WordPress 대 HTML 웹사이트(2023)
게시 됨: 2023-04-26다음 웹사이트를 구축하는 방법에 대해 토론하고 계십니까? HTML 및 WordPress 웹 사이트에는 장점과 잠재적인 단점이 있습니다. 이 기사에서는 WordPress와 HTML 웹사이트를 비교하여 스스로 결정할 수 있도록 도와드립니다.
- 1 WordPress와 HTML: 차이점은 무엇입니까?
- 1.1 정적 HTML 웹사이트
- 1.2 워드프레스 웹사이트
- 2 학습 곡선 및 사용 용이성
- 2.1 워드프레스 학습 곡선
- 2.2 정적 HTML 웹사이트 학습 곡선
- 3 WordPress 대 정적 HTML 사용자 정의 옵션
- 3.1 워드프레스 커스터마이징
- 3.2 정적 HTML 웹사이트 사용자 정의
- 4 WordPress 대 정적 HTML: 호스팅
- 5 WordPress 대 HTML: 어느 것을 선택해야 합니까?
- 6 WordPress 대 HTML FAQ
- 7 WordPress를 시작하는 방법
WordPress와 HTML: 차이점은 무엇입니까?
정적 HTML 웹사이트
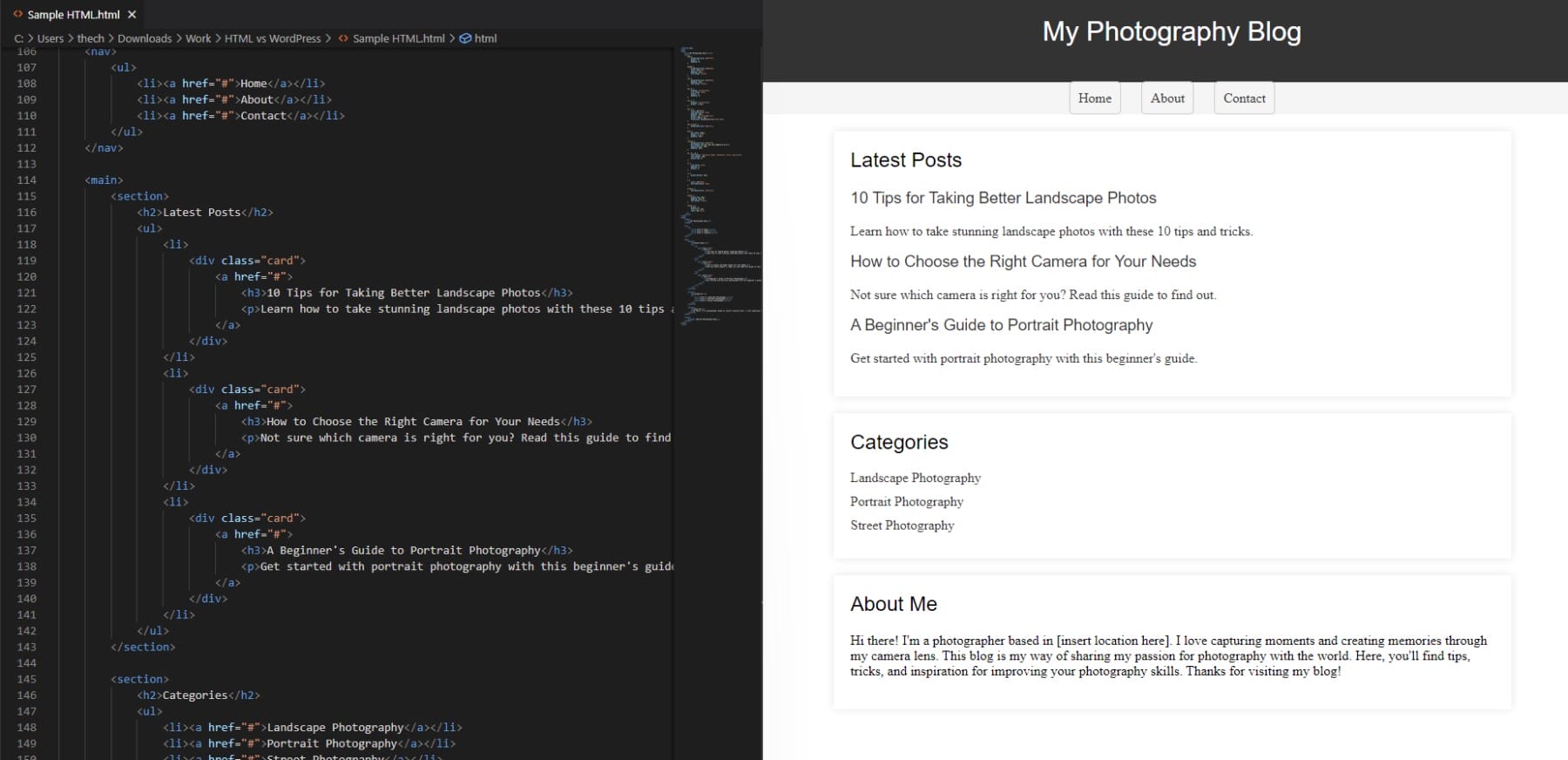
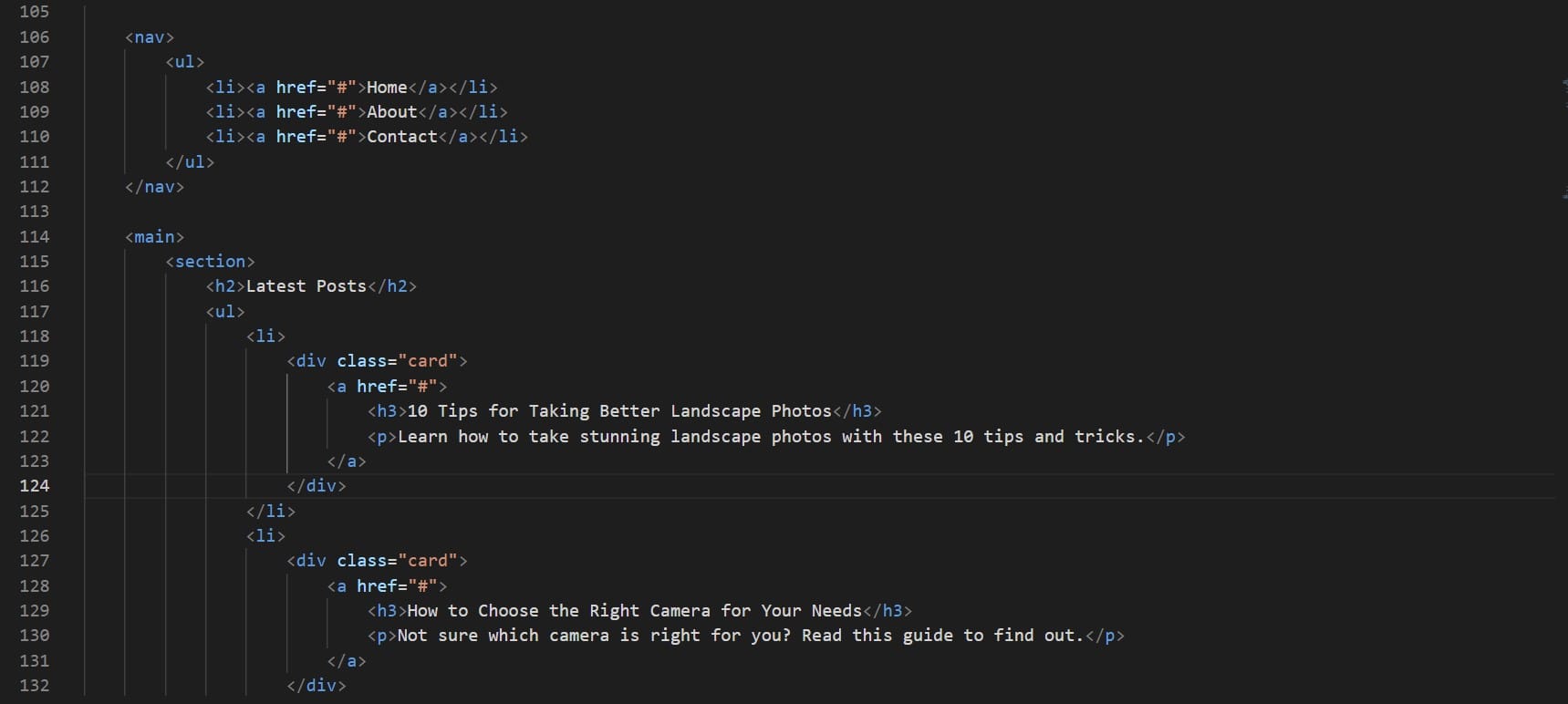
HTML( Hypertext Markup Language) 은 인터넷의 중추이자 모든 웹사이트의 기반입니다. WordPress 및 기타 유명한 웹사이트 빌더가 등장하기 전에 웹사이트는 처음부터 대부분 HTML(스타일과 기능을 추가하기 위한 CSS 및 JavaScript 사용)을 사용하여 구축되었습니다. 이러한 사이트는 HTML로 생성된 페이지와 콘텐츠가 렌더링되는 방식이 정확히 하드 코딩되어 있기 때문에 종종 정적 HTML 사이트라고 합니다. 그렇기 때문에 대규모 정적 HTML 사이트를 만들고 업데이트하는 것이 현대적인 방법보다 더 많은 시간과 비용이 소요되고 복잡할 수 있습니다.

소규모 프로젝트, 개인 페이지 또는 간단한 랜딩 페이지에 적합한 정적 HTML 사이트를 만들 수 있습니다. 대부분의 경우 CSS(스타일 지정) 및 JavaScript(상호 작용) 등이 필요합니다. 더 큰(더 복잡한) 정적 HTML 웹사이트는 WordPress와 같은 다른 솔루션에서 당연하게 여기는 기능을 통합하기 위해 더 복잡한 프로그래밍이 필요합니다.
워드프레스 웹사이트
WordPress는 개발자가 아닌 사람이 HTML, CSS 또는 JS에 대해 전혀 몰라도 웹사이트를 구축할 수 있는 소프트웨어(WordPress 편집기 포함)를 제공하여 웹사이트 구축 프로세스를 단순화합니다. 정적 HTML 사이트와 달리 WordPress 사이트 콘텐츠(최종적으로 브라우저용으로 렌더링되는 HTML)는 각 페이지가 로드될 때마다 데이터베이스에서 동적으로 생성됩니다. 이를 통해 사이트 소유자는 최고의 콘텐츠 관리 시스템(CMS) 중 하나에서 사이트 전체를 변경할 수 있습니다.
