모든 WordPress 테마는 페이지 빌더와 호환됩니까?
게시 됨: 2022-11-02페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하십시오! Assistant.Pro 에서 시작하기


WordPress 테마가 페이지 빌더와 호환되지 않으면 심각한 소프트웨어 충돌이 발생하여 개발 프로세스가 느려질 수 있습니다. 그러나 Beaver Builder와 같이 유연하고 잘 코딩된 옵션은 어떤 테마를 사용하든 상관없이 잘 작동합니다.

이 게시물에서는 호환되지 않는 페이지 빌더 및 테마를 사용할 때 직면할 수 있는 몇 가지 일반적인 문제에 대해 설명합니다. 그런 다음 Beaver Builder가 이러한 문제를 방지하는 데 도움이 되는 이유를 보여드리겠습니다. 시작하자!
목차:
소프트웨어 호환성에 대해 논의하기 전에 테마와 페이지 빌더의 차이점을 간략하게 살펴보겠습니다. WordPress 테마는 웹사이트에 설치할 수 있는 사전 코딩된 디자인입니다. 반면 페이지 빌더는 개별 페이지 및 게시물의 콘텐츠 영역을 쉽게 사용자 지정할 수 있는 플러그인입니다.
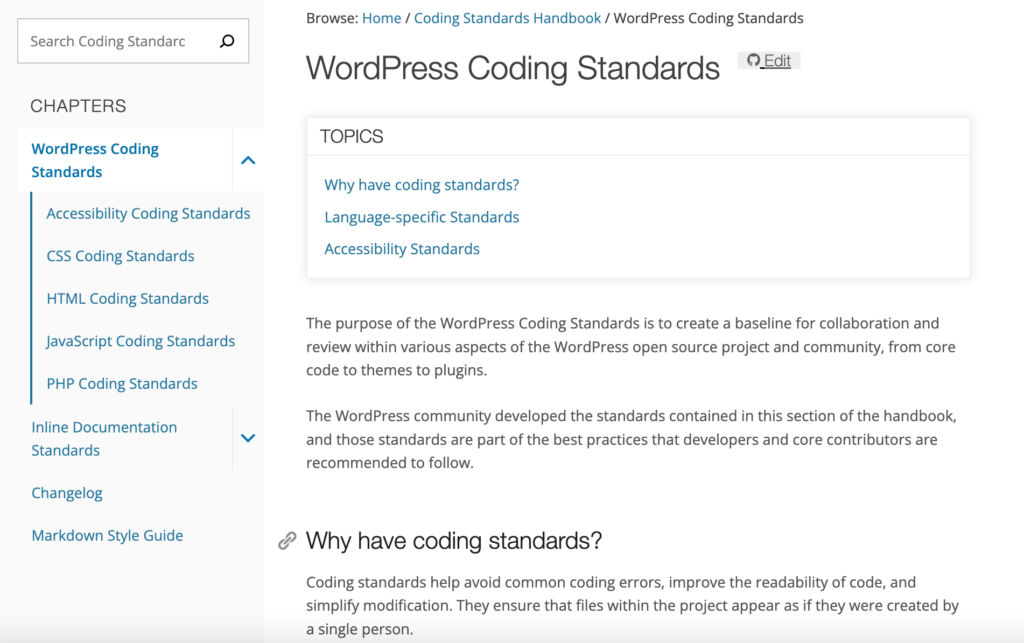
WordPress는 오픈 소스 프로젝트이기 때문에 많은 개발자들이 모든 웹사이트에서 사용할 수 있는 테마와 플러그인을 만들었습니다. 이러한 도구와 디자인은 코딩에 대한 플랫폼의 표준을 충족해야 합니다.

그러나 여전히 품질이 좋지 않은 테마 및 플러그인이 발생할 수 있습니다. 일부 소프트웨어는 코딩 표준을 충족하지 않을 수 있지만 여전히 WordPress 디렉토리에 있습니다. 따라서 특정 테마는 특정 페이지 빌더와 완전히 호환되지 않을 수 있습니다.
