플러그인 없이 WordPress 속도를 최적화하는 12가지 전략
게시 됨: 2023-10-05플러그인 없이 WordPress 웹사이트의 속도 최적화를 시도하는 이유는 무엇입니까? 느린 웹사이트는 단지 사소한 불편함을 넘어 온라인에서 성공을 거두려고 할 때 심각한 장애물이 됩니다. 실제로 Portent의 2022년 연구에 따르면 페이지를 로드한 후 처음 5초 동안 1초가 추가될 때마다 웹사이트 전환율이 평균 4.5% 감소합니다.
WordPress 성능 플러그인이 이 문제를 해결하는 데 적합한 솔루션처럼 보일 수 있지만 항상 최선의 방법은 아닙니다. 물론 빠른 수정을 제공하지만 보안 취약성부터 코드 팽창까지 다양한 추가 문제를 야기할 수도 있습니다.
불쾌하게 들리더라도 걱정할 필요가 없습니다. 단일 플러그인을 설치하지 않고도 WordPress 사이트의 속도를 완전히 향상시킬 수 있습니다. 이것이 바로 플러그인 없이 WordPress 사이트 속도를 높이는 다양한 방법을 보여줌으로써 오늘 여기서 논의할 내용입니다.
플러그인 없는 최적화를 고려하는 이유는 무엇입니까?

한 가지만 분명히 하자면, 성능 플러그인을 포함한 플러그인은 본질적으로 나쁘지 않습니다. 이는 귀하의 웹사이트에 귀중한 기능을 추가하고 사이트 소유자로서의 삶을 훨씬 더 쉽게 만들어 줄 수 있습니다. 그러나 모든 작은 일에 대해 더 많이 의존할수록 다음과 같은 다양한 잠재적인 문제에 더 많이 노출됩니다.
- 과도한 코드 — 웹 사이트에 추가하는 각 플러그인에는 추가 코드가 도입됩니다. 시간이 지남에 따라 이러한 현상이 누적되어 사이트가 느려질 수 있습니다. 또한 플러그인에는 실제로 필요하지 않은 기능이 포함되어 사용하지도 않는 기능과 코드를 사이트에 추가하는 경우가 많습니다.
- 보안 위험 — 모든 플러그인의 품질이 동일하지는 않습니다. 일부는 잘못 작성된 마크업이나 오래된 보안 조치를 갖추고 있어 해커의 표적이 되기 쉽습니다. 플러그인이 많을수록 사이버 범죄자의 진입점이 많아집니다.
- 비호환성 문제 — 플러그인은 서로 충돌하거나 WordPress 테마와 충돌하여 기능이 중단될 수 있습니다. 어떤 플러그인이 범인인지 알아내려고 하면 문제 해결이 악몽으로 이어질 수 있습니다.
- 유지 관리 오버헤드 — 각 플러그인의 보안과 기능을 유지하려면 정기적인 업데이트가 필요합니다. 플러그인이 많을수록 유지 관리에 더 많은 시간을 소비하게 되어 다른 중요한 작업에 집중하지 못하게 됩니다.
따라서 이는 플러그인 사용에 있어 상당한 위험이 있으며, 사이트 속도를 향상시키기 위해 플러그인 없는 접근 방식을 선택하는 것이 현명한 조치일 수 있는 이유를 분명히 밝히고 있습니다.
진단하기: 사이트 속도를 저하시키는 요인은 무엇입니까?
문제를 먼저 분석하지 않고 곧바로 솔루션에 뛰어드는 것은 최선의 접근 방식이 아닙니다. 운이 좋아서 바로 알아낼 수도 있지만 대부분의 경우 시행착오를 많이 겪게 됩니다.
그렇기 때문에 WordPress 사이트 속도를 저하시키는 원인을 먼저 식별하는 것이 중요합니다. 문제를 정확히 찾아내면 사이트 성능에 가장 큰 영향을 미치는 대상 솔루션을 적용할 수 있습니다.
속도 감사를 실행하는 방법

속도 감사를 실행하는 것은 진단 프로세스의 첫 번째 단계입니다. 이를 통해 사이트의 현재 효율성에 대한 개요를 제공하고 개선이 필요한 영역을 강조할 수 있습니다. 이에 대한 방법은 다음과 같습니다.
