WordPress vs Dreamweaver(2023) — 귀하의 웹사이트에는 어느 것이 더 좋습니까?
게시 됨: 2023-05-03사용할 수 있는 옵션이 많기 때문에 웹 사이트 구축에 적합한 플랫폼을 선택하는 것은 어려울 수 있습니다. WordPress와 Dreamweaver는 광범위한 사용자 정의 기능으로 인해 가장 인기 있는 두 가지 플랫폼이지만 두 플랫폼 간에는 몇 가지 중요한 차이점이 있다는 점에 유의해야 합니다. 따라서 이 게시물에서는 WordPress와 Dreamweaver를 비교하여 요구 사항에 더 적합한 것을 결정하는 데 도움을 줄 것입니다. 자, 뛰어들자!
- 1 WordPress 대 Dreamweaver: 누구를 위한 것입니까?
- 1.1 워드프레스란?
- 1.2 드림위버란?
- 1.3 그래서 그들은 누구를 위한 것입니까?
- 2 WordPress 대 Dreamweaver: 가격
- 2.1 워드프레스 가격
- 2.2 드림위버 가격
- 3 WordPress 대 Dreamweaver: 사용 편의성
- 3.1 워드프레스
- 3.2 드림위버
- 4 WordPress 대 Dreamweaver: 맞춤화
- 4.1 워드프레스
- 4.2 드림위버
- 5 WordPress 대 Dreamweaver: 호스팅
- 5.1 워드프레스
- 5.2 드림위버
- 6 WordPress 대 Dreamweaver: 확실한 승자가 있습니까?
WordPress 대 Dreamweaver: 누구를 위한 것입니까?
WordPress와 Dreamweaver를 사용하면 반응이 빠르고 효과적인 웹 사이트를 구축할 수 있지만 접근 방식이 크게 다릅니다. 따라서 귀하에게 가장 적합한 플랫폼을 평가하기 전에 각각을 자세히 살펴보겠습니다.
워드프레스가 무엇인가요?

WordPress는 사용하기 쉬운 콘텐츠 관리 시스템(CMS)으로 웹 사이트를 쉽게 구축하고 관리할 수 있도록 합니다. 시간이 지남에 따라 인터넷의 43% 이상을 차지하는 웹사이트 제작에 가장 널리 사용되는 플랫폼 중 하나가 되었습니다. 오픈 소스 및 무료 플랫폼이기 때문에 WordPress의 핵심 기능을 확장하는 무료 및 프리미엄 테마와 플러그인을 엄청나게 많이 제공합니다.
블로그, 학습 관리 시스템(LMS), 멤버십 사이트 또는 온라인 상점을 만들려는 목적이 무엇이든 WordPress를 사용하면 쉽게 배우고 마스터할 수 있습니다. 따라서 초보자와 노련한 개발자 모두에게 탁월한 선택입니다.
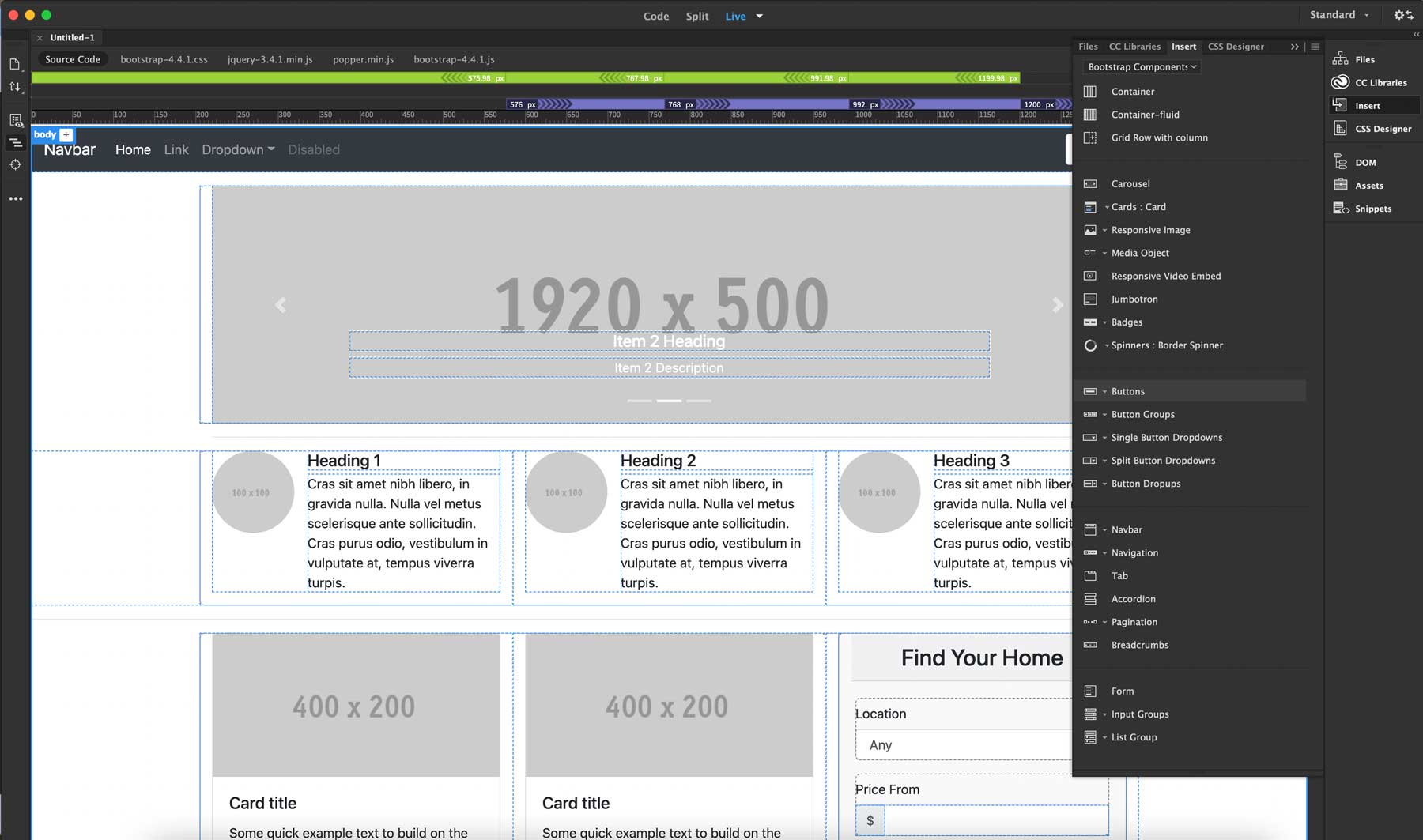
드림위버란?

Adobe Creative Suite의 일부인 Dreamweaver는 웹 사이트를 디자인, 개발 및 배포하는 데 사용됩니다. 사용자는 코드, 분할(코드 및 시각적) 또는 끌어서 놓기 편집기가 있는 시각적 인터페이스를 포함하여 세 가지 인터페이스 중에서 선택할 수 있습니다. 그러나 완전히 반응하는 웹 사이트를 구축하려면 코딩 기술이 필수적입니다. WordPress와 마찬가지로 Dreamweaver는 HTML, CSS, javascript 및 PHP 사용을 지원합니다. 그래도 모든 조각을 모으는 것은 사용자의 몫입니다.
