WordPress 사이트 제목 블록을 사용하는 방법
게시 됨: 2023-01-19WordPress 웹사이트의 제목은 브랜드의 매우 중요한 부분이며, WordPress 사용자에게 적절하게 활용하는 방법을 아는 것이 중요합니다. 이 기사에서는 사이트 제목 블록을 자세히 살펴보고 WordPress 웹 사이트에서 효과를 극대화하기 위해 적절하게 사용하는 방법에 대한 몇 가지 팁을 제공합니다.
WordPress 사이트 제목 블록이란 무엇입니까?
WordPress의 사이트 제목 블록은 WordPress 편집기에서 사용할 수 있는 많은 테마 블록 중 하나입니다. 이 블록을 사용하면 WordPress 페이지 템플릿 또는 기본 헤더에 사이트 제목을 변경하거나 추가할 수 있습니다.

사이트 제목 블록은 웹사이트 데이터(백엔드)에서 동적 콘텐츠로 사이트 제목을 가져오기 때문에 동적입니다. 따라서 사이트 제목 블록 또는 백엔드를 통해 사이트 제목을 변경하면 사이트 전체에서 사이트 제목 블록의 모든 반복이 자동으로 업데이트됩니다. 또한 템플릿에서 사이트 제목 블록을 사용하면 사이트 제목의 디자인을 전체적으로 쉽게 제어할 수 있습니다. 이러한 유형의 기능은 전체 사이트 편집과 함께 제공되는 많은 새로운 WordPress 기능 중 하나입니다.
중요 참고 사항: 사이트 제목 블록 이름을 업데이트하면 설정 > 일반 에 나타나는 웹사이트의 공식 이름이 업데이트됩니다. 이를 변경하면 브라우저 제목 표시줄과 검색 엔진 결과에서도 변경됩니다.
WordPress 헤더에 사이트 제목 블록을 추가하는 방법
이 예에서는 Twenty Twenty-Two 테마를 사용하여 템플릿의 WordPress 헤더 영역에 사이트 제목을 추가합니다. WordPress 대시보드에서 모양 > 편집기로 이동합니다.

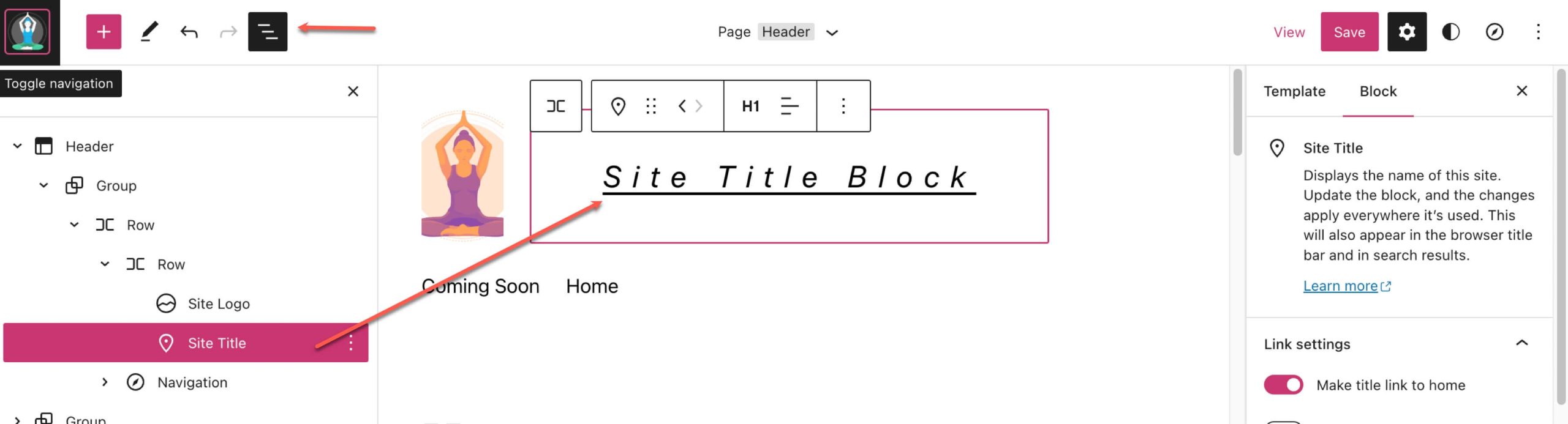
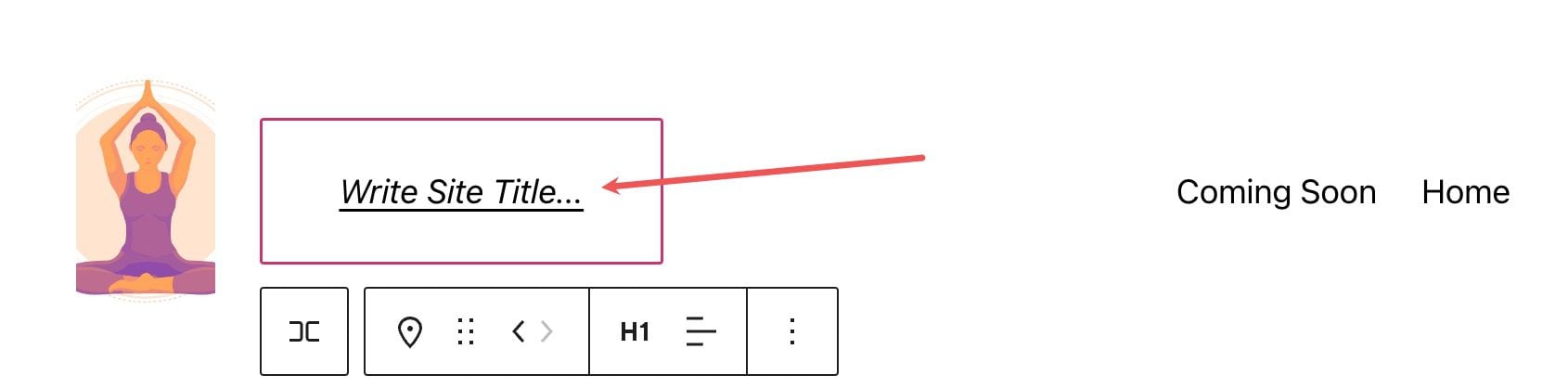
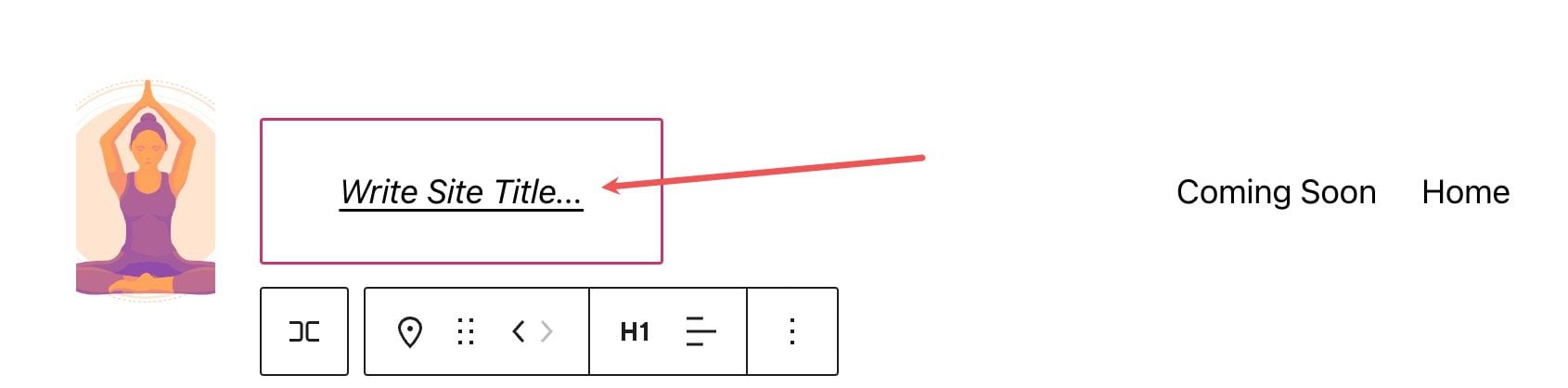
사이트 로고 블록 오른쪽에 있는 페이지 템플릿의 머리글 영역에는 이미 사이트 제목 이 있어야 합니다. 목록 보기를 열어서 찾을 수도 있습니다.

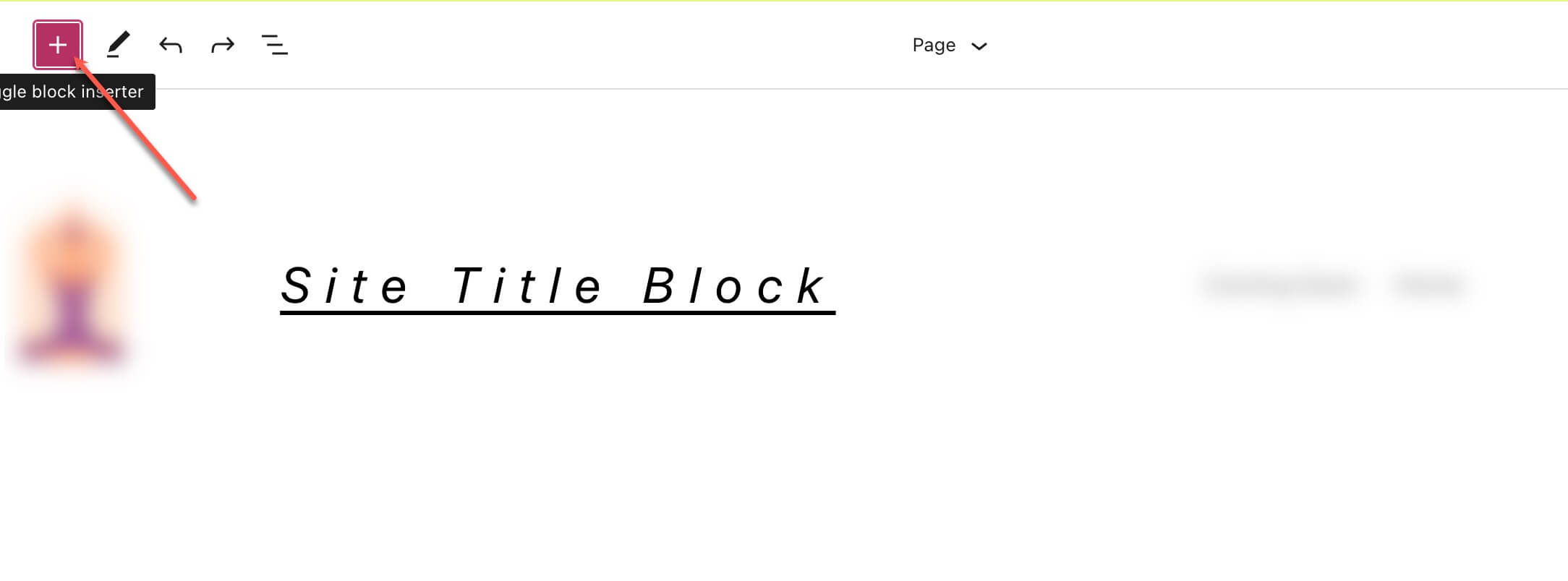
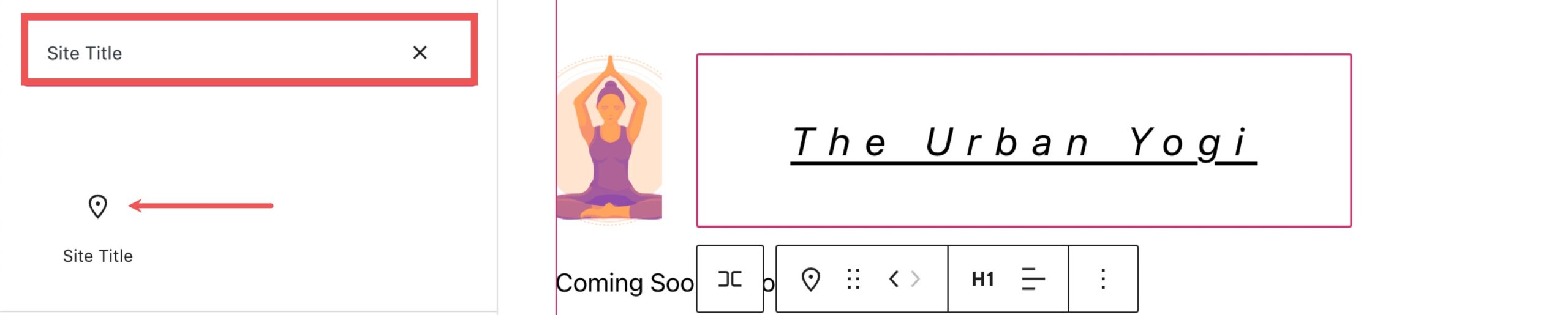
사이트 제목 블록 을 추가하려면 먼저 블록 삽입기(+)를 클릭합니다.

