WordPress 페이지에 비디오 배경을 추가하는 방법
게시 됨: 2022-11-03방문자가 귀하의 웹사이트에 머물 것인지 아니면 다른 곳으로 이동할 것인지 결정하는 데 몇 초 밖에 걸리지 않습니다. 따라서 즉시 관심을 끌고 사이트의 나머지 부분을 탐색하도록 설득하는 것이 중요합니다.
청중을 사로잡고 감동을 주는 좋은 방법은 비디오 배경을 사용하는 것입니다. 이 게시물에서는 사이트에 비디오 배경을 추가할 때의 이점을 살펴보겠습니다. 그런 다음 몇 가지 모범 사례에 대해 논의하고 WordPress에서 이를 수행하는 네 가지 쉬운 방법을 보여줍니다.
비디오 배경이란 무엇입니까?
비디오 배경은 방문자에게 보다 매력적인 경험을 제공할 수 있는 방법입니다. 콘텐츠 뒤에 단색이나 이미지를 추가하는 대신 비디오를 사용할 수 있습니다. 이러한 비디오는 페이지의 나머지 부분을 없애기 보다는 향상시키기 위해 종종 반복(반복)되고 무음입니다.
원하는 대로 텍스트, 이미지, 버튼, 양식 블록 뒤에 비디오 배경을 추가할 수 있습니다! — 또는 전체 방문 페이지의 배경으로 사용할 수도 있습니다.

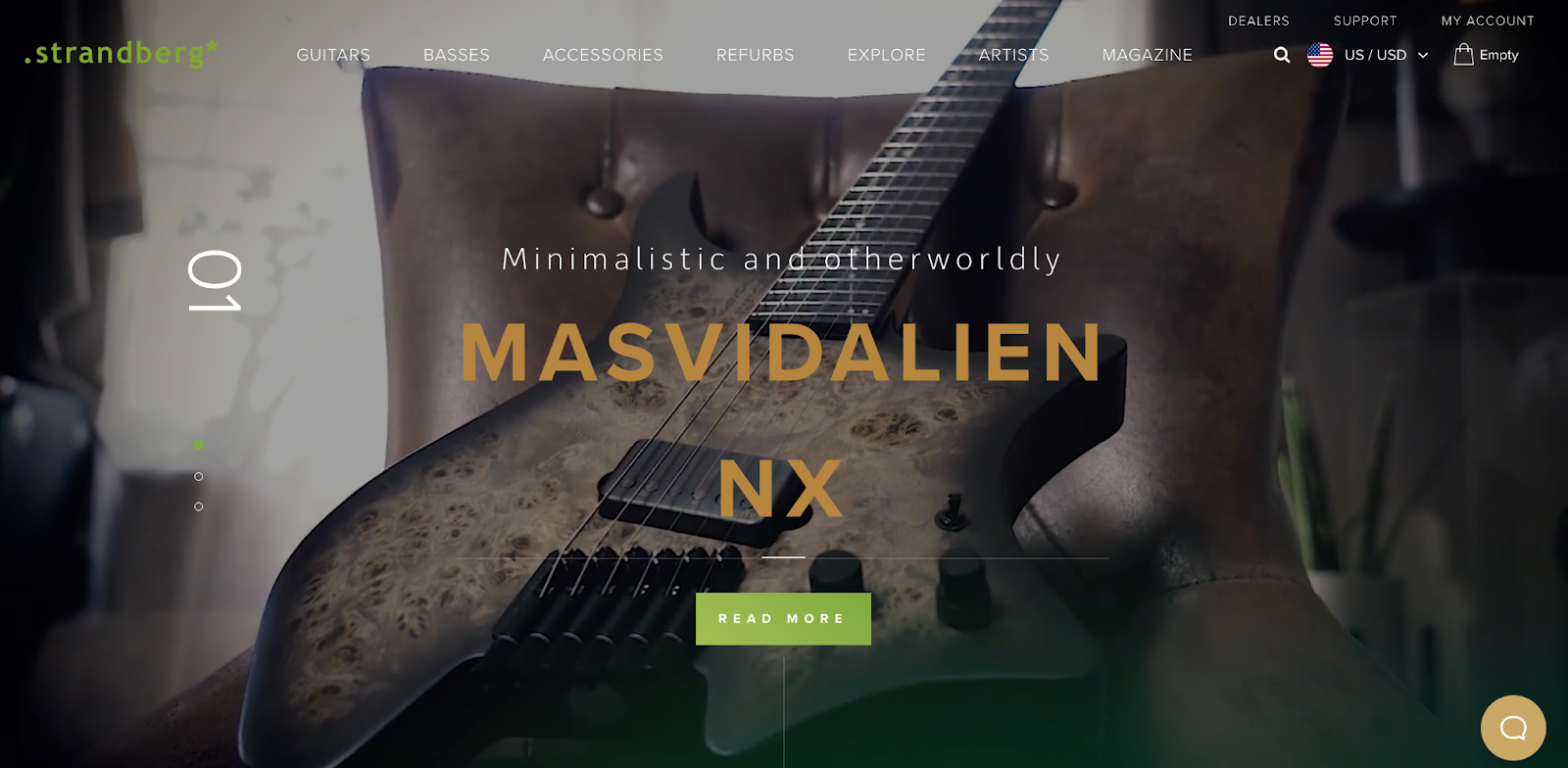
예를 들어 Strandberg Guitars는 방문자가 사이트를 방문하는 즉시 제품이 작동하는 아름다운 비디오 배경을 표시합니다. 헤더, 소개 텍스트 및 클릭 유도문안 버튼은 모든 콘텐츠가 계속 표시되는 방식으로 비디오 상단에 계층화됩니다.
비디오 배경의 장점은 무엇입니까?
비디오 배경을 사용하면 많은 이점이 있습니다. 시작하려면 페이지를 더 전문적이고 매력적으로 보이게 할 수 있습니다. 누군가가 귀하의 사이트에 도착하여 움직이는 비디오를 보면 정체된 콘텐츠가 할 수 없는 방식으로 주의를 사로잡습니다.
비디오 배경은 또한 실제 제품과 서비스를 선보일 수 있는 훌륭한 방법이 될 수 있습니다. 베드 앤 브렉퍼스트에 아름다운 객실을 배치하고, 판매하는 장난감을 가지고 아이들이 즐겁게 노는 모습을 보여주거나, 제공하는 경험의 클립을 공유하세요.
WordPress 비디오 배경을 추가하기 위한 모범 사례
사이트가 비디오 배경의 이점을 누릴 수 있다고 결정했다면 고려해야 할 몇 가지 중요한 사항이 있습니다. 첫째, 비디오를 아껴서 효과적으로 사용하고 싶을 것입니다. WordPress 사이트에 큰 비디오가 너무 많으면 속도가 느려지고 영향이 희석될 수 있습니다.