- 속도 테스트 도구 선택 — 이 목적에 사용할 수 있는 신뢰할 수 있는 여러 도구가 있습니다. GTmetrix, Pingdom 및 Google PageSpeed Insights가 가장 인기 있는 것 중 하나입니다.
- 테스트 실행 — 웹사이트 URL을 입력하고 테스트를 시작하세요. 결과가 채워질 때까지 기다리십시오.
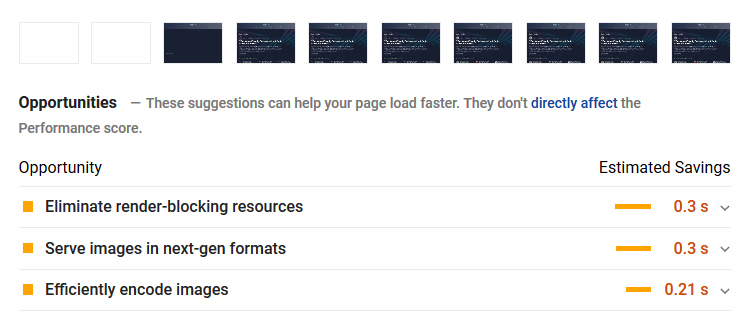
- 결과 분석 — 로드 시간, 요청 수, 페이지 크기와 같은 주요 지표를 찾습니다. 도구가 제공하는 경고나 제안에 주의를 기울이세요.
- 병목 현상 식별 — 일반적인 문제는 서버 응답 시간, 최적화되지 않은 이미지, 너무 많은 외부 HTTP 요청, 심지어 캐싱 기능 부족까지 다양합니다.
- 문서 결과 — 초기 테스트 결과를 기록해 두십시오. 이는 나중에 적용할 최적화의 효율성을 측정하기 위한 벤치마크 역할을 합니다.
철저한 속도 감사를 수행하면 효과적인 최적화를 위한 단계를 설정하는 데 도움이 됩니다. 해결해야 할 문제가 무엇인지 정확히 알 수 있으므로 장기적으로 시간과 노력을 절약할 수 있습니다.
플러그인 없이 WordPress 사이트 성능을 최적화하는 방법
문제를 분석했다면 이제 문제를 해결할 차례입니다. 성능 플러그인을 사용하지 않고도 WordPress 사이트 속도를 높이기 위해 취할 수 있는 몇 가지 단계를 살펴보겠습니다.
1. 호스팅을 현명하게 선택하세요
웹 호스팅은 웹 사이트 속도와 전반적인 성능에 중요한 역할을 합니다. 디지털 하우스의 기초라고 생각하세요. 기초가 흔들리면 전체 구조가 위험해집니다. 호스팅 제공업체의 서버 속도, 제공하는 스토리지 유형, 데이터 센터 위치는 모두 웹사이트 로드 속도에 영향을 미칠 수 있습니다.

스토리지 유형의 경우 솔리드 스테이트 드라이브(SSD)와 하드 디스크 드라이브(HDD)라는 두 가지 옵션이 있는 경우가 많습니다. 간단한 비교는 다음과 같습니다.
- SSD — 읽기/쓰기 속도가 더 빠르고 기계적 오류가 발생할 가능성이 적으며 일반적으로 안정성이 더 높습니다. 빠른 데이터 액세스가 필요한 웹사이트에 적합합니다.
- HDD — SSD에 비해 속도가 느리고 기계적 고장이 발생하기 쉽지만 일반적으로 가격이 저렴합니다. 성능이 중요한 웹사이트에는 권장되지 않습니다.
HDD 대신 SSD를 선택하면 SSD가 초당 더 많은 데이터 요청을 처리하고 더 빠른 데이터 전송 속도를 제공할 수 있으므로 웹사이트 속도가 크게 향상될 수 있습니다. 따라서 웹 호스팅 서비스를 구매할 때 해당 서비스가 제공하는 스토리지 유형에 대한 정보를 찾아보세요. 많은 최신 호스팅 서비스가 SSD로 이전되었지만 항상 다시 확인하는 것이 좋습니다.