Dreamweaver를 사용하여 개발자는 처음부터 웹 페이지를 만들거나 미리 만들어진 템플릿에서 선택하여 다양한 브라우저 및 화면 크기에서 디자인을 미리 볼 수 있습니다. WordPress만큼 인기가 없지만 Dreamweaver는 여전히 인터넷의 모든 웹사이트 시장 점유율의 약 0.3%를 보유하고 있습니다.
그래서 그들은 누구를 위한 것입니까?
WordPress와 Dreamweaver를 비교하는 것은 웹 사이트 생성에 대한 접근 방식이 다르기 때문에 복잡할 수 있습니다. WordPress는 사용자 친화적이며 웹 디자인 경험이 없는 사람들에게 이상적입니다. 또한 놀라운 다재다능함을 제공하며 개발자가 수정하거나 플러그인 및 테마로 확장하여 다양한 종류의 웹사이트를 만들 수 있습니다.
반면에 Dreamweaver에서 끌어서 놓기 인터페이스를 제공하더라도 제대로 작동하려면 끌 수 있는 요소를 코딩해야 합니다. 정보 제공 웹사이트 이상의 것을 만들려는 경우 풀스택 개발자를 고용하는 것도 필요할 수 있습니다. 결과적으로 Dreamweaver는 고급 코딩 지식이 있는 사용자에게 더 적합합니다.
WordPress 대 Dreamweaver: 가격
가격과 관련하여 WordPress와 Dreamweaver는 매우 다릅니다. 즉, 추가 기능 이후에는 가격면에서도 꽤 좋습니다. 이러한 플랫폼 중 하나를 선택하면 무엇을 얻을 수 있는지 살펴보겠습니다.
워드프레스 가격
WordPress의 전체 비용을 계산하는 것은 까다롭습니다. WordPress 자체는 무료이지만 고려해야 할 다른 변수가 있습니다. 디자인을 시작하기 전에 도메인을 선택하고 호스팅 계획을 얻어야 합니다. 큰 비용은 아니지만 연간 20달러 미만으로 도메인을 얻을 수 있습니다. 플러그인 및 테마와 같은 다른 요소를 고려할 때 비용이 빠르게 합산될 수 있습니다.

예를 들어 전자상거래 웹사이트를 구축하고 있다고 가정해 보겠습니다. 도메인을 구매하고 호스팅 계획을 결정한 후에는 WooCommerce와 같은 우수한 전자상거래 플러그인이 필요합니다. WooCommerce는 무료이지만 테마, 보안, SEO, Woo용 추가 기능과 같이 필요할 수 있는 추가 기능을 고려하면 석탄을 긁어 모으고 있습니다.
드림위버 가격

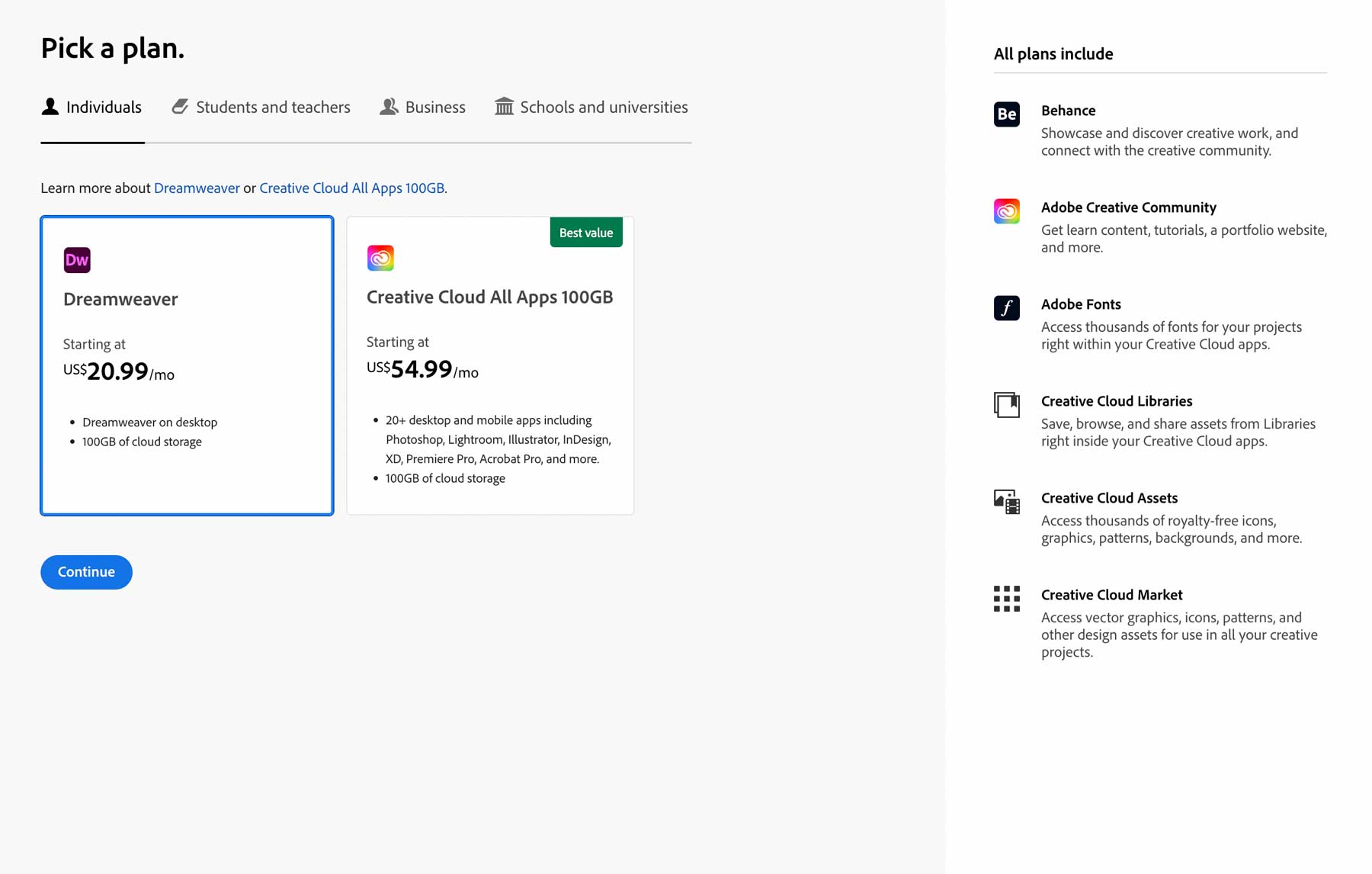
웹 사이트 제작 도구로 Dreamweaver를 선택할 때 좋은 소식은 걱정할 비용이 많지 않다는 것입니다. 최소한 직접 코딩을 할 계획이라면 말입니다. 물론 도메인과 웹 호스팅을 구입해야 하지만 Dreamweaver 소프트웨어 비용도 지불해야 합니다. Dreamweaver의 비용은 세금 전 월 약 $22입니다.
