WordPress 테스트: 전체 가이드(초보자 및 전문가용)
게시 됨: 2024-05-21귀하의 WordPress 사이트에는 눈길을 끄는 그래픽, 멋진 디자인, 최고 수준의 콘텐츠가 있을 수 있지만 사용자 경험이 수준에 미치지 못하면 이 모든 것들은 쓸모가 없게 됩니다. 시각적으로 가장 멋진 사이트라도 부족하여 잠재적으로 온라인 비즈니스에 해를 끼칠 수 있습니다.
WordPress에서는 더 나은 안정성, 버그 수정, 보안 취약점을 위해 수시로 업데이트를 출시하지만, 그 대신 예상치 못한 다른 버그가 발생한다면 어떻게 될까요?
귀하의 웹사이트가 업데이트로 인해 이점을 얻을 수도 있지만 비호환성 문제나 기타 버그로 인해 심각한 타격을 입을 수도 있습니다.
한 가지 문제를 해결하는 대신 문제가 늘어나 웹 사이트의 기능이 스레드에 매달려 있는 것처럼 보입니다. 어느 순간에는 사이트가 원활하게 작동하다가 다음 순간에는 결함으로 시달립니다.
좌절감을 느낀 방문자는 경쟁 사이트로 이탈하거나 온라인 상점에 버려진 카트를 남겨 둡니다.
이것이 WordPress 테스트 및 문제 해결이 필요한 이유입니다. 전문가처럼 WordPress 사이트를 적절하게 테스트하는 것은 웹사이트의 모든 문제를 해결하는 가장 좋은 전략입니다.
WordPress 테스트는 단지 버그 수정에 관한 것이 아닙니다. 이는 방문자에게 비교할 수 없는 경험을 제공하기 위해 웹사이트의 장점을 최대한 활용하고 사용하는 장치에 관계없이 방문자를 계속 연결시키는 것입니다.
모든 버그를 테스트하고 수정한 후에는 더 높은 유지율, 이탈률 감소, 더 나은 사용자 경험 및 더 나은 ROI를 보장할 수 있습니다.
먼저 WordPress 테스트가 필수적인 이유와 이를 통해 어떤 이점을 얻을 수 있는지 알아보겠습니다.
WordPress 테스트가 중요한 이유는 무엇입니까?
WordPress 사이트를 만들고 일부 변경하여 활성화하면 모든 측면에서 화면에 괜찮아 보일 수 있으며 팀원에게도 동일하게 나타날 수 있습니다. 하지만 만약에:
- WordPress 사이트는 다른 브라우저와 호환되지 않습니다.
- 모바일 보기가 보기에 좋지 않고 작동하지도 않습니다.
- 그래픽, 버튼 또는 콘텐츠가 다른 화면 크기나 장치에서 모두 뒤섞여 있습니다.
이것이 끝이 아닙니다. 당신이 상상했던 것보다 더 나빠질 수도 있습니다. 따라서 이를 WordPress 사이트 유지 관리 루틴의 필수적인 부분으로 만들고 아래에 언급된 모든 이점과 결과를 얻으십시오.
- 디자인 및 UI 실험: WordPress 사이트를 테스트하면 라이브 사이트에 위험을 주지 않고 새로운 디자인과 기능을 시험해 볼 수 있습니다.
- 일관된 트래픽: 더욱 원활한 WordPress 사이트는 웹사이트 방문자의 꾸준한 흐름을 보장합니다. 제대로 테스트하지 못하면 방문자가 줄어들고 사이트의 평판이 손상되며 전반적인 비즈니스와 이익에 영향을 미칠 수 있습니다.
- 리드 생성 : 웹사이트가 제대로 작동하면 전환 가능성이 높고 긍정적인 경험을 누릴 가능성이 있는 더 많은 고객을 유치할 수 있습니다.
- 급증하는 판매: 반응성이 뛰어나고 버그가 없으며 더 빠른 웹사이트는 항상 모든 사람의 첫 번째 선택이었습니다. 이를 통해 사용자 경험이 향상되고 매출이 증대됩니다.
- 비즈니스 운영 유지: 새로운 아이디어를 시도하는 동안 사이트를 원활하게 운영할 수 있으므로 테스트 중에 문제가 발생하더라도 기본 사이트의 트래픽이나 수입에 영향을 미치지 않습니다.
- 방문자 문제 감지: 테스트는 느린 페이지 로딩이나 모바일 장치의 메뉴 문제 등 방문자의 관점에서 문제를 찾는 데 도움이 됩니다.
- 보안 위험 방지: 테스트 환경에서 새로운 플러그인과 테마를 시험해 보면 보안 문제가 라이브 사이트에 영향을 미치기 전에 이를 포착하는 데 도움이 됩니다.