또한 오디오를 비활성화하고 싶을 수도 있습니다. 방문자가 단순히 웹사이트를 보고 싶어할 때 사운드는 불쾌감을 줄 수 있습니다. 마지막으로 원하는 것은 음악이 방문자의 모임이나 약속을 방해하는 것입니다.
비디오 배경 위에 텍스트 및 버튼과 같은 콘텐츠를 배치하는 경우 사람들이 쉽게 읽을 수 있도록 대비가 충분해야 합니다. 이것은 시각 장애가 있는 방문객에게 특히 중요합니다. 이 색상 대비 검사기는 사이트를 빠르게 읽을 수 있는 좋은 방법입니다. URL을 입력하기만 하면 개선해야 할 사항이 표시됩니다.
마지막으로 항상 대체 이미지를 사용하는 것이 좋습니다. 어떤 이유로 비디오가 로드되지 않는 경우 배경에 표시할 사진을 설정합니다.
WordPress에 비디오 배경을 추가하는 방법
이제 비디오 배경에 대해 조금 더 알게 되었으므로 이를 WordPress 사이트에 추가할 수 있는 몇 가지 방법을 살펴보겠습니다.
1. 내장된 Cover 블록 사용
이것은 외부 플러그인이나 도구가 필요하지 않은 가장 간단하고 효과적인 솔루션입니다. Cover 블록을 사용하면 사진이나 비디오 배경 위에 텍스트, 버튼 및 양식과 같은 콘텐츠를 레이어링할 수 있습니다. 이것은 영웅 섹션이나 배너에 대한 훌륭한 옵션입니다.
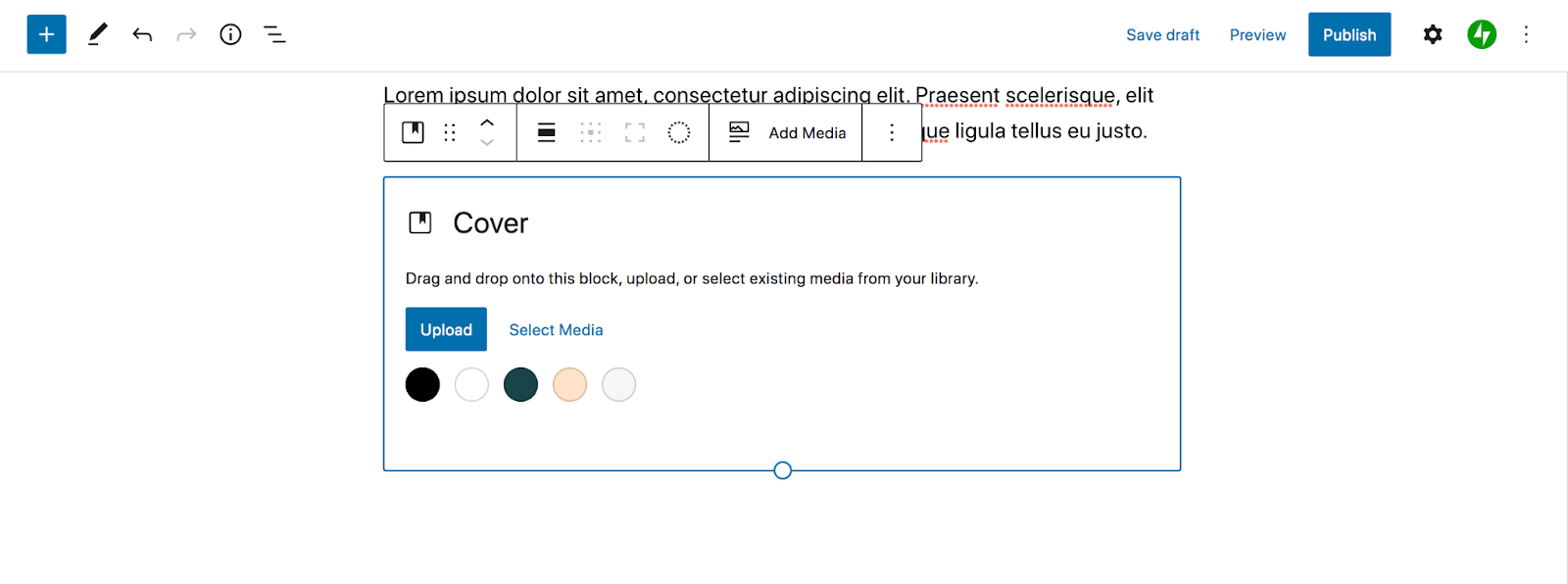
시작하려면 새 페이지/게시물을 만들거나 기존 페이지/게시물을 여세요. 그런 다음 왼쪽 상단 모서리에 있는 파란색 + 아이콘을 클릭합니다. 그러면 모든 차단 옵션이 열립니다. "Cover block"을 검색한 다음 페이지에서 원하는 위치에 추가하십시오.