그러나 Dreamweaver를 포함하여 Adobe의 전체 크리에이티브 제품군에 액세스하려는 경우 비용이 월 약 55달러로 증가합니다. Dreamweaver를 사용하는 대부분의 사람들이 전체 Creative Cloud를 선택하는 것이 합리적입니다. 사진 편집 도구와 확장 가능한 벡터 그래픽(SVG) 또는 애니메이션을 만드는 방법이 필요한 고급 웹 사이트를 만들려는 경우 특히 그렇습니다.
 |  | |
|---|---|---|
| 가격 | ️ 그리기 WordPress는 무료이지만 도메인, 테마, 플러그인 및 테마와 같은 여러 애드온이 필요합니다. | ️ 그리기 Dreamweaver는 도메인, 호스팅 및 소프트웨어 비용을 지불한 후에는 저렴하지 않지만 애드온 후에는 WordPress와 동등합니다. |
| 워드프레스 시작하기 | 드림위버 시작하기 |
WordPress 대 Dreamweaver: 사용 편의성
웹 사이트를 구축할 때 올바른 플랫폼을 선택하는 것이 중요하며 사용 편의성이 핵심 요소입니다. WordPress와 Dreamweaver에는 학습 곡선이 있지만 WordPress는 속도를 쉽게 얻을 수 있다는 점에서 차별화됩니다.
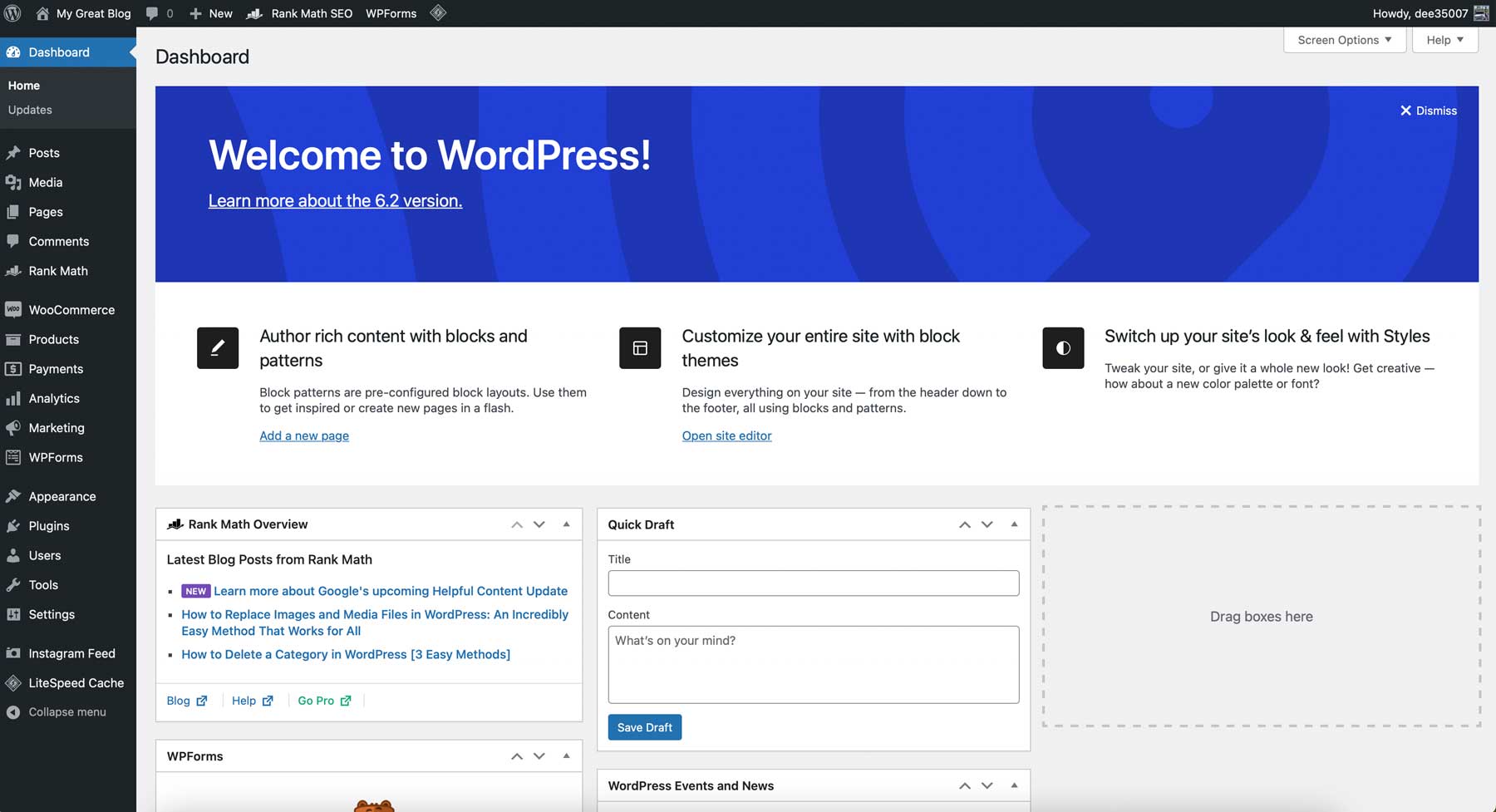
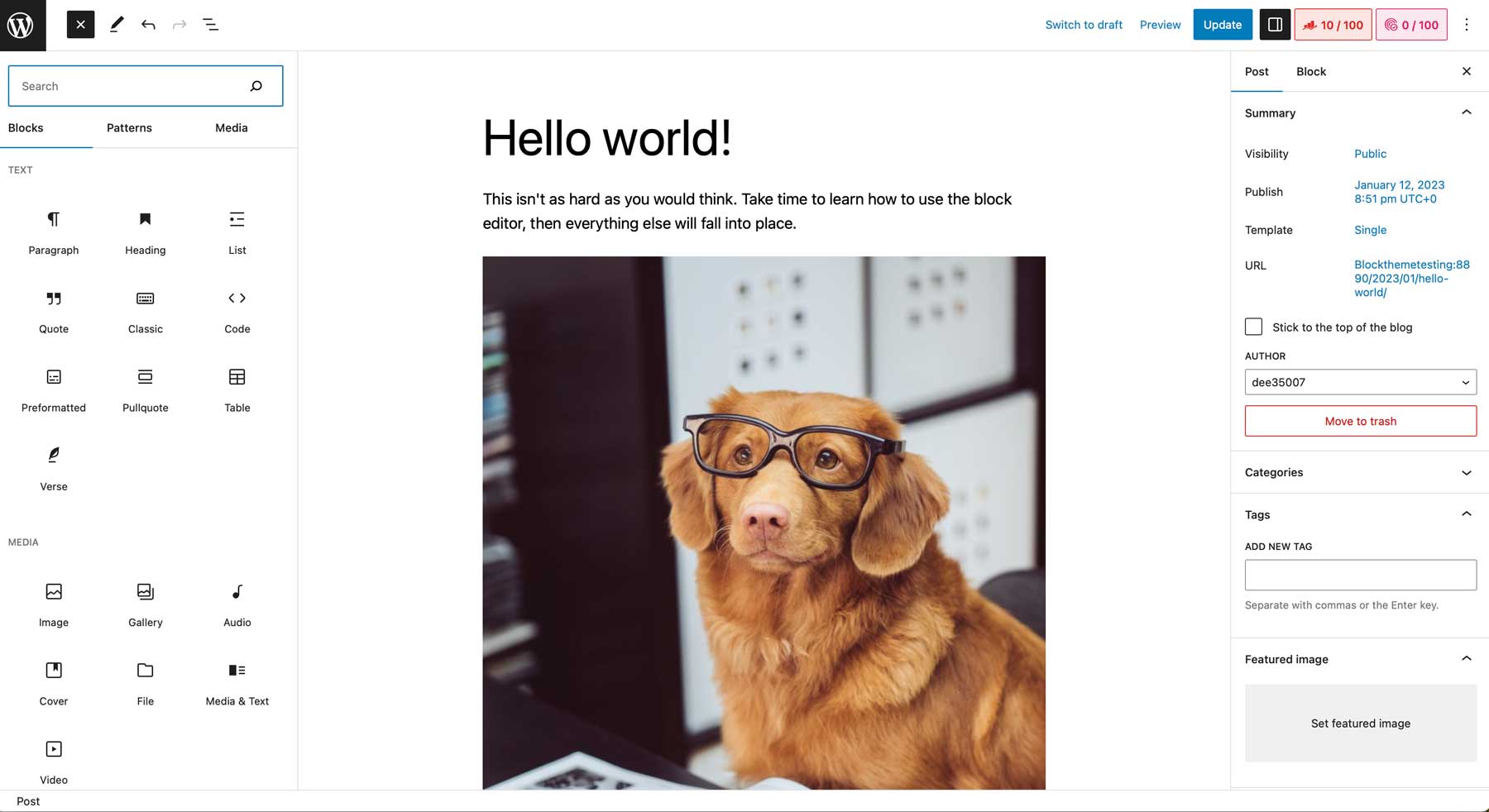
워드프레스
워드프레스가 등장하기 전에 웹사이트를 만들려면 광범위한 코딩이 필요했습니다. 그러나 Automattic의 사람들 덕분에 이제 일반 사람들도 쉽게 만들 수 있습니다. 즉, WordPress에 처음 로그인할 때 시작 위치를 파악하는 데 도움이 필요할 수 있습니다. 학습 곡선이 있지만 사용자가 장애물을 극복하는 데 도움이 되는 팁과 요령을 제공하는 리소스(블로그 등)가 많이 있습니다. 사용 가능한 설정 수의 초기 충격을 극복하고 나면 어떤 일을 하고 어디에 있는지 쉽게 파악할 수 있습니다.

