WordPress의 UX 디자인이란 무엇입니까? (완전한 가이드)
게시 됨: 2022-09-16사용자 경험(UX)은 사용자가 제품, 서비스 또는 소프트웨어와 상호 작용하는 방식을 설명하는 데 사용되는 용어입니다. UX 디자인의 목표는 사용하기 쉽고 즐거운 웹사이트를 만들고 사용자가 회사의 웹사이트나 앱을 사용하는 동안 긍정적인 경험을 할 수 있도록 하는 것입니다.
UX는 모든 WordPress 사이트의 중요한 부분이며 웹 사이트와 비즈니스가 좋은 평판을 얻고 방문자를 행복한 고객으로 전환하려면 개선을 고려해야 합니다.
이 기사에서는 UX에 대한 오해를 설명하고 WordPress 사이트의 UX를 개선하는 가장 좋은 방법에 대해 논의합니다.
사용자 경험(UX)과 사용자 인터페이스(UI)의 차이점은 무엇입니까?
사용자 경험에 대한 표준 정의는 없습니다. Oxford University Press Journal, Interacting with Computers의 연구에 따르면 비즈니스에서 UX 디자인의 목표는 "제품과의 상호 작용에서 제공되는 유용성, 사용 용이성 및 즐거움을 통해 고객 만족도와 충성도를 향상"하는 것입니다.
Nielsen Norman Group의 Don Norman과 Jakob Nielsen은 UX 디자인을 제품 또는 서비스에 대한 사용자의 최종 경험의 모든 측면을 포괄하며 여러 분야에 걸친 노력을 포함한다고 설명합니다. 이는 프론트엔드 및 백엔드 개발자, 카피라이터, 제품 전략가, 데이터 분석가, 마케터 등과 같은 전문가에게 UX 디자인에 대한 책임이 분산됨을 의미합니다. 즉, UX 디자인은 'UX 디자이너'의 유일한 창작물이 아닙니다.
사용자 인터페이스는 사용자 경험과 구별되며 화면, 색상, 타이포그래피, 버튼, 애니메이션 등과 같이 UX 디자인에 추가되는 시각적이고 인터랙티브한 요소를 말합니다. 예를 들어, 무한 스크롤은 페이지의 콘텐츠를 탐색하는 일반적인 방법이지만 더 나은 UX로 이어진다고 생각되면 페이지 매김을 추가하거나 더 많이 로드하거나 하위 범주 필터링을 추가할 수 있습니다.
웹사이트나 제품 개발에서 UX 디자인이 먼저고 UI가 그 뒤를 잇습니다. 전체 사용자 경험을 고려하여 UX 디자인 중에 많은 계획이 발생합니다. 예를 들어 WordPress UX 디자이너는 사이트 속도를 개선하고 사용자 경험에 영향을 미치는 모든 버그를 수정합니다.
UI 디자인 단계에는 사용자 인터페이스의 일부인 유쾌한 비주얼과 직관적인 대화형 기능을 만드는 작업이 포함됩니다. 많은 UX/UI 디자이너는 교차하는 기술을 가지고 있지만 UX와 UI는 동일하지 않습니다. 이 둘을 구별하는 간단한 방법은 UX를 사이트 기능 및 목적과 연관시키고 UI를 사이트 미학과 연관시키는 것입니다.
WordPress 사이트에서 UX가 중요한 이유는 무엇입니까?
WordPress 사이트는 사이트 편집기 및 플러그인에서 테마 및 분석에 이르는 다양한 도구의 도움으로 비교적 쉽게 설정할 수 있습니다. 그러나 단순히 이러한 도구를 사용하는 방법을 아는 것 이상으로 UX 디자인의 모범 사례를 적용하여 사람들이 귀하의 비즈니스 웹 사이트를 즐겁게 사용할 수 있도록 해야 합니다.
즉, WooCommerce 스토어를 빠르게 설정할 수 있지만 누군가가 귀하의 사이트에 방문하는 순간부터 체크아웃하는 순간까지 의미 있고 관련성 있고 즐거운 경험을 계획하는 것은 완전히 다른 짐승입니다. WordPress UX 디자인에는 숙련도와 경험이 필요합니다.
