WordPress의 클래식 테마에서 블록 테마로 전환하는 방법
게시 됨: 2023-09-12WordPress 개발자이거나 사이트 소유자라면 의심할 여지없이 Site Editor에 대한 칭찬을 많이 들어보셨을 것입니다. 이 강력한 도구를 사용하면 사용자는 블록을 사용하여 머리글과 바닥글부터 템플릿까지 사이트의 모든 단일 구성 요소를 편집할 수 있습니다.
그러나 사이트 편집기를 활용하려면 사이트에 블록 테마를 설치하고 활성화해야 합니다. 클래식 테마에서 블록 테마로 전환하는 과정은 복잡해 보일 수 있지만 자신의 사이트에서 작업하든 클라이언트 사이트를 개선하든 그 이상의 가치가 있습니다.
블록 테마로 전환하려는 이유와 안전하고 효율적으로 전환할 수 있는 방법을 살펴보겠습니다.
WordPress의 다양한 테마 옵션은 무엇입니까?
WordPress에는 여러 가지 유형의 테마가 있으며, 차이점을 이해하면 상황에 가장 적합한 솔루션을 찾는 데 도움이 됩니다.
1. 클래식 테마
WordPress 클래식 테마는 가장 오랫동안 사용되어 왔으며 PHP 기반 템플릿을 사용하여 구축되었습니다. 일반적으로 블록 테마만큼 유연하지 않으며 사이트 소유자는 사용자 정의 기능 및 위젯 영역을 사용하여 디자인을 변경합니다. 클래식 테마는 일반적으로 특히 전역 사이트 요소 및 템플릿의 경우 사용자 정의하기가 더 어렵습니다.
오랫동안 WordPress 커뮤니티에서 활동했다면 클래식 테마에 익숙할 것입니다.

2. 블록 테마
블록 테마는 전체가 블록으로 구성된 HTML 템플릿으로 구축됩니다. 사이트 소유자는 위젯과 사용자 정의 기능을 사용하는 대신 사이트 편집기를 사용하여 변경합니다. 이를 통해 사용자는 머리글과 바닥글부터 블록이 있는 템플릿까지 모든 것을 편집할 수 있어 훨씬 더 많은 유연성을 얻을 수 있습니다.
WordPress는 버전 5.9부터 블록 테마를 지원했으며 선택할 수 있는 몇 가지 훌륭한 옵션이 있습니다.
3. 하이브리드 테마
하이브리드 테마는 말 그대로 클래식 테마와 블록 테마를 혼합한 것입니다. 블록 테마의 고급 도구와 함께 클래식 테마의 전통적인 편집 환경 중 일부를 제공합니다.
기본적으로 하이브리드 WordPress 테마는 블록 테마(예: 사이트 편집기 또는 theme.json 파일)의 하나 이상의 측면을 통합한 클래식 테마입니다.
4. 보편적인 테마
범용 테마를 사용하면 사용자는 사이트 편집기를 최대한 활용할 수 있을 뿐만 아니라 사용자 정의 도구 및 위젯 영역과 같은 클래식 WordPress 요소를 사용하도록 설정할 수도 있습니다. 이는 기본적으로 블록 테마와 클래식 테마 사이의 "간극을 메우기" 위해 설계되었습니다.
블록 테마로 전환하는 이유는 무엇입니까?
이제 다양한 유형의 테마를 다루었으므로 클래식 테마에서 블록 테마로 전환하는 것이 왜 가치가 있는지 살펴보겠습니다.
1. 성능 향상
성능은 사용자 경험부터 전환, 검색 엔진 순위까지 모든 것에 영향을 미치기 때문에 웹사이트를 구축할 때 항상 최우선적으로 고려되어야 합니다. 블록 테마는 페이지에 렌더링된 블록에 대해서만 스타일을 로드하므로 일반적으로 클래식 테마보다 빠릅니다.
대부분의 경우 WordPress 블록 편집기에 내장된 기능을 사용하면 사이트를 무겁게 만드는 무거운 플러그인을 피할 수도 있습니다.
2. 업데이트 및 변경 용이성
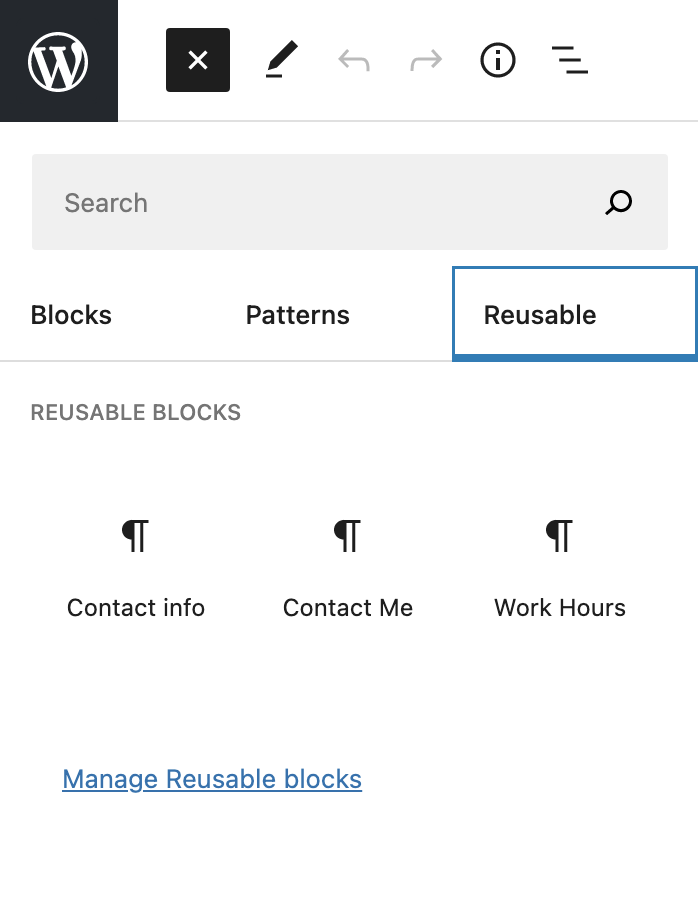
블록으로 모든 것을 완전히 편집할 수 있으면 디자인 및 업데이트 프로세스가 더 간단하고 빨라집니다. 개발자는 클래식 테마 템플릿을 편집하는 대신 블록을 끌어다 놓아 WordPress 웹사이트를 구축하고 고객을 위해 더 짧은 시간에 변경할 수 있습니다. 재사용 가능한 블록과 같은 기능 덕분에 더 힘들이지 않고 더 스마트하게 작업할 수 있습니다.

웹사이트 소유자는 코드 작업 없이 WordPress 사이트(블로그 게시물, 제품 페이지, 404 페이지용 템플릿 포함)를 변경할 수도 있습니다. 이는 웹 사이트가 손상될 가능성이 적고 동시에 무거운 페이지 빌더 플러그인을 피할 수 있음을 의미합니다.

3. WordPress의 미래를 따라갈 수 있는 능력
블록 테마와 사이트 편집기는 WordPress가 나아가는 방향의 주요 부분입니다. 이러한 도구는 자신이 '기술에 능숙'하다고 생각하지 않는 사람들을 포함하여 모든 사람에게 무한한 온라인 가능성을 열어줍니다.
Matt Mullenweg가 말했듯이, “[그것은] 우리의 도전과 기회를 정면으로 충족하는 동시에 WP 생태계에서 생계를 유지하는 모든 사람에게 혜택을 줍니다. 단순한 블록 그 이상입니다.”
따라서 이러한 기능은 지속적으로 개발 및 개선되고 있습니다. 반복할 때마다 사이트 소유자와 개발자 모두에게 더욱 강력하고 효과적입니다. WordPress가 계속해서 이 방향으로 나아가고 있으므로 뒤쳐지지 마십시오.

4. 블록을 사용하여 사이트의 모든 부분을 편집하는 기능
지금까지 이에 대해 조금 다루었지만 유연성은 확실히 블록 테마 사용의 가장 큰 이점 중 하나입니다. 블록을 사용하여 페이지와 게시물을 작성하는 것 외에도 다음을 포함하여 웹사이트의 거의 모든 부분을 사용자 정의할 수 있습니다.
- 머리글 및 바닥글
- 페이지 및 게시물 템플릿
- 장바구니 및 결제 페이지
- 제품 및 아카이브 페이지
- 404 및 검색 페이지
이는 경험 수준에 관계없이 자신과 클라이언트 및 사이트 소유자의 시간을 절약하려는 개발자에게 훨씬 더 나은 경험을 제공합니다. 또한 코드를 편집하는 데 많은 시간을 소비하지 않고도 기본 템플릿을 뛰어 넘는 정말 독특한 WordPress 웹 사이트 디자인을 만들 수 있습니다.
5. 내장된 접근성 도구
사이트 편집기는 접근성을 염두에 두고 제작되었습니다. 콘텐츠로 건너뛰기, 키보드 탐색, 랜드마크와 같은 접근성 기능은 개발자가 코드를 전혀 추가하지 않고도 자동으로 생성됩니다. 이러한 책임을 테마 개발자에게 맡기면 모든 사람이 테마를 더 쉽게 사용할 수 있습니다.
6. 필요한 경우 나중에 테마를 더 쉽게 전환할 수 있는 기능
클래식 테마를 사용하면 정적 템플릿, 위젯, 페이지 빌더와 같은 테마 구성 요소에 훨씬 더 의존하게 됩니다. 테마를 전환하려면 많은 작업이 필요하며, 사이트의 상당 부분(전부는 아니더라도)을 다시 만드는 경우가 많습니다.

그러나 계속해서 클래식 테마에서 블록 테마로 전환하면 나중에 테마를 변경하는 것이 훨씬 더 간단해질 것입니다.
헤더 및 바닥글과 같은 전역 사이트 요소와 템플릿까지 모든 것이 블록 기반이므로 테마를 전환할 때마다 다시 만들 필요가 없습니다.
전환하기 전에 취해야 할 실제적인 단계는 무엇입니까?
클래식 테마에서 블록 테마로 전환할 준비가 되셨나요? 일이 원활하게 진행되도록 하려면 먼저 수행해야 할 몇 가지 단계가 있습니다.
1. 사이트 백업
큰 변경을 하기 전에 항상 사이트를 백업해 두는 것이 중요합니다. 문제가 발생하거나 단순히 작업을 되돌리고 싶은 경우 사이트 사본이 매우 유용할 것입니다.

이 작업을 수동으로 수행할 수도 있지만 가장 좋은 솔루션은 Jetpack VaultPress Backup과 같은 실시간 백업 플러그인을 사용하는 것입니다. 이 도구는 변경 사항을 적용할 때마다 웹 사이트의 사본을 저장하므로 항상 웹 사이트를 사용할 수 있습니다. 또한 웹사이트가 완전히 다운된 경우에도 쉽고 빠르게 백업을 복원할 수 있습니다.
2. 스테이징 환경에서 테스트
스테이징 환경 내에서 블록 테마로 전환하는 것이 중요합니다. 이렇게 하면 모든 변경 사항을 적용하고 WordPress 웹사이트를 계속 사용할 수 있는 동안 모든 것이 제대로 작동하는지 확인할 수 있는 안전한 장소가 제공됩니다. 그런 다음 준비가 되면 새 테마를 라이브로 사용하여 웹사이트를 쉽게 푸시할 수 있습니다.