- 초보자와 고급 개발자를 위한 이점: 테스트는 초보자와 숙련된 개발자 모두에게 유용합니다. 이를 통해 안전하게 실험하고 모든 것이 실제로 작동하기 전에 완벽하게 작동하는지 확인할 수 있습니다.
- 직접 업데이트 문제 방지: 라이브 사이트에서 직접 변경하면 결함과 오류가 발생하여 사이트 성능과 평판에 영향을 미칠 수 있습니다.
읽기: WordPress 성능 속도를 높이는 22가지 최고의 방법
WP 테스트 란 무엇입니까?
WP 테스트 또는 WordPress 테스트가 무엇인지 아직 모르는 경우 다음 간단한 설명을 확인하세요.
WordPress 테스트는 일반적으로 WordPress 사이트 또는 애플리케이션을 성능, 안정성, 유용성 및 보안과 같은 모든 측면에서 평가하고 확인하여 모든 것이 올바른지 확인하는 프로세스를 말합니다.
이는 정기 검진을 위해 의사를 방문하는 것과 같습니다. 의사는 환자를 철저하게 검사하고 특정 실험실 테스트를 수행하며 신체 검사를 실시합니다. 그런 다음 검사 결과에 따라 약을 처방합니다.

WordPress 테스트의 가장 일반적인 유형은 무엇입니까?
이제 WordPress 테스트가 왜 중요한지, 그 이점과 결과가 무엇인지 알았으니 WordPress 테스트를 위해 따를 수 있는 가장 일반적인 전략 중 일부를 살펴보겠습니다.
- 기능 테스트: WordPress 사이트의 모든 기능이 의도한 대로 작동하는지 확인합니다. 여기에는 링크, 양식, 탐색 메뉴, 검색 기능 및 기타 대화형 요소 테스트가 포함됩니다.
- 호환성 테스트: 웹사이트가 다양한 웹 브라우저(예: Chrome, Firefox, Safari 등), 운영 체제(Windows, macOS, Linux 등) 및 장치(데스크톱, 태블릿, 스마트폰 등)와 호환되는지 확인합니다. ).
- 성능 테스트: WordPress 사이트의 속도, 응답성 및 전반적인 성능을 평가합니다. 여기에는 테스트 페이지 로드 시간, 서버 응답 시간 및 다양한 트래픽 로드 하에서 사이트가 수행되는 방식이 포함됩니다.
- 보안 테스트: 해킹, 데이터 침해 및 기타 보안 위협을 방지하기 위해 WordPress 사이트의 잠재적인 보안 취약성과 약점을 식별하고 해결합니다.
- 사용성 테스트: WordPress 사이트의 사용자 경험(UX)을 평가하여 직관적이고 사용자 친화적이며 대상 고객의 요구 사항을 충족하는지 확인합니다.
- 회귀 테스트: WordPress 사이트를 변경하거나 업데이트한 후 이전에 수정된 버그와 기능을 다시 테스트하여 새로운 문제가 발생하지 않았는지 확인합니다.
내 WordPress 사이트를 어떻게 테스트하나요?
이제 WordPress 사이트 테스트의 중요성을 알았으니 전문가처럼 매우 효과적인 방식으로 수행하는 방법의 단계별 프로세스를 살펴보겠습니다.
1단계: 테스트 환경 선택 및 설정
따라야 할 가장 중요하고 초기 단계는 먼저 테스트 환경을 선택하는 것입니다. 이러한 환경은 실제/라이브 웹사이트에 해를 끼치지 않고 다양한 환경에서 웹사이트를 테스트하는 것의 가치를 인식하는 데 매우 중요하고 도움이 됩니다.
실제 웹 사이트에 해를 끼치지 않고 원하는 만큼 자유롭게 변경하거나 웹 사이트의 특징, 기능 또는 디자인을 원하는 대로 사용할 수 있습니다.
이를 가능하게 하기 위해 우리는 두 가지 유형의 테스트 환경을 사용할 수 있습니다.
- 로컬 환경 : 컴퓨터에서 웹사이트를 호스팅할 수 있으므로 변경 사항이 라이브 사이트에 영향을 미치지 않습니다. 새로운 기능을 시험해보고 버그를 찾는 개발자에게 가장 적합합니다.
- 스테이징 환경 : 서버에 있는 웹사이트의 복사본입니다. 대규모 업데이트를 테스트하고 사이트가 활성화되기 전에 고객에게 사이트가 어떻게 보일지 보여주는 데 좋습니다.
스테이징을 사용하여 테스트 환경을 설정하는 방법
이미 언급했듯이 준비 사이트는 동일한 서버에 있는 원본 웹 사이트의 복제본입니다. 유일한 차이점은 방문자가 준비 사이트에 액세스할 수 없다는 것입니다. 그러나 모든 특징과 기능은 실제 고객이 경험하는 것과 동일합니다.