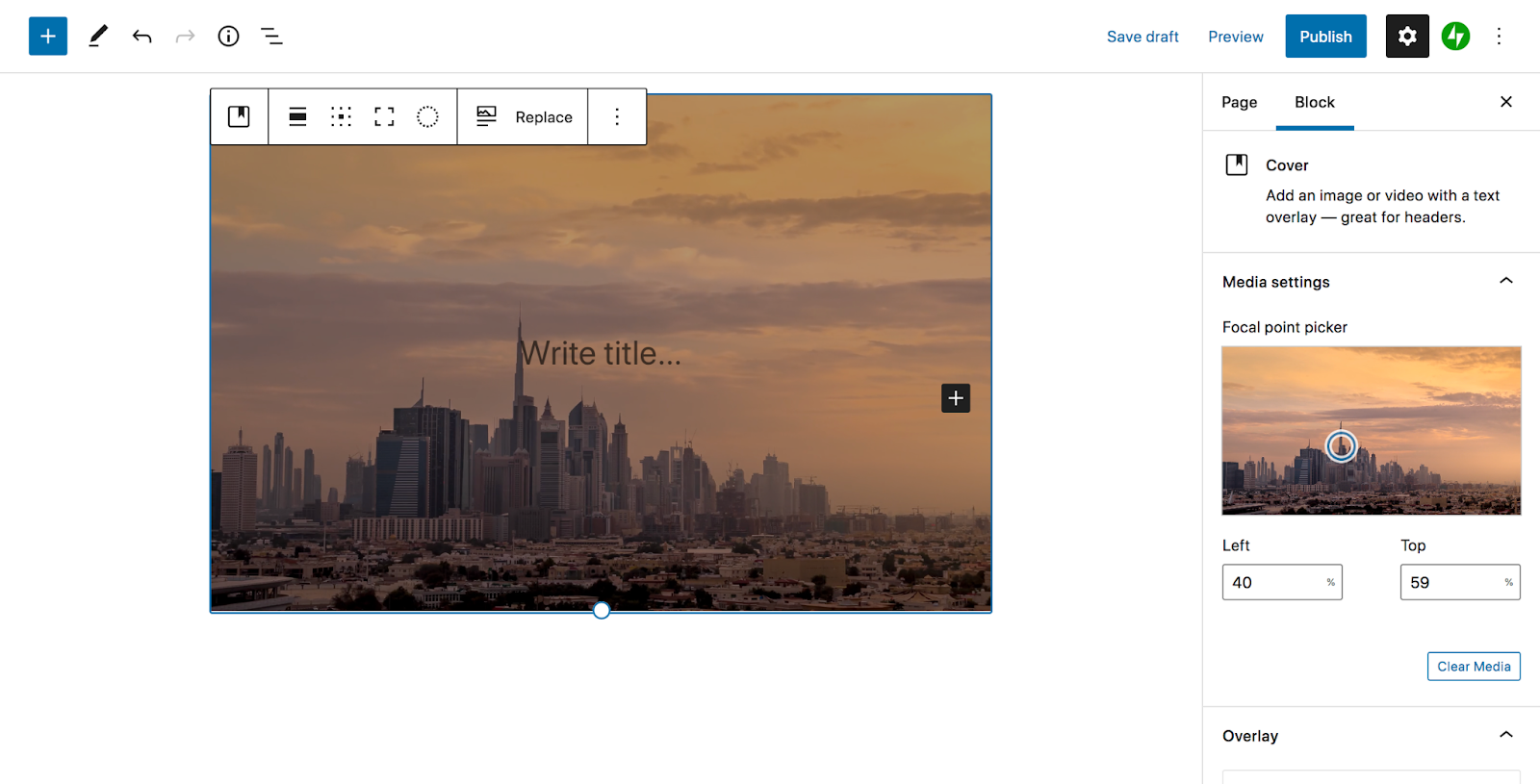
표시되는 도구 모음에서 미디어 추가를 선택합니다. 여기에서 미디어 라이브러리에서 비디오를 선택하거나 직접 업로드할 수 있습니다.
오른쪽 패널에서 비디오 설정을 사용자 정의할 수 있습니다. 초점을 선택하고 오버레이의 불투명도 등을 선택합니다.

그런 다음 커버 블록 내의 + 아이콘을 클릭하여 비디오 배경 위에 원하는 블록을 추가합니다. 예를 들어 제목, 텍스트 줄 및 버튼을 추가할 수 있습니다. 해당 콘텐츠가 배경에서 눈에 띄게 하는 것이 중요하므로 필요에 따라 색상과 배경 불투명도를 조정합니다.
표지 블록이 마음에 들면 변경 사항을 저장하거나 게시하기만 하면 됩니다! 효과적이고 아름다운 비디오 배경을 얻기 위한 몇 가지 간단한 단계입니다.
2. 비디오 플러그인 사용
전체 사이트 비디오 배경 또는 스크롤 효과와 같은 매우 구체적인 기능을 찾고 있다면 비디오 플러그인이 좋은 대안이 될 수 있습니다.
이 예에서는 고급 WordPress 배경 플러그인을 사용합니다.

이 도구를 사용하면 이미지, 자체 호스팅 비디오, YouTube와 같은 타사 비디오를 비롯한 다양한 배경 유형을 만들 수 있습니다. 가장 좋은 점은 WordPress 블록 편집기 내에서 여전히 작동한다는 것입니다.
사이트에 플러그인을 설치했으면 비디오 배경을 추가할 페이지나 게시물로 이동합니다. 그런 다음 + 아이콘을 클릭하여 새 블록을 추가하고 "배경(AWB)"을 검색합니다. 페이지에서 원하는 위치에 추가합니다.
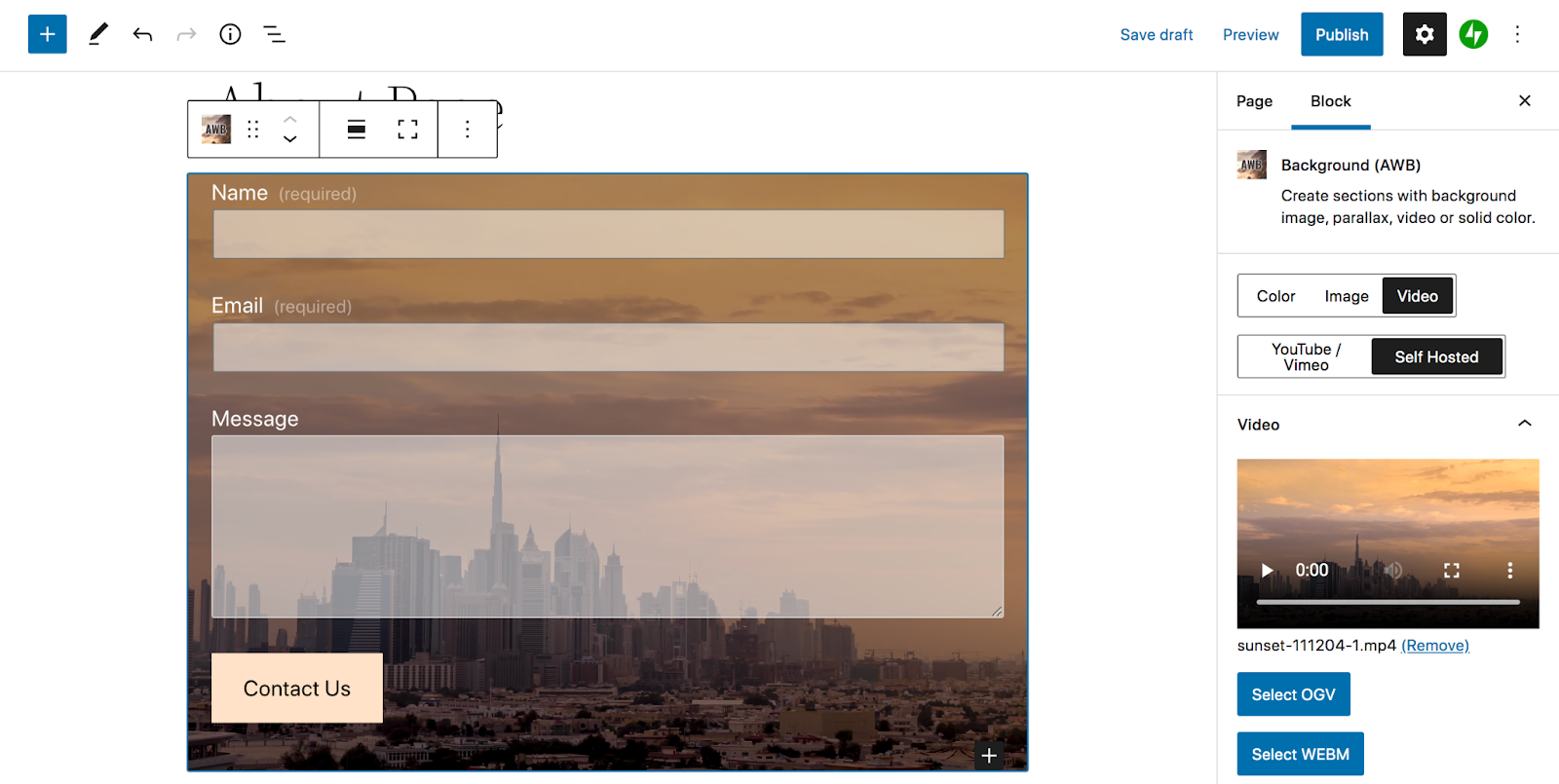
오른쪽 설정 패널에서 비디오 탭을 선택한 다음 YouTube/Vimeo 와 자체 호스팅 중에서 선택합니다. 선택하는 항목에 따라 비디오를 업로드하거나 외부 URL을 입력할 수 있습니다.