많은 호스팅 공급자는 호스팅 패키지에 스테이징 환경을 포함합니다. 또는 WP Staging과 같은 플러그인을 사용할 수도 있습니다.
준비 사이트 만들기에 대해 자세히 알아보세요.
3. 위젯 콘텐츠 복사
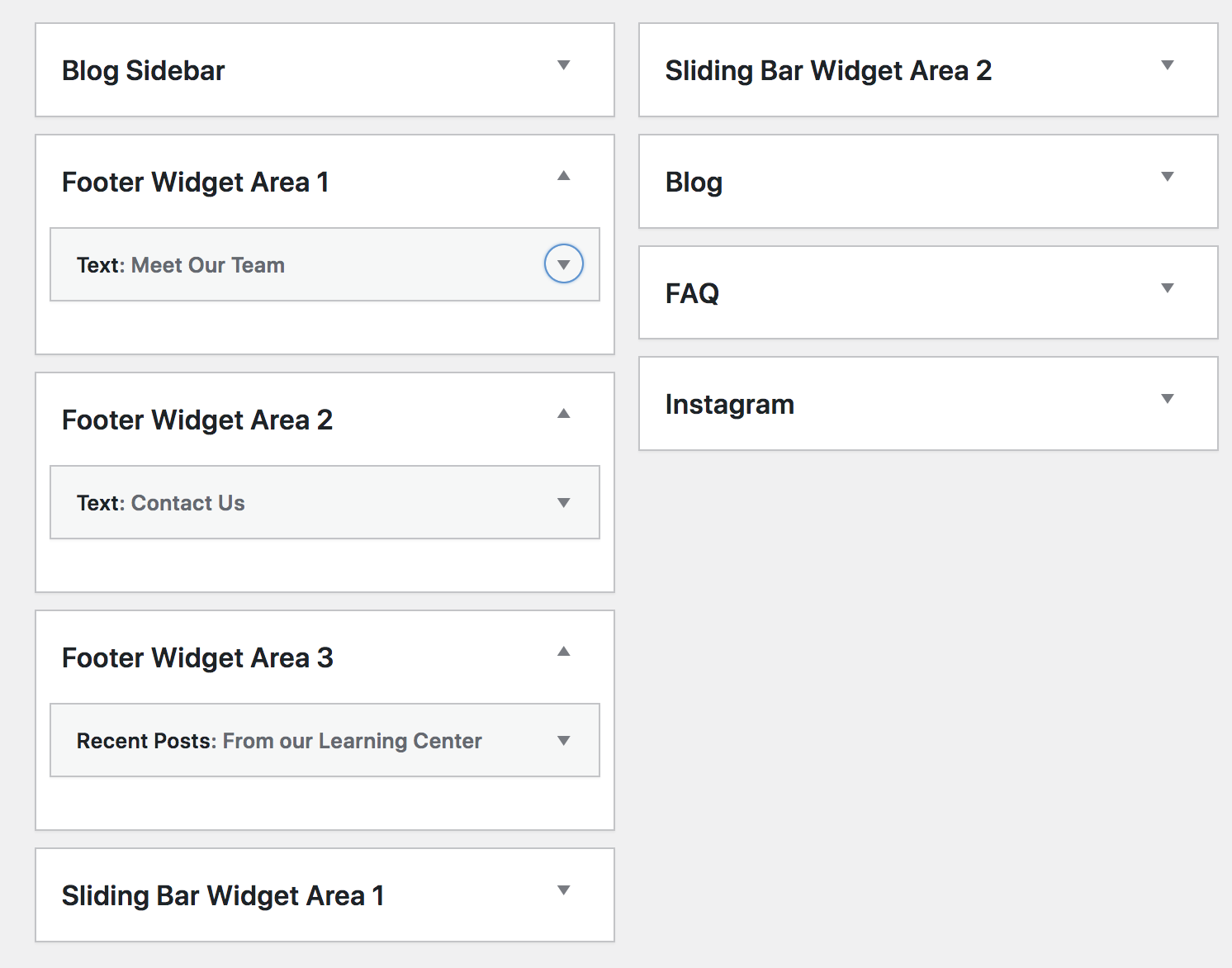
위젯은 클래식 테마의 중요한 부분이지만 블록 테마에서는 사용되지 않습니다. 따라서 보관하고 싶은 위젯 콘텐츠를 저장하는 데 시간을 투자하세요.
예를 들어, 위젯화된 홈페이지 템플릿이 있는 경우 보관하고 싶은 텍스트를 복사하여 나중에 참조할 수 있도록 저장하세요. 또는 사이드바에 이메일 뉴스레터에 대한 강력한 클릭 유도 문구가 있을 수도 있습니다. 이 정보를 모두 저장하여 블록 테마에서 다시 만들 수 있습니다.

4. 플러그인이 호환되는지 확인하세요
사용 중인 플러그인이 전환 중인 블록 테마와 잘 작동하는지 확인하세요. 대부분의 경우 이는 문제가 되지 않습니다.
그러나 예를 들어 WordPress 웹 사이트가 테마별 페이지 빌더를 사용하여 구축된 경우 해당 도구를 새로운 블록 테마와 함께 사용할 수 없습니다. 또는 플러그인이 위젯을 사용하여 작동하는 경우 동일한 기능을 제공하는 사용 가능한 블록도 있는지 확인해야 합니다.
플러그인이 블록 테마와 작동하지 않을 수 있는 다른 경우는 다음과 같습니다.
- 탐색 블록이 아닌 클래식 메뉴를 편집하기 위해 설계된 도구
- 댓글 블록과 작동하지 않는 댓글을 관리하기 위한 플러그인
- WordPress Customizer를 사용하기 위해 제작된 도구
그러나 앞서 언급했듯이 기존 WordPress 플러그인의 대부분은 블록 테마, 사이트 편집기 및 WordPress의 미래와 원활하게 작동하도록 적응하고 있습니다.
5. 맞춤 코드를 저장하세요.
현재 테마 파일에 생성했을 수 있는 사용자 정의 코드가 있는지 확인하세요. 예를 들어, PHP를 function.php 파일에 추가하거나 CSS를 style.css 파일에 추가했을 수 있습니다.