시작 플랫폼/환경을 설정하는 가장 좋은 방법은 웹 호스트를 이용하는 것입니다. 안타깝게도 모든 웹 호스팅이 이 기능을 제공하는 것은 아닙니다.
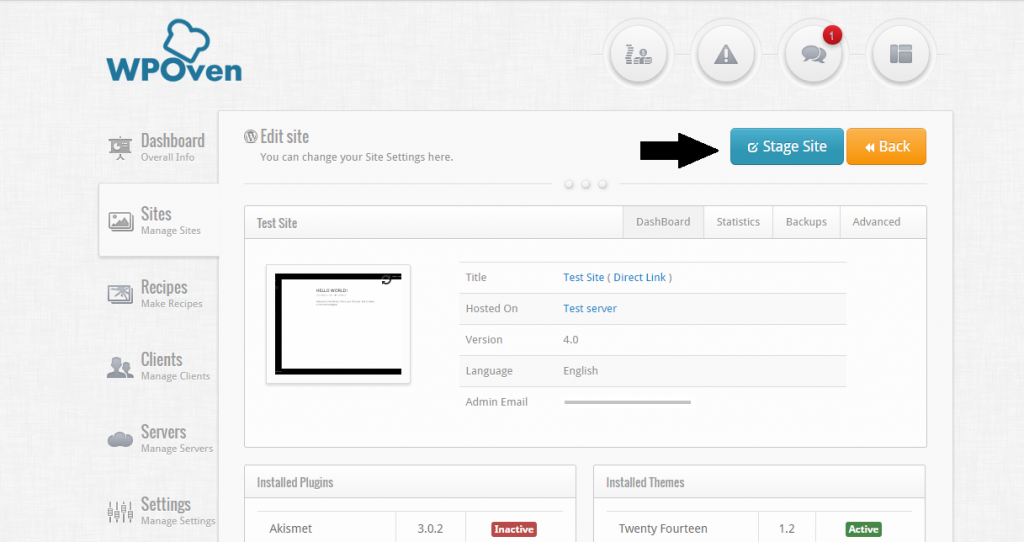
하지만 WPOven에서는 모든 플랜에 포함된 무제한 무료 스테이징 사이트를 이용할 수 있으며 사이트를 만드는 것은 매우 간단합니다.
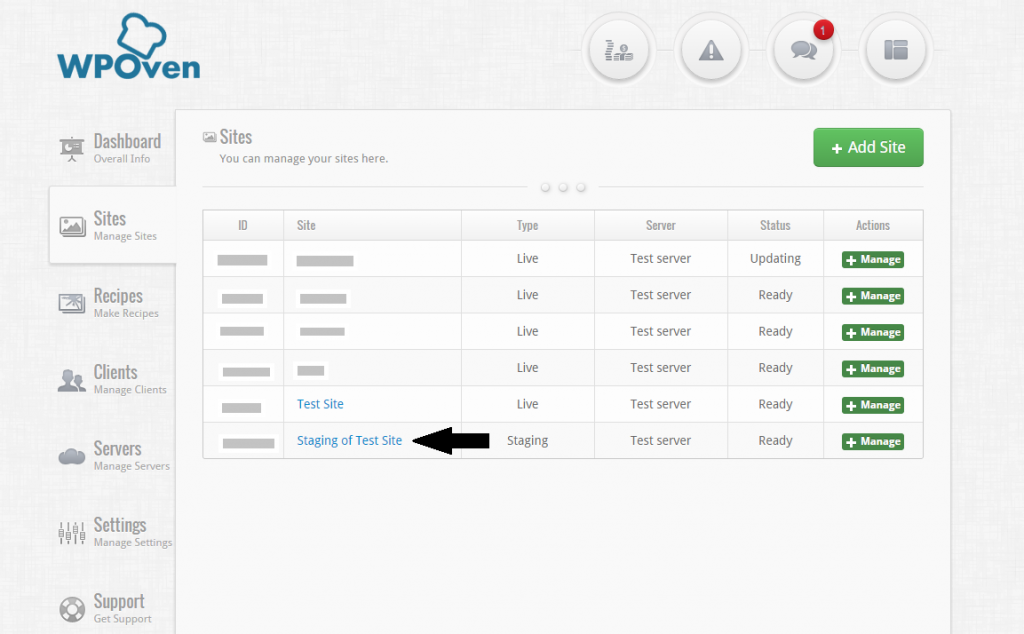
WPOven 대시보드 > 사이트 탭 에 로그인하고 " 스테이지 사이트 " 버튼을 클릭해야 합니다.

- 사이트 목록에서 새로운 스테이징 사이트를 확인할 수 있습니다.