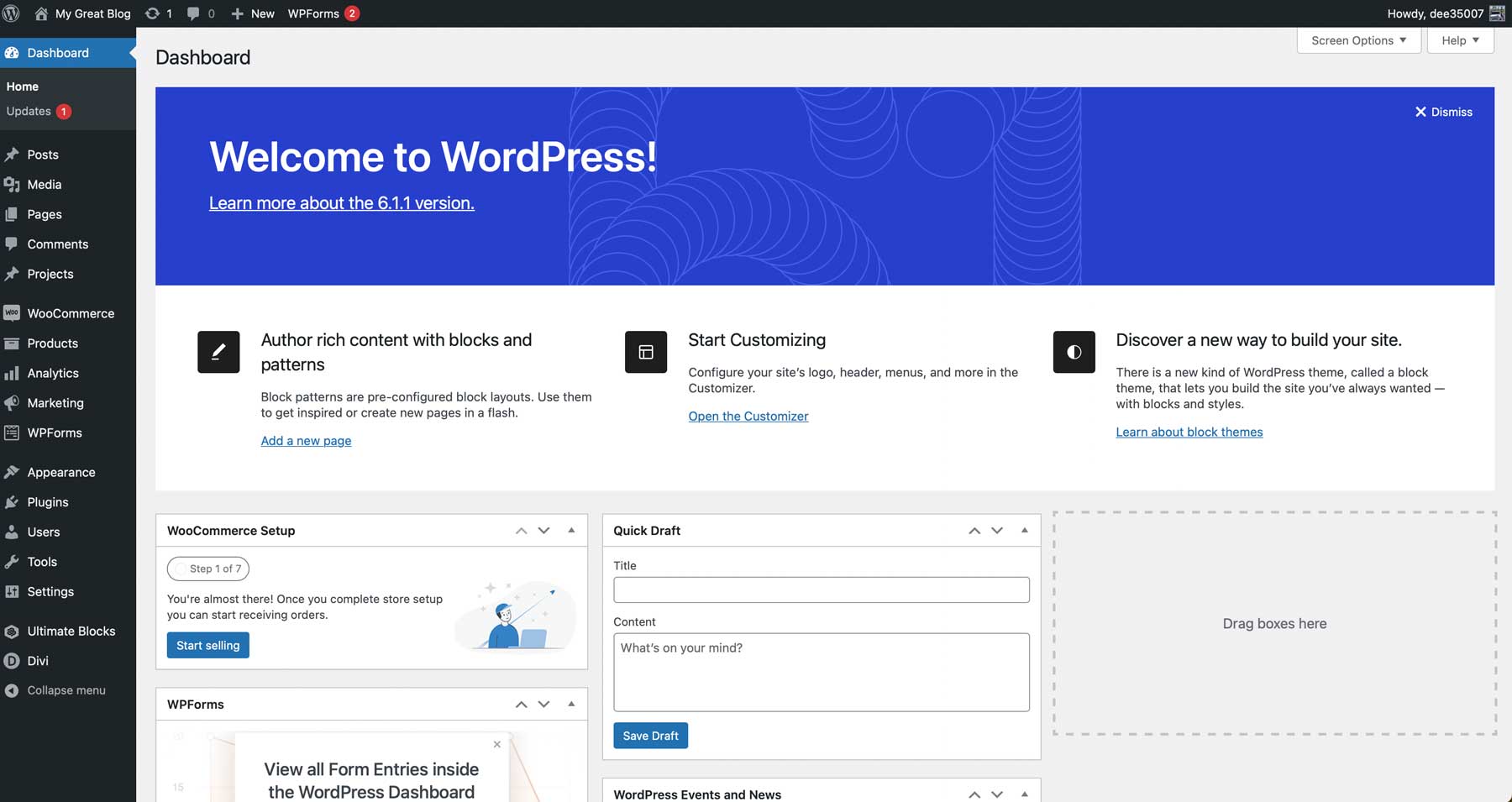
워드프레스의 CMS는 능률적인 대시보드와 무한한 확장성을 통해 웹사이트 생성을 단순화합니다.

