GZIP 압축을 사용하여 WordPress 사이트 속도를 높이는 방법
게시 됨: 2023-03-16웹사이트에서 강력한 사용자 경험을 제공하려면 성능이 핵심입니다. 사이트를 로드하는 데 시간이 오래 걸리면 사용자가 사이트를 제대로 경험하기도 전에 '이탈' 사용자가 증가하는 것을 볼 수 있습니다. 이것이 속도를 위해 사이트를 최적화하는 것이 중요한 이유입니다.
사이트의 로딩 시간을 최소로 유지하는 많은 방법이 있지만 잘 알려지지 않았지만 여전히 유용한 옵션 중 하나는 GZIP 압축입니다. 이렇게 하면 사이트의 파일을 압축하여 더 빠르게 전송할 수 있으므로 로드 시간을 줄이는 데 도움이 됩니다.
이 기사에서는 GZIP 압축의 기본 사항과 작동 방식을 소개합니다. 그런 다음 WordPress 사이트에서 구현하는 방법을 보여 드리겠습니다. 갑시다!
- 사이트 로딩 시간이 중요한 이유
- GZIP 압축 소개
- WordPress 사이트에서 GZIP 압축을 사용하는 방법(3단계)
- 결론
사이트가 로드되는 이유
시간이 중요하다
GZIP 압축이 사이트 속도를 높이는 데 어떻게 도움이 되는지 자세히 알아보기 전에 먼저 그 중요성을 살펴보겠습니다. 실제로 온라인에서 어느 정도의 시간을 보냈다면 느린 로딩 시간이 웹 사이트에 미칠 수 있는 영향을 이미 잘 알고 있어야 합니다.
실제로 인터넷 사용자의 거의 절반이 사이트가 2초 이내에 로드되기를 기대합니다. 그 이후 매 초마다 기하급수적으로 더 높은 페이지 포기로 이어지고 이는 전환율에 부정적인 영향을 미칠 수 있습니다. 따라서 귀하의 사이트가 방문자를 기다리게 하지 않도록 하는 것이 최우선 순위가 되어야 합니다.
다행히 사이트 속도를 최적화하기 위해 할 수 있는 일이 많이 있습니다. 가장 일반적으로 논의되는 것 중 일부는 이미지 압축, CDN(Content Delivery Network) 사용 및 캐싱 구현을 포함합니다. 그러나 종종 간과되는(하지만 그만큼 가치 있는) 한 가지 방법은 GZIP 압축입니다. 이것이 무엇이며 어떻게 작동하는지 조금 더 자세히 살펴보겠습니다.
GZIP 소개
압축

