모바일 반응형 WordPress 사이트 디자인을 위한 10가지 팁
게시 됨: 2024-11-13최근 모바일 사용량이 데스크톱 검색을 초과함에 따라 모바일 반응형 WordPress 사이트를 디자인하는 것이 그 어느 때보다 중요해졌습니다.
개발자, 전자상거래 전문가 또는 기업가라면 웹사이트가 모든 기기에서 제대로 작동하는지 확인하는 것이 중요합니다. 이것이 성공의 열쇠입니다.
원활한 모바일 반응형 WordPress 사이트를 만드는 데 도움이 되는 실용적인 팁을 살펴보는 데 참여하세요. 따라서 방문자의 참여를 유도하고 전환율을 높이며 오늘날의 모바일 중심 세상에서 앞서 나갈 수 있습니다.
시작해 봅시다!
모바일 반응형 WordPress 사이트란 무엇입니까?

모바일 반응형 WordPress 사이트는 다양한 화면 크기, 특히 스마트폰 및 태블릿과 같은 모바일 장치에 맞게 레이아웃, 콘텐츠 및 기능을 자동으로 조정하도록 설계되었습니다.
모바일 반응형 디자인 으로 모든 기기에서 사이트가 멋지게 보입니다. 이를 통해 쉽게 매장을 탐색하고, 쇼핑하고, 상호 작용할 수 있습니다. 사용자는 확대하거나 잘못 정렬된 콘텐츠를 처리할 필요가 없습니다.
이는 귀하의 사이트가 모든 기기에서 뛰어난 사용자 경험을 제공한다는 것을 의미합니다. 쉽게 보고 상호 작용할 수 있도록 텍스트, 이미지, 탐색 기능이 원활하게 조정됩니다.
모바일 반응형 WordPress 웹사이트의 이점
- 향상된 사용자 경험: 반응형 사이트는 방문자가 원활하고 원활한 경험을 제공하여 콘텐츠를 쉽게 탐색하고 참여할 수 있도록 보장합니다. 이렇게 하면 이탈률이 줄어들고 방문자가 사이트에 더 오래 머무르고 참여할 가능성이 높아집니다.
- 더 높은 검색 엔진 순위: Google 및 기타 검색 엔진은 순위에서 모바일 친화적인 웹사이트를 우선시합니다. WordPress 사이트를 모바일용으로 최적화하면 검색 엔진에서 순위를 높이는 데 도움이 됩니다.
- 전환율 증가: 모바일 반응형 사이트를 통해 사용자는 더욱 쉽게 구매를 완료하고, 뉴스레터를 구독하고, 양식을 제출할 수 있습니다. 이러한 간소화된 경험을 통해 특히 전자상거래 사이트의 전환율을 높일 수 있습니다.
- 비용 효율성 : 반응형 디자인을 사용하면 데스크톱 및 모바일 사용자를 위해 별도의 웹사이트를 관리하는 대신 모든 플랫폼에 대해 단일 사이트를 관리할 수 있습니다. 개발 시간과 유지 관리 비용을 줄이고 장치 콘텐츠 업데이트를 단순화합니다.
- 미래 보장: 모바일 기술이 끊임없이 발전함에 따라 반응형 디자인을 통해 WordPress 사이트가 새로운 장치와 화면 크기에 적응할 수 있습니다. 이는 귀하의 웹사이트를 미래에 대비하여 장기적으로 더욱 지속 가능하고 다재다능하게 만듭니다.
간단한 팁 → 도메인 이름 생성기를 사용하여 웹사이트에 대한 창의적인 도메인 이름 아이디어를 빠르고 효율적으로 생각해 보세요. 귀하의 브랜드에 큰 영향을 미칠 수 있습니다.
모바일 반응형 WordPress 디자인을 위한 10가지 모범 사례
모바일 반응형 WordPress 사이트를 디자인하면 웹사이트가 매력적으로 보이고 모든 기기에서 원활하게 작동할 수 있습니다. 여기 시작하는 데 도움이 되는 10가지 실용적인 팁이 있습니다!
- 반응형 테마 선택
- 모바일용 이미지 최적화
- 모바일 친화적인 플러그인 사용
- 탐색 메뉴 단순화
- 반응형 타이포그래피 사용
- 여러 장치에서 사이트 테스트
- 팝업 및 광고 최소화
- 공백을 효과적으로 활용하세요
- 터치 친화적인 요소 구현
- 사용자 정의를 위해 미디어 쿼리 사용
1. 반응형 테마 선택

