WordPress theme.json 파일 종합 가이드
게시 됨: 2023-03-14WordPress 사이트에 대한 사용자 정의 스타일 변경은 일반적으로 여러 파일을 수동으로 편집하는 것을 의미합니다. 또한 테마를 전환하면 이 모든 설정을 처음부터 다시 구성해야 합니다. 이는 시간이 많이 걸리는 프로세스일 수 있습니다.
다행스럽게도 WordPress가 버전 5.8을 출시했을 때 새로운 theme.json 파일이 도입되었습니다. 프런트엔드와 백엔드의 블록 에디터(및 개별 블록)의 스타일링을 위한 전용 공간입니다. 결과적으로 웹 사이트의 스타일을 훨씬 쉽게 관리할 수 있습니다.
이번 포스팅에서는 theme.json 파일에 대해 자세히 살펴보도록 하겠습니다. 그런 다음 theme.json 파일을 편집하는 방법을 보여주기 전에 몇 가지 주요 고려 사항을 살펴보겠습니다.
WordPress의 theme.json은 무엇입니까?
theme.json 파일은 블록 편집기를 더 잘 제어하도록 구성할 수 있는 메커니즘입니다. 모든(또는 일부) 블록에 기본 스타일을 할당할 수 있으므로 사이트 전체의 스타일을 변경하는 데 유용합니다.
기본적으로 theme.json은 블록 편집기 API의 기능을 향상시키는 솔루션입니다. 예를 들어 theme.json 을 사용하면 프로그래밍 방식으로 편집기를 제어할 수 있습니다. 또한 블록 스타일 시스템을 통합할 수 있습니다. 이렇게 하면 사용자, 테마 및 핵심 기본 설정을 쉽게 관리할 수 있습니다.
theme.json 파일은 사이트 편집기와 동시에 도입되었습니다. 이와 함께 theme.json은 향후 WordPress 릴리스의 스타일을 관리하는 첫 번째 주요 단계 중 하나입니다. 메뉴, 머리글 및 바닥글을 변경할 수 있도록 테마(및 사이트)를 더 많이 제어할 수 있는 좋은 방법입니다.

즉, Site Editor를 사용하면 수많은 전역 스타일을 변경할 수 있으며 theme.json은 블록에 대한 사용자 지정 옵션을 구성할 수 있는 메커니즘입니다.
예를 들어 블록 편집기의 설정을 재정의하여 특정 사용자에 대한 사용자화 옵션을 숨기거나 표시할 수 있습니다. 또한 편집기의 새 너비 또는 정렬을 구성하는 동안 블록의 기본 색상 및 글꼴 크기를 정의할 수 있습니다.
theme.json 파일은 어디에 있습니까?
테마 디렉터리의 루트에서 theme.json 파일을 찾을 수 있습니다. 사이트 편집기를 사용 중이고 Twenty Twenty-Three 와 같은 블록 기반 테마를 활성화한 경우 확실히 theme.json 파일에 액세스할 수 있습니다.
그러나 선택한 테마가 theme.json 파일과 함께 제공되지 않는 경우 테마를 전환하거나 고유한 파일을 만들 수 있습니다. 일부 테마는 theme.json에서 변경한 내용과 호환되지 않을 수 있는 매우 구체적인 CSS 또는 스타일 블록과 함께 제공된다는 점에 유의해야 합니다. 예를 들어 Twenty Twenty-One 의 다크 모드는 theme.json에 추가된 스타일 변경으로 재정의할 수 없습니다.
theme.json 파일을 편집하기 전에 해야 할 일
이제 theme.json 파일에 대해 조금 더 알게 되었으므로 편집하기 전에 고려해야 할 몇 가지 중요한 요소를 살펴보겠습니다.
1. 사이트 백업
중요한 변경을 수행하기 전에 사이트를 백업하는 것이 중요합니다. 이렇게 하면 문제가 발생할 경우 웹 사이트를 복구하고 다시 시작할 수 있습니다.