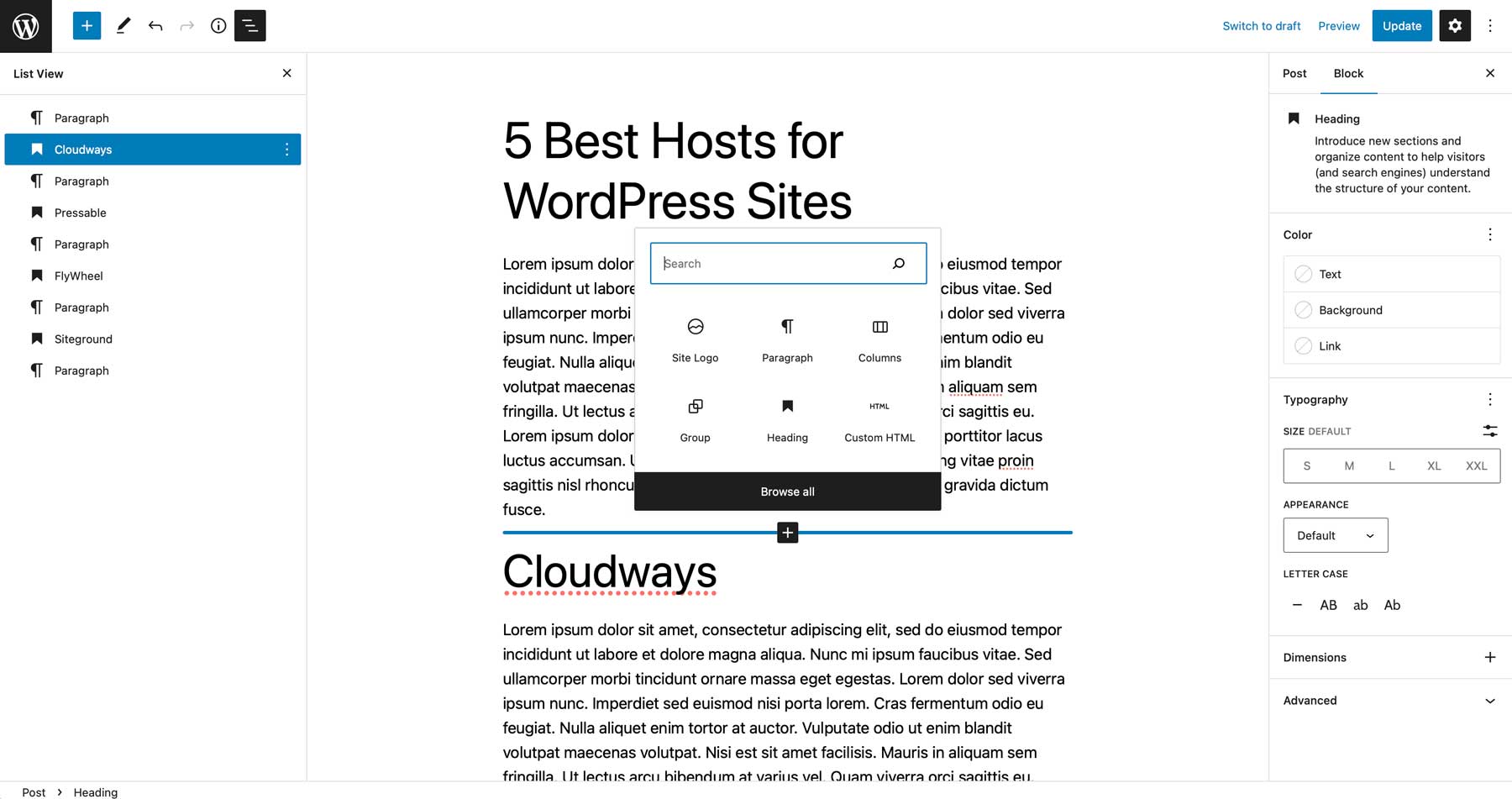
사용자는 테마와 플러그인을 추가하여 맞춤형 디자인과 기능을 얻을 수 있습니다. 사용하기 쉬운 시각적 블록 편집기를 사용하면 프런트 엔드에서 전체 웹사이트를 완벽하게 제어할 수 있습니다. 또한 Divi와 같은 강력한 페이지 빌더를 사용하면 코드를 전혀 또는 거의 사용하지 않고도 템플릿 및 사이트 요소를 보다 효율적으로 디자인할 수 있습니다.
WordPress는 블로그, 비즈니스 웹 사이트, 전자 상거래 상점, 포트폴리오 등 다양한 웹 사이트를 만들 수 있는 강력한 플랫폼입니다. 사용자 친화적인 인터페이스와 광범위한 테마 및 플러그인을 통해 코딩 지식 없이도 웹 사이트를 쉽게 구축하고 사용자 지정할 수 있습니다. HTML로 몇 주가 걸릴 수 있는 고급 전자 상거래 상점을 오후에 WordPress로 만들 수 있습니다(미리 만들어진 템플릿과 JS 라이브러리를 사용하지 않는 한).