WordPress UX를 개선하는 주요 방법
웹사이트에서 사람들의 경험에 영향을 미치는 요소를 아는 것은 도움이 됩니다. 이를 염두에 두고 WordPress UX를 향상시키는 주요 방법은 다음과 같습니다.
당신의 청중을 알고
특정 사용자를 염두에 두고 WordPress UX 디자인을 계획하세요. 사용자 페르소나는 요구 사항, 욕구 및 동기를 사이트의 행동과 연결하는 데 도움이 됩니다.
실제 사용자 행동에 대한 평가는 사이트 페이지, 특히 홈/랜딩 페이지 및 주요 제품 페이지의 성능을 판단하는 데 필요합니다. 청중이 달성하려고 하는 것이 무엇인지, 달성할 수 있는지 여부, 즉 목표에 이르는 경로가 원활하지 않은지 여부를 알 수 있습니다. 이러한 통찰력은 수정이 필요한 문제를 발견하고 사이트의 전환을 개선하는 데 도움이 됩니다.
히트 맵 및 그래프와 같은 시각적 정보를 제공하여 사이트의 방문자 행동을 쉽게 이해할 수 있는 도구가 많이 있습니다. Google Analytics는 방문자가 사이트에서 어떻게 이동하는지 알려주고 링크, CTA 버튼, 탐색 및 기타 상호작용 기능에 대한 클릭을 추적할 수 있습니다. Hotjar에는 방문자가 귀하의 사이트에서 스크롤하고 데스크탑 및 모바일 사이트에서 페이지를 탐색하는 방법을 보여주는 히트맵이 있습니다.
반응형 디자인
좋은 WordPress UX의 측면 중 하나는 모든 장치에서 일관된 사이트 탐색 경험을 보장하는 것, 즉 반응형 디자인입니다. 이는 귀하의 사이트가 크고 작은 화면에서 시각적 매력을 유지한다는 것을 의미합니다.
사이트 콘텐츠는 표시되는 화면 크기의 너비에 맞게 너비를 조정해야 합니다. 이는 데스크톱 및 모바일에서 사이트 레이아웃을 최적화하여 가능합니다. 반응형 웹사이트는 화면 크기, 이미지 크기 조정, 콘텐츠 재배치, 글꼴 및 탐색 변경에 따라 조정되어 장치에 관계없이 웹사이트가 보기 좋게 보이고 느껴지도록 합니다.
콘텐츠 디자인
웹사이트에 추가할 콘텐츠를 생각할 때 무엇을 쓸지, 어떻게 시각적으로 표현할지, 사용자가 콘텐츠와 상호 작용하는 방식을 고려해야 합니다. 콘텐츠 디자인은 웹 사이트 콘텐츠를 사용 가능하고 액세스 가능하며 읽기 쉽게 만드는 것을 설명하는 공식 용어입니다.
콘텐츠 디자인의 UX 부분은 웹 페이지의 콘텐츠가 모양이 일관되고 더 큰 페이지 디자인과 적절하게 맞는지 확인하는 것입니다. 여기에는 페이지 레이아웃, 배너 및 버튼을 기반으로 콘텐츠를 계획하는 작업이 포함됩니다.
콘텐츠 디자이너는 페이지에 있는 특정 콘텐츠의 중요성을 이해하여 눈에 띄게 만들거나 가능한 한 최상의 방식으로 전달합니다. 예를 들어 디자이너는 슬로건이 포함된 비디오를 추천하거나 정보를 매력적인 방식으로 전달하거나 특정 콘텐츠의 목적에 맞는 계산기 도구를 추천할 수 있습니다. 사이트 방문자의 중요성과 가치에 따라 콘텐츠가 눈에 띄고 시각적으로 즉시 액세스할 수 있는 방법을 결정할 수 있습니다.
사이트 속도
사이트를 디자인하는 방식은 사이트 속도에 상당한 영향을 미칠 수 있습니다. 빠른 로딩 이미지, 좋은 페이지 매김, 사이트 속도를 늦추지 않는 플러그인은 페이지 속도를 높이는 몇 가지 방법입니다.