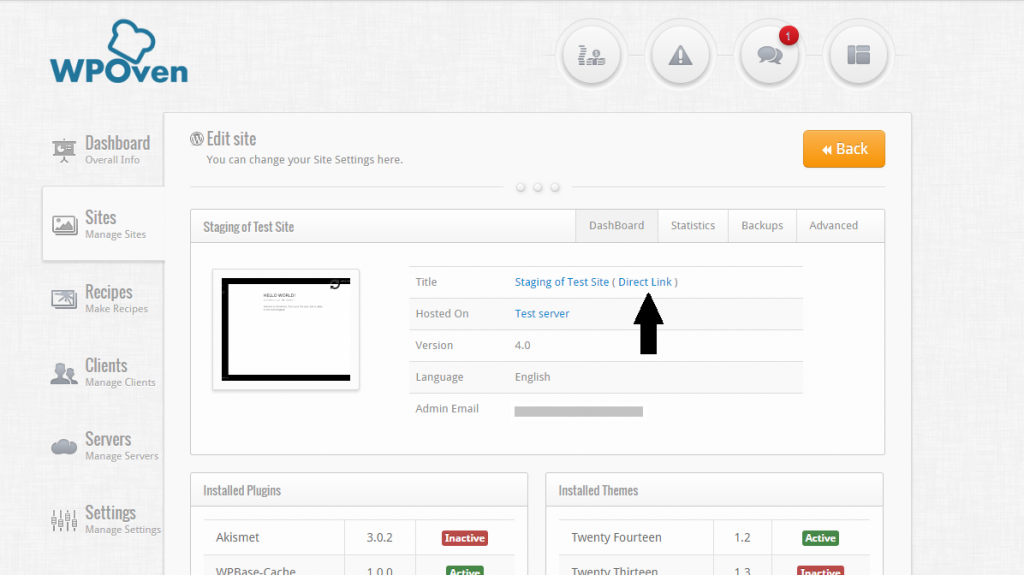
- 스테이징 사이트에 접속하기 위해서는 ' 다이렉트 링크 ' 옵션을 통해 접속해야 합니다.

로컬 테스트 환경을 설정하는 방법은 무엇입니까?
로컬 환경은 준비 환경과 완전히 동일하며 유일한 차이점은 자체 서버나 컴퓨터에서 웹 사이트를 호스팅해야 한다는 것입니다.
- WordPress 테스트 환경을 로컬로 설치하려면:
- 컴퓨터에 AMP 스택 세트를 설치합니다.
- AMP 스택은 Apache, MySQL, PHP로 구성되어 라이브 WordPress 웹사이트를 시뮬레이션합니다.
- 로컬 WordPress 설치에 널리 사용되는 방법은 다음과 같습니다.
- 왐프
- XAMPP
자세한 내용은 당사 블로그(LocalHost란 무엇입니까?)를 참조하실 수도 있습니다. 웹사이트 구축 방법
2단계: 웹사이트의 다양한 측면을 테스트하기 위한 완벽한 도구 선택
WordPress 웹사이트를 성공적으로 복제하고 이를 로컬 또는 스테이징 환경에 호스팅하고 나면 몇 가지 실험을 수행할 준비가 된 것입니다.
다양한 테마와 플러그인을 설치하고 전반적인 디자인을 변경하고 기능을 변경하는 등의 작업을 수행합니다. 작업이 완료되면 모든 변경 사항을 기록해 둡니다.
그런 다음 버그, 결함, UI 문제 또는 기능 문제에 대한 테스트를 수행할 준비가 되었습니다.
1. WordPress 사이트의 기능 테스트
웹사이트 기능을 테스트하려면 다음 5가지 방법을 따를 수 있습니다.
1.1 크로스 브라우저 테스트
귀하의 웹사이트가 제대로 작동하고 다양한 인기 브라우저에서 방문자에게 올바르게 표시되는지 확인해야 합니다.
이는 다양한 브라우저가 다르게 구성되고 웹 사이트 요소를 고유하게 처리하기 때문에 중요합니다.
예를 들어 Chrome 브라우저에서 WPOVen.com과 같은 웹사이트를 방문하면 Safari 브라우저와 약간 다르게 표시되고 작동할 수 있습니다.
Chrome은 전 세계 브라우저 사용 측면에서 상당한 시장 점유율을 차지하고 있지만 일부 사용자는 여전히 Firefox, Edge, Safari와 같은 대체 브라우저를 선호합니다. 당신은 돌을 돌리지 않은 채 남겨두고 싶지 않습니다.
브라우저 간 테스트를 위해 lamdatest 또는 Smartbear 와 같은 일부 자동화 도구를 사용할 수도 있습니다.
1.2 단위 테스트
단위 테스트는 WordPress 사이트의 기능을 철저하게 테스트하는 데 도움이 되는 간단하면서도 매우 효과적인 방법입니다. 이 접근 방식을 사용하면 WordPress 사이트의 각 단위 또는 작은 부분이 완벽하게 작동하는지 테스트됩니다.