고려해야 할 또 다른 사항은 만들려는 사이트 유형입니다. 이는 학습 곡선에 추가할 수 있는 선택한 플러그인 및 테마 유형에 영향을 미칩니다. 고맙게도 일부 테마를 사용하면 구축하려는 사이트 유형에 관계없이 WordPress를 더 쉽게 사용할 수 있습니다. 예를 들어 Divi는 코드가 없는 Visual Builder 덕분에 초보자에게 탁월한 선택입니다. 프런트 엔드에서 게시물과 페이지를 디자인하여 디자인 변경 사항을 실시간으로 확인할 수 있습니다. 사이트 콘텐츠를 추가할 때 시각적으로 표현하면 작업이 훨씬 쉬워집니다.

즉, 테마 및 플러그인 작업을 배우기 전에 기본 블록 편집기에 익숙해지는 것이 가장 좋습니다. 대부분의 WordPress 콘텐츠 생성은 게시물과 페이지를 중심으로 하기 때문에 콘텐츠를 구축하는 방법과 위치를 배우는 것은 WordPress를 배울 때 큰 도움이 됩니다.
드림위버

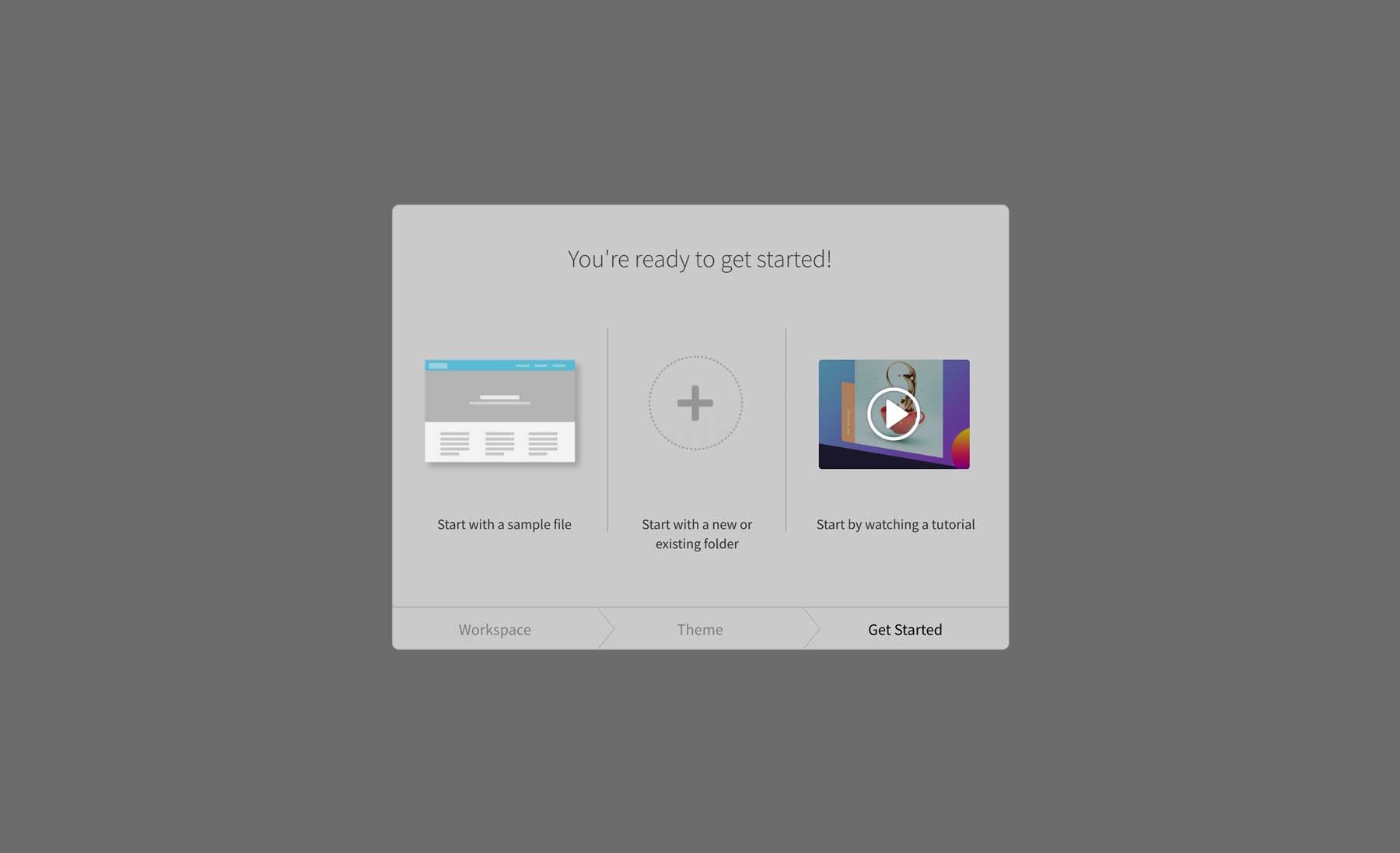
Dreamweaver를 처음 실행하면 따라하기 쉬운 설정 화면이 나타납니다. 디스플레이 기본 설정을 안내하고 샘플 파일로 시작하도록 선택하고 시작하는 데 도움이 되는 자습서를 볼 수 있습니다. 튜토리얼 비디오를 시청하는 것이 좋습니다. 로컬 호스팅 환경을 구성할 사이트 관리자를 설정하는 데 도움이 되며 가장 일반적으로 사용되는 도구를 소개합니다. 즉, 귀하가 받게 될 모든 도움에 관한 것입니다. 그 후 코딩에 익숙하지 않으면 상황이 복잡해집니다.


