웹사이트에 추가할 5가지 최고의 WordPress 비디오 플러그인
게시 됨: 2022-05-23
나는 온라인 비디오에 붙어 있습니다. 웹사이트에서 일반 텍스트 덩어리를 읽는 것은 나에게 그저 귀찮은 일처럼 보입니다.
나는 때때로 인터넷에서 무언가를 읽는 동안 내 마음이 방황하도록 내버려 두어 전체 단락을 잃게 될 것입니다.
그래서 페이지에 비디오가 있으면 웹 사이트 소유자에게 정말 감사하고 어쩌면 안아주고 싶습니다. "고마워요, 당신은 너무 상냥하고 사려 깊습니다." 그것이 내가 그들에게 할 말입니다.
내가 유일한 사람이 아니라는 것을 알고 있습니다. 실제로 인터넷 사용자의 72% 이상 이 텍스트보다 동영상을 선호하여 무언가를 배울 수 있습니다.
우리 대부분이 온라인 비디오 를 좋아하는 이유 는 아주 간단합니다. 비디오는 훨씬 소화하기 쉽습니다. 그들은 복잡한 주제를 분해하는 데 훌륭하고 완벽한 작업을 수행합니다. 이것이 웹사이트에 이상적인 추가 기능을 제공하는 이유입니다.
오늘날에는 뉴스 웹사이트에만 동영상이 있는 것이 아닙니다. 모든 전문 브랜드 웹사이트에는 항상 홈페이지에 소개 또는 짧은 제품 데모 비디오가 있습니다. 식음료 산업에서 레스토랑 비디오 마케팅 은 소유자가 온라인에서 더 많은 도달 범위와 가시성을 확보하는 데 도움이 될 수 있습니다.
그들은 방문자에게 브랜드에 대한 빠르고 매력적인 통찰력을 제공하는 것을 목표로 할 뿐만 아니라 견고한 사용자 경험을 제공하기를 원합니다.
WordPress 웹 사이트에 비디오를 추가하여 나처럼 짧은 시간 동안 방문자를 참여시키려면 비디오 플러그인을 사용해야 합니다.
최고의 WordPress 비디오 플러그인을 나열했습니다.
WordPress 비디오 플러그인 목록
만능 WordPress 비디오 플러그인 같은 것은 없습니다. 가장 좋은 것은 항상 귀하의 요구를 충족시키고 귀하의 선호도를 충족시킬 수 있는 것입니다.
그러나 아래 플러그인은 웹사이트에 동영상을 추가할 수 있는 훌륭한 옵션입니다.
#1. 엔비라 갤러리 
Envira Gallery를 사용하면 WordPress 비디오 갤러리를 만들기 위해 개발자를 고용할 필요가 없습니다.
이 플러그인은 사용하기 쉽고 몇 분 안에 맞춤형 비디오 갤러리를 만들 수 있습니다. 이 비디오 플러그인의 가장 좋은 점은 상위 페이지 빌더와 잘 작동한다는 것입니다.
이를 사용하여 모든 크기의 갤러리를 만들 수 있으며 비디오는 모든 장치에서 멋지게 보입니다.
이 플러그인과 사랑에 빠질 수 있는 다른 주요 기능은 다음과 같습니다.
- 모바일 친화적,
- 드래그 앤 드롭 빌더,
- 소셜 미디어 통합, 이미지 교정 및 WooCommerce 스토어 통합,
- WordPress 5.0용 구텐베르크 블록,
- 양수표,
- Facebook, Twitter 및 Pinterest를 위한 소셜 공유.
가격 : $29/년부터 시작합니다.
#2. YouTube 쇼케이스

YouTube Showcase는 YouTube의 동영상을 웹사이트에 추가할 수 있는 인기 있는 WordPress 동영상 플러그인입니다.
사용하기 쉽고 사용자 친화적 인 인터페이스가 있습니다. 동영상 URL을 입력하여 동영상을 추가할 수 있습니다. 단순함을 위해 설계되었기 때문에 번거로움 없이 웹사이트에 비디오를 추가하려는 경우 훌륭한 옵션입니다.
또한 이 플러그인을 사용하면 플레이어를 사용자 정의할 수 있으므로 웹사이트 디자인 과 일치시킬 수 있습니다 . 또한 플레이어 컨트롤, 정보 표시줄 및 제목을 숨겨 비디오 화면에 표시되는 내용을 제어할 수 있습니다.
이 비디오 플러그인에는 다음과 같은 몇 가지 훌륭한 기능도 있습니다.
- 위젯 지원,
- 사용자 정의 CSS,
- 플레이어 컨트롤을 숨기는 기능,
- 연속 재생 옵션,
- 자동 재생 및 루프 옵션,
- 단축 코드 지원,
- 비디오 썸네일 품질 옵션.
가격 : $99.99/년부터 시작합니다. 무료 버전도 있습니다.
#삼. 모듈라

Modula는 아름답고 독특하고 반응이 빠른 비디오 갤러리를 만들 수 있는 또 다른 훌륭한 WordPress 비디오 플러그인입니다.
이 플러그인을 사용하면 YouTube, Vimeo 또는 자체 호스팅 동영상의 동영상을 쉽게 추가할 수 있습니다. 비디오 갤러리의 레이아웃과 디자인을 제어할 수도 있습니다. 기본적으로 코딩 기술 없이도 WordPress 페이지 에 모든 비디오를 추가할 수 있습니다 .
이 비디오 플러그인은 모바일 친화적이며 반응이 빠르기 때문에 비디오는 모든 장치에서 멋지게 보입니다.
주요 기능을 살펴보겠습니다.
- 반응이 빠르고 모바일 친화적이며,
- 비디오 확장,
- 자체 호스팅 비디오 지원,
- 방대한 무료 애드온 라이브러리,
- 양수표,
- 비밀번호 보안.
가격 : $39/년부터 시작합니다.
#4. 귀하의 채널