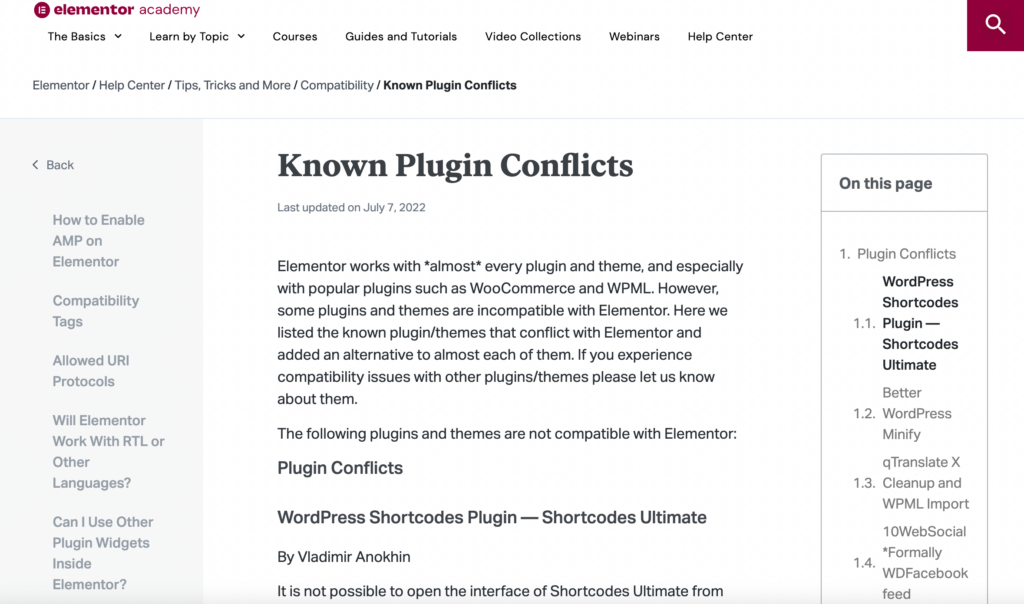
페이지 빌더를 설치하기 전에 개발자 웹사이트에서 알려진 비호환성 문제를 확인할 수 있습니다. 예를 들어 Elementor에는 플러그인 및 테마 충돌 목록이 많이 있습니다. 여기에는 프리미엄 및 무료 블록 기반 테마가 포함됩니다.

기본 WordPress 테마와 블록 편집기만 사용하는 경우 호환성 문제가 발생하지 않을 것입니다. 그러나 타사 플러그인이나 테마는 잠재적으로 충돌을 일으킬 수 있습니다.
페이지 빌더와 테마가 호환되지 않으면 웹사이트의 프런트 엔드와 백엔드 모두에서 일반적인 WordPress 오류가 발생할 수 있습니다. 이러한 충돌은 다양한 방식으로 발생할 수 있으므로 사이트의 다양한 버그로 나타날 수 있습니다.
주요 충돌이 있는 경우 WSOD(White Screen of Death)가 발생할 수 있습니다. 이것은 사이트가 완전히 충돌하여 WordPress 관리자 대시보드에서 잠기는 경우입니다. 이 경우에는 비어 있는 흰색 화면만 표시됩니다.
다른 경우에는 웹 사이트를 관리하는 동안 몇 가지 성가신 결함이 발생할 수 있습니다. 테마와 페이지 빌더가 호환되지 않는 경우 페이지 편집 화면을 열지 못할 수 있습니다. 이렇게 하면 웹사이트 디자인과 기능을 사용자 정의할 수 없습니다.
테마 및 페이지 빌더 비호환성으로 인해 발생할 수 있는 기타 문제는 다음과 같습니다.