Jetpack VaultPress 백업 플러그인을 사용하는 것은 사이트를 백업하는 가장 쉬운 방법 중 하나입니다.

이 Jetpack 도구는 실시간 클라우드 기반 백업을 생성하고 WordPress.com의 보안 서버 네트워크에 저장합니다. 또한 복원 프로세스가 빠르고 간단합니다.
사이트가 완전히 다운된 경우에도 모바일 앱에서 클릭 한 번으로 복원할 수 있습니다.
2. 스테이징 사이트 사용 고려
스테이징 사이트는 라이브 웹 사이트에 영향을 주지 않고 원하는 변경 사항을 테스트할 수 있는 좋은 방법입니다. 기본적으로 스테이징 사이트는 일반 대중에게 제공되지 않는 웹사이트의 사본입니다. 따라서 새로운 기능을 테스트하거나 사이트를 업데이트하기 위해 개인 정보를 얻을 수 있습니다.
이렇게 하면 theme.json 파일을 편집할 때 문제가 발생할까봐 걱정할 필요가 없습니다. 또한 문제가 있는 경우 라이브 사이트에 계속 액세스할 수 있습니다. 또한 최종적으로 라이브 사이트에 변경 사항을 푸시할 때 페이지의 기능에 해를 끼치지 않는다는 것을 안심할 수 있습니다.
준비 사이트를 설정할 수 있는 다양한 방법이 있습니다. 웹 호스트에게 요청하거나, 사이트에 수동으로 다른 하위 도메인을 설정하거나, 플러그인을 설치할 수 있습니다. 그러나 로컬 WordPress 개발 도구를 선택하는 것이 더 쉬울 수 있습니다.
theme.json 파일을 편집하는 방법
이제 theme.json 파일에 액세스하고 편집할 준비가 되었습니다! 이 섹션에서는 색상 팔레트를 만들고 블록의 기본 글꼴 크기를 재정의하는 것과 같이 theme.json을 편집하는 몇 가지 유용한 방법을 보여줍니다.
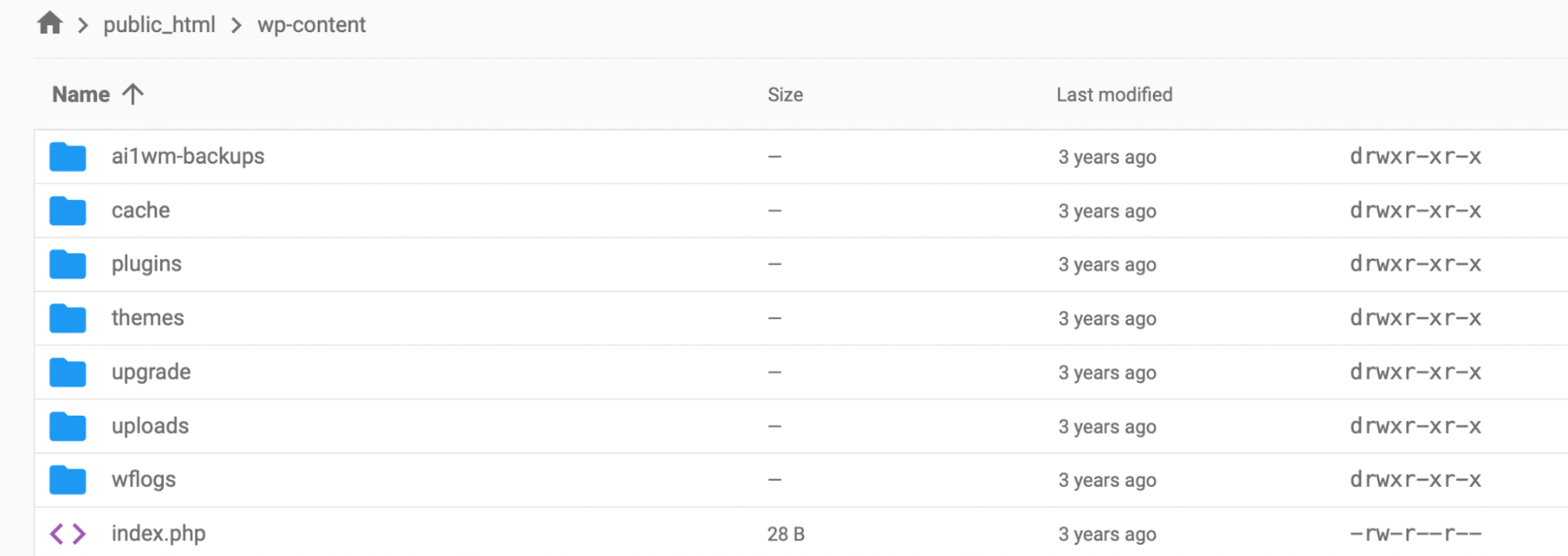
시작하려면 웹사이트의 루트 디렉토리에 도달해야 합니다. FileZilla와 같은 SFTP 클라이언트를 사용하거나 파일 관리자를 방문하여 이 작업을 수행할 수 있습니다. 그런 다음 public_html 디렉토리로 이동합니다 . 그 안에서 wp-content 폴더를 찾으십시오.

그런 다음 테마 로 이동하여 사이트의 활성 테마를 선택합니다. 테마에 theme.json이 있는 경우 여기에서 theme.json을 찾을 수 있습니다.