YourChannel은 YouTube 동영상을 빠르게 만들거나 선별할 수 있는 방법을 제공합니다. 이 비디오 플러그인을 사용하면 자신의 웹사이트에 YouTube 비디오 와 재생 목록을 표시할 수 있습니다.
이 플러그인을 사용하여 비디오 갤러리를 만들거나 게시물이나 페이지에 단일 비디오를 추가할 수도 있습니다. 이 플러그인은 포함 코드를 복사하여 붙여넣을 필요 없이 WordPress에 YouTube 동영상을 포함하려는 경우에 적합합니다.
이 비디오 플러그인은 사용하기 쉬운 직관적인 인터페이스를 가지고 있습니다. 또한 다음과 같은 몇 가지 훌륭한 기능이 제공됩니다.
- YouTube 라이브 스트림 지원,
- RTL 지원,
- 번역,
- 자동 재생 옵션,
- 게시물 편집기의 쉬운 단축 코드 지침,
- 빠른 로딩을 위한 캐시 시스템.
가격 : $29/년부터 시작합니다. 무료 버전이 포함되어 있습니다.
#5. 비디오팩
이전에 Video Embed & Thumbnail Generator로 알려진 Videopack은 YouTube, Vimeo 및 기타 비디오 사이트의 비디오를 포함할 수 있는 인기 있는 WordPress 비디오 플러그인입니다.
이 플러그인은 동영상의 썸네일도 생성할 수 있으므로 직접 만드는 것에 대해 걱정할 필요가 없습니다. 사용하기 쉽고 비디오 갤러리의 모양을 사용자 지정할 수 있습니다. 말할 것도 없이 플러그인을 사용하여 팝업 비디오 갤러리를 만들 수 있습니다.
Videopack을 사용하여 다음을 수행할 수도 있습니다.
- 게시물이나 페이지에 동영상을 추가하고,
- 비디오 갤러리의 모양을 사용자 정의하고,
- 팝업 비디오 갤러리를 만들고,
- 플레이어의 크기나 원하는 해상도에 가장 가까운 것을 자동으로 선택하고,
- 단축 코드,
- 동영상에 광고를 추가하세요.
이제 블록 편집기를 사용하는 경우 Videopack이 호환되지 않는다는 사실을 알아야 합니다.
가격 : $5.99/년부터 시작합니다.
Modula를 사용하여 WordPress 비디오 갤러리를 만드는 방법
Modula는 가장 인기 있는 WordPress 갤러리 플러그인 중 하나일 수 있습니다. 따라서 WordPress에서 비디오 갤러리를 만드는 데 사용하는 방법을 보여 드리겠습니다.
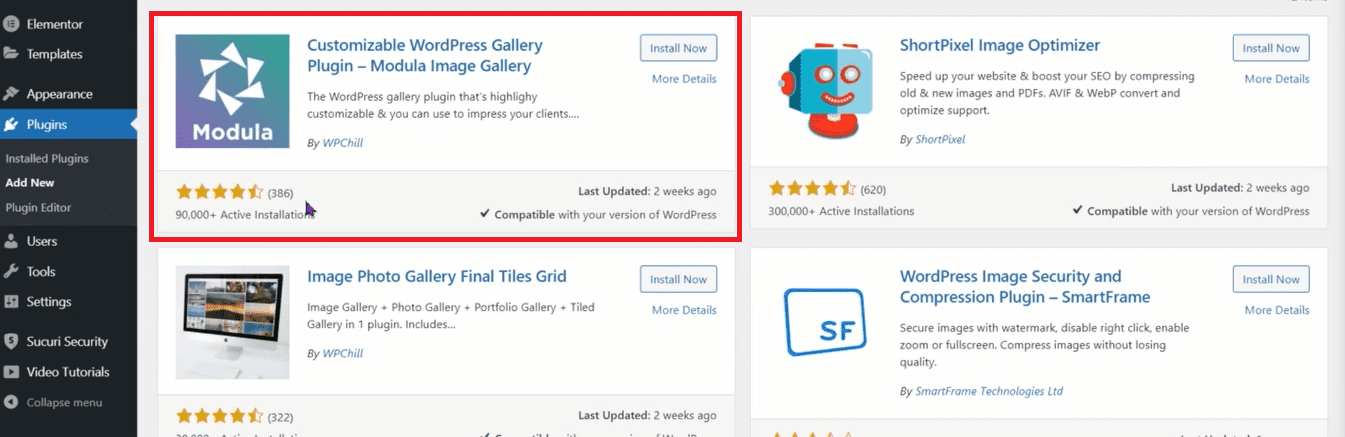
먼저 Modula 플러그인을 설치하고 활성화해야 합니다. 
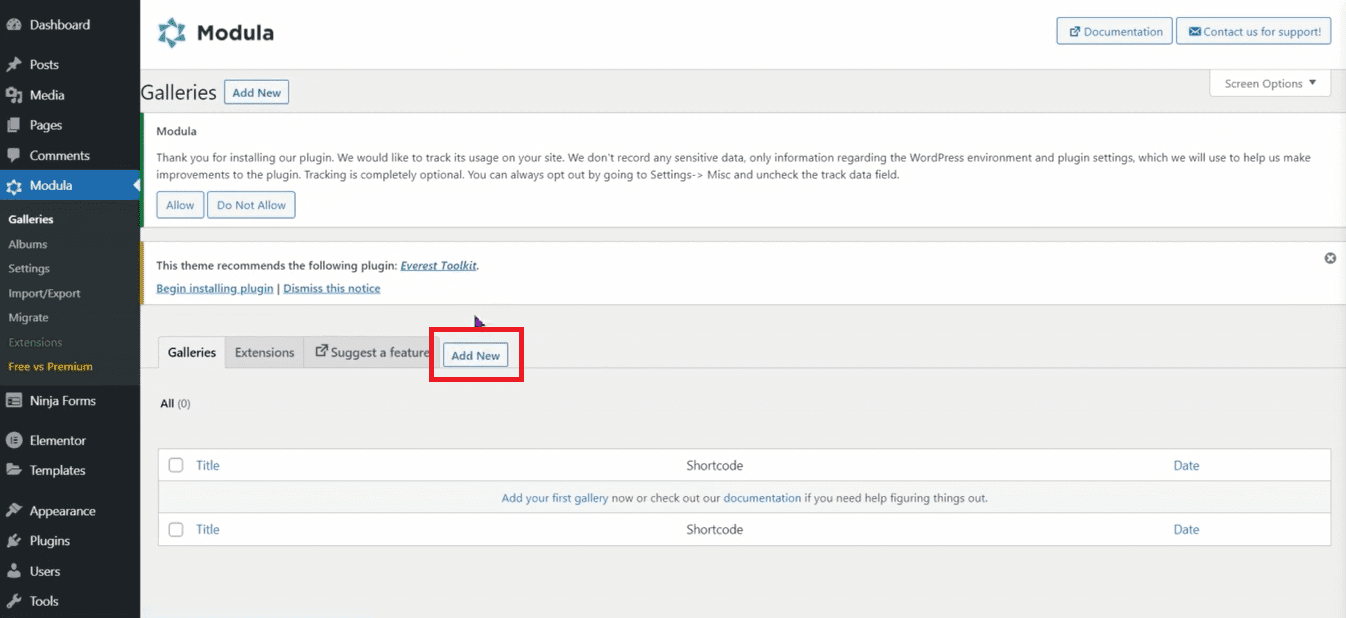
플러그인을 설치하고 활성화했으면 갤러리 페이지에서 새 갤러리 추가 버튼을 클릭해야 합니다. 
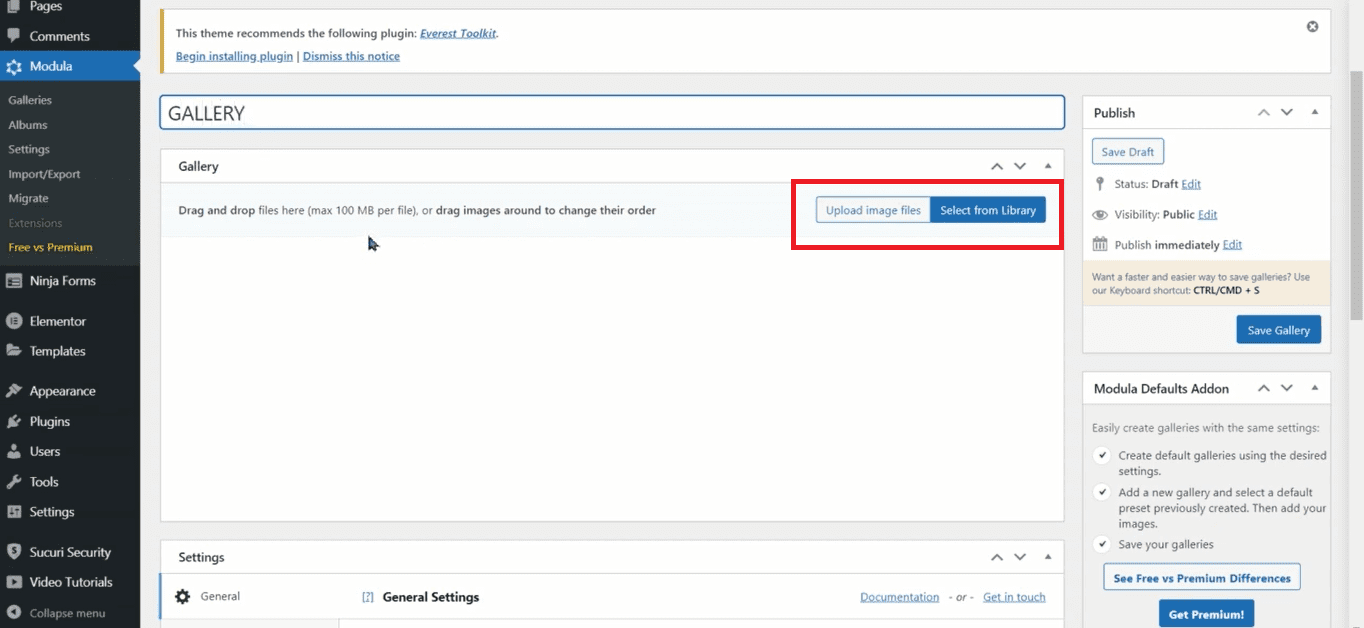
그러면 비디오 갤러리의 세부 정보를 입력해야 하는 갤러리 설정 화면으로 이동합니다. "파일 업로드" 또는 "라이브러리에서 선택"을 선택하여 비디오 추가를 시작할 수 있습니다. 파일을 끌어다 놓을 수도 있습니다.