그런 다음 배경(AWB) 블록 내의 + 아이콘을 클릭하여 맨 위에 표시하려는 콘텐츠를 추가합니다. 이 경우 문의 양식을 추가하기로 결정했습니다.

여기에서 오른쪽 도구 모음을 사용하여 설정을 사용자 지정할 수 있습니다. 비디오 시작 및 종료 시간을 선택하고, 비디오를 표시할 장치를 선택하고, 시차 효과를 추가하는 등의 작업을 수행합니다. 모든 작업이 끝나면 페이지를 저장합니다.
3. 페이지 빌더 사용
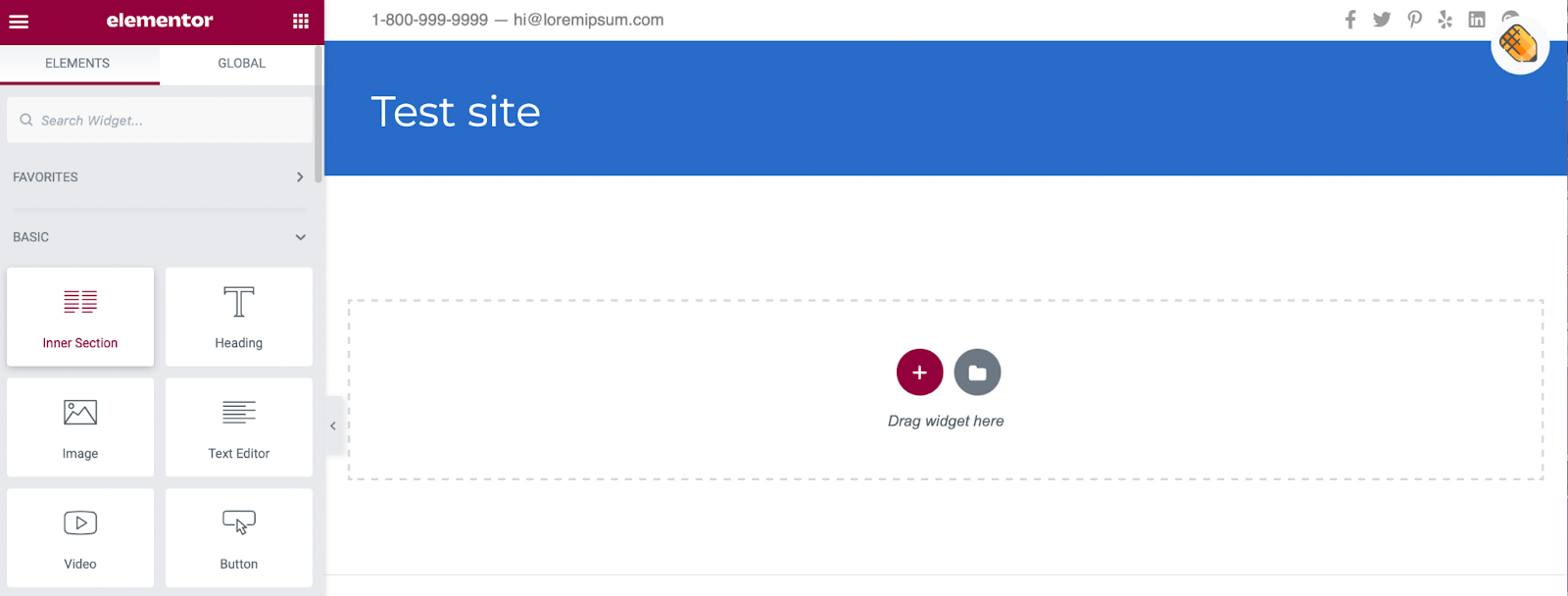
Elementor와 같은 페이지 빌더를 이미 사용하고 있다면 이를 사용하여 사이트에 비디오 배경을 추가할 수 있습니다. 빌더로 새 페이지를 만들고 내부 섹션 요소를 화면으로 끌어다 놓습니다.