본질적으로 GZIP은 ZIP 및 RAR 파일과 같은 다른 압축 유형과 유사합니다. 기본적으로 사이트의 파일을 압축하여 훨씬 더 작게 만들어서 더 빠르게 보낼 수 있습니다. 그런 다음 최종 사용자의 장치에서 파일의 압축을 풉니다.
이는 사이트 로드 시간을 줄이는 데 도움이 될 뿐만 아니라 대역폭 사용량을 줄이는 데도 도움이 됩니다. 전송해야 하는 데이터가 적기 때문에 서버에 부담을 덜 줍니다. GZIP 압축은 방대할 수 있으므로 로딩 시간을 줄이는 데 매우 중요한 측면입니다.
GZIP 압축은 일반적으로 서버 수준에서 활성화되므로 이미 활성화되어 있는지 다시 확인하십시오. 하지만 그렇지 않다면 일을 시작해야 합니다!
WordPress 사이트에서 GZIP 압축을 사용하는 방법(3단계)
WordPress에서 GZIP 압축을 구현하는 가장 쉬운 방법은 바로 사용할 수 있는 웹 호스트를 사용하는 것입니다. 예를 들어 WP 엔진은 기본적으로 모든 WordPress 사이트와 내장 캐싱 솔루션 및 CDN에 대해 GZIP 압축을 활성화합니다 . 이렇게 하면 이러한 솔루션을 직접 구현하는 것에 대해 걱정할 필요 없이 사이트가 항상 제대로 작동할 수 있습니다.
그러나 호스트가 이 기능을 제공하지 않는 경우 직접 문제를 해결해야 합니다. WordPress와 마찬가지로 WP Fastest Cache와 같은 기능 세트의 일부로 GZIP 압축을 제공하는 플러그인이 있습니다. 그러나 플러그인에 의존하고 싶지 않다면 사용할 수 있는 수동 방법도 있습니다.
1. 사이트의 .htaccess 파일을 엽니다.
GZIP 압축을 수동으로 설정하려면 사이트의 .htaccess 파일을 편집해야 합니다. 이것은 서버와 상호 작용하는 방법을 포함하여 WordPress 사이트를 강화하는 많은 중요한 기능을 담당합니다.
계속하기 전에 사이트 백업을 만드는 것이 좋습니다. .htaccess 가 WordPress 핵심 파일이라는 점을 감안할 때 백업을 준비하면 이와 같이 상대적으로 사소한 변경 사항이 있더라도 최악의 경우에 대비하여 자신을 보호하는 데 도움이 됩니다.
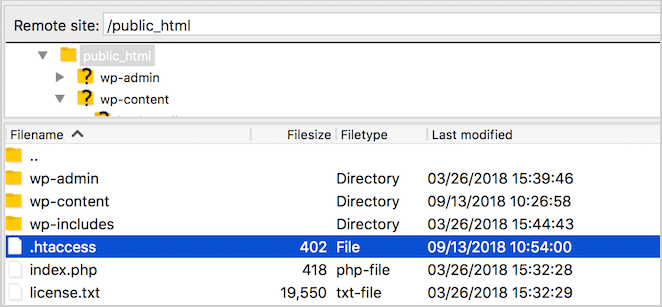
준비가 되면 파일 전송 프로토콜(FTP)을 사용하여 사이트의 서버에 액세스할 수 있습니다. 무료 오픈 소스 FileZilla를 추천합니다. 기술을 연마하고 싶을 수도 있습니다. 웹 호스트에서 제공한 FTP 자격 증명을 사용하여 로그인해야 하며 로그인하면 다음 화면이 표시됩니다.

사이트의 루트 디렉토리에서 .htaccess 파일을 볼 수 있어야 합니다(일반적으로 public_html 이라고 하지만 사이트 이름 또는 www 일 수도 있음). 파일을 마우스 오른쪽 버튼으로 클릭하고 보기/편집을 선택하여 기본 텍스트 편집기에서 파일을 엽니다.

다음으로 이 파일에 코드를 추가합니다.
2. GZIP 압축을 활성화하도록 파일 편집
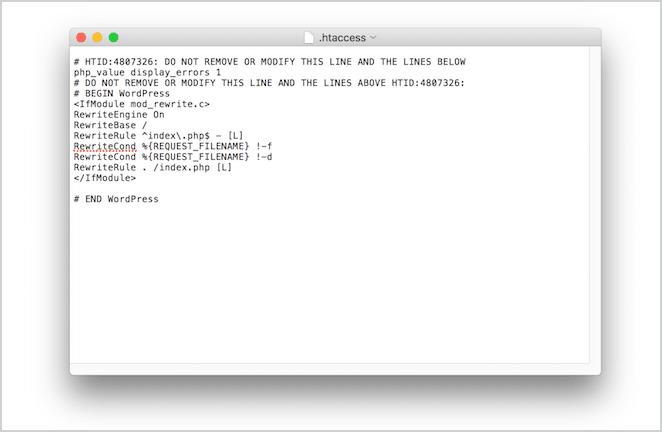
이제 몇 줄의 코드를 추가하여 웹 사이트 파일을 GZIP으로 압축하고 전달하도록 서버에 지시해야 합니다.
# END WordPress 위에 새 줄을 추가하고 다음 코드를 붙여넣을 수 있습니다.
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Older Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule>위의 내용은 대부분의 서버에서 작동합니다. 그러나 그렇지 않은 경우(다음 섹션에서 이를 테스트하는 방법에 대해 설명함) 다음 스니펫이 대신 작동합니다.