또한 사이트 프런트 엔드에서 일부 디자인 오류 또는 불일치를 확인할 수 있습니다. 테마와 페이지 빌더가 함께 원활하게 작동하지 않으면 사이트가 원하는 대로 표시되거나 작동하지 않을 수 있습니다. 버튼이나 양식과 같은 특정 요소가 제대로 작동하지 않아 방문자에게 좋지 않은 사용자 경험을 제공할 수 있습니다.
앞서 언급했듯이 WordPress는 오픈 소스이므로 소프트웨어 충돌 가능성이 많습니다. 타사 페이지 빌더를 설치할 때마다 사용하려는 테마와 호환되지 않을 수 있습니다.
일반적으로 이러한 비호환성은 두 개의 타사 소프트웨어가 함께 작동하도록 설계되지 않은 경우에 발생합니다. 선택한 테마에 이미 페이지 빌더가 내장되어 있는지 확인하는 것도 중요합니다.
예를 들어 Divi에는 자체 빌더가 있으므로 다른 빌더를 설치하면 사이트에서 충돌이 발생할 수 있습니다.

또한 일부 테마 개발자는 루프를 포함하지 않기로 선택합니다. 이 WordPress 메커니즘은 한 페이지에 게시물 목록을 표시합니다. 루프는 WordPress의 중요한 부분이므로 테마에서 루프를 생략하면 이를 사용하는 페이지 빌더와 호환되지 않을 수 있습니다.
마지막으로 활성화된 테마가 자체 jQuery 버전을 대기열에 넣거나 하드코딩했을 수 있습니다. 표준 jQuery를 사용하는 페이지 빌더를 설치한 후 실수로 두 가지 버전을 로드할 수 있습니다.
그러나 충돌하는 소프트웨어로 인해 비호환성이 발생할 수 있습니다. 따라서 다른 문제를 제외하기 위해 웹사이트의 다른 영역을 확인하는 것이 좋습니다.
테마 비호환성으로 인해 많은 문제가 발생하므로 웹사이트에 적합한 도구를 선택하는 것이 중요합니다. 새 테마 또는 페이지 빌더를 설치하기 전에 소프트웨어가 함께 잘 작동하는지 평가해야 합니다.
일반적으로 가장 좋은 방법은 다양한 테마에서 작동하는 페이지 빌더를 찾는 것입니다. Beaver Builder는 거의 모든 테마를 사용자 정의하는 데 사용할 수 있는 유연하고 반응이 빠른 페이지 빌더입니다.

또한 Beaver Builder는 깨끗한 코드로 설계되었습니다. 이는 WordPress 코딩 표준과 일치함을 의미합니다.
다른 페이지 빌더와 달리 Beaver Builder는 가벼우며 테마와 충돌할 수 있는 불필요한 기능을 줄입니다. 또한 인터페이스가 매우 빠르고 사용하기 쉽습니다.