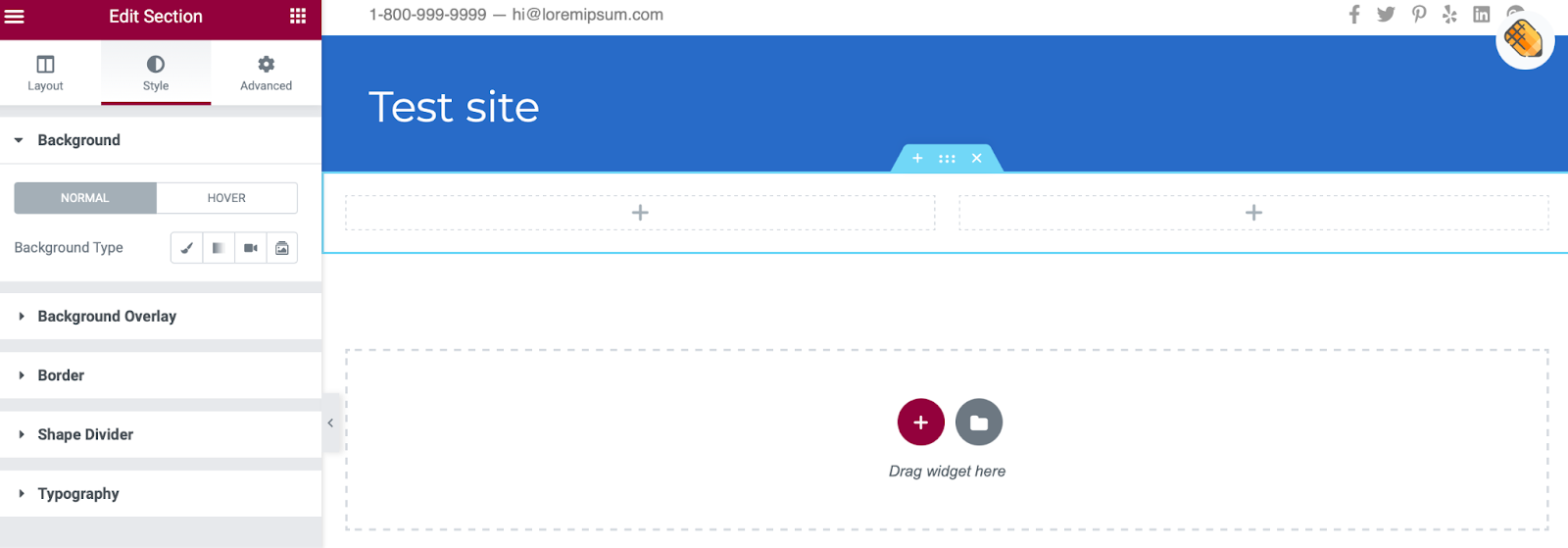
섹션에 비디오를 추가하면 푸티지 위에 텍스트 및 버튼과 같은 추가 요소를 오버레이할 수 있습니다. 섹션 상단의 점을 클릭하여 섹션 편집기를 엽니다. 그런 다음 스타일 탭으로 이동합니다.


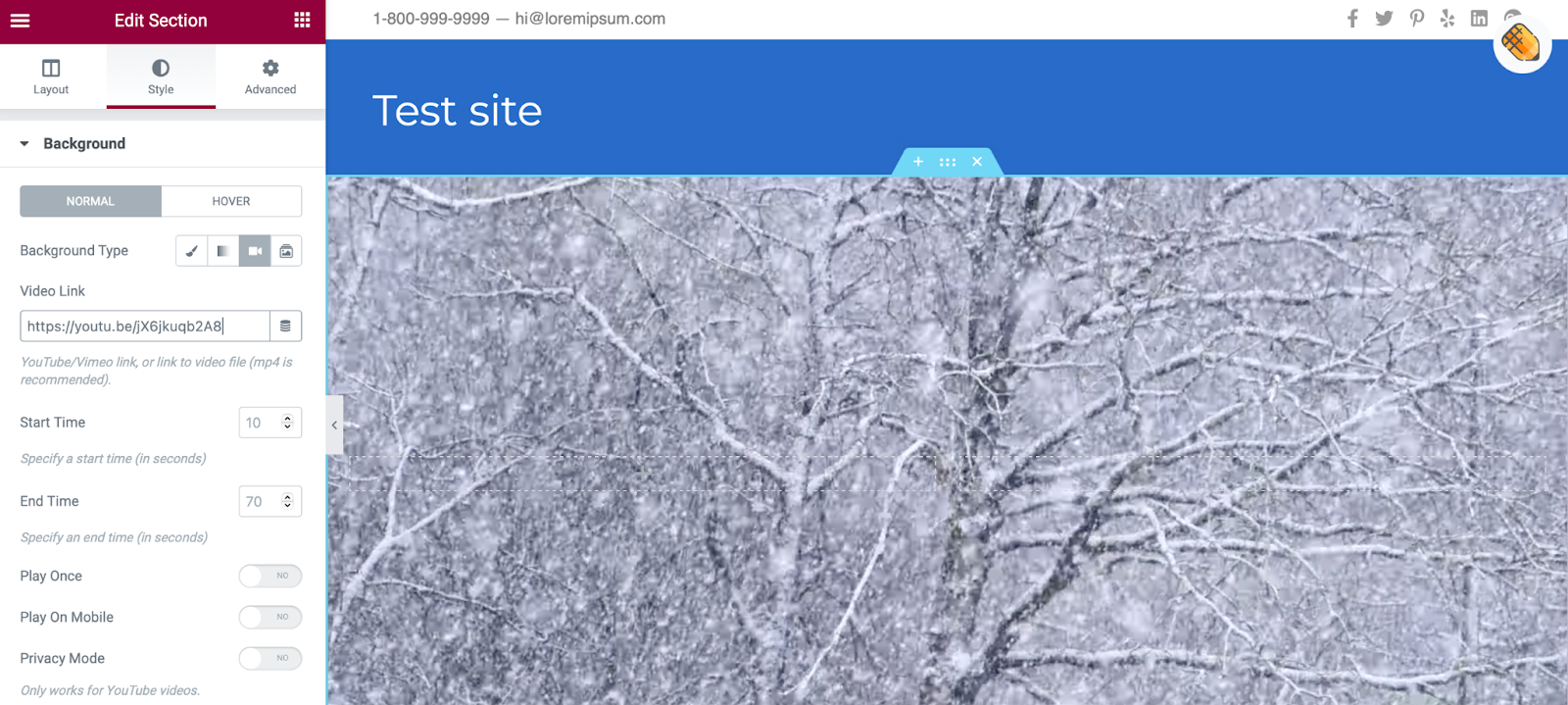
배경 유형 옆에 있는 비디오 를 클릭하고 비디오 링크를 상자에 붙여넣습니다.

여기에서 시작 및 종료 시간을 결정하고 기타 디스플레이 설정을 조정할 수 있습니다. 동영상이 재생되지 않는 경우를 대비하여 대체 이미지를 설정할 수도 있습니다. 그런 다음 평소와 같이 비디오 상단에 원하는 요소를 추가할 수 있습니다.
레이아웃 에서 콘텐츠의 높이와 너비를 변경할 수 있습니다. 그런 다음 배경 오버레이를 추가하고 불투명도를 조정하여 섹션의 다른 콘텐츠가 더 잘 보이도록 할 수 있습니다. 스타일 섹션의 맨 아래로 스크롤하여 이러한 설정에 액세스할 수 있습니다.
4. 테마와 함께 비디오 배경 추가
일부 테마를 사용하면 이미지, 비디오 또는 GIF를 배경 요소로 자동으로 업로드할 수 있습니다. 전체 화면을 채우거나 헤더 또는 슬라이더로 사용할 수 있습니다.