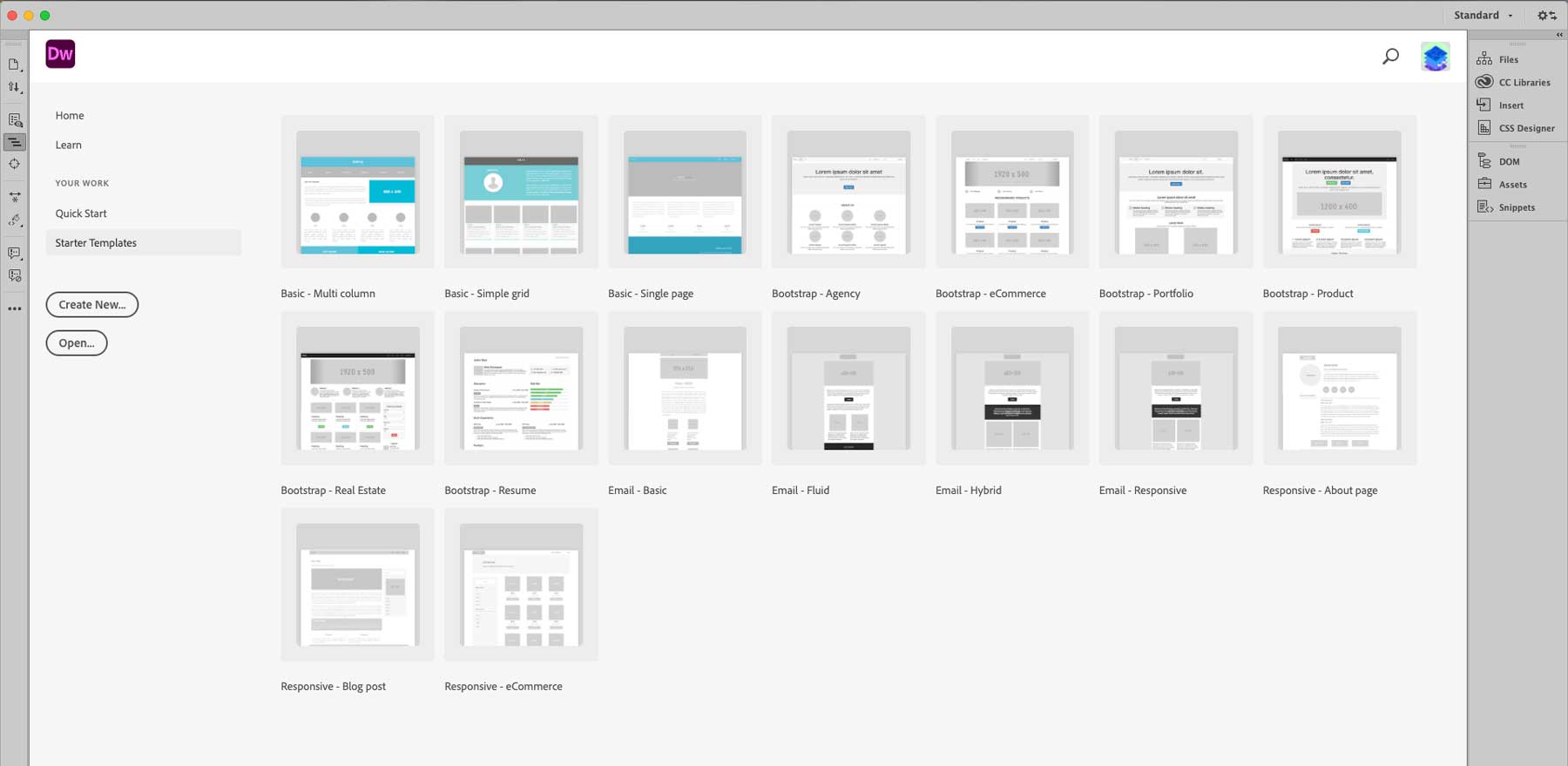
일을 더 쉽게 하기 위해 사용 가능한 16개의 템플릿 중 하나로 시작할 수 있습니다. 이들은 완전한 웹사이트가 아니라 시작 페이지라는 점을 명심하십시오. 기본 다중 열 또는 그리드 레이아웃, 소수의 반응형 페이지로 시작하거나 이메일을 작성하거나 몇 가지 부트스트랩 페이지에서 선택할 수 있습니다. 선택한 템플릿을 로드하면 이미지, 텍스트 및 기타 요소를 코딩하여 페이지를 완성해야 합니다.
전반적으로 Dreamweaver의 학습 곡선은 초보자에게 가파릅니다. CSS, HTML, 부트스트랩에 대한 기본 지식이 있다면 기본 사이트를 쉽게 만들 수 있지만 시간이 걸립니다. 즉, 코딩 잡초에 깊이 파고드는 것을 좋아하는 코딩 전문가라면 Dreamweaver를 마스터하기가 그리 어렵지 않습니다. 선택한 코딩 언어와 새로운 플랫폼 학습에 대한 편안함 수준에 따라 다릅니다.
 |  | |
|---|---|---|
| 사용의 용이성 | 우승자 초기 학습 곡선을 극복한 후 WordPress는 웹 사이트를 만드는 가장 쉬운 도구 중 하나입니다. | Dreamweaver에서 웹 사이트를 구축하려면 광범위한 코딩 지식이 필요합니다. |
| 워드프레스 시작하기 | 드림위버 시작하기 |
WordPress 대 Dreamweaver: 사용자 정의
새로운 웹 플랫폼을 선택할 때 가장 중요한 고려 사항 중 하나는 원하는 것과 필요한 것을 정확하게 만들 수 있는 능력을 갖추는 것입니다. WordPress와 Dreamweaver 모두 무제한 사용자 지정 옵션을 제공합니다. 즉, 그들은 당신이 그것을 할 수 있도록 완전히 다른 방법을 제공합니다.