UX 디자인 요소의 선택과 그 숫자도 중요합니다. 예를 들어, 모호한 글꼴과 너무 많은 소셜 미디어 버튼은 페이지 로딩 속도에 악영향을 미칩니다. 웹 페이지에 많은 양의 콘텐츠가 포함된 경우 사이드바의 아코디언 버튼(일반적으로 '자세히 알아보기' 버튼으로 스타일 지정) 또는 제품 필터(접기/확장 가능)를 사용하면 로딩 속도를 줄일 수 있습니다.
페이지 로드 속도가 1초에서 3초로 증가하면 사용자가 이탈할 확률이 32% 증가합니다. WordPress UX 디자인과 별개로 정기적인 사이트 유지 관리는 지속적으로 좋은 사이트 성능을 보장하는 데 중요합니다.
고객 지원
사이트의 고객 지원을 개선하기 위해 UX 디자인을 계획할 수 있습니다. 예를 들어 라이브 채팅 상자를 사용하면 방문자가 실시간으로 귀하에게 연락하거나 질문에 대한 답변을 받을 수 있습니다. 고객이 주문 세부 정보와 같이 원하는 것을 찾고 고객 전용 사이트 영역에서 인쇄할 수 있는 셀프 서비스 옵션을 추가할 수 있습니다.
UX 디자인은 고객 여정을 이해하고 고객 여정 전반에 걸쳐 지원하는 것입니다. 예를 들어 고객이 특정 문서를 사이트에 업로드해야 하는 경우 업로드 진행 상황에 대해 안심할 수 있는 시스템 상태를 가질 수 있습니다. 전자 상거래 상점이 있는 경우 고객에게 진행 중인 프로세스를 보여주는 진행 표시줄이 있는 지원 결제를 만들 수 있습니다.
WordPress UX 를 향상시키는 5가지 유형의 플러그인
WordPress 플러그인을 사용하면 코딩 지식 없이도 웹사이트에 기능을 추가할 수 있으므로 웹사이트의 UX를 쉽게 개선할 수 있습니다. 사용자 상호 작용을 표시하는 플러그인을 찾는 것으로 시작한 다음 통찰력을 사용하여 필요한 UX 변경을 계획할 수 있습니다.
WordPress UX를 개선하는 데 사용할 수 있는 수백 가지 플러그인이 있습니다. 다음은 조사해야 할 다섯 가지 유형의 플러그인입니다.
캐싱 플러그인
로드 시간을 단축하려는 모든 WordPress 사이트에 적합합니다.
많은 호스트가 사이트를 즉시 캐시하고 자체 캐싱 솔루션과 함께 제공되지만 캐싱 플러그인은 여전히 사이트를 더 빠르게 만들 수 있습니다. 좋은 플러그인은 모바일 및 데스크톱 장치의 캐싱을 최적화합니다. 예를 들어 캐시되는 모든 문서에 대해 모바일 장치용 캐시를 만들 수 있습니다.
WP Fastest Cache를 권장합니다. 이름에서 알 수 있듯이 플러그인은 페이지를 캐싱하고 로드 시간을 줄이며 전반적인 사이트 성능을 향상시켜 서버 요청을 줄이는 데 도움이 됩니다. 프리미엄 버전은 데이터베이스 정리, 지연 로드, 이미지 최적화, 위젯 캐시 등을 제공합니다.

이 카테고리의 대체 제품:
- WP 로켓
- 제트팩
- WP 슈퍼 캐시
- Redis 개체 캐시
WordPress 양식 플러그인
연락처 양식을 사용하여 리드와 정보를 수집하려는 모든 WordPress 사이트용.
양식은 매우 다양합니다. 양식을 사용하여 메일링 목록에 사람을 추가하고, 사용자 등록을 활성화하고, 지불 또는 기부를 수락하고, 사용자가 파일을 업로드하거나 고객으로부터 질문을 받도록 할 수 있습니다. 가능성은 방대하며 WordPress 사이트의 양식을 활용하면 사용자가 쉽게 참여하고 전환할 수 있습니다.
