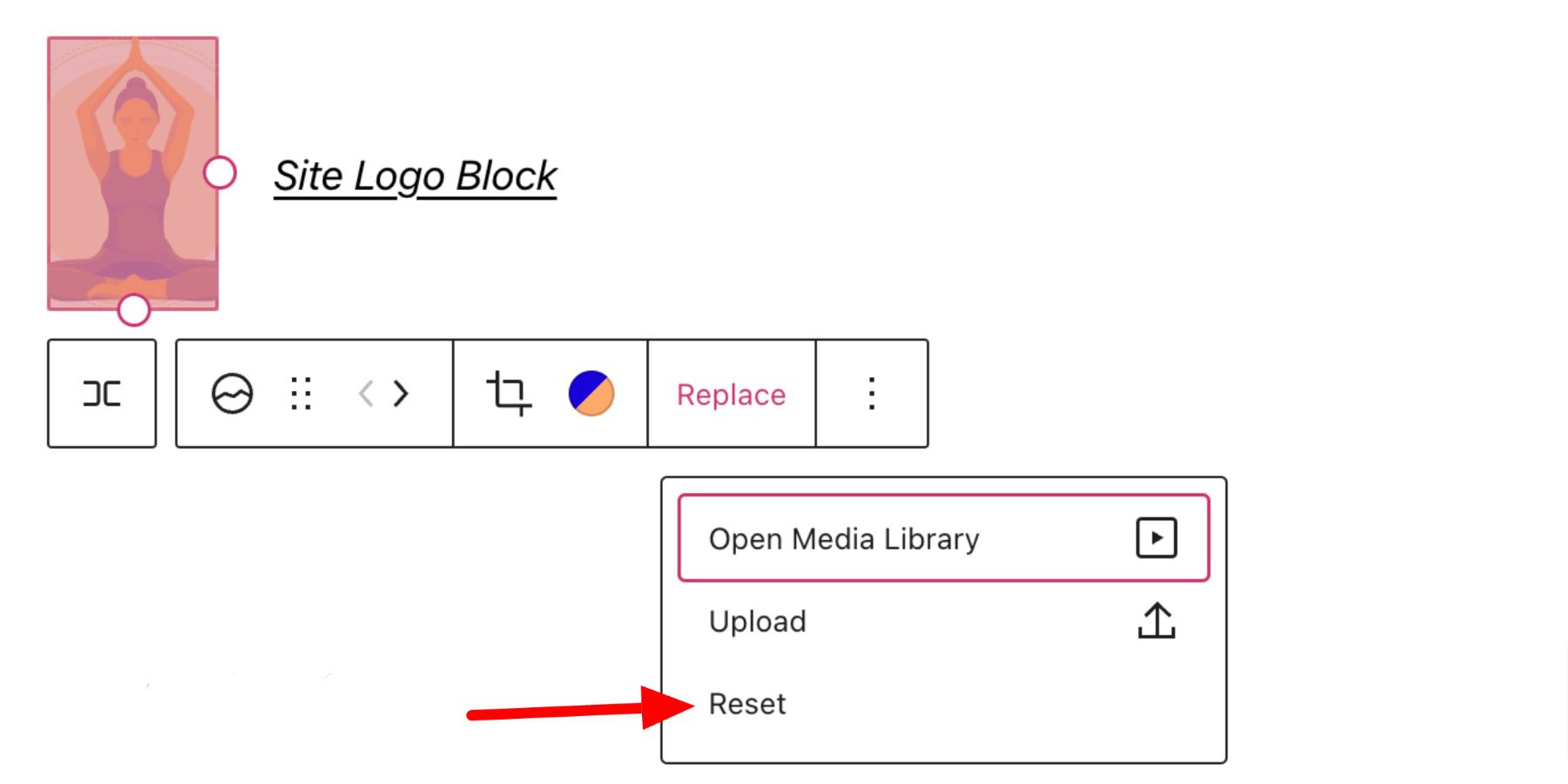
사이트 로고를 바꾸려면 사이트 로고 블록을 클릭한 다음 도구 모음 설정에서 바꾸기 를 클릭합니다. 여기에서 미디어 라이브러리에서 하나를 추가하거나, 새 것을 업로드하거나, 사이트 로고를 기본값으로 재설정할 수 있습니다.

언제 사이트 로고 블록을 사용해야 합니까?