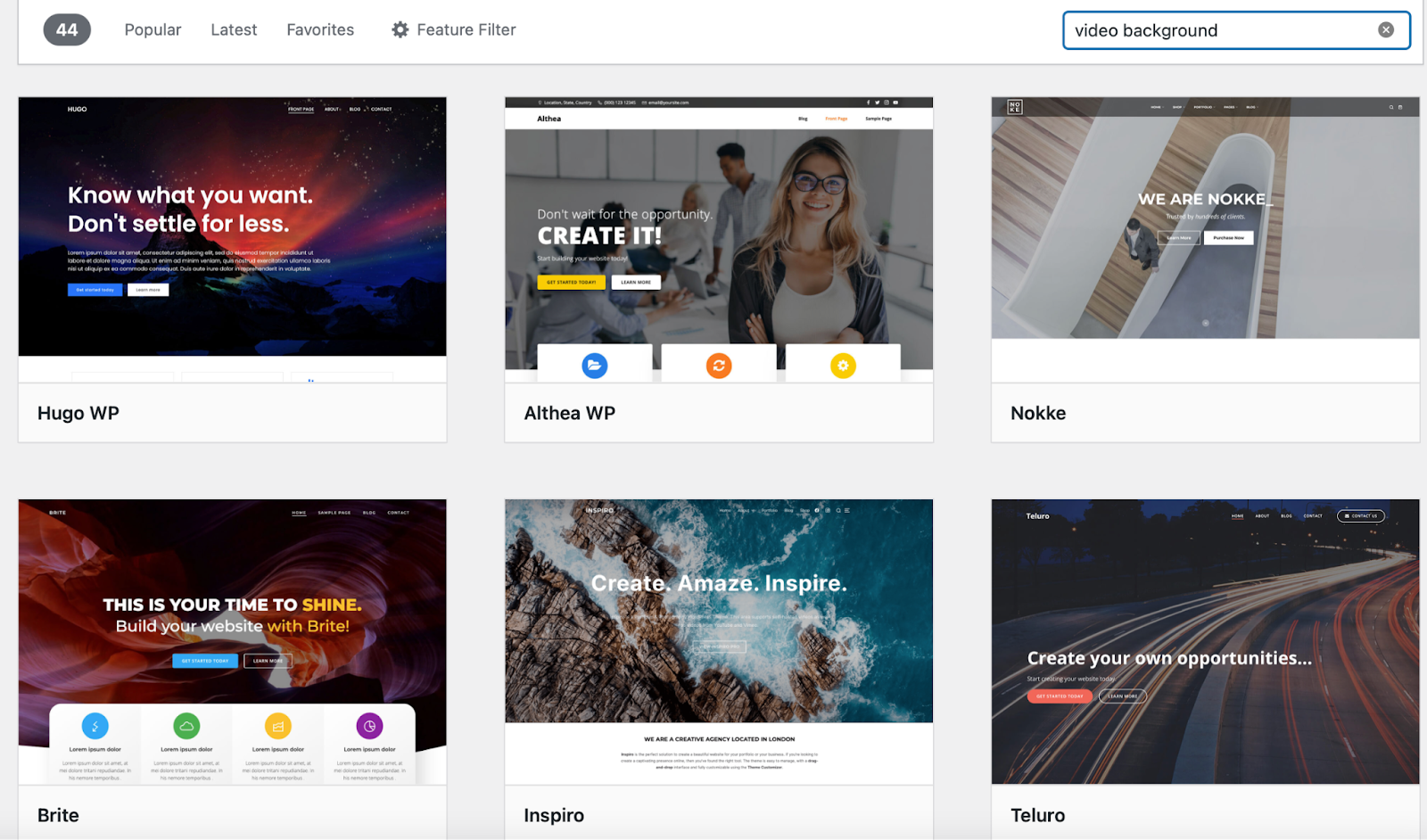
비디오 배경을 허용하는 테마를 찾으려면 WordPress 대시보드로 이동하여 모양 을 클릭하십시오. → 테마 → 새로 추가. 그런 다음 "비디오 배경"을 검색하고 이 기능을 제공하는 테마를 선택합니다. 또는 언제든지 나만의 프리미엄 테마를 업로드할 수 있습니다.

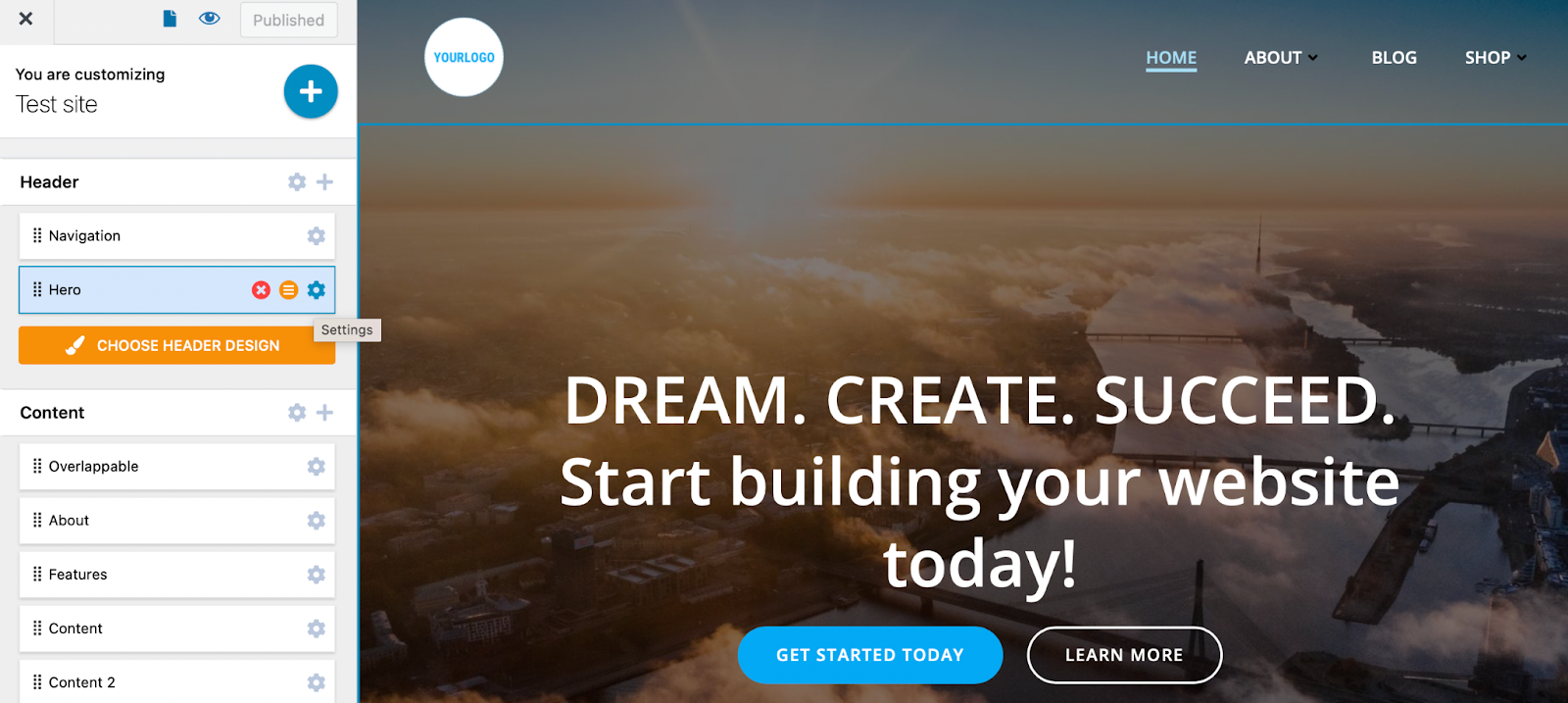
Colibri WP는 훌륭한 무료 옵션 중 하나입니다. 테마를 설치하고 활성화했으면 모양 → 사용자화 로 이동합니다. 그런 다음 설정 을 선택합니다. 영웅 요소 옆에 있는 아이콘입니다.