워드프레스

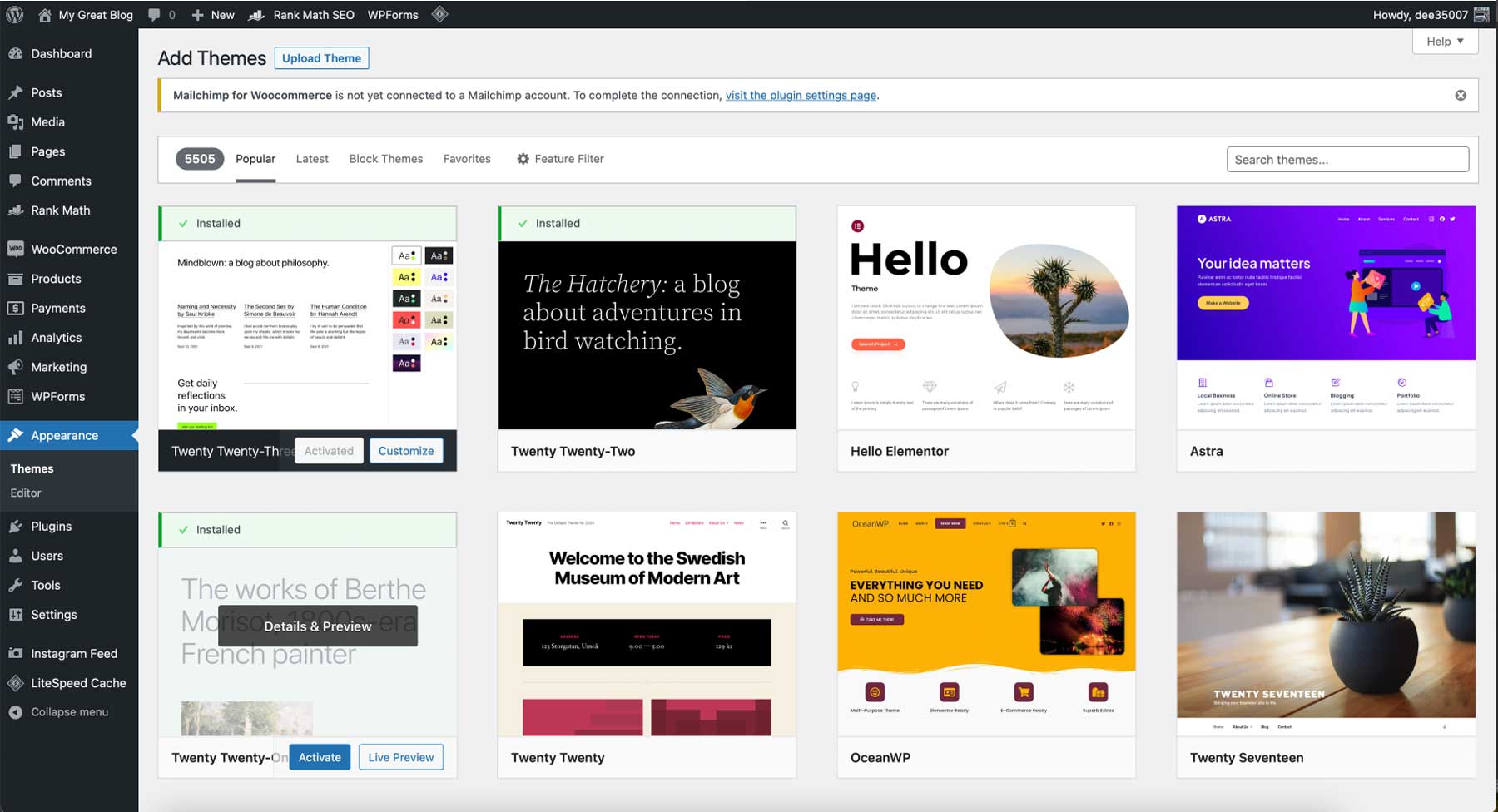
블로그 플랫폼으로 시작했음에도 불구하고 WordPress는 방대한 애드온 덕분에 모든 웹사이트를 수용할 수 있는 동적 콘텐츠 관리 시스템으로 발전했습니다. WordPress 리포지토리 내에서 웹 사이트에 고유한 모양을 제공하는 다양한 테마를 찾을 수 있습니다. 이러한 테마는 WordPress 대시보드 또는 테마 저장소를 통해 쉽게 설치할 수 있습니다. 또한 웹사이트의 모양과 기능을 향상시키기 위해 구매할 수 있는 Elegant Themes, StudioPress 및 ThemeIsle과 같은 타사 공급업체에서 제공하는 다양한 프리미엄 테마가 있습니다.

또한 수천 개의 플러그인을 사용하여 사이트를 사용자 정의할 수 있습니다. 예를 들어 회원 웹사이트를 구축하려고 한다고 가정해 보겠습니다. 좋은 멤버십 플러그인을 추가하면 빠르게 콘텐츠를 관리하고, 멤버십 등급을 만들고, 결제를 받고, 커뮤니티 토론을 위한 포럼을 추가할 수 있습니다. 말 그대로 무엇이든 할 수 있는 멋진 플러그인이 있어 WordPress의 사용자 지정 옵션은 끝이 없습니다.
웹 사이트에 흥미로운 부분을 추가할 수 있는 추가 방법이 있습니다. 예를 들어 위젯은 사이드바, 바닥글 또는 머리글과 같은 다양한 위치에 배치될 수 있으므로 사이트의 모양을 향상시킬 수 있습니다. 카테고리 아카이브, 소셜 미디어 플랫폼, 최근 게시물 등을 표시할 수도 있습니다. 또한 WordPress는 사용자 친화적으로 설계되었지만 사용자 지정 CSS, HTML 및 Javascript를 추가하여 다음 단계로 사용자 지정을 수행할 수 있습니다. 선택한 테마에 따라 게시물, 검색 페이지, 아카이브 등을 표시하기 위한 템플릿을 포함하여 모든 게시물과 페이지에서 사이트에 일관성 있는 모양을 제공하는 사용자 지정 템플릿을 만들 수 있습니다.