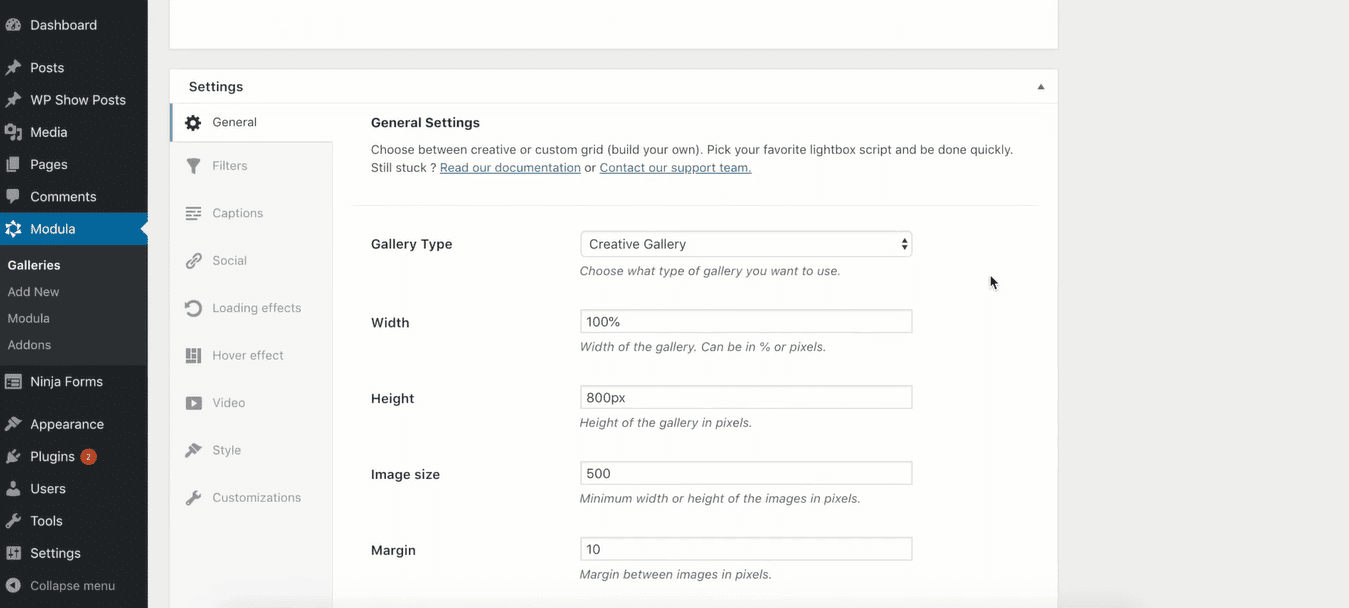
다음은 몇 가지 다른 설정입니다. 
일반 탭에서 갤러리 이름을 제공하고 생성하려는 갤러리 유형을 선택해야 합니다.
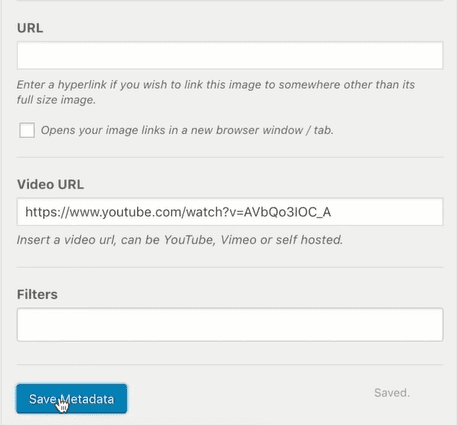
한편, 동영상 탭에서는 추가할 동영상의 URL을 입력하고 썸네일을 선택해야 합니다. 플레이어 컨트롤, 정보 표시줄 및 제목을 숨기도록 선택할 수도 있습니다. 
설정 구성을 마치면 갤러리 저장 버튼을 클릭하여 변경 사항을 저장합니다.
이제 화면 오른쪽에 표시되는 단축 코드를 사용하여 WordPress 사이트의 모든 게시물이나 페이지에 갤러리를 추가할 수 있습니다.
다음은 비디오 자습서입니다.
https://www.youtube.com/watch?v=NxrTXQNExh4
올바른 WordPress 비디오 플러그인을 선택하는 방법
다시 말하지만, 모든 플러그인이 모든 사람에게 적합한 것은 아닙니다. 당신을 위한 최고의 WordPress 비디오 플러그인이 다른 누군가에게는 최고의 플러그인이 아닐 수도 있다는 것을 기억하십시오.
따라서 그 중 하나를 선택하기 전에 항상 다음 사항을 고려하는 것이 가장 좋습니다.
- 당신의 필요와 취향,
- 플러그인이 제공하는 기능,
- 사용의 용이성,
- 고객 지원,
- 상품평,
- 제공되는 문서가 있습니까?
- 플러그인이 언제 마지막으로 업데이트되었습니까?
- 플러그인이 기본 WordPress 편집기(일명 블록 편집기 또는 구텐베르그 편집기)와 함께 작동합니까?,
- 가격.
이제 WordPress를 사용하면 수많은 플러그인을 사용할 수 있습니다. 그들 각각은 결국 귀하의 웹 사이트 속도를 저하시킵니다. 그리고 그것은 좋은 일이 아닙니다. 페이지 속도는 사이트에 매우 중요합니다. 빠르고 집중하는 시간이 짧은 세상에서 페이지 로딩 속도는 사이트를 만들 수도 망가뜨릴 수도 있습니다.
이것이 페이지 빌더를 사용하는 것이 좋습니다. 그들은 많은 플러그인을 쉽게 대체할 수 있는 수많은 기능을 가지고 있습니다. 예를 들어 보겠습니다.
Kubio WordPress Builder 내에서 비디오를 관리하는 방법
Kubio를 사용하여 사이트에서 비디오를 사용하는 방법을 보여 드리겠습니다. Kubio는 블록 기반 빌더입니다. 그것은 최신 WordPress 경험, 일명 Gutenberg에서 작동합니다. Kubio는 모든 WordPress 테마와 호환되지만 블록 기반 테마에서 가장 잘 작동합니다.
하루가 끝나면 Kubio에서 사이트를 처음부터 시작하면 테마가 거의 무의미해집니다. 이것은 Kubio가 많은 디자인 자유를 제공하기 때문에 발생합니다!
Kubio에서 비디오 작업을 시작하기 전에 먼저 WordPress의 새로운 경험이 어떻게 작동하는지 이해해야 합니다.
이제 WordPress의 모든 것이 블록입니다: 단락, 이미지, 비디오, 표 등.
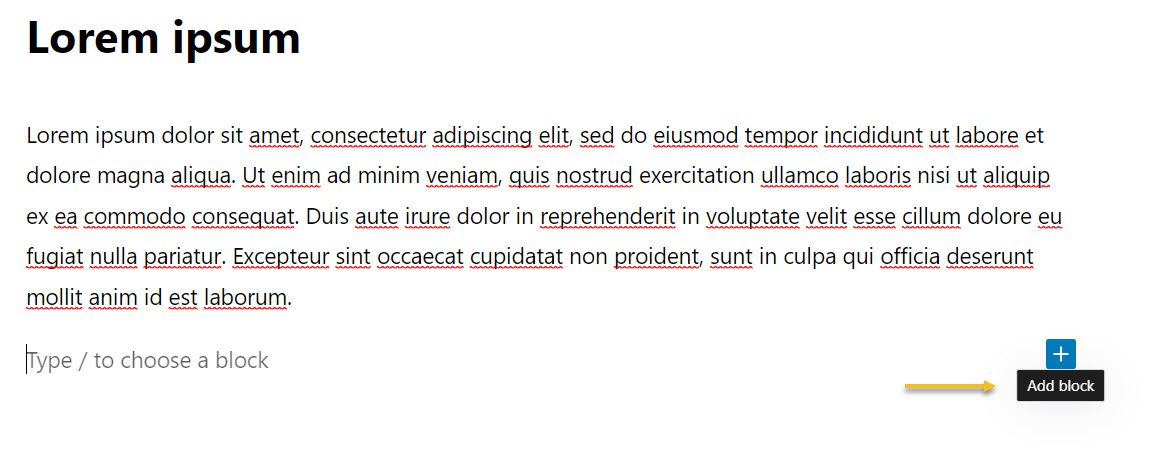
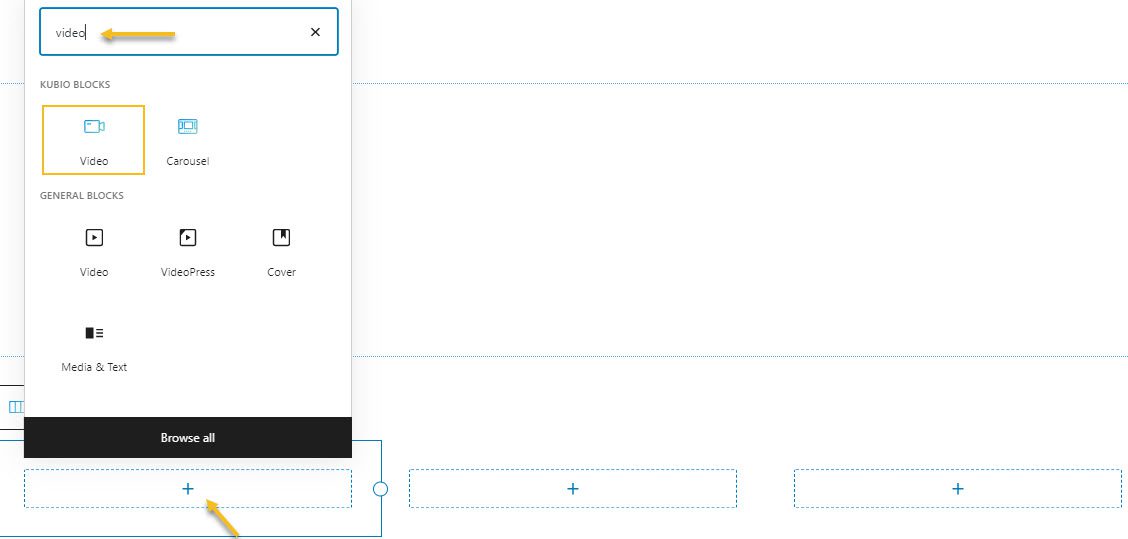
WordPress의 페이지 안에 있을 때 "+" 기호를 찾아야 합니다. 