2. HTTPS와 HTTP를 선택하세요
HTTPS(HyperText Transfer Protocol Secure)는 기본적으로 SSL/TLS 암호화 덕분에 보안 계층이 추가된 HTTP입니다. 이는 귀하의 웹사이트를 더욱 안전하게 만들 뿐만 아니라 방문자들 사이에 신뢰를 심어줍니다. Google은 HTTPS도 순위 요소로 간주하므로 윈윈(win-win) 상황입니다.
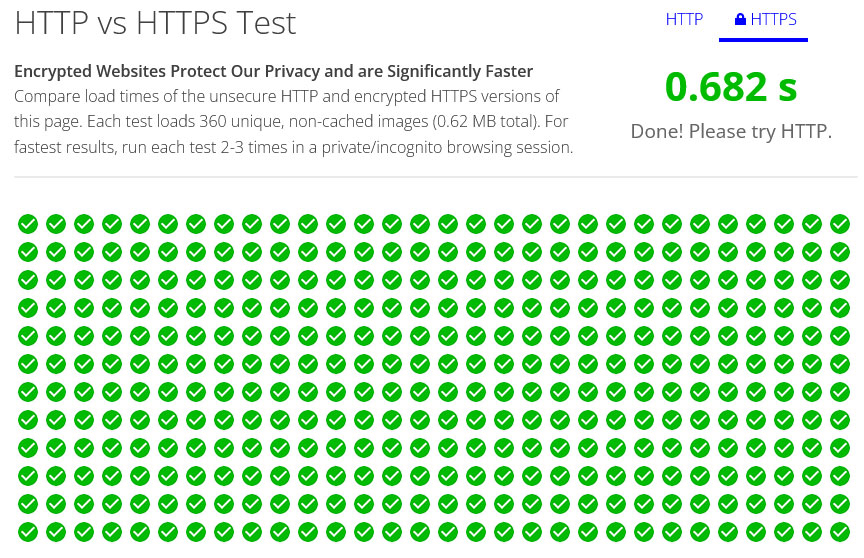
그러나 보안 향상 외에도 HTTPS를 사용하면 사이트 성능에도 좋습니다. 이는 이전 버전에 비해 몇 가지 속도 향상이 포함된 HTTP/2를 사용하기 때문입니다. 여기에서 직접 시험해 볼 수도 있습니다.

따라서 HTTP2로 전환하면 웹 사이트 로딩 시간이 크게 단축되어 보다 원활한 사용자 경험을 제공할 수 있습니다.
3. 핵심 웹 바이탈 고려
핵심 웹 바이탈은 웹 사이트의 사용자 경험을 측정하도록 설계된 측정항목 모음의 역할을 합니다. 이러한 측정항목은 Google이 이 영역을 강조함에 따라 더욱 부각되었으며 이제는 검색 엔진 순위의 핵심 요소가 되었습니다.
웹사이트에서 만족스러운 사용자 경험은 일회성 이벤트가 아니라 지속적인 프로세스입니다. 핵심 웹 바이탈은 이 프로세스를 통해 가이드 역할을 하며 사용자가 사이트에 참여하는 주요 순간을 조명합니다. 또한 실제 성능 병목 현상을 지적하여 이에 따라 웹 사이트를 미세 조정하는 데 사용할 수 있습니다.
이러한 성과 지표를 측정하려면 일반적으로 다음 두 가지 방법을 추구해야 합니다.
- 실험실 데이터 — 통제된 환경에서 수집된 데이터로, 문제 해결에 유용하고 일관된 결과를 얻을 수 있습니다.
- 필드 데이터 — 실제 사용자 상호 작용에서 수집된 정보로, 비록 디버깅 용량은 적지만 사용자 경험의 실제 스냅샷을 제공합니다.