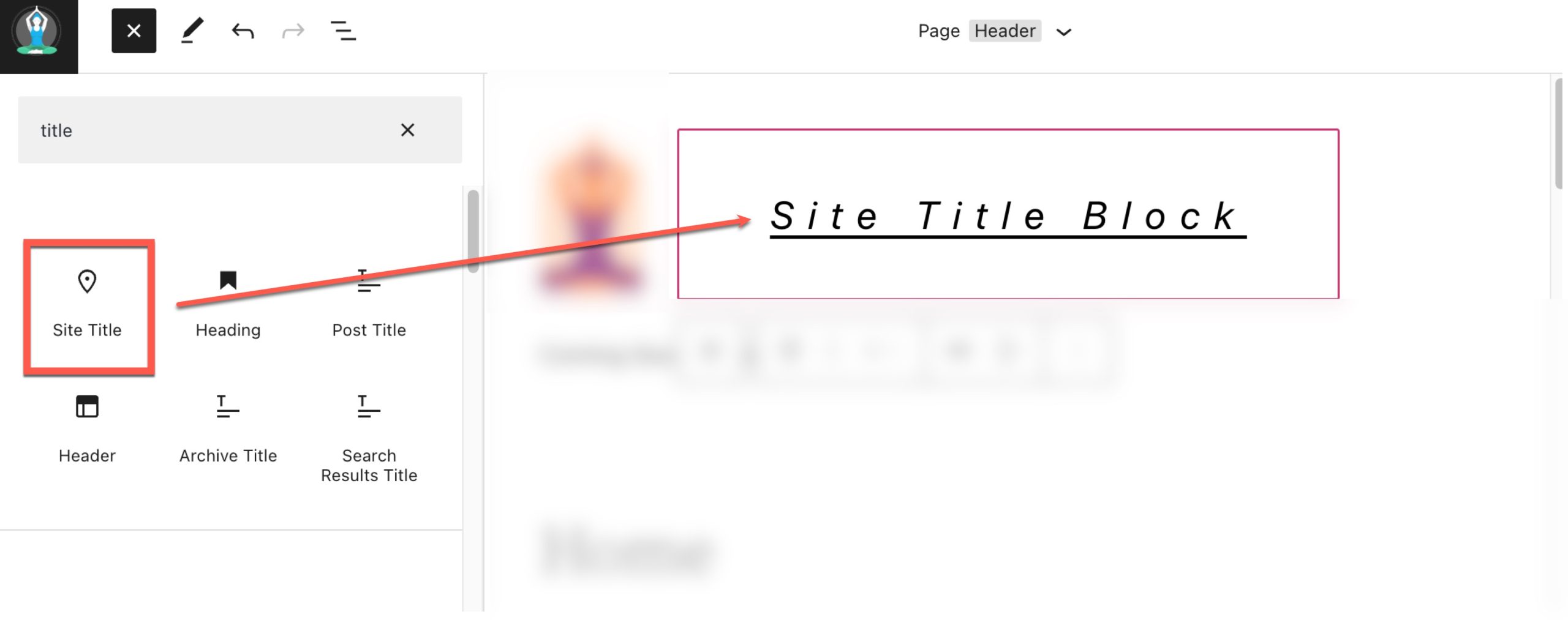
그런 다음 검색창에서 " 사이트 제목 "을 검색합니다.

그것을 클릭하거나 원하는 위치로 드래그하여 헤더에 블록을 추가하십시오.

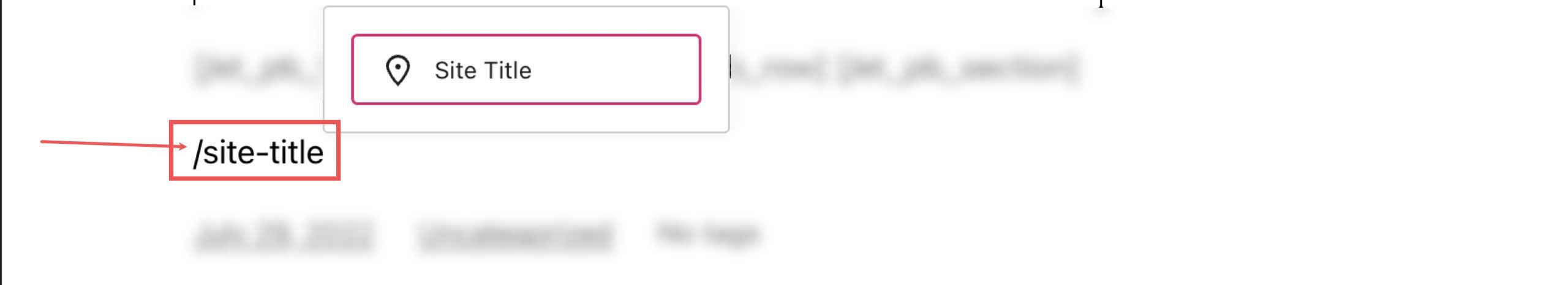
또한 /site-title 을 입력하여 페이지의 어느 부분에나 사이트 제목을 빠르게 추가할 수 있습니다.

여기에서 블록을 클릭하고 전체 사이트의 사이트 제목 을 업데이트한 다음 사이트 전체의 모든 사이트 제목 블록 을 업데이트할 수 있습니다. 따라서 결과를 알지 못하는 한 변경하지 마십시오.

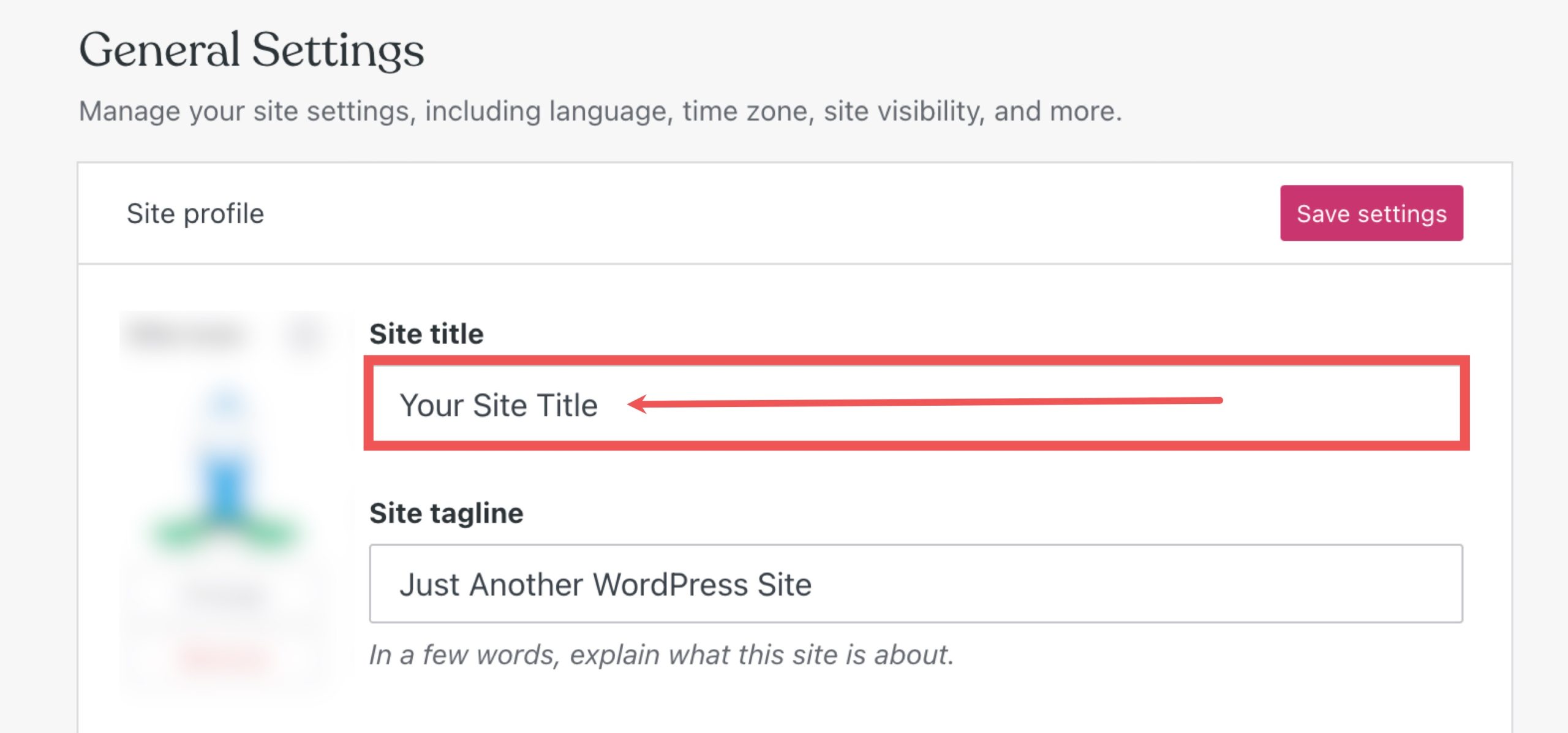
WordPress 편집기에서 웹 사이트 제목을 변경하려면 설정 > 일반 으로 이동하십시오.