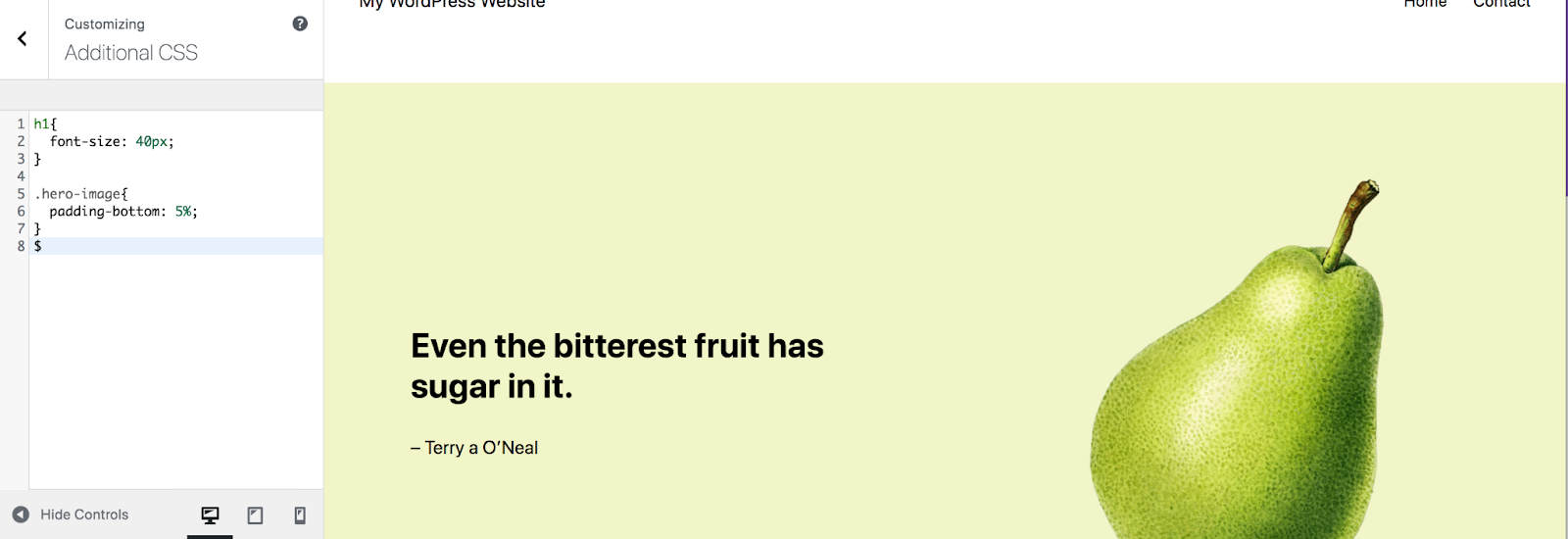
또한 WordPress Customizer의 추가 CSS 섹션에 추가한 항목과 Facebook 픽셀 등 사용 중인 추적 코드를 복사하세요.
WordPress에서 클래식 테마를 블록 테마로 전환하는 방법
모든 것을 저장하고 백업하셨나요? 그럼 시작해 볼까요!
이 프로세스는 전환하는 블록 테마와 함께 사용 중인 클래식 테마에 따라 크게 달라집니다. 일부 전환에는 더 많은 작업이 필요합니다. 특히 웹 사이트가 주로 위젯과 사용자 정의 코드를 사용하여 구축된 경우 더욱 그렇습니다.
따라서 아래 단계는 프레임워크이며, 원하는 것을 정확하게 달성하기 위해 그 안에서 다양한 작업을 수행해야 할 수도 있다는 점을 이해하세요.
1. 새로운 블록 테마를 선택하고 활성화하세요.
첫 번째 단계는 블록 테마를 설치하고 활성화하는 것입니다. 라이브 사이트가 영향을 받지 않도록 준비 환경에서 이 작업을 수행해야 한다는 점을 기억하세요.
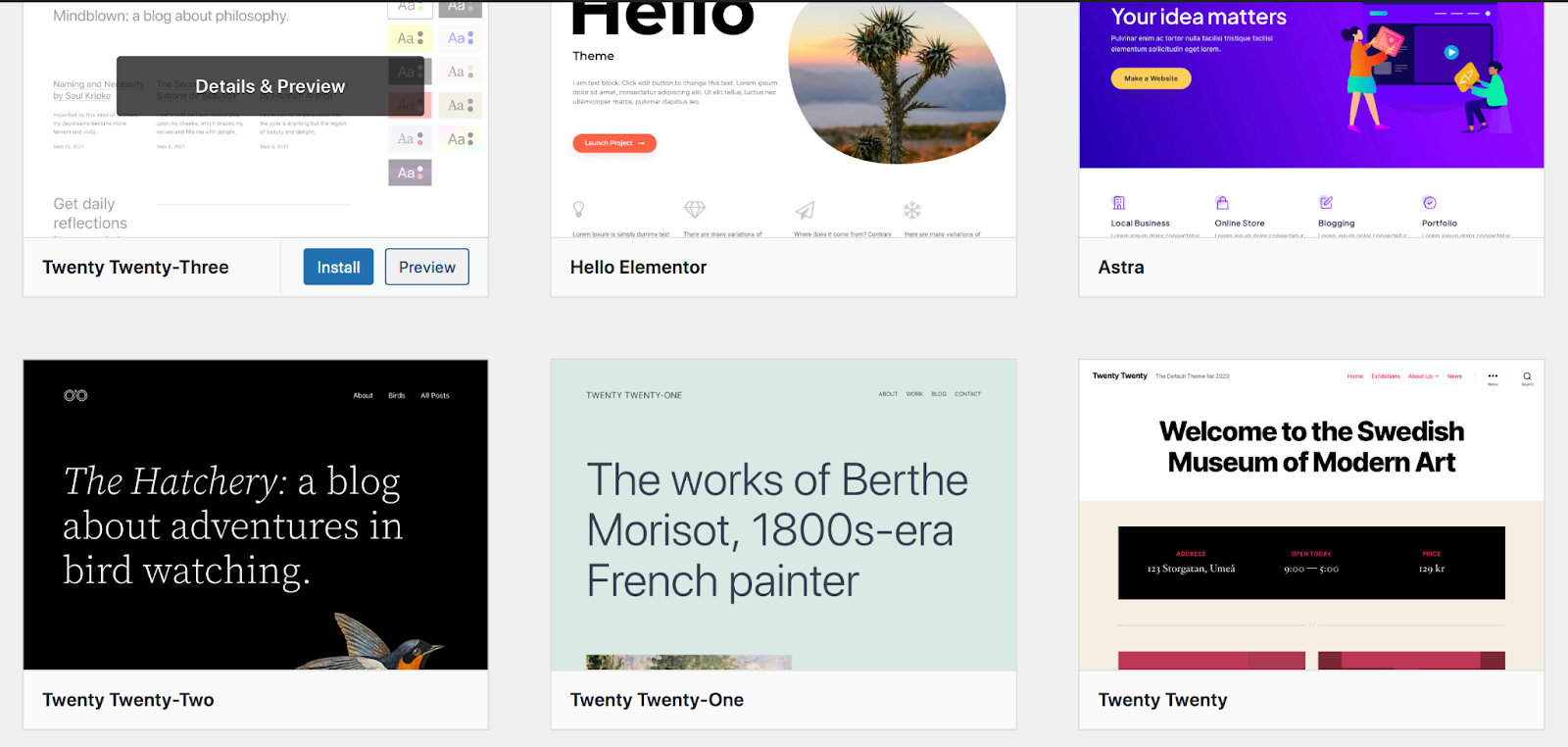
블록 테마를 선택하지 않은 경우 WordPress.org 테마 저장소에 있는 수많은 무료 테마를 포함하여 선택할 수 있는 훌륭한 옵션이 있습니다.
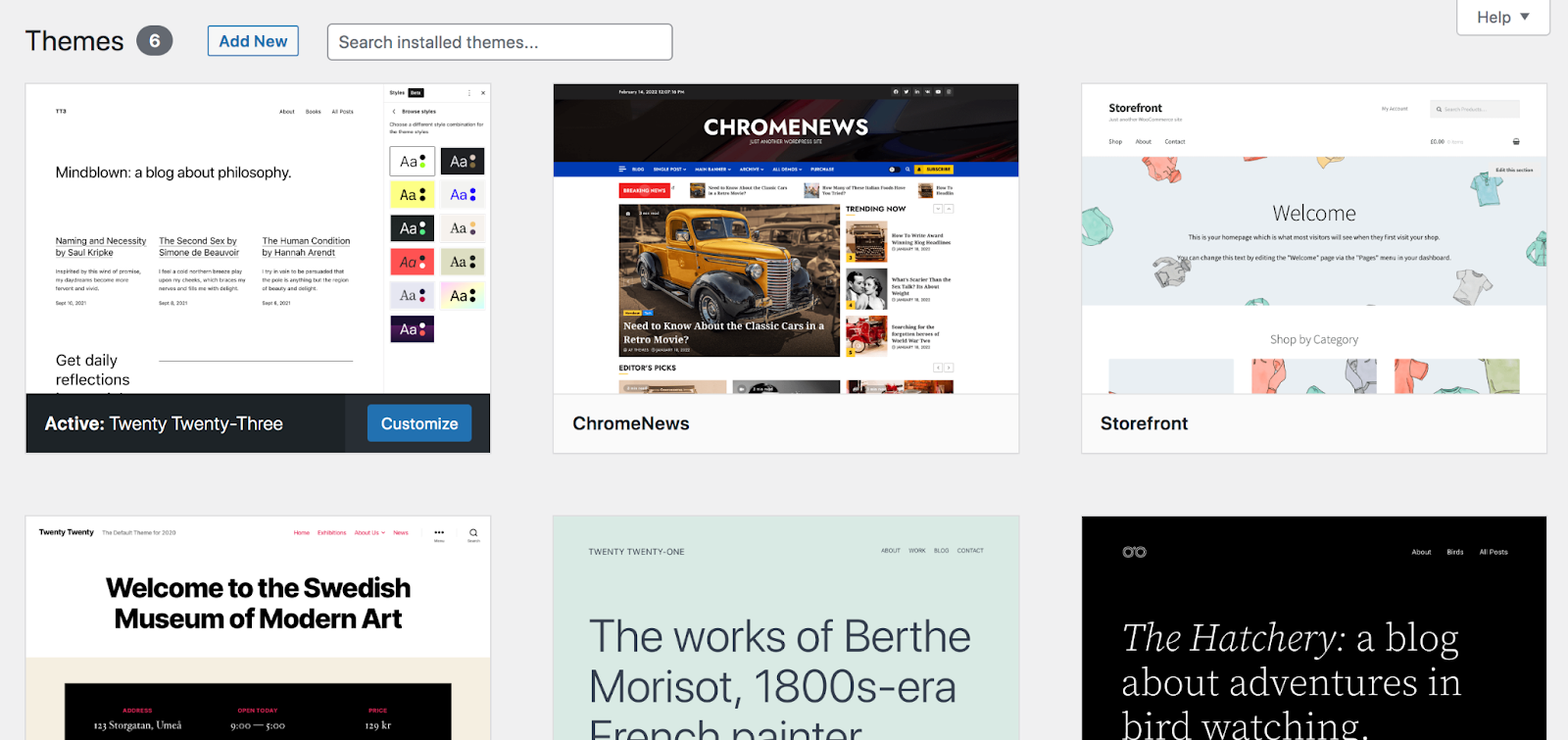
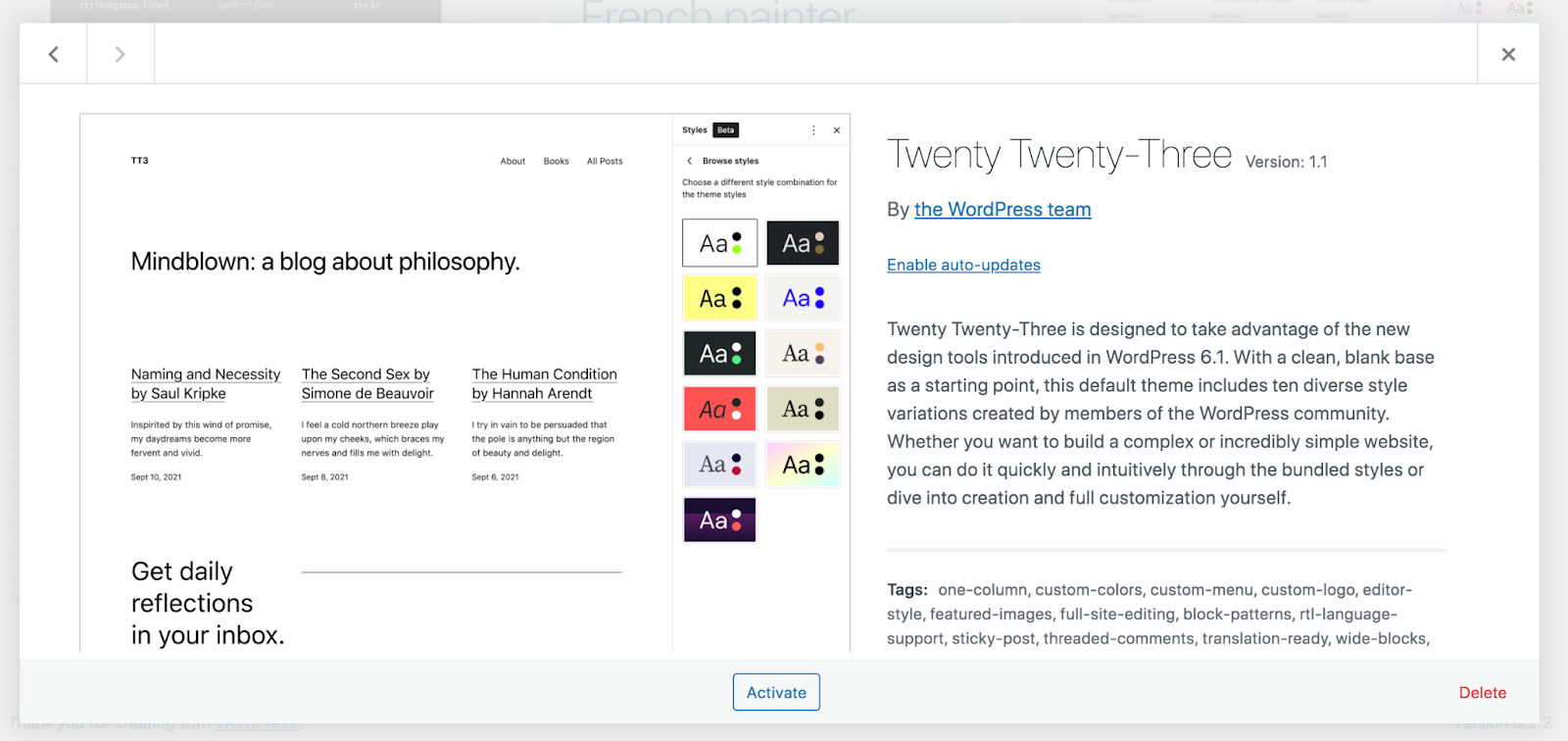
모양 → 테마 로 이동한 다음 상단의 새로 추가를 클릭하세요. 여기에서 다양한 테마를 스크롤하고, 이름으로 테마를 검색할 수 있으며, 테마 위에 마우스를 놓고 미리 보기를 선택하여 테마를 미리 볼 수도 있습니다.

선택을 마친 후 활성화를 클릭하기만 하면 됩니다. 이 예에서는 Twenty Twenty-Three 테마를 사용합니다.

2. 사이트 전체 스타일 설정
다음 작업은 테마 스타일을 설정하는 것입니다. 이를 통해 WordPress 웹사이트의 특정 측면이 사이트 전체 수준에서 어떻게 표시되는지 선택할 수 있습니다.