코드를 아주 조금만 변경해도 전체 웹사이트의 기능이 중단될 수 있으므로 이 방법은 매우 중요합니다. 예를 들어 웹 사이트가 퍼즐과 같고 단위 테스트는 각 퍼즐 조각을 검사하여 완벽하게 맞는지 확인하는 것과 같다고 가정해 보겠습니다.
Travis CI 또는 PHPunit 과 같은 도구를 사용하여 이러한 테스트를 자동화할 수 있지만 사이트에서 작업하는 동안 수동으로 수행하는 것이 좋습니다.
1.3 시각적 테스트
시각적 테스트 또는 시각적 회귀 테스트를 통해 웹 사이트의 모든 디자인 요소와 레이아웃이 제자리에 있는지 확인할 수 있습니다. 이는 테마 변경이나 플러그인 업데이트와 같은 특정 변경을 수행한 후 모든 것이 완벽하게 나타나는지 확인하는 것과 같습니다.
이 방법을 사용하면 버튼이 사라지거나 콘텐츠가 뒤섞이는 등의 문제를 발견할 수 있습니다.
더 나은 이해를 위해 준비 사이트에서 220개의 WordPress 테마를 활성화했습니다. 아래 그림에서 볼 수 있듯이 홈 페이지는 괜찮아 보이고 버튼 레이아웃과 같은 모든 요소가 올바른 위치에 완벽하게 위치해 있습니다.

그런데 223 테마로 전환하자 버튼의 위치가 바뀌었습니다. 이것이 바로 로컬 또는 준비 사이트를 활성화하기 전에 테스트를 수행하는 것이 매우 중요한 이유입니다.


1.4 모바일/태블릿/데스크톱 응답성 테스트
인터넷 사용자의 60% 이상이 스마트폰과 태블릿을 통해 웹사이트에 액세스한다는 사실을 알면 놀랄 수도 있습니다. 이러한 엄청난 지배력은 웹사이트가 모바일, 태블릿, 데스크톱과 같은 모든 크기의 화면에 맞게 최적화되는 것이 얼마나 중요한지 보여줍니다.
이를 위해 모바일 장치에서 웹사이트에 직접 접속하여 모든 요소가 올바른 위치에 있는지 확인할 수 있습니다.
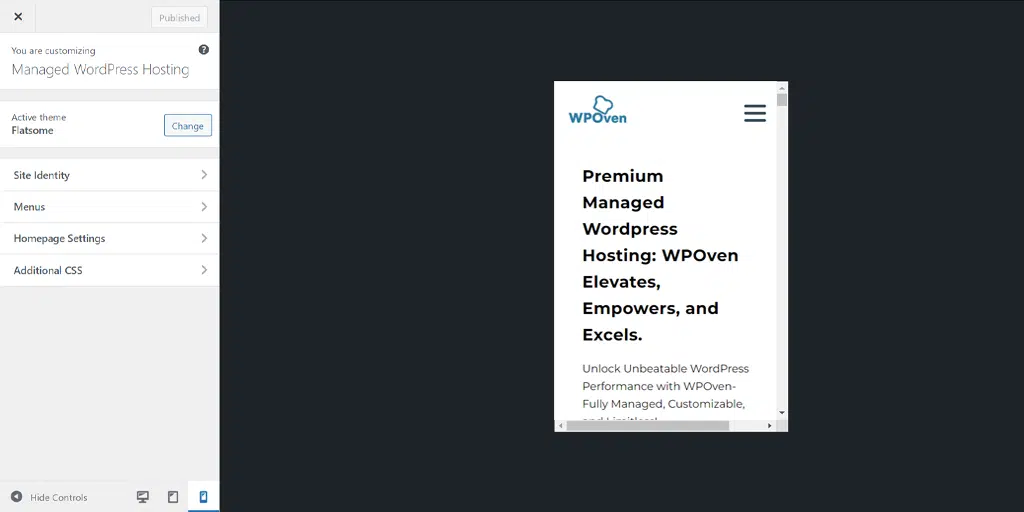
데스크톱의 경우 WordPress Customizer 옵션을 사용할 수 있습니다.
- WordPress 대시보드에 로그인하고 모양 > 사용자 정의로 이동합니다 .
- 특정 화면 크기에서 사이트를 미리 보려면 하단의 모바일 또는 태블릿 아이콘을 클릭하세요.

Google Chrome의 개발자 도구를 사용할 수도 있습니다.