드림위버
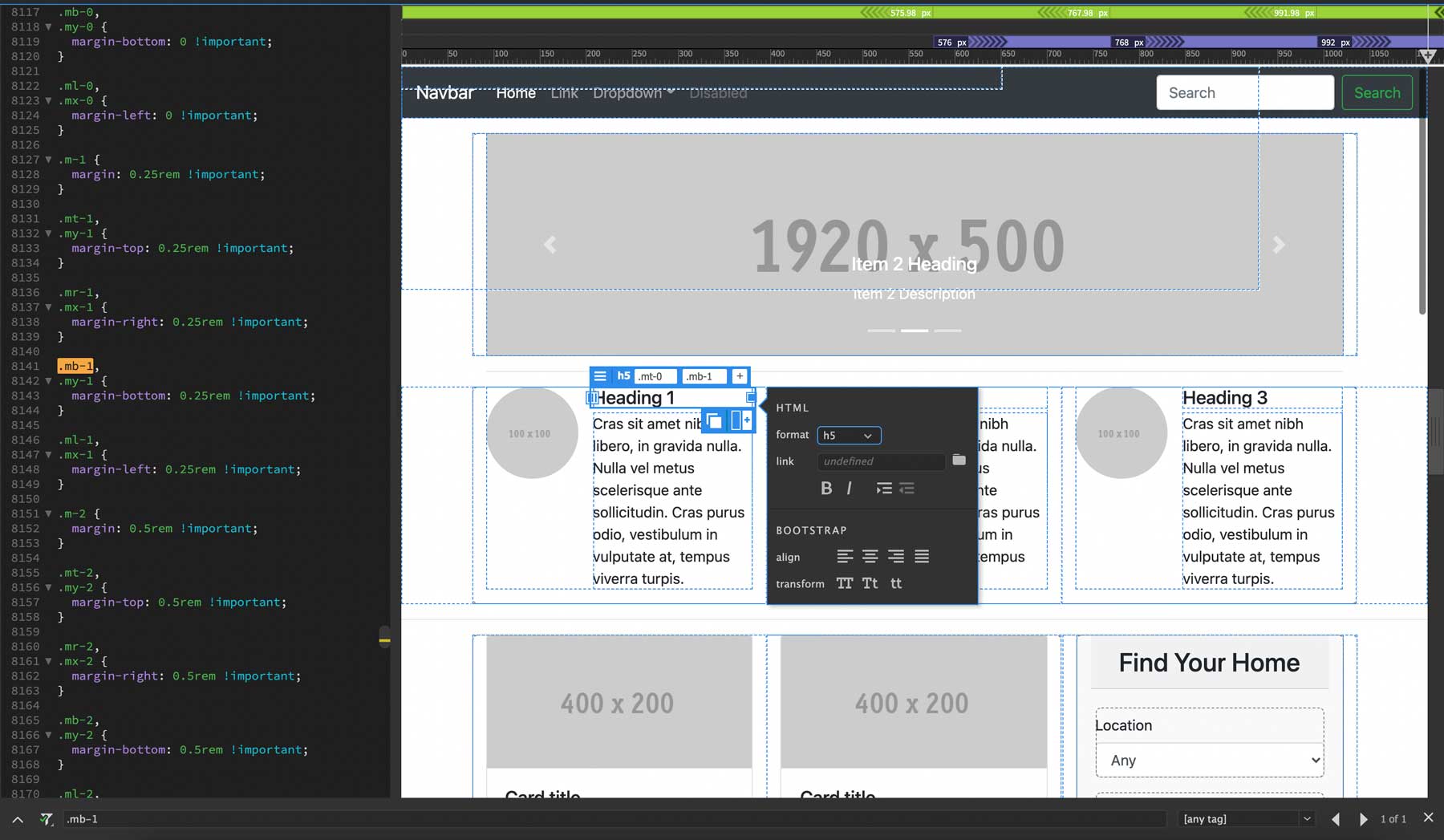
WordPress와 마찬가지로 Dreamweaver에는 수많은 사용자 지정 옵션이 있습니다. 완벽한 작업 공간을 만드는 능력에서 시작됩니다. 밝은 모드와 어두운 모드 중에서 선택하고 코드 미리보기에 사용자 정의 색상을 지정하는 등의 작업을 수행할 수 있습니다. 앞서 언급했듯이 Dreamweaver는 코드, 분할 및 라이브를 포함하여 세 가지 작업 영역 보기를 제공합니다. 미리 코딩된 요소를 라이브 뷰가 있는 페이지로 끌어다 놓을 수 있습니다. 즉, 제대로 작동하려면 여전히 CSS, 이미지 및 코드 스니펫을 추가해야 합니다.

예를 들어 Bootstrap 파일로 작업할 때 기본 구성 요소를 사용하여 페이지에 생명을 불어넣을 수 있습니다. 컨테이너, 캐러셀, 카드 레이아웃, 애니메이션 스피너, 버튼 등 중에서 선택할 수 있습니다. Dreamweaver에는 해당 코드 스니펫도 포함되어 있어 CSS 및 Javascript에서 유리한 출발을 할 수 있습니다. 또한 특정 속성에 대한 CSS를 편집할 수 있는 프런트 엔드 CSS 디자이너가 있어 시간을 절약할 수 있습니다.

분할 보기에서 작업할 때 프런트 엔드의 요소를 쉽게 클릭하고 연결된 CSS 파일에서 CSS 속성을 편집할 수 있습니다. 또한 요소를 복제하고, 헤드라인에 텍스트 장식을 추가하고, 이미지를 연결하고, 체크 상자 클릭으로 요소를 반응형으로 만들 수 있습니다. 추가 사용자 지정 옵션에는 이미지 갤러리, reCaptcha가 포함된 문의 양식, Google 지도 등과 같은 타사 확장 프로그램을 설치하는 기능이 포함됩니다.
 |  | |
|---|---|---|
| 커스터마이징 | ️ 그리기 WordPress는 플러그인, 테마 및 사용자 정의 코드를 사용하여 고도로 사용자 정의할 수 있습니다. | ️ 그리기 뛰어난 코딩 기술이 있다면 Dreamweaver로 무엇이든 사용자 정의할 수 있습니다. |
| 워드프레스 시작하기 | 드림위버 시작하기 |
WordPress 대 Dreamweaver: 호스팅
WordPress와 Dreamweaver의 호스팅 요구 사항은 매우 다릅니다. 정적 웹 사이트(Dreamweaver)는 일반적으로 WordPress 사이트보다 호스팅이 덜 필요합니다. 이를 염두에 두고 사용 가능한 항목에 대한 아이디어를 제공하는 각각에 대한 몇 가지 옵션이 있습니다.
워드프레스

WordPress 호스팅과 관련하여 많은 변수가 있습니다. 첫째, 어떤 종류의 호스팅을 원하십니까? 둘째, 예산은 얼마입니까? WordPress 사용자는 모든 선택 사항에 압도당할 것입니다. 이를 염두에 두고 SiteGround 및 Pressable과 같이 강력하게 추천할 수 있는 몇 가지가 있습니다. 두 공급자 모두 관리되는 WordPress 호스팅, 여러 가격대, 뛰어난 기능을 제공하며 WordPress에 최적화되어 있습니다.