여기에서 제목을 변경하면 사이트 제목 블록이 있는 모든 페이지에서 업데이트됩니다.
사이트 제목 블록 설정 및 옵션
사이트 제목 블록에는 웹 사이트에서 제목 표시를 쉽게 편집하거나 사용자 지정할 수 있는 추가 설정 및 옵션이 함께 제공됩니다. 다음은 사용 가능한 설정에 대한 간략한 개요입니다.
도구 모음 설정
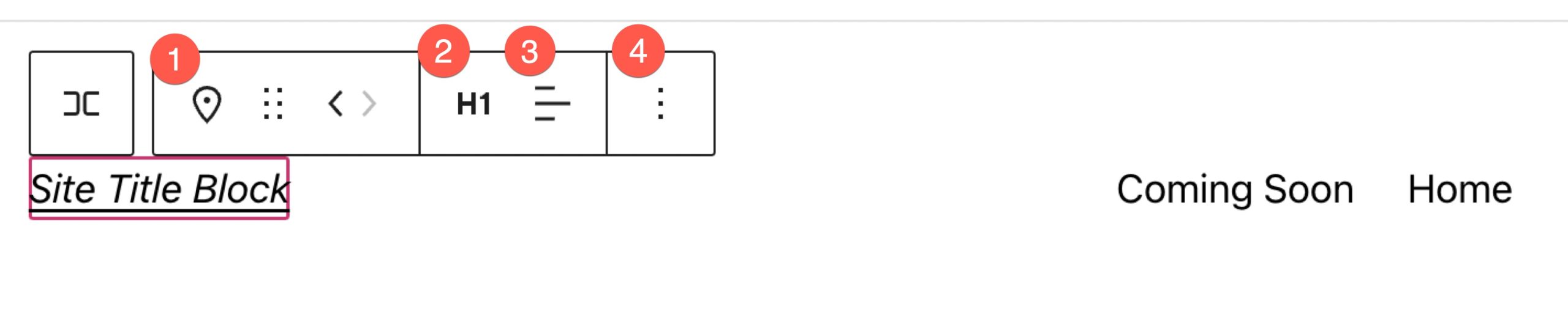
블록 위로 마우스를 가져가면 다음 옵션이 포함된 서식 메뉴가 표시됩니다.
- 블록을 다른 유형의 요소로 변환
- 제목 수준 변경
- 텍스트 정렬 변경(왼쪽, 가운데, 오른쪽(
- 자세한 설정
다음은 각 옵션이 서식 지정 도구 모음 내에서 어디에 있는지 보여 주는 빠른 치트 시트입니다.

추가 세팅
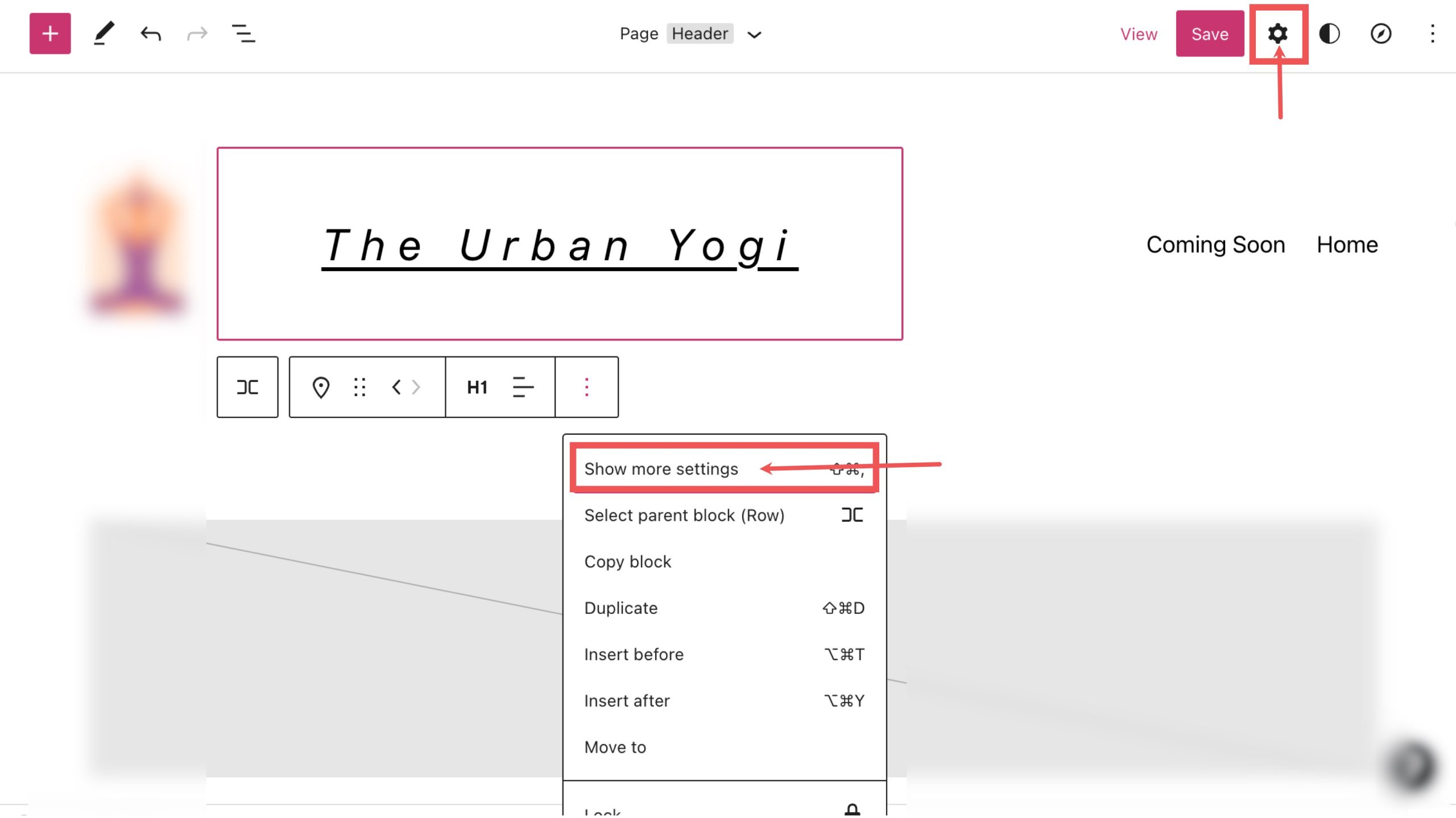
도구 모음 오른쪽에 있는 세 개의 수직 점을 클릭하고 더 많은 설정 표시 또는 오른쪽 상단 모서리에 있는 톱니를 선택하면 사이드바에 액세스하여 사용 가능한 추가 블록 설정을 볼 수 있습니다.

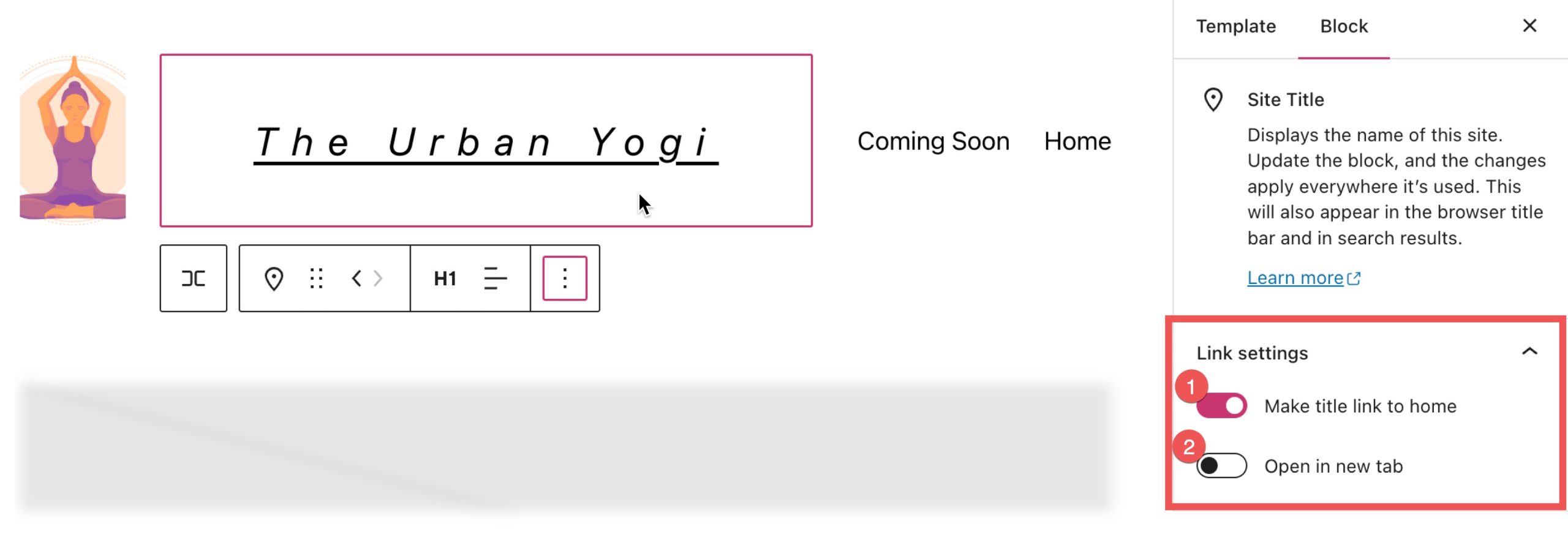
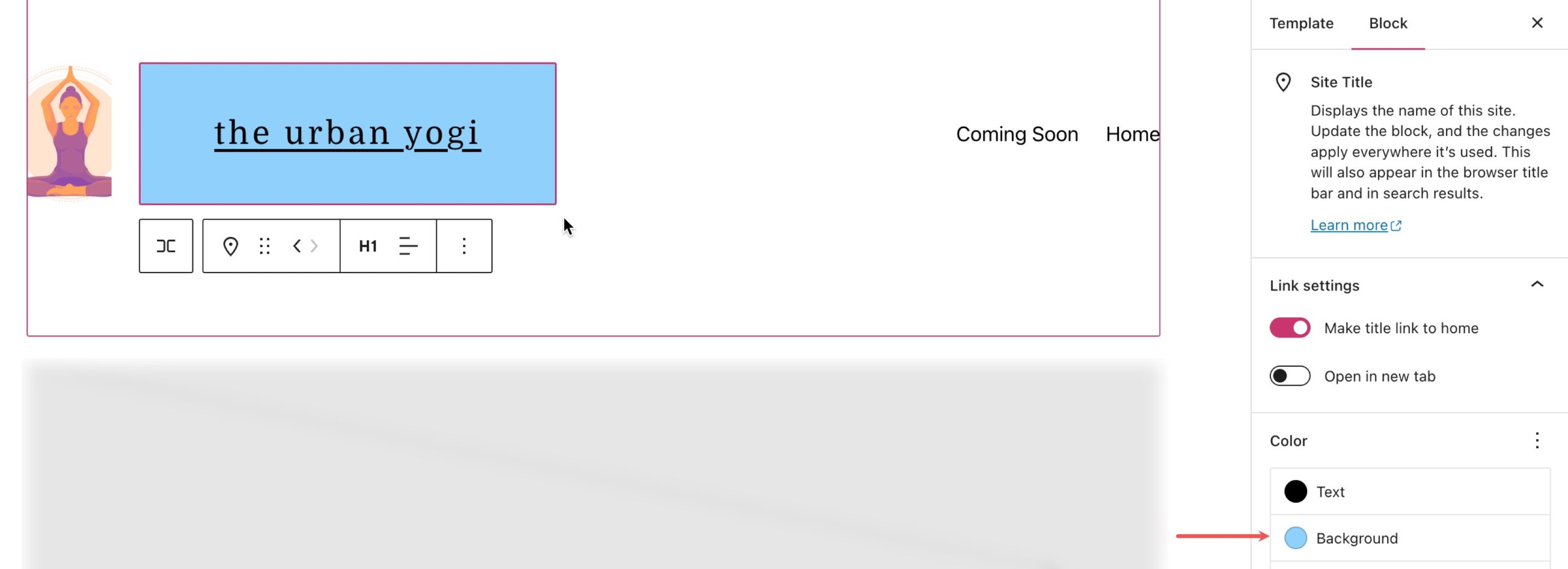
여기에서 추가 설정에 액세스할 수 있습니다. 먼저 링크 설정 을 볼 수 있습니다.
- 홈 페이지에 대한 제목 링크를 만드십시오.
- 새 탭에서 홈페이지 열기