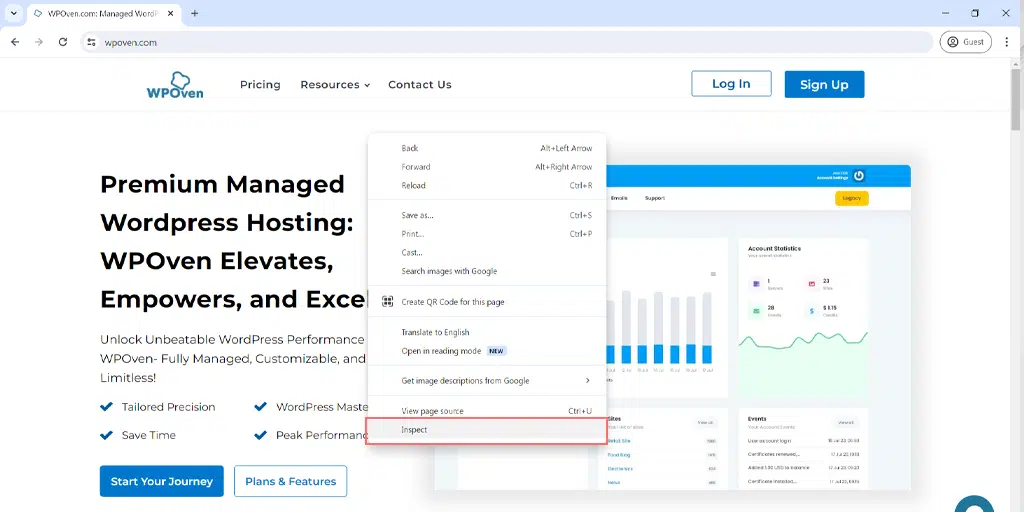
- Google Chrome에서 사이트의 페이지를 엽니다.
- 페이지를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다.

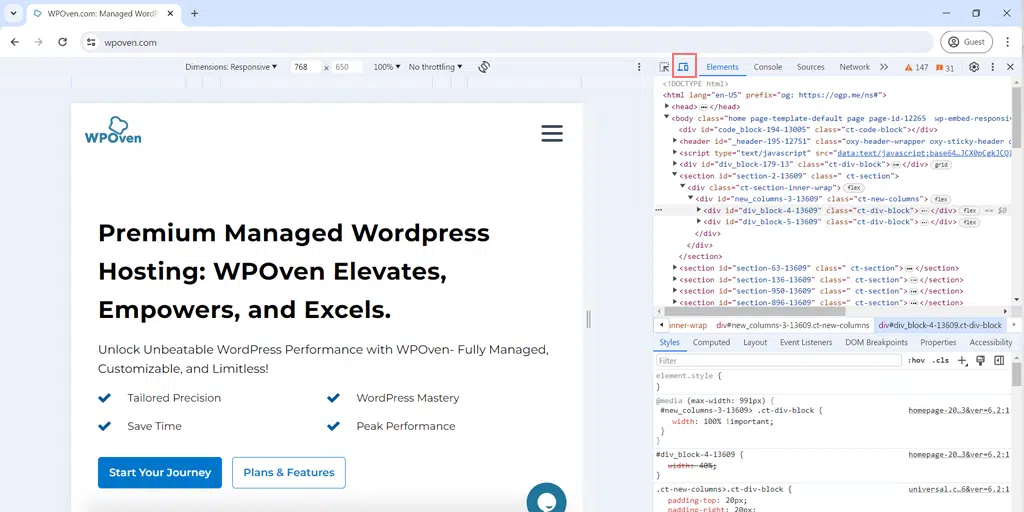
- 팝업 상단에서 토글 장치 도구 모음을 찾으세요.

- 클릭하면 화면이 즉시 조정됩니다.
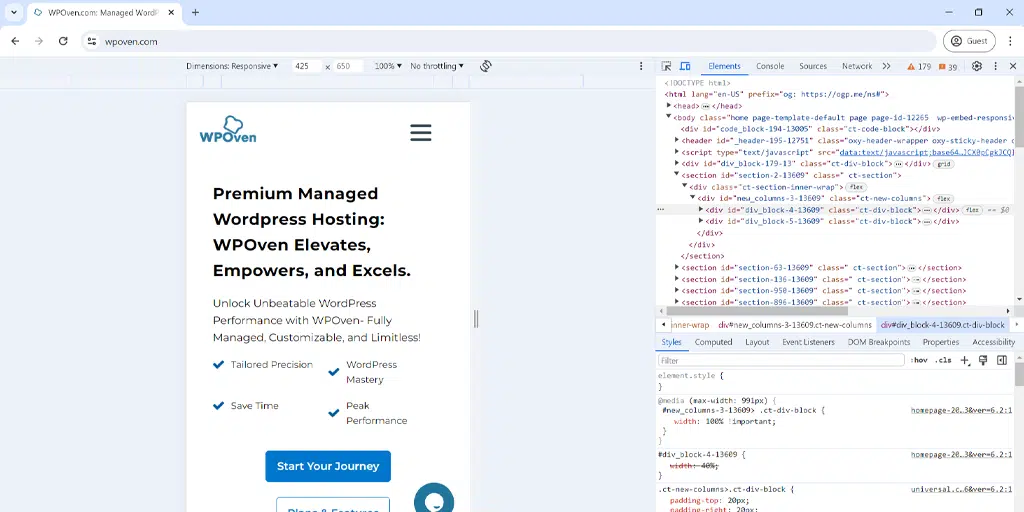
- 다양한 iPhone 및 Samsung Galaxy 모델과 같은 추가 장치에서 페이지를 테스트하려면 크기 드롭다운 메뉴를 사용하세요.