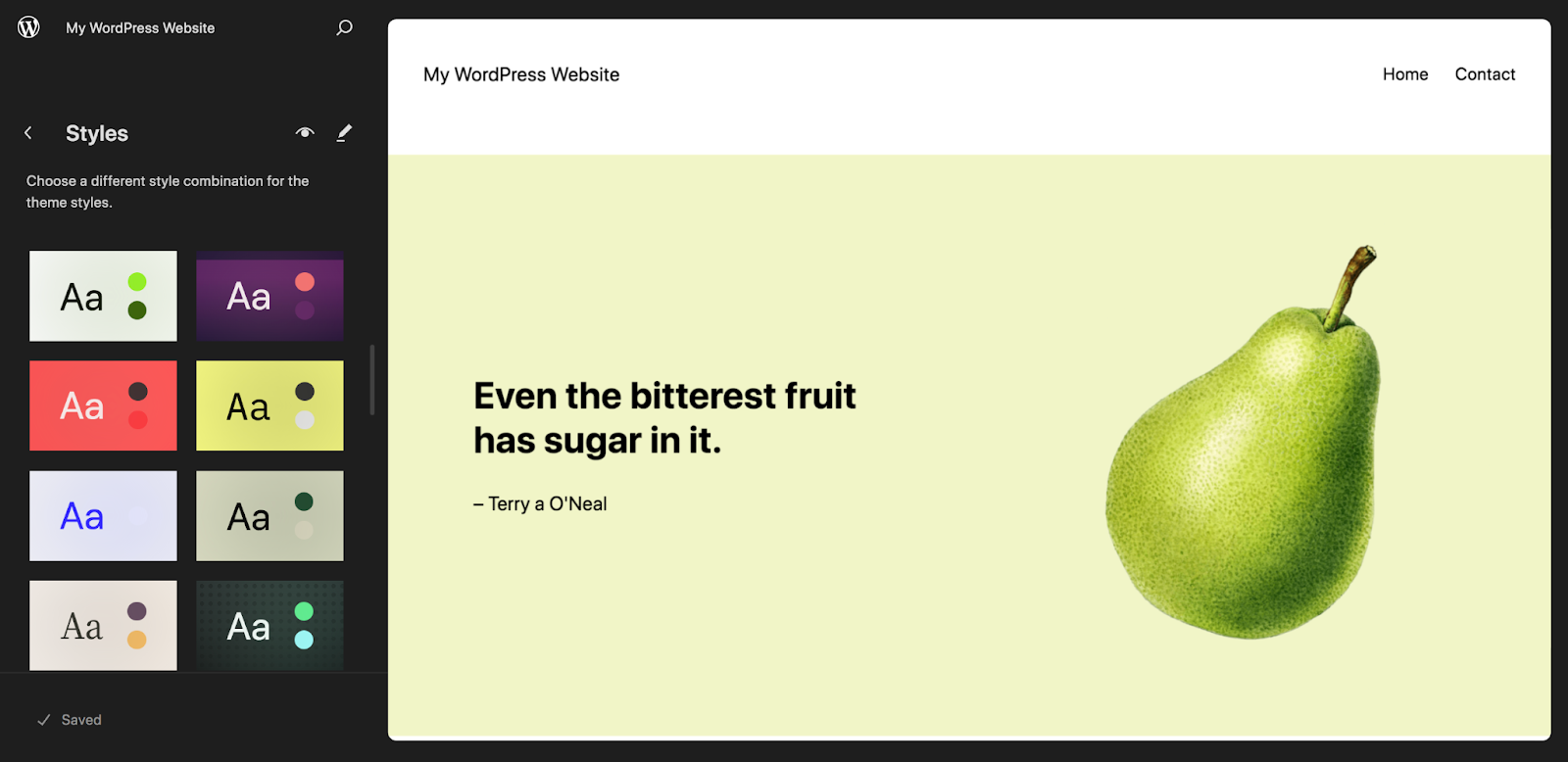
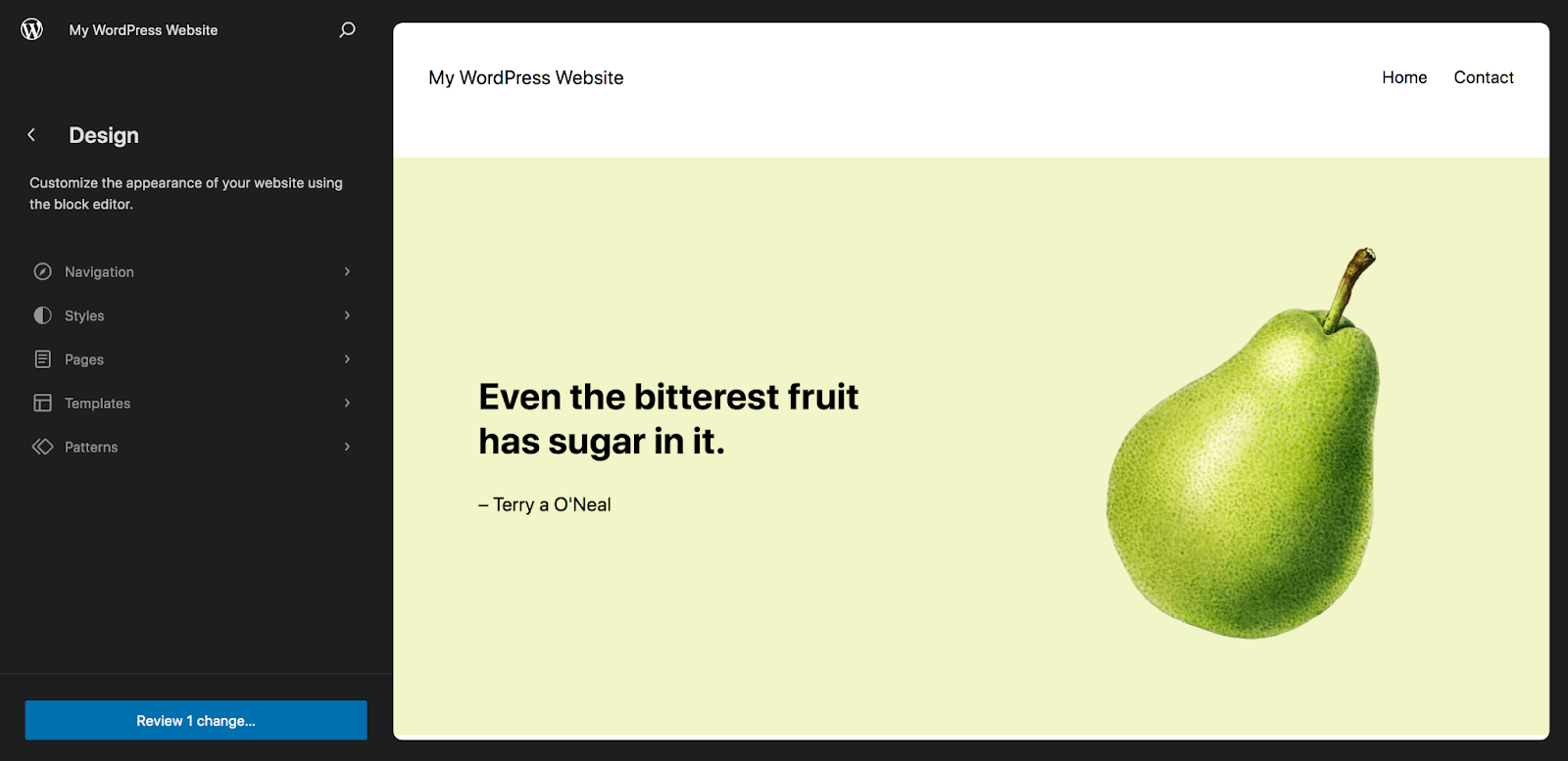
이렇게 하려면 모양 → 편집기로 이동하세요. 그러면 사이트 편집기가 열립니다. 그런 다음 왼쪽 메뉴에서 스타일을 클릭합니다.

사용 가능한 옵션을 자세히 살펴보겠습니다. 먼저, 페이지 오른쪽에서 전환하고 미리 볼 수 있는 사전 구축된 스타일 컬렉션의 그리드를 볼 수 있습니다. 원할 경우 다음 중 하나를 구현하여 사이트 디자인을 미리 시작할 수 있습니다.
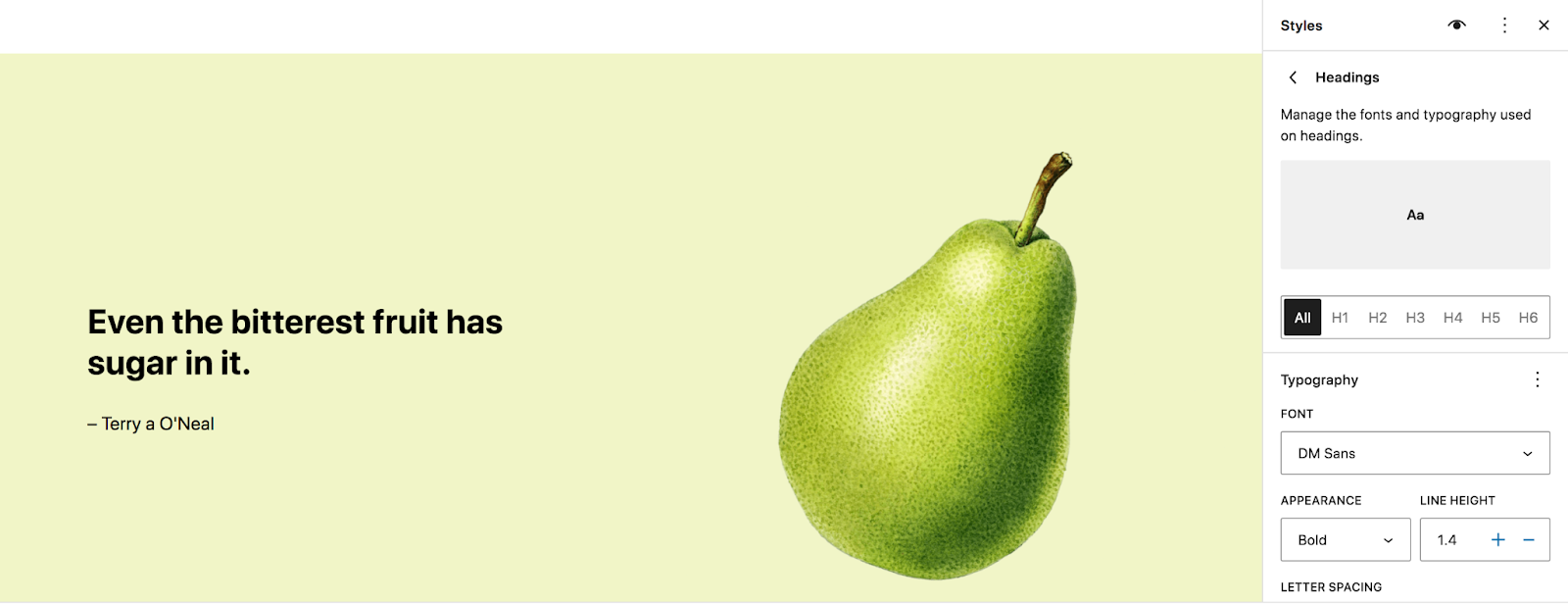
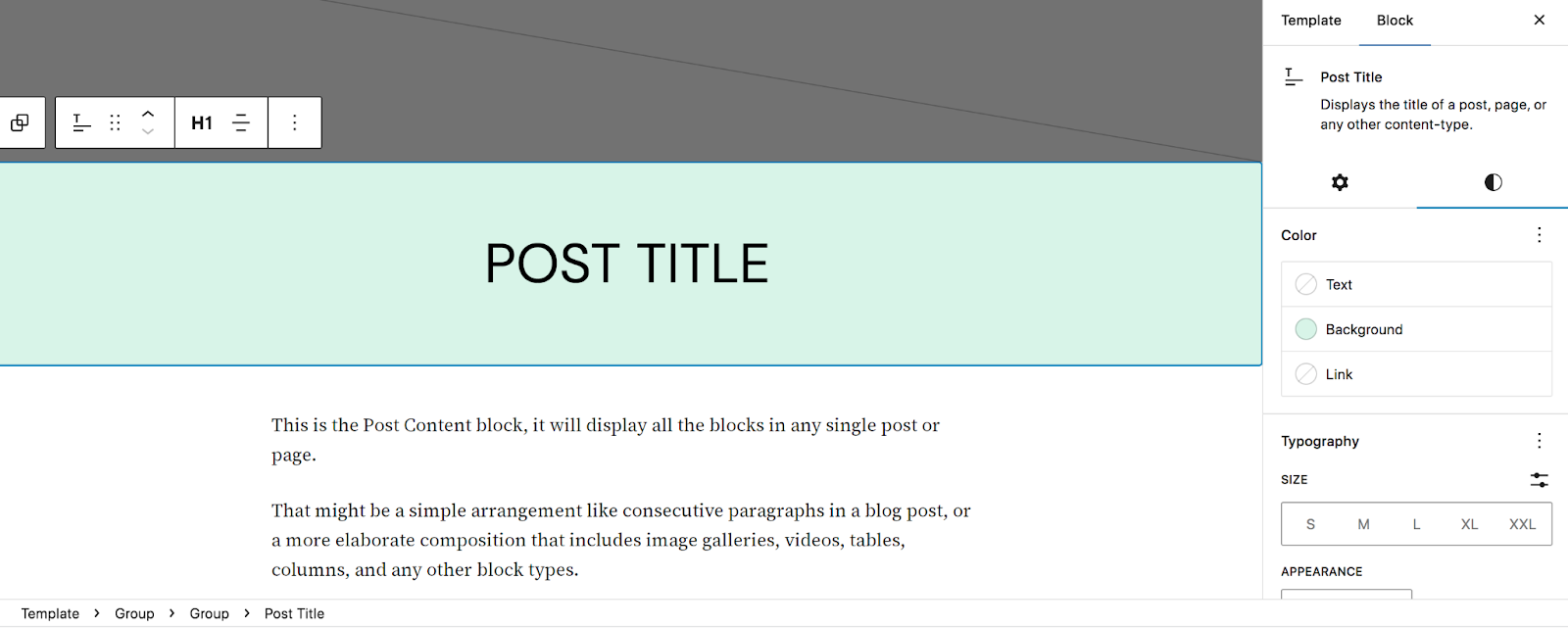
이제 스타일 옆에 있는 연필 아이콘을 클릭하세요. 그러면 페이지 오른쪽에 새 메뉴가 열립니다. 글꼴 및 텍스트 색상에 대한 모든 전역 옵션을 보려면 타이포그래피를 클릭하세요. 단락부터 제목, 버튼까지 모든 항목에 대한 글꼴 모음, 모양, 줄 높이, 크기 등의 설정을 편집할 수 있습니다.