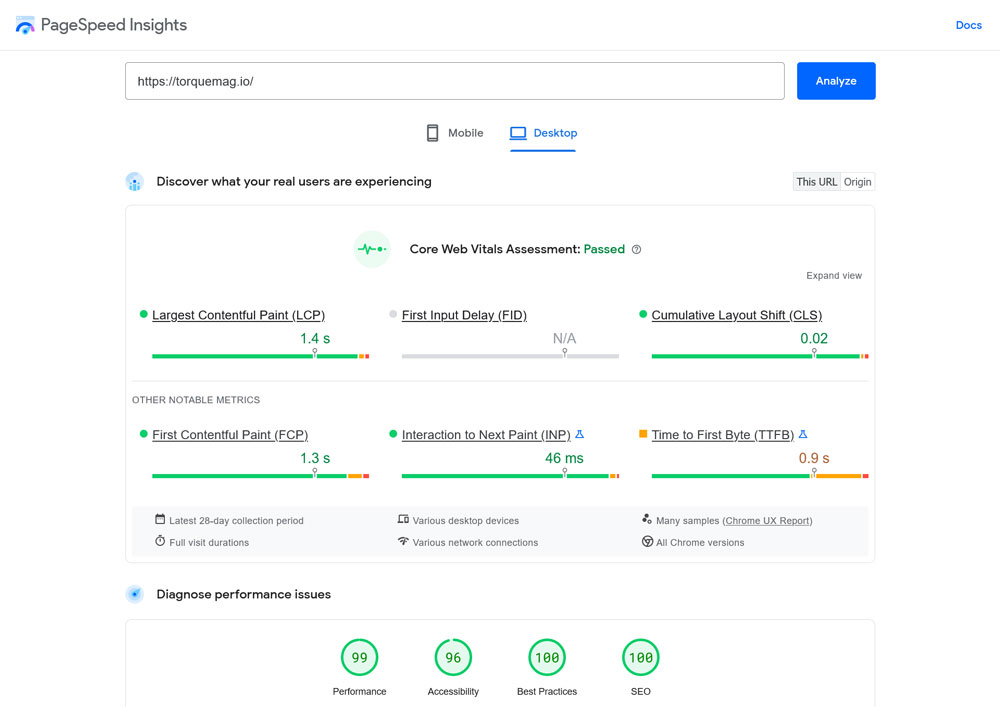
이러한 필수 요소를 측정하려면 PageSpeed Insights 및 Chrome Dev Tools와 같은 도구가 필수적인 리소스입니다. 콘텐츠가 포함된 최대 페인트, 첫 번째 입력 지연, 누적 레이아웃 변경 등 모든 핵심 웹 바이탈 지표에 대한 통찰력을 제공할 수 있습니다.
4. 최신 PHP 버전으로 업데이트
PHP는 WordPress를 지원하는 스크립팅 언어이지만, 다양한 버전의 PHP는 WordPress 사이트 성능에 상당한 영향을 미칠 수 있습니다.
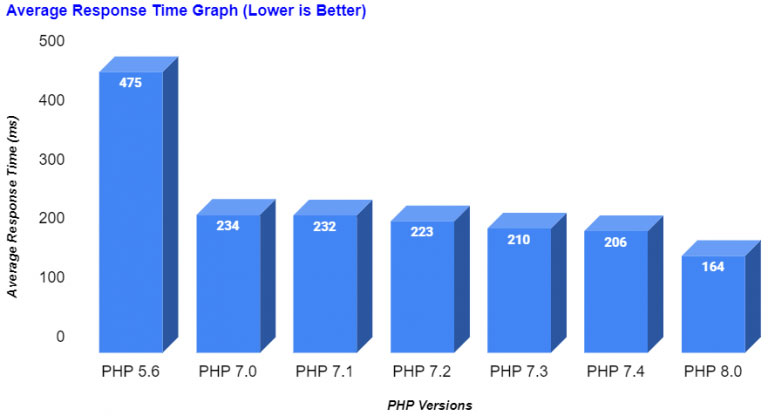
예를 들어, Cloudways가 작성한 보고서에 따르면 PHP 8은 PHP 5.6보다 3배 빠르게 로드되는 것으로 나타났습니다.

최신 PHP 버전에는 향상된 보안 기능도 함께 제공되며 플러그인 및 테마 개발자가 지원할 가능성이 더 높습니다. 따라서 사이트가 오래된 PHP 버전에서 실행되고 있는 경우 최신 버전으로 업그레이드하면 눈에 띄게 개선될 수 있습니다.