1.5 UI 테스트
UI 또는 사용자 인터페이스 테스트는 주로 사용자 또는 방문자가 일반적으로 상호 작용하는 웹 사이트 구성 요소를 검사하는 테마 테스트를 의미합니다. 이는 사용자 경험이 좋지 않을 가능성을 최소화하는 데 도움이 됩니다.
예를 들어, 버튼, 메뉴, 링크와 같은 웹사이트의 기본 기능 중 일부는 일반적으로 사용자가 참여를 위해 선호합니다.
이러한 구성 요소 중 하나라도 제대로 작동하지 않으면 전반적인 웹 사이트 사용자 경험에 심각한 영향을 미치게 되며, 좌절감을 느낀 방문자는 다른 웹 사이트로 다시 돌아오게 됩니다.
이러한 사고를 방지하려면 테스트/스테이징 환경에서만 웹 사이트의 새 UI 구성 요소를 실험해 볼 수 있습니다.
2. WordPress 사이트의 속도와 성능 테스트
WordPress 테스트의 또 다른 중요한 측면은 WordPress 사이트의 속도와 성능을 테스트하는 것입니다.
이를 위해 다음과 같은 다양한 무료 테스트 도구를 활용할 수 있습니다.
- WP Rocket : 캐싱, 지연 로딩 및 GZIP 압축과 같은 속도 향상 기능을 갖춘 환상적인 플러그인입니다. (WPOven은 계획에 WPRocket 서비스를 제공합니다)
- Cloudflare : 전 세계 사용자에게 사이트 전송 속도를 높이기 위해 CDN(Content Delivery Network) 서비스를 제공합니다. (WPOven은 Cloudflare의 자랑스러운 파트너입니다)
- Google PageSpeed Insights : 사이트의 로딩 속도에 대한 심층 분석을 제공하고 개선 영역과 몇 가지 최적화 조언을 제안합니다.
읽기: WebpageTest: 웹사이트 속도 및 성능 분석
- 깨진 링크 검사기 : 웹 사이트의 깨진 링크를 식별하고 수정하는 데 도움이 됩니다.
3. WordPress 사이트의 보안 테스트
WordPress 사이트 보안은 온라인 비즈니스에 종사하는 모든 사람에게 최우선 사항입니다. 이 방법은 웹사이트 방어 시스템이 완벽하게 실행 및 작동하고 잠재적인 온라인 위협이나 취약성을 완화하거나 보호할 수 있는지 확인하는 데 도움이 됩니다.
이를 위해서는 핵심 소프트웨어, 테마, 플러그인을 포함하여 WordPress 사이트의 모든 소프트웨어가 정기적으로 안전한지 확인해야 합니다.
이는 타사 웹사이트에서 설치된 테마와 플러그인이 안전하지 않을 수 있고 일반적으로 악성 코드가 로드되기 때문입니다.
또한 오래된 소프트웨어는 보안 위험의 원인이 될 수 있으므로 모든 것을 정기적으로 업데이트하세요.
당신이 할 수 있는 일은 다음과 같습니다.
핵심 보안
- 핵심 소프트웨어의 경우 WordPress 핵심 소프트웨어의 보안을 확인할 수 있습니다. 가능하면 최신 핵심 업데이트가 출시될 때마다 항상 업데이트된 상태를 유지하세요.
- 완전한 마음의 평화를 위해 따를 수 있는 가장 좋은 지름길은 WPOven과 같은 고품질 웹 호스트에서 웹사이트를 호스팅하는 것입니다. DDoS 보호, 방화벽, 맬웨어 검사 및 제거, 강화된 서버, CDN 통합 등과 같은 엔터프라이즈 수준의 보안 기능을 갖추고 있습니다.
- 최신 소프트웨어로 업데이트하는 것이 좋지만 때로는 현재 웹 사이트 테마와 호환성 문제가 발생할 수도 있습니다. 따라서 항상 준비 사이트에서 새로운 WordPress 업데이트를 먼저 테스트한 다음 라이브 사이트에 적용하세요.
- WPOven에서는 사이트를 선택하고 스테이징으로 설정한 후 업데이트를 실행하여 업데이트를 쉽게 테스트할 수 있습니다. 안전해지면 변경 사항을 푸시하여 적용하세요.
테마 보안
- 로컬 또는 스테이징 환경에서만 새 테마나 테마 업데이트를 테스트해야 한다는 점을 항상 명심하세요.