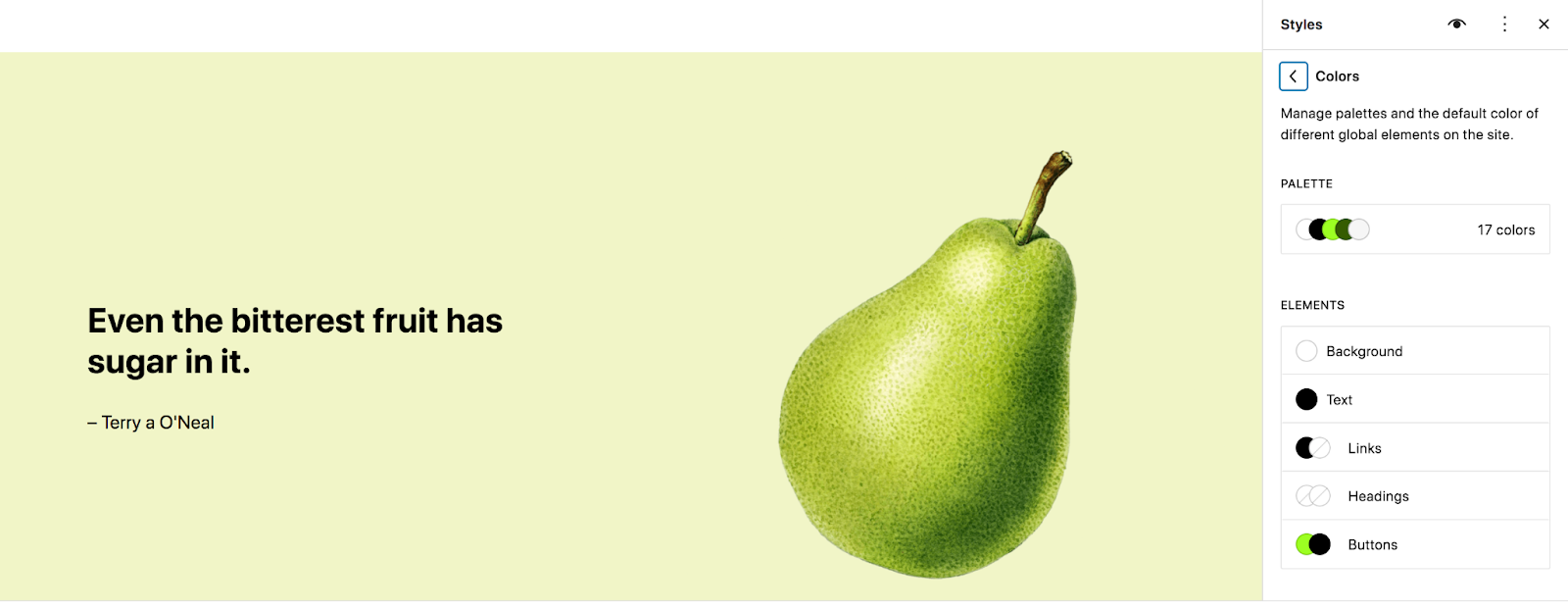
색상 패널을 사용하면 사이트의 색상 팔레트를 설정하고 배경, 텍스트, 링크, 버튼 등에 대한 색상을 결정할 수 있습니다.

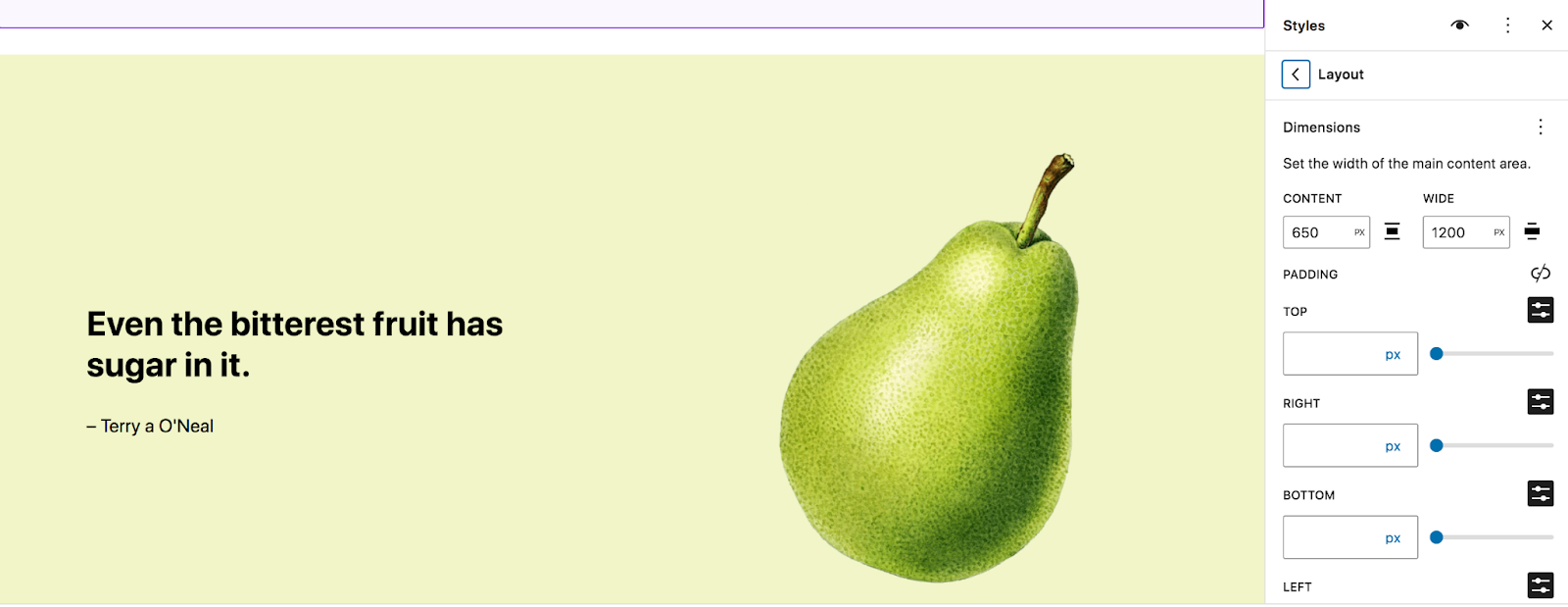
레이아웃 섹션에서 콘텐츠 영역 너비 및 패딩과 같은 옵션을 설정합니다.

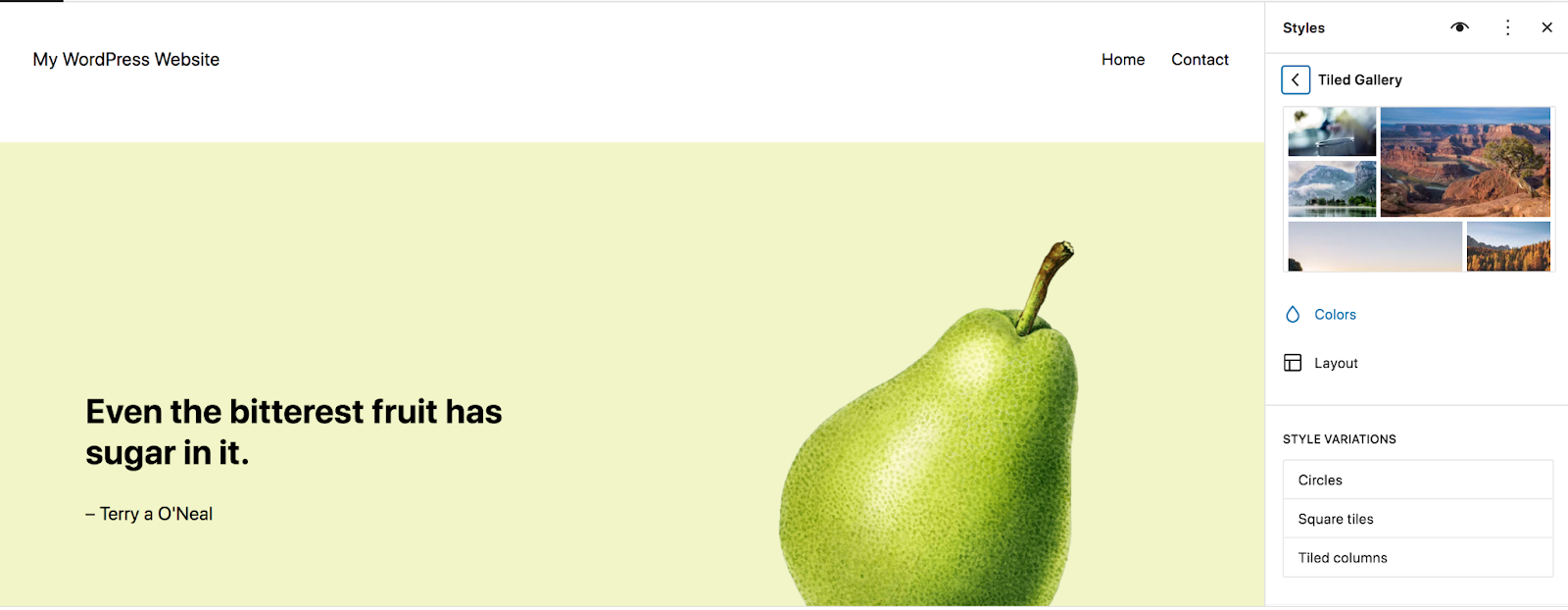
특정 블록에 적용되는 옵션을 보려면 스타일 패널 하단에 있는 블록을 클릭하세요. 여기서 변경한 내용은 전역 수준의 블록에 적용된다는 점을 기억하세요.
Tiled Gallery 블록을 예로 들어 보겠습니다. 블록 목록에서 이를 클릭하면 색상, 레이아웃 및 스타일 변형에 대한 설정이 표시됩니다. 이 블록과 관련된 사용자 정의 CSS를 추가할 수도 있습니다.

글로벌 수준에서 블록 및 사이트 요소의 스타일을 지정할 수 있으면 개발 시간이 많이 절약되고 사이트 전체에서 일관된 모양을 얻을 수 있습니다. 사용 중이던 원래의 클래식 테마를 에뮬레이트하는 작업을 하든, 완전히 새로운 디자인으로 전환하든 상관없이 여기에서 원하는 스타일 설정을 얻으려면 시간을 투자하세요.
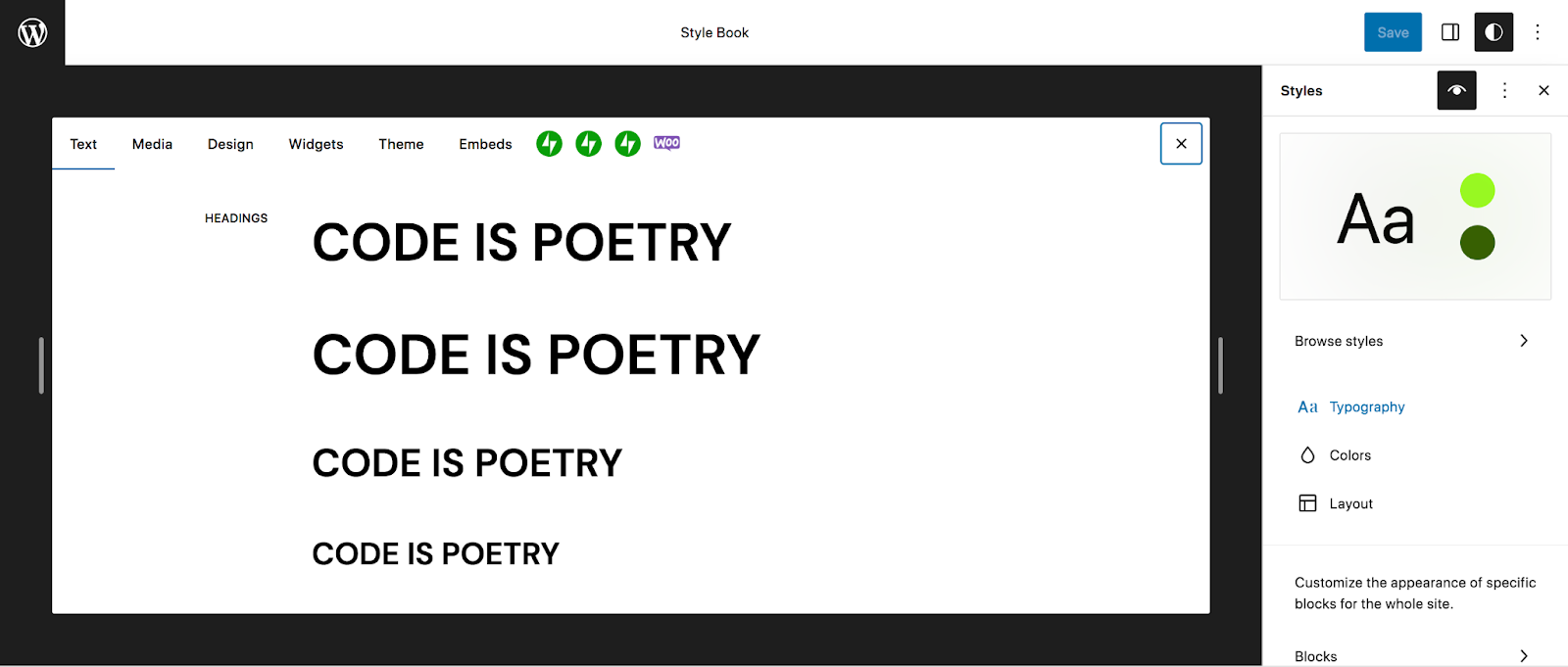
스타일 패널의 가장 흥미로운 기능 중 하나는 오른쪽 상단에 있는 눈 아이콘을 클릭하여 액세스할 수 있는 스타일 북입니다. 이를 통해 제목, 단락, 인용문, 표 등과 같은 다양한 요소와 블록에 대한 모든 디자인 변경 사항을 미리 볼 수 있습니다.