5. CDN을 사용하세요
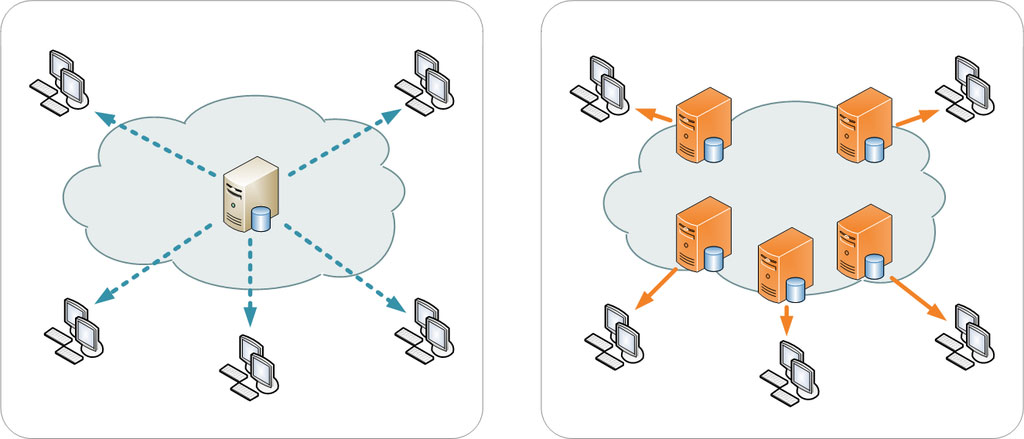
CDN(콘텐츠 전송 네트워크)은 WordPress 사이트의 정적 콘텐츠(예: 이미지, CSS, JavaScript)는 물론 때로는 동적 콘텐츠까지 배포하도록 설계된 글로벌 서버 네트워크입니다. 목표는 웹 사이트를 방문하는 사람에게 지리적으로 더 가까운 서버에서 이 콘텐츠를 전달하여 대기 시간을 최소화하는 것입니다.

예를 들어, 유럽의 사용자는 유럽 서버에서 콘텐츠에 액세스하고, 미국 방문자는 미국 내의 서버에서 서비스를 받게 됩니다.
그러나 CDN은 속도 향상 이상의 기능을 제공합니다. 또한 일련의 보안 기능도 갖추고 있습니다. 많은 CDN 서비스에는 고급 방화벽 구성, DDoS 공격 방지, 심지어 무료 SSL 인증서도 포함됩니다.
이러한 추가된 보안 계층은 다양한 사이버 위협의 빈번한 표적이 되는 WordPress 사이트에 특히 유용합니다.
6. WordPress 테마를 신중하게 고려하세요

수천 개의 WordPress 테마가 있지만 품질 측면에서 모두 동일하지는 않습니다. 일부 테마에는 사이트 성능을 크게 향상시키거나 단순히 속도 최적화 코드를 사용할 수 있는 속도 최적화 기능이 내장되어 있습니다. 잘 알려진 몇 가지 예는 다음과 같습니다.

- Astra — 가벼운 디자인과 SEO 친화적인 구조로 유명합니다.
- generatePress — 직관적인 디자인과 성능 중심의 기능으로 코딩 경험이 거의 없는 사용자에게 완벽한 선택입니다.
- Neve — 빠른 로딩 시간과 SEO 최적화는 가시성을 높이려는 사람들에게 적합합니다.
어떤 테마를 선택하든 결정하기 전에 평점을 확인하고 사용자 리뷰를 읽어보세요. 이는 귀하의 웹 사이트 요구 사항에 가장 적합한 옵션을 선택하고 있는지 확인할 수 있는 좋은 방법입니다.
7. 이미지 최적화

이미지는 콘텐츠에 시각적 호소력과 맥락을 추가하여 실제로 웹사이트를 성패시킬 수 있습니다. 그러나 적절하게 최적화되지 않으면 사이트 성능이 저하될 수도 있습니다. 크고 최적화되지 않은 이미지는 사이트 속도를 저하시키고 대역폭을 소모하며 SEO 순위에도 영향을 미칠 수 있습니다.
이미지 압축은 이미지 크기를 줄이고 더 빠르게 로드하는 방법입니다. 여기에는 일반적으로 두 가지 옵션이 있습니다.
- 무손실 — 이 방법은 품질 저하 없이 이미지를 압축합니다. 높은 디테일이 필요한 이미지에 이상적입니다.
- 손실 있음 — 이 방법은 이미지에서 일부 데이터를 제거하여 파일 크기를 줄입니다. 파일 크기를 줄이는 데는 더 효과적이지만 이미지 품질이 약간 저하될 수 있습니다.