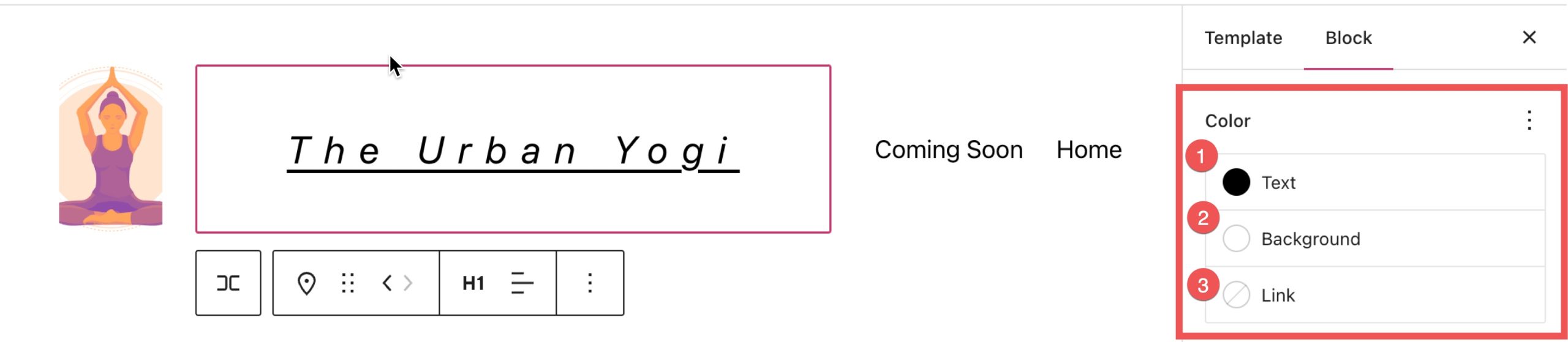
링크 설정 아래에서 색상 탭을 볼 수 있습니다. 여기에서 다음을 수행할 수 있습니다.
- 텍스트 색상을 변경합니다.
- 텍스트의 배경색을 변경합니다.
- 텍스트의 링크 색상을 변경합니다.

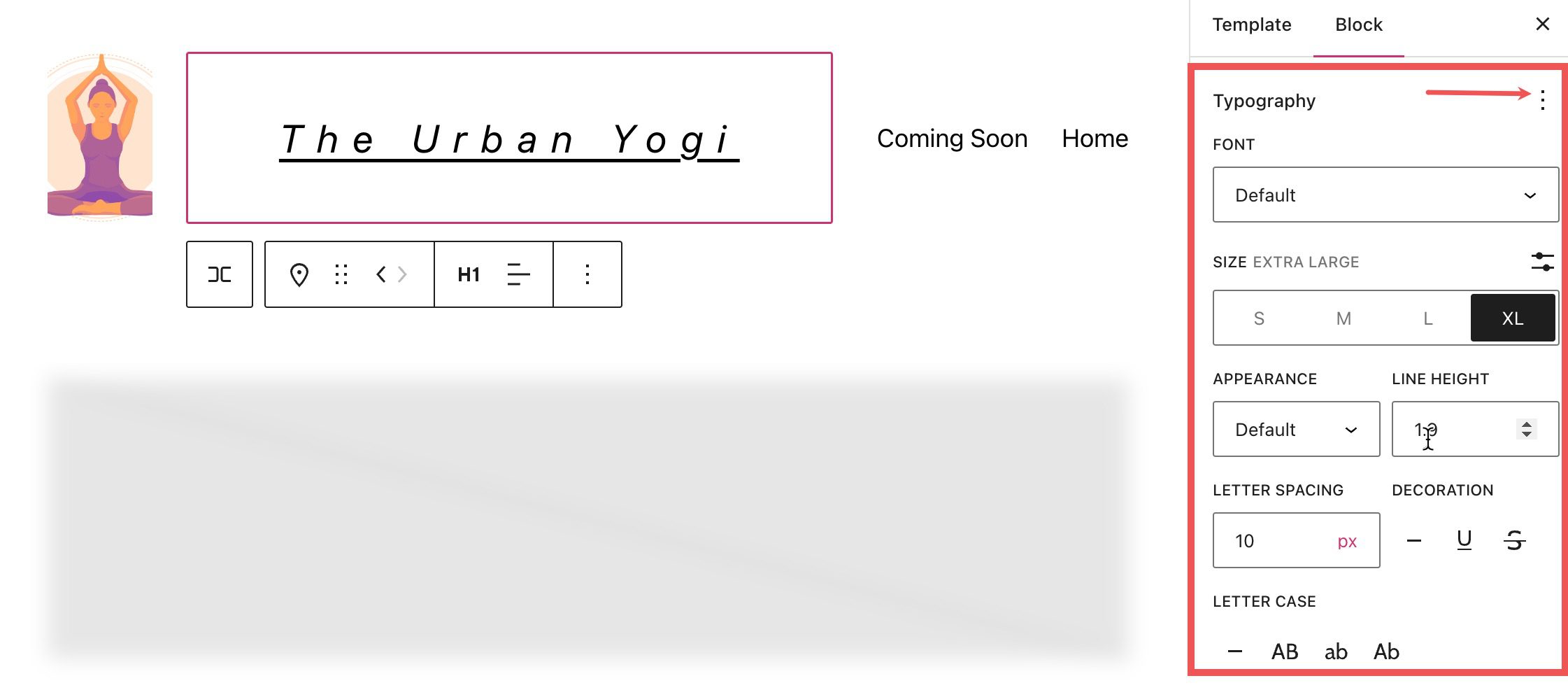
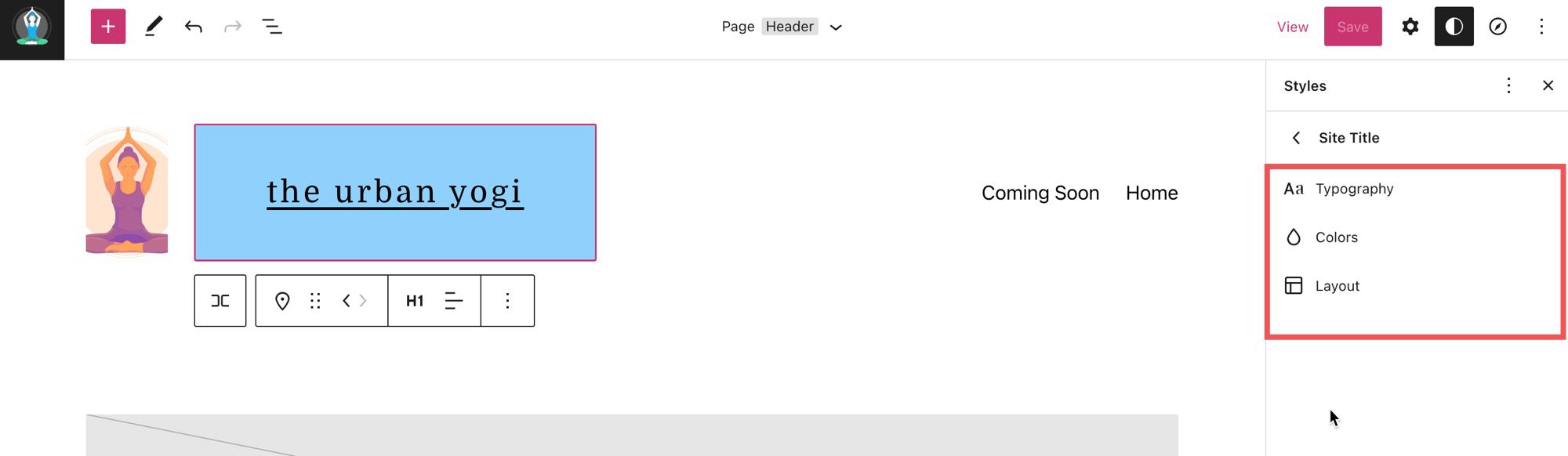
색상 섹션에서 더 많은 정보를 볼 수 있습니다. 타이포그래피 옆에 있는 세 개의 세로 점을 클릭하여 설정합니다.