- 보안 문제를 해결하기 위해 테마 업데이트가 출시되었지만 때로는 웹 사이트에 더 많은 문제를 일으키고 충돌을 일으킬 수 있습니다.
- 타사 웹사이트에서 테마를 다운로드했거나 신뢰 문제가 있는 경우 먼저 로컬/스테이징 환경에서 테스트하여 라이브 사이트에 문제가 발생하지 않도록 하세요.
- WPOven 고객은 대시보드를 통해 한 번의 클릭으로 무제한 스테이징 사이트를 설정할 수 있습니다.
- WPScan 과 같은 WordPress 보안 플러그인을 활용하여 도움을 받을 수 있습니다.
플러그인 보안
- 테마 및 핵심 소프트웨어와 마찬가지로 정기적으로 플러그인의 보안을 평가해야 합니다.
- 라이브 사이트를 보호하려면 항상 로컬/스테이징 환경에서 새 플러그인이나 업데이트를 먼저 테스트하세요.
- 플러그인 취약점을 탐지하려면 WordPress 보안 플러그인을 활용하세요.
올바른 웹 호스트를 통해 최고의 속도, 성능 및 보안을 보장하세요.
물론, 더 나은 속도, 페이지 로딩 시간, 사용자 경험 및 보안을 위해 웹사이트를 최적화할 수 있습니다.
그러나 호스팅 수준에서는 더 나은 보안과 초고속 서버를 제공할 수 있는 올바른 웹 호스트를 선택하여 웹사이트의 기반을 강화할 수 있습니다.
WPOven에서는 우리가 호스팅하는 웹사이트에 최고의 보안 쉴드와 속도를 제공하기 위해 최선을 다하고 있습니다.
우리의 모든 계획은 파워 팩 성능을 갖춘 전 세계에 위치한 빠른 전용 서버를 통해 구동됩니다. 또한 전 세계에 서버를 보유하고 있는 WPOven의 Cloudflare-Powered CDN의 혜택도 누리실 수 있습니다.
귀하의 주요 관심사가 보안에 관한 것이라면 WPOven이 귀하를 보호해 드립니다. 당사의 엔터프라이즈 수준 보안 쉴드에는 일일 맬웨어 검사 및 제거, DDoS 보호, 내장 봇 보호, 강화된 서버, 통합 방화벽, 무료 SSL, 가동 시간 모니터링 등이 포함됩니다.
요약
WordPress는 오늘날 웹 개발에서 큰 인기를 누리고 있으며 인터넷의 43% 이상을 차지합니다. 사용하기가 매우 쉽기 때문에 누구나 웹사이트를 구축할 수 있습니다.
하지만 여기에 문제가 있습니다. 세상에는 수많은 웹사이트가 있는데, 어떻게 귀하의 웹사이트를 눈에 띄고 성공적으로 만들 수 있을까요?
비결은 독특하고 다른 모든 사람보다 더 나은 기능/서비스를 제공하는 것입니다. 이는 귀하의 웹 사이트를 작업하고 눈에 띄게 만들어야 함을 의미합니다.
멋진 기능을 추가하거나 사용자가 좋아할 웹사이트를 다시 디자인하면 됩니다. 하지만 문제는 웹사이트를 제대로 테스트하지 않으면 웹사이트가 방문자에게 좋은지 알 수 없다는 것입니다.
사이트가 이상해 보이거나 쉽게 액세스할 수 없으면 방문자가 다시 돌아오며 이는 사이트 평판에 좋지 않습니다.
따라서 사이트를 시작하기 전에 잘 테스트해 보시기 바랍니다. 모든 것이 원활하게 작동하는지 확인하려면 먼저 데스크톱과 모바일 버전 등 다양한 화면 크기에 사용해 보세요.
그러나 WPOven과 같은 고품질 웹 호스트를 선택하기만 하면 웹 사이트가 원활하고 빠르며 안전하게 실행되도록 할 수 있습니다. 우리의 계획을 확인해 보세요.

Rahul Kumar는 웹 매니아이자 WordPress 및 웹 호스팅을 전문으로 하는 콘텐츠 전략가입니다. 수년간의 경험과 업계 동향에 대한 최신 정보를 얻으려는 노력을 통해 그는 트래픽을 유도하고 참여도를 높이며 전환율을 높이는 효과적인 온라인 전략을 수립합니다. 세부 사항에 대한 Rahul의 관심과 매력적인 콘텐츠 제작 능력은 그를 온라인 인지도를 향상시키려는 모든 브랜드에 귀중한 자산으로 만듭니다.




![WordPress 자동 업데이트: 활성화 및 비활성화 방법 [2023] WordPress Automatic Updates](/uploads/article/54060/JDUhEqKGj4V8XBLf.webp)