이미지 최적화에 사용할 수 있는 여러 외부 도구가 있으며 일부는 플러그인 버전도 사용할 수 있지만 자체적으로 쉽게 사용할 수 있습니다. 몇 가지 인기 있는 옵션은 다음과 같습니다.
- TinyPNG — 이 도구는 스마트 손실 압축 기술을 사용하여 PNG 및 JPEG 이미지의 파일 크기를 줄입니다.
- Squoosh — 다양한 형식과 설정을 사용하여 이미지를 압축하고 크기를 조정할 수 있는 오픈 소스 도구입니다.
8. Gzip 압축 활성화
이미지뿐만 아니라 사이트 전체에도 압축을 사용할 수 있습니다. 이렇게 하면 웹사이트를 구성하는 파일이 축소되어 다운로드 및 표시 속도가 빨라집니다.
거의 모든 WordPress 성능 플러그인에는 압축을 켜는 옵션이 포함되어 있습니다. 그러나 (여기서 하는 것처럼) 플러그인 사용을 피하고 싶다면 웹사이트의 .htaccess 파일에 다음 마크업을 추가하여 수동으로 플러그인을 켤 수도 있습니다.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>이를 수행하는 방법에 대한 자세한 지침은 Gzip 압축 튜토리얼을 확인하세요.
9. 브라우저 캐싱 활성화
.htaccess 내부에 있는 동안 브라우저 캐싱을 켤 수도 있습니다. 브라우저 캐싱은 웹 사이트의 메모리 은행과 같습니다. 방문자의 장치에 이미지, CSS, JavaScript와 같은 정적 파일을 저장합니다. 이렇게 하면 다음에 사용자가 사이트를 방문할 때 해당 파일이 서버에서 다시 다운로드되는 대신 하드 드라이브에서 로드됩니다. 상상할 수 있듯이 훨씬 빠릅니다.
다음은 이를 실현하는 데 사용할 수 있는 코드입니다. .htaccess 내부의 # END WordPress 줄 앞에 배치하세요(코드 소스: GTMetrix).
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>10. 사용하지 않는 플러그인 제거
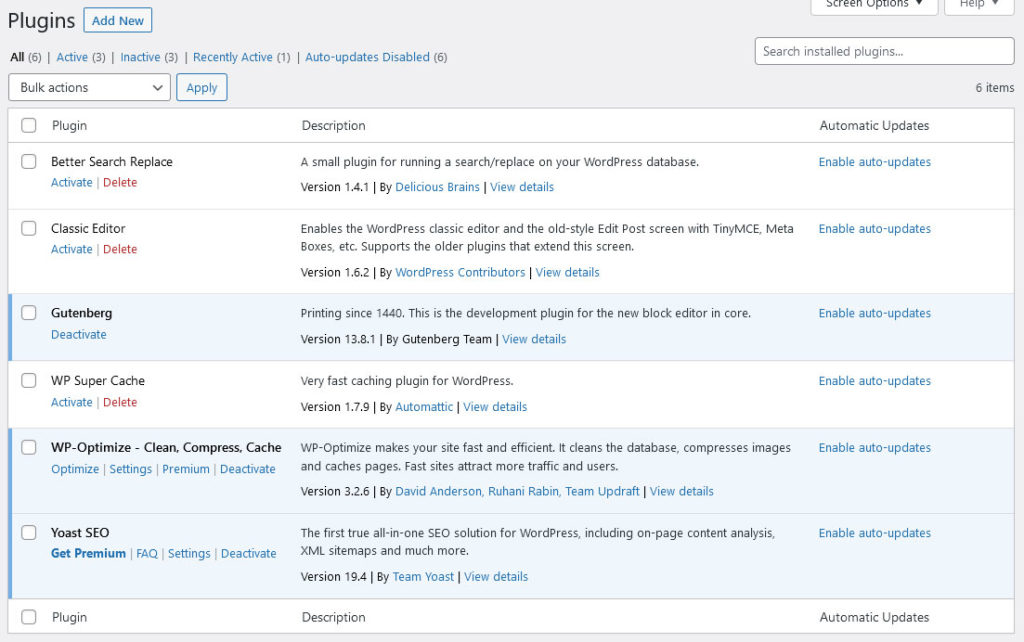
사용하지 않는 플러그인은 웹 호스트 서버의 공간만 차지하는 것이 아니라 잠재적인 책임이기도 합니다. 사실, 설치하는 모든 플러그인은 WordPress 설치에 코드를 추가합니다. 플러그인을 적극적으로 사용하지 않더라도 해당 코드는 여전히 로드되어 사이트 성능에 영향을 미칠 수 있습니다.