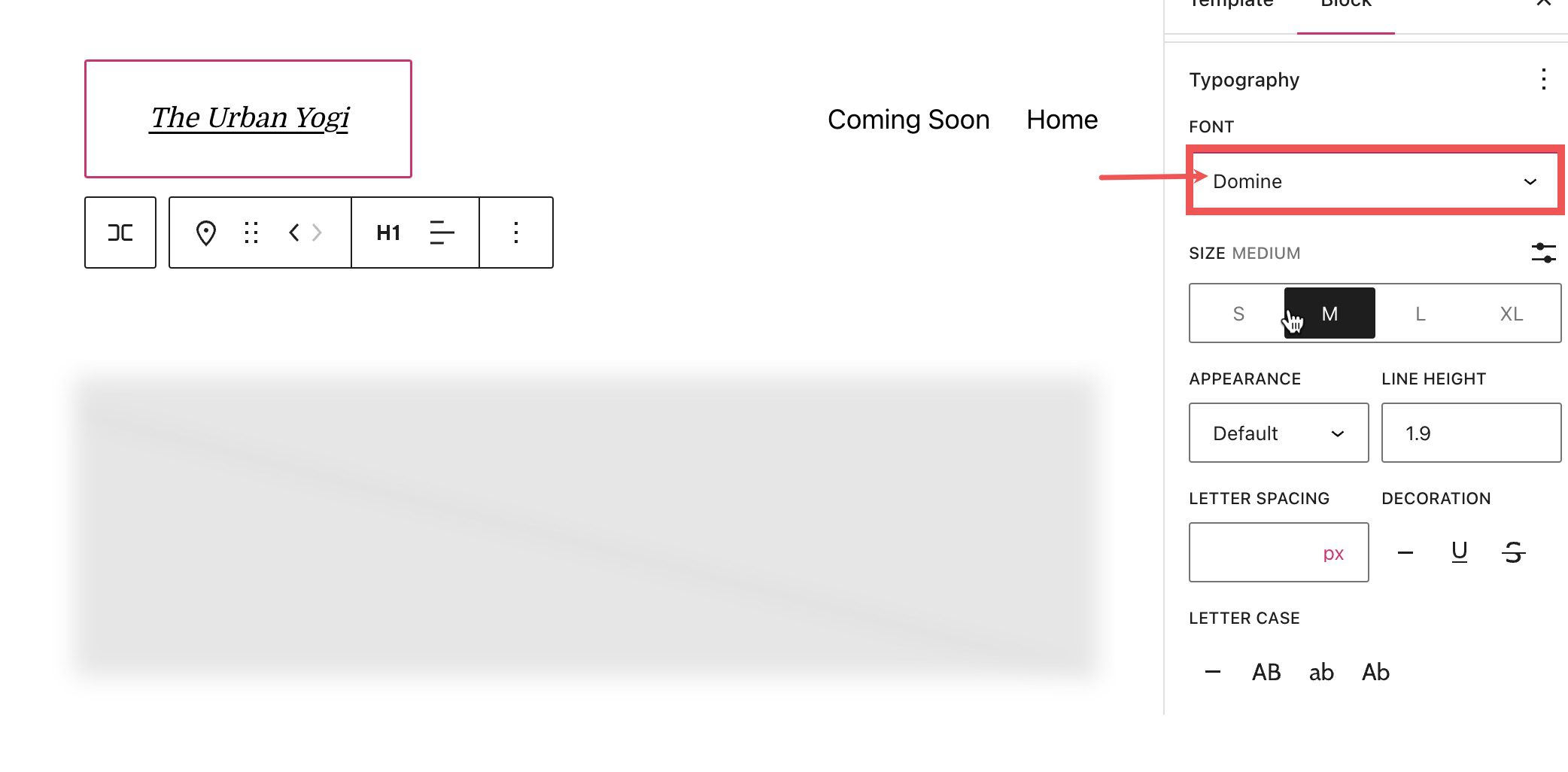
글꼴 설정 섹션에서 글꼴 을 변경할 수 있습니다.

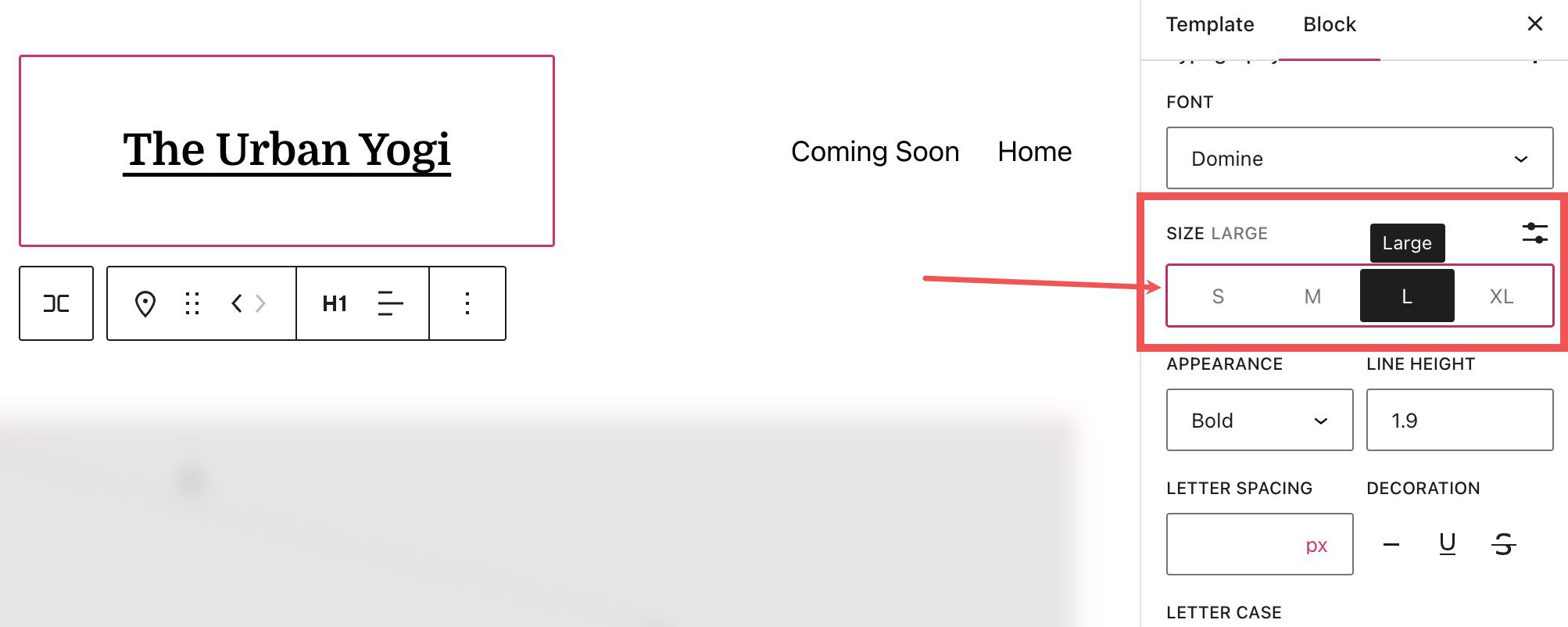
크기 설정에서 글꼴 크기 를 조정합니다.


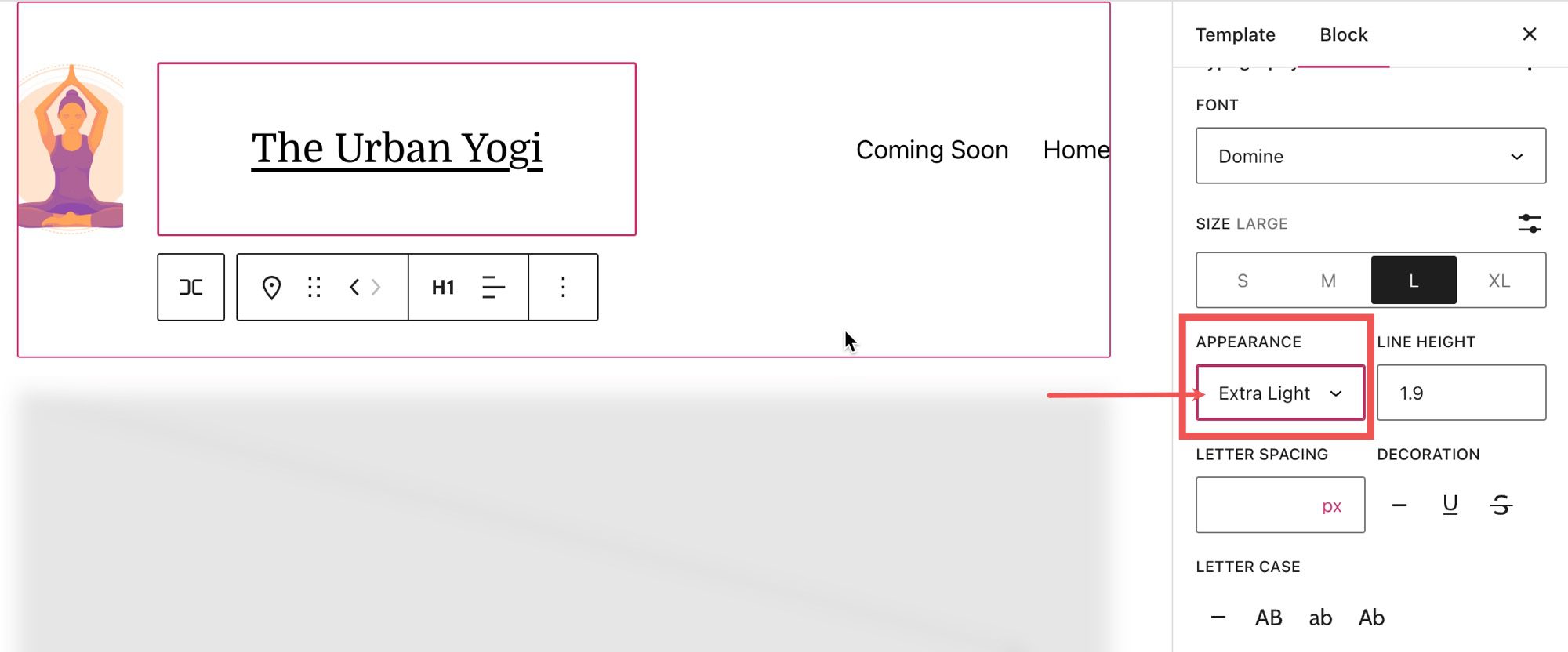
글꼴 두께 (굵게, 얇게 등)는 모양 섹션에서 변경할 수 있습니다.