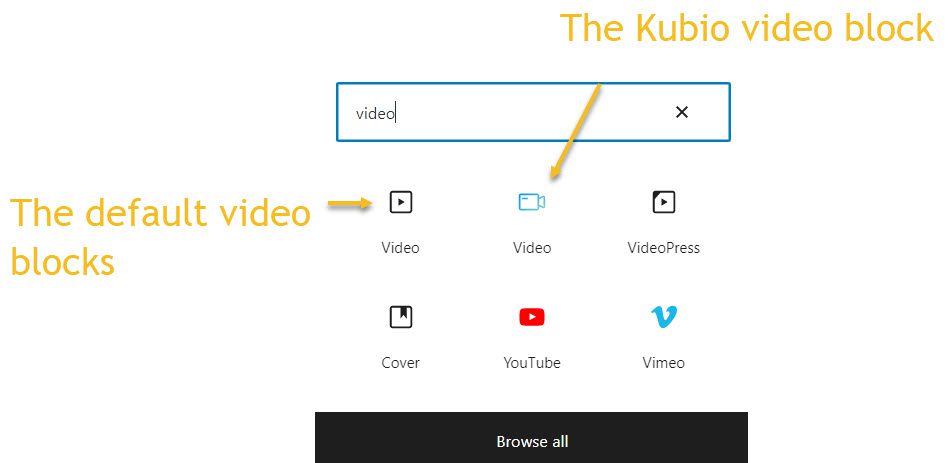
이러한 기호를 클릭하면 블록 삽입기가 열립니다. 블록 이름을 입력하기 시작한 다음 블록을 선택하여 삽입할 수 있습니다. 검은색 블록은 기본 WordPress 블록이고 파란색 녹색 블록은 Kubio의 블록입니다.

WordPress 및 Kubio에서 비디오 블록을 사용하는 방법
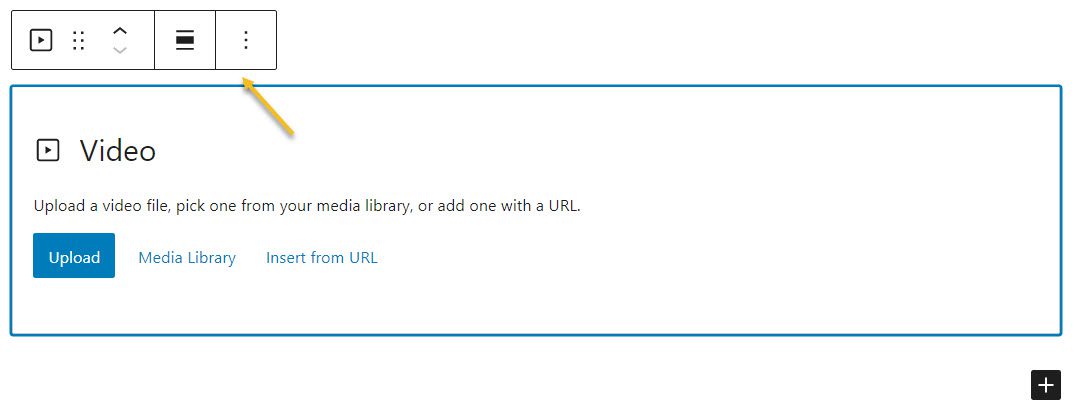
이제 블록을 추가하는 순간 블록마다 다를 수 있는 몇 가지 옵션이 있는 도구 모음이 블록 위에 표시됩니다. 주로 블록 이동, 복사 또는 제거를 참조합니다. 비디오 블록의 경우 비디오만 추가할 수 있으며 그게 전부입니다. 다른 스타일 옵션은 사용할 수 없습니다. 이것이 바로 고급 디자인을 위한 플러그인이 필요한 이유입니다.

그러나 Kubio 비디오 블록을 추가하면 어떻게 되는지 봅시다.