로고는 웹사이트를 나타내는 상징이므로 사이트의 거의 모든 페이지에서 눈에 잘 띄어야 합니다. 그렇기 때문에 탐색(홈 버튼)과 브랜딩 목적으로 모두 사용할 수 있는 헤더 영역에 로고를 배치하는 것이 좋습니다.
로고와 사이트 아이콘의 차이점은 무엇입니까?
사이트 아이콘은 사이트의 브라우저 및 앱 아이콘으로 사용됩니다. 브라우저의 탭 옆에 표시될 수 있습니다. 사이트 로고는 반드시 사이트 아이콘으로 사용되는 것은 아니지만 로고 블록의 고급 설정에서 활성화할 수 있습니다.
Divi를 사용하여 WordPress의 글로벌 헤더에 사이트 로고 추가
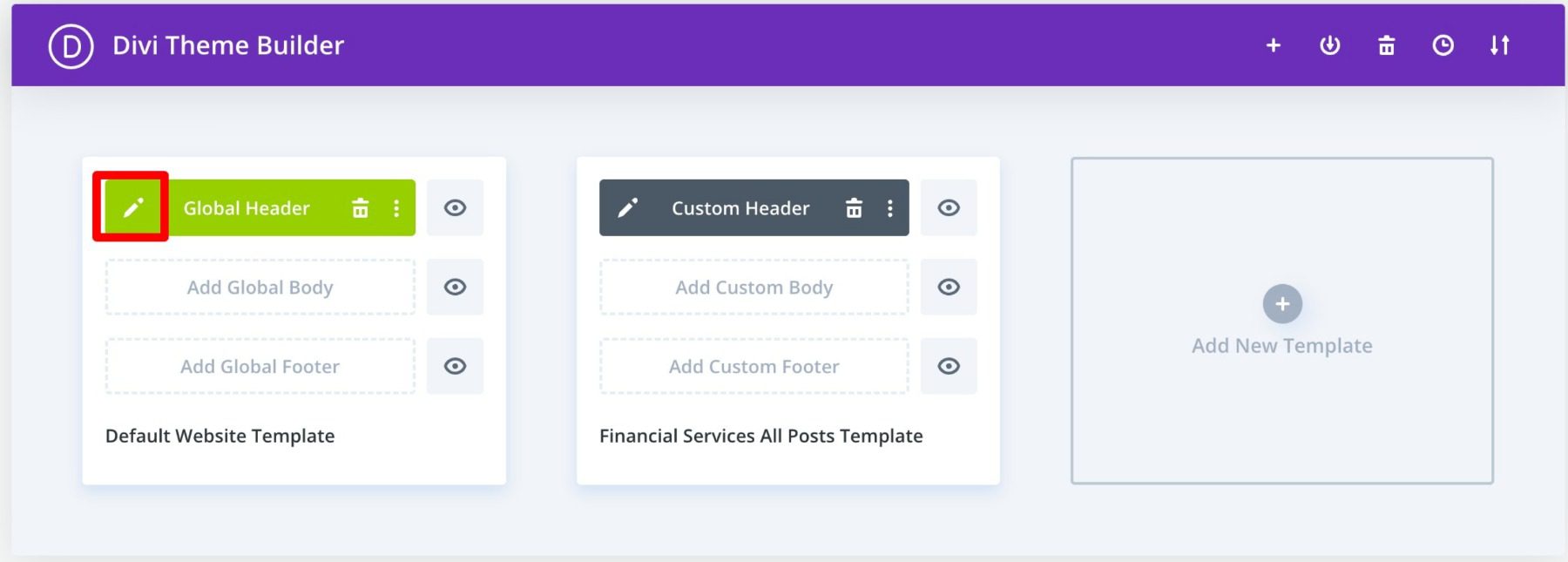
Divi를 사용하는 경우 Divi 테마 빌더를 사용하여 간단한 몇 단계만으로 전체 머리글에 사이트 로고를 추가할 수 있습니다. 기본 웹 사이트 템플릿에서 Global Header 옆에 있는 편집 버튼을 클릭하여 시작할 수 있습니다.