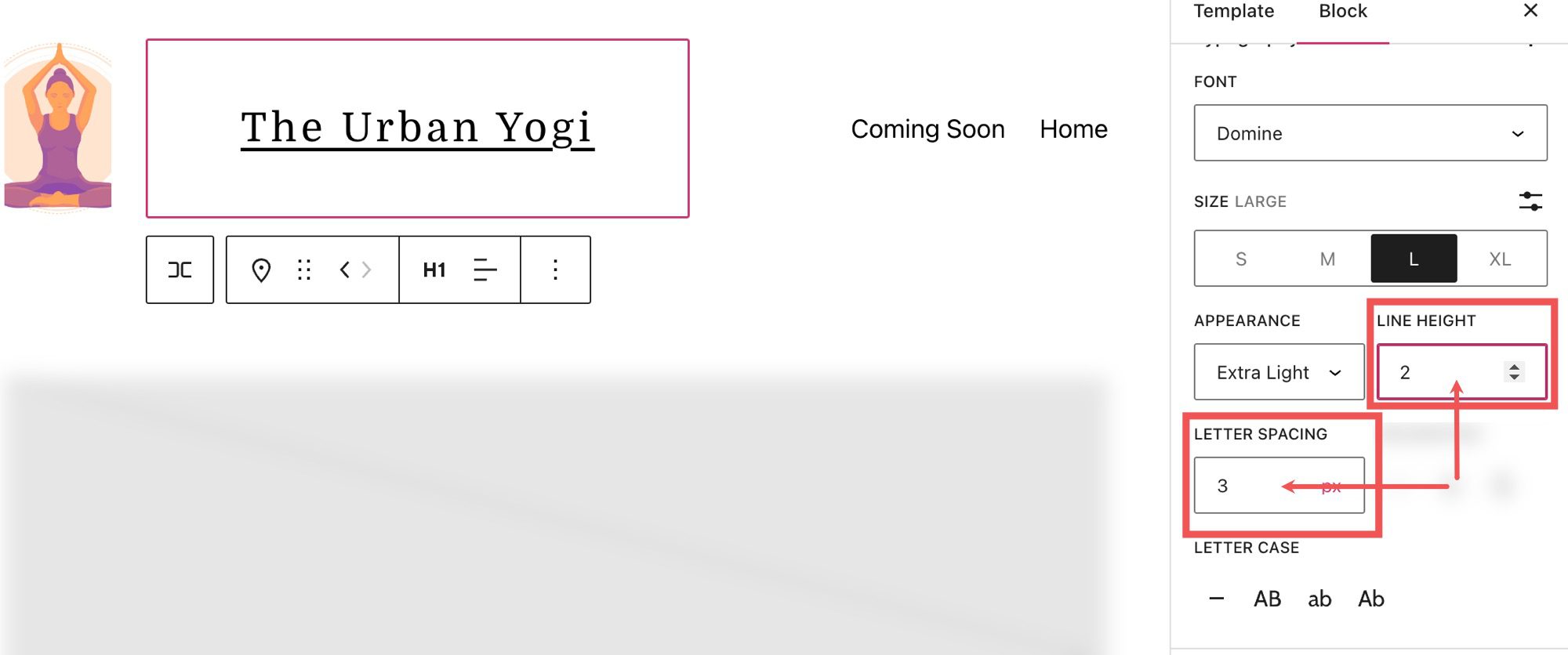
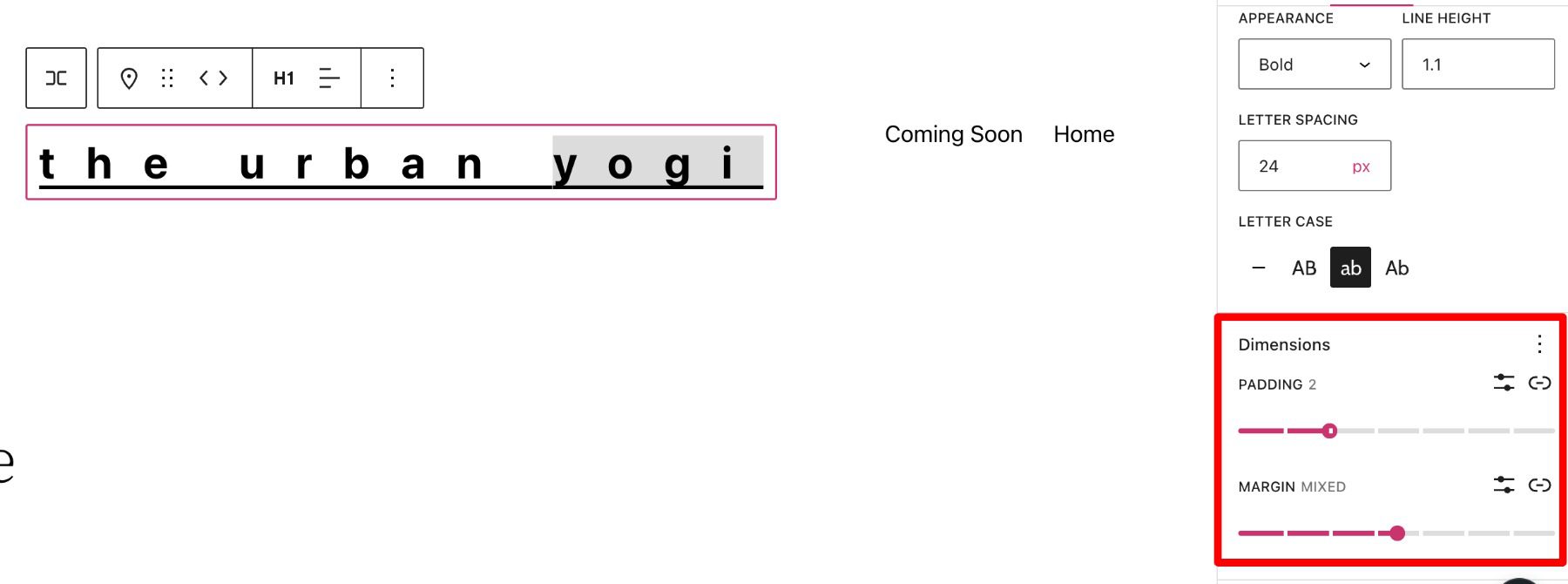
각 섹션에서 글자 간격과 줄 높이 를 조정할 수도 있습니다.

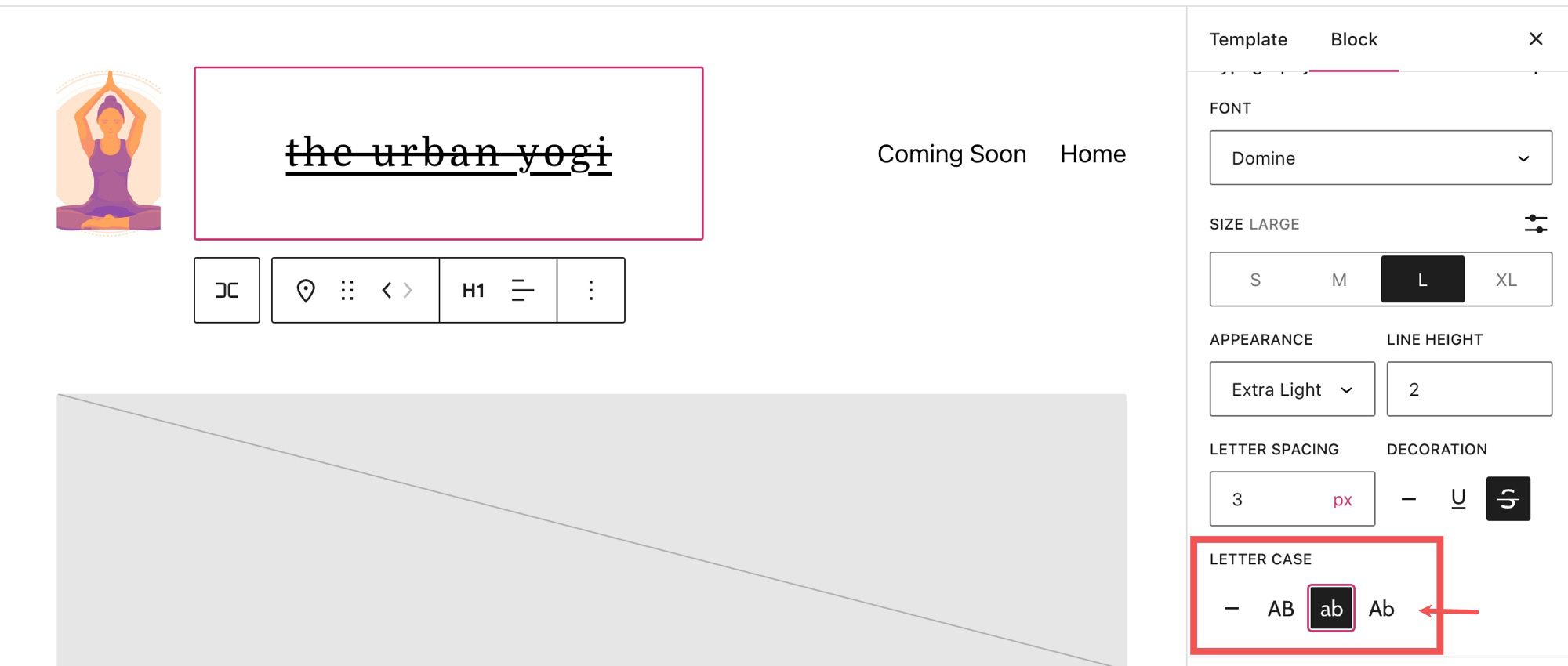
대소문자 설정에서 사이트 제목 블록의 대문자 를 조정할 수 있습니다.

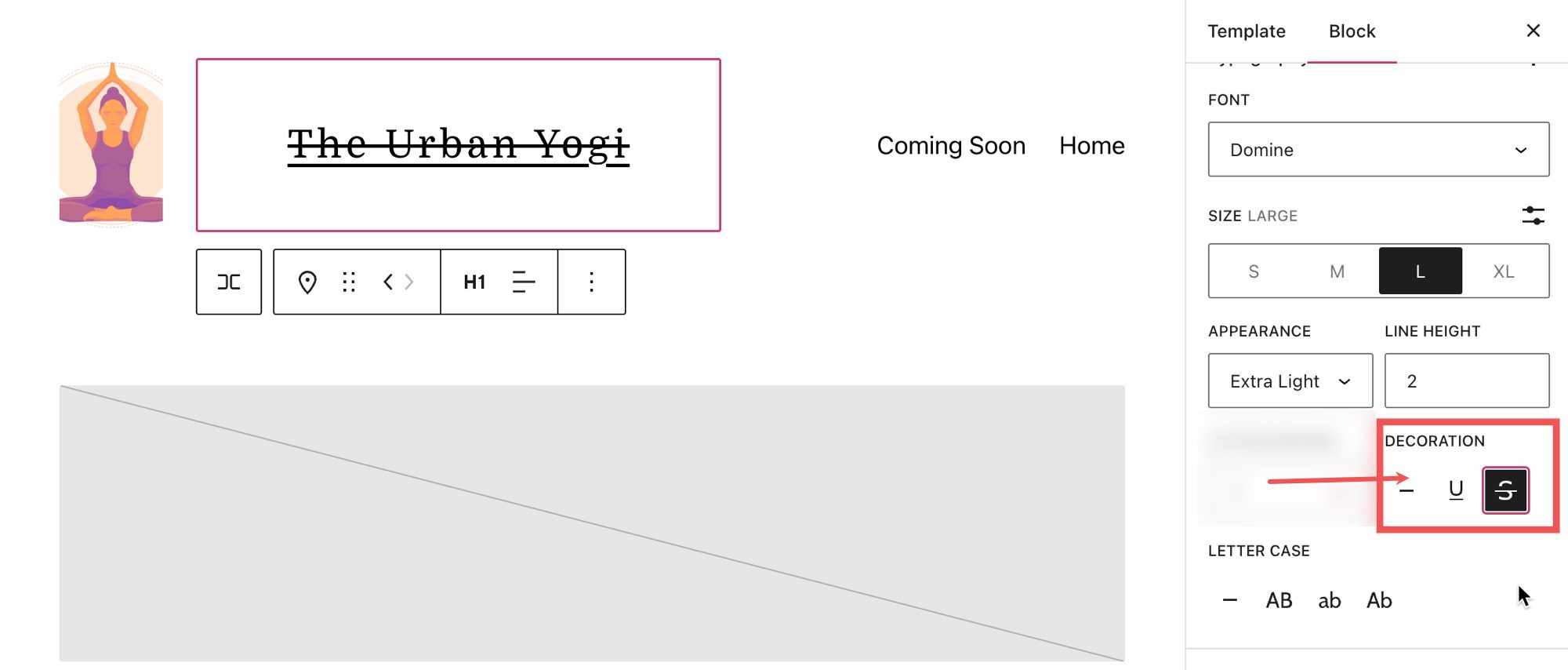
장식 섹션에서 해당 옵션을 선택하여 사이트 제목에 밑줄 을 긋거나 취소선 을 그을 수 있습니다.