1. 기본 색상 팔레트 만들기
편집기에 대해 설정된 색상 팔레트를 설정할 수 있습니다. 이렇게 하면 색상에 빠르게 액세스하고 페이지 전체에서 일관된 시각적 브랜드를 보장할 수 있습니다.
또한 색상 저장소에 포함된 색상에만 액세스할 수 있으므로 사이트에 게시물과 페이지를 만드는 다른 사용자가 있는 경우 유용할 수 있습니다. 또한 고유한 색조와 그라데이션을 만들 수 없습니다.
시작하려면 앞에서 설명한 단계에 따라 theme.json을 찾습니다. 이 설정을 활성화하기 위해 고려해야 할 세 가지 요소가 있습니다.
- 사용자 지정 그래디언트를 비활성화해야 합니다.
- 사용자 정의 색상 옵션을 비활성화해야 합니다.
- 브랜드 색상으로 맞춤 팔레트를 추가해야 합니다.
SFTP 또는 파일 관리자를 사용하여 테마 파일에 연결한 후 다음 코드를 복사하여 테마의 루트 디렉터리에 저장해야 합니다.
{ “version”: 1, “settings”: { “color”: { “custom”: false, “customGradient”: false, “gradients”:[], “link”: false, “palette”:[ { “slug”: “vivadcyanblue”, “color”: “#0693E3” }, { “slug”: “vividgreencyan”, “color”: “#00D084”, }, { “slug”: “white”, “color”: “#ffffff” } ] }기본 설정을 반영하려면 위의 코드를 수정해야 합니다. 여기에서는 사용자 정의 그래디언트 및 사용자 정의 색상 옵션을 비활성화했습니다.
또한 세 가지 음영의 세트 색상 팔레트를 결정했습니다. 따라서 사용자가 사이트에서 게시물과 페이지를 만들면 이러한 음영에만 액세스할 수 있습니다.
theme.json 에서 사용자 지정 팔레트를 만들 때 좋은 점은 WordPress가 필요한 모든 CSS도 다시 작성한다는 것입니다. 이렇게 하면 블록 편집기에서 수행한 모든 색상 변경 사항이 프런트 엔드에도 반영됩니다.
2. 사용자 지정 글꼴 크기 구성
단락 블록의 특정 글꼴 크기를 구성하는 것도 유용할 수 있습니다. 물론 블록은 기본 글꼴 크기 집합을 제공하지만 theme.json을 사용하여 기본 설정으로 재정의할 수 있습니다.