드림위버

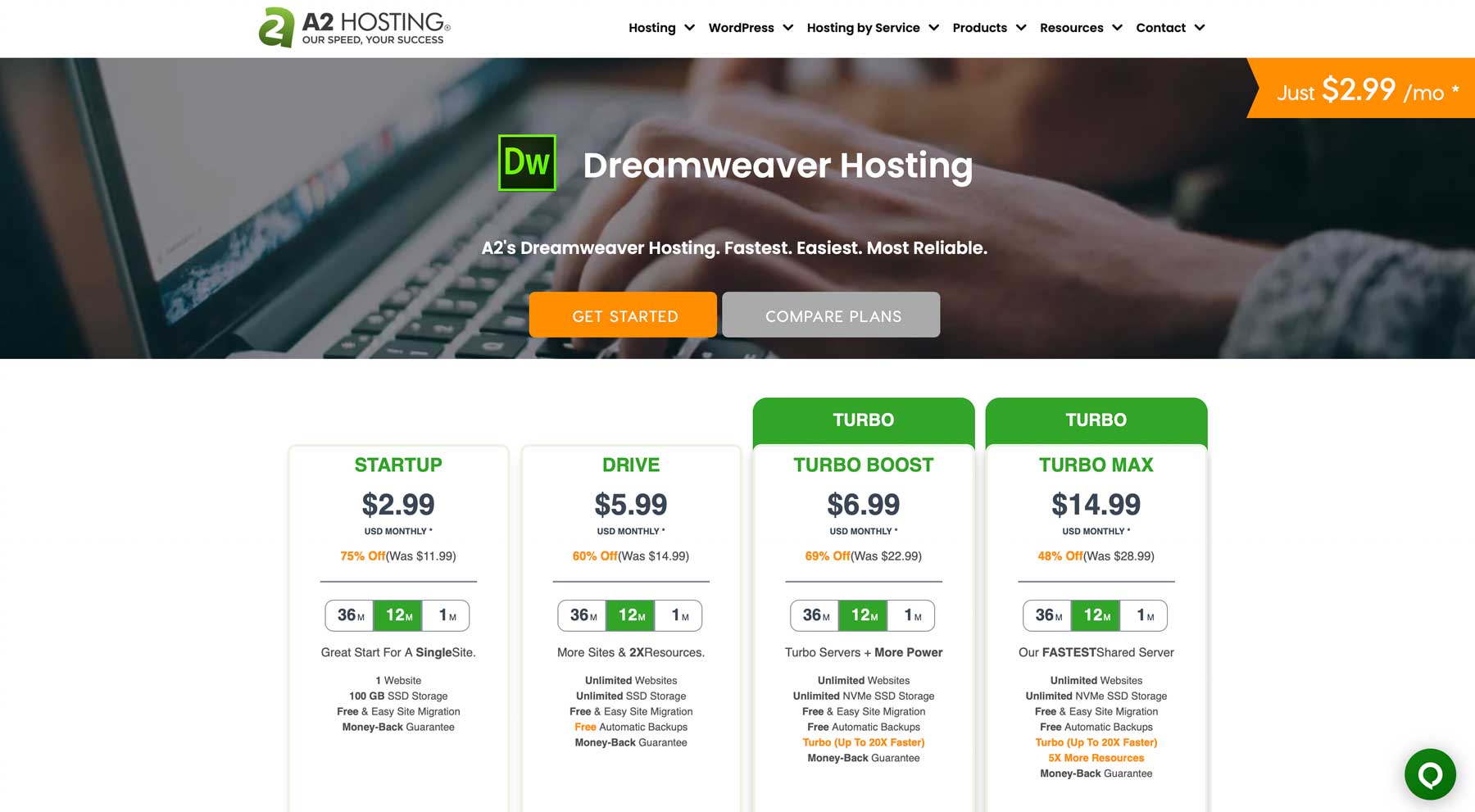
Dreamweaver로 구축한 사이트를 호스팅하는 것은 덜 복잡합니다. CGI/Perl, ASP 또는 PHP와 같은 서버측 애플리케이션을 구축하지 않는 한 저급 공유 호스팅을 사용하지 않을 가능성이 높습니다. 그 이유는 Dreamweaver의 기본 기능이 HTML, CSS 및 Javascript를 사용하므로 그다지 많은 기능이 필요하지 않기 때문입니다. 이를 염두에 두고 A2 Hosting 및 Green Geeks와 같은 클라이언트 측 정적 웹 사이트에 맞춰진 몇 가지를 권장할 수 있습니다. 둘 다 충분한 NVMe SSD 스토리지, 자동 백업, FTP(Dreamweaver 요구 사항), 무료 사이트 마이그레이션 및 무료 SSL 인증서가 포함된 합리적인 요금제를 제공합니다.
WordPress 대 Dreamweaver: 확실한 승자가 있습니까?
WordPress와 Dreamweaver 중에서 선택할 때 둘 다 장점이 있습니다. 즉, 선택하는 것은 특정 요구 사항에 따라 다릅니다. WordPress는 사용하기 쉽고 광범위한 지원 시스템을 갖추고 있으며 수천 가지 테마와 플러그인을 제공하여 사이트를 사용자 지정할 수 있습니다. 반면에 Dreamweaver는 정적 웹 사이트, 사용자 지정 응용 프로그램 및 크고 복잡한 사이트를 만들 수 있는 강력한 웹 개발 도구입니다.
 |  | |
|---|---|---|
| 가격 | ️ 그리기 WordPress는 무료이지만 도메인, 테마, 플러그인 및 테마와 같은 여러 애드온이 필요합니다. | ️ 그리기 Dreamweaver는 도메인, 호스팅 및 소프트웨어 비용을 지불한 후에는 저렴하지 않지만 애드온 후에는 WordPress와 동등합니다. |
| 사용의 용이성 | 우승자 초기 학습 곡선을 극복한 후 WordPress는 웹 사이트를 만드는 가장 쉬운 도구 중 하나입니다. | Dreamweaver에서 웹 사이트를 구축하려면 광범위한 코딩 지식이 필요합니다. |
| 커스터마이징 | ️ 그리기 WordPress는 플러그인, 테마 및 사용자 정의 코드를 사용하여 고도로 사용자 정의할 수 있습니다. | ️ 그리기 뛰어난 코딩 기술이 있다면 Dreamweaver로 무엇이든 사용자 정의할 수 있습니다. |
| 워드프레스 시작하기 | 드림위버 시작하기 |
하루가 끝나면 웹 사이트를 빠르게 만들고 싶고 코딩 경험이 많지 않다면 WordPress가 갈 길입니다. 그러나 HTML, PHP 또는 부트스트랩을 기반으로 앱이나 맞춤형 웹 사이트를 개발하려는 경우 Dreamweaver가 적합할 수 있습니다.
공개: 게시물의 링크를 클릭한 후 무언가를 구매하면 수수료를 받을 수 있습니다. 이를 통해 무료 콘텐츠와 훌륭한 리소스가 계속 흐르도록 할 수 있습니다. 지원해 주셔서 감사합니다!