웹사이트의 양식은 보기 좋고 똑똑해야 합니다. 양식 필드의 사용자 응답에 반응하여 필드를 표시하거나 숨길 수 있어야 합니다. 예를 들어, 사용자가 '이용약관' 상자를 선택할 때까지 '제출' 버튼을 숨긴 상태로 유지합니다.

Ninja Forms는 WordPress 사이트에 대한 잠재 고객 생성 및 고객 지원 양식을 생성할 수 있는 훌륭한 선택입니다. 조건부 논리 필드를 사용하여 필요에 따라 양식 필드를 사용자 정의하고 동적 양식을 작성할 수 있습니다. Excel/PDF/Google 시트 내보내기를 허용하거나 쿼리 문자열을 추가하여 양식을 자동으로 채울 수 있습니다.

이 카테고리의 대체 제품:
- 중력 형태
- 포미네이터
- WP 양식
- 강력한 형태
분석 플러그인
사용자가 어떻게 행동하고 데이터를 사용하여 사용자 경험을 개선하는지 이해하려는 모든 WordPress 사이트, 특히 WooCommerce 상점의 경우.
사용자가 누구이며 어떻게 행동하는지 정확히 알려주는 정확한 데이터에 액세스하지 않고 사이트에서 의미 있는 UX 변경을 수행하는 것은 어렵습니다. 다른 작업을 수행하는 많은 종류의 분석 플러그인이 있습니다. 예를 들어 일부는 데이터를 더 잘 관리하기 위해 Google Analytics 계정에 연결하고 다른 플러그인은 사이트에서 직접 사용자의 작업을 분석합니다.
우리는 Hotjar를 최고의 선택으로 선택했습니다. 히트맵을 설정하여 사용자가 스크롤하고 클릭하는 위치를 확인하고 방문자 기록을 설정하여 속도 또는 다른 UX 문제에 대한 방문자의 불만을 나타내는 마우스 움직임 및 반복적인 클릭 또는 탭을 볼 수 있습니다. 더 많은 통찰력을 얻으려면 사이트에 제안 상자를 추가하여 피드백을 받거나 설문조사를 보내 직접적인 피드백을 받을 수 있습니다.

이 카테고리의 대체 제품:
- 미친 계란
- 몬스터 인사이트
- WooCommerce용 픽셀 관리자
- Clicky by Yoast
사이트 유지 관리 플러그인
일관되게 작동하는 사이트를 갖고 UX를 방해할 수 있는 모든 문제를 완화하려는 모든 WordPress 사이트에 적합합니다.
WordPress 사이트 및/또는 WooCommerce 스토어를 유지 관리하는 것이 중요합니다. 일이 잘못되는 것은 정상이며 사이트 유지 관리 플러그인을 사용하면 문제를 식별하는 데 도움이 되어 웹사이트를 원활하게 실행할 수 있습니다. 또한 사이트를 백업하거나 사이트를 유지 관리 모드로 전환하여 업데이트하는 동안 사이트에 액세스할 수 없는 이유를 사용자에게 알릴 수 있습니다.
Broken Link Checker는 시작하기에 유용한 플러그인입니다. 사이트의 모든 내부 및 외부 링크를 모니터링 및 테스트하고 깨진 링크와 누락된 이미지를 알리고 대시보드나 이메일을 통해 리디렉션합니다. 플러그인 페이지에서 직접 문제가 있는 링크를 편집하여 많은 시간을 절약할 수 있습니다.