<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_include mime ^text/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_include handler ^cgi-script$ </ifModule> 완료되면 .htaccess 파일을 저장합니다. FileZilla는 사이트의 파일을 새 버전으로 교체할 것인지 묻는 메시지가 표시되면 예를 선택합니다.
3. GZIP 압축이 올바르게 구현되었는지 테스트
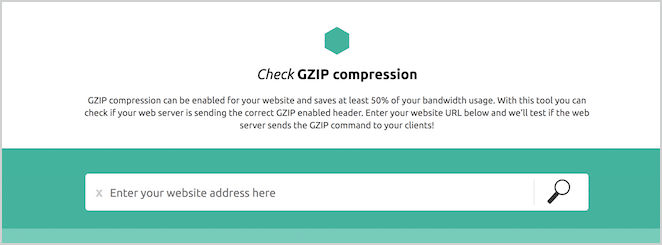
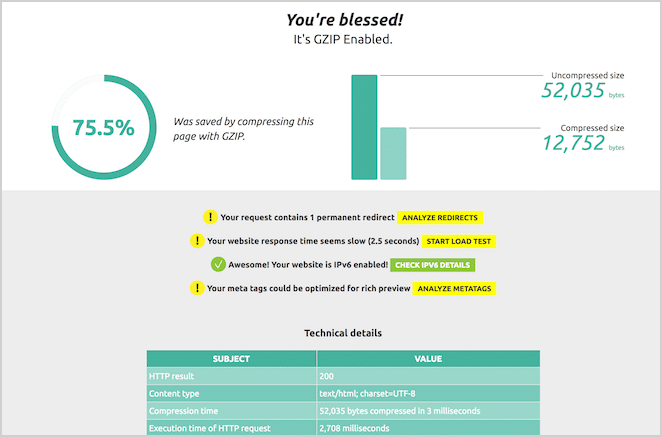
이 시점에서 지시한 대로 사이트에서 이제 GZIP 압축을 사용하는지 여부를 테스트해야 합니다. 이 기사의 앞부분에서 이미 간략하게 언급했으며 실제로 프로세스에서 가장 쉬운 단계입니다. 이를 위해 Check GZIP 압축과 같은 사이트를 사용할 수 있습니다.

사이트의 URL을 입력하고 돋보기 아이콘 을 클릭하기 만 하면 됩니다. 그러면 사이트에서 파일이 GZIP을 통해 전달되었는지 확인하고 결과를 반환합니다. 다음 메시지가 표시되기를 바랍니다.

그러나 결과에 귀하의 사이트가 GZIP을 사용하지 않는다고 나와 있는 경우 세 가지 경로를 사용할 수 있습니다. 하나는 이전에 설명한 대로 스니펫을 교체하는 것입니다. 또는 변경 사항이 활성화되기 전에 잠시 기다리거나 사이트의 캐시를 제거해야 할 수도 있습니다.
그래도 문제가 해결되지 않으면 .htaccess 파일의 코드에서 오류를 다시 확인하세요. 여전히 난처한 경우 웹 호스트의 지원 팀에 연락하여 추가 지원을 받으라고 조언합니다.
결론
속도를 위해 WordPress 사이트를 최적화할 때 GZIP 압축은 거의 언급되지 않았지만 가장 유용한 방법 중 하나입니다. 사이트의 파일을 압축하면 로드 시간이 낮게 유지되고 사용자가 불필요한 속도 저하로 고통받지 않도록 할 수 있습니다.
이 기사에서는 WordPress 사이트에서 GZIP 압축을 활성화하는 방법에 대해 설명했습니다. 압축이 이미 활성화된 서버에서 사이트를 호스팅하는 것이 가장 쉬운 옵션이지만 다음 단계를 사용하여 직접 설정할 수도 있습니다.
- 사이트의
.htaccess파일을 엽니다. - GZIP 압축을 활성화하도록 파일을 편집합니다.
- GZIP 압축이 올바르게 구현되었는지 테스트합니다.
GZIP 압축에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