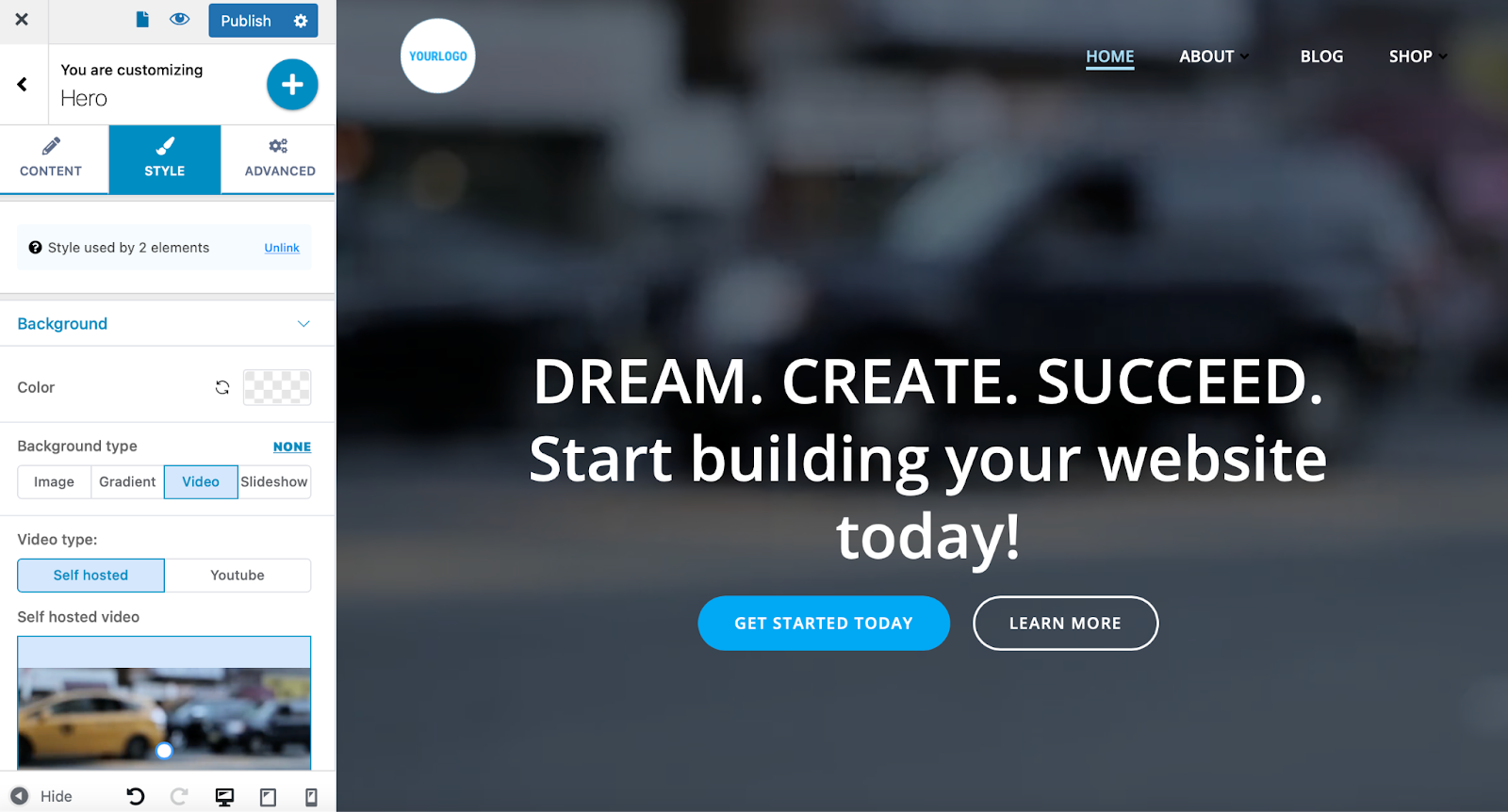
스타일 로 전환 탭을 클릭하고 배경 유형을 비디오 로 변경합니다.

외부 URL을 붙여넣거나 비디오 파일을 미디어 라이브러리에 업로드할 수 있습니다.