설정 섹션 아래에서 사이트 제목 블록의 여백과 여백을 조정할 수 있는 치수 탭을 찾을 수 있습니다.

사이트 제목 블록을 효과적으로 사용하기 위한 팁 및 모범 사례
사이트 제목 블록에 대한 전역 스타일 설정
주목해야 할 중요한 차이점은 사이트 제목 블록의 텍스트는 블록의 모든 반복에서 업데이트되지만 스타일(배경색, 텍스트 색상 등)은 사이트 스타일 사이드바에 지정되지 않는 한 업데이트되지 않는다는 것입니다. 예를 들어 여기에서는 WordPress 템플릿 헤더의 사이트 제목 블록을 파란색 배경색으로 설정했습니다.

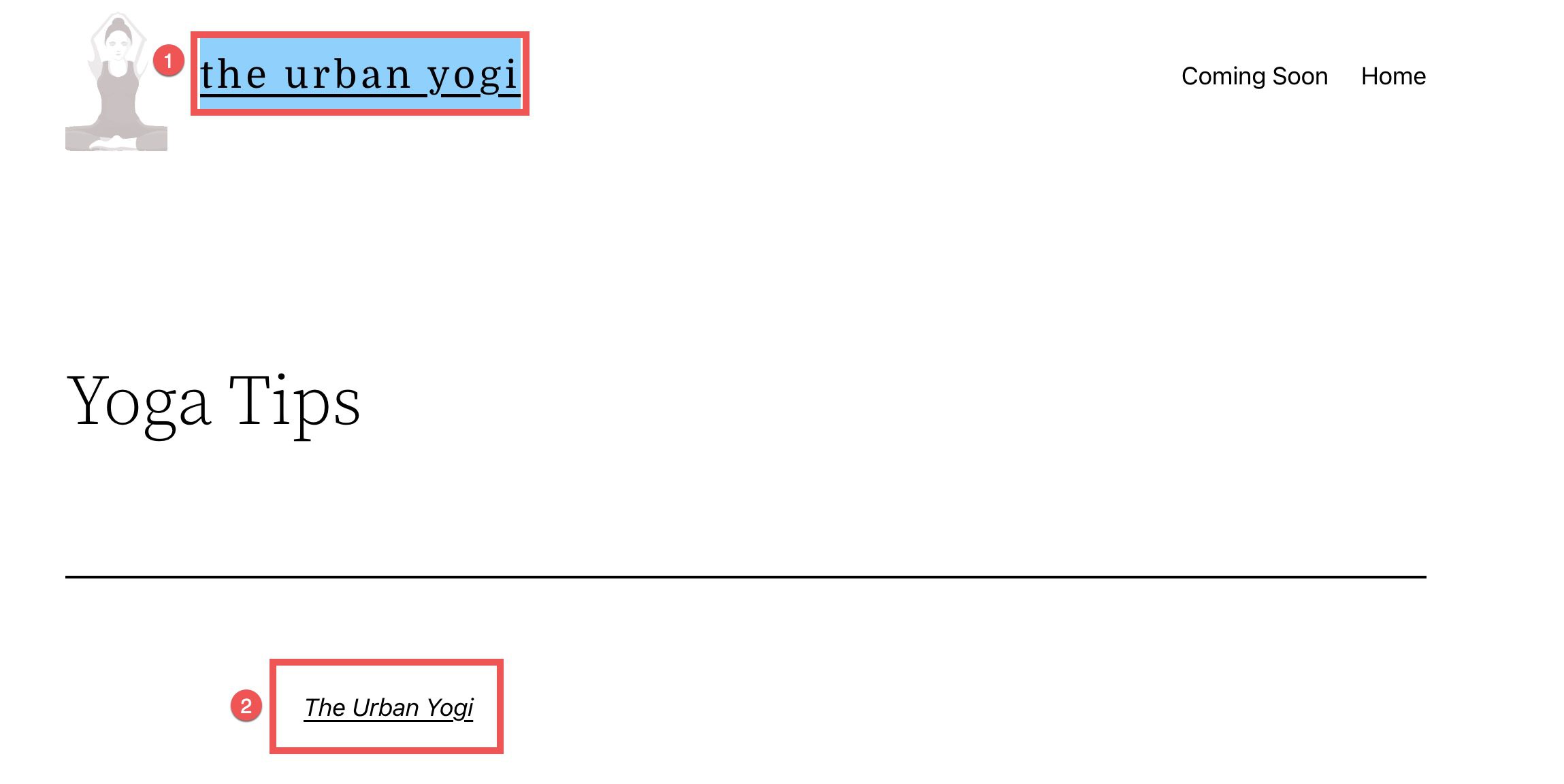
블로그 게시물을 열면 업데이트된 스타일(1)로 헤더가 변경되는 것을 볼 수 있지만 사이트 제목 블록을 페이지의 다른 곳에 배치하면 스타일이 일치하지 않습니다(2).

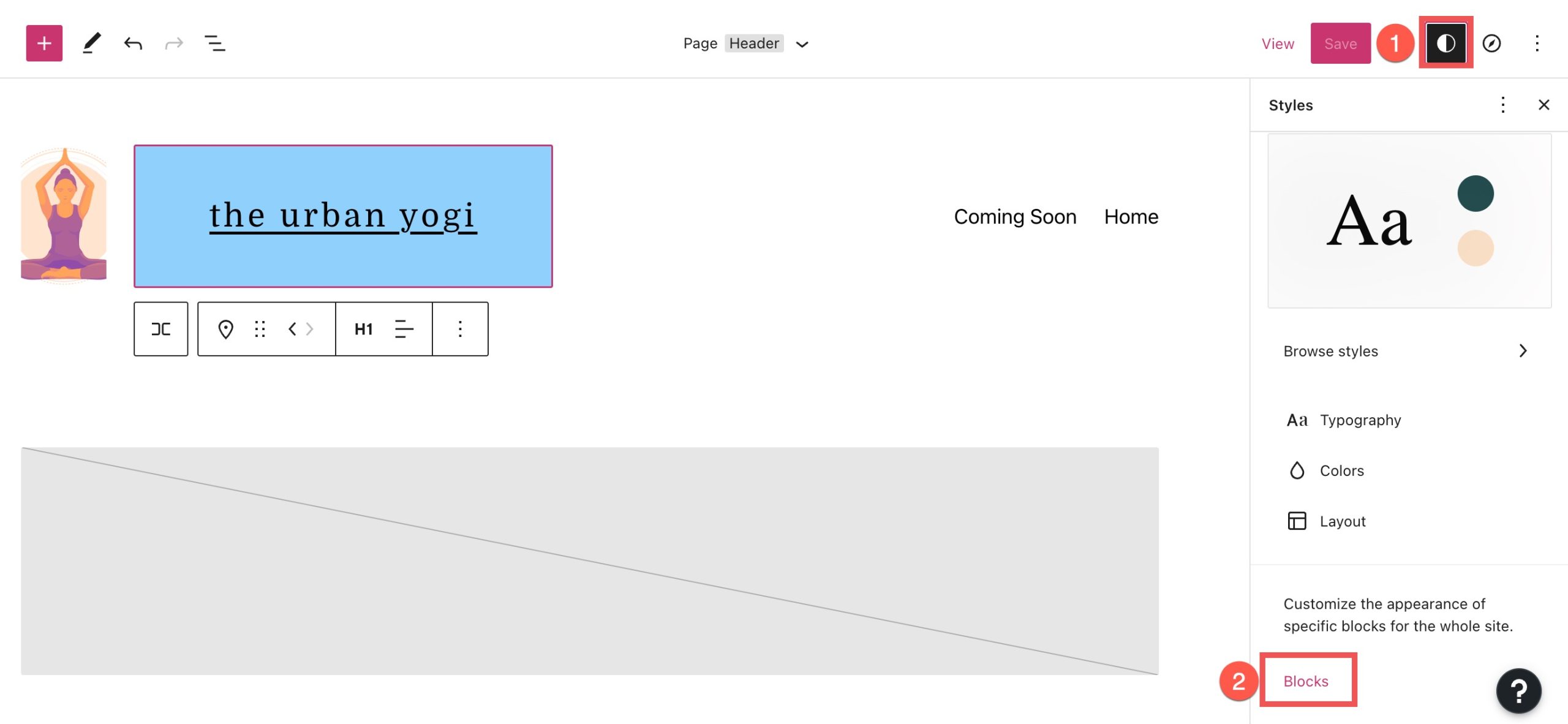
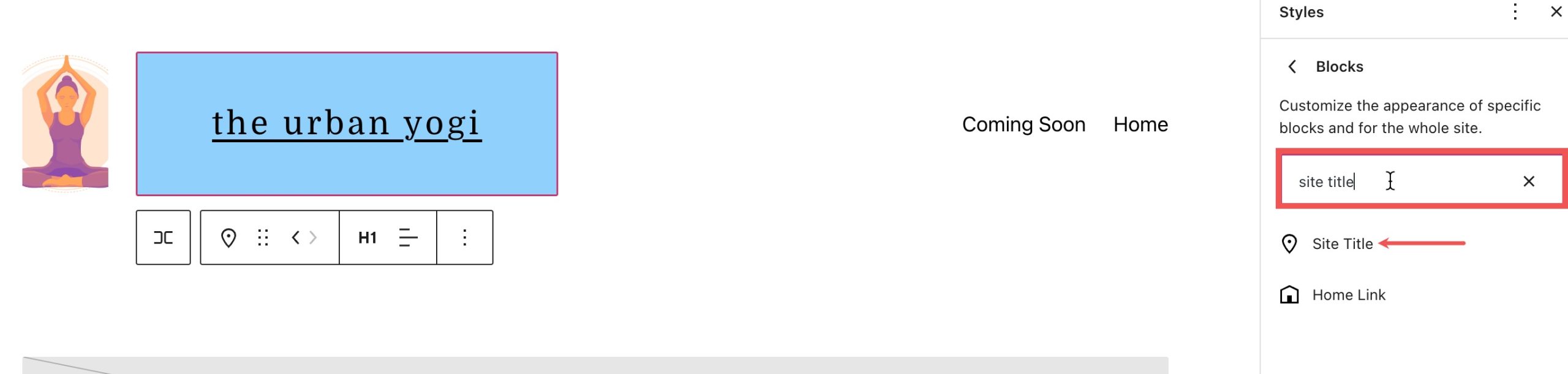
모든 사이트 제목 블록의 스타일을 변경하려면 템플릿 편집기의 오른쪽 상단에 있는 반은 흰색, 반은 검은색 원을 클릭하고 블록을 선택하여 스타일 탭으로 이동할 수 있습니다.

여기에서 검색창에서 사이트 제목을 검색하고 선택할 수 있습니다.

여기에서 사이트 제목 블록의 모든 반복에 대한 스타일을 변경하는 변경을 수행할 수 있습니다.