다시 말하지만 wp-content 의 themes 폴더를 방문하여 테마의 루트 디렉토리를 찾아야 합니다. 그런 다음 theme.json을 찾습니다. 글꼴 크기는 설정 → 타이포그래피 → fontSizes 아래의 theme.json 에 추가됩니다.
그런 다음 값을 입력해야 합니다. 크기를 사용하여 유효한 CSS 글꼴 크기 값을 추가합니다. 한편 slug는 WordPress가 CSS 사용자 지정 속성에서 사용하는 식별자입니다. 이름을 추가할 수도 있지만 이는 편집기에 표시되는 내용이므로 직접 사용하기 위한 것입니다.
WordPress에서 기본 "작은" 글꼴 크기 값은 13px이므로 이 값을 기준으로 값을 지정할 수 있습니다. 전체적으로 이 코드를 파일에 추가하면 theme.json 파일은 다음과 같이 표시됩니다.
add_theme_support( 'editor-font-sizes', array( array( 'name' => esc_attr__( 'Small', 'themeLangDomain' ), 'size' => 12, 'slug' => 'small' ), array( 'name' => esc_attr__( 'Regular', 'themeLangDomain' ), 'size' => 16, 'slug' => 'regular' ), array( 'name' => esc_attr__( 'Large', 'themeLangDomain' ), 'size' => 36, 'slug' => 'large' ), array( 'name' => esc_attr__( 'Huge', 'themeLangDomain' ), 'size' => 50, 'slug' => 'huge' ) ) );WordPress 차단 설정을 업데이트하려면 변경 사항을 저장하기만 하면 됩니다.
3. 사용자 지정 템플릿 및 템플릿 부분 만들기
theme.json을 편집하는 또 다른 방법은 사용자 지정 템플릿과 템플릿 부분을 만드는 것입니다. 테마는 템플릿 폴더에 있는 사용자 지정 템플릿을 나열할 수 있으므로 테마를 사용할 수 있는 게시물 유형과 사용자에게 표시할 제목을 선언할 수 있습니다.
시작하려면 theme.json을 엽니다. 마지막 설정은 선택 사항이지만 이름, 제목 및 게시물 유형을 생각해야 합니다. 그 다음에, 파일에 다음 코드를 추가합니다.
{ “version”: 1, “customTemplates”: [ { “name”: “custom-template-example”, “title”: “The Custom Template Title”, “postTypes”: [ “page”, “post”, “my-cpt” ] } ] }이 시점에서 페이지, 게시물 및 사용자 지정 게시물 유형에 대한 템플릿을 만들었습니다. 한 단계 더 나아가 테마에 대한 템플릿 부분을 만들 수 있습니다.
이렇게 하면 머리글 또는 바닥글 블록과 같은 템플릿 부분에 대한 영역 용어를 선언하도록 theme.json을 구성할 수 있습니다. theme.json 에서 이를 정의하면 단일 블록이 아닌 해당 템플릿 부분 엔터티의 모든 사용에 설정이 적용되도록 할 수 있습니다.
시작하기 전에 템플릿 부분의 이름, 제목 및 영역을 고려해야 합니다. 영역을 지정하지 않으면 "분류되지 않음"으로 설정되고 블록 변형을 트리거하지 않는다는 점에 유의해야 합니다.
테마에 대한 템플릿 부분을 생성하려면 theme.json 에 다음 코드를 추가합니다.
{ “version”: 1, “templateParts”: [ { “name: “my-template-part”, “title”: “Footer”, “area”: “footer” } ] }그런 다음 theme.json을 종료하기 전에 변경 사항을 저장해야 합니다.
WordPress의 theme.json에 대해 자주 묻는 질문
이제 theme.json을 편집하는 방법을 알았지만 여전히 몇 가지 의심이 있을 수 있습니다. 그래서 아래에서 가장 일반적인 theme.json 질문에 답했습니다!
theme.json이 워드프레스에 처음 소개된 것은 언제인가요?
theme.json 파일은 WordPress 5.8 릴리스와 함께 처음 도입되었습니다. 블록 기반 테마를 사용할 수 있는 기능과 함께 전체 사이트 편집(FSE)이 시작된 때입니다.