사용하지 않는 플러그인도 보안 취약점을 만듭니다. 해커는 제대로 관리되지 않는 플러그인의 취약점을 악용하여 웹사이트에 대한 무단 액세스 권한을 얻는 경우가 많습니다.
또한 현재 사용 중인 다른 플러그인이나 테마와 충돌을 일으킬 수도 있습니다. 플러그인이 많을수록 플러그인이 서로 충돌하거나 활성 테마와 충돌할 가능성이 높아집니다. 이로 인해 손상된 기능부터 전체 사이트 충돌에 이르기까지 모든 종류의 문제가 발생할 수 있습니다.
그렇기 때문에 사용하지 않는 플러그인을 제거하는 것이 현명한 아이디어입니다. 정기적으로 플러그인 컬렉션을 감사하여 사이트의 모든 활성화가 실제로 필요한지 또는 플러그인을 제거하거나 보다 효율적인 솔루션으로 교체할 수 있는지 확인하세요.
11. JavaScript를 바닥글로 이동
JavaScript 파일은 리소스가 많이 소모될 수 있으며 제대로 관리되지 않으면 웹 사이트 속도가 느려질 수 있습니다. JavaScript 파일을 바닥글로 이동하면 브라우저가 이러한 스크립트가 로드될 때까지 기다리지 않고 페이지를 렌더링할 수 있습니다.

이는 또한 사이트 방문자가 페이지와 더 빨리 상호 작용을 시작할 수 있어 사용자 경험을 향상시켜 참여도를 높이고 이탈률을 낮출 수 있습니다. 렌더링 차단 리소스에 대한 기사에서 이에 대해 자세히 알아보세요.
12. 구글 태그 관리자를 사용하세요
Google 태그 관리자는 웹사이트의 여러 추적 코드를 관리하는 데 획기적인 변화를 가져왔습니다. Google Analytics, Google Ads 및 기타 타사 서비스에 대한 추적 코드를 별도로 수동으로 추가하는 대신 한 곳에서 모두 관리할 수 있습니다.
태그 관리자는 또한 비동기식이므로 페이지의 다른 요소 렌더링을 차단하지 않습니다. 이렇게 하면 여러 추적 태그를 사용하는 경우에도 사이트가 빠르게 로드됩니다. 또한 Google 태그 관리자를 사용하면 트리거를 기반으로 태그를 배포할 수 있으므로 태그 실행 시기와 방법을 더 효과적으로 제어할 수 있습니다.
최종 생각: 플러그인 없이 WordPress 속도 최적화
우리가 여기에서 확립한 것처럼 느린 웹 사이트는 단순한 성가신 것 이상입니다. 이는 방문자, 전환 및 수익에 손실을 줄 수 있는 비즈니스 책임입니다. 플러그인은 빠른 해결 방법처럼 보이지만 그 자체로 문제를 일으키는 경우가 많습니다. 그렇기 때문에 WordPress 최적화에 대해 보다 전체적인 접근 방식을 취하는 것이 중요합니다.
초기 속도 감사를 수행하고 호스팅 및 테마에 대한 정보를 바탕으로 선택하는 것부터 이미지 미세 조정, 압축 및 캐싱 활용에 이르기까지 모든 세부 사항이 중요합니다. 그러니 기다리지 마세요. 지금 WordPress 사이트의 성능을 제어해 보세요.
그리고 최적화는 일회성 설정이 아니라 지속적인 프로세스라는 점을 기억하십시오. 계속 모니터링하고, 계속 조정하고, 가장 중요한 것은 더 빠르고 효율적인 웹사이트를 위해 계속 최적화하는 것입니다.
플러그인 없이 WordPress 사이트의 성능을 어떻게 최적화합니까? 추가 팁이나 조치가 있나요? 아래 댓글로 여러분의 생각을 자유롭게 공유해 주세요!