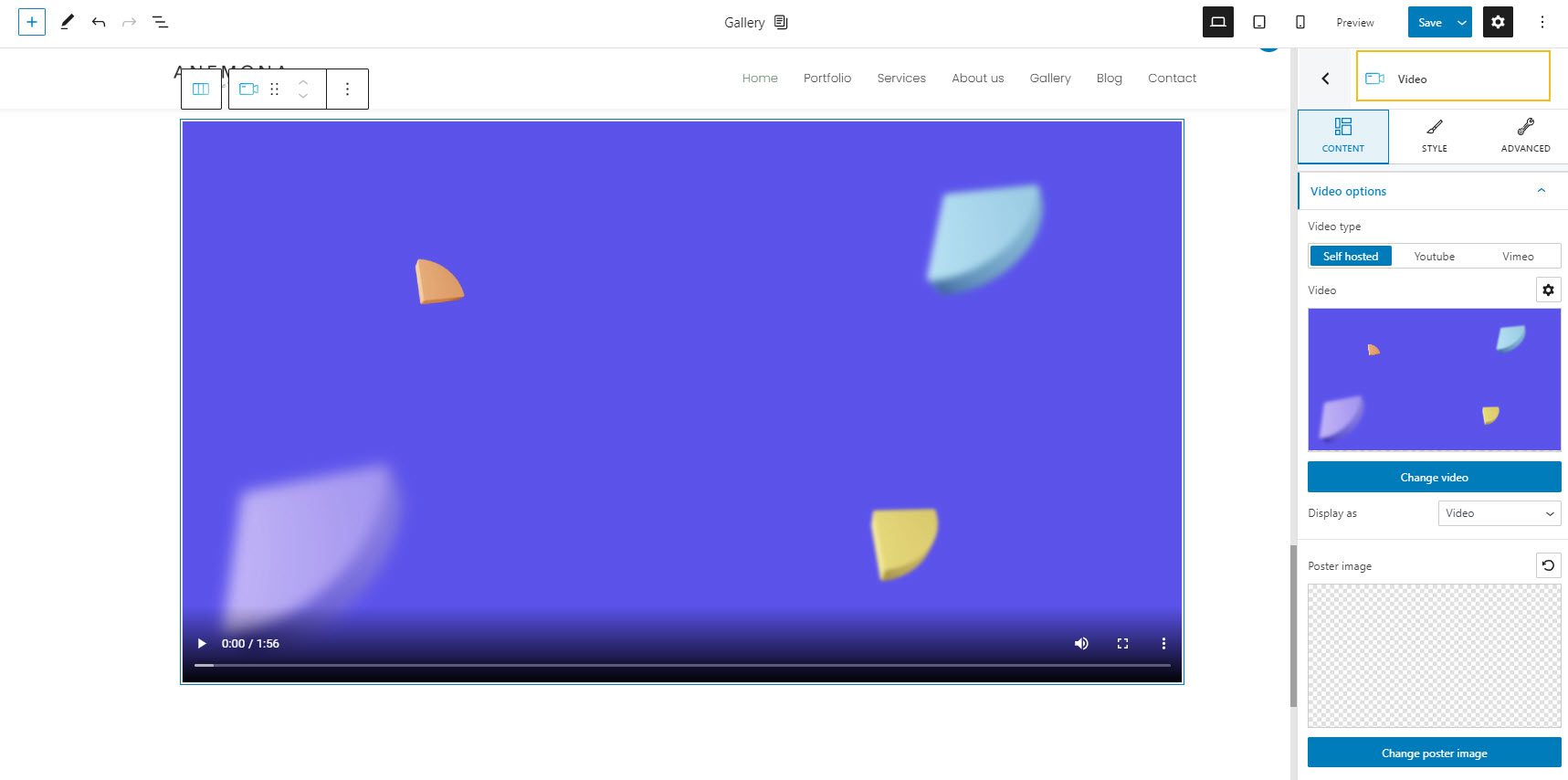
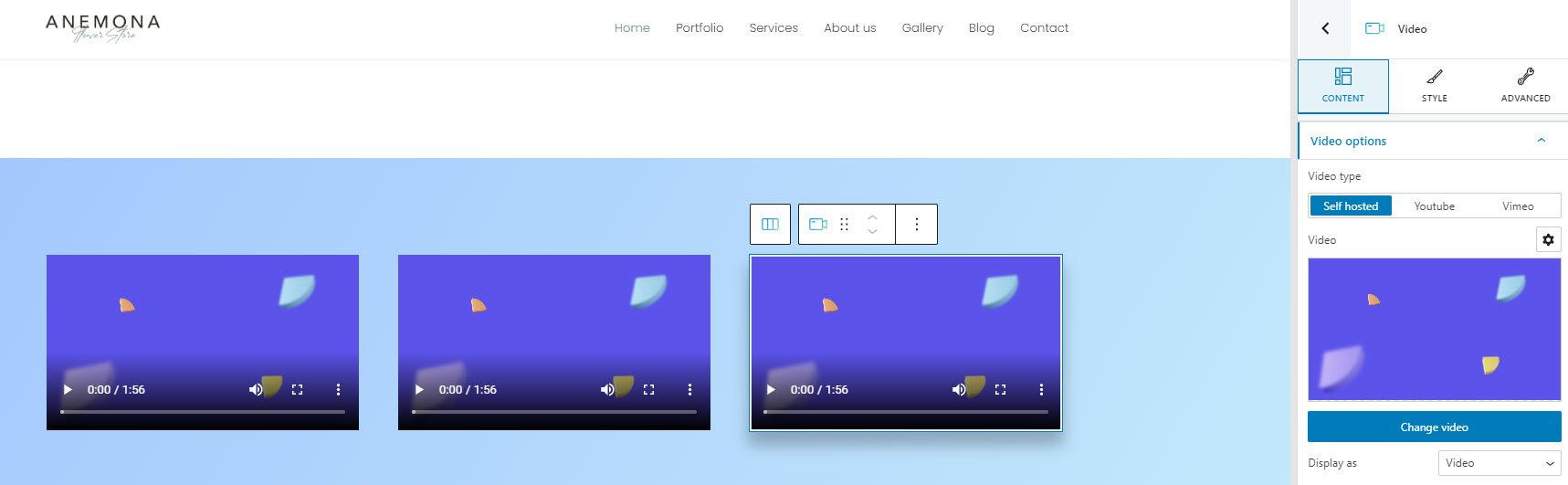
페이지에 기본 비디오가 배치되며 오른쪽의 블록 편집 패널에서 대체할 수 있습니다.
이제 블록 편집 패널을 사용하여 수많은 사용자 정의를 수행할 수 있습니다. 콘텐츠, 스타일 및 고급의 세 가지 레이어가 있습니다.
콘텐츠 수준 에서 다음을 수행할 수 있습니다.
- 비디오 유형(자체 호스팅, Youtube, Vimeo)을 선택하십시오.
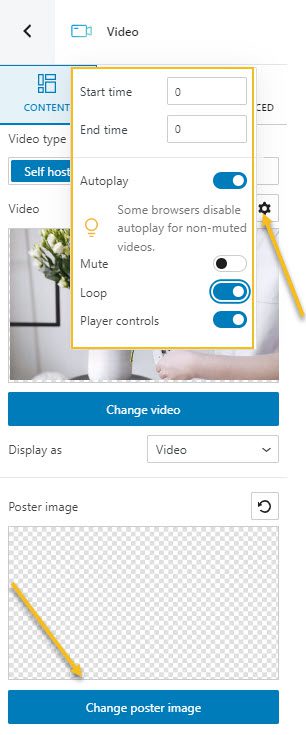
- 비디오의 시작 및 종료 시간을 결정하십시오.
- 비디오를 자동 재생, 음소거 또는 반복할지 여부를 결정하십시오.
- 비디오 컨트롤을 표시할지 여부를 결정합니다.
스타일 수준 에서 다음을 설정할 수 있습니다.
- 비디오의 종횡비.
- 비디오의 상자 그림자
다음은 사용 가능한 고급 비디오 블록 편집입니다.
- 배경. 여기에서 배경색 및 유형을 조정할 수 있습니다.
- 테두리와 그림자입니다. 여기에서 비디오 구텐베르그 블록에 다른 색상, 반경 및 두께의 테두리를 추가할 수 있습니다. 또한 상자 그림자를 추가할 수 있습니다. 상자 그림자의 위치, 흐림, 퍼짐 및 색상을 완전히 제어할 수 있습니다.
- 반응형. 여기에서 비디오 블록을 데스크톱, 태블릿 또는 모바일에서 숨길지 여부를 결정할 수 있습니다.
- 기타. 이 수준에서 블록의 z-인덱스를 설정할 수 있습니다(겹치는 요소를 수직으로 정렬), 요소가 오버플로되는지 여부를 설정할 수 있습니다(컨테이너에서 주변 영역으로 흐르는 블록의 내용 표시) , HTML 앵커 및 CSS 클래스를 추가합니다.
여기에서 Kubio의 비디오 블록 편집에 대한 자세한 정보를 찾을 수 있습니다.
이제 조금 더 깊이 들어가 보겠습니다.
Kubio로 비디오 배경을 추가하는 방법
섹션, 행 또는 열에 비디오 배경을 추가한다고 가정해 보겠습니다.
모든 블록, 섹션, 열 또는 행은 오른쪽의 블록 편집 패널에서 편집할 수 있습니다.
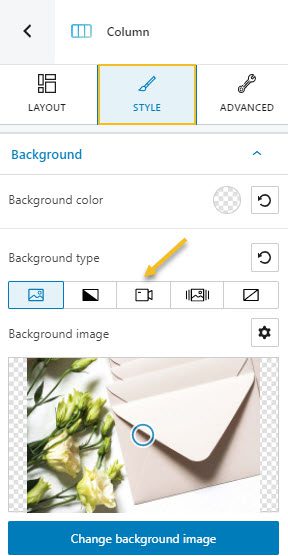
배경은 스타일 또는 고급 에서 편집할 수 있습니다.
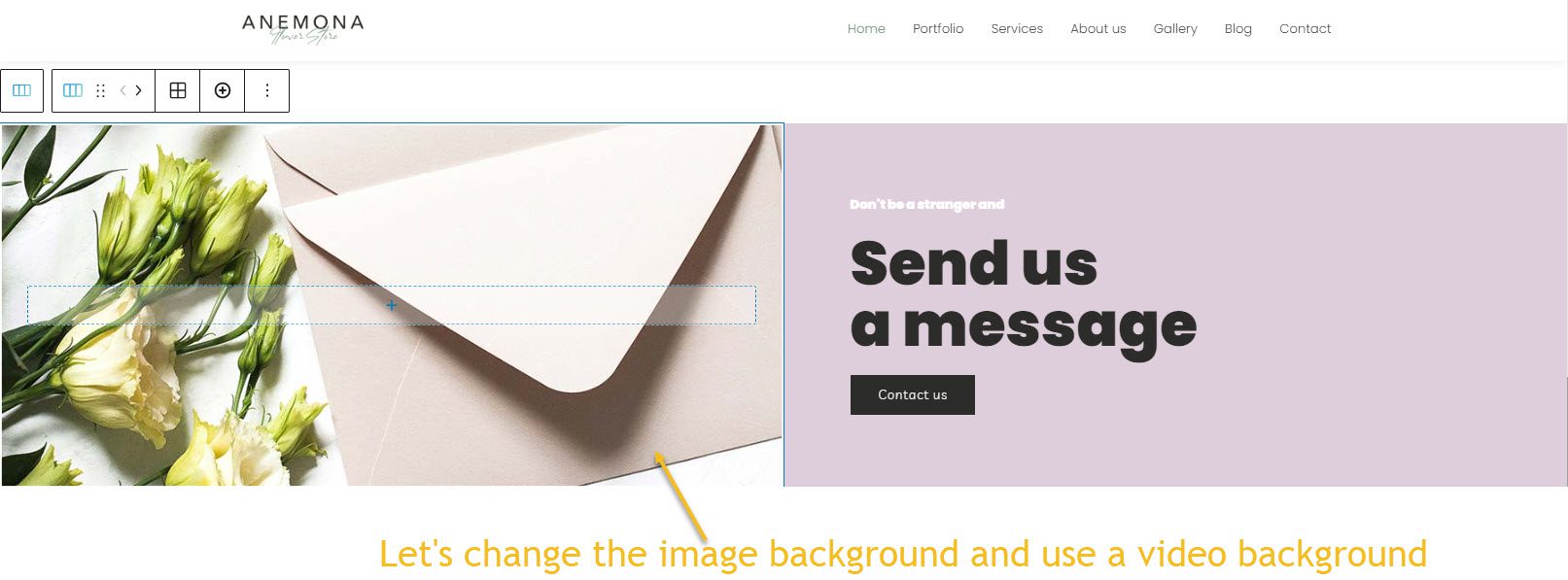
이제 여기(왼쪽)에서 이 열의 배경 이미지를 동영상으로 변경해 보겠습니다.

스타일 -> 배경 -> 배경 유형으로 이동하여 이미지에서 비디오로 변경합니다.

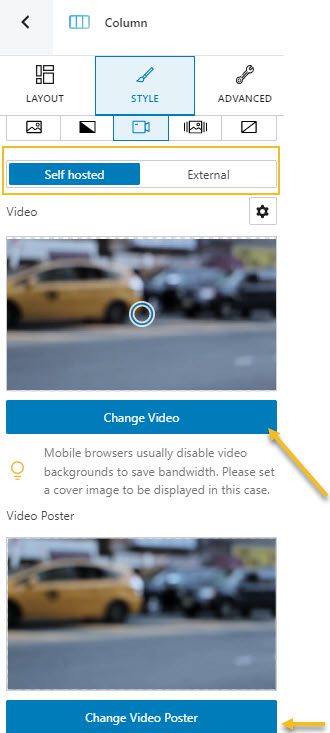
자체 호스팅 비디오를 업로드하거나 링크를 붙여넣습니다. 외부 옵션을 사용하여 Youtube에서 링크를 붙여넣습니다.

다음으로 비디오 포스터를 추가할 수 있습니다.
비디오 배경은 다음과 같습니다.
비디오 소스
꽤 깔끔하죠?
Kubio로 비디오 갤러리 만들기
3가지 방법으로 이 작업을 수행할 수 있습니다.
- 열에 비디오 블록 추가
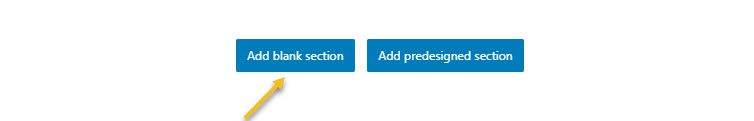
Kubio에서 페이지 하단으로 이동하여 "빈 섹션 추가"를 선택하면 빈 섹션을 쉽게 추가할 수 있습니다.

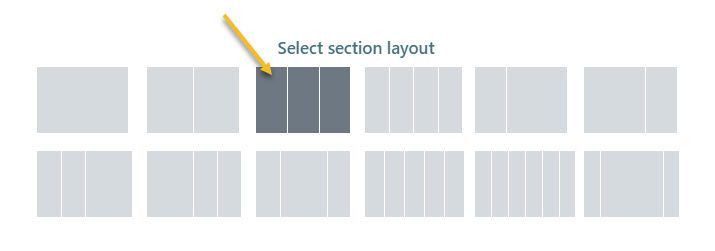
이제 필요한 열 수를 선택하라는 메시지가 표시됩니다. 셋이서 가자.