SEO를 위한 사이트 제목 최적화
알고리즘 및 검색 엔진 봇의 경우 키워드가 중요합니다. 귀하의 WordPress 웹사이트의 SEO를 극대화하는 측면에서 귀하의 사이트 및 페이지에 대한 완벽한 SEO 제목을 만드는 것은 훌륭한 연습입니다. 제목을 선택하기 전에 간단한 키워드 조사를 통해 웹사이트의 정보를 가장 잘 설명하는 내용을 찾으십시오.
사이트 제목은 브랜딩과 일치해야 합니다.
웹사이트 브랜딩과 관련된 모든 구성요소는 일관성이 있어야 합니다. 올바른 웹폰트를 선택하고 사이트의 각 페이지에서 다른 요소와 마찬가지로 제목에 동일한 스타일을 사용해야 합니다.
이러한 일관성은 청중이 사이트에 계속 참여하고 혼란스럽거나 방향 감각을 잃지 않도록 도와줍니다. 또 다른 좋은 방법은 제목을 홈페이지에 연결하는 것입니다. 이렇게 하면 사용자가 웹사이트를 보다 효과적으로 탐색하는 데 도움이 됩니다.
사이트 제목 블록에 대해 자주 묻는 질문
사이트 제목 블록을 사용하는 것이 매우 간단하더라도 이 특정 구성 요소와 관련하여 여전히 몇 가지 우려 사항이 있을 수 있습니다. 제목 블록의 기능에 대해 가장 자주 묻는 몇 가지 질문을 분석해 보겠습니다.
제목은 언제 변경해야 합니까?
브랜드를 이미 알고 있는 사용자와 원래 제목을 알고 있는 혼란스러운 검색 엔진 봇을 잃을 위험이 있으므로 제목을 너무 자주 변경해서는 안 됩니다. 사이트를 처음 만들거나, 리브랜딩에 집중하거나, 다른 전문 분야로 전환했거나, 더 나은 SEO 제목을 가지고 있을 때만 사이트를 변경해야 합니다.
표제란은 어디에 사용해야 합니까?
사이트 제목을 표시할 필요는 없습니다. 그러나 이 동적 콘텐츠를 사이트에 추가하는 것이 합당한 경우가 있습니다. 예를 들어 사이트 로고 또는 머리글 옆에 제목을 배치하는 것이 사이트 제목 블록에 가장 적합한 위치입니다.
제목 블록의 글꼴 설정을 변경할 수 있습니까?
타이포그래피(위 그림 참조) 옆에 있는 세 개의 수직 점을 클릭하여 고급 설정을 통해 사이트 제목 블록의 글꼴을 변경할 수 있습니다. 여기에서도 다양한 스타일 옵션을 변경할 수 있습니다.
Divi Page Builder에서 동적 사이트 제목 사용
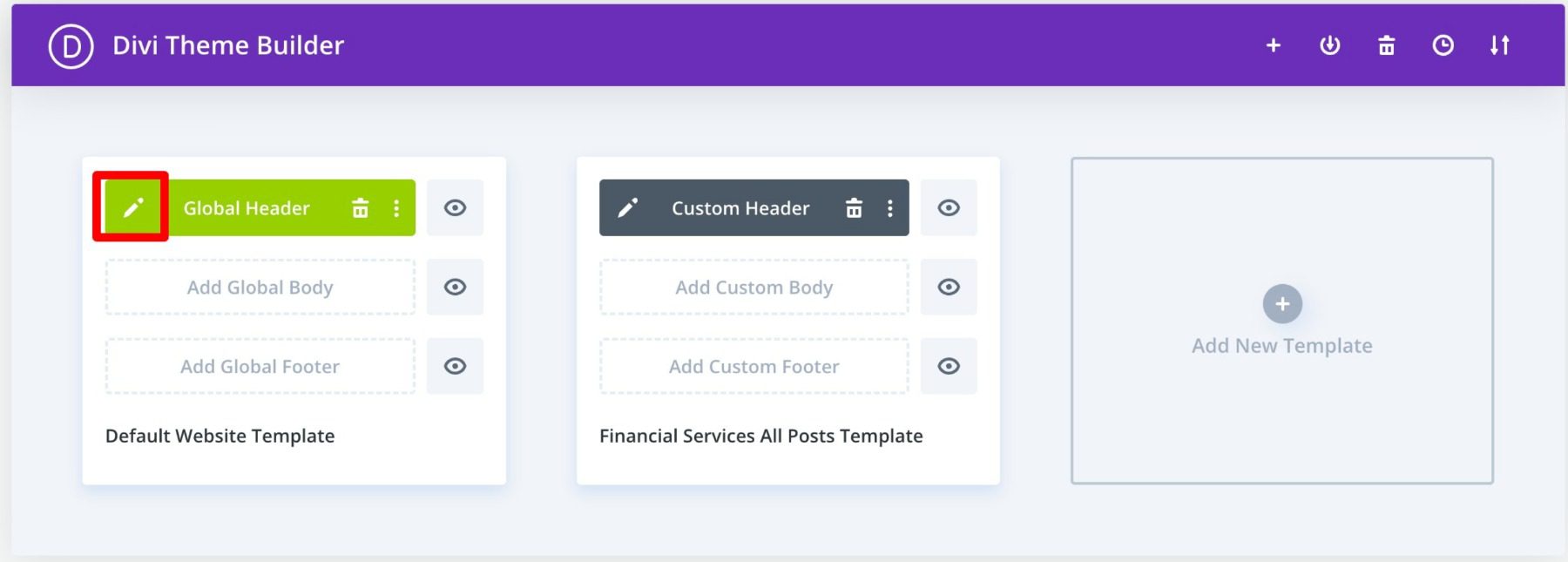
Divi를 사용하는 경우 Divi 테마 빌더를 사용하여 간단한 몇 단계만으로 사이트 제목을 전체 머리글(또는 사이트의 아무 곳에나)에 추가할 수 있습니다. Divi Theme Builder 에서 Global Header 옆에 있는 편집 버튼을 클릭하여 시작할 수 있습니다.

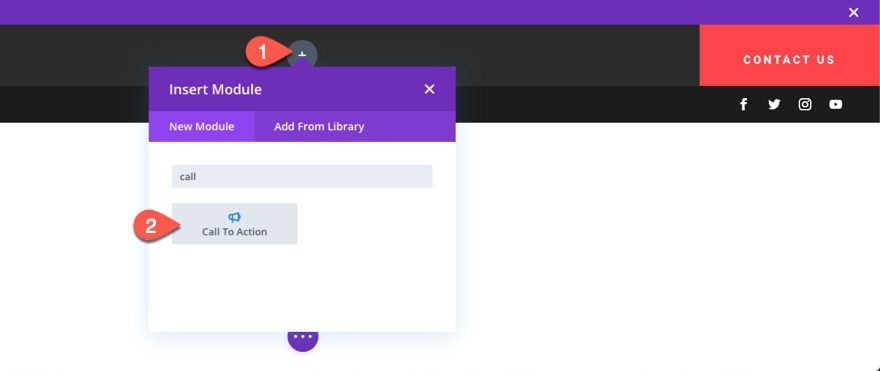
다음으로 헤더에 새 모듈(이 경우 행동 유도 모듈)을 추가합니다.
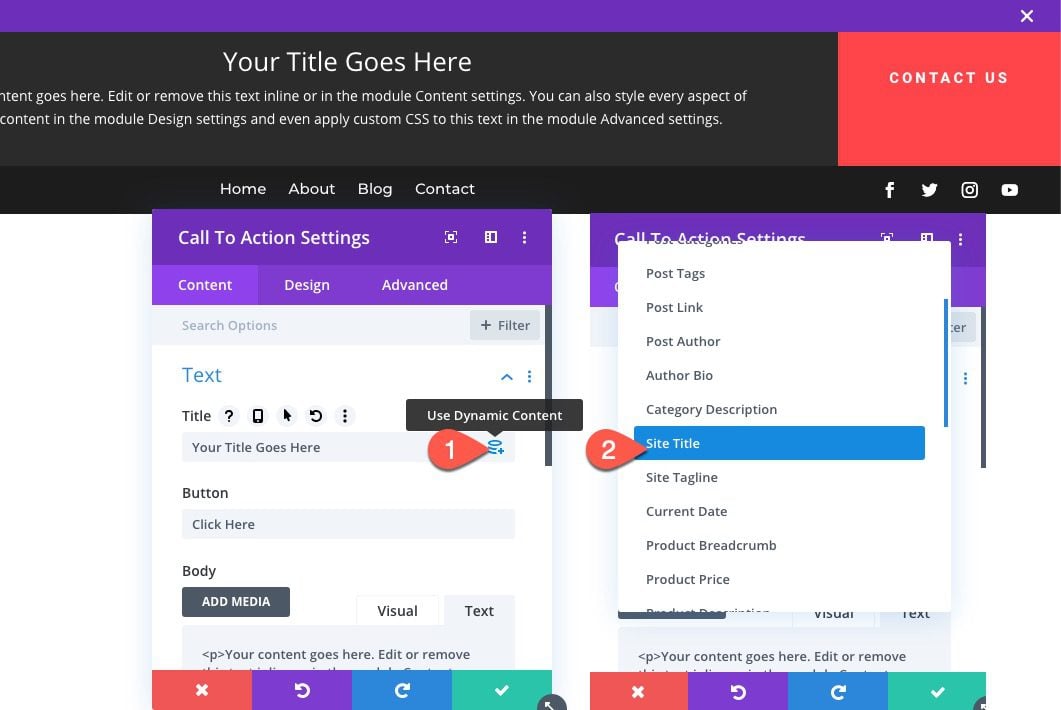
 콘텐츠 설정 아래에서 제목 입력 상자 위로 마우스를 가져간 다음 " 동적 콘텐츠 사용 " 아이콘을 클릭합니다. 그런 다음 목록에서 " 사이트 제목 "을 선택합니다.
콘텐츠 설정 아래에서 제목 입력 상자 위로 마우스를 가져간 다음 " 동적 콘텐츠 사용 " 아이콘을 클릭합니다. 그런 다음 목록에서 " 사이트 제목 "을 선택합니다.

정말 쉽습니다! 동적 콘텐츠는 이제 Divi의 모든 기본 콘텐츠 입력에서 지원됩니다. 액세스 가능한 모든 콘텐츠의 전체 목록을 보려면 동적 콘텐츠 기호를 클릭하기만 하면 됩니다. 다음으로 원하는 항목을 선택하고 출력을 변경한 다음 모듈에 연결합니다. 해당 콘텐츠가 수정되면 모듈, 페이지 및 웹 사이트의 나머지 부분이 모두 즉시 업데이트됩니다.
Divi에서 동적 사이트 제목을 추가하는 방법에 대해 자세히 알아보세요.
결론
단순하지만 필수적인 웹사이트의 WordPress 사이트 제목은 사이트의 필수 요소입니다. WordPress 사이트 소유자가 작성하는 첫 번째 양식 중 하나이며 간과하기 쉽습니다.
사이트 제목 블록을 사용하면 쉽게 제목을 게시물에 통합하고 기본 설정과 스타일에 따라 편집할 수 있습니다. 이 기사가 제목을 최적화하는 데 유용한 팁이 되었기를 바랍니다.
WordPress 사이트 제목 블록에 관한 질문이 있으면 댓글로 알려주세요!