3. 사이트 프레임워크 구축
이제 스타일이 준비되었으므로 다음을 포함하여 사이트의 프레임워크를 구축할 차례입니다.
- 머리글과 바닥 글
- 사이트 탐색/메뉴
- 블로그 게시물, 페이지, 전자상거래 콘텐츠 등을 위한 템플릿
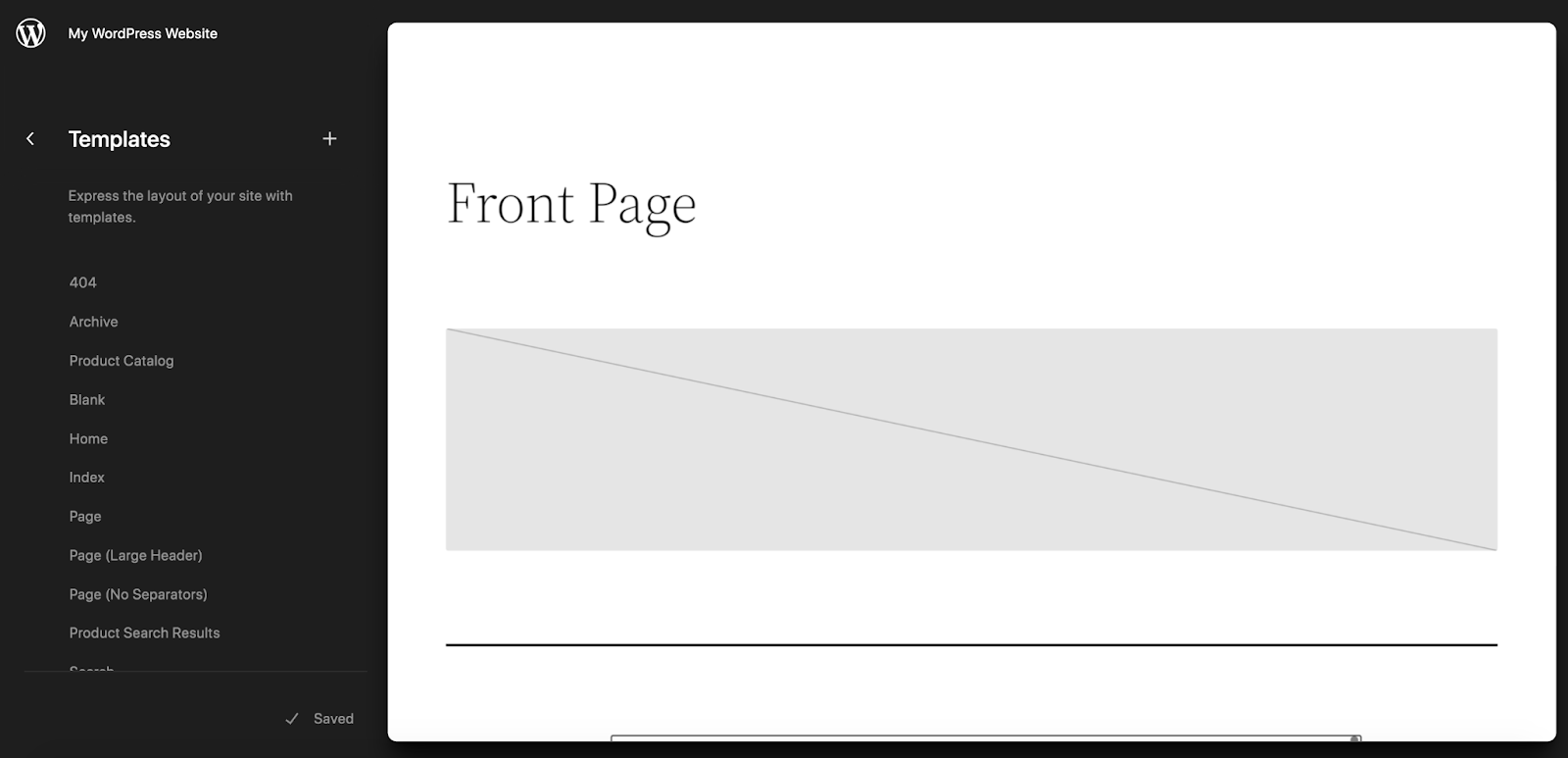
WordPress 대시보드의 모양 → 편집기 로 이동하여 이 모든 항목에 액세스할 수 있습니다. 템플릿 및 패턴을 포함한 여러 옵션이 표시됩니다. 템플릿은 블로그 게시물, 아카이브 페이지, 제품과 같은 사이트 콘텐츠에 대한 페이지 레이아웃입니다. 패턴 섹션에는 머리글 및 바닥글과 같은 요소가 포함된 템플릿 부분이 있습니다. 이는 모두 사용 중인 테마에 따라 다릅니다.

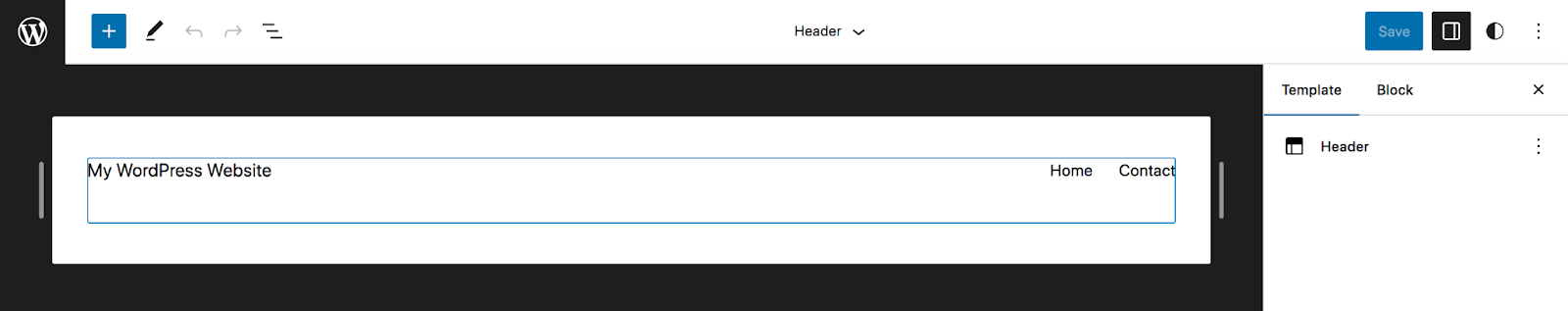
예를 들어 헤더를 살펴보겠습니다. 패턴 → 헤더를 클릭한 다음 특정 헤더를 선택하세요. 이제 블록을 사용하여 이를 편집할 수 있습니다. 이 예에서 헤더에는 사이트 제목 블록과 탐색 블록이 있습니다.

클래식 테마에서 했던 것처럼 모양 → 메뉴로 이동하는 대신 탐색 블록을 사용하여 사이트 탐색을 만듭니다.
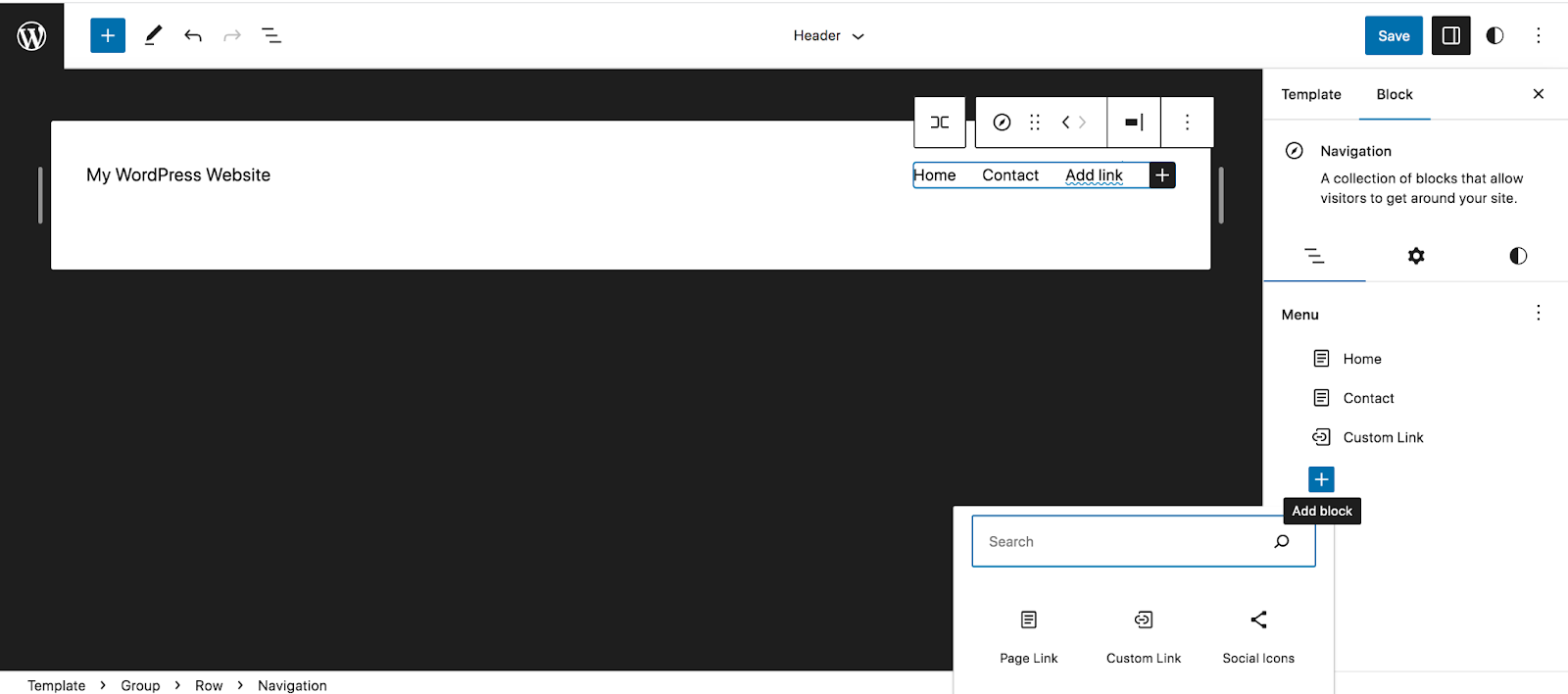
탐색 블록을 클릭하면 블록 상단의 메뉴와 페이지 오른쪽의 설정 패널에 옵션이 나타납니다. 해당 설정 패널에는 메뉴에 있는 페이지가 나열되어 있는 것을 볼 수 있습니다. + 아이콘을 클릭한 다음 페이지 링크 또는 사용자 정의 링크를 클릭하여 메뉴에 페이지를 추가합니다.