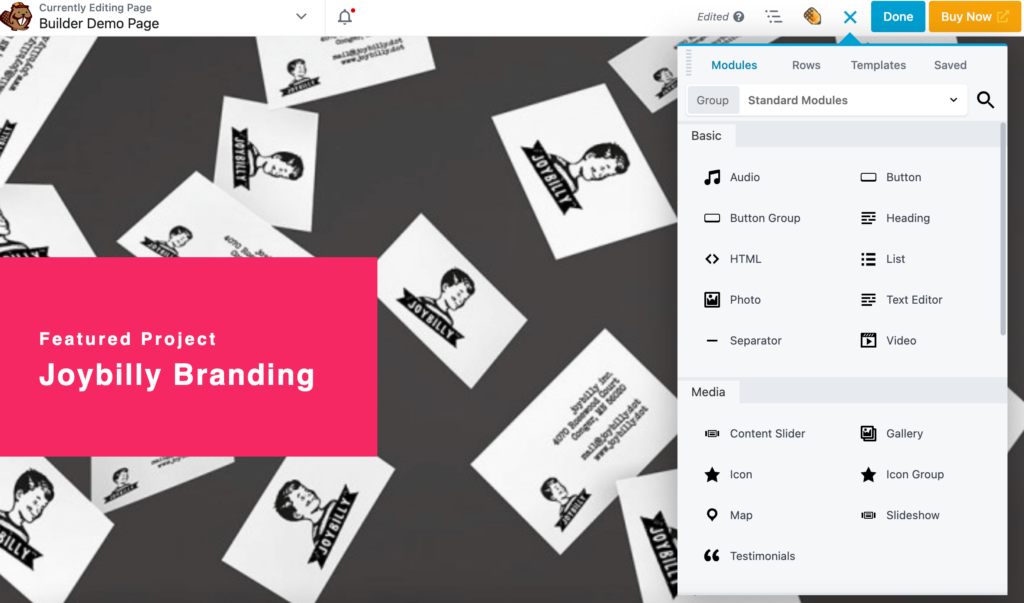
사용 중인 테마에 관계없이 콘텐츠 모듈을 페이지로 빠르게 끌어다 놓을 수 있습니다.

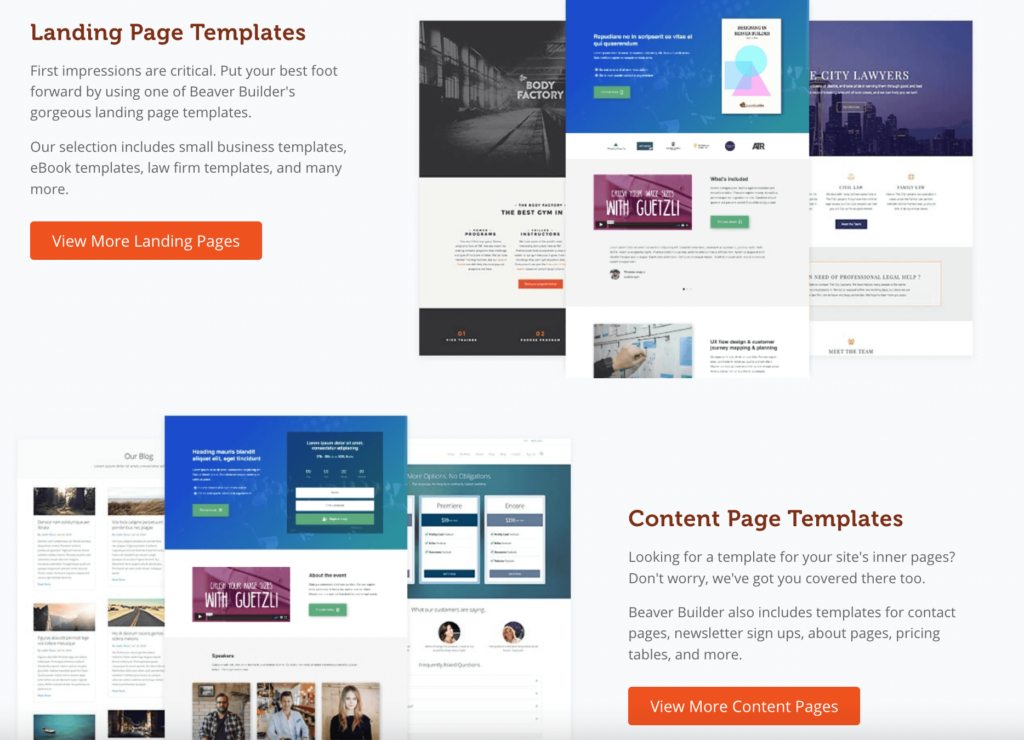
또한 Beaver Builder의 페이지 템플릿은 WordPress 플랫폼을 위해 특별히 제작되었습니다. 훌륭한 WordPress 테마와 결합하면 다음과 같은 미리 디자인된 레이아웃을 사용하여 반응형 웹사이트를 만들 수 있습니다.