이 카테고리의 대체 제품:
- 상태 확인 및 문제 해결
- 블로그볼트
- 유지 관리 모드 및 출시 예정
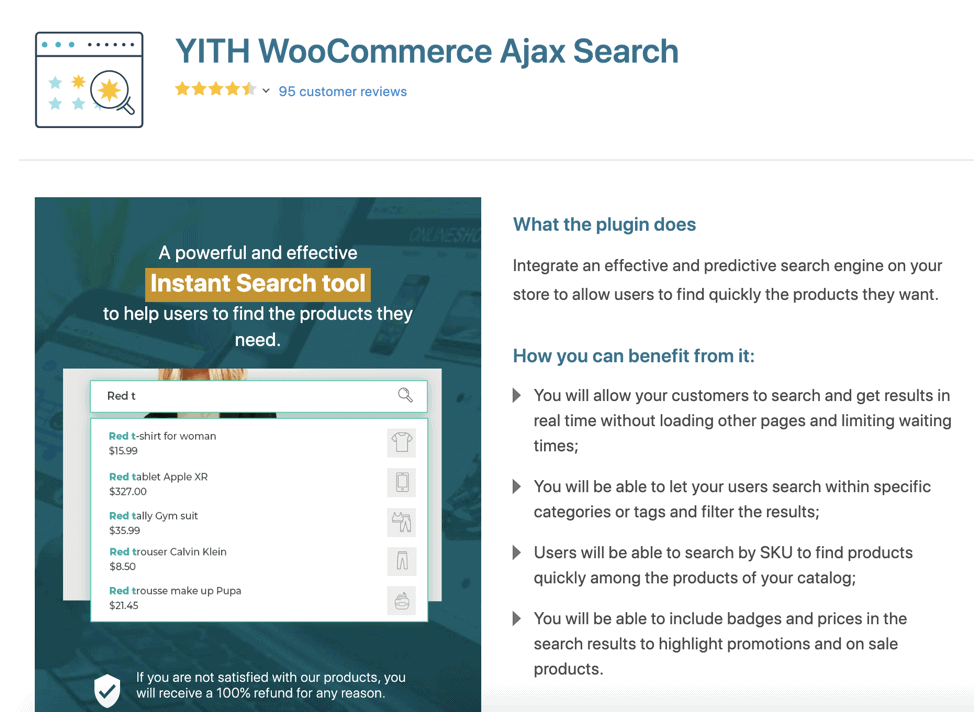
WooCommerce 검색 플러그인
고객의 검색 경험을 극적으로 개선하고자 하는 WooCommerce 매장을 위한 것입니다.
YITH WooCommerce Ajax Search는 여기에서 우리의 선택입니다. 플러그인을 사용하면 페이지를 새로고침하지 않고도 상점에서 제품을 검색할 수 있습니다. 쇼핑객이 제품을 더 빠르고 쉽게 검색할 수 있도록 하여 사이트 로딩 시간을 줄이고 사용자 경험을 개선합니다.
쇼핑객은 특정 카테고리 또는 태그 내에서 제품을 찾고 결과를 필터링할 수 있습니다. B2B 영역에 있거나 카탈로그가 크거나 다양한 제품이 있는 경우 고객은 SKU 기반 검색을 사용하여 제품을 찾아보거나 재주문할 수 있다는 사실에 감사할 것입니다.

이 카테고리의 대체 제품:
- 피보서치
- 고급 Woo 검색
- WooCommerce 제품 검색
면책 조항 : Codeable은 이 문서에서 권장하는 플러그인과 관련이 없습니다.
플러그인이 유일한 솔루션이 아닌 이유
플러그인은 다양한 방법으로 빠르고 쉽게 UX를 개선할 수 있는 유연성을 제공합니다. 플러그인을 설치하고 필요한 기능을 활성화하도록 구성하기만 하면 됩니다. 그러나 플러그인이 모든 상황에 적합한 것은 아니며 플러그인에 지나치게 의존하면 사용자 경험에 해를 끼치는 사이트 문제가 발생할 수 있습니다.
- 일부 플러그인은 특히 너무 많은 HTTP 요청 및 데이터베이스 쿼리를 수행하는 경우 웹사이트 속도를 저하시킬 수 있습니다.
- WordPress UX의 일부 측면을 향상시키는 데 필요한 정확한 기능을 제공하는 플러그인을 찾지 못할 수도 있습니다. 불필요한 기능을 사용하지 않을 수 있습니다.
- WordPress 취약점의 52%는 플러그인 때문입니다. 보안 문제를 피하기 위해 플러그인을 업데이트하고 유지 관리해야 합니다.
- WordPress 웹사이트가 맞춤 제작되었거나 특정 종류의 제품이 있는 경우 플러그인이 비즈니스 또는 제품의 복잡성에 적응할 만큼 충분히 유연하지 않을 수 있습니다.