설정 패널의 다른 탭을 사용하여 메뉴 스타일을 지정하고 사이트 탐색의 디자인 및 기능을 변경할 수 있습니다.
그런 다음 이미 익숙한 블록 편집기에서와 마찬가지로 헤더에 블록을 추가할 수 있습니다. 예를 들어 검색창이나 소셜 미디어 아이콘을 추가할 수 있습니다.
헤더가 만족스러우면 바닥글과 같은 다른 템플릿 부분을 살펴보고 원하는 위치로 이동하세요.
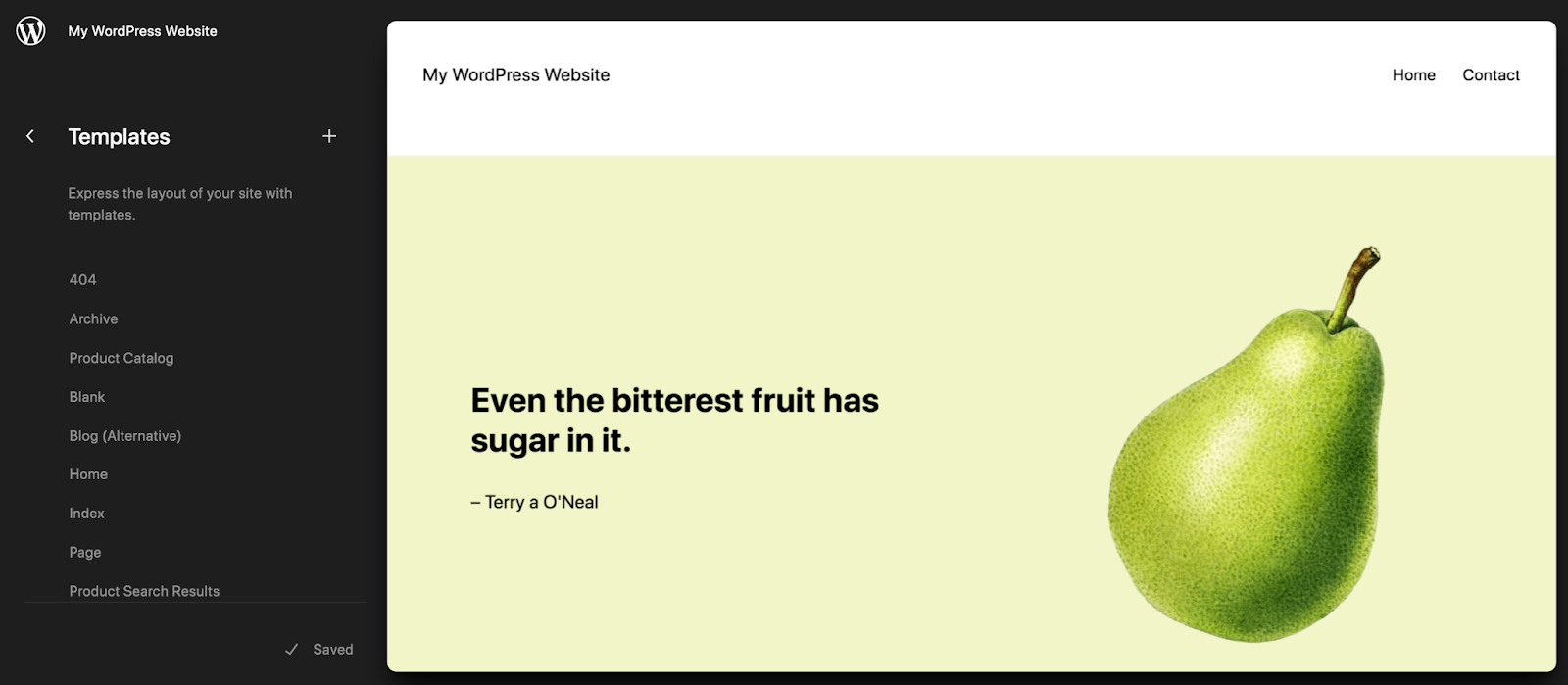
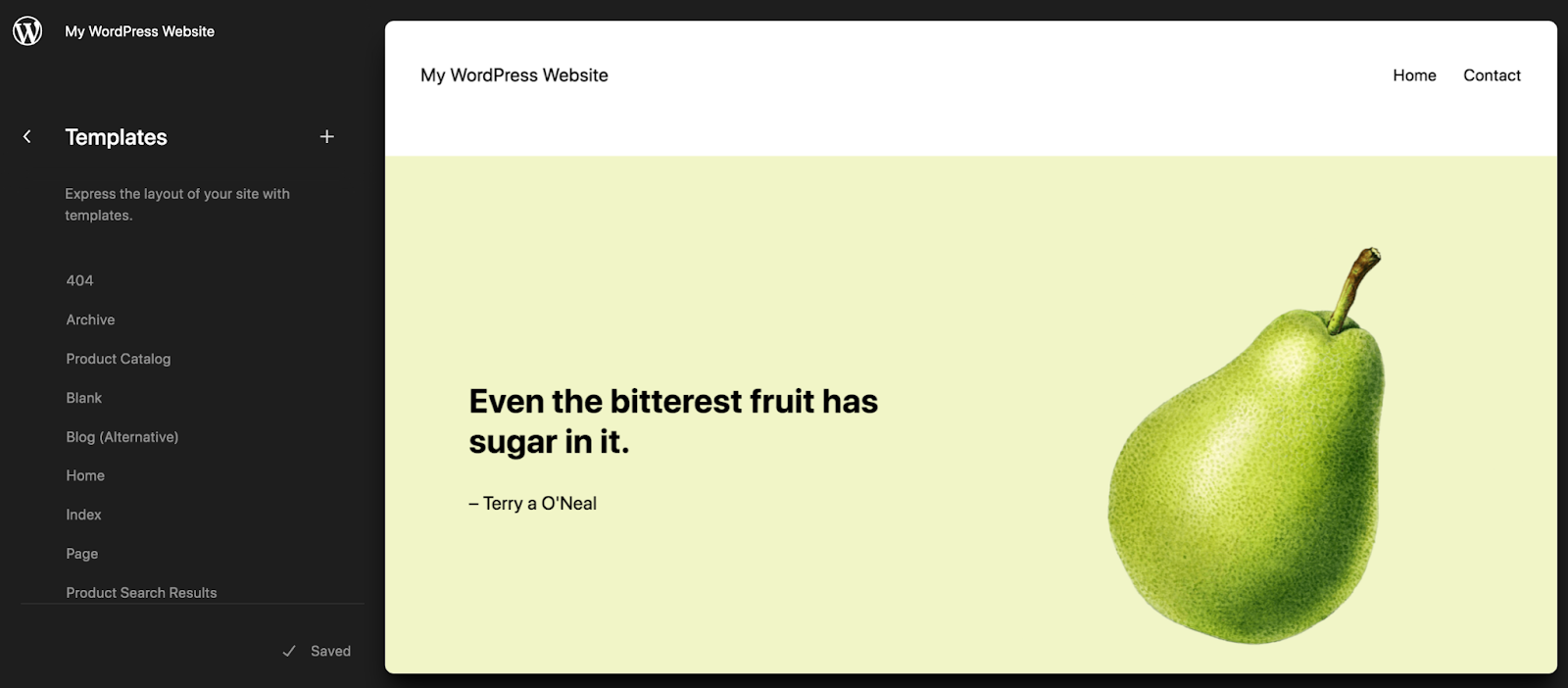
이제 템플릿을 살펴보겠습니다. 모양 → 편집기 → 템플릿 으로 이동합니다. 이 예에서는 블로그 게시물의 레이아웃인 단일 템플릿을 선택하겠습니다.

템플릿을 열면 블록 편집기를 사용하는 다른 페이지나 게시물과 마찬가지로 템플릿을 편집할 수 있다는 것을 알 수 있습니다. 추천 이미지 블록, 게시물 제목 블록, 게시물 콘텐츠 블록과 같은 일부 기본 블록이 이미 추가되어 있습니다. 원하는 대로 변경하고, 이동하고, 스타일을 지정할 수 있습니다.

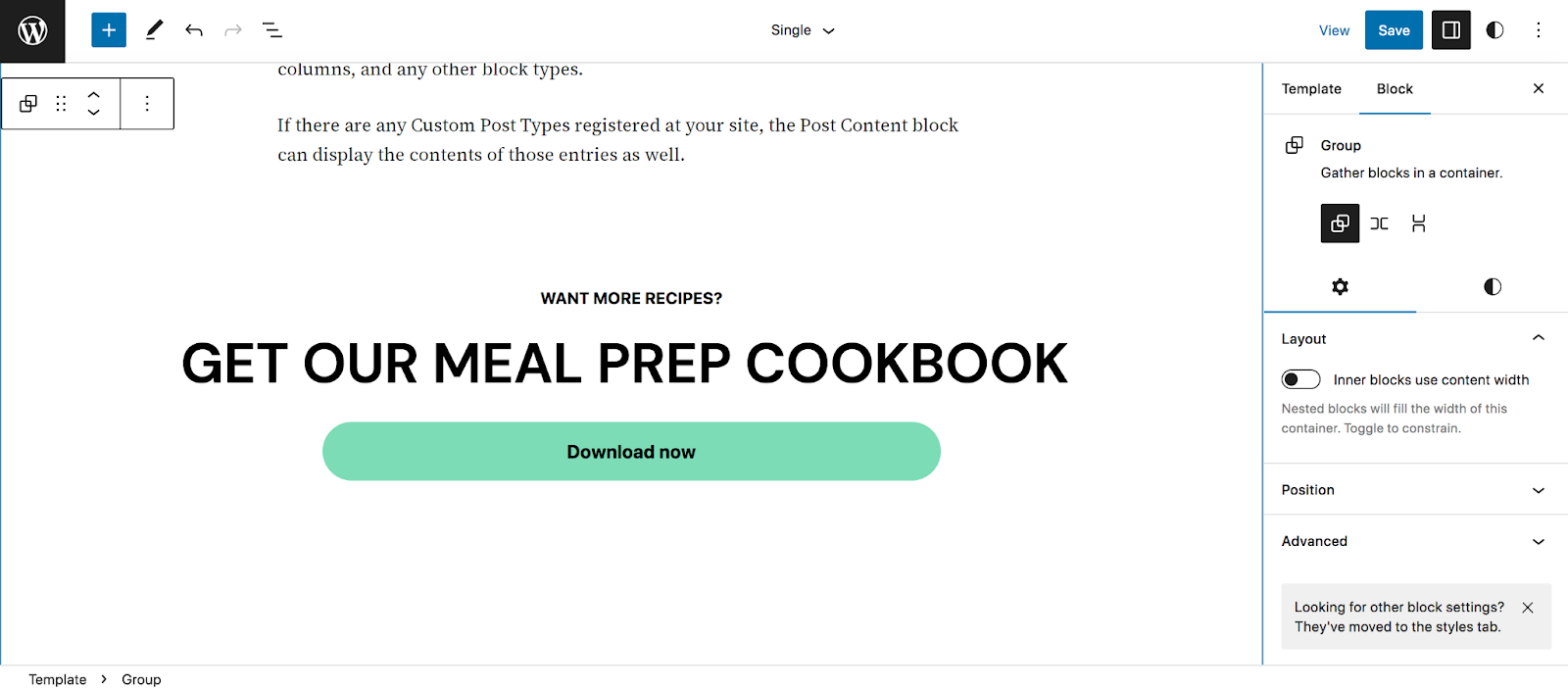
하지만 웹사이트 전체의 모든 블로그 게시물에 표시되는 블록을 추가할 수도 있습니다. 예를 들어 독자를 이메일 뉴스레터 가입 양식, 연락처 페이지 또는 판매 제품으로 안내하는 클릭 유도 문구를 추가할 수 있습니다.