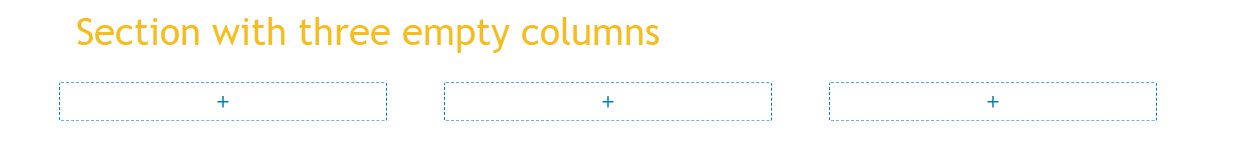
우리는 이것을 얻을 것입니다:

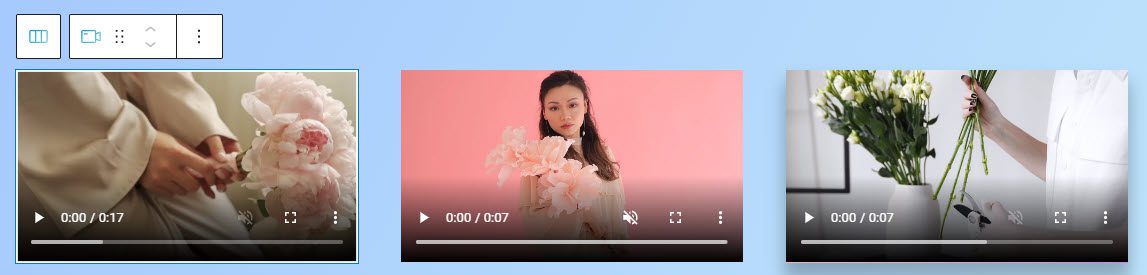
각 "+" 기호를 클릭하고 Kubio 비디오 블록을 추가해 보겠습니다.

비디오 블록 스타일 옵션을 사용하여 상자 그림자를 추가하거나 섹션 스타일 옵션에서 섹션 배경을 추가할 수 있습니다.

이제 기본 비디오를 교체하고 자동 재생 및 루프로 설정하겠습니다. 비디오 포스터도 쉽게 추가할 수 있습니다. 모든 것은 블록 편집 패널의 스타일 옵션에서 발생합니다.

오른쪽 상단의 "미리보기"를 누르고 결과를 살펴보겠습니다.

다음으로 섹션을 전체 너비로 만들고, 비디오의 크기를 변경하고, 비디오 사이의 간격을 변경할 수 있습니다. 이 모든 마법은 오른쪽에 있는 블록 편집 패널에서 관리됩니다.
Kubio를 사용하여 슬라이더에 비디오 추가
이제 더 역동적인 것을 원한다고 가정해 보겠습니다. 비디오가 있는 슬라이더와 상단에 텍스트가 필요할 수 있습니다. 어떻게 하면 될까요?
자, Kubio 슬라이더 블록을 사용합시다.
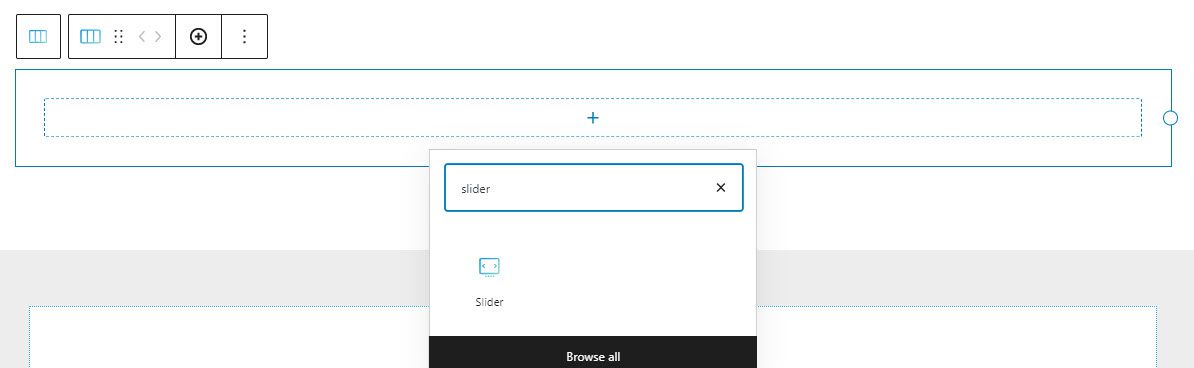
페이지 하단에 단일 열이 있는 새 섹션을 추가하고 "+" 기호에서 슬라이더 블록을 추가하겠습니다.

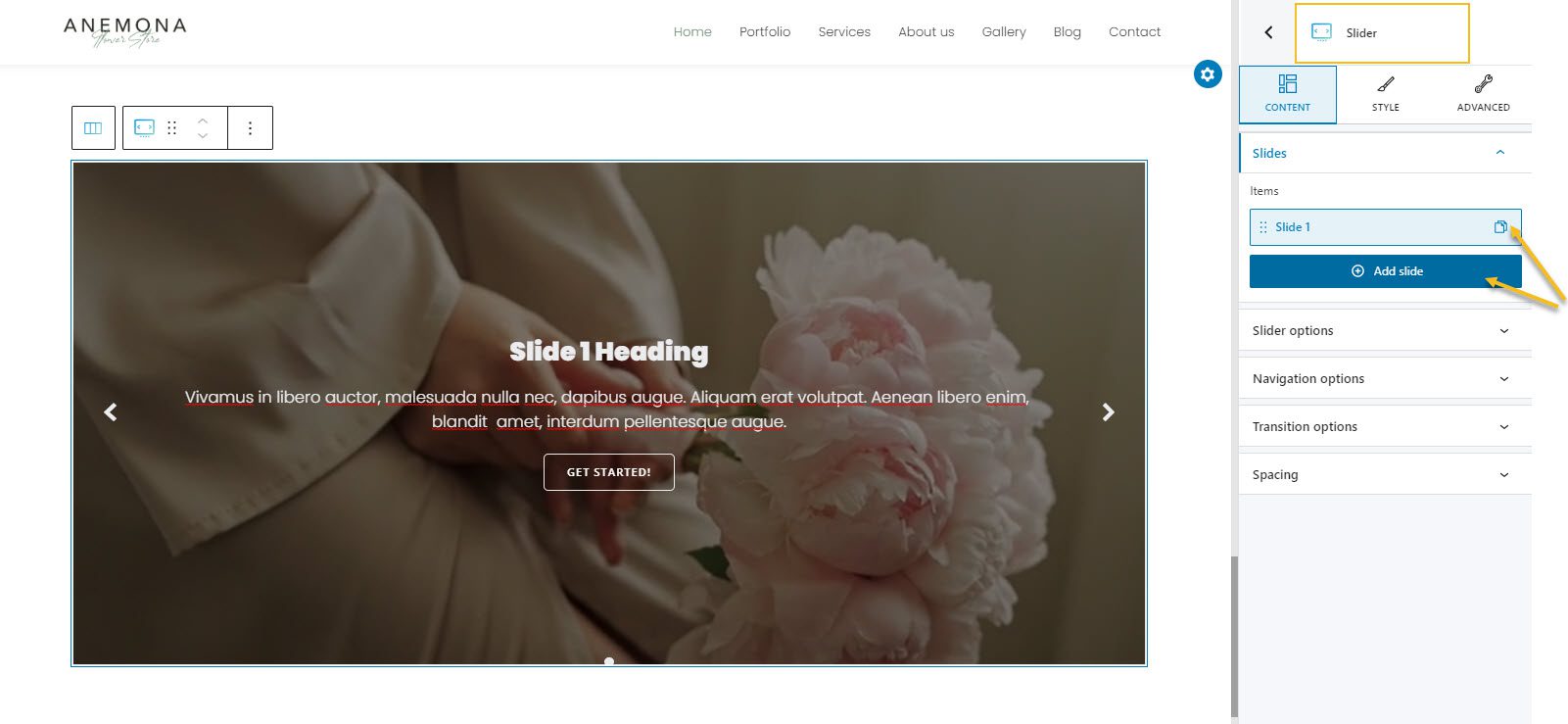
이제 기본 슬라이더에는 디자인이 다른 여러 슬라이드가 있습니다.