더 나은 솔루션? Codeable을 사용하여 WordPress 개발자와 작업

사이트의 사용자 경험을 크게 변경하고 개선할 때 UX 디자인 경험이 있는 WordPress 개발자는 UX 개선을 구현하기 위해 전문가가 필요하거나 시장의 어떤 플러그인에서도 바로 사용할 수 없는 솔루션이 필요할 때 이상적입니다. 그들은 귀하의 UX 디자인 목표에 밀접하게 부합하는 솔루션을 제공할 수 있을 것입니다.
Codeable에서 WordPress 개발자와 빠르게 연결할 수 있습니다. 플랫폼에는 다음을 포함한 다양한 서비스를 제공하는 경험 많은 UX 개발자 풀이 있습니다.
- 사용자 지정 WordPress 테마 구축 또는 기존 테마 사용자 지정
- 웹사이트의 정확한 UX 요구 사항을 충족하기 위해 플러그인을 개발하거나 사용자 정의합니다.
- 로딩 속도 및 사이트 보안 최적화를 위한 사이트 유지 관리 수행
- 사용자 경험을 손상시키는 버그 수정.
- 웹사이트에서 테스트를 실행하여 데이터 기반 변경을 수행할 수 있도록 지원
Codeable은 WordPress 웹사이트 소유자 전용입니다. WordPress 비즈니스 사이트, 제휴 마케팅 블로그 또는 WooCommerce 스토어가 있는 경우 플랫폼의 웹 개발자가 구현한 모범 사례 및 솔루션을 사용하여 보다 사용자 친화적으로 만들고 참여할 수 있습니다.
Codeable의 모든 WordPress 전문가는 검증을 받았습니다. UX 디자인 경험이 있는 자격을 갖춘 WordPress 개발자가 귀하의 프로젝트에 매칭될 것임을 확신할 수 있습니다. Codeable의 프리랜서는 자신이 잘 실행할 수 있다고 확신하는 프로젝트를 유연하게 선택할 수 있습니다. 따라서 성공을 돕고 프로젝트 과정에서 발생할 수 있는 잠재적인 문제를 기꺼이 해결하려는 개발자와 연결됩니다.
프로젝트를 제출하면 1-5명의 개발자와 매칭되어 함께 작업할 개발자를 결정할 수 있습니다. 하루 안에 응답을 받고 프로젝트와 관련된 기술과 경험을 갖춘 프리랜서와 협력해야 하는 요구 사항에 대해 구체적으로 설명하는 것이 가장 좋습니다. 예를 들어, "내 사이트의 UX를 개선하고 싶습니다"라고 말하는 대신 "전자 상거래 상점을 구축하고 싶습니다", "내 사이트에서 검색 기능을 개선하고 싶습니다" 또는 "멤버십을 구축하고 싶습니다. UX가 좋은 웹사이트”. 명확하고 구체적인 요청은 개발자-프로젝트 일치를 더 빠르고 정확하게 만듭니다.
WordPress UX 의 매출 증대 변경
전환과 재방문 고객을 늘리기 위해 탁월한 사용자 경험에 투자할 가치가 있습니다. 플러그인은 UX 문제 중 일부를 해결할 수 있지만 Codeable 개발자와 함께 원하는 대로 사용자 친화적인 사이트를 만들 수 있습니다.
좋은 사용자 경험 디자인은 사용자의 요구를 충족시킵니다. 귀하의 사이트를 즐겁게 사용하기 위해 Codeable의 전문가가 보유하고 적용하는 소비자 심리에 대한 이해가 필요합니다.
Codeable은 프리미엄 플러그인을 구입하고 유지 관리하는 데 시간을 보내는 것보다 더 경제적입니다. 프로젝트가 예상대로 실행되지 않으면 돈을 돌려받습니다.
프로젝트를 제출하여 사이트의 UX 향상 작업을 시작하거나 프로세스가 어떻게 작동하는지 확인하십시오. 사용성 테스트를 수행하거나 프로젝트에 대해 생각하는 데 더 많은 시간이 필요한 경우 채용을 진행할 필요가 없습니다.