원하는 다른 템플릿과 함께 이 템플릿을 편집하고 진행하면서 변경 사항을 저장하세요.
클래식 테마가 위젯에 크게 의존하는 경우 위젯 가져오기 도구를 사용하여 마이그레이션 프로세스를 더 쉽게 만들 수도 있습니다. WordPress 알아보기 블로그에서 전체 튜토리얼 비디오를 시청할 수 있습니다.
여기에서 블록 편집기 및 사이트 편집기 사용에 대해 자세히 알아보세요.
4. 필요에 따라 페이지와 게시물을 다시 작성하거나 조정합니다.
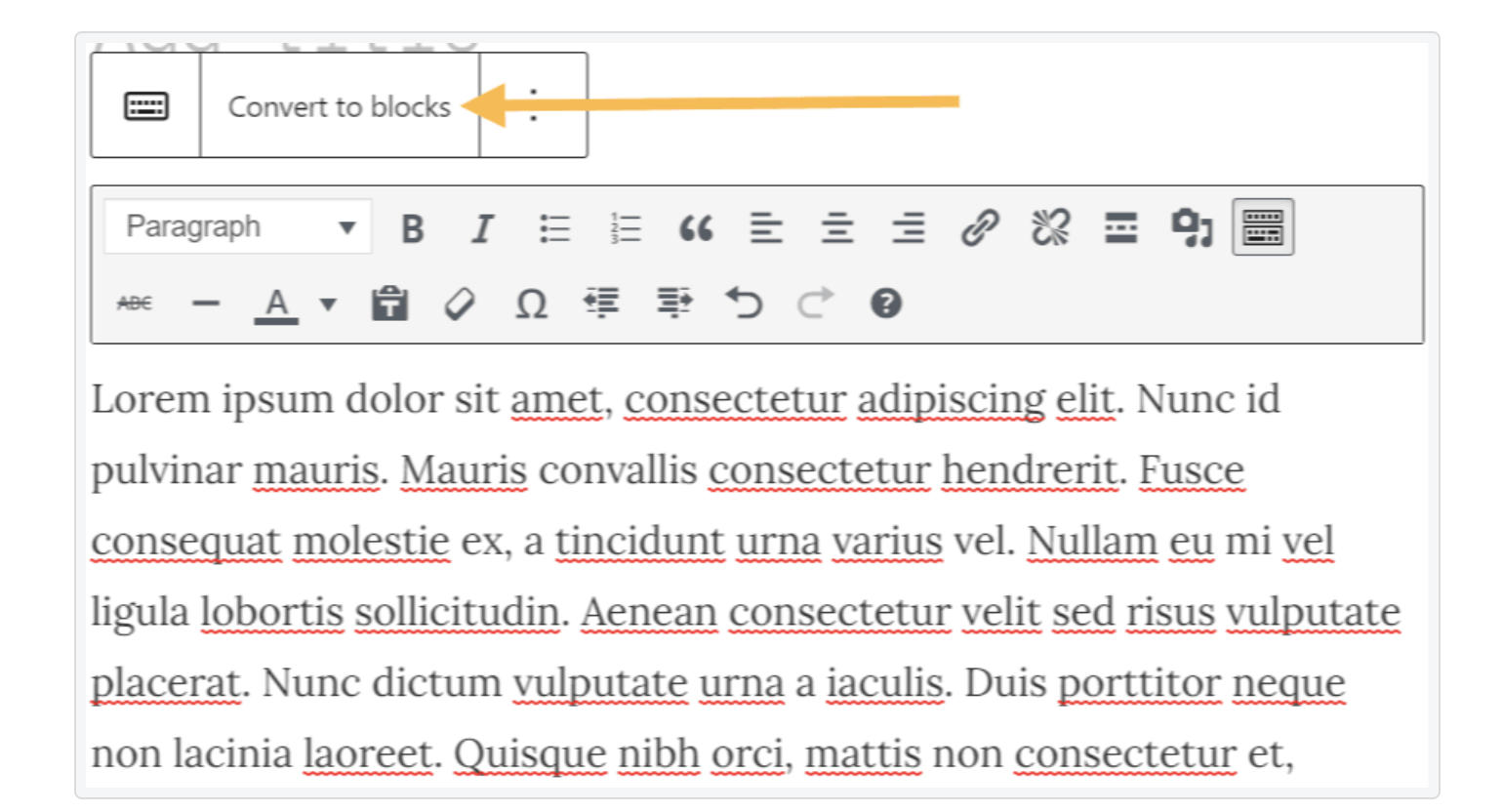
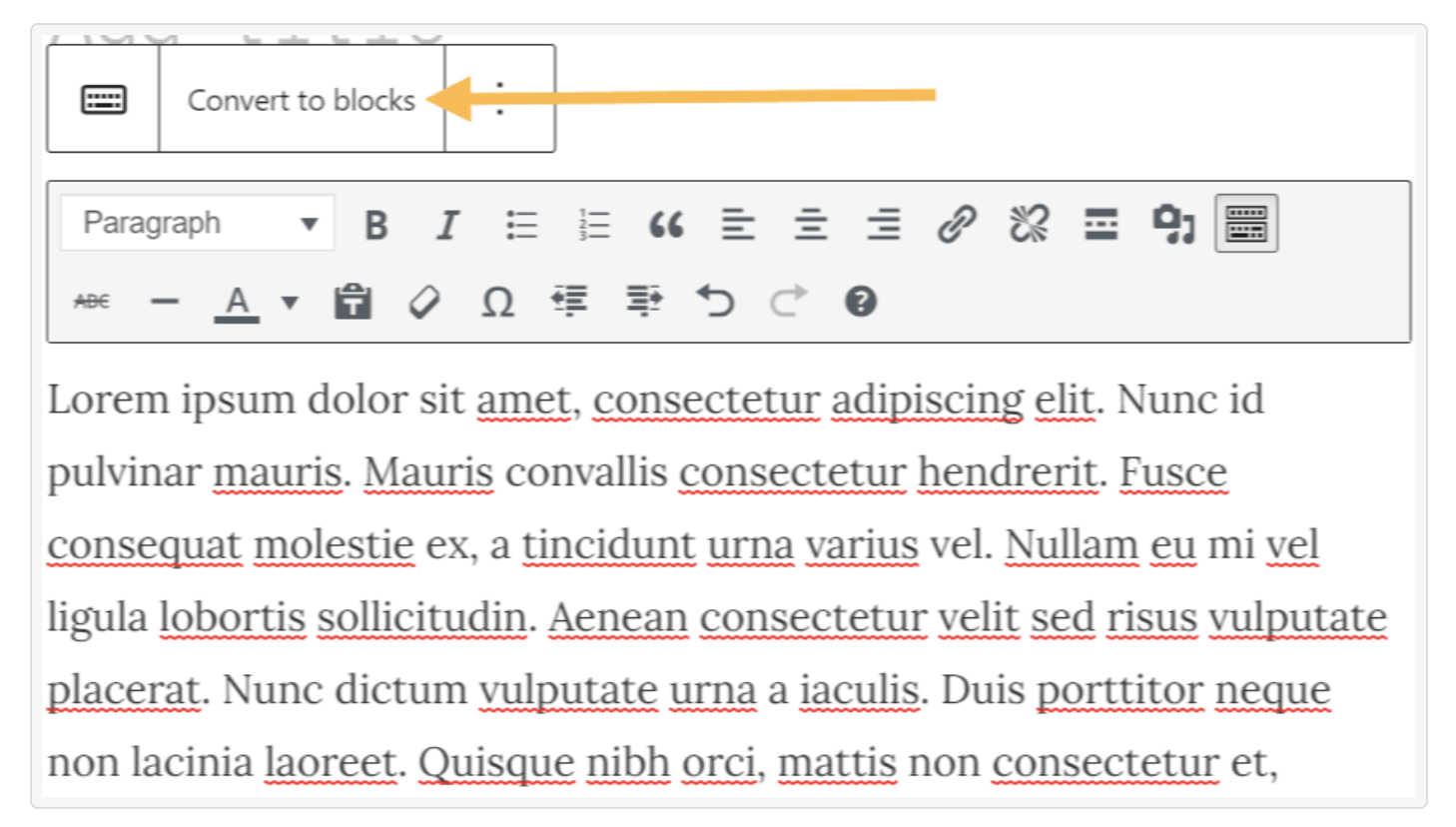
블록 편집기나 클래식 편집기를 사용하여 페이지를 구축한 경우 블록 테마로 마이그레이션할 때 작업이 거의 또는 전혀 필요하지 않을 것입니다. 클래식 편집기로 생성된 콘텐츠는 자동으로 클래식 블록에 나타납니다. 클래식 블록을 선택한 다음 블록으로 변환을 클릭하여 콘텐츠를 블록으로 분리할 수 있습니다.

여기저기서 블록을 약간 조정하고 변경해야 할 수도 있습니다. 시간을 내어 페이지와 게시물을 살펴보고 모든 것이 마음에 드는지 확인하세요.
5. 사용하지 않는 플러그인을 제거하세요.
필요하지 않은 플러그인을 설치하고 싶지는 않습니다. 그리고 이미 설치한 플러그인 중 일부가 더 이상 필요하지 않은 경우(기능을 블록 테마의 기능으로 교체했거나 호환되지 않기 때문에) 반드시 비활성화하고 삭제하세요.
불필요한 플러그인은 보안 문제를 야기하고 WordPress 웹사이트 속도를 저하시킬 수 있습니다.
6. 사이트 전체 테스트
사이트의 내용이 만족스러우면 모든 내용을 살펴보고 테스트해 보세요. 다양한 화면 크기에서 페이지를 살펴보고, 양식 및 결제와 같은 기능을 테스트하고, 모든 것이 귀하 또는 귀하의 고객이 선호하는 방식으로 작동하는지 확인하세요.
7. 새로운 웹사이트 디자인을 실시간으로 푸시하세요
이제 스테이징 환경을 사용하여 변경 사항과 새 테마를 실시간으로 푸시하세요. 클래식 테마에서 블록 테마로의 마이그레이션이 완료되었습니다!
클래식 테마에서 블록 테마로 전환에 관해 자주 묻는 질문
추가 질문이 있으신가요? 다음은 자주 묻는 질문에 대한 답변입니다.
블록 테마로 완전히 전환할 준비가 되지 않은 경우 어떻게 해야 합니까?
전환하는 것이 불안하다면 좀 더 점진적인 접근 방식을 취할 수 있습니다. 예를 들어, 클래식 테마 기능을 허용하면서 블록 테마의 일부 요소를 연결하는 하이브리드 또는 범용 테마를 선택할 수 있습니다.
그러나 블록 테마는 WordPress의 미래이며 빠르게 표준이 되고 있습니다. 대부분의 시나리오에서는 이러한 주제를 채택하고 가능한 한 빨리 알아가는 것이 가장 좋습니다.
클래식 편집기를 블록으로 어떻게 변환합니까?
블록 편집기로 전환하면 클래식 편집기로 만든 콘텐츠가 자동으로 클래식 블록으로 변환됩니다. 이 블록을 선택하면 블록으로 변환 옵션이 포함된 메뉴가 표시됩니다. 그러면 콘텐츠가 자동으로 적절한 블록으로 분리됩니다.

어떤 경우에는 콘텐츠를 원하는 대로 정확하게 얻기 위해 약간의 조정이 필요할 수도 있습니다.
콘텐츠 손실 없이 테마를 변경하려면 어떻게 해야 합니까?
테마를 전환하면 게시물, 페이지, 제품 및 기타 게시물 유형의 모든 콘텐츠가 그대로 유지됩니다. 미디어 라이브러리와 데이터베이스에 저장된 모든 정보도 마찬가지입니다. 테마를 전환하면 사이트의 레이아웃과 디자인만 변경됩니다.
즉, 테마를 전환하기 전에 항상 사이트의 전체 백업을 만드는 것이 가장 좋습니다. 또한 라이브 사이트가 영향을 받지 않도록 스테이징 환경에서 작업해야 합니다.
클래식 테마와 블록 테마의 차이점은 무엇인가요?
클래식 테마를 통해 사이트 소유자와 개발자는 WordPress Customizer 및 위젯 영역을 사용하여 디자인 및 레이아웃을 변경합니다. 클래식 테마는 PHP를 사용하여 구축되었으며 블록 테마만큼 유연하고 사용하기 쉽지 않습니다.
대조적으로, 블록 테마는 블록으로 구성된 HTML 기반 템플릿을 사용합니다. 변경을 위해 사이트 소유자는 블록을 사용하여 사이트의 모든 부분을 편집할 수 있는 사이트 편집기 및 전역 스타일을 사용합니다. 즉, 코드를 편집하지 않고도 머리글과 바닥글부터 템플릿까지 모든 것을 변경할 수 있습니다.
구텐베르크 편집기와 사이트 편집기의 차이점은 무엇입니까?
"구텐베르크"라는 용어를 들어본 적이 있다면 이 단어가 "블록 편집기" 및 "사이트 편집기"와 같은 단어와 어떻게 다른지 궁금할 것입니다. 일반적으로 이는 WordPress 사용자가 블록을 사용하여 사이트를 편집할 수 있는 도구라는 동일한 의미를 갖습니다.
그러나 WordPress에서 블록을 개발하고 구현하는 특정 프로젝트에는 "Gutenberg"라는 이름이 사용되었습니다. 이 이름은 프로젝트가 거의 완료됨에 따라 더 이상 사용되지 않으며 WordPress에서는 이러한 도구의 영구 이름으로 "블록 편집기" 및 "사이트 편집기"를 사용합니다.
구텐베르그 플러그인은 사이트 소유자가 WordPress 코어의 일부로 출시되기 전에 기능을 테스트할 수 있는 WordPress의 무료 플러그인입니다.
블록 테마에 대한 자세한 내용은 어디서 알아볼 수 있나요?
블록 테마 및 블록 편집기에 대해 자세히 알아볼 수 있는 여러 위치가 있습니다.
- 튜토리얼과 동영상으로 가득한 WordPress를 배워보세요
- 자세한 가이드가 포함된 WordPress.org 문서
- WordPress의 다양한 측면에 대한 비디오 튜토리얼을 볼 수 있는 WordPress.tv
- 블록 편집기에 대해 알아야 할 모든 내용이 포함된 Jetpack의 자세한 게시물인 블록 편집기에 대한 전체 가이드
전환을 완료한 후에는 Jetpack과 같은 프리미엄 옵션이 포함된 무료 플러그인을 사용하여 사이트의 성능, 보안 및 마케팅 잠재력을 극대화하세요.