학습 곡선 및 사용 용이성
웹 사이트 구축과 관련하여 WordPress는 대시보드, 플러그인 추가 기능 및 끌어서 놓기 빌더를 통해 누구나 웹 사이트를 만들고 관리할 수 있는 프로세스를 간소화하는 간단한 접근 방식을 제공합니다. 그러나 HTML은 빈번한 업데이트가 필요하지 않은 정적 사이트를 만드는 데 충분할 수 있습니다.
WordPress 학습 곡선
WordPress는 누구나 웹 사이트 구축에 액세스할 수 있도록 설계된 사용자 친화적인 플랫폼입니다. 예, 코딩 지식이 없는 분들도 가능합니다. 시각적 블록 편집기는 웹 페이지 디자인을 단순화합니다. 이를 사용하여 페이지, 게시물 및 재사용 가능한 사이트 템플릿을 만들 수 있습니다.

플랫폼의 관리 대시보드는 직관적이고 탐색하기 쉽습니다. 이를 통해 사용자는 광범위한 코딩 지식 없이도 웹 사이트 콘텐츠를 쉽게 관리할 수 있습니다. WordPress에 대한 기본적인 이해를 얻으려면 사용자는 대시보드 및 설정에 익숙해져야 합니다. 여기에는 테마를 추가 및 사용자 지정하고, 플러그인을 설치하고, 블록 편집기를 사용하여 페이지와 게시물을 만드는 방법을 배우는 것이 포함됩니다. 또한 메뉴, 머리글 및 바닥글과 같은 웹 사이트 구조 기본 사항을 이해하면 잘 구성된 웹 사이트를 만드는 데 도움이 됩니다.
기본 HTML 및 CSS 지식은 사용자가 사전 구축된 테마 및 플러그인이 제공하는 것 이상으로 웹 사이트를 사용자 정의하는 데 도움이 될 수 있습니다. 그러나 WordPress가 제공하는 기능을 최대한 활용하려면 코딩 지식이 필요하지 않습니다.
수만 개의 플러그인과 테마를 사용할 수 있으므로 사용자는 원하는 방식으로 웹 사이트의 기능과 디자인을 확장할 수 있습니다.
정적 HTML 웹사이트 학습 곡선
반대로 정적 HTML 웹사이트를 구축하려는 경우 웹사이트를 구축하고 스타일을 지정하고 시각적으로 매력적으로 만들려면 HTML 및 CSS에 대한 깊은 이해가 필요합니다. 상호 작용 및 고급 기능을 추가하려면 JavaScript와 같은 더 복잡한 언어를 배워야 합니다(단순 사이트에는 필요하지 않음).

코딩 경험이 없는 사람들에게는 가파른 학습 곡선이 될 수 있습니다. HTML에 대한 기본적인 이해를 얻으려면 HTML 태그의 구조 이해와 이를 사용하여 텍스트 형식을 지정하고 기본 페이지 레이아웃을 만드는 방법을 포함하여 언어와 구문을 배워야 합니다.
HTML 웹사이트의 스타일을 지정하려면 HTML 코드에 시각적 스타일을 적용할 수 있는 CSS도 배워야 합니다. Bootstrap과 같은 일부 인기 있는 CSS 프레임워크는 이 프로세스를 바로 시작하는 데 도움이 되지만 프레임워크를 구현하고 변경하려면 여전히 배워야 할 것이 많습니다. 플랫폼 W3Schools의 온라인 과정 및 자습서, 웹 개발에 관한 책, YouTube 자습서를 포함하여 개인이 HTML 및 CSS를 배울 수 있는 다양한 리소스를 사용할 수 있습니다.

포럼, 소셜 미디어 그룹 및 코딩 부트캠프와 같은 온라인 커뮤니티도 사용 가능한 리소스입니다.