모바일 반응형 WordPress 사이트 의 기초는 다양한 화면 크기에 맞게 원활하게 조정되는 테마를 선택하는 것부터 시작됩니다. 반응형 테마는 요소의 크기를 자동으로 조정하고 재배열합니다.
스마트폰, 태블릿, 데스크톱 등 모든 기기에서 사이트가 보기 좋게 보이도록 하세요. 다행히 WordPress에서는 이러한 목적으로 설계된 다양한 반응형 테마를 제공합니다.
테마를 적용하기 전에 다양한 장치에서 데모를 확인하여 반응성을 테스트하십시오. 이를 통해 테마가 다양한 화면 크기에 얼마나 잘 적응하는지 확인할 수 있습니다.
좋은 테마는 모바일 사용자를 위한 대대적인 사용자 정의 없이도 일관된 기능과 미학을 유지합니다 .
2. 모바일용 이미지 최적화
이미지는 모바일 반응형 사이트의 성능에 중요한 역할을 합니다.
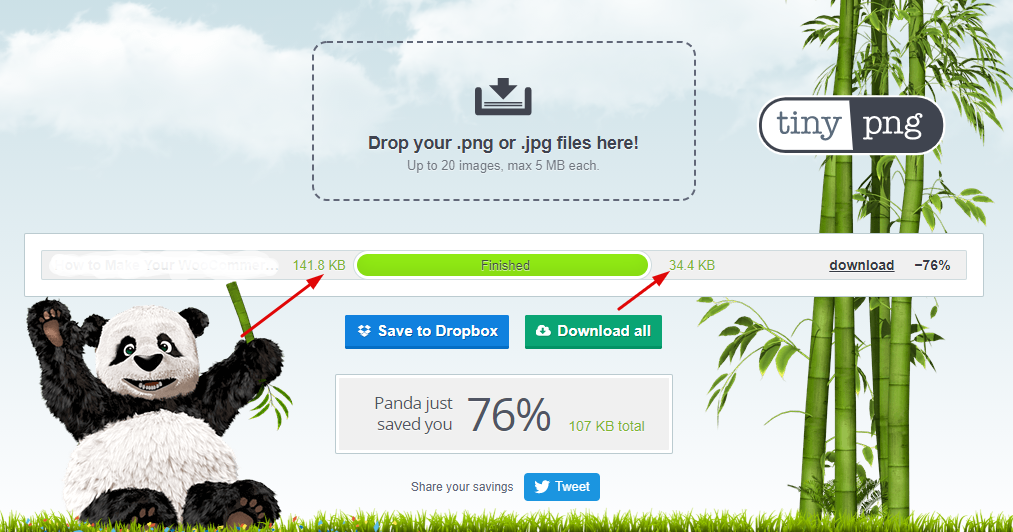
대용량 이미지 파일은 사이트 속도를 크게 저하시켜 사용자를 좌절시키고 이탈률이 높아질 수 있습니다. 이미지를 압축하여 최적화하기 품질 저하 없이 파일 크기를 줄입니다. Smush 또는 ShortPixel 과 같은 도구를 사용하면 이 프로세스를 자동화하고 이미지가 모바일 장치에 빠르게 로드되도록 할 수 있습니다.
Tiny PNG와 같은 온라인 도구를 사용하여 이미지를 쉽게 최적화할 수 있습니다.

또한 아이콘이나 로고에 SVG 와 같이 선명도를 잃지 않으면서 다양한 화면 크기에 더 잘 적응하는 확장 가능한 이미지 형식을 사용하는 것이 좋습니다. 빠르게 로드되는 이미지는 사용자에게 보다 원활한 경험을 제공하고 사용자가 콘텐츠에 지속적으로 참여하도록 합니다.
3. 모바일 친화적인 플러그인을 사용하세요
모든 WordPress 플러그인이 모바일 응답성에 최적화되어 있는 것은 아닙니다. 일부는 데스크톱에서는 멋져 보이지만 작은 화면에서는 제대로 작동하지 않을 수 있습니다. 문서나 리뷰를 확인하여 설치하는 플러그인이 모바일 친화적인지 항상 확인하세요 .
슬라이더, 갤러리, 양식 등의 플러그인을 테스트하여 모바일 장치에서 가용성을 유지하는지 확인해야 합니다.
모바일 친화적인 플러그인은 여러 기기에서 사이트 기능을 유지하는 데 중요합니다. 제대로 최적화되지 않은 플러그인은 모바일에서 레이아웃이 깨지거나 로드 시간이 느려질 수 있습니다. 플러그인을 지속적으로 확인하고 새로 고쳐 반응형 디자인과 호환되는지 확인하세요.
4. 탐색 메뉴 단순화