다른 페이지 빌더는 느린 인터페이스로 웹사이트 속도를 늦출 수 있지만 Beaver Builder는 속도를 위해 제작되었습니다. 더 적은 로드 시간, 더 작은 페이지 크기, 더 적은 수의 요청으로 멋진 콘텐츠를 만드는 데 도움이 될 수 있습니다.
테마와 페이지 빌더 간의 호환성을 얻으려고 할 때 빌더가 유연하고 반응이 빠르며 빠른지 확인해야 합니다. 다행히 Beaver Builder는 이러한 모든 요구 사항을 충족합니다. 최소한의 WordPress 테마와 함께 사용하면 디자인 프로세스 중에 예기치 않은 소프트웨어 충돌에 대해 걱정할 필요가 없습니다.
Beaver Builder는 유연하게 코딩되어 있지만 모든 WordPress 테마에 최적화된다는 보장은 없습니다. 이러한 이유로 페이지 빌더와 잘 상호작용할 수 있는 테마를 선택하는 것도 중요합니다.
올바른 테마를 선택하려면 미니멀하면서도 유연한 디자인을 찾고 싶을 것입니다. 복잡한 레이아웃을 선택하고 싶을 수도 있지만 페이지 빌더와 잠재적인 충돌을 피하기 위해 단순하게 시작하는 것이 가장 좋습니다.
설치하기 전에 테마의 세부 정보를 확인하는 것도 중요합니다. 최고의 테마는 종종 많은 수의 활성 설치와 별점 5개 리뷰를 갖습니다. 또한 최근에 업데이트되었는지 확인하고 싶을 것입니다.
유연한 테마를 찾는 데 어려움을 겪고 있다면 Beaver Builder 테마를 설치하는 것이 좋습니다. 여기에는 Beaver Builder와 같은 페이지 빌더에 의해 확장되도록 설계된 가볍고 다양한 부트스트랩 프레임워크가 있습니다.

또한 Astra 및 GeneratePress는 최대 호환성을 위해 구축된 두 가지 인기 있는 테마입니다. 이 두 옵션은 모두 잘 코딩되어 있으며 최고 등급의 페이지 빌더로 테스트되었습니다.