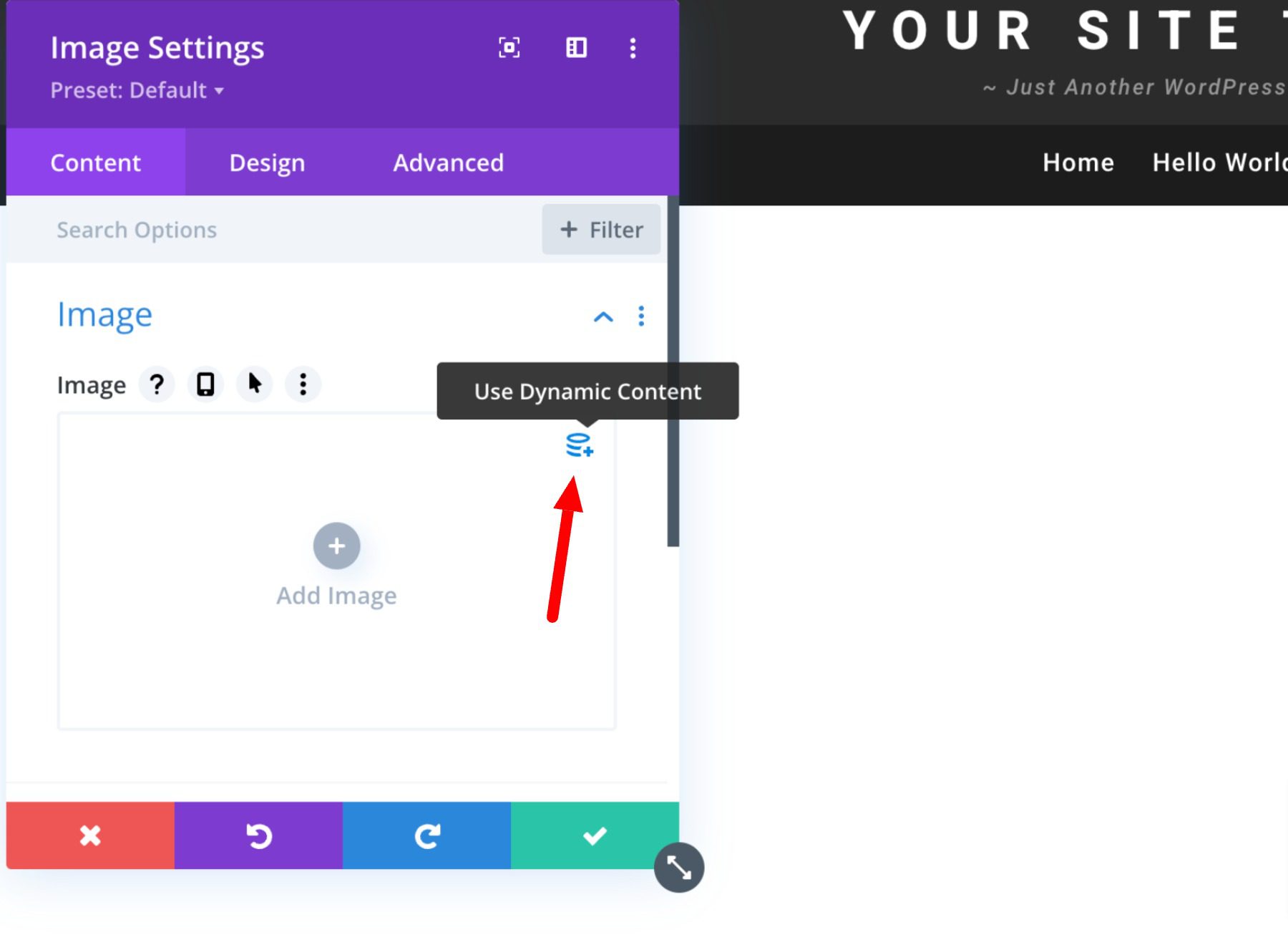
이제 헤더에 이미지 모듈을 추가하고 오른쪽 상단 모서리에서 동적 콘텐츠 사용 옵션을 선택하기만 하면 됩니다.