모바일 사용자에게는 간단하고 접근 가능한 탐색이 필요합니다. 데스크톱에서는 잘 작동하는 길고 복잡한 메뉴가 작은 화면에서는 번거로울 수 있습니다.
보다 원활한 환경을 만들 려면 탐색을 단순화하세요. 간결한 라벨을 사용하거나 관련 페이지를 분류할 수 있습니다. 탭하면 전체 메뉴로 확장되는 작고 널리 알려진 아이콘인 '햄버거 메뉴'를 구현할 수도 있습니다.
여기 가이드가 있습니다 → WordPress에서 세련된 드롭다운 메뉴를 만드는 방법.
목표는 모바일 방문자가 원하는 것을 쉽게 찾을 수 있도록 하는 것입니다. 간소화된 메뉴는 불만을 방지하고 반송률을 줄이며 방문자가 사이트의 추가 영역을 발견하도록 동기를 부여합니다 .

터치 스크린은 기존 마우스 탐색보다 더 정밀해야 하므로 실수로 클릭하는 일 없이 모든 링크를 쉽게 탭할 수 있는지 확인하세요.
5. 반응형 타이포그래피 사용
타이포그래피는 사용자가 모바일 장치에서 콘텐츠를 얼마나 쉽게 읽을 수 있는지 결정하는 핵심입니다.
데스크톱에서는 선명한 텍스트가 모바일 화면에서는 너무 작을 수 있습니다. 이로 인해 읽기가 어려워집니다. 반응형 타이포그래피는 모든 장치에서 쉽게 읽을 수 있도록 글꼴 크기를 변경합니다.
머리글, 단락 및 버튼의 반응형 글꼴 크기를 설정하려면 WordPress 사용자 정의 도구 또는 CSS를 사용하세요. 줄 간격과 여백을 염두에 두세요. 모바일에서 더욱 즐거운 독서 경험을 제공하는 데에도 도움이 되기 때문입니다.
적절한 타이포그래피는 사용자의 참여를 유지하고 장치에 관계없이 메시지가 명확하게 전달되도록 합니다.
6. 여러 장치에서 사이트 테스트

모바일 반응형 사이트를 만드는 것은 디자인에서 끝나지 않습니다. 사이트가 어떻게 작동하는지 확인하려면 다양한 장치에서 사이트를 적극적으로 테스트해야 합니다. 스마트폰, 태블릿 또는 브라우저의 에뮬레이터를 사용하여 WordPress 사이트를 다양한 관점에서 볼 수 있습니다.
이렇게 하면 데스크탑에서 간과될 수 있는 레이아웃 문제, 끊어진 링크 또는 느리게 로드되는 요소를 파악하는 데 도움이 됩니다.
정기적인 테스트를 통해 사이트가 모든 기기에서 일관된 경험을 제공하는지 확인할 수 있습니다. 또한 Sitechecker의 모바일 친화성 테스트와 같은 도구를 사용하여 사이트가 모바일에서 얼마나 잘 작동하는지 빠르게 확인하고 개선을 위한 권장 사항을 얻을 수도 있습니다.
7. 팝업 및 광고 최소화
팝업과 광고는 특히 모바일 장치에서 방해가 될 수 있습니다. 모바일에 최적화되어 있지 않으면 전체 화면을 차지하거나 닫기 어려울 수 있습니다. 이는 사용자를 좌절시키고 쫓아낼 것입니다.
이를 방지하려면 팝업 사용을 제한하거나 모바일 장치에서 팝업이 반응적이고 쉽게 닫힐 수 있도록 하세요. 인라인 양식이나 배너 등 방해가 덜한 광고 방법이나 방문자 참여 방법을 사용하는 것을 고려해 보세요.
"Link in Bio" 와 같은 광고는 사용자 경험을 방해하지 않도록 주의 깊게 배치되어야 합니다. 모바일 사용자는 화면 공간이 제한되어 있으므로 방해 요소를 최소화하는 것이 중요합니다. 또한 깨끗하고 단순한 디자인은 사용자의 참여를 유지하고 이탈을 줄이는 데 도움이 됩니다.
8. 공백을 효과적으로 활용하세요
공백 또는 네거티브 공간은 가독성과 시각적 매력을 향상시키는 디자인 요소 사이의 영역입니다. 화면 공간이 제한된 모바일 장치에서는 공백을 사용하여 콘텐츠를 더 쉽게 읽을 수 있습니다.
적절한 패딩과 여백을 통합하면 콘텐츠가 비좁아지는 느낌을 방지할 수 있습니다. 이를 통해 사용자는 사이트의 핵심 요소에 더 쉽게 집중할 수 있습니다.
게다가 공백은 사용자의 주의를 중요한 행동 촉구나 정보로 안내할 수 있습니다. 이는 사이트의 전반적인 미적 측면을 개선하고 더욱 즐거운 사용자 경험을 제공합니다. 사용자를 압도하지 않고 계속 참여하게 하려면 콘텐츠와 공백 사이의 적절한 균형을 유지하는 것이 필수적입니다.
마지막으로 그리드와 레이아웃 조정을 사용하여 균형 잡힌 디자인을 유지하고 콘텐츠를 명확하게 표시합니다. 또한 충분한 공백을 추가하면 사용자 상호 작용이 향상되고 방문자가 필요한 것을 더 쉽게 찾을 수 있습니다.
9. 터치 친화적인 요소 구현