이 릴리스는 사용자가 사이트 전체를 변경할 수 있는 기능을 얻었고 스타일 설정을 더 많이 제어할 수 있게 되었기 때문에 플랫폼에 큰 변화가 있음을 나타냅니다. 나중에 WordPress 5.9에서 theme.json은 두 번째 버전으로 발전했습니다.
theme.json 파일로 무엇을 할 수 있나요?
즉, theme.json을 사용하면 모든 WordPress 블록에 새로운 스타일 관련 설정을 변경하고 적용할 수 있습니다. 따라서 스타일 변경을 보다 세밀하게 제어할 수 있습니다. 또한 블록 수준에서 이러한 변경 사항을 개별적으로 구성할 필요가 없습니다.
예를 들어 theme.json을 편집하여 드롭 캡, 패딩, 여백 및 사용자 지정 줄 높이와 같은 기능을 비활성화/활성화할 수 있습니다. 또한 여러 색상 팔레트, 이중톤 및 그라디언트를 추가하여 브랜드 색상을 페이지의 요소에 더 빠르게 적용할 수 있습니다.
또한 정확한 글꼴 크기를 지정하고 이를 사이트 전체에 적용할 수 있습니다. 또는 콘텐츠의 기본 너비를 추가하고 템플릿 부분을 템플릿 부분 영역에 할당합니다.
theme.json 파일을 사용하기 위한 전제 조건은 무엇입니까?
theme.json 을 편집하면 사이트 전체의 스타일을 쉽게 변경할 수 있습니다. 그러나 안타깝게도 모든 사용자에게 제공되는 옵션은 아닙니다.
먼저 블록 편집기를 사용해야 합니다. 페이지 빌더 사용을 선호하는 경우 이 기능을 이용할 수 없습니다. 또한 CSS에 대해 어느 정도 이해하고 사이트 파일을 편안하게 편집할 수 있어야 합니다.
마지막으로 theme.json에 액세스할 수 있어야 합니다. 앞에서 설명한 것처럼 모든 테마에 theme.json 파일이 있는 것은 아닙니다. 또한 일부 테마의 설정은 theme.json 에서 변경한 사항을 재정의합니다.
테마에 theme.json 이 있는 경우 사이트의 루트 디렉터리에서 찾을 수 있습니다. SFTP를 사용하거나 파일 관리자를 방문하여 찾을 수 있습니다. 그런 다음 wp-content 내에서 themes 폴더를 찾으십시오. 여기가 theme.json이 있는 곳입니다. 테마에 theme.json이 없으면 테마를 전환하거나 theme.json 파일을 직접 만들 수 있습니다.
간소화된 웹 디자인을 위해 WordPress theme.json 파일 사용
사용자 정의 사이트 전체 변경은 종종 수많은 파일을 편집하거나 많은 수동 작업을 완료하는 것을 의미합니다. 그러나 theme.json을 사용하면 사이트의 모든 스타일 설정을 제어하고 관리할 수 있는 전용 공간이 생깁니다.
theme.json 파일은 WordPress 5.8부터 사이트의 루트 디렉터리에 있습니다. 파일을 편집하여 사이트에 사용자 지정 색상 팔레트를 적용하고 WordPress 기본 글꼴 크기를 재정의하는 것과 같은 전면적인 변경을 수행할 수 있습니다.
theme.json 파일을 편집하기 전에 사이트를 백업하는 것이 중요합니다. Jetpack VaultPress Backup은 오프라인일 때도 사이트를 복원할 수 있게 해주는 사용하기 쉬운 플러그인입니다. 또한 모든 파일, WooCommerce 데이터 및 데이터베이스를 백업합니다!