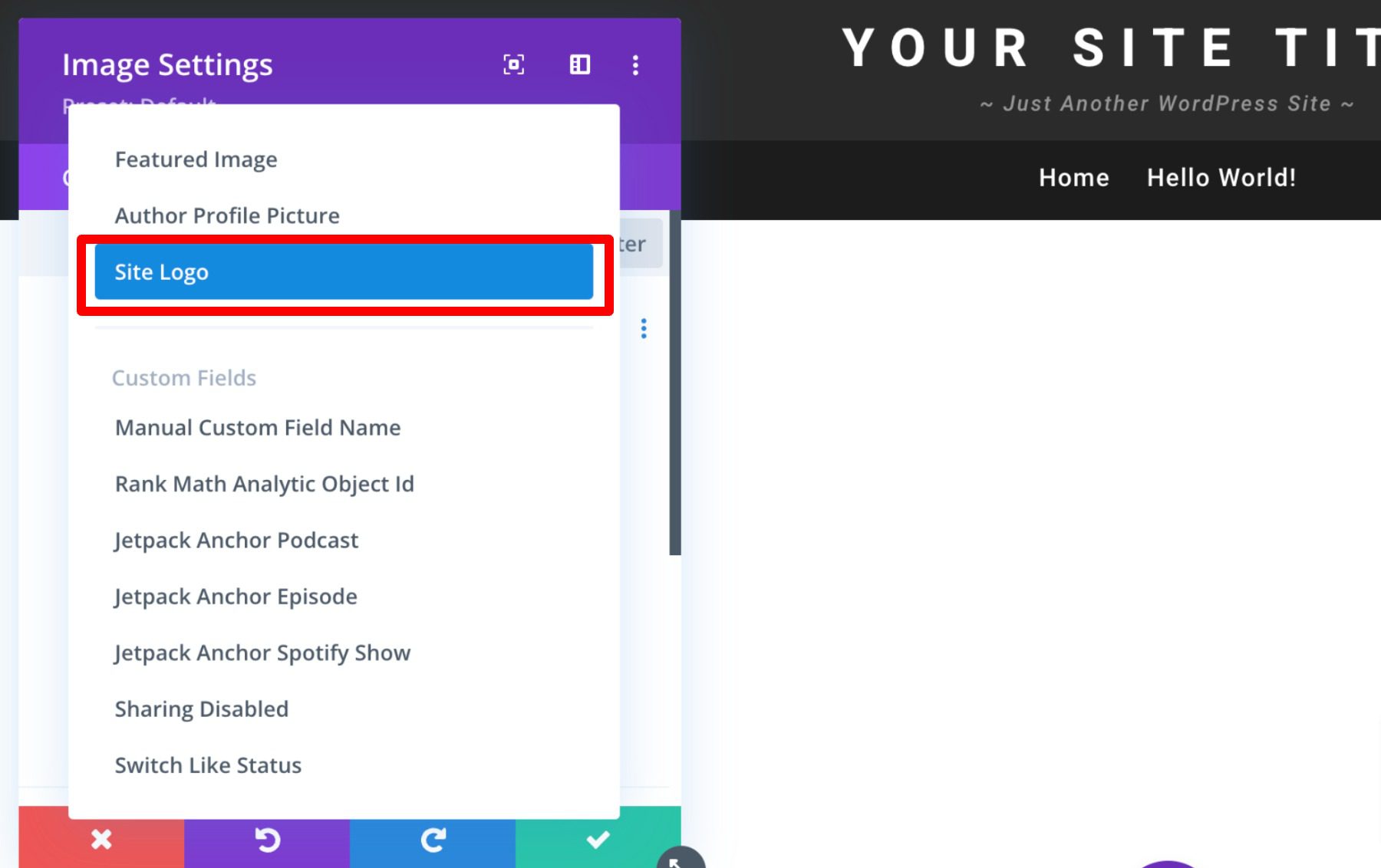
그러면 액세스 가능한 모든 동적 콘텐츠 목록에서 선택하라는 메시지가 표시됩니다. 머리글에 동적 로고를 추가하려면 사이트 로고 를 선택합니다.

여기에서 Divi로 동적 콘텐츠를 사용하는 방법에 대해 자세히 알아보세요.
결론
브랜드 로고의 중요성을 과장하는 것은 불가능합니다. 그러나 사이트를 효과적으로 브랜딩하려면 체계적인 접근 방식이 필요합니다. 청중에게 지속적인 인상을 남기고 싶다면 특히 그렇습니다. 위에서 언급한 몇 가지 팁이 이상적인 로고를 만들고 로고 블록을 정확하고 효과적으로 사용하는 데 도움이 되기를 바랍니다.
기억에 남는 로고를 만드는 다른 팁이 있다면 아래 댓글란에 남겨주세요!
VectorMine / shutterstock.com을 통한 주요 이미지