WordPress 대 정적 HTML 사용자 정의 옵션
사용자 정의는 웹 사이트 구축의 중요한 측면입니다. HTML과 WordPress는 다양한 사용자 지정 옵션을 제공합니다. HTML은 웹 사이트의 모든 부분을 완벽하게 제어할 수 있는 반면 WordPress는 테마 및 플러그인을 통해 사용자 지정할 수 있는 사전 구축된 옵션을 제공합니다.
워드프레스 커스터마이징
WordPress는 웹 사이트를 쉽게 사용자 정의할 수 있는 테마, 플러그인 및 통합의 생태계를 제공합니다. 사용자는 웹 사이트의 목적과 스타일에 맞는 수천 개의 무료 및 프리미엄 테마 중에서 선택할 수 있습니다. 테마 외에도 WordPress는 다양한 목적을 위한 광범위한 플러그인을 제공합니다.
사용자는 WordPress 플러그인 리포지토리 또는 타사 공급자에서 플러그인을 찾아보고 설치할 수 있으므로 코딩 지식 없이도 기능을 쉽게 추가할 수 있습니다.


정적 HTML을 사용하는 것보다 액세스 가능한 웹 사이트 실행을 만드는 최고의 플러그인은 다음과 같습니다.
- 단순하거나 고급 온라인 상점을 만들 수 있는 전자 상거래 플러그인.
- 코드 없이 아름다운 웹사이트를 구축할 수 있도록 도와주는 페이지 빌더.
- 웹 사이트 방문자로부터 데이터 또는 제출물을 수집하는 양식 플러그인.
- 사이트 순위를 높이는 데 도움이 되는 SEO 플러그인은 그냥 거기에 있으면 무슨 소용이 있습니까?
정적 HTML 웹사이트 사용자 정의
정적 HTML 웹사이트를 사용자 정의하려면 웹사이트 작성자가 웹사이트의 디자인과 구조를 완전히 제어할 수 있어야 합니다. HTML 템플릿을 구매할 수 있지만 템플릿을 편집하려면 HTML, CSS 및 기타 웹 기반 프로그래밍 언어에 대한 지식이 필요합니다.

초보자용 HTML 템플릿을 위한 템플릿 몬스터 마켓플레이스
기본 구조와 디자인을 넘어 HTML 웹사이트를 사용자 정의하려면 프런트 엔드 개발 기술이 필요합니다. 정적인 HTML 웹사이트에 고급 기능과 대화형 기능을 추가하는 것은 적절한 기술 없이는 어렵고 시간이 많이 소요될 수 있습니다.
애니메이션 메뉴, 팝업 창, 실시간 양식 유효성 검사와 같은 동적 기능을 추가하려면 JavaScript가 필요한 경우가 많습니다. 그러나 JavaScript 학습에는 상당한 시간과 노력이 필요합니다. HTML 및 CSS 이상의 프로그래밍 개념을 이해해야 하는 복잡한 프로그래밍 언어입니다.
WordPress 대 정적 HTML: 호스팅
WordPress 및 HTML 웹사이트 모두 인터넷에서 액세스할 수 있도록 하려면 웹 호스팅이 필요합니다. 웹 사이트 파일을 저장하고 온라인에서 사용할 수 있도록 하는 서비스에 대한 웹 호스팅입니다. 호스팅 공급자는 웹 사이트 소유자의 요구에 맞게 기능, 가격 및 성능 수준이 다른 다양한 계획을 제공합니다.
호스팅 요구 사항은 WordPress와 정적 HTML 웹사이트 간에 다릅니다. 정적 HTML 웹사이트는 더 적은 서버 리소스를 필요로 하며 종종 비용이 적게 드는 기본 공유 호스팅 계획으로 호스팅할 수 있습니다. HTML 파일 자체는 일반적으로 FTP 소프트웨어를 통해 액세스되며 선택한 텍스트 또는 코드 편집기를 사용하여 편집됩니다.