테마를 활성화하면 Beaver Builder Lite를 설치할 수 있습니다. 이렇게 하면 프리미엄 플랜을 구매하기 전에 빌더가 좋아하는 테마와 호환되는지 여부를 평가할 수 있습니다.
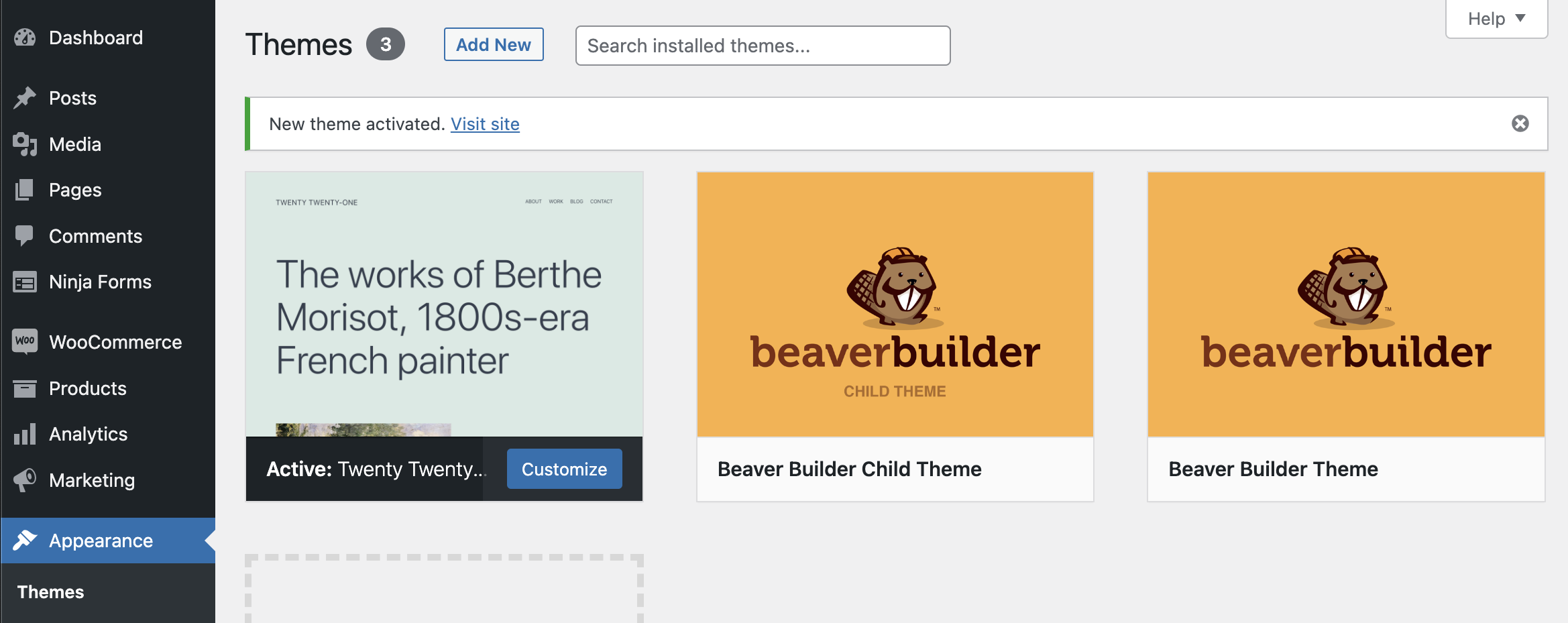
이러한 예방 조치를 취한 후에도 여전히 테마 충돌이 발생할 수 있습니다. 이 경우 모양 > 테마 로 이동하여 Twenty Twenty One과 같은 기본 WordPress 테마를 활성화합니다.

그런 다음 문제가 해결되었는지 확인할 수 있습니다. 그렇다면 문제는 타사 테마에서 비롯되었을 수 있습니다. 이 경우 페이지 빌더와 더 호환되는 테마를 찾아야 합니다.
웹 디자이너는 목표로 하는 모든 기능적 목표를 달성하기 위해 다양한 타사 소프트웨어를 설치해야 할 것입니다. 최고의 테마 및 페이지 빌더를 찾으려고 할 때 잘못된 선택으로 인해 사이트 전체에 결함이 발생하거나 더 심각한 문제가 발생할 수 있습니다.
다행히 Beaver Builder는 거의 모든 WordPress 테마와 원활하게 작동하도록 코딩되어 있습니다. 페이지 빌더는 반응이 빠르고 직관적이므로 잠재적인 테마 충돌에 대해 걱정할 필요가 없습니다!
WordPress 테마는 머리글, 바닥글 및 사이드바를 포함한 웹사이트의 일반적인 레이아웃을 결정합니다. 한편 페이지 빌더를 사용하면 끌어서 놓기 편집기, 템플릿 및 모듈을 사용하여 사이트의 다양한 영역을 사용자 지정할 수 있습니다. 기본적으로 테마는 전체 사이트의 템플릿이고 페이지 빌더는 콘텐츠 편집기입니다.
기본적으로 WordPress에는 게시물과 페이지를 편집하는 데 사용할 수 있는 블록 편집기가 함께 제공됩니다. 그러나 페이지 빌더는 사용하기 쉬우면서도 더 많은 사용자 정의 옵션을 제공할 수 있습니다. 예를 들어, Beaver Builder의 끌어서 놓기 모듈, 미리 만들어진 템플릿 및 빠른 페이지 속도는 아름다운 페이지를 보다 효율적으로 디자인하는 데 도움이 됩니다.