모바일 반응성을 위해서는 터치를 고려한 디자인이 중요합니다.
데스크톱 사용자와 달리 모바일 사용자는 손가락을 사용하여 사이트와 상호 작용하므로 버튼, 링크 및 기타 상호 작용 요소는 쉽게 탭할 수 있을 만큼 충분히 커야 합니다. Apple의 휴먼 인터페이스 지침에서는 터치 대상에 대해 최소 크기 44×44픽셀을 권장합니다.
크기 외에도 사용자가 잘못된 항목을 탭하는 것을 방지하기 위해 대화형 요소가 간격을 두고 있는지 확인하세요. 세부 사항에 대한 이러한 관심은 사용자가 좌절감 없이 사이트를 탐색할 수 있기 때문에 보다 원활한 경험을 제공합니다 .
또한 요소가 상호 작용할 때를 나타내기 위해 호버 효과나 색상 변경과 같은 시각적 단서를 추가하는 것도 고려해 보세요. 이는 사용자 참여를 강화하고 사용자가 콘텐츠와 상호 작용하는 방법을 이해하는 데 도움이 됩니다.
10. 사용자 정의를 위해 미디어 쿼리 사용
미디어 쿼리는 화면 크기, 해상도, 방향 등 기기의 기능에 따라 다양한 스타일을 구현할 수 있는 강력한 CSS 기능입니다.
미디어 쿼리를 사용하면 모바일 사용자를 위한 환경을 맞춤설정할 수 있습니다. 이렇게 하면 콘텐츠가 모든 장치에서 멋지게 보일 수 있습니다. 레이아웃을 조정하고, 글꼴 크기를 변경하고, 불필요한 요소를 숨겨 사용자 경험을 개선할 수 있습니다.
미디어 쿼리를 사용하면 모든 장치에서 디자인의 일관성을 유지하는 데 도움이 됩니다. 이렇게 하면 사이트가 모든 화면 크기에 원활하게 적응할 수 있습니다. 모든 것이 예상대로 작동하는지 확인하려면 다양한 장치에서 이러한 스타일을 테스트 해야 합니다.
마지막으로 반응형 기능이 내장된 Bootstrap 또는 Foundation과 같은 CSS 프레임워크를 활용하세요 . 이러한 프레임워크를 사용하면 미디어 쿼리를 쉽게 사용할 수 있습니다. WordPress 사이트를 위한 반응적이고 세련된 디자인을 만드는 데 도움이 됩니다.
결론
오늘날 모바일 반응형 WordPress 사이트를 디자인하는 것이 중요합니다. 반응형 디자인은 사이트가 휴대폰, 태블릿, 데스크톱 등 모든 장치에서 보기 좋게 보이고 잘 작동하도록 보장합니다.
잘 디자인된 사이트는 사용자를 행복하게 하고 검색 엔진 순위를 향상시킨다는 점을 기억하십시오. 따라서 더 많은 청중에게 다가갈 수 있습니다.
다음 팁을 따르면 WordPress 사이트를 반응형으로 만들고 전반적인 사용자 경험을 향상시킬 수 있습니다.
귀하의 WordPress 웹사이트가 검색 결과에서 눈에 띄기를 원하시나요? 리치 스니펫을 추가하고 콘텐츠의 검색 가능성을 높이는 방법에 대한 단계별 가이드를 확인하세요.
변화하는 트렌드와 새로운 기술에 발맞추기 위해 정기적으로 디자인을 검토하고 업데이트하는 것도 중요합니다. 이는 귀하의 사이트가 온라인 시장에서 최신 상태, 관련성 및 경쟁력을 유지하는 데 도움이 됩니다.