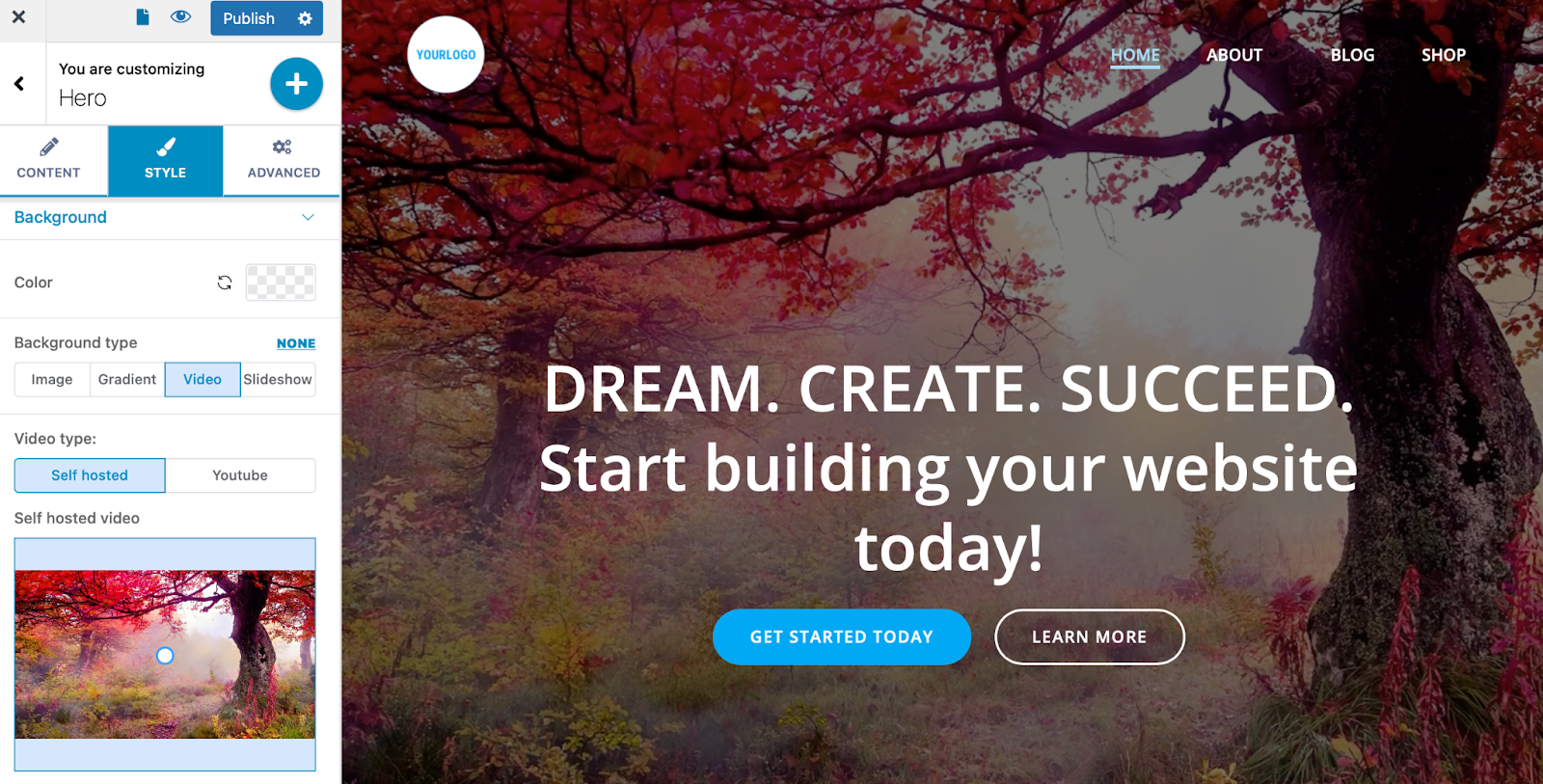
그런 다음 비디오 배경을 사용자 정의할 수 있습니다. 색상 오버레이를 적용하고 비디오의 불투명도를 조정할 수 있습니다. 디자인에 만족하면 변경 사항을 게시하십시오.
자주 묻는 질문
WordPress에서 비디오 배경 사용에 대해 자주 묻는 질문을 살펴보겠습니다.
비디오 배경으로 인해 사이트 속도가 느려집니까?
큰 비디오 파일은 사이트 성능에 부정적인 영향을 미칠 수 있습니다. 그러나 좋은 소식은 Jetpack VideoPress와 같은 도구를 사용하여 사이트에 미치는 영향을 최소화할 수 있다는 것입니다. 외부에서 비디오를 호스팅하고 강력한 CDN을 통해 제공하는 동시에 타사 광고를 피할 수 있습니다.
WordPress 속도를 거의 즉시 향상시키는 방법을 찾고 있다면 Jetpack Boost가 훌륭한 옵션입니다.

몇 번의 클릭만으로 사용자 정의 코드를 사용하지 않고 CSS 로딩을 최적화하고, 불필요한 JavaScript를 연기하고, 이미지 지연 로딩을 켤 수 있습니다. 이 도구는 특히 실제 시나리오에서 사이트 성능을 측정하는 Google의 핵심 성능 평가에 중점을 둡니다. 이러한 측정항목을 개선하면 사용자 경험과 검색 엔진 순위에 긍정적인 영향을 미칠 수 있습니다.
WordPress 비디오 배경을 추가하는 가장 쉬운 방법은 무엇입니까?
기본 제공 Cover 블록은 추가 플러그인, 도구 또는 사용자 정의 코드가 필요하지 않기 때문에 WordPress 비디오 배경을 추가하는 가장 간단한 방법입니다.
대신 WordPress 편집기에서 직접 비디오 배경을 만들 수 있습니다. 이것은 완전한 초보자를 포함한 모든 사용자에게 훌륭한 옵션이 됩니다. 그러나 오버레이, 초점 등에 대한 옵션을 사용하여 배경을 사용자 지정할 수 있습니다. 이것은 WordPress 블록 편집기를 사용하여 모든 사람이 액세스할 수 있는 아름답고 효과적인 사이트를 만드는 방법을 보여주는 좋은 예입니다.
내 동영상을 어디에서 호스팅해야 하나요?
웹사이트와 동일한 서버에서 비디오를 호스팅할 수 있습니다. 이렇게 하면 타사 플랫폼의 한계를 건너뛰고 방문자에게 광고 없는 경험을 제공할 수 있습니다.
그러나 자체 호스팅 비디오에는 많은 서버 대역폭이 필요할 수 있으며 대용량 파일을 업로드하지 못할 수 있습니다. 게다가 사용자 경험이 느려지고 버퍼링 및 기타 방해 요소가 많이 발생할 수 있습니다.
VideoPress는 두 분야 모두에서 최고입니다. 서버의 모든 부담을 덜어줄 뿐만 아니라 파일을 표시하는 방법을 제어할 수도 있습니다. 또한 방문자를 콘텐츠에서 멀어지게 하는 광고가 없습니다.

VideoPress를 사용하면 사이트를 관리하는 동일한 공간에서 비디오를 관리할 수 있습니다.
비디오 배경으로 참여도 높이기
인터넷에서 너무 많은 경쟁으로 인해 귀하의 사이트를 눈에 띄게 만드는 것이 어려울 수 있습니다. 다행히 WordPress 비디오 배경을 추가하여 방문자의 관심을 끌고 매력적인 경험을 만들 수 있습니다. 성공의 열쇠는 이 귀중한 콘텐츠를 호스팅하고 표시하는 가장 좋은 방법을 선택하는 것입니다.
VideoPress는 WordPress를 위한 최고의 비디오 호스팅 솔루션 중 하나입니다. 사용하기 쉽고 WordPress 대시보드에서 직접 액세스할 수 있습니다. 또한 빠르게 로드되는 광고 없는 동영상으로 탁월한 사용자 경험을 제공할 수 있습니다.