첫 번째 슬라이드 디자인이 마음에 듭니다.
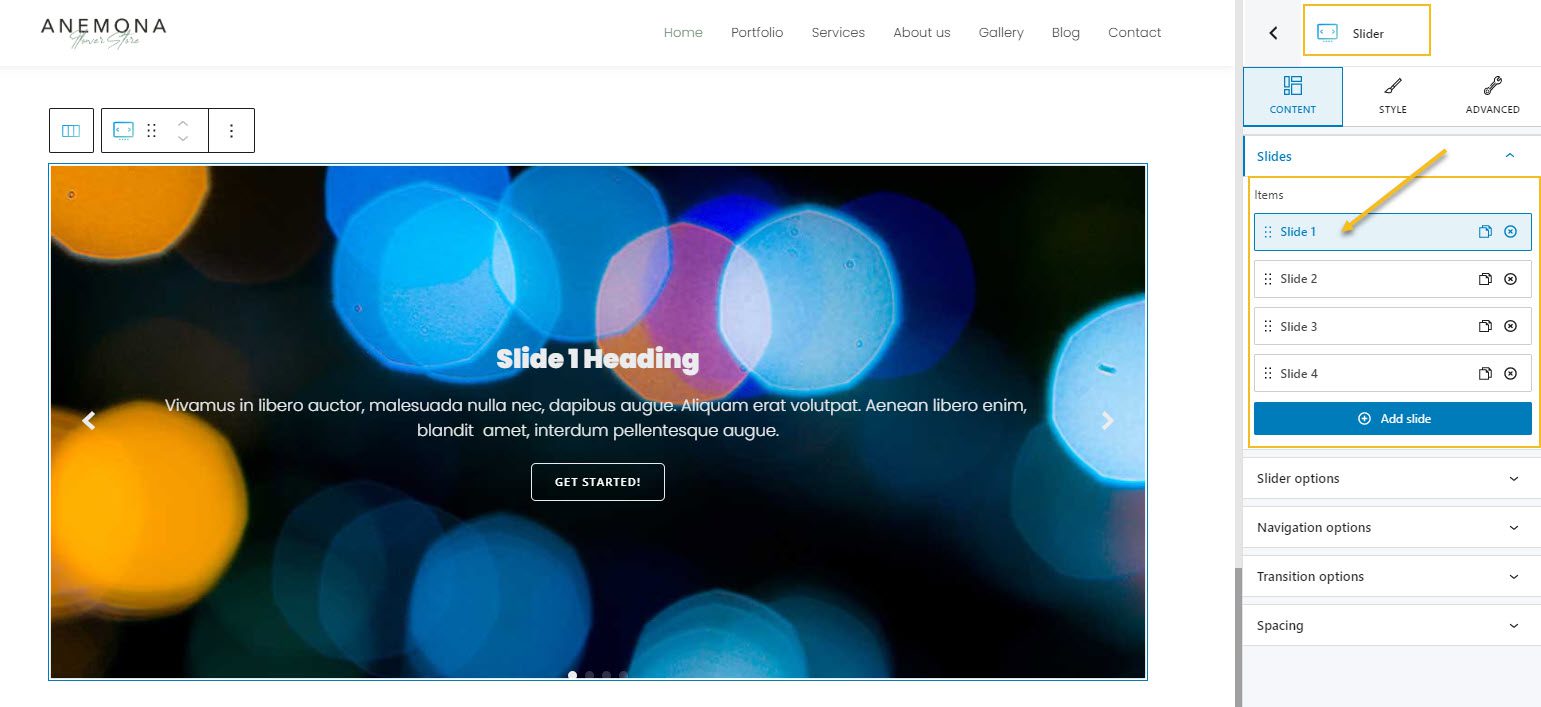
콘텐츠 내부의 오른쪽 블록 편집 패널에서 슬라이드를 추가하거나 제거할 수 있습니다. "x" 표시를 클릭하여 2에서 4까지의 슬라이드를 삭제해 보겠습니다.
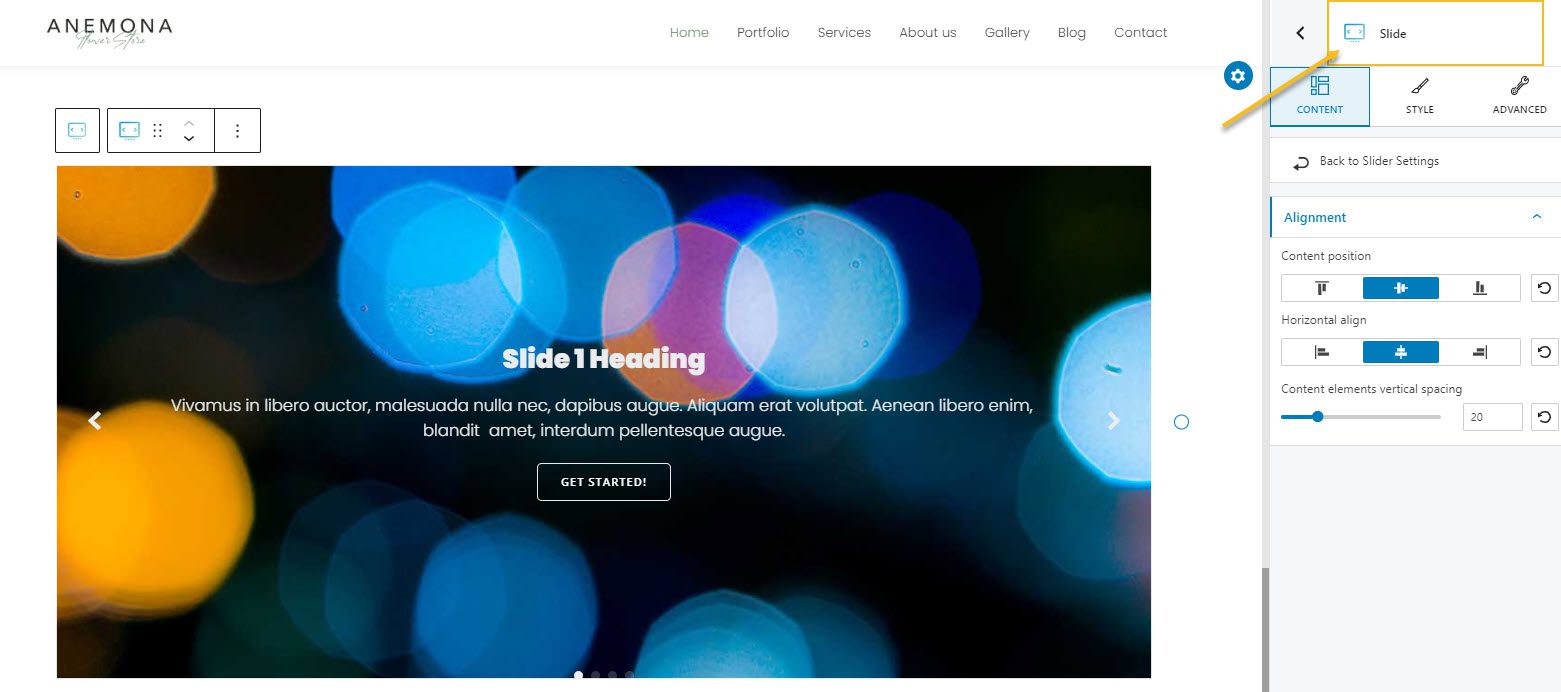
이제 첫 번째 슬라이드 배경을 이미지에서 동영상으로 변경하겠습니다. 즉, 슬라이드를 선택해야 합니다. 캔버스에서 직접 클릭하여 이 작업을 수행합니다. 블록 편집 패널이 "슬라이더"에서 "슬라이드"로 어떻게 변경되었는지 확인하시겠습니까?

즉, 슬라이더와 슬라이드 모두 블록 편집 패널에서 개별적으로 사용자화할 수 있습니다.
이제 스타일 레벨에서 배경을 동영상으로 변경하고 동영상을 업로드하거나 외부 링크를 붙여넣어 봅시다.

이제 제목, 단락 및 버튼이 있음을 알 수 있습니다. 각 요소는 실제로 블록입니다. 그것들을 클릭하면 오른쪽의 블록 편집 패널에서 사용자 정의할 수 있지만 삭제할 수도 있습니다. 이를 위해 키보드에서 "Delete" 키를 사용하거나 조금 앞서 언급한 도구 모음에서 "Remove block" 옵션을 사용할 수 있습니다.
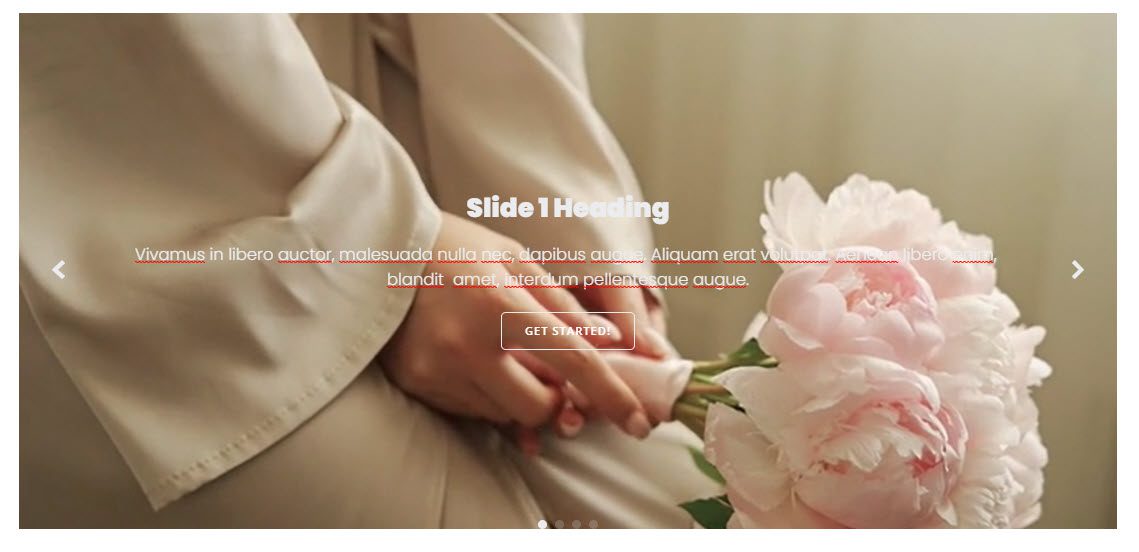
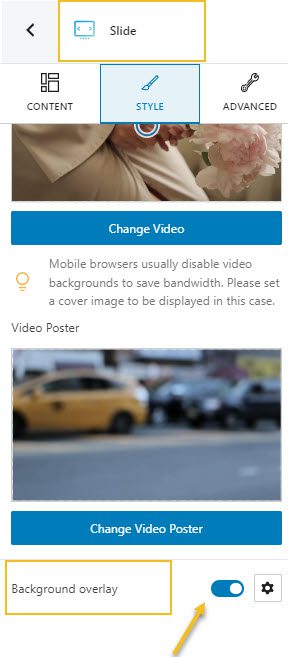
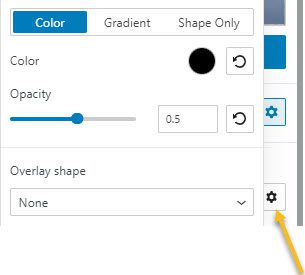
이제 이 배경에 텍스트가 표시되지 않습니다. 오버레이를 추가하여 이 문제를 해결해 보겠습니다. 즉, 슬라이드의 블록 편집 패널에서 "스타일"로 이동하여 "배경 오버레이"를 토글해야 합니다.