WordPress 웹사이트는 동적이며 PHP와 데이터베이스를 사용하여 즉석에서 생성되며 일반적으로 더 많은 서버 리소스가 필요합니다. 이 때문에 대부분의 WordPress 호스팅 플랫폼에는 특수 캐싱, 자동 백업, 최적화된 서버 구성과 같은 기능이 포함되어 있어 성능과 보안을 향상시킵니다.
많은 호스팅 제공업체는 WordPress용 원클릭 설치 프로그램을 제공하여 사용자가 WordPress를 쉽고 빠르게 설치하고 설정할 수 있도록 합니다. 이 설치 프로그램은 필요한 파일과 미리 구성된 데이터베이스를 포함하여 WordPress 설치를 생성합니다. 당사의 호스팅 가이드는 올바른 호스트를 찾는 데 필요한 모든 것을 다룹니다.
WordPress 대 HTML: 어느 것을 선택해야 합니까?
WordPress 또는 HTML로 웹 사이트 구축을 결정할 때 특정 요구 사항과 전문 지식 수준을 고려하는 것이 중요합니다. 광범위한 사용자 정의 옵션을 제공하고 웹 사이트 구축 프로세스를 단순화하는 사용자 친화적인 플랫폼을 찾고 있다고 가정해 보십시오. 이 경우 특히 초보자에게는 WordPress가 더 나은 선택입니다. 반면에 코딩 경험이 있고 웹사이트의 디자인과 기능에 대한 완전한 제어를 선호하거나 간단한 정적 웹사이트만 필요한 경우 HTML이 더 적합할 수 있습니다.
WordPress 대 HTML FAQ
HTML과 WordPress 중 어느 것이 더 낫습니까?
WordPress가 HTML과 CSS를 대체합니까?
더 이상 HTML을 배울 가치가 있습니까?
전문가가 WordPress를 사용합니까?
정적 HTML이란 무엇입니까?
동적 페이지를 캐싱하면 정적 HTML 파일이 생성됩니까?
대부분의 경우 WordPress는 사용 용이성, 광범위한 사용자 지정 옵션, 알아야 할 모든 것을 배우는 데 도움이 되는 이 블로그와 같은 교육 리소스로 인해 새 웹 사이트를 구축하는 데 선호되는 옵션입니다. 확장 가능하고 필요에 따라 확장할 수 있으므로 기업과 개인에게 탁월한 선택입니다. 그러나 웹 사이트 프로젝트가 작고 HTML 디자인의 기초를 배우고 싶다면 그렇게 하십시오.
WordPress를 시작하는 방법
WordPress를 선택하는 쪽으로 기울고 있습니까? 어디서부터 시작해야 할지 알기 어려울 수 있음을 알고 있습니다. 다음은 최고의 WordPress 툴킷을 만드는 데 도움이 되는 빠른 가이드입니다.
- 호스팅 : HTML을 사용하더라도 훌륭한 호스트가 필요합니다. SiteGround 및 Pressable을 권장합니다.
- 테마 : 우리 고유의 Divi 테마는 웹 사이트의 모든 부분에 대한 고급 디자인 사용자 정의를 제공합니다. 세계에서 가장 인기 있는 테마인 데에는 이유가 있습니다!
- SEO : Rank Math를 사용하여 검색 엔진에 맞게 사이트를 최적화하십시오. 훌륭한 무료 버전도 있습니다.
- 성능 : 느린 웹사이트보다 나쁜 것은 없습니다. WP Rocket 또는 최고의 속도 최적화 플러그인을 사용하여 웹 사이트를 빠르게 실행하십시오.
이제 WordPress로 빌드를 시작할 준비가 되었습니다!
Sammby / shutterstock.com을 통한 주요 이미지
공개: 게시물의 링크를 클릭한 후 무언가를 구매하면 수수료를 받을 수 있습니다. 이를 통해 무료 콘텐츠와 훌륭한 리소스가 계속 흐르도록 할 수 있습니다. 지원해 주셔서 감사합니다!