설정 아이콘에서 오버레이의 불투명도, 색상 등을 조정할 수 있습니다.

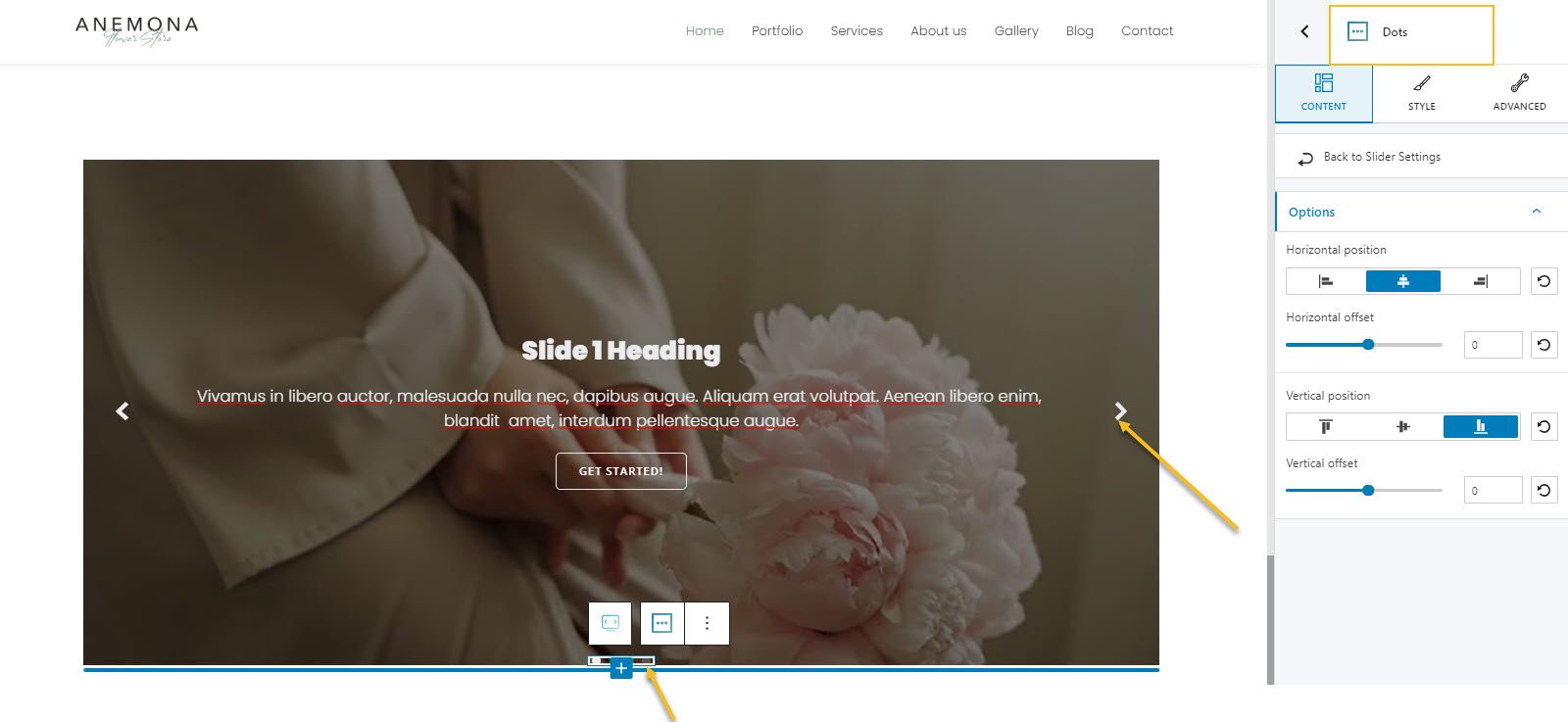
다음으로 슬라이더의 슬라이드 간 탐색을 개선하기 위해 슬라이더의 점이나 화살표를 사용자 정의할 수 있습니다. 점과 화살표는 자신에게 맞는 방식으로 사용자 정의할 수 있는 블록이기도 합니다.

이제 디자인이 명확해지면 슬라이드를 쉽게 복제하고 원하는 내용을 추가할 수 있습니다. 텍스트와 비디오를 변경하기만 하면 됩니다.

이것이 오버레이와 텍스트가 위에 있는 멋진 비디오 슬라이더를 얻는 방법입니다. 좋아요, 맞죠?
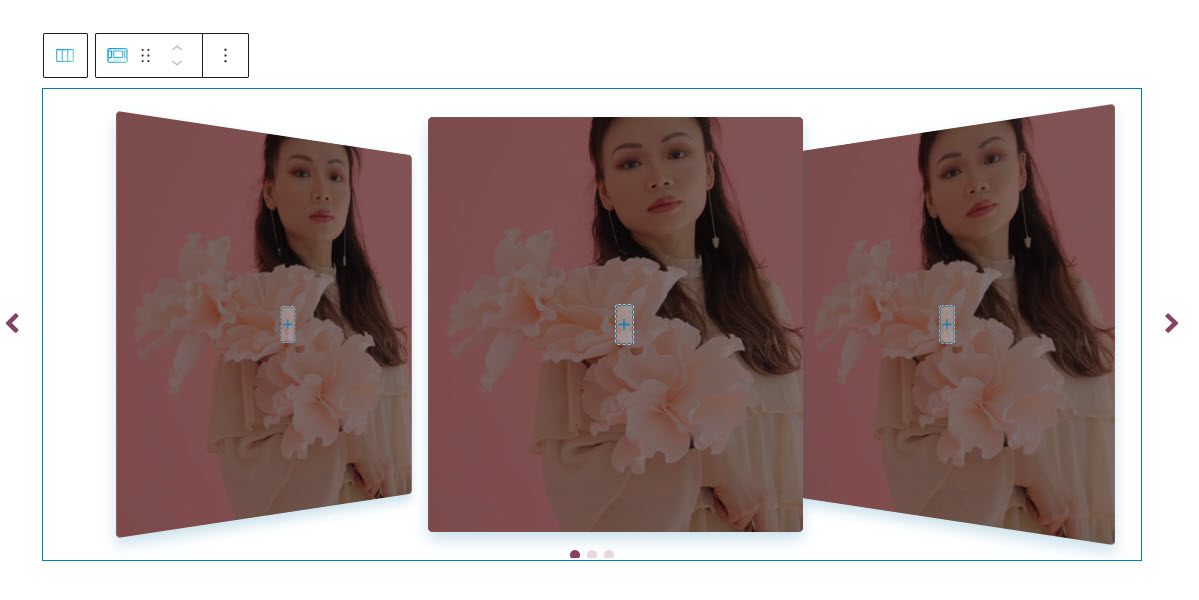
이제 Kubio 캐러셀 블록을 사용할 때도 동일한 로직을 적용할 수 있습니다. 하지만 나는 당신이 그것을 가지고 놀게 할 것입니다. Kubio를 설치하고 무료로 즐기면서 시작할 수 있습니다.

결론
보시다시피, 사용할 수 있는 훌륭한 WordPress 비디오 플러그인이 많이 있습니다. 각각 고유한 기능과 이점이 있습니다. 필요에 가장 적합한 플러그인을 선택하고 지금 WordPress 사이트에 비디오를 추가하십시오.
이제 이 기사가 마음에 들었고 WordPress 웹사이트를 디자인하는 방법에 대해 자세히 알고 싶다면 YouTube 채널 을 구독하고 Twitter 와 Facebook 에서 팔로우 하세요!
